現在,您不必重複授予權限,就能持續讀取及寫入檔案和資料夾。這篇文章將說明運作方式。在深入探討細節之前,我們先快速回顧現況,以及要解決的問題。
現行方法的缺點
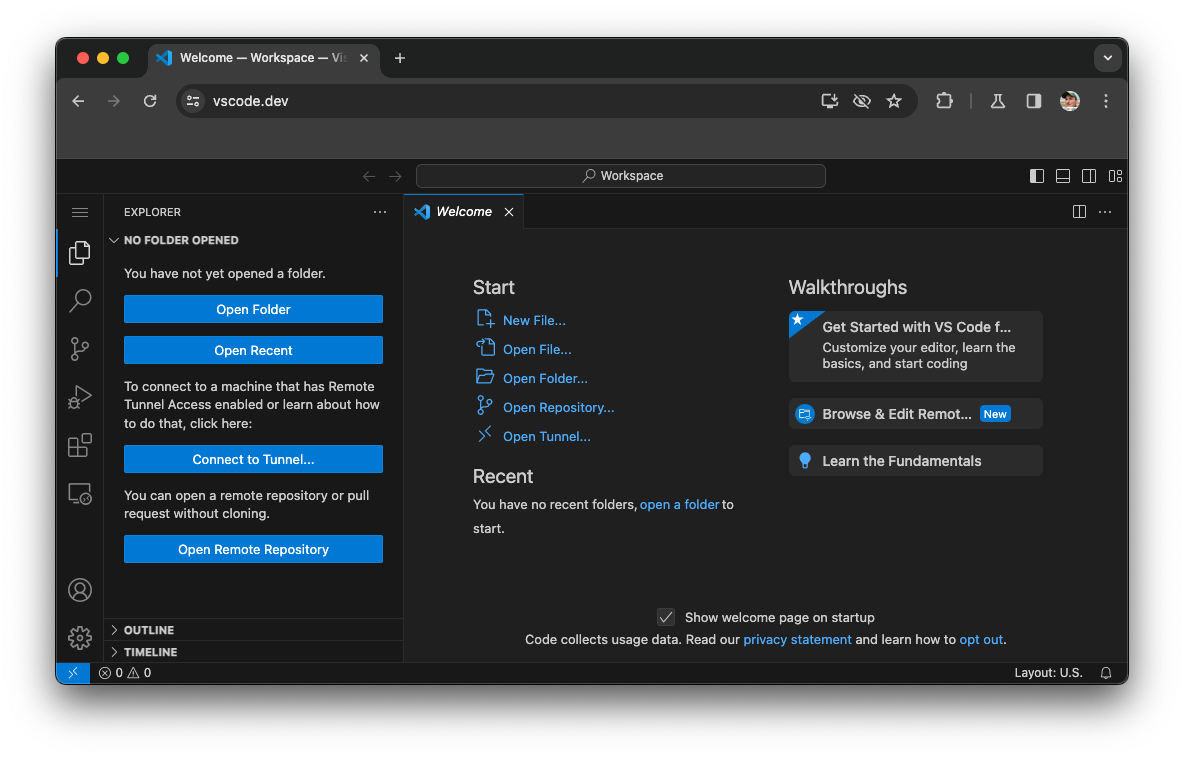
開發人員可透過 File System Access API 讀取 (可選擇寫入) 使用者本機硬碟中的檔案。許多其他應用程式都使用這項 API,其中一個熱門應用程式是 Visual Studio Code (VS Code),這是 Microsoft 的 IDE,可直接在瀏覽器中執行。開啟 VS Code 時,系統會顯示「歡迎」畫面,您可以在這裡建立新檔案,或開啟現有檔案或資料夾。

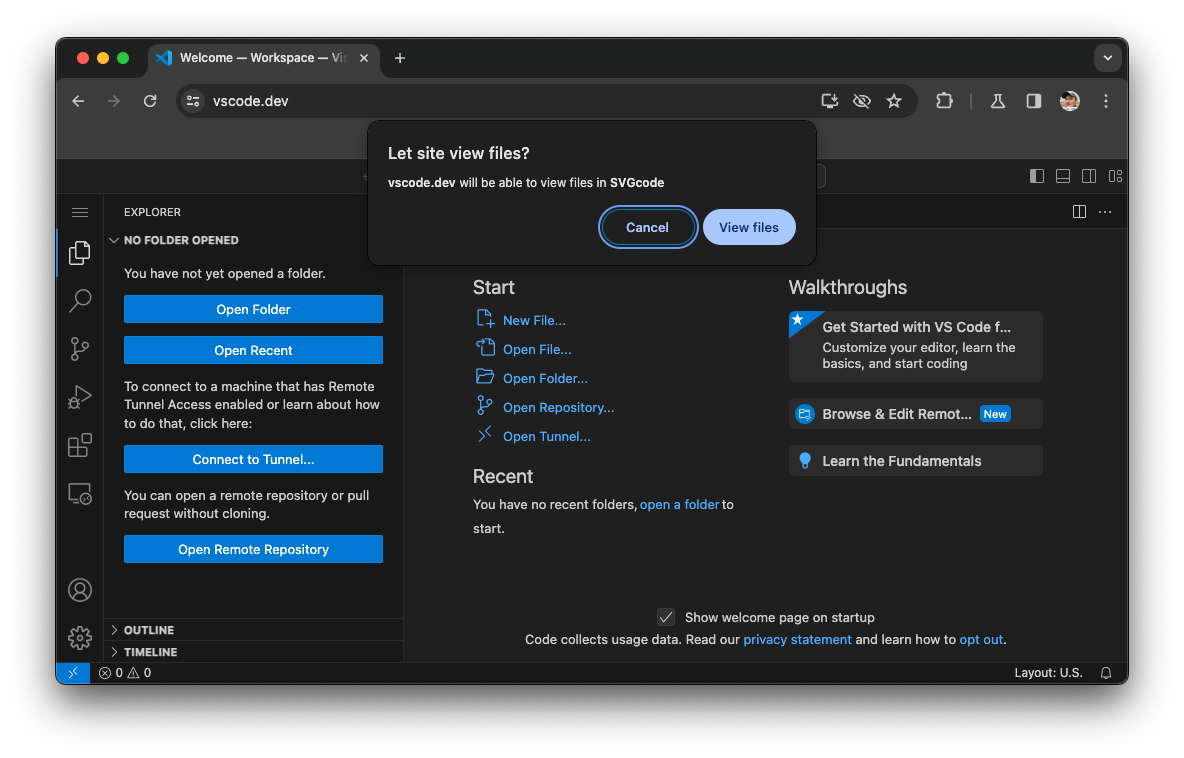
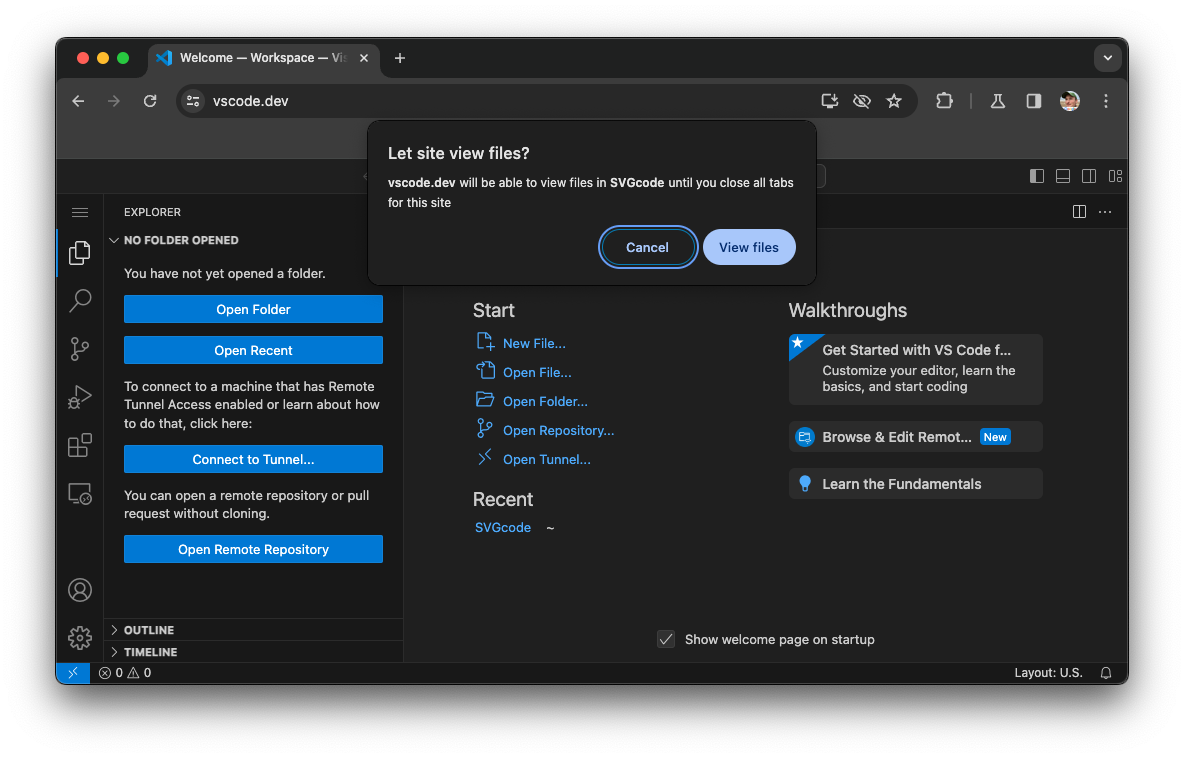
如果您按一下「Open Folder」(開啟資料夾),然後選擇硬碟上的其中一個資料夾,瀏覽器會詢問您是否要讓 VS Code 檢視這個資料夾。

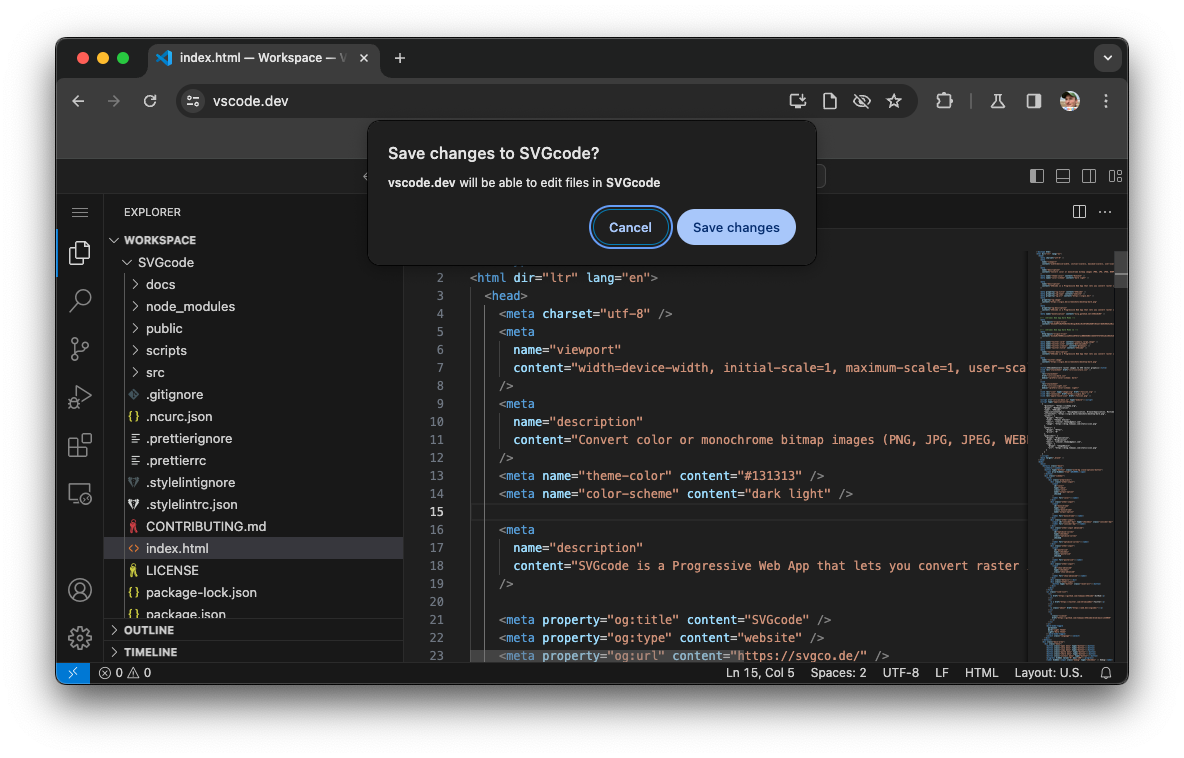
授予存取權後,即可瀏覽資料夾階層,並在 VS Code 的編輯器中開啟檔案。如果修改任何檔案,瀏覽器會詢問是否要授予資料夾的「編輯」存取權。

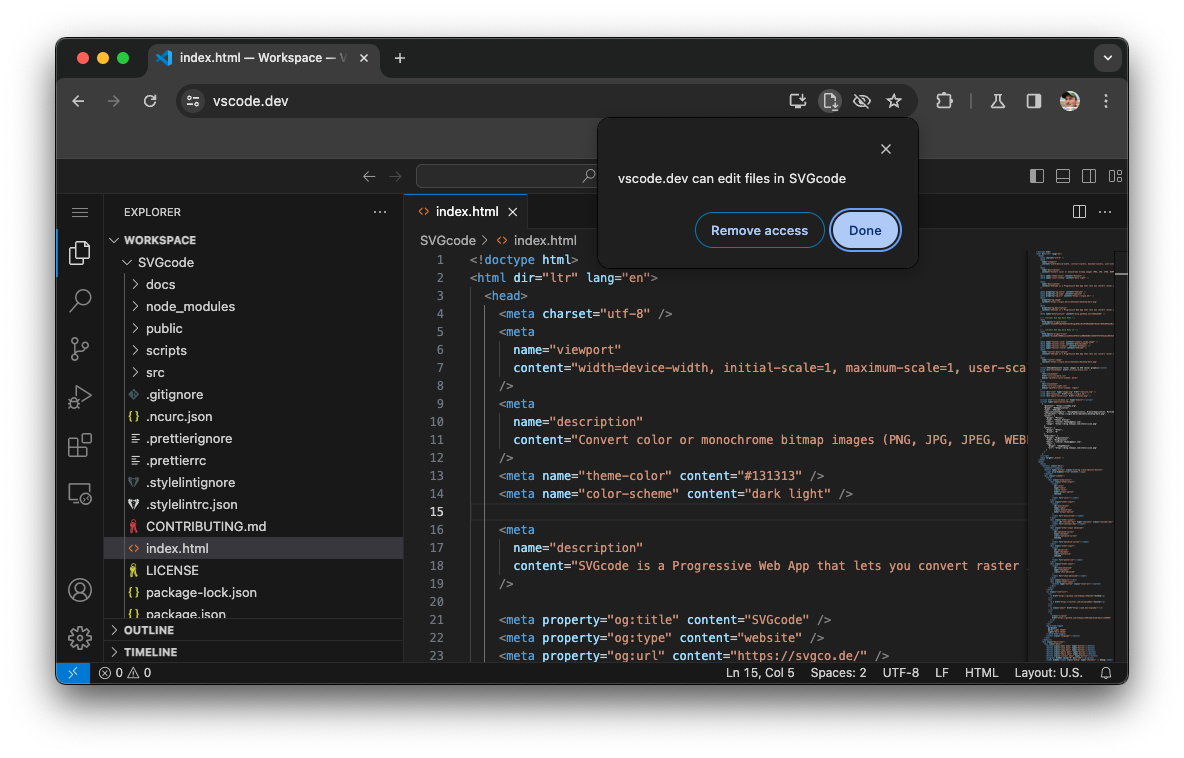
如果允許,網址列中的檔案圖示會變更,並新增一個向下箭頭,表示應用程式具有讀取和寫入權限。如要變更權限,請按一下圖示,然後點選「移除存取權」,這樣應用程式就無法再編輯檔案。

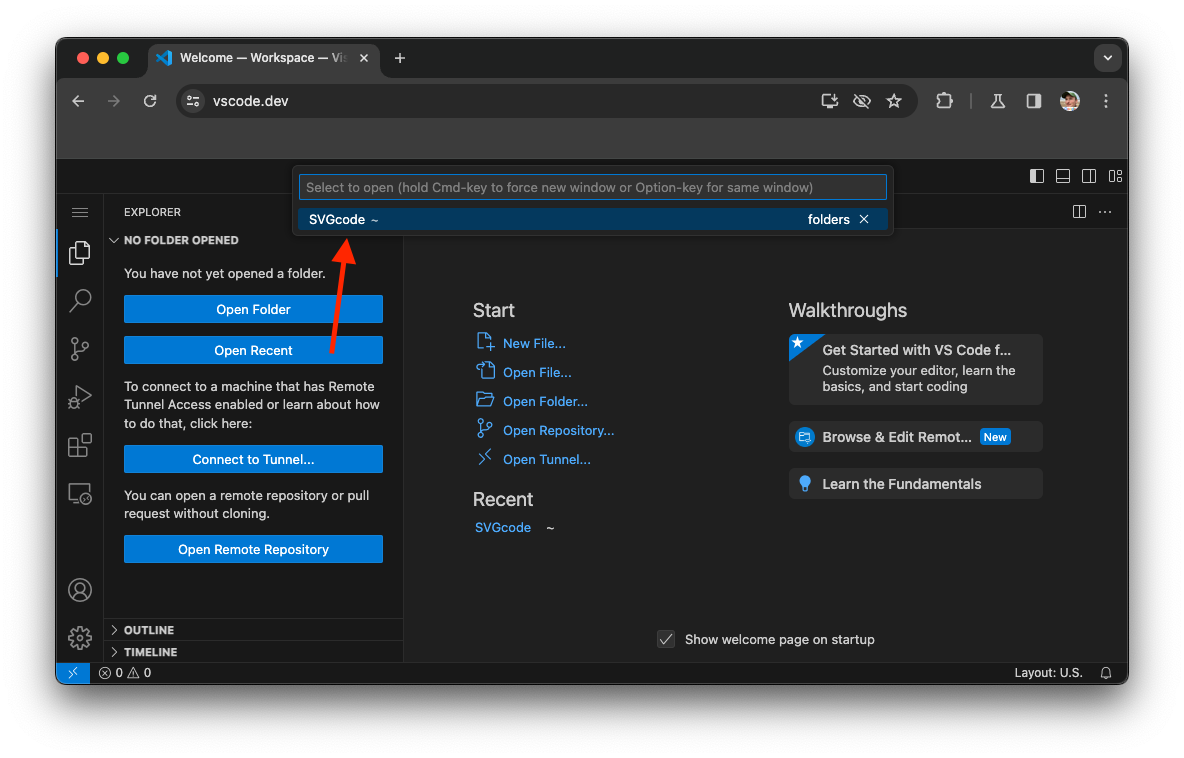
只要您未關閉來源的最後一個分頁,就能持續存取。如果關閉應用程式並再次開啟,VS Code 會讓您接續先前的處理進度。按一下「Open Recent」(開啟最近使用的項目) 時,VS Code 會提供先前開啟的資料夾,供您重新開啟。

即使您先前已授予資料夾的寫入權限,現在仍須再次授予存取權。這很快就會讓人感到疲乏。在深入瞭解解決方案 (也就是 File System Access API 的持續性權限) 之前,VS Code 究竟是如何記住最近使用的資料夾?

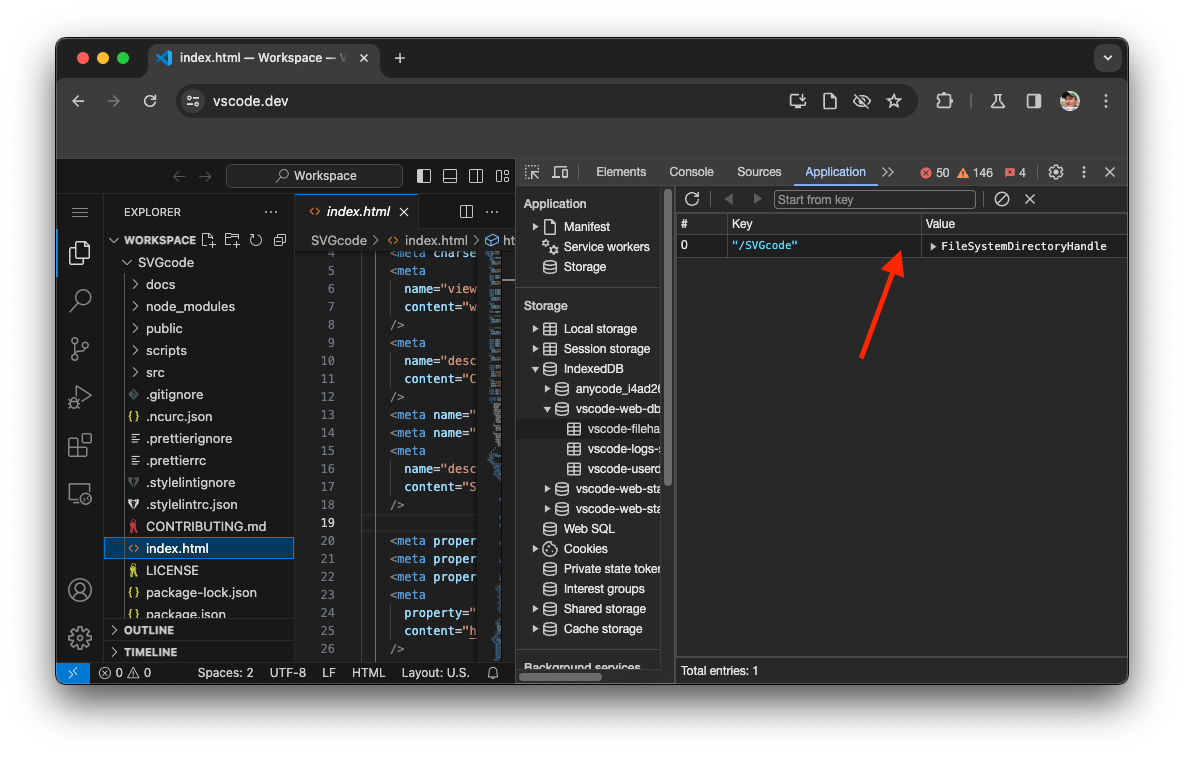
在 File System Access API 中,檔案和資料夾的存取權是透過 FileSystemHandle 物件管理:FileSystemFileHandle 物件用於檔案,FileSystemDirectoryHandle 物件用於資料夾 (目錄)。兩者都可以儲存在 IndexedDB 中,而這正是 VS Code 的做法。如要查看這項資訊,請開啟 Chrome 開發人員工具,在「應用程式」分頁中前往 IndexedDB 區段,然後選取 vscode-web-db 資料庫中的相關表格 vscode-filehandles-store。

新方式:異動內容和時間
Chrome 即將推出新功能,讓使用者選擇授予檔案和資料夾的永久存取權,避免系統不斷重新提示使用者。Chrome 122 以上版本會採用這項新行為。如要提早測試,請從 Chrome 120 開始,將 chrome://flags/#file-system-access-persistent-permission 和 chrome://flags/#one-time-permission 這兩個標記切換為「已啟用」。
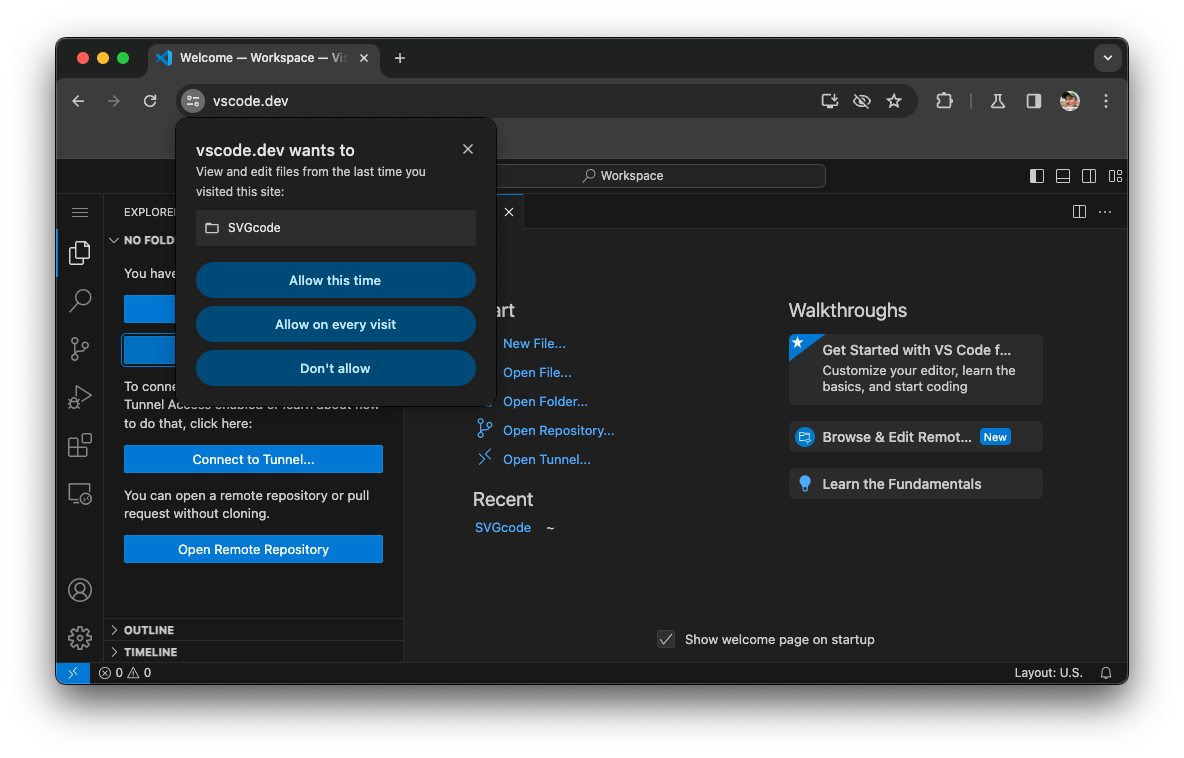
首先,新版行為包含新的三向權限提示,可讓使用者選擇在每次造訪時授予應用程式存取所選檔案和資料夾的權限。

這個新的三向提示包含下列選項:
- 僅允許這次:允許應用程式存取目前工作階段的檔案。(這與現有行為相符)。
- 每次造訪時允許:允許應用程式無限期存取,除非存取權遭撤銷。應用程式取得永久存取權後,新開啟的檔案和資料夾也會永久開放存取。
- 不允許:不允許應用程式存取檔案。(這與現有行為相符)。
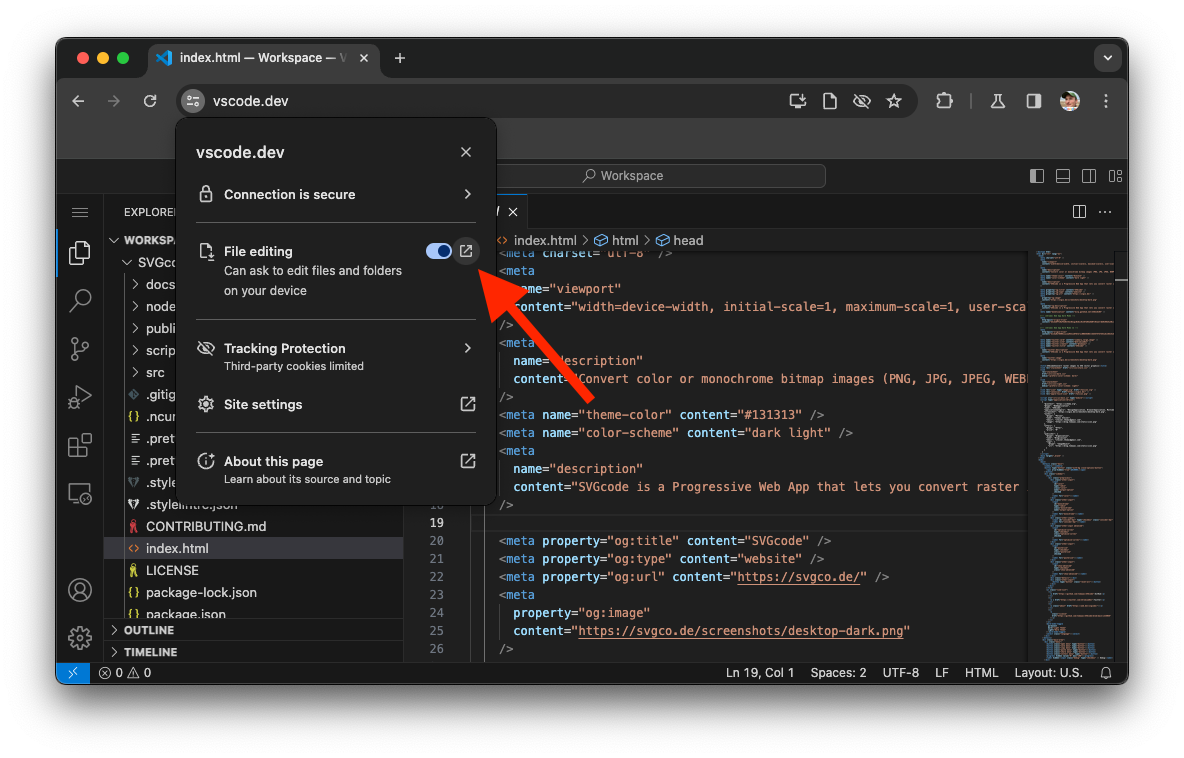
其次,這項新功能會在網站設定中新增一個專區,使用者可以透過「檔案編輯」切換按鈕旁的啟動圖示存取該專區。

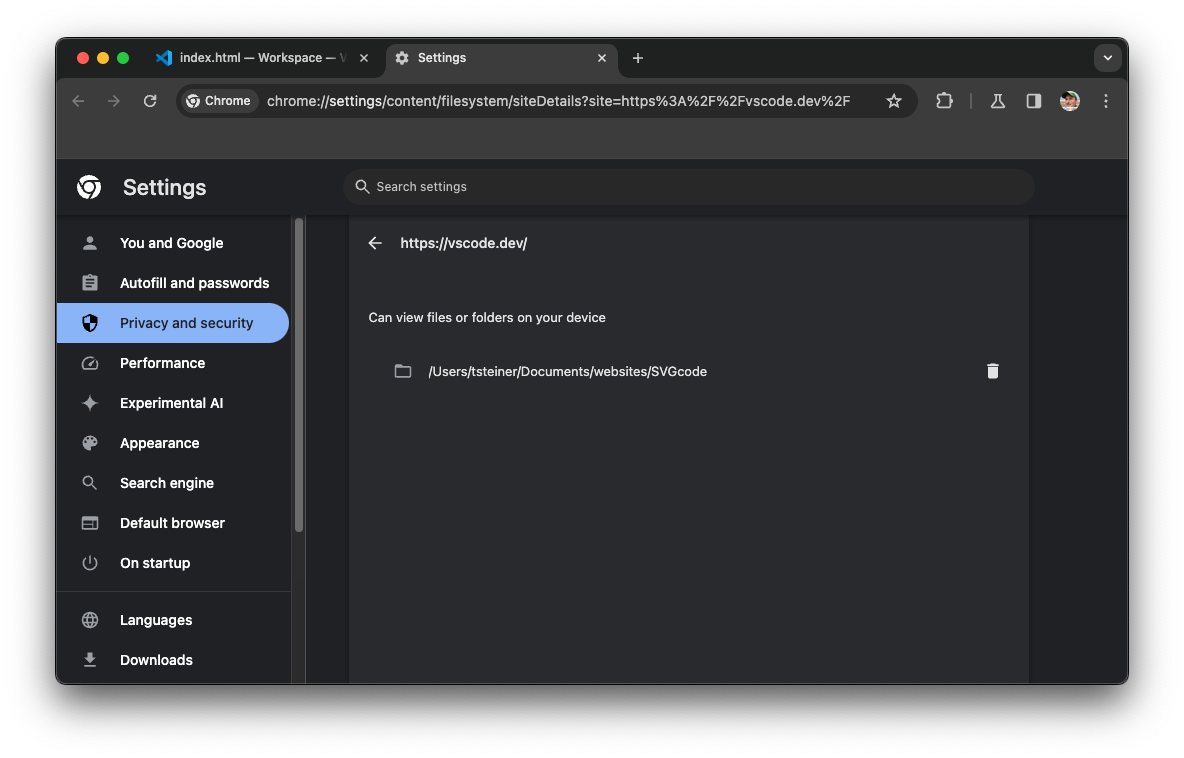
點選這個啟動圖示後,系統會開啟相關應用程式的「隱私權與安全性」設定,使用者可以在這裡查看應用程式有權存取的所有檔案和資料夾清單。如要逐一撤銷存取權,請按一下垃圾桶圖示。移除個別項目的存取權後,應用程式仍可獲得檔案的一般存取權。如要撤銷一般存取權,使用者可以點選網址列中的圖示,如先前所述。

如何觸發新行為
File System Access API 沒有任何面向開發人員的變更。如要透過永久權限觸發新行為,有三種方法,但須符合不同的先決條件:
- 使用者必須在上次造訪來源時授予檔案或資料夾 (或多個檔案或資料夾) 權限,且應用程式必須已在 IndexedDB 中儲存對應的
FileSystemHandle物件。下次造訪來源時,應用程式必須從 IndexedDB 擷取任何一個儲存的FileSystemHandle物件,然後呼叫其FileSystemHandle.requestPermission()方法。如果符合這些前提條件,系統就會顯示新的三向提示。 - 來源必須先在已授權存取的
FileSystemHandle上呼叫FileSystemHandle.requestPermission()方法,但由於分頁長時間處於背景狀態,存取權已自動撤銷。(自動撤銷權限的運作方式,與「Chrome 中的一次性權限」一文所述的邏輯相同)。如果符合這些前提條件,系統就會顯示新的三向提示。 - 使用者必須已安裝應用程式。安裝的應用程式會在使用者授予存取權後,自動保留權限。在這種情況下,系統不會顯示三向提示,而是預設為應用程式提供新行為。
在第一和第二種情況下,提示會列出應用程式先前可存取的所有 FileSystemHandle 物件,而不只是呼叫 requestPermission() 方法的物件。與一次性權限的運作方式一致,如果使用者拒絕或關閉提示超過三次,系統就不會再觸發提示,而是顯示一般權限提示。
試用新版搜尋方式
如果您使用支援的版本,或已設定必要標記,即可在網頁版 VS Code 中測試新行為。開啟資料夾並授予存取權,然後關閉分頁並重新開啟,按一下「開啟最近使用的檔案」 (請注意,立即重新載入無法觸發提示,必須關閉所有分頁)。選擇先前的資料夾,系統會顯示新的提示。
結論
File System Access API 的永久權限是 API 最受歡迎的功能之一,而實作錯誤也很受歡迎,許多開發人員都為此加上星號。這項功能可供開發人員和使用者使用,因此與平台專屬應用程式相比,現在已補足重要功能缺口。
致謝
本文由 Christine Hollingsworth、Austin Sullivan 和 Rachel Andrew 審查。


