이제 권한을 반복적으로 부여하지 않고도 파일과 폴더에 대한 영구 읽기 및 쓰기 액세스 권한을 얻을 수 있습니다. 이 게시물에서는 작동 방식을 설명합니다. 세부사항을 살펴보기 전에 현재 상황과 해결하려는 문제를 간략하게 살펴보겠습니다.
현재 방법의 문제점
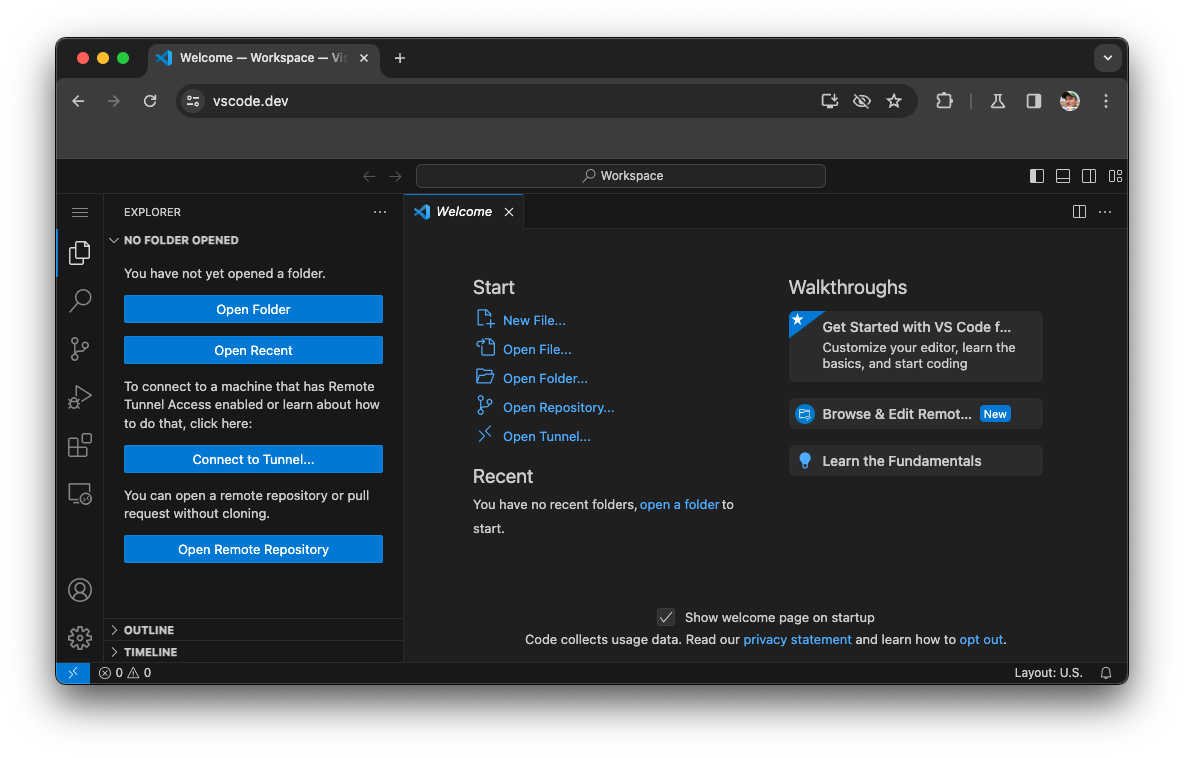
파일 시스템 액세스 API를 사용하면 개발자가 읽기 및 (선택적으로) 쓰기 방식으로 사용자의 로컬 하드 디스크에 있는 파일에 액세스할 수 있습니다. 이 API를 사용하는 인기 앱 중 하나는 브라우저에서 직접 실행되는 Microsoft의 IDE인 Visual Studio Code (VS Code)입니다 (기타 여러 앱). VS Code를 열면 새 파일을 만들거나 기존 파일 또는 폴더를 열 수 있는 시작 화면이 표시됩니다.

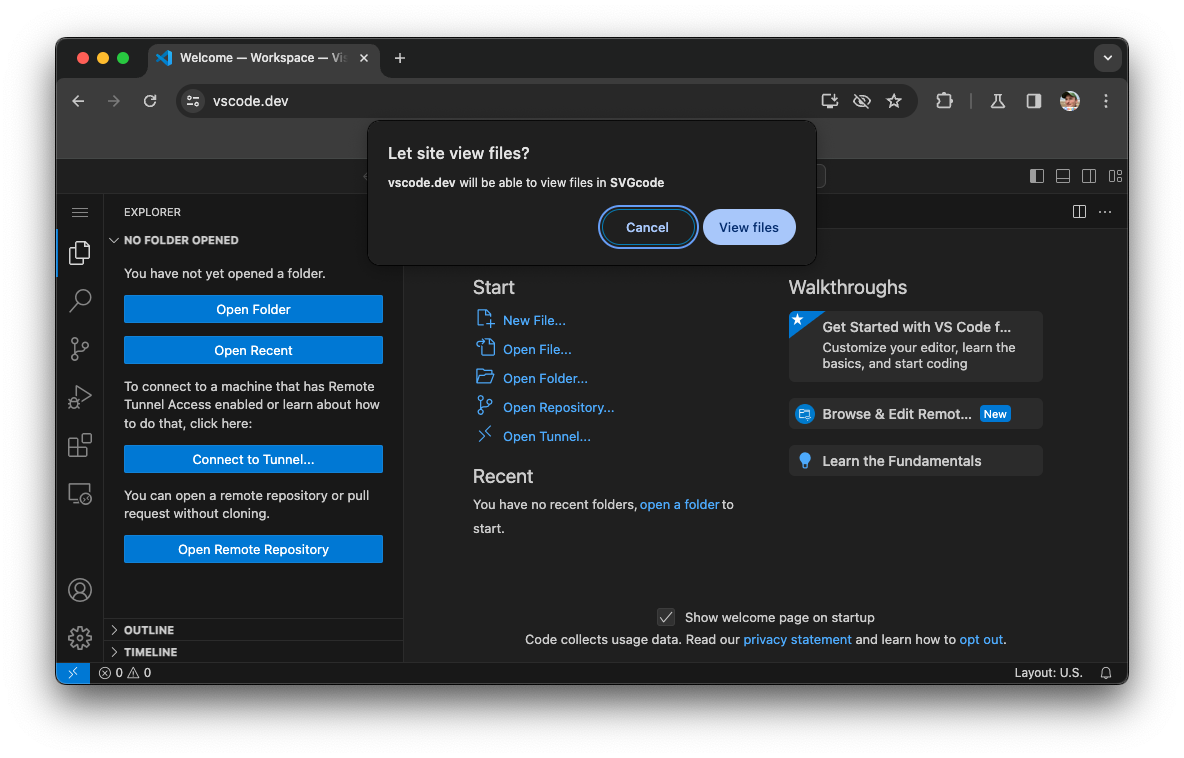
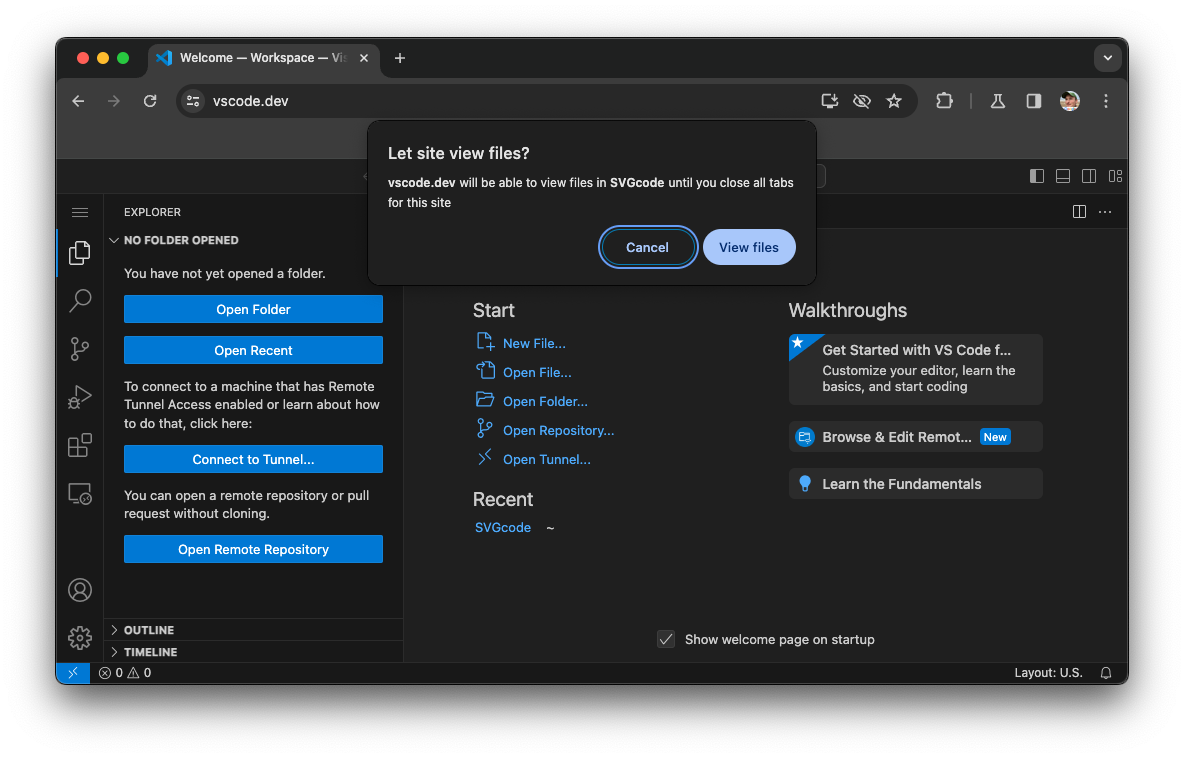
폴더 열기를 클릭하고 하드 디스크의 폴더 중 하나를 선택하면 브라우저에서 VS Code에 이 폴더에 대한 보기 액세스 권한을 부여할지 묻습니다.

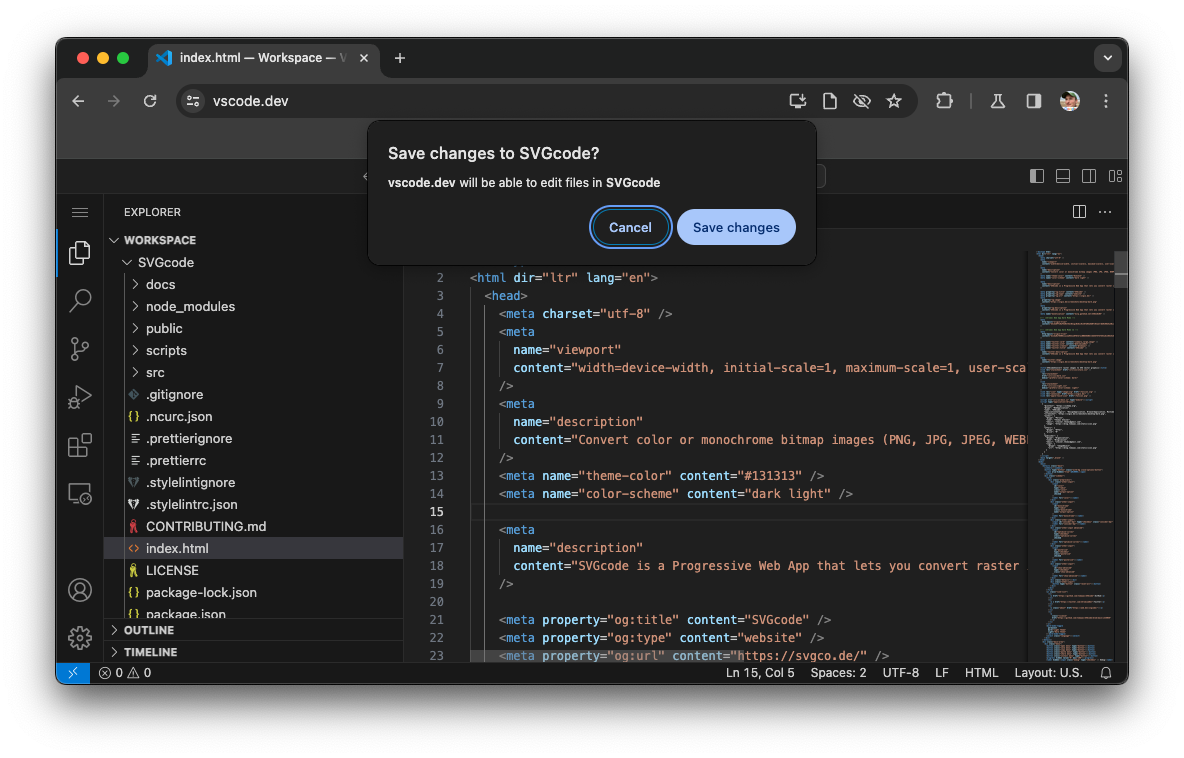
액세스 권한을 부여하면 폴더 계층 구조를 탐색하고 VS Code 편집기에서 파일을 열 수 있습니다. 파일을 수정하면 브라우저에서 폴더에 대한 수정 액세스 권한을 부여할지 묻습니다.

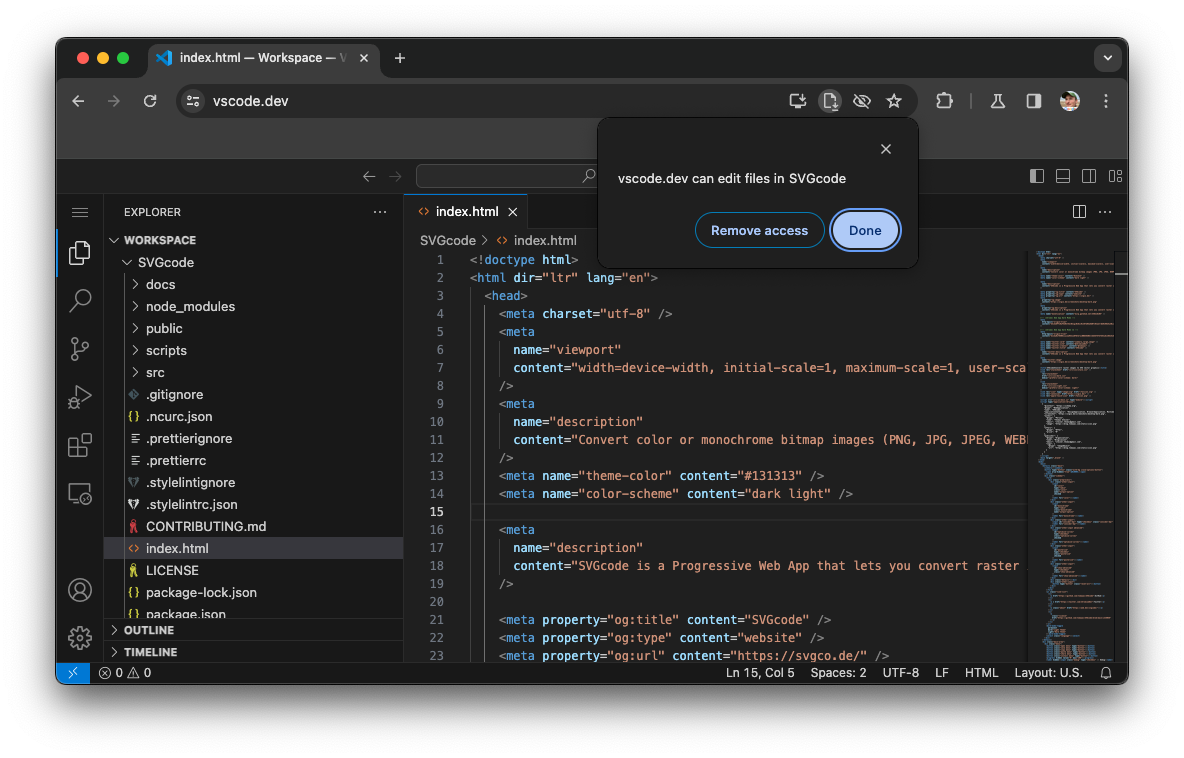
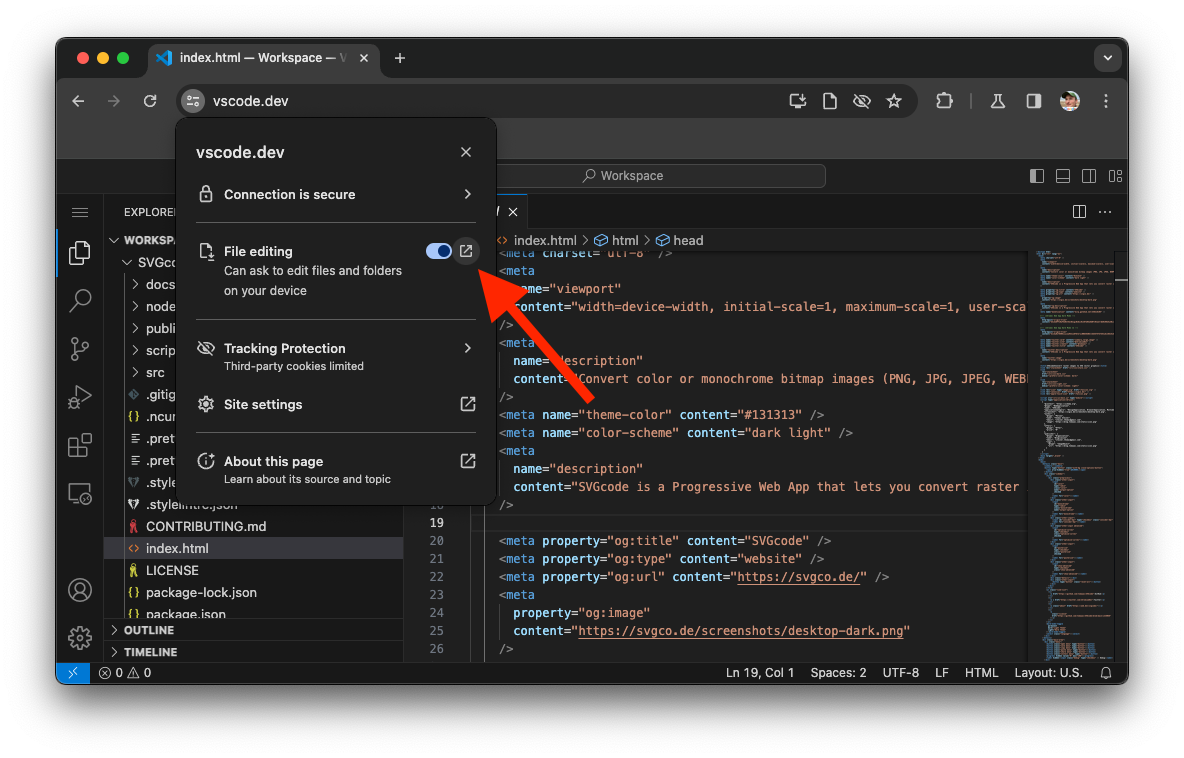
이를 허용하면 주소 표시줄의 파일 아이콘이 변경되고 앱에 읽기 및 쓰기 권한이 있음을 나타내는 작은 아래쪽 화살표가 추가됩니다. 권한을 변경하려면 아이콘을 클릭한 다음 액세스 권한 삭제를 클릭하여 앱이 더 이상 파일을 수정할 수 없도록 합니다.

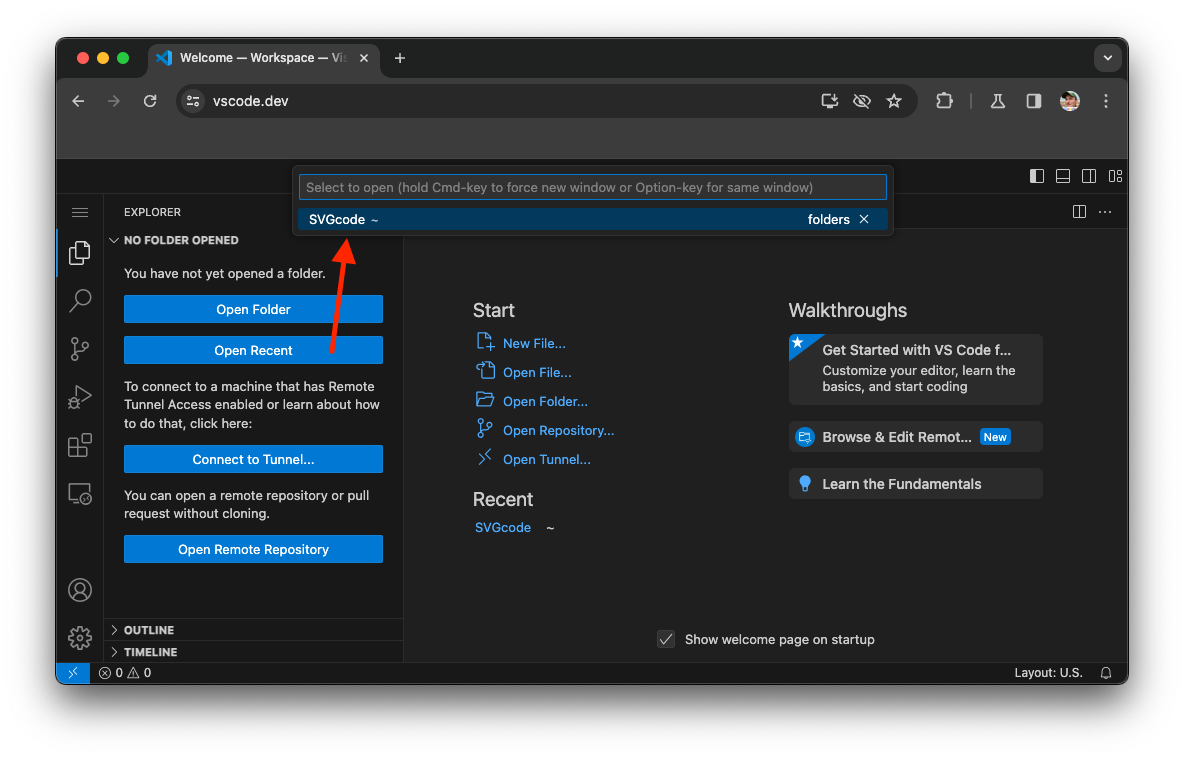
액세스는 출처의 마지막 탭을 닫을 때까지 지속됩니다. 그런 다음 앱을 닫았다가 다시 열면 VS Code에서 마지막으로 작업한 위치에서 계속할 수 있습니다. 최근 항목 열기를 클릭하면 VS Code에서 이전에 열었던 폴더를 다시 열 수 있도록 제공합니다.

이전에 폴더에 쓰기 권한을 부여한 경우에도 이제 액세스 권한을 다시 부여해야 합니다. 이러면 금방 지치게 됩니다. 솔루션인 File System Access API의 영구 권한을 살펴보기 전에 VS Code가 어떻게 최근 폴더를 기억하는지 알아보겠습니다.

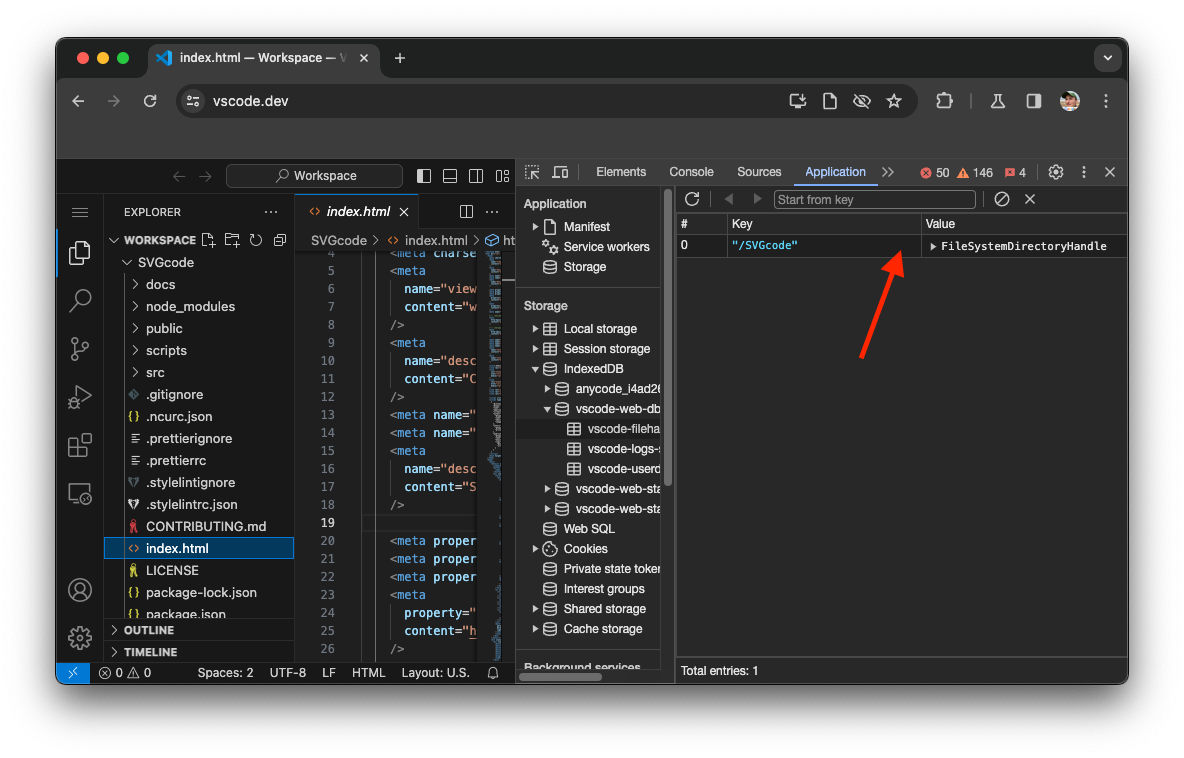
File System Access API에서 파일 및 폴더에 대한 액세스는 FileSystemHandle 객체를 통해 관리됩니다. 파일의 경우 FileSystemFileHandle 객체, 폴더 (디렉터리)의 경우 FileSystemDirectoryHandle 객체입니다. 둘 다 IndexedDB에 저장할 수 있으며 VS Code가 바로 이 작업을 실행합니다. Chrome DevTools를 열고 Application 탭에서 IndexedDB 섹션으로 이동한 후 vscode-web-db 데이터베이스에서 관련 테이블 vscode-filehandles-store을 선택하면 이를 확인할 수 있습니다.

새로운 방식: 변경사항 및 시기
Chrome에서는 사용자가 원하는 경우 파일 및 폴더에 대한 영구 액세스 권한을 부여하여 사용자에게 지속적으로 다시 메시지를 표시하지 않아도 되는 새로운 동작을 도입합니다.
새 동작은 Chrome 122부터 확인할 수 있습니다. Chrome 120부터 미리 테스트하려면 chrome://flags/#file-system-access-persistent-permission 및 chrome://flags/#one-time-permission 플래그 두 개를 사용 설정으로 전환하세요.
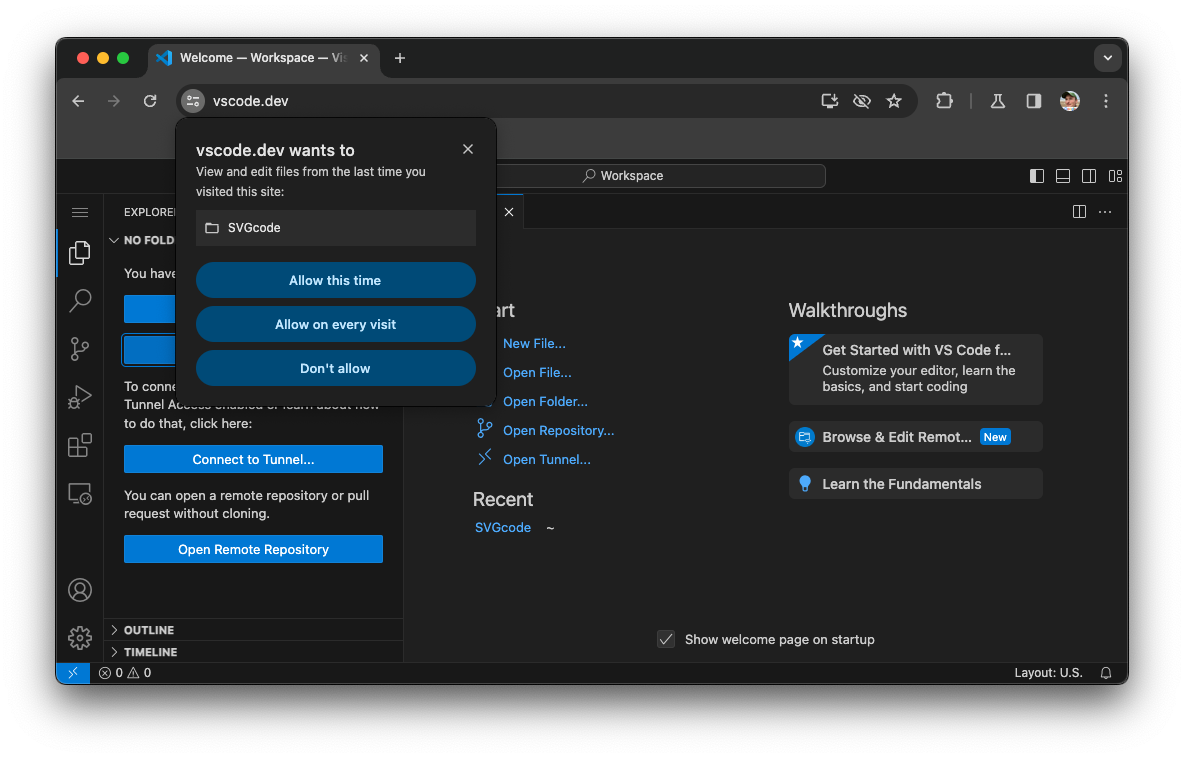
첫째, 새로운 동작은 사용자가 방문할 때마다 선택한 파일 및 폴더에 대한 액세스 권한을 앱에 부여할 수 있는 새로운 3방향 권한 메시지로 구성됩니다.

이 새로운 3방향 프롬프트에는 다음과 같은 옵션이 있습니다.
- 이번 세션에 허용: 앱이 현재 세션의 파일에 액세스할 수 있도록 허용합니다. (이는 기존 동작에 해당합니다.)
- 방문할 때마다 허용: 액세스가 취소되지 않는 한 앱이 무기한 액세스할 수 있습니다. 앱에 영구 액세스 권한이 부여되면 새로 열린 파일과 폴더에도 영구적으로 액세스할 수 있습니다.
- 허용 안 함: 앱이 파일에 액세스할 수 없습니다. (이는 기존 동작에 해당합니다.)
둘째, 새 동작에는 사이트 설정의 새 섹션이 포함되며, 사용자는 파일 수정 전환 버튼 옆에 있는 실행 아이콘을 통해 이 섹션에 도달할 수 있습니다.

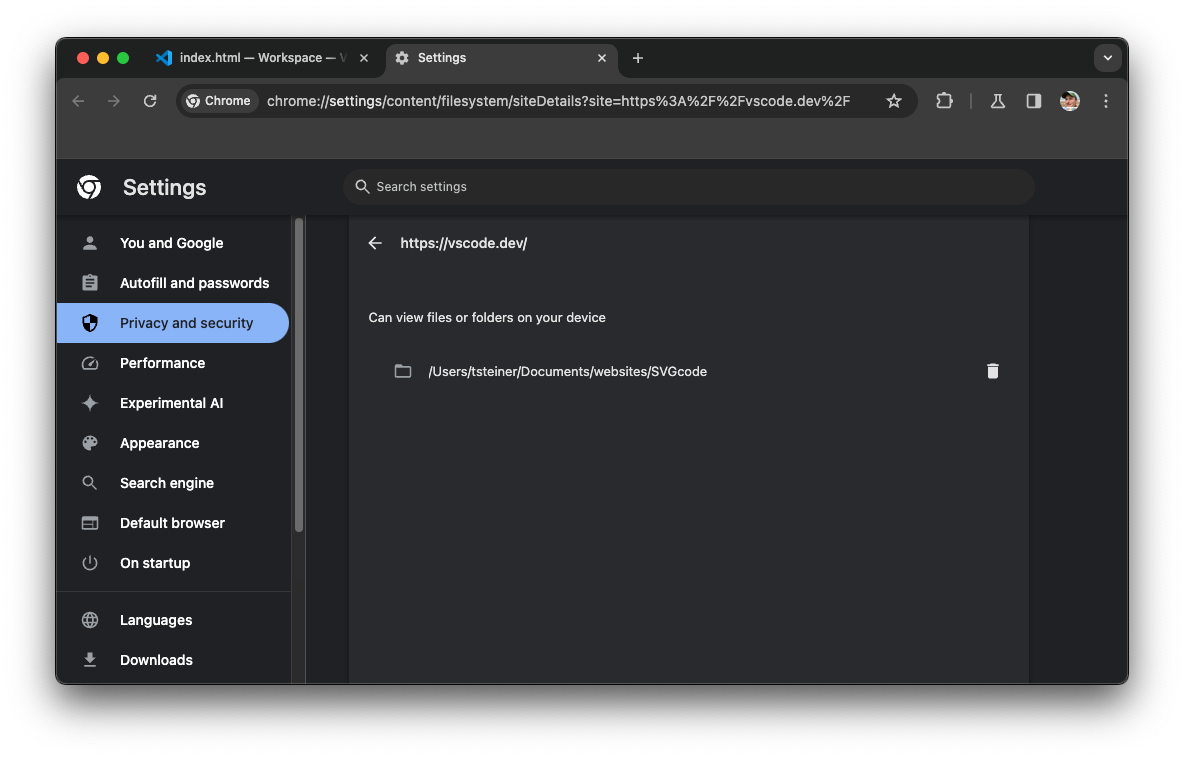
이 실행 아이콘을 클릭하면 해당 앱의 개인 정보 보호 및 보안 설정이 열리고, 여기에서 사용자는 앱이 액세스할 수 있는 모든 파일과 폴더의 항목 목록을 볼 수 있습니다. 휴지통 아이콘을 클릭하여 항목별로 액세스 권한을 취소할 수 있습니다. 항목별 액세스 권한을 삭제해도 앱에는 여전히 일반 파일 액세스 권한이 부여될 수 있습니다. 일반적으로 액세스 권한을 취소하려면 사용자가 앞에서 설명한 대로 주소 표시줄의 아이콘을 클릭하면 됩니다.

새 동작을 트리거하는 방법
File System Access API에 개발자 대상 변경사항은 없습니다. 영구 권한으로 새 동작을 트리거하려면 충족해야 하는 사전 조건이 서로 다른 세 가지 방법이 있습니다.
- 사용자가 마지막으로 출처를 방문했을 때 파일 또는 폴더 (또는 여러 파일 또는 폴더)에 권한을 부여했고 앱이 IndexedDB에 해당
FileSystemHandle객체를 저장해야 합니다. 다음 출처 방문 시 앱은 IndexedDB에서 저장된FileSystemHandle객체 중 하나를 가져온 후FileSystemHandle.requestPermission()메서드를 호출해야 합니다. 이러한 사전 조건이 충족되면 새로운 3방향 프롬프트가 표시됩니다. - 액세스 권한이 이전에 부여되었지만 탭이 한동안 백그라운드에 있었기 때문에 액세스 권한이 자동으로 취소된
FileSystemHandle에서 출처가FileSystemHandle.requestPermission()메서드를 호출해야 합니다. (자동 권한 취소는 Chrome의 일회성 권한 도움말에 설명된 것과 동일한 논리에 따라 작동합니다.) 이러한 사전 요구사항이 충족되면 새로운 3방향 프롬프트가 표시됩니다. - 사용자가 앱을 설치해야 합니다. 설치된 앱은 사용자가 액세스 권한을 부여하면 자동으로 권한을 유지합니다. 이 경우 3방향 메시지가 표시되지 않고 앱이 기본적으로 새로운 동작을 가져옵니다.
첫 번째와 두 번째 사례에서 프롬프트에는 requestPermission() 메서드가 호출되는 객체뿐만 아니라 앱이 이전에 액세스한 모든 FileSystemHandle 객체가 나열됩니다. 일회성 권한의 작동 방식과 마찬가지로 사용자가 프롬프트를 세 번 이상 거부하거나 닫으면 더 이상 트리거되지 않고 대신 일반 권한 프롬프트가 표시됩니다.
새 동작 사용해 보기
지원되는 버전의 Chrome이 있거나 필요한 플래그가 설정되어 있는 경우 웹의 VS Code에서 새로운 동작을 테스트할 수 있습니다. 폴더를 열고 액세스 권한을 부여한 다음 탭을 닫았다가 다시 열고 최근 항목 열기를 클릭합니다 (즉시 새로고침은 프롬프트를 트리거하는 데 작동하지 않으며 모든 탭을 닫아야 함). 이전 폴더를 선택하면 새 메시지가 표시됩니다.
결론
File System Access API의 영구 권한은 API에서 가장 많이 요청된 기능 중 하나이며 구현 버그도 많은 개발자가 별표를 표시할 정도로 인기가 높습니다. 이 기능을 개발자와 사용자에게 제공함으로써 플랫폼별 앱과 비교했을 때 중요한 기능 격차가 해소되었습니다.
감사의 말
이 게시물은 크리스틴 홀링스워스, 오스틴 설리번, 레이철 앤드루가 검토했습니다.


