আপনি যে ধরণের অ্যাপ্লিকেশন বিকাশ করছেন তা নির্বিশেষে, এর কার্যকারিতা অপ্টিমাইজ করা এবং এটি দ্রুত লোড হয় এবং মসৃণ মিথস্ক্রিয়া অফার করে তা নিশ্চিত করা ব্যবহারকারীর অভিজ্ঞতা এবং অ্যাপ্লিকেশনটির সাফল্যের জন্য গুরুত্বপূর্ণ। এটি করার একটি উপায় হল একটি টাইম উইন্ডো চলাকালীন হুডের নিচে কী ঘটছে তা দেখতে প্রোফাইলিং টুল ব্যবহার করে একটি অ্যাপ্লিকেশনের কার্যকলাপ পরিদর্শন করা। DevTools-এ পারফরম্যান্স প্যানেল হল ওয়েব অ্যাপ্লিকেশানগুলির কার্যক্ষমতা বিশ্লেষণ এবং অপ্টিমাইজ করার জন্য একটি দুর্দান্ত প্রোফাইলিং টুল৷ যদি আপনার অ্যাপটি Chrome-এ চলমান থাকে, তাহলে এটি আপনাকে একটি বিশদ ভিজ্যুয়াল ওভারভিউ দেয় যে ব্রাউজারটি আপনার অ্যাপ্লিকেশানটি চালানোর সময় কী করছে। এই কার্যকলাপ বোঝা আপনাকে নিদর্শন, বাধা এবং কর্মক্ষমতা হটস্পট সনাক্ত করতে সাহায্য করতে পারে আপনি কর্মক্ষমতা উন্নত করতে কাজ করতে পারেন.
নিম্নলিখিত উদাহরণটি পারফরম্যান্স প্যানেল ব্যবহার করে আপনাকে নিয়ে যায়।
আমাদের প্রোফাইলিং দৃশ্যকল্প সেট আপ এবং পুনরায় তৈরি করা
সম্প্রতি, আমরা পারফরম্যান্স প্যানেলকে আরও পারফরম্যান্স করার লক্ষ্য নির্ধারণ করেছি। বিশেষ করে, আমরা চেয়েছিলাম এটি আরও দ্রুত কর্মক্ষমতা ডেটার বড় ভলিউম লোড করুক। এই ক্ষেত্রে, উদাহরণস্বরূপ, দীর্ঘ-চলমান বা জটিল প্রক্রিয়াগুলি প্রোফাইল করার সময় বা উচ্চ-গ্রানুলারিটি ডেটা ক্যাপচার করার সময়। এটি অর্জনের জন্য, অ্যাপ্লিকেশনটি কীভাবে পারফর্ম করছে এবং কেন এটি সেইভাবে সম্পাদন করেছে তার একটি বোঝার প্রথমে প্রয়োজন ছিল, যা একটি প্রোফাইলিং টুল ব্যবহার করে অর্জন করা হয়েছিল।
আপনি হয়তো জানেন, DevTools নিজেই একটি ওয়েব অ্যাপ্লিকেশন। যেমন, এটি পারফরম্যান্স প্যানেল ব্যবহার করে প্রোফাইল করা যেতে পারে। এই প্যানেলটি নিজেই প্রোফাইল করতে, আপনি DevTools খুলতে পারেন এবং তারপরে এটির সাথে সংযুক্ত আরেকটি DevTools উদাহরণ খুলতে পারেন। Google-এ, এই সেটআপটি DevTools-on-DevTools নামে পরিচিত।
সেটআপ প্রস্তুত হওয়ার সাথে সাথে, প্রোফাইল করার দৃশ্যটি অবশ্যই পুনরায় তৈরি এবং রেকর্ড করতে হবে। বিভ্রান্তি এড়াতে, আসল DevTools উইন্ডোটিকে " প্রথম DevTools দৃষ্টান্ত" হিসাবে উল্লেখ করা হবে এবং যে উইন্ডোটি প্রথম দৃষ্টান্তটি পরিদর্শন করছে তাকে " দ্বিতীয় DevTools দৃষ্টান্ত" হিসাবে উল্লেখ করা হবে।

দ্বিতীয় DevTools ইন্সট্যান্সে, পারফরম্যান্স প্যানেল—যাকে এখান থেকে পারফ প্যানেল বলা হবে—প্রথম DevTools ইন্সট্যান্সটি দৃশ্যকল্পটি পুনরায় তৈরি করার জন্য পর্যবেক্ষণ করে, যা একটি প্রোফাইল লোড করে।
দ্বিতীয় DevTools উদাহরণে একটি লাইভ রেকর্ডিং শুরু হয়, যখন প্রথম উদাহরণে, ডিস্কের একটি ফাইল থেকে একটি প্রোফাইল লোড হয়৷ বৃহৎ ইনপুট প্রক্রিয়াকরণের সঠিকভাবে প্রোফাইল কার্যক্ষমতার জন্য একটি বড় ফাইল লোড করা হয়। যখন উভয় দৃষ্টান্ত লোড করা শেষ হয়, তখন পারফরম্যান্স প্রোফাইলিং ডেটা—সাধারণত একটি ট্রেস বলা হয়—একটি প্রোফাইল লোড করার পারফ প্যানেলের দ্বিতীয় DevTools উদাহরণে দেখা যায়।
প্রাথমিক অবস্থা: উন্নতির সুযোগ চিহ্নিত করা
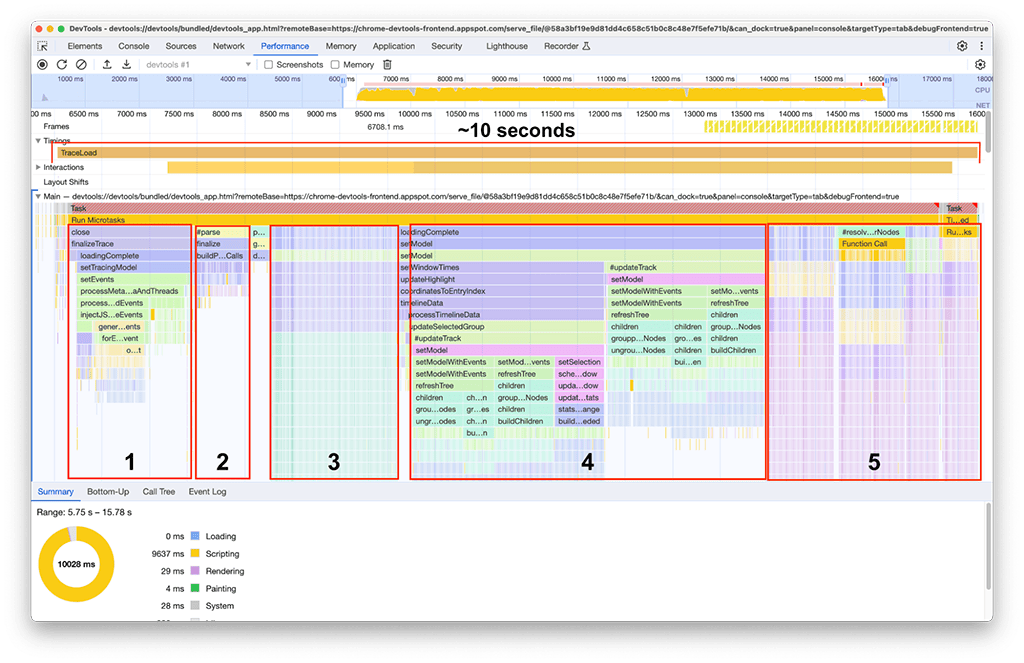
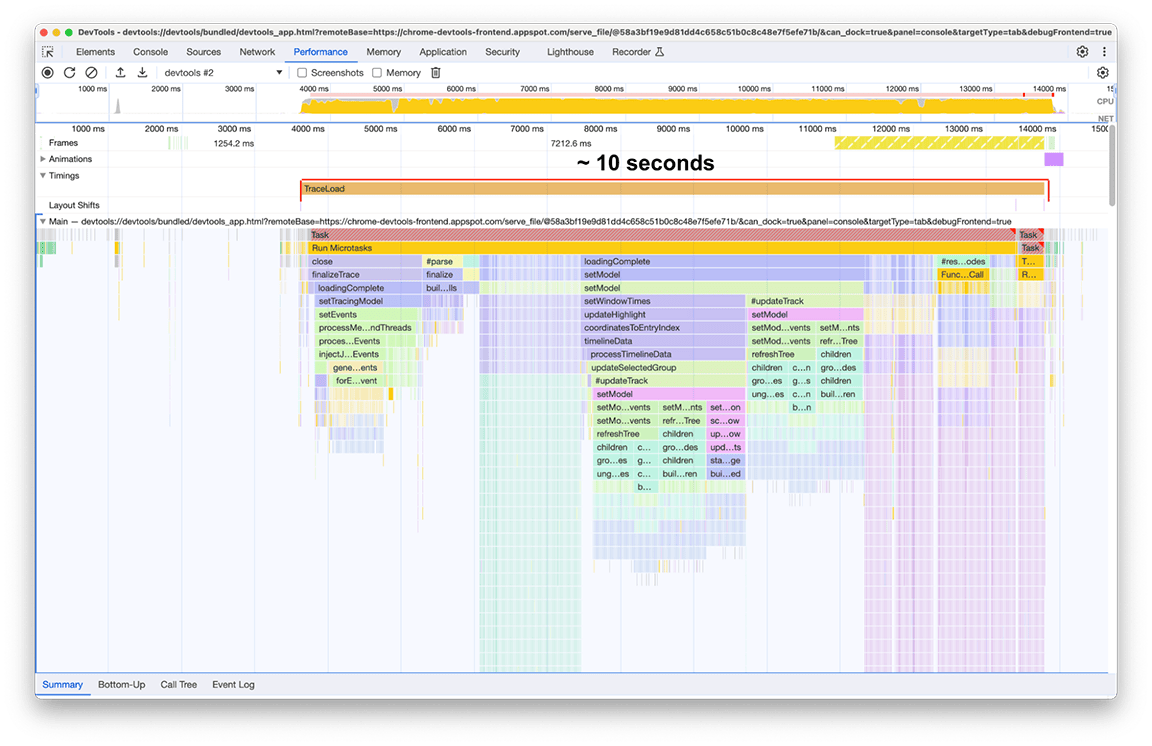
লোডিং শেষ হওয়ার পরে, আমাদের দ্বিতীয় পারফ প্যানেলের উদাহরণে নিম্নলিখিতটি পরবর্তী স্ক্রিনশটে দেখা গেছে। প্রধান থ্রেডের কার্যকলাপে ফোকাস করুন, যা প্রধান লেবেলযুক্ত ট্র্যাকের অধীনে দৃশ্যমান। এটি দেখা যায় যে শিখা চার্টে কার্যকলাপের পাঁচটি বড় গ্রুপ রয়েছে। এগুলি এমন কাজগুলি নিয়ে গঠিত যেখানে লোডিং সবচেয়ে বেশি সময় নেয়। এই কাজের মোট সময় ছিল প্রায় 10 সেকেন্ড । নিম্নলিখিত স্ক্রিনশটে, কী পাওয়া যেতে পারে তা দেখতে এই কার্যকলাপ গোষ্ঠীগুলির প্রতিটিতে ফোকাস করতে পারফরম্যান্স প্যানেল ব্যবহার করা হয়।

প্রথম কার্যকলাপ গ্রুপ: অপ্রয়োজনীয় কাজ
এটা স্পষ্ট হয়ে ওঠে যে কার্যকলাপের প্রথম গ্রুপটি ছিল উত্তরাধিকার কোড যা এখনও চলছিল, কিন্তু সত্যিই প্রয়োজন ছিল না। মূলত, processThreadEvents লেবেলযুক্ত সবুজ ব্লকের অধীনে সমস্ত কিছু প্রচেষ্টা নষ্ট করা হয়েছিল। যে এক একটি দ্রুত জয় ছিল. যে ফাংশন কল অপসারণ প্রায় 1.5 সেকেন্ড সময় সংরক্ষণ করা হয়. শান্ত!
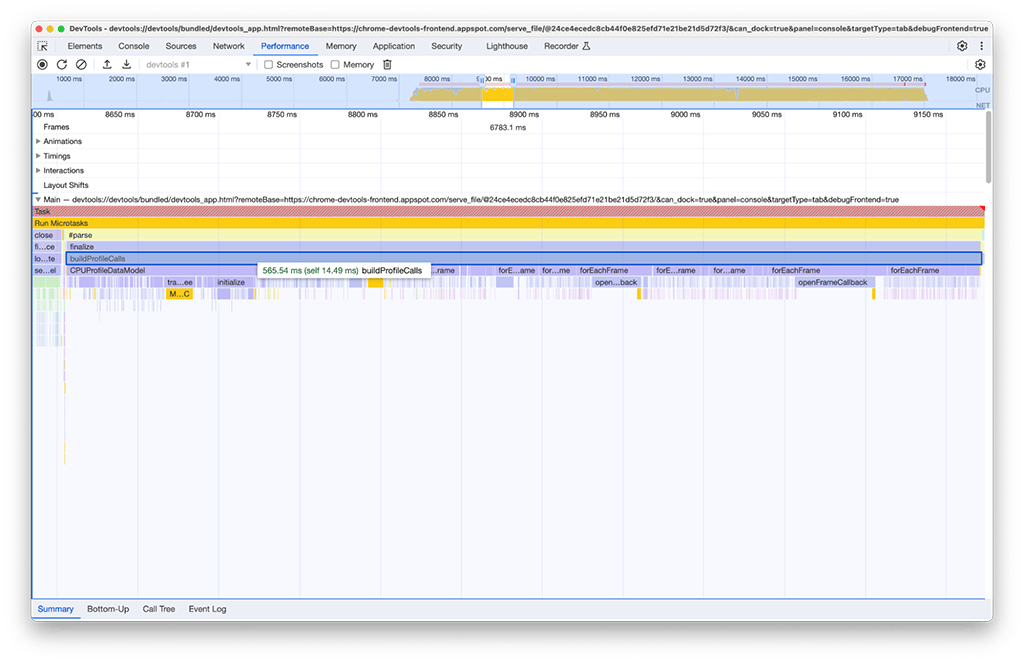
দ্বিতীয় কার্যকলাপ গ্রুপ
দ্বিতীয় কার্যকলাপ গ্রুপে, সমাধানটি প্রথমটির মতো সহজ ছিল না। buildProfileCalls প্রায় 0.5 সেকেন্ড সময় নেয়, এবং সেই কাজটি এমন কিছু ছিল না যা এড়ানো যায়।

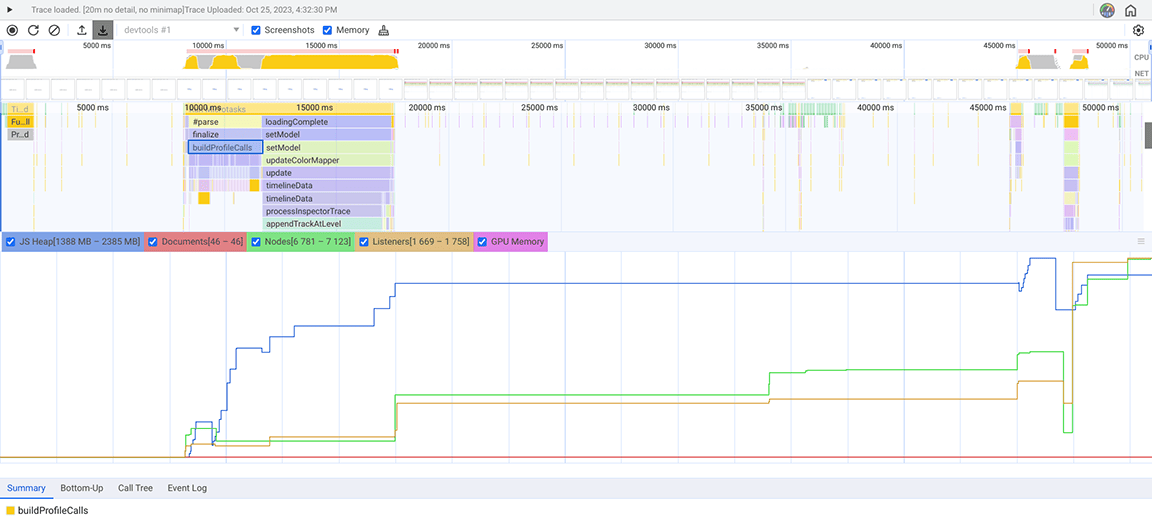
কৌতূহল থেকে, আমরা আরও তদন্ত করার জন্য পারফ প্যানেলে মেমরি বিকল্পটি সক্ষম করেছি এবং দেখেছি যে buildProfileCalls অ্যাক্টিভিটিও প্রচুর মেমরি ব্যবহার করছে। এখানে, আপনি দেখতে পাচ্ছেন কিভাবে নীল রেখার গ্রাফটি হঠাৎ buildProfileCalls চালানোর সময় চারপাশে লাফিয়ে ওঠে, যা একটি সম্ভাব্য মেমরি লিকের পরামর্শ দেয়।

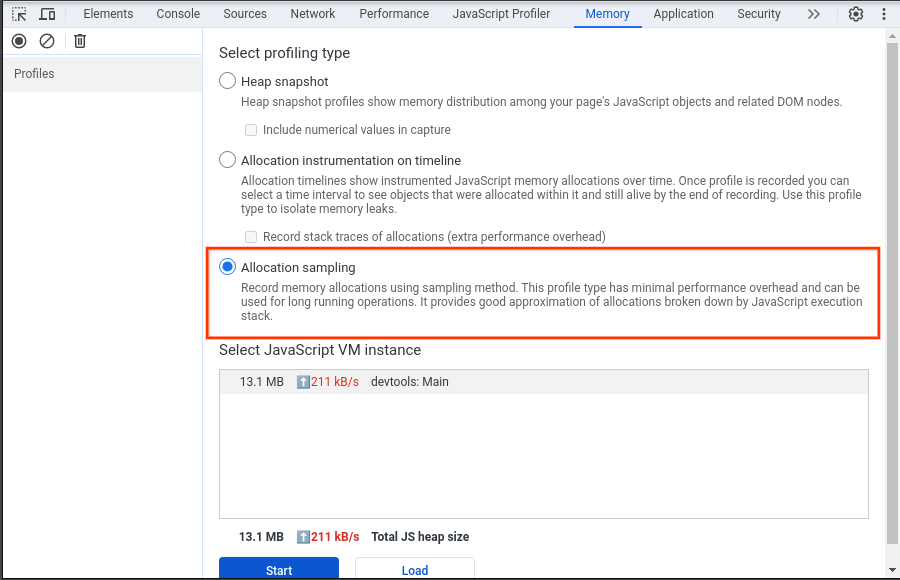
এই সন্দেহের উপর ফলো আপ করার জন্য, আমরা তদন্ত করার জন্য মেমরি প্যানেল (DevTools-এ অন্য একটি প্যানেল, perf প্যানেলের মেমরি ড্রয়ার থেকে আলাদা) ব্যবহার করেছি। মেমরি প্যানেলের মধ্যে, "অ্যালোকেশন স্যাম্পলিং" প্রোফাইলিং টাইপ নির্বাচন করা হয়েছিল, যা সিপিইউ প্রোফাইল লোড করার পারফ প্যানেলের জন্য হিপ স্ন্যাপশট রেকর্ড করে।

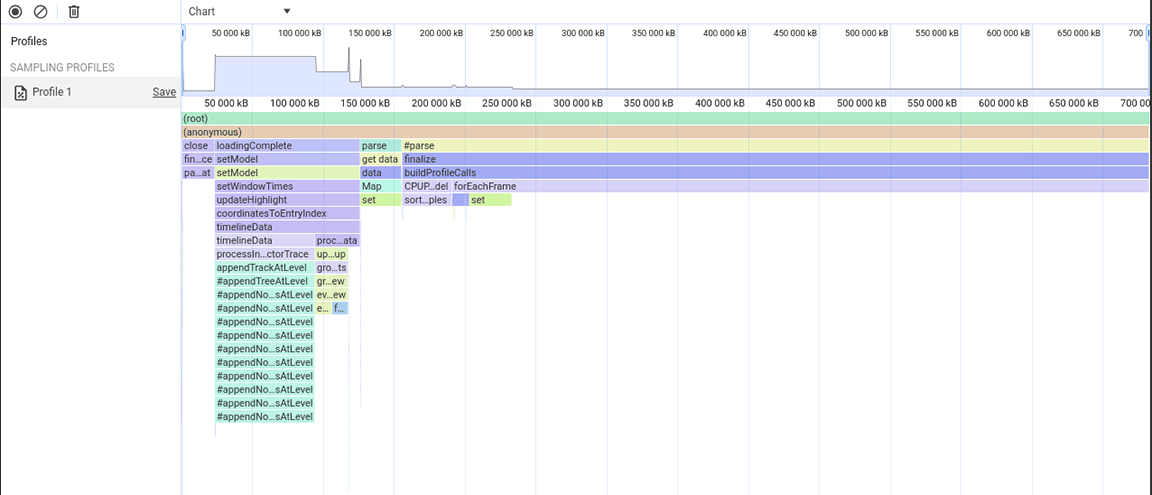
নিম্নলিখিত স্ক্রিনশটটি সংগৃহীত হিপ স্ন্যাপশট দেখায়।

এই হিপ স্ন্যাপশট থেকে, এটি লক্ষ্য করা গেছে যে Set ক্লাস অনেক মেমরি গ্রাস করছে। কল পয়েন্টগুলি পরীক্ষা করে দেখা গেল যে আমরা অপ্রয়োজনীয়ভাবে বড় আকারে তৈরি করা বস্তুগুলিতে Set টাইপের বৈশিষ্ট্যগুলি বরাদ্দ করছি। এই খরচ যোগ করছিল এবং প্রচুর মেমরি নষ্ট হয়ে গিয়েছিল, যেখানে বড় ইনপুটগুলিতে অ্যাপ্লিকেশানের ক্র্যাশ হওয়া সাধারণ ব্যাপার ছিল।
সেটগুলি অনন্য আইটেমগুলি সঞ্চয় করার জন্য উপযোগী এবং ক্রিয়াকলাপগুলি প্রদান করে যা তাদের সামগ্রীর স্বতন্ত্রতা ব্যবহার করে, যেমন ডেটাসেটগুলি কেটে নেওয়া এবং আরও দক্ষ লুকআপ প্রদান করে৷ যাইহোক, এই বৈশিষ্ট্যগুলি প্রয়োজনীয় ছিল না যেহেতু সংরক্ষিত ডেটা উৎস থেকে অনন্য হওয়ার গ্যারান্টি ছিল। যেমন, সেট প্রথম স্থানে প্রয়োজনীয় ছিল না. মেমরি বরাদ্দ উন্নত করতে, সম্পত্তির ধরন একটি Set থেকে একটি প্লেইন অ্যারেতে পরিবর্তন করা হয়েছিল। এই পরিবর্তনটি প্রয়োগ করার পরে, আরেকটি হিপ স্ন্যাপশট নেওয়া হয়েছিল, এবং মেমরি বরাদ্দ হ্রাস লক্ষ্য করা হয়েছিল। এই পরিবর্তনের সাথে যথেষ্ট গতির উন্নতি না হওয়া সত্ত্বেও, সেকেন্ডারি সুবিধা হল যে অ্যাপ্লিকেশনটি কম ঘন ঘন ক্র্যাশ হয়েছিল।

থার্ড অ্যাক্টিভিটি গ্রুপ: ওয়েইং ডাটা স্ট্রাকচার ট্রেড-অফ
তৃতীয় বিভাগটি অদ্ভুত: আপনি শিখা চার্টে দেখতে পাচ্ছেন যে এটি সরু কিন্তু লম্বা কলাম নিয়ে গঠিত, যা গভীর ফাংশন কল এবং এই ক্ষেত্রে গভীর পুনরাবৃত্তি নির্দেশ করে। মোট, এই বিভাগটি প্রায় 1.4 সেকেন্ড স্থায়ী হয়েছিল। এই বিভাগের নীচের দিকে তাকিয়ে, এটি স্পষ্ট ছিল যে এই কলামগুলির প্রস্থ একটি ফাংশনের সময়কাল দ্বারা নির্ধারিত হয়েছিল: appendEventAtLevel , যা পরামর্শ দিয়েছে যে এটি একটি বাধা হতে পারে
appendEventAtLevel ফাংশন বাস্তবায়নের ভিতরে, একটি জিনিস দাঁড়িয়েছে। ইনপুটে প্রতিটি একক ডেটা এন্ট্রির জন্য (যা কোডে "ইভেন্ট" হিসাবে পরিচিত), একটি আইটেম একটি মানচিত্রে যোগ করা হয়েছিল যা টাইমলাইন এন্ট্রিগুলির উল্লম্ব অবস্থান ট্র্যাক করে৷ এটি সমস্যাযুক্ত ছিল, কারণ সংরক্ষিত আইটেমগুলির পরিমাণ খুব বেশি ছিল। কী-ভিত্তিক লুকআপের জন্য মানচিত্র দ্রুত, কিন্তু এই সুবিধাটি বিনামূল্যে পাওয়া যায় না। একটি মানচিত্র বড় হওয়ার সাথে সাথে এতে ডেটা যোগ করা, উদাহরণস্বরূপ, রিহ্যাশ করার কারণে ব্যয়বহুল হয়ে উঠতে পারে। এই খরচটি লক্ষণীয় হয়ে ওঠে যখন ম্যাপে পর্যায়ক্রমে বিপুল পরিমাণ আইটেম যোগ করা হয়।
/**
* Adds an event to the flame chart data at a defined vertical level.
*/
function appendEventAtLevel (event, level) {
// ...
const index = data.length;
data.push(event);
this.indexForEventMap.set(event, index);
// ...
}
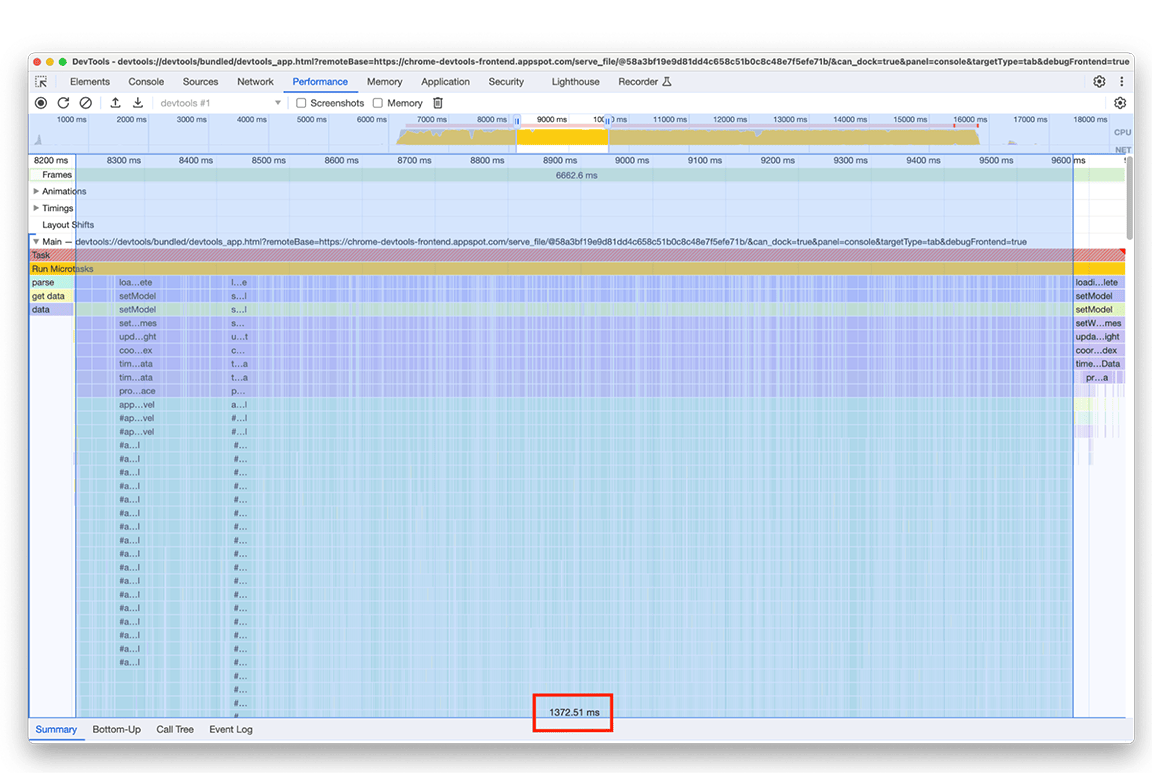
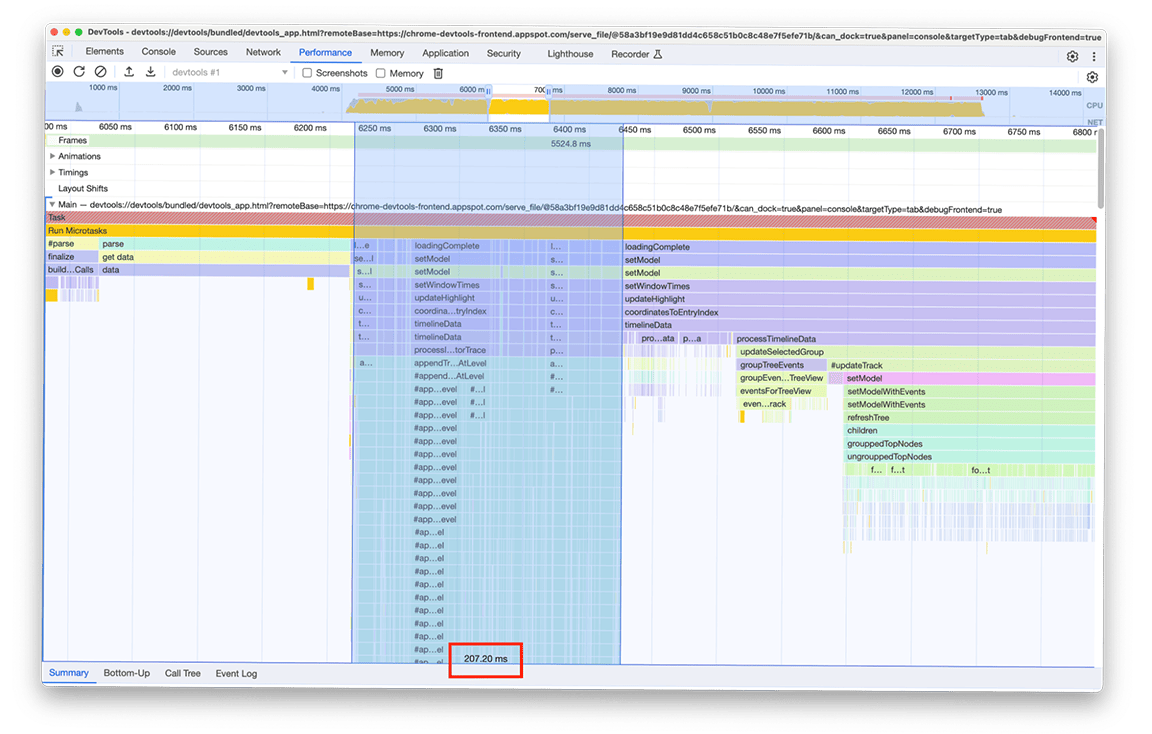
আমরা অন্য একটি পদ্ধতির সাথে পরীক্ষা করেছি যার জন্য আমাদের শিখা চার্টে প্রতিটি এন্ট্রির জন্য একটি মানচিত্রে একটি আইটেম যোগ করার প্রয়োজন ছিল না। উন্নতিটি তাৎপর্যপূর্ণ ছিল, নিশ্চিত করে যে বাধাটি প্রকৃতপক্ষে মানচিত্রে সমস্ত ডেটা যোগ করে ব্যয়িত ওভারহেডের সাথে সম্পর্কিত ছিল। কার্যকলাপ গ্রুপটি প্রায় 1.4 সেকেন্ড থেকে প্রায় 200 মিলিসেকেন্ডে সঙ্কুচিত হয়েছিল।
আগে:

পরে:

চতুর্থ কার্যকলাপ গ্রুপ: নকল কাজ প্রতিরোধ করতে অ-সমালোচনামূলক কাজ এবং ক্যাশে ডেটা স্থগিত করা
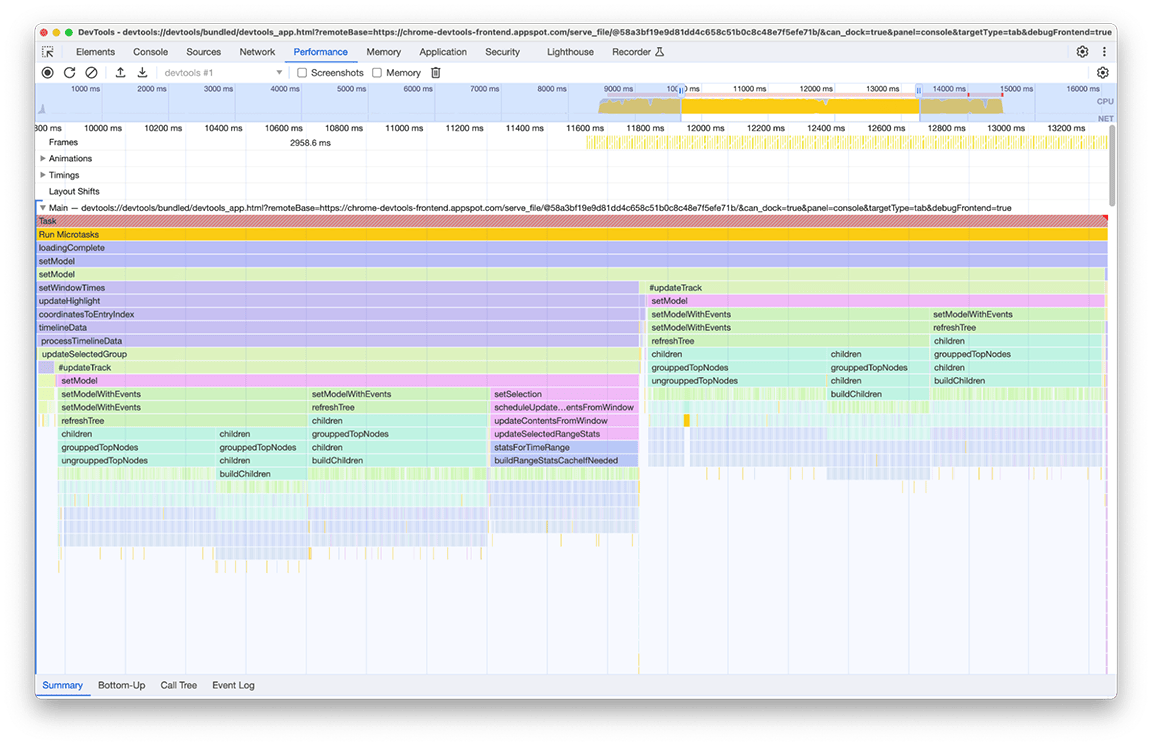
এই উইন্ডোতে জুম ইন করলে দেখা যাবে যে ফাংশন কলের দুটি প্রায় অভিন্ন ব্লক রয়েছে। বলা ফাংশনগুলির নাম দেখে, আপনি অনুমান করতে পারেন যে এই ব্লকগুলিতে এমন কোড রয়েছে যা গাছ তৈরি করছে (উদাহরণস্বরূপ, refreshTree বা buildChildren এর মতো নাম সহ)। আসলে, সম্পর্কিত কোডটি প্যানেলের নীচের ড্রয়ারে ট্রি ভিউ তৈরি করে। মজার বিষয় হল এই গাছের দৃশ্যগুলি লোড করার পরে দেখানো হয় না৷ পরিবর্তে, গাছ দেখানোর জন্য ব্যবহারকারীকে একটি ট্রি ভিউ নির্বাচন করতে হবে (ড্রয়ারে "নিচের-আপ", "কল ট্রি" এবং "ইভেন্ট লগ" ট্যাব)। তদ্ব্যতীত, আপনি স্ক্রিনশট থেকে বলতে পারেন, গাছ তৈরির প্রক্রিয়াটি দুবার সম্পাদিত হয়েছিল।

এই ছবিটিতে আমরা দুটি সমস্যা চিহ্নিত করেছি:
- একটি অ-সমালোচনামূলক কাজ লোড সময়ের কর্মক্ষমতা বাধাগ্রস্ত ছিল. ব্যবহারকারীদের সবসময় এর আউটপুট প্রয়োজন হয় না। যেমন, টাস্কটি প্রোফাইল লোড করার জন্য গুরুত্বপূর্ণ নয়।
- এই কাজগুলির ফলাফল ক্যাশে করা হয়নি। সে কারণে ডাটা পরিবর্তন না হওয়া সত্ত্বেও দুইবার গাছ গণনা করা হয়েছে।
আমরা ট্রি গণনা পিছিয়ে দিয়ে শুরু করেছি যখন ব্যবহারকারী ম্যানুয়ালি ট্রি ভিউ খোলেন। তবেই এই গাছগুলো তৈরির মূল্য দিতে হয়। এটি দুবার চালানোর মোট সময় ছিল প্রায় 3.4 সেকেন্ড, তাই এটি পিছিয়ে দেওয়া লোডিং সময়ের মধ্যে একটি উল্লেখযোগ্য পার্থক্য তৈরি করেছে। আমরা এখনও এই ধরনের কাজগুলি ক্যাশে করার দিকে নজর রাখছি।
পঞ্চম অ্যাক্টিভিটি গ্রুপ: সম্ভব হলে জটিল কল হায়ারার্কি এড়িয়ে চলুন
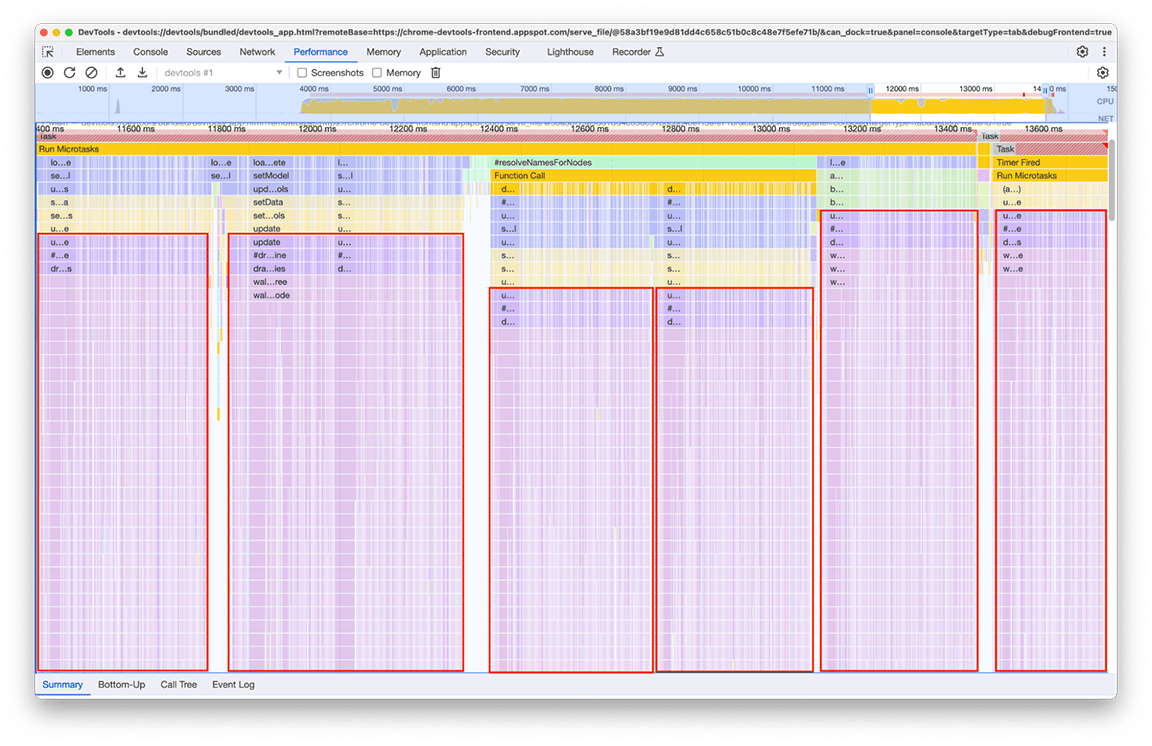
এই গোষ্ঠীটিকে ঘনিষ্ঠভাবে দেখলে, এটি স্পষ্ট যে একটি নির্দিষ্ট কল চেইন বারবার আহ্বান করা হচ্ছে। একই প্যাটার্ন শিখা চার্টে বিভিন্ন জায়গায় 6 বার উপস্থিত হয়েছিল এবং এই উইন্ডোটির মোট সময়কাল ছিল প্রায় 2.4 সেকেন্ড!

সম্পর্কিত কোডটিকে একাধিকবার বলা হচ্ছে সেই অংশ যা "মিনিম্যাপ" (প্যানেলের শীর্ষে টাইমলাইন কার্যকলাপের ওভারভিউ) রেন্ডার করার জন্য ডেটা প্রক্রিয়া করে। এটা কেন একাধিকবার ঘটছিল তা স্পষ্ট ছিল না, তবে এটি অবশ্যই 6 বার ঘটতে হবে না! প্রকৃতপক্ষে, অন্য কোনো প্রোফাইল লোড না হলে কোডের আউটপুট বর্তমান থাকা উচিত। তত্ত্বগতভাবে, কোড শুধুমাত্র একবার চালানো উচিত।
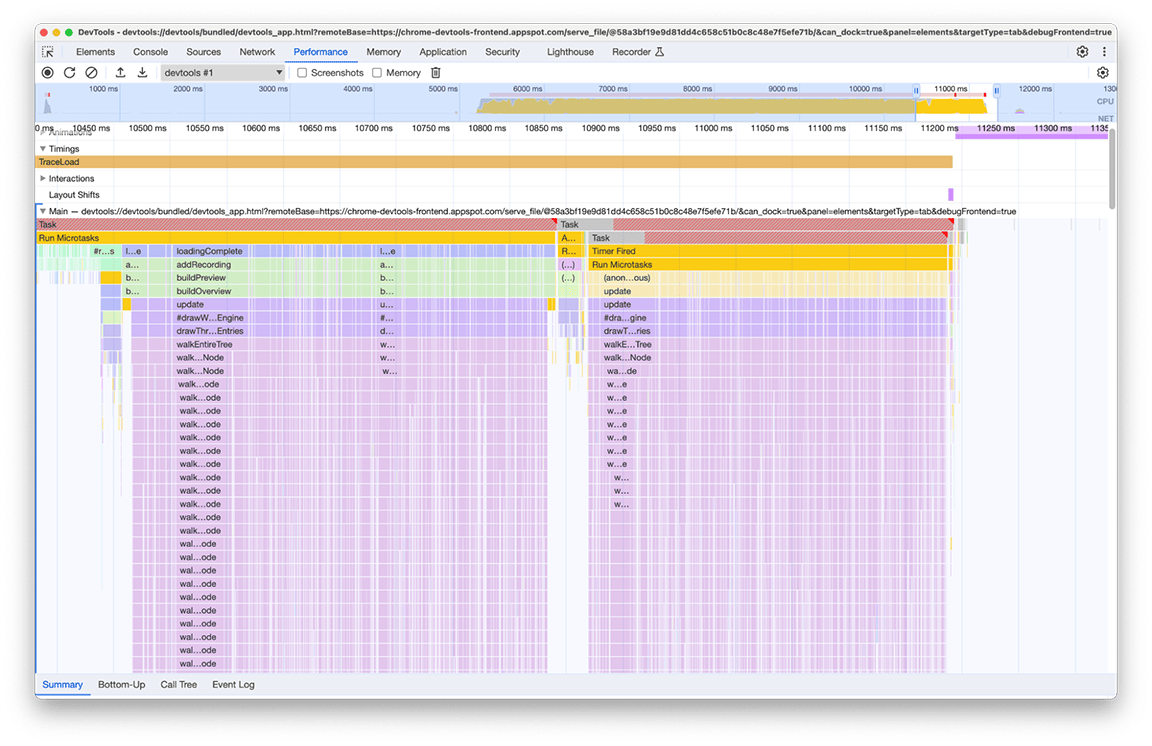
তদন্তের পরে, এটি পাওয়া গেছে যে লোডিং পাইপলাইনের একাধিক অংশের ফলাফল হিসাবে সম্পর্কিত কোডটি কল করা হয়েছিল প্রত্যক্ষ বা পরোক্ষভাবে ফাংশনটিকে কল করা যা মিনিম্যাপ গণনা করে। এর কারণ হল প্রোগ্রামের কল গ্রাফের জটিলতা সময়ের সাথে সাথে বিকশিত হয়েছে, এবং এই কোডে আরো নির্ভরতা অজান্তে যুক্ত হয়েছে। এই সমস্যার জন্য কোন দ্রুত সমাধান নেই. এটি সমাধান করার উপায় প্রশ্নে কোডবেসের আর্কিটেকচারের উপর নির্ভর করে। আমাদের ক্ষেত্রে, ইনপুট ডেটা অপরিবর্তিত থাকলে আমাদের কল হায়ারার্কি জটিলতা কিছুটা কমাতে হবে এবং কোডের এক্সিকিউশন রোধ করতে একটি চেক যোগ করতে হবে। এটি বাস্তবায়ন করার পরে, আমরা টাইমলাইনের এই দৃষ্টিভঙ্গি পেয়েছি:

মনে রাখবেন যে মিনিম্যাপ রেন্ডারিং এক্সিকিউশন একবার নয়, দুবার হয়। এর কারণ হল প্রতিটি প্রোফাইলের জন্য দুটি মিনিম্যাপ আঁকা হচ্ছে: একটি প্যানেলের উপরে ওভারভিউয়ের জন্য, এবং আরেকটি ড্রপ-ডাউন মেনুর জন্য যা ইতিহাস থেকে বর্তমানে দৃশ্যমান প্রোফাইল নির্বাচন করে (এই মেনুতে প্রতিটি আইটেমে এটি নির্বাচন করা প্রোফাইলের একটি ওভারভিউ রয়েছে)। যাইহোক, এই দুটির একই বিষয়বস্তু রয়েছে, তাই একটি অন্যটির জন্য পুনরায় ব্যবহার করতে সক্ষম হওয়া উচিত।
যেহেতু এই মিনিম্যাপ দুটিই একটি ক্যানভাসে আঁকা ছবি, তাই এটি drawImage ক্যানভাস ইউটিলিটি ব্যবহার করার বিষয় ছিল, এবং পরবর্তীতে কিছু অতিরিক্ত সময় বাঁচানোর জন্য কোডটি শুধুমাত্র একবার চালানো। এই প্রচেষ্টার ফলস্বরূপ, গ্রুপের সময়কাল 2.4 সেকেন্ড থেকে 140 মিলিসেকেন্ডে হ্রাস করা হয়েছিল।
উপসংহার
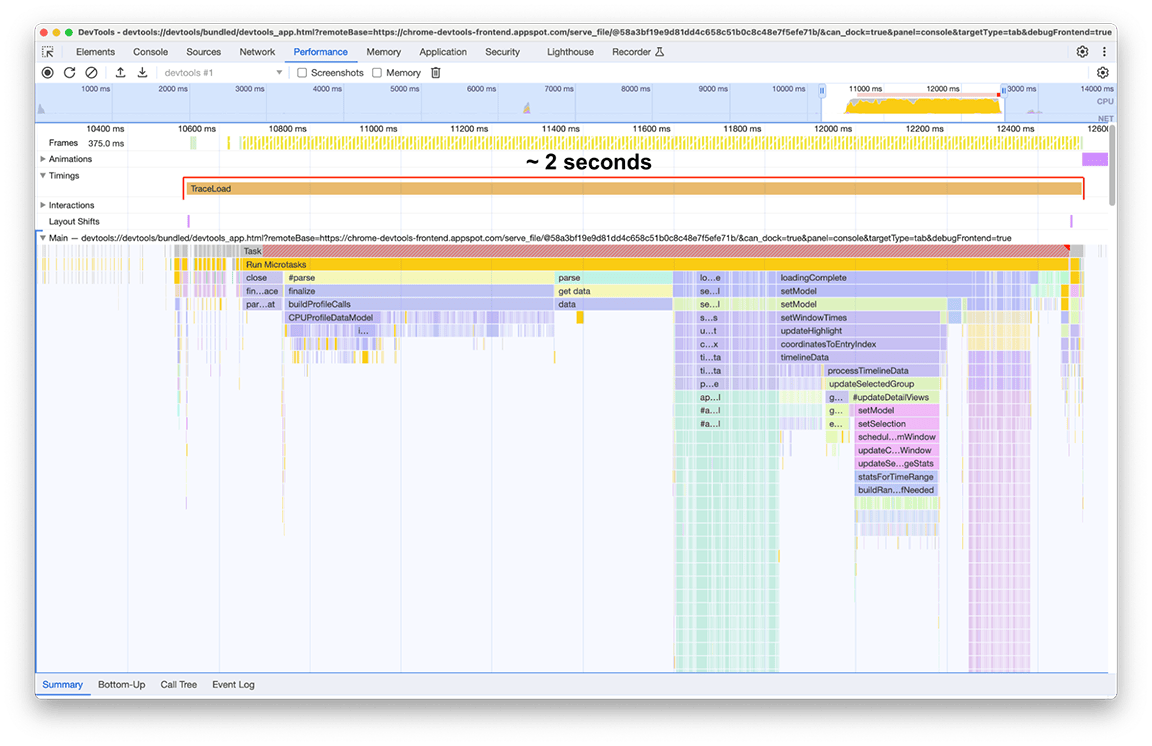
এই সমস্ত সংশোধনগুলি প্রয়োগ করার পরে (এবং এখানে এবং সেখানে আরও কয়েকটি ছোট), প্রোফাইল লোডিং টাইমলাইনের পরিবর্তনটি নিম্নরূপ দেখায়:
আগে:

পরে:

উন্নতির পরে লোডের সময় ছিল 2 সেকেন্ড, যার অর্থ তুলনামূলকভাবে কম প্রচেষ্টায় প্রায় 80% এর উন্নতি সাধিত হয়েছিল, যেহেতু যা করা হয়েছিল তার বেশিরভাগই দ্রুত সংশোধন নিয়ে গঠিত। অবশ্যই, প্রাথমিকভাবে কী করতে হবে তা সঠিকভাবে চিহ্নিত করা গুরুত্বপূর্ণ ছিল, এবং পারফ প্যানেল এটির জন্য সঠিক সরঞ্জাম ছিল।
এটি হাইলাইট করাও গুরুত্বপূর্ণ যে এই সংখ্যাগুলি অধ্যয়নের বিষয় হিসাবে ব্যবহৃত প্রোফাইলের জন্য বিশেষ। প্রোফাইলটি আমাদের কাছে আকর্ষণীয় ছিল কারণ এটি বিশেষভাবে বড় ছিল। তা সত্ত্বেও, যেহেতু প্রতিটি প্রোফাইলের জন্য প্রক্রিয়াকরণ পাইপলাইন একই, অর্জিত উল্লেখযোগ্য উন্নতি পারফ প্যানেলে লোড করা প্রতিটি প্রোফাইলের ক্ষেত্রে প্রযোজ্য।
Takeaways
আপনার অ্যাপ্লিকেশনের পারফরম্যান্স অপ্টিমাইজেশনের ক্ষেত্রে এই ফলাফলগুলি থেকে কিছু শিক্ষা নেওয়ার আছে:
1. রানটাইম কর্মক্ষমতা নিদর্শন সনাক্ত করতে প্রোফাইলিং সরঞ্জাম ব্যবহার করুন
আপনার অ্যাপ্লিকেশানটি চলমান অবস্থায় কী ঘটছে তা বোঝার জন্য প্রোফাইলিং সরঞ্জামগুলি অবিশ্বাস্যভাবে উপযোগী, বিশেষ করে কর্মক্ষমতা উন্নত করার সুযোগগুলি সনাক্ত করতে। Chrome DevTools-এর পারফরম্যান্স প্যানেল ওয়েব অ্যাপ্লিকেশনগুলির জন্য একটি দুর্দান্ত বিকল্প কারণ এটি ব্রাউজারে নেটিভ ওয়েব প্রোফাইলিং টুল, এবং এটি সাম্প্রতিক ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলির সাথে আপ-টু-ডেট থাকার জন্য সক্রিয়ভাবে বজায় রাখা হয়েছে। এছাড়াও, এটি এখন উল্লেখযোগ্যভাবে দ্রুত! 😉
নমুনাগুলি ব্যবহার করুন যা প্রতিনিধি কাজের লোড হিসাবে ব্যবহার করা যেতে পারে এবং দেখুন আপনি কী পেতে পারেন!
2. জটিল কল শ্রেণীবিন্যাস এড়িয়ে চলুন
যখন সম্ভব, আপনার কল গ্রাফকে খুব জটিল করা এড়িয়ে চলুন। জটিল কল হায়ারার্কিগুলির সাথে, কর্মক্ষমতা রিগ্রেশনের সাথে পরিচিত করা সহজ এবং কেন আপনার কোডটি যেভাবে চলছে তা বোঝা কঠিন, এটিকে উন্নতি করা কঠিন করে তোলে।
3. অপ্রয়োজনীয় কাজ চিহ্নিত করুন
বার্ধক্যজনিত কোডবেসে এমন কোড থাকা সাধারণ ব্যাপার যেটির আর প্রয়োজন নেই। আমাদের ক্ষেত্রে, উত্তরাধিকার এবং অপ্রয়োজনীয় কোড মোট লোডিং সময়ের একটি উল্লেখযোগ্য অংশ নিচ্ছে। এটি অপসারণ করা হল সবচেয়ে কম ঝুলন্ত ফল।
4. সঠিকভাবে ডেটা স্ট্রাকচার ব্যবহার করুন
পারফরম্যান্স অপ্টিমাইজ করতে ডেটা স্ট্রাকচার ব্যবহার করুন, তবে কোনটি ব্যবহার করবেন তা সিদ্ধান্ত নেওয়ার সময় প্রতিটি ধরণের ডেটা স্ট্রাকচার নিয়ে আসে খরচ এবং ট্রেড-অফগুলিও বুঝুন। এটি শুধুমাত্র ডেটা স্ট্রাকচারের স্পেস জটিলতা নয়, প্রযোজ্য ক্রিয়াকলাপের সময় জটিলতাও।
5. জটিল বা পুনরাবৃত্তিমূলক অপারেশনের জন্য ডুপ্লিকেট কাজ এড়াতে ক্যাশে ফলাফল
যদি অপারেশনটি চালানোর জন্য ব্যয়বহুল হয়, তাহলে পরবর্তী সময়ের জন্য এটির ফলাফল সংরক্ষণ করা বোধগম্য হয়। অপারেশনটি অনেকবার করা হলে এটি করাও বোধগম্য হয় - এমনকি প্রতিটি সময় বিশেষভাবে ব্যয়বহুল না হলেও।
6. অ-সমালোচনামূলক কাজ স্থগিত করুন
যদি একটি টাস্কের আউটপুট অবিলম্বে প্রয়োজন না হয় এবং টাস্ক এক্সিকিউশনটি জটিল পথকে প্রসারিত করে, তবে এটির আউটপুট আসলে প্রয়োজন হলে অলসভাবে কল করে এটি পিছিয়ে দেওয়ার কথা বিবেচনা করুন।
7. বড় ইনপুটগুলিতে দক্ষ অ্যালগরিদম ব্যবহার করুন
বড় ইনপুটগুলির জন্য, সর্বোত্তম সময় জটিলতা অ্যালগরিদমগুলি গুরুত্বপূর্ণ হয়ে ওঠে। আমরা এই উদাহরণে এই বিভাগটির দিকে নজর দিইনি, তবে তাদের গুরুত্ব খুব কমই বলা যেতে পারে।
8. বোনাস: আপনার পাইপলাইন বেঞ্চমার্ক
আপনার বিকশিত কোডটি দ্রুত রয়ে গেছে তা নিশ্চিত করতে, আচরণটি নিরীক্ষণ করা এবং মানগুলির সাথে তুলনা করা বুদ্ধিমানের কাজ। এইভাবে, আপনি সক্রিয়ভাবে রিগ্রেশন সনাক্ত করুন এবং সামগ্রিক নির্ভরযোগ্যতা উন্নত করুন, আপনাকে দীর্ঘমেয়াদী সাফল্যের জন্য সেট আপ করুন।



