Chrome 128 और 129 में, WebAuthn के लिए दिलचस्प नई सुविधाएं जोड़ी गई हैं. यह पासकी पर आधारित पुष्टि करने वाले सिस्टम बनाने के लिए, एपीआई का इस्तेमाल करता है.
- सलाह: सलाह की मदद से, भरोसेमंद पक्ष (आरपी) ब्राउज़र में WebAuthn यूज़र इंटरफ़ेस (यूआई) को बेहतर तरीके से कंट्रोल कर सकते हैं. ये खास तौर पर उन एंटरप्राइज़ उपयोगकर्ताओं के लिए मददगार होते हैं जो सुरक्षा कुंजियों का इस्तेमाल करना चाहते हैं.
- मिलते-जुलते ऑरिजिन अनुरोध: मिलते-जुलते ऑरिजिन अनुरोधों की मदद से, आरपी कई डोमेन पर पासकी को मान्य कर सकते हैं. अगर आपके पास कई साइटें हैं, तो अब उपयोगकर्ताओं को अपनी सभी साइटों पर पासकी का फिर से इस्तेमाल करने की अनुमति दी जा सकती है. इससे, साइटों पर लॉगिन करने में आने वाली समस्याएं कम हो जाएंगी.
- JSON सीरियलाइज़ेशन: JSON सीरियलाइज़ेशन एपीआई की मदद से, आरपी के फ़्रंटएंड कोड को आसान बनाया जा सकता है. इसके लिए, WebAuthn API को भेजे गए और उससे मिले विकल्पों और क्रेडेंशियल को कोड में बदला जाता है और फिर उन्हें डिकोड किया जाता है.
संकेत
hints की मदद से, भरोसेमंद पक्ष (आरपी) अब पासकी बनाने या पासकी की मदद से पुष्टि करने के लिए, यूज़र इंटरफ़ेस (यूआई) की सेटिंग तय कर सकते हैं.
पहले, जब कोई आरपी किसी ऐसे पुष्टि करने वाले टूल पर पाबंदी लगाना चाहता था जिसका इस्तेमाल उपयोगकर्ता, पासकी बनाने या पुष्टि करने के लिए कर सकता है, तो वह "platform" या "cross-platform" तय करने के लिए authenticatorSelection.authenticatorAttachment का इस्तेमाल कर सकता था. ये, पुष्टि करने वाले ऐप्लिकेशन को प्लैटफ़ॉर्म के लिए पुष्टि करने वाले ऐप्लिकेशन या रोमिंग के लिए पुष्टि करने वाले ऐप्लिकेशन तक सीमित करते हैं.
hints की मदद से, इस खास जानकारी को ज़्यादा आसानी से इस्तेमाल किया जा सकता है.
आरपी, PublicKeyCredentialCreationOptions या
PublicKeyCredentialRequestOptions में वैकल्पिक hints का इस्तेमाल करके, ऐरे में प्राथमिकता के क्रम में "security-key",
"client-device", और "hybrid" तय कर सकता है.
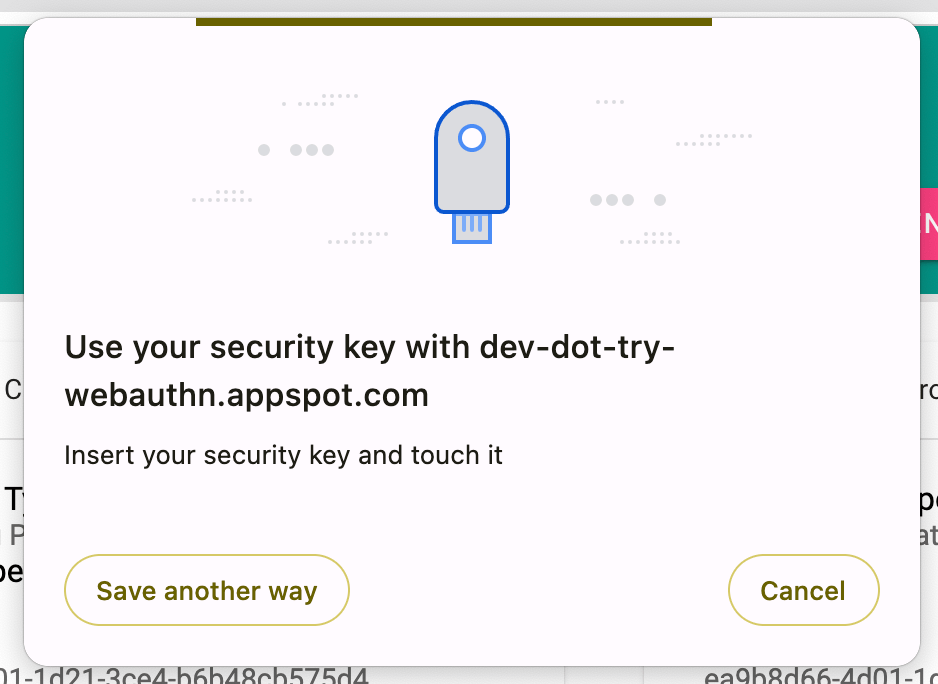
यहां क्रेडेंशियल बनाने के अनुरोध का एक उदाहरण दिया गया है. इसमें, "cross-platform""security-key" के तौर पर हिंट के साथ ऑथेंटिकेटर को प्राथमिकता दी गई है. इससे Chrome को पता चलता है कि एंटरप्राइज़ उपयोगकर्ताओं के लिए, सुरक्षा कुंजी पर फ़ोकस करने वाला यूज़र इंटरफ़ेस (यूआई) दिखाना है.
const credential = await navigator.credentials.create({
publicKey: {
challenge: *****,
hints: ['security-key'],
authenticatorSelection: {
authenticatorAttachment: 'cross-platform'
}
}
});

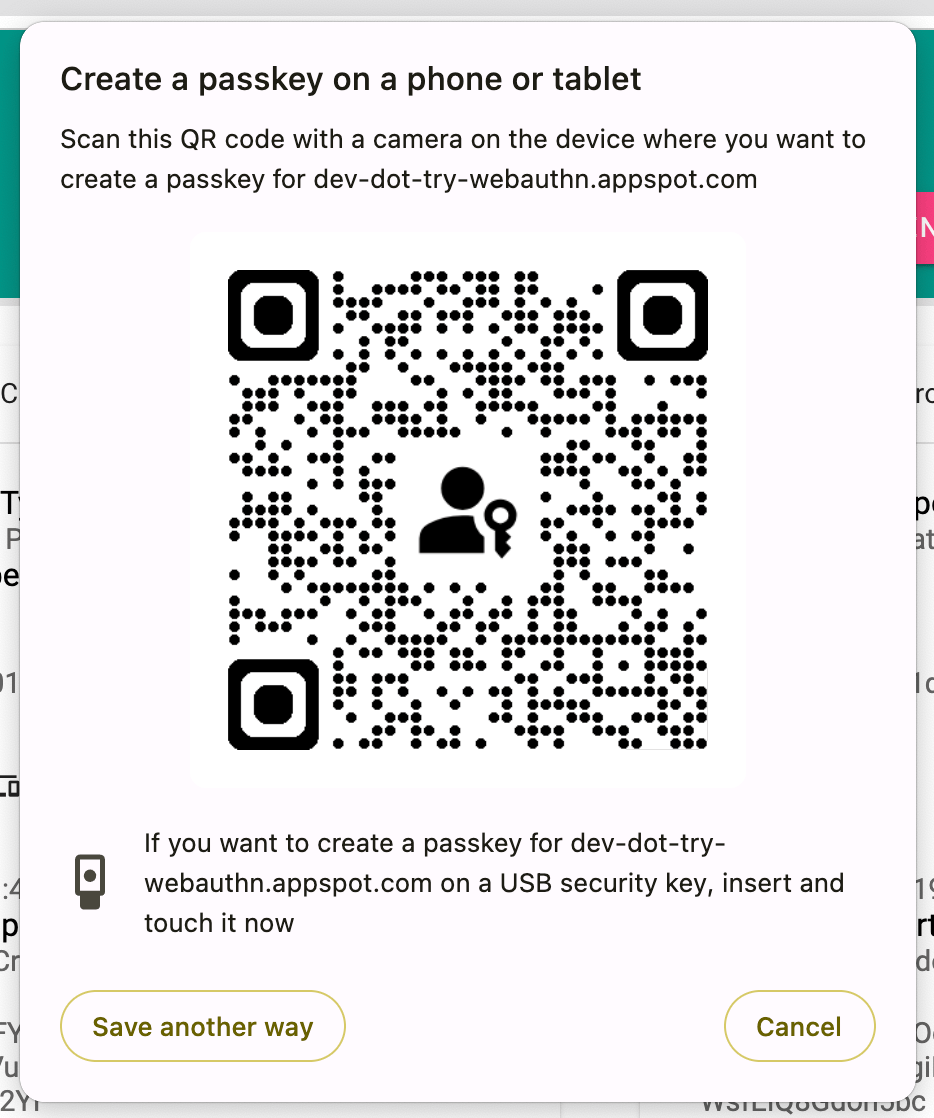
जब किसी आरपी को अलग-अलग डिवाइसों पर पुष्टि करने की सुविधा को प्राथमिकता देनी हो, तो वह पुष्टि करने का ऐसा अनुरोध भेज सकता है जिसमें "hybrid" के तौर पर हिंट के तौर पर "cross-platform" पुष्टि करने वाले टूल को प्राथमिकता दी गई हो.
const credential = await navigator.credentials.create({
publicKey: {
challenge: *****,
residentKey: true,
hints: ['hybrid']
authenticatorSelection: {
authenticatorAttachment: 'cross-platform'
}
}
});

मिलते-जुलते ऑरिजिन अनुरोध
मिलते-जुलते ऑरिजिन अनुरोधों की मदद से, आरपी कई डोमेन से पासकी का इस्तेमाल कर सकते हैं. ज़्यादातर साइटों के लिए, एक ही जगह से लॉगिन करने की सुविधा और फ़ेडरेशन प्रोटोकॉल का इस्तेमाल करने का सुझाव दिया जाता है. हालांकि, अगर आपके पास कई डोमेन हैं और फ़ेडरेशन की सुविधा उपलब्ध नहीं है, तो मिलते-जुलते ऑरिजिन से समस्या हल की जा सकती है.
WebAuthn के सभी अनुरोधों में, भरोसेमंद पक्ष का आईडी (आरपी आईडी) होना चाहिए. साथ ही, सभी पासकी एक ही आरपी आईडी से जुड़ी होती हैं. आम तौर पर, कोई ऑरिजिन सिर्फ़ अपने डोमेन के आधार पर, आरपी आईडी तय कर सकता है. इसलिए, उस मामले में www.example.co.uk, example.co.uk का आरपी आईडी तय कर सकता है, लेकिन example.com का नहीं. मिलते-जुलते ऑरिजिन अनुरोधों की मदद से, दावा किए गए आरपी आईडी की पुष्टि की जा सकती है. इसके लिए, टारगेट डोमेन से /.well-known/webauthn पर मौजूद एक लोकप्रिय JSON फ़ाइल को फ़ेच किया जाता है. इसलिए, example.co.uk (और example.in, example.de वगैरह) सभी example.com के आरपी आईडी का इस्तेमाल कर सकते हैं. हालांकि, इसके लिए ज़रूरी है कि example.com उन्हें इस फ़ॉर्मैट में बताए:
URL: https://example.com/.well-known/webauthn
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example.sg",
"https://example.net",
"https://exampledelivery.com",
"https://exampledelivery.co.uk",
"https://exampledelivery.de",
"https://exampledelivery.sg",
"https://myexamplerewards.com",
"https://examplecars.com"
]
}
मिलते-जुलते ऑरिजिन अनुरोधों को सेट अप करने का तरीका जानने के लिए, मिलते-जुलते ऑरिजिन अनुरोधों की मदद से, अपनी सभी साइटों पर पासकी का फिर से इस्तेमाल करने की अनुमति दें पर जाएं.
JSON को क्रम से लगाना
WebAuthn अनुरोध और जवाब ऑब्जेक्ट में कई फ़ील्ड होते हैं. इनमें ArrayBuffer में रॉ बाइनरी डेटा होता है. जैसे, क्रेडेंशियल आईडी, उपयोगकर्ता आईडी या चैलेंज. अगर कोई वेबसाइट अपने सर्वर के साथ इस डेटा को एक्सचेंज करने के लिए JSON का इस्तेमाल करना चाहती है, तो पहले बाइनरी डेटा को कोड में बदलना होगा. उदाहरण के लिए, Base64URL का इस्तेमाल करके. इससे, उन डेवलपर के लिए काम करना मुश्किल हो जाता है जो अपनी वेबसाइटों पर पासकी का इस्तेमाल करना चाहते हैं.
WebAuthn अब सीधे JSON से PublicKeyCredentialCreationOptions और PublicKeyCredentialRequestOptions WebAuthn अनुरोध ऑब्जेक्ट को पार्स करने के लिए एपीआई उपलब्ध कराता है. साथ ही, PublicKeyCredential के जवाब को सीधे JSON में सीरियलाइज़ करता है. रॉ बाइनरी डेटा वाले सभी ArrayBuffer फ़ील्ड, Base64URL से एन्कोड की गई वैल्यू में अपने-आप बदल जाते हैं.
ये एपीआई, Chrome 129 से उपलब्ध हैं.
पासकी बनाने से पहले, सर्वर से JSON में कोड में बदला गया PublicKeyCredentialCreationOptions ऑब्जेक्ट फ़ेच करें और PublicKeyCredential.parseCreationOptionsFromJSON() का इस्तेमाल करके उसे डिकोड करें.
export async function registerCredential() {
// Fetch encoded `PublicKeyCredentialCreationOptions`
// and JSON decode it.
const options = await fetch('/auth/registerRequest').json();
// Decode `PublicKeyCredentialCreationOptions` JSON object
const decodedOptions = PublicKeyCredential.parseCreationOptionsFromJSON(options);
// Invoke the WebAuthn create() function.
const cred = await navigator.credentials.create({
publicKey: decodedOptions,
});
...
पासकी बनाने के बाद, toJSON() का इस्तेमाल करके क्रेडेंशियल को कोड में बदलें, ताकि इसे सर्वर पर भेजा जा सके.
...
const cred = await navigator.credentials.create({
publicKey: options,
});
// Encode the credential to JSON and stringify
const credential = JSON.stringify(cred.toJSON());
// Send the encoded credential to the server
await fetch('/auth/registerResponse', credential);
...
पासकी से पुष्टि करने से पहले, सर्वर से JSON में एन्कोड किया गया PublicKeyRequestCreationOptions फ़ेच करें और PublicKeyCredential.parseRequestOptionsFromJSON() का इस्तेमाल करके उसे डिकोड करें.
export async function authenticate() {
// Fetch encoded `PublicKeyCredentialRequestOptions`
// and JSON decode it.
const options = await fetch('/auth/signinRequest').json();
// Decode `PublicKeyCredentialRequestOptions` JSON object
const decodedOptions = PublicKeyCredential.parseRequestOptionsFromJSON(options);
// Invoke the WebAuthn get() function.
const cred = await navigator.credentials.get({
publicKey: options
});
...
पासकी से पुष्टि करने के बाद, toJSON() तरीके का इस्तेमाल करके क्रेडेंशियल को कोड में बदलें, ताकि उसे सर्वर पर भेजा जा सके.
...
const cred = await navigator.credentials.get({
publicKey: options
});
// Encode the credential to JSON and stringify
const credential = JSON.stringify(cred.toJSON());
// Send the encoded credential to the server
await fetch(`/auth/signinResponse`, credential);
...
ज़्यादा जानें
WebAuthn और पासकी के बारे में ज़्यादा जानने के लिए, ये संसाधन देखें:


