نحوه اندازهگیری و بهینهسازی صرافیهای امضا شده برای بهرهمندی بیشتر از آنها
صرافیهای امضا شده (SXGs) وسیلهای برای بهبود سرعت صفحه شما هستند - عمدتاً بزرگترین رنگ محتوایی (LCP) . هنگامی که سایتها (جستجوی فعلی گوگل) به یک صفحه پیوند داده میشوند، میتوانند قبل از اینکه کاربر روی پیوند کلیک کند، آن را در حافظه پنهان مرورگر واکشی کنند .
این امکان وجود دارد که صفحات وبی بسازید که وقتی از قبل واکشی می شوند، نیازی به شبکه ای در مسیر حیاتی رندر صفحه ندارند! در اتصال 4G، این بارگذاری صفحه از 2.8 ثانیه به 0.9 ثانیه می رسد (0.9 ثانیه باقیمانده بیشتر بر اساس استفاده از CPU است):
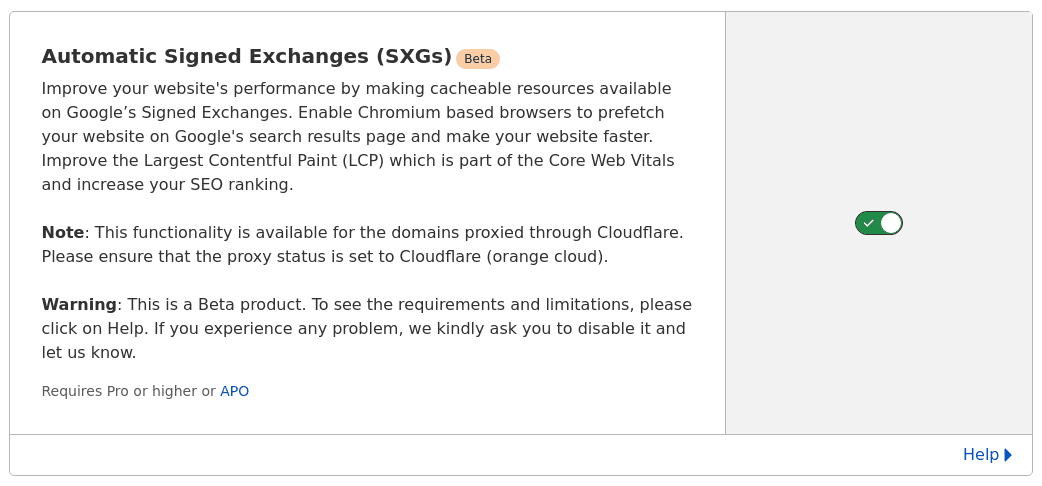
اکثر افرادی که امروز SXG را منتشر میکنند از ویژگی تبادلات امضا شده خودکار (ASX) با استفاده آسان Cloudflare استفاده میکنند (اگرچه گزینههای منبع باز نیز وجود دارد):

در بسیاری از موارد، علامت زدن کادر برای فعال کردن این ویژگی برای دریافت نوع بهبود قابل توجهی که در بالا نشان داده شده است کافی است. گاهی اوقات، چند مرحله دیگر برای اطمینان از عملکرد این SXGها در هر مرحله از خط لوله، و بهینه سازی صفحات برای استفاده کامل از واکشی اولیه وجود دارد.
در چند ماه گذشته پس از راهاندازی Cloudflare، من در حال مطالعه و پاسخ به سؤالات در انجمنهای مختلف بودهام و یاد گرفتهام که چگونه به سایتها در مورد چگونگی اطمینان از اینکه آنها بیشترین بهره را از استقرار SXG خود میبرند توصیه کنم. این پست مجموعه ای از توصیه های من است. من مراحل زیر را طی می کنم:
- عملکرد SXG را با استفاده از WebPageTest تجزیه و تحلیل کنید .
- اگر مرحله تجزیه و تحلیل نشان داد که خط لوله SXG کار نمی کند، اشکال زدایی کنید .
- صفحات را برای واکشی اولیه SXG از جمله تنظیم
max-ageبهینه و از پیش بارگذاری منابع فرعی مسدودکننده رندر بهینه کنید. - با انتخاب گروههای آزمایش و کنترل مناسب، بهبود SXG را با استفاده از Google Analytics اندازهگیری کنید .
مقدمه
یک SXG یک فایل حاوی یک URL، مجموعهای از سرصفحههای پاسخ HTTP، و بدنه پاسخ است—همه به صورت رمزنگاری شده توسط یک گواهی وب PKI امضا شدهاند. هنگامی که مرورگر یک SXG را بارگذاری می کند، همه این موارد را تأیید می کند:
- SXG منقضی نشده است.
- امضا با URL، سرصفحه ها، بدنه و گواهی مطابقت دارد.
- گواهی معتبر است و با URL مطابقت دارد.
اگر تأیید ناموفق باشد، مرورگر SXG را رها میکند و در عوض URL امضا شده را واکشی میکند. اگر راستیآزمایی با موفقیت انجام شود، مرورگر پاسخ امضا شده را بارگیری میکند و با آن برخورد میکند که گویی مستقیماً از URL امضا شده آمده است. این به SXG ها اجازه می دهد تا زمانی که از زمان امضای امضا منقضی یا تغییر نکرده اند، روی هر سروری دوباره میزبانی شوند.
در مورد جستجوی گوگل، SXG واکشی اولیه صفحات را در نتایج جستجوی خود فعال می کند . برای صفحاتی که از SXGها پشتیبانی میکنند، جستجوی Google میتواند نسخه ذخیرهشده خود از صفحه را که در webpkgcache.com میزبانی میشود، از قبل واکشی کند. این نشانیهای اینترنتی webpkgcache.com بر نمایش یا رفتار صفحه تأثیری نمیگذارند، زیرا مرورگر به URL اصلی و امضا شده احترام میگذارد. واکشی اولیه می تواند صفحه شما را قادر به بارگیری بسیار سریعتر کند.
تحلیل کنید
برای مشاهده مزایای SXG، با استفاده از ابزار آزمایشگاهی برای تجزیه و تحلیل عملکرد SXG در شرایط تکرارپذیر شروع کنید. میتوانید از WebPageTest برای مقایسه آبشارها و LCP با و بدون واکشی اولیه SXG استفاده کنید.
یک تست بدون SXG به شرح زیر ایجاد کنید:
- به WebPageTest بروید و وارد شوید. ورود به سیستم، سابقه آزمایش شما را برای مقایسه آسانتر در آینده ذخیره میکند.
- URL مورد نظر برای آزمایش را وارد کنید.
- به تنظیمات پیشرفته بروید. (شما برای تست SXG به تنظیمات پیشرفته نیاز دارید، بنابراین استفاده از آن در اینجا کمک می کند تا مطمئن شوید که گزینه های تست یکسان هستند.)
- در تب تنظیمات تست ، تنظیم Connection روی 4G و افزایش «تعداد آزمایشها برای اجرا» به 7 مفید است.
- روی Start Test کلیک کنید.
با استفاده از مراحل مشابه بالا، یک آزمایش با SXG ایجاد کنید، اما قبل از کلیک بر روی Start Test ، به برگه Script بروید، اسکریپت WebPageTest زیر را جایگذاری کنید و دو URL navigate مطابق دستورالعمل تغییر دهید:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
برای اولین URL navigate ، اگر صفحه شما هنوز در هیچ یک از نتایج جستجوی Google ظاهر نشده است، می توانید از این صفحه واکشی اولیه برای ایجاد یک صفحه نتایج جستجوی وانمودی برای این منظور استفاده کنید.
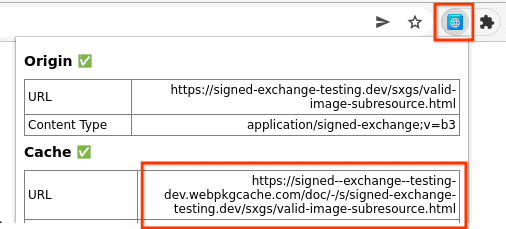
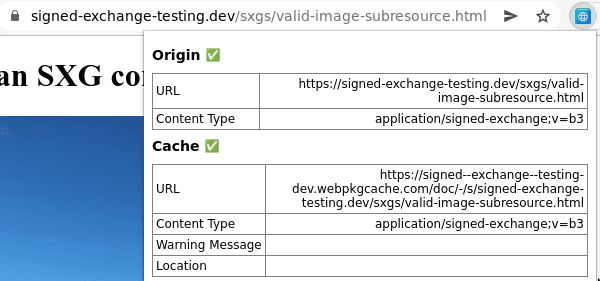
برای تعیین نشانی وب navigate دوم، از صفحه خود با استفاده از برنامه افزودنی SXG Validator Chrome دیدن کنید و روی نماد برنامه افزودنی کلیک کنید تا URL حافظه پنهان را ببینید:

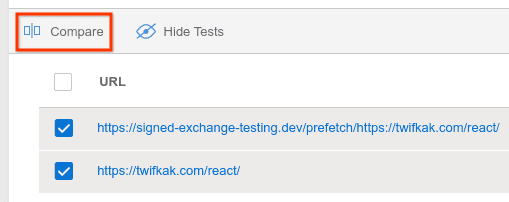
پس از تکمیل این تست ها، به Test History بروید، دو تست را انتخاب کنید و روی مقایسه کلیک کنید:

&medianMetric=LCP به URL مقایسه اضافه کنید تا WebPageTest اجرای با LCP میانه را برای هر طرف مقایسه انتخاب کند. (میانگین با شاخص سرعت است.)
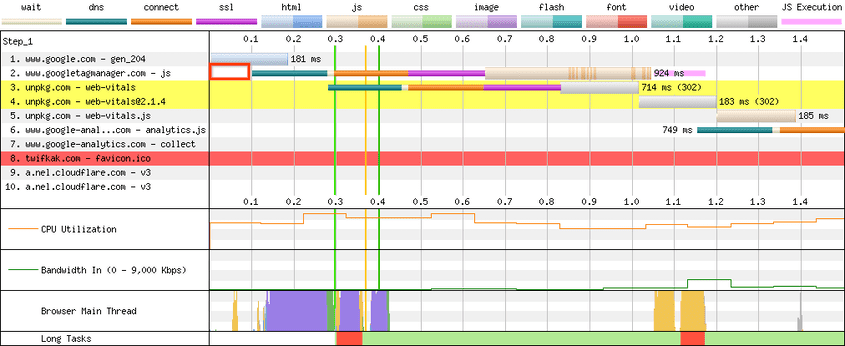
برای مقایسه آبشارها، قسمت Waterfall Opacity را باز کرده و نوار لغزنده را بکشید. برای مشاهده ویدیو، روی Adjust Filmstrip Settings کلیک کنید، داخل آن گفتگو به پایین بروید و روی View Video کلیک کنید.
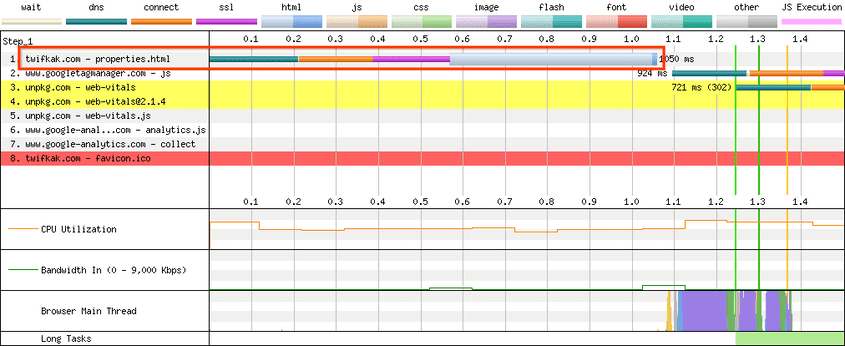
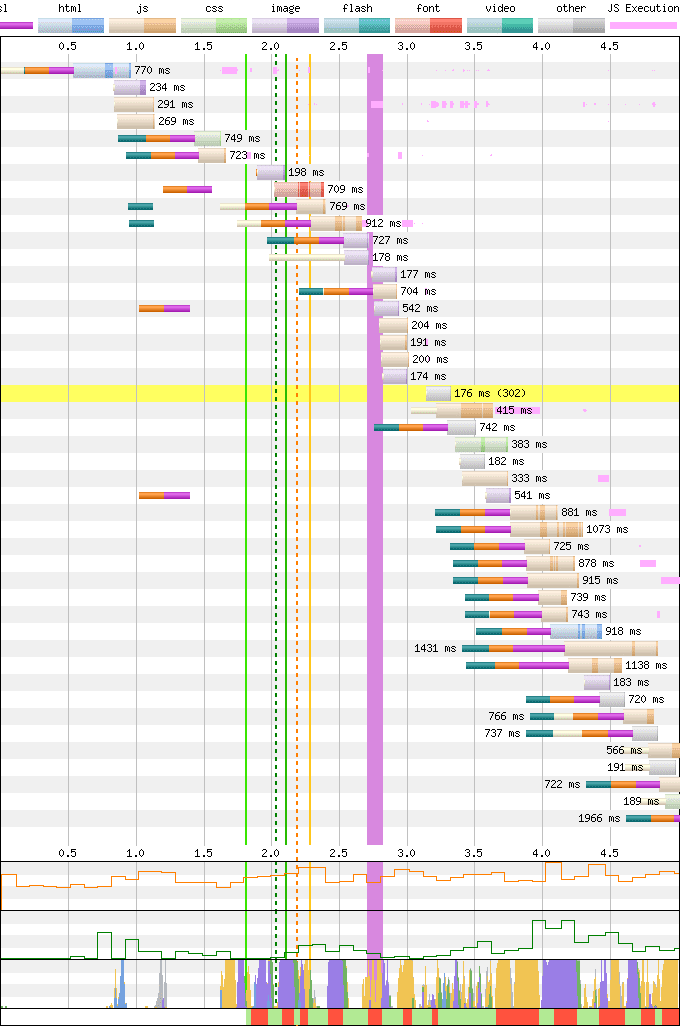
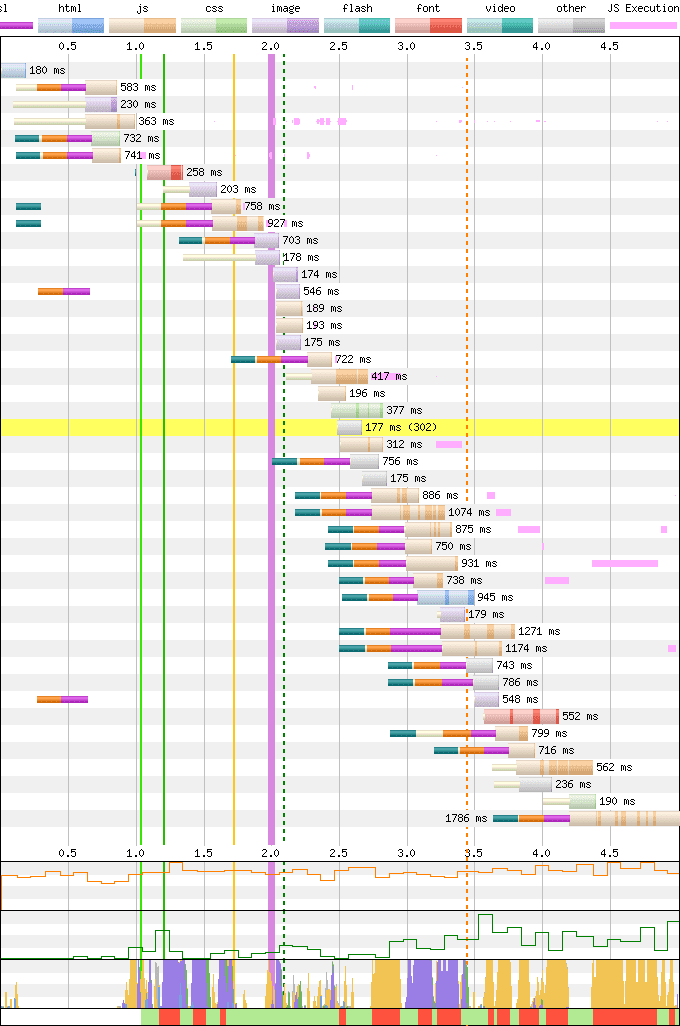
اگر واکشی اولیه SXG با موفقیت انجام شود، خواهید دید که آبشار "با SXG" ردیفی برای HTML ندارد و واکشی برای منابع فرعی زودتر شروع می شود. به عنوان مثال، "قبل" و "بعد" را در اینجا مقایسه کنید:


اشکال زدایی
اگر WebPageTest نشان دهد که SXG در حال واکشی اولیه است، در تمام مراحل خط لوله موفق بوده است. برای یادگیری نحوه بهبود بیشتر LCP، می توانید به بخش Optimize بروید. در غیر این صورت، باید دریابید که در کجای خط لوله شکست خورده و چرا. ادامه مطلب را بخوانید تا یاد بگیرید چگونه
انتشار
مطمئن شوید که صفحات شما به صورت SXG تولید می شوند. برای انجام این کار، باید وانمود کنید که یک خزنده هستید. ساده ترین راه استفاده از افزونه SXG Validator Chrome است:

برنامه افزودنی URL فعلی را با یک سرصفحه Accept درخواست که می گوید نسخه SXG را ترجیح می دهد واکشی می کند. اگر علامت تیک (✅) را در کنار Origin مشاهده کردید، به این معنی است که یک SXG برگردانده شده است. می توانید به بخش Indexing بروید.
اگر علامت متقاطع (❌) را مشاهده کردید، به این معنی است که SXG برگردانده نشده است:

اگر Cloudflare ASX فعال باشد، محتملترین دلیل علامت متقاطع (❌) این است که هدر پاسخ کنترل حافظه پنهان از آن جلوگیری میکند. ASX به هدرهایی با نام های زیر نگاه می کند:
-
Cache-Control -
CDN-Cache-Control -
Surrogate-Control -
Cloudflare-CDN-Cache-Control
اگر هر یک از این هدرها حاوی هر یک از مقادیر هدر زیر باشد، از تولید SXG جلوگیری می کند:
-
private -
no-store -
no-cache -
max-ageکمتر از 120، مگر اینکه باs-maxageبزرگتر یا مساوی 120 لغو شود.
ASX در این موارد یک SXG ایجاد نمیکند زیرا ممکن است SXGها در حافظه پنهان ذخیره شوند و برای بازدیدهای متعدد و بازدیدکنندگان متعدد مورد استفاده مجدد قرار گیرند .
یکی دیگر از دلایل احتمالی علامت متقاطع (❌) وجود یکی از این هدرهای پاسخ حالت دار است، به جز Set-Cookie . ASX هدر Set-Cookie را حذف می کند تا با مشخصات SXG مطابقت داشته باشد.
دلیل احتمالی دیگر وجود هدر پاسخ Vary: Cookie است. Googlebot SXG ها را بدون اعتبار کاربری واکشی می کند و ممکن است آنها را به چندین بازدیدکننده ارائه دهد. اگر HTML متفاوتی را بر اساس کوکی به کاربران مختلف ارائه دهید، آنها میتوانند تجربه نادرستی مانند نمای خروج از سیستم را ببینند.
به جای افزونه کروم، میتوانید از ابزاری مانند curl استفاده کنید:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
یا dump-signedexchange :
dump-signedexchange -verify -uri $URL
اگر SXG وجود داشته باشد و معتبر باشد، یک پرینت قابل خواندن توسط انسان از SXG خواهید دید. در غیر این صورت با پیغام خطا مواجه خواهید شد.
نمایه سازی
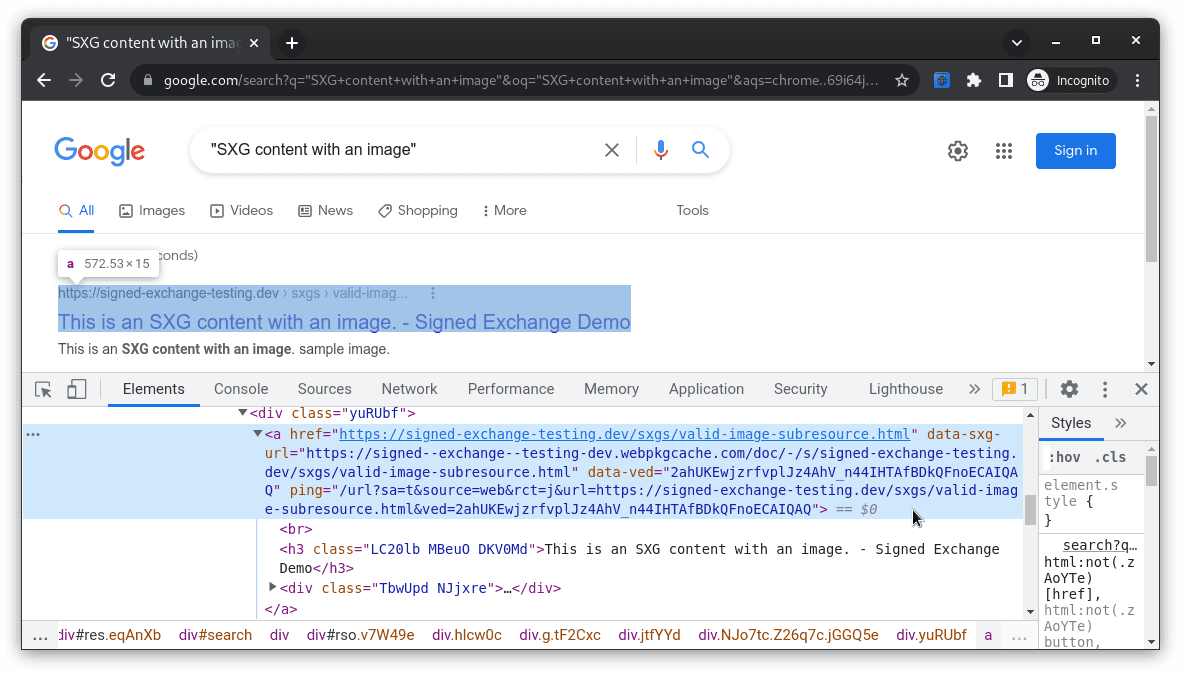
مطمئن شوید که SXG های شما با موفقیت توسط جستجوی گوگل ایندکس شده اند. Chrome DevTools را باز کنید، سپس یک جستجوی Google برای صفحه خود انجام دهید. اگر به عنوان SXG ایندکس شده باشد، پیوند Google به صفحه شما شامل یک data-sxg-url است که به نسخه webpkgcache.com اشاره می کند:

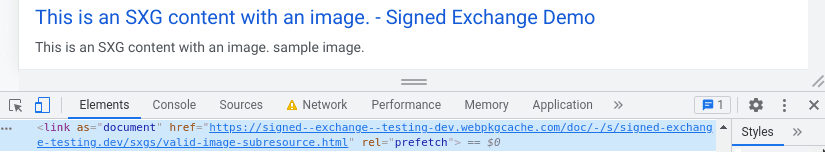
اگر جستجوی Google فکر میکند که کاربر احتمالاً روی نتیجه کلیک میکند، آن را نیز از قبل واکشی میکند:

عنصر <link> به مرورگر دستور می دهد که SXG را در کش اولیه خود دانلود کند. هنگامی که کاربر روی عنصر <a> کلیک می کند، مرورگر از آن SXG ذخیره شده برای نمایش صفحه استفاده می کند.
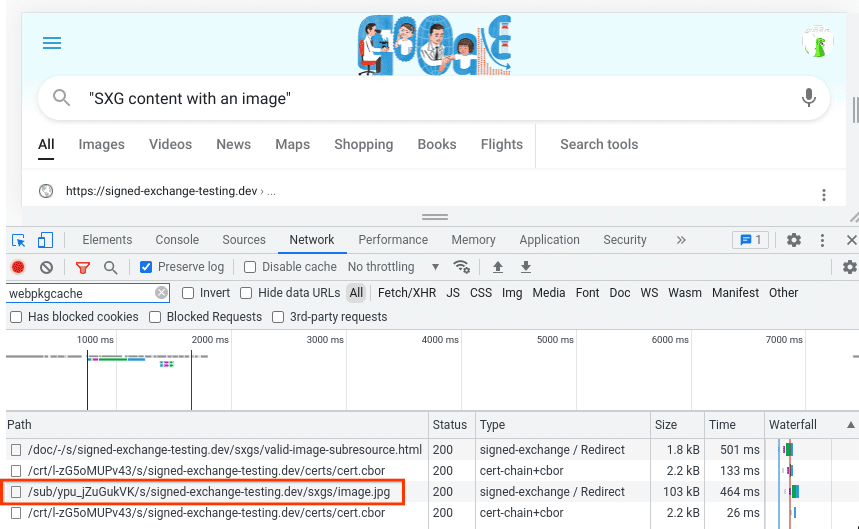
همچنین می توانید با رفتن به برگه Network در DevTools و جستجوی URL های حاوی webpkgcache ، شواهدی از واکشی اولیه را مشاهده کنید.
اگر <a> به webpkgcache.com اشاره کند، به این معنی است که نمایه سازی جستجوی Google برای تبادل امضا شده کار می کند. می توانید به بخش Ingestion بروید.
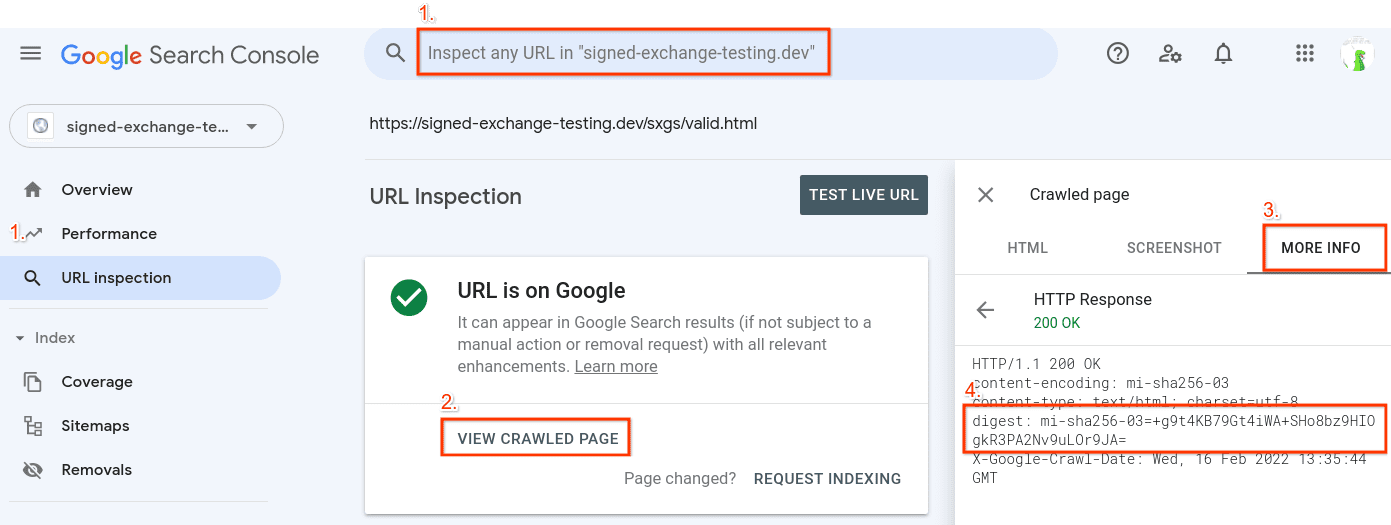
در غیر این صورت، ممکن است گوگل از زمانی که SXG را فعال کردهاید، صفحه شما را بازنموده باشد. ابزار بازرسی URL کنسول جستجوی گوگل را امتحان کنید:

وجود هدر خلاصه digest: mi-sha256-03=... نشان می دهد که Google با موفقیت نسخه SXG را خزیده است.
اگر سرصفحه digest وجود نداشته باشد، این میتواند نشانهای از عدم ارائه یک SXG به Googlebot باشد یا از زمانی که SXGs را فعال کردهاید، فهرست بهروزرسانی نشده است.
اگر یک SXG با موفقیت خزیده شود، اما هنوز به آن پیوند داده نشده است، ممکن است در برآورده کردن الزامات حافظه نهان SXG ناموفق باشد. در بخش بعدی به این موارد پرداخته شده است.
بلع
هنگامی که جستجوی Google یک SXG را نمایه میکند، کپی آن را به حافظه پنهان Google SXG میفرستد، که آن را در برابر الزامات حافظه پنهان تأیید میکند. افزونه کروم نتیجه را نشان می دهد:

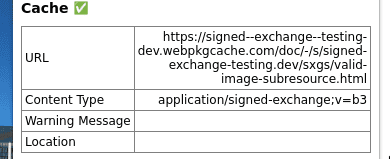
اگر علامت تیک (✅) را مشاهده کردید، میتوانید به بهینهسازی بروید.
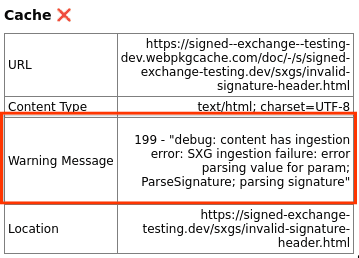
اگر نتواند الزامات را برآورده کند، یک علامت متقاطع (❌) و یک پیام هشدار دهنده خواهید دید که دلیل آن را نشان می دهد:

در این رویداد، صفحه درست مانند قبل از فعال کردن SXG کار خواهد کرد. Google بدون واکشی اولیه SXG به صفحه در میزبان اصلی خود پیوند خواهد داد.
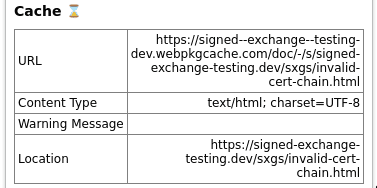
در صورتی که نسخه ذخیره شده در حافظه پنهان منقضی شده باشد و دوباره در پسزمینه واکشی شود، یک ساعت شنی (⌛) خواهید دید:

سند توسعهدهنده Google در SXG همچنین دستورالعملهایی برای جستجوی دستی حافظه پنهان دارد.
بهینه سازی کنید
اگر افزونه SXG Validator Chrome همه علامتها را نشان میدهد (✅)، شما یک SXG دارید که میتواند به کاربران ارائه شود! در ادامه بخوانید تا دریابید که چگونه صفحه وب خود را بهینه کنید تا بیشترین بهبود LCP را از SXG دریافت کنید.
حداکثر سن
وقتی SXG ها منقضی شوند، Google SXG Cache یک کپی جدید در پس زمینه دریافت می کند. در حالی که منتظر آن واکشی هستند، کاربران به صفحه میزبان اصلی آن هدایت می شوند که از قبل واکشی نشده است. هرچه Cache-Control: max-age را طولانیتر تنظیم کنید، این واکشی پسزمینه کمتر اتفاق میافتد و بنابراین، LCP را میتوان با prefetch کاهش داد.
این یک معاوضه بین عملکرد و تازگی است، و حافظه پنهان به صاحبان سایت اجازه می دهد تا حداکثر سن SXG را بین 2 دقیقه تا 7 روز، متناسب با نیازهای خاص هر صفحه، ارائه دهند. به طور حکایتی متوجه می شویم که:
-
max-age=86400(1 روز) یا بیشتر برای عملکرد خوب عمل می کند -
max-age=120(2 دقیقه) ندارد
ما امیدواریم که با مطالعه بیشتر داده ها، در مورد مقادیر بین این دو اطلاعات بیشتری کسب کنیم.
عامل کاربر
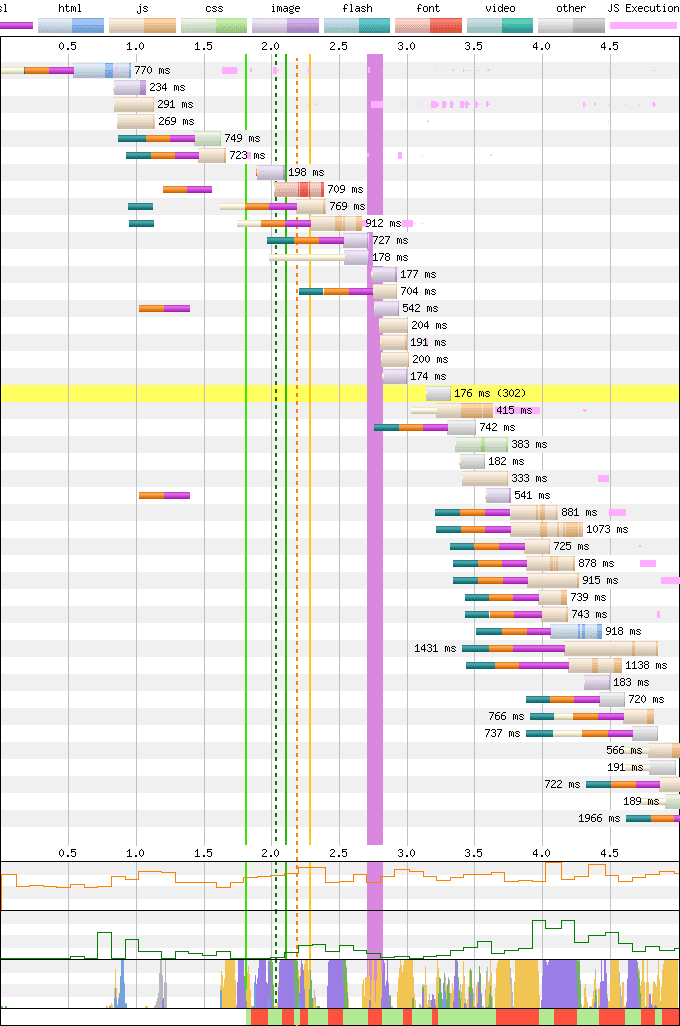
یک بار، هنگام استفاده از SXG از پیش واکشی شده، شاهد افزایش LCP بودم. من WebPageTest را اجرا کردم و نتایج متوسط را بدون و با واکشی اولیه SXG مقایسه کردم. با کلیک بر روی After در زیر:


دیدم که واکشی اولیه کار می کند. HTML از مسیر بحرانی حذف می شود و بنابراین، همه منابع فرعی می توانند زودتر بارگیری شوند. اما LCP - آن خط چین سبز - از 2 به 2.1 افزایش یافت .
برای تشخیص این موضوع به نوارهای فیلم نگاه کردم. من متوجه شدم که صفحه در SXG متفاوت ارائه می شود. در HTML ساده، کروم تشخیص داد که "بزرگترین عنصر" برای LCP عنوان عنوان است. با این حال، در نسخه SXG، صفحه یک بنر با بارگذاری تنبل اضافه کرد، که عنوان را به زیر صفحه میبرد و باعث میشد بزرگترین عنصر جدید، گفتگوی رضایت کوکی با بارگذاری تنبل باشد. همه چیز سریعتر از قبل ارائه شد، اما تغییر در چیدمان باعث شد که متریک آن را کندتر گزارش کند.
من عمیق تر کاوش کردم و متوجه شدم دلیل تفاوت در چیدمان این است که صفحه براساس User-Agent متفاوت است و در منطق خطایی وجود داشت. با وجود اینکه سرصفحه خزیدن SXG نشاندهنده تلفن همراه بود، یک صفحه دسکتاپ را ارائه میکرد. پس از رفع این مشکل، مرورگر به درستی عنوان صفحه را به عنوان بزرگترین عنصر آن دوباره شناسایی کرد.
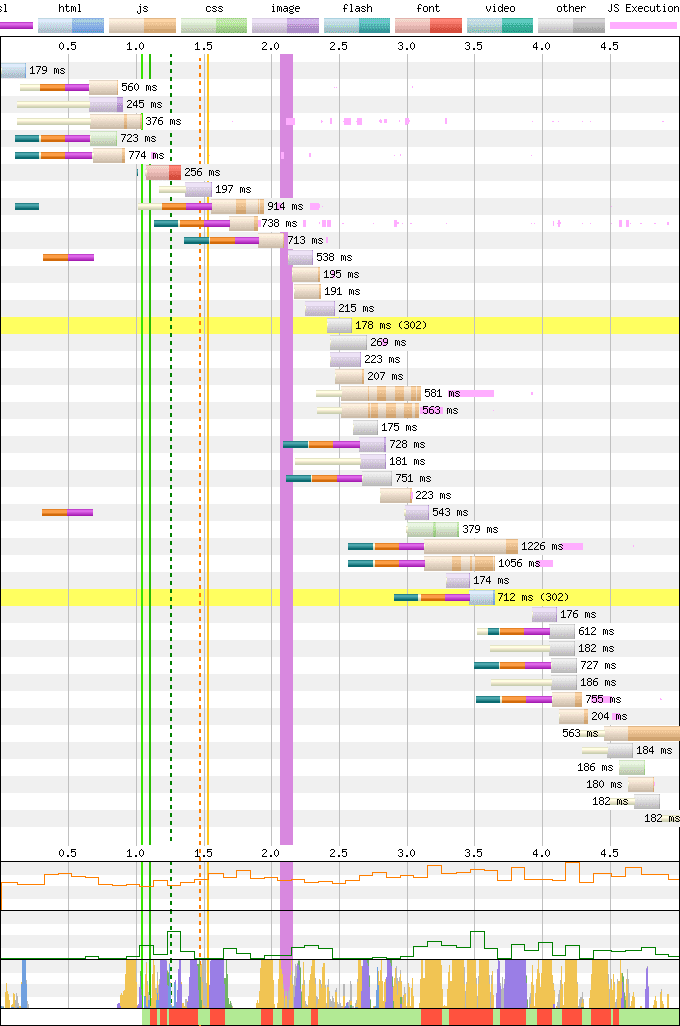
اکنون با کلیک بر روی "After"، دیدم که LCP از پیش واکشی شده به 1.3 ثانیه کاهش می یابد :


SXG ها برای همه عوامل شکل فعال هستند. برای آماده شدن برای آن، مطمئن شوید که یکی از این موارد درست است:
- صفحه شما بر اساس
User-AgentVaryنمی کند (مثلاً از طراحی واکنشگرا یا URL های مجزای تلفن همراه/دسکتاپ استفاده می کند). - اگر صفحه شما از سرویس پویا استفاده میکند، با استفاده از
<meta name=supported-media content=...>خود را فقط برای موبایل یا دسکتاپ حاشیهنویسی میکند.
منابع فرعی
SXG ها را می توان برای واکشی اولیه منابع فرعی (از جمله تصاویر) همراه با HTML استفاده کرد. Cloudflare ASX HTML را برای عناصر <link rel=preload> یکسان (طرف اول) اسکن می کند و آنها را به هدرهای پیوند سازگار با SXG تبدیل می کند. جزئیات در کد منبع اینجا و اینجا .
اگر کار میکند، واکشیهای اولیه اضافی را از جستجوی Google خواهید دید:

برای بهینه سازی LCP، به آبشار خود دقت کنید و بفهمید که کدام منابع در مسیر حیاتی رندر بزرگترین عنصر قرار دارند. اگر نمی توان آنها را از قبل واکشی کرد، در نظر بگیرید که آیا می توان آنها را از مسیر بحرانی خارج کرد . مواظب اسکریپت هایی باشید که صفحه را پنهان می کنند تا زمانی که بارگذاری آنها تمام شود.
Google SXG Cache تا 20 پیشمنبع فرعی را اجازه میدهد و ASX تضمین میکند که از این محدودیت تجاوز نمیشود. با این حال، اضافه کردن بسیاری از پیشمنبعهای فرعی خطر وجود دارد. مرورگر تنها در صورتی از منابع فرعی از پیش بارگذاری شده استفاده می کند که واکشی همه آنها به پایان رسیده باشد تا از ردیابی بین سایتی جلوگیری کند . هرچه منابع فرعی بیشتر باشد، احتمال کمتری وجود دارد که همه آنها واکشی اولیه را قبل از کلیک کاربر به صفحه شما تمام کرده باشند.
SXG Validator در حال حاضر منابع فرعی را بررسی نمی کند. برای اشکال زدایی، از curl یا dump-signedexchange در این فاصله استفاده کنید.
اندازه گیری کنید
پس از بهینه سازی بهبود LCP تحت WebPageTest، اندازه گیری تأثیر واکشی اولیه SXG بر عملکرد کلی سایت شما مفید است.
معیارهای سمت سرور
هنگام اندازهگیری معیارهای سمت سرور مانند زمان تا اولین بایت (TTFB) ، مهم است که توجه داشته باشید که سایت شما فقط SXG را به خزندههایی ارائه میدهد که قالب را میپذیرند. اندازه گیری خود را از TTFB به درخواست های کاربران واقعی محدود کنید، نه ربات ها. ممکن است متوجه شوید که تولید SXG باعث افزایش TTFB برای درخواستهای خزنده میشود، اما این تاثیری بر تجربه بازدیدکنندگان شما ندارد.
معیارهای سمت مشتری
SXG ها بیشترین مزیت سرعت را برای معیارهای سمت مشتری، به ویژه LCP ایجاد می کنند. هنگام اندازهگیری تأثیر آنها، میتوانید به سادگی Cloudflare ASX را فعال کنید، منتظر بمانید تا دوباره توسط Googlebot خزیده شود، ۲۸ روز دیگر برای جمعآوری Core Web Vitals (CWV) صبر کنید و سپس به اعداد CWV جدید خود نگاه کنید. با این حال، زمانی که در میان سایر تغییرات در این بازه زمانی ترکیب شود، ممکن است تشخیص این تغییر دشوار باشد.
درعوض، «بزرگنمایی» بر روی بارگذاریهای احتمالی تحت تأثیر صفحه را مفید میدانم و آن را بهصورت قاببندی میکنم که «SXG ها بر X درصد بازدیدهای صفحه تأثیر میگذارند و LCP آنها را با Y میلیثانیه در صدک ۷۵ بهبود میبخشند».
در حال حاضر، واکشی اولیه SXG فقط تحت شرایط خاصی انجام می شود:
- مرورگر Chromium (به عنوان مثال Chrome یا Edge به جز در iOS )، نسخه M98 یا بالاتر
-
Referer: google.comیا سایر دامنه های جستجوی Google . (توجه داشته باشید که در Google Analytics، یک تگ ارجاع برای همه بازدیدهای صفحه در جلسه اعمال می شود، در حالی که واکشی اولیه SXG فقط برای نمای صفحه اول که مستقیماً از جستجوی Google پیوند داده شده است اعمال می شود.)
بخش مطالعه معاصر را برای نحوه اندازهگیری «X% بازدیدهای صفحه» و «بهبود LCP آنها با Y میلیثانیه» بخوانید.
مطالعه معاصر
هنگامی که به داده های نظارت واقعی کاربر (RUM) نگاه می کنید، باید بارهای صفحه را به SXG و غیر SXG تقسیم کنید. هنگام انجام این کار، ضروری است که مجموعه بارگیری صفحه را که به آن نگاه می کنید محدود کنید، بنابراین طرف غیر SXG با شرایط واجد شرایط بودن برای SXG مطابقت داشته باشد تا از سوگیری انتخاب جلوگیری شود. در غیر این صورت، تمام موارد زیر فقط در مجموعه بارگیریهای صفحه غیر SXG وجود دارد که ممکن است LCP ذاتاً متفاوت باشد:
- دستگاه های iOS: به دلیل تفاوت در سخت افزار یا سرعت شبکه در بین کاربرانی که این دستگاه ها را دارند.
- مرورگرهای قدیمی Chromium: به همین دلایل.
- دستگاههای رومیزی: به دلایل مشابه یا به این دلیل که طرحبندی صفحه باعث میشود «بزرگترین عنصر» متفاوتی انتخاب شود.
- پیمایشهای همان سایت (بازدیدکنندگانی که پیوندهای داخل سایت را دنبال میکنند): زیرا میتوانند از منابع فرعی ذخیرهشده در بارگذاری صفحه قبلی دوباره استفاده کنند.
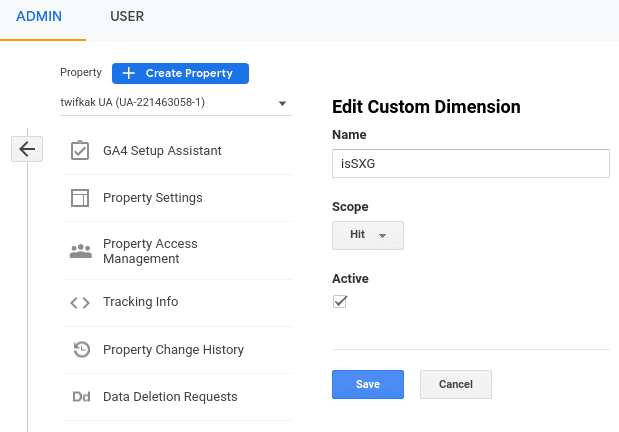
در Google Analytics (UA)، دو بعد سفارشی با دامنه "Hit" ایجاد کنید ، یکی با نام "isSXG" و دیگری با نام "ارجاع کننده". (بعد داخلی "منبع" دارای محدوده جلسه است، بنابراین پیمایش های همان سایت را مستثنی نمی کند.)

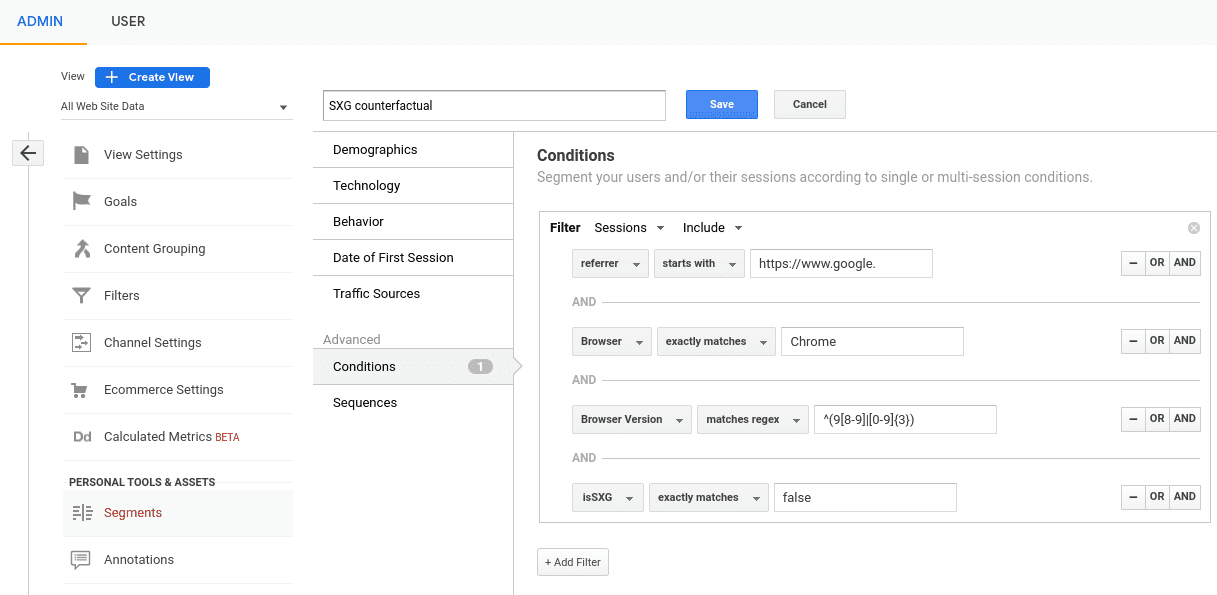
یک بخش سفارشی به نام "SXG counterfactual" با فیلترهای زیر و در کنار هم ایجاد کنید:
-
referrerباhttps://www.google. -
Browserدقیقاً باChromeمطابقت دارد - نسخه
Browserبا regex مطابقت دارد^(9[8-9]|[0-9]{3}) -
isSXGدقیقاً باfalseمطابقت دارد

یک کپی از این بخش به نام "SXG" ایجاد کنید، به جز اینکه با isSXG دقیقا مطابق true باشد.
در قالب سایت خود، قطعه زیر را بالای قطعه Google Analytics اضافه کنید. این یک نحو خاص است که ASX هنگام تولید یک SXG، false را به true تغییر میدهد:
<script data-issxg-var>window.isSXG=false</script>
اسکریپت گزارش Google Analytics خود را همانطور که برای ضبط LCP توصیه می شود سفارشی کنید. اگر از gtag.js استفاده میکنید، دستور 'config' را برای تنظیم ابعاد سفارشی تغییر دهید (به جای 'dimension1' و 'dimension2' با نامهایی که Google Analytics میگوید استفاده کنید):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
اگر از analytics.js استفاده میکنید، دستور 'create' را همانطور که در اینجا مستند شده است ، تغییر دهید.
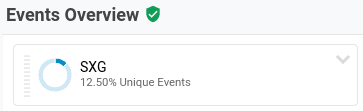
پس از چند روز انتظار برای جمعآوری برخی دادهها، به گزارش رویدادهای Google Analytics بروید و برای بخش SXG یک برنامه آموزشی اضافه کنید. این باید X را برای "SXG ها بر X٪ از بازدیدهای صفحه تاثیر می گذارد" پر کند:

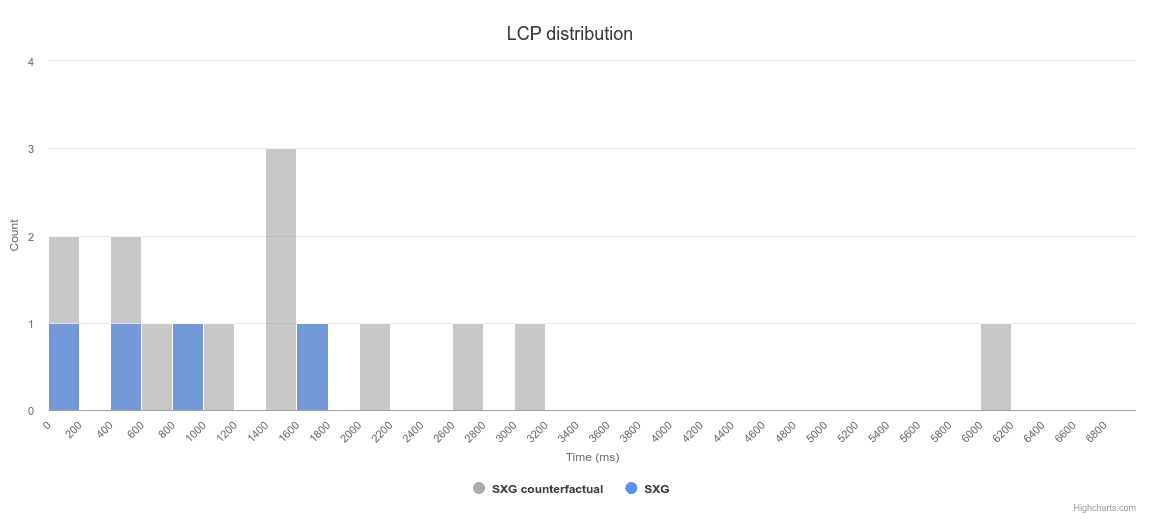
در نهایت، به گزارش Web Vitals بروید، «Choose segments» را انتخاب کنید و «SXG counterfactual» و «SXG» را انتخاب کنید.

روی "ارسال" کلیک کنید و باید توزیع های LCP را برای دو بخش مشاهده کنید. این باید Y را برای "بهبود LCP آنها با Y میلی ثانیه در صدک 75" پر کند:

هشدارها
هنگامی که تمام فیلترهای فوق را اعمال کردید، بارگیری صفحه خلاف واقع SXG باید شامل موارد زیر باشد:
- Cache misss: اگر Google SXG Cache نسخه جدیدی از SXG برای یک URL خاص نداشته باشد، به URL اصلی در سایت شما هدایت می شود.
- سایر انواع نتایج: در حال حاضر، جستجوی Google فقط از SXG برای نتایج وب استاندارد و چند نوع دیگر پشتیبانی می کند. سایرین، مانند قطعههای ویژه و چرخ فلک داستانهای برتر، به URL اصلی در سایت شما پیوند میدهند.
- URL های واجد شرایط: اگر برخی از صفحات سایت شما برای SXG واجد شرایط نیستند (مثلاً به دلیل اینکه قابل ذخیره نیستند)، می توانند در این مجموعه ظاهر شوند.
ممکن است بین بارگذاری صفحه SXG و مجموعه بالا از بارگیریهای صفحه غیر SXG باقیمانده وجود داشته باشد، اما اندازه آن باید کمتر از سوگیریهای ذکر شده در بالای بخش مطالعه معاصر باشد. برای مثال، شاید صفحات غیرقابل کش شما کندتر یا سریعتر از صفحات قابل کش شما هستند. اگر مشکوک هستید که ممکن است مشکلی باشد، به دادههای محدود به یک نشانی اینترنتی واجد شرایط SXG نگاه کنید تا ببینید آیا نتایج آن با مطالعه کلی مطابقت دارد یا خیر.
اگر سایت شما دارای برخی صفحات AMP است، احتمالاً بهبود عملکرد را از فعال کردن SXG مشاهده نخواهند کرد، زیرا میتوانند از قبل از جستجوی Google واکشی شوند. افزودن فیلتری برای حذف چنین صفحاتی، برای "بزرگنمایی" بیشتر روی تغییرات مربوطه را در نظر بگیرید.
در نهایت، حتی با پرداختن به همه سوگیریهای انتخاب، این خطر وجود دارد که سوگیری بقا، بهبودهای LCP را شبیه به تخریب در آمار RUM کند. این مقاله کار بسیار خوبی برای توضیح این خطر انجام میدهد و پیشنهاد میکند برای تشخیص اینکه آیا این اتفاق میافتد یا خیر، به نوعی معیار رهاسازی نگاه کنید.
قبل / بعد از مطالعه
برای تأیید نتایج حاصل از مطالعه معاصر، ممکن است مقایسه LCP قبل و بعد از فعال کردن SXG مفید باشد. برای از بین بردن تعصبات بالقوه ذکر شده در بالا، به بازدیدهای صفحه SXG محدود نکنید. در عوض، به نتایج واجد شرایط SXG نگاه کنید - تعاریف بخش فوق اما بدون محدودیت isSXG .
توجه داشته باشید که جستجوی Google ممکن است چندین هفته طول بکشد تا همه صفحات سایت شما را مجدداً بررسی کند تا مشخص شود که SXG برای آنها فعال شده است. در این چند هفته، سوگیری های بالقوه دیگری ممکن است رخ دهد:
- انتشار جدید مرورگر یا بهبود سخت افزار کاربران ممکن است بارگذاری صفحه را افزایش دهد.
- یک رویداد مهم مانند تعطیلات ممکن است ترافیک را از حالت عادی منحرف کند.
همچنین برای تأیید مطالعات بالا، نگاهی به LCP صدک 75 کلی قبل و بعد از آن مفید است. یادگیری در مورد زیرمجموعه ای از جمعیت لزوماً به ما درباره کل جمعیت نمی گوید. به عنوان مثال، فرض کنید SXG 10 درصد از بارگذاری صفحه را 800 میلی ثانیه بهبود می بخشد.
- اگر اینها قبلاً 10٪ سریعترین بارگذاری صفحه بودند، آنگاه به هیچ وجه صدک 75 را تحت تأثیر قرار نمی دهد.
- اگر آنها 10٪ کندترین بارگذاری صفحه را داشتند، اما در ابتدا بیش از 800 میلی ثانیه از LCP صدک 75 کندتر بودند، آنگاه به هیچ وجه بر صدک 75 تأثیر نمی گذارد.
اینها نمونههای افراطی هستند که احتمالاً بازتابی از واقعیت نیستند، اما امیدواریم موضوع را نشان دهند. در عمل، این احتمال وجود دارد که SXG بر صدک 75 برای اکثر سایت ها تأثیر بگذارد. پیمایشهای بین سایتی معمولاً کندترین هستند و پیشرفتهای حاصل از واکشی اولیه قابل توجه است.
برخی از URL ها را انصراف دهید
در نهایت، یکی از راههای مقایسه عملکرد SXG میتواند غیرفعال کردن SXG برای برخی از زیرمجموعههای URL در سایت شما باشد. برای مثال، میتوانید یک هدر CDN-Cache-Control: no-store را تنظیم کنید تا از تولید SXG توسط Cloudflare ASX جلوگیری کنید. من در برابر این توصیه می کنم.
احتمالاً خطر سوگیری انتخابی بیشتری نسبت به سایر روشهای مطالعه دارد. به عنوان مثال، ممکن است تفاوت زیادی ایجاد کند که صفحه اصلی سایت شما یا یک URL محبوب مشابه در گروه کنترل یا گروه آزمایش انتخاب شود.
مطالعه عقب مانده
راه ایده آل برای اندازه گیری تأثیر، انجام یک مطالعه بازدارنده است. متأسفانه، در حال حاضر نمی توانید این نوع آزمایش را انجام دهید. ما در حال برنامه ریزی برای اضافه کردن پشتیبانی برای چنین آزمایشی در آینده هستیم.
یک مطالعه بازدارنده دارای ویژگی های زیر است:
- در گروه آزمایش، برخی از کسری تصادفی از بازدیدهای صفحه که SXG هستند ، "بازداشت" می شوند و به جای آن به عنوان غیر SXG ارائه می شوند. این امکان مقایسه «سیب به سیب» را بین کاربران، دستگاهها، سناریوها و صفحات معادل میدهد.
- آن بازدیدهای صفحه عقب مانده (معروف به خلاف واقع) در تجزیه و تحلیل چنین برچسب زده می شود. این اجازه می دهد تا یک نمای "بزرگنمایی" از داده ها، که در آن ما می توانیم بارگذاری صفحه SXG در کنترل را با ضد واقعیت های SXG در آزمایش مقایسه کنیم. این به نوبه خود نویز ناشی از بارگذاری های دیگر صفحه را که تحت تأثیر پیش واکشی SXG قرار نمی گیرند، کاهش می دهد.
این امر منابع احتمالی سوگیری انتخاب را حذف می کند، اگرچه خطر سوگیری بقای LCP را از بین نمی برد. هر دوی این ویژگی ها برای فعال کردن به مرورگر یا ارجاع دهنده نیاز دارند.
نتیجه گیری
اوه! این خیلی بود. امیدواریم تصویر کامل تری از نحوه آزمایش عملکرد SXG در یک آزمایش آزمایشگاهی، نحوه بهینه سازی عملکرد آن در یک حلقه بازخورد فشرده با آزمایش آزمایشگاهی، و در نهایت نحوه اندازه گیری عملکرد آن در دنیای واقعی ارائه دهد. کنار هم قرار دادن همه اینها باید به شما کمک کند تا از SXG ها نهایت استفاده را ببرید و مطمئن شوید که آنها به نفع سایت و کاربران شما هستند.
اگر راهنمایی بیشتری در مورد نحوه ضبط عملکرد SXG دارید، لطفاً به ما اطلاع دهید! با بهبودهای پیشنهادی خود، یک اشکال را علیه developer.chrome.com ثبت کنید .
برای اطلاعات بیشتر در مورد مبادلات امضا شده، نگاهی به اسناد web.dev و اسناد جستجوی Google بیندازید.


