কিভাবে সাইনড এক্সচেঞ্জ পরিমাপ এবং অপ্টিমাইজ করা যায় যাতে সেগুলির মধ্যে সর্বাধিক উন্নতি হয়৷
সাইনড এক্সচেঞ্জ (SXGs) হল আপনার পৃষ্ঠার গতি উন্নত করার একটি মাধ্যম—প্রধানত Largest Contentful Paint (LCP) । একটি পৃষ্ঠায় সাইটগুলি (বর্তমানে Google অনুসন্ধান) লিঙ্ক উল্লেখ করার সময়, ব্যবহারকারী লিঙ্কটিতে ক্লিক করার আগে তারা এটিকে ব্রাউজার ক্যাশে প্রিফেচ করতে পারে।
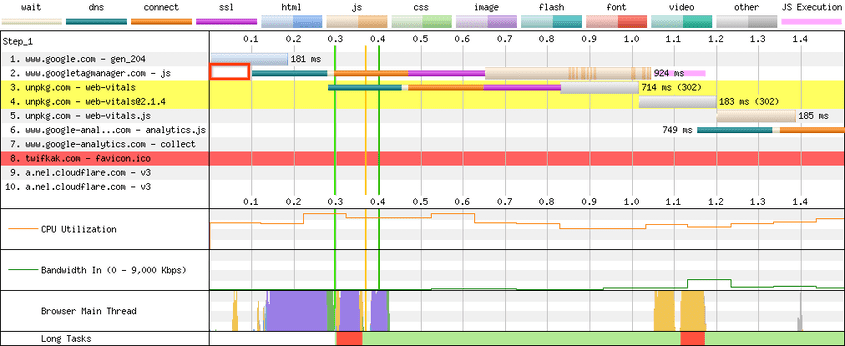
এমন ওয়েব পৃষ্ঠাগুলি তৈরি করা সম্ভব যেগুলি, যখন প্রিফেচ করা হয়, পৃষ্ঠাটি রেন্ডার করার জন্য গুরুত্বপূর্ণ পথে কোনও নেটওয়ার্কের প্রয়োজন হয় না! একটি 4G সংযোগে, এই পৃষ্ঠা লোড 2.8s থেকে 0.9s হয় (বাকি 0.9s বেশিরভাগই CPU ব্যবহার করে):
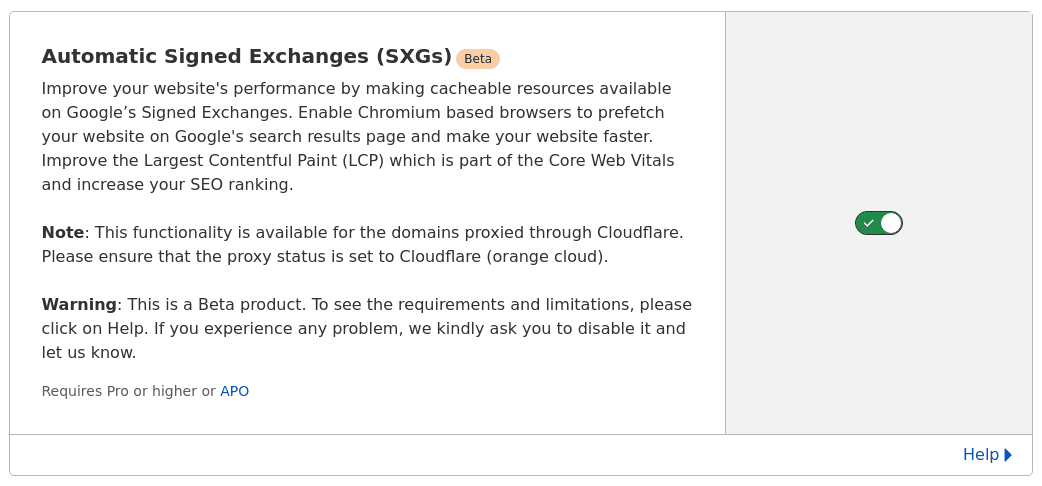
বেশিরভাগ লোকেরা আজ SXG প্রকাশ করছে তারা ক্লাউডফ্লেয়ারের সহজে ব্যবহারযোগ্য স্বয়ংক্রিয় স্বাক্ষরিত এক্সচেঞ্জ (ASX) বৈশিষ্ট্যটি ব্যবহার করছে (যদিও ওপেন সোর্স বিকল্পগুলিও বিদ্যমান):

অনেক ক্ষেত্রে, এই বৈশিষ্ট্যটি সক্ষম করার জন্য বাক্সটি চেক করাই উপরে দেখানো যথেষ্ট উন্নতির জন্য যথেষ্ট। কখনও কখনও, এই এসএক্সজিগুলি পাইপলাইনের প্রতিটি পর্যায়ে উদ্দেশ্য অনুসারে কাজ করছে তা নিশ্চিত করতে এবং প্রিফেচের সম্পূর্ণ সুবিধা নিতে পৃষ্ঠাগুলিকে অপ্টিমাইজ করতে আরও কয়েকটি পদক্ষেপ রয়েছে৷
ক্লাউডফ্লেয়ার চালু হওয়ার পর থেকে গত কয়েক মাসে, আমি বিভিন্ন ফোরামে প্রশ্নগুলি পড়ছি এবং উত্তর দিচ্ছি এবং কীভাবে সাইটগুলিকে তাদের SXG স্থাপনার থেকে সর্বাধিক সুবিধা পাচ্ছে তা নিশ্চিত করতে কীভাবে পরামর্শ দিতে হয় তা শিখছি। এই পোস্টটি আমার পরামর্শের একটি সংগ্রহ। আমি ধাপে ধাপে হাঁটব:
- WebPageTest ব্যবহার করে SXG কর্মক্ষমতা বিশ্লেষণ করুন ।
- SXG পাইপলাইন ডিবাগ করুন যদি বিশ্লেষণ ধাপ দেখায় যে এটি কাজ করছে না।
- একটি সর্বোত্তম
max-ageসেট করা এবং রেন্ডার-ব্লকিং সাবরিসোর্স প্রিলোড করা সহ SXG প্রিফেচের জন্য পৃষ্ঠাগুলি অপ্টিমাইজ করুন ৷ - উপযুক্ত পরীক্ষা এবং নিয়ন্ত্রণ গোষ্ঠী নির্বাচন করে Google Analytics ব্যবহার করে SXG উন্নতি পরিমাপ করুন ।
ভূমিকা
একটি SXG হল একটি ফাইল যাতে একটি URL, HTTP প্রতিক্রিয়া শিরোনামের একটি সেট এবং একটি প্রতিক্রিয়া বডি—সবই একটি ওয়েব PKI শংসাপত্র দ্বারা ক্রিপ্টোগ্রাফিকভাবে স্বাক্ষরিত। যখন ব্রাউজার একটি SXG লোড করে, তখন এটি এই সবগুলি যাচাই করে:
- SXG এর মেয়াদ শেষ হয়নি।
- স্বাক্ষরটি URL, শিরোনাম, মূল অংশ এবং শংসাপত্রের সাথে মেলে।
- শংসাপত্রটি বৈধ এবং URL এর সাথে মেলে৷
যাচাইকরণ ব্যর্থ হলে, ব্রাউজার SXG ত্যাগ করে এবং পরিবর্তে স্বাক্ষরিত URL নিয়ে আসে। যাচাইকরণ সফল হলে, ব্রাউজার স্বাক্ষরিত প্রতিক্রিয়া লোড করে, এটিকে এমনভাবে আচরণ করে যেন এটি সরাসরি স্বাক্ষরিত URL থেকে এসেছে। এটি SXG গুলিকে যেকোনো সার্ভারে পুনঃহোস্ট করার অনুমতি দেয় যতক্ষণ না এটি স্বাক্ষরিত হওয়ার পর থেকে মেয়াদ উত্তীর্ণ বা পরিবর্তন না হয়৷
Google অনুসন্ধানের ক্ষেত্রে, SXG তার অনুসন্ধান ফলাফলগুলিতে পৃষ্ঠাগুলির প্রিফেচিং সক্ষম করে ৷ SXG-কে সমর্থন করে এমন পৃষ্ঠাগুলির জন্য, Google অনুসন্ধান ওয়েবpkgcache.com-এ হোস্ট করা পৃষ্ঠার ক্যাশড কপি প্রিফেচ করতে পারে। এই webpkgcache.com URLগুলি পৃষ্ঠার প্রদর্শন বা আচরণকে প্রভাবিত করে না, কারণ ব্রাউজারটি আসল, স্বাক্ষরিত URLকে সম্মান করে৷ প্রিফেচিং আপনার পৃষ্ঠাকে অনেক দ্রুত লোড করতে সক্ষম করে।
বিশ্লেষণ করুন
SXG-এর সুবিধা দেখতে, পুনরাবৃত্তিযোগ্য পরিস্থিতিতে SXG কর্মক্ষমতা বিশ্লেষণ করতে একটি ল্যাব টুল ব্যবহার করে শুরু করুন। আপনি SXG প্রিফেচ সহ এবং ছাড়া জলপ্রপাত-এবং LCP-এর তুলনা করতে WebPageTest ব্যবহার করতে পারেন।
নিম্নরূপ SXG ছাড়া একটি পরীক্ষা তৈরি করুন:
- WebPageTest- এ যান এবং সাইন ইন করুন। সাইন ইন করলে পরবর্তীতে তুলনা করার জন্য আপনার পরীক্ষার ইতিহাস সংরক্ষণ করা হয়।
- আপনি পরীক্ষা করতে চান URL লিখুন.
- অ্যাডভান্সড কনফিগারেশনে যান। (এসএক্সজি পরীক্ষার জন্য আপনার অ্যাডভান্সড কনফিগারেশনের প্রয়োজন হবে, তাই এটি এখানে ব্যবহার করা নিশ্চিত করতে সহায়তা করে যে পরীক্ষার বিকল্পগুলি একই।)
- টেস্ট সেটিংস ট্যাবে, 4G-তে সংযোগ সেট করা এবং "চালাতে পরীক্ষার সংখ্যা" 7-এ বৃদ্ধি করা সহায়ক হতে পারে।
- স্টার্ট টেস্টে ক্লিক করুন।
উপরের মত একই ধাপগুলি ব্যবহার করে SXG-এর সাথে একটি পরীক্ষা তৈরি করুন, কিন্তু Start Test এ ক্লিক করার আগে, স্ক্রিপ্ট ট্যাবে যান, নিম্নলিখিত WebPageTest স্ক্রিপ্টে পেস্ট করুন এবং নির্দেশিত হিসাবে দুটি navigate URL পরিবর্তন করুন:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
প্রথম navigate URL-এর জন্য, যদি আপনার পৃষ্ঠাটি এখনও কোনো Google অনুসন্ধান ফলাফলে প্রদর্শিত না হয়, তাহলে আপনি এই উদ্দেশ্যে একটি প্রেন্ড সার্চ ফলাফল পৃষ্ঠা তৈরি করতে এই প্রিফেচ পৃষ্ঠাটি ব্যবহার করতে পারেন৷
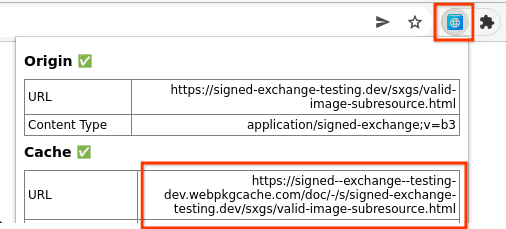
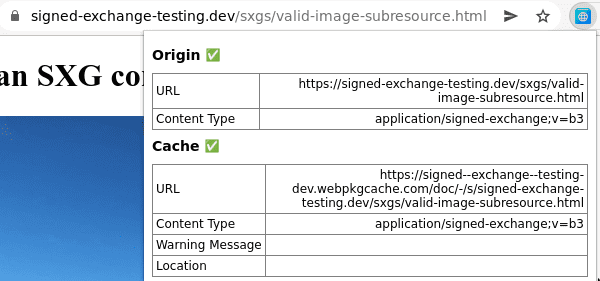
দ্বিতীয় navigate URL নির্ধারণ করতে, SXG ভ্যালিডেটর ক্রোম এক্সটেনশন ব্যবহার করে আপনার পৃষ্ঠায় যান এবং ক্যাশে URL দেখতে এক্সটেনশন আইকনে ক্লিক করুন:

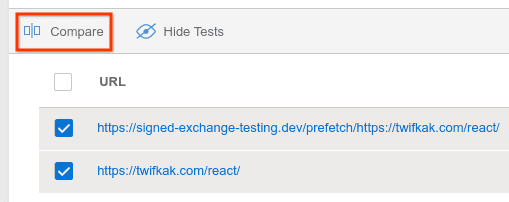
একবার এই পরীক্ষাগুলি সম্পূর্ণ হলে, টেস্ট ইতিহাসে যান, দুটি পরীক্ষা নির্বাচন করুন এবং তুলনা ক্লিক করুন:

তুলনা URL-এ &medianMetric=LCP যুক্ত করুন যাতে WebPageTest তুলনার প্রতিটি দিকের জন্য মধ্যম LCP সহ রান নির্বাচন করে। (স্পিড ইনডেক্স দ্বারা ডিফল্ট মাঝারি।)
জলপ্রপাত তুলনা করতে, জলপ্রপাত অস্বচ্ছতা বিভাগটি প্রসারিত করুন এবং স্লাইডারটি টেনে আনুন। ভিডিওটি দেখতে, ফিল্মস্ট্রিপ সেটিংস সামঞ্জস্য করুন- এ ক্লিক করুন, সেই ডায়ালগের ভিতরে স্ক্রোল করুন এবং ভিডিও দেখুন ক্লিক করুন।
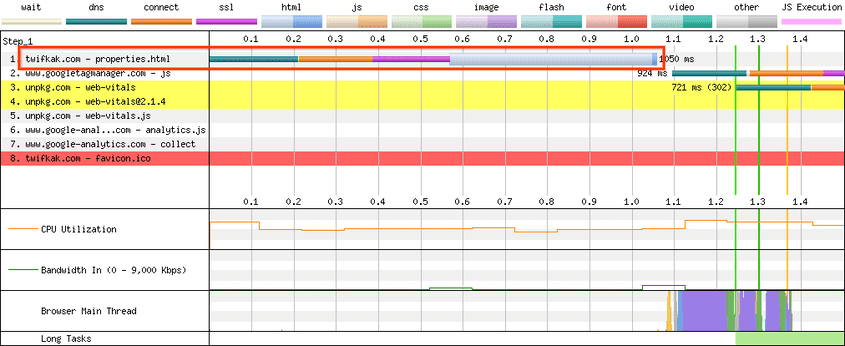
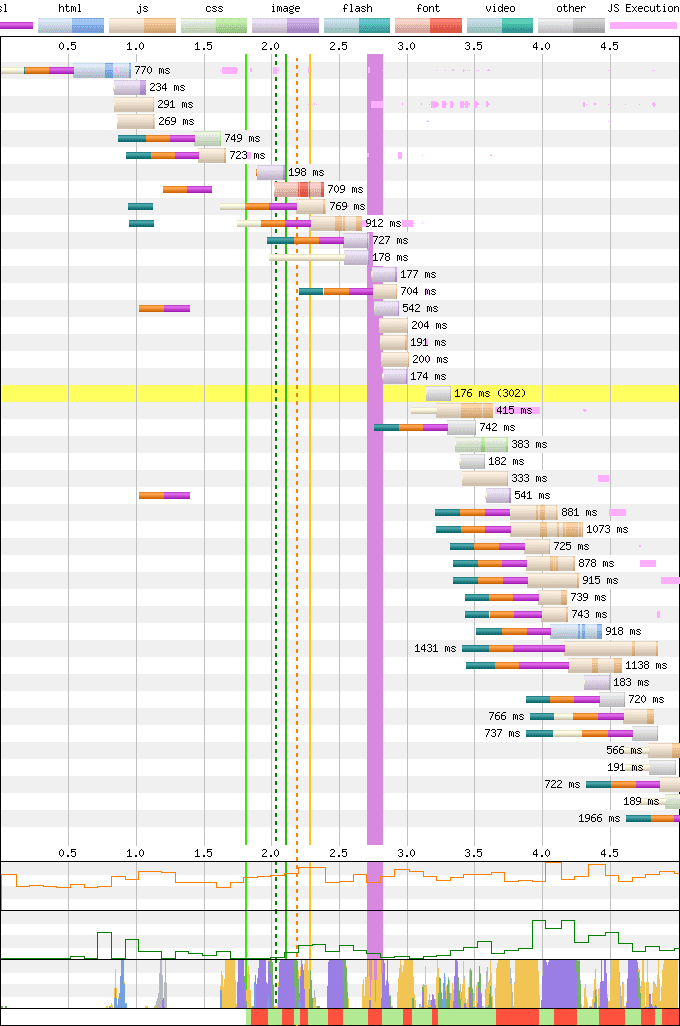
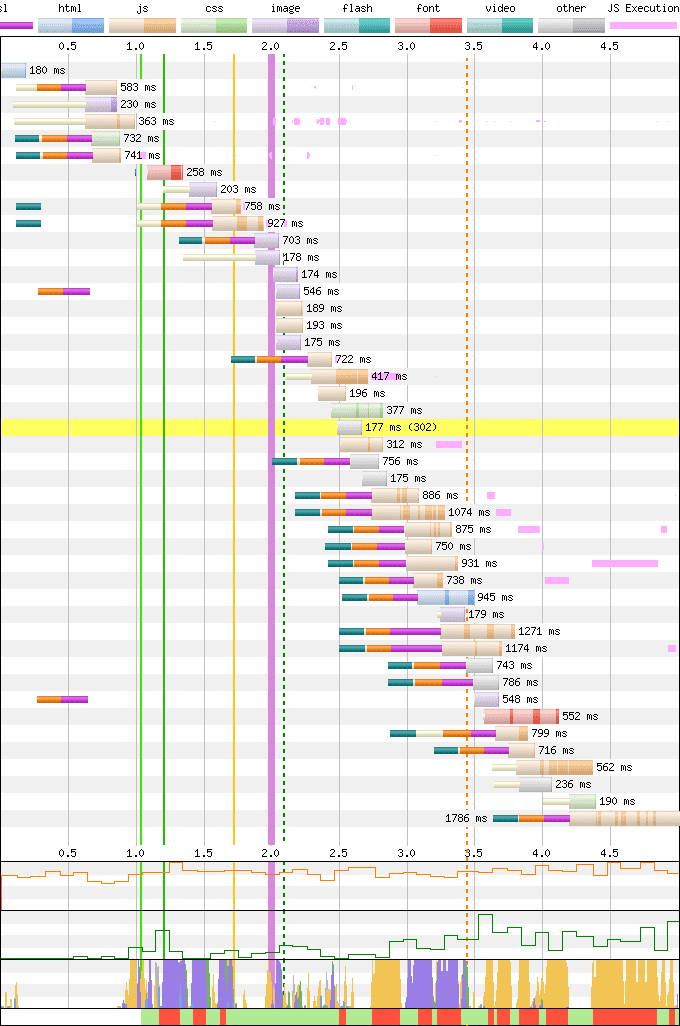
SXG প্রিফেচ সফল হলে, আপনি দেখতে পাবেন যে "With SXG" জলপ্রপাত HTML-এর জন্য একটি সারি অন্তর্ভুক্ত করে না এবং সাবরিসোর্সের জন্য ফেচগুলি তাড়াতাড়ি শুরু হয়৷ উদাহরণস্বরূপ, এখানে "আগে" এবং "পরে" তুলনা করুন:


ডিবাগ
যদি WebPageTest দেখায় যে SXG প্রিফেচ করা হচ্ছে, তাহলে পাইপলাইনের সমস্ত ধাপে এটি সফল হয়েছে; কিভাবে LCP আরও উন্নত করা যায় তা শিখতে আপনি অপ্টিমাইজ বিভাগে যেতে পারেন। অন্যথায়, আপনাকে খুঁজে বের করতে হবে কোথায় পাইপলাইনে এটি ব্যর্থ হয়েছে এবং কেন; কিভাবে শিখতে পড়ুন।
প্রকাশনা
নিশ্চিত করুন যে আপনার পৃষ্ঠাগুলি SXG হিসাবে তৈরি হচ্ছে৷ এটি করার জন্য, আপনাকে একজন ক্রলার হওয়ার ভান করতে হবে। সবচেয়ে সহজ উপায় হল SXG ভ্যালিডেটর ক্রোম এক্সটেনশন ব্যবহার করা:

এক্সটেনশনটি একটি Accept রিকোয়েস্ট হেডার সহ বর্তমান ইউআরএল নিয়ে আসে যা বলে যে এটি SXG সংস্করণটিকে পছন্দ করে। আপনি যদি Origin-এর পাশে একটি চেক মার্ক (✅) দেখতে পান, তার মানে একটি SXG ফেরত দেওয়া হয়েছে; আপনি ইনডেক্সিং বিভাগে যেতে পারেন।
আপনি যদি একটি ক্রস চিহ্ন (❌) দেখতে পান, তার মানে একটি SXG ফেরত দেওয়া হয়নি:

যদি Cloudflare ASX সক্ষম করা থাকে, তাহলে ক্রস চিহ্নের (❌) সম্ভাব্য কারণ হল একটি ক্যাশে নিয়ন্ত্রণ প্রতিক্রিয়া শিরোনাম এটিকে বাধা দেয়৷ ASX নিম্নলিখিত নামগুলির সাথে শিরোনামগুলি দেখে:
-
Cache-Control -
CDN-Cache-Control -
Surrogate-Control -
Cloudflare-CDN-Cache-Control
যদি এই শিরোনামগুলির মধ্যে যেকোনো একটিতে নিম্নলিখিত হেডার মান থাকে, তাহলে এটি একটি SXG তৈরি হতে বাধা দেবে:
-
private -
no-store -
no-cache -
max-age120-এর কম, যদি নাs-maxage120-এর বেশি বা সমান দ্বারা ওভাররাইড করা না হয়
ASX এই ক্ষেত্রে একটি SXG তৈরি করে না কারণ SXG গুলি ক্যাশে করা হতে পারে এবং একাধিক ভিজিট এবং একাধিক ভিজিটরের জন্য পুনরায় ব্যবহার করা যেতে পারে ।
ক্রস মার্ক (❌) এর আরেকটি সম্ভাব্য কারণ হল Set-Cookie ব্যতীত এই স্টেটফুল রেসপন্স হেডারগুলির একটির উপস্থিতি। ASX SXG স্পেসিফিকেশন মেনে চলতে Set-Cookie হেডার সরিয়ে দেয়।
আরেকটি সম্ভাব্য কারণ হল একটি Vary: Cookie প্রতিক্রিয়া শিরোনাম। Googlebot ব্যবহারকারীর শংসাপত্র ছাড়াই SXG নিয়ে আসে এবং সেগুলি একাধিক দর্শকদের কাছে পরিবেশন করতে পারে। আপনি যদি বিভিন্ন ব্যবহারকারীকে তাদের কুকির উপর ভিত্তি করে বিভিন্ন HTML পরিবেশন করেন, তাহলে তারা একটি ভুল অভিজ্ঞতা যেমন লগ আউট ভিউ দেখতে পাবে।
ক্রোম এক্সটেনশনের বিকল্পভাবে, আপনি curl মত একটি টুল ব্যবহার করতে পারেন:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
বা dump-signedexchange :
dump-signedexchange -verify -uri $URL
SXG উপস্থিত এবং বৈধ হলে, আপনি SXG-এর একটি মানব পাঠযোগ্য প্রিন্টআউট দেখতে পাবেন। অন্যথায়, আপনি একটি ত্রুটি বার্তা দেখতে পাবেন।
ইনডেক্সিং
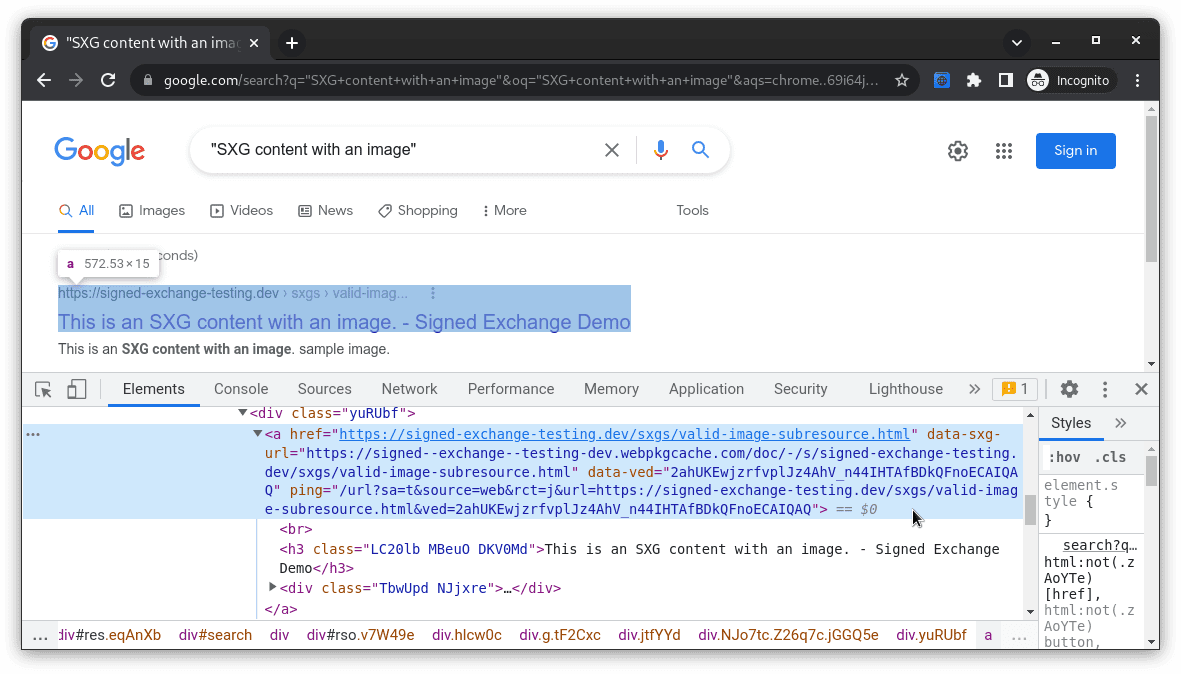
নিশ্চিত করুন যে আপনার SXG সফলভাবে Google অনুসন্ধান দ্বারা সূচীকৃত হয়েছে৷ Chrome DevTools খুলুন, তারপর আপনার পৃষ্ঠার জন্য একটি Google অনুসন্ধান করুন৷ যদি এটি একটি SXG হিসাবে সূচিত করা হয়, তাহলে আপনার পৃষ্ঠায় Google-এর লিঙ্কটিতে webpkgcache.com-এর অনুলিপি নির্দেশ করে একটি data-sxg-url অন্তর্ভুক্ত থাকবে:

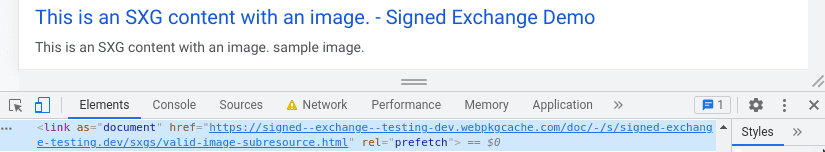
যদি Google অনুসন্ধান মনে করে যে ব্যবহারকারীর ফলাফলে ক্লিক করার সম্ভাবনা রয়েছে, তবে এটি এটিও প্রিফেচ করবে:

<link> উপাদানটি ব্রাউজারকে তার প্রিফেচ ক্যাশে SXG ডাউনলোড করার নির্দেশ দেয়। যখন ব্যবহারকারী <a> উপাদানটিতে ক্লিক করেন, ব্রাউজারটি সেই ক্যাশে করা SXG ব্যবহার করে পৃষ্ঠাটি রেন্ডার করবে।
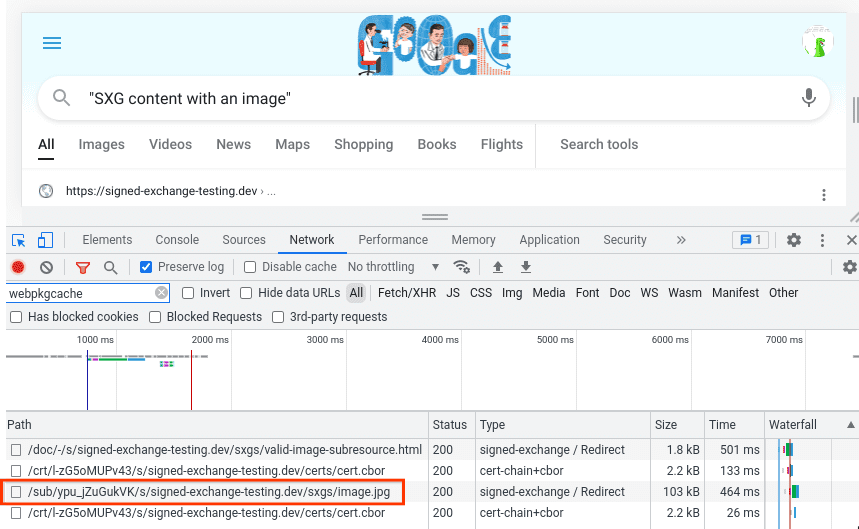
এছাড়াও আপনি DevTools-এর নেটওয়ার্ক ট্যাবে গিয়ে এবং webpkgcache ধারণকারী URL গুলি অনুসন্ধান করে প্রিফেচের প্রমাণ দেখতে পারেন।
যদি <a> webpkgcache.com-এর দিকে নির্দেশ করে, তাহলে এর অর্থ হল স্বাক্ষরিত এক্সচেঞ্জের Google সার্চ ইন্ডেক্সিং কাজ করছে। আপনি ইনজেশন বিভাগে এগিয়ে যেতে পারেন।
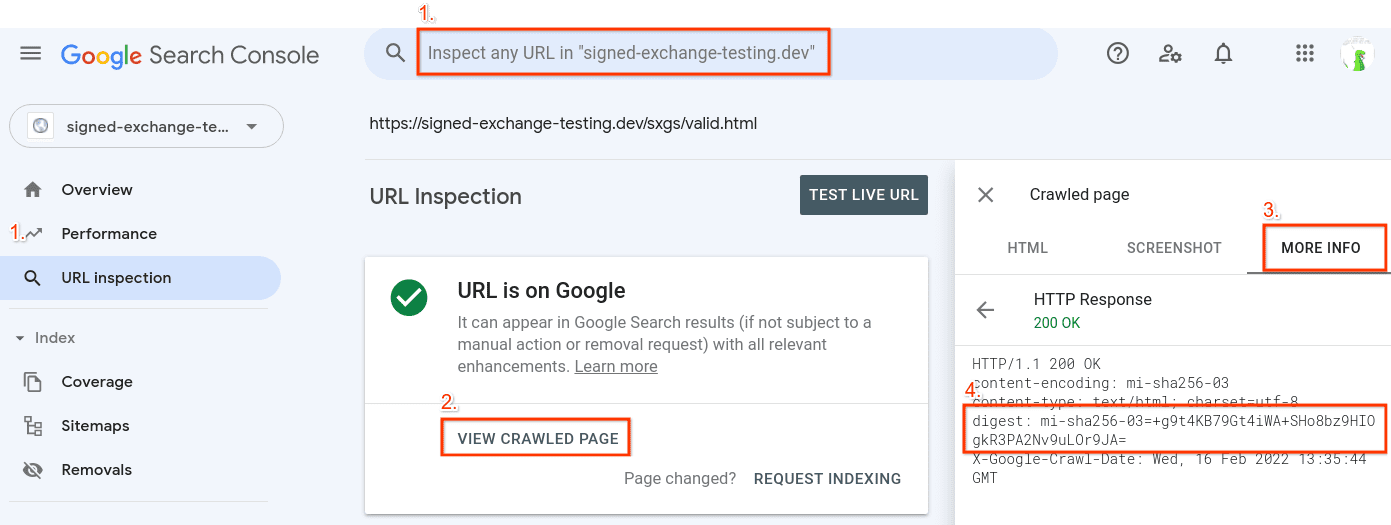
অন্যথায়, এটি হতে পারে যে আপনি SXG সক্ষম করার পর থেকে Google এখনও আপনার পৃষ্ঠাটি পুনরায় ক্রল করেনি৷ Google অনুসন্ধান কনসোল URL পরিদর্শন টুল ব্যবহার করে দেখুন:

একটি digest: mi-sha256-03=... হেডার নির্দেশ করে যে Google সফলভাবে SXG সংস্করণটি ক্রল করেছে৷
যদি একটি digest শিরোনাম উপস্থিত না থাকে, তাহলে এটি একটি ইঙ্গিত হতে পারে যে Googlebot-এ একটি SXG পরিবেশন করা হয়নি বা আপনি SXG সক্ষম করার পর থেকে সূচকটি আপডেট করা হয়নি৷
যদি একটি SXG সফলভাবে ক্রল করা হয়, কিন্তু এটি এখনও লিঙ্ক করা না হয়, তাহলে এটি SXG ক্যাশে প্রয়োজনীয়তা পূরণ করতে ব্যর্থ হতে পারে। এগুলো পরবর্তী বিভাগে কভার করা হয়েছে।
ইনজেশন
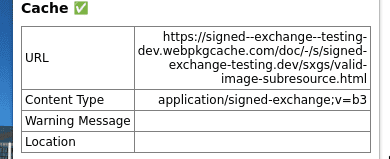
যখন Google অনুসন্ধান একটি SXG সূচী করে, তখন এটি তার অনুলিপি Google SXG ক্যাশে পাঠায়, যা ক্যাশের প্রয়োজনীয়তার বিরুদ্ধে এটিকে যাচাই করে। ক্রোম এক্সটেনশন ফলাফল দেখায়:

আপনি যদি একটি টিক চিহ্ন (✅) দেখতে পান, তাহলে আপনি অপ্টিমাইজে এগিয়ে যেতে পারেন।
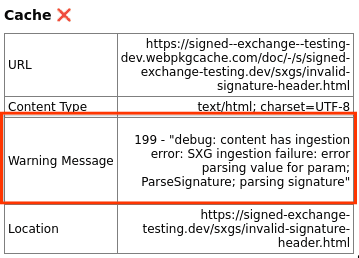
যদি এটি প্রয়োজনীয়তাগুলি পূরণ করতে ব্যর্থ হয়, তাহলে আপনি একটি ক্রস চিহ্ন (❌) এবং একটি সতর্কতা বার্তা দেখতে পাবেন যা নির্দেশ করে কেন:

এই ইভেন্টে, পৃষ্ঠাটি SXG সক্ষম করার আগে ঠিক যেমন কাজ করেছিল। Google একটি SXG প্রিফেচ ছাড়াই তার আসল হোস্টে পৃষ্ঠার সাথে লিঙ্ক করবে৷
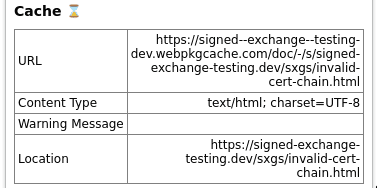
ইভেন্টে যে ক্যাশড কপিটির মেয়াদ শেষ হয়ে গেছে এবং পটভূমিতে পুনরায় আনা হচ্ছে, আপনি একটি ঘন্টাঘড়ি দেখতে পাবেন (⌛):

SXG-এ Google ডেভেলপার ডকুমেন্টে ম্যানুয়ালি ক্যাশে অনুসন্ধান করার জন্য নির্দেশাবলী রয়েছে।
অপ্টিমাইজ করুন
যদি এসএক্সজি ভ্যালিডেটর ক্রোম এক্সটেনশনটি সমস্ত টিক চিহ্ন (✅) দেখায় তবে আপনার কাছে একটি SXG আছে যা ব্যবহারকারীদের পরিবেশন করা যেতে পারে! আপনার ওয়েব পৃষ্ঠাটি কীভাবে অপ্টিমাইজ করবেন তা জানতে পড়ুন যাতে আপনি SXG থেকে সর্বাধিক LCP উন্নতি পেতে পারেন।
সর্বোচ্চ বয়স
SXG-এর মেয়াদ শেষ হলে, Google SXG ক্যাশে পটভূমিতে একটি নতুন অনুলিপি নিয়ে আসবে। সেই আনার জন্য অপেক্ষা করার সময়, ব্যবহারকারীদের মূল হোস্টের পৃষ্ঠায় নির্দেশিত করা হয়, যা প্রিফেচ করা হয় না। আপনি যত বেশি সময় Cache-Control: max-age , এই ব্যাকগ্রাউন্ড ফেচটি তত কম হয় এবং এইভাবে প্রায়শই প্রিফেচের মাধ্যমে LCP কমানো যায়।
এটি পারফরম্যান্স এবং সতেজতার মধ্যে একটি ট্রেডঅফ, এবং ক্যাশে সাইট মালিকদের প্রতিটি পৃষ্ঠার নির্দিষ্ট প্রয়োজনের জন্য 2 মিনিট থেকে 7 দিনের মধ্যে যে কোনও জায়গায় সর্বোচ্চ বয়সের সাথে SXG প্রদান করতে দেয়। উপাখ্যানগতভাবে, আমরা এটি খুঁজে পাই:
-
max-age=86400(1 দিন) বা তার বেশি সময় পারফরম্যান্সের জন্য ভাল কাজ করে -
max-age=120(2 মিনিট) করে না
আমরা এই দুটির মধ্যে মান সম্পর্কে আরও জানতে আশা করি, যেহেতু আমরা ডেটা আরও অধ্যয়ন করি।
ব্যবহারকারী-এজেন্ট
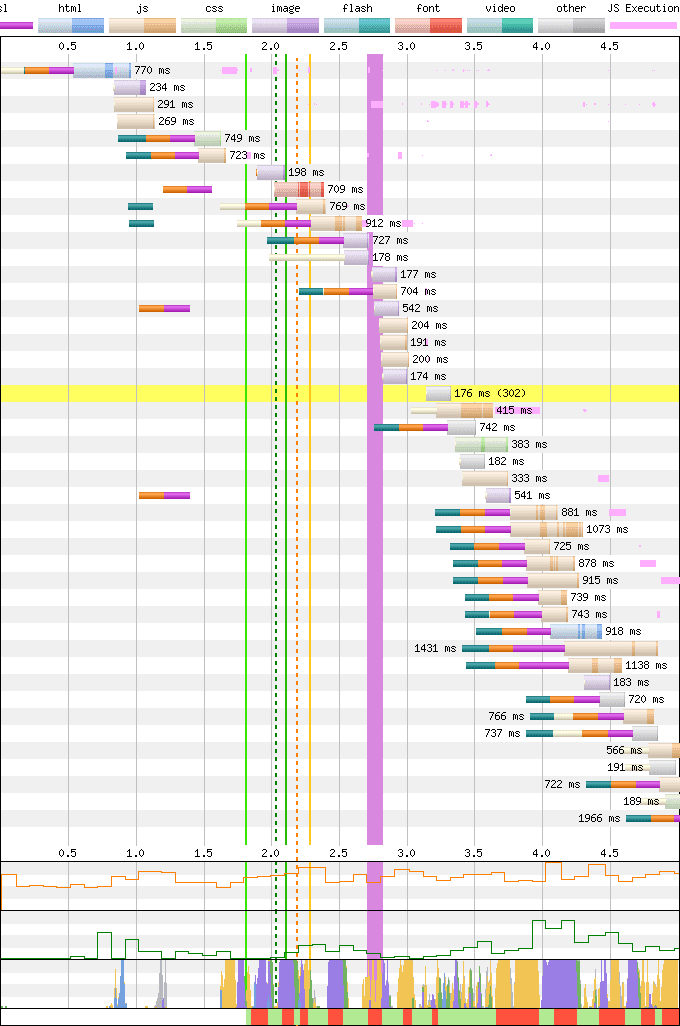
একবার, প্রিফেচড SXG ব্যবহার করার সময় আমি LCP বৃদ্ধি দেখেছি। SXG প্রিফেচ ছাড়া এবং এর সাথে মধ্যমা ফলাফলের তুলনা করে আমি WebPageTest চালিয়েছি। নিচের After এ ক্লিক করুন:


আমি দেখেছি যে প্রিফেচ কাজ করছে। এইচটিএমএল সমালোচনামূলক পথ থেকে সরানো হয় এবং, এইভাবে, সমস্ত উপ-সম্পদ আগে লোড করতে সক্ষম হয়। কিন্তু এলসিপি—সেই সবুজ ড্যাশড লাইন —2s থেকে বেড়ে 2.1s হয়েছে ।
এটি নির্ণয় করতে, আমি ফিল্ম স্ট্রিপগুলি দেখেছিলাম। আমি খুঁজে পেয়েছি যে পৃষ্ঠাটি SXG-তে ভিন্নভাবে রেন্ডার হয়েছে। সাধারণ HTML-এ, Chrome নির্ধারণ করেছে যে LCP-এর জন্য "সবচেয়ে বড় উপাদান" শিরোনাম। যাইহোক, SXG সংস্করণে, পৃষ্ঠাটি একটি অলস-লোড করা ব্যানার যোগ করেছে, যা শিরোনামটিকে ভাঁজের নীচে ঠেলে দিয়েছে এবং নতুন বৃহত্তম উপাদানটিকে অলস-লোড করা কুকি সম্মতি ডায়ালগ হিসেবে তৈরি করেছে। সবকিছুই আগের চেয়ে দ্রুত রেন্ডার হয়েছে, কিন্তু লেআউটের পরিবর্তনের ফলে মেট্রিক এটিকে ধীর বলে রিপোর্ট করেছে।
আমি গভীরভাবে খনন করেছি এবং লেআউটের পার্থক্যের কারণ আবিষ্কার করেছি যে পৃষ্ঠাটি User-Agent দ্বারা পরিবর্তিত হয় এবং যুক্তিতে একটি ত্রুটি ছিল৷ এটি একটি ডেস্কটপ পৃষ্ঠা পরিবেশন করছিল যদিও SXG ক্রল শিরোলেখ মোবাইল নির্দেশ করে৷ এটি ঠিক করার পরে, ব্রাউজার সঠিকভাবে পৃষ্ঠার শিরোনামটিকে আবার তার বৃহত্তম উপাদান হিসাবে চিহ্নিত করেছে৷
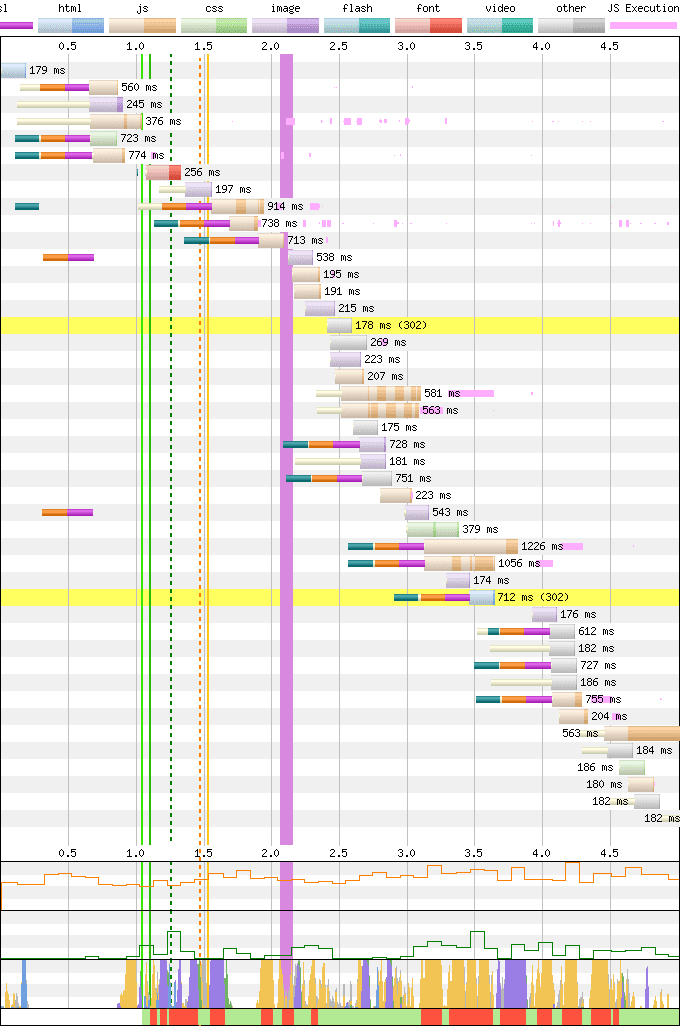
এখন, "পরে" ক্লিক করে, আমি দেখেছি যে প্রিফেচড এলসিপি 1.3s এ নেমে গেছে :


SXG গুলি সমস্ত ফর্ম ফ্যাক্টরের জন্য সক্ষম। এর জন্য প্রস্তুত করতে, নিশ্চিত করুন যে এর মধ্যে একটি সত্য:
- আপনার পৃষ্ঠা
User-Agentদ্বারাVaryহয় না (যেমন এটি প্রতিক্রিয়াশীল ডিজাইন বা পৃথক মোবাইল/ডেস্কটপ URL ব্যবহার করে)। - যদি আপনার পৃষ্ঠাটি ডায়নামিক সার্ভিং ব্যবহার করে, তাহলে এটি
<meta name=supported-media content=...>ব্যবহার করে নিজেকে মোবাইল- বা ডেস্কটপ-শুধুমাত্র টীকা দেয়।
উপসম্পদ
এইচটিএমএল সহ সাবরিসোর্স (ছবি সহ) প্রিফেচ করতে SXG ব্যবহার করা যেতে পারে। Cloudflare ASX একই-অরিজিন (প্রথম-পক্ষ) <link rel=preload> উপাদানগুলির জন্য HTML স্ক্যান করবে এবং সেগুলিকে SXG-সামঞ্জস্যপূর্ণ লিঙ্ক শিরোনামে রূপান্তর করবে। সোর্স কোডের বিশদ বিবরণ এখানে এবং এখানে ।
যদি এটি কাজ করে, আপনি Google অনুসন্ধান থেকে অতিরিক্ত প্রিফেচগুলি দেখতে পাবেন:

LCP-এর জন্য অপ্টিমাইজ করতে, আপনার জলপ্রপাতটি ঘনিষ্ঠভাবে দেখুন এবং সবচেয়ে বড় উপাদান রেন্ডার করার জন্য কোন সংস্থানগুলি গুরুত্বপূর্ণ পথে রয়েছে তা বের করুন। যদি সেগুলিকে প্রিফেচ করা না যায়, তাহলে সেগুলিকে সমালোচনামূলক পথ থেকে সরিয়ে নেওয়া যায় কিনা তা বিবেচনা করুন৷ সেগুলি লোড করা শেষ না হওয়া পর্যন্ত পৃষ্ঠাটি লুকিয়ে রাখে এমন স্ক্রিপ্টগুলির সন্ধানে থাকুন৷
Google SXG ক্যাশে 20টি পর্যন্ত সাবরিসোর্স প্রিলোড করার অনুমতি দেয় এবং ASX নিশ্চিত করে যে এই সীমাটি অতিক্রম করা যাবে না। যাইহোক, অনেকগুলি সাবরিসোর্স প্রিলোড যোগ করার ঝুঁকি রয়েছে। ক্রস-সাইট ট্র্যাকিং প্রতিরোধ করার জন্য ব্রাউজারটি শুধুমাত্র প্রিলোড করা সাবরিসোর্স ব্যবহার করবে যদি সেগুলির সবগুলি আনা শেষ হয়ে যায় । যত বেশি সাবরিসোর্স আছে, ব্যবহারকারী আপনার পৃষ্ঠায় ক্লিক করার আগে সেগুলির সবকটিই প্রিফেচিং শেষ করার সম্ভাবনা কম।
SXG ভ্যালিডেটর বর্তমানে সাবরিসোর্স চেক করে না; ডিবাগ করতে, এর মধ্যে curl বা dump-signedexchange ব্যবহার করুন।
পরিমাপ
WebPageTest-এর অধীনে LCP উন্নতিকে অপ্টিমাইজ করার পর, আপনার সাইটের সামগ্রিক কর্মক্ষমতাতে SXG প্রিফেচিংয়ের প্রভাব পরিমাপ করা কার্যকর।
সার্ভার-সাইড মেট্রিক্স
টাইম টু ফার্স্ট বাইট (TTFB) এর মতো সার্ভার-সাইড মেট্রিক্স পরিমাপ করার সময়, এটা মনে রাখা গুরুত্বপূর্ণ যে আপনার সাইট শুধুমাত্র সেই ক্রলারদের কাছে SXG পরিবেশন করে যারা ফর্ম্যাট স্বীকার করে। আপনার TTFB এর পরিমাপকে প্রকৃত ব্যবহারকারীদের কাছ থেকে আসা অনুরোধের মধ্যে সীমাবদ্ধ করুন, বট নয়। আপনি দেখতে পারেন যে SXGs তৈরি করা ক্রলার অনুরোধের জন্য TTFB বৃদ্ধি করে, কিন্তু এটি আপনার দর্শকদের অভিজ্ঞতার উপর কোন প্রভাব ফেলে না।
ক্লায়েন্ট-সাইড মেট্রিক্স
SXGs ক্লায়েন্ট-সাইড মেট্রিক্স, বিশেষ করে LCP-এর জন্য সর্বাধিক গতির সুবিধা তৈরি করে। তাদের প্রভাব পরিমাপ করার সময়, আপনি কেবল Cloudflare ASX সক্ষম করতে পারেন, Googlebot দ্বারা এটি পুনরায় ক্রল করার জন্য অপেক্ষা করুন, Core Web Vitals (CWV) সমষ্টির জন্য অতিরিক্ত 28 দিন অপেক্ষা করুন এবং তারপরে আপনার নতুন CWV নম্বরগুলি দেখুন৷ যাইহোক, এই সময়ের ফ্রেমের মধ্যে অন্যান্য সমস্ত পরিবর্তনের মধ্যে মিশ্রিত হলে পরিবর্তনটি চিহ্নিত করা কঠিন হতে পারে।
পরিবর্তে, আমি সম্ভাব্যভাবে প্রভাবিত পৃষ্ঠা লোডগুলিতে "জুম ইন" করা সহায়ক বলে মনে করি এবং এটিকে এইভাবে ফ্রেম করি, "SXGs পৃষ্ঠা দর্শনের X% প্রভাবিত করে, তাদের LCP 75 তম শতাংশে Y মিলিসেকেন্ড দ্বারা উন্নত করে।"
বর্তমানে, SXG প্রিফেচ শুধুমাত্র কিছু শর্তের অধীনে ঘটে:
- Chromium ব্রাউজার (যেমন Chrome বা Edge iOS ছাড়া), সংস্করণ M98 বা উচ্চতর
-
Referer: google.comবা অন্যান্য Google অনুসন্ধান ডোমেন । (উল্লেখ্য যে Google Analytics-এ, একটি রেফারেল ট্যাগ সেশনের সমস্ত পৃষ্ঠা দর্শনে প্রযোজ্য হয়, যেখানে SXG প্রিফেচ শুধুমাত্র প্রথম পৃষ্ঠার দৃশ্যে প্রযোজ্য হয়, সরাসরি Google অনুসন্ধান থেকে লিঙ্ক করা হয়৷)
কিভাবে "পৃষ্ঠা দর্শনের X%" পরিমাপ করা যায় এবং "Y মিলিসেকেন্ড দ্বারা তাদের LCP উন্নত করা" সম্পর্কে সমসাময়িক অধ্যয়ন বিভাগটি পড়ুন।
সমসাময়িক অধ্যয়ন
বাস্তব ব্যবহারকারী মনিটরিং (RUM) ডেটা দেখার সময়, আপনার পৃষ্ঠা লোডগুলিকে SXG এবং নন-SXG-এ বিভক্ত করা উচিত। এটি করার সময়, আপনি যে পৃষ্ঠা লোডগুলি দেখছেন তা সীমিত করা অপরিহার্য, তাই নির্বাচনের পক্ষপাত এড়াতে SXG-এর জন্য নন-SXG পাশ মেলে। অন্যথায়, নিম্নলিখিত সমস্তগুলি শুধুমাত্র নন-এসএক্সজি পৃষ্ঠা লোডের সেটে বিদ্যমান থাকবে, যার মধ্যে সহজাতভাবে ভিন্ন LCP থাকতে পারে:
- iOS ডিভাইস: এই ডিভাইসগুলি রয়েছে এমন ব্যবহারকারীদের মধ্যে হার্ডওয়্যার বা নেটওয়ার্ক গতির পার্থক্যের কারণে।
- পুরানো ক্রোমিয়াম ব্রাউজার: একই কারণে।
- ডেস্কটপ ডিভাইস: একই কারণে বা পৃষ্ঠার বিন্যাস একটি ভিন্ন "বৃহত্তর উপাদান" বেছে নেওয়ার কারণ।
- একই-সাইট নেভিগেশন (সাইটের মধ্যে লিঙ্ক অনুসরণকারী দর্শক): কারণ তারা পূর্ববর্তী পৃষ্ঠা লোড থেকে ক্যাশে করা উপ-সম্পদ পুনরায় ব্যবহার করতে পারে।
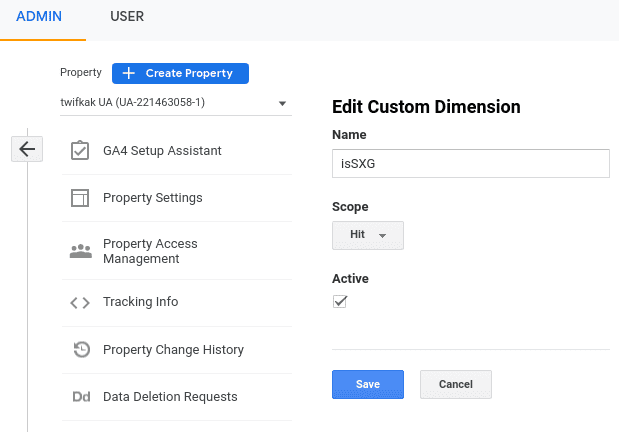
Google Analytics (UA) এ, "হিট" স্কোপ সহ দুটি কাস্টম মাত্রা তৈরি করুন , একটি নাম "isSXG" এবং একটি নাম "রেফারার"। (বিল্ট-ইন "উৎস" মাত্রার সেশন স্কোপ আছে, তাই এটি একই-সাইট নেভিগেশন বাদ দেয় না।)

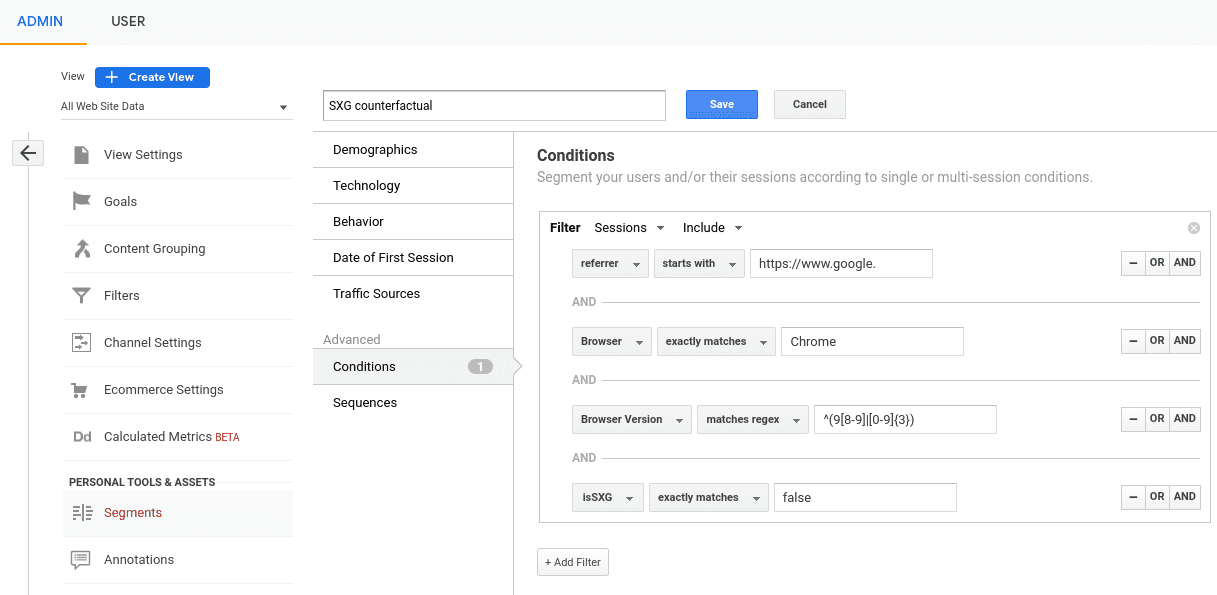
নিম্নলিখিত ফিল্টার এবং একসাথে যুক্ত করে "SXG counterfactual" নামে একটি কাস্টম সেগমেন্ট তৈরি করুন:
-
referrerশুরু হয়https://www.google. -
BrowserহুবহুChromeসাথে মেলে -
Browserসংস্করণ রেজেক্সের সাথে মেলে^(9[8-9]|[0-9]{3}) -
isSXGঠিকfalseমেলে

"SXG" নামে এই সেগমেন্টের একটি অনুলিপি তৈরি করুন, isSXG ব্যতীত true সাথে হুবহু মেলে৷
আপনার সাইটের টেমপ্লেটে, Google Analytics স্নিপেটের উপরে নিম্নলিখিত স্নিপেট যোগ করুন। এটি একটি বিশেষ সিনট্যাক্স যা একটি SXG তৈরি করার সময় ASX false থেকে true পরিবর্তন করবে:
<script data-issxg-var>window.isSXG=false</script>
LCP রেকর্ড করার জন্য আপনার Google Analytics রিপোর্টিং স্ক্রিপ্ট কাস্টমাইজ করুন। আপনি যদি gtag.js ব্যবহার করেন, তাহলে কাস্টম ডাইমেনশন সেট করতে 'config' কমান্ডটি পরিবর্তন করুন (Google Analytics ব্যবহার করতে বলেছে এমন নাম দিয়ে 'dimension1' এবং 'dimension2' প্রতিস্থাপন করুন):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
আপনি যদি analytics.js ব্যবহার করেন, এখানে নথিভুক্ত হিসাবে 'create' কমান্ডটি পরিবর্তন করুন।
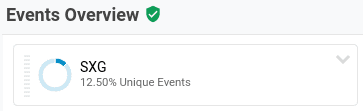
কিছু ডেটা সংগ্রহ করার জন্য কয়েক দিন অপেক্ষা করার পর, Google Analytics ইভেন্ট রিপোর্টে যান এবং SXG সেগমেন্টের জন্য একটি ড্রিলডাউন যোগ করুন। এটি "SXGs পৃষ্ঠা দর্শনের X% প্রভাবিত করে" এর জন্য X পূরণ করা উচিত:

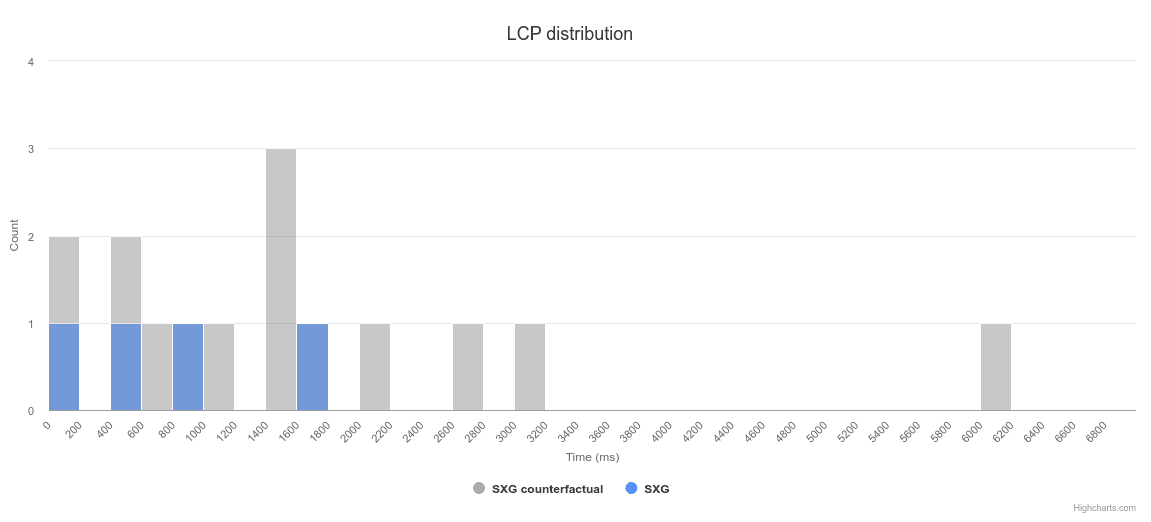
অবশেষে, ওয়েব ভাইটালস রিপোর্টে যান, "সেগমেন্ট বেছে নিন" এবং "SXG কাউন্টারফ্যাকচুয়াল" এবং "SXG" নির্বাচন করুন।

"জমা দিন" এ ক্লিক করুন এবং আপনি দুটি বিভাগের জন্য LCP বিতরণ দেখতে পাবেন। "75 তম পার্সেন্টাইলে Y মিলিসেকেন্ড দ্বারা তাদের LCP উন্নত করার" জন্য এটি Y পূরণ করা উচিত:

সতর্কতা
একবার আপনি উপরের সমস্ত ফিল্টার প্রয়োগ করার পরে, SXG কাউন্টারফ্যাকচুয়াল পৃষ্ঠা লোডগুলি এই ধরনের জিনিসগুলি নিয়ে গঠিত হওয়া উচিত:
- ক্যাশে মিস: যদি Google SXG ক্যাশে প্রদত্ত URL-এর জন্য SXG-এর একটি নতুন কপি না থাকে, তাহলে এটি আপনার সাইটের আসল URL-এ পুনঃনির্দেশিত হবে৷
- অন্যান্য ফলাফলের ধরন: বর্তমানে, Google অনুসন্ধান শুধুমাত্র স্ট্যান্ডার্ড ওয়েব ফলাফল এবং কিছু অন্যান্য প্রকারের জন্য SXG সমর্থন করে। অন্যান্য, যেমন ফিচারড স্নিপেট এবং টপ স্টোরিজ ক্যারাউজেল, আপনার সাইটের আসল ইউআরএলের সাথে লিঙ্ক করবে।
- অযোগ্য URL: যদি আপনার সাইটের কিছু পৃষ্ঠা SXG-এর জন্য যোগ্য না হয় (যেমন কারণ সেগুলি ক্যাশেযোগ্য নয়), তাহলে সেগুলি এই সেটে উপস্থিত হতে পারে৷
SXG পৃষ্ঠা লোড এবং নন-SXG পৃষ্ঠা লোডের উপরোক্ত সেটের মধ্যে অবশিষ্ট পক্ষপাত থাকতে পারে, তবে এটি সমসাময়িক অধ্যয়ন বিভাগের শীর্ষে উল্লিখিত পক্ষপাতের চেয়ে আকারে ছোট হওয়া উচিত। উদাহরণস্বরূপ, সম্ভবত আপনার ক্যাশেযোগ্য পৃষ্ঠাগুলি আপনার ক্যাশেযোগ্য পৃষ্ঠাগুলির চেয়ে ধীর বা দ্রুততর। আপনি যদি সন্দেহ করেন যে এটি একটি সমস্যা হতে পারে, তাহলে একটি নির্দিষ্ট SXG-যোগ্য URL-এর মধ্যে সীমিত ডেটার দিকে তাকানোর কথা বিবেচনা করুন যাতে এটির ফলাফল সামগ্রিক অধ্যয়নের সাথে মেলে কিনা।
যদি আপনার সাইটে কিছু AMP পৃষ্ঠা থাকে, তাহলে SXG সক্ষম করার ফলে তারা সম্ভবত পারফরম্যান্সের উন্নতি দেখতে পাবে না, কারণ সেগুলি ইতিমধ্যেই Google অনুসন্ধান থেকে প্রিফেচ করা যেতে পারে। প্রাসঙ্গিক পরিবর্তনগুলিকে আরও "জুম ইন" করতে এই জাতীয় পৃষ্ঠাগুলি বাদ দিতে একটি ফিল্টার যোগ করার কথা বিবেচনা করুন৷
সবশেষে, এমনকি সমস্ত নির্বাচনের পক্ষপাতিত্বকে সম্বোধন করেও, এমন ঝুঁকি রয়েছে যে বেঁচে থাকার পক্ষপাত LCP উন্নতিগুলিকে RUM পরিসংখ্যানে অবনতির মতো দেখায়। এই নিবন্ধটি সেই ঝুঁকিটি ব্যাখ্যা করার জন্য একটি দুর্দান্ত কাজ করে, এবং এটি ঘটছে কিনা তা সনাক্ত করার জন্য পরিত্যাগের মেট্রিকের কিছু রূপ দেখার পরামর্শ দেয়।
পড়াশোনার আগে/পরে
সমসাময়িক অধ্যয়নের ফলাফলগুলিকে সমর্থন করার জন্য, SXG সক্ষম করার আগে এবং পরে LCP-এর তুলনা করা কার্যকর হতে পারে। উপরে উল্লিখিত সম্ভাব্য পক্ষপাত দূর করতে, SXG পৃষ্ঠা দর্শনের মধ্যে সীমাবদ্ধ করবেন না। পরিবর্তে, SXG-যোগ্য ফলাফল দেখুন—উপরের সেগমেন্টের সংজ্ঞা কিন্তু isSXG সীমাবদ্ধতা ছাড়াই।
মনে রাখবেন যে Google অনুসন্ধান আপনার সাইটের সমস্ত পৃষ্ঠাগুলিকে পুনরায় ক্রল করতে কয়েক সপ্তাহ পর্যন্ত সময় নিতে পারে, যাতে তাদের জন্য SXG সক্ষম করা হয়েছে তা সনাক্ত করতে। এই কয়েক সপ্তাহে, অন্যান্য সম্ভাব্য পক্ষপাত ঘটতে পারে:
- নতুন ব্রাউজার রিলিজ বা ব্যবহারকারীদের হার্ডওয়্যারের উন্নতি পৃষ্ঠা লোডের গতি বাড়িয়ে দিতে পারে।
- ছুটির মতো একটি উল্লেখযোগ্য ঘটনা স্বাভাবিক থেকে ট্রাফিককে কমিয়ে দিতে পারে।
উপরের অধ্যয়নগুলি নিশ্চিত করার জন্য আগে এবং পরে সামগ্রিক 75 তম শতাংশ এলসিপি দেখাও সহায়ক। জনসংখ্যার একটি উপসেট সম্পর্কে শেখা অগত্যা আমাদের সামগ্রিক জনসংখ্যা সম্পর্কে জানায় না। উদাহরণস্বরূপ, ধরা যাক SXG পৃষ্ঠা লোডের 10% 800ms দ্বারা উন্নত করে।
- যদি এইগুলি ইতিমধ্যেই 10% দ্রুততম পৃষ্ঠা লোড হয়ে থাকে, তাহলে এটি 75 তম পার্সেন্টাইলকে মোটেও প্রভাবিত করবে না৷
- যদি সেগুলি 10% সবচেয়ে ধীর পৃষ্ঠা লোড হয়, কিন্তু সেগুলি শুরুতে 75তম পার্সেন্টাইল LCP থেকে 800ms এর বেশি ধীর হয়, তাহলে এটি 75তম পার্সেন্টাইলকে মোটেও প্রভাবিত করবে না৷
এগুলি চরম উদাহরণ, সম্ভবত বাস্তবতার প্রতিফলন নয়, তবে আশা করি সমস্যাটি ব্যাখ্যা করে৷ অনুশীলনে, এটি সম্ভবত যে SXG বেশিরভাগ সাইটের 75 তম পার্সেন্টাইলকে প্রভাবিত করবে৷ ক্রস-সাইট নেভিগেশনগুলি সবচেয়ে ধীরগতির হতে থাকে এবং প্রিফেচিং থেকে উন্নতিগুলি উল্লেখযোগ্য হতে থাকে৷
কিছু ইউআরএল অপ্ট-আউট করুন
শেষ পর্যন্ত, SXG পারফরম্যান্সের তুলনা করার একটি উপায় হতে পারে আপনার সাইটের কিছু উপসেটের জন্য SXG অক্ষম করা। উদাহরণস্বরূপ, আপনি একটি CDN-Cache-Control: no-store হেডার৷ আমি এই বিরুদ্ধে সুপারিশ.
অন্যান্য অধ্যয়ন পদ্ধতির তুলনায় এটির সম্ভবত নির্বাচন পক্ষপাতের একটি বড় ঝুঁকি রয়েছে। উদাহরণস্বরূপ, আপনার সাইটের হোম পৃষ্ঠা বা একইভাবে জনপ্রিয় URL কন্ট্রোল গ্রুপ বা এক্সপেরিমেন্ট গ্রুপে নির্বাচন করা হোক না কেন এটি একটি বড় পার্থক্য করতে পারে।
হোল্ডব্যাক অধ্যয়ন
প্রভাব পরিমাপ করার আদর্শ উপায় একটি হোল্ডব্যাক অধ্যয়ন পরিচালনা করা হবে। দুর্ভাগ্যবশত, আপনি বর্তমানে এই ধরনের পরীক্ষা করতে পারবেন না। আমরা ভবিষ্যতে এই ধরনের পরীক্ষার জন্য সমর্থন যোগ করার পরিকল্পনা করছি।
একটি হোল্ডব্যাক অধ্যয়নের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
- এক্সপেরিমেন্ট গ্রুপে, পেজ ভিউয়ের কিছু এলোমেলো ভগ্নাংশ যা SXG হবে "হোল্ড ব্যাক" এবং পরিবর্তে নন-SXG হিসাবে পরিবেশন করা হয়। এটি সমতুল্য ব্যবহারকারী, ডিভাইস, দৃশ্যকল্প এবং পৃষ্ঠাগুলির মধ্যে একটি "আপেল-থেকে-আপেল" তুলনা করার অনুমতি দেয়।
- এই হোল্ড-ব্যাক (ওরফে কাউন্টারফ্যাকচুয়াল) পেজ ভিউগুলিকে বিশ্লেষণে লেবেল করা হয়। এটি ডেটার একটি "জুম-ইন" দেখার অনুমতি দেয়, যেখানে আমরা পরীক্ষায় SXG কাউন্টারফ্যাকচুয়ালের সাথে নিয়ন্ত্রণে থাকা SXG পৃষ্ঠা লোডের তুলনা করতে পারি। এটি, পরিবর্তে, অন্যান্য পৃষ্ঠা লোড থেকে শব্দ কমায় যা SXG প্রিফেচ দ্বারা প্রভাবিত হবে না।
এটি নির্বাচন পক্ষপাতের পূর্বোক্ত সম্ভাব্য উত্সগুলিকে দূর করবে, যদিও এটি LCP বেঁচে থাকার পক্ষপাতের ঝুঁকি দূর করবে না। এই উভয় বৈশিষ্ট্যগুলির জন্য ব্রাউজার বা রেফারারের সক্রিয় করার প্রয়োজন হয়।
উপসংহার
ফাউ! যে অনেক ছিল. আশা করি এটি একটি ল্যাব টেস্টে কীভাবে SXG কার্যকারিতা পরীক্ষা করা যায়, ল্যাব পরীক্ষার সাথে একটি শক্ত প্রতিক্রিয়া লুপে কীভাবে এর কার্যকারিতা অপ্টিমাইজ করা যায় এবং অবশেষে বাস্তব বিশ্বে কীভাবে এর কার্যকারিতা পরিমাপ করা যায় তার একটি আরও সম্পূর্ণ ছবি আঁকা। এই সবগুলিকে একত্রিত করা আপনাকে SXGs থেকে সর্বাধিক লাভ করতে সাহায্য করবে এবং নিশ্চিত করবে যে তারা আপনার সাইট এবং আপনার ব্যবহারকারীদের উপকার করছে৷
SXG পারফরম্যান্স কীভাবে ক্যাপচার করবেন সে সম্পর্কে আপনার অতিরিক্ত পরামর্শ থাকলে, অনুগ্রহ করে আমাদের জানান! আপনার প্রস্তাবিত উন্নতি সহ developer.chrome.com এর বিরুদ্ধে একটি বাগ ফাইল করুন ৷
স্বাক্ষরিত এক্সচেঞ্জ সম্পর্কে আরও তথ্যের জন্য, web.dev ডকুমেন্টেশন এবং Google অনুসন্ধান ডকুমেন্টেশন দেখুন।


