Hoe u ondertekende uitwisselingen kunt meten en optimaliseren om er de meeste verbetering uit te halen
Ondertekende uitwisselingen (SXG's) zijn een manier om uw paginasnelheid te verbeteren, vooral Largest Contentful Paint (LCP) . Wanneer verwijzende sites (momenteel Google Zoeken) naar een pagina linken, kunnen ze deze vooraf in de browsercache ophalen voordat de gebruiker op de link klikt.
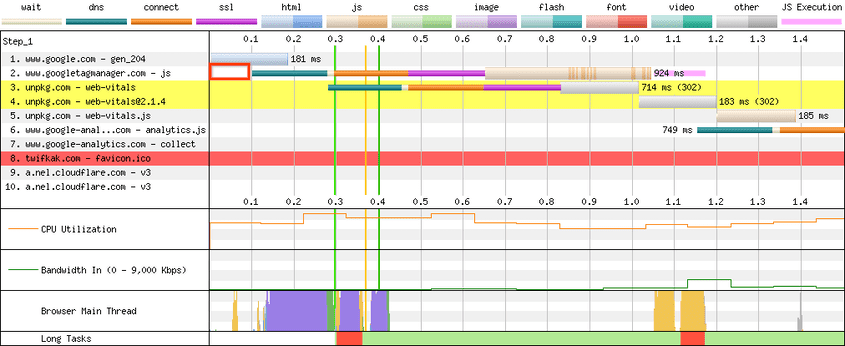
Het is mogelijk om webpagina's te maken die, wanneer ze vooraf worden opgehaald, geen netwerk nodig hebben op het kritieke pad om de pagina weer te geven ! Op een 4G-verbinding gaat het laden van de pagina van 2,8 s naar 0,9 s (de resterende 0,9 s is grotendeels afhankelijk van CPU-gebruik):
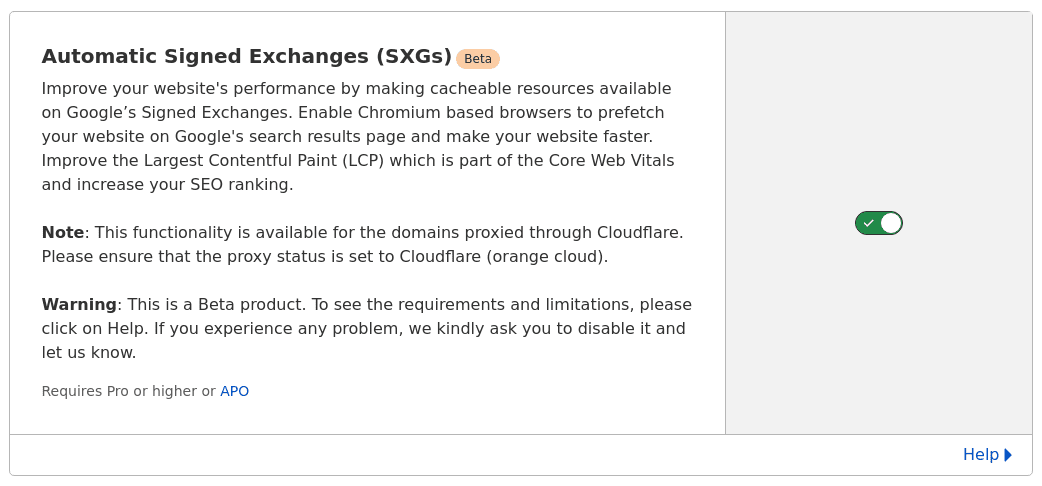
De meeste mensen die vandaag de dag SXG’s publiceren, gebruiken de gebruiksvriendelijke Automatic Signed Exchanges (ASX)-functie van Cloudflare (hoewel er ook open source-opties bestaan):

In veel gevallen is het aanvinken van het vakje om deze functie in te schakelen voldoende om het soort substantiële verbetering te krijgen dat hierboven wordt weergegeven. Soms zijn er nog een paar stappen nodig om ervoor te zorgen dat deze SXG's in elke fase van de pijplijn werken zoals bedoeld, en om pagina's te optimaliseren om volledig te profiteren van prefetch.
In de afgelopen paar maanden sinds de lancering van Cloudflare heb ik vragen op verschillende forums gelezen en beantwoord en geleerd hoe ik sites kan adviseren over hoe ze ervoor kunnen zorgen dat ze het meeste uit hun SXG-implementaties halen. Dit bericht is een verzameling van mijn advies. Ik doorloop de stappen om:
- Analyseer SXG-prestaties met WebPageTest.
- Voer fouten in de SXG-pijplijn uit als uit de stap Analyseren blijkt dat deze niet werkt.
- Optimaliseer pagina's voor SXG-prefetch, inclusief het instellen van een optimale
max-ageen het vooraf laden van weergaveblokkerende subbronnen. - Meet de SXG-verbetering met behulp van Google Analytics door de juiste experiment- en controlegroepen te selecteren.
Invoering
Een SXG is een bestand dat een URL, een set HTTP-antwoordheaders en een antwoordtekst bevat, allemaal cryptografisch ondertekend door een Web PKI-certificaat. Wanneer de browser een SXG laadt, worden deze allemaal geverifieerd:
- De SXG is niet verlopen.
- De handtekening komt overeen met de URL, headers, hoofdtekst en certificaat.
- Het certificaat is geldig en komt overeen met de URL.
Als de verificatie mislukt, verlaat de browser de SXG en haalt in plaats daarvan de ondertekende URL op. Als de verificatie slaagt, laadt de browser het ondertekende antwoord en behandelt het alsof het rechtstreeks afkomstig is van de ondertekende URL. Hierdoor kunnen SXG's opnieuw worden gehost op elke server, zolang deze niet is verlopen of gewijzigd sinds de ondertekening.
In het geval van Google Zoeken maakt SXG het vooraf ophalen van pagina's in de zoekresultaten mogelijk . Voor pagina's die SXG's ondersteunen, kan Google Zoeken de in het cachegeheugen opgeslagen kopie van de pagina vooraf ophalen, gehost op webpkgcache.com. Deze webpkgcache.com-URL's hebben geen invloed op de weergave of het gedrag van de pagina, omdat de browser de originele, ondertekende URL respecteert. Door vooraf op te halen, kan uw pagina veel sneller worden geladen.
Analyseren
Om het voordeel van SXG's te zien, begint u met het gebruik van een laboratoriumtool om de SXG-prestaties in herhaalbare omstandigheden te analyseren. U kunt WebPageTest gebruiken om watervallen (en LCP) te vergelijken met en zonder SXG-prefetch.
Genereer als volgt een test zonder SXG:
- Ga naar WebPageTest en log in. Als u zich aanmeldt, wordt uw testgeschiedenis opgeslagen, zodat u deze later gemakkelijker kunt vergelijken.
- Voer de URL in die u wilt testen.
- Ga naar Geavanceerde configuratie . (Je hebt geavanceerde configuratie nodig voor de SXG-test, dus als je deze hier gebruikt, zorg je ervoor dat de testopties hetzelfde zijn.)
- Op het tabblad Testinstellingen kan het handig zijn om Verbinding in te stellen op 4G en 'Aantal uit te voeren tests' te verhogen naar 7.
- Klik op Test starten .
Genereer een test met SXG door dezelfde stappen als hierboven te gebruiken, maar voordat u op Test starten klikt, gaat u naar het tabblad Script , plakt u het volgende WebPageTest-script en wijzigt u de twee navigate URL's zoals aangegeven:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Als uw pagina voor de eerste navigate URL nog niet in de zoekresultaten van Google wordt weergegeven, kunt u deze prefetch-pagina gebruiken om voor dit doel een nep-zoekresultatenpagina te genereren.
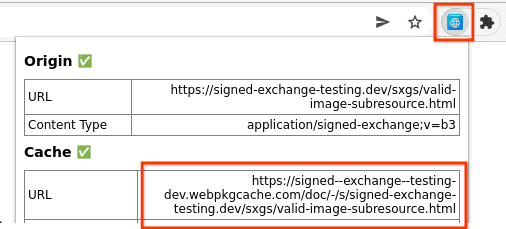
Om de tweede navigate -URL te bepalen, bezoekt u uw pagina met behulp van de SXG Validator Chrome-extensie en klikt u op het extensiepictogram om de cache-URL te bekijken:

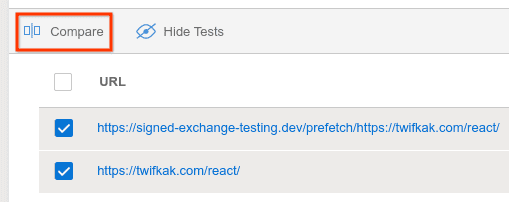
Zodra deze tests zijn voltooid, gaat u naar Testgeschiedenis , selecteert u de twee tests en klikt u op Vergelijken :

Voeg &medianMetric=LCP toe aan de vergelijkings-URL, zodat WebPageTest de run met mediaan LCP voor elke zijde van de vergelijking selecteert. (De standaardwaarde is mediaan op basis van de snelheidsindex.)
Om watervallen te vergelijken, vouwt u het gedeelte Watervaldekking uit en sleept u de schuifregelaar. Als u de video wilt bekijken, klikt u op Filmstrip-instellingen aanpassen , bladert u naar beneden in dat dialoogvenster en klikt u op Video bekijken .
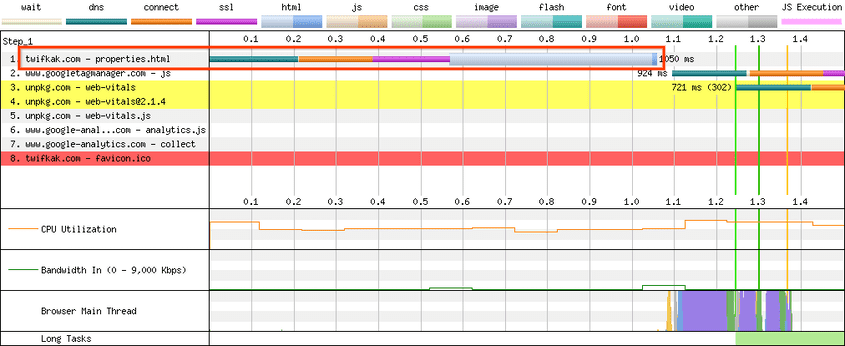
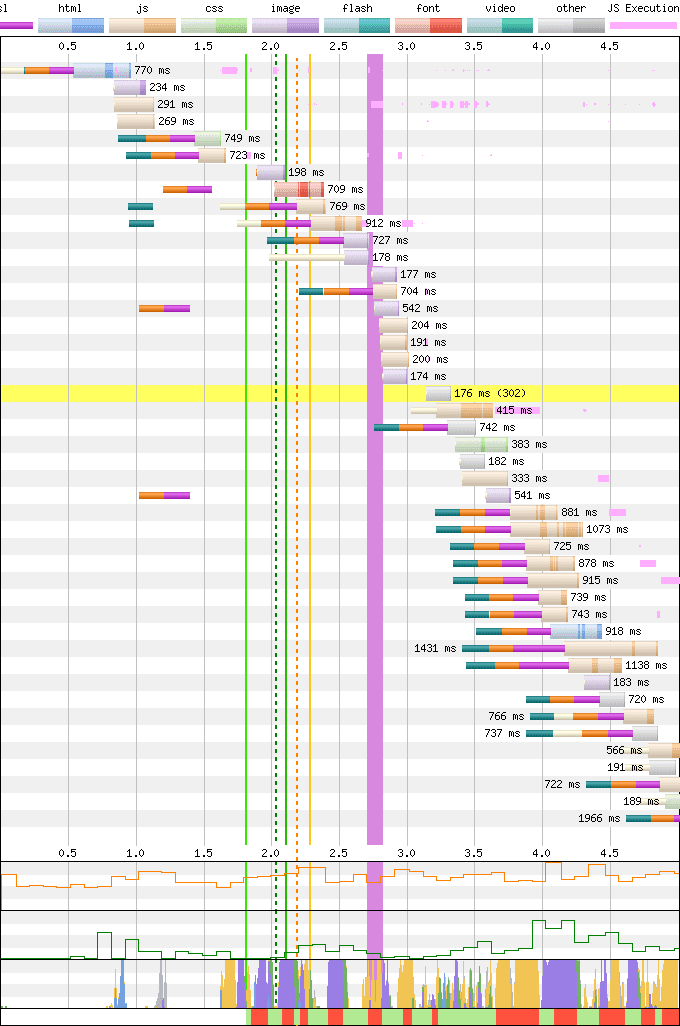
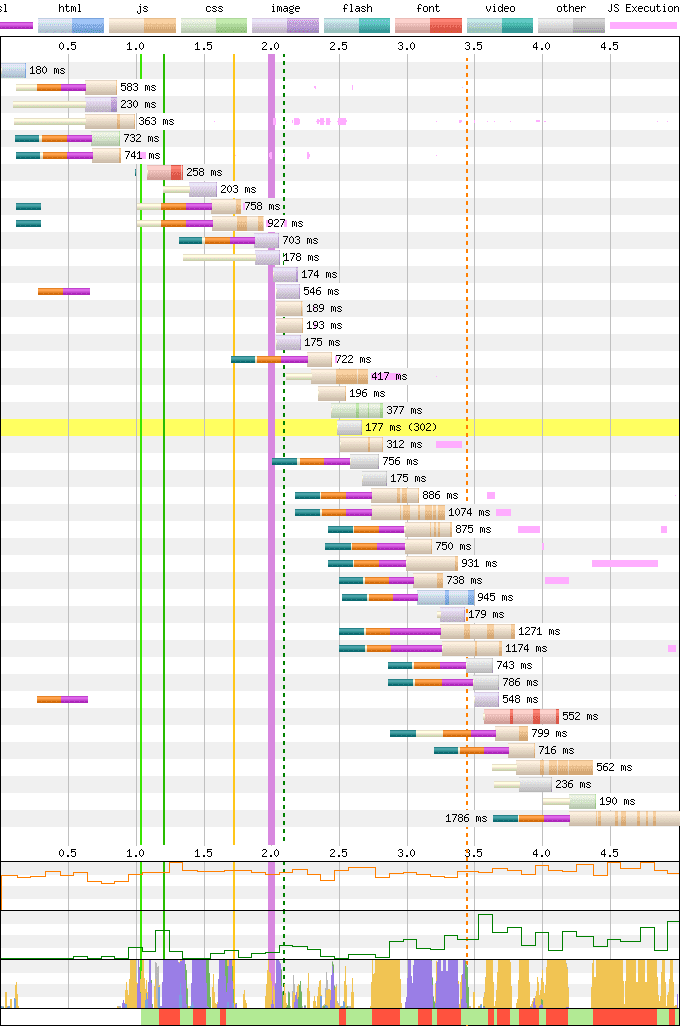
Als de SXG-prefetch succesvol is, zul je zien dat de "with SXG"-waterval geen rij voor de HTML bevat, en dat het ophalen van subresources eerder begint. Vergelijk hier bijvoorbeeld 'Voor' en 'Na':


Foutopsporing
Als de WebPageTest laat zien dat de SXG vooraf wordt opgehaald, is deze in alle stappen van de pijplijn geslaagd; U kunt doorgaan naar het gedeelte Optimaliseren om te leren hoe u LCP verder kunt verbeteren. Anders moet je uitzoeken waar in de pijplijn het is mislukt en waarom; lees verder om te leren hoe.
Publiceren
Zorg ervoor dat uw pagina's worden gegenereerd als SXG's. Om dit te doen, moet je doen alsof je een crawler bent. De eenvoudigste manier is om de Chrome-extensie SXG Validator te gebruiken:

De extensie haalt de huidige URL op met een Accept request-header die zegt dat hij de voorkeur geeft aan de SXG-versie. Als je een vinkje (✅) naast Origin ziet, betekent dit dat er een SXG is geretourneerd; U kunt doorgaan naar het gedeelte Indexeren .
Als u een kruisje (❌) ziet, betekent dit dat er geen SXG is geretourneerd:

Als Cloudflare ASX is ingeschakeld, is de meest waarschijnlijke reden voor een kruisje (❌) dat een cache control response header dit verhindert. ASX kijkt naar headers met de volgende namen:
-
Cache-Control -
CDN-Cache-Control -
Surrogate-Control -
Cloudflare-CDN-Cache-Control
Als een van deze headers een van de volgende headerwaarden bevat, wordt voorkomen dat er een SXG wordt gegenereerd:
-
private -
no-store -
no-cache -
max-ageminder dan 120, tenzij overschreven doors-maxagegroter dan of gelijk aan 120
ASX maakt in deze gevallen geen SXG aan, omdat SXG's in de cache kunnen worden opgeslagen en opnieuw kunnen worden gebruikt voor meerdere bezoeken en meerdere bezoekers.
Een andere mogelijke reden voor een kruisje (❌) is de aanwezigheid van een van deze stateful response headers , behalve Set-Cookie . ASX verwijdert de Set-Cookie header om te voldoen aan de SXG-specificatie.
Een andere mogelijke reden is de aanwezigheid van een Vary: Cookie -antwoordheader. Googlebot haalt SXG's op zonder gebruikersgegevens en kan deze aan meerdere bezoekers aanbieden. Als u op basis van hun cookie verschillende HTML-codes aan verschillende gebruikers aanbiedt, kunnen zij een onjuiste ervaring zien, zoals een uitgelogde weergave.
Als alternatief voor de Chrome-extensie kunt u een tool als curl gebruiken:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
of dump-signedexchange :
dump-signedexchange -verify -uri $URL
Als de SXG aanwezig en geldig is, ziet u een voor mensen leesbare afdruk van de SXG. Anders krijgt u een foutmelding te zien.
Indexeren
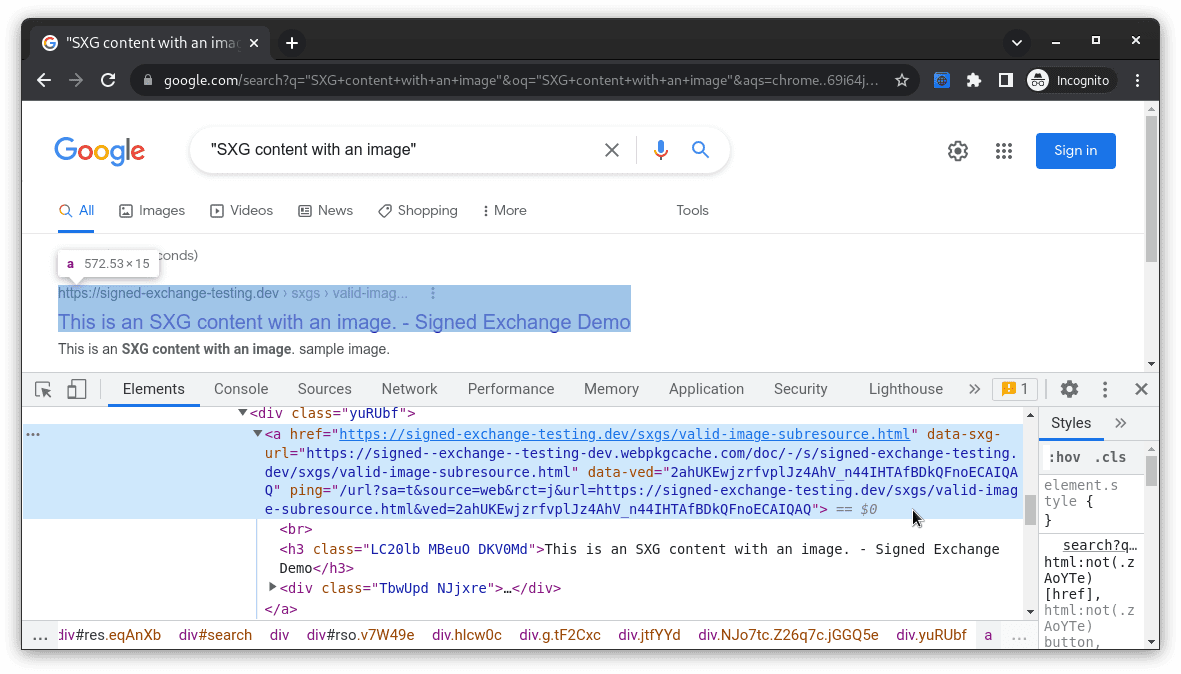
Zorg ervoor dat uw SXG's succesvol worden geïndexeerd door Google Zoeken. Open Chrome DevTools en voer vervolgens een Google-zoekopdracht uit voor uw pagina. Als het is geïndexeerd als een SXG, bevat de link van Google naar uw pagina een data-sxg-url die verwijst naar de kopie van webpkgcache.com:

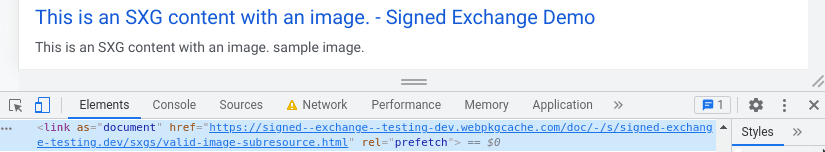
Als Google Zoeken denkt dat de gebruiker waarschijnlijk op het resultaat zal klikken, wordt dit ook vooraf opgehaald:

Het <link> -element instrueert de browser om de SXG naar de prefetch-cache te downloaden. Wanneer de gebruiker op het <a> -element klikt, gebruikt de browser de in de cache opgeslagen SXG om de pagina weer te geven.
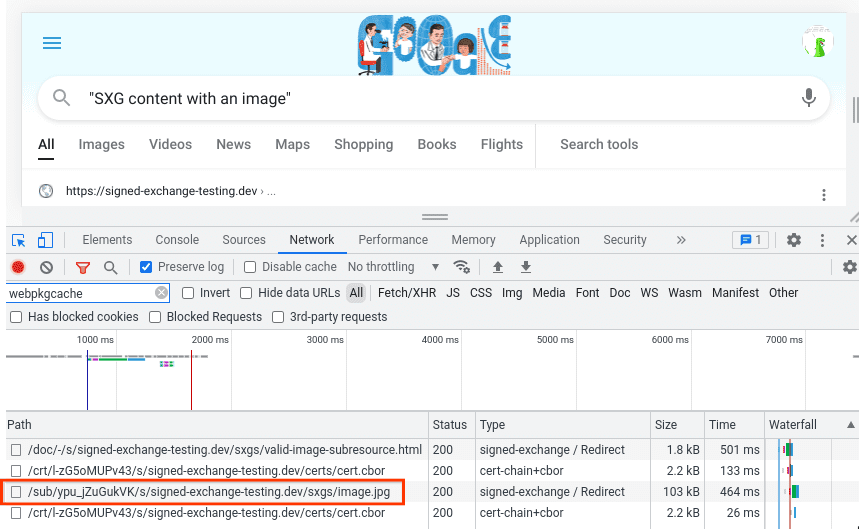
U kunt ook bewijs van de prefetch zien door naar het tabblad Netwerk in DevTools te gaan en te zoeken naar URL's die webpkgcache bevatten.
Als de <a> verwijst naar webpkgcache.com, betekent dit dat de Google Search-indexering van de ondertekende uitwisseling werkt. U kunt verdergaan naar het gedeelte Inname .
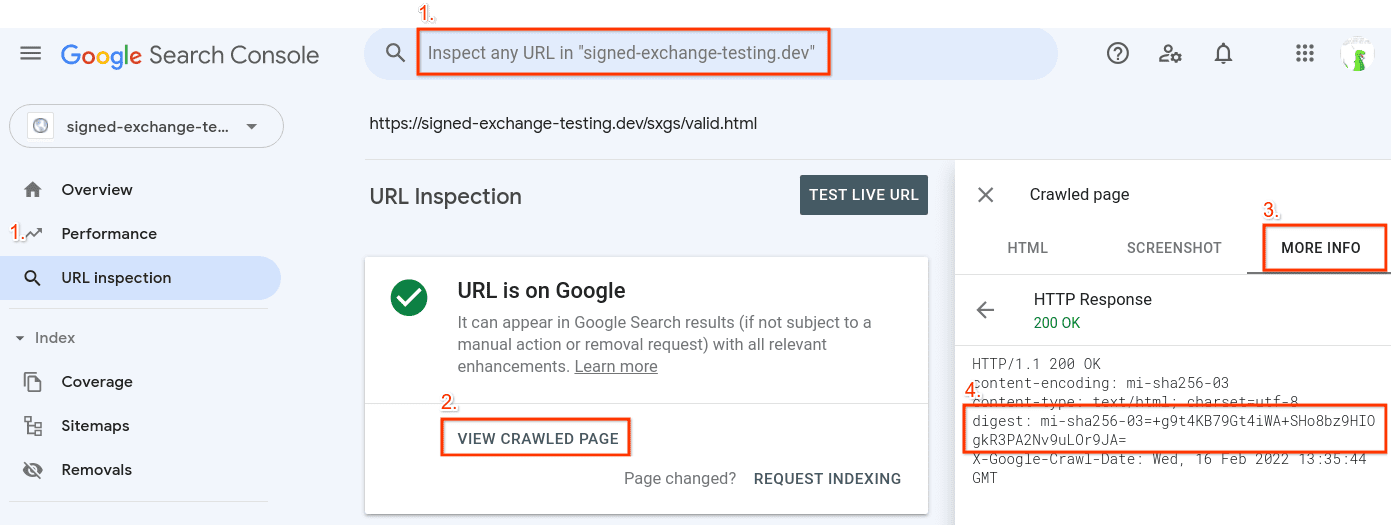
Anders kan het zijn dat Google uw pagina nog niet opnieuw heeft gecrawld sinds u SXG heeft ingeschakeld. Probeer de URL-inspectietool van Google Search Console :

De aanwezigheid van een digest: mi-sha256-03=... header geeft aan dat Google de SXG-versie met succes heeft gecrawld.
Als er geen digest header aanwezig is, kan dit een indicatie zijn dat er geen SXG aan Googlebot is aangeboden of dat de index niet is bijgewerkt sinds u SXG's heeft ingeschakeld.
Als een SXG met succes is gecrawld, maar er nog steeds niet aan is gekoppeld, kan het zijn dat er niet aan de SXG-cachevereisten wordt voldaan. Deze worden in de volgende sectie behandeld.
Inslikken
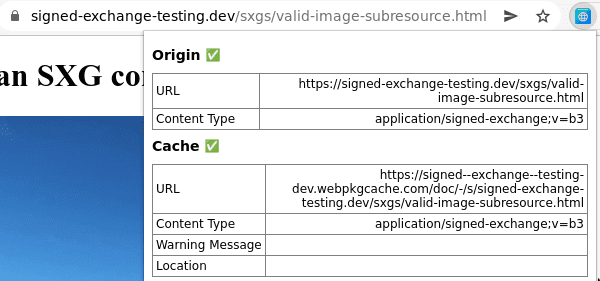
Wanneer Google Zoeken een SXG indexeert, verzendt het de kopie naar de Google SXG Cache, die deze valideert aan de hand van de cachevereisten . De Chrome-extensie toont het resultaat:

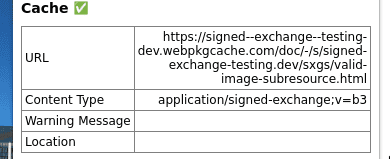
Als u een vinkje (✅) ziet, kunt u doorgaan naar Optimaliseren .
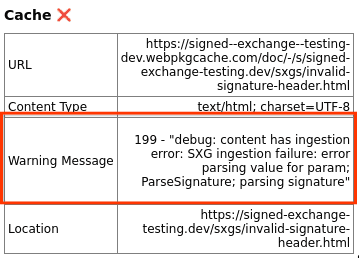
Als het niet aan de vereisten voldoet, ziet u een kruisje (❌) en een waarschuwingsbericht waarin wordt aangegeven waarom:

In dit geval werkt de pagina net zoals voordat SXG werd ingeschakeld. Google linkt naar de pagina op de oorspronkelijke host zonder een SXG-prefetch.
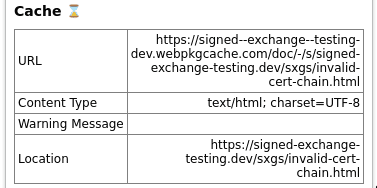
In het geval dat de in de cache opgeslagen kopie is verlopen en op de achtergrond opnieuw wordt opgehaald, ziet u een zandloper (⌛):

Het Google-ontwikkelaarsdocument over SXG bevat ook instructies voor het handmatig opvragen van de cache .
Optimaliseer
Als de SXG Validator Chrome-extensie alle vinkjes (✅) toont, heb je een SXG die aan gebruikers kan worden geserveerd! Lees verder om erachter te komen hoe u uw webpagina kunt optimaliseren, zodat u de meeste LCP-verbetering uit SXG haalt.
maximale leeftijd
Wanneer SXG's verlopen, haalt de Google SXG Cache op de achtergrond een nieuw exemplaar op. Terwijl ze wachten op het ophalen, worden gebruikers doorgestuurd naar de pagina op de oorspronkelijke host, die niet vooraf is opgehaald. Hoe langer u Cache-Control: max-age instelt, hoe minder vaak deze achtergrondophaalactie plaatsvindt, en dus hoe vaker LCP kan worden verminderd door prefetch.
Dit is een afweging tussen prestaties en frisheid, en de cache stelt site-eigenaren in staat SXG's aan te bieden met een maximale leeftijd tussen 2 minuten en 7 dagen, om aan de specifieke behoeften van elke pagina te voldoen. Anekdotisch vinden we dat:
-
max-age=86400(1 dag) of langer werkt goed voor de prestaties -
max-age=120(2 minuten) niet
We hopen meer te leren over waarden tussen deze twee, terwijl we de gegevens verder bestuderen.
gebruikersagent
Eén keer zag ik de LCP toenemen bij gebruik van een vooraf opgehaalde SXG. Ik heb WebPageTest uitgevoerd en de gemiddelde resultaten vergeleken zonder en met SXG-prefetch. Klik hieronder op Na :


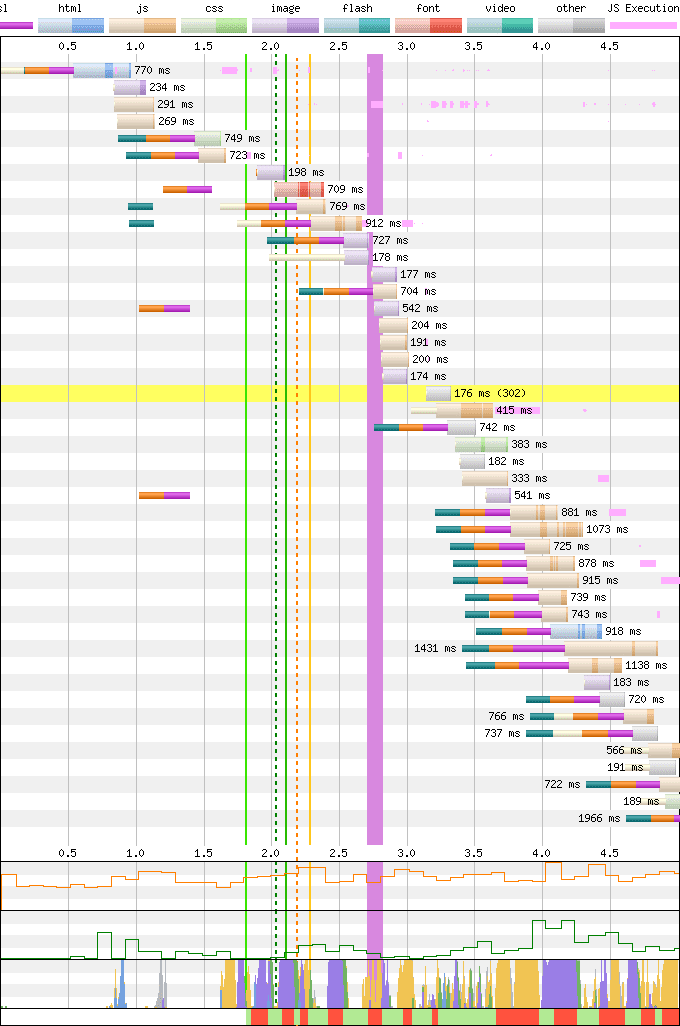
Ik zag dat prefetch werkte. De HTML wordt uit het kritieke pad verwijderd, waardoor alle subbronnen eerder kunnen worden geladen. Maar LCP – die groene stippellijn – steeg van 2s naar 2,1s .
Om dit te diagnosticeren, heb ik naar de filmstroken gekeken. Ik ontdekte dat de pagina anders werd weergegeven in SXG. In gewone HTML stelde Chrome vast dat het 'grootste element' voor LCP de kop was. In de SXG-versie voegde de pagina echter een lazy-loaded banner toe, die de kop onder de vouw duwde en ervoor zorgde dat het nieuwe grootste element het lazy-loaded cookie-toestemmingsdialoogvenster was. Alles werd sneller weergegeven dan voorheen, maar een verandering in de lay-out zorgde ervoor dat de statistiek het langzamer rapporteerde.
Ik ging dieper graven en ontdekte dat de reden voor het verschil in lay-out is dat de pagina verschilt per User-Agent en dat er een fout in de logica zat. Er werd een desktoppagina weergegeven, ook al gaf de SXG-crawlheader mobiel aan. Nadat dit was opgelost, identificeerde de browser de kop van de pagina weer correct als het grootste element.
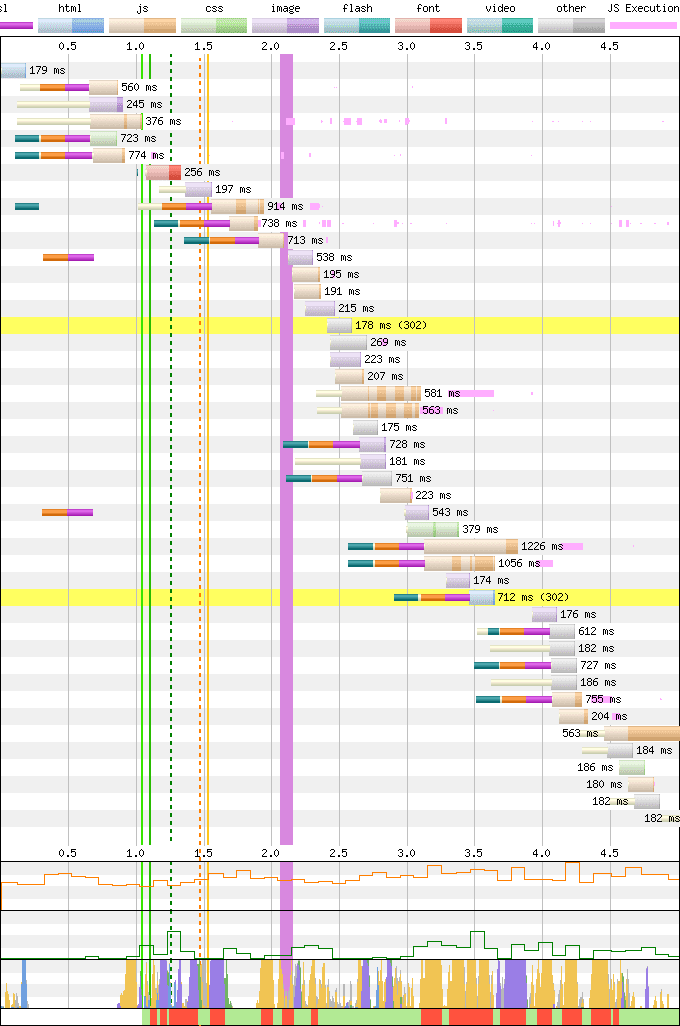
Toen ik nu op "Na" klikte, zag ik dat de vooraf opgehaalde LCP daalde naar 1,3s :


SXG's zijn ingeschakeld voor alle vormfactoren. Om je daarop voor te bereiden, moet je ervoor zorgen dat een van deze dingen waar is:
- Uw pagina
Varyniet perUser-Agent(de pagina gebruikt bijvoorbeeld een responsief ontwerp of afzonderlijke mobiele/desktop-URL's ). - Als uw pagina dynamische weergave gebruikt, annoteert deze zichzelf als alleen voor mobiel of desktop met behulp van
<meta name=supported-media content=...>.
Subbronnen
SXG's kunnen worden gebruikt om subbronnen (inclusief afbeeldingen) samen met de HTML vooraf op te halen. Cloudflare ASX scant de HTML op <link rel=preload> -elementen van dezelfde oorsprong (first-party) en converteert deze naar SXG-compatibele Link-headers . Details in de broncode hier en hier .
Als het werkt, zie je aanvullende prefetches van Google Zoeken:

Om te optimaliseren voor LCP, moet u goed naar uw waterval kijken en uitzoeken welke bronnen zich op het kritieke pad bevinden om het grootste element weer te geven. Als ze niet vooraf kunnen worden opgehaald, overweeg dan of ze van het kritieke pad kunnen worden gehaald . Wees op uw hoede voor scripts die de pagina verbergen totdat deze klaar is met laden.
De Google SXG Cache maakt het vooraf laden van maximaal 20 subbronnen mogelijk en ASX zorgt ervoor dat deze limiet niet wordt overschreden. Er bestaat echter een risico als u te veel vooraf geladen subresources toevoegt. De browser zal alleen vooraf geladen subbronnen gebruiken als ze allemaal klaar zijn met ophalen , om cross-site tracking te voorkomen . Hoe meer subbronnen er zijn, hoe kleiner de kans dat ze allemaal klaar zijn met prefetchen voordat de gebruiker doorklikt naar uw pagina.
SXG Validator controleert momenteel geen subbronnen; Om fouten te debuggen, gebruik je in de tussentijd curl of dump-signedexchange .
Meeteenheid
Nadat u de LCP-verbetering onder WebPageTest hebt geoptimaliseerd, is het nuttig om de impact van SXG-prefetching op de algehele prestaties van uw site te meten.
Statistieken aan de serverzijde
Bij het meten van statistieken aan de serverzijde, zoals Time to First Byte (TTFB) , is het belangrijk te weten dat uw site alleen SXG's weergeeft aan crawlers die de indeling accepteren. Beperk uw meting van TTFB tot verzoeken die afkomstig zijn van echte gebruikers, en niet van bots. Het kan zijn dat het genereren van SXG's de TTFB voor crawlerverzoeken verhoogt, maar dit heeft geen invloed op de ervaring van uw bezoekers.
Statistieken aan de clientzijde
SXG's leveren het meeste snelheidsvoordeel op voor statistieken aan de clientzijde, vooral LCP. Bij het meten van de impact ervan kunt u eenvoudigweg Cloudflare ASX inschakelen, wachten totdat Googlebot deze opnieuw heeft gecrawld, nog eens 28 dagen wachten op de aggregatie van Core Web Vitals (CWV) en vervolgens naar uw nieuwe CWV-nummers kijken. De verandering kan echter moeilijk te herkennen zijn als deze wordt gecombineerd met alle andere veranderingen gedurende dit tijdsbestek.
In plaats daarvan vind ik het nuttig om te "inzoomen" op de mogelijk getroffen paginaladingen, en dit in te kaderen als: "SXG's beïnvloeden X% van de paginaweergaven, waardoor hun LCP met Y milliseconden verbetert op het 75e percentiel."
Momenteel gebeurt SXG-prefetch alleen onder bepaalde voorwaarden:
- Chromium-browser (bijv. Chrome of Edge behalve op iOS ), versie M98 of hoger
-
Referer: google.comof andere Google-zoekdomeinen . (Houd er rekening mee dat in Google Analytics een verwijzingstag van toepassing is op alle paginaweergaven in de sessie , terwijl SXG-prefetch alleen van toepassing is op de eerste paginaweergave, rechtstreeks gekoppeld vanuit Google Zoeken.)
Lees het gedeelte Hedendaags onderzoek voor informatie over hoe u "X% van de paginaweergaven" kunt meten en "hun LCP met Y milliseconden kunt verbeteren".
Hedendaagse studie
Als u naar echte gebruikersmonitoringgegevens (RUM) kijkt, moet u het laden van pagina's opsplitsen in SXG en niet-SXG. Wanneer u dit doet, is het essentieel om het aantal paginaladingen waarnaar u kijkt te beperken, zodat de niet-SXG-kant overeenkomt met de geschiktheidsvoorwaarden voor SXG, om selectiebias te voorkomen. Anders zou al het volgende alleen bestaan in de reeks niet-SXG-paginaladingen, die van nature een verschillende LCP kunnen hebben:
- iOS-apparaten: vanwege verschillen in hardware of netwerksnelheid tussen de gebruikers die deze apparaten hebben.
- Oudere Chromium-browsers: om dezelfde redenen.
- Desktopapparaten: om dezelfde redenen of omdat de pagina-indeling ervoor zorgt dat een ander "grootste element" wordt gekozen.
- Navigatie op dezelfde site (bezoekers die links binnen de site volgen): omdat ze in de cache opgeslagen subbronnen van de vorige paginalading kunnen hergebruiken.
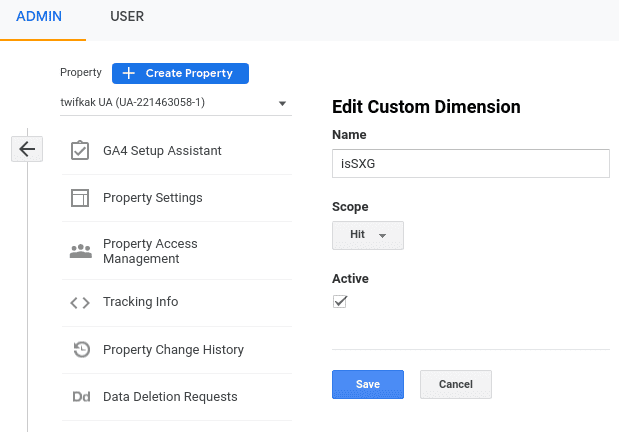
Maak in Google Analytics (UA) twee aangepaste dimensies met het bereik 'Hit', één met de naam 'isSXG' en één met de naam 'referrer'. (De ingebouwde dimensie 'Bron' heeft een sessiebereik en sluit navigatie op dezelfde site niet uit.)

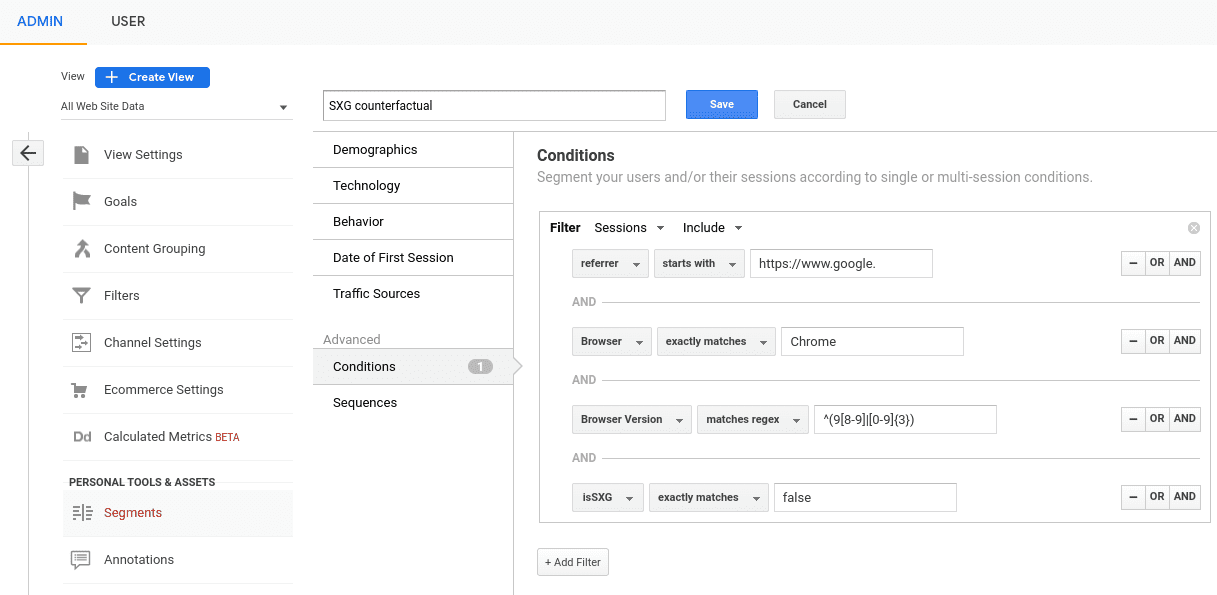
Maak een aangepast segment met de naam 'SXG counterfactual' met de volgende filters en samen:
-
referrerbegint methttps://www.google. -
Browserkomt exact overeen metChrome -
Browserkomt overeen met regex^(9[8-9]|[0-9]{3}) -
isSXGkomt exact overeen metfalse

Maak een kopie van dit segment met de naam "SXG", behalve dat isSXG exact overeenkomt true .
Voeg in uw sitesjabloon het volgende fragment toe boven het Google Analytics-fragment. Dit is een speciale syntaxis die ASX false in true zal veranderen bij het genereren van een SXG:
<script data-issxg-var>window.isSXG=false</script>
Pas uw Google Analytics-rapportagescript aan zoals aanbevolen om LCP vast te leggen. Als u gtag.js gebruikt, wijzigt u de opdracht 'config' om de aangepaste dimensie in te stellen (waarbij u 'dimension1' en 'dimension2' vervangt door de namen die Google Analytics zegt te gebruiken):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Als u analytics.js gebruikt, wijzigt u de opdracht 'create' zoals hier gedocumenteerd .
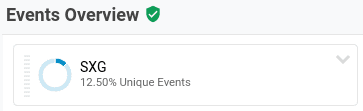
Nadat u een paar dagen heeft gewacht om wat gegevens te verzamelen, gaat u naar het Google Analytics-evenementenrapport en voegt u een detail toe voor het SXG-segment. Dit zou de X moeten invullen voor "SXG's beïnvloeden X% van de paginaweergaven":

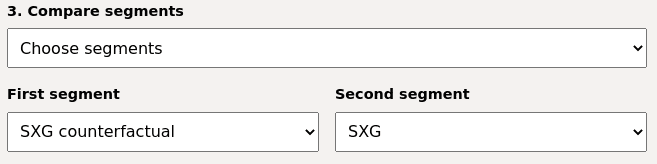
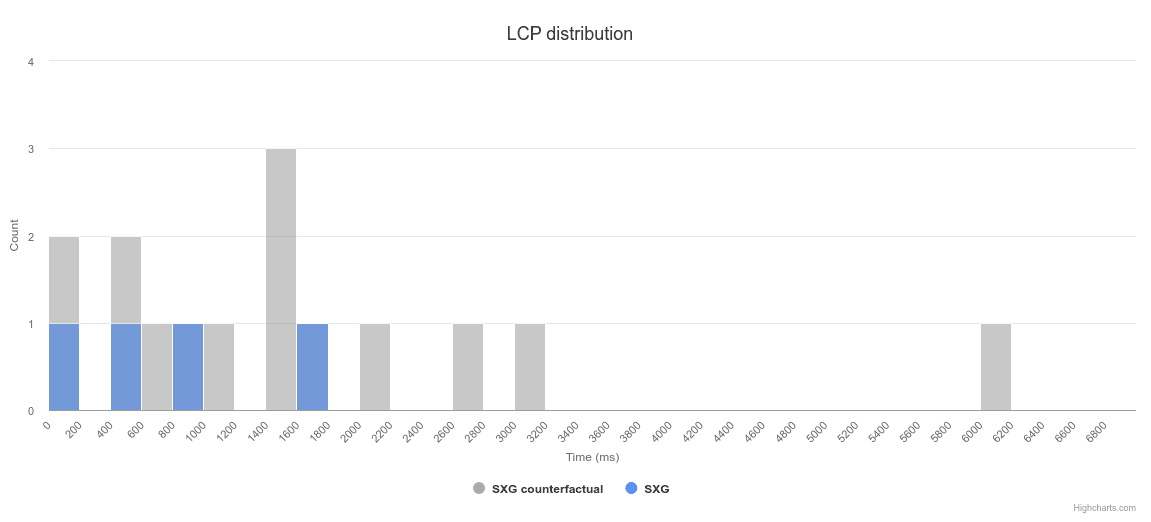
Ga ten slotte naar het Web Vitals Report , selecteer "Choose segments" en selecteer "SXG counterfactual" en "SXG".

Klik op "Verzenden" en u zou LCP-distributies voor de twee segmenten moeten zien. Dit zou de Y moeten invullen voor "het verbeteren van hun LCP met Y milliseconden op het 75e percentiel":

Waarschuwingen
Zodra u alle bovenstaande filters heeft toegepast, zouden de contrafeitelijke paginaladingen van SXG uit de volgende zaken moeten bestaan:
- Cache mist: als de Google SXG Cache geen nieuwe kopie van de SXG voor een bepaalde URL heeft, wordt deze omgeleid naar de oorspronkelijke URL op uw site.
- Andere resultaattypen: Momenteel ondersteunt Google Zoeken alleen SXG voor standaard webresultaten en een paar andere typen. Anderen, zoals Featured Snippets en Top Stories Carousel, linken naar de oorspronkelijke URL op uw site.
- Niet-geschikte URL's: als sommige pagina's op uw site niet in aanmerking komen voor SXG (bijvoorbeeld omdat ze niet in de cache kunnen worden opgeslagen), kunnen ze in deze set voorkomen.
Er kan sprake zijn van een resterende bias tussen het laden van SXG-pagina's en de bovenstaande reeks niet-SXG-paginaladingen, maar deze zou kleiner van omvang moeten zijn dan de bias die bovenaan de sectie Hedendaags onderzoek wordt vermeld. Misschien zijn uw niet-cachebare pagina's bijvoorbeeld langzamer of sneller dan uw cachebare pagina's. Als u vermoedt dat dit een probleem zou kunnen zijn, kunt u overwegen de gegevens te bekijken die beperkt zijn tot een specifieke voor SXG in aanmerking komende URL om te zien of de resultaten overeenkomen met het algehele onderzoek.
Als uw site enkele AMP- pagina's heeft, zullen er waarschijnlijk geen prestatieverbeteringen optreden als u SXG inschakelt, omdat deze al vooraf kunnen worden opgehaald via Google Zoeken. Overweeg een filter toe te voegen om dergelijke pagina's uit te sluiten, zodat u verder kunt "inzoomen" op de relevante wijzigingen.
Tenslotte bestaat er, zelfs als alle selectiebias wordt aangepakt, het risico dat de overlevingsbias ervoor zorgt dat LCP-verbeteringen lijken op verslechteringen in de RUM-statistieken. Dit artikel legt dat risico uitstekend uit en stelt voor om naar een of andere vorm van verlatingsstatistiek te kijken om te detecteren of dit gebeurt.
Voor/na studie
Om de resultaten uit het hedendaagse onderzoek te bevestigen, kan het nuttig zijn om een vergelijking te maken van LCP voor en na het inschakelen van SXG. Beperk u niet tot SXG-paginaweergaven, om de hierboven genoemde potentiële vooroordelen te elimineren. Kijk in plaats daarvan naar resultaten die in aanmerking komen voor SXG: de bovenstaande segmentdefinities maar zonder de isSXG beperking.
Houd er rekening mee dat het enkele weken kan duren voordat Google Zoeken alle pagina's op uw site opnieuw heeft gecrawld om vast te stellen dat SXG voor deze pagina's is ingeschakeld. In die paar weken kunnen er nog andere mogelijke vooroordelen optreden:
- Nieuwe browserversies of verbeteringen in de hardware van gebruikers kunnen het laden van pagina's versnellen.
- Een belangrijke gebeurtenis zoals een feestdag kan het verkeer afleiden van normaal.
Het is ook nuttig om voor en na het totale 75e percentiel LCP te kijken, om de bovenstaande onderzoeken te bevestigen. Leren over een subgroep van de bevolking zegt niet noodzakelijkerwijs iets over de totale bevolking. Laten we bijvoorbeeld zeggen dat SXG 10% van het laden van pagina's met 800 ms verbetert.
- Als dit al de 10% snelste paginaladingen waren, heeft dit helemaal geen invloed op het 75e percentiel.
- Als dit de 10% langzaamste paginalading was, maar om te beginnen meer dan 800 ms langzamer dan het LCP van het 75e percentiel, dan heeft dit helemaal geen invloed op het 75e percentiel.
Dit zijn extreme voorbeelden, die waarschijnlijk niet de werkelijkheid weerspiegelen, maar hopelijk de kwestie illustreren. In de praktijk is het waarschijnlijk dat SXG voor de meeste sites het 75e percentiel zal beïnvloeden. Navigatie tussen sites is vaak een van de langzaamste, en de verbeteringen door prefetching zijn doorgaans aanzienlijk.
Meld u voor sommige URL's af
Ten slotte kan een manier om de prestaties van SXG te vergelijken zijn door SXG uit te schakelen voor een bepaalde subset van URL's op uw site. U kunt bijvoorbeeld een CDN-Cache-Control: no-store header instellen om te voorkomen dat Cloudflare ASX een SXG genereert. Ik raad dit af.
Er is waarschijnlijk een groter risico op selectiebias dan bij de andere onderzoeksmethoden. Het kan bijvoorbeeld een groot verschil maken of de startpagina van uw site of een vergelijkbare populaire URL wordt geselecteerd in de controlegroep of de experimentgroep.
Holdback-studie
De ideale manier om de impact te meten is het uitvoeren van een holdback-onderzoek. Helaas kun je dit soort tests momenteel niet doen. We zijn van plan om in de toekomst ondersteuning voor een dergelijke test toe te voegen.
Een holdback-onderzoek heeft de volgende eigenschappen:
- In de experimentgroep wordt een willekeurig deel van de paginaweergaven die SXG zouden zijn, 'achtergehouden' en in plaats daarvan als niet-SXG gediend. Dit maakt een 'appels-met-appels'-vergelijking mogelijk tussen gelijkwaardige gebruikers, apparaten, scenario's en pagina's.
- Deze tegengehouden paginaweergaven (ook wel contrafeitelijke paginaweergaven genoemd) worden in de analyses als zodanig gemarkeerd. Dit maakt een ingezoomde weergave van de gegevens mogelijk, waarbij we het laden van SXG-pagina's in het besturingselement kunnen vergelijken met SXG-counterfactuals in het experiment. Dit vermindert op zijn beurt de ruis van het laden van andere pagina's, die niet wordt beïnvloed door SXG-prefetch.
Dit zou de bovengenoemde mogelijke bronnen van selectiebias elimineren, hoewel het risico op LCP-survivalship bias niet wordt geëlimineerd. Voor beide eigenschappen is de browser of de verwijzer vereist om in te schakelen.
Conclusie
Pff! Dat was veel. Hopelijk schetst het een completer beeld van hoe de prestaties van SXG in een laboratoriumtest kunnen worden getest, hoe de prestaties ervan kunnen worden geoptimaliseerd in een strakke feedbacklus met de laboratoriumtest, en ten slotte hoe de prestaties in de echte wereld kunnen worden gemeten. Als u dit alles bij elkaar optelt, kunt u het meeste uit SXG's halen en ervoor zorgen dat uw site en uw gebruikers hiervan profiteren.
Als u aanvullend advies heeft over hoe u SXG-prestaties kunt vastleggen, laat het ons dan weten! Dien een bug in tegen developer.chrome.com met uw voorgestelde verbeteringen.
Voor meer informatie over ondertekende uitwisselingen kunt u de web.dev-documentatie en de Google Search-documentatie raadplegen.


