איך מודדים את חילופי הנתונים החתומים ומבצעים אופטימיזציה שלהם כדי להפיק מהם את המקסימום
חילופי נתונים חתומים (SXG) הם אמצעי לשיפור מהירות הדף, בעיקר המהירות שבה נטען רכיב התוכן הכי גדול (LCP). כשאתרים מפנים (כרגע חיפוש Google) לדף מסוים, הם יכולים לאחסן אותו במטמון הדפדפן לפני שהמשתמש לוחץ על הקישור.
אפשר ליצור דפי אינטרנט שבזמן אחזור מראש לא דורשים חיבור לרשת בנתיב הקריטי לעיבוד הדף. בחיבור 4G, זמן הטעינה של הדף הזה יורד מ-2.8 שניות ל-0.9 שניות (ה-0.9 שניות הנותרים נובעים בעיקר משימוש ב-CPU):
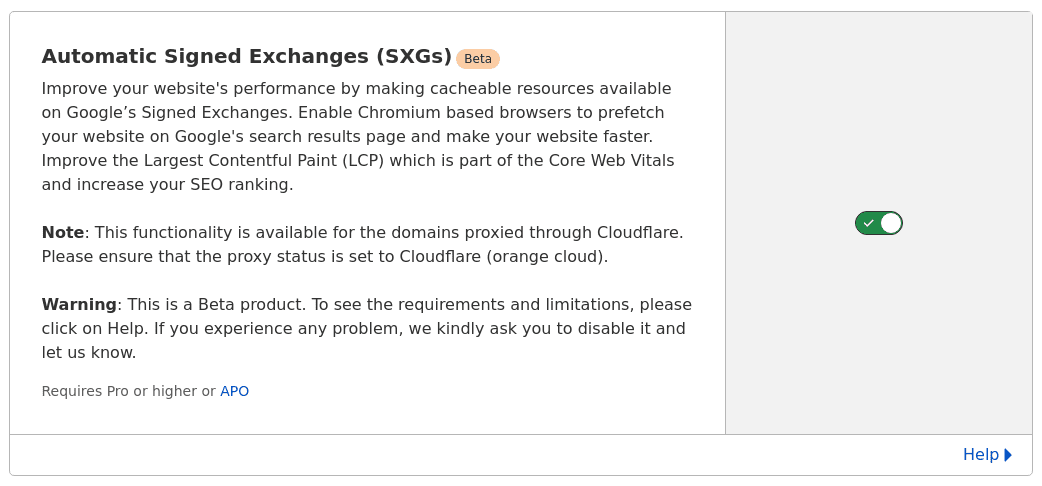
רוב האנשים שמפרסמים קובצי SXG כיום משתמשים בתכונה Automatic Signed Exchanges (ASX) של Cloudflare, שהיא קלה לשימוש (אבל יש גם אפשרויות בקוד פתוח):

במקרים רבים, סימון התיבה כדי להפעיל את התכונה הזו מספיק כדי להשיג את השיפור המשמעותי שמוצג למעלה. לפעמים צריך לבצע עוד כמה שלבים כדי לוודא שה-SXG פועלים כמצופה בכל שלב בצינור עיבוד הנתונים, וכדי לבצע אופטימיזציה של הדפים כדי לנצל את מלוא היתרונות של שליפה מראש.
בחודשים האחרונים, מאז ההשקה של Cloudflare, קראתי תשובות לשאלות בפורומים שונים ולמדתי איך לייעץ לאתרים איך להפיק את המקסימום מהפריסות שלהם ב-SXG. הפוסט הזה הוא אוסף של הטיפים שלי. אסביר לך איך:
- ניתוח הביצועים של SXG באמצעות WebPageTest.
- בודקים את צינור עיבוד הנתונים של SXG אם בשלב הניתוח מופיע שהוא לא פועל.
- אופטימיזציה של דפים להטמעה מראש של SXG, כולל הגדרת
max-ageאופטימלי והטמעה מראש של משאבי משנה שמונעים עיבוד. - מדידת השיפור ב-SXG באמצעות Google Analytics: בוחרים קבוצות ניסוי ובקרה מתאימות.
מבוא
קובץ SXG הוא קובץ שמכיל כתובת URL, קבוצה של כותרות תגובה של HTTP וגוף תגובה – והכול חתום באופן קריפטוגרפי על ידי אישור Web PKI. כשהדפדפן טוען קובץ SXG, הוא מאמת את כל הפרטים הבאים:
- התוקף של ה-SXG לא פג.
- החתימה תואמת לכתובת ה-URL, לכותרות, לגוף ולאישור.
- האישור תקף ותואם לכתובת ה-URL.
אם האימות נכשל, הדפדפן יתעלם מה-SXG ויאחזר במקום זאת את כתובת ה-URL החתומה. אם האימות מצליח, הדפדפן טוען את התגובה החתומה ומתייחס אליה כאילו היא הגיעה ישירות מכתובת ה-URL החתומה. כך אפשר לארח מחדש קובצי SXG בכל שרת, כל עוד התוקף שלהם לא פג או שהם לא שונו מאז החתימה.
במקרה של חיפוש Google, ה-SXG מאפשר טעינת דפים מראש בתוצאות החיפוש. בדפים שתומכים ב-SXG, חיפוש Google יכול לאחזר מראש את העותק ששמור במטמון של הדף, שמתארח בכתובת webpkgcache.com. כתובות ה-URL של webpkgcache.com לא משפיעות על התצוגה או ההתנהגות של הדף, כי הדפדפן מתייחס לכתובת ה-URL המקורית החתומה. אחזור מראש יכול לאפשר לדף להיטען מהר יותר.
ניתוח
כדי לראות את היתרונות של SXG, כדאי להתחיל להשתמש בכלי מעבדה כדי לנתח את ביצועי ה-SXG בתנאים שניתן לחזור עליהם. אפשר להשתמש ב-WebPageTest כדי להשוות בין תרשימי Waterfall – וגם בין מדדי LCP – עם וגם בלי אחסון מראש של SXG.
יוצרים בדיקה ללא SXG באופן הבא:
- נכנסים אל WebPageTest ונכנסים לחשבון. כניסה לחשבון שומרת את היסטוריית הבדיקות כדי שתוכלו להשוות אותה בקלות מאוחר יותר.
- מזינים את כתובת ה-URL שרוצים לבדוק.
- עוברים אל הגדרה מתקדמת. (תצטרכו להשתמש בהגדרות המתקדמות כדי לבצע את בדיקת ה-SXG, ולכן השימוש בהן כאן יעזור לכם לוודא שאפשרויות הבדיקה יהיו זהות).
- בכרטיסייה Test Settings (הגדרות הבדיקה), מומלץ להגדיר את החיבור ל-4G ולהגדיל את 'Number of Tests to Run' (מספר הבדיקות להרצה) ל-7.
- לוחצים על התחלת הבדיקה.
יוצרים בדיקה עם SXG לפי אותם השלבים שמפורטים למעלה, אבל לפני שלוחצים על Start Test (התחלת הבדיקה), עוברים לכרטיסייה Script (סקריפט), מדביקים את הסקריפט הבא של WebPageTest ומשנים את שתי כתובות ה-URL מסוג navigate לפי ההוראות:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
לגבי כתובת ה-URL הראשונה של navigate, אם הדף עדיין לא מופיע בתוצאות חיפוש כלשהן ב-Google, אפשר להשתמש בדף האחסון המקדים הזה כדי ליצור דף תוצאות חיפוש מדומה למטרה הזו.
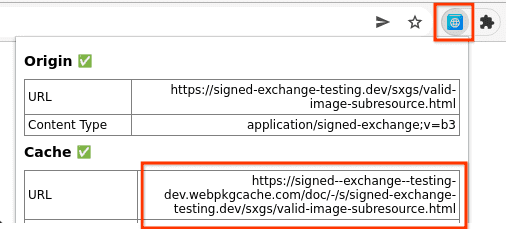
כדי לזהות את כתובת ה-URL השנייה של navigate, נכנסים לדף באמצעות תוסף ה-SXG Validator ל-Chrome ולוחצים על סמל התוסף כדי לראות את כתובת ה-URL ששמורה במטמון:

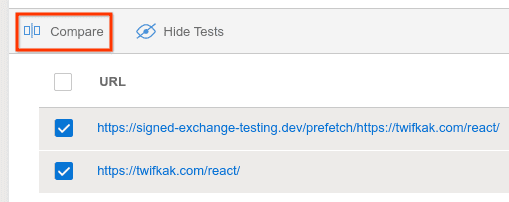
אחרי שהבדיקות האלה מסתיימות, עוברים אל היסטוריית הבדיקות, בוחרים את שתי הבדיקות ולוחצים על השוואה:

מוסיפים את הערך &medianMetric=LCP לכתובת ה-URL להשוואה כדי שמערכת WebPageTest תבחר את ההרצה עם חציון LCP לכל צד של ההשוואה. (ברירת המחדל היא חציון לפי מדד המהירות).
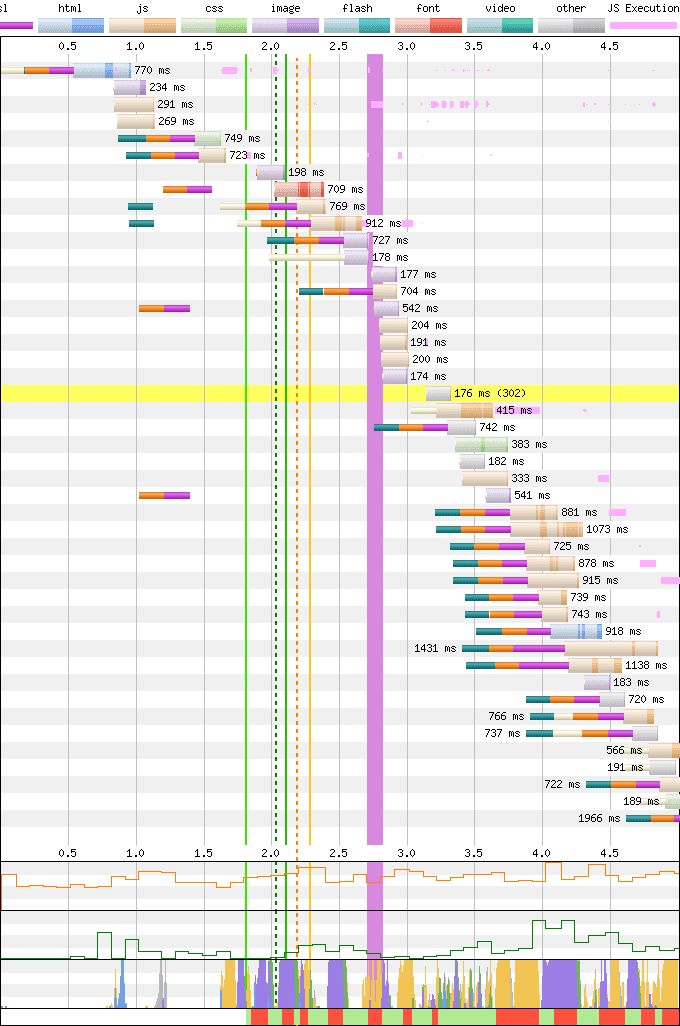
כדי להשוות בין תרשימי Waterfall, מרחיבים את הקטע Waterfall Opacity (אטימות Waterfall) וגוררים את פס ההזזה. כדי לצפות בסרטון, לוחצים על שינוי ההגדרות של פס ההמלצות, גוללים למטה בתיבת הדו-שיח ולוחצים על הצגת הסרטון.
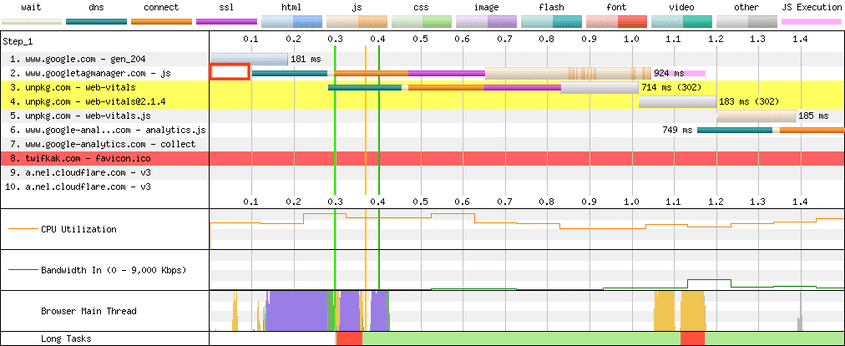
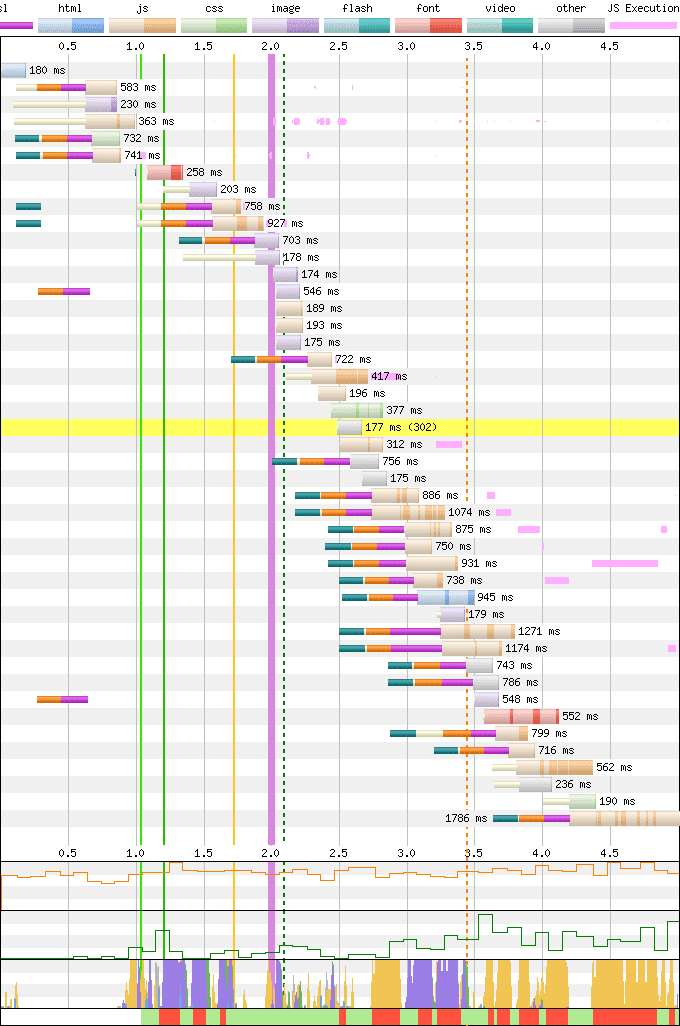
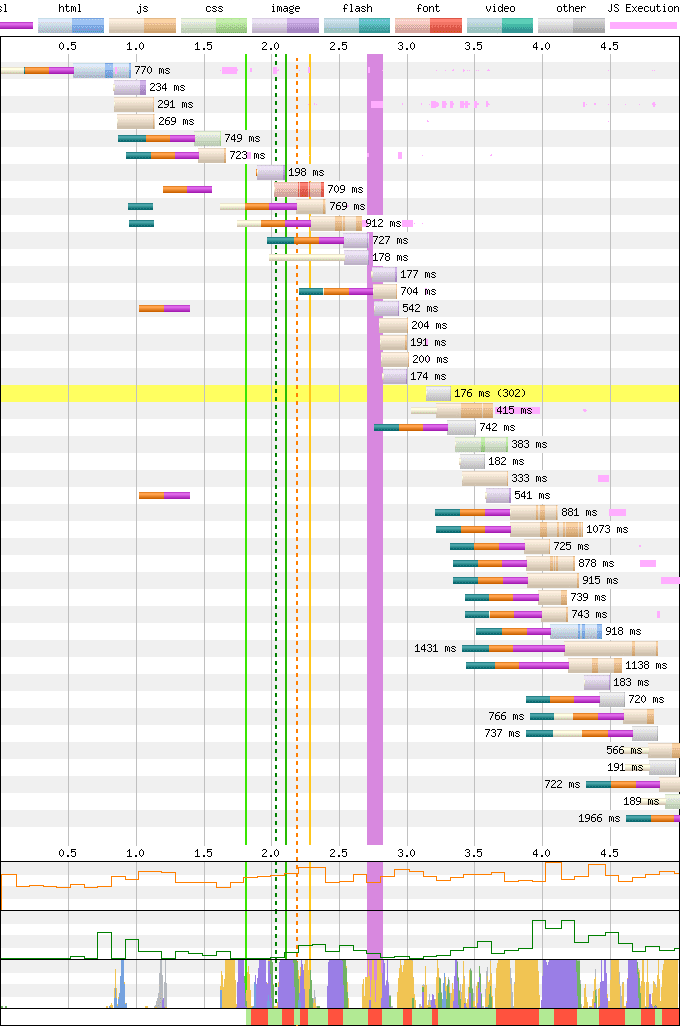
אם האחזור המקדים של ה-SXG יסתיים בהצלחה, תראו שהמקור 'עם SXG' בתרשים המפל לא כולל שורה של HTML, והאחזור של המשאבים המשניים יתחיל מוקדם יותר. לדוגמה, אפשר להשוות בין 'לפני' לבין 'אחרי' כאן:


ניפוי באגים
אם ב-WebPageTest מוצג שה-SXG נטען מראש, סימן שהוא עבר בהצלחה את כל השלבים בצינור עיבוד הנתונים. אפשר לדלג לקטע אופטימיזציה כדי ללמוד איך לשפר את ה-LCP עוד יותר. אחרת, תצטרכו לבדוק איפה בשרשרת עיבוד הנתונים הייתה השגיאה ומדוע. בהמשך מוסבר איך עושים את זה.
פרסום
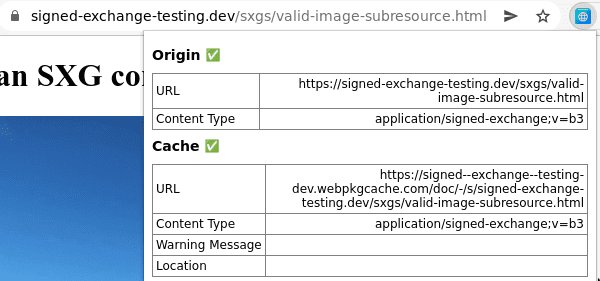
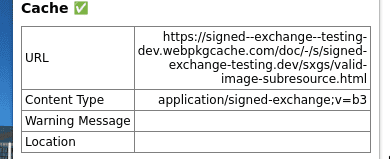
מוודאים שהדפים נוצרים כקובצי SXG. כדי לעשות זאת, צריך להתחזות לסורק. הדרך הקלה ביותר היא להשתמש בתוסף Chrome לאימות SGX:

התוסף מאחזר את כתובת ה-URL הנוכחית עם כותרת בקשה מסוג Accept שמציינת שהוא מעדיף את גרסת ה-SXG. אם מופיע סימן וי (✅) לצד המקור, סימן שהוחזר קובץ SXG. אפשר לדלג לקטע הוספה לאינדקס.
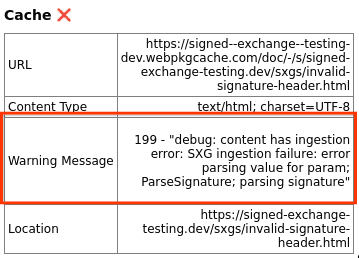
אם מופיע סימן X (❌), סימן שלא הוחזר קובץ SXG:

אם התכונה Cloudflare ASX מופעלת, הסיבה הסבירה ביותר לסימון X (❌) היא שכותרת תגובה של בקרת מטמון מונעת זאת. ASX בודק כותרות עם השמות הבאים:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
אם אחת מהכותרות האלה מכילה אחד מהערכים הבאים, היא תמנע את היצירה של קובץ SXG:
privateno-storeno-cachemax-ageקטן מ-120, אלא אםs-maxageגדול מ-120 או שווה לו
במקרים כאלה, מערכת ASX לא יוצרת קובץ SXG כי קובצי SXG עשויים להיות שמורים במטמון ומשמשים לשימוש חוזר בכמה ביקורים ובכמה מבקרים.
סיבה אפשרית נוספת לסימון בסימן X (❌) היא נוכחות של אחת מכותרות התגובה האלה עם שמירת מצב, מלבד Set-Cookie. הפורמט ASX מסיר את הכותרת Set-Cookie כדי לעמוד בדרישות של מפרט SXG.
סיבה אפשרית נוספת היא נוכחות של כותרת תגובה מסוג Vary: Cookie. Googlebot מאחזר קובצי SXG ללא פרטי כניסה של משתמשים, ויכול להציג אותם לכמה מבקרים. אם תציגו HTML שונה למשתמשים שונים על סמך קובץ ה-cookie שלהם, הם עשויים לראות חוויה שגויה, כמו תצוגה של יציאה מהחשבון.
במקום התוסף ל-Chrome, אפשר להשתמש בכלי כמו curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
אם קובץ ה-SXG קיים ותקף, תוצג הדפסה של קובץ ה-SXG שקריא לבני אדם. אחרת, תופיע הודעת שגיאה.
הוספה לאינדקס
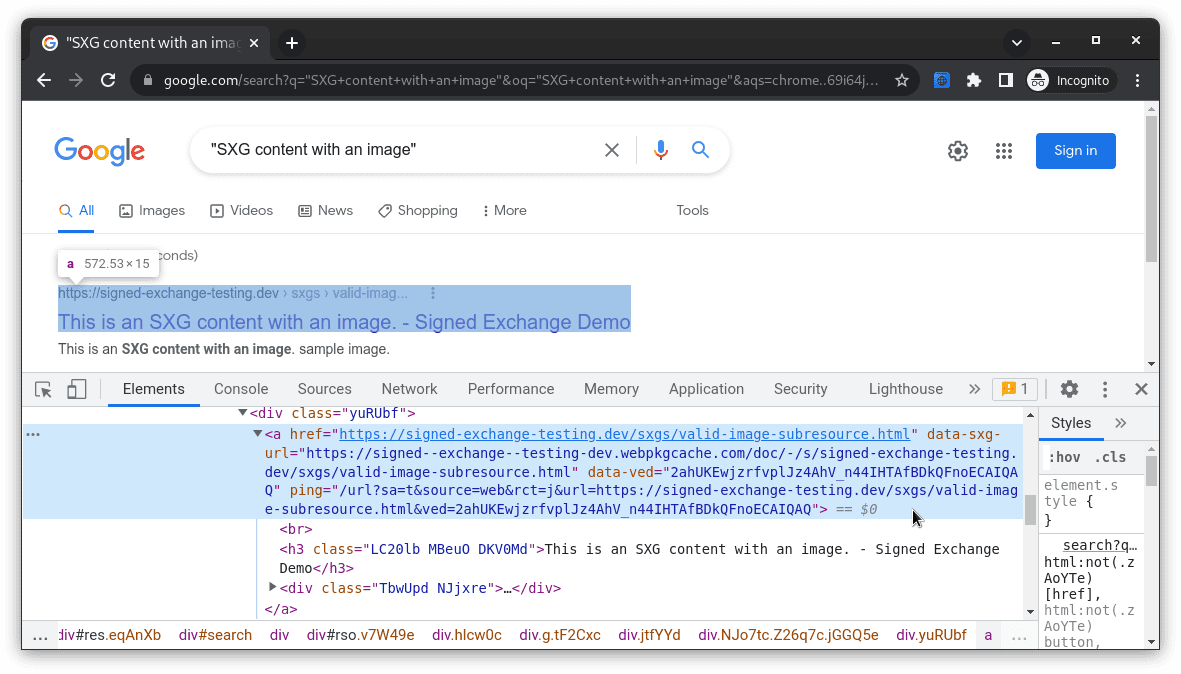
חשוב לוודא ש-Google הוסיפה את קובצי ה-SXG שלכם לאינדקס בחיפוש Google. פותחים את כלי הפיתוח ל-Chrome ומבצעים חיפוש ב-Google של הדף. אם הדף נוסף לאינדקס כ-SXG, הקישור של Google לדף יכלול את המאפיין data-sxg-url שמפנה לעותק ב-webpkgcache.com:

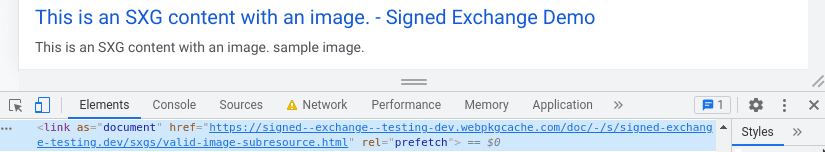
אם מערכת חיפוש Google חושבת שהמשתמש צפוי ללחוץ על התוצאה, היא גם תאחסן אותה מראש:

הרכיב <link> מורה לדפדפן להוריד את קובץ ה-SXG למטמון של האחזור המקדים. כשהמשתמש לוחץ על הרכיב <a>, הדפדפן ישתמש ב-SXG שנשמר במטמון כדי להציג את הדף.
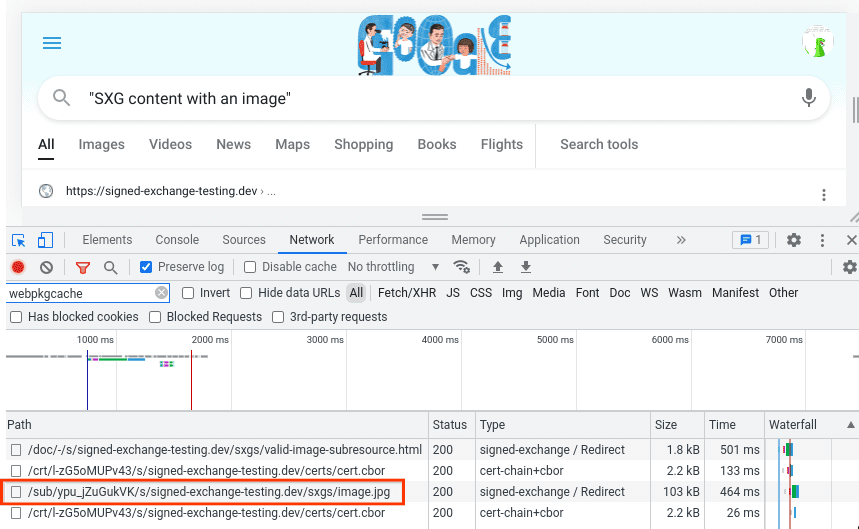
אפשר גם לראות עדות לטעינה מראש על ידי מעבר לכרטיסייה 'רשת' בכלי הפיתוח (DevTools) וחיפוש כתובות URL שמכילות את הערך webpkgcache.
אם השדה <a> מפנה אל webpkgcache.com, סימן שהוספת המידע החתום לאינדקס של חיפוש Google פועלת. אפשר לדלג לקטע טמעה.
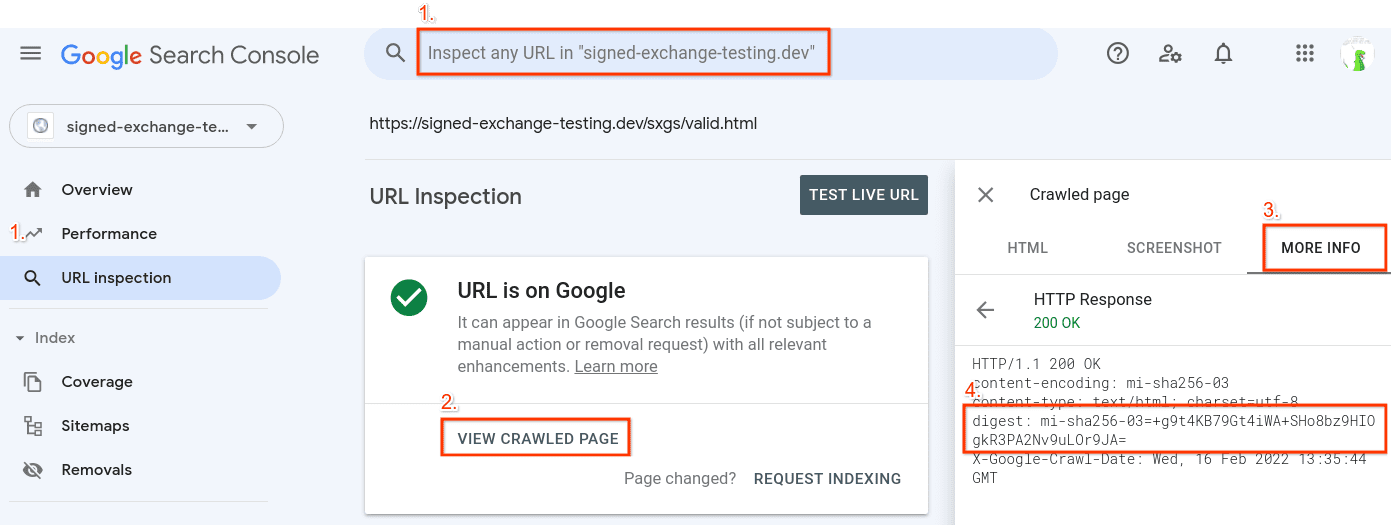
אחרת, יכול להיות ש-Google עדיין לא סרקה מחדש את הדף מאז הפעלת ה-SXG. כדאי לנסות את הכלי לבדיקת כתובות URL ב-Google Search Console:

אם הכותרת digest: mi-sha256-03=... מופיעה, סימן ש-Google סרקה בהצלחה את גרסת ה-SXG.
אם הכותרת digest לא מופיעה, יכול להיות ש-SXG לא הוצג ל-Googlebot או שהאינדקס לא עודכן מאז שהפעלתם את ה-SXG.
אם הסריקה של קובץ SXG הסתיימה בהצלחה, אבל עדיין לא מתבצע קישור אליו, יכול להיות שהוא לא עומד בדרישות האחסון במטמון של קובץ SXG. הפרטים האלה מוסברים בקטע הבא.
הטמעת נתונים
כשמערכת החיפוש של Google מוסיפה קובץ SXG לאינדקס, היא שולחת עותק שלו למטמון SXG של Google, שמאמת אותו מול דרישות המטמון. התוצאה מוצגת בתוסף ל-Chrome:

אם מופיע סימן וי (✅), אפשר לדלג אל ביצוע אופטימיזציה.
אם הוא לא עומד בדרישות, יופיע סימן X (❌) והודעת אזהרה עם הסיבה לכך:

במקרה כזה, הדף יפעל בדיוק כמו שהוא פעל לפני הפעלת SXG. Google תקשר לדף במארח המקורי שלו ללא אחזור מראש של SXG.
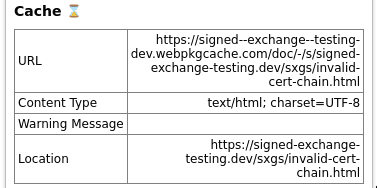
אם תוקף העותק שנשמר במטמון פג והוא נשלף מחדש ברקע, יופיע שעון חול (⌛):

במסמך למפתחים של Google בנושא SXG יש גם הוראות לשליחת שאילתות למטמון באופן ידני.
אופטימיזציה
אם בתוסף SXG Validator ל-Chrome מוצגות כל סימני הווי (✅), סימן שיש לכם קובץ SXG שאפשר להציג למשתמשים. בהמשך מוסבר איך לבצע אופטימיזציה של דף האינטרנט כדי להפיק את התועלת הרבה ביותר מ-SXG לשיפור LCP.
max-age
כשפג התוקף של קובצי SXG, המטמון של Google SXG יגרור עותק חדש ברקע. בזמן ההמתנה לאחזור, המשתמשים מועברים לדף במארח המקורי שלו, שלא אוחזר מראש. ככל שהערך של Cache-Control: max-age ארוך יותר, כך תדירות האחזור ברקע תהיה נמוכה יותר, וכך תהיה יותר אפשרות לצמצם את זמן הטעינה של התוכן הסטטי באמצעות אחזור מראש.
זוהי פשרה בין ביצועים לבין עדכניות, והמטמון מאפשר לבעלי אתרים לספק קובצי SXG עם זמן חיים מקסימלי של בין 2 דקות ל-7 ימים, בהתאם לצרכים הספציפיים של כל דף. מניסיון, אנחנו מוצאים ש:
max-age=86400(יום אחד) או יותר משפרים את הביצועיםmax-age=120(2 דקות) לא
ככל שנמשיך לבחון את הנתונים, נוכל ללמוד יותר על הערכים שבין שתי הקטגוריות האלה.
user-agent
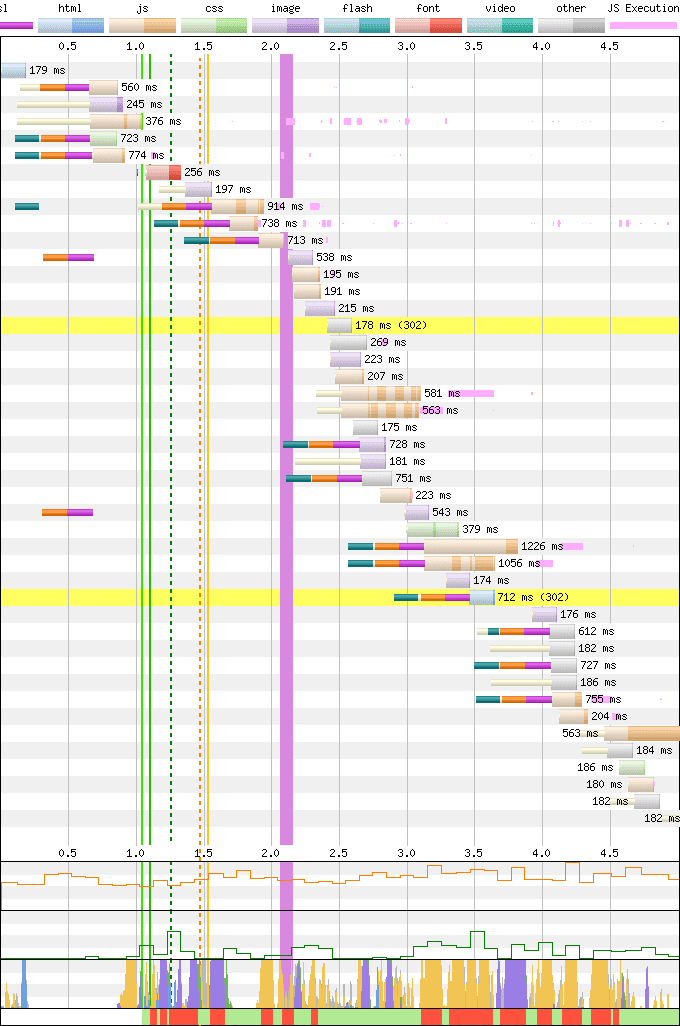
פעם אחת ראיתי שזמן ה-LCP הוארך כשהשתמשתי ב-SXG שנטען מראש. הרצתי את WebPageTest והשוואתי בין התוצאות החציוניות ללא אחזור מקדים של SXG לבין התוצאות עם אחזור מקדים של SXG. לוחצים על אחרי למטה:


ראיתי שהטעינה מראש פעלה. קובץ ה-HTML מוסר מהנתיב הקריטי, ולכן כל משאבי המשנה יכולים להיטען מוקדם יותר. אבל זמן הטעינה של התוכן העיקרי (LCP) – הקו המקווקו הירוק – הוארך מ-2 שניות ל-2.1 שניות.
כדי לאבחן את הבעיה, בדקתי את פסולי הצילום. גיליתי שהדף עבר רינדור בצורה שונה ב-SXG. ב-HTML רגיל, Chrome קבע שהכותרת היא 'האלמנט הגדול ביותר' ל-LCP. עם זאת, בגרסה של SXG נוספה לדף באנר עם טעינת פריטים בזמן אמת, שדחף את הכותרת מתחת לקו החזית (fold) וגרם לכך שהרכיב הגדול ביותר החדש יהיה תיבת הדו-שיח לבקשת הסכמה לשימוש בקובצי Cookie עם טעינת פריטים בזמן אמת. כל התצוגה הושמה לרענון מהר יותר מבעבר, אבל שינוי בפריסה גרם לדיווח של המדד על זמן רענון איטי יותר.
בדקתי לעומק וגיליתי שהסיבה להבדל בפריסה היא שהדף משתנה בהתאם ל-User-Agent, ושהיתה שגיאה בלוגיקה. המערכת הציגה דף למחשב, למרות שכותרת הסריקה של SXG ציינה נייד. אחרי התיקון, הדפדפן זיהה שוב בצורה נכונה את הכותרת של הדף כרכיב הגדול ביותר שלו.
אחרי הלחיצה על 'אחרי', ראיתי שה-LCP שנטען מראש יורד ל-1.3 שניות:


קובצי SXG מופעלים בכל סוגי המכשירים. כדי להתכונן לכך, צריך לוודא שאחד מהתנאים הבאים מתקיים:
- הדף לא
VaryלפיUser-Agent(למשל, הוא משתמש בעיצוב רספונסיבי או בכתובות URL נפרדות לניידים/למחשבים). - אם הדף שלכם משתמש בהצגה דינמית, הוא מוסיף הערה על עצמו כגרסה לנייד או למחשב בלבד באמצעות
<meta name=supported-media content=...>.
משאבי משנה
אפשר להשתמש ב-SXG כדי לבצע אחסון מראש של משאבי משנה (כולל תמונות) יחד עם ה-HTML. Cloudflare ASX יסרוק את ה-HTML כדי לאתר אלמנטים מסוג <link rel=preload> מאותו מקור (צד ראשון) וימיר אותם לכותרות קישורים שתואמות ל-SXG. פרטים בקוד המקור כאן וכאן.
אם הוא פועל, יוצגו לכם פריטים נוספים של אחסון נתונים מראש מחיפוש Google:

כדי לבצע אופטימיזציה לשיפור LCP, כדאי לבחון היטב את רשימת המשאבים ולברר אילו משאבים נמצאים בנתיב הקריטי לעיבוד הרכיב הגדול ביותר. אם אי אפשר לאחזר אותם מראש, כדאי לבדוק אם אפשר להסיר אותם מהנתיב הקריטי. חשוב לבדוק אם יש סקריפטים שמסתירים את הדף עד שהם מסיימים לטעון.
במטמון SXG של Google אפשר לטעון מראש עד 20 משאבי משנה, ו-ASX מוודא שלא חורגים מהמגבלה הזו. עם זאת, יש סיכון בהוספת יותר מדי טעינות מראש של משאבי משנה. הדפדפן ישתמש במשאבי משנה שהועלו מראש רק אם כל אחד מהם סיים את האחזור, כדי למנוע מעקב חוצה-אתרים. ככל שיש יותר משאבי משנה, כך קטנה הסבירות שכל אחד מהם יסיים את האחזור מראש לפני שהמשתמש ילחץ על הקישור לדף שלכם.
בשלב זה, הכלי לא בודק משאבים משניים. בינתיים, כדי לנפות באגים, אפשר להשתמש ב-curl או ב-dump-signedexchange.
מדידה
אחרי שמבצעים אופטימיזציה לשיפור ה-LCP ב-WebPageTest, כדאי למדוד את ההשפעה של אחסון פריטים מראש של SXG על הביצועים הכוללים של האתר.
מדדים בצד השרת
כשמודדים מדדים בצד השרת, כמו זמן עד בייט ראשון (TTFB), חשוב לזכור שהאתר שלכם מציג קובצי SXG רק לסורקנים שתומכים בפורמט. כדאי להגביל את המדידה של TTFB לבקשות שמגיעות ממשתמשים אמיתיים, ולא מבוטים. יכול להיות שתבחינו שהיצירה של קובצי SXG מגדילה את זמן אחזור הבקשה (TTFB) לבקשות סריקה, אבל אין לכך השפעה על חוויית המשתמש של המבקרים.
מדדים בצד הלקוח
קבצים מסוג SXG מניבים את השיפור המשמעותי ביותר במהירות של המדדים בצד הלקוח, במיוחד מדד LCP. כדי למדוד את ההשפעה שלהם, אפשר פשוט להפעיל את Cloudflare ASX, להמתין עד ש-Googlebot יסרוק אותו מחדש, להמתין 28 יום נוספים עד לצבירה של מדדי הליבה של חוויית השימוש באינטרנט (CWV) ואז לבדוק את המספרים החדשים של מדדי ה-CWV. עם זאת, יכול להיות שיהיה קשה לזהות את השינוי כשהוא מעורבב עם כל השינויים האחרים במסגרת הזמן הזו.
במקום זאת, מומלץ "להתמקד" בטעינה של הדפים שעשויים להיות מושפעים, ולהציג את הנתונים כך: "מודעות SXG משפיעות על X% מצפיות בדפים, ומשפררות את זמן הטעינה של הדף ב-Y אלפיות השנייה ב-75% העליונים".
בשלב הזה, אחסון נתונים מראש של SXG מתבצע רק בתנאים מסוימים:
- דפדפן Chromium (למשל Chrome או Edge, מלבד ב-iOS), מגרסה M98 ואילך
Referer: google.comאו דומיינים אחרים של חיפוש Google. (הערה: ב-Google Analytics, תג הפניה חל על כל צפיות הדף בסשן, בעוד שהאחסון המקדים של SXG חל רק על צפיית הדף הראשונה, שמקושרת ישירות מחיפוש Google).
בקטע 'מחקר עכשווי' מוסבר איך מודדים את המדדים 'X% מהצפיות בדפים' ו'שיפור זמן הטעינה המקסימלי שלהם ב-Y אלפיות שנייה'.
מחקר עכשווי
כשבודקים נתונים של מעקב אחר משתמשים אמיתיים (RUM), צריך לפצל את הטעינות של הדפים ל-SXG ולא-SXG. כשעושים זאת, חשוב להגביל את קבוצת הטעינות של הדפים שבודקים, כדי שהצד שאינו SXG יעמוד בתנאי הסף ל-SXG, וכך למנוע הטיה בבחירה. אחרת, כל הנתונים הבאים יהיו קיימים רק בקבוצת טעינות הדפים שאינן SXG, שעשויות להיות להן ערכים שונים של LCP באופן מהותי:
- מכשירי iOS: בגלל הבדלים בחומרה או במהירות הרשת של המשתמשים שיש להם את המכשירים האלה.
- דפדפני Chromium ישנים יותר: מהסיבות שהוזכרו למעלה.
- במכשירים שולחניים: מאותן סיבות או כי פריסת הדף גורמת לבחירה של 'הרכיב הגדול ביותר' אחר.
- ניווטים באותו אתר (מבקרים שמקישים על קישורים בתוך האתר): כי הם יכולים לעשות שימוש חוזר במשאבי משנה שנשמרו במטמון מטעינת הדף הקודמת.
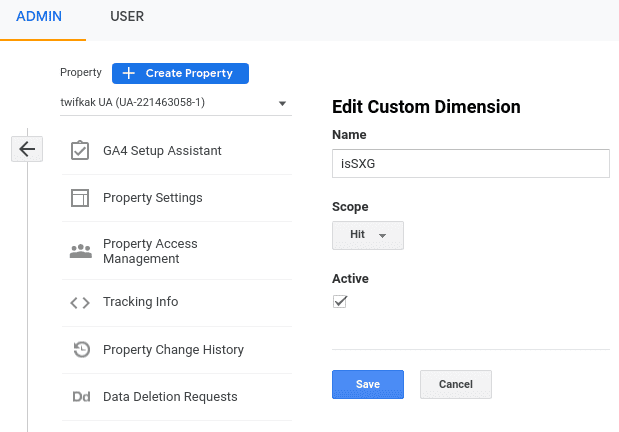
ב-Google Analytics (UA), יוצרים שני מאפיינים מותאמים אישית ברמת ההיט, אחד בשם 'isSXG' והשני בשם 'referrer'. (המאפיין המובנה 'מקור' הוא ברמת הסשן, ולכן הוא לא מחריג ניווטים באותו אתר).

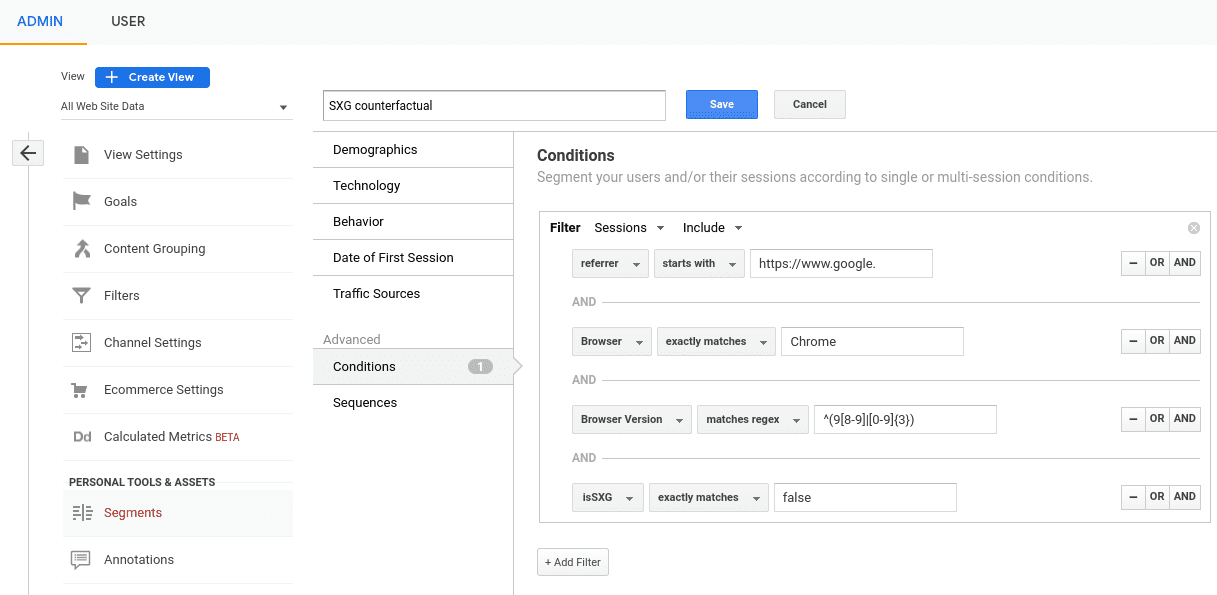
יוצרים פלח מותאם אישית בשם 'SXG counterfactual' (SXG נגדית) עם המסננים הבאים, שמחוברים באמצעות AND:
referrerמתחיל ב-https://www.google.Browserתואם בדיוק ל-ChromeBrowserהגרסה תואמת לביטוי הרגולרי^(9[8-9]|[0-9]{3})isSXGתואם בדיוק ל-false

יוצרים עותק של הפלח הזה, בשם 'SXG', מלבד isSXG תואם במדויק ל-true.
בתבנית האתר, מוסיפים את קטע הקוד הבא מעל קטע הקוד של Google Analytics. זהו תחביר מיוחד, שבמסגרתו המערכת של ASX תשנה את הערך false לערך true בזמן יצירת קובץ SXG:
<script data-issxg-var>window.isSXG=false</script>
מתאימים אישית את סקריפט הדיווח של Google Analytics כמומלץ כדי לתעד את LCP. אם אתם משתמשים ב-gtag.js, משנים את הפקודה 'config' כדי להגדיר את המאפיין המותאם אישית (מחליפים את 'dimension1' ואת 'dimension2' בשמות שמצוינים ב-Google Analytics לשימוש):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
אם אתם משתמשים ב-analytics.js, משנים את הפקודה 'create' לפי ההוראות שמפורטות כאן.
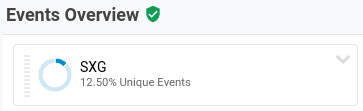
אחרי שממתינים כמה ימים כדי לאסוף נתונים, עוברים לדוח 'אירועים' ב-Google Analytics ומוסיפים פירוט של הפלח SXG. הערך הזה אמור למלא את ה-X במשפט 'SXGs affect X% of page views' (SXGs משפיעים על X% מהצפיות בדפים):

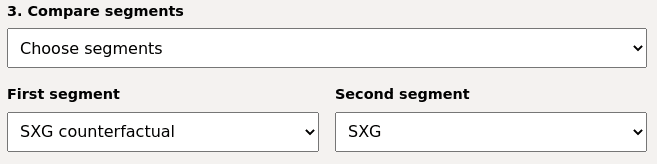
לבסוף, עוברים אל הדוח 'מדדי חוויית השימוש באתר', בוחרים באפשרות 'בחירת פלחים' ובוחרים באפשרויות 'SXG counterfactual' ו-'SXG'.

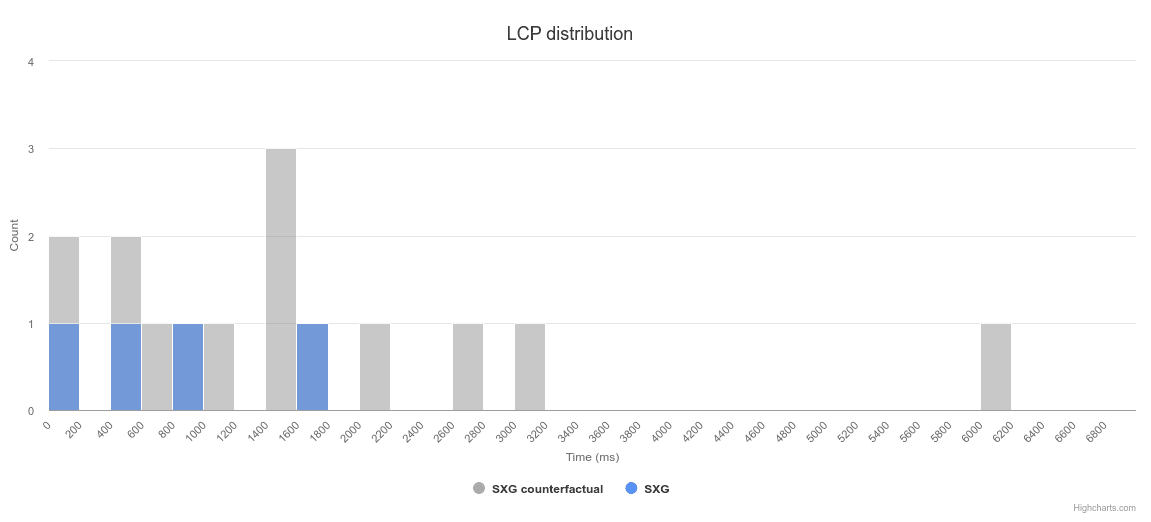
לוחצים על 'שליחה', ואמורות להופיע הפלטפורמות של LCP בשני הפלחים. הפעולה הזו אמורה למלא את הערך Y במשפט 'שיפור זמן הטעינה המקסימלי ב-Y אלפיות שנייה באחוזון ה-75':

נקודות שצריך לשים לב אליהן:
אחרי שתפעילו את כל המסננים שלמעלה, טעינת דפים ב-SXG לפי תרחישים חלופיים אמורה לכלול פריטים כמו:
- החמצת מטמון: אם במטמון SXG של Google אין עותק עדכני של קובץ ה-SXG לכתובת URL מסוימת, תתבצע הפניה אוטומטית לכתובת ה-URL המקורית באתר.
- סוגים אחרים של תוצאות: בשלב זה, חיפוש Google תומך ב-SXG רק בתוצאות רגילות של חיפוש באינטרנט ובכמה סוגים אחרים. מקורות אחרים, כמו תקצירי תוצאות החיפוש הראשונות וקרוסלה של הכתבות המובילות, יקישרו לכתובת ה-URL המקורית באתר שלכם.
- כתובות URL לא כשרות: אם יש דפים באתר שלא עומדים בדרישות לשימוש ב-SXG (למשל, כי אי אפשר לשמור אותם במטמון), הם עשויים להופיע בקבוצה הזו.
יכול להיות שעדיין תהיה הטיה בין הטעינות של דפי SXG לבין הקבוצה שלמעלה של הטעינות של דפים שאינם SXG, אבל היא אמורה להיות קטנה יותר מההטיות שצוינו בחלק העליון של הקטע 'מחקר עכשווי'. לדוגמה, יכול להיות שהדפים שלא ניתן לשמור במטמון נטענים לאט יותר או מהר יותר מהדפים שאפשר לשמור במטמון. אם אתם חושדים שזו יכולה להיות בעיה, כדאי לבדוק את הנתונים המוגבלים לכתובת URL ספציפית שעומדת בדרישות להצגת SXG, כדי לראות אם התוצאות שלה תואמות לתוצאות המחקר הכולל.
אם יש באתר שלכם כמה דפי AMP, סביר להניח שלא תבחינו בשיפור בביצועים שלהם אם תפעילו את SXG, כי כבר אפשר לאחזר אותם מראש מחיפוש Google. כדאי להוסיף מסנן כדי להחריג דפים כאלה, כדי להתמקד יותר בשינויים הרלוונטיים.
לבסוף, גם אם מטפלים בכל הטיות הבחירה, יש סיכון שתופעת הטיה לטובת שורדים גורמת לשיפורים ב-LCP להיראות כמו ירידה בסטטיסטיקות של RUM. במאמר הזה מוסבר היטב מהו הסיכון הזה, ומופיעה בו המלצה לבדוק מדד כלשהו של נטישה כדי לזהות אם המצב הזה קורה.
מחקר לפני ואחרי
כדי לאמת את התוצאות מהמחקר הנוכחי, מומלץ לבצע השוואה בין LCP לפני ואחרי הפעלת SXG. כדי למנוע את ההטיות האפשריות שצוינו למעלה, אל תגביל את הניתוח לתצוגות של דפי SXG. במקום זאת, כדאי לבדוק את התוצאות שעומדות בדרישות של SXG – הגדרות הפלח שלמעלה, בלי האילוץ isSXG.
חשוב לזכור: יכול להיות שיחלפו כמה שבועות עד שמערכת חיפוש Google תסרוק מחדש את כל הדפים באתר כדי לזהות שהתכונה SXG הופעלה בהם. במהלך כמה השבועות האלה, יכולות להתרחש הטיות אפשריות אחרות:
- גרסאות חדשות של דפדפנים או שיפורים בחומרה של המשתמשים עשויים לזרז את טעינת הדפים.
- אירוע משמעותי כמו חג עשוי להטות את תנועת הגולשים מהמצב הרגיל.
כדאי גם לבדוק את LCP הכולל ב-75% העליונים לפני ואחרי, כדי לאשר את המחקרים שלמעלה. מידע על קבוצת משנה של האוכלוסייה לא בהכרח אומר לנו משהו על האוכלוסייה הכוללת. לדוגמה, נניח ש-SXG מאיץ ב-800 אלפיות השנייה את טעינה של 10% מהדפים.
- אם אלה כבר היו 10% הטעינות המהירות ביותר של דפים, הדבר לא ישפיע בכלל על הרבעון ה-75.
- אם מדובר ב-10% הטעינות האיטיות ביותר של דפים, אבל הן איטיות יותר מ-800 אלפיות השנייה מ-LCP של הרבעון ה-75 מלכתחילה, הן לא ישפיעו בכלל על הרבעון ה-75.
אלה דוגמאות קיצוניות, סביר להניח שהן לא משקפות את המציאות, אבל הן אמורות להמחיש את הבעיה. בפועל, סביר להניח ש-SXG ישפיע על ה-75 percentile ברוב האתרים. ניווט בין אתרים הוא בדרך כלל אחד מהתהליכים האיטיים ביותר, והשיפורים שמתקבלים מהאחסון המקדים הם בדרך כלל משמעותיים.
ביטול ההסכמה לגבי כתובות URL מסוימות
לסיום, אחת הדרכים להשוות את הביצועים של SXG היא להשבית את SXG בקבוצת משנה מסוימת של כתובות URL באתר. לדוגמה, אפשר להגדיר כותרת CDN-Cache-Control: no-store כדי למנוע מ-Cloudflare ASX ליצור קובץ SXG. לא מומלץ לעשות זאת.
סביר להניח שיש בה סיכון גבוה יותר לשגיאת תת-קבוצה מאשר בשיטות המחקר האחרות. לדוגמה, יכול להיות שיהיו הבדלים משמעותיים בין תוצאות הניסוי אם דף הבית של האתר או כתובת URL פופולרית דומה ייבחרו בקבוצת הבקרה או בקבוצת הניסוי.
מחקר עם קבוצת בקרה שמוגדרת להשהיה
הדרך האידיאלית למדוד את ההשפעה היא לבצע מחקר עם קבוצת בקרה. לצערנו, אי אפשר לבצע את סוג הבדיקה הזה כרגע. אנחנו מתכננים להוסיף תמיכה בבדיקה כזו בעתיד.
למחקר עם השהיה יש את המאפיינים הבאים:
- בקבוצת הניסוי, חלק אקראי של צפיות בדפים שיהיו SXG 'מושהים', ובמקום זאת מוצגים כצפיות שאינן SXG. כך אפשר לבצע השוואה בין משתמשים, מכשירים, תרחישים ודפים מקבילים.
- צפיות בדפים שהושהו (כלומר, צפיות בדפים שהיו יכולות להתרחש) מסומנות ככאלה בניתוח הנתונים. כך אפשר להציג תצוגה "מוגדלת" של הנתונים, שבה אפשר להשוות בין טעינת דפי SXG בקבוצת הבקרה לבין תרחישים נגדיים של SXG בניסוי. כך ניתן לצמצם את הרעש מהטעינות האחרות של הדפים שלא יושפעו מהאחסון המקדים של SXG.
כך תוכלו למנוע את המקורות האפשריים של הטיה בבחירה שצוינו למעלה, אבל לא תוכלו למנוע את הסיכון של הטיית 'השורדים' ב-LCP. כדי להפעיל את שני המאפיינים האלה, צריך להפעיל אותם בדפדפן או במקור ההפניה.
סיכום
סוף סוף! זה היה הרבה. אנחנו מקווים שהמאמר הזה יעזור לכם להבין טוב יותר איך לבדוק את הביצועים של SXG בבדיקת מעבדה, איך לבצע אופטימיזציה של הביצועים שלו בלולאת משוב הדוקה עם בדיקת המעבדה, ולבסוף איך למדוד את הביצועים שלו בעולם האמיתי. שילוב כל הגורמים האלה יעזור לכם להפיק את המקסימום מ-SXG, ולוודא שהם מועילים לאתר ולמשתמשים שלכם.
אם יש לכם עצות נוספות לגבי תיעוד הביצועים של SXG, נשמח לשמוע. שליחת דיווח על באג בנושא developer.chrome.com עם הצעות לשיפורים.
מידע נוסף על חילופי נתונים חתומים זמין במסמכי התיעוד של web.dev ובמסמכי התיעוד של חיפוש Google.

