Jak mierzyć i optymalizować podpisane giełdy reklamowe, aby uzyskać jak najlepsze wyniki
Podpisane wymiany (SXG) to sposób na poprawę szybkości strony, głównie największego wyrenderowania treści (LCP). Gdy witryny odsyłające (obecnie wyszukiwarka Google) zawierają link do strony, mogą wstępnie pobrać ją do pamięci podręcznej przeglądarki, zanim użytkownik kliknie link.
Można tworzyć strony internetowe, które po wstępnym pobraniu nie wymagają dostępu do sieci na krytycznej ścieżce do renderowania strony. Przy połączeniu 4G czas wczytywania tej strony zmienia się z 2,8 s na 0,9 s (pozostałe 0,9 s to głównie czas wykorzystania procesora):
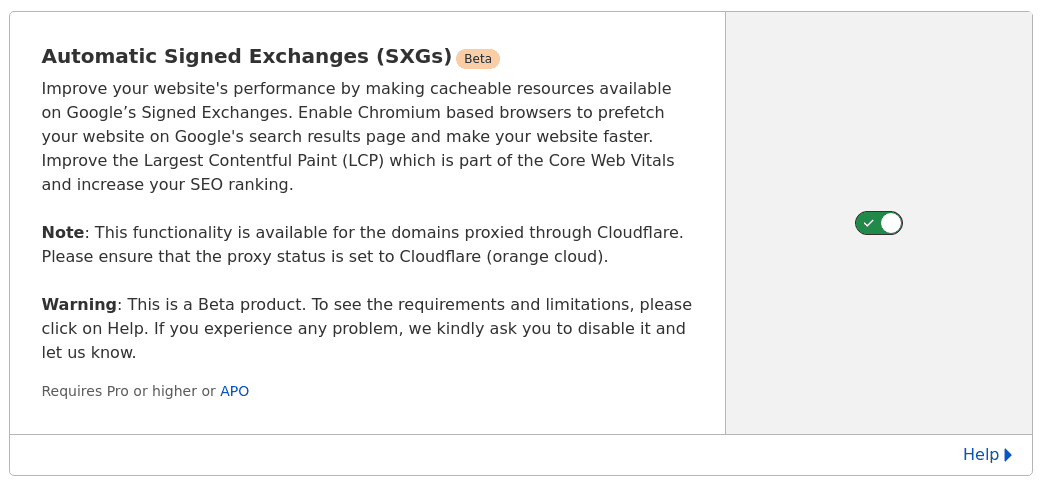
Większość osób publikujących SXG korzysta obecnie z łatwej w użyciu funkcji Automatic Signed Exchanges (ASX) firmy Cloudflare (chociaż istnieją też opcje open source):

W wielu przypadkach zaznaczenie pola w celu włączenia tej funkcji wystarczy, aby uzyskać znaczną poprawę, jak pokazano powyżej. Czasami trzeba wykonać kilka dodatkowych czynności, aby mieć pewność, że te SXG działają zgodnie z oczekiwaniami na każdym etapie procesu, oraz zoptymalizować strony, aby w pełni korzystać z wstępnego pobierania.
W ciągu kilku ostatnich miesięcy, odkąd Cloudflare zostało uruchomione, czytałem i odpowiedziałem na pytania na różnych forach oraz uczyłem się, jak doradzać właścicielom witryn, aby mogli w pełni wykorzystać potencjał wdrożeń SXG. Ten post to zbiór moich porad. Pokaże Ci, jak:
- Analizować wydajność SXG za pomocą WebPageTest.
- Debuguj potok SXG, jeśli krok Analizuj pokazuje, że nie działa.
- Optymalizuj strony pod kątem wstępnego pobierania SXG, w tym ustawiania optymalnego
max-agei wstępnego pobierania zasobów podrzędnych blokujących renderowanie. - Zmierz poprawę SXG za pomocą Google Analytics, wybierając odpowiednie grupy eksperymentalne i kontrolne.
Wprowadzenie
Plik SXG to plik zawierający adres URL, zestaw nagłówków odpowiedzi HTTP i treść odpowiedzi, wszystko podpisane kryptograficznie certyfikatem Web PKI. Gdy przeglądarka wczytuje plik SXG, sprawdza wszystkie te elementy:
- SXG nie wygasł.
- Podpis jest zgodny z adresem URL, nagłówkami, treścią i certyfikatem.
- Certyfikat jest ważny i zgodny z adresem URL.
Jeśli weryfikacja się nie powiedzie, przeglądarka zrezygnuje z SXG i zamiast tego pobierze podpisany adres URL. Jeśli weryfikacja się powiedzie, przeglądarka wczyta podpisaną odpowiedź, traktując ją tak, jakby pochodziła bezpośrednio z podpisanego adresu URL. Umożliwia to przechowywanie danych SXG na dowolnym serwerze, o ile nie wygasły lub nie zostały zmodyfikowane od momentu podpisania.
W przypadku wyszukiwarki Google SXG umożliwia pobieranie z wyprzedzeniem stron w wynikach wyszukiwania. W przypadku stron obsługujących SXG wyszukiwarka Google może pobrać ich kopię z bufora, która jest hostowana na stronie webpkgcache.com. Adresy URL z domeny webpkgcache.com nie wpływają na wyświetlanie ani zachowanie strony, ponieważ przeglądarka respektuje oryginalny, podpisany adres URL. Dzięki pobieraniu wstępnemu strona wczytuje się znacznie szybciej.
Analizuj
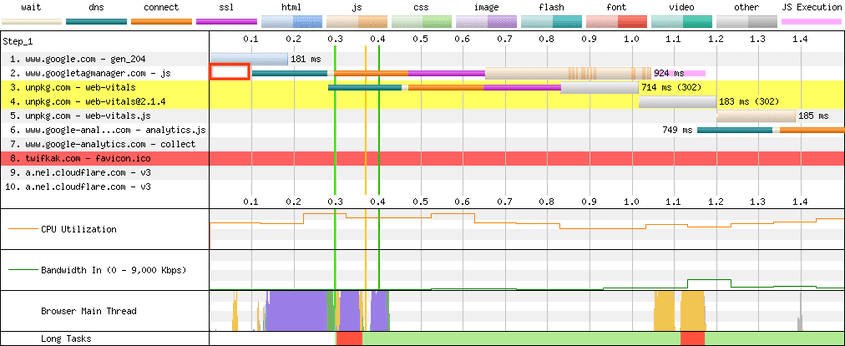
Aby zobaczyć korzyści płynące z SXG, zacznij od użycia narzędzia laboratoryjnego do analizy wydajności SXG w powtarzalnych warunkach. Za pomocą WebPageTest możesz porównywać wykresy kaskadowe i LCP z wykorzystaniem lub bez wykorzystania pobierania wstępnego SXG.
Aby wygenerować test bez SXG:
- Otwórz WebPageTest i zaloguj się. Po zalogowaniu się historia testów zostanie zapisana, aby można było ją później porównać.
- Wpisz adres URL, który chcesz przetestować.
- Otwórz Konfigurację zaawansowaną. (do testu SXG będziesz potrzebować konfiguracji zaawansowanej, więc jej użycie tutaj pomoże Ci zapewnić takie same opcje testu).
- Na karcie Ustawienia testu warto ustawić połączenie z 4G i zwiększyć liczbę testów do 7.
- Kliknij Rozpocznij test.
Wygeneruj test z SXG, wykonując te same czynności jak powyżej, ale zanim klikniesz Rozpocznij test, otwórz kartę Skrypt, wklej ten skrypt WebPageTest i zmodyfikuj 2 adresy URL navigate zgodnie z instrukcjami:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Jeśli Twoja strona nie pojawia się jeszcze w żadnych wynikach wyszukiwania Google, możesz użyć tej strony z wczytywaniem wstępnym, aby wygenerować fikcyjną stronę wyników wyszukiwania.navigate
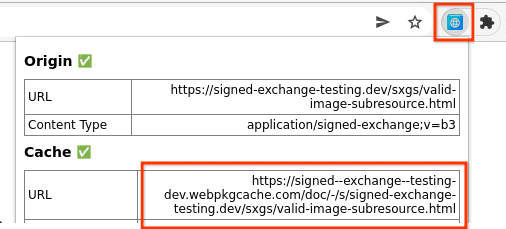
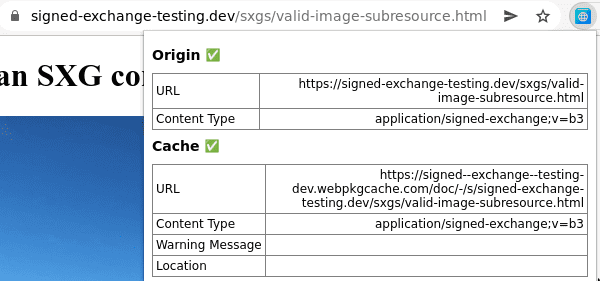
Aby określić drugi adres URL navigate, otwórz stronę za pomocą rozszerzenia do Chrome SXG Validator i kliknij ikonę rozszerzenia, aby wyświetlić adres URL pamięci podręcznej:

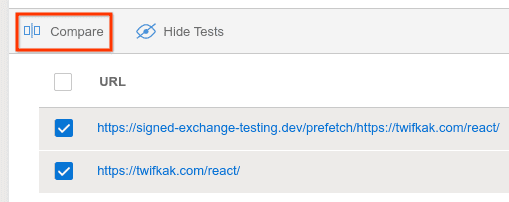
Po zakończeniu tych testów otwórz Historię testów, wybierz 2 testy i kliknij Porównaj:

Dodaj &medianMetric=LCP do adresu URL porównania, aby WebPageTest wybrał przebieg z medianą LCP dla każdej strony porównywanej. (wartość domyślna to mediana według wskaźnika Szybkość indeksu).
Aby porównać kaskadowe przejścia, rozwiń sekcję Przezroczystość kaskadowego przejścia i przesuń suwak. Aby wyświetlić film, kliknij Dostosuj ustawienia paska filmowego, przewiń w dół w oknie dialogowym i kliknij Wyświetl film.
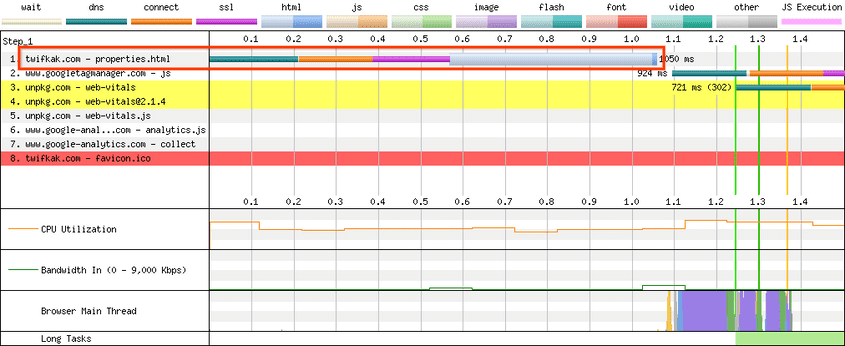
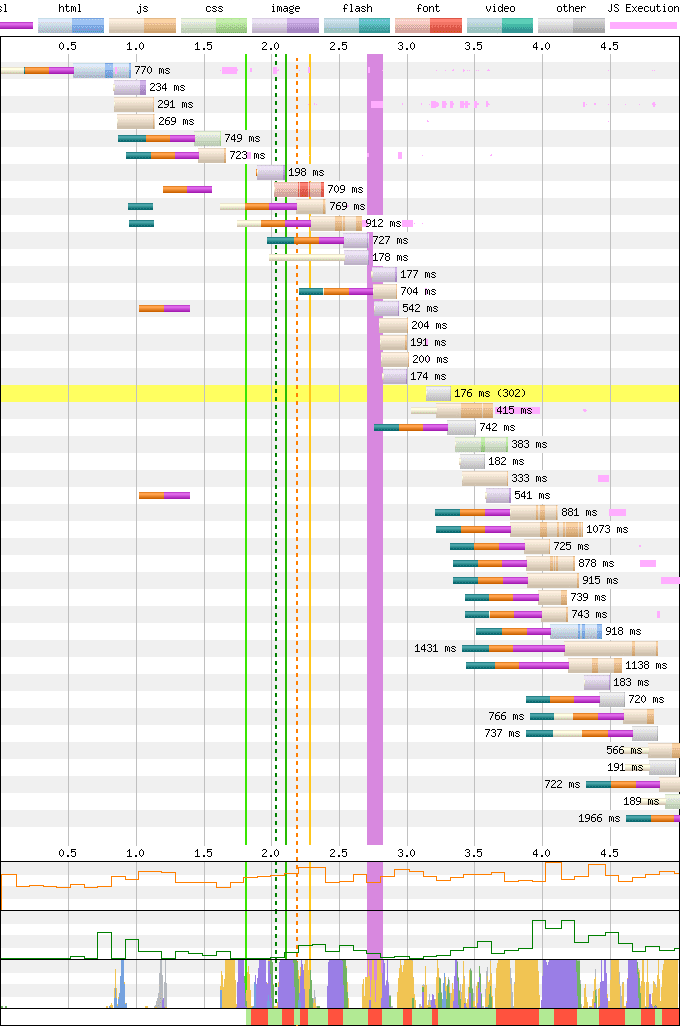
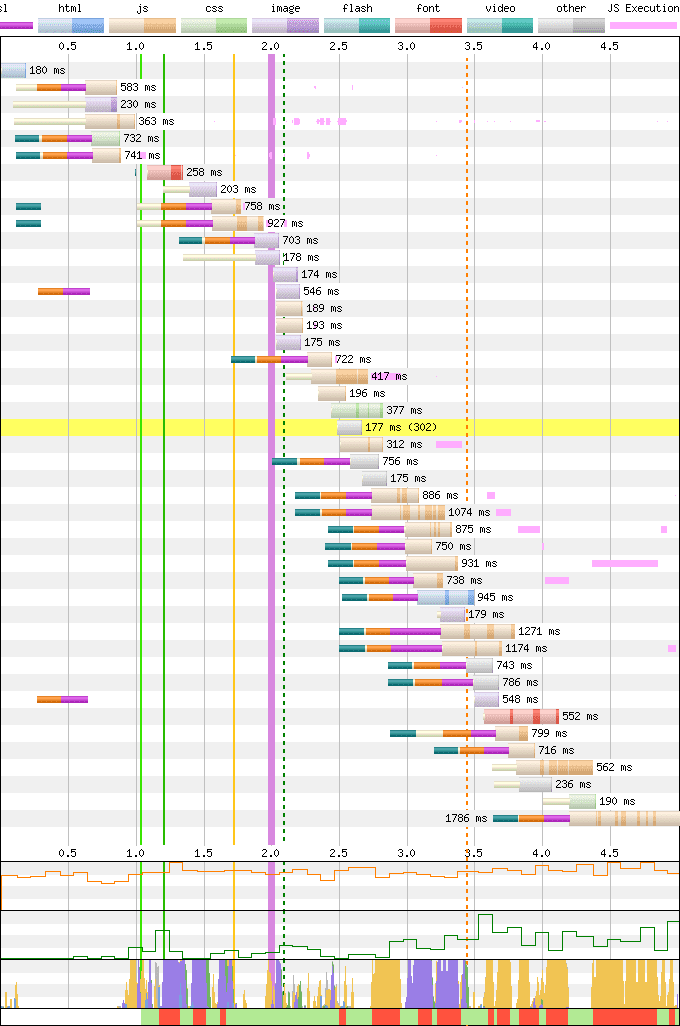
Jeśli pobieranie wstępne SXG się powiedzie, zobaczysz, że kaskada „z SXG” nie zawiera wiersza dla HTML, a pobieranie zasobów podrzędnych rozpoczyna się wcześniej. Porównaj na przykład „Przed” i „Po”:


Debugowanie
Jeśli WebPageTest pokazuje, że SXG jest pobierana w ramach przewidywania, oznacza to, że wszystkie etapy łańcucha zostały wykonane prawidłowo. Możesz przejść do sekcji Optymalizuj, aby dowiedzieć się, jak jeszcze bardziej poprawić LCP. W przeciwnym razie musisz ustalić, gdzie w potoku wystąpił błąd i dlaczego. Dowiedz się, jak to zrobić.
Publikowanie
Upewnij się, że strony są generowane jako pliki SXG. Aby to zrobić, musisz udawać robota indeksującego. Najłatwiej jest użyć rozszerzenia do Chrome SXG Validator:

Rozszerzenie pobiera bieżący adres URL z nagłówkiem żądania Accept, który wskazuje, że preferuje wersję SXG. Jeśli obok pola Źródło widzisz znacznik wyboru (✅), oznacza to, że zwrócono SXG. Możesz przejść do sekcji Indeksowanie.
Jeśli widzisz znak krzyżyka (❌), oznacza to, że nie zwrócono SXG:

Jeśli włączona jest usługa ASX Cloudflare, najprawdopodobniej przyczyną oznaczenia krzyżykiem (❌) jest nagłówek odpowiedzi z kontrolą pamięci podręcznej. ASX sprawdza nagłówki o tych nazwach:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Jeśli któryś z tych nagłówków zawiera którąś z tych wartości, nie pozwoli na wygenerowanie SXG:
privateno-storeno-cachemax-agemniejsza niż 120, chyba że jest zastąpiona przez wartośćs-maxagewiększą lub równą 120
W takich przypadkach ASX nie tworzy SXG, ponieważ można przechowywać i wykorzystywać SXG w przypadku wielu wizyt i użytkowników.
Innym możliwym powodem oznaczenia krzyżykiem (❌) jest obecność jednego z tych nagłówków odpowiedzi z uwzględnieniem stanu, z wyjątkiem Set-Cookie. ASX usuwa nagłówek Set-Cookie, aby był zgodny ze specyfikacją SXG.
Inną możliwą przyczyną jest obecność nagłówka odpowiedzi Vary: Cookie. Googlebot pobiera elementy SXG bez danych logowania użytkownika i może wyświetlać je wielu użytkownikom. Jeśli wyświetlasz różne wersje kodu HTML różnym użytkownikom na podstawie ich plików cookie, mogą oni zobaczyć nieprawidłowy widok, np. widok dla niezalogowanych użytkowników.
Zamiast rozszerzenia Chrome możesz użyć narzędzia takiego jak curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
lub dump-signedexchange:
dump-signedexchange -verify -uri $URL
Jeśli plik SXG jest obecny i prawidłowy, zobaczysz wydruk SXG w formie czytelnej dla człowieka wersji. W przeciwnym razie pojawi się komunikat o błędzie.
Indeksowanie
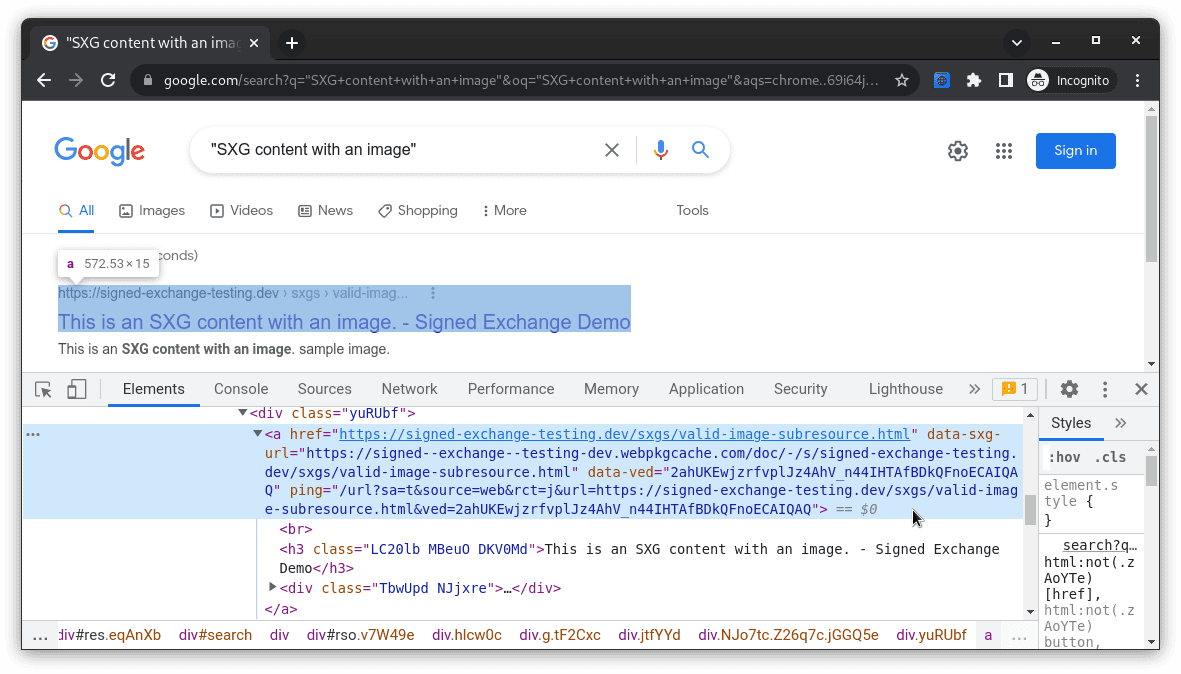
Upewnij się, że Twoje SXG są zaindeksowane przez wyszukiwarkę Google. Otwórz Narzędzia deweloperskie w Chrome, a potem wyszukaj swoją stronę w Google. Jeśli została zindeksowana jako plik SXG, link do Twojej strony w Google będzie zawierać data-sxg-url wskazujący na kopię w witrynie webpkgcache.com:

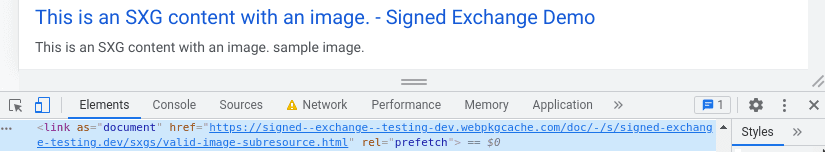
Jeśli wyszukiwarka Google uzna, że użytkownik prawdopodobnie kliknie wynik, pobierze go z bufora podręcznego:

Element <link> instruuje przeglądarkę, aby pobrała plik SXG do pamięci podręcznej z pobieraniem z wyprzedzeniem. Gdy użytkownik kliknie element <a>, przeglądarka użyje z pamięci podręcznej SXG do renderowania strony.
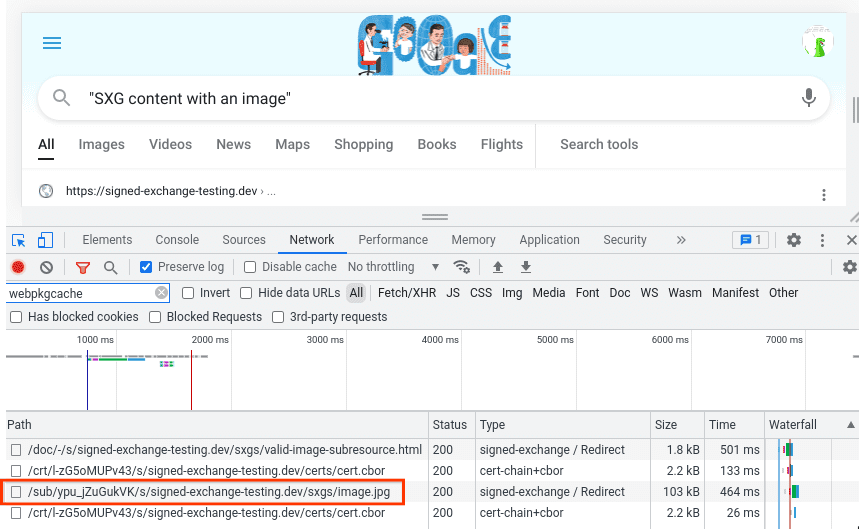
Możesz też sprawdzić, czy załadowanie wstępne miało miejsce, otwierając w Narzędziach dla programistów kartę Sieć i szukając adresów URL zawierających webpkgcache.
Jeśli <a> wskazuje na webpkgcache.com, oznacza to, że indeksowanie przez wyszukiwarkę Google podpisanej giełdy działa prawidłowo. Możesz przejść do sekcji Przetwarzanie.
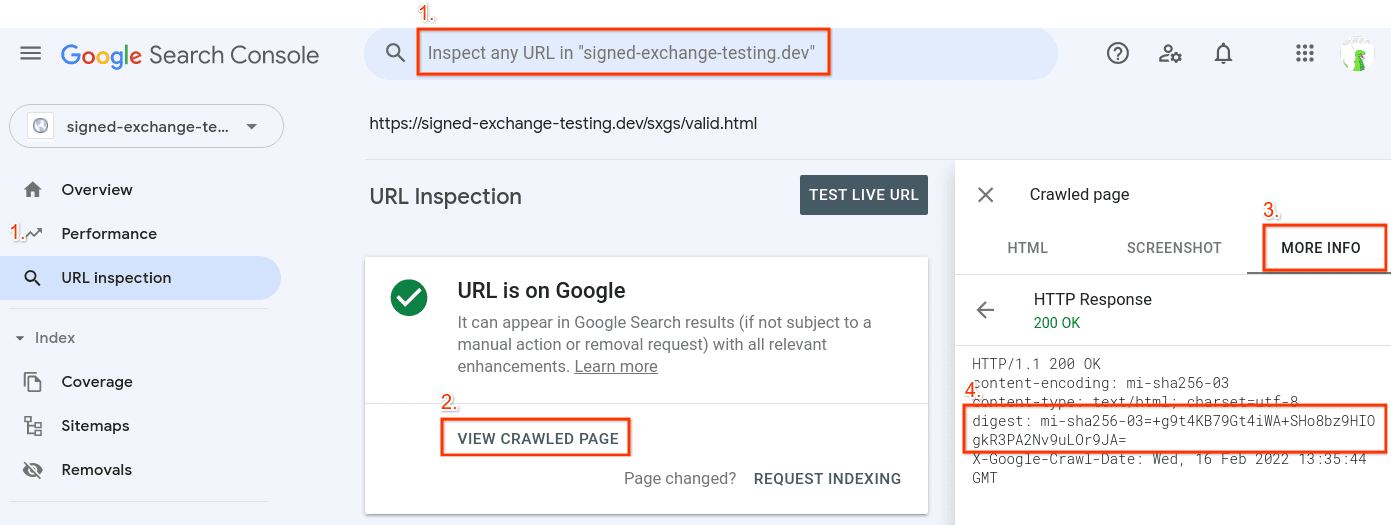
Inaczej może się zdarzyć, że od momentu włączenia SXG Google nie zindeksował jeszcze ponownie Twojej strony. Użyj narzędzia do sprawdzania adresów URL w Google Search Console:

Obecność nagłówka digest: mi-sha256-03=... oznacza, że Google zindeksowało już wersję SXG.
Jeśli nagłówek digest jest nieobecny, może to oznaczać, że plik SXG nie został wyświetlony robotowi Googlebot lub że indeks nie został zaktualizowany od czasu włączenia plików SXG.
Jeśli SXG został zindeksowany, ale nadal nie jest połączony, może to oznaczać, że nie spełnia on wymagań dotyczących pamięci podręcznej. Omówimy je w następnej sekcji.
Przetwarzanie
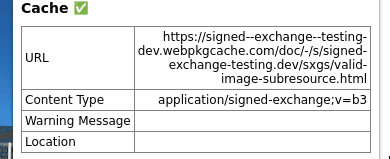
Gdy wyszukiwarka Google indeksuje SXG, wysyła jego kopię do pamięci podręcznej Google SXG, która sprawdza, czy spełnia ona wymagania dotyczące pamięci podręcznej. Rozszerzenie do Chrome wyświetla wynik:

Jeśli widzisz znacznik wyboru (✅), możesz przejść do sekcji Optymalizuj.
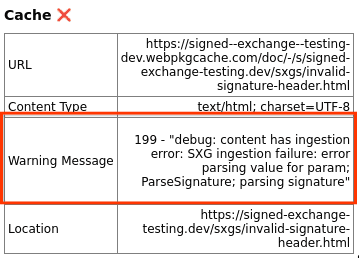
Jeśli nie spełnia wymagań, zobaczysz krzyżyk (❌) i komunikat ostrzegawczy z wyjaśnieniem, dlaczego:

W takim przypadku strona będzie działać tak samo jak przed włączeniem SXG. Google będzie linkować stronę do jej pierwotnego hosta bez wstępnego pobierania SXG.
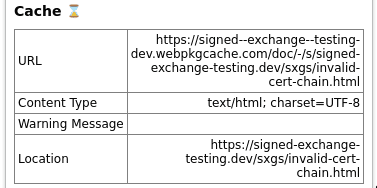
Jeśli kopia w pamięci podręcznej wygasła i jest ponownie pobierana w tle, zobaczysz piaskową godzinę (⌛):

Dokumentacja dla deweloperów Google na temat SXG zawiera też instrukcje ręcznego wysyłania zapytań do pamięci podręcznej.
Optymalizuj
Jeśli rozszerzenie SXG Validator w Chrome pokazuje wszystkie znaczniki wyboru (✅), oznacza to, że SXG może być wyświetlany użytkownikom. Czytaj dalej, aby dowiedzieć się, jak zoptymalizować stronę internetową, aby uzyskać najwięcej korzyści dla LCP dzięki SXG.
max-age
Gdy wygaśnie termin ważności plików SXG, pamięć podręczna Google SXG pobierze nową kopię w tle. W czasie oczekiwania na pobranie użytkownicy są kierowani na stronę na jej pierwotnym hoście, która nie jest pobierana wstępnie. Im dłuższy jest czas Cache-Control: max-age, tym rzadziej występuje pobieranie w tle, a tym częściej można skrócić LCP dzięki pobieraniu wstępnemu.
Jest to kompromis między wydajnością a świeżością. Pamięć podręczna pozwala właścicielom witryn udostępniać SXG z maksymalnie długą datą ważności od 2 minut do 7 dni, aby dostosować się do konkretnych potrzeb każdej strony. Z naszych obserwacji wynika, że:
max-age=86400(1 dzień) lub dłuższy działa dobrze w zakresie wydajnościmax-age=120(2 minuty) nie
Mamy nadzieję, że w miarę pogłębiania analizy danych dowiemy się więcej o wartościach pośrednich.
user-agent
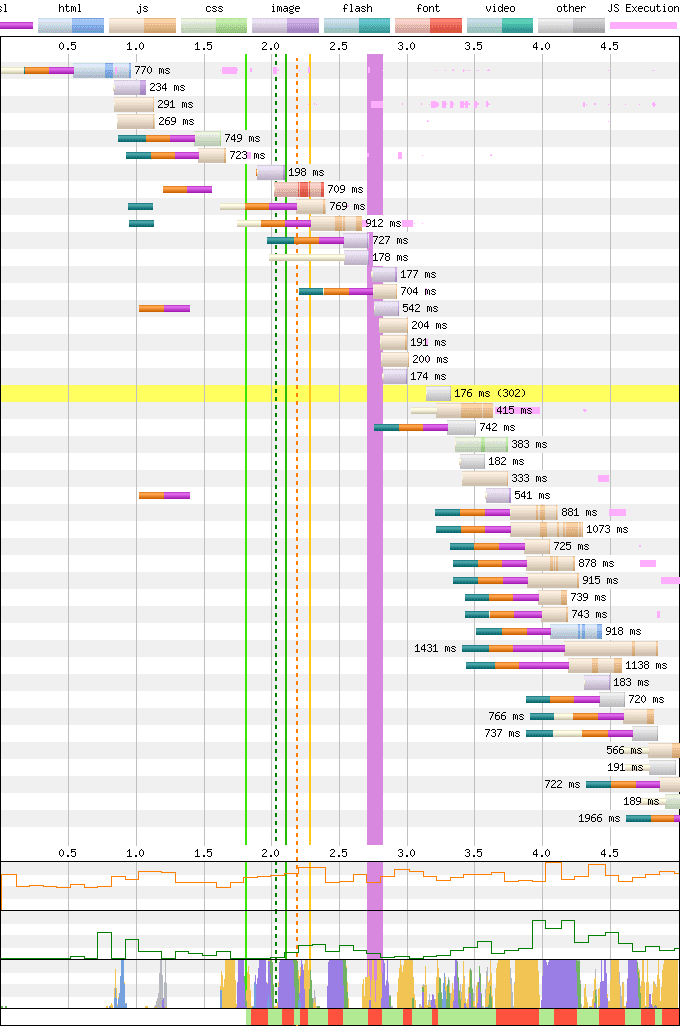
Raz zaobserwowałem wzrost czasu LCP podczas korzystania z wstępnie pobranego SXG. Uruchomiłem WebPageTest, aby porównać medianę wyników z włączonym i wyłączonym wstępnym pobieraniem SXG. Kliknij Po poniżej:


Widzę, że funkcja wstępnego pobierania działa. Kod HTML zostaje usunięty z ścieżki krytycznej, dzięki czemu wszystkie zasoby podrzędne mogą zostać wczytane wcześniej. Jednak LCP (zielona przerywana linia) zwiększył się z 2 s do 2,1 s.
Aby zdiagnozować problem, sprawdziłem paski filmu. Strona renderuje się inaczej w SXG. W czystym kodzie HTML Chrome uznało, że „największym elementem” w przypadku LCP jest nagłówek. W wersji SXG dodano jednak baner wczytywany z opóźnieniem, który przesunął nagłówek poniżej linii zagięcia ekranu i spowodował, że nowym największym elementem stało się wczytywane z opóźnieniem okno z prośbą o zgodę na stosowanie plików cookie. Wszystko zostało wyrenderowane szybciej niż wcześniej, ale zmiana układu spowodowała, że dane zostały zgłoszone jako wolniejsze.
Po dokładniejszym przyjrzeniu się okazało, że różnica w układzie wynika z tego, że strona różni się w zależności od User-Agent, a w logice był błąd. Strona wyświetlała stronę na komputery, mimo że nagłówek indeksowania SXG wskazywał urządzenie mobilne. Po naprawieniu tego problemu przeglądarka ponownie prawidłowo zidentyfikowała nagłówek strony jako największy element.
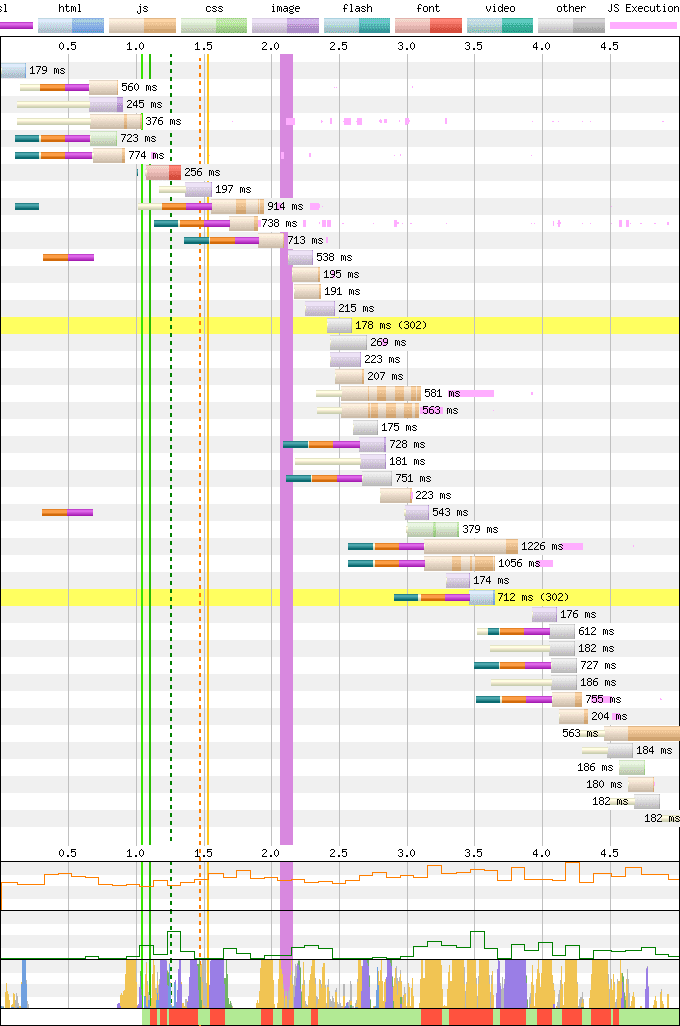
Po kliknięciu „Po” zauważyłem, że wstępnie pobrane LCP spadło do 1,3 s:


SXG są włączone na wszystkich urządzeniach. Aby się do tego przygotować, upewnij się, że spełniasz co najmniej jeden z tych warunków:
- Twoja strona nie jest
VaryprzezUser-Agent(np. używa elastycznego projektowania lub osobnych adresów URL na urządzenia mobilne i komputery). - Jeśli strona korzysta z dynamicznego wyświetlania treści, jest adnotowana jako przeznaczona tylko na urządzenia mobilne lub tylko na komputery za pomocą tagu
<meta name=supported-media content=...>.
Zasoby podrzędne
Pliki SXG można wykorzystać do wstępnego pobierania zasobów podrzędnych (w tym obrazów) wraz z plikiem HTML. Cloudflare ASX przeskanuje kod HTML pod kątem elementów <link rel=preload> pochodzących z tego samego źródła (własnego) i konwertuje je na nagłówki Link zgodne z SXG. Szczegółowe informacje znajdziesz w kodzie źródłowym tutaj i tutaj.
Jeśli to działa, zobaczysz dodatkowe zapytania w wyszukiwarce Google:

Aby zoptymalizować LCP, przyjrzyj się dokładniej wykresowi kaskadowemu i ustal, które zasoby znajdują się na ścieżce krytycznej do renderowania największego elementu. Jeśli nie można ich pobrać w ramach wstępnego pobierania, zastanów się, czy można je usunąć z ścieżki krytycznej. Zwracaj uwagę na skrypty, które ukrywają stronę, dopóki nie skończą się wczytywać.
Pamięć podręczna Google SXG umożliwia do 20 wstępnie załadowanych zasobów pomocniczych, a ASX zapewnia, że ten limit nie zostanie przekroczony. Dodanie zbyt wielu zasobów wstępnie załadowanych jest jednak ryzykowne. Przeglądarka będzie używać wstępnie załadowanych zasobów tylko jeśli wszystkie z nich zostały pobrane, aby zapobiec śledzeniu w wielu witrynach. Im więcej zasobów podrzędnych, tym mniejsze prawdopodobieństwo, że wszystkie z nich zostaną pobrane z zapasem przed tym, jak użytkownik kliknie Twoją stronę.
Narzędzie SXG Validator nie sprawdza obecnie zasobów podrzędnych. Aby debugować, użyj w międzyczasie curl lub dump-signedexchange.
Pomiary
Po optymalizacji LCP w WebPageTest warto sprawdzić wpływ wstępnego pobierania SXG na ogólną wydajność witryny.
Dane po stronie serwera
Podczas pomiaru danych po stronie serwera, takich jak czas do pierwszego bajta (TTFB), pamiętaj, że Twoja witryna udostępnia pliki SXG tylko robotom, które obsługują ten format. Ogranicz pomiar TTFB do żądań pochodzących od rzeczywistych użytkowników, a nie botów. Generowanie SXG może wydłużać czas TTFB w przypadku żądań robota, ale nie ma to wpływu na komfort użytkowników.
Dane po stronie klienta
SXG zapewniają największe korzyści w zakresie szybkości dla danych po stronie klienta, zwłaszcza LCP. Aby zmierzyć ich wpływ, możesz po prostu włączyć ASX Cloudflare, poczekać, aż Googlebot ponownie je zindeksuje, odczekać kolejne 28 dni na zsumowanie danych Core Web Vitals (CWV), a potem sprawdzić nowe wartości CWV. Jednak zmiana może być trudna do zauważenia, ponieważ w tym czasie nastąpiło wiele innych zmian.
Uważam, że lepiej jest „przybliżyć” wczytywanie stron, które może być potencjalnie dotknięte problemem, i sformułować to w ten sposób: „SXG wpływają na X% wyświetleń stron, poprawiając ich LCP o Y milisekund w 75. percentylu”.
Obecnie pobieranie wstępne SXG odbywa się tylko pod pewnymi warunkami:
- przeglądarka Chromium (np.Chrome lub Edge, z wyjątkiem iOS), w wersji M98 lub nowszej.
Referer: google.comlub innych domen wyszukiwania Google. Pamiętaj, że w Google Analytics tag odsyłacza ma zastosowanie do wszystkich wyświetleń strony w sesji, podczas gdy wstępne pobieranie SXG ma zastosowanie tylko do pierwszego wyświetlenia strony, która została bezpośrednio powiązana z wyszukiwarką Google.
W sekcji poświęconej współczesnym badaniom znajdziesz informacje o tym, jak mierzyć „X% odsłon strony” i „poprawę LCP o Y milisekund”.
Badania współczesne
Analizując dane z monitorowania rzeczywistych użytkowników (RUM), podziel wczytywanie stron na SXG i nie-SXG. W tym celu należy ograniczyć zestaw wczytanych stron, aby strona bez SXG spełniała warunki kwalifikowania się do SXG, co pozwoli uniknąć stronniczego doboru. W przeciwnym razie wszystkie te elementy istniałyby tylko w zestawie wczytań stron, które nie są zgodne ze standardem SXG, a które mogą mieć zupełnie inny czas LCP:
- Urządzenia z iOS: różnice w sprzęcie lub szybkości sieci wśród użytkowników tych urządzeń.
- Starsze przeglądarki Chromium: z tych samych powodów.
- Komputery: z tych samych powodów lub dlatego, że układ strony powoduje wybranie innego „największego elementu”.
- Nawigacja w tej samej witrynie (użytkownicy klikający linki w witrynie): ponieważ mogą ponownie użyć zasobów podrzędnych z pamięci podręcznej z poprzedniego wczytania strony.
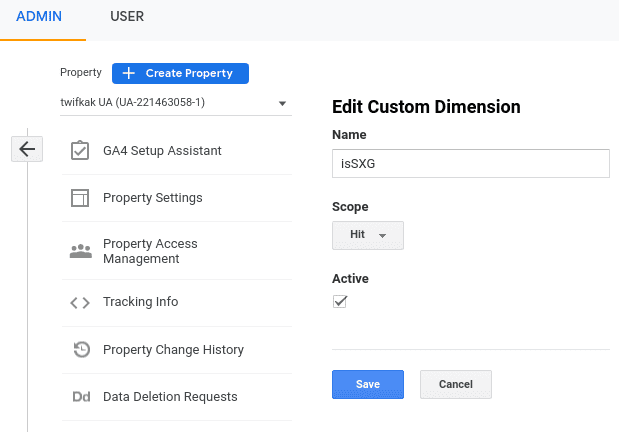
W Google Analytics (UA) utwórz 2 niestandardowe wymiary o zakresie „Uderzenie”: jeden o nazwie „isSXG” i drugi o nazwie „referrer”. (wbudowany wymiar „Źródło” ma zakres sesji, więc nie wyklucza nawigacji na tej samej stronie).

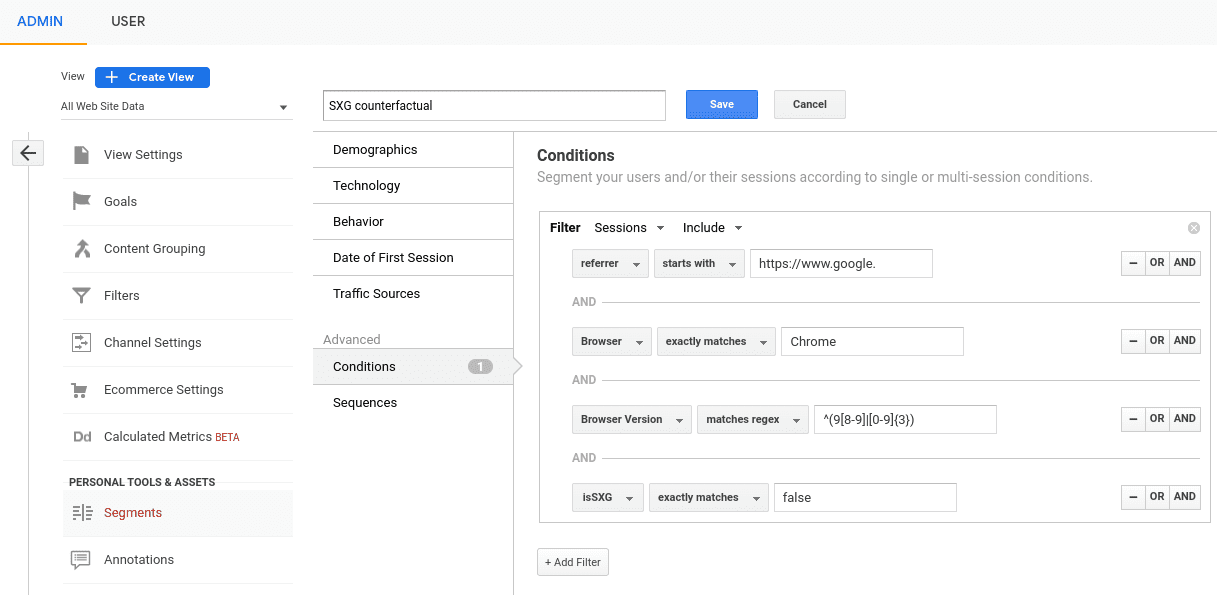
Utwórz segment niestandardowy o nazwie „SXG counterfactual” z tymi filtrami połączonymi za pomocą operatora „AND”:
referrerzaczyna się odhttps://www.google.Browserściśle pasuje doChromeBrowserWersja pasuje do wyrażenia regularnego^(9[8-9]|[0-9]{3})isSXGściśle pasuje dofalse

Utwórz kopię tego segmentu o nazwie „SXG”, z tym że w tym przypadku isSXG dokładnie pasuje do true.
W szablonie witryny nad fragmentem kodu Google Analytics dodaj ten fragment kodu. To specjalna składnia, którą ASX zmieni z false na true podczas generowania SXG:
<script data-issxg-var>window.isSXG=false</script>
Aby rejestrować LCP, dostosuj skrypt raportowania Google Analytics zgodnie z zaleceniami. Jeśli używasz tagu gtag.js, zmień polecenie 'config', aby ustawić wymiar niestandardowy (zastępując wartości 'dimension1' i 'dimension2' nazwami zalecanymi przez Google Analytics):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Jeśli używasz tagu analytics.js, zmień polecenie 'create' w sposób opisany tutaj.
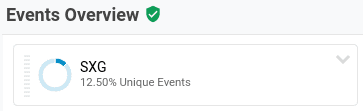
Poczekaj kilka dni, aż uda się zebrać dane, a potem otwórz raport Zdarzenia w Google Analytics i dodaj szczegółowe informacje o segmencie SXG. W polu „SXG wpływają na X% odsłon” powinna pojawić się wartość X:

Na koniec otwórz raport Web Vitals, wybierz „Wybierz segmenty” i kliknij „SXG w wersji kontrafactualnej” oraz „SXG”.

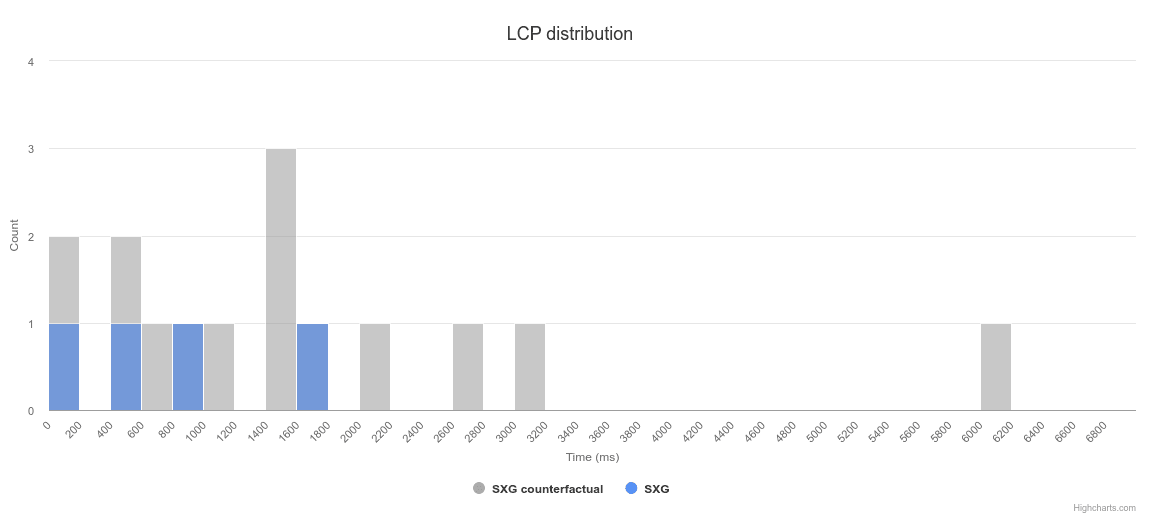
Kliknij „Prześlij”, a potem zobaczysz rozkłady LCP dla 2 segmentów. Wartość Y w ramach 75-procentyla „poprawiająca LCP o Y milisekund” powinna być wypełniona:

Zastrzeżenia
Po zastosowaniu wszystkich powyższych filtrów załadowania stron SXG w ramach eksperymentu kontrafaktualnego powinny obejmować takie działania:
- Błędy pamięci podręcznej: jeśli pamięć podręczna Google SXG nie ma aktualnej kopii SXG dla danego adresu URL, przekieruje na pierwotny adres URL w Twojej witrynie.
- Inne typy wyników: obecnie wyszukiwarka Google obsługuje tylko SXG w przypadku standardowych wyników wyszukiwania w internecie oraz kilku innych typów. Inne, np. fragmenty z odpowiedzią i karuzela Najważniejsze artykuły, będą zawierać link do oryginalnego adresu URL w Twojej witrynie.
- Niekwalifikujące się adresy URL: jeśli niektóre strony w Twojej witrynie nie kwalifikują się do SXG (np. dlatego, że nie można ich przechowywać w pamięci podręcznej), mogą się pojawić w tym zestawie.
Pomiędzy wczytywaniem stron SXG a powyżej wymienionym zestawem stron nieobsługiwanych przez SXG może wystąpić pewien bias, ale powinien on być mniejszy niż biasy wymienione na początku sekcji dotyczącej współczesnych badań. Może się np. okazać, że strony, które nie mogą być przechowywane w pamięci podręcznej, wczytują się szybciej lub wolniej niż strony, które mogą być przechowywane w pamięci podręcznej. Jeśli podejrzewasz, że może to być problem, sprawdź dane ograniczone do konkretnego adresu URL kwalifikującego się do SXG, aby sprawdzić, czy wyniki są zgodne z ogólnymi wynikami badania.
Jeśli w Twojej witrynie są strony AMP, to prawdopodobnie nie zauważysz poprawy wydajności po włączeniu SXG, ponieważ mogą one być już pobierane z wyszukiwarki Google. Zastanów się nad dodaniem filtra, który wykluczy takie strony, aby jeszcze bardziej „przybliżyć” istotne zmiany.
Nawet po uwzględnieniu wszystkich błędów selekcji istnieje ryzyko, że w statystykach RUM poprawa LCP będzie wyglądać jak pogorszenie. Ten artykuł dobrze wyjaśnia to ryzyko i podpowiada, jak sprawdzić, czy tak się dzieje, korzystając z jakichś danych o porzuceniu.
Badanie przed i po
Aby potwierdzić wyniki współczesnych badań, warto porównać LCP przed i po włączeniu SXG. Aby wyeliminować potencjalne błędy opisane powyżej, nie ograniczaj się do wyświetleń stron SXG. Zamiast tego sprawdź wyniki kwalifikujące się do SXG – wyżej wymienione definicje segmentów bez ograniczenia isSXG.
Pamiętaj, że wyszukiwarka Google może potrzebować nawet kilku tygodni na ponowne zindeksowanie wszystkich stron w Twojej witrynie, aby wykryć, że włączono dla nich technologię SXG. W ciągu tych kilku tygodni mogą wystąpić inne potencjalne uprzedzenia:
- Wczytywanie stron może przyspieszyć nowa wersja przeglądarki lub ulepszenia sprzętu użytkownika.
- Ważne wydarzenie, np. święto, może spowodować odchylenia od normalnego ruchu.
Warto też sprawdzić ogólny LCP w 75. percentylu przed i po zmianach, aby potwierdzić wyniki badań. Informacje o podzbiorze populacji niekoniecznie odzwierciedlają całej populacji. Załóżmy na przykład, że SXG przyspiesza wczytywanie 10% stron o 800 ms.
- Jeśli były to już 10 najszybszych stron, nie wpłynie to w ogóle na 75. percentyl.
- Jeśli wczytywanie tych stron należało do 10 najwolniejszych, ale było o ponad 800 ms wolniejsze od LCP w 75. percentylu, to w ogóle nie wpłynie to na wartość w 75. percentylu.
To przykłady skrajowe, które prawdopodobnie nie odzwierciedlają rzeczywistości, ale mam nadzieję, że pomogą zilustrować problem. W praktyce SXG prawdopodobnie wpłynie na 75. procentyl w przypadku większości witryn. Przechodzenie między witrynami zwykle trwa najdłużej, a poprawa dzięki pobieraniu wstępnemu może być znaczna.
Wykluczanie niektórych adresów URL
Na koniec warto porównać skuteczność SXG, wyłączając ją w przypadku niektórych adresów URL w witrynie. Możesz na przykład ustawić nagłówek CDN-Cache-Control: no-store, aby uniemożliwić Cloudflare ASX generowanie SXG. Nie zalecam tego.
Jest to metoda, która prawdopodobnie wiąże się z większym ryzykiem stronniczości doboru niż inne metody badań. Duże znaczenie może mieć np. to, czy do grupy kontrolnej czy eksperymentalnej zostanie wybrana strona główna Twojej witryny czy inny adres URL o podobnej popularności.
Badanie z izolacją grupy eksperymentalnej
Najlepszym sposobem na pomiar wpływu jest przeprowadzenie badania z zatrzymaniem danych. Obecnie nie możesz przeprowadzić tego typu testu. W przyszłości planujemy wprowadzić obsługę takiego testu.
Badanie z zatrzymaniem danych ma te właściwości:
- W grupie eksperymentalnej pewna losowa część wyświetleń stron, które miałyby być wyświetlane w ramach SXG, jest „zatrzymywana” i zamiast tego wyświetlana jako strona, która nie jest SXG. Dzięki temu można porównywać ze sobą użytkowników, urządzenia, scenariusze i strony o podobnych cechach.
- Te odsłony (czyli odrzucone) są w statystykach odpowiednio oznaczone. Dzięki temu możemy uzyskać bardziej szczegółowy widok danych, w którym możemy porównać wczytywanie strony SXG w grupie kontrolnej z grupą eksperymentalną. Pozwala to zredukować szum pochodzący z innych wczytań stron, na które nie ma wpływu wstępna wczytywanie SXG.
Pozwoli to wyeliminować wspomniane wyżej możliwe źródła stronnicości doboru, ale nie wyeliminuje ryzyka stronnicości ocalałych. Aby włączyć te właściwości, musisz użyć przeglądarki lub witryny odsyłającej.
Podsumowanie
Uff... To było dużo. Mamy nadzieję, że pomoże Ci to lepiej zrozumieć, jak testować wydajność SXG w testach laboratoryjnych, jak ją optymalizować w ramach ścisłej pętli sprzężenia zwrotnego z testem laboratoryjnym oraz jak mierzyć jej skuteczność w rzeczywistych warunkach. Połączenie tych wszystkich elementów powinno pomóc Ci w najlepszym wykorzystaniu plików SXG i zapewnić, że przyniosą one korzyści Twojej witrynie i użytkownikom.
Jeśli masz dodatkowe wskazówki dotyczące rejestrowania wyników SXG, daj nam znać. Zgłoś błąd na stronie developer.chrome.com, podając sugerowane ulepszenia.
Więcej informacji o giełdach podpisanych znajdziesz w dokumentacji web.dev i dokumentacji wyszukiwarki Google.

