Cómo medir y optimizar los intercambios firmados para obtener el máximo rendimiento
Los intercambios firmados (SXG) son una forma de mejorar la velocidad de tu página, principalmente el procesamiento de imagen con contenido más grande (LCP). Cuando los sitios de referencia (actualmente, la Búsqueda de Google) vinculan a una página, pueden obtenerla previamente en la caché del navegador antes de que el usuario haga clic en el vínculo.
Es posible crear páginas web que, cuando se precalientan, no requieran una red en la ruta crítica para renderizar la página. En una conexión 4G, la carga de esta página pasa de 2.8 s a 0.9 s (los 0.9 s restantes se deben principalmente al uso de la CPU):
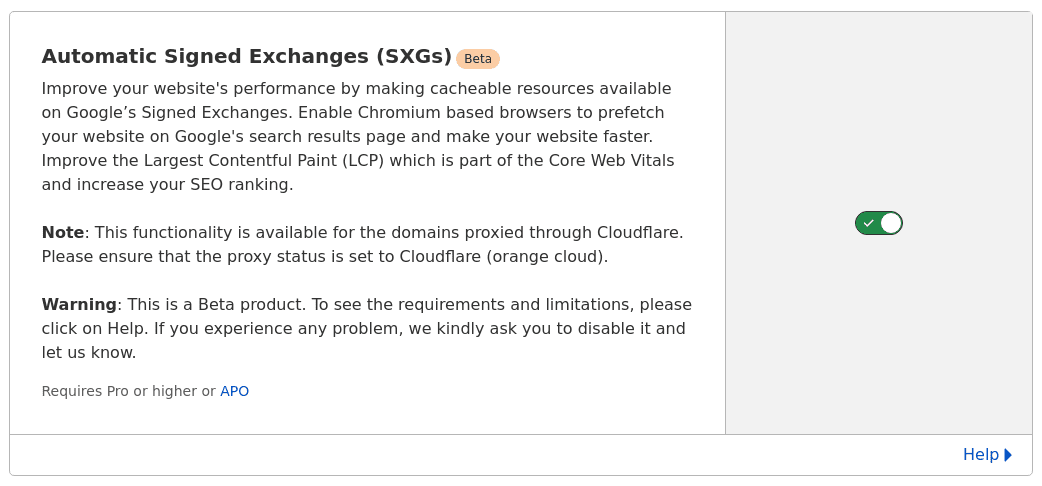
Actualmente, la mayoría de las personas que publican SXG usan la función Intercambios firmados automáticos (ASX) fácil de usar de Cloudflare (aunque también existen opciones de código abierto):

En muchos casos, marcar la casilla para habilitar esta función es suficiente para obtener el tipo de mejora sustancial que se muestra más arriba. A veces, hay algunos pasos más para garantizar que estas SXG funcionen según lo previsto en cada etapa de la canalización y para optimizar las páginas para aprovechar al máximo la carga previa.
En los últimos meses desde el lanzamiento de Cloudflare, he estado leyendo y respondiendo preguntas en varios foros y aprendiendo a aconsejar a los sitios cómo asegurarse de aprovechar al máximo sus implementaciones de SXG. Esta publicación es una recopilación de mis consejos. Te explicaré los pasos para hacer lo siguiente:
- Analiza el rendimiento de SXG con WebPageTest.
- Debugea la canalización de SXG si el paso Analizar muestra que no funciona.
- Optimiza las páginas para la precarga de SXG, lo que incluye configurar un
max-ageóptimo y precargar subrecursos que bloquean la renderización. - Mide la mejora de las SXG con Google Analytics seleccionando los grupos de control y de experimentos adecuados.
Introducción
Un SXG es un archivo que contiene una URL, un conjunto de encabezados de respuesta HTTP y un cuerpo de respuesta, todos firmados criptográficamente por un certificado de PKI web. Cuando el navegador carga un SXG, verifica lo siguiente:
- El SXG no venció.
- La firma coincide con la URL, los encabezados, el cuerpo y el certificado.
- El certificado es válido y coincide con la URL.
Si la verificación falla, el navegador abandona el SXG y, en su lugar, recupera la URL firmada. Si la verificación se realiza correctamente, el navegador carga la respuesta firmada y la trata como si proviniera directamente de la URL firmada. Esto permite que los SXG se vuelvan a alojar en cualquier servidor, siempre y cuando no hayan vencido ni se hayan modificado desde que se firmaron.
En el caso de la Búsqueda de Google, SXG habilita la carga previa de páginas en sus resultados de la búsqueda. En el caso de las páginas que admiten SXG, la Búsqueda de Google puede recuperar previamente su copia almacenada en caché de la página, alojada en webpkgcache.com. Estas URLs de webpkgcache.com no afectan la visualización ni el comportamiento de la página, ya que el navegador respeta la URL original firmada. La precarga puede permitir que tu página se cargue mucho más rápido.
Analizar
Para ver los beneficios de los SXG, comienza por usar una herramienta de lab para analizar el rendimiento de los SXG en condiciones repetibles. Puedes usar WebPageTest para comparar las cascadas (y la LCP) con y sin la carga previa de SXG.
Genera una prueba sin SXG de la siguiente manera:
- Ve a WebPageTest y accede. Si accedes, se guardará tu historial de pruebas para que puedas compararlo más fácilmente más adelante.
- Ingresa la URL que quieres probar.
- Ve a Configuración avanzada. (Necesitarás la configuración avanzada para la prueba de SXG, por lo que usarla aquí ayuda a garantizar que las opciones de prueba sean las mismas).
- En la pestaña Configuración de prueba, puede ser útil establecer la conexión en 4G y aumentar el valor de "Cantidad de pruebas que se ejecutarán" a 7.
- Haz clic en Iniciar prueba.
Genera una prueba con SXG siguiendo los mismos pasos que se indicaron anteriormente, pero antes de hacer clic en Iniciar prueba, ve a la pestaña Secuencia de comandos, pega la siguiente secuencia de comandos de WebPageTest y modifica las dos URLs de navigate según se indica:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Para la primera URL de navigate, si tu página aún no aparece en ningún resultado de la Búsqueda de Google, puedes usar esta página de precarga para generar una página de resultados de búsqueda simulada con este fin.
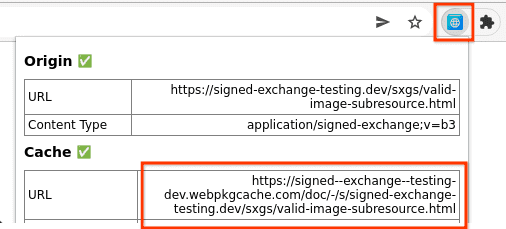
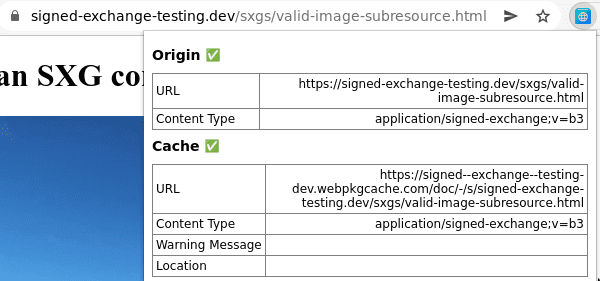
Para determinar la segunda URL de navigate, visita tu página con la extensión de Chrome del validador de SXG y haz clic en el ícono de la extensión para ver la URL de la caché:

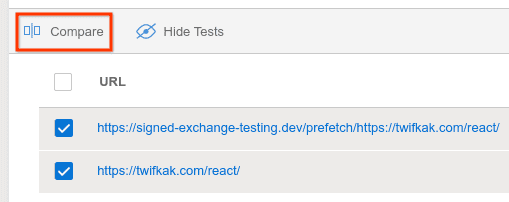
Una vez que se completen estas pruebas, ve a Historial de pruebas, selecciona las dos pruebas y haz clic en Comparar:

Agrega &medianMetric=LCP a la URL de comparación para que WebPageTest seleccione la ejecución con la mediana de LCP para cada lado de la comparación. (El valor predeterminado es la mediana por índice de velocidad).
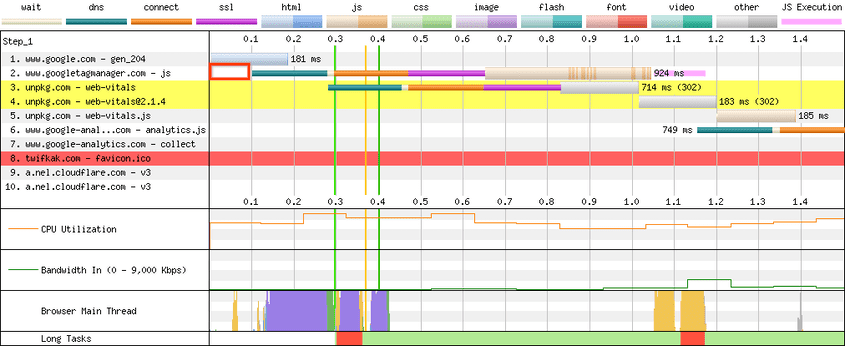
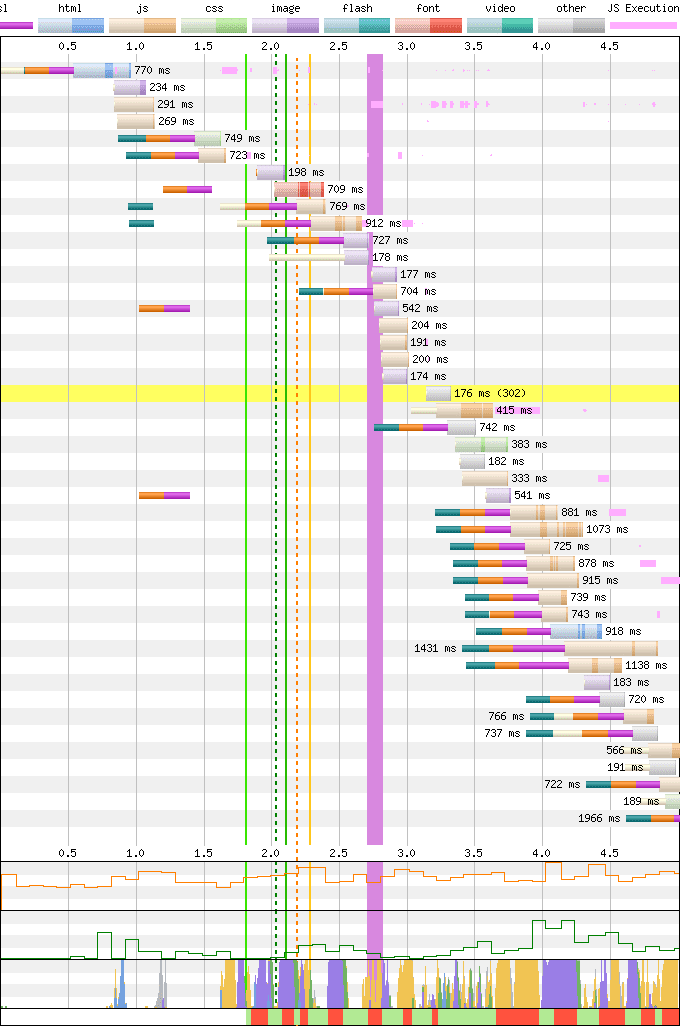
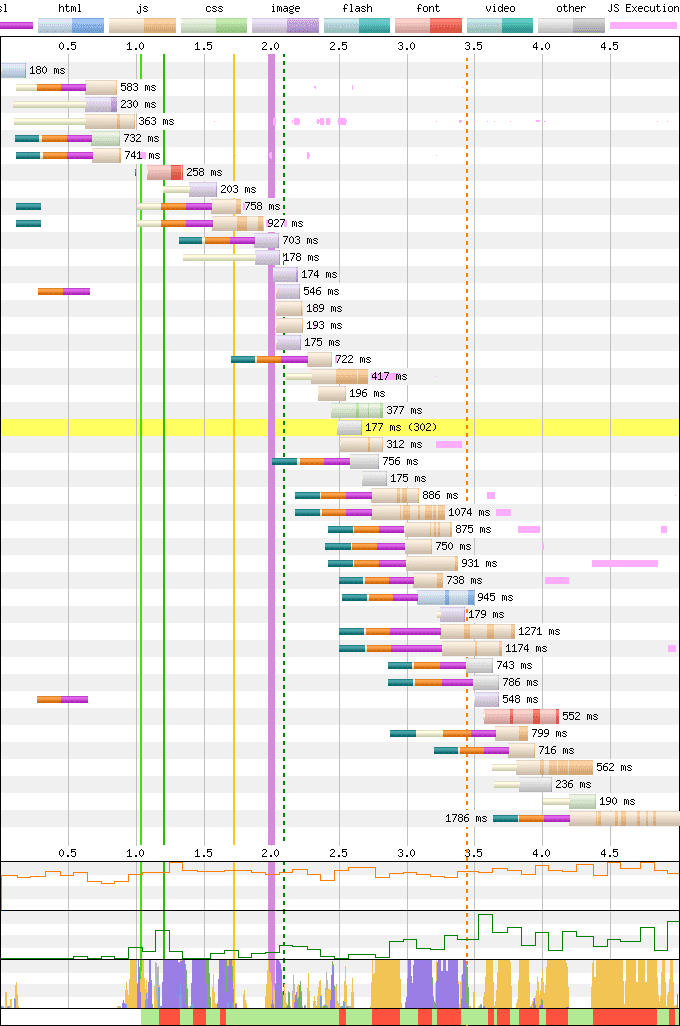
Para comparar cascadas, expande la sección Opacidad de cascada y arrastra el control deslizante. Para ver el video, haz clic en Ajustar configuración de la tira de película, desplázate hacia abajo en ese cuadro de diálogo y haz clic en Ver video.
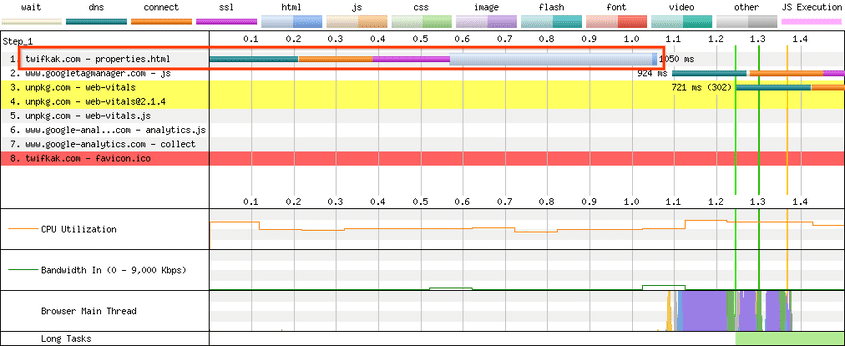
Si la precarga de SXG se realiza correctamente, verás que la cascada "con SXG" no incluye una fila para el HTML y que las recuperaciones de subrecursos comienzan antes. Por ejemplo, compara "Antes" y "Después" aquí:


Depurar
Si WebPageTest muestra que se está realizando la precarga de la SXG, significa que se completaron correctamente todos los pasos de la canalización. Puedes ir a la sección Optimizar para obtener información sobre cómo mejorar aún más el LCP. De lo contrario, deberás averiguar en qué parte de la canalización falló y por qué. Sigue leyendo para saber cómo.
Publicación
Asegúrate de que tus páginas se generen como SXG. Para ello, debes fingir ser un rastreador. La forma más fácil es usar la extensión de Chrome del validador de SXG:

La extensión recupera la URL actual con un encabezado de solicitud Accept que indica que prefiere la versión SXG. Si ves una marca de verificación (✅) junto a Origen, significa que se devolvió un SXG. Puedes ir a la sección Indexación.
Si ves una cruz (❌), significa que no se devolvió un SXG:

Si el ASX de Cloudflare está habilitado, la razón más probable de que aparezca una cruz (❌) es que un encabezado de respuesta de control de caché lo impide. ASX analiza los encabezados con los siguientes nombres:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Si alguno de estos encabezados contiene alguno de los siguientes valores, se impedirá que se genere un SXG:
privateno-storeno-cachemax-agemenor que 120, a menos que se anule cons-maxagemayor o igual que 120
ASX no crea un SXG en estos casos porque los SXG se pueden almacenar en caché y reutilizar para varias visitas y varios visitantes.
Otra posible razón para que aparezca una cruz (❌) es la presencia de uno de estos encabezados de respuesta con estado, excepto Set-Cookie. ASX quita el encabezado Set-Cookie para cumplir con la especificación de SXG.
Otra razón posible es la presencia de un encabezado de respuesta Vary: Cookie. Googlebot recupera los SXG sin credenciales de usuario y puede entregarlos a varios visitantes. Si publicas HTML diferente para diferentes usuarios según su cookie, es posible que vean una experiencia incorrecta, como una vista de usuario que salió de su cuenta.
Como alternativa a la extensión de Chrome, puedes usar una herramienta como curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
Si el SXG está presente y es válido, verás una copia impresa del SXG legible por humanos. De lo contrario, aparecerá un mensaje de error.
Indexación
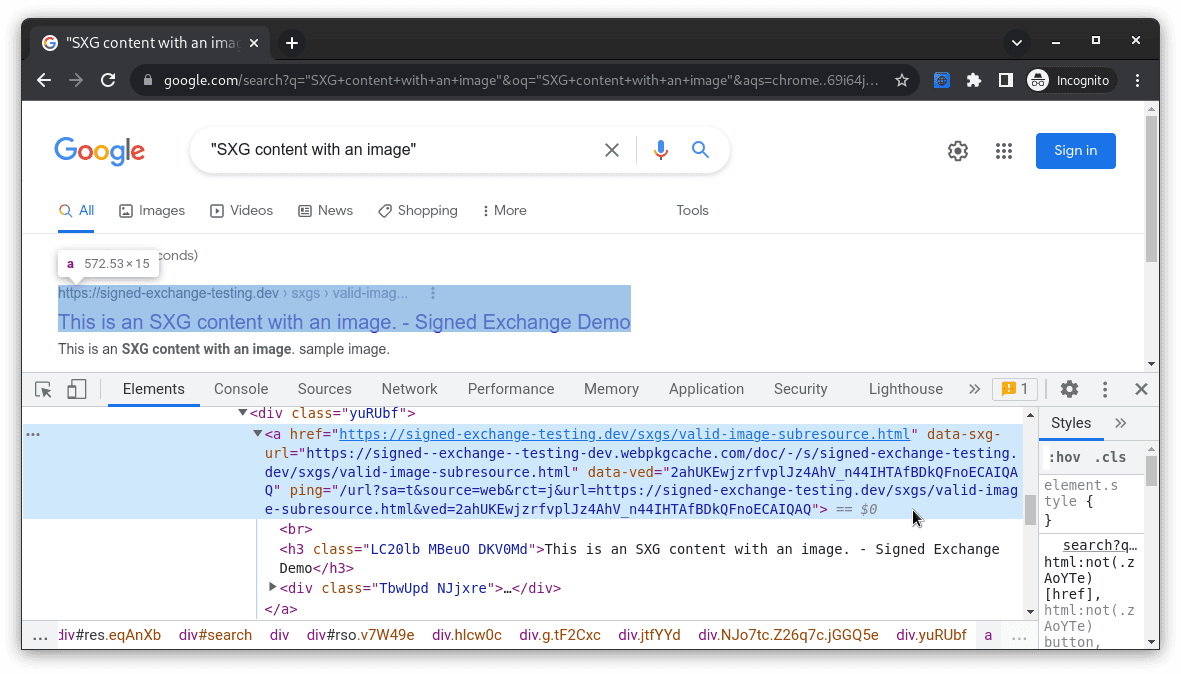
Asegúrate de que la Búsqueda de Google indexe correctamente tus SXG. Abre las Herramientas para desarrolladores de Chrome y, luego, realiza una Búsqueda de Google en tu página. Si se indexó como SXG, el vínculo de Google a tu página incluirá un data-sxg-url que apunta a la copia de webpkgcache.com:

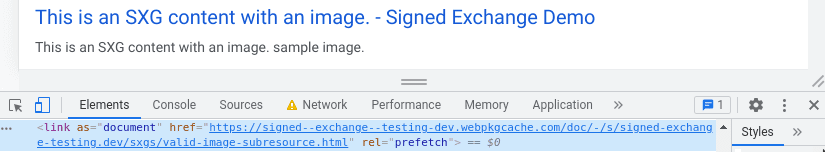
Si la Búsqueda de Google considera que es probable que el usuario haga clic en el resultado, también lo recuperará previamente:

El elemento <link> le indica al navegador que descargue el SXG en su caché de carga previa. Cuando el usuario haga clic en el elemento <a>, el navegador usará ese SXG almacenado en caché para renderizar la página.
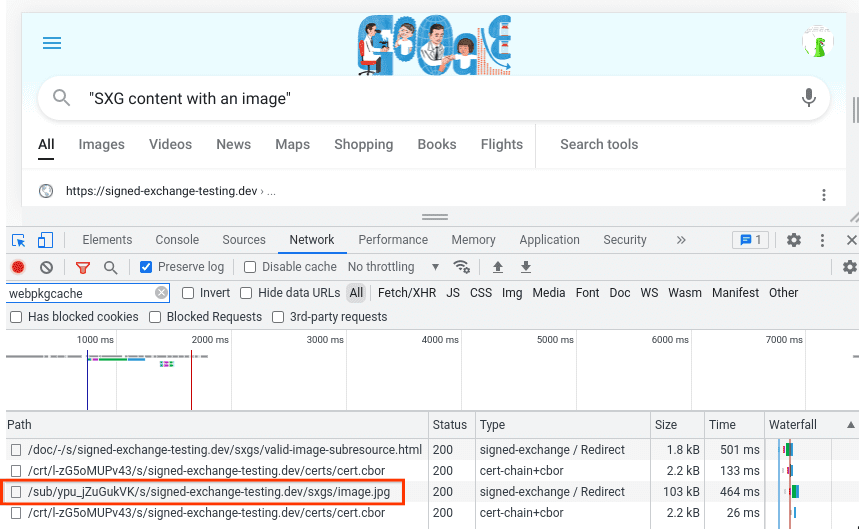
También puedes ver evidencia de la carga previa. Para ello, ve a la pestaña Red en DevTools y busca URLs que contengan webpkgcache.
Si <a> apunta a webpkgcache.com, significa que la indexación de la Búsqueda de Google del mercado de intercambio firmado funciona. Puedes avanzar a la sección Transferencia.
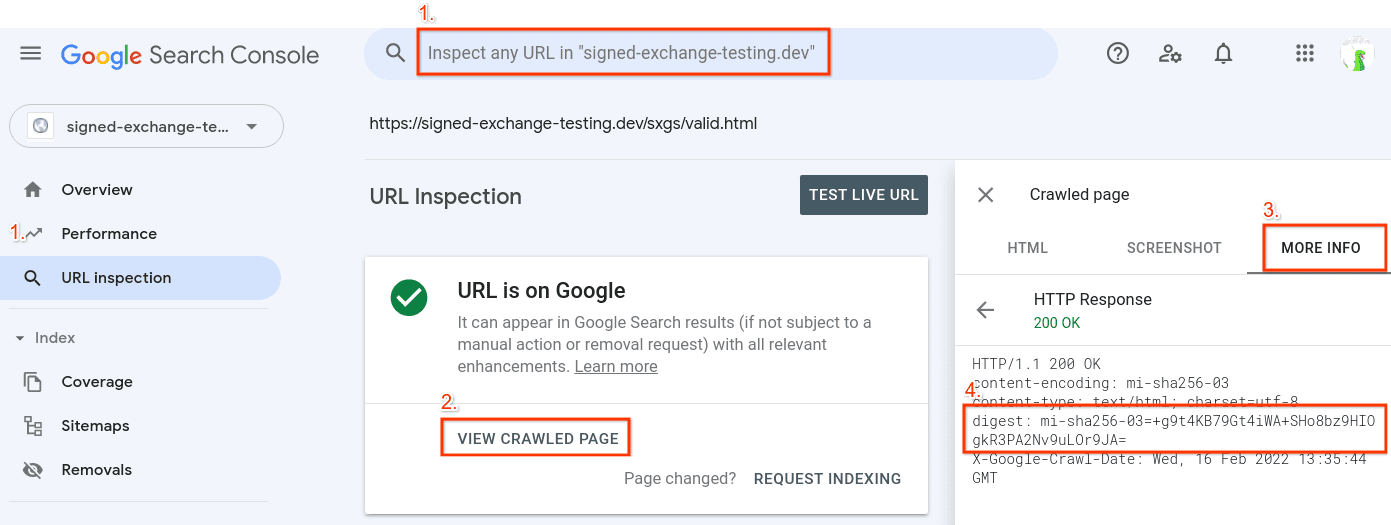
De lo contrario, es posible que Google aún no haya vuelto a rastrear tu página desde que habilitaste los SXG. Prueba la Herramienta de inspección de URLs de Google Search Console:

La presencia de un encabezado digest: mi-sha256-03=... indica que Google rastreó correctamente la versión del SXG.
Si no hay un encabezado digest, es posible que no se haya publicado un SXG en Googlebot o que el índice no se haya actualizado desde que habilitaste los SXG.
Si se rastrea correctamente un SXG, pero aún no se vincula, es posible que no se cumplan los requisitos de la caché de SXG. Estos se abordan en la siguiente sección.
Transferencia
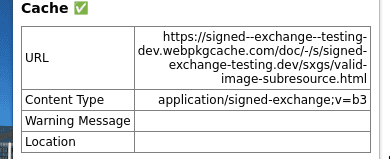
Cuando la Búsqueda de Google indexa un SXG, envía su copia a la caché de SXG de Google, que la valida según los requisitos de la caché. La extensión de Chrome muestra el resultado:

Si ves una marca de verificación (✅), puedes avanzar al paso Optimizar.
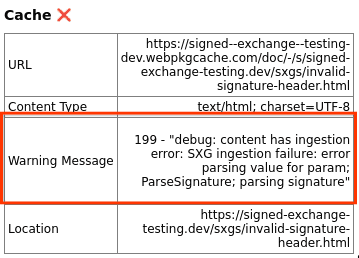
Si no cumple con los requisitos, verás una cruz (❌) y un mensaje de advertencia que indica el motivo:

En este caso, la página funcionará igual que antes de habilitar SXG. Google vinculará a la página en su host original sin una precarga de SXG.
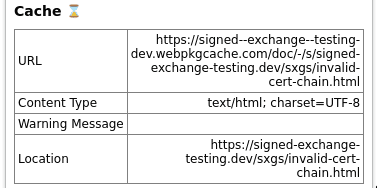
En caso de que la copia almacenada en caché haya vencido y se vuelva a recuperar en segundo plano, verás un reloj de arena (⌛):

El documento para desarrolladores de Google sobre SXG también incluye instrucciones para consultar la caché de forma manual.
Optimizar
Si la extensión de Chrome del validador de SXG muestra todas las marcas de verificación (✅), significa que tienes un SXG que se puede entregar a los usuarios. Sigue leyendo para descubrir cómo optimizar tu página web para obtener la mayor mejora de la LCP de los SXG.
max-age
Cuando venza el SXG, el almacenamiento en caché de SXG de Google recuperará una copia nueva en segundo plano. Mientras esperan esa recuperación, los usuarios se dirigen a la página en su host original, que no se recuperó previamente. Cuanto más tiempo establezcas Cache-Control: max-age, menos frecuente será esta recuperación en segundo plano y, por lo tanto, más frecuente será la reducción de la LCP mediante la precarga.
Esta es una compensación entre el rendimiento y la actualización, y la caché permite que los propietarios de sitios proporcionen a los SXG una edad máxima de entre 2 minutos y 7 días para adaptarse a las necesidades particulares de cada página. De manera anecdótica, descubrimos lo siguiente:
max-age=86400(1 día) o más funciona bien en términos de rendimientomax-age=120(2 minutos) no
Esperamos obtener más información sobre los valores intermedios a medida que analicemos más los datos.
user-agent
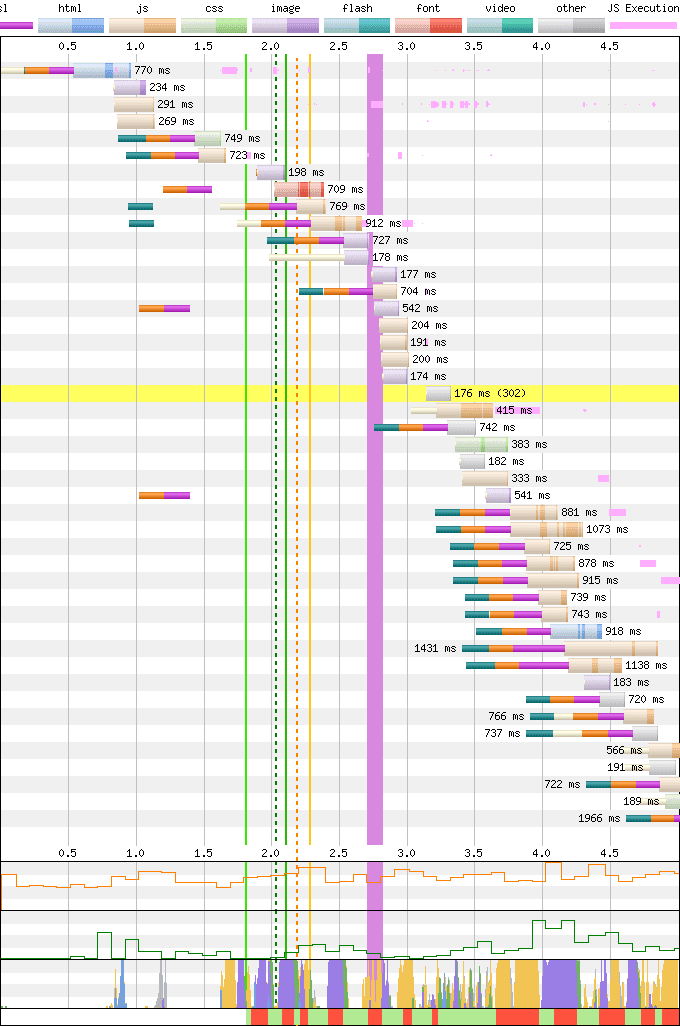
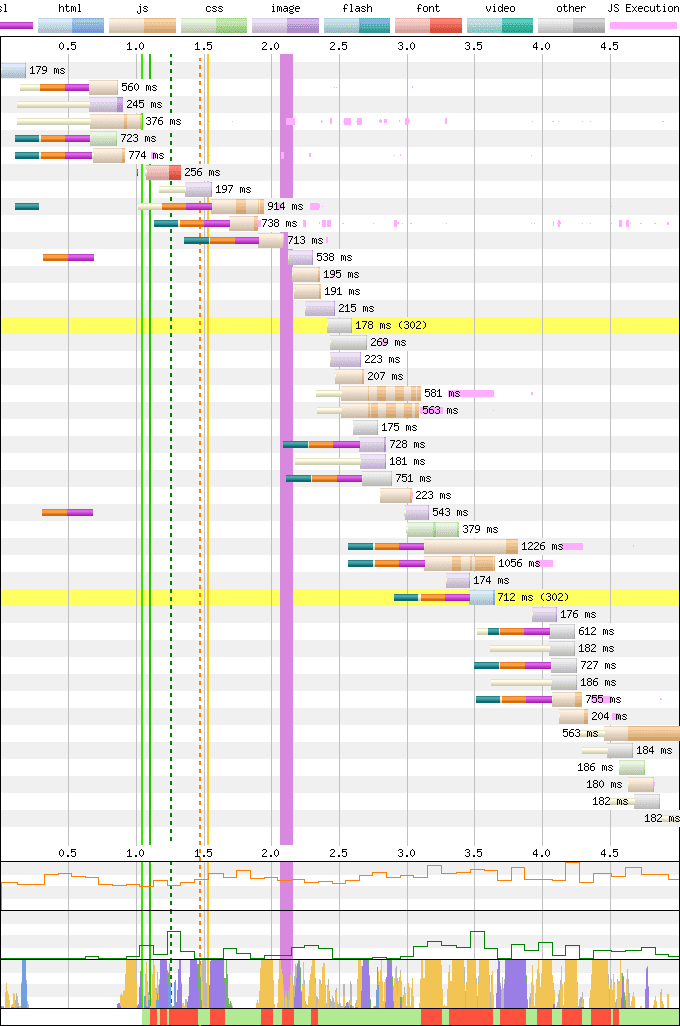
En una ocasión, vi que el LCP aumentaba cuando se usaba un SXG recuperado previamente. Ejecuté WebPageTest y comparé los resultados medios sin la precarga de SXG y con ella. Haz clic en Después a continuación:


Veo que la precarga funcionaba. El HTML se quita de la ruta crítica y, por lo tanto, todos los subrecursos pueden cargarse antes. Sin embargo, el LCP (esa línea verde punteada) aumentó de 2 s a 2.1 s.
Para diagnosticar esto, miré las tiras de película. Noté que la página se renderiza de forma diferente en SXG. En HTML sin formato, Chrome determinó que el "elemento más grande" para el LCP era el título. Sin embargo, en la versión de SXG, la página agregó un banner cargado de forma diferida, que empujó el título debajo de la mitad inferior de la página y provocó que el nuevo elemento más grande fuera el diálogo de consentimiento de cookies cargado de forma diferida. Todo se renderizó más rápido que antes, pero un cambio en el diseño hizo que la métrica lo informara como más lento.
Investigué más y descubrí que la razón de la diferencia en el diseño es que la página varía según User-Agent, y había un error en la lógica. Se estaba publicando una página para computadoras de escritorio, aunque el encabezado de rastreo de SXG indicaba que era para dispositivos móviles. Después de corregir este problema, el navegador volvió a identificar correctamente el título de la página como su elemento más grande.
Ahora, cuando hice clic en "Después", vi que el LCP almacenado previamente baja a 1.3 s:


Los SXG están habilitados para todos los factores de forma. Para prepararte, asegúrate de que se cumpla una de las siguientes condiciones:
- Tu página no
VaryporUser-Agent(p.ej., usa diseño responsivo o URLs separadas para dispositivos móviles y computadoras). - Si tu página usa la publicación dinámica, se anota como solo para dispositivos móviles o computadoras de escritorio con
<meta name=supported-media content=...>.
Subrecursos
Los SXG se pueden usar para recuperar previamente subrecursos (incluidas las imágenes) junto con el HTML. ASX de Cloudflare analizará el HTML en busca de elementos <link rel=preload> del mismo origen (propios) y los convertirá en encabezados de vínculo compatibles con SXG. Detalles en el código fuente aquí y aquí.
Si funciona, verás precargas adicionales de la Búsqueda de Google:

Para optimizar el LCP, observa con atención tu cascada y averigua qué recursos se encuentran en la ruta crítica para renderizar el elemento más grande. Si no se pueden recuperar previamente, considera si se pueden quitar de la ruta crítica. Busca secuencias de comandos que oculten la página hasta que terminen de cargarse.
La caché de SXG de Google permite hasta 20 cargas previas de subrecursos, y ASX garantiza que no se supere este límite. Sin embargo, existe un riesgo si se agregan demasiados precargas de subrecursos. El navegador solo usará los subrecursos precargados si todos terminaron de recuperarse para evitar el seguimiento entre sitios. Cuantos más subrecursos haya, es menos probable que todos hayan terminado la carga previa antes de que el usuario haga clic en tu página.
Actualmente, el validador de SXG no verifica los subrecursos. Mientras tanto, para depurar, usa curl o dump-signedexchange.
Medir
Después de optimizar la mejora del LCP en WebPageTest, es útil medir el impacto de la carga previa de SXG en el rendimiento general de tu sitio.
Métricas del servidor
Cuando midas métricas del servidor, como el tiempo hasta el primer byte (TTFB), es importante tener en cuenta que tu sitio solo entrega SXG a los rastreadores que aceptan el formato. Limita la medición del TTFB a las solicitudes que provienen de usuarios reales, no de bots. Es posible que notes que generar SXG aumenta el TTFB de las solicitudes del rastreador, pero esto no tiene ningún impacto en la experiencia de tus visitantes.
Métricas del cliente
Los SXGs producen el mayor beneficio de velocidad para las métricas del cliente, en especial la LCP. Cuando midas su impacto, puedes habilitar el ASX de Cloudflare, esperar a que Googlebot vuelva a rastrearlo, esperar 28 días adicionales para la agregación de métricas principales de la Web (CWV) y, luego, consultar tus nuevos números de CWV. Sin embargo, el cambio puede ser difícil de detectar cuando se mezcla con todos los demás cambios durante este período.
En cambio, me resulta útil "acercarme" a las cargas de página potencialmente afectadas y enmarcarlas de la siguiente manera: "Los SXG afectan al X% de las vistas de página, lo que mejora su LCP en Y milisegundos en el percentil 75".
Actualmente, la precarga de SXG solo se produce en determinadas condiciones:
- Navegador Chromium (p.ej., Chrome o Edge, excepto en iOS), versión M98 o posterior
Referer: google.como cualquier otro dominio de búsqueda de Google (Ten en cuenta que, en Google Analytics, una etiqueta de referencia se aplica a todas las vistas de página de la sesión, mientras que la precarga de SXG solo se aplica a la primera vista de página, vinculada directamente desde la Búsqueda de Google).
Lee la sección del estudio contemporáneo para saber cómo medir "X% de vistas de página" y "mejorar el LCP en Y milisegundos".
Estudio contemporáneo
Cuando observes los datos de la supervisión de usuarios reales (RUM), debes dividir las cargas de página en SXG y no SXG. Cuando lo hagas, es fundamental limitar el conjunto de cargas de página que observas para que el lado que no es SXG coincida con las condiciones de elegibilidad para SXG, a fin de evitar el sesgo de selección. De lo contrario, todo lo siguiente existiría solo en el conjunto de cargas de página que no son de SXG, que pueden tener un LCP innatamente diferente:
- Dispositivos iOS: Debido a las diferencias en el hardware o la velocidad de la red entre los usuarios que tienen estos dispositivos.
- Navegadores Chromium más antiguos: Por las mismas razones.
- Dispositivos de escritorio: Por los mismos motivos o porque el diseño de la página hace que se elija un "elemento más grande" diferente.
- Navegación en el mismo sitio (visitantes que siguen vínculos dentro del sitio): porque pueden volver a usar los subrecursos almacenados en caché de la carga de página anterior.
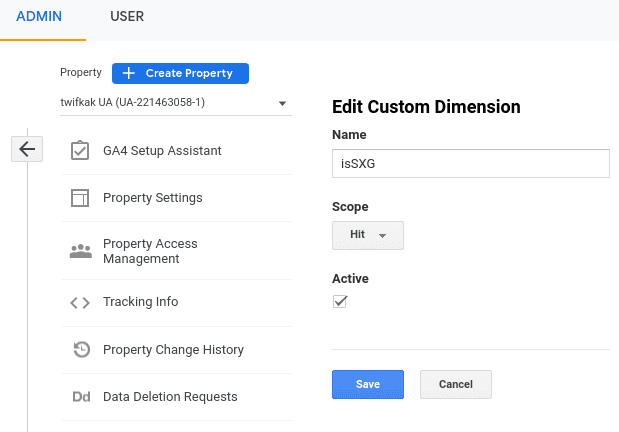
En Google Analytics (UA), crea dos dimensiones personalizadas con el alcance "Hit", una llamada "isSXG" y otra llamada "referrer". (La dimensión integrada "Fuente" tiene alcance de sesión, por lo que no excluye las navegaciones en el mismo sitio).

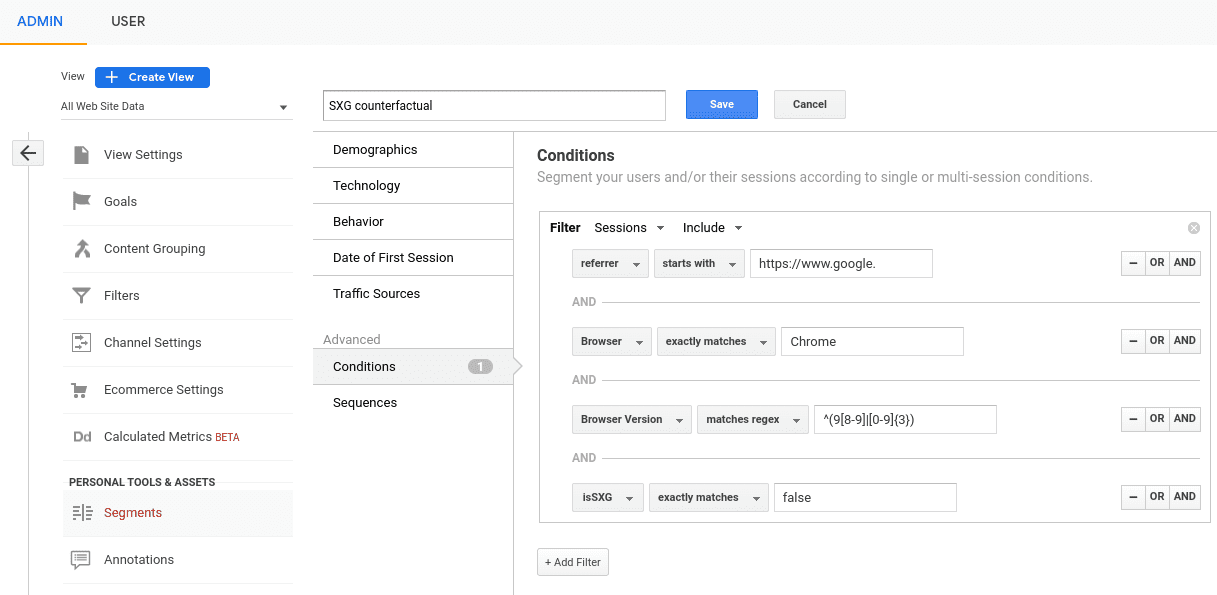
Crea un segmento personalizado llamado "SXG contrafactual" con los siguientes filtros unidos con el operador Y:
- La "
referrer" comienza con "https://www.google." Browsercoincide exactamente conChromeBrowserLa versión coincide con la regex^(9[8-9]|[0-9]{3})isSXGcoincide exactamente confalse

Crea una copia de este segmento, llamada "SXG", excepto que isSXG coincida exactamente con true.
En la plantilla de tu sitio, agrega el siguiente fragmento antes del fragmento de Google Analytics. Esta es una sintaxis especial que ASX cambiará de false a true cuando genere un SXG:
<script data-issxg-var>window.isSXG=false</script>
Personaliza la secuencia de comandos de informes de Google Analytics como se recomienda para registrar la LCP. Si utilizas gtag.js, modifica el comando 'config' para establecer la dimensión personalizada (reemplaza 'dimension1' y 'dimension2' por los nombres que Google Analytics indica que debes usar):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Si usas analytics.js, modifica el comando 'create' como se documenta aquí.
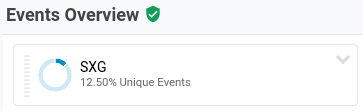
Después de esperar unos días para recopilar algunos datos, ve al informe Eventos de Google Analytics y agrega un desglose para el segmento SXG. Esto debería completar la X en "Los SXG afectan X% de las vistas de página":

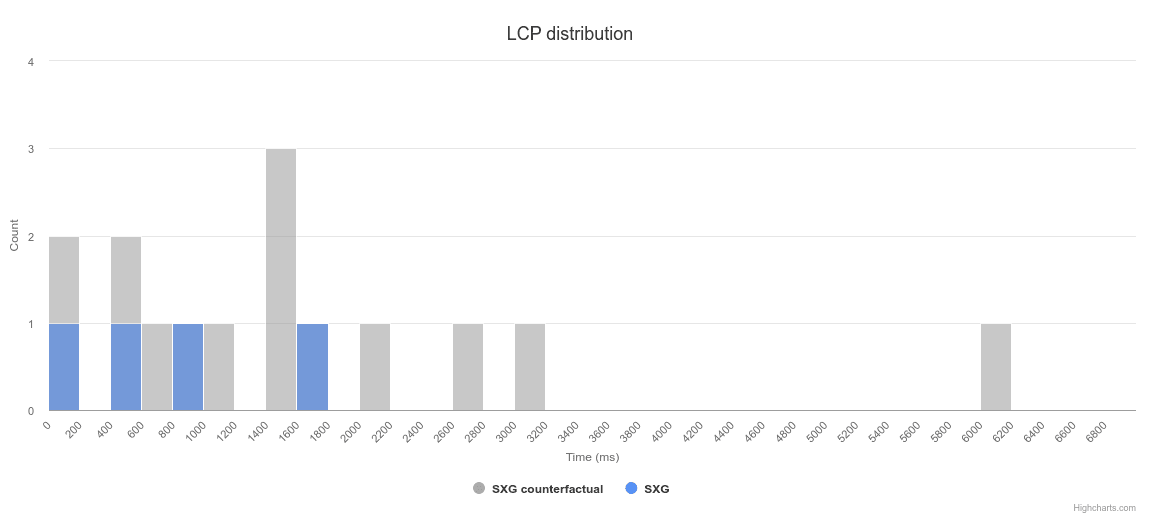
Por último, ve al Informe de métricas web, selecciona "Elegir segmentos" y, luego, "SXG contrafactual" y "SXG".

Haz clic en "Enviar" y deberías ver las distribuciones de LCP para los dos segmentos. Esto debería completar el valor de Y para "mejorar el LCP en Y milisegundos en el percentil 75":

Advertencias
Una vez que hayas aplicado todos los filtros anteriores, las cargas de páginas contrafactuales de SXG deberían incluir elementos como los siguientes:
- Omisiones de caché: Si la caché de SXG de Google no tiene una copia actualizada de la SXG para una URL determinada, redireccionará a la URL original de tu sitio.
- Otros tipos de resultados: Actualmente, la Búsqueda de Google solo admite SXG para los resultados web estándares y algunos otros tipos. Otros, como los fragmentos destacados y el carrusel de noticias destacadas, vincularán a la URL original de tu sitio.
- URLs no aptas: Si algunas páginas de tu sitio no son aptas para SXG (p.ej., porque no se pueden almacenar en caché), es posible que aparezcan en este conjunto.
Es posible que quede un sesgo entre las cargas de páginas de SXG y el conjunto anterior de cargas de páginas que no son de SXG, pero debería ser menor en magnitud que los sesgos mencionados en la parte superior de la sección Estudio contemporáneo. Por ejemplo, es posible que tus páginas que no se pueden almacenar en caché sean más lentas o más rápidas que las que sí se pueden almacenar en caché. Si sospechas que esto podría ser un problema, considera consultar los datos limitados a una URL específica apta para SXG para ver si sus resultados coinciden con el estudio general.
Si tu sitio tiene algunas páginas AMP, es probable que no se vean mejoras en el rendimiento si habilitas SXG, ya que ya se pueden recuperar previamente desde la Búsqueda de Google. Considera agregar un filtro para excluir esas páginas y acercarte aún más a los cambios relevantes.
Por último, incluso si se abordan todos los sesgos de selección, existe el riesgo de que el sesgo de supervivencia haga que las mejoras de la LCP se vean como degradaciones en las estadísticas de RUM. En este artículo, se explica muy bien ese riesgo y se sugiere analizar alguna forma de métrica de abandono para detectar si esto está sucediendo.
Antes y después del estudio
Para corroborar los resultados del estudio contemporáneo, puede ser útil hacer una comparación de la LCP antes y después de habilitar los SXG. No te limites a las vistas de página de SXG para eliminar los posibles sesgos mencionados anteriormente. En su lugar, observa los resultados aptos para SXG (las definiciones de segmentos anteriores, pero sin la restricción isSXG).
Ten en cuenta que la Búsqueda de Google puede tardar hasta varias semanas en volver a rastrear todas las páginas de tu sitio para identificar que se habilitó el SXG para ellas. Durante esas semanas, pueden ocurrir otros sesgos potenciales:
- Las nuevas versiones de navegadores o las mejoras en el hardware de los usuarios pueden acelerar la carga de las páginas.
- Un evento importante, como un feriado, puede sesgar el tráfico normal.
También es útil observar el LCP general del percentil 75 antes y después para confirmar los estudios anteriores. Obtener información sobre un subconjunto de la población no nos dice necesariamente sobre la población general. Por ejemplo, supongamos que los SXG mejoran el 10% de las cargas de página en 800 ms.
- Si ya eran las cargas de página más rápidas del 10%, no afectarán en absoluto al percentil 75.
- Si fueran las cargas de página más lentas del 10%, pero fueran más de 800 ms más lentas que el LCP del 75%, no afectarían en absoluto al 75%.
Estos son ejemplos extremos que probablemente no reflejen la realidad, pero esperamos que ilustren el problema. En la práctica, es probable que los SXG afecten al percentil 75 de la mayoría de los sitios. Las navegaciones entre sitios suelen ser algunas de las más lentas, y las mejoras de la carga previa suelen ser significativas.
Inhabilitar algunas URLs
Por último, una forma de comparar el rendimiento de los SXG podría ser inhabilitarlos para un subconjunto de URLs de tu sitio. Por ejemplo, puedes establecer un encabezado CDN-Cache-Control: no-store para evitar que el ASX de Cloudflare genere un SXG. No te recomiendo que lo hagas.
Es probable que tenga un mayor riesgo de sesgo de selección que los otros métodos de estudio. Por ejemplo, puede marcar una gran diferencia si se selecciona la página principal de tu sitio o una URL igualmente popular en el grupo de control o en el grupo experimental.
Estudio de aislamiento
La forma ideal de medir el impacto sería realizar un estudio de retención. Lamentablemente, no puedes realizar este tipo de prueba en este momento. Planeamos agregar compatibilidad con esa prueba en el futuro.
Un estudio de retención tiene las siguientes propiedades:
- En el grupo de control, una fracción aleatoria de las vistas de página que sería SXG se "retiene" y se publica como no SXG. Esto permite realizar una comparación "entre manzanas y manzanas" entre usuarios, dispositivos, situaciones y páginas equivalentes.
- Esas vistas de página retenidas (también conocidas como contrafácticas) se etiquetan como tales en las estadísticas. Esto permite una vista "aumentada" de los datos, en la que podemos comparar las cargas de páginas de SXG en el control con los contrafactuales de SXG en el experimento. Esto, a su vez, reduce el ruido de las otras cargas de página que no se verían afectadas por la precarga de SXG.
Esto eliminaría las posibles fuentes de sesgo de selección antes mencionadas, aunque no eliminaría el riesgo de sesgo de supervivencia de LCP. Ambas propiedades requieren que el navegador o el referente las habiliten.
Conclusión
¡Vaya! Eso fue mucho. Con suerte, te brinda un panorama más completo de cómo probar el rendimiento de SXG en una prueba de laboratorio, cómo optimizar su rendimiento en un ciclo de retroalimentación ajustado con la prueba de laboratorio y, por último, cómo medir su rendimiento en el mundo real. Si combinas todo esto, podrás aprovechar al máximo los SXG y asegurarte de que beneficien a tu sitio y a tus usuarios.
Si tienes más sugerencias para capturar el rendimiento de SXG, comunícate con nosotros. Informa un error en developer.chrome.com con las mejoras sugeridas.
Para obtener más información sobre los intercambios firmados, consulta la documentación de web.dev y la documentación de la Búsqueda de Google.

