Cách đo lường và tối ưu hoá các giao dịch đã ký để đạt được hiệu quả cao nhất
Giao dịch hoán đổi đã ký (SXG) là một phương tiện để cải thiện tốc độ trang, chủ yếu là Thời gian hiển thị nội dung lớn nhất (LCP). Khi các trang web giới thiệu (hiện là Google Tìm kiếm) liên kết đến một trang, các trang web đó có thể tải trước trang đó vào bộ nhớ đệm của trình duyệt trước khi người dùng nhấp vào đường liên kết.
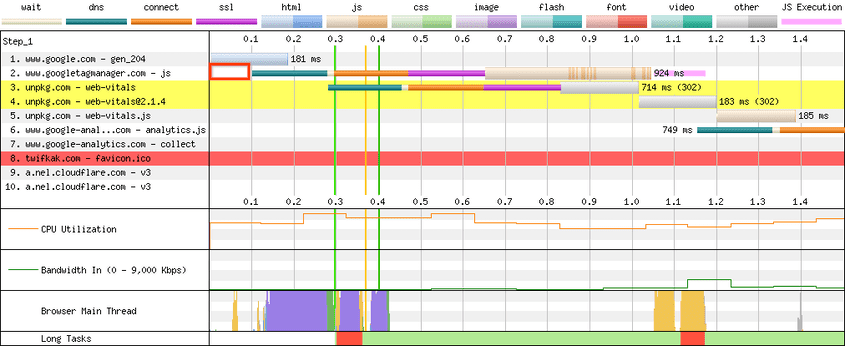
Bạn có thể tạo các trang web mà khi được tìm nạp trước, không cần mạng trên đường dẫn quan trọng để hiển thị trang! Trên kết nối 4G, thời gian tải trang này giảm từ 2,8 giây xuống còn 0,9 giây (0,9 giây còn lại chủ yếu là do mức sử dụng CPU):
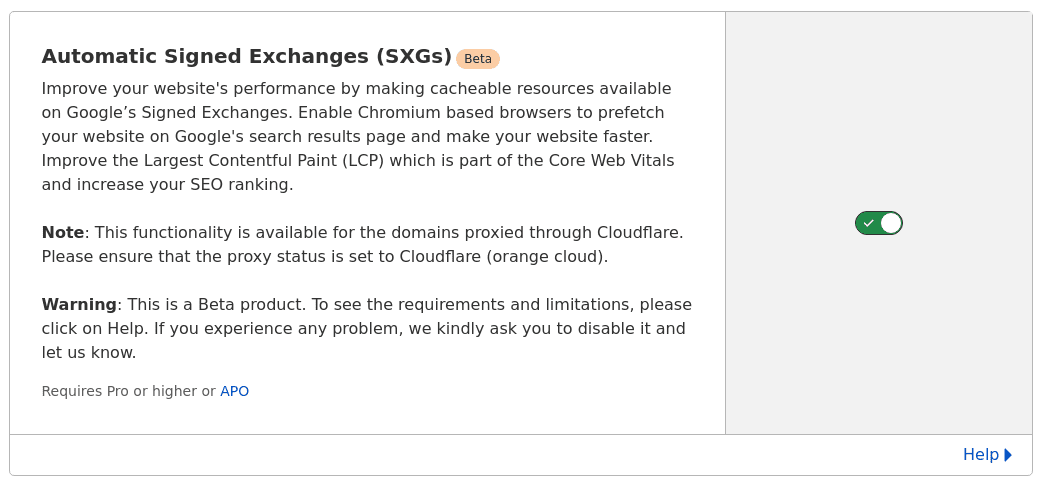
Hiện nay, hầu hết những người phát hành SXG đều sử dụng tính năng Trao đổi có chữ ký tự động (ASX) dễ sử dụng của Cloudflare (mặc dù cũng có các tuỳ chọn nguồn mở):

Trong nhiều trường hợp, việc đánh dấu vào hộp để bật tính năng này là đủ để đạt được mức cải thiện đáng kể như trên. Đôi khi, có thêm một vài bước để đảm bảo các SXG này hoạt động như dự kiến ở mỗi giai đoạn của quy trình và tối ưu hoá các trang để khai thác tối đa chức năng tìm nạp trước.
Trong vài tháng qua kể từ khi Cloudflare ra mắt, tôi đã đọc và trả lời các câu hỏi trên nhiều diễn đàn và tìm hiểu cách tư vấn cho các trang web về cách đảm bảo họ khai thác tối đa việc triển khai SXG. Bài đăng này là tuyển tập lời khuyên của tôi. Tôi sẽ hướng dẫn bạn từng bước để:
- Phân tích hiệu suất SXG bằng WebPageTest.
- Gỡ lỗi quy trình SXG nếu bước Phân tích cho thấy quy trình này không hoạt động.
- Tối ưu hoá các trang cho tính năng tải trước SXG, bao gồm cả việc đặt
max-agetối ưu và tải trước các tài nguyên phụ chặn chế độ hiển thị. - Đo lường mức độ cải thiện SXG thông qua Google Analytics bằng cách chọn các nhóm thử nghiệm và nhóm đối chứng thích hợp.
Giới thiệu
SXG là một tệp chứa URL, một tập hợp tiêu đề phản hồi HTTP và nội dung phản hồi – tất cả đều được ký bằng chứng chỉ PKI web. Khi tải một tệp SXG, trình duyệt sẽ xác minh tất cả những thông tin sau:
- SXG chưa hết hạn.
- Chữ ký khớp với URL, tiêu đề, nội dung và chứng chỉ.
- Chứng chỉ hợp lệ và khớp với URL.
Nếu quá trình xác minh không thành công, trình duyệt sẽ bỏ qua SXG và thay vào đó sẽ tìm nạp URL đã ký. Nếu xác minh thành công, trình duyệt sẽ tải phản hồi đã ký, coi phản hồi đó như thể được lấy trực tiếp từ URL đã ký. Điều này cho phép lưu trữ lại SXG trên bất kỳ máy chủ nào, miễn là SXG đó chưa hết hạn hoặc bị sửa đổi kể từ khi được ký.
Trong trường hợp của Google Tìm kiếm, SXG cho phép tìm nạp trước các trang trong kết quả tìm kiếm. Đối với các trang hỗ trợ SXG, Google Tìm kiếm có thể tìm nạp trước bản sao của trang đã lưu vào bộ nhớ đệm, được lưu trữ trên webpkgcache.com. Những URL webpkgcache.com này không ảnh hưởng đến cách hiển thị hoặc hoạt động của trang vì trình duyệt tuân theo URL gốc đã ký. Tính năng tìm nạp trước có thể giúp trang của bạn tải nhanh hơn nhiều.
Phân tích
Để thấy được lợi ích của SXG, hãy bắt đầu bằng cách sử dụng công cụ trong phòng thí nghiệm để phân tích hiệu suất của SXG trong các điều kiện có thể lặp lại. Bạn có thể sử dụng WebPageTest để so sánh thác nước và LCP có và không có tính năng tải trước SXG.
Tạo một chương trình kiểm thử không có SXG như sau:
- Chuyển đến WebPageTest rồi đăng nhập. Việc đăng nhập sẽ lưu nhật ký kiểm thử để bạn có thể so sánh dễ dàng hơn sau này.
- Nhập URL mà bạn muốn kiểm tra.
- Chuyển đến phần Cấu hình nâng cao. (Bạn sẽ cần có Cấu hình nâng cao để kiểm thử SXG. Vì vậy, việc sử dụng cấu hình này tại đây sẽ giúp đảm bảo các lựa chọn kiểm thử là giống nhau.)
- Trong thẻ Test Settings (Cài đặt kiểm thử), bạn nên đặt Kết nối thành 4G và tăng "Số lượng kiểm thử cần chạy" lên 7.
- Nhấp vào Bắt đầu kiểm tra.
Tạo một chương trình kiểm thử bằng SXG bằng cách làm theo các bước tương tự như trên, nhưng trước khi nhấp vào Start Test (Bắt đầu kiểm thử), hãy chuyển đến thẻ Script (Tập lệnh), dán tập lệnh WebPageTest sau đây và sửa đổi hai URL navigate theo hướng dẫn:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Đối với URL navigate đầu tiên, nếu trang của bạn chưa xuất hiện trong kết quả tìm kiếm nào trên Google, bạn có thể sử dụng trang tải trước này để tạo một trang kết quả tìm kiếm giả lập cho mục đích này.
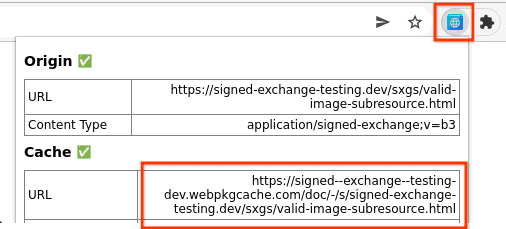
Để xác định URL navigate thứ hai, hãy truy cập vào trang của bạn bằng tiện ích SXG Validator (Trình xác thực SXG) của Chrome, rồi nhấp vào biểu tượng tiện ích để xem URL bộ nhớ đệm:

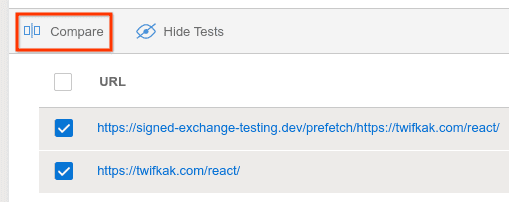
Sau khi các bài kiểm thử này hoàn tất, hãy chuyển đến phần Nhật ký kiểm thử, chọn hai bài kiểm thử rồi nhấp vào So sánh:

Thêm &medianMetric=LCP vào URL so sánh để WebPageTest chọn chạy với LCP trung bình cho mỗi bên của phép so sánh. (Giá trị mặc định là trung vị theo Chỉ số tốc độ.)
Để so sánh các thác nước, hãy mở rộng phần Độ mờ của thác nước rồi kéo thanh trượt. Để xem video, hãy nhấp vào Điều chỉnh chế độ cài đặt Cuộn phim, di chuyển xuống bên trong hộp thoại đó rồi nhấp vào Xem video.
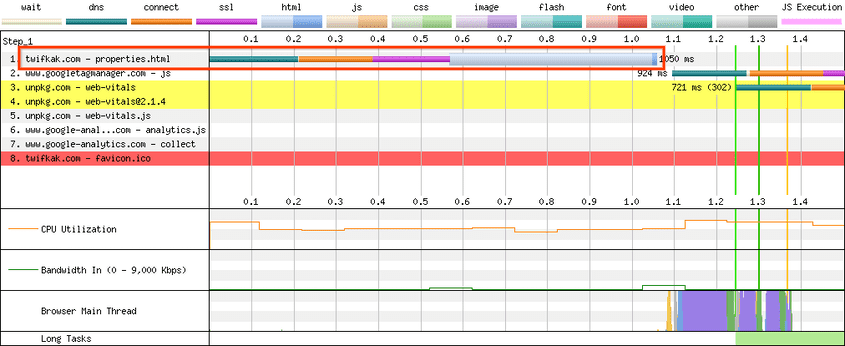
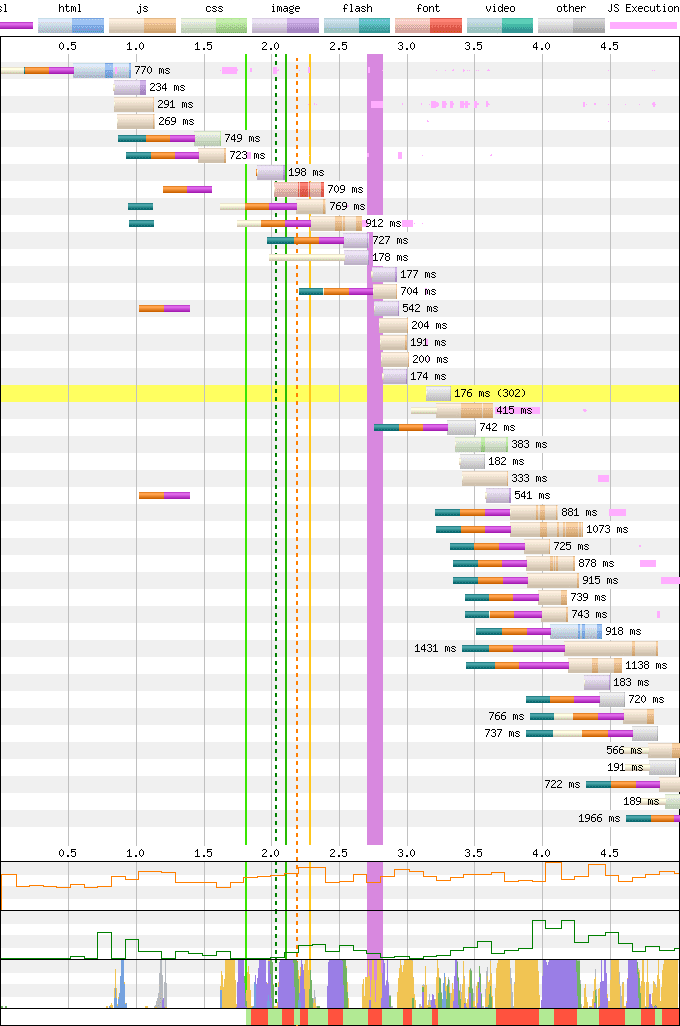
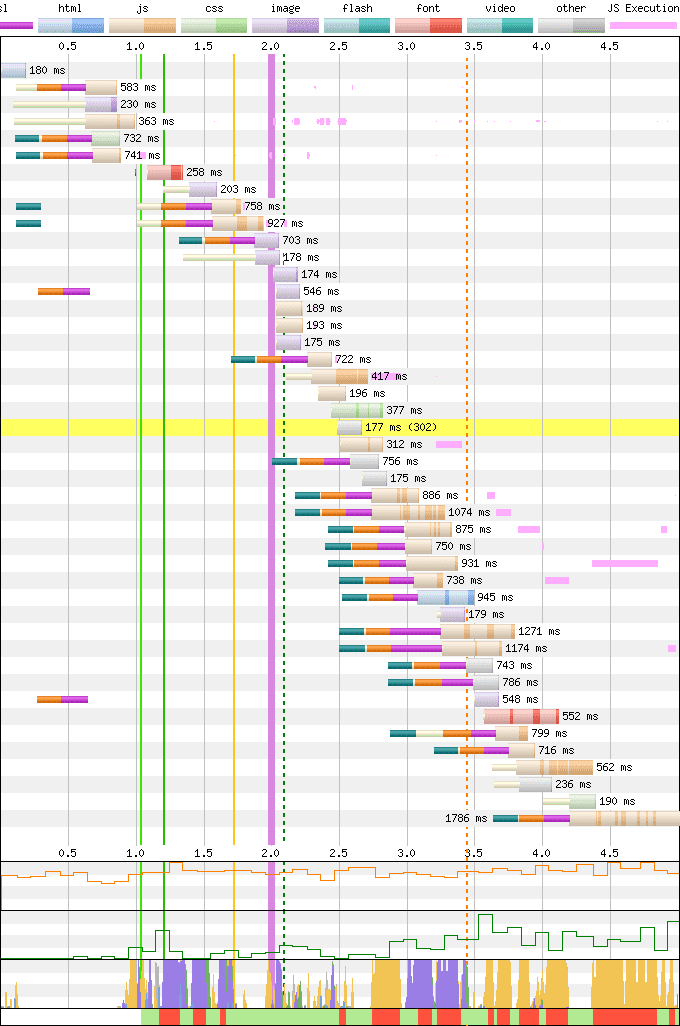
Nếu quá trình tìm nạp trước SXG thành công, bạn sẽ thấy thác nước "có SXG" không bao gồm hàng cho HTML và các lượt tìm nạp tài nguyên phụ bắt đầu sớm hơn. Ví dụ: so sánh "Trước" và "Sau" tại đây:


Gỡ lỗi
Nếu WebPageTest cho thấy SXG đang được tải trước, thì tức là SXG đã thành công ở tất cả các bước của quy trình; bạn có thể chuyển sang phần Tối ưu hoá để tìm hiểu cách cải thiện thêm LCP. Nếu không, bạn sẽ cần tìm hiểu vị trí trong quy trình mà quy trình đó không thành công và lý do; hãy đọc tiếp để tìm hiểu cách thực hiện.
Xuất bản
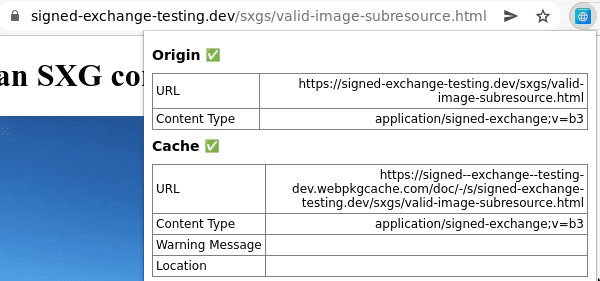
Đảm bảo rằng các trang của bạn đang được tạo dưới dạng SXG. Để làm như vậy, bạn cần giả vờ là một trình thu thập thông tin. Cách dễ nhất là sử dụng tiện ích Trình xác thực SXG của Chrome:

Tiện ích này tìm nạp URL hiện tại bằng tiêu đề yêu cầu Accept cho biết tiện ích này ưu tiên phiên bản SXG. Nếu bạn thấy dấu kiểm (✅) bên cạnh mục Nguồn gốc, tức là hệ thống đã trả về một SXG; bạn có thể chuyển sang phần Lập chỉ mục.
Nếu bạn thấy dấu gạch chéo (❌), tức là SXG không được trả về:

Nếu Cloudflare ASX được bật, thì lý do có thể nhất dẫn đến dấu chéo (❌) là do tiêu đề phản hồi kiểm soát bộ nhớ đệm ngăn chặn điều này. ASX xem xét các tiêu đề có tên sau:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Nếu bất kỳ tiêu đề nào trong số này chứa các giá trị tiêu đề sau đây, thì tiêu đề đó sẽ ngăn việc tạo SXG:
privateno-storeno-cachemax-agenhỏ hơn 120, trừ phi bịs-maxageghi đè lớn hơn hoặc bằng 120
ASX không tạo SXG trong những trường hợp này vì SXG có thể được lưu vào bộ nhớ đệm và sử dụng lại cho nhiều lượt truy cập và nhiều khách truy cập.
Một lý do khác có thể gây ra dấu chéo (❌) là sự hiện diện của một trong các tiêu đề phản hồi có trạng thái này, ngoại trừ Set-Cookie. ASX xoá tiêu đề Set-Cookie để tuân thủ quy cách SXG.
Một lý do khác có thể là do có tiêu đề phản hồi Vary: Cookie. Googlebot tìm nạp SXG mà không cần thông tin xác thực của người dùng và có thể phân phát SXG cho nhiều khách truy cập. Nếu bạn phân phát HTML khác nhau cho những người dùng khác nhau dựa trên cookie của họ, thì họ có thể thấy trải nghiệm không chính xác, chẳng hạn như chế độ xem đã đăng xuất.
Ngoài tiện ích của Chrome, bạn có thể dùng một công cụ như curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
hoặc dump-signedexchange:
dump-signedexchange -verify -uri $URL
Nếu SXG được cung cấp và hợp lệ, bạn sẽ thấy một bản in mà con người có thể đọc được của SXG. Nếu không, bạn sẽ thấy một thông báo lỗi.
Lập chỉ mục
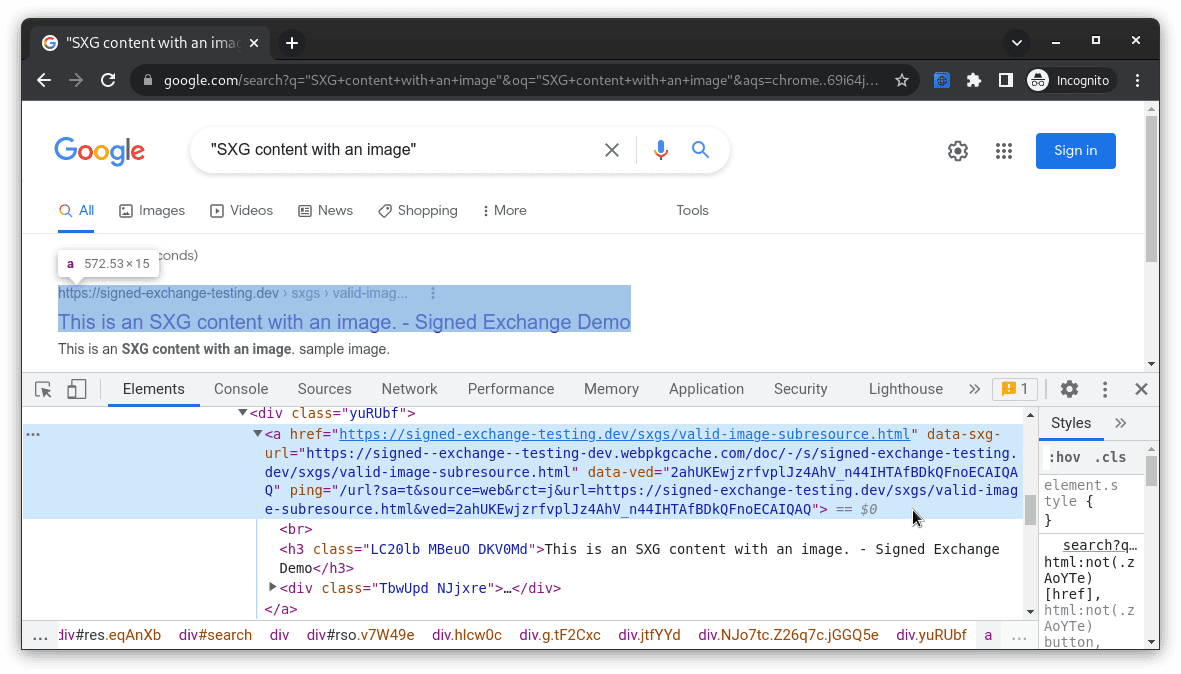
Đảm bảo rằng Google Tìm kiếm đã lập chỉ mục thành công SXG của bạn. Mở Công cụ của Chrome cho nhà phát triển, sau đó tìm kiếm trang của bạn trên Google. Nếu tệp đó đã được lập chỉ mục dưới dạng SXG, thì đường liên kết của Google đến trang của bạn sẽ bao gồm data-sxg-url trỏ đến bản sao của webpkgcache.com:

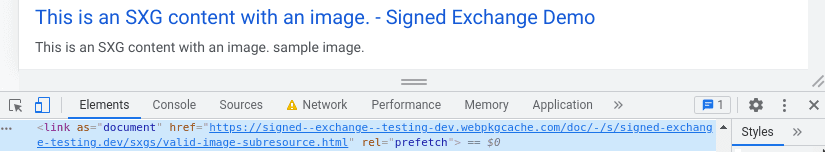
Nếu Google Tìm kiếm cho rằng người dùng có khả năng nhấp vào kết quả đó, thì Google Tìm kiếm cũng sẽ tải trước kết quả đó:

Phần tử <link> hướng dẫn trình duyệt tải SXG xuống bộ nhớ đệm tìm nạp trước. Khi người dùng nhấp vào phần tử <a>, trình duyệt sẽ sử dụng tiện ích SXG đã lưu vào bộ nhớ đệm để kết xuất trang.
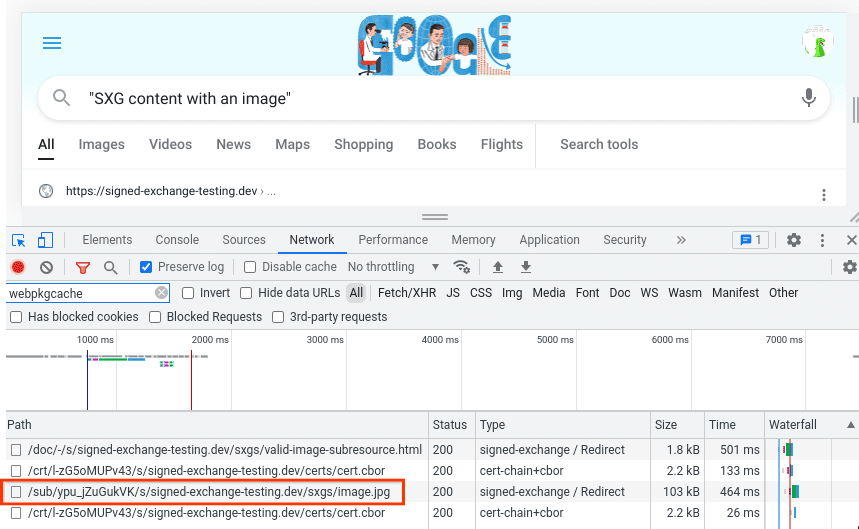
Bạn cũng có thể xem bằng chứng về hoạt động tải trước bằng cách chuyển đến thẻ Mạng trong DevTools và tìm kiếm các URL chứa webpkgcache.
Nếu <a> trỏ đến webpkgcache.com, thì tức là tính năng lập chỉ mục của Google Tìm kiếm cho giao dịch đã ký đang hoạt động. Bạn có thể chuyển tới phần Truyền dẫn.
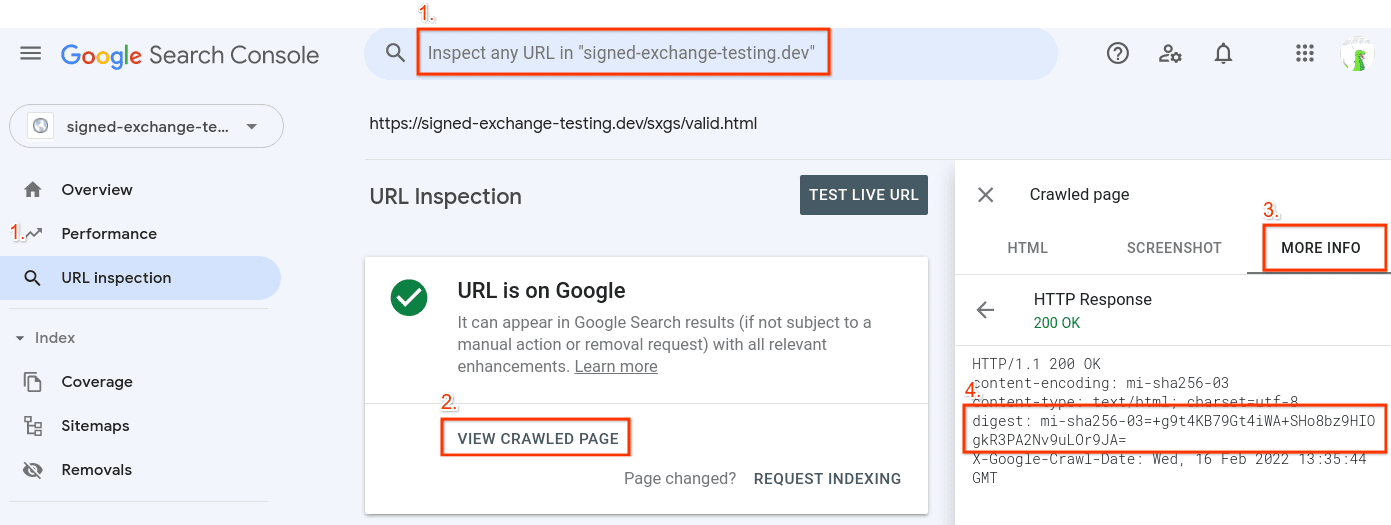
Nếu không, có thể Google chưa thu thập lại dữ liệu trên trang của bạn kể từ khi bạn bật SXG. Hãy dùng thử Công cụ kiểm tra URL của Google Search Console:

Sự xuất hiện của tiêu đề digest: mi-sha256-03=... cho biết Google đã thu thập dữ liệu thành công phiên bản SXG.
Nếu không có tiêu đề digest, thì điều này có thể cho biết rằng SXG không được phân phát cho Googlebot hoặc chỉ mục chưa được cập nhật kể từ khi bạn bật SXG.
Nếu một SXG được thu thập dữ liệu thành công nhưng vẫn không được liên kết, thì có thể SXG đó không đáp ứng các yêu cầu về bộ nhớ đệm. Những nội dung này sẽ được đề cập trong phần tiếp theo.
Nhập
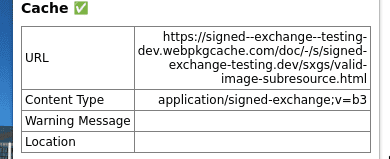
Khi lập chỉ mục một SXG, Google Tìm kiếm sẽ gửi bản sao của SXG đó đến Bộ nhớ đệm SXG của Google. Bộ nhớ đệm này sẽ xác thực SXG đó theo các yêu cầu về bộ nhớ đệm. Tiện ích của Chrome hiển thị kết quả:

Nếu thấy dấu kiểm (✅), bạn có thể chuyển sang bước Tối ưu hoá.
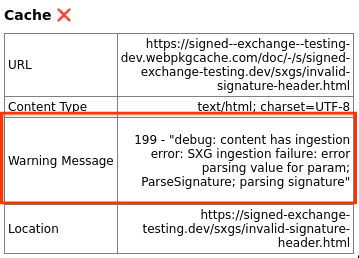
Nếu ứng dụng không đáp ứng yêu cầu, bạn sẽ thấy một dấu x (❌) và một thông báo cảnh báo cho biết lý do:

Trong trường hợp này, trang sẽ hoạt động giống như trước khi bật SXG. Google sẽ liên kết đến trang đó trên máy chủ lưu trữ ban đầu mà không sử dụng chức năng tìm nạp trước SXG.
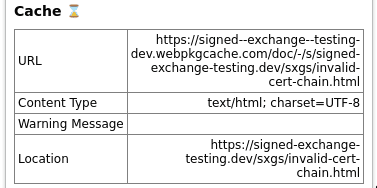
Trong trường hợp bản sao đã lưu vào bộ nhớ đệm đã hết hạn và đang được tìm nạp lại ở chế độ nền, bạn sẽ thấy biểu tượng đồng hồ cát (⌛):

Tài liệu dành cho nhà phát triển của Google về SXG cũng có hướng dẫn về cách truy vấn bộ nhớ đệm theo cách thủ công.
Tối ưu hoá
Nếu tiện ích SXG Validator (Trình xác thực SXG) của Chrome hiển thị tất cả dấu kiểm (✅), thì bạn có thể phân phát SXG cho người dùng! Hãy đọc tiếp để tìm hiểu cách tối ưu hoá trang web của bạn nhằm đạt được mức cải thiện tối đa về LCP nhờ SXG.
max-age
Khi SXG hết hạn, Bộ nhớ đệm SXG của Google sẽ tìm nạp một bản sao mới ở chế độ nền. Trong khi chờ lần tìm nạp đó, người dùng sẽ được chuyển hướng đến trang trên máy chủ lưu trữ ban đầu. Trang này chưa được tìm nạp trước. Bạn đặt Cache-Control: max-age càng lâu thì quá trình tìm nạp ở chế độ nền này càng ít xảy ra, do đó, LCP có thể giảm thường xuyên hơn bằng tính năng tìm nạp trước.
Đây là sự đánh đổi giữa hiệu suất và độ mới. Bộ nhớ đệm cho phép chủ sở hữu trang web cung cấp SXG có độ tuổi tối đa từ 2 phút đến 7 ngày để phù hợp với nhu cầu cụ thể của từng trang. Theo kinh nghiệm, chúng tôi nhận thấy rằng:
max-age=86400(1 ngày) trở lên mang lại hiệu suất tốtmax-age=120(2 phút) không
Chúng tôi hy vọng có thể tìm hiểu thêm về các giá trị giữa hai chỉ số này trong quá trình nghiên cứu dữ liệu nhiều hơn.
user-agent
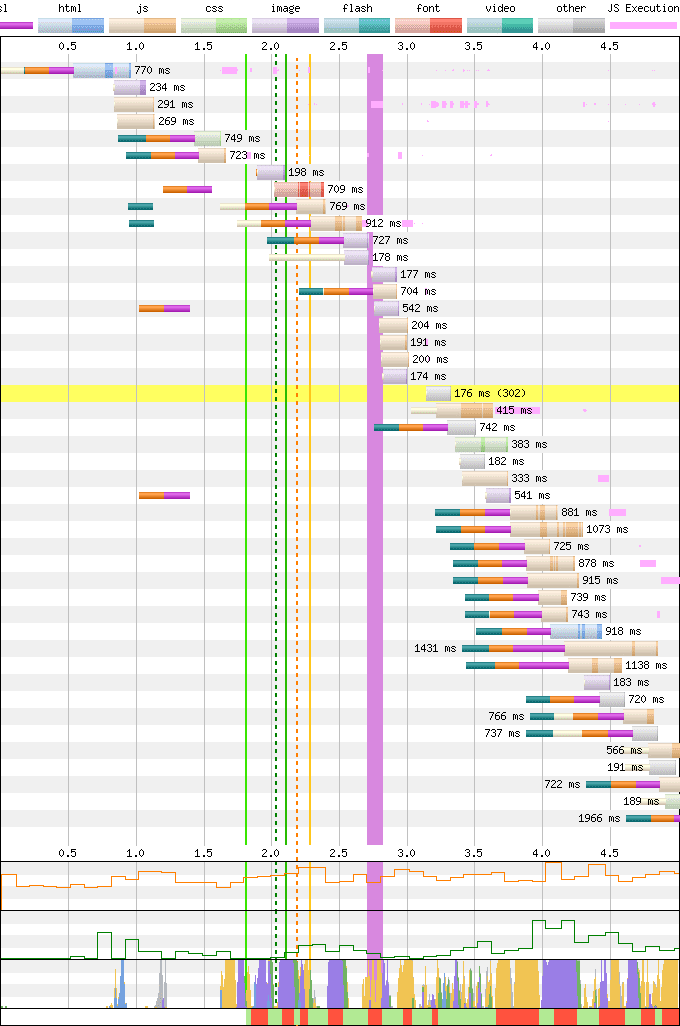
Có một lần, tôi thấy LCP tăng khi sử dụng SXG được tìm nạp trước. Tôi đã chạy công cụ WebPageTest, so sánh kết quả trung vị mà không sử dụng và với tính năng tìm nạp trước SXG. Nhấp vào Sau bên dưới:


Tôi thấy rằng tính năng tải trước đang hoạt động. HTML bị xoá khỏi đường dẫn quan trọng và do đó, tất cả tài nguyên phụ đều có thể tải sớm hơn. Tuy nhiên, LCP (đường kẻ đứt nét màu xanh lục) tăng từ 2 giây lên 2,1 giây.
Để chẩn đoán vấn đề này, tôi đã xem các dải phim. Tôi nhận thấy trang hiển thị khác trong SXG. Trong HTML thuần tuý, Chrome đã xác định rằng "phần tử lớn nhất" của LCP là dòng tiêu đề. Tuy nhiên, trong phiên bản SXG, trang này đã thêm một biểu ngữ tải lười, đẩy dòng tiêu đề xuống dưới màn hình đầu tiên và khiến phần tử lớn nhất mới là hộp thoại đồng ý sử dụng cookie được tải lười. Mọi thứ đều hiển thị nhanh hơn trước, nhưng một thay đổi về bố cục đã khiến chỉ số này báo cáo là chậm hơn.
Tôi đã tìm hiểu sâu hơn và phát hiện ra lý do dẫn đến sự khác biệt về bố cục là do trang thay đổi theo User-Agent và có lỗi trong logic. Trình thu thập thông tin đang phân phát trang dành cho máy tính mặc dù tiêu đề thu thập thông tin SXG cho biết là thiết bị di động. Sau khi vấn đề này được khắc phục, trình duyệt đã xác định chính xác dòng tiêu đề của trang là phần tử lớn nhất của nó.
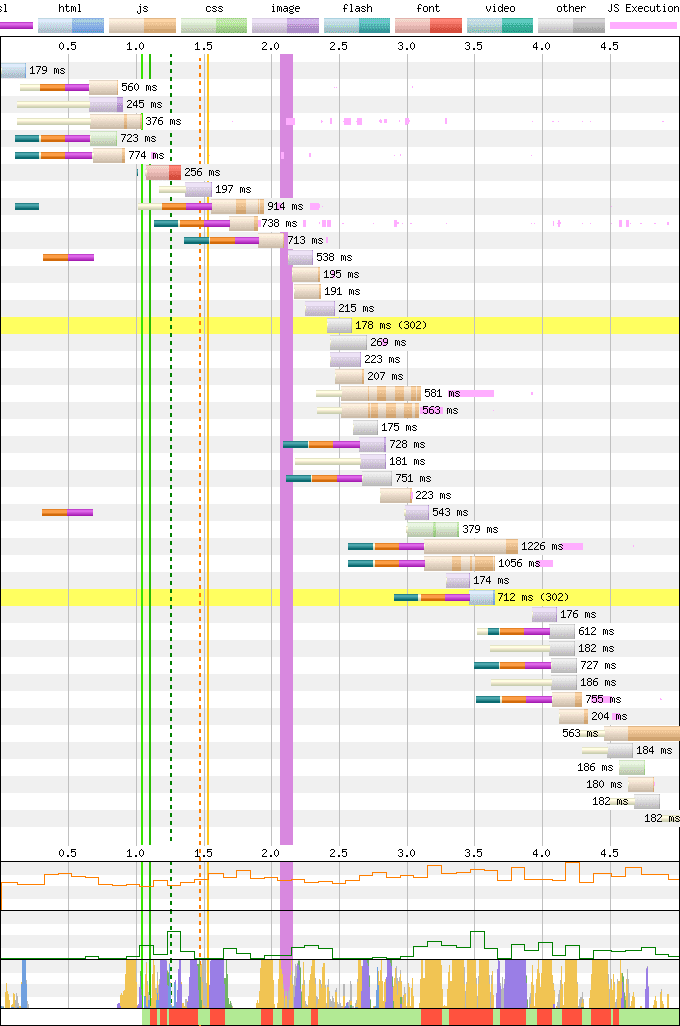
Bây giờ, khi nhấp vào "Sau", tôi thấy rằng LCP được tìm nạp trước giảm xuống còn 1,3 giây:


SXG được bật cho tất cả các kiểu dáng thiết bị. Để chuẩn bị cho việc đó, hãy đảm bảo một trong những điều sau đây là đúng:
- Trang của bạn không
VarytheoUser-Agent(ví dụ: trang sử dụng thiết kế thích ứng hoặc URL riêng biệt trên thiết bị di động/máy tính). - Nếu sử dụng tính năng phân phát động, trang của bạn sẽ tự chú thích là chỉ dành cho thiết bị di động hoặc máy tính bằng cách sử dụng
<meta name=supported-media content=...>.
Tài nguyên phụ
Bạn có thể dùng SXG để tải trước tài nguyên phụ (bao gồm cả hình ảnh) cùng với HTML. Cloudflare ASX sẽ quét HTML để tìm các phần tử <link rel=preload> cùng nguồn gốc (bên thứ nhất) và chuyển đổi các phần tử đó thành Tiêu đề đường liên kết tương thích với SXG. Thông tin chi tiết trong mã nguồn tại đây và tại đây.
Nếu mã này hoạt động, bạn sẽ thấy các lượt tìm nạp trước khác từ Google Tìm kiếm:

Để tối ưu hoá cho LCP, hãy xem xét kỹ thác nước và tìm hiểu những tài nguyên nào nằm trên đường dẫn quan trọng để hiển thị phần tử lớn nhất. Nếu không thể tìm nạp trước, hãy cân nhắc xem có thể loại bỏ các tệp đó khỏi đường dẫn quan trọng hay không. Hãy chú ý đến các tập lệnh ẩn trang cho đến khi tải xong.
Bộ nhớ đệm SXG của Google cho phép tải trước tối đa 20 tài nguyên phụ và ASX đảm bảo rằng bạn không vượt quá giới hạn này. Tuy nhiên, việc thêm quá nhiều tài nguyên phụ tải trước có thể gây ra rủi ro. Trình duyệt sẽ chỉ sử dụng các tài nguyên phụ được tải trước nếu tất cả các tài nguyên đó đã hoàn tất quá trình tìm nạp để ngăn chặn hoạt động theo dõi trên nhiều trang web. Càng có nhiều tài nguyên phụ, thì càng ít khả năng tất cả tài nguyên phụ đó sẽ hoàn tất việc tải trước trước khi người dùng nhấp vào trang của bạn.
Trình xác thực SXG hiện không kiểm tra tài nguyên phụ; trong thời gian chờ đợi, hãy sử dụng curl hoặc dump-signedexchange để gỡ lỗi.
Đo
Sau khi tối ưu hoá điểm cải thiện LCP trong WebPageTest, bạn nên đo lường tác động của tính năng tải trước SXG đối với hiệu suất tổng thể của trang web.
Chỉ số phía máy chủ
Khi đo lường các chỉ số phía máy chủ, chẳng hạn như Time to First Byte (TTFB), bạn cần lưu ý rằng trang web của bạn chỉ phân phát SXG cho những trình thu thập dữ liệu chấp nhận định dạng này. Hạn chế việc đo lường TTFB ở các yêu cầu đến từ người dùng thực chứ không phải bot. Bạn có thể thấy rằng việc tạo SXG làm tăng TTFB cho các yêu cầu của trình thu thập thông tin, nhưng điều này không ảnh hưởng đến trải nghiệm của khách truy cập.
Chỉ số phía máy khách
SXG mang lại lợi ích về tốc độ nhiều nhất cho các chỉ số phía máy khách, đặc biệt là LCP. Khi đo lường mức tác động của các thay đổi đó, bạn chỉ cần bật Cloudflare ASX, đợi Googlebot thu thập dữ liệu lại, đợi thêm 28 ngày để tổng hợp các chỉ số về Mức độ quan trọng của web (CWV) rồi xem các chỉ số CWV mới. Tuy nhiên, bạn có thể khó nhận ra sự thay đổi này khi kết hợp với tất cả những thay đổi khác trong khung thời gian này.
Thay vào đó, tôi thấy việc "thu phóng" các lượt tải trang có thể bị ảnh hưởng sẽ hữu ích và trình bày như sau: "SXG ảnh hưởng đến X% số lượt xem trang, cải thiện LCP của các lượt xem đó thêm Y mili giây ở phân vị thứ 75".
Hiện tại, việc tìm nạp trước SXG chỉ diễn ra trong một số điều kiện nhất định:
- Trình duyệt Chromium (ví dụ: Chrome hoặc Edge, ngoại trừ trên iOS), phiên bản M98 trở lên
Referer: google.comhoặc các miền tìm kiếm của Google khác. (Lưu ý rằng trong Google Analytics, thẻ giới thiệu áp dụng cho tất cả lượt xem trang trong phiên, trong khi tính năng tải trước SXG chỉ áp dụng cho lượt xem trang đầu tiên, được liên kết trực tiếp từ Google Tìm kiếm.)
Đọc mục Nghiên cứu đương thời để biết cách đo lường "X% lượt xem trang" và "cải thiện LCP thêm Y mili giây".
Nghiên cứu đương đại
Khi xem dữ liệu theo dõi người dùng thực (RUM), bạn nên chia lượt tải trang thành SXG và không phải SXG. Khi làm như vậy, điều quan trọng là bạn phải giới hạn số lượt tải trang mà bạn xem xét để bên không phải SXG khớp với các điều kiện sử dụng SXG, nhằm tránh thiên vị trong lựa chọn. Nếu không, tất cả nội dung sau đây sẽ chỉ tồn tại trong nhóm lượt tải trang không phải SXG, vốn có thể có LCP khác nhau bẩm sinh:
- Thiết bị iOS: do sự khác biệt về phần cứng hoặc tốc độ mạng giữa những người dùng có các thiết bị này.
- Các trình duyệt Chromium cũ: vì những lý do tương tự.
- Thiết bị máy tính: vì cùng lý do hoặc vì bố cục trang khiến "thành phần lớn nhất" được chọn khác.
- Các thao tác điều hướng trên cùng một trang web (khách truy cập đi theo các đường liên kết bên trong trang web): vì họ có thể sử dụng lại các tài nguyên phụ đã lưu vào bộ nhớ đệm của lần tải trang trước đó.
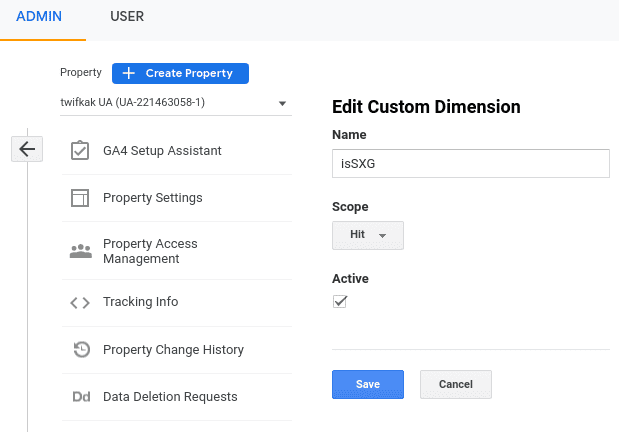
Trong Google Analytics (UA), hãy tạo hai phương diện tuỳ chỉnh có phạm vi "Lượt truy cập", một phương diện có tên là "isSXG" và một phương diện có tên là "referrer". (Phương diện "Nguồn" tích hợp có phạm vi phiên hoạt động, nên không loại trừ các thao tác điều hướng trên cùng một trang web.)

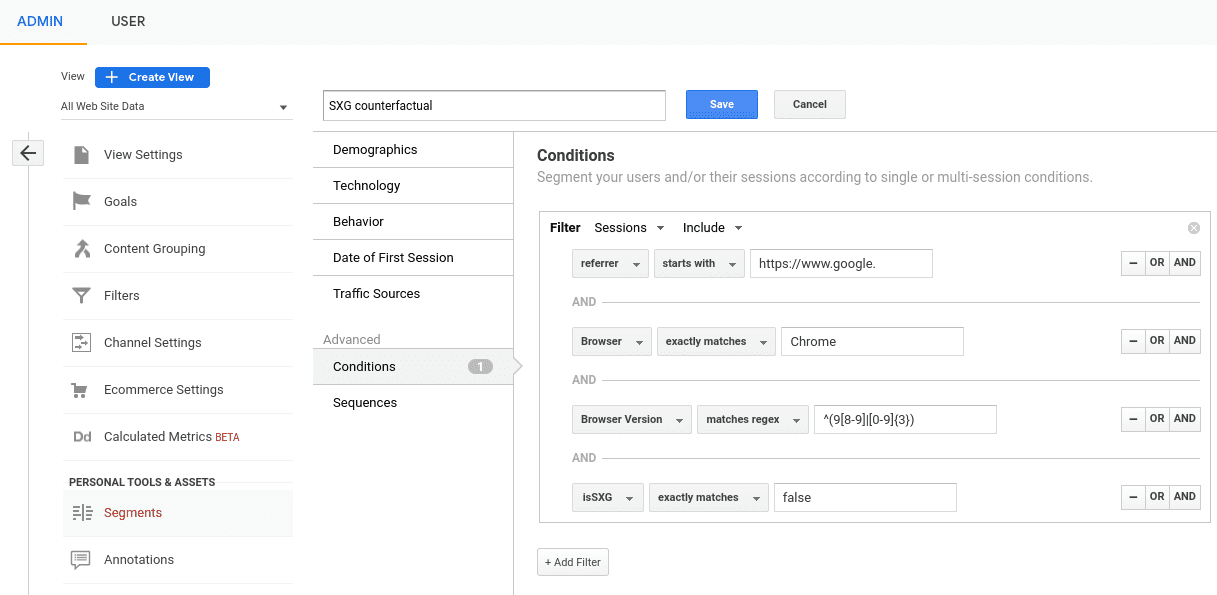
Tạo một phân khúc tuỳ chỉnh có tên "SXG counterfactual" (SXG đối chứng) bằng cách kết hợp các bộ lọc sau đây với nhau:
referrerbắt đầu bằnghttps://www.google.Browserkhớp chính xác vớiChrome- Phiên bản
Browserkhớp với biểu thức chính quy^(9[8-9]|[0-9]{3}) isSXGkhớp chính xác vớifalse

Tạo một bản sao của phân đoạn này, có tên là "SXG", ngoại trừ isSXG khớp chính xác với true.
Trong mẫu trang web, hãy thêm đoạn mã sau vào phía trên đoạn mã Google Analytics. Đây là cú pháp đặc biệt mà ASX sẽ thay đổi false thành true khi tạo SXG:
<script data-issxg-var>window.isSXG=false</script>
Tuỳ chỉnh tập lệnh báo cáo Google Analytics theo đề xuất để ghi lại LCP. Nếu bạn đang sử dụng gtag.js, hãy sửa đổi lệnh 'config' để đặt phương diện tuỳ chỉnh (thay thế 'dimension1' và 'dimension2' bằng tên mà Google Analytics yêu cầu sử dụng):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Nếu bạn đang sử dụng analytics.js, hãy sửa đổi lệnh 'create' như được ghi lại tại đây.
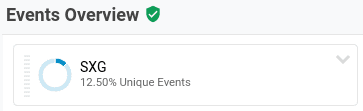
Sau khi đợi vài ngày để thu thập một số dữ liệu, hãy chuyển đến báo cáo Sự kiện Google Analytics rồi thêm thông tin chi tiết cho phân khúc SXG. Thao tác này sẽ điền X cho "SXG ảnh hưởng đến X% số lượt xem trang":

Cuối cùng, hãy chuyển đến Báo cáo chỉ số quan trọng về trang web, chọn "Chọn phân khúc", rồi chọn "Phản thực của SXG" và "SXG".

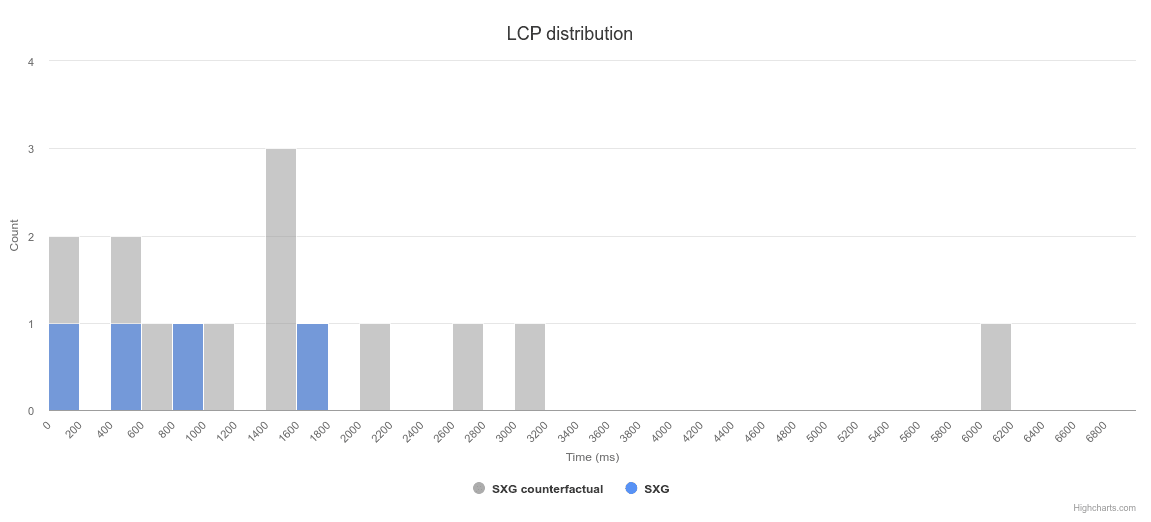
Nhấp vào "Gửi" và bạn sẽ thấy mức phân phối LCP cho hai phân đoạn. Thông tin này sẽ điền vào Y để "cải thiện LCP thêm Y mili giây ở phân vị thứ 75":

Chú ý
Sau khi bạn áp dụng tất cả các bộ lọc ở trên, lượt tải trang giả định của SXG sẽ bao gồm những nội dung như sau:
- Không tìm thấy trong bộ nhớ đệm: Nếu Bộ nhớ đệm SXG của Google không có bản sao mới của SXG cho một URL nhất định, thì bộ nhớ đệm này sẽ chuyển hướng đến URL gốc trên trang web của bạn.
- Các loại kết quả khác: Hiện tại, Google Tìm kiếm chỉ hỗ trợ SXG cho kết quả tiêu chuẩn trên web và một vài loại khác. Các phần khác, chẳng hạn như Đoạn trích nổi bật và Băng chuyền tin bài hàng đầu, sẽ liên kết đến URL gốc trên trang web của bạn.
- URL không đủ điều kiện: Nếu một số trang trên trang web của bạn không đủ điều kiện sử dụng SXG (ví dụ: vì không thể lưu vào bộ nhớ đệm), thì các trang đó có thể xuất hiện trong tập hợp này.
Có thể vẫn còn sự thiên vị giữa các lượt tải trang SXG và nhóm lượt tải trang không phải SXG ở trên, nhưng mức độ thiên vị này sẽ nhỏ hơn so với mức độ thiên vị được đề cập ở đầu phần Nghiên cứu hiện đại. Ví dụ: có thể các trang không lưu vào bộ nhớ đệm của bạn tải chậm hơn hoặc nhanh hơn so với các trang có thể lưu vào bộ nhớ đệm. Nếu bạn nghi ngờ đây có thể là vấn đề, hãy cân nhắc xem dữ liệu chỉ giới hạn ở một URL cụ thể đủ điều kiện sử dụng SXG để xem kết quả có khớp với nghiên cứu tổng thể hay không.
Nếu trang web của bạn có một số trang AMP, thì các trang đó có thể sẽ không cải thiện hiệu suất khi bạn bật SXG, vì các trang đó có thể đã được tìm nạp trước từ Google Tìm kiếm. Bạn nên cân nhắc thêm một bộ lọc để loại trừ những trang như vậy, nhằm "thu nhỏ" những thay đổi có liên quan.
Cuối cùng, ngay cả khi giải quyết mọi sai lệch lựa chọn, thì vẫn có nguy cơ thiên lệch sinh tồn khiến việc cải thiện LCP trông giống như sự suy giảm trong số liệu thống kê RUM. Bài viết này giải thích rất rõ về rủi ro đó và đề xuất bạn xem xét một số chỉ số về tỷ lệ bỏ ngang để phát hiện xem điều này có đang xảy ra hay không.
Trước/sau khi học
Để xác thực kết quả của nghiên cứu hiện tại, bạn nên so sánh LCP trước và sau khi bật SXG. Đừng giới hạn ở lượt xem trang SXG, để loại bỏ những thiên kiến tiềm ẩn nêu trên. Thay vào đó, hãy xem các kết quả đủ điều kiện cho SXG. Bạn có thể xem các định nghĩa về phân khúc nêu trên nhưng không có quy tắc ràng buộc đối với isSXG.
Xin lưu ý rằng Google Tìm kiếm có thể mất đến vài tuần để thu thập lại dữ liệu tất cả các trang trên trang web của bạn nhằm xác định rằng SXG đã được bật cho các trang đó. Trong vài tuần đó, có thể xảy ra các thiên kiến khác:
- Các bản phát hành trình duyệt mới hoặc các điểm cải tiến trong phần cứng của người dùng có thể giúp tăng tốc độ tải trang.
- Một sự kiện quan trọng như ngày lễ có thể làm lệch lưu lượng truy cập so với mức bình thường.
Bạn cũng nên xem xét LCP tổng thể ở phân vị thứ 75 trước và sau khi áp dụng để xác nhận các nghiên cứu trên. Việc tìm hiểu về một tập hợp con tổng thể không nhất thiết cho chúng ta biết về tổng dân số. Ví dụ: giả sử SXG cải thiện 10% số lượt tải trang thêm 800 mili giây.
- Nếu đây đã là 10% số trang tải nhanh nhất, thì điều này sẽ không ảnh hưởng gì đến phân vị thứ 75.
- Nếu đó là 10% thời gian tải trang chậm nhất, nhưng chúng chậm hơn LCP ở phân vị thứ 75 hơn 800 mili giây để bắt đầu, thì hoàn toàn không ảnh hưởng đến phân vị thứ 75.
Đây là những ví dụ mang tính cực đoan, có thể không phản ánh được thực tế, nhưng hy vọng có thể minh hoạ cho vấn đề này. Trong thực tế, SXG có thể ảnh hưởng đến phân vị thứ 75 đối với hầu hết các trang web. Các thao tác điều hướng trên nhiều trang web thường là một trong những thao tác chậm nhất và việc cải thiện nhờ tính năng tải trước thường mang lại hiệu quả đáng kể.
Chọn không áp dụng cho một số URL
Cuối cùng, bạn có thể tắt SXG cho một số URL trên trang web để so sánh hiệu suất của SXG. Ví dụ: bạn có thể đặt tiêu đề CDN-Cache-Control: no-store để ngăn Cloudflare ASX tạo SXG. Tôi khuyên bạn không nên làm như vậy.
Phương pháp này có thể có nguy cơ thiên vị lựa chọn lớn hơn so với các phương pháp nghiên cứu khác. Ví dụ: việc bạn chọn trang chủ của trang web hay một URL phổ biến tương tự vào nhóm kiểm soát hay nhóm thử nghiệm có thể tạo ra sự khác biệt lớn.
Nghiên cứu về việc giữ lại
Cách lý tưởng để đo lường mức tác động là tiến hành nghiên cứu tạm hoãn. Rất tiếc, bạn hiện không thể thực hiện loại kiểm thử này. Chúng tôi dự định sẽ hỗ trợ thử nghiệm như vậy trong tương lai.
Nghiên cứu giữ lại có các thuộc tính sau:
- Trong nhóm thử nghiệm, một số phần trăm ngẫu nhiên của lượt xem trang sẽ là SXG sẽ bị "giữ lại" và được phân phát dưới dạng không phải SXG. Điều này cho phép so sánh "tương đồng" giữa những người dùng, thiết bị, tình huống và trang tương đương.
- Những lượt xem trang bị giữ lại (còn gọi là lượt xem giả định) sẽ được gắn nhãn như vậy trong số liệu phân tích. Điều này cho phép xem dữ liệu ở chế độ "thu phóng", trong đó chúng ta có thể so sánh lượt tải trang SXG trong nhóm đối chứng với lượt tải trang SXG giả định trong thử nghiệm. Điều này giúp giảm độ nhiễu từ các lượt tải trang khác không bị ảnh hưởng bởi tính năng tải trước SXG.
Điều này sẽ loại bỏ các nguồn có thể gây ra thiên kiến lựa chọn nêu trên, mặc dù không loại bỏ được nguy cơ thiên kiến tồn tại của LCP. Cả hai thuộc tính này đều yêu cầu bạn phải bật trình duyệt hoặc liên kết giới thiệu.
Kết luận
Chà! Thật là nhiều. Chúng tôi hy vọng hướng dẫn này sẽ phác thảo bức tranh toàn diện hơn về cách kiểm thử hiệu suất của SXG trong một thử nghiệm trong phòng thí nghiệm, cách tối ưu hoá hiệu suất trong một vòng hồi tiếp chặt chẽ với bài kiểm tra trong phòng thí nghiệm và cuối cùng là cách đo lường hiệu suất trong thực tế. Kết hợp tất cả những yếu tố này lại với nhau sẽ giúp bạn tận dụng tối đa SXG và đảm bảo chúng mang lại lợi ích cho trang web và người dùng của bạn.
Nếu bạn có lời khuyên khác về cách đạt được hiệu suất SXG, vui lòng cho chúng tôi biết! Gửi lỗi trên developer.chrome.com kèm theo nội dung cải tiến mà bạn đề xuất.
Để biết thêm thông tin về cơ chế trao đổi có chữ ký, hãy tham khảo tài liệu trên web.dev và tài liệu của Google Tìm kiếm.


