Cara mengukur dan mengoptimalkan Signed HTTP Exchange untuk mendapatkan hasil maksimal
Signed HTTP Exchange (SXG) adalah cara untuk meningkatkan kecepatan halaman Anda—terutama Largest Contentful Paint (LCP). Saat merujuk situs (saat ini Google Penelusuran) menautkan ke sebuah halaman, mereka dapat melakukan pengambilan data ke dalam cache browser sebelum pengguna mengklik link.
Anda dapat membuat halaman web yang, saat pengambilan data, tidak memerlukan jaringan di jalur penting untuk merender halaman. Pada koneksi 4G, pemuatan halaman ini berlangsung dari 2,8 detik hingga 0,9 detik (0,9 detik sisanya sebagian besar disebabkan oleh penggunaan CPU):
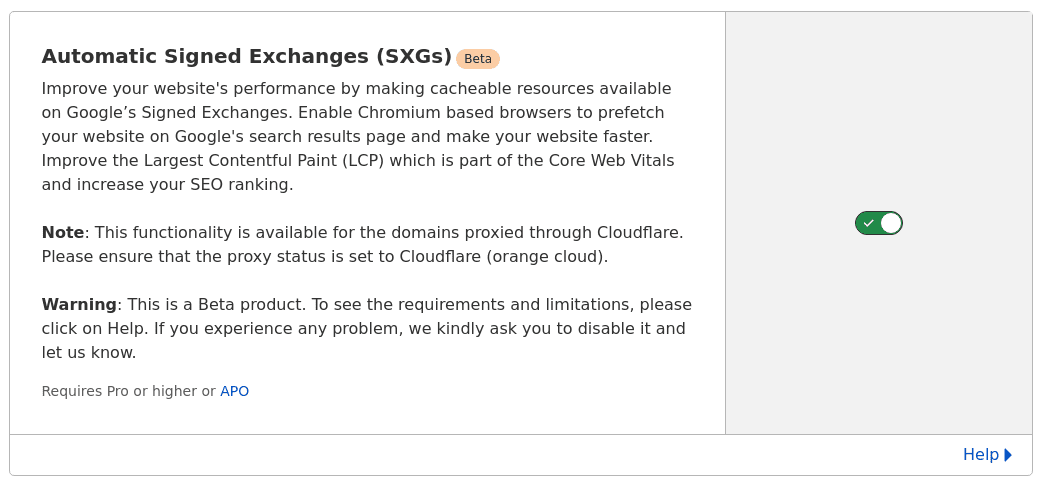
Sebagian besar orang yang memublikasikan SXG saat ini menggunakan fitur Automatic Signed Exchanges (ASX) Cloudflare (meskipun ada juga opsi open source):

Dalam banyak kasus, mencentang kotak untuk mengaktifkan fitur ini sudah cukup untuk mendapatkan jenis peningkatan substansial yang ditampilkan di atas. Terkadang, ada beberapa langkah lagi untuk memastikan SXG ini berfungsi sebagaimana mestinya di setiap tahap pipeline, dan untuk mengoptimalkan halaman agar dapat memanfaatkan pengambilan data sepenuhnya.
Dalam beberapa bulan terakhir sejak peluncuran Cloudflare, saya membaca dan menjawab pertanyaan di berbagai forum dan mempelajari cara memberikan saran kepada situs tentang cara memastikan mereka mendapatkan hasil maksimal dari deployment SXG. Postingan ini adalah kumpulan saran saya. Saya akan memandu langkah-langkah untuk:
- Analisis performa SXG menggunakan WebPageTest.
- Men-debug pipeline SXG jika langkah Analisis menunjukkan bahwa ini tidak berfungsi.
- Optimalkan halaman untuk pengambilan data SXG termasuk menyetel
max-ageyang optimal dan melakukan pramuat subresource yang memblokir rendering. - Ukur peningkatan SXG menggunakan Google Analytics dengan memilih grup eksperimen dan kontrol yang sesuai.
Pengantar
SXG adalah file yang berisi URL, serangkaian header respons HTTP, dan isi respons—semuanya ditandatangani secara kriptografis oleh sertifikat IKP Web. Saat browser memuat SXG, browser akan memverifikasi semua hal berikut:
- SXG belum habis masa berlakunya.
- Tanda tangan tersebut cocok dengan URL, header, isi, dan sertifikat.
- Sertifikat valid dan cocok dengan URL.
Jika verifikasi gagal, browser akan mengabaikan SXG dan mengambil URL yang ditandatangani. Jika verifikasi berhasil, browser akan memuat respons yang ditandatangani, memperlakukannya seolah-olah berasal langsung dari URL yang ditandatangani. Hal ini memungkinkan SXG dihosting ulang di server mana pun selama tidak habis masa berlakunya atau diubah sejak ditandatangani.
Untuk Google Penelusuran, SXG mengaktifkan pengambilan data halaman di hasil penelusurannya. Untuk halaman yang mendukung SXG, Google Penelusuran dapat mengambil data salinan halaman yang di-cache, yang dihosting di webpkgcache.com. URL webpkgcache.com ini tidak memengaruhi tampilan atau perilaku halaman karena browser mengikuti URL asli yang ditandatangani. Pengambilan data dapat memungkinkan halaman dimuat jauh lebih cepat.
Analisis
Untuk melihat manfaat SXG, mulailah dengan menggunakan alat lab untuk menganalisis performa SXG dalam kondisi berulang. Anda dapat menggunakan WebPageTest untuk membandingkan waterfall—dan LCP—dengan dan tanpa pengambilan data SXG.
Buat pengujian tanpa SXG sebagai berikut:
- Buka WebPageTest dan login. Login akan menyimpan histori pengujian Anda untuk perbandingan yang lebih mudah nanti.
- Masukkan URL yang ingin Anda uji.
- Buka Konfigurasi Lanjutan. (Anda memerlukan Konfigurasi Lanjutan untuk pengujian SXG. Jadi, menggunakannya di sini membantu memastikan opsi pengujiannya sama.)
- Di tab Setelan Pengujian, sebaiknya setel Koneksi ke 4G dan tingkatkan "Jumlah Pengujian yang akan Dijalankan" ke 7.
- Klik Start Test.
Buat pengujian dengan SXG menggunakan langkah yang sama seperti di atas, tetapi sebelum mengklik Start Test, buka tab Script, tempel skrip WebPageTest berikut, lalu ubah kedua URL navigate seperti yang diarahkan:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Untuk URL navigate pertama, jika halaman Anda belum muncul di hasil Google Penelusuran, Anda dapat menggunakan halaman pengambilan data ini untuk membuat halaman hasil penelusuran fiktif untuk tujuan ini.
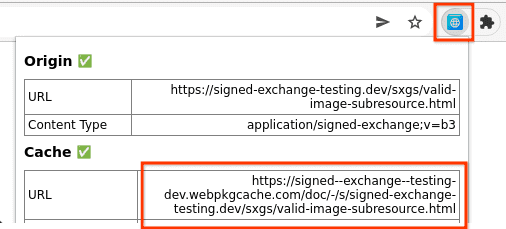
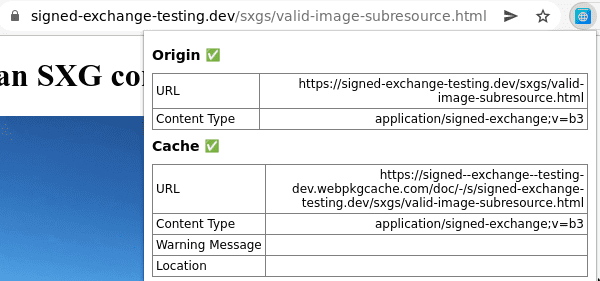
Untuk menentukan URL navigate kedua, buka halaman Anda menggunakan ekstensi Chrome Validator SXG, lalu klik ikon ekstensi untuk melihat URL cache:

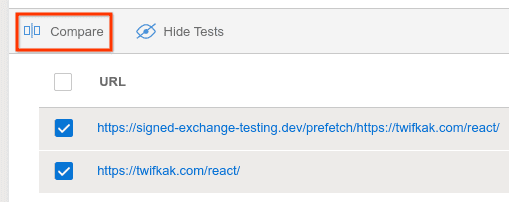
Setelah pengujian ini selesai, buka Histori Pengujian, pilih kedua pengujian, lalu klik Bandingkan:

Tambahkan &medianMetric=LCP ke URL pembanding agar WebPageTest memilih proses dengan LCP median untuk setiap sisi perbandingan. (Nilai defaultnya adalah median menurut Indeks Kecepatan.)
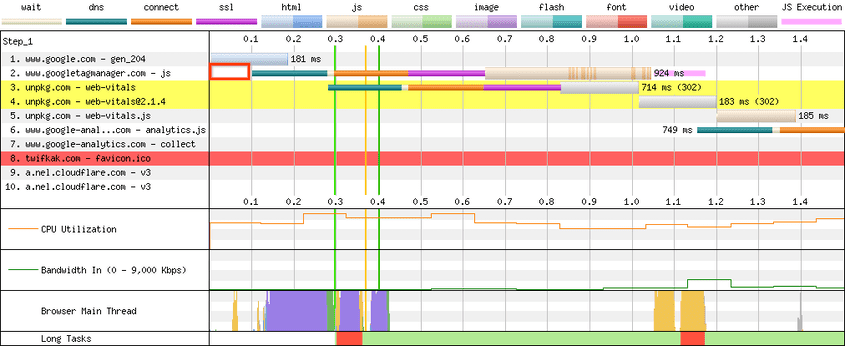
Untuk membandingkan waterfall, luaskan bagian Opacity Waterfall dan tarik penggeser. Untuk menonton video, klik Sesuaikan Setelan Setrip Film, scroll ke bawah di dalam dialog tersebut, lalu klik Tonton Video.
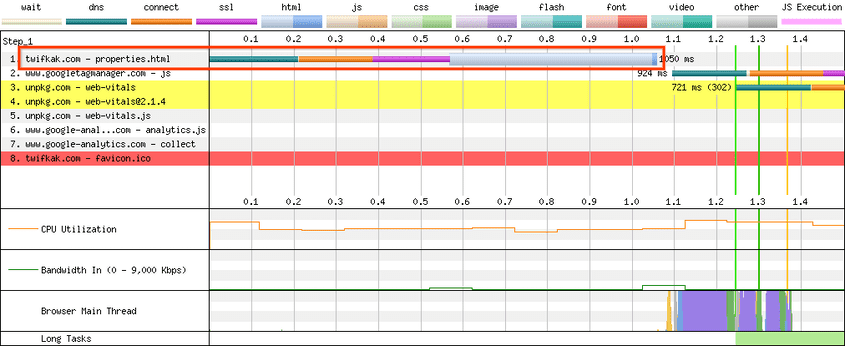
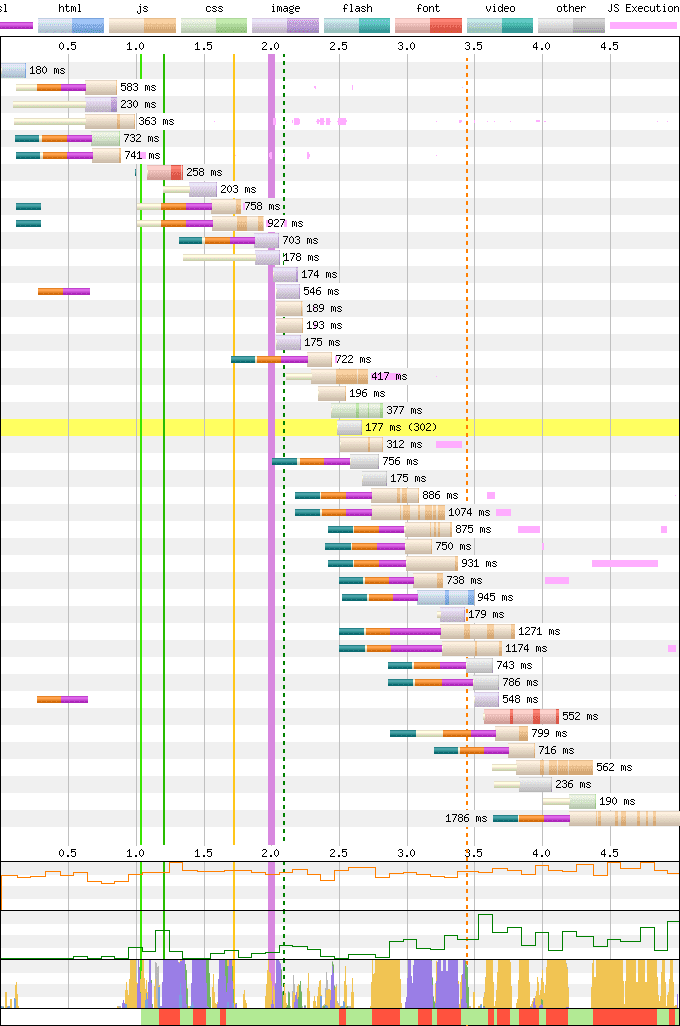
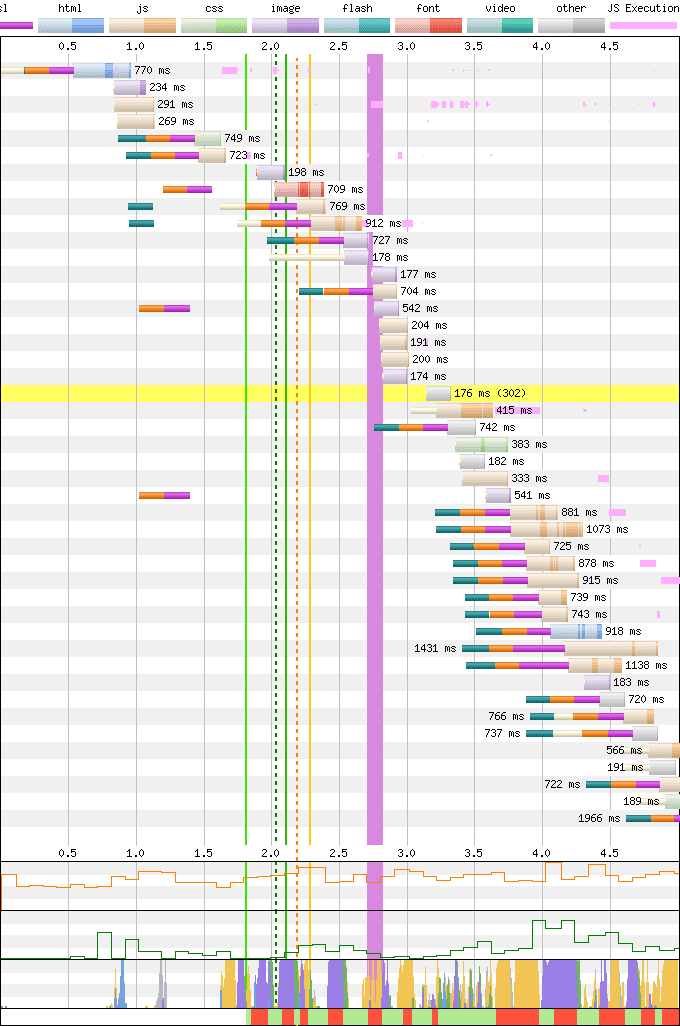
Jika pengambilan data SXG berhasil, Anda akan melihat bahwa file "dengan SXG" waterfall tidak menyertakan baris untuk HTML, dan pengambilan untuk subresource dimulai lebih cepat. Misalnya, bandingkan "Sebelum" dan "Setelah" di sini:


Debug
Jika WebPageTest menunjukkan bahwa SXG sedang pengambilan data, berarti WebPageTest telah berhasil di semua langkah pipeline; Anda dapat langsung ke bagian Mengoptimalkan untuk mempelajari cara meningkatkan LCP lebih lanjut. Jika tidak, Anda harus mencari tahu di mana kegagalannya pada pipeline dan mengapa; baca terus untuk mempelajari caranya.
Publikasi
Pastikan halaman Anda dibuat sebagai SXG. Untuk melakukannya, Anda harus berpura-pura menjadi crawler. Cara termudah adalah menggunakan ekstensi Chrome Validator SXG:

Ekstensi mengambil URL saat ini dengan header permintaan Accept yang menyatakan bahwa ia lebih memilih versi SXG. Jika Anda melihat tanda centang (✅) di samping Origin, berarti SXG telah ditampilkan; Anda dapat langsung ke bagian Mengindeks.
Jika Anda melihat tanda silang (❌), artinya SXG tidak ditampilkan:

Jika Cloudflare ASX diaktifkan, maka kemungkinan besar alasan tanda silang (❌) adalah karena header respons kontrol cache mencegahnya. ASX melihat {i>header<i} dengan nama berikut:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Jika salah satu header ini berisi salah satu nilai header berikut, maka SXG tidak akan dibuat:
privateno-storeno-cachemax-agekurang dari 120, kecuali jika diganti olehs-maxageyang lebih besar dari atau sama dengan 120
Dalam kasus ini, ASX tidak membuat SXG karena SXG dapat di-cache dan digunakan kembali untuk beberapa kunjungan dan beberapa pengunjung.
Alasan lain yang mungkin untuk pemberian tanda silang (❌) adalah adanya salah satu header respons stateful ini, kecuali untuk Set-Cookie. ASX menghapus header Set-Cookie untuk mematuhi spesifikasi SXG.
Kemungkinan alasan lainnya adalah adanya header respons Vary: Cookie. Googlebot mengambil SXG tanpa kredensial pengguna dan dapat menayangkannya ke beberapa pengunjung. Jika Anda menayangkan HTML yang berbeda kepada pengguna yang berbeda berdasarkan cookie mereka, mereka dapat melihat pengalaman yang salah seperti tampilan logout.
Atau untuk ekstensi Chrome, Anda dapat menggunakan alat seperti curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
atau dump-signedexchange:
dump-signedexchange -verify -uri $URL
Jika SXG ada dan valid, Anda akan melihat hasil cetak SXG yang dapat dibaca manusia. Jika tidak, Anda akan melihat pesan error.
Pengindeksan
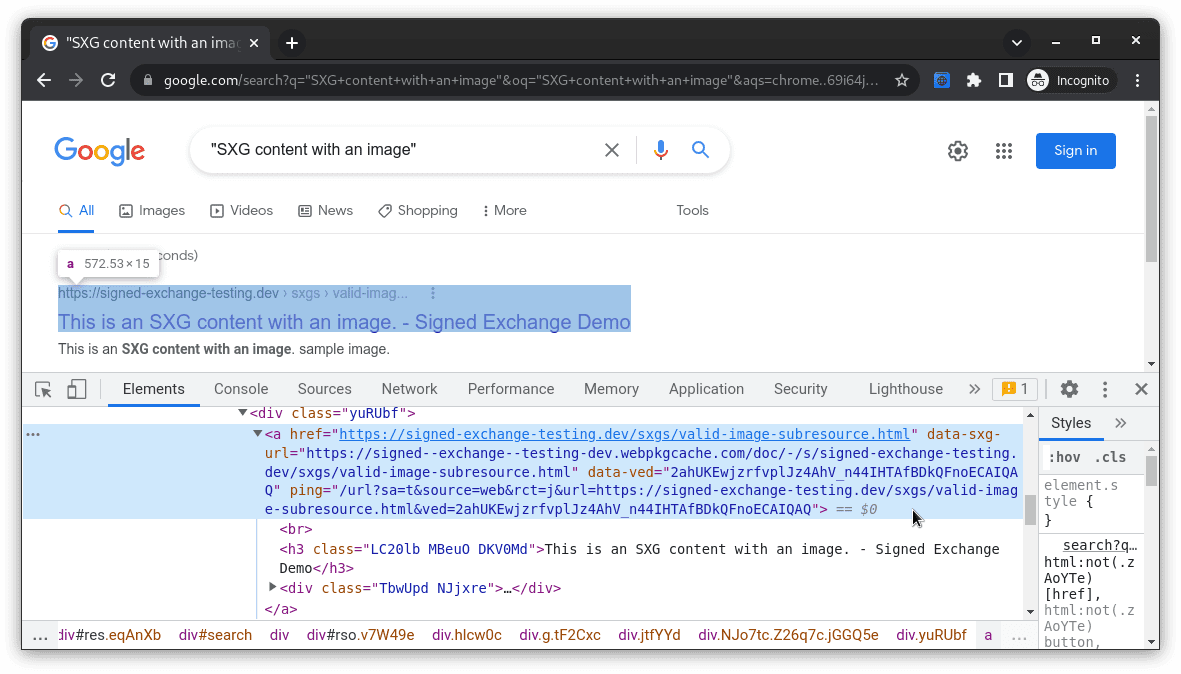
Pastikan SXG Anda berhasil diindeks oleh Google Penelusuran. Buka Chrome DevTools, lalu lakukan Google Penelusuran untuk halaman Anda. Jika halaman telah diindeks sebagai SXG, link Google ke halaman Anda akan menyertakan data-sxg-url yang mengarah ke salinan webpkgcache.com:

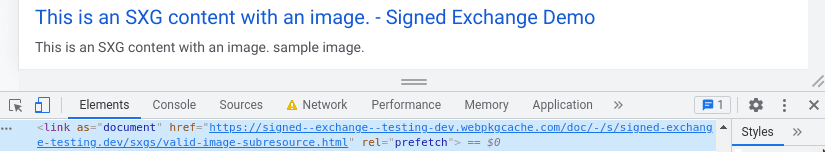
Jika menurut Google Penelusuran pengguna kemungkinan akan mengklik hasil, Google Penelusuran juga akan mengambilnya terlebih dahulu:

Elemen <link> menginstruksikan browser untuk mendownload SXG ke dalam cache pengambilan data. Saat pengguna mengklik elemen <a>, browser akan menggunakan SXG yang di-cache tersebut untuk merender halaman.
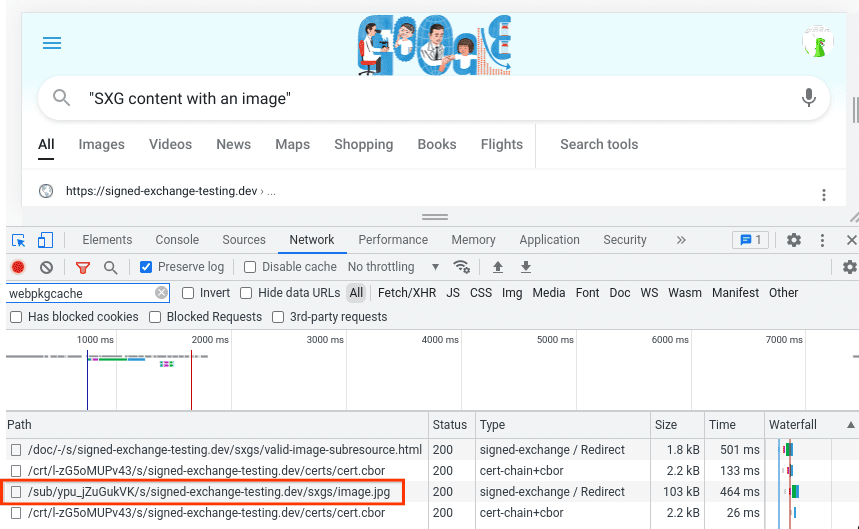
Anda juga dapat melihat bukti pengambilan data dengan membuka tab Network di DevTools dan menelusuri URL yang berisi webpkgcache.
Jika <a> mengarah ke webpkgcache.com, artinya pengindeksan Google Penelusuran pertukaran bertanda tangan berfungsi. Anda dapat langsung membuka bagian Penyerapan.
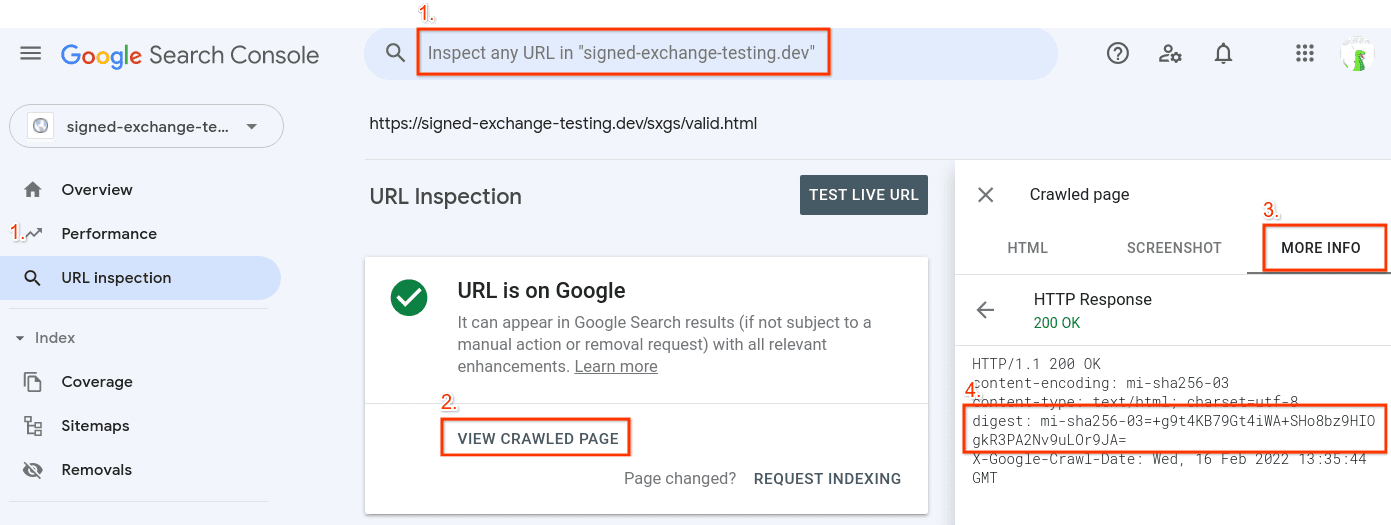
Jika tidak, mungkin Google belum meng-crawl ulang halaman Anda sejak Anda mengaktifkan SXG. Coba Alat Inspeksi URL Google Search Console:

Keberadaan header digest: mi-sha256-03=... menunjukkan bahwa Google berhasil meng-crawl versi SXG.
Jika header digest tidak ada, ini bisa menjadi indikasi bahwa SXG tidak ditayangkan ke Googlebot atau indeks belum diperbarui sejak Anda mengaktifkan SXG.
Jika SXG berhasil di-crawl, tetapi masih belum ditautkan, mungkin SXG gagal memenuhi persyaratan cache SXG. Hal ini dibahas di bagian berikutnya.
Penyerapan
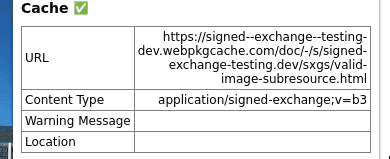
Saat Google Penelusuran mengindeks SXG, Google Penelusuran akan mengirimkan salinannya ke Cache SXG Google, yang memvalidasinya terhadap persyaratan cache. Ekstensi Chrome akan menampilkan hasil:

Jika melihat tanda centang (✅), Anda dapat langsung membuka Optimize.
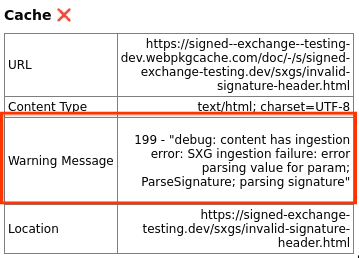
Jika aplikasi gagal memenuhi persyaratan, Anda akan melihat tanda silang (❌) dan pesan peringatan yang menunjukkan alasannya:

Dalam hal ini, halaman akan berfungsi seperti sebelum mengaktifkan SXG. Google akan menautkan ke halaman di host aslinya tanpa pengambilan data SXG.
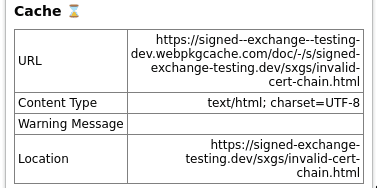
Jika salinan yang di-cache telah kedaluwarsa dan diambil ulang di latar belakang, Anda akan melihat jam pasir (⌛):

Dokumen developer Google di SXG juga memiliki petunjuk untuk membuat kueri cache secara manual.
Optimalkan
Jika ekstensi Chrome Validator SXG menampilkan semua tanda centang (✅), Anda memiliki SXG yang dapat ditampilkan kepada pengguna. Lanjutkan membaca untuk mengetahui cara mengoptimalkan halaman web agar Anda mendapatkan peningkatan LCP paling dari SXG.
usia maksimum
Saat SXG berakhir masa berlakunya, Cache SXG Google akan mengambil salinan baru di latar belakang. Saat menunggu pengambilan tersebut, pengguna akan diarahkan ke halaman di host aslinya, yang tidak melalui pengambilan data. Makin lama Anda menyetel Cache-Control: max-age, makin jarang pengambilan di latar belakang ini terjadi, sehingga makin sering LCP dapat dikurangi dengan pengambilan data.
Hal ini merupakan kompromi antara performa dan keaktualan, dan cache memungkinkan pemilik situs memberikan usia maksimum SXG di mana saja antara 2 menit dan 7 hari, agar sesuai dengan kebutuhan khusus setiap halaman. Secara anekdot, kami menemukan bahwa:
max-age=86400(1 hari) atau lebih lama berfungsi dengan baik untuk performamax-age=120(2 menit) tidak
Kami berharap dapat belajar lebih banyak tentang nilai-nilai di antara keduanya, saat kami mempelajari datanya lebih banyak.
user-agent
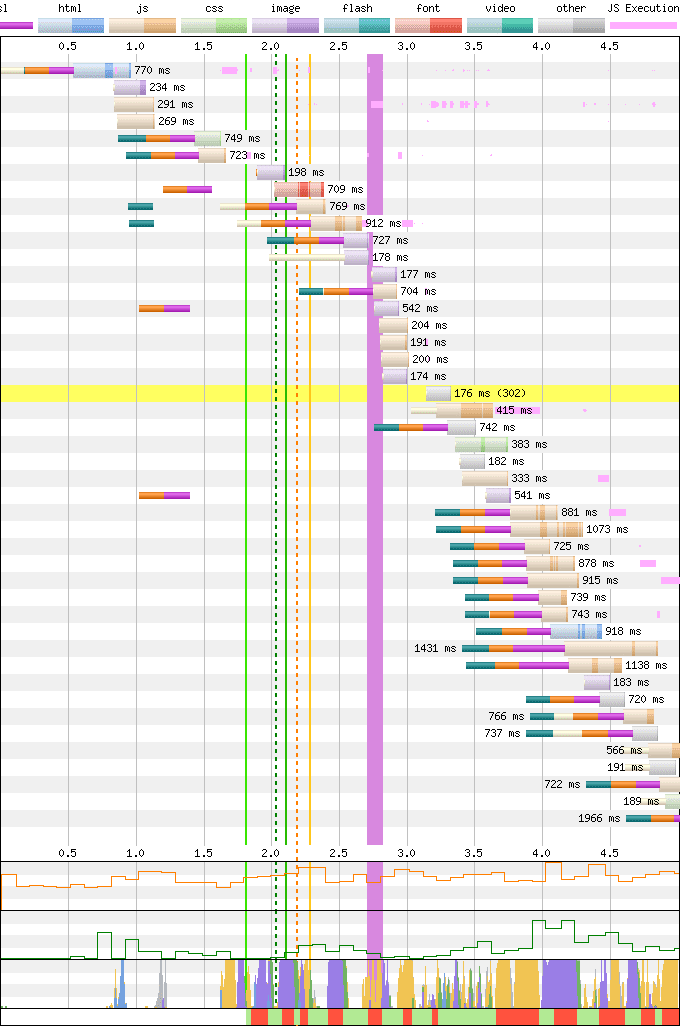
Satu kali, saya melihat peningkatan LCP saat menggunakan SXG yang telah diambil data. Saya menjalankan WebPageTest, membandingkan hasil median dengan pengambilan data SXG dan tanpa data median. Mengklik Setelah di bawah:


Saya melihat bahwa pengambilan data berfungsi. HTML dihapus dari jalur penting sehingga semua subresource dapat dimuat lebih awal. Namun, LCP—garis putus-putus hijau tersebut—meningkat dari 2 dtk menjadi 2,1 dtk.
Untuk mendiagnosis hal ini, saya melihat strip film. Saya menemukan bahwa halaman dirender secara berbeda di SXG. Dalam HTML biasa, Chrome menentukan bahwa "elemen terbesar" untuk LCP adalah judulnya. Namun, dalam versi SXG, halaman tersebut menambahkan banner yang dimuat lambat, yang mendorong judul ke paruh bawah dan menyebabkan elemen terbesar baru menjadi dialog izin cookie yang dimuat lambat. Semuanya dirender lebih cepat dari sebelumnya, tetapi perubahan tata letak menyebabkan metrik melaporkannya sebagai lebih lambat.
Saya menggali lebih dalam dan menemukan alasan terjadinya perbedaan tata letak adalah karena halaman bervariasi menurut User-Agent, dan ada error dalam logika. Halaman ini menayangkan halaman desktop meskipun header crawl SXG menunjukkan perangkat seluler. Setelah masalah ini diperbaiki, browser kembali mengidentifikasi dengan benar judul halaman sebagai elemen terbesarnya.
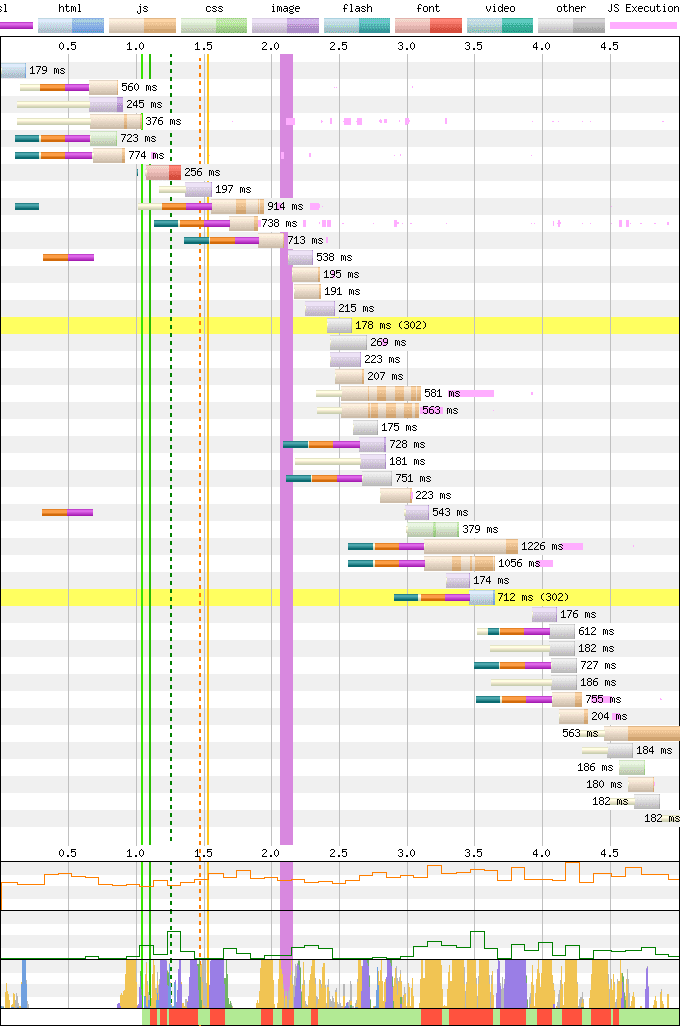
Sekarang, dengan mengklik "Setelah", saya melihat bahwa LCP yang diambil sebelumnya turun menjadi 1.3 detik:


SXG diaktifkan untuk semua faktor bentuk. Untuk mempersiapkannya, pastikan salah satu hal berikut sudah benar:
- Halaman Anda tidak diberi
VaryolehUser-Agent(misalnya menggunakan desain responsif atau URL seluler/desktop yang terpisah). - Jika halaman Anda menggunakan penayangan dinamis, halaman akan dianotasi dirinya sebagai khusus seluler atau desktop menggunakan
<meta name=supported-media content=...>.
Sub-resource
SXG dapat digunakan untuk mengambil data subresource (termasuk gambar) beserta HTML. Cloudflare ASX akan memindai HTML untuk menemukan elemen <link rel=preload> origin yang sama (pihak pertama) dan mengubahnya menjadi header Link yang kompatibel dengan SXG. Detailnya dalam kode sumber ada di sini dan di sini.
Jika berfungsi, Anda akan melihat pengambilan data tambahan dari Google Penelusuran:

Untuk mengoptimalkan LCP, perhatikan waterfall Anda dengan cermat, dan cari tahu resource mana yang berada di jalur penting untuk merender elemen terbesar. Jika peristiwa tersebut tidak dapat diambil data sebelumnya, pertimbangkan apakah peristiwa tersebut dapat dikeluarkan dari jalur penting. Perhatikan skrip yang menyembunyikan halaman sampai selesai dimuat.
Cache SXG Google memungkinkan hingga 20 pramuat subresource dan ASX memastikan bahwa batas ini tidak terlampaui. Namun, ada risiko jika menambahkan terlalu banyak pramuat subresource. Browser hanya akan menggunakan subresource yang dimuat sebelumnya jika semuanya telah selesai mengambil, untuk mencegah pelacakan lintas situs. Semakin banyak subresource yang ada, semakin kecil kemungkinan semua subresource menyelesaikan pengambilan data sebelum pengguna mengklik halaman Anda.
Validator SXG saat ini tidak
memeriksa subresource; untuk men-debug, sementara itu gunakan curl atau dump-signedexchange.
Ukur
Setelah mengoptimalkan peningkatan LCP pada WebPageTest, sebaiknya ukur dampak pengambilan data SXG terhadap performa situs Anda secara keseluruhan.
Metrik sisi server
Saat mengukur metrik sisi server seperti Time to First Byte (TTFB), penting untuk diperhatikan bahwa situs Anda hanya menayangkan SXG kepada crawler yang menerima format tersebut. Batasi pengukuran TTFB untuk permintaan yang berasal dari pengguna nyata, dan bukan bot. Anda mungkin mendapati bahwa membuat SXG akan meningkatkan TTFB untuk permintaan crawler, tetapi ini tidak berdampak pada kunjungan pengalaman yang lancar bagi developer.
Metrik sisi klien
SXG menghasilkan manfaat kecepatan terbesar untuk metrik sisi klien, terutama LCP. Saat mengukur dampaknya, Anda cukup mengaktifkan Cloudflare ASX, menunggu hingga di-crawl ulang oleh Googlebot, tunggu selama 28 hari tambahan untuk agregasi Core Web Vitals (CWV), lalu lihat jumlah CWV baru Anda. Namun, perubahan tersebut mungkin sulit dikenali jika tercampur di antara semua perubahan lain selama jangka waktu ini.
Sebaliknya, saya merasa terbantu dengan "memperbesar" di pemuatan halaman yang berpotensi terpengaruh, dan membingkainya sebagai, "SXG memengaruhi X% tayangan halaman, meningkatkan LCP-nya sebesar Y milidetik pada persentil ke-75".
Saat ini, pengambilan data SXG hanya terjadi dalam kondisi tertentu:
- Browser Chromium (misalnya Chrome atau Edge kecuali di iOS), versi M98 atau yang lebih baru
Referer: google.comatau domain penelusuran Google lainnya. (Perhatikan bahwa di Google Analytics, tag rujukan berlaku untuk semua tayangan halaman dalam sesi, sedangkan pengambilan data SXG hanya berlaku untuk tayangan halaman pertama, yang ditautkan langsung dari Google Penelusuran.)
Baca Bagian studi sementara untuk mengetahui cara mengukur "X% kunjungan halaman" dan "meningkatkan LCP sebesar Y milidetik".
Studi kontemporer
Saat melihat data pemantauan pengguna yang sebenarnya (RUM), Anda harus membagi pemuatan halaman menjadi SXG dan non-SXG. Saat melakukannya, penting untuk membatasi kumpulan pemuatan halaman yang Anda lihat, sehingga sisi non-SXG sesuai dengan kondisi kelayakan untuk SXG, guna menghindari bias seleksi. Jika tidak, semua hal berikut hanya akan ada dalam kumpulan pemuatan halaman non-SXG, yang mungkin memiliki LCP bawaan yang berbeda:
- Perangkat iOS: karena perbedaan kecepatan hardware atau jaringan di antara pengguna yang memiliki perangkat ini.
- Browser Chromium yang lebih lama: karena alasan yang sama.
- Perangkat desktop: karena alasan yang sama atau karena tata letak halaman menyebabkan "elemen terbesar" yang berbeda untuk dipilih.
- Navigasi situs yang sama (pengunjung yang mengikuti link dalam situs): karena mereka dapat menggunakan kembali subresource yang di-cache dari pemuatan halaman sebelumnya.
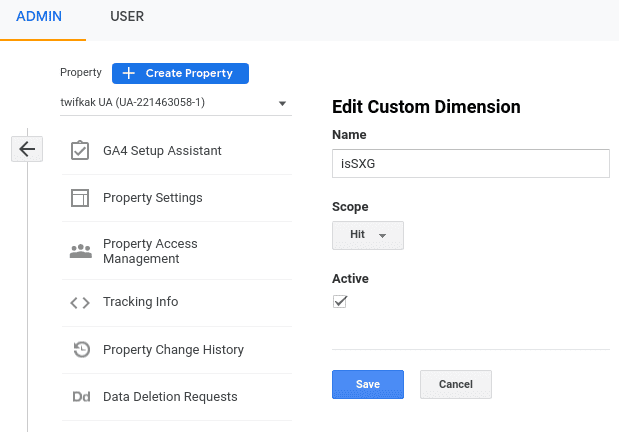
Di Google Analytics (UA), buat dua dimensi kustom dengan cakupan "Hit", satu bernama "isSXG" dan satu lagi bernama "perujuk". (Dimensi "Sumber" bawaan memiliki cakupan sesi, jadi tidak mengecualikan navigasi situs yang sama.)

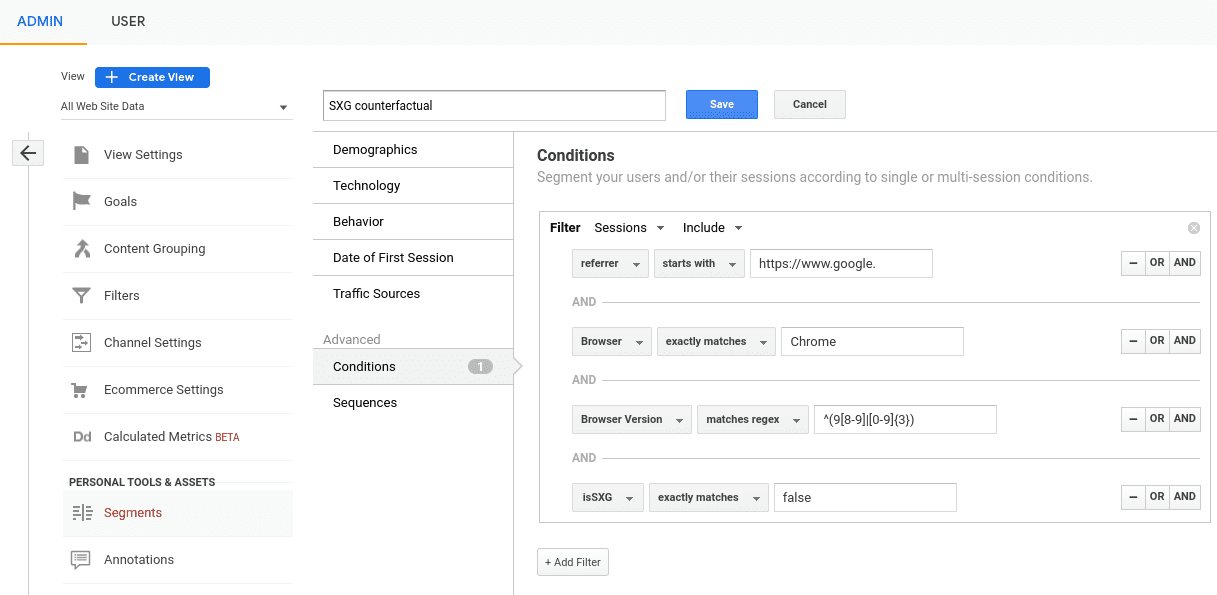
Buat segmen kustom bernama "SXG counterfactual" dengan filter berikut yang digabungkan:
referrerdiawali denganhttps://www.google.Browsersama persis denganChromeBrowserVersi cocok dengan ekspresi reguler^(9[8-9]|[0-9]{3})isSXGsama persis denganfalse

Buat salinan segmen ini, bernama "SXG", kecuali dengan isSXG yang sama persis dengan true.
Di template situs, tambahkan cuplikan berikut di atas cuplikan Google Analytics. Ini adalah sintaksis khusus yang akan diubah ASX false menjadi true saat membuat SXG:
<script data-issxg-var>window.isSXG=false</script>
Sesuaikan skrip pelaporan Google Analytics Anda seperti yang direkomendasikan untuk mencatat LCP. Jika Anda menggunakan gtag.js, ubah perintah 'config' untuk menetapkan dimensi kustom (mengganti 'dimension1' dan 'dimension2' dengan nama yang disarankan Google Analytics):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Jika Anda menggunakan analytics.js, ubah perintah 'create' seperti yang didokumentasikan di sini.
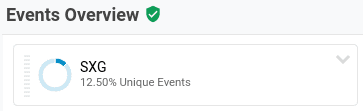
Setelah menunggu beberapa hari untuk mengumpulkan beberapa data, buka laporan Peristiwa Google Analytics dan tambahkan perincian untuk segmen SXG. Ini akan mengisi X untuk "SXG memengaruhi X% tayangan halaman":

Terakhir, buka Laporan Web Vitals, pilih "Pilih segmen", lalu pilih "Kontrafaktual SXG" dan "SXG".

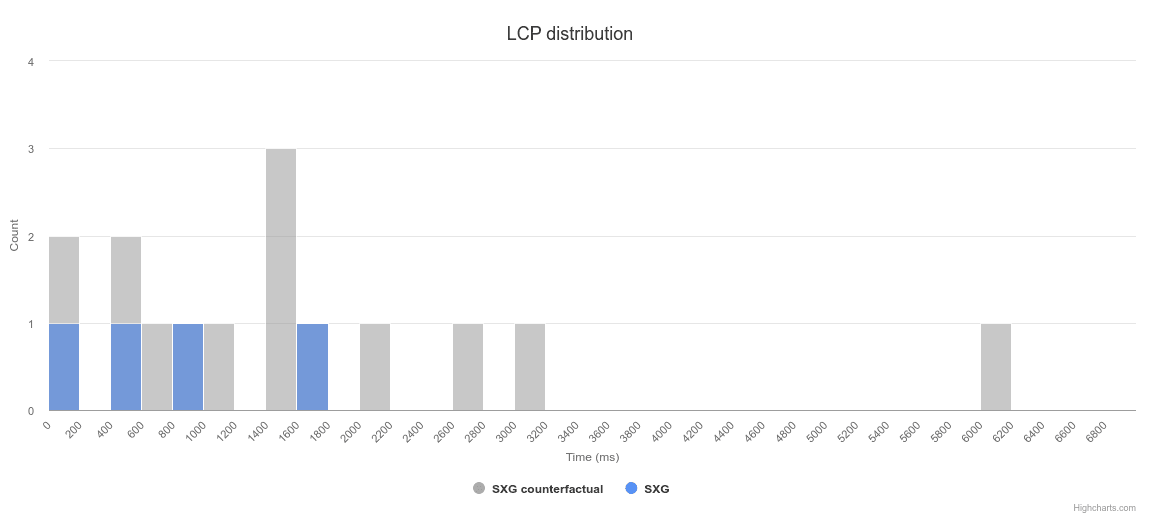
Klik "Submit", dan Anda akan melihat distribusi LCP untuk dua segmen. Tindakan ini akan mengisi Y untuk "meningkatkan LCP mereka sebesar Y milidetik pada persentil ke-75":

Peringatan
Setelah Anda menerapkan semua filter di atas, pemuatan halaman kontrafaktual SXG akan berisi hal-hal seperti berikut:
- Cache tidak ditemukan: Jika Cache SXG Google tidak memiliki salinan baru SXG untuk URL tertentu, cache tersebut akan dialihkan ke URL asli di situs Anda.
- Jenis hasil lainnya: Saat ini, Google Penelusuran hanya mendukung SXG untuk hasil web standar dan beberapa jenis lainnya. Elemen lainnya, seperti Cuplikan Unggulan dan Korsel Berita Utama, akan ditautkan ke URL asli di situs Anda.
- URL yang tidak memenuhi syarat: Jika beberapa halaman di situs Anda tidak memenuhi syarat untuk SXG (misalnya karena tidak dapat di-cache), halaman tersebut dapat muncul di kumpulan ini.
Mungkin ada bias yang tersisa antara pemuatan halaman SXG dan kumpulan pemuatan halaman non-SXG di atas, tetapi magnitudonya seharusnya lebih kecil daripada bias yang disebutkan di bagian atas Bagian studi sementara. Misalnya, mungkin halaman yang tidak dapat di-cache lebih lambat atau lebih cepat daripada halaman yang dapat di-cache. Jika Anda mencurigai bahwa hal ini mungkin menjadi masalah, pertimbangkan untuk melihat data yang dibatasi pada URL tertentu yang memenuhi syarat SXG untuk melihat apakah hasilnya cocok dengan keseluruhan studi.
Jika situs Anda memiliki beberapa halaman AMP, halaman tersebut mungkin tidak akan melihat peningkatan performa saat mengaktifkan SXG, karena halaman tersebut sudah dapat diambil data dari Google Penelusuran. Pertimbangkan untuk menambahkan filter guna mengecualikan halaman tersebut, untuk "memperbesar" lebih lanjut. perubahan yang relevan.
Terakhir, bahkan mengatasi semua bias seleksi, ada risiko bahwa bias survivorship akan membuat peningkatan LCP tampak seperti penurunan dalam statistik RUM. Artikel ini menjelaskan risiko tersebut dengan baik, dan menyarankan untuk memperhatikan beberapa bentuk metrik pengabaian untuk mendeteksi apakah hal ini terjadi.
Sebelum/sesudah studi
Untuk mendukung hasil dari studi kontemporer, sebaiknya lakukan perbandingan LCP sebelum dan sesudah mengaktifkan SXG. Jangan batasi pada tayangan halaman SXG, untuk menghilangkan potensi bias yang disebutkan di atas. Sebagai gantinya, lihat hasil yang memenuhi syarat SXG—definisi segmen di atas, tetapi tanpa batasan isSXG.
Perhatikan bahwa Google Penelusuran mungkin memerlukan waktu hingga beberapa minggu untuk meng-crawl ulang semua halaman di situs Anda guna mengidentifikasi bahwa SXG telah diaktifkan untuk halaman tersebut. Dalam beberapa minggu tersebut, ada potensi bias lainnya yang mungkin terjadi:
- Rilis browser baru atau peningkatan pada hardware dapat mempercepat pemuatan halaman.
- Peristiwa penting seperti liburan dapat mengganggu traffic dari biasanya.
Sebaiknya lihat juga LCP ke-75 secara keseluruhan sebelum dan sesudah, untuk memastikan studi di atas. Belajar tentang sebagian populasi tidak selalu memberi tahu kita tentang populasi secara keseluruhan. Misalnya, SXG meningkatkan 10% pemuatan halaman sebesar 800 md.
- Jika ini sudah 10% pemuatan halaman tercepat, hal itu tidak akan memengaruhi persentil ke-75 sama sekali.
- Jika pemuatan halamannya 10% paling lambat, tetapi waktu pemuatan halamannya lebih dari 800 md lebih lambat daripada LCP ke-75 untuk memulai, maka hal itu tidak akan memengaruhi persentil ke-75 sama sekali.
Ini adalah contoh ekstrem, yang mungkin tidak mencerminkan kenyataan, tetapi diharapkan dapat menggambarkan masalahnya. Dalam praktiknya, SXG kemungkinan akan memengaruhi persentil ke-75 untuk sebagian besar situs. Navigasi lintas situs cenderung memiliki kecepatan yang paling lambat, dan peningkatan dari pengambilan data cenderung signifikan.
Menonaktifkan beberapa URL
Terakhir, satu cara untuk membandingkan performa SXG adalah dengan menonaktifkan SXG untuk beberapa subkumpulan URL di situs Anda. Misalnya, Anda dapat menetapkan header CDN-Cache-Control: no-store untuk mencegah Cloudflare ASX membuat SXG. Saya sarankan agar tidak hal ini.
Metode ini kemungkinan memiliki risiko bias seleksi yang lebih besar daripada metode penelitian lainnya. Misalnya, hal ini dapat membuat perbedaan besar jika halaman beranda situs Anda atau URL yang serupa dipilih ke dalam grup kontrol atau grup eksperimen.
Studi penahanan
Cara ideal untuk mengukur dampak adalah dengan melakukan studi penahanan. Sayangnya, Anda tidak dapat melakukan pengujian semacam ini saat ini. Kami berencana menambahkan dukungan untuk pengujian tersebut pada masa mendatang.
Studi penangguhan memiliki sifat berikut:
- Dalam grup eksperimen, beberapa bagian acak dari kunjungan halaman yang akan menjadi SXG akan "ditahan", dan ditayangkan sebagai non-SXG. Hal ini memungkinkan sebuah {i>apples-to-apples<i} perbandingan antara pengguna, perangkat, skenario, dan halaman yang setara.
- Tayangan halaman yang ditahan (disebut juga kontrafaktual) diberi label demikian di analisis. Hal ini memungkinkan "zoom-in" tampilan data, yang memungkinkan kita membandingkan pemuatan halaman SXG dalam kontrol dengan kontrafaktual SXG dalam eksperimen. Hal ini, pada akhirnya, mengurangi derau dari pemuatan halaman lain yang tidak akan terpengaruh oleh pengambilan data SXG.
Cara ini akan menghilangkan kemungkinan sumber bias seleksi yang disebutkan di atas, meskipun tidak akan menghilangkan risiko bias kelangsungan LCP. Kedua properti ini memerlukan browser atau perujuk untuk diaktifkan.
Kesimpulan
Fiuh! Materi tadi sungguh banyak. Semoga informasi ini memberikan gambaran yang lebih lengkap tentang cara menguji performa SXG dalam uji lab, cara mengoptimalkan performanya dalam feedback loop yang ketat dengan uji lab, dan terakhir cara mengukur performanya di dunia nyata. Menggabungkan semua ini akan membantu Anda mendapatkan hasil maksimal dari SXG, dan memastikan bahwa SXG menguntungkan situs dan pengguna Anda.
Jika Anda memiliki saran tambahan tentang cara meningkatkan performa SXG, beri tahu kami. Laporkan bug di developer.chrome.com dengan saran perbaikan Anda.
Untuk informasi selengkapnya tentang Signed HTTP Exchange, lihat dokumentasi web.dev dan dokumentasi Google Penelusuran.


