Unterzeichnete Anzeigenplattformen analysieren und optimieren
Signierte Exchanges (SXGs) sind eine Möglichkeit, die Seitengeschwindigkeit zu verbessern, insbesondere den Largest Contentful Paint (LCP). Wenn verweisende Websites (derzeit die Google Suche) auf eine Seite verlinken, können sie diese im Browsercache vorab abrufen, bevor der Nutzer auf den Link klickt.
Es ist möglich, Webseiten zu erstellen, die beim Vorab-Caching kein Netzwerk auf dem kritischen Pfad zum Rendern der Seite erfordern. Bei einer 4G-Verbindung geht der Seitenaufbau von 2,8 s auf 0,9 s (die verbleibenden 0,9 s hängen hauptsächlich von der CPU-Nutzung ab):
Die meisten Nutzer, die SXGs veröffentlichen, verwenden die automatische Funktion für Signed Exchanges (ASX) von Cloudflare. Es gibt aber auch Open-Source-Optionen:

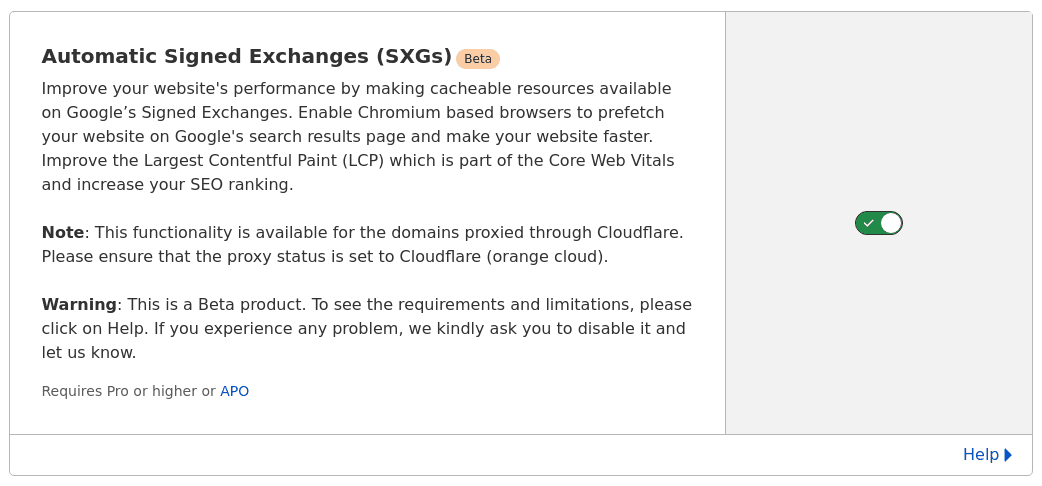
In vielen Fällen reicht es aus, das Kästchen zur Aktivierung dieser Funktion anzuklicken, um die oben gezeigte wesentliche Verbesserung zu erzielen. Manchmal sind noch ein paar weitere Schritte erforderlich, um sicherzustellen, dass diese SXGs in jeder Phase der Pipeline wie vorgesehen funktionieren, und um Seiten zu optimieren, damit der Prefetch optimal genutzt werden kann.
In den letzten Monaten seit der Einführung von Cloudflare habe ich in verschiedenen Foren Fragen gelesen und beantwortet. Dabei habe ich gelernt, wie ich Website-Betreibern dabei helfen kann, ihre SXG-Implementierungen optimal zu nutzen. Dieser Beitrag fasst meine Ratschläge zusammen. Ich erkläre Ihnen gern, wie es geht:
- Analysieren Sie die SXG-Leistung mit WebPageTest.
- Führen Sie eine Fehlerbehebung für die SXG-Pipeline durch, wenn der Analyseschritt zeigt, dass sie nicht funktioniert.
- Seiten für SXG-Prefetch optimieren, einschließlich der Einstellung einer optimalen
max-ageund des Vorladens von renderblockierenden Unterressourcen. - Messen Sie die SXG-Verbesserung mit Google Analytics, indem Sie geeignete Test- und Kontrollgruppen auswählen.
Einführung
Eine SXG ist eine Datei, die eine URL, eine Reihe von HTTP-Antwortheadern und einen Antworttext enthält – alle kryptografisch von einem Web-PKI-Zertifikat signiert. Wenn der Browser eine SXG-Datei lädt, werden folgende Punkte überprüft:
- Das SXG ist nicht abgelaufen.
- Die Signatur stimmt mit der URL, den Headern, dem Textkörper und dem Zertifikat überein.
- Das Zertifikat ist gültig und stimmt mit der URL überein.
Wenn die Überprüfung fehlschlägt, verwirft der Browser die SXG und ruft stattdessen die signierte URL ab. Wenn die Bestätigung erfolgreich ist, lädt der Browser die signierte Antwort und behandelt sie so, als käme sie direkt von der signierten URL. So können SXGs auf jedem Server neu gehostet werden, solange sie seit der Signatur nicht abgelaufen oder geändert wurden.
Bei der Google Suche ermöglicht SXG den Vorabruf von Seiten in den Suchergebnissen. Bei Seiten, die SXGs unterstützen, kann die Google Suche die im Cache gespeicherte Kopie der Seite, die auf webpkgcache.com gehostet wird, vorab abrufen. Diese webpkgcache.com-URLs haben keine Auswirkungen auf die Darstellung oder das Verhalten der Seite, da der Browser die ursprüngliche signierte URL berücksichtigt. Durch einen Vorabruf kann Ihre Seite viel schneller geladen werden.
Analysieren
Um die Vorteile von SXGs zu sehen, solltest du zuerst ein Lab-Tool verwenden, um die SXG-Leistung unter wiederholbaren Bedingungen zu analysieren. Mit WebPageTest können Sie Abfolgen und LCP mit und ohne SXG-Prefetch vergleichen.
So generieren Sie einen Test ohne SXG:
- Rufen Sie WebPageTest auf und melden Sie sich an. Durch die Anmeldung wird dein Prüfungsverlauf gespeichert, damit du ihn später leichter vergleichen kannst.
- Geben Sie die URL ein, die Sie testen möchten.
- Gehen Sie zu Erweiterte Konfiguration. Für den SXG-Test ist die erweiterte Konfiguration erforderlich. Wenn Sie sie hier verwenden, sind die Testoptionen identisch.
- Es kann hilfreich sein, auf dem Tab Testeinstellungen die Verbindung auf 4G festzulegen und „Anzahl der auszuführenden Tests“ auf 7 zu erhöhen.
- Klicken Sie auf Start Test (Test starten).
Generieren Sie einen Test mit SXG. Gehen Sie dazu wie oben beschrieben vor, aber klicken Sie vor dem Klicken auf Test starten auf den Tab Script, fügen Sie das folgende WebPageTest-Script ein und ändern Sie die beiden navigate-URLs wie angegeben:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Wenn Ihre Seite für die erste navigate-URL noch nicht in den Google-Suchergebnissen erscheint, können Sie diese Prefetch-Seite verwenden, um zu diesem Zweck eine Scheinsuchergebnisseite zu generieren.
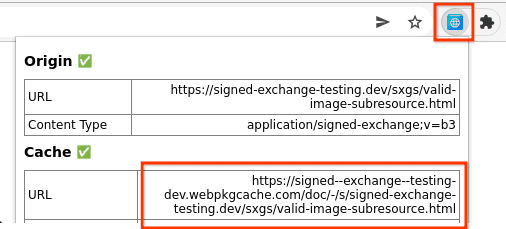
Wenn du die zweite navigate-URL ermitteln möchtest, rufe deine Seite mit der Chrome-Erweiterung zur SXG-Validierung auf und klicke auf das Erweiterungssymbol, um die Cache-URL aufzurufen:

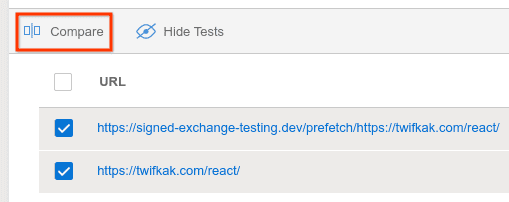
Sobald diese Tests abgeschlossen sind, rufen Sie den Testverlauf auf, wählen Sie die beiden Tests aus und klicken Sie auf Vergleichen:

Fügen Sie der Vergleichs-URL &medianMetric=LCP hinzu, damit WebPageTest für jede Seite des Vergleichs den Lauf mit dem medianen LCP auswählt. (Standardmäßig ist „Median nach Geschwindigkeitsindex“ ausgewählt.)
Wenn Sie Abfolgen vergleichen möchten, maximieren Sie den Bereich Transparenz der Abfolge und ziehen Sie den Schieberegler. Wenn Sie sich das Video ansehen möchten, klicken Sie auf Filmstreifeneinstellungen anpassen, scrollen Sie in diesem Dialogfeld nach unten und klicken Sie auf Video ansehen.
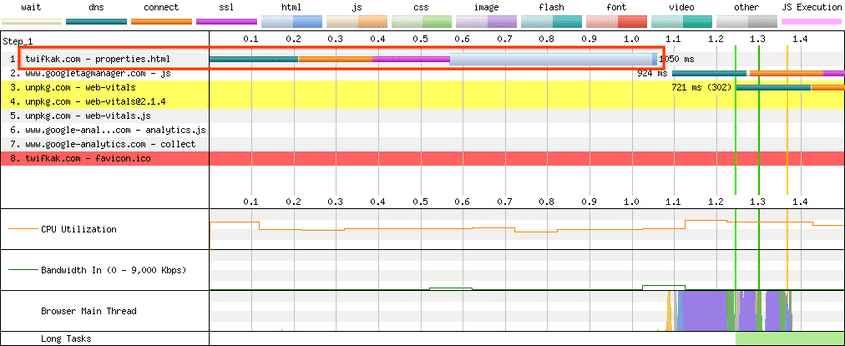
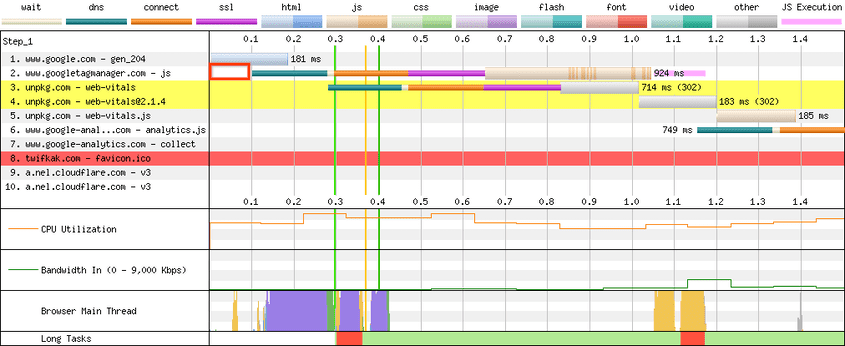
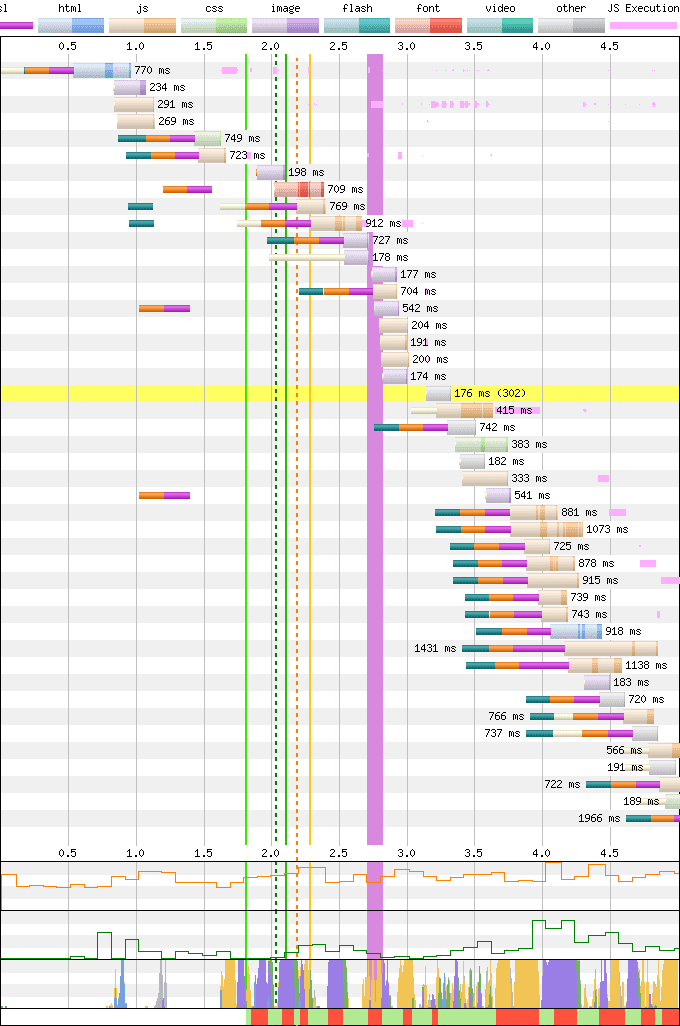
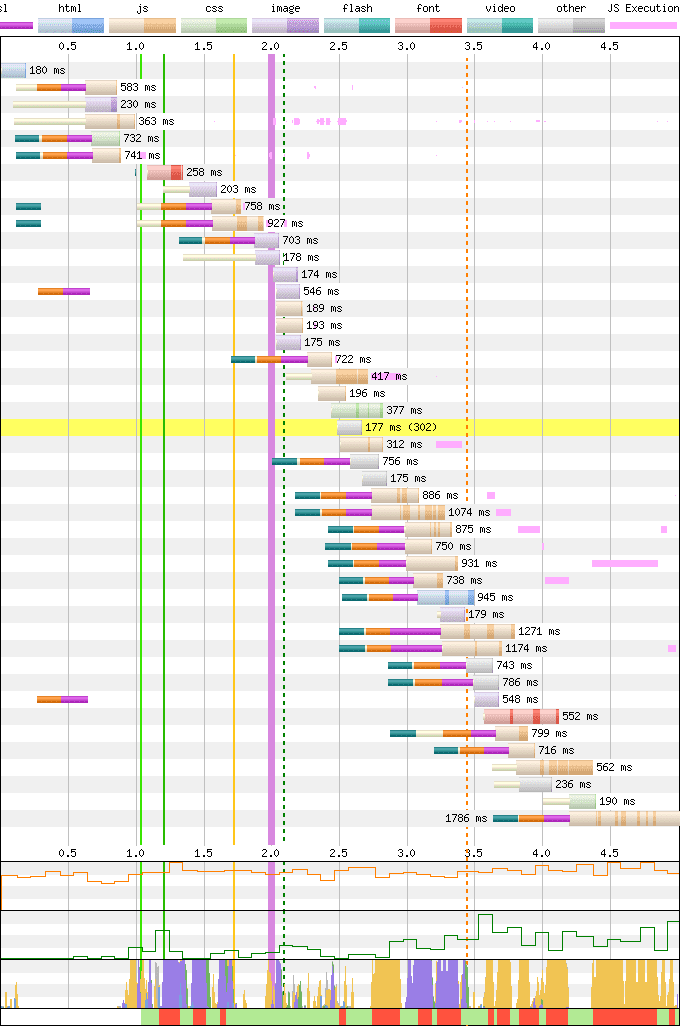
Wenn der SXG-Prefetch erfolgreich war, enthält die Abfolge „mit SXG“ keine Zeile für die HTML-Datei und die Abrufe für Unterressourcen beginnen früher. Hier sehen Sie beispielsweise einen Vergleich von „Vorher“ und „Nachher“:


Fehlerbehebung
Wenn in WebPageTest angezeigt wird, dass das SXG vorab abgerufen wird, sind alle Schritte der Pipeline erfolgreich abgeschlossen. Sie können mit dem Abschnitt Optimieren fortfahren, um zu erfahren, wie Sie die LCP weiter verbessern können. Andernfalls müssen Sie herausfinden, an welcher Stelle in der Pipeline er fehlgeschlagen ist und warum. Lesen Sie weiter, um zu erfahren, wie das funktioniert.
Wird veröffentlicht
Achten Sie darauf, dass Ihre Seiten als SXGs generiert werden. Dazu müssen Sie sich als Crawler ausgeben. Am einfachsten ist es, wenn du die Chrome-Erweiterung „SXG Validator“ verwendest:

Die Erweiterung ruft die aktuelle URL mit einem Accept-Anfrageheader ab, der angibt, dass die SXG-Version bevorzugt wird. Wenn neben „Ursprung“ ein Häkchen (✅) angezeigt wird, wurde ein SXG zurückgegeben. Sie können mit dem Abschnitt Indexierung fortfahren.
Wenn ein Kreuz (❌) angezeigt wird, wurde kein SXG zurückgegeben:

Wenn Cloudflare ASX aktiviert ist, liegt der wahrscheinlichste Grund für ein Kreuz (❌) darin, dass ein Antwortheader der Cache-Steuerung dies verhindert. ASX sucht nach Headern mit den folgenden Namen:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Wenn einer dieser Header einen der folgenden Werte enthält, wird kein SXG generiert:
privateno-storeno-cachemax-agekleiner als 120, sofern nicht durchs-maxageüberschrieben, das größer oder gleich 120 ist
In diesen Fällen erstellt ASX kein SXG, da SXGs für mehrere Besuche und mehrere Besucher im Cache gespeichert und wiederverwendet werden können.
Ein weiterer möglicher Grund für ein Kreuzzeichen (❌) ist das Vorhandensein eines dieser zustandsorientierten Antwortheader mit Ausnahme von Set-Cookie. ASX entfernt den Set-Cookie-Header, um der SXG-Spezifikation zu entsprechen.
Ein weiterer möglicher Grund ist das Vorhandensein eines Vary: Cookie-Antwort-Headers. Der Googlebot ruft SXGs ohne Nutzeranmeldedaten ab und kann sie mehreren Besuchern präsentieren. Wenn Sie verschiedenen Nutzern basierend auf ihrem Cookie unterschiedliche HTML-Seiten präsentieren, sehen sie möglicherweise eine falsche Ansicht, z. B. eine Ansicht für Nutzer, die nicht angemeldet sind.
Alternativ zur Chrome-Erweiterung können Sie ein Tool wie curl verwenden:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
oder dump-signedexchange:
dump-signedexchange -verify -uri $URL
Wenn das SXG vorhanden und gültig ist, wird ein menschenlesbarer Ausdruck des SXG angezeigt. Andernfalls wird eine Fehlermeldung angezeigt.
Indexierung
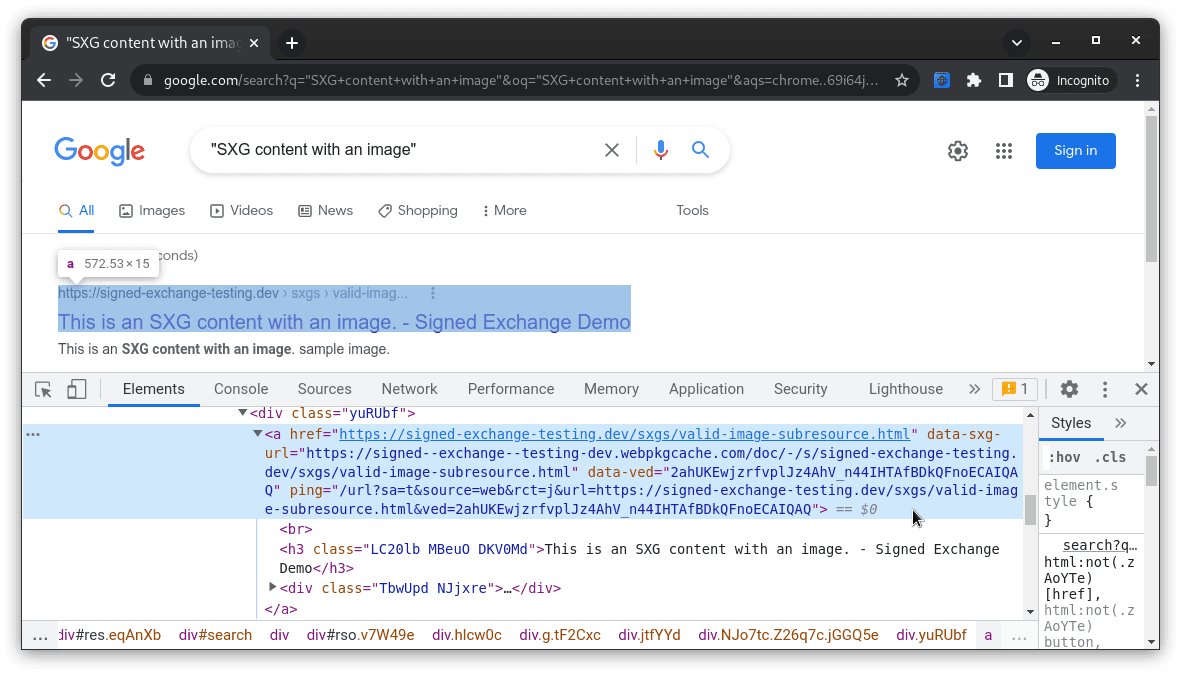
Prüfe, ob deine SXGs von der Google Suche indexiert wurden. Öffnen Sie die Chrome-Entwicklertools und führen Sie eine Google-Suche nach Ihrer Seite durch. Wenn die Seite als SXG indexiert wurde, enthält der Link von Google zu deiner Seite ein data-sxg-url, das auf die Kopie von webpkgcache.com verweist:

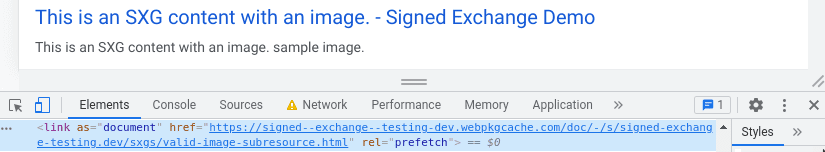
Wenn die Google Suche davon ausgeht, dass der Nutzer wahrscheinlich auf das Ergebnis klickt, wird es auch vorab abgerufen:

Das <link>-Element weist den Browser an, das SXG in seinen Prefetch-Cache herunterzuladen. Wenn der Nutzer auf das <a>-Element klickt, verwendet der Browser dieses im Cache gespeicherte SXG, um die Seite zu rendern.
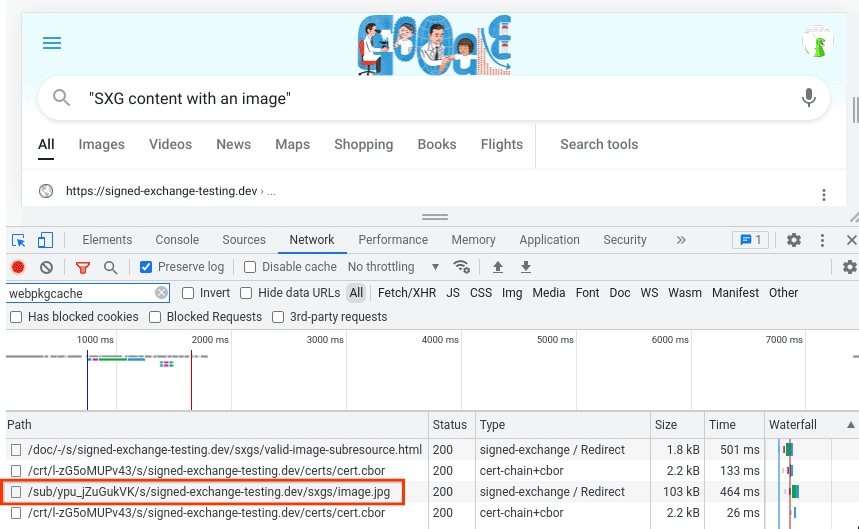
Sie können auch nach Hinweisen auf den Prefetch suchen, indem Sie in den Entwicklertools auf den Tab „Netzwerk“ gehen und nach URLs suchen, die webpkgcache enthalten.
Wenn die <a> auf webpkgcache.com verweist, funktioniert die Indexierung der signierten Anzeigenplattform in der Google Suche. Sie können mit dem Abschnitt Aufnahme fortfahren.
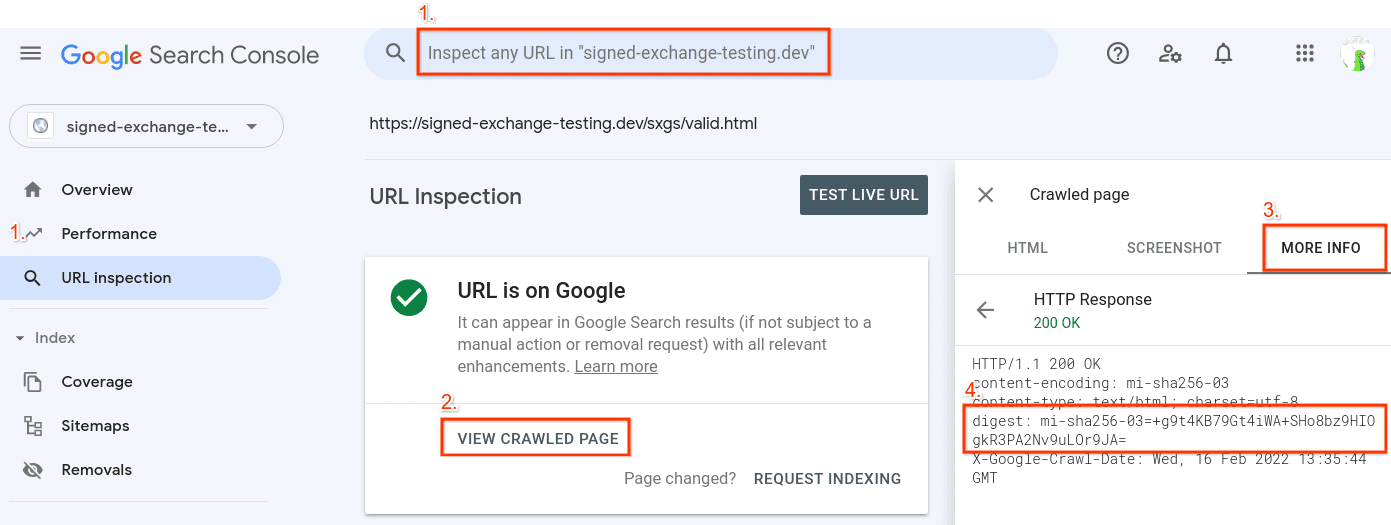
Andernfalls hat Google Ihre Seite möglicherweise noch nicht noch einmal gecrawlt, seit Sie SXG aktiviert haben. Probieren Sie das URL-Prüftool der Google Search Console aus:

Das Vorhandensein eines digest: mi-sha256-03=...-Headers weist darauf hin, dass Google die SXG-Version erfolgreich gecrawlt hat.
Wenn kein digest-Header vorhanden ist, kann das ein Hinweis darauf sein, dass dem Googlebot keine SXG gesendet wurde oder dass der Index seit der Aktivierung von SXGs nicht aktualisiert wurde.
Wenn eine SXG erfolgreich gecrawlt wurde, aber immer noch nicht mit ihr verknüpft ist, werden die Anforderungen an den SXG-Cache möglicherweise nicht erfüllt. Diese werden im nächsten Abschnitt behandelt.
Aufnahme
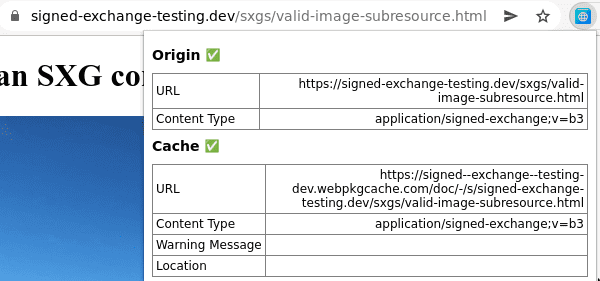
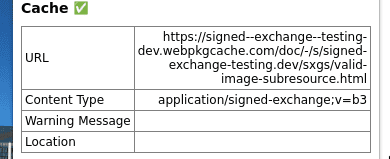
Wenn die Google Suche einen SXG indexiert, wird eine Kopie an den SXG-Cache von Google gesendet, der ihn anhand der Cache-Anforderungen validiert. In der Chrome-Erweiterung wird das Ergebnis angezeigt:

Wenn ein Häkchen (✅) angezeigt wird, können Sie mit Optimieren fortfahren.
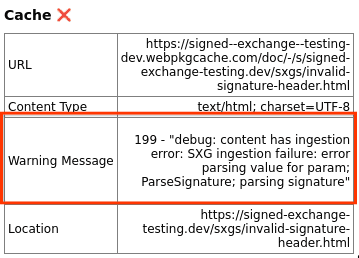
Wenn die Anforderungen nicht erfüllt werden, sehen Sie ein Kreuz (❌) und eine Warnmeldung mit dem Grund:

In diesem Fall funktioniert die Seite genauso wie vor der Aktivierung von SXG. Google verlinkt auf die Seite auf dem ursprünglichen Host ohne SXG-Prefetch.
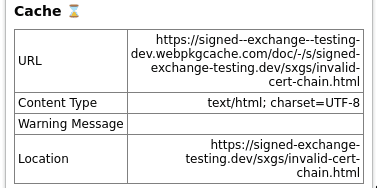
Wenn die zwischengespeicherte Kopie abgelaufen ist und im Hintergrund neu abgerufen wird, wird eine Sanduhr (⌛) angezeigt:

Die Google-Entwicklerdokumentation zu SXG enthält auch eine Anleitung zum manuellen Abfragen des Caches.
Optimieren
Wenn in der Chrome-Erweiterung „SXG Validator“ alle Häkchen (✅) zu sehen sind, haben Sie ein SXG, das Nutzern präsentiert werden kann. Im Folgenden erfahren Sie, wie Sie Ihre Webseite so optimieren, dass Sie mit SXG die bestmögliche LCP-Verbesserung erzielen.
max-age
Wenn SXGs ablaufen, ruft der Google SXG-Cache im Hintergrund eine neue Kopie ab. Während auf den Abruf gewartet wird, werden Nutzer zur Seite auf dem ursprünglichen Host weitergeleitet, die nicht vorab abgerufen wird. Je länger Sie Cache-Control: max-age festlegen, desto seltener erfolgt dieser Hintergrundabruf. So kann die LCP häufiger durch Prefetch reduziert werden.
Dies ist ein Kompromiss zwischen Leistung und Aktualität und der Cache ermöglicht es Websiteinhabern, für SXGs ein Höchstalter von 2 Minuten bis 7 Tagen festzulegen, um die speziellen Anforderungen der einzelnen Seiten zu erfüllen. Anhand von Erfahrungswerten haben wir festgestellt, dass:
max-age=86400(1 Tag) oder länger eignet sich gut für die Leistungmax-age=120(2 Minuten)
Wir hoffen, im Laufe der weiteren Untersuchung der Daten mehr über die Werte dazwischen zu erfahren.
User-Agent
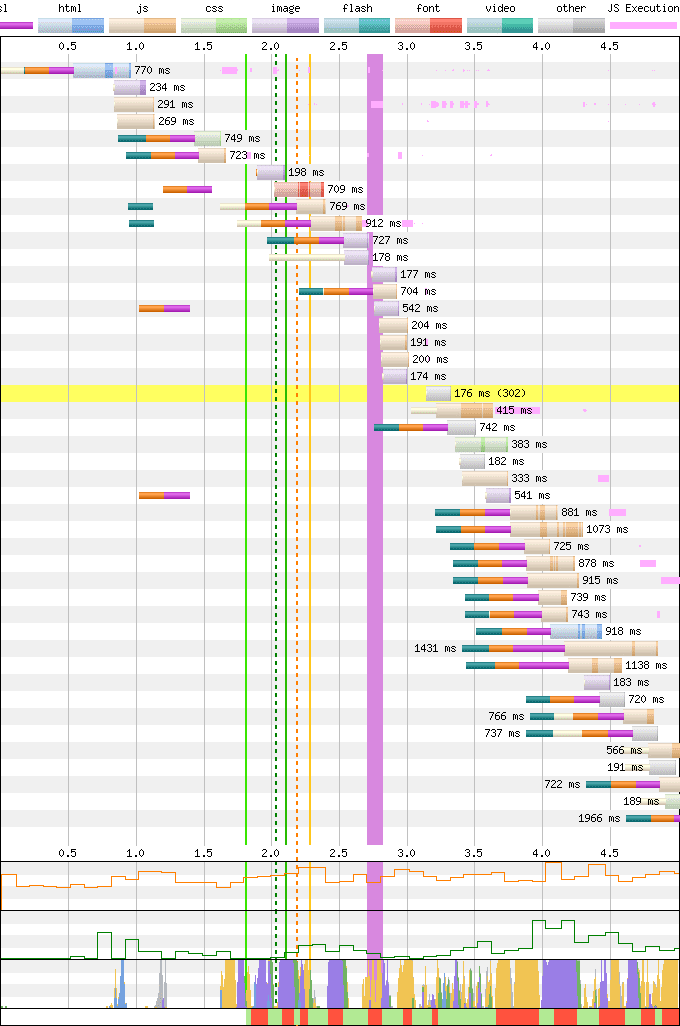
Einmal ist der LCP gestiegen, als ich ein vorab abgerufenes SXG verwendet habe. Ich habe WebPageTest ausgeführt und die Medianergebnisse ohne und mit dem SXG-Prefetch verglichen. Wenn Sie unten auf Nach klicken:


Ich habe gesehen, dass die Vorab-Datenübertragung funktioniert. Die HTML-Datei wird aus dem kritischen Pfad entfernt und so können alle untergeordneten Ressourcen früher geladen werden. Die LCP (grüne gestrichelte Linie) stieg jedoch von 2 Sekunden auf 2,1 Sekunden.
Zur Diagnose habe ich mir die Filmstreifen angesehen. Ich habe festgestellt, dass die Seite in SXG anders gerendert wird. In einfachem HTML stellte Chrome fest, dass die Überschrift das „größte Element“ für LCP war. In der SXG-Version wurde jedoch ein Lazy-Loading-Banner hinzugefügt, wodurch der Anzeigentitel „below the fold“ (mit Scrollen sichtbar) verschoben wurde und das neue größte Element der Lazy-Loading-Dialog für Cookies zur Einwilligung war. Alles wurde schneller als zuvor gerendert, aber aufgrund einer Änderung des Layouts wurde im Messwert eine langsamere Leistung angezeigt.
Ich habe mir das genauer angesehen und festgestellt, dass der Grund für den Unterschied im Layout darin besteht, dass die Seite um User-Agent variiert und es einen Fehler in der Logik gab. Es wurde eine Desktopseite ausgeliefert, obwohl in der SXG-Crawling-Überschrift „mobile“ angegeben war. Nachdem das Problem behoben wurde, erkannte der Browser die Überschrift der Seite wieder als größtes Element.
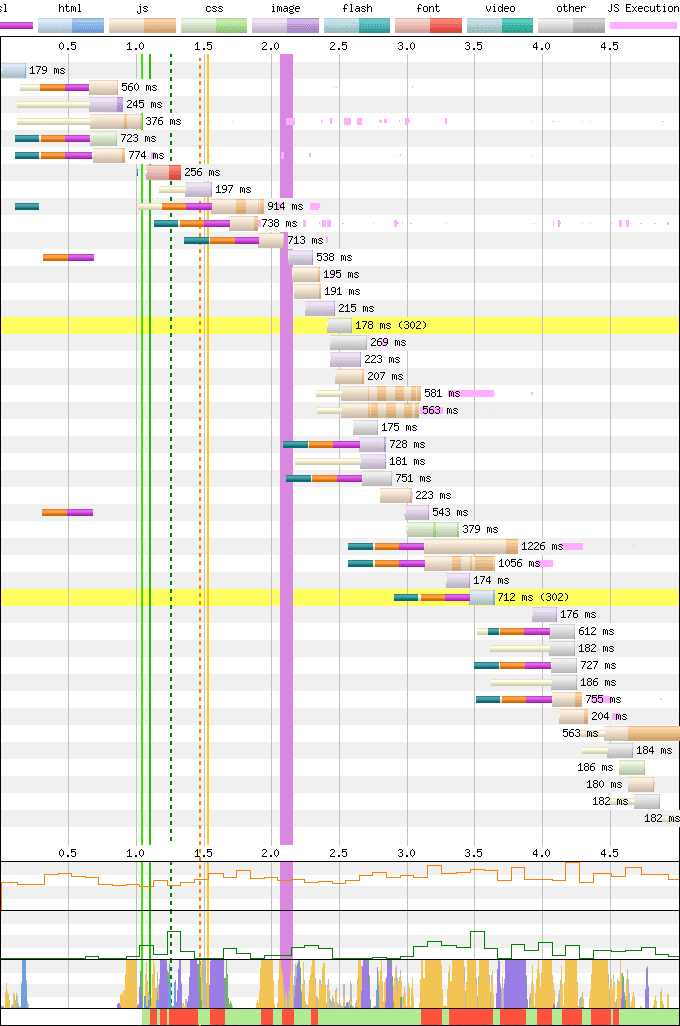
Als ich auf „Nachher“ klickte, sah ich, dass der vorab abgerufene LCP auf 1,3 Sekunden sinkt:


SXGs sind für alle Formfaktoren aktiviert. Stellen Sie daher sicher, dass eine der folgenden Bedingungen zutrifft:
- Ihre Seite wird nicht um
User-AgentVary, d.h. sie verwendet responsives Design oder separate mobile URLs/Desktop-URLs. - Wenn Sie für Ihre Seite die dynamische Bereitstellung nutzen, wird sie mit
<meta name=supported-media content=...>als reine Mobilgeräte- oder Desktop-Seite gekennzeichnet.
Unterressourcen
Mit SXGs können Unterressourcen (einschließlich Bildern) zusammen mit der HTML-Datei vorab abgerufen werden. Cloudflare ASX scannt den HTML-Code nach Same-Origin-Elementen (eigene) <link rel=preload> und konvertiert sie in SXG-kompatible Link-Header. Details im Quellcode finden Sie hier und hier.
Wenn es funktioniert, werden weitere Prefetches aus der Google Suche angezeigt:

Wenn Sie den LCP optimieren möchten, sehen Sie sich Ihre Abfolge genau an und ermitteln Sie, welche Ressourcen sich auf dem kritischen Pfad zum Rendern des größten Elements befinden. Wenn sie nicht vorab abgerufen werden können, überlegen Sie, ob sie aus dem kritischen Pfad entfernt werden können. Achten Sie auf Scripts, die die Seite ausblenden, bis sie vollständig geladen sind.
Der Google SXG-Cache ermöglicht das Vorladen von bis zu 20 Unterressourcen. ASX sorgt dafür, dass dieses Limit nicht überschritten wird. Es besteht jedoch das Risiko, dass zu viele Subressourcen vorab geladen werden. Der Browser verwendet vorab geladene Unterressourcen nur dann, wenn alle Ressourcen den Abruf abgeschlossen haben, um websiteübergreifendes Tracking zu verhindern. Je mehr untergeordnete Ressourcen es gibt, desto unwahrscheinlicher ist es, dass alle von ihnen vor dem Klick des Nutzers auf Ihre Seite vorab abgerufen wurden.
Der SXG Validator prüft derzeit keine untergeordneten Ressourcen. Verwenden Sie zur Fehlerbehebung in der Zwischenzeit curl oder dump-signedexchange.
Messen
Nachdem Sie die LCP-Verbesserung unter WebPageTest optimiert haben, sollten Sie die Auswirkungen des SXG-Prefetching auf die Gesamtleistung Ihrer Website messen.
Servermesswerte
Wenn Sie serverseitige Messwerte wie den TTFB (Time To First Byte) messen, ist es wichtig zu beachten, dass Ihre Website SXGs nur für Crawler bereitstellt, die das Format akzeptieren. Beschränken Sie die Messung des TTFB auf Anfragen von echten Nutzern und nicht von Bots. Durch das Generieren von SXGs erhöht sich möglicherweise die TTFB für Crawleranfragen. Dies hat jedoch keine Auswirkungen auf die Nutzerfreundlichkeit.
Clientseitige Messwerte
SXGs bieten den größten Geschwindigkeitsvorteil für clientseitige Messwerte, insbesondere für den LCP. Wenn Sie die Auswirkungen messen möchten, können Sie einfach Cloudflare ASX aktivieren, warten, bis die Seite noch einmal vom Googlebot gecrawlt wurde, weitere 28 Tage warten, bis die Core Web Vitals (CWV) aggregiert wurden, und sich dann die neuen CWV-Werte ansehen. Die Änderung ist jedoch möglicherweise schwer zu erkennen, wenn sie sich inmitten aller anderen Änderungen in diesem Zeitraum befindet.
Stattdessen finde ich es hilfreich, den Fokus auf die potenziell betroffenen Seitenladezeiten zu legen und es so zu formulieren: „SXGs wirken sich auf X % der Seitenaufrufe aus und verbessern den LCP um Y Millisekunden beim 75. Perzentil.“
Derzeit erfolgt die SXG-Vorab-Datenübertragung nur unter bestimmten Bedingungen:
- Chromium-Browser (z.B. Chrome oder Edge, außer unter iOS), Version M98 oder höher
Referer: google.comoder andere Google-Suchdomains. Hinweis: In Google Analytics gilt ein Verweis-Tag für alle Seitenaufrufe in der Sitzung, während das SXG-Prefetch nur für den ersten Seitenaufruf gilt, der direkt über die Google Suche verknüpft ist.
Lesen Sie den Abschnitt zu Studien, um zu erfahren, wie Sie „X% der Seitenaufrufe“ messen und den LCP-Wert um Y Millisekunden verbessern können.
Zeitgenössische Studie
Wenn Sie sich die RUM-Daten (Real User Monitoring) ansehen, sollten Sie Seitenladevorgänge in SXG- und Nicht-SXG-Daten aufteilen. Dabei ist es wichtig, die Anzahl der Seitenladevorgänge zu begrenzen, die Sie sich ansehen, damit die Seite ohne SXG die Teilnahmevoraussetzungen für SXG erfüllt, um Auswahlverzerrungen zu vermeiden. Andernfalls würden alle folgenden Elemente nur in den Seitenaufrufen ohne SXG vorhanden sein, die möglicherweise ein von Natur aus anderes LCP haben:
- iOS-Geräte: aufgrund von Unterschieden bei der Hardware oder Netzwerkgeschwindigkeit der Nutzer dieser Geräte.
- Ältere Chromium-Browser: aus denselben Gründen.
- Desktop-Geräte: aus denselben Gründen oder weil aufgrund des Seitenlayouts ein anderes „größtes Element“ ausgewählt wird.
- Navigation innerhalb der Website (Nutzer folgen Links auf der Website), da hier zwischengespeicherte Unterressourcen aus dem vorherigen Seitenladevorgang wiederverwendet werden können.
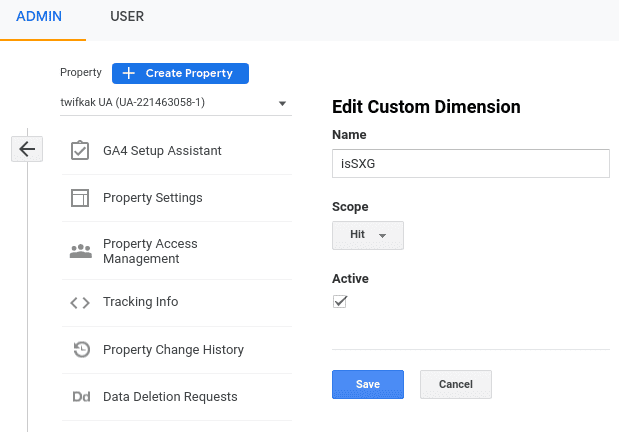
Erstellen Sie in Google Analytics (UA) zwei benutzerdefinierte Dimensionen mit dem Gültigkeitsbereich „Aufruf“. Geben Sie ihnen die Namen „isSXG“ und „referrer“. Die vordefinierte Dimension „Quelle“ ist sitzungsbezogen und schließt daher keine Navigationen innerhalb der Website aus.

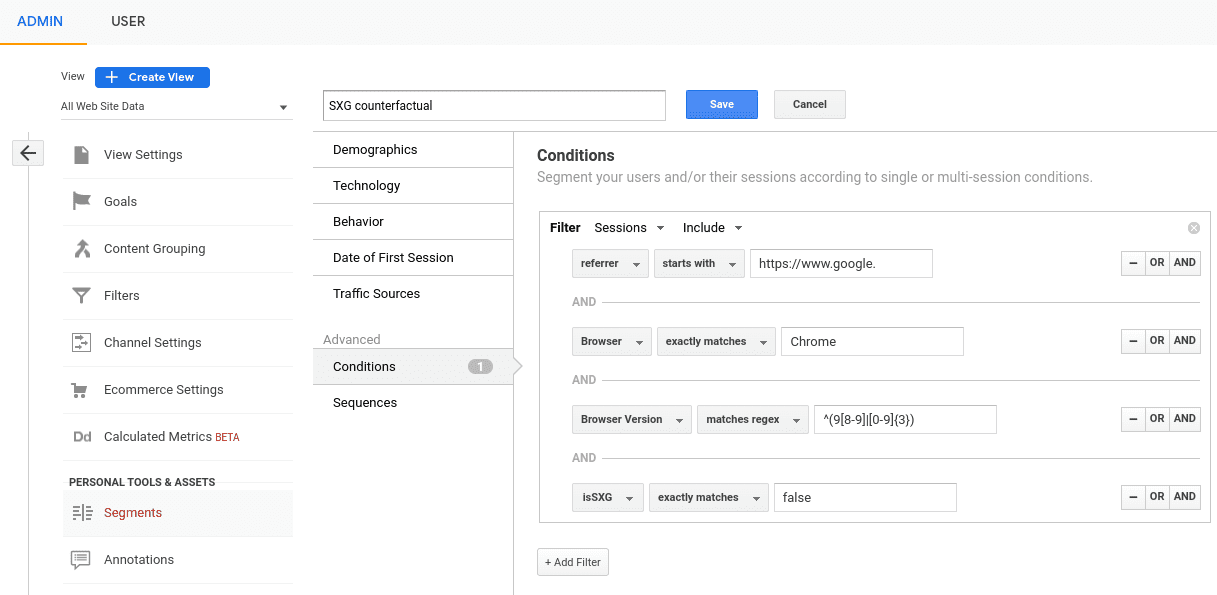
Erstellen Sie ein benutzerdefiniertes Segment namens „SXG-Kontrafakten“ mit den folgenden Filtern in einer UND-Beziehung:
referrerbeginnt mithttps://www.google.Browserstimmt genau überein mitChromeBrowser-Version stimmt mit dem Regex^(9[8-9]|[0-9]{3})übereinisSXGstimmt genau überein mitfalse

Erstellen Sie eine Kopie dieses Segments mit dem Namen „SXG“, bei der isSXG genau mit true übereinstimmt.
Fügen Sie in Ihrer Website-Vorlage das folgende Snippet über dem Google Analytics-Snippet ein. Dies ist eine besondere Syntax, bei der ASX false beim Generieren einer SXG in true ändert:
<script data-issxg-var>window.isSXG=false</script>
Passen Sie das Google Analytics-Berichtsskript wie empfohlen an, um den LCP zu erfassen. Wenn Sie gtag.js verwenden, ändern Sie den Befehl 'config', um die benutzerdefinierte Dimension festzulegen. Ersetzen Sie dazu 'dimension1' und 'dimension2' durch die Namen, die in Google Analytics verwendet werden sollen:
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Wenn Sie analytics.js verwenden, ändern Sie den 'create'-Befehl wie hier dokumentiert.
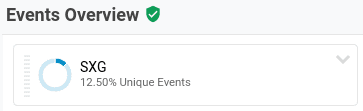
Warten Sie einige Tage, um Daten zu erfassen, und rufen Sie dann den Google Analytics-Ereignisbericht auf. Fügen Sie dort eine Aufschlüsselung für das Segment „SXG“ hinzu. Dadurch wird der Platzhalter für „SXGs wirken sich auf X % der Seitenaufrufe aus“ ersetzt:

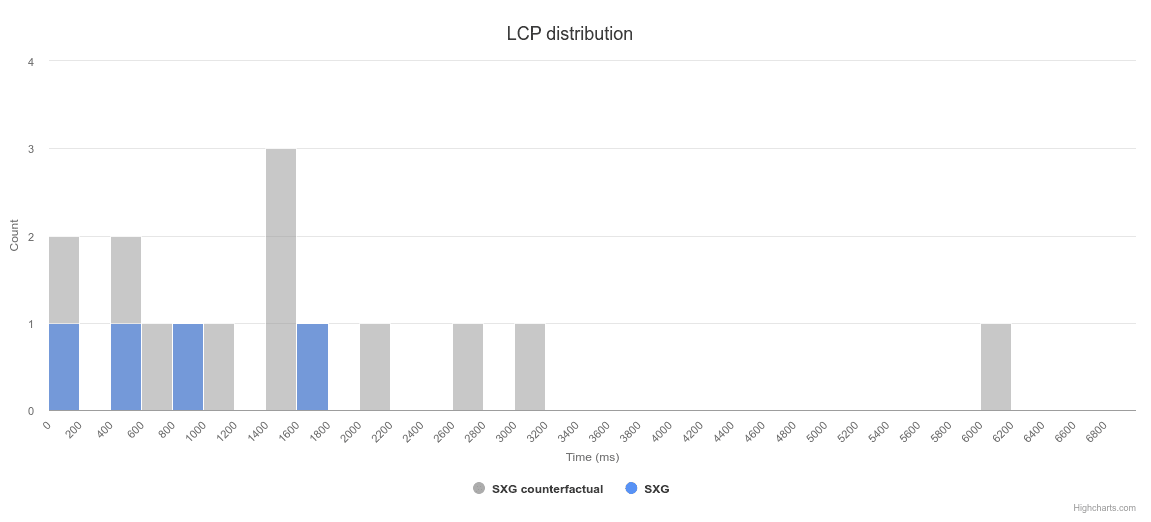
Rufen Sie abschließend den Web Vitals-Bericht auf, wählen Sie „Segmente auswählen“ und dann „SXG-Kontrafakten“ und „SXG“ aus.

Klicken Sie auf „Senden“. Daraufhin sollten Sie LCP-Verteilungen für die beiden Segmente sehen. Dadurch sollte das Y für „LCP um Y Millisekunden beim 75. Perzentil verbessern“ ausgefüllt werden:

Vorsichtsmaßnahmen
Nachdem Sie alle oben genannten Filter angewendet haben, sollten SXG-Kontrollseitenladevorgänge Folgendes enthalten:
- Cache-Misses: Wenn der Google SXG-Cache keine aktuelle Kopie des SXG für eine bestimmte URL enthält, wird eine Weiterleitung zur ursprünglichen URL auf Ihrer Website ausgelöst.
- Andere Ergebnistypen:Derzeit unterstützt die Google Suche nur SXG für standardmäßige Webergebnisse und einige andere Typen. Andere, wie hervorgehobene Snippets und das Schlagzeilenkarussell, verweisen auf die ursprüngliche URL Ihrer Website.
- Nicht infrage kommende URLs: Wenn einige Seiten Ihrer Website nicht für SXG infrage kommen (z. B. weil sie nicht im Cache gespeichert werden können), werden sie möglicherweise in diesem Set aufgeführt.
Zwischen den Ladevorgängen von SXG-Seiten und den oben genannten Nicht-SXG-Seiten kann noch eine Verzerrung bestehen, diese sollte jedoch kleiner sein als die oben im Abschnitt zur zeitgenössischen Studie genannten Verzerrungen. Vielleicht sind Ihre nicht im Cache ablegbaren Seiten beispielsweise langsamer oder schneller als Ihre im Cache ablegbaren Seiten. Wenn Sie vermuten, dass dies ein Problem sein könnte, sollten Sie sich die Daten ansehen, die auf eine bestimmte URL beschränkt sind, die für SXG infrage kommt. So können Sie prüfen, ob die Ergebnisse mit der Gesamtstudie übereinstimmen.
Wenn Ihre Website AMP-Seiten enthält, führt die Aktivierung von SXG wahrscheinlich nicht zu Leistungsverbesserungen, da diese Seiten bereits aus der Google Suche vorab abgerufen werden können. Sie können einen Filter hinzufügen, um solche Seiten auszuschließen, um sich auf die relevanten Änderungen zu konzentrieren.
Selbst wenn alle Auswahlverzerrungen berücksichtigt werden, besteht das Risiko, dass Verbesserungen des LCP in den RUM-Statistiken aufgrund des Survivorship Bias als Verschlechterungen erscheinen. In diesem Artikel wird dieses Risiko ausführlich erläutert und es wird empfohlen, einen Messwert für die Ausstiegsrate zu verwenden, um festzustellen, ob dies der Fall ist.
Vor/nach der Studie
Zur Bestätigung der Ergebnisse der Studie kann es hilfreich sein, den LCP vor und nach der Aktivierung von SXG zu vergleichen. Beschränken Sie sich nicht auf SXG-Seitenaufrufe, um die oben genannten potenziellen Verzerrungen zu vermeiden. Sehen Sie sich stattdessen die Ergebnisse an, die für SXG geeignet sind. Das sind die oben genannten Segmentdefinitionen, aber ohne die Einschränkung isSXG.
Beachte, dass es mehrere Wochen dauern kann, bis die Google Suche alle Seiten deiner Website noch einmal crawlt, um festzustellen, ob SXG für sie aktiviert wurde. In diesen Wochen können weitere potenzielle Verzerrungen auftreten:
- Neue Browserversionen oder Verbesserungen an der Hardware der Nutzer können das Laden von Seiten beschleunigen.
- Ein wichtiges Ereignis wie ein Feiertag kann den Traffic von normalem Traffic verzerren.
Es ist auch hilfreich, sich den LCP im 75. Perzentil vor und nach der Optimierung anzusehen, um die oben genannten Studien zu bestätigen. Informationen zu einer Teilmenge der Bevölkerung geben nicht unbedingt Aufschluss über die Gesamtbevölkerung. Angenommen, SXG verbessert den Seitenaufbau bei 10 % der Seiten um 800 ms.
- Wenn dies bereits die 10% schnellsten Seitenladezeiten waren, hat das keinen Einfluss auf den 75. Perzentilwert.
- Wenn es sich um die 10 % langsamsten Seitenladezeiten handelt, die aber bereits mehr als 800 ms langsamer als der LCP des 75. Perzentil sind, hat das keine Auswirkungen auf den 75. Perzentil.
Dies sind extreme Beispiele, die wahrscheinlich nicht der Realität entsprechen, aber hoffentlich das Problem veranschaulichen. In der Praxis wirkt sich SXG bei den meisten Websites wahrscheinlich auf den 75. Perzentilwert aus. Websiteübergreifende Navigationen gehören zu den langsamsten und die Verbesserungen durch das Vorabladen sind in der Regel beträchtlich.
Deaktivierung für bestimmte URLs
Eine weitere Möglichkeit, die SXG-Leistung zu vergleichen, besteht darin, SXG für einen Teil der URLs auf Ihrer Website zu deaktivieren. Sie können beispielsweise einen CDN-Cache-Control: no-store-Header festlegen, um zu verhindern, dass Cloudflare ASX einen SXG generiert. Ich würde davon abraten.
Sie birgt wahrscheinlich ein größeres Risiko für Auswahlverzerrungen als die anderen Studienmethoden. So kann es beispielsweise einen großen Unterschied machen, ob die Startseite Ihrer Website oder eine ähnlich beliebte URL in die Kontroll- oder die Testgruppe aufgenommen wird.
Holdback-Test
Der ideale Weg, die Auswirkungen zu messen, wäre eine Holdback-Studie. Leider ist diese Art von Test derzeit nicht möglich. Wir planen, einen solchen Test in Zukunft zu unterstützen.
Ein Test mit Zurückhaltung hat die folgenden Eigenschaften:
- In der Testgruppe wird ein zufälliger Teil der Seitenaufrufe, die SXG-Seitenaufrufe wären, „zurückgehalten“ und stattdessen als Seitenaufrufe ohne SXG ausgeliefert. So ist ein direkter Vergleich zwischen vergleichbaren Nutzern, Geräten, Szenarien und Seiten möglich.
- Diese (kontrafaktischen) Seitenaufrufe werden in Analytics entsprechend gekennzeichnet. So erhalten wir eine vergrößerte Ansicht der Daten, in der wir SXG-Seitenladezeiten in der Kontrollgruppe mit SXG-Kontrollgruppendaten im Test vergleichen können. Dadurch werden wiederum Störungen durch andere Seitenladevorgänge reduziert, die vom SXG-Prefetch nicht betroffen wären.
Dadurch würden die oben genannten möglichen Quellen der Auswahlverzerrung beseitigt, das Risiko der LCP-Überlebendenverzerrung würde jedoch nicht beseitigt. Für beide Properties muss entweder der Browser oder der Verweis aktiviert sein.
Fazit
Geschafft! Das war eine Menge. Ich hoffe, dass es ein vollständigeres Bild davon vermittelt, wie Sie die SXG-Leistung in einem Labortest testen, wie Sie die Leistung in einer engen Feedbackschleife mit dem Labortest optimieren und wie Sie die Leistung in der Praxis messen. Wenn Sie diese Tipps berücksichtigen, können Sie SXGs optimal nutzen und dafür sorgen, dass sie für Ihre Website und Ihre Nutzer von Vorteil sind.
Wenn Sie weitere Tipps zur Erfassung der SXG-Leistung haben, lassen Sie es uns wissen. Erfassen Sie unter developer.chrome.com einen Fehler und machen Sie Ihre Verbesserungsvorschläge.
Weitere Informationen zu signierten Anzeigenaufträgen finden Sie in der web.dev-Dokumentation und in der Dokumentation zur Google Suche.


