İmzalı exchange'lerden en iyi şekilde yararlanmak için bunları ölçme ve optimize etme
İmzalı exchange'ler (SXG'ler), sayfa hızınızı (özellikle Largest Contentful Paint (LCP)) iyileştirmenin bir yoludur. Yönlendiren siteler (şu anda Google Arama), bir sayfaya bağlantı verirken kullanıcı bağlantıyı tıklamadan önce sayfayı tarayıcı önbelleğine ön besleyebilir.
Önceden getirildiğinde sayfayı oluşturmanın kritik yolunda ağ bağlantısı gerektirmeyen web sayfaları oluşturabilirsiniz. 4G bağlantısında bu sayfanın yüklenmesi 2,8 saniyeden 0,9 saniyeye düşer (kalan 0,9 saniye çoğunlukla CPU kullanımıyla ilgilidir):
Günümüzde SXG yayınlayan çoğu kullanıcı, Cloudflare'ın kullanımı kolay otomatik imzalı takas (ASX) özelliğini kullanıyor (açık kaynak seçenekleri de mevcuttur):

Çoğu durumda, bu özelliği etkinleştirmek için kutuyu işaretlemek, yukarıda gösterilen türde önemli bir iyileştirme elde etmek için yeterlidir. Bazen bu SXG'lerin ardışık düzenin her aşamasında amaçlandığı gibi çalıştığından emin olmak ve sayfaları ön getirme özelliğinden tam olarak yararlanacak şekilde optimize etmek için birkaç adım daha uygulamanız gerekir.
Cloudflare'ın kullanıma sunulmasından bu yana geçen birkaç ay içinde, çeşitli forumlarda soruları okuyup yanıtladım ve sitelere SXG dağıtımlarından en iyi şekilde nasıl yararlanacakları konusunda nasıl tavsiyede bulunacağımı öğrendim. Bu yayın, verdiğimiz tavsiyelerin bir derlemesidir. Aşağıdaki adımları uygulayarak:
- WebPageTest'i kullanarak SXG performansını analiz edin.
- Analiz adımı, SXG ardışık düzeninin çalışmadığını gösteriyorsa SXG ardışık düzeninde hata ayıklama yapın.
- Oluşturma işlemini engelleyen alt kaynakları ön yükleme ve optimum bir
max-ageayarlama da dahil olmak üzere sayfaları SXG ön yükleme için optimize edin. - Uygun deneme ve kontrol gruplarını seçerek Google Analytics'i kullanarak SXG iyileştirmesini ölçün.
Giriş
SXG, bir URL, bir HTTP yanıtı üstbilgisi grubu ve bir yanıt gövdesi içeren bir dosyadır. Bunların tümü bir Web PKI sertifikası tarafından kriptografik olarak imzalanmıştır. Tarayıcı bir SXG yüklediğinde aşağıdakilerin tümünü doğrular:
- SXG'nin süresi dolmamış olmalıdır.
- İmza, URL, üstbilgiler, gövde ve sertifikayla eşleşiyor.
- Sertifika geçerli ve URL ile eşleşiyor.
Doğrulama başarısız olursa tarayıcı SXG'yi bırakır ve bunun yerine imzalı URL'yi getirir. Doğrulama başarılı olursa tarayıcı, imzalı yanıtı doğrudan imzalı URL'den gelmiş gibi ele alarak yükler. Bu sayede, imzalandıktan sonra süresi dolmamış veya değiştirilmemiş SXG'ler herhangi bir sunucuda yeniden barındırılabilir.
Google Arama'da SXG, arama sonuçlarındaki sayfaların önceden getirilmesini etkinleştirir. Google Arama, SXG'leri destekleyen sayfaların webpkgcache.com'da barındırılan önbelleğe alınmış kopyasını önceden alabilir. Tarayıcı, orijinal, imzalı URL'ye saygı gösterdiğinden bu webpkgcache.com URL'leri sayfanın görüntülenmesini veya davranışını etkilemez. Önceden getirme, sayfanızın çok daha hızlı yüklenmesini sağlayabilir.
Analiz et
SXG'lerin avantajını görmek için SXG performansını tekrarlanabilir koşullarda analiz etmek üzere bir laboratuvar aracı kullanmaya başlayın. Şelaleleri ve LCP'yi SXG ön getirme ile ve ön getirme olmadan karşılaştırmak için WebPageTest'i kullanabilirsiniz.
Aşağıdaki gibi SXG içermeyen bir test oluşturun:
- WebPageTest'e gidin ve oturum açın. Oturum açarak test geçmişinizi kaydedebilirsiniz. Böylece, daha sonra karşılaştırma yapabilirsiniz.
- Test etmek istediğiniz URL'yi girin.
- Gelişmiş Yapılandırma'ya gidin. (SXG testi için Gelişmiş Yapılandırma'ya ihtiyacınız olacağından, burada kullanmak test seçeneklerinin aynı olmasını sağlar.)
- Test Ayarları sekmesinde, Bağlantı'yı 4G olarak ayarlamak ve "Çalıştırılacak Test Sayısı"nı 7'ye çıkarmak faydalı olabilir.
- Testi başlat'ı tıklayın.
Yukarıdakilerle aynı adımları uygulayarak SXG ile bir test oluşturun ancak Testi Başlat'ı tıklamadan önce Komut Dosyası sekmesine gidin, aşağıdaki WebPageTest komut dosyasını yapıştırın ve iki navigate URL'sini talimatlara göre değiştirin:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
İlk navigate URL'si için sayfanız henüz herhangi bir Google Arama sonucunda görünmüyorsa bu amaçla sahte bir arama sonuçları sayfası oluşturmak için bu ön getirme sayfasını kullanabilirsiniz.
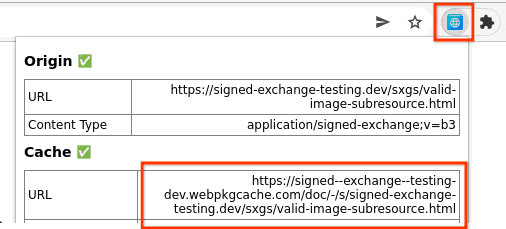
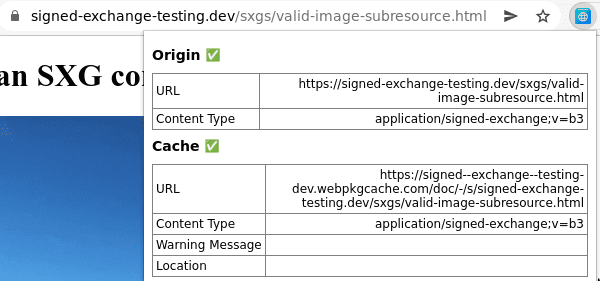
İkinci navigate URL'sini belirlemek için SXG Validator Chrome uzantısını kullanarak sayfanızı ziyaret edin ve önbellek URL'sini görmek için uzantı simgesini tıklayın:

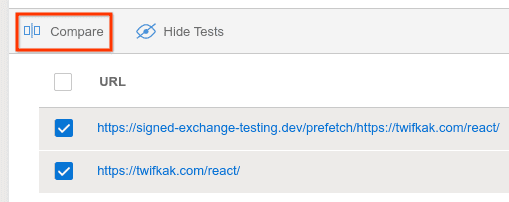
Bu testler tamamlandıktan sonra Test Geçmişi'ne gidin, iki testi seçin ve Karşılaştır'ı tıklayın:

WebPageTest'in karşılaştırmanın her iki tarafı için de ortalama LCP'ye sahip çalıştırmayı seçmesi amacıyla karşılaştırma URL'sine &medianMetric=LCP ekleyin. (Varsayılan değer, Hız Dizini'ne göre medyan değerdir.)
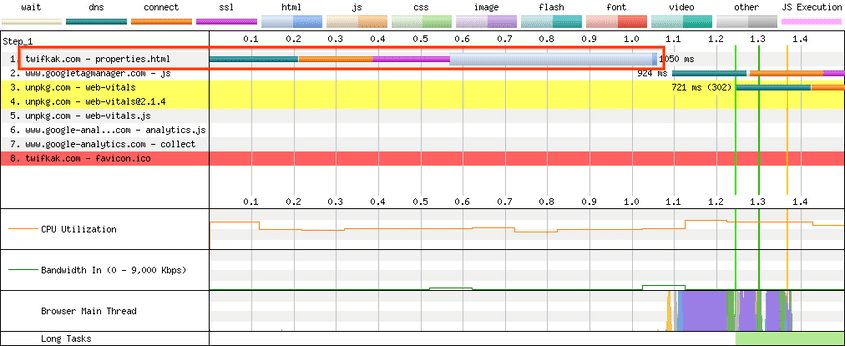
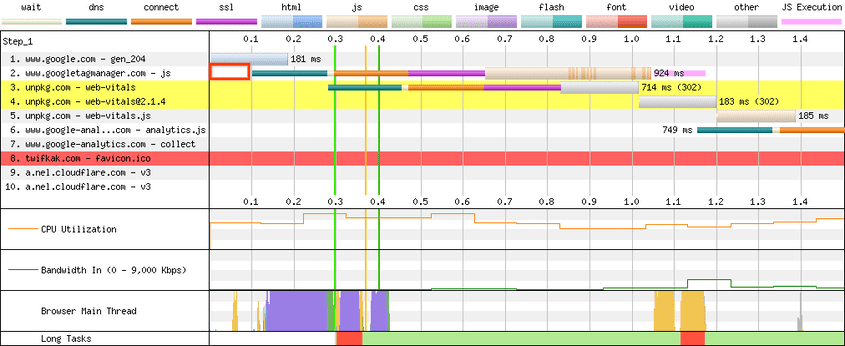
Şelaleleri karşılaştırmak için Şelale Şeffaflığı bölümünü genişletin ve kaydırma çubuğunu sürükleyin. Videoyu görüntülemek için Film Şeridi Ayarlarını Düzenle'yi tıklayın, bu iletişim kutusunda aşağı kaydırın ve Videoyu Görüntüle'yi tıklayın.
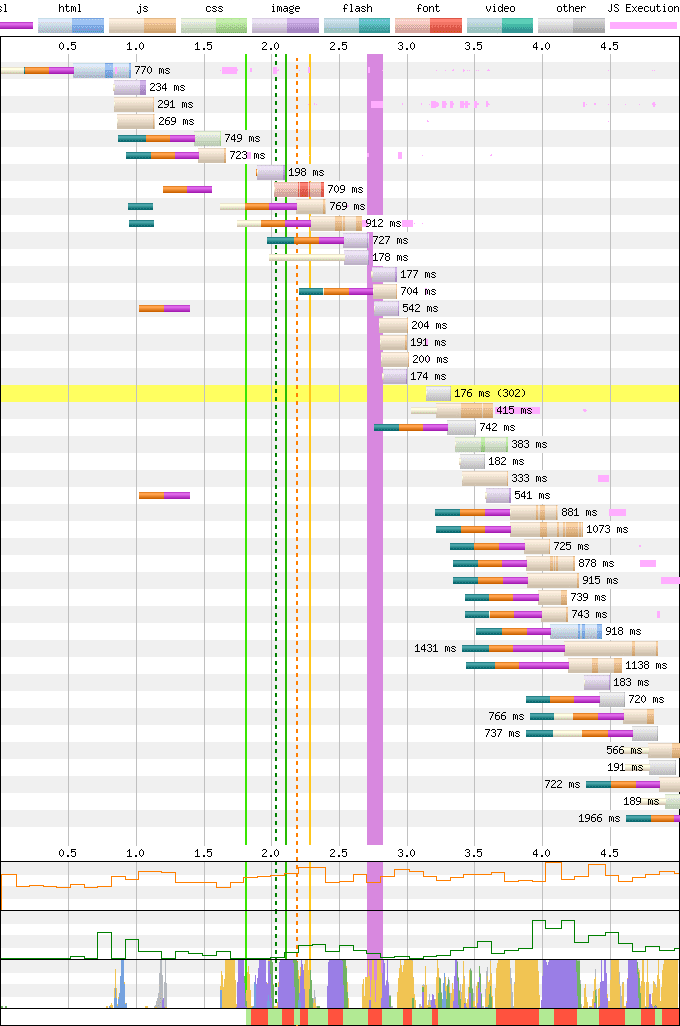
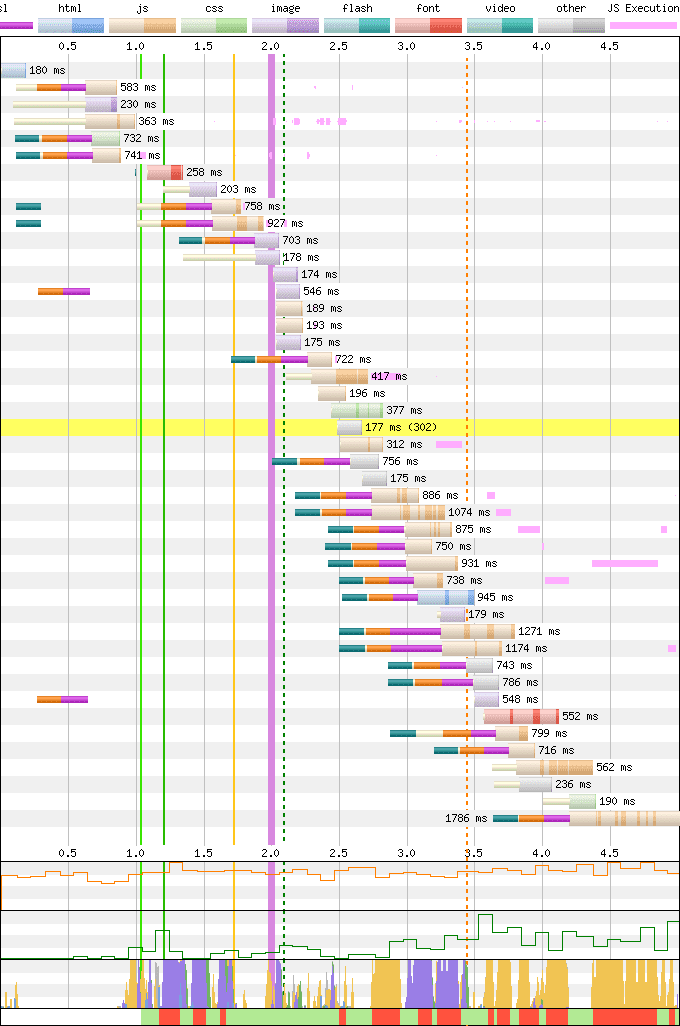
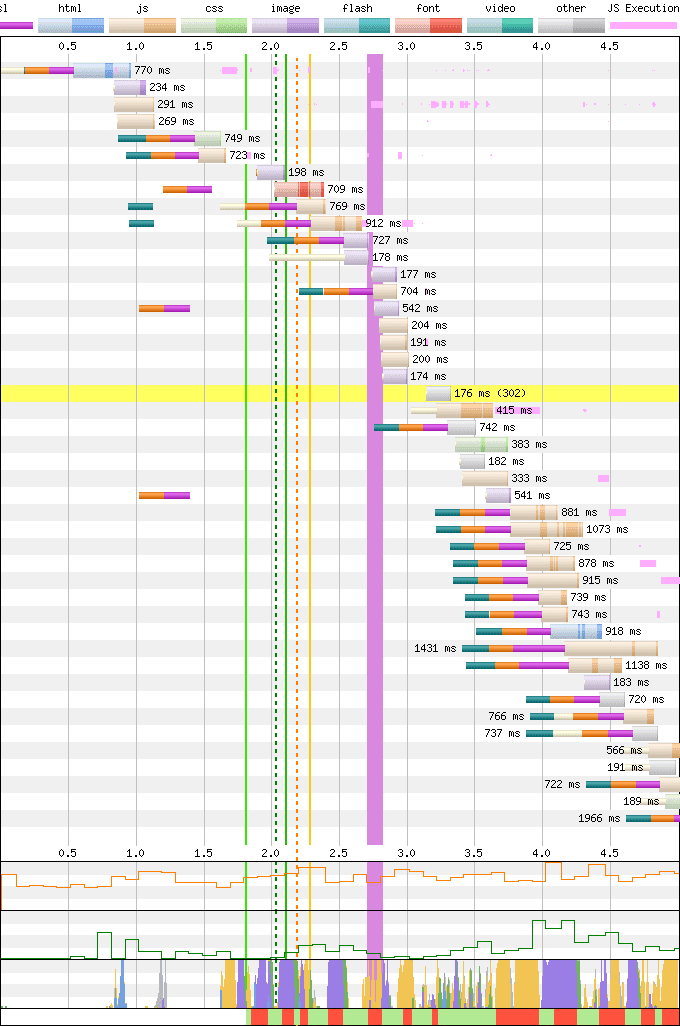
SXG ön getirme işlemi başarılı olursa "SXG ile" şelalesinin HTML için bir satır içermediğini ve alt kaynakların getirilmesinin daha erken başladığını görürsünüz. Örneğin, burada "Önce" ve "Sonra"yı karşılaştırın:


Hata Ayıklama
WebPageTest, SXG'nin önceden getirildiğini gösteriyorsa ardışık düzenin tüm adımlarında başarılı olmuştur. LCP'yi nasıl daha da iyileştireceğinizi öğrenmek için Optimizasyon bölümüne atlayabilirsiniz. Aksi takdirde, hatanın nerede ve neden oluştuğunu öğrenmeniz gerekir. Bunu nasıl yapacağınızı öğrenmek için okumaya devam edin.
Yayıncılık
Sayfalarınızın SXG olarak oluşturulduğundan emin olun. Bunun için bir tarayıcı gibi davranmanız gerekir. En kolay yol, SXG Validator Chrome uzantısını kullanmaktır:

Uzantı, SXG sürümünü tercih ettiğini belirten bir Accept istek başlığıyla mevcut URL'yi getirir. Kaynak'ın yanında onay işareti (✅) varsa bir SXG döndürülmüştür. Dizine ekleme bölümüne atlayabilirsiniz.
X işareti (❌) görürseniz SXG döndürülmemiş demektir:

Cloudflare ASX etkinse çarpı işaretinin (❌) nedeni büyük olasılıkla bir önbellek denetimi yanıt üst bilgisinin bunu engellemesidir. ASX, aşağıdaki adlara sahip üstbilgileri inceler:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Bu üst başlıklardan herhangi biri aşağıdaki üst başlık değerlerinden herhangi birini içeriyorsa SXG oluşturulamaz:
privateno-storeno-cache- 120'den büyük veya eşit
s-maxagetarafından geçersiz kılınmadığı sürecemax-age120'den küçük
SXG'ler birden fazla ziyaret ve birden fazla ziyaretçi için önbelleğe alınabilir ve yeniden kullanılabilir. Bu nedenle ASX bu durumlarda SXG oluşturmaz.
X işaretinin (❌) bir diğer olası nedeni, Set-Cookie hariç bu durum bilgisi içeren yanıt üst bilgilerinden birinin bulunmasıdır. ASX, SXG spesifikasyonuna uymak için Set-Cookie üst bilgisini kaldırır.
Diğer bir olası neden, Vary: Cookie yanıt başlığının bulunmasıdır. Googlebot, SXG'leri kullanıcı kimlik bilgileri olmadan getirir ve birden fazla ziyaretçiye sunabilir. Farklı kullanıcılara çerezlerine göre farklı HTML sunarsanız kullanıcılar, çıkış yapılmış bir görünüm gibi yanlış bir deneyim görebilir.
Chrome uzantısına alternatif olarak curl gibi bir araç kullanabilirsiniz:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
veya dump-signedexchange:
dump-signedexchange -verify -uri $URL
SXG mevcutsa ve geçerliyse SXG'nin kullanıcı tarafından okunabilir bir çıktısını görürsünüz. Aksi takdirde bir hata mesajı görürsünüz.
Dizine ekleme
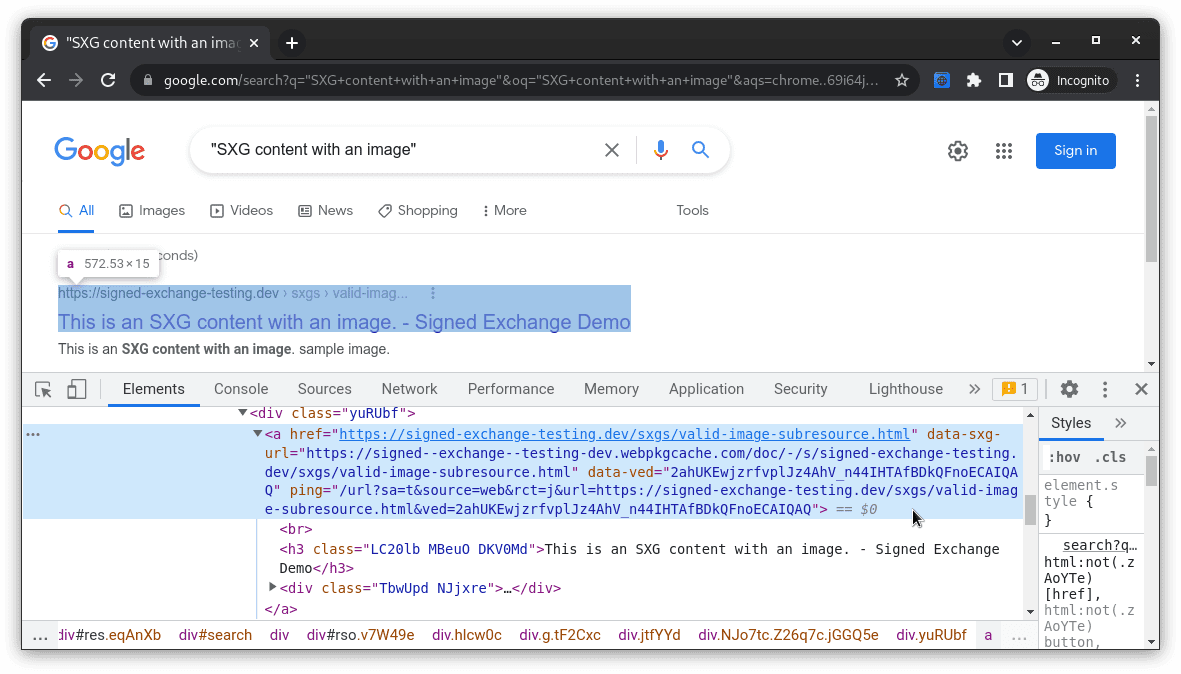
SXG'lerinizin Google Arama tarafından başarıyla dizine eklendiğinden emin olun. Chrome Geliştirici Araçları'nı açın ve ardından sayfanız için Google Arama'yı kullanın. SXG olarak dizine eklendiyse Google'ın sayfanıza yönlendiren bağlantısı, webpkgcache.com'un kopyasını işaret eden bir data-sxg-url içerir:

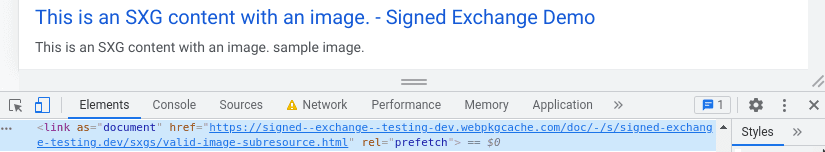
Google Arama, kullanıcının sonucu tıklama olasılığının yüksek olduğunu düşünürse sonucu ön beslemeyi de yapar:

<link> öğesi, tarayıcıya SXG'yi önceden getirme önbelleği içine indirmesini söyler. Kullanıcı <a> öğesini tıkladığında tarayıcı, sayfayı oluşturmak için bu önbelleğe alınmış SXG'yi kullanır.
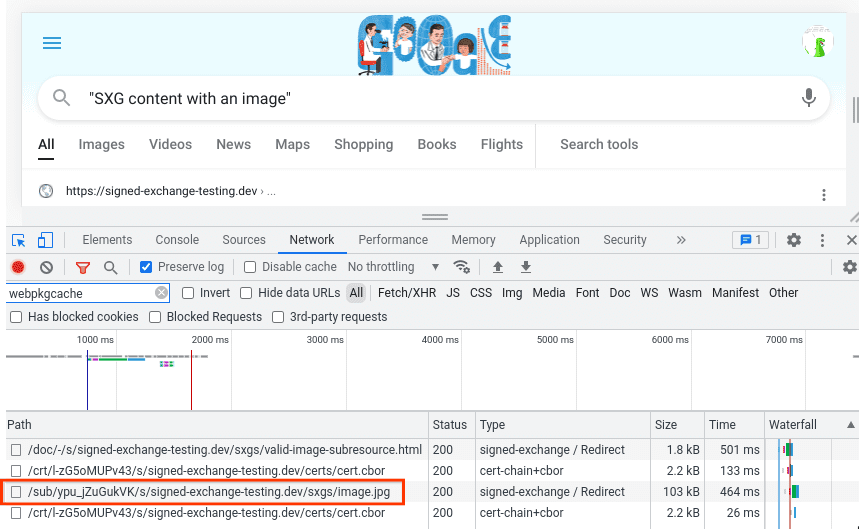
DevTools'taki Ağ sekmesine gidip webpkgcache içeren URL'leri arayarak da ön getirmenin kanıtını görebilirsiniz.
<a> webpkgcache.com adresini gösteriyorsa imzalanan exchange'in Google Arama dizine ekleme işlemi çalışıyor demektir. Veri beslemesi bölümüne atlayabilirsiniz.
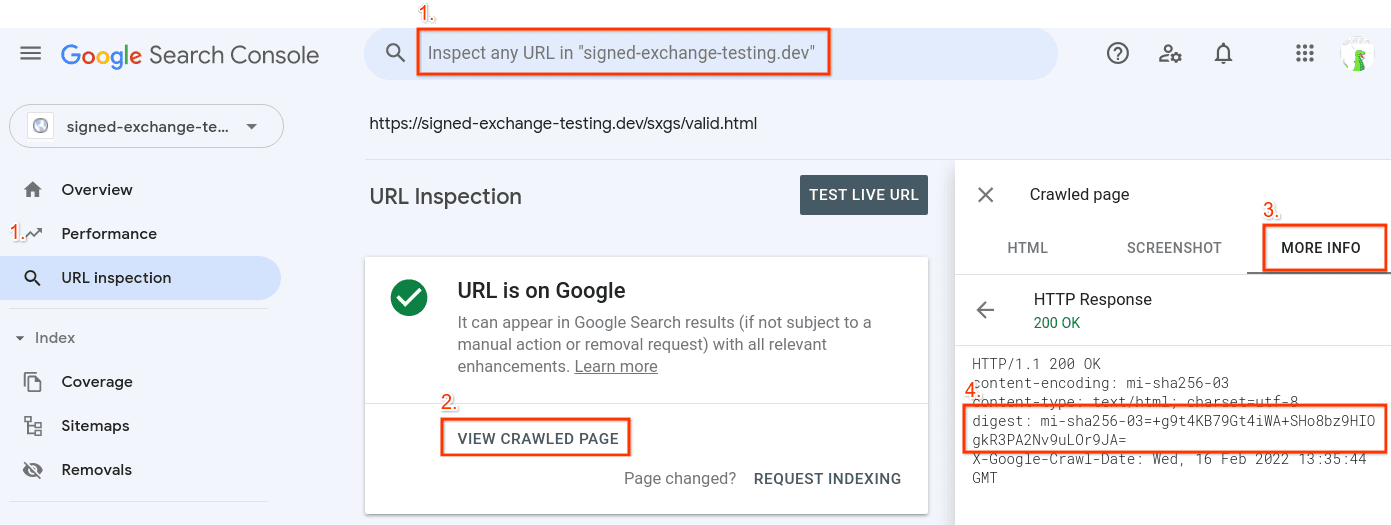
Aksi takdirde, SXG'yi etkinleştirdiğinizden beri Google sayfanızı henüz yeniden taramamış olabilir. Google Search Console URL Denetleme Aracı'nı deneyin:

digest: mi-sha256-03=... üst bilgisinin bulunması, Google'ın SXG sürümünü başarıyla taradığını gösterir.
digest üst bilgisi yoksa bu, bir SXG'nin Googlebot'a sunulmadığının veya SXG'leri etkinleştirdiğinizden beri dizinin güncellenmediğinin göstergesi olabilir.
Bir SXG başarılı bir şekilde taranmışsa ancak hâlâ bağlantı oluşturmuyorsa SXG önbellek koşullarının karşılanmaması söz konusu olabilir. Bu konular bir sonraki bölümde ele alınmaktadır.
Besleme
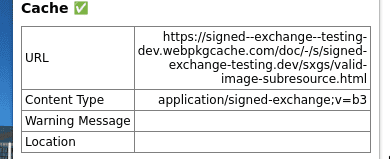
Google Arama, bir SXG'yi dizine eklediğinde kopyasını Google SXG önbelleğine gönderir. Önbellek, SXG'yi önbellek şartlarına göre doğrular. Chrome uzantısı sonucu gösterir:

Onay işareti (✅) görürseniz Optimize et'e geçebilirsiniz.
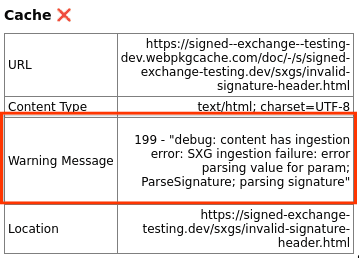
Koşulları karşılamıyorsa çarpı işareti (❌) ve nedenini belirten bir uyarı mesajı görürsünüz:

Bu durumda sayfa, SXG'yi etkinleştirmeden önceki gibi çalışır. Google, SXG ön getirme olmadan sayfaya orijinal ana makinesinde bağlantı verir.
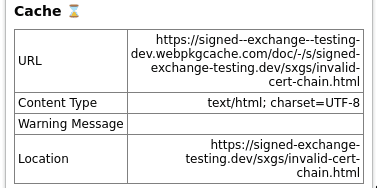
Önbelleğe alınan kopyanın süresi dolmuşsa ve arka planda yeniden getiriliyorsa bir kum saati (⌛) görürsünüz:

SXG ile ilgili Google geliştirici belgesinde önbelleği manuel olarak sorgulama talimatları da yer alır.
Optimize etme
SXG Validator Chrome uzantısı tüm onay işaretlerini (✅) gösteriyorsa kullanıcılara sunulabilecek bir SXG'niz var demektir. SXG'den en fazla LCP iyileştirmesini elde etmek için web sayfanızı nasıl optimize edeceğinizi öğrenmek üzere okumaya devam edin.
max-age
SXG'lerin süresi dolduğunda Google SXG önbelleği arka planda yeni bir kopya getirir. Bu getirme işlemini beklerken kullanıcılar, orijinal ana makinesindeki sayfaya yönlendirilir. Bu sayfa önceden getirilmez. Cache-Control: max-age değerini ne kadar uzun süre ayarlarsanız bu arka plan getirme işlemi o kadar seyrek gerçekleşir ve ön getirme işlemiyle LCP o kadar sık azaltılabilir.
Bu, performans ile tazelik arasında bir dengedir. Önbellek, site sahiplerinin her sayfanın özel ihtiyaçlarına uyacak şekilde 2 dakika ile 7 gün arasında bir maksimum yaş değeriyle SXG'ler sağlamasına olanak tanır. Anekdot olarak şunu söyleyebiliriz:
max-age=86400(1 gün) veya daha uzun süreler performans için iyi sonuç verir.max-age=120(2 dakika)
Verileri daha ayrıntılı bir şekilde inceleyerek bu iki değer arasındaki değerler hakkında daha fazla bilgi edinmeyi umuyoruz.
kullanıcı aracısı
Bir keresinde, önceden getirilmiş bir SXG kullanılırken LCP'nin arttığını gördüm. SXG ön getirme olmadan ve SXG ön getirmeyle elde edilen ortalama sonuçları karşılaştırmak için WebPageTest'i çalıştırdım. Aşağıdaki Sonra'yı tıkladığınızda:


Ön beslemenin çalıştığını gördüm. HTML, kritik yoldan kaldırılır ve böylece tüm alt kaynaklar daha erken yüklenebilir. Ancak yeşil kesikli çizgi olan LCP 2 saniyeden 2,1 saniyeye yükseldi.
Bu sorunu teşhis etmek için film şeritlerine baktım. Sayfanın SXG'de farklı şekilde oluşturulduğunu tespit ettim. Basit HTML'de Chrome, LCP için "en büyük öğenin" başlığın olduğunu belirledi. Ancak SXG sürümünde sayfaya eklenen gecikmeli yüklenmiş banner, başlığı sayfanın üst kısmının altına itti ve en büyük öğenin gecikmeli yüklenmiş çerez izni iletişim kutusu olmasına neden oldu. Her şey öncekinden daha hızlı oluşturuldu ancak düzendeki bir değişiklik, metriğin daha yavaş olarak raporlanmasına neden oldu.
Daha ayrıntılı bir inceleme yaptığımda, sayfanın User-Agent'e göre değiştiği ve mantıkta bir hata olduğu için düzendeki farkın ortaya çıktığını fark ettim. SXG tarama başlığı mobil cihazı belirtmesine rağmen masaüstü sayfası yayınlanıyordu. Bu sorun düzeltildikten sonra tarayıcı, sayfanın başlığını en büyük öğesi olarak tekrar doğru şekilde tanımladı.
"Sonra"yı tıkladığımda, önceden getirilen LCP'nin 1,3 saniyeye düştüğünü gördüm:


SXG'ler tüm form faktörleri için etkindir. Buna hazırlanmak için şunlardan birinin doğru olduğundan emin olun:
- Sayfanız
VarytarafındanUser-Agent(ör. duyarlı tasarım veya ayrı mobil/masaüstü URL'leri kullanıyor) - Sayfanızda dinamik yayınlama kullanılıyorsa sayfa,
<meta name=supported-media content=...>kullanarak kendisini yalnızca mobil veya masaüstü olarak not eder.
Alt kaynaklar
SXG'ler, HTML ile birlikte alt kaynakları (resimler dahil) önceden almak için kullanılabilir. Cloudflare ASX, HTML'yi aynı kaynak (birinci taraf) <link rel=preload> öğeleri için tarar ve bunları SXG uyumlu bağlantı üstbilgilerine dönüştürür. Ayrıntılar için buradaki ve buradaki kaynak koduna göz atın.
İşlev çalışıyorsa Google Arama'dan ek ön getirmeler görürsünüz:

LCP için optimizasyon yapmak istiyorsanız şelalenize yakından bakın ve en büyük öğenin oluşturulması için kritik yolda hangi kaynakların bulunduğunu öğrenin. Önceden getirilemiyorlarsa kritik yoldan çıkarılıp çıkarılamayacaklarını değerlendirin. Yüklemeleri tamamlanana kadar sayfayı gizleyen komut dosyalarına dikkat edin.
Google SXG Önbelleği, 20'ye kadar alt kaynak ön yüklemesine izin verir ve ASX bu sınırın aşılmamasını sağlar. Ancak çok fazla alt kaynak ön yükleme eklemenin riski vardır. Tarayıcı, siteler arası izlemeyi önlemek için önceden yüklenmiş alt kaynakları yalnızca tümünün getirilmesi tamamlandıysa kullanır. Alt kaynak sayısı arttıkça, kullanıcı sayfanızı tıklamadan önce bunların hepsinin ön getirme işlemini tamamlama olasılığı azalır.
SXG Validator şu anda alt kaynakları kontrol etmez. Hata ayıklama için bu esnada curl veya dump-signedexchange kullanın.
Ölçüm
WebPageTest'te LCP iyileştirmesini optimize ettikten sonra, SXG ön getirmenin sitenizin genel performansı üzerindeki etkisini ölçmek faydalı olur.
Sunucu tarafı metrikleri
İlk Bayt Zamanı (TTFB) gibi sunucu tarafı metrikleri ölçerken sitenizin yalnızca biçimi kabul eden tarayıcılara SXG'ler yayınladığını unutmayın. TTFB ölçümünüzü bot'lar yerine gerçek kullanıcılardan gelen isteklerle sınırlayın. SXG oluşturmanın tarayıcı isteklerinin TTFB'sini artırdığını fark edebilirsiniz ancak bu durum ziyaretçilerinizin deneyimini etkilemez.
İstemci tarafı metrikleri
SXG'ler, özellikle LCP olmak üzere istemci tarafı metrikler için en fazla hız avantajını sağlar. Etkilerini ölçerken Cloudflare ASX'yi etkinleştirebilir, Googlebot tarafından yeniden taranmasını bekleyebilir, Temel Web Vitals (CWV) toplama işlemi için 28 gün daha bekleyebilir ve ardından yeni CWV sayılarınıza bakabilirsiniz. Ancak bu zaman aralığındaki diğer tüm değişiklikler arasında bu değişikliğin fark edilmesi zor olabilir.
Bunun yerine, etkilenmiş olabilecek sayfa yüklemelerine "yakınlaştırma" yapıp bunu "SXG'ler sayfa görüntülemelerinin% X'ini etkiliyor ve 75. yüzdelik dilimde LCP'yi Y milisaniye iyileştiriyor." şeklinde ifade etmeyi yararlı buluyorum.
Şu anda SXG ön getirme işlemi yalnızca belirli koşullarda gerçekleşir:
- Chromium tarayıcı (ör. iOS hariç Chrome veya Edge), M98 veya sonraki bir sürüm
Referer: google.comveya diğer Google arama alan adlarını kullanabilirsiniz. (Google Analytics'te yönlendiren etiketinin oturumdaki tüm sayfa görüntülemeleri için geçerli olduğunu, SXG ön getirmenin ise yalnızca doğrudan Google Arama'dan bağlantı verilen ilk sayfa görüntülemesi için geçerli olduğunu unutmayın.)
"Sayfa görüntülemelerinin% X'ini" ve "LCP'yi Y milisaniye iyileştirilmesini" nasıl ölçeceğinizi öğrenmek için Çağdaş çalışma bölümünü okuyun.
Çağdaş çalışma
Gerçek kullanıcı izleme (RUM) verilerine bakarken sayfa yüklemelerini SXG ve SXG olmayan olarak ayırmanız gerekir. Bu işlemi yaparken, seçim yanlılığını önlemek için baktığınız sayfa yükleme grubunu sınırlamak önemlidir. Böylece, SXG olmayan taraf SXG'nin uygunluk koşullarıyla eşleşir. Aksi takdirde, aşağıdakilerin tümü yalnızca SXG dışı sayfa yüklemelerinde bulunur. Bu yüklemelerin LCP'si doğal olarak farklı olabilir:
- iOS cihazlar: Bu cihazlara sahip kullanıcılar arasındaki donanım veya ağ hızındaki farklılıklar nedeniyle.
- Eski Chromium tarayıcılar: Aynı nedenlerle.
- Masaüstü cihazlar: Aynı nedenlerle veya sayfa düzeni farklı bir "en büyük öğenin" seçilmesine neden olduğu için.
- Aynı sitede gezinme (ziyaretçilerin site içindeki bağlantıları takip etmesi): Önceki sayfa yüklemesinden önbelleğe alınmış alt kaynakları yeniden kullanabilirler.
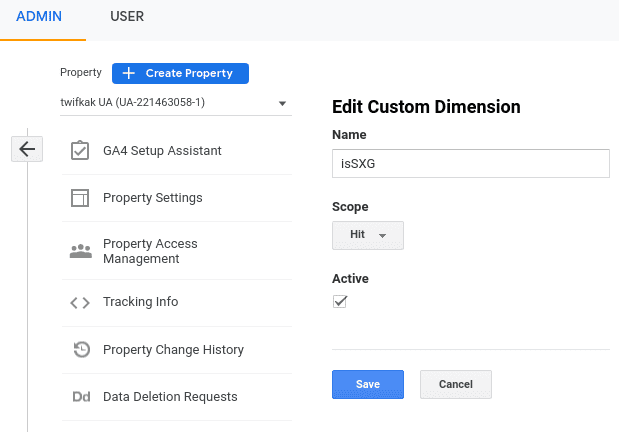
Google Analytics'te (UA), "Hit" kapsamına sahip, biri "isSXG", diğeri "referrer" adlı iki özel boyut oluşturun. (Yerleşik "Kaynak" boyutu oturum kapsamına sahiptir, bu nedenle aynı sitedeki gezinmeleri hariç tutmaz.)

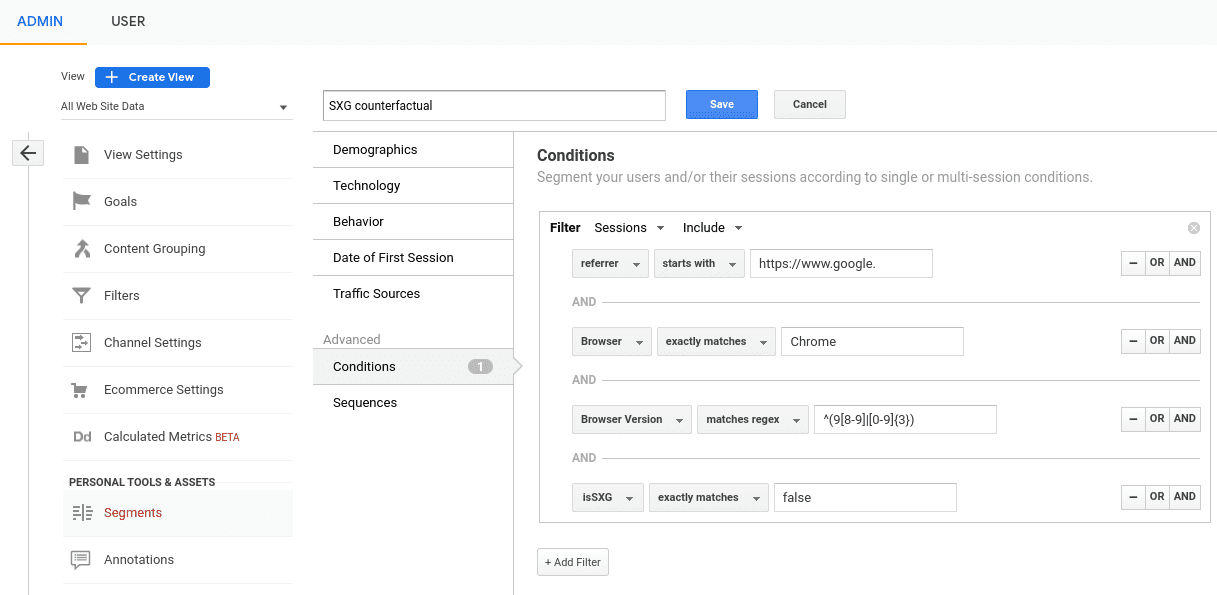
Aşağıdaki filtrelerin AND bağlamında birleştirilmesiyle "SXG karşıt gerçek" adlı bir özel segment oluşturun:
referrer,https://www.google.değeriyle başlıyorBrowser,Chromeile tam olarak eşleşirBrowserSürüm, normal ifadeyle eşleşir^(9[8-9]|[0-9]{3})isSXG,falseile tam olarak eşleşir

Bu segmentin "SXG" adlı bir kopyasını oluşturun. Bu kopyada isSXG, true ile tam olarak eşleşmelidir.
Site şablonunuzda, Google Analytics snippet'inin üzerine aşağıdaki snippet'i ekleyin. Bu, ASX'nin SXG oluştururken false değerini true olarak değiştireceği özel bir söz dizimidir:
<script data-issxg-var>window.isSXG=false</script>
LCP'yi kaydetmek için Google Analytics raporlama komut dosyanızı önerilen şekilde özelleştirin. gtag.js kullanıyorsanız özel boyutu ayarlamak için 'config' komutunu değiştirin ('dimension1' ve 'dimension2' değerlerini Google Analytics'in kullanılmasını söylediği adlarla değiştirin):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
analytics.js kullanıyorsanız 'create' komutunu burada açıklandığı gibi değiştirin.
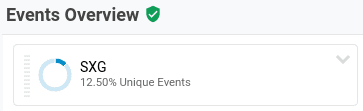
Veri toplamak için birkaç gün bekledikten sonra Google Analytics Etkinlikler raporuna gidin ve SXG segmenti için ayrıntılı inceleme ekleyin. Bu işlem, "SXG'ler sayfa görüntülemelerinin% X'ini etkiliyor" ifadesi için X değerini doldurur:

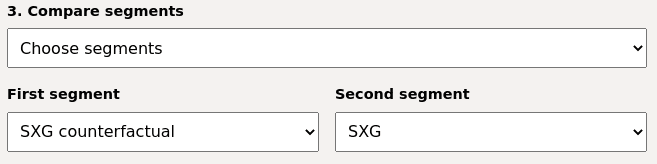
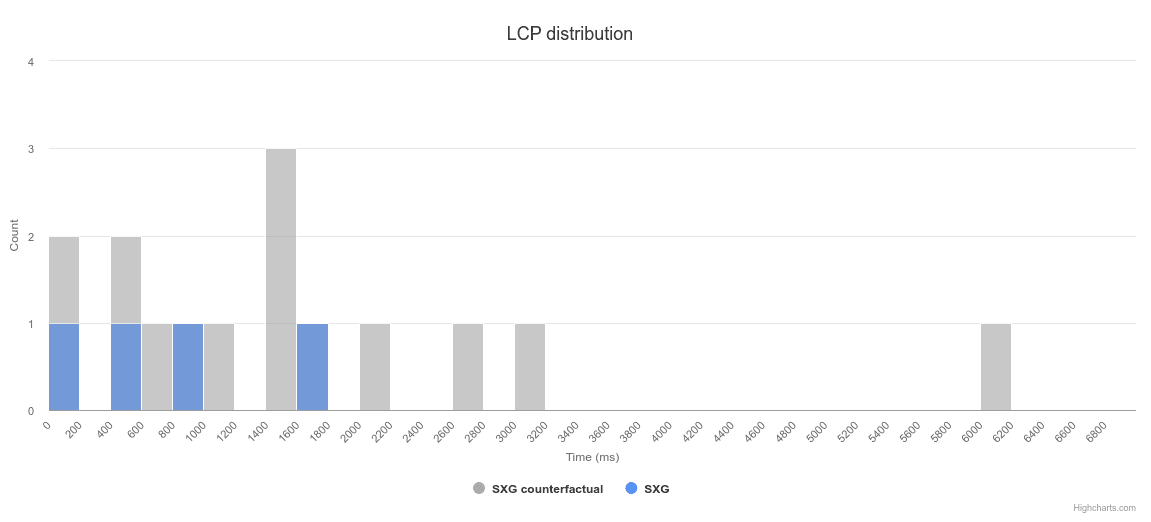
Son olarak, Web Vitals raporu'na gidin, "Segment seçin"i, ardından "SXG karşıt gerçek" ve "SXG"yi seçin.

"Gönder"i tıklayın. İki segment için LCP dağılımını görürsünüz. Bu işlem, "LCP'yi yüzde 75'lik dilimde Y milisaniye artırma" için Y değerini doldurur:

Uyarılar
Yukarıdaki filtrelerin tümünü uyguladıktan sonra SXG karşıt gerçeklikteki sayfa yüklemeleri aşağıdaki gibi öğelerden oluşmalıdır:
- Önbellek hataları: Google SXG önbelleği, belirli bir URL için SXG'nin yeni bir kopyasına sahip değilse sitenizdeki orijinal URL'ye yönlendirme yapar.
- Diğer sonuç türleri: Google Arama şu anda yalnızca standart web sonuçları ve birkaç başka tür için SXG'yi desteklemektedir. Öne çıkan snippet'ler ve En çok okunan haberler bandı gibi diğer özellikler ise sitenizdeki orijinal URL'ye bağlantı verir.
- Uygun olmayan URL'ler: Sitenizdeki bazı sayfalar SXG için uygun değilse (ör. önbelleğe alınamayacakları için) bu grupta görünebilir.
SXG sayfa yüklemeleri ile yukarıdaki SXG dışı sayfa yüklemeleri arasında kalan bir önyargı olabilir ancak bu önyargı, Çağdaş çalışma bölümünün en üstünde belirtilen önyargılardan daha küçük olmalıdır. Örneğin, önbelleğe alınamayan sayfalarınız önbelleğe alınabilen sayfalarınızdan daha yavaş veya daha hızlı olabilir. Bunun bir sorun olabileceğinden şüpheleniyorsanız sonuçlarının genel çalışmayla eşleşip eşleşmediğini görmek için belirli bir SXG'ye uygun URL ile sınırlı verilere bakabilirsiniz.
Sitenizde bazı AMP sayfaları varsa bu sayfalar zaten Google Arama'dan önceden getirilebildiğinden, SXG'nin etkinleştirilmesiyle performansta iyileştirmeler görülmeyebilir. Alakalı değişikliklere daha fazla "yaklaşmak" için bu tür sayfaları hariç tutacak bir filtre ekleyebilirsiniz.
Son olarak, tüm seçim önyargılarını ele alsanız bile, sağ kalanlar önyargısının LCP iyileştirmelerini RUM istatistiklerinde düşüş gibi gösterme riski vardır. Bu makalede bu risk açıkça açıklanmakta ve bu durumun yaşanıp yaşanmadığını tespit etmek için bir tür vazgeçme metriğine bakılması önerilmektedir.
Çalışmadan önce/sonra
Çağdaş çalışmanın sonuçlarını doğrulamak için SXG'yi etkinleştirmeden önce ve sonra LCP'yi karşılaştırmak yararlı olabilir. Yukarıda belirtilen olası önyargıları ortadan kaldırmak için SXG sayfa görüntülemeleriyle sınırlı kalmayın. Bunun yerine, SXG'ye uygun sonuçlara (isSXG kısıtlaması olmayan yukarıdaki segment tanımları) bakın.
Google Arama'nın, SXG'nin etkinleştirildiğini belirlemek için sitenizdeki tüm sayfaları yeniden taramasının birkaç haftayı bulabileceğini unutmayın. Bu birkaç hafta içinde ortaya çıkabilecek diğer olası önyargılar şunlardır:
- Yeni tarayıcı sürümleri veya kullanıcıların donanımındaki iyileştirmeler, sayfa yükleme hızını artırabilir.
- Tatil gibi önemli bir etkinlik, trafiği normalden farklı bir yöne çekebilir.
Yukarıdaki çalışmaları doğrulamak için, genel 75. yüzdelik dilim LCP'ye de bakmak faydalı olacaktır. Popülasyonun bir alt kümesi hakkında bilgi edinmek, bize genel popülasyon hakkında bilgi vermeyebilir. Örneğin, SXG'nin sayfa yüklemelerinin% 10'unu 800 ms artırdığını varsayalım.
- Bunlar zaten en hızlı% 10'luk sayfa yüklemeleriyse 75. yüzdelik dilimi hiç etkilemez.
- Bu sayfa yüklemeleri, en yavaş% 10'luk dilimde yer alıyorsa ancak başlangıçta 75. yüzdelik dilimdeki LCP'den 800 ms daha yavaşsa 75. yüzdelik dilimi hiç etkilemez.
Bunlar gerçekliği yansıtmayan uç örneklerdir ancak sorunu açıklamaya yardımcı olabilir. Uygulamada, SXG'nin çoğu sitenin 75. yüzdelik dilimini etkilemesi muhtemeldir. Siteler arası gezinmeler genellikle en yavaş işlemlerden biridir ve ön beslemeden elde edilen iyileştirmeler genellikle önemli olur.
Bazı URL'leri kapsam dışında bırakma
Son olarak, SXG performansını karşılaştırmanın bir yolu, sitenizdeki bazı URL alt kümeleri için SXG'yi devre dışı bırakmaktır. Örneğin, Cloudflare ASX'nin SXG oluşturmasını engellemek için bir CDN-Cache-Control: no-store üst bilgisi ayarlayabilirsiniz. Bunu yapmamanızı öneririz.
Diğer çalışma yöntemlerine kıyasla daha fazla seçim yanlılığı riski vardır. Örneğin, sitenizin ana sayfasının mı yoksa benzer popülerlikte bir URL'nin mi kontrol grubuna veya deneme grubuna seçildiği büyük bir fark yaratabilir.
Ayrılma çalışması
Etkiyi ölçmenin ideal yolu, ayrılmış grup çalışması yapmaktır. Maalesef şu anda bu tür bir test yapamazsınız. Gelecekte bu tür bir test için destek sunmayı planlıyoruz.
Askıya alma çalışması aşağıdaki özelliklere sahiptir:
- Deneme grubunda, SXG olacak sayfa görüntülemelerinin rastgele bir kısmı "bekletilir" ve bunun yerine SXG olmayan bir şekilde yayınlanır. Bu sayede eşdeğer kullanıcılar, cihazlar, senaryolar ve sayfalar arasında "bire bir" karşılaştırma yapabilirsiniz.
- Engellenen (diğer adıyla karşıt gerçeklik) sayfa görüntülemeleri, analizlerde bu şekilde etiketlenir. Bu sayede, verileri "yakınlaştırarak" görebilir ve kontrol grubundaki SXG sayfa yüklemelerini denemedeki SXG karşıt gerçekleriyle karşılaştırabiliriz. Bu da SXG ön yükleme işleminden etkilenmeyecek diğer sayfa yüklemelerinden kaynaklanan gürültüyü azaltır.
Bu, yukarıda belirtilen olası seçim yanlılığı kaynaklarını ortadan kaldırır ancak LCP sağ kalan yanlılığı riskini ortadan kaldırmaz. Bu özelliklerin her ikisi de tarayıcının veya yönlendirenin etkinleştirilmesini gerektirir.
Sonuç
Bora Çok fazla bilgi verdiniz. Bu makalenin, SXG performansının laboratuvar testinde nasıl test edileceği, laboratuvar testiyle sıkı bir geri bildirim döngüsü içinde performansının nasıl optimize edileceği ve son olarak gerçek dünyadaki performansının nasıl ölçüleceği hakkında daha kapsamlı bir fikir verdiğini umuyoruz. Tüm bunları bir araya getirmek, SXG'lerden en iyi şekilde yararlanmanıza ve sitenize ve kullanıcılarınıza fayda sağladıklarından emin olmanıza yardımcı olacaktır.
SXG performansını yakalama hakkında başka tavsiyeleriniz varsa lütfen bize bildirin. Önerdiğiniz iyileştirmeleri developer.chrome.com adresinde hata kaydı olarak gönderin.
İmzalı exchange'ler hakkında daha fazla bilgi için web.dev belgelerine ve Google Arama belgelerine göz atın.


