Como medir e otimizar as trocas assinadas para aprimorá-las ao máximo
As trocas assinadas (SXGs) são uma forma de aumentar a velocidade da página, principalmente a Maior exibição de conteúdo (LCP). Quando os sites de referência (atualmente a Pesquisa Google) vinculam a uma página, eles podem fazer o pré-carregamento dela no cache do navegador antes que o usuário clique no link.
É possível criar páginas da Web que, quando pré-buscadas, não exigem rede no caminho crítico para renderizar a página. Em uma conexão 4G, o carregamento da página passa de 2,8 para 0,9 segundos (os 0,9 segundos restantes são principalmente pelo uso da CPU):
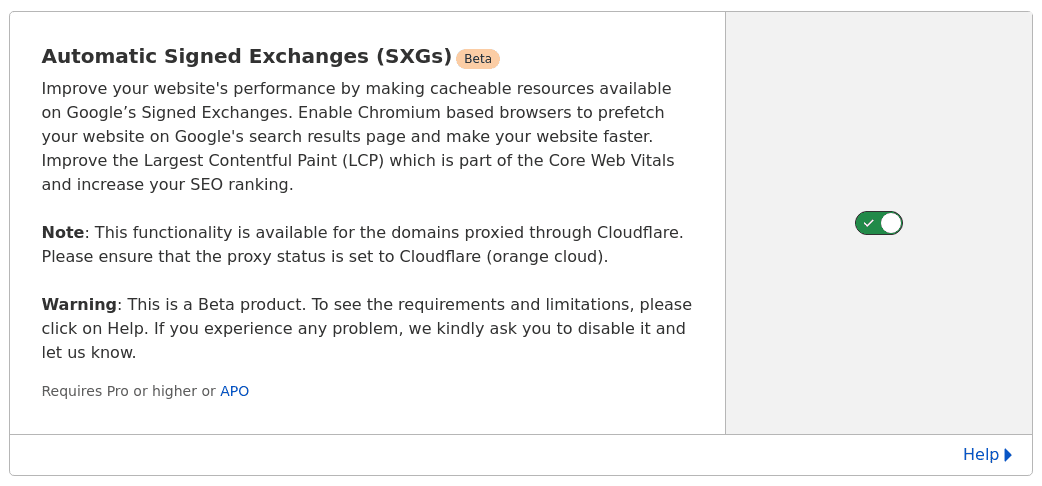
Atualmente, a maioria das pessoas que publicam SXGs usa o recurso de trocas assinadas automaticamente (ASX, na sigla em inglês) fácil de usar da Cloudflare (embora opções de código aberto também existam):

Em muitos casos, marcar a caixa para ativar esse recurso é suficiente para conseguir a melhoria substancial mostrada acima. Às vezes, há mais algumas etapas para garantir que essas SXGs funcionem conforme o esperado em cada estágio do pipeline e para otimizar as páginas para aproveitar ao máximo a pré-busca.
Nos últimos meses desde o lançamento do Cloudflare, li e respondi a perguntas em vários fóruns e aprendendo a aconselhar sites sobre como garantir que eles aproveitem ao máximo as implantações das SXGs. Esta postagem é uma coletânea dos meus conselhos. Vou explicar as etapas para:
- Analise a performance da SXG usando o WebPageTest.
- Depurar o pipeline da SXG se a etapa de análise mostrar que ele não está funcionando.
- Otimize páginas para pré-carregar SXGs, incluindo a configuração de um
max-ageideal e o pré-carregamento de subrecursos que bloqueiam a renderização. - Meça a melhoria das SXGs usando o Google Analytics selecionando os grupos de controle e de experimento adequados.
Introdução
As SXGs são arquivos que contêm um URL, um conjunto de cabeçalhos de resposta HTTP e um corpo de resposta, todos assinados criptograficamente por um certificado ICP da Web. Quando o navegador carrega uma SXG, ele verifica:
- As SXGs não expiraram.
- A assinatura corresponde ao URL, cabeçalhos, corpo e certificado.
- O certificado é válido e corresponde ao URL.
Se a verificação falhar, o navegador vai abandonar as SXGs e buscar o URL assinado. Se a verificação for bem-sucedida, o navegador vai carregar a resposta assinada, tratando-a como se ela viesse diretamente do URL assinado. Isso permite que os SXGs sejam hospedados novamente em qualquer servidor, desde que não tenham expirado ou sido modificados desde a assinatura.
No caso da Pesquisa Google, as SXGs ativam a pré-busca de páginas nos resultados da pesquisa. Para páginas que oferecem suporte a SXGs, a Pesquisa Google pode fazer o pré-carregamento da cópia em cache da página, hospedada em webpkgcache.com. Esses URLs não afetam a exibição ou o comportamento da página, porque o navegador respeita o URL original assinado. A pré-busca pode acelerar o carregamento da página.
Analisar
Para entender os benefícios das SXGs, comece usando uma ferramenta de laboratório para analisar o desempenho delas em condições repetíveis. Use o WebPageTest para comparar hierarquias (e LCP) com e sem a pré-busca de SXG.
Gere um teste sem SXG da seguinte maneira:
- Acesse WebPageTest e faça login. Ao fazer login, seu histórico de testes é salvo para facilitar a comparação mais tarde.
- Insira o URL que você quer testar.
- Acesse Configuração avançada. Você vai precisar da configuração avançada para o teste de SXG. Use-a aqui para garantir que as opções de teste sejam as mesmas.
- Na guia Configurações do teste, pode ser útil definir a conexão como 4G e aumentar o "Número de testes a serem executados" para 7.
- Clique em Iniciar teste.
Gere um teste com SXG usando as mesmas etapas acima, mas antes de clicar em Iniciar teste, acesse a guia Script, cole o seguinte script do WebPageTest e modifique os dois URLs navigate conforme indicado:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Para o primeiro URL do navigate, caso sua página ainda não apareça nos resultados da Pesquisa Google, use esta página de pré-busca para gerar uma página de resultados da pesquisa falsa.
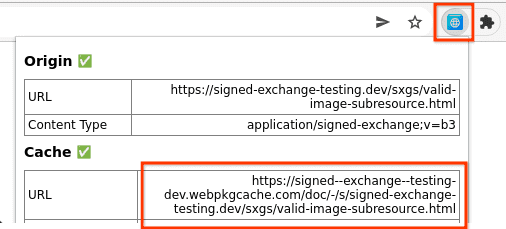
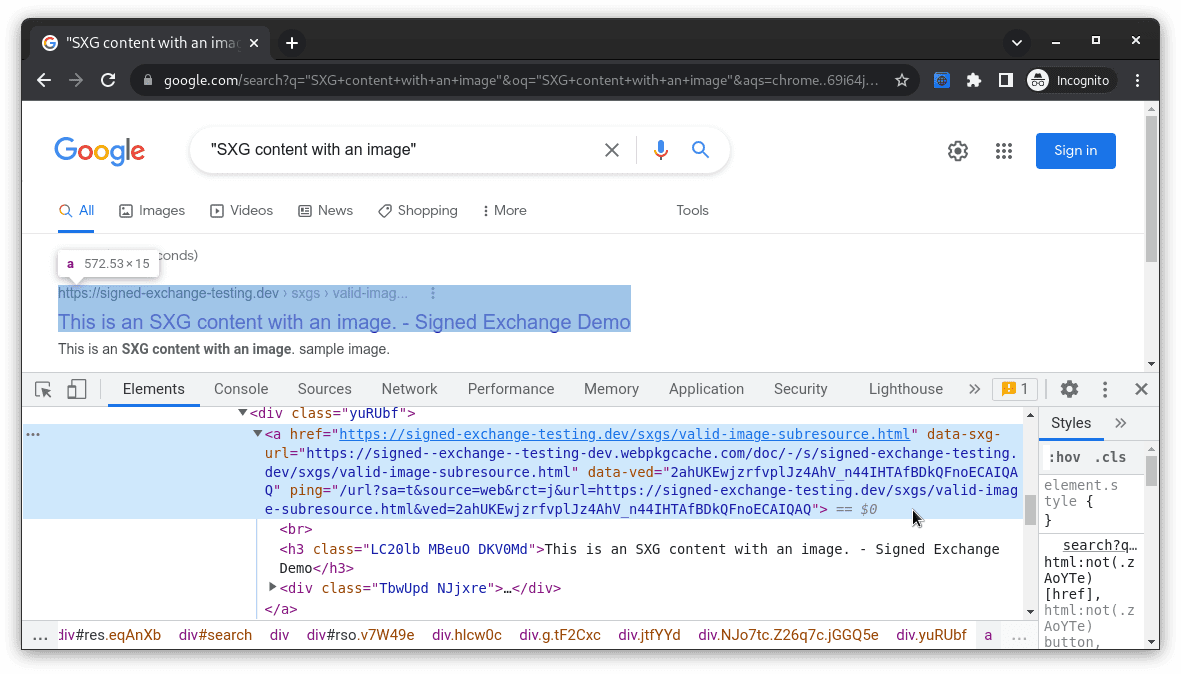
Para determinar o segundo URL navigate, acesse sua página usando a extensão SXG Validator do Chrome e clique no ícone da extensão para conferir o URL do cache:

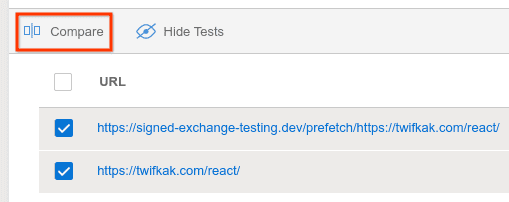
Depois que esses testes forem concluídos, acesse Histórico de testes, selecione os dois testes e clique em Comparar:

Anexe &medianMetric=LCP ao URL de comparação para que o WebPageTest selecione a execução com LCP mediana para cada lado da comparação. O padrão é a mediana pelo Índice de velocidade.
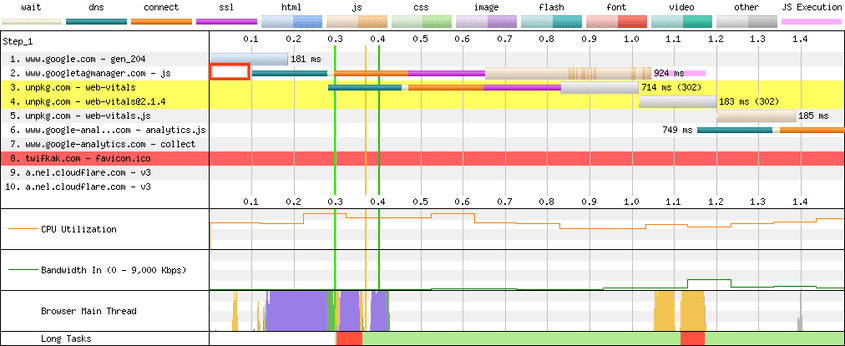
Para comparar as tabelas de análise detalhada, abra a seção Opacidade da tabela de análise detalhada e arraste o controle deslizante. Para assistir o vídeo, clique em Ajustar as configurações da tira de filme, role para baixo na caixa de diálogo e clique em Ver vídeo.
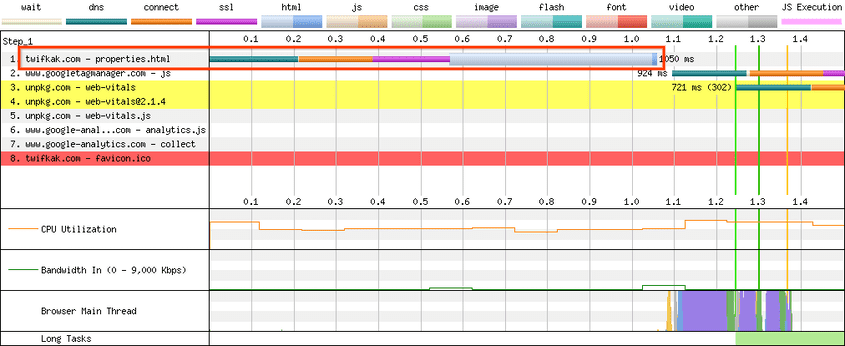
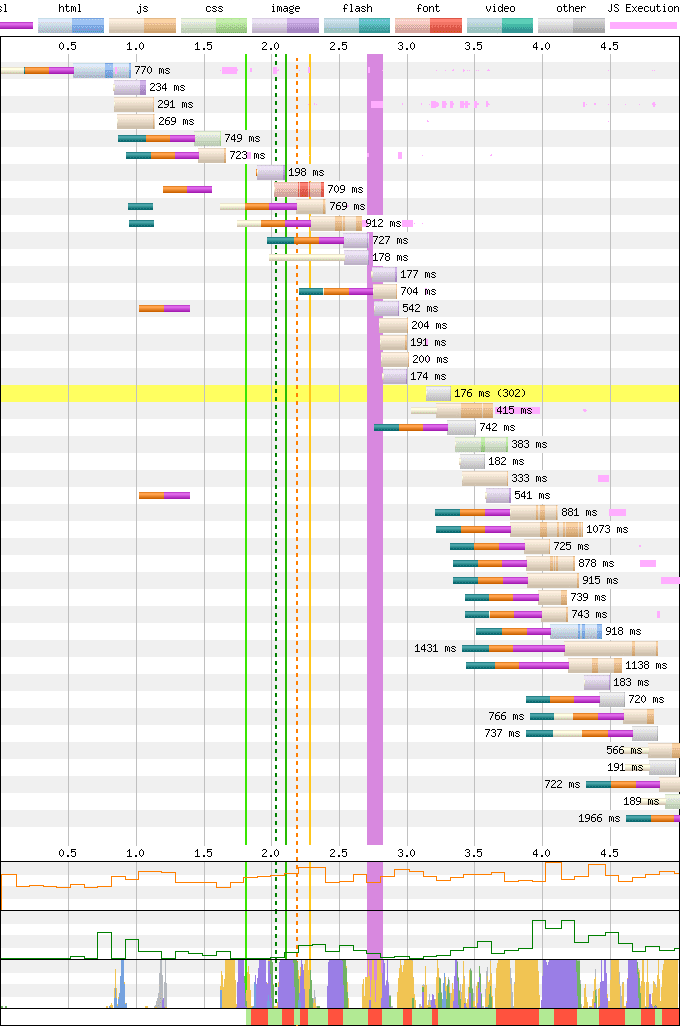
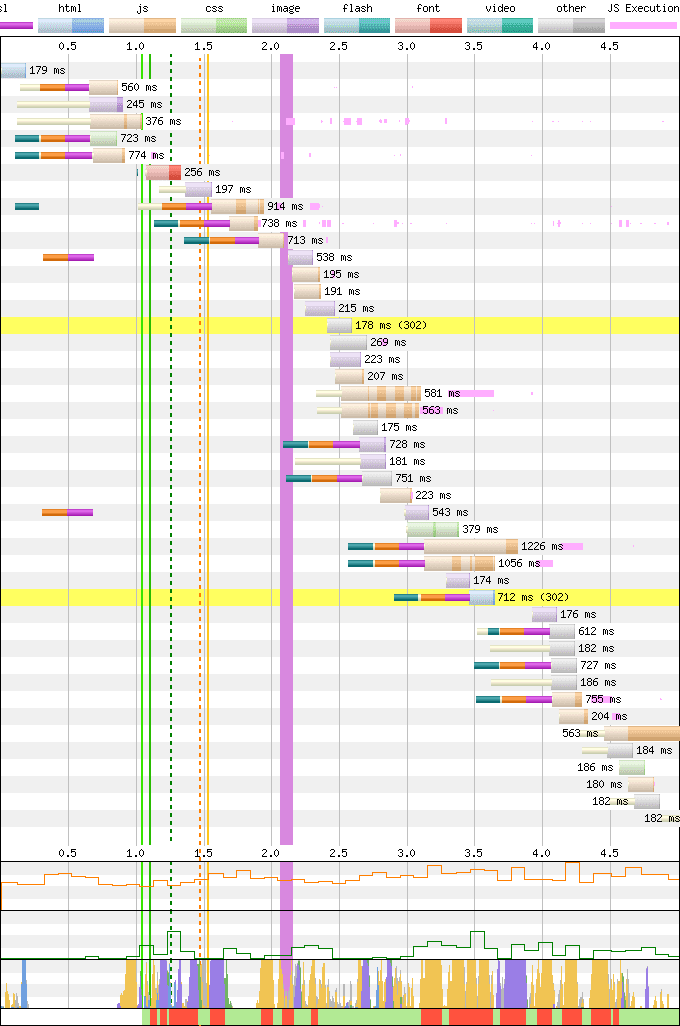
Se o pré-carregamento de SXG for bem-sucedido, a hierarquia "com SXG" não vai incluir uma linha para o HTML, e as buscas de subrecursos vão começar mais cedo. Por exemplo, compare "Antes" e "Depois" aqui:


Depurar
Se o WebPageTest mostrar que a SXG está sendo pré-buscada, significa que todas as etapas do pipeline foram concluídas. Você pode pular para a seção Otimizar para saber como melhorar ainda mais o LCP. Caso contrário, você precisará descobrir em que parte do pipeline ela falhou e o motivo. Continue lendo para saber como.
Publicação
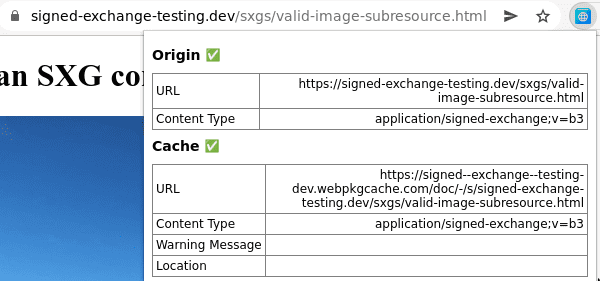
Verifique se as páginas estão sendo geradas como SXGs. Para isso, você precisa fingir ser um rastreador. A maneira mais fácil é usar a extensão SXG Validator do Chrome:

A extensão busca o URL atual com um cabeçalho de solicitação Accept que informa que prefere a versão das SXG. Se você vir uma marca de seleção (✅) ao lado de "Origem", significa que uma SXG foi retornada. Você pode pular para a seção Indexação.
Se você vir uma marca de cruz (❌), significa que uma SXG não foi retornada:

Se o ASX da Cloudflare estiver ativado, o motivo mais provável para uma marca de cruz (❌) é porque um cabeçalho de resposta de controle de cache impede isso. O ASX analisa cabeçalhos com os seguintes nomes:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Se algum desses cabeçalhos contiver um dos seguintes valores, a SXG não será gerada:
privateno-storeno-cachemax-agemenor que 120, a menos que seja substituído pors-maxagemaior ou igual a 120
O ASX não cria uma SXG nesses casos porque as SXGs podem ser armazenadas em cache e reutilizadas para várias visitas e visitantes.
Outro possível motivo para uma marca de cruz (❌) é a presença de um destes cabeçalhos de resposta com estado, exceto Set-Cookie. O ASX remove o cabeçalho Set-Cookie para obedecer à especificação do SXG.
Outro motivo possível é a presença de um cabeçalho de resposta Vary: Cookie. O Googlebot busca SXGs sem credenciais do usuário e pode exibi-las para vários visitantes. Se você veicular HTMLs diferentes para usuários com base no cookie deles, eles poderão ter uma experiência incorreta, como uma visualização de sessão deslogada.
Como alternativa à extensão do Chrome, você pode usar uma ferramenta como o curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
Se o SXG estiver presente e for válido, você vai encontrar uma impressão legível por humanos do SXG. Caso contrário, uma mensagem de erro será exibida.
Indexação
Verifique se os SXGs foram indexados pelo Google Search. Abra o Chrome DevTools e faça uma pesquisa no Google para encontrar sua página. Se ela foi indexada como SXG, o link do Google para sua página vai incluir um data-sxg-url que aponta para a cópia do webpkgcache.com:

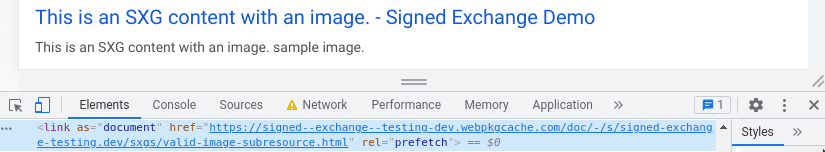
Se a Pesquisa Google achar que o usuário provavelmente vai clicar no resultado, ela também vai fazer o pré-carregamento:

O elemento <link> instrui o navegador a fazer o download da SXG no cache de pré-busca. Quando o usuário clica no elemento <a>, o navegador usa o SXG em cache para renderizar a página.
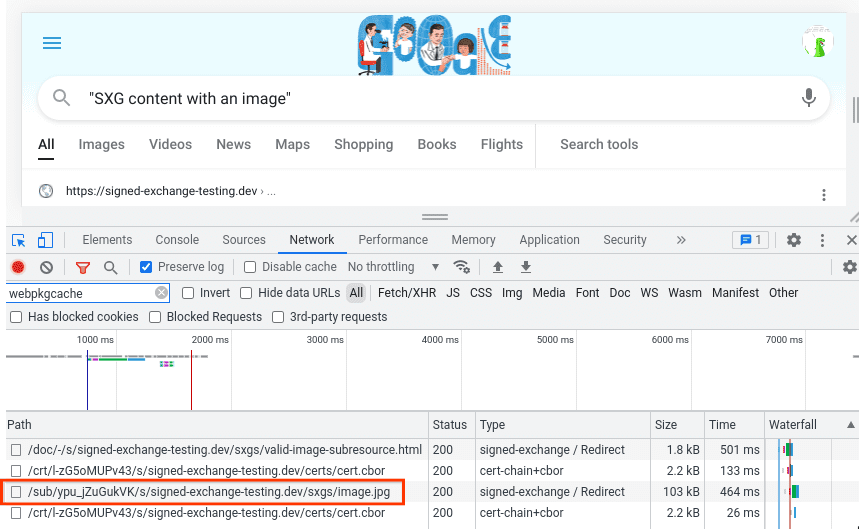
Também é possível encontrar evidências do pré-carregamento na guia "Network" do DevTools, procurando URLs que contêm webpkgcache.
Se o <a> apontar para webpkgcache.com, isso significa que a indexação da Pesquisa Google da troca assinada está funcionando. Avance para a seção Ingestão.
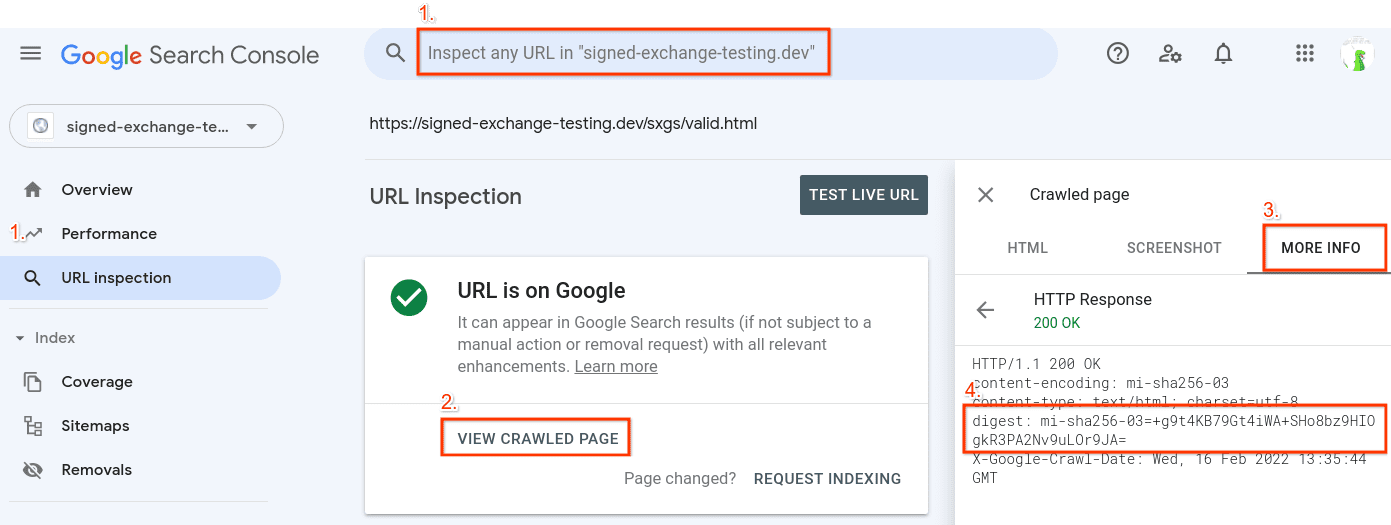
Caso contrário, talvez o Google ainda não tenha rastreado sua página novamente desde que você ativou o SXG. Teste a Ferramenta de inspeção de URL do Google Search Console:

A presença de um cabeçalho digest: mi-sha256-03=... indica que o Google rastreou a versão da SXG.
Se um cabeçalho digest não estiver presente, isso pode indicar que uma SXG não foi veiculada ao Googlebot ou que o índice não foi atualizado desde que você ativou as SXGs.
Se uma SXG for rastreada, mas ainda não estiver vinculada, talvez haja uma falha no atendimento aos requisitos de cache da SXG. Eles serão abordados na próxima seção.
Ingestão
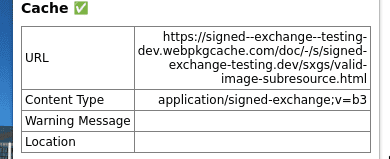
Quando a Pesquisa Google indexa uma SXG, ela envia uma cópia para o cache da SXG do Google, que a valida de acordo com os requisitos de cache. A extensão do Chrome mostra o resultado:

Se você vir uma marca de seleção (✅), pule para Otimizar.
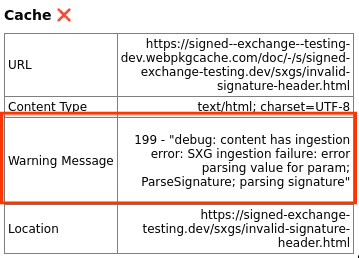
Se não atender aos requisitos, uma marca de cruz (❌) e uma mensagem de aviso vão aparecer indicando o motivo:

Nesse caso, a página vai funcionar exatamente como funcionava antes de ativar as SXG. O Google vai vincular a página no host original sem um pré-carregamento da SXG.
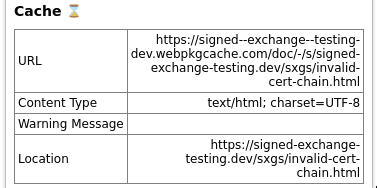
Se a cópia em cache tiver expirado e estiver sendo recuperada novamente em segundo plano, você verá um relógio de areia (⌛):

O documento para desenvolvedores do Google sobre SXG também tem instruções para consultar o cache manualmente.
Otimizar
Se a extensão do Chrome SXG Validator mostrar todas as marcas de seleção (✅), você tem uma SXG que pode ser veiculada aos usuários. Continue lendo para descobrir como otimizar sua página da Web e aproveitar ao máximo a melhoria do LCP com o SXG.
max-age
Quando as SXGs expiram, o cache das SXG do Google busca uma nova cópia em segundo plano. Enquanto aguardam essa busca, os usuários são direcionados para a página no host original, que não é pré-buscado. Quanto maior o valor de Cache-Control: max-age, menos vezes essa busca em segundo plano acontece e, portanto, mais vezes o LCP pode ser reduzido pelo prefetch.
Isso é um equilíbrio entre desempenho e atualização, e o cache permite que os proprietários de sites forneçam SXGs com uma idade máxima entre 2 minutos e 7 dias, para atender às necessidades específicas de cada página. A título de curiosidade, descobrimos que:
max-age=86400(1 dia) ou mais funciona bem para a performancemax-age=120(2 minutos) não
Esperamos saber mais sobre os valores entre esses dois, à medida que estudamos os dados.
user-agent
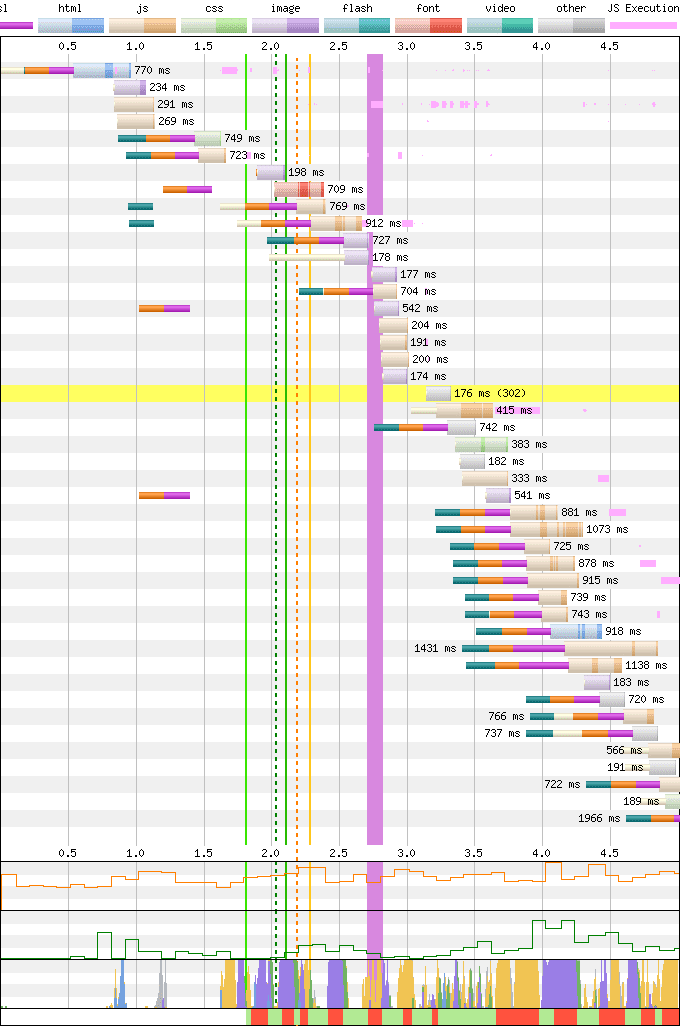
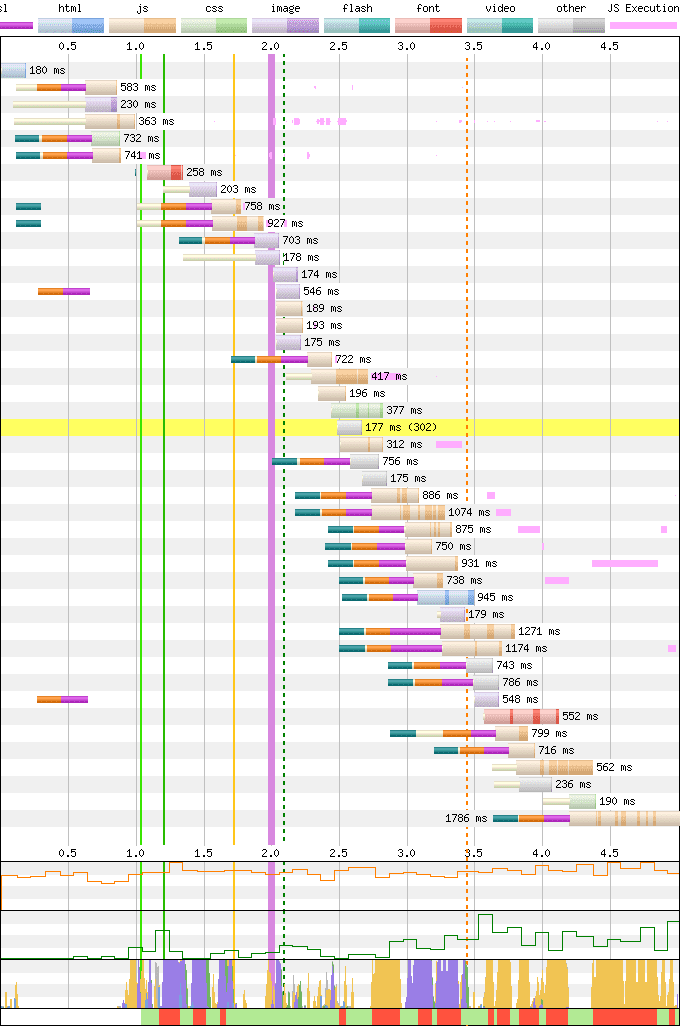
Uma vez, notei um aumento na LCP ao usar uma SXG de pré-busca. Eu executei o WebPageTest, comparando os resultados médios sem e com o pré-carregamento de SXG. Clique em Depois abaixo:


Vi que a pré-busca estava funcionando. O HTML é removido do caminho crítico e, portanto, todos os subrecursos podem ser carregados mais cedo. Mas o LCP, aquela linha tracejada verde, aumentou de 2 para 2,1 segundos.
Para diagnosticar isso, analisei as tiras de filme. Descobri que a página era renderizada de maneira diferente em SXG. No HTML simples, o Chrome determinou que o "elemento maior" para a LCP era o título. No entanto, na versão SXG, a página adicionou um banner de carregamento lento, que colocou o título abaixo da dobra e fez com que o novo maior elemento fosse a caixa de diálogo de consentimento de cookies de carregamento lento. Tudo foi renderizado mais rápido do que antes, mas uma mudança no layout fez com que a métrica informasse que ele era mais lento.
Eu investiguei mais e descobri que a diferença no layout se deve ao fato de a página variar de acordo com User-Agent, e houve um erro na lógica. Ele estava sendo veiculado em uma página para computador, embora o cabeçalho de rastreamento de SXG indicasse dispositivos móveis. Depois que isso foi corrigido, o navegador identificou corretamente o título da página como o elemento maior novamente.
Agora, ao clicar em "Depois", vi que a LCP pré-buscada cai para 1,3 s:


Os SXGs são ativados para todos os formatos. Para se preparar, verifique se uma das seguintes condições é verdadeira:
- Sua página não
VaryporUser-Agent(por exemplo, ela usa design responsivo ou URLs separados para dispositivos móveis/computadores). - Se a página usar a exibição dinâmica, ela vai se anotar como somente para dispositivos móveis ou computadores usando
<meta name=supported-media content=...>.
Sub-recursos
Os SXGs podem ser usados para pré-carregar subrecursos (incluindo imagens) com o HTML. O ASX da Cloudflare vai verificar o HTML em busca de elementos <link rel=preload> de mesma origem (próprios) e os converter em cabeçalhos de link compatíveis com SXG. Veja detalhes no código-fonte aqui e aqui.
Se estiver funcionando, você vai encontrar outros prefetches da Pesquisa Google:

Para otimizar a LCP, analise bem a hierarquia e descubra quais recursos estão no caminho crítico para renderizar o elemento maior. Se não for possível fazer a busca antecipada, considere se eles podem ser removidos do caminho crítico. Fique de olho em scripts que ocultam a página até o carregamento ser concluído.
O cache SXG do Google permite até 20 carregamentos prévios de subrecursos, e o ASX garante que esse limite não seja excedido. No entanto, há um risco em adicionar muitos pré-carregamentos de subrecursos. O navegador só usará sub-recursos pré-carregados se todos eles tiverem concluído a busca, a fim de impedir o rastreamento entre sites. Quanto mais subrecursos houver, menor será a probabilidade de todos eles terem terminado a pré-busca antes que o usuário clique na sua página.
No momento, o SXG Validator não verifica subrecursos. Para depurar, use curl ou dump-signedexchange.
Medir
Depois de otimizar a melhoria do LCP no WebPageTest, é útil medir o impacto da pré-busca da SXG na performance geral do seu site.
Métricas do servidor
Ao medir métricas do lado do servidor, como o Tempo até o primeiro byte (TTFB), é importante observar que o site só serve SXGs para rastreadores que aceitam o formato. Limite a medição do TTFB a solicitações de usuários reais, e não de bots. Talvez você descubra que gerar SXGs aumenta o TTFB para solicitações de rastreador, mas isso não afeta a experiência dos visitantes.
Métricas do lado do cliente
Os SXGs produzem o maior benefício de velocidade para métricas do lado do cliente, especialmente a LCP. Para medir o impacto delas, basta ativar o Cloudflare ASX, esperar que ele seja rastreado novamente pelo Googlebot, aguardar mais 28 dias para a agregação das Core Web Vitals (CWV, na sigla em inglês) e analisar os novos números. No entanto, a mudança pode ser difícil de identificar quando misturada a todas as outras mudanças durante esse período.
Em vez disso, acho útil "dar zoom" nos carregamentos de página potencialmente afetados e definir como "SXGs afetam X% das visualizações de página, melhorando o LCP em Y milissegundos na 75ª percentil".
No momento, a pré-busca de SXG só acontece sob certas condições:
- Navegador Chromium (por exemplo, Chrome ou Edge, exceto no iOS), versão M98 ou mais recente
Referer: google.comou outros domínios de pesquisa do Google. No Google Analytics, uma tag de referência se aplica a todas as visualizações de página na sessão, enquanto o pré-carregamento de SXGs só se aplica à primeira visualização de página, vinculada diretamente da Pesquisa Google.
Leia a seção "Estudo contemporâneo" para saber como medir "X% das visualizações de página" e "melhorar a LCP em Y milissegundos".
Estudo contemporâneo
Ao analisar os dados de monitoramento de usuários reais (RUM), divida os carregamentos de página em SXG e não SXG. Ao fazer isso, é essencial limitar o conjunto de carregamentos de página que você analisa para que o lado não SXG corresponda às condições de qualificação para SXG, evitando o viés de seleção. Caso contrário, todos os itens a seguir existiriam somente no conjunto de carregamentos de página que não são SXG, que podem ter um LCP diferente:
- Dispositivos iOS:devido a diferenças de hardware ou velocidade de rede entre os usuários que têm esses dispositivos.
- Navegadores Chromium mais antigos:pelos mesmos motivos.
- Dispositivos desktop:pelos mesmos motivos ou porque o layout da página faz com que um "elemento maior" diferente seja escolhido.
- Navegação no mesmo site (visitantes que clicam em links dentro do site): porque é possível reutilizar subrecursos em cache do carregamento de página anterior.
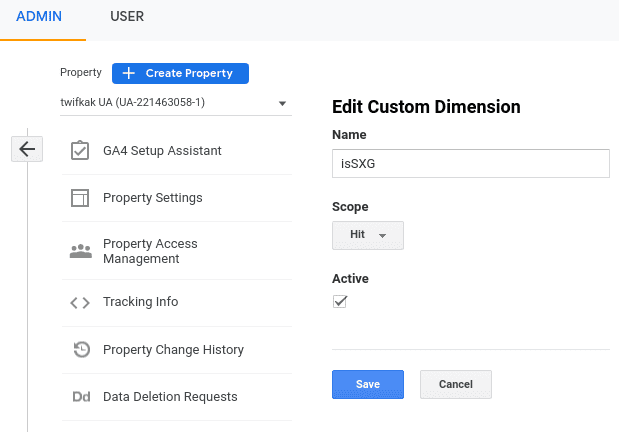
No Google Analytics (UA), crie duas dimensões personalizadas com escopo "Hit", uma chamada "isSXG" e outra chamada "referrer". A dimensão "Origem" integrada tem escopo de sessão, portanto, não exclui navegações no mesmo site.

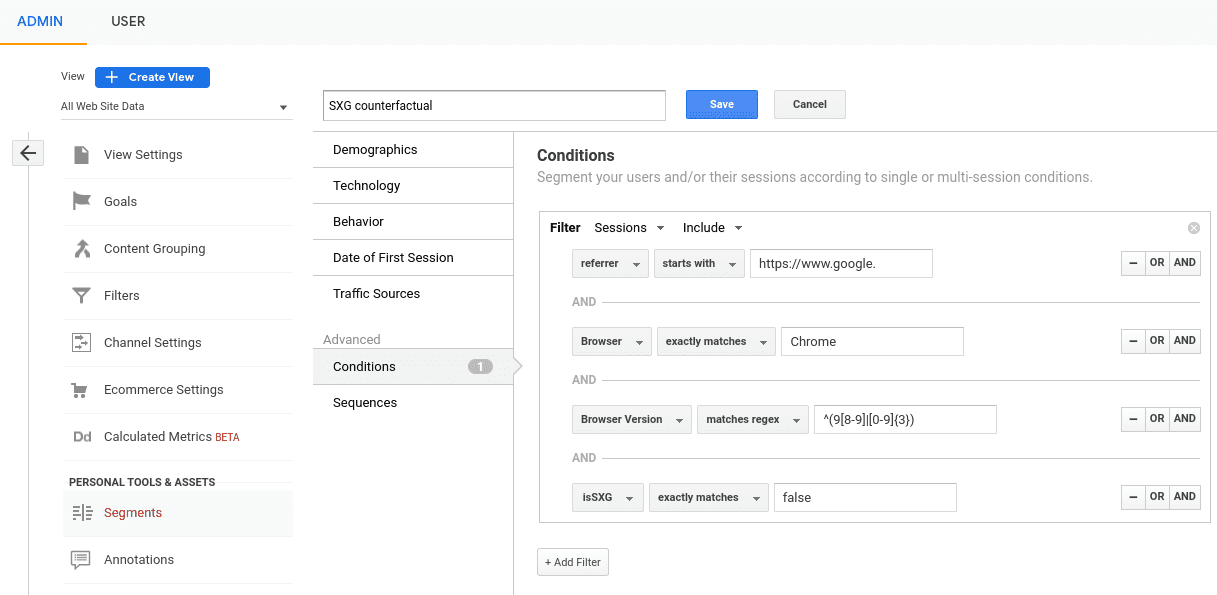
Crie um segmento personalizado chamado "SXG counterfactual" com os seguintes filtros ANDados:
referrercomeça comhttps://www.google.Browsercorresponde exatamente aChrome- A versão
Browsercorresponde à regex^(9[8-9]|[0-9]{3}) isSXGcorresponde exatamente afalse

Crie uma cópia desse segmento, chamada "SXG", exceto pelo fato de que isSXG corresponde exatamente a true.
No modelo do site, adicione o snippet abaixo acima do snippet do Google Analytics. Essa é uma sintaxe especial que o ASX vai mudar de false para true ao gerar um SXG:
<script data-issxg-var>window.isSXG=false</script>
Personalize o script de relatórios do Google Analytics conforme recomendado para registrar o LCP. Se você estiver usando a gtag.js, modifique o comando 'config' para definir a dimensão personalizada (substituindo 'dimension1' e 'dimension2' pelos nomes que o Google Analytics recomenda usar):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Se você estiver usando a analytics.js, modifique o comando 'create' conforme documentado aqui.
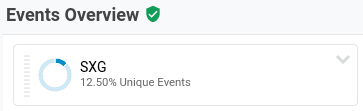
Depois de esperar alguns dias para coletar dados, acesse o relatório "Eventos" do Google Analytics e adicione um detalhamento para o segmento SXG. Isso vai preencher o X em "As SXGs afetam X% das visualizações de página":

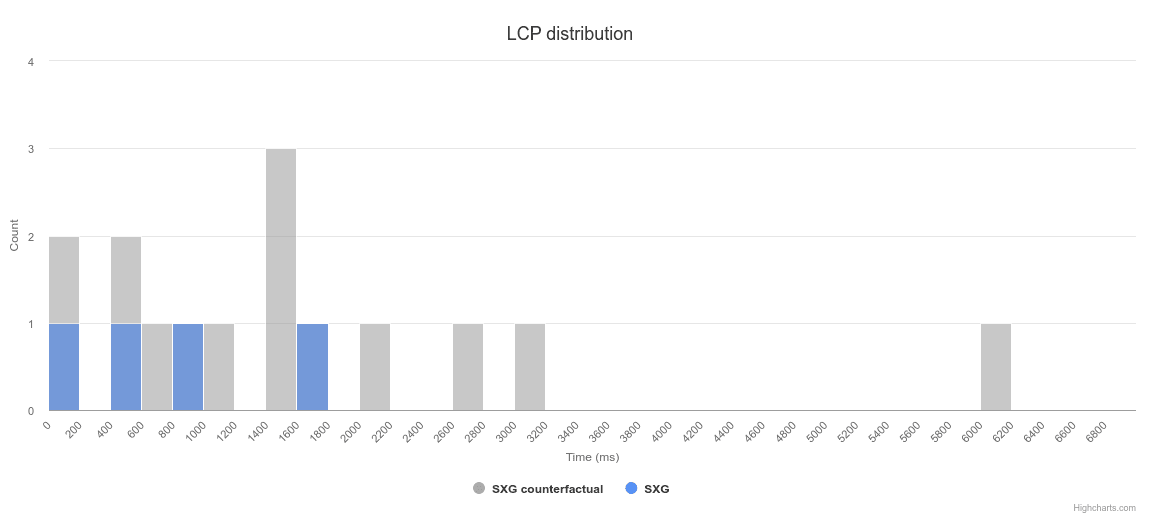
Por fim, acesse o Relatório de Web Vitals, selecione "Escolher segmentos" e selecione "SXG counterfactual" e "SXG".

Clique em "Enviar" e as distribuições de LCP dos dois segmentos vão aparecer. Isso vai preencher o Y para "melhorar a LCP em Y milissegundos na 75ª percentil":

Advertências
Depois de aplicar todos os filtros acima, os carregamentos de página contrafáticos da SXG vão consistir em coisas como estas:
- Ausências no cache:se o cache das SXG do Google não tiver uma cópia nova das SXG para um determinado URL, ele será redirecionado para o URL original no seu site.
- Outros tipos de resultados: no momento, a Pesquisa Google só oferece suporte a SXG para resultados da Web padrão e alguns outros tipos. Outros, como os destaques e o carrossel de principais histórias, vão vincular ao URL original do seu site.
- URLs não qualificados:se algumas páginas do seu site não estiverem qualificadas para SXG (por exemplo, porque não podem ser armazenadas em cache), elas poderão aparecer neste conjunto.
Pode haver viés remanescente entre os carregamentos de página do SXG e o conjunto acima de carregamentos de página que não são do SXG, mas ele precisa ser menor em magnitude do que os vieses mencionados na parte de cima da seção do estudo contemporâneo. Por exemplo, talvez suas páginas não armazenáveis em cache sejam mais lentas ou mais rápidas do que as armazenáveis. Se você suspeitar que isso pode ser um problema, analise os dados limitados a um URL específico qualificado para SXG para saber se os resultados correspondem ao estudo geral.
Se o seu site tiver algumas páginas AMP, elas provavelmente não vão ter melhorias de desempenho com a ativação do SXG, porque já podem ser pré-buscadas na Pesquisa Google. Considere adicionar um filtro para excluir essas páginas e "dar zoom" nas mudanças relevantes.
Por fim, mesmo que você resolva todos os vieses de seleção, há o risco de que o viés de sobrevivência faça com que as melhorias de LCP pareçam degradações nas estatísticas do RUM. Este artigo explica muito bem esse risco e sugere a análise de alguma forma de métrica de abandono para detectar se isso está acontecendo.
Estudo antes/depois
Para corroborar os resultados do estudo contemporâneo, pode ser útil fazer uma comparação da LCP antes e depois de ativar as SXG. Não se limite às visualizações de página do SXG para eliminar os possíveis vieses mencionados acima. Em vez disso, analise os resultados qualificados para SXG, as definições de segmento acima, mas sem a restrição isSXG.
A Pesquisa Google pode levar até várias semanas para rastrear novamente todas as páginas do seu site e identificar se o SXG foi ativado para elas. Nesse período, há outros possíveis vieses que podem ocorrer:
- Novos lançamentos de navegador ou melhorias no hardware dos usuários podem acelerar o carregamento da página.
- Um evento significativo, como um feriado, pode distorcer o tráfego do normal.
Também é útil analisar o LCP geral do percentil 75 antes e depois para confirmar os estudos acima. Aprender sobre um subconjunto da população não nos diz necessariamente sobre a população em geral. Por exemplo, digamos que o SXG melhore 10% dos carregamentos de página em 800 ms.
- Se esses já foram os carregamentos de página 10% mais rápidos, isso não afetará o 75o percentil.
- Se eles foram os 10% mais lentos, mas foram mais de 800 ms mais lentos do que o LCP de 75º percentil para começar, então isso não afetará o 75º percentil.
Esses são exemplos extremos que provavelmente não refletem a realidade, mas podem ilustrar o problema. Na prática, é provável que as SXG afetem o 75o percentil da maioria dos sites. A navegação entre sites tende a ser uma das mais lentas, e as melhorias do pré-carregamento tendem a ser significativas.
Desativação de alguns URLs
Por fim, uma maneira de comparar a performance do SXG é desativar o recurso para alguns subconjuntos de URLs no seu site. Por exemplo, você pode definir um cabeçalho CDN-Cache-Control: no-store para impedir que o ASX da Cloudflare gere uma SXG. Não recomendo isso.
Ele provavelmente tem um risco maior de viés de seleção do que os outros métodos de estudo. Por exemplo, pode fazer uma grande diferença se a página inicial do seu site ou um URL igualmente popular for selecionado no grupo de controle ou no grupo experimental.
Estudo de retenção parcial do investimento
A maneira ideal de medir o impacto seria realizar um estudo de estratégia de retenção parcial do investimento. No momento, não é possível fazer esse tipo de teste. Planejamos adicionar suporte a esse teste no futuro.
Um estudo de retenção tem as seguintes propriedades:
- No grupo experimental, uma fração aleatória de visualizações de página que seria SXG é "retida" e veiculada como não SXG. Isso permite uma comparação "maçãs com maçãs" entre usuários, dispositivos, cenários e páginas equivalentes.
- Essas visualizações de página retidas (ou contrafáticas) são marcadas como tal na análise. Isso permite uma visualização ampliada dos dados, em que podemos comparar os carregamentos de páginas das SXG na versão de controle com os contrafatos de SXG no experimento. Isso, por sua vez, reduz o ruído dos outros carregamentos de página que não seriam afetados pela pré-busca de SXG.
Isso eliminaria as possíveis fontes de viés de seleção mencionadas acima, embora não eliminaria o risco de viés de sobrevivência de LCP. Ambas as propriedades exigem que o navegador ou o encaminhador sejam ativados.
Conclusão
Ufa. Incrível. Esperamos que ele mostre uma perspectiva mais completa de como testar a performance da SXG em um teste de laboratório, como otimizar a performance em um ciclo de feedback apertado com o teste de laboratório e, por fim, como medir a performance no mundo real. Ao juntar tudo isso, você aproveita ao máximo os SXGs e garante que eles estão beneficiando seu site e seus usuários.
Se você tiver outros conselhos sobre como capturar a performance do SXG, entre em contato. Registre um bug em developer.chrome.com com suas sugestões de melhorias.
Para mais informações sobre trocas assinadas, consulte a documentação do web.dev e a documentação da Pesquisa Google.


