Как измерить и оптимизировать подписанные обмены, чтобы получить от них максимальную пользу
Подписанные обмены (SXG) — это средство повышения скорости вашей страницы — в основном это Largest Contentful Paint (LCP) . Когда ссылающиеся сайты (в настоящее время поиск Google) ссылаются на страницу, они могут предварительно загрузить ее в кеш браузера до того, как пользователь нажмет на ссылку.
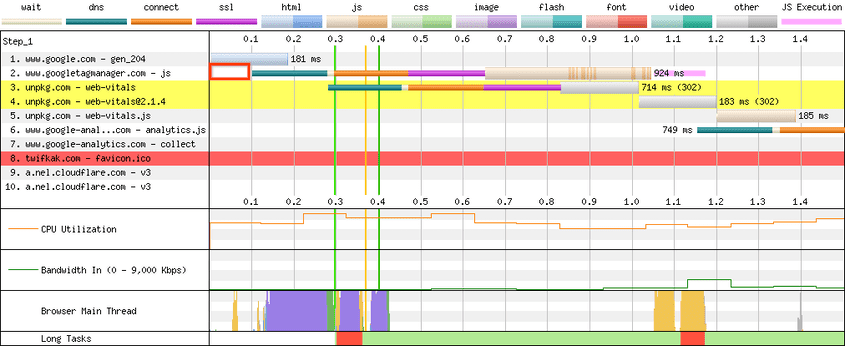
Можно создавать веб-страницы, которые при предварительной загрузке не требуют сети на критическом пути для отображения страницы ! При соединении 4G загрузка этой страницы увеличивается с 2,8 до 0,9 с (остальные 0,9 с в основном связаны с загрузкой ЦП):
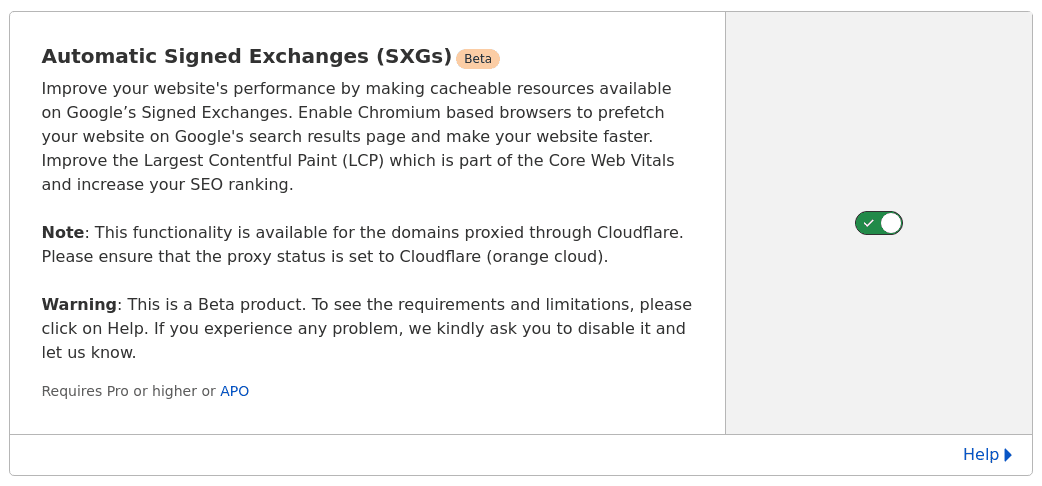
Большинство людей, публикующих сегодня SXG, используют простую в использовании функцию автоматических подписанных обменов (ASX) Cloudflare (хотя существуют и варианты с открытым исходным кодом ):

Во многих случаях установки флажка для включения этой функции достаточно, чтобы получить существенное улучшение, показанное выше. Иногда требуется еще несколько шагов, чтобы гарантировать, что эти SXG работают должным образом на каждом этапе конвейера, а также оптимизировать страницы, чтобы в полной мере воспользоваться преимуществами предварительной выборки.
За последние пару месяцев с момента запуска Cloudflare я читал вопросы на различных форумах и отвечал на них, а также учился давать сайтам советы о том, как убедиться, что они получают максимальную отдачу от развертывания SXG. Этот пост — сборник моих советов. Я пройдусь по шагам, чтобы:
- Анализируйте производительность SXG с помощью WebPageTest.
- Отладьте конвейер SXG , если шаг анализа показывает, что он не работает.
- Оптимизация страниц для предварительной выборки SXG, включая установку оптимального
max-ageи предварительную загрузку подресурсов, блокирующих рендеринг. - Измерьте улучшение SXG с помощью Google Analytics, выбрав соответствующие экспериментальные и контрольные группы.
Введение
SXG — это файл, содержащий URL-адрес, набор заголовков HTTP-ответа и тело ответа — все это криптографически подписано сертификатом Web PKI. Когда браузер загружает SXG, он проверяет все это:
- Срок действия SXG не истек.
- Подпись соответствует URL-адресу, заголовкам, телу и сертификату.
- Сертификат действителен и соответствует URL-адресу.
Если проверка не удалась, браузер отказывается от SXG и вместо этого получает подписанный URL-адрес. Если проверка прошла успешно, браузер загружает подписанный ответ, рассматривая его так, как если бы он пришел непосредственно с подписанного URL-адреса. Это позволяет повторно размещать SXG на любом сервере, если срок его действия не истек или не изменен с момента подписания.
В случае с поиском Google SXG включает предварительную загрузку страниц в результатах поиска. Для страниц, поддерживающих SXG, Google Search может предварительно загрузить кэшированную копию страницы, размещенную на webpkgcache.com. Эти URL-адреса webpkgcache.com не влияют на отображение или поведение страницы, поскольку браузер учитывает исходный подписанный URL-адрес. Предварительная загрузка может позволить вашей странице загружаться намного быстрее.
Анализировать
Чтобы увидеть преимущества SXG, начните с использования лабораторного инструмента для анализа производительности SXG в повторяемых условиях. Вы можете использовать WebPageTest для сравнения водопадов и LCP с предварительной выборкой SXG и без нее.
Создайте тест без SXG следующим образом:
- Перейдите на WebPageTest и войдите в систему. При входе в систему сохраняется история тестов для облегчения последующего сравнения.
- Введите URL-адрес, который вы хотите протестировать.
- Перейдите в Расширенную настройку . (Для теста SXG вам потребуется расширенная конфигурация, поэтому ее использование здесь поможет убедиться в том, что параметры теста совпадают.)
- На вкладке «Настройки теста» может оказаться полезным установить для параметра «Соединение» значение 4G и увеличить «Количество запускаемых тестов» до 7.
- Нажмите «Начать тест» .
Создайте тест с помощью SXG, выполнив те же действия, что и выше, но прежде чем нажать «Начать тест» , перейдите на вкладку «Сценарий» , вставьте следующий сценарий WebPageTest и измените два URL-адреса navigate , как указано:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Что касается первого URL-адреса navigate , если ваша страница еще не отображается ни в каких результатах поиска Google, вы можете использовать эту страницу предварительной загрузки , чтобы создать для этой цели фиктивную страницу результатов поиска.
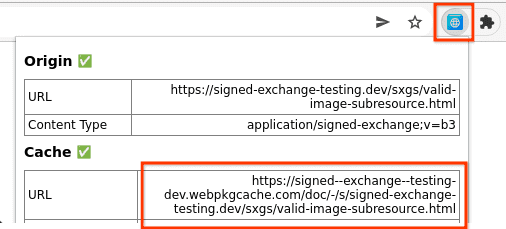
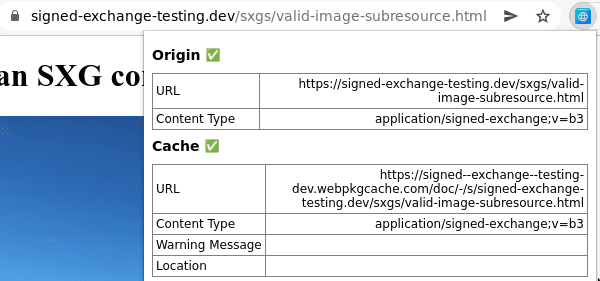
Чтобы определить второй URL-адрес navigate , посетите свою страницу с помощью расширения SXG Validator Chrome и щелкните значок расширения, чтобы увидеть URL-адрес кэша:

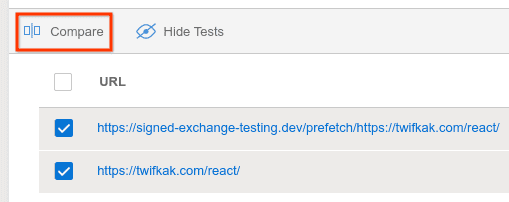
После завершения этих тестов перейдите в «История тестов» , выберите два теста и нажмите «Сравнить» :

Добавьте &medianMetric=LCP к URL-адресу сравнения, чтобы WebPageTest выбрал запуск со средним LCP для каждой стороны сравнения. (По умолчанию установлено медианное значение по индексу скорости.)
Чтобы сравнить водопады, разверните раздел «Непрозрачность водопада» и перетащите ползунок. Чтобы просмотреть видео, нажмите «Настроить параметры кинопленки» , прокрутите вниз в этом диалоговом окне и нажмите «Просмотреть видео» .
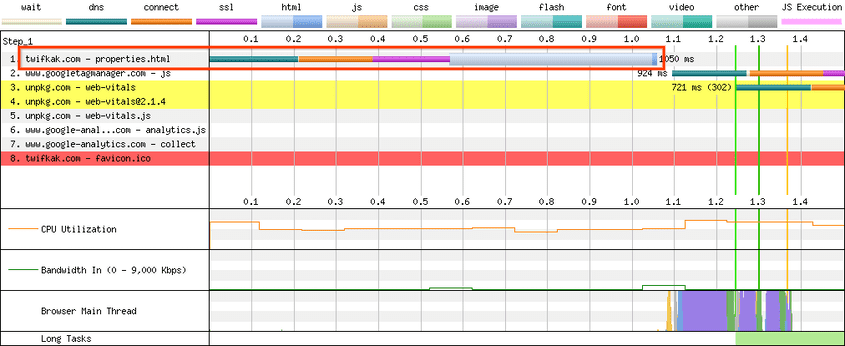
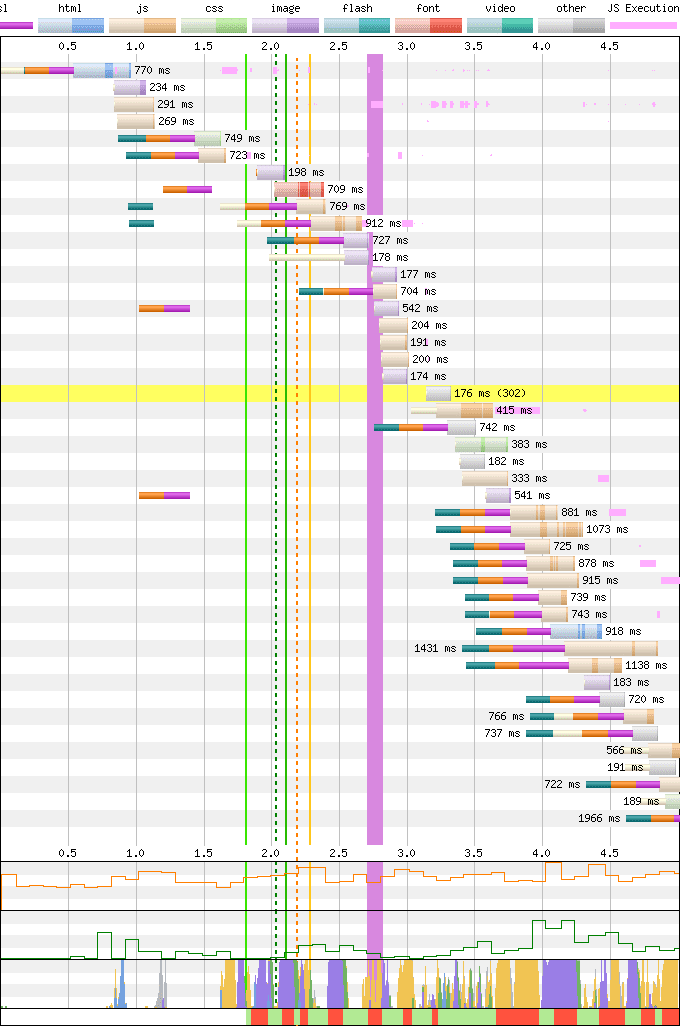
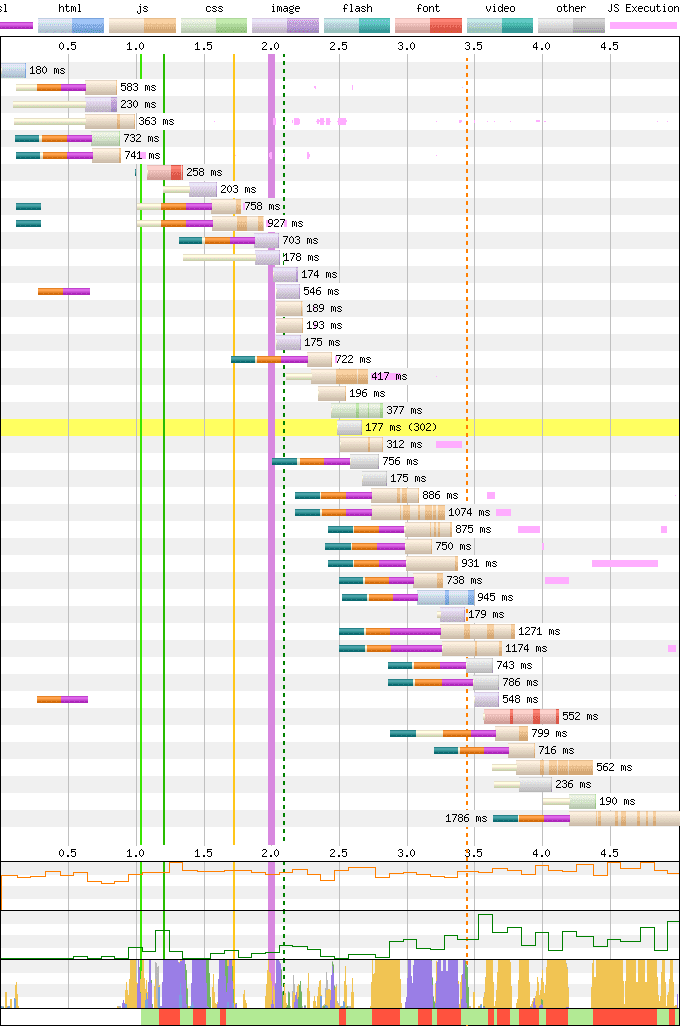
Если предварительная выборка SXG прошла успешно, вы увидите, что водопад «с SXG» не включает строку для HTML, и выборка подресурсов начнется раньше. Например, сравните «До» и «После» здесь:


Отлаживать
Если WebPageTest показывает, что SXG предварительно извлекается, значит, все этапы конвейера выполнены успешно; вы можете перейти к разделу «Оптимизация» , чтобы узнать, как улучшить LCP. В противном случае вам нужно будет выяснить, на каком этапе конвейера произошел сбой и почему; читайте дальше, чтобы узнать, как это сделать.
Издательский
Убедитесь, что ваши страницы создаются в формате SXG. Для этого вам нужно притвориться краулером. Самый простой способ — использовать расширение SXG Validator Chrome :

Расширение извлекает текущий URL-адрес с заголовком запроса Accept , в котором говорится, что оно предпочитает версию SXG. Если вы видите галочку ( ✅) рядом с надписью Origin, это означает, что SXG был возвращен; вы можете перейти к разделу Индексирование .
Если вы видите крестик (❌), это означает, что SXG не был возвращен:

Если Cloudflare ASX включен, то наиболее вероятная причина появления крестика (❌) заключается в том, что заголовок ответа управления кэшем препятствует этому. ASX просматривает заголовки со следующими именами:
-
Cache-Control -
CDN-Cache-Control -
Surrogate-Control -
Cloudflare-CDN-Cache-Control
Если какой-либо из этих заголовков содержит любое из следующих значений заголовка, это предотвратит создание SXG:
-
private -
no-store -
no-cache -
max-ageменьше 120, если не переопределеноs-maxageбольше или равно 120
В таких случаях ASX не создает SXG, поскольку SXG могут кэшироваться и повторно использоваться для нескольких посещений и нескольких посетителей.
Другая возможная причина крестика (❌) — наличие одного из этих заголовков ответа с отслеживанием состояния , за исключением Set-Cookie . ASX удаляет заголовок Set-Cookie чтобы соответствовать спецификации SXG.
Другая возможная причина — наличие заголовка ответа Vary: Cookie . Робот Googlebot извлекает файлы SXG без учетных данных пользователя и может предоставлять их нескольким посетителям. Если вы предоставляете разным пользователям разные HTML-коды на основе их файлов cookie, они могут увидеть неправильный интерфейс, например просмотр при выходе из системы.
В качестве альтернативы расширению Chrome вы можете использовать такой инструмент, как curl :
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
или dump-signedexchange :
dump-signedexchange -verify -uri $URL
Если SXG присутствует и действителен, вы увидите удобочитаемую распечатку SXG. В противном случае вы увидите сообщение об ошибке.
Индексирование
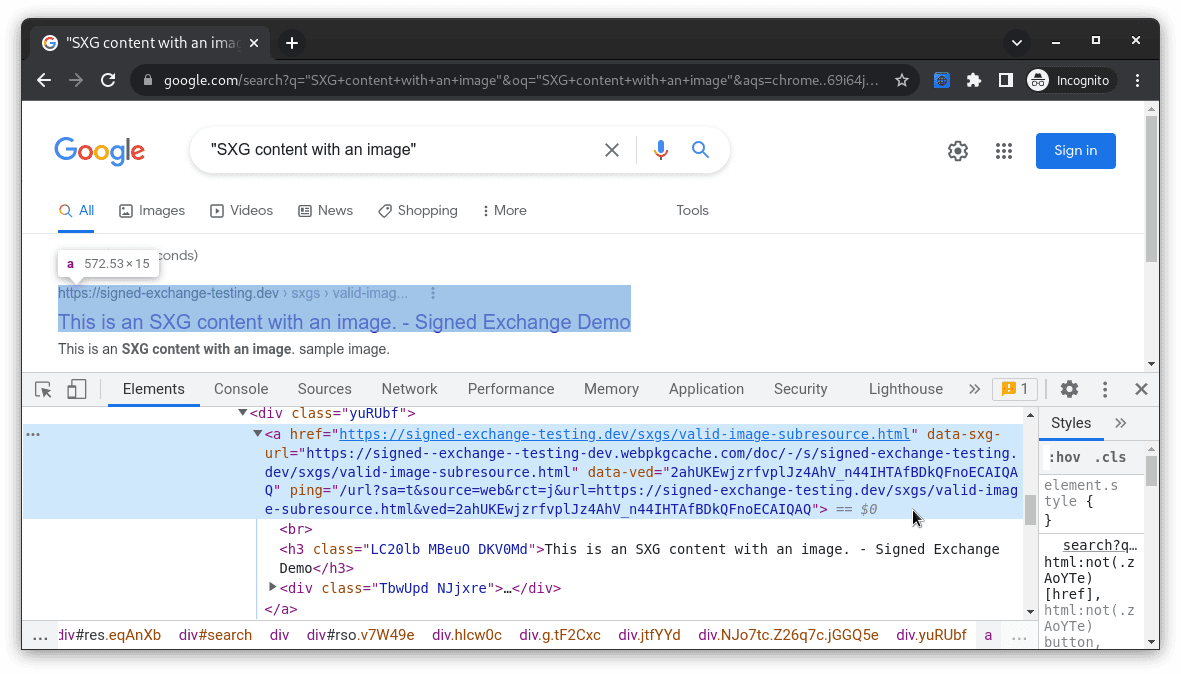
Убедитесь, что ваши файлы SXG успешно проиндексированы поиском Google. Откройте Chrome DevTools, затем выполните поиск в Google для своей страницы. Если она была проиндексирована как SXG, ссылка Google на вашу страницу будет включать data-sxg-url указывающий на копию webpkgcache.com:

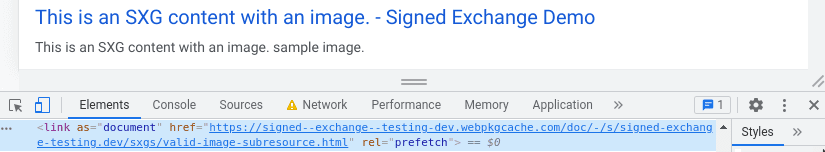
Если Google Search считает, что пользователь, скорее всего, нажмет на результат, он также выполнит предварительную выборку:

Элемент <link> указывает браузеру загрузить SXG в свой кеш предварительной выборки. Когда пользователь нажимает на элемент <a> , браузер будет использовать этот кэшированный SXG для отображения страницы.
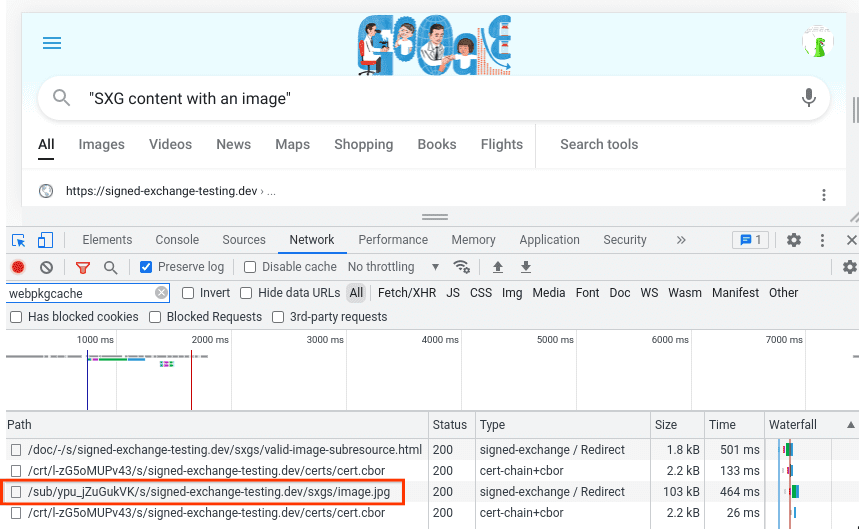
Вы также можете увидеть доказательства предварительной выборки, перейдя на вкладку «Сеть» в DevTools и выполнив поиск URL-адресов, содержащих webpkgcache .
Если <a> указывает на webpkgcache.com, это означает, что индексирование подписанного обмена в Поиске Google работает. Вы можете перейти к разделу «Прием» .
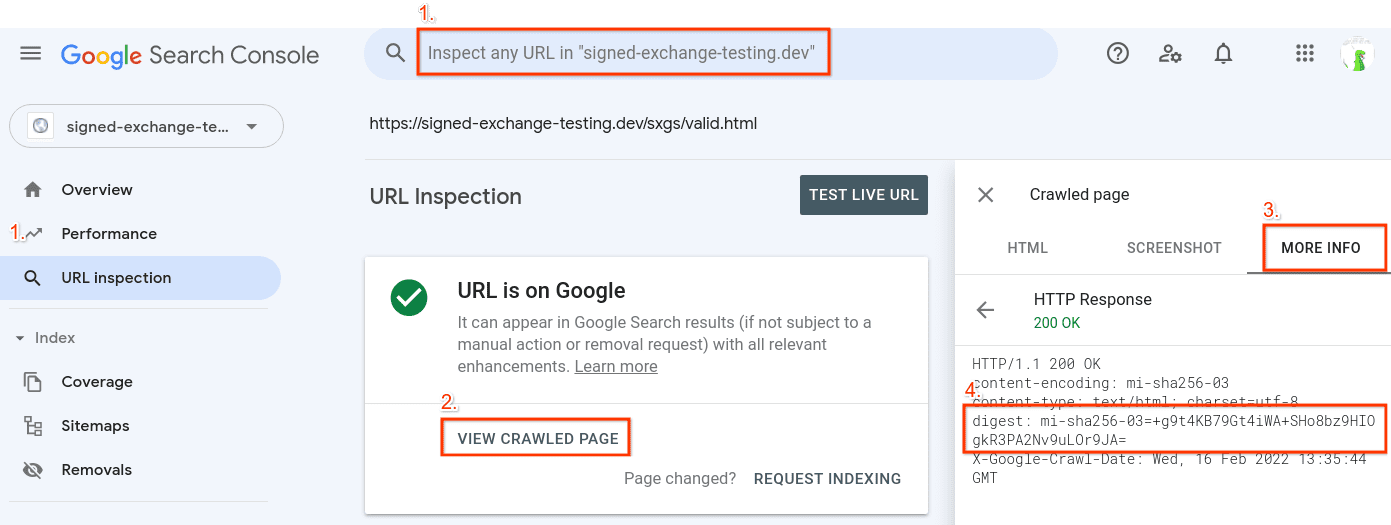
В противном случае, возможно, Google еще не просканировал вашу страницу повторно с тех пор, как вы включили SXG. Попробуйте инструмент проверки URL-адресов консоли поиска Google :

Наличие заголовка digest: mi-sha256-03=... указывает на то, что Google успешно просканировал версию SXG.
Если заголовок digest отсутствует, это может указывать на то, что SXG не был передан роботу Googlebot или что индекс не обновлялся с тех пор, как вы включили SXG.
Если SXG успешно просканирован, но с ним по-прежнему нет связи, возможно, это не соответствует требованиям к кэшу SXG. Они описаны в следующем разделе.
Проглатывание
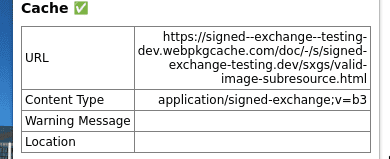
Когда Google Search индексирует SXG, он отправляет его копию в кэш SXG Google, который проверяет ее на соответствие требованиям кэша . Расширение Chrome показывает результат:

Если вы видите галочку ( ✅), вы можете перейти к Оптимизации .
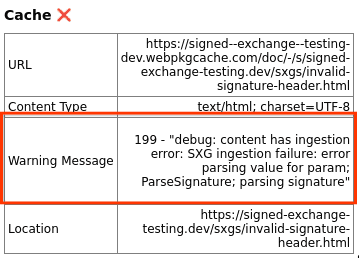
Если он не соответствует требованиям, вы увидите крестик (❌) и предупреждающее сообщение с указанием причины:

В этом случае страница будет работать так же, как и до включения SXG. Google свяжет страницу с исходным хостом без предварительной загрузки SXG.
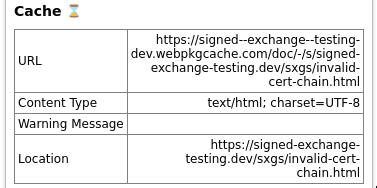
Если срок действия кэшированной копии истек и она повторно загружается в фоновом режиме, вы увидите песочные часы (⌛):

В документе разработчика Google по SXG также есть инструкции по запросу кеша вручную .
Оптимизировать
Если в расширении SXG Validator Chrome отмечены все флажки ( ✅), у вас есть SXG, который можно предоставлять пользователям! Читайте дальше, чтобы узнать, как оптимизировать вашу веб-страницу, чтобы получить максимальную отдачу от улучшения LCP от SXG.
максимальный возраст
Когда срок действия SXG истечет, Google SXG Cache получит новую копию в фоновом режиме. В ожидании этой загрузки пользователи перенаправляются на страницу на исходном хосте, который не предварительно загружается. Чем дольше вы устанавливаете Cache-Control: max-age , тем реже происходит эта фоновая выборка и, следовательно, тем чаще LCP можно уменьшить с помощью предварительной выборки.
Это компромисс между производительностью и актуальностью, а кеш позволяет владельцам сайтов предоставлять SXG максимальный срок хранения от 2 минут до 7 дней, чтобы соответствовать конкретным потребностям каждой страницы. Как ни странно, мы обнаруживаем, что:
-
max-age=86400(1 день) или дольше хорошо влияет на производительность. -
max-age=120(2 минуты) нет
Мы надеемся узнать больше о значениях между этими двумя по мере дальнейшего изучения данных.
пользовательский агент
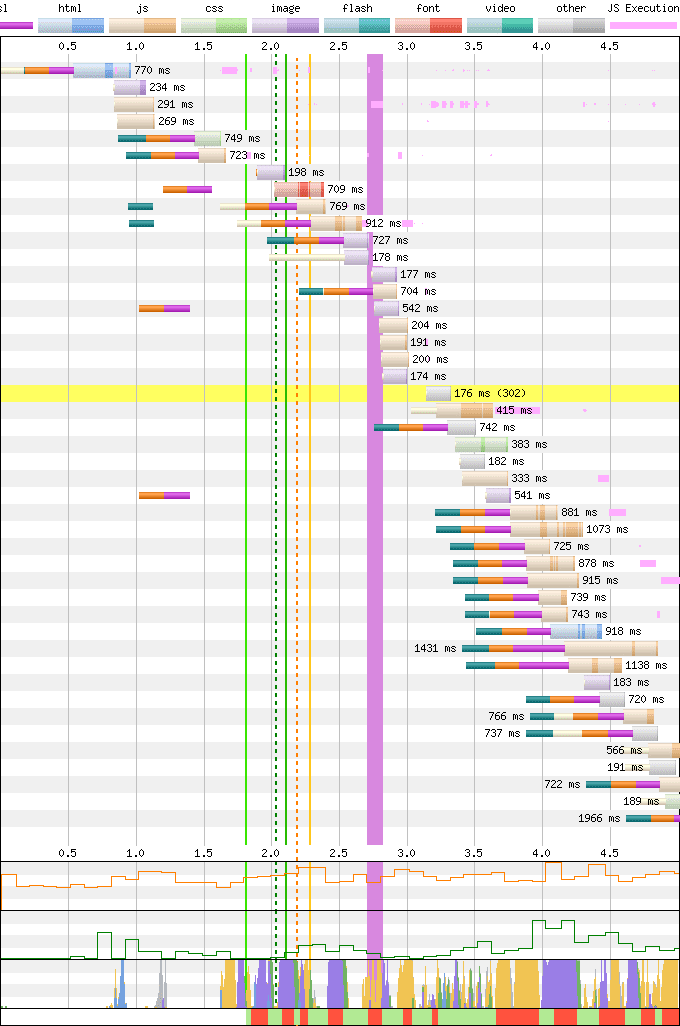
Однажды я увидел увеличение LCP при использовании предварительно загруженного SXG. Я запустил WebPageTest , сравнивая медианные результаты без предварительной выборки SXG и с ней. Нажимаем «После» ниже:


Я видел, что предварительная выборка работает. HTML удаляется из критического пути, и, таким образом, все подресурсы могут загружаться раньше. Но LCP (эта зеленая пунктирная линия) увеличилась с 2 с до 2,1 с .
Чтобы диагностировать это, я посмотрел на кинопленки. Я обнаружил, что страница отображается по-другому в SXG. В простом HTML Chrome определил, что «самым большим элементом» для LCP является заголовок. Однако в версии SXG на страницу был добавлен баннер с отложенной загрузкой, который сместил заголовок ниже сгиба и привел к тому, что новым самым большим элементом стал диалог согласия с использованием файлов cookie с отложенной загрузкой. Все отображалось быстрее, чем раньше, но изменение макета приводило к тому, что метрика сообщала об этом как о более медленном.
Я копнул глубже и обнаружил, что причина разницы в макете заключается в том, что страница различается в зависимости от User-Agent и в логике произошла ошибка. Он обслуживал страницу для настольного компьютера, хотя заголовок сканирования SXG указывал на мобильную версию. После того, как это было исправлено, браузер снова правильно определил заголовок страницы как самый большой элемент.
Теперь, нажав «После», я увидел, что предварительно выбранный LCP падает до 1,3 с :


SXG поддерживаются для всех форм-факторов. Чтобы подготовиться к этому, убедитесь, что одно из следующих утверждений верно:
- Ваша страница не
VaryотUser-Agent(например, она использует адаптивный дизайн или отдельные URL-адреса для мобильных устройств и компьютеров ). - Если ваша страница использует динамический показ , она помечается как предназначенная только для мобильных устройств или компьютеров, используя
<meta name=supported-media content=...>.
Подресурсы
SXG можно использовать для предварительной загрузки подресурсов (включая изображения) вместе с HTML. Cloudflare ASX сканирует HTML на наличие элементов <link rel=preload> того же происхождения (собственных) и преобразует их в SXG-совместимые заголовки ссылок . Подробности в исходном коде здесь и здесь .
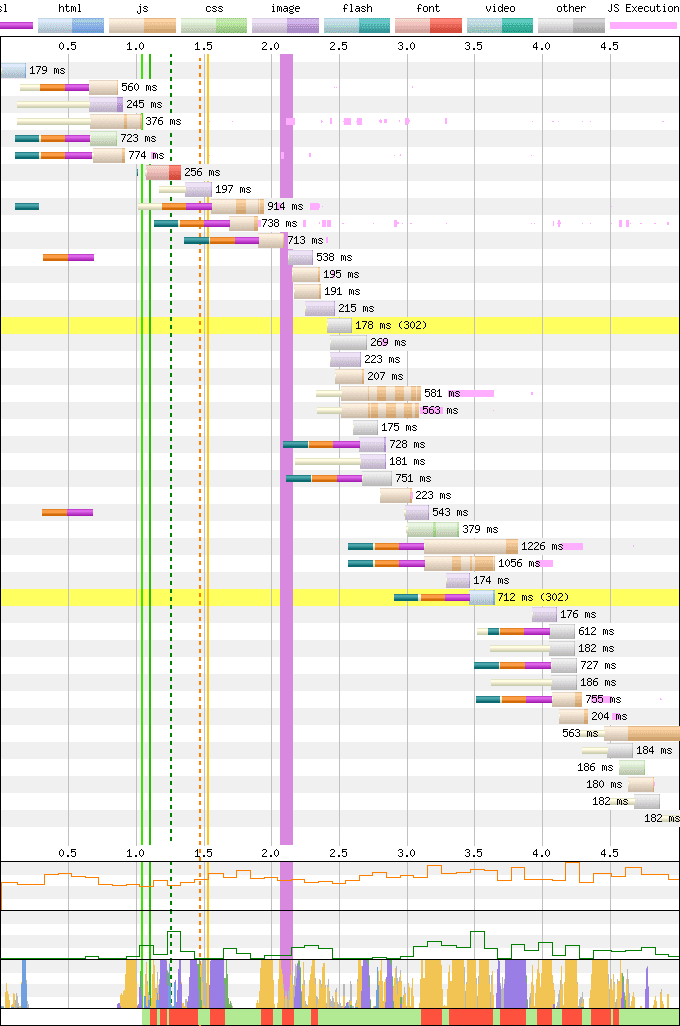
Если это работает, вы увидите дополнительные предварительные выборки из Google Поиска:

Чтобы оптимизировать LCP, внимательно посмотрите на свой водопад и выясните, какие ресурсы находятся на критическом пути к рендерингу самого большого элемента. Если их невозможно предварительно загрузить, подумайте, можно ли их убрать с критического пути . Следите за скриптами, которые скрывают страницу до тех пор, пока она не загрузится.
Кэш Google SXG допускает до 20 предварительных загрузок подресурсов, и ASX гарантирует , что этот предел не будет превышен. Однако существует риск добавления слишком большого количества предварительных загрузок подресурсов. Браузер будет использовать предварительно загруженные подресурсы только в том случае, если все они завершили загрузку , чтобы предотвратить межсайтовое отслеживание . Чем больше подресурсов, тем меньше вероятность того, что все они завершат предварительную загрузку до того, как пользователь перейдет на вашу страницу.
SXG Validator в настоящее время не проверяет подресурсы; для отладки используйте curl или dump-signedexchange .
Мера
После оптимизации улучшения LCP в WebPageTest полезно измерить влияние предварительной выборки SXG на общую производительность вашего сайта.
Серверные метрики
При измерении показателей на стороне сервера, таких как время до первого байта (TTFB) , важно отметить, что ваш сайт передает SXG только тем сканерам, которые принимают этот формат. Ограничьте измерение TTFB запросами, поступающими от реальных пользователей, а не от ботов. Вы можете обнаружить, что создание SXG увеличивает TTFB для запросов сканера, но это не влияет на впечатления ваших посетителей.
Клиентские метрики
SXG обеспечивают наибольший выигрыш в скорости для показателей на стороне клиента, особенно LCP. Измеряя их влияние, вы можете просто включить Cloudflare ASX, дождаться повторного сканирования Googlebot, подождать еще 28 дней для агрегирования основных веб-показателей (CWV), а затем посмотреть на свои новые показатели CWV. Однако это изменение может быть трудно обнаружить, если оно смешано со всеми другими изменениями, произошедшими за этот период времени.
Вместо этого я считаю полезным «увеличить масштаб» потенциально затронутых загрузок страниц и сформулировать это так: «SXG влияют на X% просмотров страниц, улучшая их LCP на Y миллисекунд на 75-м процентиле».
В настоящее время предварительная выборка SXG происходит только при определенных условиях:
- Браузер Chromium (например, Chrome или Edge, кроме iOS ), версия M98 или выше
-
Referer: google.comили другие поисковые домены Google . (Обратите внимание, что в Google Analytics тег реферала применяется ко всем просмотрам страниц в сеансе , тогда как предварительная выборка SXG применяется только к первому просмотру страницы, связанному напрямую с поиском Google.)
Прочтите раздел «Современное исследование», чтобы узнать, как измерить «X% просмотров страниц» и «улучшить LCP на Y миллисекунд».
Современное исследование
При просмотре реальных данных мониторинга пользователей (RUM) вам следует разделить загрузку страниц на SXG и не-SXG. При этом важно ограничить набор просматриваемых страниц, чтобы сторона, не относящаяся к SXG, соответствовала условиям отбора для SXG, чтобы избежать предвзятости при выборе. В противном случае все следующее будет существовать только в наборе загрузок страниц, отличных от SXG, которые могут иметь изначально разные LCP:
- Устройства iOS: из-за различий в оборудовании или скорости сети среди пользователей, имеющих эти устройства.
- Старые браузеры Chromium: по тем же причинам.
- Настольные устройства: по тем же причинам или потому, что макет страницы требует выбора другого «самого большого элемента».
- Навигация по одному и тому же сайту (посетители переходят по ссылкам внутри сайта): поскольку они могут повторно использовать кэшированные подресурсы из предыдущей загрузки страницы.
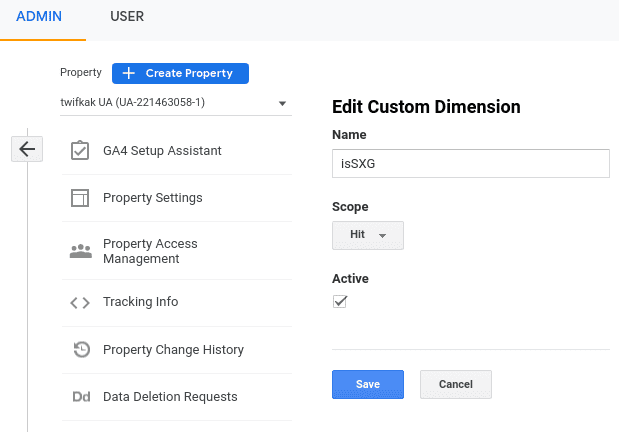
В Google Analytics (UA) создайте два специальных параметра с областью действия «Обращение»: один с именем «isSXG», а другой с именем «Реферер». (Встроенный параметр «Источник» имеет область действия сеанса , поэтому он не исключает навигацию по одному и тому же сайту.)

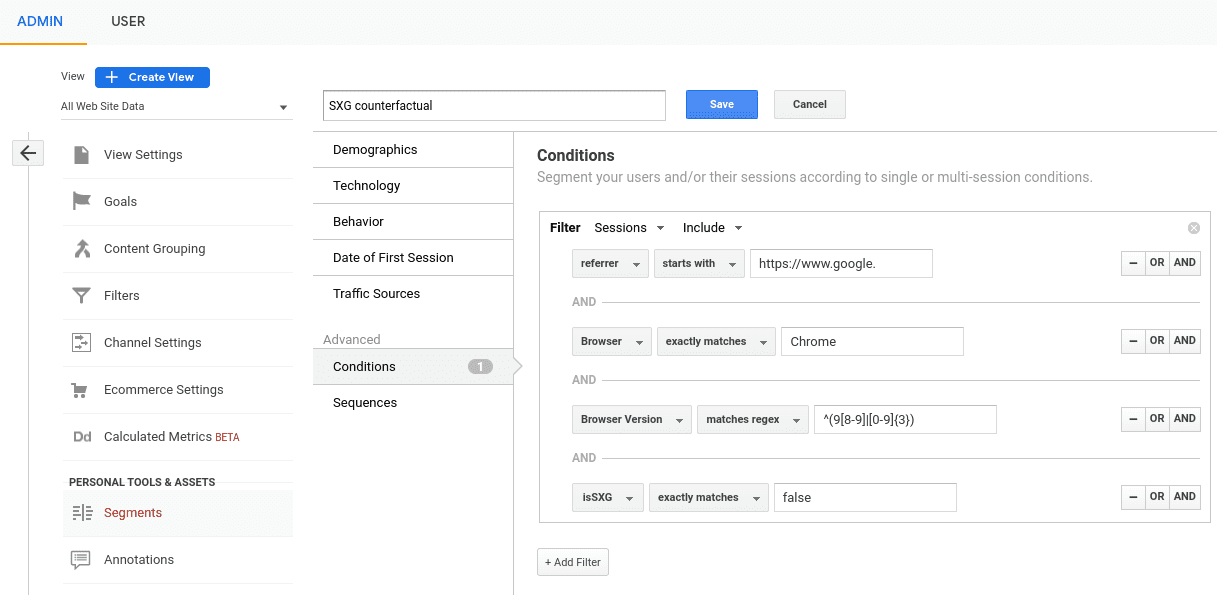
Создайте специальный сегмент с названием «SXG контрфактический» со следующими фильтрами, объединенными И:
-
referrerначинается сhttps://www.google. -
Browserточно соответствуетChrome - Версия
Browserсоответствует регулярному выражению^(9[8-9]|[0-9]{3}) -
isSXGточно соответствуетfalse

Создайте копию этого сегмента с именем «SXG», за исключением того, что isSXG точно соответствует true .
В шаблоне вашего сайта добавьте следующий фрагмент над фрагментом Google Analytics. Это специальный синтаксис , который ASX меняет false на true при создании SXG:
<script data-issxg-var>window.isSXG=false</script>
Настройте сценарий отчетов Google Analytics , как рекомендовано, для записи LCP. Если вы используете gtag.js, измените команду 'config' , чтобы установить специальный параметр (заменив 'dimension1' и 'dimension2' именами, которые Google Analytics рекомендует использовать):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Если вы используете Analytics.js, измените команду 'create' как описано здесь .
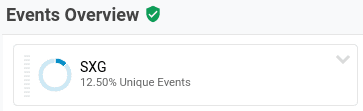
Подождав несколько дней для сбора некоторых данных, перейдите к отчету «События Google Analytics» и добавьте детализацию для сегмента SXG. Здесь следует заполнить X для «SXG влияют на X% просмотров страниц»:

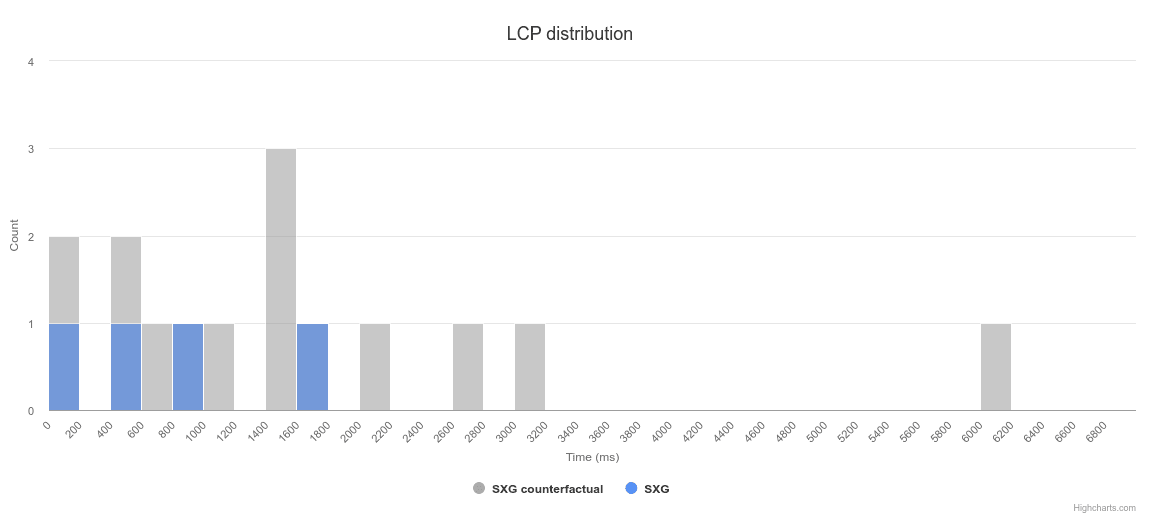
Наконец, перейдите к отчету Web Vitals Report , выберите «Выбрать сегменты», а затем выберите «SXG контрфактический» и «SXG».

Нажмите «Отправить», и вы увидите распределения LCP для двух сегментов. Это должно заполнить Y для «улучшения их LCP на Y миллисекунд в 75-м процентиле»:

Предостережения
После того, как вы применили все вышеперечисленные фильтры, загрузка страниц SXG должна состоять из следующих вещей:
- Промахи в кеше. Если в кеше Google SXG нет свежей копии SXG для данного URL-адреса, он будет перенаправлен на исходный URL-адрес вашего сайта.
- Другие типы результатов. В настоящее время Google Поиск поддерживает только SXG для стандартных веб-результатов и некоторых других типов. Другие, такие как «Избранные фрагменты» и «Карусель главных новостей», будут ссылаться на исходный URL-адрес вашего сайта.
- Неподходящие URL-адреса. Если некоторые страницы вашего сайта не подходят для SXG (например, потому что они не кэшируются), они могут появиться в этом наборе.
Между загрузками страниц SXG и приведенным выше набором загрузок страниц, не относящихся к SXG, может оставаться смещение, но оно должно быть меньше по величине, чем смещение, упомянутое в верхней части раздела «Современное исследование» . Например, возможно, ваши некэшируемые страницы работают медленнее или быстрее, чем кешируемые страницы. Если вы подозреваете, что это может быть проблемой, рассмотрите возможность просмотра данных, ограниченных конкретным URL-адресом, подходящим для SXG, чтобы увидеть, соответствуют ли их результаты общему исследованию.
Если на вашем сайте есть страницы AMP , они, вероятно, не увидят улучшения производительности от включения SXG, поскольку они уже могут быть предварительно загружены из поиска Google. Рассмотрите возможность добавления фильтра для исключения таких страниц, чтобы дополнительно «увеличить» соответствующие изменения.
Наконец, даже если принять во внимание все ошибки отбора, существует риск того, что из-за ошибки выживаемости улучшения LCP будут выглядеть как ухудшение статистики RUM. Эта статья отлично объясняет этот риск и предлагает рассмотреть некоторую форму показателя отказа, чтобы определить, происходит ли это.
До/после учебы
Чтобы подтвердить результаты современного исследования, может быть полезно провести сравнение LCP до и после включения SXG. Не ограничивайтесь просмотрами страниц SXG, чтобы исключить потенциальные предвзятости, отмеченные выше. Вместо этого посмотрите на результаты, соответствующие требованиям SXG — приведенные выше определения сегментов, но без ограничения isSXG .
Обратите внимание, что Google Поиску может потребоваться до нескольких недель, чтобы повторно просканировать все страницы вашего сайта, чтобы определить, что для них включен SXG. За эти несколько недель могут возникнуть и другие потенциальные отклонения:
- Новые версии браузеров или улучшения аппаратного обеспечения пользователей могут ускорить загрузку страниц.
- Важное событие, такое как праздник, может отклонить трафик от нормального.
Также полезно взглянуть на общий 75-й процентиль LCP до и после, чтобы подтвердить приведенные выше исследования. Изучение определенной части населения не обязательно говорит нам об общей численности населения. Например, предположим, что SXG улучшает 10% загрузки страниц на 800 мс.
- Если это уже были 10% самые быстрые загрузки страниц, то это вообще не повлияет на 75-й процентиль.
- Если бы это были 10% самых медленных страниц при загрузке, но с самого начала они были более чем на 800 мс медленнее, чем LCP 75-го процентиля, то это вообще не повлияет на 75-й процентиль.
Это крайние примеры, вероятно, не отражающие реальности, но, будем надеяться, иллюстрирующие проблему. На практике вполне вероятно, что SXG повлияет на 75-й процентиль для большинства сайтов. Межсайтовая навигация, как правило, одна из самых медленных, а улучшения от предварительной выборки, как правило, значительны.
Отключить некоторые URL-адреса
Наконец, одним из способов сравнения производительности SXG может быть отключение SXG для некоторого подмножества URL-адресов на вашем сайте. Например, вы можете установить заголовок CDN-Cache-Control: no-store чтобы Cloudflare ASX не создавал SXG. Я рекомендую против этого.
Вероятно, он имеет больший риск систематической ошибки отбора, чем другие методы исследования. Например, может иметь большое значение, будет ли выбрана домашняя страница вашего сайта или аналогичный популярный URL-адрес в контрольную группу или в экспериментальную группу.
Исследование сдерживания
Идеальным способом измерения воздействия было бы проведение ретроспективного исследования. К сожалению, в настоящее время вы не можете провести такой тест. В будущем мы планируем добавить поддержку такого теста.
Исследование с удержанием имеет следующие свойства:
- В экспериментальной группе некоторая случайная часть просмотров страниц, которые могли бы быть SXG, «сдерживается» и вместо этого отображается как не-SXG. Это позволяет проводить сравнение «яблоки с яблоками» между эквивалентными пользователями, устройствами, сценариями и страницами.
- Эти сдержанные (так называемые контрфактические) просмотры страниц помечаются как таковые в аналитике. Это позволяет получить «увеличенное» представление данных, где мы можем сравнить загрузку страниц SXG в элементе управления с контрфактическими данными SXG в эксперименте. Это, в свою очередь, снижает шум от других загрузок страниц, на которые не влияет предварительная выборка SXG.
Это устранило бы вышеупомянутые возможные источники систематической ошибки отбора, хотя и не устранило бы риск систематической ошибки выживаемости LCP. Оба этих свойства требуют включения либо браузера, либо реферера.
Заключение
Уф! Это было много. Надеемся, что он рисует более полную картину того, как проверить производительность SXG в лабораторных тестах, как оптимизировать его производительность в тесной обратной связи с лабораторными тестами и, наконец, как измерить его производительность в реальном мире. Объединение всего этого вместе должно помочь вам максимально эффективно использовать SXG и гарантировать, что они приносят пользу вашему сайту и вашим пользователям.
Если у вас есть дополнительные советы о том, как измерить производительность SXG, сообщите нам об этом! Сообщите об ошибке на сайте Developer.chrome.com и предложите улучшения.
Дополнительную информацию о подписанных биржах можно найти в документации web.dev и документации Google Search .


