Data di pubblicazione: 26 febbraio 2026
Le animazioni basate sullo scorrimento si sono evolute da implementazioni JavaScript del thread principale con balzi a esperienze scorrevoli, accessibili e non nel thread principale che utilizzano funzionalità CSS e UI moderne come le schemi di scorrimento e le schemi di visualizzazione. Questo passaggio consente di creare rapidamente prototipi e animazioni ad alte prestazioni, nonché di realizzare pagine di scrollytelling raffinate, come dimostrato in questo articolo.
NRK e storytelling
NRK (Norwegian Broadcasting Corporation) è l'emittente di servizio pubblico in Norvegia. Il team che si occupa dell'implementazione descritta in questo articolo si chiama Visuelle Historier in norvegese, che tradotto approssimativamente in italiano significa Storie visive. Il team si occupa di design, grafica e sviluppo per progetti editoriali per TV, radio e web, sviluppando identità visive, grafica dei contenuti, articoli in primo piano e nuovi formati di narrazione visiva. Il team collabora anche con il profilo di design e i sub-brand di NRK, creando strumenti e modelli per semplificare la pubblicazione di contenuti in linea con l'identità del brand di NRK.
Come NRK utilizza le animazioni basate sullo scorrimento
Le animazioni basate sullo scorrimento e attivate dallo scorrimento migliorano gli articoli di storytelling rendendoli più interattivi, coinvolgenti e memorabili. Questo approccio è particolarmente utile nelle narrazioni non fiction in cui sono disponibili poche o nessuna immagine.
Queste animazioni contribuiscono a rafforzare o creare punti di drammaturgia, a far avanzare la storia e a sviluppare piccole narrazioni visive che si allineano al testo o lo rafforzano. Poiché sono basate sullo scorrimento, queste animazioni consentono all'utente di controllare il progresso della narrazione tramite lo scorrimento.
Migliorare l'esperienza utente
Le statistiche utente di NRK rivelano che i lettori apprezzano il modo in cui queste animazioni guidano la loro attenzione. Evidenziando il testo o le animazioni durante lo scorrimento, gli utenti trovano più facile identificare i punti chiave e comprendere gli aspetti più importanti della storia, soprattutto quando la sfogliano.
Inoltre, l'animazione delle immagini può semplificare le informazioni complesse, consentendo agli utenti di comprendere più facilmente le relazioni e le variazioni nel tempo. Creando, aggiungendo o mettendo in evidenza le informazioni in modo dinamico, NRK può presentare i contenuti in modo più pedagogico e coinvolgente.
Impostazione di un'atmosfera
Le animazioni possono essere strumenti potenti per impostare o migliorare l'atmosfera di una storia. Regolando la durata, la velocità e lo stile delle animazioni, NRK può suscitare emozioni in linea con il tono della narrazione.
Suddividi il testo e crea un'esperienza visiva più piacevole
La NRK utilizza spesso piccole illustrazioni animate per suddividere lunghi blocchi di testo sotto forma di un semplice dinkus o di una piccola illustrazione, offrendo ai lettori una pausa momentanea dalla narrazione. Molti utenti apprezzano la variazione, notando che suddivide il testo e lo rende più facile da leggere. Ritengono che offra una pausa gradita nella narrazione.
Rispetto delle esigenze di accessibilità e delle preferenze degli utenti
Le pagine pubbliche di NRK devono essere accessibili a tutti i cittadini norvegesi. Pertanto, le pagine devono rispettare la preferenza dell'utente per la riduzione del movimento. Tutti i contenuti della pagina devono essere disponibili per gli utenti che hanno attivato questa impostazione del browser.
Progettare animazioni basate sullo scorrimento
NRK ha semplificato il flusso di lavoro di progettazione sviluppando e integrando un nuovo strumento di animazione con scorrimento direttamente nel suo sistema di gestione dei contenuti (CMS) Sanity. Sviluppato in collaborazione tra i team che sviluppano e gestiscono il sito e le soluzioni CMS, questo strumento consente ai designer di realizzare facilmente prototipi e implementare animazioni di scorrimento con indicatori visivi per le posizioni iniziale e finale di un elemento animato, nonché di visualizzare l'anteprima delle animazioni in tempo reale. Questa innovazione offre ai designer un maggiore controllo e accelera il processo di progettazione direttamente all'interno del CMS.

Animazioni basate sullo scorrimento nel browser
Animazione basata su una storia
Questo articolo su un uomo che è rimasto morto nel suo appartamento per nove anni ha dovuto fare molto affidamento sulle illustrazioni a causa della mancanza di altri elementi visivi. Le illustrazioni sono state animate tramite scorrimento per sottolineare la narrazione, ad esempio nell'animazione in cui cala la notte, le luci di un edificio a più piani si accendono progressivamente finché non rimane illuminato un solo appartamento. L'animazione è stata realizzata utilizzando lo strumento di animazione basato sullo scorrimento interno di NRK.
Animazione di dissolvenza del testo
Questo articolo inizia con una breve introduzione, che rispecchia la sequenza iniziale di un film. Testi concisi abbinati a immagini a schermo intero sono stati progettati per suggerire i contenuti dell'articolo, creando aspettativa per incoraggiare i lettori a leggere l'articolo completo. La pagina del titolo è stata creata per assomigliare a una locandina di un film, con animazioni basate sullo scorrimento per rafforzare questa sensazione animando il testo verso l'alto e verso l'esterno.
.article-section {
animation: fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
Tipografia animata con scorrimento
Tipografia animata nel titolo di un articolo: Congedo per malattia.
Con l'introduzione di "Sjukt sjuke" (che si traduce approssimativamente in "Molto malato"), NRK voleva attirare i lettori su un articolo sull'aumento dei tassi di assenza per malattia in Norvegia. Il titolo doveva attirare l'attenzione dei lettori e far capire che non si tratta della solita storia noiosa basata su numeri. Il team di NRK voleva che il testo e le illustrazioni giocassero sui temi del pezzo, utilizzando la tipografia e le animazioni basate sullo scorrimento per migliorarlo. L'articolo utilizza il nuovo profilo di caratteri e design di NRK News.
<h1 aria-label="sjuke">
<span>s</span><span>j</span><span>u</span><span>k</span><span>e</span>
<h1>
h1 span {
display: inline-block;
}
if (window.matchMedia('print, (prefers-reduced-motion: reduce)').matches) {
return;
}
const heading = document.querySelector("h1");
const letters = heading.querySelectorAll("span");
const timeline = new ViewTimeline({ subject: heading });
const scales = [/**/];
const rotations = [/**/];
for ([index, el] of letters.entries()) {
el.animate(
{
scale: ["1", scales[index]],
rotate: ["0deg", rotations[index]]
},
{
timeline,
fill: "both",
rangeStart: "contain 30%",
rangeEnd: "contain 70%",
easing: "ease-out"
}
);
}
Evidenziazione degli elementi agganciati allo scorrimento
I lettori che hanno terminato un articolo spesso vogliono saperne di più sullo stesso argomento. Negli articoli sui giovani che fanno uso di sostanze negli istituti, NRK voleva consigliare un singolo articolo come lettura successiva, offrendo al contempo ai lettori la possibilità di sceglierne altri, se lo desideravano. La soluzione è stata una navigazione scorrevole implementata con snap di scorrimento e animazioni basate sullo scorrimento. Le animazioni garantivano che l'elemento attivo fosse a fuoco, mentre gli elementi rimanenti erano attenuati.
for (let item of items) {
const timeline = new ViewTimeline({ subject: item, axis: "inline" });
const animation = new Animation(effect, timeline);
item.animate(
{
opacity: [0.3, 1, 0.3]
},
{ timeline, easing: "ease-in-out", fill: "both" }
);
animation.rangeStart = "cover calc(50% - 100px)";
animation.rangeEnd = "cover calc(50% + 100px)";
}
Animazione di scorrimento che attiva un'animazione normale
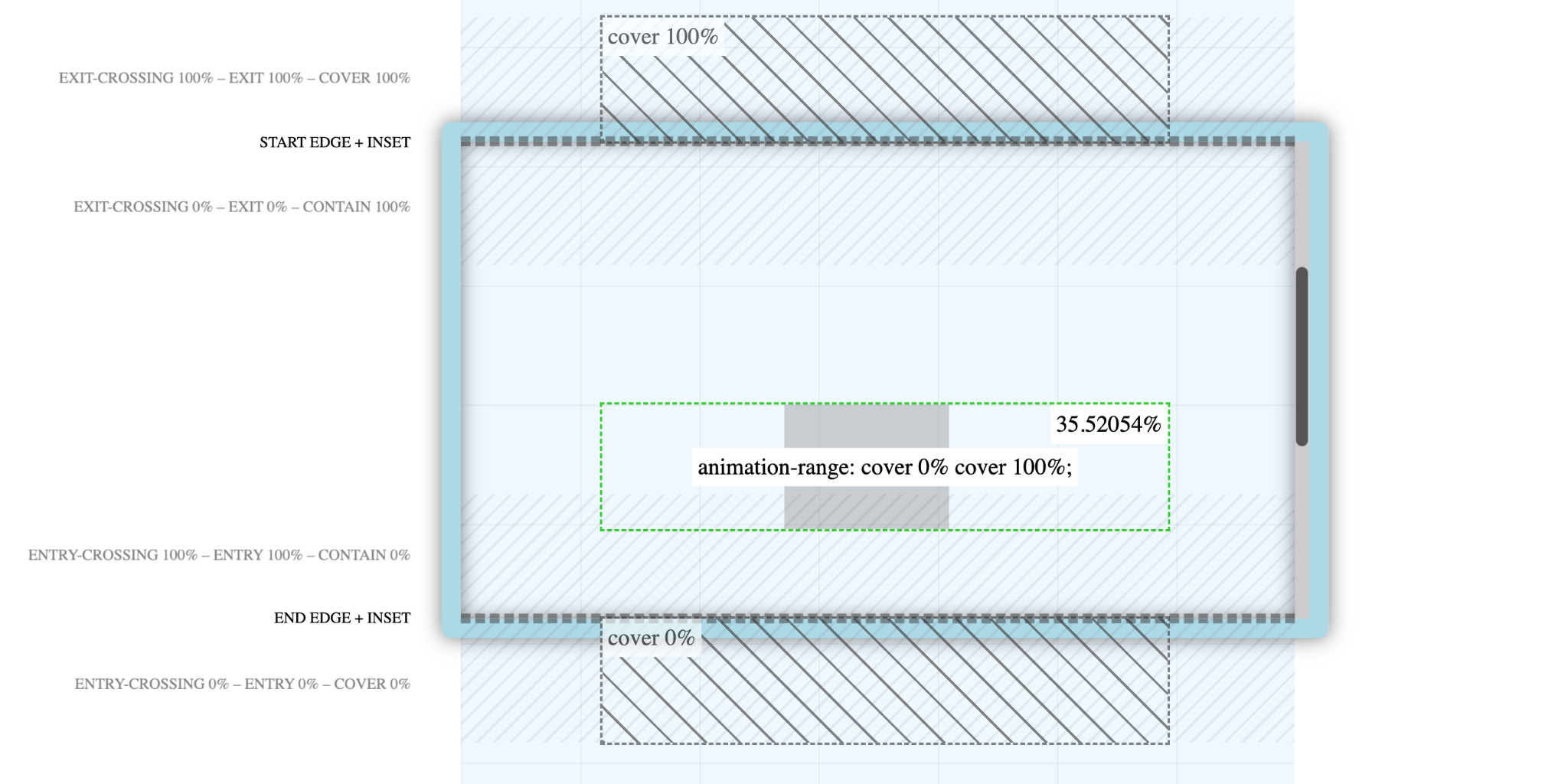
In questo articolo sul bilancio nazionale della Norvegia, NRK ha cercato di rendere più accessibile e personalizzata una storia altrimenti pesante e noiosa basata su numeri. L'obiettivo era suddividere un importo enorme e incomprensibile del budget e dare al lettore un conto personale su come vengono spesi i suoi soldi delle tasse. Ogni sottosezione era incentrata su un elemento specifico del bilancio nazionale. Il contributo fiscale totale del lettore era simboleggiato da una barra blu suddivisa per mostrare il contributo del lettore a questi singoli elementi. La transizione è stata realizzata con un'animazione basata sullo scorrimento che ha attivato i singoli elementi da animare.
const timeline = new ViewTimeline({
subject: containerElement
});
// Setup scroll-driven animation
const scrollAnimation = containerElement.animate(
{
"--cover-color": ["blue", "lightblue"],
scale: ["1 0.2", "1 3"]
},
{
timeline,
easing: "cubic-bezier(1, 0, 0, 0)",
rangeStart: "cover 0%",
rangeEnd: "cover 50%"
}
);
// Wait for scroll-driven animation to complete
await scrollAnimation.finished;
scrollAnimation.cancel();
// Trigger time-driven animations
for (let [index, postElement] of postElements.entries()) {
const animation = postElement?.animate(
{ scale: ["1 3", "1 1"] },
{
duration: 200,
delay: index * 33,
easing: "ease-out",
fill: "backwards"
}
);
}
"Realizziamo animazioni basate sullo scorrimento da molto tempo. Prima dell'esistenza dell'API Web Animations, dovevamo utilizzare gli eventi di scorrimento, successivamente combinati con l'API Intersection Observer. Spesso questa era un'attività molto dispendiosa in termini di tempo, ma ora è semplificata dalle API Web Animations e Scroll-Driven Animations", Helge Silset, sviluppatore front-end di NRK
NRK ha molti componenti web diversi che possono essere collegati a uno dei suoi elementi personalizzati, chiamato ScrollAnimationDriver (<scroll-animation-driver>), che supporta le seguenti animazioni:
- Livelli con
[KeyframeEffects](https://developer.mozilla.org/docs/Web/API/KeyframeEffect) - Animazioni Lottie
- mp4
- three.js
<canvas>
L'esempio seguente utilizza i livelli con KeyframeEffects:
<scroll-animation-driver data-range-start='entry-crossing 50%' data-range-end='exit-crossing 50%'>
<layered-animation-effect>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
</layered-animation-effect>
</scroll-animation-driver>
Implementazione di JavaScript di NRK per l'elemento personalizzato <scroll-animation-driver>:
export default class ScrollAnimationDriver extends HTMLElement {
#timeline
connectedCallback() {
this.#timeline = new ViewTimeline({subject: this})
for (const child of this.children) {
for (const effect of child.effects ?? []) {
this.#setupAnimationEffect(effect)
}
}
}
#setupAnimationEffect(effect) {
const animation = new Animation(effect, this.#timeline)
animation.rangeStart = this.rangeStart
animation.rangeEnd = this.rangeEnd
if (this.prefersReducedMotion) {
animation.currentTime = CSS.percent(this.defaultProgress * 100)
} else {
animation.play()
}
}
}
export default class LayeredAnimationEffect extends HTMLElement {
get effects() {
return this.layers.flatMap(layer => toKeyframeEffects(layer))
}
}
Prestazioni di scorrimento
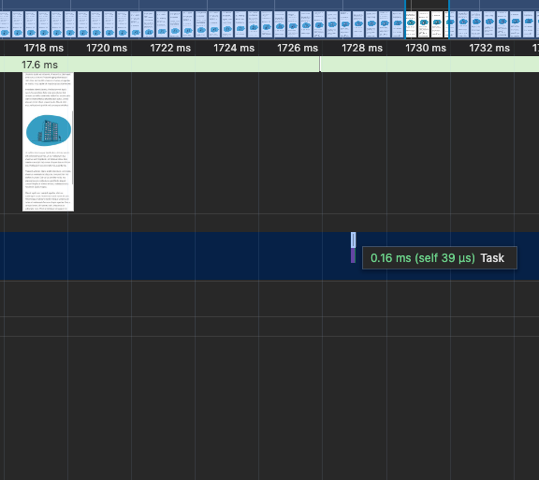
Prima di utilizzare le animazioni basate sullo scorrimento, NRK aveva un'implementazione JavaScript molto performante, ma ora le animazioni basate sullo scorrimento consentono di ottenere prestazioni ancora migliori senza doversi preoccupare di problemi di scorrimento, anche su dispositivi a basso consumo.
- Durata dell'attività non SDA: 1 ms.
- Durata dell'attività SDA: 0,16 ms.

Per scoprire di più sulla differenza in termini di prestazioni di scorrimento tra le implementazioni di JavaScript e le animazioni basate sullo scorrimento, consulta l'articolo Un caso di studio sulle prestazioni delle animazioni basate sullo scorrimento per maggiori dettagli.
Considerazioni relative all'accessibilità e all'esperienza utente
L'accessibilità svolge un ruolo importante nelle pagine pubbliche di NRK, in quanto devono essere accessibili a tutti i cittadini norvegesi in molte circostanze. NRK si assicura che le animazioni di scorrimento siano accessibili in diversi modi:
- Rispetto delle preferenze dell'utente per un movimento ridotto: utilizza le query sui media
screen and (prefers-reduced-motion: no-preference)per applicare l'animazione come miglioramento progressivo. È utile anche gestire contemporaneamente gli stili di stampa. - Tenendo conto dell'ampia gamma di dispositivi e della diversa precisione dell'input di scorrimento: alcuni utenti potrebbero scorrere a scatti (tasto Spazio o tasti su/giù, navigazione fino a punti di riferimento utilizzando uno screen reader) e non vedere l'intera animazione. Assicurati che non vengano perse informazioni fondamentali.
- Fai attenzione con le animazioni che mostrano o nascondono i contenuti: per gli utenti che si affidano allo zoom del sistema operativo, può essere difficile notare che i contenuti nascosti vengono visualizzati mentre scorrono. Evita di chiedere agli utenti di cercarla. Se è necessario nascondere o mostrare i contenuti, assicurati che appaiano e scompaiano in modo coerente.
- Evitare grandi variazioni di luminosità o contrasto nell'animazione: poiché le animazioni basate sullo scorrimento dipendono dal controllo dell'utente, i cambiamenti improvvisi di illuminazione possono apparire come lampi, che potrebbero scatenare crisi epilettiche in alcuni utenti.
@media (prefers-reduced-motion: no-preference) {
.article-image {
opacity: 0;
transition: opacity 1s ease-in-out;
}
.article-image.visible {
opacity: 1;
}
}
Supporto browser
Per un supporto più ampio dei browser per ScrollTimeline e ViewTimeline, NRK utilizza un polyfill open source, a cui contribuisce una community attiva.
Attualmente, il polyfill viene caricato in modo condizionale quando ScrollTimeline non è disponibile e viene utilizzata una versione ridotta del polyfill senza il supporto CSS.
if (!('ScrollTimeline' in window)) {
await import('scroll-timeline.js')
}
Rilevamento e gestione del supporto del browser in CSS:
@supports not (animation-timeline: view()) {
.article-section {
translate: 0 calc(-15vh * var(--fallback-progress));
opacity: var(--fallback-progress);
}
}
@supports (animation-timeline: view()) {
.article-section {
animation: --fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
}
Nell'esempio precedente per i browser non supportati, NRK utilizza una variabile CSS, --fallback-progress, come opzione di riserva per controllare la sequenza temporale dell'animazione per le proprietà translate e opacity.
La variabile CSS --fallback-progress viene quindi aggiornata con un scroll ascoltatore di eventi
e
requestAnimationFrame
in JavaScript nel seguente modo:
function updateProgress() {
const end = el.offsetTop + el.offsetHeight;
const start = end - window.innerHeight;
const scrollTop = document.scrollingElement.scrollTop;
const progress = (scrollTop - start) / (end - start);
document.body.style.setProperty('--fallback-progress', clamp(progress, 0, 1));
}
if (!CSS.supports("animation-timeline: view()")) {
document.addEventListener('scroll', () => {
if (!visible || updating) {
return;
}
window.requestAnimationFrame(() => {
updateProgress();
updating = false;
});
updating = true;
});
}
Risorse
- Case study sulle animazioni basate sullo scorrimento
- Demo: animazioni basate sullo scorrimento
- Animare gli elementi durante lo scorrimento con le animazioni basate sullo scorrimento
- Codelab: Iniziare a utilizzare le animazioni basate sullo scorrimento in CSS
- Estensione di Chrome: debugger di animazione basato sullo scorrimento
- Scroll-timeline Polyfill
- Segnalare un bug o una nuova funzionalità? Vogliamo conoscere la tua opinione.
Un ringraziamento speciale a Hannah Van Opstal, Bramus e Andrew Kean Guan di Google e a Ingrid Reime di NRK per i loro preziosi contributi a questo lavoro.



