প্রকাশিত: ফেব্রুয়ারি 26, 2026
স্ক্রোল-চালিত অ্যানিমেশনগুলি জ্যাঙ্কি, প্রধান-থ্রেড জাভাস্ক্রিপ্ট বাস্তবায়ন থেকে মসৃণ, অ্যাক্সেসযোগ্য, অফ-মেন-থ্রেড অভিজ্ঞতার মতো আধুনিক CSS এবং UI বৈশিষ্ট্যগুলি যেমন স্ক্রোল টাইমলাইন এবং ভিউ টাইমলাইন ব্যবহার করে বিবর্তিত হয়েছে। এই শিফ্টটি দ্রুত প্রোটোটাইপিং এবং উচ্চ-পারফরম্যান্স অ্যানিমেশন সক্ষম করে, যখন দলগুলিকে এই নিবন্ধে প্রদর্শিত হিসাবে মসৃণ, স্ক্রলিটেলিং পৃষ্ঠাগুলি তৈরি করতে সক্ষম করে৷
এনআরকে এবং গল্প বলা
NRK (নরওয়েজিয়ান ব্রডকাস্টিং কর্পোরেশন) হল নরওয়ের পাবলিক সার্ভিস সম্প্রচারকারী । এই নিবন্ধে বর্ণিত বাস্তবায়নের পিছনের দলটিকে নরওয়েজিয়ান ভাষায় ভিসুয়েল হিস্টোরিয়ার বলা হয়, যা ইংরেজিতে ভিজ্যুয়াল স্টোরিজে মোটামুটি অনুবাদ করে। দলটি টিভি, রেডিও এবং ওয়েবের সম্পাদকীয় প্রকল্পগুলির জন্য ডিজাইন, গ্রাফিক্স এবং বিকাশের সাথে কাজ করে, ভিজ্যুয়াল আইডেন্টিটি, বিষয়বস্তু গ্রাফিক্স, বৈশিষ্ট্য নিবন্ধ এবং নতুন ভিজ্যুয়াল গল্প বলার ফর্ম্যাট তৈরি করে৷ দলটি NRK-এর ডিজাইন প্রোফাইল এবং সাব-ব্র্যান্ডগুলির সাথে কাজ করে, NRK-এর ব্র্যান্ড পরিচয়ের সাথে সামঞ্জস্যপূর্ণ বিষয়বস্তু প্রকাশ করা সহজ করার জন্য সরঞ্জাম এবং টেমপ্লেট তৈরি করে।
NRK কীভাবে স্ক্রোল-চালিত অ্যানিমেশন ব্যবহার করে
স্ক্রোল-চালিত এবং স্ক্রোল-ট্রিগার করা অ্যানিমেশনগুলি তাদের গল্প বলার নিবন্ধগুলিকে আরও ইন্টারেক্টিভ, আকর্ষক এবং স্মরণীয় করে তোলে। এই পদ্ধতিটি বিশেষত নন-ফিকশন আখ্যানগুলিতে কার্যকর যেখানে কয়েকটি বা কোনও চিত্র পাওয়া যায় না।
এই অ্যানিমেশনগুলি নাটকীয় বিষয়গুলিকে শক্তিশালী বা তৈরি করতে সাহায্য করে, গল্পকে এগিয়ে নিয়ে যায় এবং ছোট ভিজ্যুয়াল আখ্যানগুলি বিকাশ করে যা পাঠ্যের সাথে সারিবদ্ধ বা শক্তিশালী করে। স্ক্রোল-চালিত হওয়ার মাধ্যমে, এই অ্যানিমেশনগুলি ব্যবহারকারীকে তাদের স্ক্রলিংয়ের মাধ্যমে বর্ণনার অগ্রগতি নিয়ন্ত্রণ করতে দেয়।
ব্যবহারকারীর অভিজ্ঞতা উন্নত করা
NRK-এর ব্যবহারকারীর অন্তর্দৃষ্টি প্রকাশ করে যে পাঠকরা উপলব্ধি করে যে কীভাবে এই অ্যানিমেশনগুলি তাদের ফোকাস পরিচালনা করে। স্ক্রোল করার সময় টেক্সট বা অ্যানিমেশন হাইলাইট করার মাধ্যমে, ব্যবহারকারীরা মূল পয়েন্টগুলি সনাক্ত করা এবং গল্পের সবচেয়ে গুরুত্বপূর্ণ দিকগুলি বুঝতে সহজ করে, বিশেষ করে যখন স্কিমিং করে।
উপরন্তু, অ্যানিমেটিং গ্রাফিক্স জটিল তথ্যকে সরল করতে পারে, যা ব্যবহারকারীদের জন্য সময়ের সাথে সম্পর্ক এবং পরিবর্তনগুলি বোঝা সহজ করে তোলে। গতিশীলভাবে তথ্য তৈরি, যোগ বা হাইলাইট করার মাধ্যমে, NRK আরও শিক্ষাগত এবং আকর্ষক উপায়ে বিষয়বস্তু উপস্থাপন করতে পারে।
একটি মেজাজ সেট করা
অ্যানিমেশন একটি গল্পের মেজাজ সেট বা উন্নত করার জন্য শক্তিশালী সরঞ্জাম হতে পারে। অ্যানিমেশনের সময়, গতি এবং শৈলী সামঞ্জস্য করে, NRK এমন আবেগ জাগিয়ে তুলতে পারে যা বর্ণনার সুরের সাথে মেলে।
পাঠ্য বিচ্ছিন্ন করুন এবং চাক্ষুষ ত্রাণ প্রদান করুন
NRK প্রায়শই ছোট অ্যানিমেটেড চিত্র ব্যবহার করে পাঠ্যের দীর্ঘ ব্লকগুলিকে একটি সাধারণ ডিঙ্কাস বা একটি ছোট চিত্রের আকারে বিভক্ত করতে, পাঠকদের বর্ণনা থেকে ক্ষণিকের বিরতি দেয়। অনেক ব্যবহারকারী বৈচিত্র্যের প্রশংসা করেন, উল্লেখ্য যে এটি পাঠ্যকে ভেঙে দেয় এবং এটি আরও হজমযোগ্য করে তোলে। তারা মনে করে যে এটি বর্ণনায় একটি স্বাগত বিরতি প্রদান করে।
অ্যাক্সেসযোগ্যতার চাহিদা এবং ব্যবহারকারীর পছন্দকে সম্মান করা
NRK-এর সর্বজনীন পৃষ্ঠাগুলি নরওয়ের সকল নাগরিকের কাছে অ্যাক্সেসযোগ্য হতে হবে। অতএব, পৃষ্ঠাগুলিকে অবশ্যই কম গতির জন্য ব্যবহারকারীর পছন্দকে সম্মান করতে হবে। সমস্ত পৃষ্ঠার সামগ্রী অবশ্যই ব্যবহারকারীদের কাছে উপলব্ধ হতে হবে যারা এই ব্রাউজার সেটিংস সক্ষম করেছেন৷
স্ক্রোল-চালিত অ্যানিমেশন ডিজাইন করা
NRK তাদের স্যানিটি কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (CMS)-এ সরাসরি একটি নতুন স্ক্রোল অ্যানিমেশন টুল ডেভেলপ এবং একীভূত করে ডিজাইন ওয়ার্কফ্লোকে সুগম করেছে। সাইট এবং CMS সমাধানগুলির বিকাশ ও রক্ষণাবেক্ষণকারী দলগুলির মধ্যে সহযোগিতায় বিকশিত, এই টুলটি ডিজাইনারদের একটি অ্যানিমেটেড উপাদানের শুরু এবং শেষ অবস্থানের জন্য ভিজ্যুয়াল ইঙ্গিত সহ স্ক্রোল অ্যানিমেশনগুলিকে সহজেই প্রোটোটাইপ করতে এবং প্রয়োগ করতে দেয় এবং রিয়েল-টাইমে অ্যানিমেশনগুলির পূর্বরূপ দেখার ক্ষমতা দেয়৷ এই উদ্ভাবন ডিজাইনারদের আরও বেশি নিয়ন্ত্রণ দেয় এবং সরাসরি CMS-এর মধ্যে নকশা প্রক্রিয়াকে ত্বরান্বিত করে।

ব্রাউজারে স্ক্রোল-চালিত অ্যানিমেশন
গল্প-চালিত অ্যানিমেশন
নয় বছর ধরে তার অ্যাপার্টমেন্টে মৃত অবস্থায় থাকা একজন ব্যক্তির সম্পর্কে এই নিবন্ধটি অন্যান্য চাক্ষুষ উপাদানের অভাবের কারণে চিত্রের উপর খুব বেশি নির্ভর করতে হয়েছিল। বর্ণনাকে আন্ডারস্কোর করার জন্য চিত্রগুলিকে স্ক্রোলিংয়ের মাধ্যমে অ্যানিমেটেড করা হয়েছিল, যেমন অ্যানিমেশনে যেখানে রাত পড়ে, একটি বহুতল ভবনের আলো ক্রমাগতভাবে জ্বলতে থাকে যতক্ষণ না শুধুমাত্র একটি অ্যাপার্টমেন্ট অপ্রকাশিত থাকে। অ্যানিমেশনটি NRK-এর ইন-হাউস স্ক্রোল-চালিত অ্যানিমেশন টুল ব্যবহার করে তৈরি করা হয়েছিল।
টেক্সট ফেইড অ্যানিমেশন
এই নিবন্ধটি একটি সংক্ষিপ্ত ভূমিকা দিয়ে শুরু হয়, একটি চলচ্চিত্রের শুরুর ক্রম প্রতিফলিত করে। পূর্ণ-স্ক্রীন ভিজ্যুয়ালগুলির সাথে যুক্ত সংক্ষিপ্ত পাঠগুলি নিবন্ধের বিষয়বস্তুতে ইঙ্গিত দেওয়ার জন্য ডিজাইন করা হয়েছিল, পাঠকদের সম্পূর্ণ অংশে প্রবেশ করতে উত্সাহিত করার জন্য প্রত্যাশা তৈরি করে৷ শিরোনাম পৃষ্ঠাটি একটি ফিল্ম পোস্টারের অনুরূপ তৈরি করা হয়েছিল, স্ক্রোল-চালিত অ্যানিমেশনগুলি পাঠ্যটিকে মসৃণভাবে উপরে এবং বাইরে অ্যানিমেট করে এই সংবেদনকে শক্তিশালী করার জন্য নিযুক্ত করা হয়েছিল।
.article-section {
animation: fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
স্ক্রোল-অ্যানিমেটেড টাইপোগ্রাফি
একটি নিবন্ধের শিরোনামে অ্যানিমেটেড টাইপোগ্রাফি— অসুস্থ ছুটি ।
"Sjukt sjuke" (যা মোটামুটিভাবে "Sickly sick"-এ অনুবাদ করে) ভূমিকার মাধ্যমে NRK নরওয়েতে অসুস্থ ছুটির ক্রমবর্ধমান হার সম্পর্কে একটি নিবন্ধে পাঠকদের আকৃষ্ট করতে চেয়েছিল। শিরোনামটির উদ্দেশ্য ছিল একটি দৃষ্টি আকর্ষণকারী যা পাঠকদের একটি ইঙ্গিত দেয় যে এটি তারা আশা করতে পারে এমন সাধারণ, বিরক্তিকর, সংখ্যা-চালিত গল্প নয়। NRK টিম চেয়েছিল যে টেক্সট এবং চিত্রগুলি টুকরোটির থিমগুলিতে খেলতে, এটিকে উন্নত করতে টাইপোগ্রাফি এবং স্ক্রোল-চালিত অ্যানিমেশন ব্যবহার করে। নিবন্ধটি এনআরকে নিউজের নতুন ফন্ট এবং ডিজাইন প্রোফাইল ব্যবহার করে।
<h1 aria-label="sjuke">
<span>s</span><span>j</span><span>u</span><span>k</span><span>e</span>
<h1>
h1 span {
display: inline-block;
}
if (window.matchMedia('print, (prefers-reduced-motion: reduce)').matches) {
return;
}
const heading = document.querySelector("h1");
const letters = heading.querySelectorAll("span");
const timeline = new ViewTimeline({ subject: heading });
const scales = [/**/];
const rotations = [/**/];
for ([index, el] of letters.entries()) {
el.animate(
{
scale: ["1", scales[index]],
rotate: ["0deg", rotations[index]]
},
{
timeline,
fill: "both",
rangeStart: "contain 30%",
rangeEnd: "contain 70%",
easing: "ease-out"
}
);
}
স্ক্রল করা আইটেম হাইলাইট করা হচ্ছে
যে পাঠকরা একটি নিবন্ধ শেষ করেছেন তারা প্রায়শই একই সমস্যা সম্পর্কে আরও পড়তে চান। প্রতিষ্ঠানগুলিতে যুবকদের অপব্যবহারের নিবন্ধগুলিতে, NRK পরবর্তী পাঠ হিসাবে একটি একক নিবন্ধের সুপারিশ করতে চেয়েছিল, পাশাপাশি পাঠকদের যদি তারা ইচ্ছা করে তবে আরও কয়েকটির বিকল্প দেয়। সমাধানটি ছিল একটি সোয়াইপযোগ্য নেভিগেশন যা স্ক্রোল স্ন্যাপ এবং স্ক্রোল-চালিত অ্যানিমেশনের সাথে প্রয়োগ করা হয়েছে। অ্যানিমেশনগুলি নিশ্চিত করে যে সক্রিয় উপাদানটি ফোকাসে ছিল, বাকি উপাদানগুলিকে ম্লান করা হয়েছিল।
for (let item of items) {
const timeline = new ViewTimeline({ subject: item, axis: "inline" });
const animation = new Animation(effect, timeline);
item.animate(
{
opacity: [0.3, 1, 0.3]
},
{ timeline, easing: "ease-in-out", fill: "both" }
);
animation.rangeStart = "cover calc(50% - 100px)";
animation.rangeEnd = "cover calc(50% + 100px)";
}
স্ক্রোল-অ্যানিমেশন একটি নিয়মিত অ্যানিমেশন ট্রিগার করে
বাজেট ।
নরওয়ের জাতীয় বাজেট সম্পর্কে এই নিবন্ধে, NRK একটি অন্যথায় ভারী এবং নিস্তেজ সংখ্যা-ভিত্তিক গল্পকে আরও অ্যাক্সেসযোগ্য এবং ব্যক্তিগতকৃত করার লক্ষ্য নিয়েছিল। লক্ষ্য ছিল একটি বিশাল এবং বোধগম্য বাজেটের পরিসংখ্যান ভেঙে ফেলা এবং পাঠককে তাদের ট্যাক্সের অর্থ কী ব্যয় করা হচ্ছে তার ব্যক্তিগত হিসাব দেওয়া। প্রতিটি উপ-ধারা জাতীয় বাজেটের একটি নির্দিষ্ট আইটেমের উপর দৃষ্টি নিবদ্ধ করে। পাঠকের মোট কর অবদানকে একটি নীল দণ্ড দিয়ে প্রতীকী করা হয়েছিল যা এই পৃথক আইটেমগুলিতে পাঠকের অবদান প্রকাশ করার জন্য বিভক্ত করা হয়েছিল। রূপান্তরটি একটি স্ক্রোল-চালিত অ্যানিমেশনের মাধ্যমে অর্জন করা হয়েছিল যা পৃথক আইটেমগুলিকে অ্যানিমেটেড করতে ট্রিগার করেছিল।
const timeline = new ViewTimeline({
subject: containerElement
});
// Setup scroll-driven animation
const scrollAnimation = containerElement.animate(
{
"--cover-color": ["blue", "lightblue"],
scale: ["1 0.2", "1 3"]
},
{
timeline,
easing: "cubic-bezier(1, 0, 0, 0)",
rangeStart: "cover 0%",
rangeEnd: "cover 50%"
}
);
// Wait for scroll-driven animation to complete
await scrollAnimation.finished;
scrollAnimation.cancel();
// Trigger time-driven animations
for (let [index, postElement] of postElements.entries()) {
const animation = postElement?.animate(
{ scale: ["1 3", "1 1"] },
{
duration: 200,
delay: index * 33,
easing: "ease-out",
fill: "backwards"
}
);
}
"আমরা দীর্ঘদিন ধরে স্ক্রোল-চালিত অ্যানিমেশন করেছি। ওয়েব অ্যানিমেশন API-এর অস্তিত্বের আগে, আমাদের স্ক্রোল ইভেন্টগুলি ব্যবহার করতে হয়েছিল, পরে ইন্টারসেকশন অবজারভার API-এর সাথে মিলিত হয়েছিল। এটি প্রায়শই একটি খুব সময়সাপেক্ষ কাজ ছিল, এবং এখন ওয়েব অ্যানিমেশন এবং স্ক্রোল-চালিত অ্যানিমেশন APIগুলি এটিকে তুচ্ছ করে তুলেছে"— Helge N-Silset, FFRK-এ
NRK-এর অনেকগুলি আলাদা ওয়েব কম্পোনেন্ট রয়েছে যেগুলি তাদের কাস্টম উপাদানগুলির একটিতে প্লাগ করা যেতে পারে, যাকে বলা হয় ScrollAnimationDriver ( <scroll-animation-driver> ), নিম্নলিখিত অ্যানিমেশনগুলিকে সমর্থন করে:
-
[KeyframeEffects](https://developer.mozilla.org/docs/Web/API/KeyframeEffect)সহ স্তরগুলি - লটি অ্যানিমেশন
- mp4
- three.js
-
<canvas>
নিম্নলিখিত উদাহরণটি KeyframeEffects সহ স্তরগুলি ব্যবহার করে:
<scroll-animation-driver data-range-start='entry-crossing 50%' data-range-end='exit-crossing 50%'>
<layered-animation-effect>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
</layered-animation-effect>
</scroll-animation-driver>
NRK এর তাদের <scroll-animation-driver> কাস্টম উপাদানের জাভাস্ক্রিপ্ট বাস্তবায়ন:
export default class ScrollAnimationDriver extends HTMLElement {
#timeline
connectedCallback() {
this.#timeline = new ViewTimeline({subject: this})
for (const child of this.children) {
for (const effect of child.effects ?? []) {
this.#setupAnimationEffect(effect)
}
}
}
#setupAnimationEffect(effect) {
const animation = new Animation(effect, this.#timeline)
animation.rangeStart = this.rangeStart
animation.rangeEnd = this.rangeEnd
if (this.prefersReducedMotion) {
animation.currentTime = CSS.percent(this.defaultProgress * 100)
} else {
animation.play()
}
}
}
export default class LayeredAnimationEffect extends HTMLElement {
get effects() {
return this.layers.flatMap(layer => toKeyframeEffects(layer))
}
}
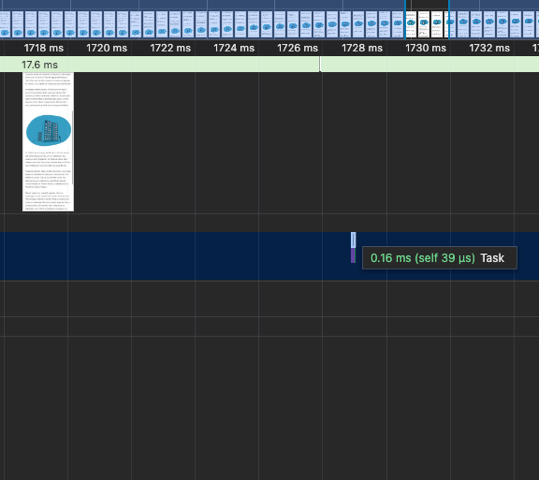
স্ক্রলিং কর্মক্ষমতা
স্ক্রোল-চালিত অ্যানিমেশনগুলি ব্যবহার করার আগে NRK-এর একটি খুব পারফরম্যান্স জাভাস্ক্রিপ্ট বাস্তবায়ন ছিল, কিন্তু এখন স্ক্রোল-চালিত অ্যানিমেশনগুলি তাদের স্ক্রোল জ্যাঙ্ক সম্পর্কে চিন্তা না করে এমনকি কম-পাওয়ার ডিভাইসেও আরও ভাল পারফরম্যান্সের অনুমতি দেয়।
- নন-এসডিএ টাস্কের সময়কাল: 1 এমএস।
- SDA টাস্কের সময়কাল: 0.16 ms

জাভাস্ক্রিপ্ট বাস্তবায়ন বনাম স্ক্রোল-চালিত অ্যানিমেশনগুলির মধ্যে স্ক্রলিং কার্যকারিতার পার্থক্য সম্পর্কে আরও পড়তে, নিবন্ধটি স্ক্রোল-চালিত অ্যানিমেশন কর্মক্ষমতা সম্পর্কে একটি কেস স্টাডি আরও বিশদে যায়।
অ্যাক্সেসযোগ্যতা এবং UX বিবেচনা
অ্যাক্সেসযোগ্যতা NRK-এর সর্বজনীন পৃষ্ঠাগুলিতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে কারণ অনেক পরিস্থিতিতে নরওয়ের সমস্ত নাগরিকদের কাছে অ্যাক্সেসযোগ্য হতে হবে। NRK নিশ্চিত করে যে স্ক্রোল অ্যানিমেশনগুলি কয়েকটি ভিন্ন উপায়ে অ্যাক্সেসযোগ্য:
- হ্রাস গতির জন্য ব্যবহারকারীর পছন্দকে সম্মান করা : একটি প্রগতিশীল বর্ধন হিসাবে অ্যানিমেশন প্রয়োগ করতে মিডিয়া ক্যোয়ারী
screen and (prefers-reduced-motion: no-preference)ব্যবহার করা। একই সময়ে মুদ্রণ শৈলীগুলি পরিচালনা করাও সহায়ক। - ডিভাইসের বিস্তৃত পরিসর এবং বিভিন্ন স্ক্রোল ইনপুট নির্ভুলতা বিবেচনা করে : কিছু ব্যবহারকারী ধাপে স্ক্রোল করতে পারে (স্পেস বা আপ/ডাউন কী, স্ক্রিন রিডার ব্যবহার করে ল্যান্ডমার্কে নেভিগেট করা) এবং সম্পূর্ণ অ্যানিমেশন দেখতে পায় না। নিশ্চিত করুন যে গুরুত্বপূর্ণ তথ্য মিস করা হয় না।
- বিষয়বস্তু দেখায় বা লুকিয়ে রাখে এমন অ্যানিমেশনগুলির ব্যাপারে সতর্ক থাকা : অপারেটিং সিস্টেম (OS) জুমের উপর নির্ভরশীল ব্যবহারকারীদের জন্য, তারা স্ক্রোল করার সাথে সাথে লুকানো বিষয়বস্তু প্রদর্শিত হবে তা লক্ষ্য করা কঠিন। ব্যবহারকারীদের এটি অনুসন্ধান করা এড়িয়ে চলুন. যদি বিষয়বস্তু লুকানো বা দেখানোর প্রয়োজন হয়, যেখানে এটি প্রদর্শিত এবং অদৃশ্য হয়ে যায় সেখানে সামঞ্জস্যতা নিশ্চিত করুন।
- অ্যানিমেশনে উজ্জ্বলতা বা বৈপরীত্যের বড় পরিবর্তন এড়ানো : যেহেতু স্ক্রোল-চালিত অ্যানিমেশনগুলি ব্যবহারকারীর নিয়ন্ত্রণের উপর নির্ভর করে, তাই আকস্মিক আলোক পরিবর্তনগুলি ফ্ল্যাশিং হিসাবে প্রদর্শিত হতে পারে, যা কিছু ব্যবহারকারীর জন্য খিঁচুনির কারণ হতে পারে।
@media (prefers-reduced-motion: no-preference) {
.article-image {
opacity: 0;
transition: opacity 1s ease-in-out;
}
.article-image.visible {
opacity: 1;
}
}
ব্রাউজার সমর্থন
স্ক্রোলটাইমলাইন এবং ভিউটাইমলাইনের বিস্তৃত ব্রাউজার সমর্থনের জন্য, NRK একটি ওপেন-সোর্স পলিফিল ব্যবহার করে, যার একটি সক্রিয় সম্প্রদায় এতে অবদান রাখে ।
বর্তমানে, পলিফিল শর্তসাপেক্ষে লোড করা হয় যখন ScrollTimeline উপলব্ধ না থাকে এবং CSS সমর্থন ছাড়া পলিফিলের একটি স্ট্রাইপ ডাউন সংস্করণ ব্যবহার করে।
if (!('ScrollTimeline' in window)) {
await import('scroll-timeline.js')
}
CSS-এ ব্রাউজার সমর্থন সনাক্তকরণ এবং পরিচালনা:
@supports not (animation-timeline: view()) {
.article-section {
translate: 0 calc(-15vh * var(--fallback-progress));
opacity: var(--fallback-progress);
}
}
@supports (animation-timeline: view()) {
.article-section {
animation: --fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
}
অসমর্থিত ব্রাউজারগুলির জন্য পূর্ববর্তী উদাহরণে, NRK একটি CSS ভেরিয়েবল , --fallback-progress , translate এবং opacity বৈশিষ্ট্যগুলির জন্য অ্যানিমেশন টাইমলাইন নিয়ন্ত্রণ করার ফলব্যাক হিসাবে ব্যবহার করছে৷
--fallback-progress CSS ভেরিয়েবল তারপর জাভাস্ক্রিপ্টে একটি scroll ইভেন্ট লিসেনার এবং requestAnimationFrame সাথে আপডেট করা হয়:
function updateProgress() {
const end = el.offsetTop + el.offsetHeight;
const start = end - window.innerHeight;
const scrollTop = document.scrollingElement.scrollTop;
const progress = (scrollTop - start) / (end - start);
document.body.style.setProperty('--fallback-progress', clamp(progress, 0, 1));
}
if (!CSS.supports("animation-timeline: view()")) {
document.addEventListener('scroll', () => {
if (!visible || updating) {
return;
}
window.requestAnimationFrame(() => {
updateProgress();
updating = false;
});
updating = true;
});
}
সম্পদ
- স্ক্রোল-চালিত অ্যানিমেশন কেস স্টাডি
- ডেমো: স্ক্রোল-চালিত অ্যানিমেশন
- স্ক্রোল-চালিত অ্যানিমেশনগুলির সাথে স্ক্রলে উপাদানগুলিকে অ্যানিমেট করুন
- কোডল্যাব: CSS-এ স্ক্রোল-চালিত অ্যানিমেশন দিয়ে শুরু করা
- ক্রোম এক্সটেনশন: স্ক্রোল-চালিত অ্যানিমেশন ডিবাগার
- স্ক্রোল-টাইমলাইন পলিফিল
- একটি বাগ বা নতুন বৈশিষ্ট্য রিপোর্ট? আমরা আপনার কাছ থেকে শুনতে চাই .
এই কাজে তাদের মূল্যবান অবদানের জন্য Google থেকে Hannah Van Opstal, Bramus, এবং Andrew Kean Guan এবং NRK থেকে Ingrid Reime-কে বিশেষ ধন্যবাদ।



