पब्लिश होने की तारीख: 26 फ़रवरी, 2026
स्क्रोल-ड्रिवन ऐनिमेशन, अब पहले जैसे नहीं हैं. पहले, ये ऐनिमेशन मुख्य थ्रेड में JavaScript का इस्तेमाल करके, धीमे और अजीब तरीके से काम करते थे. अब ये ऐनिमेशन, मुख्य थ्रेड के बाहर आधुनिक सीएसएस और यूज़र इंटरफ़ेस (यूआई) की सुविधाओं का इस्तेमाल करके, आसानी से और बेहतर तरीके से काम करते हैं. जैसे, स्क्रोल टाइमलाइन और व्यू टाइमलाइन. इस बदलाव की मदद से, प्रोटोटाइप को तुरंत बनाया जा सकता है और बेहतर परफ़ॉर्म करने वाले ऐनिमेशन बनाए जा सकते हैं. साथ ही, टीमें इस लेख में बताए गए तरीके से बेहतर स्क्रोल-टेलिंग पेज बना सकती हैं.
NRK और स्टोरीटेलिंग
NRK (नॉर्वेजियन ब्रॉडकास्टिंग कॉर्पोरेशन), नॉर्वे में सार्वजनिक ब्रॉडकास्ट सेवा देने वाली कंपनी है. इस लेख में बताए गए तरीके को लागू करने वाली टीम को नॉर्वेजियन में Visuelle Historier कहा जाता है. इसका अंग्रेज़ी में अनुवाद विज़ुअल स्टोरी होता है. यह टीम, टेलीविज़न, रेडियो, और वेब के लिए एडिटोरियल प्रोजेक्ट के डिज़ाइन, ग्राफ़िक, और डेवलपमेंट के साथ काम करती है. साथ ही, विज़ुअल आइडेंटिटी, कॉन्टेंट ग्राफ़िक, फ़ीचर लेख, और विज़ुअल स्टोरीटेलिंग के नए फ़ॉर्मैट डेवलप करती है. यह टीम, एनआरके की डिज़ाइन प्रोफ़ाइल और सब-ब्रैंड के साथ भी काम करती है. साथ ही, टूल और टेंप्लेट बनाती है, ताकि एनआरके की ब्रैंड आइडेंटिटी के मुताबिक कॉन्टेंट पब्लिश करना आसान हो.
NRK, स्क्रोल-ड्रिवन ऐनिमेशन का इस्तेमाल कैसे करता है
स्क्रोल-ड्रिवन और स्क्रोल-ट्रिगर किए गए ऐनिमेशन, लेखों को ज़्यादा इंटरैक्टिव, दिलचस्प, और यादगार बनाते हैं. यह तरीका, खास तौर पर नॉन-फ़िक्शन वाली कहानियों में मददगार होता है, जहां कुछ या कोई इमेज उपलब्ध नहीं होती.
ये ऐनिमेशन, ड्रामा के पॉइंट को मज़बूत बनाने या बनाने में मदद करते हैं. साथ ही, कहानी को आगे बढ़ाते हैं और टेक्स्ट के साथ अलाइन होने वाली या उसे बेहतर बनाने वाली छोटी-छोटी विज़ुअल नैरेटिव बनाते हैं. स्क्रोल-ड्रिवन होने की वजह से, इन ऐनिमेशन की मदद से उपयोगकर्ता, स्क्रोल करके कहानी के आगे बढ़ने की प्रोसेस को कंट्रोल कर सकता है.
उपयोगकर्ता अनुभव को बेहतर बनाना
NRK के उपयोगकर्ताओं के बारे में अहम जानकारी से पता चलता है कि पाठकों को इन ऐनिमेशन से अपने फ़ोकस को सही जगह पर ले जाने में मदद मिलती है. स्क्रोल करते समय टेक्स्ट या ऐनिमेशन को हाइलाइट करने से, उपयोगकर्ताओं को मुख्य बातों की पहचान करने और कहानी के सबसे ज़रूरी पहलुओं को समझने में आसानी होती है. खास तौर पर, स्किम करते समय.
साथ ही, ऐनिमेशन वाले ग्राफ़िक की मदद से, मुश्किल जानकारी को आसान बनाया जा सकता है. इससे, उपयोगकर्ताओं को समय के साथ संबंधों और बदलावों को समझने में आसानी होती है. जानकारी को डाइनैमिक तरीके से बनाकर, जोड़कर या हाइलाइट करके, NRK अपने कॉन्टेंट को ज़्यादा शिक्षाप्रद और दिलचस्प तरीके से पेश कर सकता है.
मूड सेट करना
ऐनिमेशन, किसी कहानी के मूड को सेट करने या उसे बेहतर बनाने के लिए ज़बरदस्त टूल हो सकते हैं. ऐनिमेशन के समय, स्पीड, और स्टाइल में बदलाव करके, NRK दर्शकों में ऐसी भावनाएं जगाता है जो कहानी के टोन से मेल खाती हैं.
टेक्स्ट को अलग-अलग हिस्सों में बांटना और विज़ुअल को आसान बनाना
NRK अक्सर छोटे ऐनिमेशन वाले इलस्ट्रेशन का इस्तेमाल करता है, ताकि टेक्स्ट के लंबे ब्लॉक को आसानी से पढ़ा जा सके. इसके लिए, वह छोटे इलस्ट्रेशन या डिंकस का इस्तेमाल करता है. इससे पाठकों को पढ़ने में थोड़ी देर के लिए ब्रेक मिल जाता है. कई उपयोगकर्ताओं ने इस बदलाव की सराहना की है. उनका कहना है कि इससे टेक्स्ट को अलग-अलग हिस्सों में बांटा गया है और इसे समझना आसान हो गया है. उन्हें लगता है कि इससे नैरेशन में एक अच्छा ब्रेक मिलता है.
सुलभता की ज़रूरतों और उपयोगकर्ता की प्राथमिकताओं का ध्यान रखना
NRK के सार्वजनिक पेजों को नॉर्वे के सभी नागरिक ऐक्सेस कर पाएं. इसलिए, पेजों पर कम मोशन के लिए उपयोगकर्ता की प्राथमिकता का ध्यान रखा जाना चाहिए. पेज का पूरा कॉन्टेंट, उन उपयोगकर्ताओं के लिए उपलब्ध होना चाहिए जिन्होंने ब्राउज़र की यह सेटिंग चालू की है.
स्क्रोल करने पर दिखने वाले ऐनिमेशन डिज़ाइन करना
NRK ने अपने Sanity कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) में, स्क्रोल ऐनिमेशन टूल को सीधे तौर पर डेवलप और इंटिग्रेट करके, डिज़ाइन वर्कफ़्लो को आसान बनाया है. इस टूल को साइट और कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) के सलूशन बनाने और उन्हें मैनेज करने वाली टीमों के साथ मिलकर बनाया गया है. इसकी मदद से, डिज़ाइनर आसानी से ऐनिमेशन वाले एलिमेंट की शुरुआत और आखिर की पोज़िशन के लिए विज़ुअल के साथ स्क्रोल ऐनिमेशन का प्रोटोटाइप बना सकते हैं और उन्हें लागू कर सकते हैं. साथ ही, रीयल-टाइम में ऐनिमेशन की झलक देख सकते हैं. इस नई सुविधा से डिज़ाइनर को ज़्यादा कंट्रोल मिलता है. साथ ही, सीधे सीएमएस में डिज़ाइन की प्रोसेस को तेज़ किया जा सकता है.
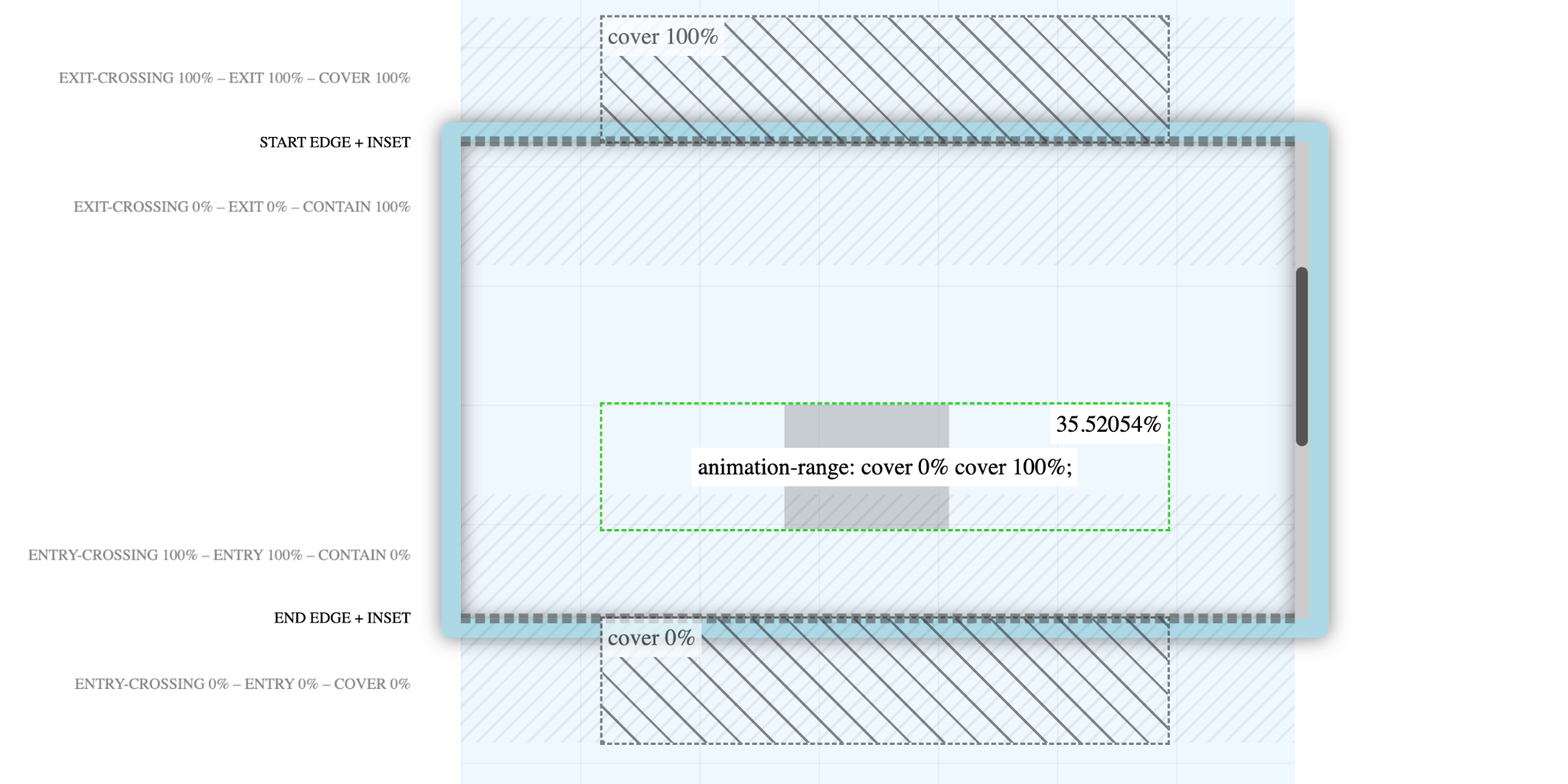
 ऐनिमेशन वाले एलिमेंट की शुरुआत और आखिर की पोज़िशन के लिए, विज़ुअल के तौर पर दिए गए निर्देशों का
ऐनिमेशन वाले एलिमेंट की शुरुआत और आखिर की पोज़िशन के लिए, विज़ुअल के तौर पर दिए गए निर्देशों का ब्राउज़र में स्क्रोल करने पर दिखने वाले ऐनिमेशन
स्टोरी-ड्रिवन ऐनिमेशन
वह आदमी जिसे याद नहीं किया गया.
इस लेख में, एक ऐसे व्यक्ति के बारे में बताया गया है जो नौ साल तक अपने अपार्टमेंट में मृत पड़ा रहा. इसमें अन्य विज़ुअल एलिमेंट न होने की वजह से, इलस्ट्रेशन का ज़्यादा इस्तेमाल किया गया है. इलस्ट्रेशन को स्क्रोल करके ऐनिमेट किया गया था, ताकि कहानी को बेहतर तरीके से बताया जा सके. जैसे, ऐनिमेशन में रात होने पर, कई मंज़िल वाली बिल्डिंग में रोशनी धीरे-धीरे तब तक चालू होती है, जब तक कि सिर्फ़ एक अपार्टमेंट में रोशनी न हो. इस ऐनिमेशन को बनाने के लिए, NRK के इन-हाउस स्क्रोल-ड्रिवन ऐनिमेशन टूल का इस्तेमाल किया गया था.
टेक्स्ट फ़ेड ऐनिमेशन
इस लेख की शुरुआत, किसी फ़िल्म के शुरुआती सीन की तरह, एक छोटे से परिचय से होती है. फ़ुल-स्क्रीन विज़ुअल के साथ कम शब्दों में लिखे गए टेक्स्ट को, लेख के कॉन्टेंट के बारे में बताने के लिए डिज़ाइन किया गया था. इससे पाठकों को लेख को पढ़ने के लिए बढ़ावा मिलता है. टाइटल पेज को फ़िल्म के पोस्टर की तरह बनाया गया है. इसमें स्क्रोल-ड्रिवन ऐनिमेशन का इस्तेमाल किया गया है, ताकि टेक्स्ट को ऊपर और बाहर की ओर ऐनिमेट करके, इस इफ़ेक्ट को बेहतर बनाया जा सके.
.article-section {
animation: fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
स्क्रोल करने पर ऐनिमेट होने वाली टाइपोग्राफ़ी
किसी लेख के टाइटल में ऐनिमेशन वाला टाइपोग्राफ़ी—Sick leave.
"Sjukt sjuke" (जिसका अनुवाद "Sickly sick" होता है) के ज़रिए, NRK ने नॉर्वे में बीमारी की वजह से छुट्टी लेने की दरों में बढ़ोतरी के बारे में लेख में पाठकों का ध्यान खींचा. टाइटल को ऐसा बनाया गया था कि वह लोगों का ध्यान खींच सके. इससे पाठकों को यह पता चलता है कि यह कोई सामान्य, बोरिंग, और संख्याओं पर आधारित कहानी नहीं है. NRK की टीम चाहती थी कि टेक्स्ट और इलस्ट्रेशन, वीडियो की थीम के हिसाब से हों. इसके लिए, उन्होंने टाईपोग्राफ़ी और स्क्रोल-ड्रिवन ऐनिमेशन का इस्तेमाल किया. इस लेख में, NRK News के नए फ़ॉन्ट और डिज़ाइन प्रोफ़ाइल का इस्तेमाल किया गया है.
<h1 aria-label="sjuke">
<span>s</span><span>j</span><span>u</span><span>k</span><span>e</span>
<h1>
h1 span {
display: inline-block;
}
if (window.matchMedia('print, (prefers-reduced-motion: reduce)').matches) {
return;
}
const heading = document.querySelector("h1");
const letters = heading.querySelectorAll("span");
const timeline = new ViewTimeline({ subject: heading });
const scales = [/**/];
const rotations = [/**/];
for ([index, el] of letters.entries()) {
el.animate(
{
scale: ["1", scales[index]],
rotate: ["0deg", rotations[index]]
},
{
timeline,
fill: "both",
rangeStart: "contain 30%",
rangeEnd: "contain 70%",
easing: "ease-out"
}
);
}
स्क्रोल करके स्नैप किए गए आइटम हाइलाइट करना
किसी लेख को पढ़ने के बाद, पाठक अक्सर उसी विषय के बारे में ज़्यादा पढ़ना चाहते हैं. संस्थानों में नशीली दवाओं का गलत इस्तेमाल करने वाले युवाओं के बारे में लेखों में, NRK को अगले लेख के तौर पर एक लेख का सुझाव देना था. साथ ही, पाठकों को कई अन्य लेखों का विकल्प भी देना था. इस समस्या को हल करने के लिए, स्क्रोल स्नैप और स्क्रोल-ड्रिवन ऐनिमेशन की मदद से, स्वाइप किए जा सकने वाले नेविगेशन को लागू किया गया. ऐनिमेशन की मदद से यह पक्का किया गया कि ऐक्टिव एलिमेंट पर फ़ोकस रहे, जबकि बाकी एलिमेंट मंद हो जाएं.
for (let item of items) {
const timeline = new ViewTimeline({ subject: item, axis: "inline" });
const animation = new Animation(effect, timeline);
item.animate(
{
opacity: [0.3, 1, 0.3]
},
{ timeline, easing: "ease-in-out", fill: "both" }
);
animation.rangeStart = "cover calc(50% - 100px)";
animation.rangeEnd = "cover calc(50% + 100px)";
}
स्क्रोल-ऐनिमेशन, सामान्य ऐनिमेशन को ट्रिगर करता है
बजट.
नॉर्वे के राष्ट्रीय बजट के बारे में इस लेख में, NRK ने संख्याओं पर आधारित भारी और नीरस खबर को ज़्यादा सुलभ और लोगों के हिसाब से बनाने का लक्ष्य रखा. इसका मकसद, बजट के बड़े और समझ में न आने वाले आंकड़े को अलग-अलग हिस्सों में बांटना था. साथ ही, पाठकों को यह जानकारी देना था कि उनके टैक्स के पैसों का इस्तेमाल किस काम के लिए किया जा रहा है. हर सब-सेक्शन, राष्ट्रीय बजट के किसी खास आइटम पर फ़ोकस करता है. पाठक के टैक्स के कुल योग को नीले रंग के बार से दिखाया गया था. इस बार को अलग-अलग हिस्सों में बांटा गया था, ताकि यह पता चल सके कि पाठक ने इन अलग-अलग आइटम के लिए कितना योगदान दिया है. यह ट्रांज़िशन, स्क्रोल-ड्रिवन ऐनिमेशन की मदद से किया गया था. इस ऐनिमेशन ने अलग-अलग आइटम को ऐनिमेट किया.
const timeline = new ViewTimeline({
subject: containerElement
});
// Setup scroll-driven animation
const scrollAnimation = containerElement.animate(
{
"--cover-color": ["blue", "lightblue"],
scale: ["1 0.2", "1 3"]
},
{
timeline,
easing: "cubic-bezier(1, 0, 0, 0)",
rangeStart: "cover 0%",
rangeEnd: "cover 50%"
}
);
// Wait for scroll-driven animation to complete
await scrollAnimation.finished;
scrollAnimation.cancel();
// Trigger time-driven animations
for (let [index, postElement] of postElements.entries()) {
const animation = postElement?.animate(
{ scale: ["1 3", "1 1"] },
{
duration: 200,
delay: index * 33,
easing: "ease-out",
fill: "backwards"
}
);
}
"हमने लंबे समय से स्क्रोल-ड्रिवन ऐनिमेशन का इस्तेमाल किया है. वेब ऐनिमेशन एपीआई के आने से पहले, हमें स्क्रोल इवेंट का इस्तेमाल करना पड़ता था. बाद में, इन्हें इंटरसेक्शन ऑब्ज़र्वर एपीआई के साथ जोड़ा गया. आम तौर पर, यह काम बहुत समय लेता था. हालांकि, अब वेब ऐनिमेशन और स्क्रोल-ड्रिवन ऐनिमेशन एपीआई की मदद से, इसे आसानी से किया जा सकता है"—हेल्गे सिल्सेट, एनआरके के फ़्रंट-एंड डेवलपर
NRK के पास कई अलग-अलग वेब कॉम्पोनेंट हैं. इन्हें उनके कस्टम एलिमेंट में प्लग इन किया जा सकता है. इस एलिमेंट को ScrollAnimationDriver (<scroll-animation-driver>) कहा जाता है. यह इन ऐनिमेशन के साथ काम करता है:
[KeyframeEffects](https://developer.mozilla.org/docs/Web/API/KeyframeEffect)वाली लेयर- Lottie ऐनिमेशन
- mp4
- three.js
<canvas>
यहां दिए गए उदाहरण में, KeyframeEffects के साथ लेयर का इस्तेमाल किया गया है:
<scroll-animation-driver data-range-start='entry-crossing 50%' data-range-end='exit-crossing 50%'>
<layered-animation-effect>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
</layered-animation-effect>
</scroll-animation-driver>
NRK ने अपने <scroll-animation-driver> कस्टम एलिमेंट के लिए JavaScript को इस तरह लागू किया है:
export default class ScrollAnimationDriver extends HTMLElement {
#timeline
connectedCallback() {
this.#timeline = new ViewTimeline({subject: this})
for (const child of this.children) {
for (const effect of child.effects ?? []) {
this.#setupAnimationEffect(effect)
}
}
}
#setupAnimationEffect(effect) {
const animation = new Animation(effect, this.#timeline)
animation.rangeStart = this.rangeStart
animation.rangeEnd = this.rangeEnd
if (this.prefersReducedMotion) {
animation.currentTime = CSS.percent(this.defaultProgress * 100)
} else {
animation.play()
}
}
}
export default class LayeredAnimationEffect extends HTMLElement {
get effects() {
return this.layers.flatMap(layer => toKeyframeEffects(layer))
}
}
स्क्रोल करने की परफ़ॉर्मेंस
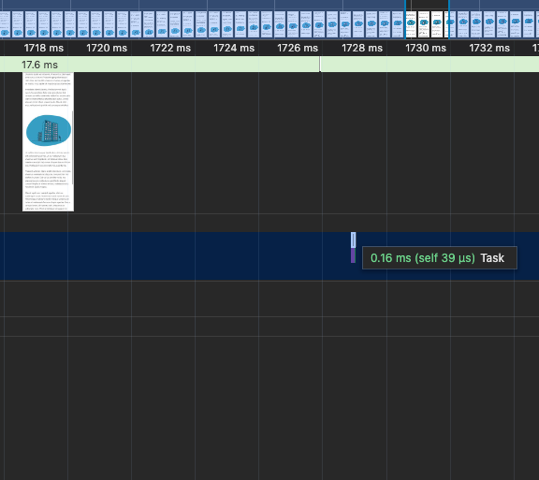
स्क्रॉल-ड्रिवन ऐनिमेशन का इस्तेमाल किए जाने से पहले, NRK ने JavaScript को बेहतर तरीके से लागू किया था. हालांकि, अब स्क्रॉल-ड्रिवन ऐनिमेशन की मदद से, उन्हें बेहतर परफ़ॉर्मेंस मिल रही है. साथ ही, कम क्षमता वाले डिवाइसों पर भी स्क्रॉल करने में आने वाली रुकावटों की चिंता नहीं करनी पड़ रही है.
- एसडीए से जुड़े टास्क के लिए लगने वाला समय: 1 मिलीसेकंड.
- एसडीए टास्क पूरा होने में लगने वाला समय: 0.16 मिलीसेकंड.

JavaScript लागू करने और स्क्रोल-ड्रिवन ऐनिमेशन के बीच स्क्रोलिंग की परफ़ॉर्मेंस में अंतर के बारे में ज़्यादा जानने के लिए, स्क्रोल-ड्रिवन ऐनिमेशन की परफ़ॉर्मेंस पर केस स्टडी लेख पढ़ें.
सुलभता और यूज़र एक्सपीरियंस से जुड़ी बातें
NRK के सार्वजनिक पेजों के लिए, सुलभता की सुविधा का होना ज़रूरी है. ऐसा इसलिए, क्योंकि इन पेजों को कई मामलों में नॉर्वे के सभी नागरिकों के लिए ऐक्सेस किया जा सकता है. NRK यह पक्का करता है कि स्क्रॉल ऐनिमेशन को कई अलग-अलग तरीकों से ऐक्सेस किया जा सके:
- कम मोशन के लिए, उपयोगकर्ता की प्राथमिकताओं का सम्मान करना: ऐनिमेशन को प्रोग्रेसिव बेहतर बनाने के तौर पर लागू करने के लिए, मीडिया क्वेरी
screen and (prefers-reduced-motion: no-preference)का इस्तेमाल करना. साथ ही, इससे एक ही समय पर प्रिंट स्टाइल मैनेज करने में भी मदद मिलती है. - अलग-अलग डिवाइसों और स्क्रोल इनपुट की सटीक जानकारी को ध्यान में रखते हुए: कुछ उपयोगकर्ता, स्क्रोल करने के लिए स्पेस या अप/डाउन बटन का इस्तेमाल कर सकते हैं. साथ ही, स्क्रीन रीडर का इस्तेमाल करके, जगहों पर जाने के लिए नेविगेट कर सकते हैं. ऐसा करने पर, उन्हें पूरा ऐनिमेशन नहीं दिख सकता. पक्का करें कि ज़रूरी जानकारी शामिल की गई हो.
- कॉन्टेंट दिखाने या छिपाने वाले ऐनिमेशन के इस्तेमाल में सावधानी बरतना: ऑपरेटिंग सिस्टम (ओएस) के ज़ूम पर निर्भर रहने वाले उपयोगकर्ताओं को यह पता चलना मुश्किल हो सकता है कि स्क्रोल करने पर छिपा कॉन्टेंट दिखेगा. उपयोगकर्ताओं को इसे खोजने से रोकें. अगर कॉन्टेंट को छिपाना या दिखाना ज़रूरी है, तो पक्का करें कि वह एक ही जगह पर दिखे और एक ही जगह पर छिपे.
- ऐनिमेशन में चमक या कंट्रास्ट में ज़्यादा बदलाव न करना: स्क्रॉल से चलने वाले ऐनिमेशन, उपयोगकर्ता के कंट्रोल पर निर्भर करते हैं. इसलिए, अचानक चमक में होने वाले बदलाव, फ़्लैश करने के तौर पर दिख सकते हैं. इससे कुछ उपयोगकर्ताओं को दौरे पड़ सकते हैं.
@media (prefers-reduced-motion: no-preference) {
.article-image {
opacity: 0;
transition: opacity 1s ease-in-out;
}
.article-image.visible {
opacity: 1;
}
}
ब्राउज़र समर्थन
ScrollTimeline और ViewTimeline के लिए, ज़्यादा ब्राउज़र पर काम करने के लिए NRK, ओपन-सोर्स पॉलीफ़िल का इस्तेमाल करता है. इसमें एक ऐसी कम्यूनिटी है जो इसमें योगदान देती है.
फ़िलहाल, ScrollTimeline उपलब्ध न होने पर, ज़रूरत के हिसाब से पॉलीफ़िल लोड किया जाता है. साथ ही, सीएसएस के बिना पॉलीफ़िल के छोटे वर्शन का इस्तेमाल किया जाता है.
if (!('ScrollTimeline' in window)) {
await import('scroll-timeline.js')
}
CSS में ब्राउज़र की पहचान करने और उसे मैनेज करने की सुविधा:
@supports not (animation-timeline: view()) {
.article-section {
translate: 0 calc(-15vh * var(--fallback-progress));
opacity: var(--fallback-progress);
}
}
@supports (animation-timeline: view()) {
.article-section {
animation: --fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
}
काम न करने वाले ब्राउज़र के लिए दिए गए पिछले उदाहरण में, NRK translate और opacity प्रॉपर्टी के लिए ऐनिमेशन टाइमलाइन को कंट्रोल करने के लिए, सीएसएस वैरिएबल, --fallback-progress का इस्तेमाल फ़ॉलबैक के तौर पर कर रहा है.
इसके बाद, --fallback-progress सीएसएस वैरिएबल को JavaScript में scroll इवेंट लिसनर और requestAnimationFrame के साथ अपडेट किया जाता है. ऐसा इस तरह किया जाता है:
function updateProgress() {
const end = el.offsetTop + el.offsetHeight;
const start = end - window.innerHeight;
const scrollTop = document.scrollingElement.scrollTop;
const progress = (scrollTop - start) / (end - start);
document.body.style.setProperty('--fallback-progress', clamp(progress, 0, 1));
}
if (!CSS.supports("animation-timeline: view()")) {
document.addEventListener('scroll', () => {
if (!visible || updating) {
return;
}
window.requestAnimationFrame(() => {
updateProgress();
updating = false;
});
updating = true;
});
}
संसाधन
- स्क्रोल करने पर चलने वाले ऐनिमेशन की केस स्टडी
- डेमो: स्क्रोल करने पर चलने वाले ऐनिमेशन
- स्क्रोल करने पर ऐनिमेशन के साथ एलिमेंट दिखाना
- Codelab: सीएसएस में स्क्रोल-ड्रिवन ऐनिमेशन का इस्तेमाल शुरू करना
- Chrome एक्सटेंशन: स्क्रोल-ड्रिवन ऐनिमेशन डीबगर
- स्क्रोल-टाइमलाइन पॉलीफ़िल
- क्या आपको किसी गड़बड़ी या नई सुविधा की शिकायत करनी है? हम आपकी राय जानना चाहते हैं.
इस काम में अहम योगदान देने के लिए, Google की Hannah Van Opstal, Bramus, और Andrew Kean Guan और NRK की Ingrid Reime का विशेष धन्यवाद.



