सबसे पहले, उस खराब टाइटल के लिए माफ़ी चाहता/चाहती हूं. हालांकि, ऐसा करना मेरे लिए ज़रूरी था.
Chrome 44 में Notfication.data और ServiceWorkerRegistration.getNotifications() को जोड़ा जाता है और खोला जाता है / आसान इस्तेमाल के कुछ मामलों में जब पुश मैसेज वाली सूचनाओं से कार्रवाई की जाती है.
सूचना का डेटा
सूचना.डेटा की मदद से, JavaScript ऑब्जेक्ट को सूचना के साथ जोड़ा जा सकता है.
इसका मतलब यह है कि जब आपको कोई पुश मैसेज मिलता है, तो कुछ डेटा के साथ सूचना बनाई जा सकती है. इसके बाद, notificationclick इवेंट में आपको वह सूचना मिल सकती है जिस पर क्लिक किया गया था और उसका डेटा भी मिल सकता है.
उदाहरण के लिए, डेटा ऑब्जेक्ट बनाना और उसे सूचना के विकल्पों में इस तरह जोड़ना:
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
var title = 'Yay a message.';
var body = 'We have received a push message.';
var icon = '/images/icon-192x192.png';
var tag = 'simple-push-demo-notification-tag';
var data = {
doge: {
wow: 'such amaze notification data'
}
};
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag,
data: data
})
);
});
इसका मतलब है कि हमें notificationclick इवेंट में यह जानकारी मिल सकती है:
self.addEventListener('notificationclick', function(event) {
var doge = event.notification.data.doge;
console.log(doge.wow);
});
इससे पहले, आपको IndexDB में डेटा स्टोर करना पड़ता था या आइकॉन के यूआरएल के आखिर में कुछ डालना पड़ता था - ईक.
ServiceWorkerRegistration.getNotifications()
पुश नोटिफ़िकेशन पर काम करने वाले डेवलपर का एक सामान्य अनुरोध यह होता है कि उनमें दिखने वाली सूचनाओं पर बेहतर कंट्रोल रखा जाए.
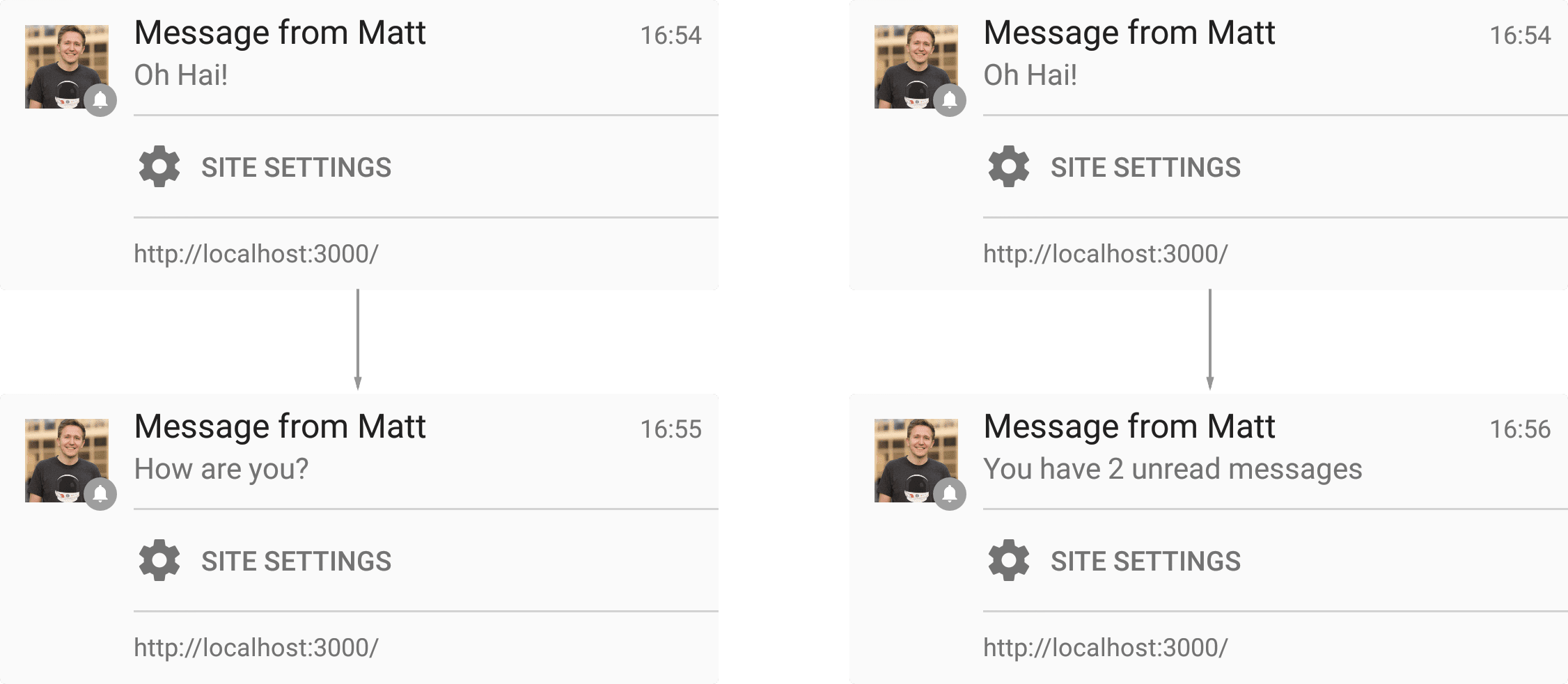
इस्तेमाल के उदाहरण के तौर पर, चैट ऐप्लिकेशन को लिया जा सकता है. इसमें कोई उपयोगकर्ता कई मैसेज भेजता है और मैसेज पाने वाला व्यक्ति कई सूचनाएं देखता है. आम तौर पर, वेब ऐप्लिकेशन यह पता लगा सकता है कि आपके पास कई ऐसी सूचनाएं हैं जिन्हें देखा नहीं गया है. साथ ही, वे उन्हें एक ही सूचना में छोटा कर सकते हैं.
getNotifications() के बिना, सबसे अच्छा तरीका यह है कि पिछली सूचना को नए मैसेज से बदल दिया जाए. अगर सूचना पहले से ही दिखती है, तो getNotifications() की मदद से इसे "छोटा" किया जा सकता है. इससे उपयोगकर्ता अनुभव बेहतर होता है.

ऐसा करने के लिए कोड काफ़ी आसान है. अपने पुश इवेंट में, मौजूदा सूचनाओं का कलेक्शन पाने के लिए, ServiceWorkerRegistration.getNotifications() को कॉल करें. इसके बाद, सही व्यवहार तय करें. जैसे, सभी सूचनाओं को छोटा करना या Notification.tag का इस्तेमाल करना.
function showNotification(title, body, icon, data) {
var notificationOptions = {
body: body,
icon: icon ? icon : 'images/touch/chrome-touch-icon-192x192.png',
tag: 'simple-push-demo-notification',
data: data
};
self.registration.showNotification(title, notificationOptions);
return;
}
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
// Since this is no payload data with the first version
// of Push notifications, here we'll grab some data from
// an API and use it to populate a notification
event.waitUntil(
fetch(API_ENDPOINT).then(function(response) {
if (response.status !== 200) {
console.log('Looks like there was a problem. Status Code: ' +
response.status);
// Throw an error so the promise is rejected and catch() is executed
throw new Error();
}
// Examine the text in the response
return response.json().then(function(data) {
var title = 'You have a new message';
var message = data.message;
var icon = 'images/notification-icon.png';
var notificationTag = 'chat-message';
var notificationFilter = {
tag: notificationTag
};
return self.registration.getNotifications(notificationFilter)
.then(function(notifications) {
if (notifications && notifications.length > 0) {
// Start with one to account for the new notification
// we are adding
var notificationCount = 1;
for (var i = 0; i < notifications.length; i++) {
var existingNotification = notifications[i];
if (existingNotification.data &&
existingNotification.data.notificationCount) {
notificationCount +=
existingNotification.data.notificationCount;
} else {
notificationCount++;
}
existingNotification.close();
}
message = 'You have ' + notificationCount +
' weather updates.';
notificationData.notificationCount = notificationCount;
}
return showNotification(title, message, icon, notificationData);
});
});
}).catch(function(err) {
console.error('Unable to retrieve data', err);
var title = 'An error occurred';
var message = 'We were unable to get the information for this ' +
'push message';
return showNotification(title, message);
})
);
});
self.addEventListener('notificationclick', function(event) {
console.log('On notification click: ', event);
if (Notification.prototype.hasOwnProperty('data')) {
console.log('Using Data');
var url = event.notification.data.url;
event.waitUntil(clients.openWindow(url));
} else {
event.waitUntil(getIdb().get(KEY_VALUE_STORE_NAME,
event.notification.tag).then(function(url) {
// At the moment you cannot open third party URL's, a simple trick
// is to redirect to the desired URL from a URL on your domain
var redirectUrl = '/redirect.html?redirect=' +
url;
return clients.openWindow(redirectUrl);
}));
}
});
इस कोड स्निपेट में सबसे पहले यह हाइलाइट किया गया है कि हम getNotifications() फ़ंक्शन में फ़िल्टर ऑब्जेक्ट पास करके, अपनी सूचनाओं को फ़िल्टर करते हैं. इसका मतलब है कि हमें किसी खास टैग (इस उदाहरण में किसी खास बातचीत के लिए) की सूचनाओं की सूची मिल सकती है.
var notificationFilter = {
tag: notificationTag
};
return self.registration.getNotifications(notificationFilter)
इसके बाद, हम उन सूचनाओं को देखते हैं जो दिख रही हैं और यह देखते हैं कि उस सूचना से जुड़ी सूचना की संख्या है या नहीं. साथ ही, उस संख्या के आधार पर सूचना की संख्या बढ़ाते हैं. इस तरह, अगर उपयोगकर्ता को एक सूचना मिलती है कि उसके पास दो अपठित मैसेज हैं, तो हम यह बताना चाहेंगे कि नया पुश आने पर, उसके पास तीन अपठित मैसेज हैं.
var notificationCount = 1;
for (var i = 0; i < notifications.length; i++) {
var existingNotification = notifications[i];
if (existingNotification.data && existingNotification.data.notificationCount) {
notificationCount += existingNotification.data.notificationCount;
} else {
notificationCount++;
}
existingNotification.close();
}
खास बात यह है कि आपको सूचना में close() को कॉल करना होगा, ताकि यह पक्का किया जा सके कि सूचना को सूचना सूची से हटा दिया गया है. यह Chrome में मौजूद एक गड़बड़ी है. एक ही टैग का इस्तेमाल करने की वजह से, हर सूचना को अगली सूचना से बदल दिया जाता है. फ़िलहाल, getNotifications() से मिले ऐरे में यह बदलाव नहीं दिख रहा है.
यह getNotifications() का सिर्फ़ एक उदाहरण है. जैसा कि आपने सोचा होगा, इस एपीआई का इस्तेमाल कई तरह से किया जा सकता है.
NotificationOptions.vibrate
Chrome 45 से, सूचना बनाते समय वाइब्रेशन पैटर्न तय किया जा सकता है. जिन डिवाइस पर Vibration API काम करता है - फ़िलहाल, यह सुविधा सिर्फ़ Android के लिए Chrome पर काम करती है. इससे आपको वाइब्रेशन पैटर्न पसंद के मुताबिक बनाने की सुविधा मिलती है. इसका इस्तेमाल सूचना दिखाने के दौरान किया जाएगा.
वाइब्रेशन पैटर्न, संख्याओं का अरे या एक संख्या हो सकती है. इसे एक संख्या के अरे के तौर पर माना जाता है. कलेक्शन की वैल्यू, समय को मिलीसेकंड में दिखाती हैं. इसमें एक सम इंडेक्स (0, 2, 4, ...) के लिए, वाइब्रेट करने में लगने वाला समय बताया जाता है. साथ ही, विषम इंडेक्स का मतलब है कि अगले वाइब्रेशन से पहले कितनी देर रुकें.
self.registration.showNotification('Buzz!', {
body: 'Bzzz bzzzz',
vibrate: [300, 100, 400] // Vibrate 300ms, pause 100ms, then vibrate 400ms
});
सुविधा के लिए बचे हुए सामान्य अनुरोध
डेवलपर की ओर से एक और सामान्य सुविधा का अनुरोध किया गया है. यह सुविधा यह है कि किसी तय समय के बाद सूचना को बंद किया जा सके या सूचना दिखने पर उसे बंद करने के लिए, पुश सूचना भेजी जा सके.
फ़िलहाल, ऐसा करने का कोई तरीका उपलब्ध नहीं है. साथ ही, स्पेसिफ़िकेशन में ऐसा करने की अनुमति भी नहीं है :( हालांकि, Chrome की इंजीनियरिंग टीम को इस इस्तेमाल के उदाहरण के बारे में पता है.
Android की सूचनाएं
डेस्कटॉप पर, इस कोड की मदद से सूचना बनाई जा सकती है:
new Notification('Hello', {body: 'Yay!'});
प्लैटफ़ॉर्म की पाबंदियों की वजह से, यह सुविधा Android पर कभी काम नहीं करती थी: खास तौर पर, Chrome, सूचना ऑब्जेक्ट पर कॉलबैक के साथ काम नहीं कर सकता, जैसे कि onclick. हालांकि, इसका इस्तेमाल डेस्कटॉप पर, उन वेब ऐप्लिकेशन की सूचनाएं दिखाने के लिए किया जाता है जो फ़िलहाल आपके डिवाइस पर खुले हो सकते हैं.
मैं बस यह बता सकती हूं कि इसकी मदद से, नीचे दी गई सुविधा की तरह एक आसान सुविधा को पहचाना जा सकता है. इससे आपको डेस्कटॉप पर काम करने में मदद मिलेगी और Android पर कोई गड़बड़ी नहीं होगी:
if (!'Notification' in window) {
// Notifications aren't supported
return;
}
हालांकि, अब Android के लिए Chrome पर पुश नोटिफ़िकेशन की सुविधा उपलब्ध है. इससे, ServiceWorker से सूचनाएं बनाई जा सकती हैं, लेकिन वेब पेज से नहीं. इसका मतलब है कि इस सुविधा का पता लगाने की सुविधा अब काम की नहीं है. अगर Android के लिए Chrome पर सूचना बनाने की कोशिश की जाती है, तो आपको गड़बड़ी का यह मैसेज दिखेगा:
_Uncaught TypeError: Failed to construct 'Notification': Illegal constructor.
Use ServiceWorkerRegistration.showNotification() instead_
फ़िलहाल, Android और डेस्कटॉप के लिए सुविधा को पहचानने का सबसे अच्छा तरीका ये काम करना है:
function isNewNotificationSupported() {
if (!window.Notification || !Notification.requestPermission)
return false;
if (Notification.permission == 'granted')
throw new Error('You must only call this \*before\* calling
Notification.requestPermission(), otherwise this feature detect would bug the
user with an actual notification!');
try {
new Notification('');
} catch (e) {
if (e.name == 'TypeError')
return false;
}
return true;
}
इसका इस्तेमाल इस तरह किया जा सकता है:
if (window.Notification && Notification.permission == 'granted') {
// We would only have prompted the user for permission if new
// Notification was supported (see below), so assume it is supported.
doStuffThatUsesNewNotification();
} else if (isNewNotificationSupported()) {
// new Notification is supported, so prompt the user for permission.
showOptInUIForNotifications();
}

