Chrome 80 引入了通知的更静音权限界面。为帮助网站所有者了解通知权限指标,我们将于 2020 年 2 月 11 日发布的 202001 数据集中的这些数据添加到 Chrome 用户体验报告 (CrUX) 中。这样,网站所有者就可以更好地了解其网站和同类网站的典型用户通知权限响应。
CrUX 仅提供通知权限请求的接受、屏蔽、忽略和关闭速率的概要数据。我们建议您使用首选分析平台中的详细分析来补充这些数据。
CrUX 通知权限数据简介
开发者文档详细介绍了 CrUX 数据格式和方法,您应查看受众群体和分析最佳实践中的注意事项。由于报告的数据仅来自选择分享的用户,因此 CrUX 数据集中的数据与您通过自己的分析收集的数据可能会有所不同。
用户请求通知权限时,Chrome 会向用户显示提示。 用户可以主动或被动执行以下四项操作之一(如下表所示)。
| 允许 | 用户明确允许网站向其显示通知。 |
| 屏蔽 | 用户已明确禁止网站向其显示通知。 |
| 关闭 | 用户关闭权限提示,但未做出任何明确响应。关闭标签页也会计为关闭。在移动设备上,标签页切换也算作关闭操作,静默界面提供了明确的用户关闭选项。 |
| 忽略 | 用户完全不与提示互动。导航事件(例如返回按钮或使用万能搜索框的导航)也会被视为忽略事件。 |
CrUX 数据集包含这些用户操作的各项数据,以响应百分比的形式显示。
如何解读数据
屏蔽率和接受率是两个最重要的指标。如“通知权限变更为更安静的界面”博文中所述,Chrome 会自动将接受率极低的网站注册到更安静的界面。屏蔽率也是一个强信号。当用户点击“屏蔽”按钮时,用户会发送一条明确的消息,表明他们不想在接收网站通知时收到该网站的通知,而且在任何时候都不想接收。这通常意味着用户不了解通知的预期用途、产品和服务的价值,或者尚未对您的网站建立信任。接受率较低或屏蔽率较高都表明,相应网站应查看本文中的推荐模式部分。
不同类型的网站具有不同的接受和屏蔽率,这是正常现象。例如,聊天应用或电子邮件应用的使用场景非常广泛,我们可以预期接受率会非常高。
同样正常的是,同一网站在桌面设备和移动设备上的点击率可能会有很大差异,因为使用情形可能不同,并且用户可能更喜欢在某种类型的设备上接收通知。由于移动设备和桌面设备之间的差异很大,因此在静默通知权限界面中,自动网站注册功能会按设备类型进行分隔。某些网站可能仅在移动设备上或仅在桌面设备上启用了静默界面。
随着越来越多的用户注册使用“安静模式”通知界面,我们预计与其他指标相比,忽略率将随着时间的推移而增加。您应该将这一趋势视为正常现象。
推荐的模式
让用户主动开启通知,并按照自己的节奏开启通知。在现有界面中单独引入切换开关或按钮,以便在用户工作流程的步骤中显示这些开关或按钮,并且有充分的理由相信用户可能会选择接收及时更新。
避免在没有上下文的情况下或在用户到达网站后立即显示提示和/或叠加层。提示会中断用户的浏览体验,但未提供有关通知为何必需或对用户有用的信息。
查询数据集
从 202001 CrUX 数据集开始,您可以通过查询 experimental.permission.notifications 字段来访问通知权限数据。
SELECT
SUM(experimental.permission.notifications.accept) AS accept,
SUM(experimental.permission.notifications.deny) AS deny,
SUM(experimental.permission.notifications.ignore) AS `ignore`,
SUM(experimental.permission.notifications.dismiss) AS dismiss
FROM
`chrome-ux-report.all.202001`
WHERE
origin = 'https://news.google.com'
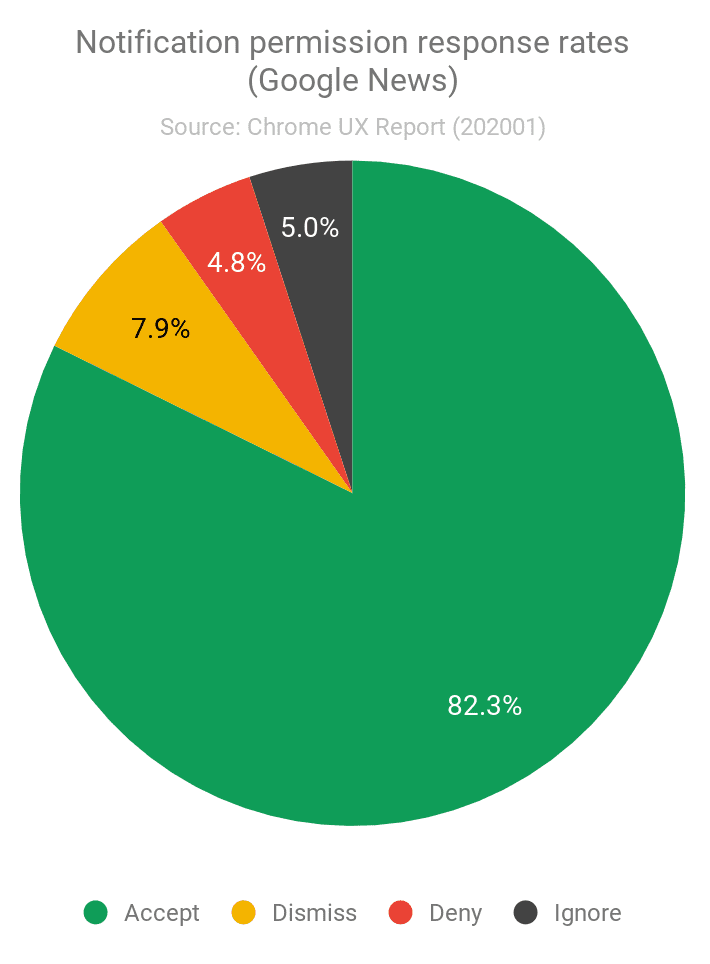
在此示例中,我们将查询 Google 新闻的通知权限数据。我们使用 SUM 函数对每个维度(外形规格和有效连接类型)的权限率进行求和,以便获得整个来源的视图。
| 接受 | deny | ignore | 关闭 |
|---|---|---|---|
| 0.8231 | 0.0476 | 0.0502 | 0.0791 |

结果表明,82.3% 的用户接受通知权限提示,4.8% 的用户拒绝,5.0% 的用户忽略,7.9% 的用户拒绝。
详细了解如何在 BigQuery 中使用 CrUX,并浏览 CrUX 实战宝典,查看更多示例查询。
反馈
如有任何疑问,或者想要分享您对 CrUX 中的通知权限数据的想法/反馈,请通过 CrUX 支持论坛或 Twitter 上的 @ChromeUXReport 与我们联系。



