Chrome 80 推出了更安静的通知权限界面。 为帮助网站所有者了解通知权限指标,我们将在 2020 年 2 月 11 日发布的 202001 数据集中将此数据添加到 Chrome 用户体验报告 (CrUX) 中。这样一来,网站所有者便能更好地了解用户对其网站及其同类网站的通知权限请求的典型回应。
CrUX 仅提供通知权限请求的接受、屏蔽、忽略和关闭率的高级摘要。建议您使用首选分析平台提供的详细分析数据来扩充这些数据。
关于 CrUX 通知权限数据
开发者文档中详细介绍了 CrUX 数据格式和方法,您应查看有关人口和分析最佳实践的注意事项。 由于报告的数据仅来自选择启用的用户,因此 CrUX 数据集中的数据与您从自己的分析中收集的数据之间可能存在差异。
当应用请求通知权限时,Chrome 会向用户显示提示。 用户可以主动或被动地采取以下四种操作之一(如下表中所述)。
| 允许 | 用户明确允许网站向其显示通知。 |
| 屏蔽 | 用户已明确禁止网站向其显示通知。 |
| 关闭 | 用户关闭权限提示,而未做出任何明确的响应。关闭标签页算作一次关闭。在移动设备上,切换标签页也算作关闭操作,并且静默界面具有明确的用户关闭选项。 |
| 忽略 | 用户根本不与提示互动。导航事件也会被视为忽略,例如使用返回按钮或通过多功能框进行导航。 |
CrUX 数据集包含每种用户操作的数据,以响应百分比表示。
如何解读数据
“屏蔽”和“接受”率是两个最重要的指标。如有关更安静的通知权限的博文中所述,Chrome 会自动将接受率非常低的网站纳入更安静的界面。封锁率也是一个强烈的信号。当用户点击“屏蔽”时,他们会明确表示自己不想接收相应网站的通知,不仅是现在,而是任何时候都不想接收。 这通常意味着用户不了解通知的预期用途、产品和服务的价值,或者尚未与您的网站建立信任关系。无论是接受率过低还是屏蔽率过高,都明确表明网站应查看本文中的推荐模式部分。
不同类型的网站具有不同的接受率和屏蔽率是正常现象。例如,聊天应用或电子邮件应用具有非常强的应用场景,因此我们预计接受率会相当高。
此外,同一网站的订阅率在桌面设备和移动设备上可能存在显著差异,这也是正常现象,因为使用情形可能不同,并且用户可能更倾向于在一种类型的设备上接收通知。移动设备和桌面设备之间的差异较大,因此自动为网站启用静默通知权限界面时,会按设备类型进行区分。有些网站可能仅在移动设备上或仅在桌面设备上启用安静界面。
随着越来越多的用户选择使用更安静的通知界面,我们预计相对于其他指标,“忽略”率会随着时间的推移而增加。您应将此趋势视为正常现象,并且在我们的意料之中。
推荐的模式
让用户主动按照自己的节奏开启通知。在现有界面中谨慎地引入切换开关或按钮,以便在用户工作流程中合理地认为他们可能希望选择接收及时更新的步骤中显示这些切换开关或按钮。
避免在没有背景信息的情况下或在用户刚进入网站后立即显示提示和/或叠加层。提示会中断用户的浏览体验,但不会说明为什么需要通知或通知对用户有何用处。
查询数据集
从 202001 CrUX 数据集开始,您可以通过查询 experimental.permission.notifications 字段来访问通知权限数据。
SELECT
SUM(experimental.permission.notifications.accept) AS accept,
SUM(experimental.permission.notifications.deny) AS deny,
SUM(experimental.permission.notifications.ignore) AS `ignore`,
SUM(experimental.permission.notifications.dismiss) AS dismiss
FROM
`chrome-ux-report.all.202001`
WHERE
origin = 'https://news.google.com'
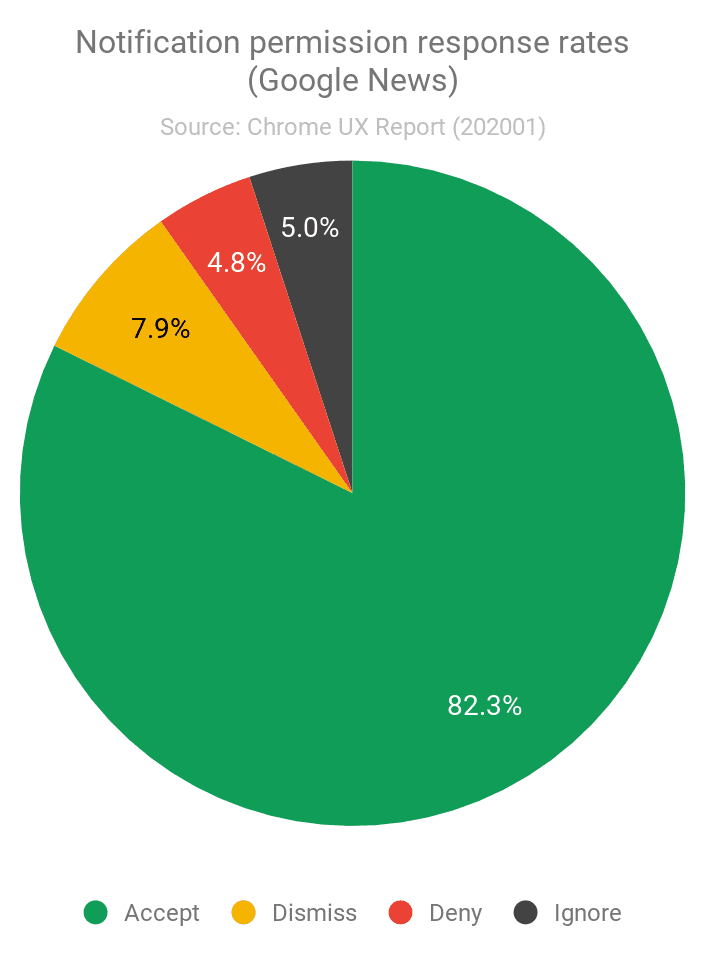
在此示例中,我们查询的是 Google 新闻的通知权限数据。我们使用 SUM 函数来汇总每个维度(设备规格和有效连接类型)的权限授予率,以便获得整个源的视图。
| 接受 | deny | 忽略 | 关闭 |
|---|---|---|---|
| 0.8231 | 0.0476 | 0.0502 | 0.0791 |

结果显示,82.3% 的用户接受了通知权限提示,而 4.8% 的用户拒绝了该提示,5.0% 的用户忽略了该提示,7.9% 的用户关闭了该提示。
详细了解如何在 BigQuery 中使用 CrUX,并浏览 CrUX 实战宝典,查看更多查询示例。
反馈
如果您有任何疑问,或者想分享您对 CrUX 中通知权限数据的想法/反馈,可以通过 CrUX 支持论坛或 Twitter 上的 @ChromeUXReport 与我们联系。



