2021'de Chrome Aurora ekibi, Next.js'de üçüncü taraf komut dosyalarının yükleme performansını iyileştirmek için Komut Dosyası bileşenini kullanıma sundu. Kullanıma sunulduğundan bu yana, üçüncü taraf kaynaklarının yüklenmesini geliştiriciler için daha kolay ve hızlı hale getirmek amacıyla işlevlerini genişlettik.
Bu blog yayını, kullanıma sunduğumuz yeni özelliklere, özellikle de @next/third-parties kitaplığına genel bakış ve yol haritamızda gelecekte yapılacak girişimlerin bir özeti sağlar.
Üçüncü taraf komut dosyalarının performans üzerindeki etkileri
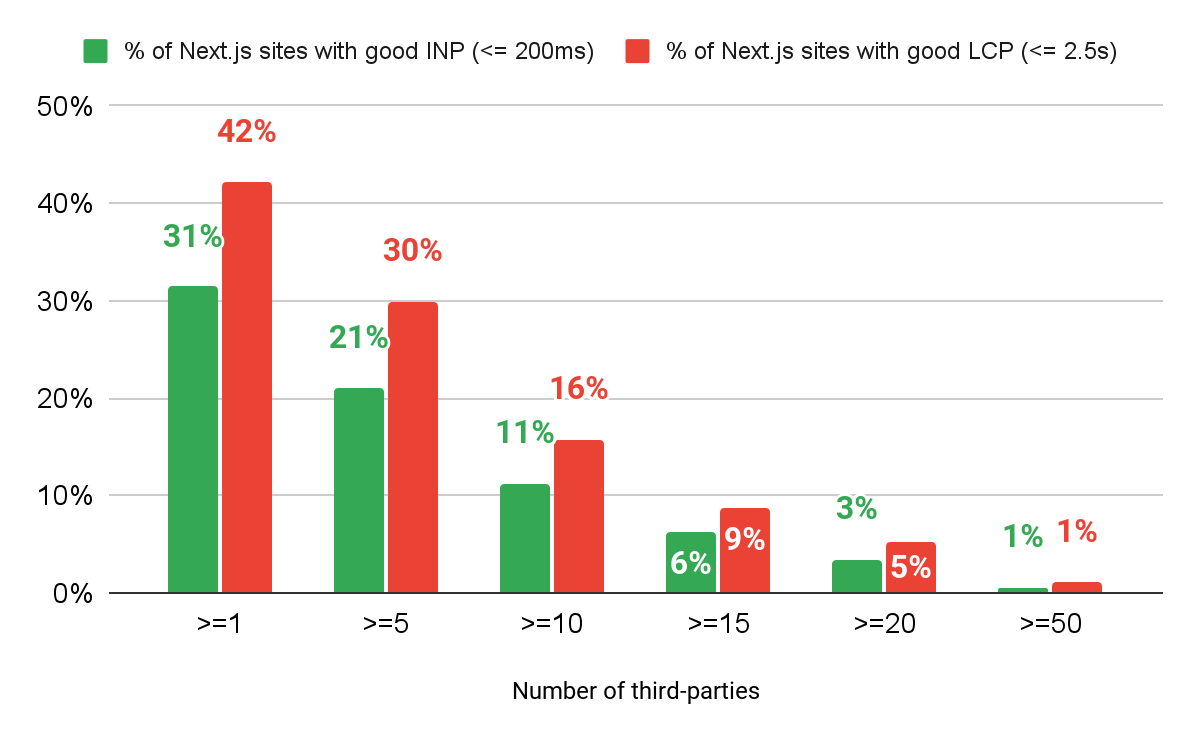
Next.js sitelerindeki tüm üçüncü taraf isteklerinin% 41'i komut dosyasıdır. Diğer içerik türlerinin aksine komut dosyalarının indirilmesi ve yürütülmesi uzun sürebilir. Bu da oluşturmayı engelleyebilir ve kullanıcı etkileşimini geciktirebilir. Chrome Kullanıcı Deneyimi Raporu (CrUX) verileri, daha fazla üçüncü taraf komut dosyası yükleyen Next.js sitelerinin Sonraki Boyamayla Etkileşim (INP) ve Largest Contentful Paint (LCP) geçme oranlarına sahip olduğunu göstermektedir.

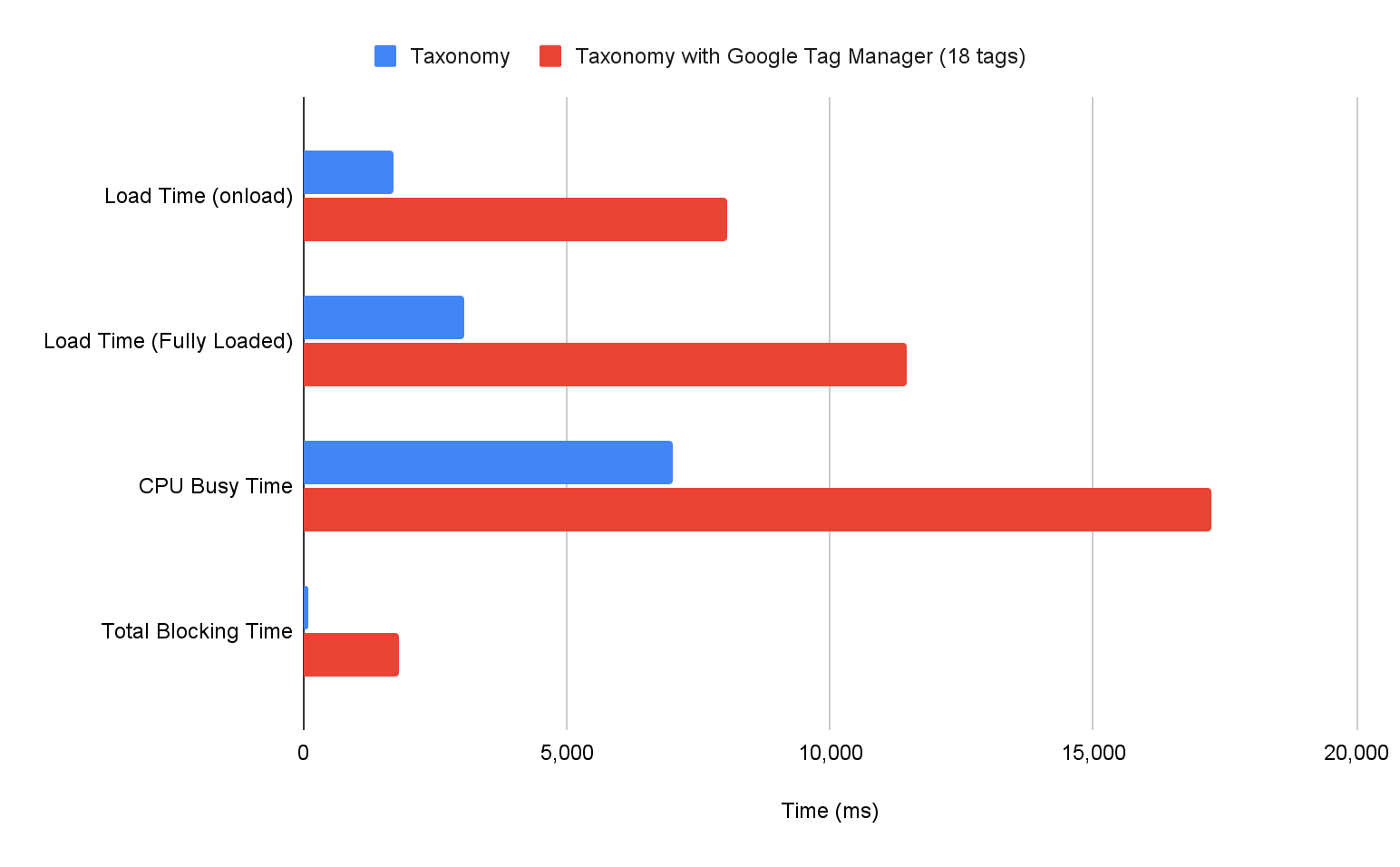
Bu grafikte gözlemlenen korelasyon, nedenselliğe işaret etmez. Ancak yerel denemeler, üçüncü taraf komut dosyalarının sayfa performansını önemli ölçüde etkilediğine dair ek kanıtlar sağlar. Örneğin, aşağıdaki grafikte, popüler bir Next.js örnek uygulaması olan Sınıflandırma'ya rastgele seçilmiş 18 etiketten oluşan bir Google Etiket Yöneticisi kapsayıcısı eklendiğinde, çeşitli laboratuvar metrikleri karşılaştırılmaktadır.

WebPageTest belgelerinde, bu zamanlamaların nasıl ölçüldüğü ile ilgili ayrıntılar sağlanır. İlk bakışta tüm bu laboratuvar metriklerinin GTM kapsayıcısından etkilendiğini görebilirsiniz. Örneğin, INP'ye yakın olan yararlı bir laboratuvar proxy'si olan Toplam Engelleme Süresi (TBT) yaklaşık 20 kat artış sağladı.
Komut dosyası bileşeni
Next.js'de <Script> bileşenini gönderirken, geleneksel <script> öğesine çok benzeyen kullanıcı dostu bir API aracılığıyla bu bileşeni kullanıma sunduk. Geliştiriciler bu API'yi kullanarak üçüncü taraf bir komut dosyasını uygulamalarının herhangi bir bileşeninde bir arada bulundurabilirler. Next.js ise kritik kaynaklar yüklendikten sonra komut dosyasının sıralanması işlemini halleder.
<!-- By default, script will load after page becomes interactive -->
<Script src="https://example.com/sample.js" />
<!-- Script is injected server-side and fetched before any page hydration occurs -->
<Script strategy=”beforeInteractive” src="https://example.com/sample.js" />
<!-- Script is fetched later during browser idle time -->
<Script strategy=”lazyOnload” src="https://example.com/sample.js" />
Patreon, Target ve Notion gibi popüler siteler dahil, on binlerce Next.js uygulaması <Script> bileşenini kullanır. Bu etkili olmasına rağmen, bazı geliştiriciler aşağıdaki hususlarla ilgili endişelerini dile getirmişlerdir:
- Farklı üçüncü taraf sağlayıcıların farklı yükleme talimatlarına uyarken
<Script>bileşeninin Next.js uygulamasında nereye yerleştirileceği (geliştirici deneyimi). - Farklı üçüncü taraf komut dosyaları (kullanıcı deneyimi) için kullanılacak en uygun yükleme stratejisi hangisi?
Bu iki endişeyi de ele almak amacıyla, popüler üçüncü taraflar için uyarlanmış bir dizi optimize edilmiş bileşen ve yardımcı program sunan özel bir kitaplık olan @next/third-parties'i kullanıma sunduk.
Geliştirici deneyimi: Üçüncü taraf kitaplıkların yönetimini kolaylaştırma
Next.js sitelerinin önemli bir yüzdesinde birçok üçüncü taraf komut dosyası kullanılmaktadır. En popüler olan Google Etiket Yöneticisi ise sitelerin% 66'sı tarafından kullanılmaktadır.
@next/third-parties, bu yaygın kullanım alanları için kullanımı basitleştirmek üzere tasarlanmış daha üst düzey sarmalayıcılar sunarak <Script> bileşeni temelinde oluşturulur.
import { GoogleAnalytics } from "@next/third-parties/google";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
<GoogleTagManager gtmId="GTM-XYZ" />
</html>
);
}
Yaygın olarak kullanılan başka bir üçüncü taraf komut dosyası (Next.js sitelerinin% 52'si) olan Google Analytics'in de kendine özel bir bileşeni vardır.
import { GoogleAnalytics } from "@next/third-parties/google";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
<GoogleAnalytics gaId="G-XYZ" />
</html>
);
}
@next/third-parties, yaygın olarak kullanılan komut dosyalarını yükleme işlemini kolaylaştırır ancak yerleştirmeler gibi diğer üçüncü taraf kategoriler için yardımcı programlar geliştirme becerimizi de artırır. Örneğin, Next.js web sitelerinin Google Haritalar ve YouTube yerleştirmeleri sırasıyla Next.js web sitelerinin %8 ve %4'ünde kullanılır. Ayrıca, yüklenmelerini kolaylaştırmak için bileşenler gönderiyoruz.
import { GoogleMapsEmbed } from "@next/third-parties/google";
import { YouTubeEmbed } from "@next/third-parties/google";
export default function Page() {
return (
<>
<GoogleMapsEmbed
apiKey="XYZ"
height={200}
width="100%"
mode="place"
q="Brooklyn+Bridge,New+York,NY"
/>
<YouTubeEmbed videoid="ogfYd705cRs" height={400} params="controls=0" />
</>
);
}
Kullanıcı deneyimi: Üçüncü taraf kitaplıkların daha hızlı yüklenmesini sağlama
Kusursuz bir dünyada, yaygın olarak benimsenen her üçüncü taraf kitaplığı tamamen optimize edilir, böylece performansı iyileştiren soyutlamalar gereksiz hale gelir. Ancak bu gerçekleşene kadar, Next.js gibi popüler çerçevelerle entegre edildiğinde kullanıcı deneyimini iyileştirmeye çalışabiliriz. Farklı yükleme teknikleriyle denemeler yapabilir, komut dosyalarının doğru sıralandığından emin olabilir ve sonuç olarak yukarı akış değişikliklerini teşvik etmek için geri bildirimimizi üçüncü taraf sağlayıcılarla paylaşabiliriz.
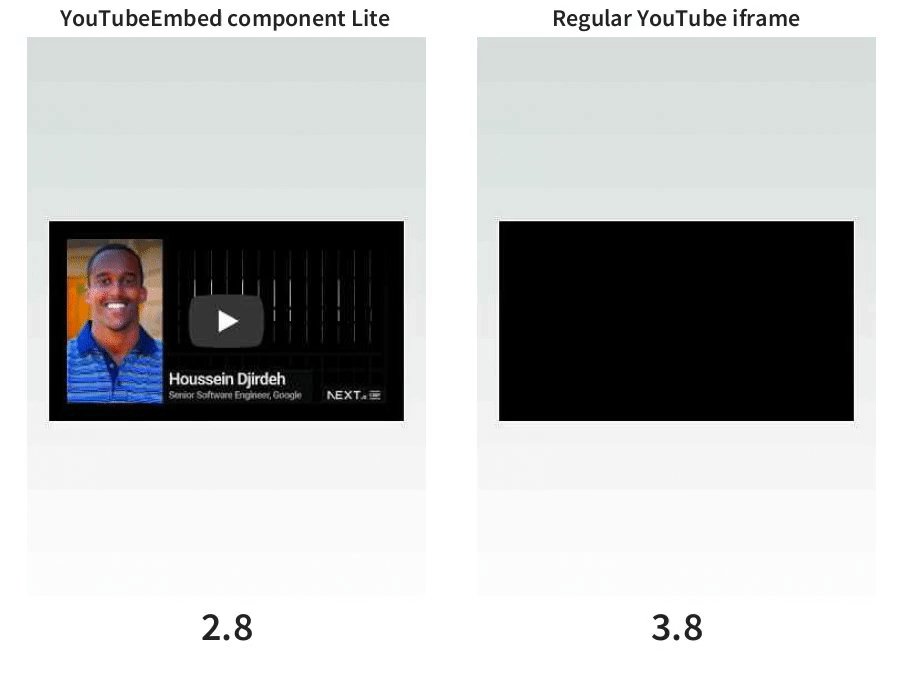
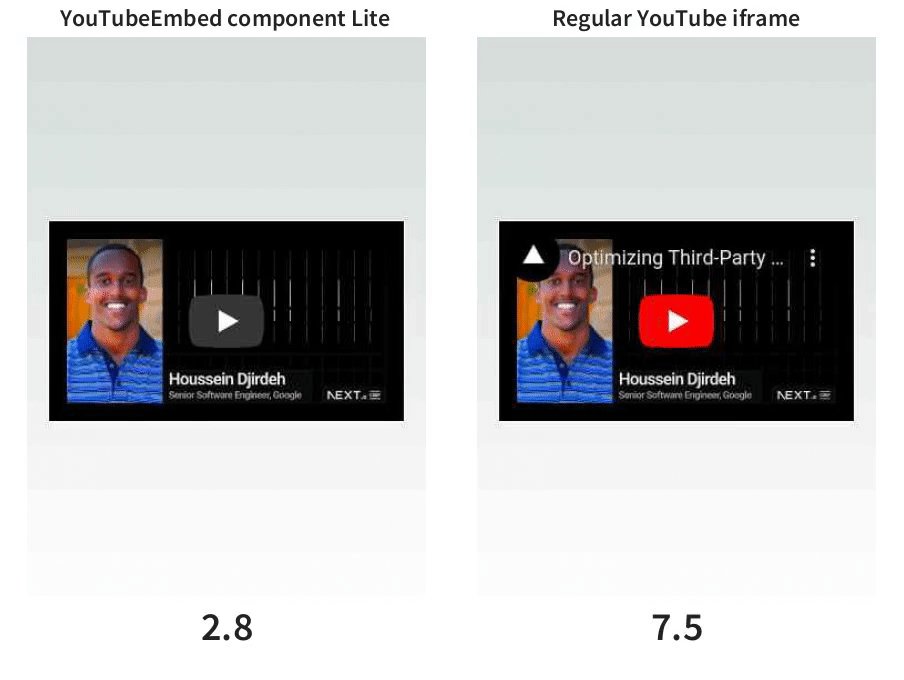
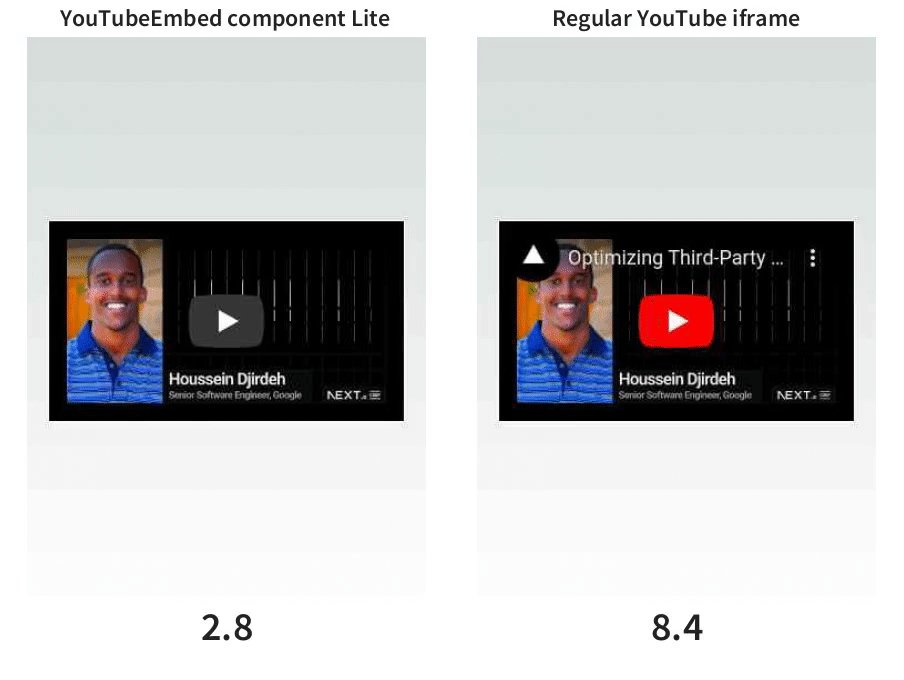
Örneğin, YouTube'daki yerleşik içerikleri ele alalım. Bazı alternatif uygulamalar ise yerel
yerleştirmeden çok daha iyi performans gösterir. Şu anda @next/third-parties tarafından dışa aktarılan <YouTubeEmbed> bileşeni, "Hello, World" Next.js karşılaştırmasında gösterildiğinde önemli ölçüde daha hızlı yüklenen lite-youtube-embed öğesini kullanmaktadır.

Benzer şekilde, Google Haritalar'da, haritanın yalnızca görüntü alanından belirli bir uzaklıkta olduğunda yüklenmesini sağlamak amacıyla yerleştirme için varsayılan bir özellik olarak loading="lazy" kodunu ekleriz. Özellikle Google Haritalar dokümanları örnek kod snippet'inde bu özelliği içerdiği için bu özellik eklenmesi bariz bir özellik gibi görünebilir ancak Google Haritalar'ı yerleştiren Next.js sitelerinin yalnızca% 45'inde loading="lazy" kullanılmaktadır.
Bir web çalışanı üzerinde üçüncü taraf komut dosyalarını çalıştırma
@next/third-parties alanında incelediğimiz gelişmiş tekniklerden biri, üçüncü taraf komut dosyalarının web çalışanına yüklenmesini kolaylaştırmaktır. Partytown gibi kitaplıklar tarafından popüler hale getirilen bu uygulama, üçüncü taraf komut dosyalarını tamamen ana iş parçacığının dışına çıkararak bunların sayfa performansı üzerindeki etkisini önemli ölçüde azaltabilir.
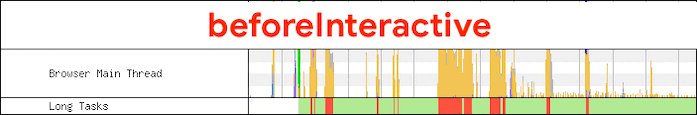
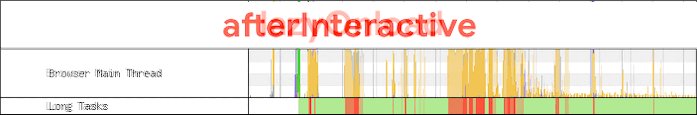
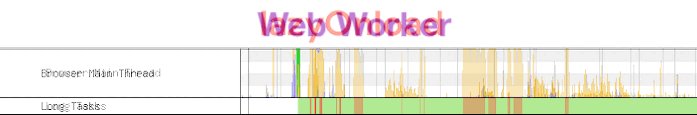
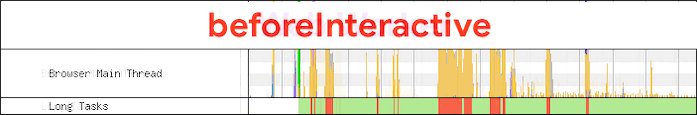
Aşağıdaki animasyonlu GIF'te, Next.js sitesindeki bir GTM kapsayıcısına farklı <Script> stratejileri uygulanırken uzun görevler ve ana iş parçacığı engelleme süresindeki farklılıklar gösterilmektedir. Strateji seçenekleri arasında geçiş yapılması yalnızca bu komut dosyalarının yürütüleceği zamanı geciktirse de komut dosyalarının bir web çalışanına yönlendirilmesinin ana iş parçacığında geçirdikleri süreyi tamamen ortadan kaldırdığını unutmayın.

Bu örnekte, GTM kapsayıcısı ve ilişkili etiket komut dosyalarını bir web çalışanına taşımak TBT'yi%92 oranında azalttı.
Bu tekniğin, dikkatli bir şekilde yönetilmemesi halinde birçok üçüncü taraf komut dosyasını sessizce bozabileceğine ve hata ayıklamanın güçlüğüne neden olabileceği unutulmamalıdır. Önümüzdeki aylarda, @next/third-parties tarafından sunulan üçüncü taraf bileşenlerinin bir web çalışanı tarafından çalıştırıldığında doğru şekilde çalışıp çalışmadığını doğrulayacağız. Öyleyse, geliştiricilerin bu tekniği kullanması için kolay ve isteğe bağlı bir yol sağlamaya
çalışacağız.
Sonraki adımlar
Bu paketi geliştirme sürecinde, diğer çerçevelerin de kullanılan temel tekniklerden yararlanabilmesi için üçüncü taraf yükleme önerilerinin merkezileştirilmesinin gerekli olduğu ortaya çıktı. Bu da bizi, üçüncü taraf yükleme tekniklerini tanımlamak için JSON kullanan ve şu anda @next/third-parties için temel görevi gören Üçüncü Taraf Başkenti kitaplığını oluşturduk.
Sonraki adımlarımızda, Next.js için sağlanan bileşenleri iyileştirmeye ve diğer popüler çerçeveler ve İYS platformlarına benzer yardımcı programlar eklemek üzere çalışmalarımızı genişletmeye devam edeceğiz. Şu anda Nuxt tedarikçileriyle iş birliği halindeyiz ve yakın gelecekte ekosistemlerine uygun hale getirilmiş benzer üçüncü taraf yardımcı programları yayınlamayı planlıyoruz.
Next.js uygulamanızda kullandığınız üçüncü taraflardan biri @next/third-parties tarafından destekleniyorsa
paketi yükleyin
ve deneyin! GitHub ile ilgili geri bildiriminizi öğrenmek isteriz.


