Pada tahun 2021, tim Chrome Aurora memperkenalkan komponen skrip untuk meningkatkan performa pemuatan skrip pihak ketiga di Next.js. Sejak peluncurannya, kami telah memperluas kemampuannya untuk mempermudah dan mempercepat pemuatan resource pihak ketiga bagi developer.
Postingan blog ini memberikan ringkasan tentang fitur baru yang telah kami rilis, terutama library @next/third-parties, serta garis besar inisiatif mendatang di roadmap kami.
Implikasi performa dari skrip pihak ketiga
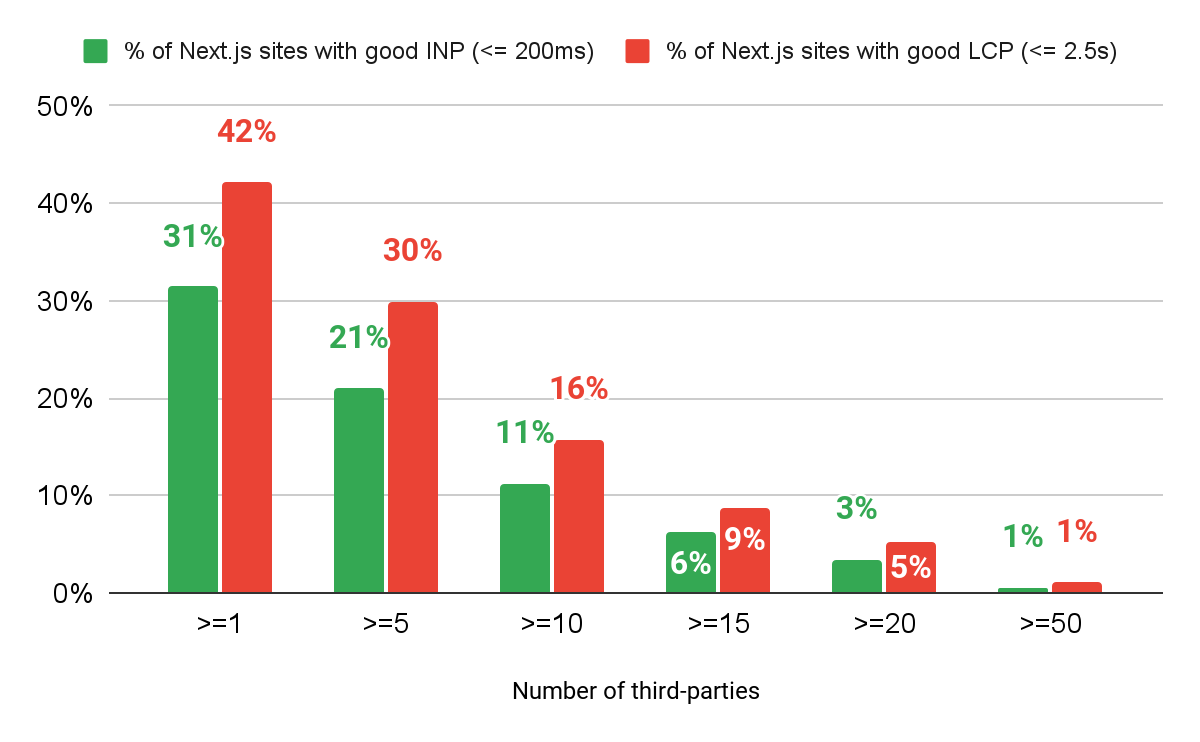
41% dari semua permintaan pihak ketiga di situs Next.js adalah skrip. Tidak seperti jenis konten lainnya, skrip dapat memerlukan waktu yang cukup lama untuk didownload dan dijalankan, yang dapat memblokir rendering dan menunda interaktivitas pengguna. Data dari Laporan Pengalaman Pengguna Chrome (CrUX) menunjukkan bahwa situs Next.js yang memuat lebih banyak skrip pihak ketiga memiliki rasio kelulusan Interaction to Next Paint (INP) dan Largest Contentful Paint (LCP) yang lebih rendah.

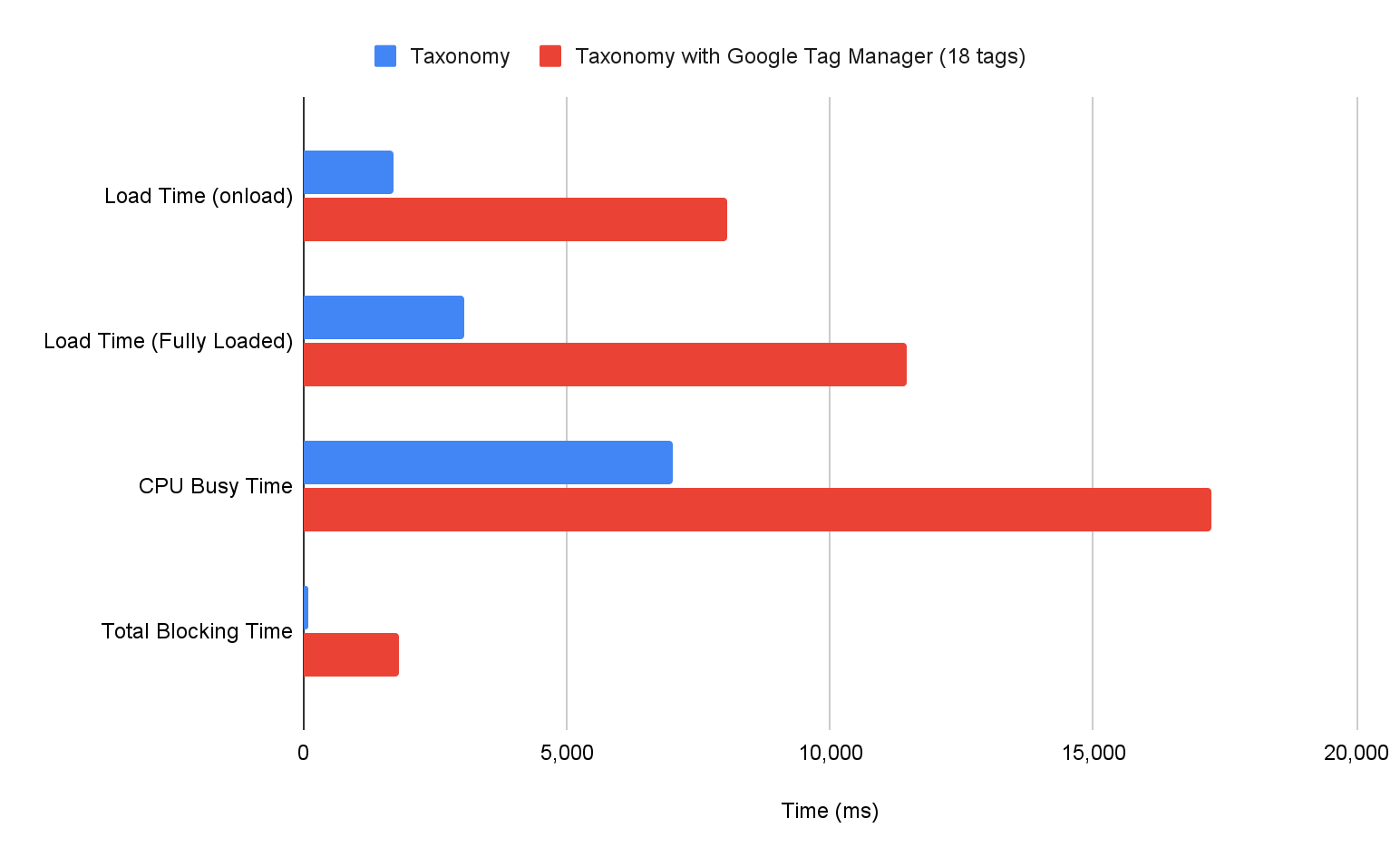
Korelasi yang diamati dalam diagram ini tidak menyiratkan kausalitas. Namun, eksperimen lokal memberikan bukti tambahan bahwa skrip pihak ketiga secara signifikan memengaruhi performa halaman. Misalnya, diagram di bawah membandingkan berbagai metrik lab saat penampung Google Tag Manager—yang terdiri dari 18 tag yang dipilih secara acak—ditambahkan ke Taxonomy, aplikasi contoh Next.js yang populer.

Dokumentasi WebPageTest memberikan detail tentang cara pengukuran waktu ini. Dari sekilas, terlihat jelas bahwa semua metrik lab ini terpengaruh oleh penampung GTM. Misalnya, Total Blocking Time (TBT)—proxy lab yang berguna dan mendekati INP—mengalami peningkatan hampir 20 kali lipat.
Komponen skrip
Saat mengirimkan komponen <Script> di Next.js, kami memastikan untuk memperkenalkannya
melalui API yang mudah digunakan dan sangat mirip dengan elemen <script>
tradisional. Dengan menggunakannya, developer dapat menempatkan skrip pihak ketiga secara bersama-sama di
komponen apa pun dalam aplikasi mereka, dan Next.js akan menangani pengurutan
skrip setelah resource penting dimuat.
<!-- By default, script will load after page becomes interactive -->
<Script src="https://example.com/sample.js" />
<!-- Script is injected server-side and fetched before any page hydration occurs -->
<Script strategy=”beforeInteractive” src="https://example.com/sample.js" />
<!-- Script is fetched later during browser idle time -->
<Script strategy=”lazyOnload” src="https://example.com/sample.js" />
Puluhan ribu aplikasi Next.js—termasuk situs populer seperti
Patreon, Target, dan
Notion—menggunakan komponen <Script>. Meskipun
efektif, beberapa developer telah menyampaikan kekhawatiran tentang hal-hal
berikut:
- Tempat untuk menempatkan komponen
<Script>di aplikasi Next.js sekaligus mematuhi petunjuk penginstalan yang bervariasi dari berbagai penyedia pihak ketiga (pengalaman developer). - Strategi pemuatan mana yang paling optimal untuk digunakan untuk berbagai skrip pihak ketiga (pengalaman pengguna).
Untuk mengatasi kedua masalah ini, kami meluncurkan @next/third-parties—library khusus yang menawarkan serangkaian komponen dan utilitas yang dioptimalkan yang disesuaikan untuk pihak ketiga yang populer.
Pengalaman developer: membuat library pihak ketiga lebih mudah dikelola
Banyak skrip pihak ketiga yang digunakan dalam persentase yang signifikan di situs Next.js, dengan
Google Tag Manager sebagai yang paling populer, digunakan oleh
66% situs.
@next/third-parties dibuat di atas komponen
<Script> dengan memperkenalkan wrapper tingkat tinggi yang dirancang untuk menyederhanakan penggunaan
kasus penggunaan umum ini.
import { GoogleAnalytics } from "@next/third-parties/google";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
<GoogleTagManager gtmId="GTM-XYZ" />
</html>
);
}
Google Analytics—skrip pihak ketiga lain yang banyak digunakan (52% situs Next.js)—juga memiliki komponen khusus.
import { GoogleAnalytics } from "@next/third-parties/google";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
<GoogleAnalytics gaId="G-XYZ" />
</html>
);
}
@next/third-parties menyederhanakan proses pemuatan skrip yang biasa digunakan, tetapi juga memperluas kemampuan kita untuk mengembangkan utilitas untuk kategori pihak ketiga lainnya, seperti penyematan. Misalnya, penyematan Google Maps dan YouTube masing-masing digunakan di 8% dan 4% situs Next.js, dan kami juga telah mengirimkan komponen untuk memudahkan pemuatan.
import { GoogleMapsEmbed } from "@next/third-parties/google";
import { YouTubeEmbed } from "@next/third-parties/google";
export default function Page() {
return (
<>
<GoogleMapsEmbed
apiKey="XYZ"
height={200}
width="100%"
mode="place"
q="Brooklyn+Bridge,New+York,NY"
/>
<YouTubeEmbed videoid="ogfYd705cRs" height={400} params="controls=0" />
</>
);
}
Pengalaman pengguna: membuat library pihak ketiga dimuat lebih cepat
Dalam dunia yang sempurna, setiap library pihak ketiga yang diadopsi secara luas akan dioptimalkan sepenuhnya, sehingga abstraksi apa pun yang meningkatkan performanya tidak diperlukan. Namun, hingga hal itu menjadi kenyataan, kita dapat mencoba meningkatkan pengalaman penggunanya saat terintegrasi melalui framework populer seperti Next.js. Kita dapat bereksperimen dengan berbagai teknik pemuatan, memastikan bahwa skrip diurutkan dengan cara yang benar, dan pada akhirnya membagikan masukan kepada penyedia pihak ketiga untuk mendorong perubahan upstream.
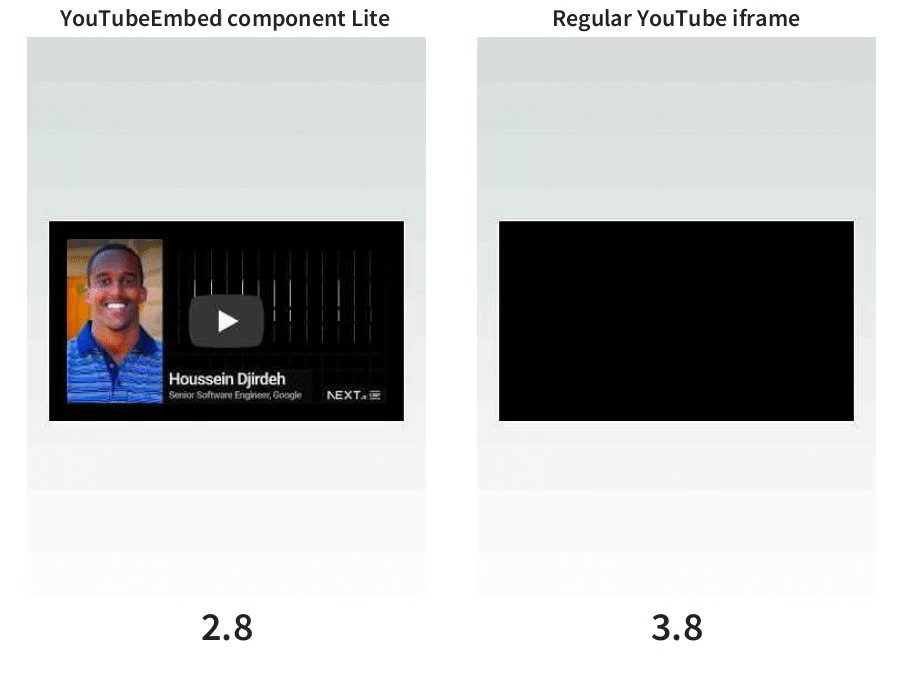
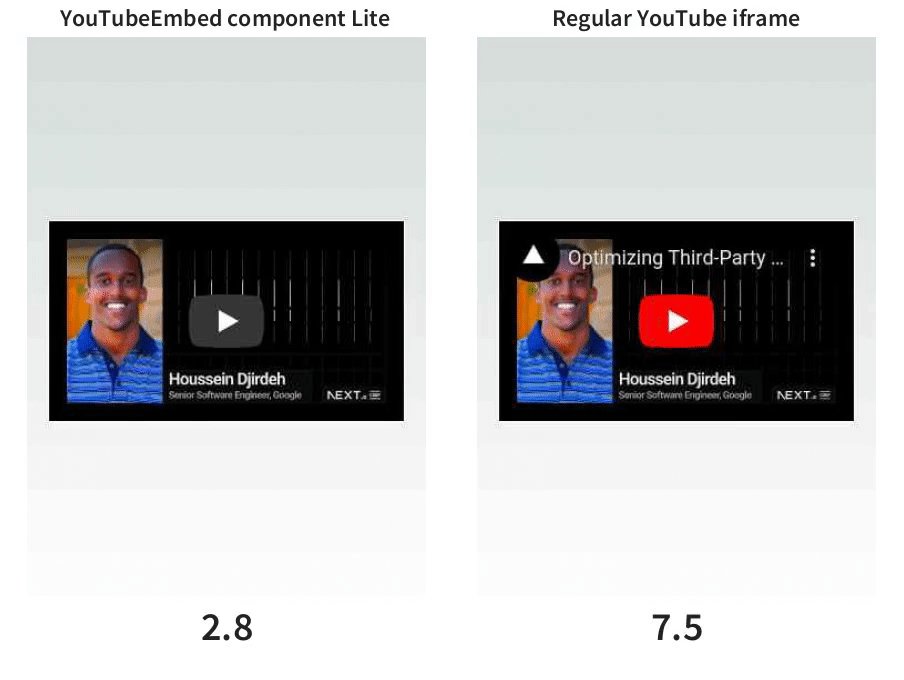
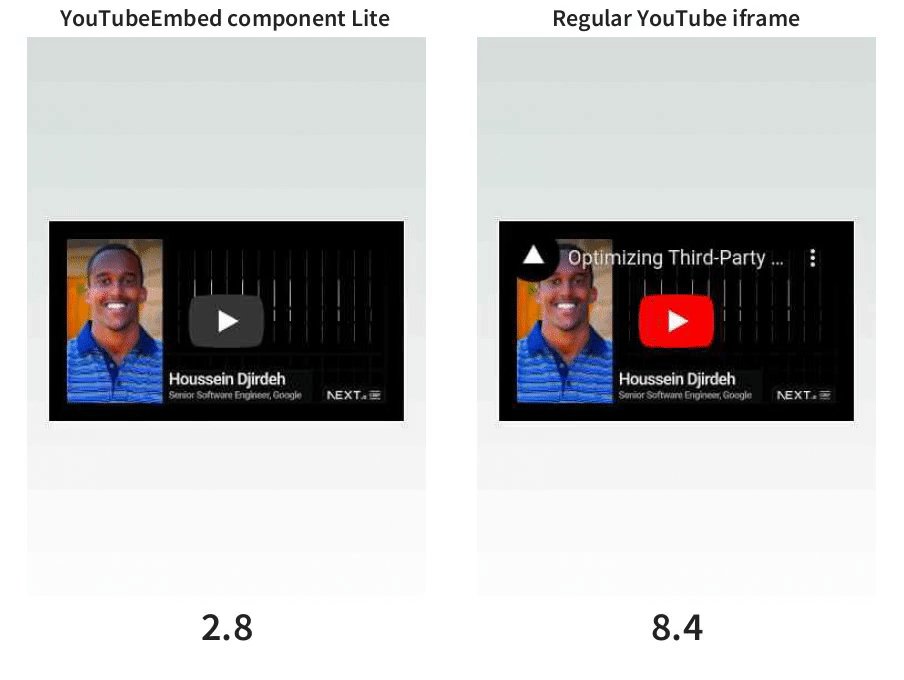
Misalnya, sematan YouTube. Beberapa implementasi alternatif memiliki performa yang jauh lebih baik daripada penyematan native. Saat ini, komponen <YouTubeEmbed>
yang diekspor oleh @next/third-parties menggunakan
lite-youtube-embed, yang,
saat ditunjukkan dalam perbandingan Next.js "Hello, World", memuat jauh lebih cepat.

Demikian pula, untuk Google Maps, kami menyertakan loading="lazy" sebagai atribut default untuk
penyematan guna memastikan bahwa peta hanya dimuat jika berada pada jarak tertentu dari
area tampilan. Ini mungkin tampak seperti atribut yang jelas untuk disertakan—terutama
karena dokumentasi Google Maps
menyertakannya dalam contoh cuplikan kode mereka—tetapi hanya
45% situs Next.js yang menyematkan Google Maps yang menggunakan loading="lazy".
Menjalankan skrip pihak ketiga di pekerja web
Salah satu teknik lanjutan yang kami pelajari di @next/third-parties adalah memudahkan
pemuatan skrip pihak ketiga ke pekerja web. Dipopulerkan oleh library seperti Partytown, hal ini dapat mengurangi dampak skrip pihak ketiga terhadap performa halaman secara substansial dengan memindahkannya sepenuhnya dari thread utama.
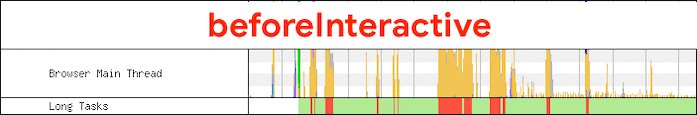
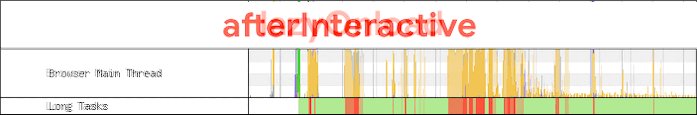
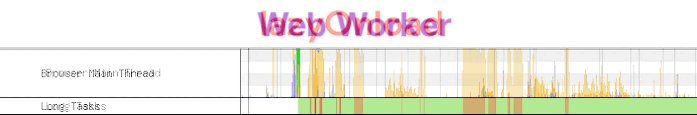
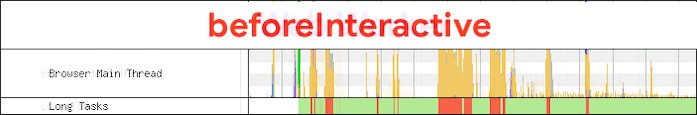
GIF animasi berikut menunjukkan variasi dalam tugas panjang dan waktu pemblokiran
thread utama saat menerapkan strategi <Script> yang berbeda ke penampung GTM
dalam situs Next.js. Perhatikan bahwa, meskipun beralih di antara opsi strategi hanya
menunda waktu saat skrip ini dieksekusi, memindahkannya ke pekerja web
akan sepenuhnya menghilangkan waktunya di thread utama.

Dalam contoh khusus ini, memindahkan eksekusi penampung GTM dan skrip tag terkaitnya ke pekerja web mengurangi TBT sebesar 92%.
Perlu diperhatikan bahwa, jika tidak dikelola dengan cermat, teknik ini dapat secara diam-diam
merusak banyak skrip pihak ketiga, sehingga proses debug menjadi sulit. Dalam beberapa bulan mendatang, kami akan memvalidasi apakah komponen pihak ketiga yang ditawarkan oleh @next/third-parties berfungsi dengan benar saat dijalankan di pekerja web. Jika demikian, kami akan
bekerja untuk menyediakan cara yang mudah dan opsional bagi developer untuk menggunakan teknik
ini.
Langkah berikutnya
Dalam proses pengembangan paket ini, menjadi jelas bahwa ada
kebutuhan untuk memusatkan rekomendasi pemuatan pihak ketiga sehingga framework lain
juga dapat memanfaatkan teknik dasar yang sama yang digunakan. Hal ini mendorong kami untuk
mem-build Third Party
Capital, library
yang menggunakan JSON untuk mendeskripsikan teknik pemuatan pihak ketiga, yang saat ini
berfungsi sebagai dasar untuk @next/third-parties.
Sebagai langkah berikutnya, kami akan terus berfokus untuk meningkatkan komponen yang disediakan untuk Next.js serta memperluas upaya kami untuk menyertakan utilitas serupa di framework populer dan platform CMS lainnya. Saat ini kami sedang berkolaborasi dengan pengelola Nuxt, dan berencana untuk merilis utilitas pihak ketiga serupa yang disesuaikan dengan ekosistem mereka dalam waktu dekat.
Jika salah satu pihak ketiga yang Anda gunakan di aplikasi Next.js didukung oleh
@next/third-parties,
instal paketnya
dan coba. Kami ingin mendengar masukan Anda di
GitHub.


