Menging van dubbele bronnen
Het combineren van twee fragmentshader-uitvoer in één framebuffer wordt dual source blending genoemd. Deze techniek is vooral handig voor toepassingen die complexe blendingbewerkingen vereisen, zoals toepassingen gebaseerd op Porter-Duff-blendmodi. Door opeenvolgende renderpasses te vervangen door één renderpass, kan dual source blending de prestaties en flexibiliteit verbeteren.
Met de nieuwe WebGPU-functie "dual-source-blending" kunt u het WGSL @blend_src -kenmerk op @location(0) gebruiken om de blendingbronindex en de volgende blendfactoren aan te duiden: "src1" , "one-minus-src1" , "src1-alpha" en "one-minus-src1-alpha" . Zie het volgende fragment, de vermelding in chromestatus en probleem 341973423 .
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("dual-source-blending")) {
throw new Error("Dual source blending support is not available");
}
// Explicitly request dual source blending support.
const device = await adapter.requestDevice({
requiredFeatures: ["dual-source-blending"],
});
const code = `
enable dual_source_blending;
struct FragOut {
@location(0) @blend_src(0) color : vec4f,
@location(0) @blend_src(1) blend : vec4f,
}
@fragment fn main() -> FragOut {
var output : FragOut;
output.color = vec4f(1.0, 1.0, 1.0, 1.0);
output.blend = vec4f(0.5, 0.5, 0.5, 0.5);
return output;
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a render pipeline with this shader module
// and run the shader on the GPU...
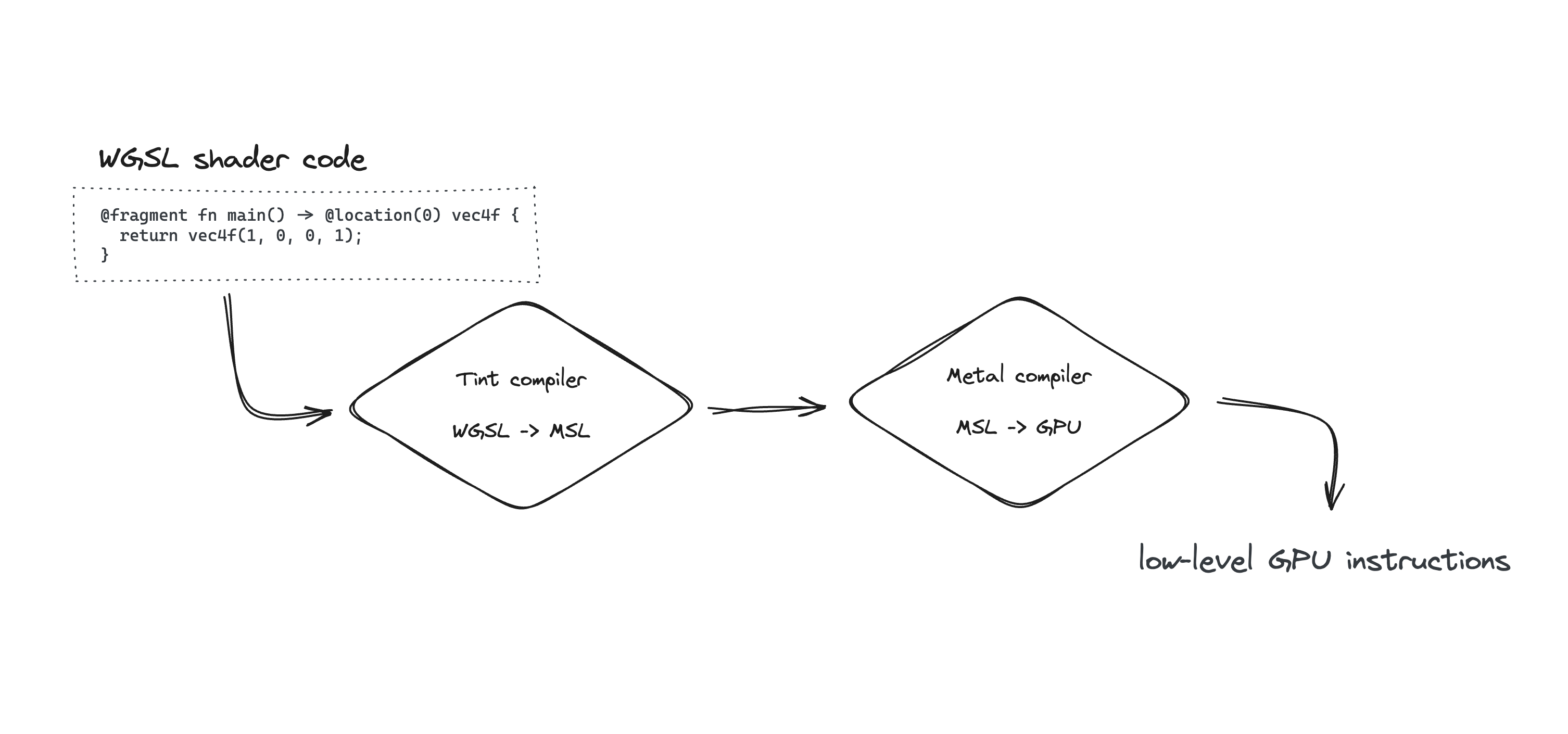
Verbeteringen in de shadercompilatietijd op Metal
Het Chrome-team verbetert Tint, de compiler voor de WebGPU-shadertaal, door een tussenliggende representatie (IR) te introduceren voor apparaten die WebGPU met de Metal-backend ondersteunen. Deze IR, die zich tussen de abstracte syntaxisboom (AST) van Tint en de Metal-backendwriter bevindt, maakt de compiler efficiënter en beter te onderhouden, wat uiteindelijk zowel ontwikkelaars als gebruikers ten goede komt. Eerste tests tonen aan dat de nieuwe versie van Tint tot 10 keer sneller is bij het vertalen van Unity's WGSL-shaders naar MSL.

Deze verbeteringen, die al beschikbaar zijn op Android en ChromeOS, worden geleidelijk uitgebreid naar macOS-apparaten die WebGPU met de Metal-backend ondersteunen. Zie probleem 42251016 .
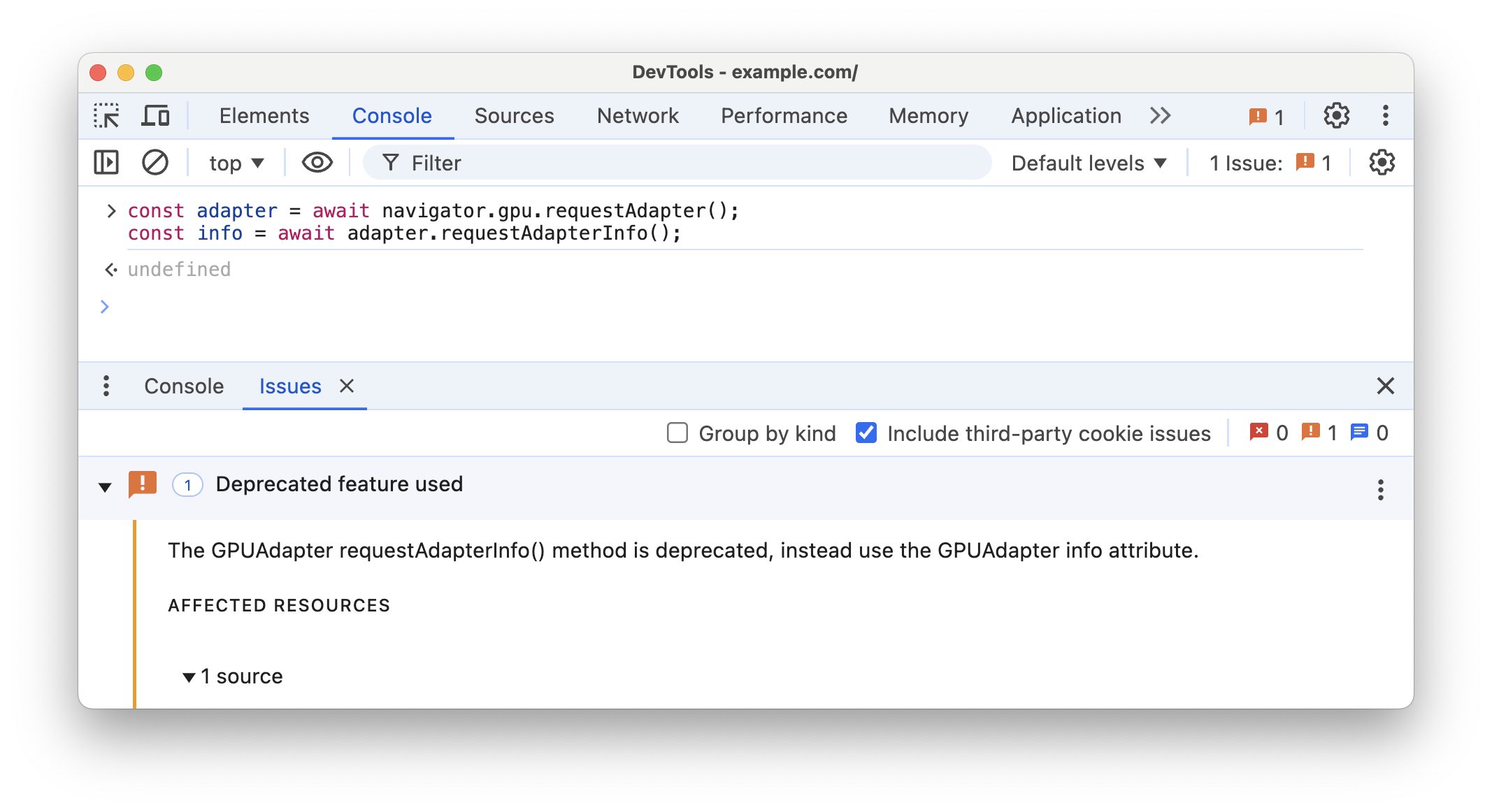
Veroudering van GPUAdapter requestAdapterInfo()
De asynchrone methode GPUAdapter requestAdapterInfo() is overbodig, omdat ontwikkelaars GPUAdapterInfo al synchroon kunnen ophalen met behulp van het GPUAdapter info kenmerk. Daarom is de niet-standaard GPUAdapter requestAdapterInfo() methode nu verouderd. Zie de intentie tot verouderd .

requestAdapterInfo() in Chrome DevTools.Dawn-updates
De webgpu.h C API heeft een aantal naamgevingsconventies voor extensiestructuren gedefinieerd. Zie de volgende naamswijzigingen en issue 42241174 .
WGPURenderPassDescriptor -extensies | |
WGPURenderPassDescriptorMaxDrawCount -> | WGPURenderPassMaxDrawCount |
WGPUShaderModuleDescriptor -extensies | |
WGPUShaderModuleSPIRVDescriptor -> | WGPUShaderSourceSPIRV |
WGPUShaderModuleWGSLDescriptor -> | WGPUShaderSourceWGSL |
WGPUSurfaceDescriptor -extensies | |
WGPUSurfaceDescriptorFromMetalLayer -> | WGPUSurfaceSourceMetalLayer |
WGPUSurfaceDescriptorFromWindowsHWND -> | WGPUSurfaceSourceWindowsHWND |
WGPUSurfaceDescriptorFromXlibWindow -> | WGPUSurfaceSourceXlibWindow |
WGPUSurfaceDescriptorFromWaylandSurface -> | WGPUSurfaceSourceWaylandSurface |
WGPUSurfaceDescriptorFromAndroidNativeWindow -> | WGPUSurfaceSourceAndroidNativeWindow |
WGPUSurfaceDescriptorFromXcbWindow -> | WGPUSurfaceSourceXCBWindow |
WGPUSurfaceDescriptorFromCanvasHTMLSelector -> | WGPUSurfaceSourceCanvasHTMLSelector_Emscripten |
Het kenmerktype depthWriteEnabled van WGPUDepthStencilState schakelt van boolean naar WGPUOptionalBool om de drie mogelijke statussen (true, false en undefined) beter weer te geven, net als in de JavaScript API. Zie het volgende codefragment en de webgpu-headers PR voor meer informatie.
wgpu::DepthStencilState depthStencilState = {};
depthStencilState.depthWriteEnabled = wgpu::OptionalBool::True; // Undefined by default
Dit behandelt slechts enkele van de belangrijkste hoogtepunten. Bekijk de volledige lijst met commits .
Wat is er nieuw in WebGPU
Een lijst met alles wat in de serie Wat is er nieuw in WebGPU is behandeld.
Chroom 143
Chroom 142
Chroom 141
- Tint IR voltooid
- Analyse van gehele getallen in de WGSL-compiler
- SPIR-V 1.4-update voor Vulkan-backend
- Dawn-updates
Chroom 140
- Apparaatverzoeken verbruiken adapter
- Afkorting voor het gebruik van textuur waar textuurweergave wordt gebruikt
- WGSL textureSampleLevel ondersteunt 1D-texturen
- Verouder het gebruik van bgra8unorm-alleen-lezen-opslagtextuur
- GPUAdapter isFallbackAdapter-kenmerk verwijderen
- Dawn-updates
Chroom 139
- 3D-textuurondersteuning voor gecomprimeerde BC- en ASTC-formaten
- Nieuwe functie 'kernfuncties en beperkingen'
- Origin-proefversie voor WebGPU-compatibiliteitsmodus
- Dawn-updates
Chroom 138
- Afkorting voor het gebruik van buffer als bindingsbron
- Wijzigingen in de groottevereisten voor buffers die bij het aanmaken in kaart zijn gebracht
- Architectuurrapport voor recente GPU's
- Verouder GPUAdapter isFallbackAdapter-kenmerk
- Dawn-updates
Chroom 137
- Gebruik textuurweergave voor externe textuurbinding
- Buffers kopiëren zonder offsets en grootte op te geven
- WGSL-werkgroepUniformLoad met behulp van een pointer naar atomaire
- GPUAdapterInfo powerPreference-kenmerk
- Verwijder GPURequestAdapterOptions compatibilityMode-kenmerk
- Dawn-updates
Chroom 136
- GPUAdapterInfo isFallbackAdapter-kenmerk
- Verbeteringen in de shadercompilatietijd op D3D12
- Canvasafbeeldingen opslaan en kopiëren
- Beperkingen voor de liftcompatibiliteitsmodus
- Dawn-updates
Chroom 135
- Toestaan om pijplijnlay-out te maken met een lay-out voor null-bindgroepen
- Laat viewports zich uitstrekken voorbij de grenzen van de renderdoelen
- Gemakkelijkere toegang tot de experimentele compatibiliteitsmodus op Android
- Verwijder maxInterStageShaderComponents-limiet
- Dawn-updates
Chroom 134
- Verbeter machine learning-workloads met subgroepen
- Verwijder float-filterbare textuurtypen die ondersteuning bieden als mengbaar
- Dawn-updates
Chroom 133
- Extra unorm8x4-bgra en 1-component vertex-formaten
- Toestaan dat onbekende limieten worden aangevraagd met een ongedefinieerde waarde
- Wijzigingen in de WGSL-uitlijningsregels
- WGSL-prestatiewinst met weggooien
- Gebruik VideoFrame displaySize voor externe texturen
- Verwerk afbeeldingen met niet-standaardoriëntaties met copyExternalImageToTexture
- Verbetering van de ontwikkelaarservaring
- Compatibiliteitsmodus inschakelen met featureLevel
- Opschonen van experimentele subgroepkenmerken
- Verouder maxInterStageShaderComponents-limiet
- Dawn-updates
Chroom 132
- Gebruik van textuurweergave
- 32-bits float-texturen mengen
- GPUDevice adapterInfo-kenmerk
- Het configureren van de canvascontext met een ongeldige indeling levert een JavaScript-fout op
- Filteren van samplerbeperkingen op texturen
- Uitgebreide subgroepsexperimenten
- Verbetering van de ontwikkelaarservaring
- Experimentele ondersteuning voor 16-bits genormaliseerde textuurformaten
- Dawn-updates
Chroom 131
- Clipafstanden in WGSL
- GPUCanvasContext getConfiguration()
- Punt- en lijnprimitieven mogen geen dieptebias hebben
- Inclusief ingebouwde scanfuncties voor subgroepen
- Experimentele ondersteuning voor multi-draw indirect
- Shadermodule-compilatieoptie strikte wiskunde
- GPUAdapter requestAdapterInfo() verwijderen
- Dawn-updates
Chroom 130
- Menging van dubbele bronnen
- Verbeteringen in de shadercompilatietijd op Metal
- Veroudering van GPUAdapter requestAdapterInfo()
- Dawn-updates
Chroom 129
Chroom 128
- Experimenteren met subgroepen
- Diepteafwijking voor lijnen en punten afschaffen
- Verberg niet-vastgelegde fout DevTools-waarschuwing als preventDefault
- WGSL interpoleert eerst de bemonstering en ofwel
- Dawn-updates
Chroom 127
- Experimentele ondersteuning voor OpenGL ES op Android
- GPUAdapter info-kenmerk
- Verbeteringen in WebAssembly-interoperabiliteit
- Verbeterde opdrachtencoderfouten
- Dawn-updates
Chroom 126
- Verhoog maxTextureArrayLayers-limiet
- Bufferuploadoptimalisatie voor Vulkan-backend
- Verbeteringen in de compilatietijd van shaders
- Ingediende opdrachtbuffers moeten uniek zijn
- Dawn-updates
Chroom 125
Chroom 124
- Alleen-lezen en lees-schrijf opslagtexturen
- Ondersteuning van servicemedewerkers en gedeelde werknemers
- Nieuwe adapterinformatie-attributen
- Bugfixes
- Dawn-updates
Chroom 123
- Ondersteuning voor ingebouwde DP4a-functies in WGSL
- Onbeperkte pointerparameters in WGSL
- Syntaxissuiker voor het derefereren van composieten in WGSL
- Afzonderlijke alleen-lezenstatus voor stencil- en diepteaspecten
- Dawn-updates
Chroom 122
- Vergroot het bereik met de compatibiliteitsmodus (functie in ontwikkeling)
- Verhoog de maxVertexAttributes-limiet
- Dawn-updates
Chroom 121
- Ondersteuning voor WebGPU op Android
- Gebruik DXC in plaats van FXC voor shadercompilatie op Windows
- Tijdstempelquery's in compute- en renderpassen
- Standaard toegangspunten tot shadermodules
- Ondersteuning display-p3 als GPUExternalTexture-kleurruimte
- Geheugenstapels info
- Dawn-updates
Chroom 120
- Ondersteuning voor 16-bits drijvende-kommawaarden in WGSL
- Verleg de grenzen
- Wijzigingen in de dieptestencilstatus
- Adapterinformatie-updates
- Kwantificering van tijdstempelquery's
- Voorjaarsschoonmaakfuncties
Chroom 119
- Filterbare 32-bits float-texturen
- unorm10-10-10-2 vertex-formaat
- rgb10a2uint textuurformaat
- Dawn-updates
Chroom 118
- HTMLImageElement en ImageData-ondersteuning in
copyExternalImageToTexture() - Experimentele ondersteuning voor lees-schrijf- en alleen-lezen-opslagtextuur
- Dawn-updates
Chroom 117
- Vertexbuffer ongedaan maken
- Bindgroep ongedaan maken
- Fouten bij het maken van een asynchrone pijplijn uitschakelen wanneer het apparaat verloren gaat
- Updates voor het maken van SPIR-V shadermodules
- Verbetering van de ontwikkelaarservaring
- Caching-pipelines met automatisch gegenereerde lay-out
- Dawn-updates
Chroom 116
- WebCodecs-integratie
- Verloren apparaat geretourneerd door GPUAdapter
requestDevice() - Zorg ervoor dat de videoweergave vloeiend blijft als
importExternalTexture()wordt aangeroepen - Specificatieconformiteit
- Verbetering van de ontwikkelaarservaring
- Dawn-updates
Chroom 115
- Ondersteunde WGSL-taalextensies
- Experimentele ondersteuning voor Direct3D 11
- Standaard discrete GPU op netstroom
- Verbetering van de ontwikkelaarservaring
- Dawn-updates
Chroom 114
- JavaScript optimaliseren
- getCurrentTexture() op een niet-geconfigureerd canvas genereert InvalidStateError
- WGSL-updates
- Dawn-updates


