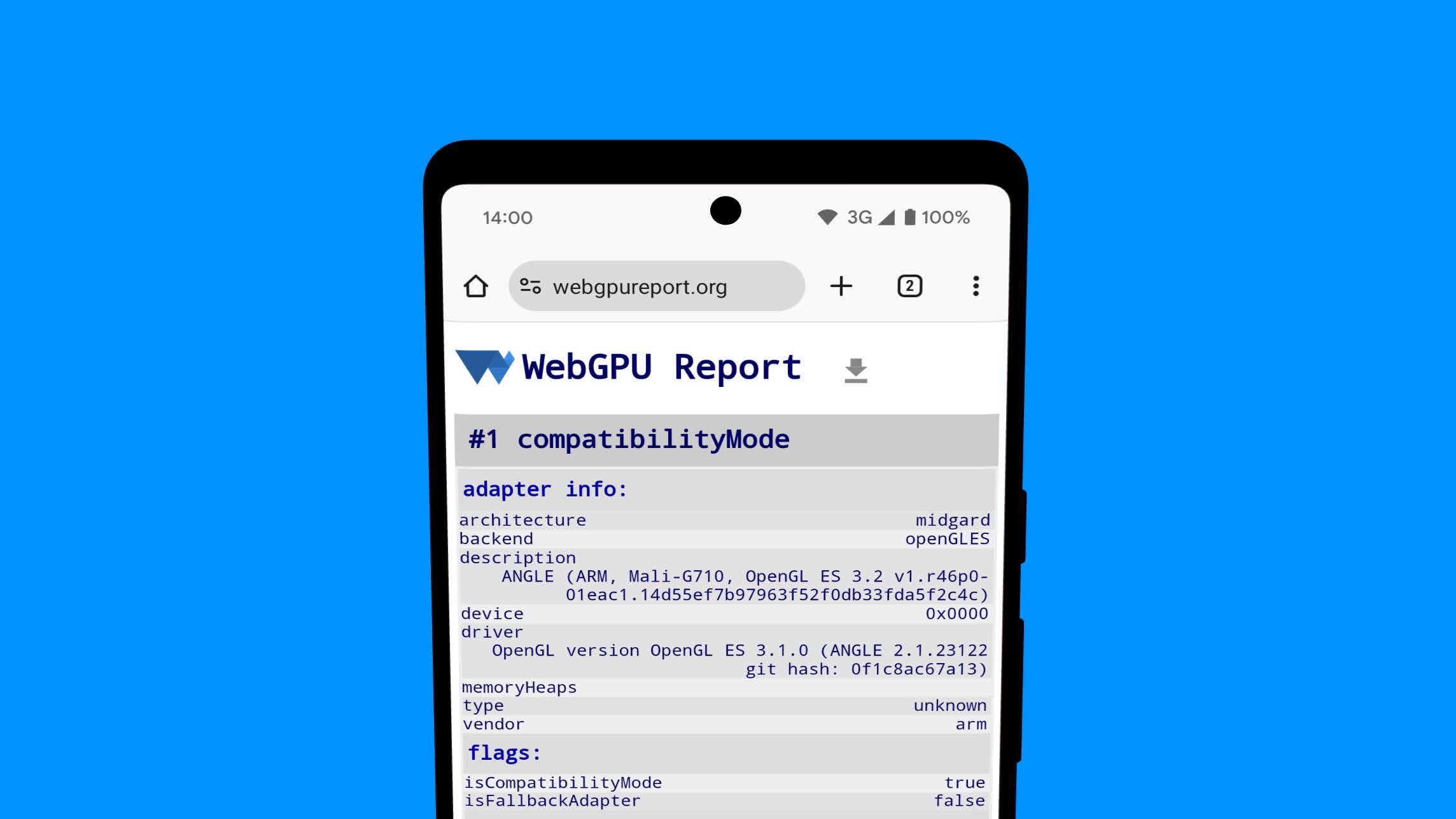
在 Android 上对 OpenGL ES 的实验性支持
现在,在 Chrome for Android 中请求实验性 WebGPU 兼容模式时,您可以从 OpenGL ES 后端访问 GPUAdapter。对于不支持 Vulkan 1.1 或更高版本的 Android 设备,此功能尤其有用。请参阅以下示例和问题 dawn:1545。
// Request a GPUAdapter in compatibility mode
const adapter = await navigator.gpu.requestAdapter({ compatibilityMode: true });

由于此功能仍处于实验阶段,因此您需要执行以下步骤:
- 启用以下 Chrome 标志:“Unsafe WebGPU Support”“WebGPU Developer Features”和“Enable command line on non-rooted devices”。
- 在 Android 设备上启用 USB 调试。
- 将 Android 设备连接到工作站,运行
adb shell 'echo "_ --use-webgpu-adapter=opengles" > /data/local/tmp/chrome-command-line'以优先选择 OpenGL ES 后端而非 Vulkan,然后重启 Chrome。
GPUAdapter info 属性
现在,您可以使用 GPUAdapter info 属性以同步方式获取有关适配器的标识信息。以前,调用异步 GPUAdapter requestAdapterInfo() 方法是获取适配器信息的唯一方式。不过,requestAdapterInfo() 已从 WebGPU 规范中移除,并且将在今年晚些时候从 Chrome 中移除,以便为 Web 开发者提供足够的时间来完成必要的过渡。请参阅以下示例、Chrome 状态和问题 335383516。
const adapter = await navigator.gpu.requestAdapter();
const info = adapter.info;
// During the transition period, you can use the following:
// const info = adapter.info || await adapter.requestAdapterInfo();
console.log(`Vendor: ${info.vendor}`); // "arm"
console.log(`Architecture: ${info.architecture}`); // "valhall"
WebAssembly 互操作改进
为了适应直接传递给 WebGPU 的 WebAssembly 堆,以下 BufferSource 实参的大小不再限制为 2 GB:setBindGroup() 中的 dynamicOffsetsData、writeBuffer() 中的 source data 和 source data Pin writeTexture()。请参阅问题 339049388。
改进了命令编码器错误
现在,命令编码器引发的某些验证错误将具有改进的上下文信息。例如,尝试在渲染通道仍处于打开状态时启动计算通道会导致以下错误。
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
at CheckCurrentEncoder (..\..\third_party\dawn\src\dawn\native\EncodingContext.h:106)
这确实描述了错误的原因,但并未指明哪个调用实际上导致了验证错误。以下错误显示了改进后的消息,其中包含触发错误的命令。请参阅变更 192245。
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
- While encoding [CommandEncoder (unlabeled)].BeginComputePass([ComputePassDescriptor]).
“黎明”更新
webgpu.h C API 不再公开 wgpuSurfaceGetPreferredFormat()(Dawn 的 wgpu::Surface::GetPreferredFormat() 的 C 等效项)。请改用 wgpu::Surface::GetCapabilities() 获取支持的格式列表,然后使用 formats[0] 获取此表面首选的纹理格式。与此同时,调用 wgpu::Surface::GetPreferredFormat() 会发出弃用警告。请参阅问题 290。
现在,在调用 wgpu::Surface::GetCapabilities() 时,可以通过 wgpu::SurfaceCapabilities::usages 获取表面的支持纹理用途。预计始终包含 wgpu::TextureUsage::RenderAttachment。请参阅问题 301。
这仅涵盖了部分重要亮点。查看详尽的提交列表。
WebGPU 的新变化
WebGPU 新变化系列中涵盖的所有内容。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 设备请求会消耗适配器
- 使用纹理视图时使用纹理的简写形式
- WGSL textureSampleLevel 支持一维纹理
- 弃用 bgra8unorm 只读存储纹理用法
- 移除了 GPUAdapter isFallbackAdapter 属性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用纹理视图进行 externalTexture 绑定
- 复制缓冲区,但不指定偏移量和大小
- 使用指向原子变量的指针的 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 属性
- 移除 GPURequestAdapterOptions compatibilityMode 属性
- Dawn 更新
Chrome 136
Chrome 135
- 允许创建具有 null bind 组布局的流水线布局
- 允许视口超出渲染目标边界
- 更轻松地访问 Android 上的实验性兼容性模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 新增了 unorm8x4-bgra 和 1 分量顶点格式
- 允许请求具有未定义值的未知限制
- WGSL 对齐规则变更
- 使用 discard 获得的 WGSL 性能提升
- 针对外部纹理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 处理具有非默认方向的图片
- 改善开发者体验
- 启用与 featureLevel 的兼容模式
- 清理实验性子群组功能
- 弃用 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 纹理视图使用情况
- 32 位浮点纹理混合
- GPUDevice adapterInfo 属性
- 以无效格式配置画布上下文时抛出 JavaScript 错误
- 纹理过滤采样器限制
- 扩展子群组实验
- 改善开发者体验
- 对 16 位归一化纹理格式的实验性支持
- Dawn 更新
Chrome 131
- WGSL 中的剪裁距离
- GPUCanvasContext getConfiguration()
- 点和线图元不得具有深度偏移
- 子群组的包含性扫描内置函数
- 对多重绘制间接的实验性支持
- 着色器模块编译选项“严格数学”
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支持 WebGPU
- 在 Windows 上使用 DXC 而不是 FXC 进行着色器编译
- 计算和渲染通道中的时间戳查询
- 着色器模块的默认入口点
- 支持将 display-p3 用作 GPUExternalTexture 色彩空间
- 内存堆信息
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- WebCodecs 集成
- 由 GPUAdapter
requestDevice()返回的丢失设备 - 在调用
importExternalTexture()时保持视频播放流畅 - 规范一致性
- 改善开发者体验
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 来源


