Platforma internetowa jest pełna innowacji, a CSS i funkcje interfejsu internetowego są na czele tej ekscytującej ewolucji. Żyjemy w złotej erze interfejsów internetowych. Nowe funkcje CSS pojawiają się w przeglądarkach z niespotykaną dotąd szybkością, otwierając przed nami mnóstwo możliwości tworzenia pięknych i ciekawych stron internetowych. W tym poście na blogu przyjrzymy się bliżej obecnemu stanowi CSS i omówimy niektóre z najbardziej przełomowych nowych funkcji, które zmieniają sposób tworzenia aplikacji internetowych, zaprezentowane na żywo podczas konferencji Google I/O 2024.
Nowe interaktywne doświadczenia
Interakcje w internecie to w podstawie wezwanie i odpowiedź między Tobą a użytkownikami. Dlatego tak ważne jest inwestowanie w jakość interakcji z użytkownikami. Pracowaliśmy nad naprawdę dużymi ulepszeniami, które dają nowe możliwości poruszania się po stronach internetowych, w ich obrębie i między nimi.
Animacje wywoływane przez przewijanie
Jak wskazuje nazwa, interfejs API animacji opartych na przewijaniu umożliwia tworzenie dynamicznych animacji opartych na przewijaniu bez konieczności korzystania z obserwatorów przewijania ani innych skomplikowanych skryptów.
Tworzenie animacji sterowanych przewijaniem
Podobnie jak w przypadku animacji oparte na czasie, teraz możesz używać przewijania kółka do uruchamiania, wstrzymywania i odtwarzania animacji. Gdy przewijasz do przodu, widzisz animację w kierunku od lewej do prawej, a podczas przewijania do tyłu odwrotnie. Dzięki temu możesz tworzyć wizualizacje częściowe lub pełne strony z elementami animowanymi w widocznym obszarze. Takie rozwiązanie nazywamy scrollytellingiem. Daje ono dynamiczny efekt wizualny.
Animacje wywoływane przez przewijanie można wykorzystać do wyróżnienia ważnych treści, poprowadzenia użytkowników przez historię lub po prostu dodania dynamizmu do stron internetowych.
@keyframes appear {
from {
opacity: 0;
scale: 0.8;
}
to {
opacity: 1;
scale: 1;
}
}
img {
animation: appear linear;
animation-timeline: view();
animation-range: entry 25% cover 50%;
}
Powyższy kod definiuje prostą animację, która pojawia się w widoku, zmieniając przezroczystość i powiększenie obrazu. Animacja jest sterowana przez pozycję przewijania. Aby uzyskać ten efekt, najpierw skonfiguruj animację CSS, a potem ustaw animation-timeline. W tym przypadku funkcja view() ze swoimi wartościami domyślnymi śledzi obraz względem obszaru przewijania (który w tym przypadku jest też obszarem widoku).
Pamiętaj o obsługiwaniu przeglądarek i uwzględnianiu preferencji użytkowników, zwłaszcza w przypadku ułatwień dostępu. Dlatego użyj reguły @supports, aby sprawdzić, czy przeglądarka obsługuje animacje zależne od przewijania, i opakuj animację zależną od przewijania w zapytanie dotyczące preferencji użytkownika, np. @media (prefers-reduced-motion: no-preference), aby uwzględnić preferencje dotyczące animacji. Po wykonaniu tych czynności wiesz, że style będą działać, a animacja nie będzie stanowić problemu dla użytkownika.
@supports (animation-timeline: view()) {
@media (prefers-reduced-motion: no-preference) {
/* Apply scroll-driven animations here */
}
}
Animacje wywoływane przez przewijanie mogą obejmować całą stronę, ale mogą też być bardziej subtelne, np. minimalizowanie paska nagłówka i wyświetlanie cienia podczas przewijania aplikacji internetowej.
@keyframes shrink-name {
from {
font-size: 2em;
}
to {
font-size: 1.5em;
}
}
@keyframes add-shadow {
from {
box-shadow: none;
}
to {
box-shadow: 0 4px 2px -2px gray;
}
}
header {
animation: add-shadow linear both;
}
h2 {
animation: shrink-name linear both;
}
header, h2 {
animation-timeline: scroll();
animation-range: 0 150px;
}
W tym pokazie użyto kilku różnych animacji klatki kluczowej (nagłówka, tekstu, paska nawigacyjnego i tła), a następnie zastosowano do nich odpowiednią animację sterowaną przez przewijanie. Każda z nich ma inny styl animacji, ale wszystkie mają ten sam czas trwania animacji, ten sam scroller i ten sam zakres animacji – od góry strony do 150 pikseli.
Zalety animacji uruchamianych podczas przewijania
Ten wbudowany interfejs API zmniejsza obciążenie związane z koniecznością utrzymywania kodu, niezależnie od tego, czy jest to skrypt niestandardowy, który napisałeś(-aś), czy dodatkowe zależności od zewnętrznych usług. Pozwala też uniknąć stosowania różnych obserwatorów przewijania, co oznacza znaczne korzyści pod względem wydajności. Dzieje się tak, ponieważ animacje sterowane przewijaniem działają w głównym wątku podczas animowania właściwości, które można animować w kompozytorze, takich jak transformacje i przezroczystość, niezależnie od tego, czy używasz nowego interfejsu API bezpośrednio w CSS, czy za pomocą haka JavaScript.
Tokopedia niedawno zastosowała animacje sterowane przewijaniem, aby pasek nawigacji powiązany z produktami pojawiał się podczas przewijania. Korzystanie z tego interfejsu API przyniosło wiele korzyści, zarówno w zakresie zarządzania kodem, jak i wydajności.
„W porównaniu z wykorzystaniem tradycyjnych zdarzeń przewijania w JS udało nam się zmniejszyć liczbę linii kodu nawet o 80%. Zauważyliśmy też, że podczas przewijania średnie wykorzystanie procesora spadło z 50% do 2%. – Andy Wihalim, starszy inżynier oprogramowania, Tokopedia”
Przyszłość efektów przewijania
Wiemy, że te efekty sprawią, że internet stanie się jeszcze bardziej angażujący. Już teraz myślimy o tym, co może się wydarzyć w przyszłości. Obejmuje to możliwość korzystania nie tylko z nowych linii czasowych animacji, ale także z punktu przewijania, który uruchamia animację. Takie animacje nazywamy animacjami uruchamianymi przez przewijanie.
W przyszłości w przeglądarkach pojawi się jeszcze więcej funkcji związanych z przewijaniem. Poniższy film demonstruje kombinację tych przyszłych funkcji. Do ustawienia początkowej daty i godziny w pickerach używa się CSS scroll-start-target, a do zaktualizowania daty w nagłówku – zdarzenia JavaScript scrollsnapchange. Dzięki temu można łatwo zsynchronizować dane ze zdarzeniem sformatowanym.
Możesz też wykorzystać tę funkcję, aby aktualizować selektor w czasie rzeczywistym za pomocą zdarzenia JavaScript scrollsnapchanging.
Te funkcje są obecnie dostępne tylko w wersji Canary, ale dają dostęp do możliwości, które wcześniej były niemożliwe lub bardzo trudne do wdrożenia na platformie, i pokazują przyszłość interakcji opartych na przewijaniu.
Aby dowiedzieć się więcej o animowanych elementach sterowanych przez przewijanie, obejrzyj nową serię filmów, którą znajdziesz na kanale Chrome dla deweloperów w YouTube. Bramus Van Damme nauczy Cię podstaw animacji sterowanych przewijaniem, w tym omówi działanie tej funkcji, słownictwo, różne sposoby tworzenia efektów oraz sposób łączenia efektów w celu tworzenia bogatych doświadczeń. To świetna seria filmów.
Wyświetlanie przejść
Omówiliśmy właśnie nową, potężną funkcję animacji w ramach stron internetowych, ale jest też nowa, potężna funkcja przejścia między wyświetleniami stron, która umożliwia płynne przejścia między wyświetleniami stron, co zapewnia użytkownikom wygodę. Przejścia między widokami wprowadzają nowy poziom płynności w internecie, umożliwiając tworzenie płynnych przejść między różnymi widokami na jednej stronie, a nawet na różnych stronach.
Airbnb jest jedną z firm, które już eksperymentują z integracją przejść między widokami w interfejsie, aby zapewnić płynną nawigację po stronie. Dotyczy to paska bocznego w edytorze informacji o obiekcie, edytowania zdjęć i dodawania udogodnień – wszystko w ramach płynnego procesu.
Efekty pełnoekranowe są piękne i płynne, ale możesz też tworzyć mikrointerakcje, takie jak w tym przykładzie, gdzie widok listy jest aktualizowany po interakcji użytkownika. Efekt ten można łatwo uzyskać dzięki przejściom między widokami.
Aby szybko włączyć przejścia między widokami w aplikacji jednostronicowej, wystarczy owinąć interakcję za pomocą elementu document.startViewTransition i zadbać o to, aby każdy element, który przechodzi, miał element view-transition-name, inline lub dynamicznie utworzony za pomocą JavaScriptu podczas tworzenia węzłów DOM.
document.querySelectorAll('.delete-btn').forEach(btn => {
btn.addEventListener('click', () => {
document.startViewTransition(() => {
btn.closest('.card').remove();
});
})
});
/* Styles for the transition animation */
::view-transition-old(.card):only-child {
animation: fade-out ease-out 0.5s;
}
Wyświetlanie zajęć przejściowych
Nazwa przejścia widoku może służyć do stosowania niestandardowych animacji do przejścia widoku, ale może to być uciążliwe w przypadku wielu elementów przejścia. Pierwsza nowa aktualizacja dotycząca przejść w tym roku upraszcza ten problem i umożliwia tworzenie klas przejść, które można stosować w przypadku niestandardowych animacji.
Browser Support
Wyświetlanie typów przejść
Kolejną ważną zmianą w przypadku przejść między widokami jest obsługa typów przejść między widokami. Typy przejść między widokami są przydatne, gdy chcesz użyć innego rodzaju przejścia wizualnego podczas animacji wyświetlania i wyłączania widoku strony.
Browser Support
Możesz na przykład ustawić animację przejścia ze strony głównej na stronę bloga w inny sposób niż animację z tej strony na stronę główną. Możesz też chcieć, aby strony przełączały się na różne sposoby, jak w tym przykładzie, z lewej na prawo i odwrotnie. Wcześniej było to nieuporządkowane. Aby zastosować style, można było dodać klasy do DOM, a potem usunąć je. Parametry View-transition-types umożliwiają przeglądarce usuwanie starych przejść zamiast wymagać od Ciebie ręcznego usuwania ich przed inicjowaniem nowych.
Typy możesz konfigurować w ramach funkcji document.startViewTransition, która teraz przyjmuje obiekt. update to funkcja wywołania zwrotnego, która aktualizuje DOM, a types to tablica z typami.
document.startViewTransition({
update: myUpdate,
types: ['slide', 'forwards']
})
Przejścia między widokami wielu stron
Internet jest potężny, ponieważ jest rozległy. Wiele aplikacji to nie tylko jedna strona, ale solidna mozaika zawierająca wiele stron. Dlatego z dużą przyjemnością informujemy, że w wersji Chromium 126 udostępniamy obsługę przejść między widokami dokumentów w przypadku aplikacji wielostronicowych.
Ten nowy zestaw funkcji obejmuje funkcje internetowe dostępne w ramach tego samego pochodzenia, np. przechodzenie z web.dev do web.dev/blog, ale nie obejmuje przechodzenia między pochodzeniem, np. z web.dev do blog.web.dev lub do innej domeny, np. google.com.
Jedną z kluczowych różnic między przejściami w tym samym dokumencie jest to, że nie musisz kończyć przejścia znakiem document.startViewTransition(). Zamiast tego włącz obie strony biorące udział w przechodzeniu między widokami, używając reguły at CSS @view-transition.
@view-transition {
navigation: auto;
}
Aby uzyskać bardziej niestandardowy efekt, możesz użyć kodu JavaScript, korzystając z nowych odbiorników zdarzeń pageswap lub pagereveal, które dają Ci dostęp do obiektu przejścia widoku.
Dzięki pageswap możesz w ostatniej chwili wprowadzić zmiany na stronie wychodzącej tuż przed utworzeniem starych zrzutów ekranu, a dzięki pagereveal możesz dostosować nową stronę przed jej wyrenderowaniem po zainicjowaniu.
window.addEventListener('pageswap', async (e) => {
// ...
});
window.addEventListener('pagereveal', async (e) => {
// ...
});
W przyszłości planujemy rozszerzyć przejścia między widokami, w tym:
- Ograniczone przejścia: umożliwiają ograniczenie przejścia do poddrzewa DOM, dzięki czemu reszta strony nadal będzie interaktywna. Obsługują też jednocześnie wiele przejść widoku.
- Przechodzenie między widokami za pomocą gestów: przeciąganie lub przesuwanie za pomocą gestów powoduje przejście między widokami w dokumentach, co zapewnia bardziej natywne działanie w internecie.
- Dopasowywanie nawigacji w CSS: możesz dostosować przejście między widokami w dokumentach bezpośrednio w CSS zamiast używać zdarzeń
pageswapipagerevealw JavaScript. Aby dowiedzieć się więcej o przechodzeniu między widokami w przypadku aplikacji wielostronicowych, w tym o tym, jak je skonfigurować z użyciem prerenderowania, obejrzyj tę prezentację Bramusa Van Damme:
Komponenty UI obsługiwane przez silnik: upraszczanie złożonych interakcji
Tworzenie złożonych aplikacji internetowych nie jest łatwym zadaniem, ale CSS i HTML ewoluują, aby ułatwić ten proces. Nowe funkcje i ulepszenia upraszczają tworzenie komponentów interfejsu, dzięki czemu możesz skupić się na tworzeniu świetnych wrażeń. Dotyczy to wysiłków podejmowanych wspólnie przez kilka kluczowych instytucji i grup społecznościowych zajmujących się standardami, w tym CSS Working Group, Open UI Community Group i WHATWG (Web Hypertext Application Technology Working Group).
Jednym z problemów, z którymi borykają się programiści, jest pozornie proste żądanie: możliwość stylizowania menu rozwijanych (elementu wyboru). Chociaż na pierwszy rzut oka wydaje się to proste, jest to złożony problem, który dotyczy wielu elementów platformy: od układu i renderowania po przewijanie i interakcje, od stylów klienta i właściwości CSS po zmiany w samym kodzie HTML.

Menu zawiera wiele elementów i wiele stany, które należy uwzględnić, takie jak:
- Powiązania klawiszy (do wchodzenia i wychodzenia z interakcji)
- Kliknij, aby zamknąć
- zarządzanie wyskakującymi okienkami (zamykanie innych wyskakujących okienek po otwarciu jednego)
- Zarządzanie zaznaczeniem karty
- Wizualizacja wybranej wartości opcji
- Styl interakcji ze strzałką
- Zarządzanie stanem (otwieranie i zamykanie)
Obecnie trudno jest samodzielnie zarządzać wszystkimi tymi stanami, a platforma też nie ułatwia tego zadania. Aby to naprawić, podzieliliśmy te elementy i udostępniamy kilka prostych funkcji, które umożliwią stylizację menu rozwijanych, ale też wiele innych rzeczy.
Popover API
Najpierw wprowadziliśmy globalny atrybut o nazwie popover, który kilka tygodni temu osiągnął stan „dostępne w wersji podstawowej”. Z przyjemnością informujemy, że właśnie osiągnął on stan „dostępne w wersji podstawowej”.
Elementy wyskakujących okienek są ukryte (display: none), dopóki nie zostaną otwarte za pomocą wywoływacza, takiego jak przycisk, lub za pomocą kodu JavaScript. Aby utworzyć podstawowe okienko, ustaw atrybut okienka w elemencie i połącz jego identyfikator z przyciskiem za pomocą atrybutu popovertarget. Przycisk jest teraz wywoływaczem,
<button popovertarget="my-popover">Open Popover</button>
<div id="my-popover" popover>
<p>I am a popover with more information.</p>
</div>
Dzięki włączonemu atrybucie pop-up przeglądarka obsługuje wiele kluczowych zachowań bez konieczności tworzenia dodatkowych skryptów, m.in.:
- Awansowanie do warstwy najwyższej: oddzielna warstwa nad resztą strony, dzięki czemu nie musisz bawić się
z-index. - Funkcja szybkiego zamknięcia: Kliknięcie poza obszarem wyskakującego okienka spowoduje jego zamknięcie i przywrócenie zaznaczenia.
- Domyślne zarządzanie położeniem kursora na karcie: Po otwarciu wyskakującego okienka następny przystanek będzie znajdować się w wyskakującym okienku.
- Powiązania klawiszy w klawiaturze wbudowanej: Naciśnięcie klawisza
esclub dwukrotne kliknięcie spowoduje zamknięcie wyskakującego okienka i przywrócenie fokusu. - Domyślne powiązania komponentu. : Przeglądarka semantycznie łączy wyskakujące okienko z jego wyzwalaczem.

Być może korzystasz już z tego interfejsu API wyskakujących okienek, nawet o tym nie wiedząc. GitHub wdrożył wyskakujące okienko w menu „Nowe” na stronie głównej oraz w przeglądzie sprawdzenia żądania pull. Ta funkcja została stopniowo ulepszona za pomocą polyfilla okna wyskakującego, który został stworzony przez Oddbird przy znacznym wsparciu Keitha Cirkela z GitHuba, aby obsługiwać starsze przeglądarki.
„Dzięki przejściu na wyskakujące okienka udało nam się wycofać tysiące linii kodu. Popover pomaga nam, ponieważ eliminuje konieczność zmagania się z magicznymi numerami indeksu Z. Dzięki prawidłowemu ustaleniu relacji w drzewie ułatwiliśmy naszemu systemowi Design System prawidłowe wdrażanie wzorów. – Keith Cirkel, inżynier oprogramowania, GitHub
Animacja efektów wejścia i wyjścia
Jeśli używasz wyskakujących okienek, warto dodać interakcję. W zeszłym roku wprowadziliśmy 4 nowe funkcje interakcji, które umożliwiają animowanie wyskakujących okienek. Obejmują one:
Możliwość animowania display i content-visibility na osi czasu klatki kluczowej.
Usługa transition-behavior z kluczem słownym allow-discrete, aby umożliwić przejścia z osobnych usług, np. display.
Reguła @starting-style, która powoduje animację efektów wejścia z poziomu display: none do poziomu najwyższego.
Właściwość nakładki służąca do kontrolowania zachowania górnej warstwy podczas animacji.
Te właściwości działają w przypadku każdego elementu, który animujesz w górnej warstwie, niezależnie od tego, czy jest to wyskakujące okienko czy okno dialogowe. W całości dialog z tłem wygląda tak:
dialog, ::backdrop{
opacity: 0;
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
[open], [open]::backdrop {
opacity: 1;
}
@starting-style {
[open], [open]::backdrop {
opacity: 0;
}
}
Najpierw skonfiguruj @starting-style, aby przeglądarka wiedziała, jakie style zastosować do animowania tego elementu w DOM. Dotyczy to zarówno dialogu, jak i tła. Następnie nadaj styl otwartemu stanowi okna dialogowego i tła. W przypadku okna dialogowego używa się atrybutu open, a w przypadku wyskakującego okienka – pseudoelementu ::popover-open. Na koniec użyj animacji opacity, display i overlay, używając słowa kluczowego allow-discrete, aby włączyć tryb animacji, w którym właściwości dyskretne mogą się przekształcać.
Umieszczenie kotwicy
Popover to dopiero początek tej historii. Wprowadziliśmy też bardzo interesującą zmianę: w Chrome 125 udostępniliśmy obsługę pozycjonowania za pomocą kotwicy.
Korzystając z pozycjonowania za pomocą kotwicy, przeglądarka może obsłużyć logikę łączenia elementu z jednym lub wieloma elementami kotwicy za pomocą zaledwie kilku linii kodu. W tym przykładzie do każdego przycisku jest przypięta prosta etykieta umieszczona na dole pośrodku.
Skonfiguruj w CSS relację pozycjonowania kotwicy, używając właściwości anchor-name w elemencie kotwicznym (w tym przypadku przycisku) i właściwości position-anchor w elemencie pozycjonowanym (w tym przypadku w przypowiedni) Następnie zastosuj pozycjonowanie bezwzględne lub stałe względem kotwicy za pomocą funkcji anchor(). Ten kod umieszcza górną krawędź etykietki pod przyciskiem.
.anchor {
anchor-name: --my-anchor;
}
.positioned {
position: absolute;
position-anchor: --my-anchor;
}
Możesz też użyć nazwy kotwicy bezpośrednio w funkcji kotwicy i pominąć właściwość position-anchor. Może to być przydatne podczas kotwiczenia do wielu elementów.
.anchor {
anchor-name: --my-anchor;
}
.positioned {
position: absolute;
top: anchor(--my-anchor bottom);
}
Na koniec użyj nowego słowa kluczowego anchor-center w przypadku właściwości justify i align, aby wyśrodkować element względem jego zakotwiczenia.
.anchor {
anchor-name: --my-anchor;
}
.positioned {
position: absolute;
top: anchor(--my-anchor bottom);
justify-self: anchor-center;
}
Używanie pozycji kotwicy z wyskakującym oknem jest bardzo wygodne, ale nie jest to wymagane. Umieszczenie za pomocą kotwicy może być używane w przypadku dowolnych 2 elementów (lub większej liczby), aby utworzyć relację wizualną. W fakcie, w następującym pokazie, który powstał pod wpływem artykułu Romana Komarowa, widać styl podkreślenia przypięty do elementów listy, gdy najedziesz na nie kursorem lub klikniesz je.
W tym przykładzie funkcja anchor służy do konfigurowania pozycji kotwicy za pomocą właściwości fizycznych elementów left, right i bottom. Gdy najedziesz kursorem na jeden z linków, zmieni się docelowy element zakotwiczenia, a przeglądarka przesunie go, aby zastosować pozycjonowanie, a zarazem spowoduje animację koloru, aby uzyskać ładny efekt.
ul::before {
content: "";
position: absolute;
left: anchor(var(--target) left);
right: anchor(var(--target) right);
bottom: anchor(var(--target) bottom);
...
}
li:nth-child(1) { --anchor: --item-1 }
ul:has(:nth-child(1) a:is(:hover, :focus-visible)) {
--target: --item-1;
--color: red;
}
inset-area pozycjonowanie
Oprócz domyślnego pozycjonowania bezwzględnego kierunkowego, z którego prawdopodobnie korzystasz, jest też nowy mechanizm układu, który został dodany do interfejsu API do pozycjonowania kotwicy i nazywa się obszar wstawienia. Obszar wstawiony ułatwia umieszczanie elementów względem ich odpowiednich punktów zakotwiczenia. Działa na siatce 9 komórek z elementem kotwicznym w środku. Na przykład inset-area: top umieszcza element w pozycji u góry, a inset-area: bottom – u dołu.
Uproszczona wersja pierwszej wersji demonstracyjnej kotwicy wygląda tak: inset-area
.anchor {
anchor-name: --my-anchor;
}
.positioned {
position: absolute;
position-anchor: --my-anchor;
inset-area: bottom;
}
Możesz łączyć te wartości pozycji ze słowami kluczowymi z zakresem, aby zaczynały się od pozycji środkowej i rozciągały w lewo, w prawo lub na cały wiersz lub kolumnę. Możesz też użyć właściwości logicznych. Aby ułatwić sobie wizualizację i naukę tego mechanizmu układu, skorzystaj z tego narzędzia w Chrome 125 lub nowszej wersji:
Ponieważ te elementy są zakotwiczone, element pozycjonowany dynamicznie porusza się po stronie wraz z przesuwaniem się kotwicy. W tym przypadku mamy elementy karty w stylu zapytania o kontenerze, które zmieniają rozmiar w zależności od ich rzeczywistego rozmiaru (co nie jest możliwe w przypadku zapytań o multimedia). Przypięte menu będzie się przesuwać wraz z nowym układem, gdy zmieni się interfejs karty.
dynamiczne pozycje kotwicy z position-try-options,
Menu i menu podrzędne są znacznie łatwiejsze do tworzenia dzięki kombinacji wyskakujących okienek i pozycjonowania kotwic. Gdy element zakotwiczony dotrze do krawędzi widocznego obszaru, przeglądarka może też sama zmienić jego położenie.
Możesz to zrobić na kilka sposobów. Pierwszym jest utworzenie własnych reguł pozycjonowania. W tym przypadku menu podrzędne jest początkowo umieszczone po prawej stronie przycisku „Sklep”. Jeśli po prawej stronie menu nie ma wystarczająco dużo miejsca, możesz utworzyć blok @position-try, przypisując mu niestandardowy identyfikator --bottom. Następnie łączysz blok @position-try z kotwicą za pomocą elementu position-try-options.
Teraz przeglądarka będzie przełączać się między tymi zakotwionymi stanami, najpierw próbując użyć pozycji po prawej stronie, a potem przesuwając ją w dół. Można to zrobić za pomocą płynnego przejścia.
#submenu {
position-anchor: --submenu;
top: anchor(top);
left: anchor(right);
margin-left: var(--padding);
position-try-options: --bottom;
transition: top 0.25s, left 0.25s;
width: max-content;
}
@position-try --bottom {
top: anchor(left);
left: anchor(bottom);
margin-left: var(--padding);
}
Oprócz logiki pozycjonowania domyślnego przeglądarka udostępnia kilka słów kluczowych, które umożliwiają podstawowe interakcje, np. odwrócenie kotwicy w bloku lub w instrukcjach wstawianych w tekście.
position-try-options: flip-block, flip-inline;
Aby ułatwić sobie przełączanie, skorzystaj z tych wartości słów kluczowych i pominij definicję position-try. Teraz możesz utworzyć w pełni funkcjonalny element kotwicy dostosowany do lokalizacji za pomocą zaledwie kilku linii kodu CSS.
.tooltip {
inset-area: top;
position-try-options: flip-block;
}
Dowiedz się więcej o pozycjonowaniu kotwicy.
Przyszłość wielowarstwowego interfejsu użytkownika
Wszędzie spotykamy się z tethered experiences. Zestaw funkcji przedstawionych w tym poście to świetny początek, który pozwoli Ci uwolnić kreatywność i zyskać większą kontrolę nad elementami z zabezpieczeniem i warstwowymi interfejsami. To dopiero początek. Na przykład obecnie popover działa tylko z przyciskami jako elementem wywołującym lub z JavaScriptem. W przypadku takich elementów jak podgląd w stylu Wikipedii, czyli wzór widoczny na całej platformie internetowej, musi być możliwe, aby użytkownik mógł z nimi wchodzić w interakcję, a także wywoływać wyskakujące okienko z linku i pokazanie zainteresowania bez konieczności klikania, np. najeżdżanie kursorem lub skupienie się na karcie.
W następnym kroku w przypadku interfejsu popover API pracujemy nad interesttarget, aby zaspokoić te potrzeby i ułatwić odtwarzanie tych funkcji z wbudowanymi odpowiednimi elementami ułatwiającymi dostępność. Jest to trudny problem z dostępnością, który wiąże się z wielu otwartymi pytaniami dotyczącymi optymalnego działania, ale jego rozwiązanie i unormowanie na poziomie platformy powinno poprawić komfort wszystkich użytkowników.
<a interesttarget="my-tooltip">Hover/Focus to show the tooltip</a>
<span popover=hint id="my-toolip">This is the tooltip</span>
Dodatkowo dzięki pracy dwóch deweloperów zewnętrznych, Keitha Cirkela i Luke'a Warlowa, możesz przetestować w wersji Canary jeszcze jeden ogólny wywoływacz (invoketarget) przeznaczony na przyszłość. invoketarget obsługuje deklaratywny interfejs dla programistów, który popovertarget udostępnia pop-upy, znormalizowane dla wszystkich elementów interaktywnych, w tym <dialog>, <details>, <video>, <input type="file"> i innych.
<button invoketarget="my-dialog">
Open Dialog
</button>
<dialog id="my-dialog">
Hello world!
</dialog>
Wiemy, że istnieją przypadki użycia, które nie są jeszcze obsługiwane przez ten interfejs API. Możesz na przykład nadać styl strzałce łączącej element zakotwiczony z elementem kotwicznym, zwłaszcza gdy zmienia się położenie elementu zakotwiczonego, oraz umożliwić elementowi „przesuwanie się” i pozostanie w obszarze widoku zamiast przyciągania do innego zestawu pozycji po dotarciu do jego pola ograniczającego. Cieszymy się, że udostępniamy ten potężny interfejs API, ale już teraz planujemy rozszerzenie jego możliwości.
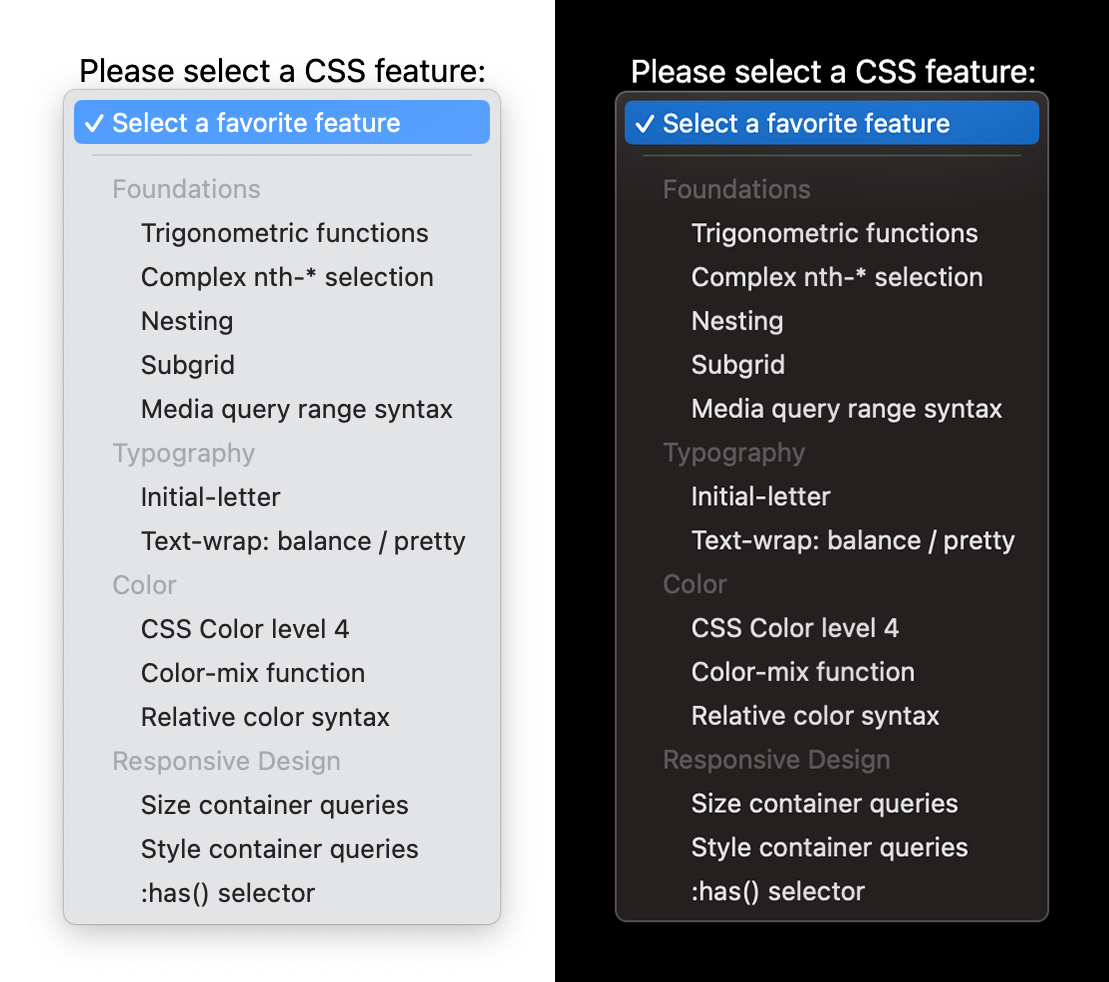
Stylizowany selektor
Dzięki współpracy z zespołami popover i anchor udało się w końcu wdrożyć dostosowywalny menu. Dobra wiadomość jest taka, że poczyniliśmy duże postępy. Złą wiadomością jest to, że ten interfejs API jest obecnie w fazie eksperymentalnej. Chcielibyśmy jednak podzielić się z Tobą informacjami o naszych postępach i zaprezentować Ci kilka demonstracji na żywo. Mamy nadzieję, że podzielisz się z nami swoją opinią.
Po pierwsze, udało nam się wprowadzić nową, dostosowywaną opcję wyboru, z której użytkownicy mogą korzystać. Obecnie, w ramach prac nad tą funkcją, można użyć w CSS właściwości appearance z wartością appearance: base-select. Po ustawieniu wyglądu zaczniesz korzystać z nowego, dostosowywanego interfejsu.
select {
appearance: base-select;
}
Oprócz appearance: base-select wprowadziliśmy kilka nowych zmian w kodzie HTML. Obejmuje to możliwość umieszczenia opcji w elementach datalist na potrzeby personalizacji oraz dodawania dowolnych nieinterakcyjnych treści, np. obrazów. Będziesz mieć też dostęp do nowego elementu <selectedoption>, który będzie zawierał zawartość opcji. Element ten możesz dostosować do własnych potrzeb. Ten element jest bardzo przydatny.
<select>
<button type=popover>
<selectedoption></selectedoption>
</button>
<datalist>
<option value="" hidden>
<p>Select a country</p>
</option>
<option value="andorra">
<img src="Flag_of_Andorra.svg" />
<p>Andorra</p>
</option>
<option value="bolivia">
<img src="Flag_of_Bolivia.svg" />
<p>Bolivia</p>
</option>
...
</datalist>
</select>
Poniższy kod pokazuje, jak dostosować <selectedoption> w interfejsie Gmaila. Aby zaoszczędzić miejsce, wizualna ikona reprezentuje typ wybranej odpowiedzi. Możesz użyć podstawowych stylów wyświetlania w sekcji selectedoption, aby odróżnić styl opcji od stylu podglądu. W tym przypadku tekst wyświetlany w opcji może być wizualnie ukryty w elementach selectedoption.
selectedoption .text {
display: none;
}
Jedną z największych zalet ponownego używania elementu <select> w tym interfejsie API jest zgodność wsteczna. W tym menu możesz zobaczyć dostosowany interfejs z obrazami flag, które ułatwiają użytkownikom interpretację treści. Ponieważ przeglądarki, które nie są obsługiwane, ignorują wiersze, których nie rozumieją, takie jak przycisk niestandardowy, lista danych, opcja wybrana i obrazy w opcjach, opcja zastępcza będzie podobna do obecnego domyślnego interfejsu użytkownika.

Dzięki możliwości dostosowania opcji możliwości są nieograniczone. Szczególnie podoba mi się selektor krajów w stylu Airbnb, ponieważ ma on sprytny styl dostosowania do różnych urządzeń. Możesz to zrobić i jeszcze wiele więcej dzięki nadchodzącej opcji stylizowanego pola wyboru, która jest bardzo potrzebnym dodatkiem do platformy internetowej.
Wyjątkowy akordeon
Rozwiązanie problemu z wybranym formatowaniem (i wszystkimi elementami, które się z nim wiążą) nie jest jedynym elementem interfejsu, na którym skupia się zespół Chrome. Pierwszą dodatkową funkcją jest możliwość tworzenia akordeonów z wyłącznością, w których można otworzyć tylko jeden element naraz.
Browser Support
Aby to umożliwić, należy zastosować tę samą wartość nazwy do wielu elementów szczegółów, tworząc w ten sposób połączoną grupę szczegółów, podobnie jak grupę opcji.
<details name="learn-css" open>
<summary>Welcome to Learn CSS!</summary>
</details>
<details name="learn-css">
<summary>Box Model</summary>
<p>...</p>
</details>
<details name="learn-css">
<summary>Selectors</summary>
<p>...</p>
</details>
:user-valid i :user-invalid
Innym ulepszeniem komponentu UI są pseudoklasy :user-valid i :user-invalid. Pseudoklasy :user-valid i :user-invalid są stabilne we wszystkich najnowszych przeglądarkach. Działania te zachowują się podobnie do pseudoklas :valid i :invalid, ale pasują do elementu formularza dopiero po znaczącej interakcji użytkownika z polem wejściowym. Oznacza to, że do określenia, czy wartość formularza została zmieniona lub stała się „nieczysta”, potrzeba znacznie mniej kodu. Może to być bardzo przydatne przy zbieraniu opinii użytkowników i znacznie ogranicza ilość skryptów, które byłyby potrzebne do tego celu w przeszłości.
input:user-valid,
select:user-valid,
textarea:user-valid {
--state-color: green;
--bg: linear-gradient(...);
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
--state-color: red;
--bg: linear-gradient(...);
}
Dowiedz się więcej o używaniu pseudoelementów weryfikacji formularzy user-*.
field-sizing: content
Kolejną przydatną aktualizacją komponentów jest field-sizing: content, który można zastosować do elementów sterowania formularzem, takich jak pola tekstowe i pola wejściowe. Dzięki temu rozmiar danych wejściowych może się zwiększać (lub zmniejszać) w zależności od ich zawartości. field-sizing: content może być szczególnie przydatne w przypadku pól tekstowych, ponieważ nie musisz już stosować stałych rozmiarów, w których przypadku może być konieczne przewinięcie w górę, aby zobaczyć, co zostało napisane we wcześniejszych częściach promptu w zbyt małym polu tekstowym.
textarea, select, input {
field-sizing: content;
}
Dowiedz się więcej o wymiarach pól.
<hr> w: <select>
Możliwość włączenia elementu <hr> (poziomej linii) w elementach select to kolejna przydatna funkcja komponentu. Nie ma to większego znaczenia semantycznego, ale pomaga w dobrym oddzieleniu treści w liście wybranych, zwłaszcza treści, których nie chcesz grupować z grupą opcji, np. wartością zastępczą.
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<optgroup label="School of Fine Arts">
<option value="arthist">
Art History
</option>
<option value="finearts">
Fine Arts
</option>
...
</select>
Dowiedz się więcej o używaniu znaku <hr> w wybraniu.
Ulepszenia dotyczące jakości
Cały czas ulepszamy interfejs, a nie tylko interakcje i składniki. W ostatnim roku pojawiło się wiele innych ulepszeń.
Zagnieżdżanie z wyprzedzeniem
W ubiegłym roku we wszystkich przeglądarkach pojawiło się natywne zagnieżdżanie CSS, które od tego czasu zostało ulepszone, aby obsługiwać przewidywanie, co oznacza, że znak & przed nazwami elementów nie jest już wymagany. Dzięki temu zagnieżdżanie jest znacznie bardziej ergonomiczne i przypodobne do tego, do czego przywykliśmy w przeszłości.
Jedną z moich ulubionych funkcji zagnieżdżania CSS jest to, że umożliwia ona wizualne blokowanie komponentów, a w ich obrębie można stosować stany i modyfikatory, takie jak zapytania dotyczące kontenera i zapytania dotyczące multimediów. Wcześniej miałem zwyczaj grupowania wszystkich tych zapytań na dole pliku w celu ułatwienia ich odnalezienia. Teraz możesz je zapisywać w sposób logiczny, tuż obok reszty kodu.
.card {
/* card base styles */
h2 {
/* child element style */
}
&.highlight {
/* modifier style */
}
&:hover, &:focus {
/* state styles */
}
@container (width >= 300px) {
/* container query styles */
}
}
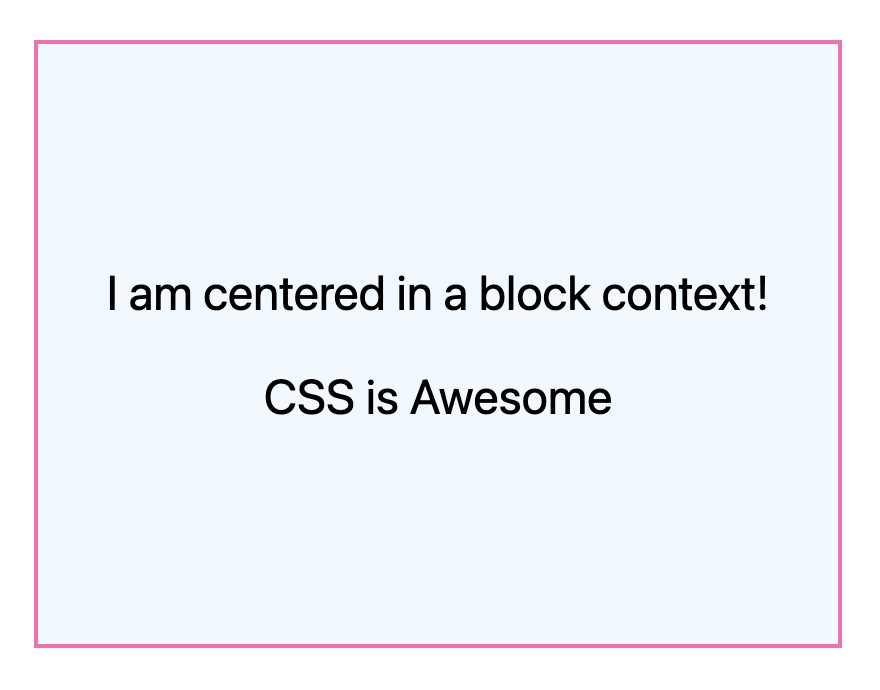
Align-content dla układu blokowego
Kolejną bardzo przydatną zmianą jest możliwość stosowania mechanizmów wyśrodkowywania, takich jak align-content, w układzie blokowym. Oznacza to, że możesz teraz wykonywać takie czynności jak wyśrodkowanie pionowe w elemencie div bez konieczności stosowania układu flex lub siatki oraz bez efektów ubocznych, takich jak zapobieganie zwijaniu marginesów, które mogą nie być pożądane w przypadku tych algorytmów układu.
Browser Support
div {
align-content: center;
}
Przenoszenie tekstu: równowaga i estetyka
A wracając do układu, został on ulepszony dzięki dodaniu text-wrap: balance i pretty. Opcja text-wrap: balance służy do tworzenia bardziej jednolitego bloku tekstu, a opcja text-wrap: pretty skupia się na zmniejszeniu liczby pojedynczych znaków na ostatnim wierszu tekstu.
balance i pretty na nagłówku oraz akapicie, przesuwając suwak. Spróbuj przetłumaczyć wersję demonstracyjną na inny język.h1 {
text-wrap: balance;
}
Dowiedz się więcej o text-wrap: balance.
Aktualizacje międzynarodowej typografii
W ubiegłym roku wprowadziliśmy wiele aktualizacji układu typograficznego funkcji tekstowych w językach CJK, np. funkcję word-break: auto-phrase, która umożliwia przenoszenie tekstu na kolejny wiersz w miejscu naturalnych podziałów wyrazów.
Browser Support

word-break: normal i word-break: auto-phraseoraz text-spacing-trim, która stosuje interliniację między znakami interpunkcyjnymi, aby poprawić czytelność typografii w językach chińskim, japońskim i koreańskim i uzyskać przyjemniejsze w wyglądzie wyniki.

Składnia kolorów względnych
W świecie motywów kolorystycznych nastąpiła duża zmiana w postaci względnej składni koloru.
W tym przykładzie kolory są dobierane na podstawie motywu Oklch. Gdy wartość odcienia zmienia się na podstawie suwaka, zmienia się cały motyw. Można to osiągnąć za pomocą względnej składni koloru. Tłoto używa koloru podstawowego na podstawie odcienia i dostosowuje jasność, chromatyczność i kanał odcienia, aby dostosować jego wartość. --i to indeks brata lub siostry na liście służący do stopniowego przechodzenia między wartościami. Pokazuje, jak można łączyć wartości krokowe z właściwościami niestandardowymi i względną składnią kolorów, aby tworzyć motywy.
balance i pretty na nagłówku oraz akapicie, przesuwając suwak. Spróbuj przetłumaczyć wersję demonstracyjną na inny język.:root {
--hue: 230;
--primary: oklch(70% .2 var(--hue));
}
li {
--_bg: oklch(from var(--primary)
calc(l - (var(--i) * .05))
calc(c - (var(--i) * .01))
calc(h - (var(--i) + 5)));
}
funkcja light-dark()
Dzięki funkcji light-dark() motywy stały się znacznie bardziej dynamiczne i uproszczone.
Funkcja light-dark() to ulepszenie pod względem ergonomii, które upraszcza opcje motywów kolorów, dzięki czemu możesz pisać style motywów w bardziej zwięzły sposób, jak pokazano w tym diagramie wizualnym autorstwa Adama Argyle. Wcześniej do skonfigurowania opcji motywu potrzeba było użycia 2 różnych bloków kodu (motyw domyślny i zapytanie o preferencje użytkownika). Teraz możesz za pomocą funkcji light-dark() zapisywać te opcje stylu zarówno dla motywów jasnych, jak i ciemnych w tym samym wierszu kodu CSS.
light-dark(). Więcej informacji znajdziesz w prezentacji.
html {
color-scheme: light dark;
}
button {
background-color: light-dark(lightblue, darkblue);
}
Jeśli użytkownik wybrał jasny motyw, przycisk będzie miał jasnoniebieskie tło. Jeśli użytkownik wybrał ciemny motyw, przycisk będzie miał ciemnoniebieskie tło.
Selektor na stronie :has()
Nie sposób mówić o nowoczesnym interfejsie użytkownika, nie wspominając jednej z najbardziej udanych funkcji interoperacyjności z ubiegłego roku, czyli selektora :has(), który pojawił się w przeglądarkach w grudniu ubiegłego roku. Ten interfejs API może zmienić sposób pisania stylów logicznych.
Selektor :has() umożliwia sprawdzenie, czy element podrzędny ma określone elementy podrzędne lub czy te elementy są w określonym stanie. Może on też pełnić funkcję selektora nadrzędnego.
has() używanego do stylizowania bloków porównawczych w Tokopedia.:has() okazała się już szczególnie przydatna dla wielu firm, w tym PolicyBazaar, które używają :has() do stylizacji bloków na podstawie ich zawartości wewnętrznej, np. w sekcji porównywania, gdzie styl zmienia się, gdy w bloku jest plan porównywania lub gdy jest on pusty.
„Dzięki selektorowi :has() udało nam się wyeliminować weryfikację wyboru użytkownika opartą na JavaScript i zastąpić ją rozwiązaniem CSS, które działa bez zarzutu i w taki sam sposób jak wcześniej.–Aman Soni, Tech Lead, PolicyBazaar”
Zapytania dotyczące kontenerów
Kolejnym ważnym dodatkiem do sieci, który jest obecnie dostępny i staje się coraz popularniejszy, są zapytania o kontenery. Umożliwiają one zapytanie o właściwy rozmiar elementu nadrzędnego, aby zastosować style. Jest to znacznie bardziej precyzyjny sposób niż zapytania o media, które odwołują się tylko do rozmiaru widoku.
Angular niedawno uruchomił nową, piękną stronę dokumentacji na stronie angular.dev, używając zapytań kontenera do nadawania stylu blokom nagłówka na podstawie dostępnej przestrzeni na stronie. Dlatego nawet jeśli układ zmieni się z wielokolumnowego na jednokolumnowy, bloki nagłówka mogą się automatycznie dostosować.
Bez zapytań dotyczących kontenera trudno było osiągnąć taki efekt, a wymagało to stosowania obserwatorów rozmiaru i obserwatorów elementów, co miało negatywny wpływ na wydajność. Teraz stylowanie elementu na podstawie rozmiaru elementu nadrzędnego jest banalnie proste.
@property
I wreszcie, już wkrótce będziemy mogli zobaczyć, jak @property działa w Baseline. Jest to kluczowa funkcja, która nadaje właściwościom niestandardowym w CSS (zwany też zmiennymi CSS) znaczenie semantyczne i umożliwia stosowanie wielu nowych funkcji interakcji. @property umożliwia też stosowanie w CSS znaczenia kontekstowego, sprawdzania typu, wartości domyślnych i wartości zapasowych. Otworzenie drzwi dla jeszcze bardziej zaawansowanych funkcji, takich jak zapytania o styl zakresu. Ta funkcja była wcześniej niemożliwa do zrealizowania, a teraz znacznie poszerza możliwości języka CSS.
@property --card-bg {
syntax: "<color>";
inherits: false;
initial-value: #c0bae8;
}
Podsumowanie
Dzięki tym wszystkim nowym, zaawansowanym funkcjom interfejsu w różnych przeglądarkach możliwości są nieograniczone. Nowe interaktywne funkcje z animowanym przewijaniem i przechodzeniem między widokami sprawiają, że internet staje się bardziej płynny i interaktywny niż kiedykolwiek wcześniej. Komponenty UI nowej generacji ułatwiają tworzenie niezawodnych, pięknie dopasowanych komponentów bez konieczności wyrzucania całego natywnego interfejsu. I wreszcie, ulepszona jakość życia w architekturze, układzie, typografii i responsywnym projektowaniu nie tylko rozwiązuje drobne problemy, ale też daje deweloperom narzędzia potrzebne do tworzenia złożonych interfejsów, które działają na różnych urządzeniach, w różnych formach i na potrzeby różnych użytkowników.
Dzięki tym nowym funkcjom możesz usunąć skrypty innych firm, które są potrzebne do obsługi funkcji o wysokiej wydajności, takich jak scrollytelling i wiązanie elementów ze sobą za pomocą pozycji kotwicy, tworzyć płynne przejścia między stronami, stylizować menu rozwijane i ulepszać ogólną strukturę kodu w natywny sposób.
To świetny czas na zostanie programistą internetowym. Od czasu ogłoszenia CSS3 nie było tak dużego zainteresowania i podniecenia. Funkcje, których potrzebowaliśmy, ale które w przeszłości były tylko marzeniem, stają się rzeczywistością i częścią platformy. To dzięki Twoim opiniom możemy nadawać priorytety i wprowadzać te funkcje w życie. Pracujemy nad ułatwieniem Ci wykonywania trudnych i żmudnych zadań w ramach domyślnych funkcji, abyś mógł poświęcić więcej czasu na tworzenie tego, co ma znaczenie, np. podstawowych funkcji i szczegółów projektu, które wyróżniają Twoją markę.
Aby dowiedzieć się więcej o tych nowych funkcjach, gdy tylko zostaną udostępnione, zaglądaj na developer.chrome.com i web.dev, gdzie nasz zespół udostępnia najnowsze informacje o technologiach internetowych. Wypróbuj animacje sterowane przewijaniem, przejścia między widokami, pozycjonowanie kotwicy lub nawet stylizowane pole wyboru i powiedz nam, co o nich myślisz. Chętnie wysłuchamy Cię i pomożemy.