Trusted Types ihlalleri için hata ayıklama desteği
Trusted Type ihlallerinde kesme noktası
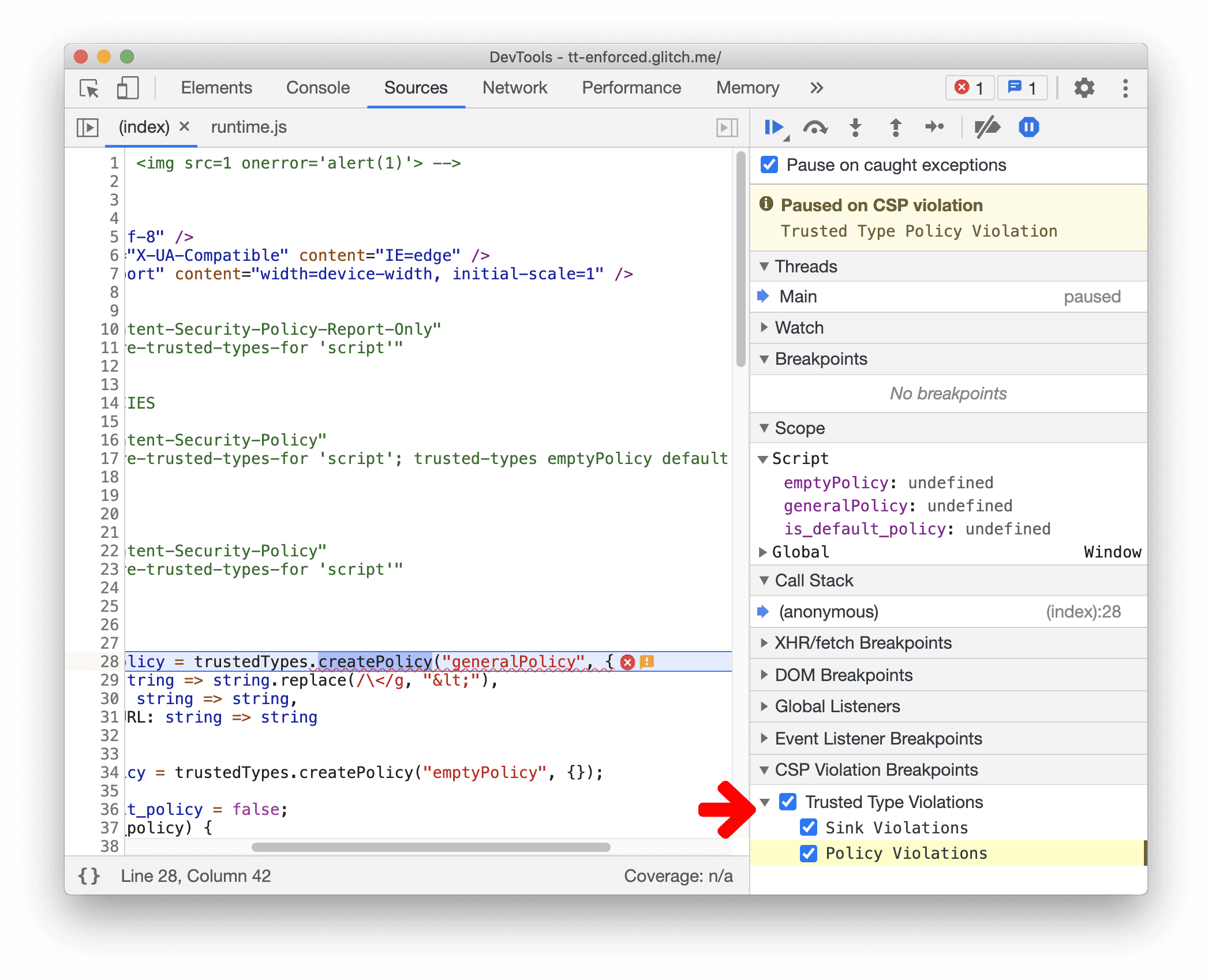
Artık Kaynaklar panelinde kesme noktaları belirleyebilir ve Güvenilir Tür İhlalleri'nde istisnaları yakalayabilirsiniz.
Trusted Types API'si, DOM tabanlı siteler arası komut dosyası çalıştırma güvenlik açıklarını önlemenize yardımcı olur. Güvenilir Türleri kullanarak DOM XSS güvenlik açıklarından arındırılmış uygulamalar yazma, inceleme ve sürdürme hakkında bilgi edinmek için burayı inceleyin.
Kaynaklar panelinde hata ayıklayıcı kenar çubuğu bölmesini açın. CSP İhlali Ayrılma Noktaları bölümünü genişletin ve istisnalarda duraklatmak için Güvenilir Tür ihlalleri onay kutusunu etkinleştirin. Bu demo sayfasını kullanarak bu özelliği kendiniz deneyebilirsiniz.

Chromium sorunu: 1142804
Kaynaklar panelindeki sorunu Sorunlar sekmesine bağlama
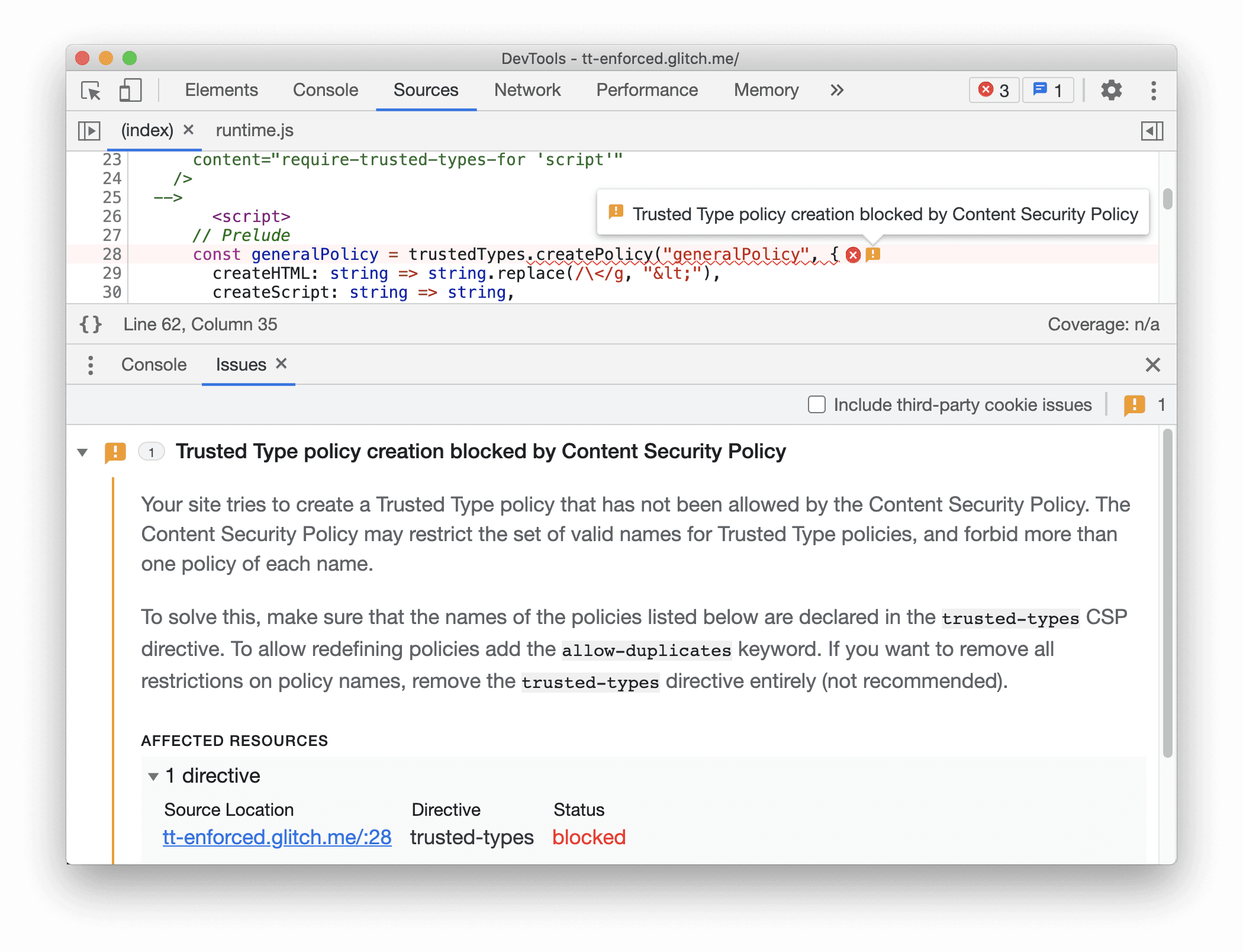
Kaynaklar panelinde artık Güvenilir Tür'ü ihlal eden satırın yanında bir uyarı simgesi gösteriliyor. Fareyle üzerine gelerek istisnayı önizleyin. Sorunlar sekmesini genişletmek için tıklayın. Bu sekmede istisnalar hakkında daha fazla ayrıntı ve sorunun nasıl düzeltileceğine dair yol gösterici bilgiler yer alır.

Chromium sorunu: 1150883
Görüntüleme alanının dışındaki düğümün ekran görüntüsünü alma
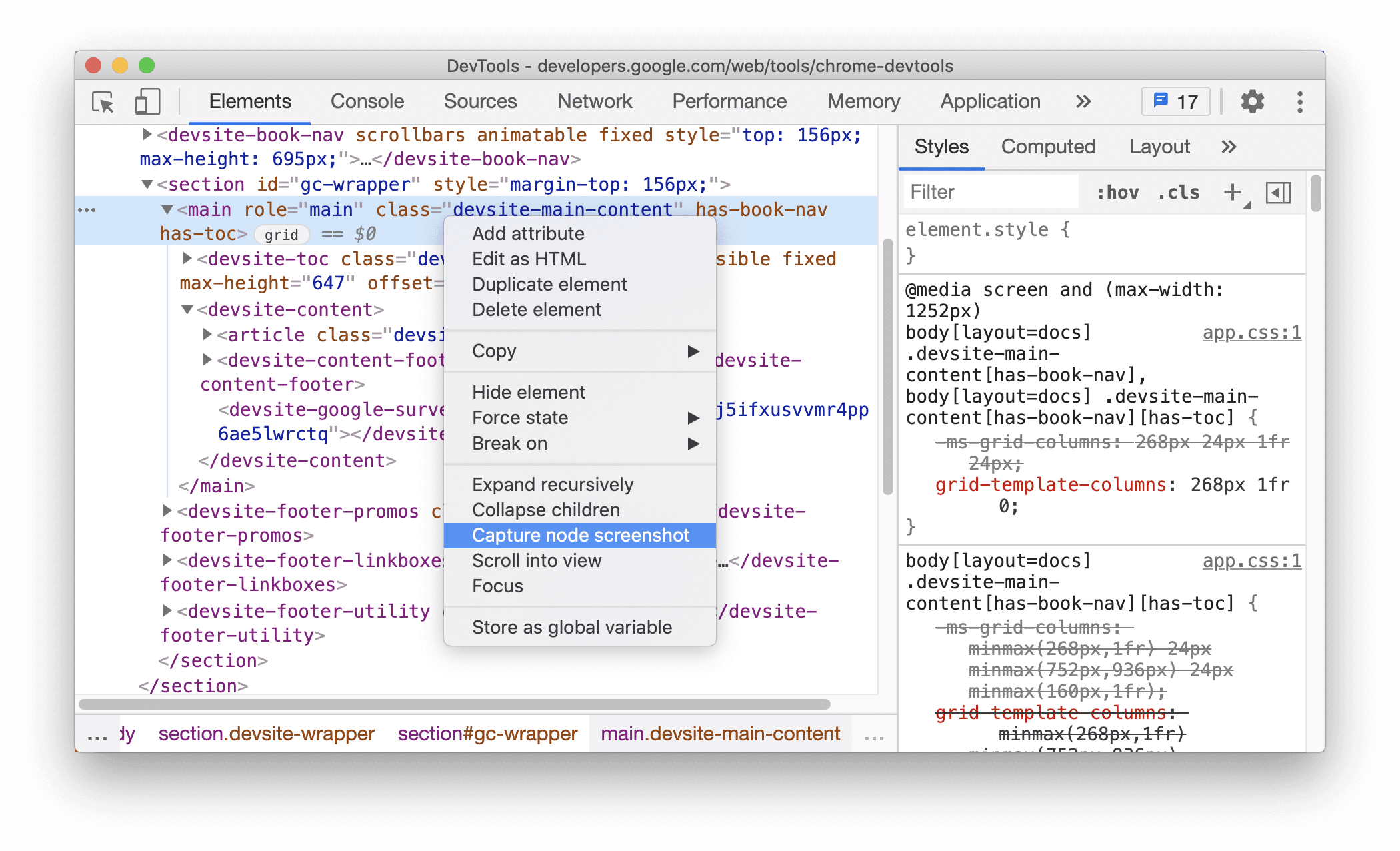
Artık bir düğümün ekran görüntüsünü, sayfanın altındaki içerik dahil olmak üzere tam olarak alabilirsiniz. Daha önce, ekran görüntüsü görüntü alanında görünmeyen içerikler için kesiliyordu. Tam sayfa ekran görüntüleri de artık doğru.
Öğeler panelinde bir öğeyi sağ tıklayın ve Düğüm ekran görüntüsünü yakala'yı seçin.

Chromium sorunu: 1003629
Ağ istekleri için yeni Güven Jetonları sekmesi
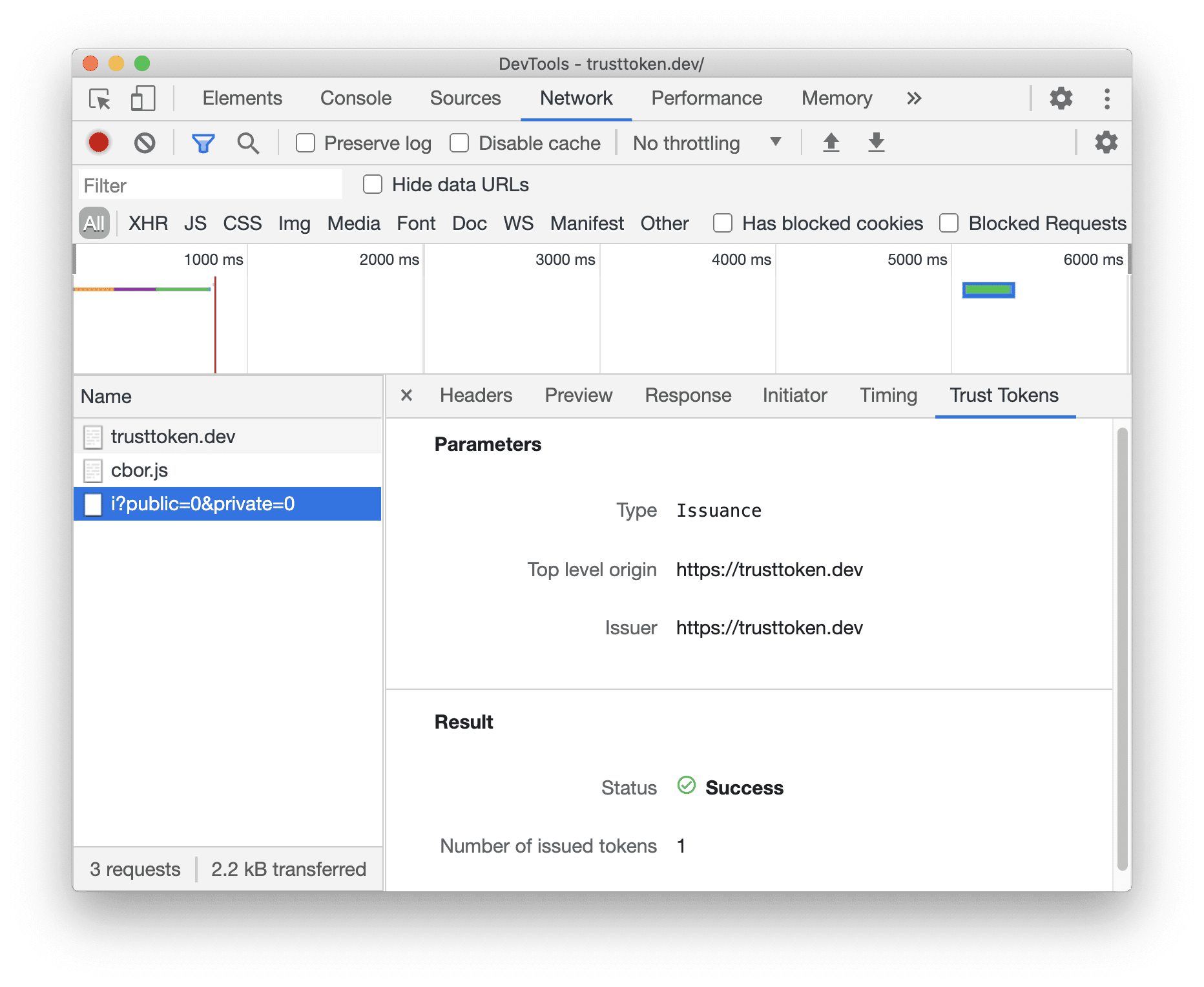
Yeni Güven Ağı Anahtarları sekmesiyle Güven Ağı Anahtarı ağ isteklerini inceleyin.
Trust Token, pasif izleme olmadan sahtekarlıkla mücadele etmeye ve botları gerçek kullanıcılardan ayırt etmeye yardımcı olan yeni bir API'dir. Güven rozetleri kullanmaya nasıl başlayacağınızı öğrenin.
Gelecek sürümlerde daha fazla hata ayıklama desteği sunulacaktır.

Chromium sorunu: 1126824
Lighthouse panelinde Lighthouse 7
Lighthouse panelinde artık Lighthouse 7 kullanılıyor. Değişikliklerin tam listesi için sürüm notlarına göz atın.

Lighthouse 7'deki yeni denetimler:
- Largest Contentful Paint (LCP) resmini önceden yükleyin. LCP sürenizi iyileştirmek için LCP öğesi tarafından kullanılan resmin önceden yüklenip yüklenmediğini denetler.
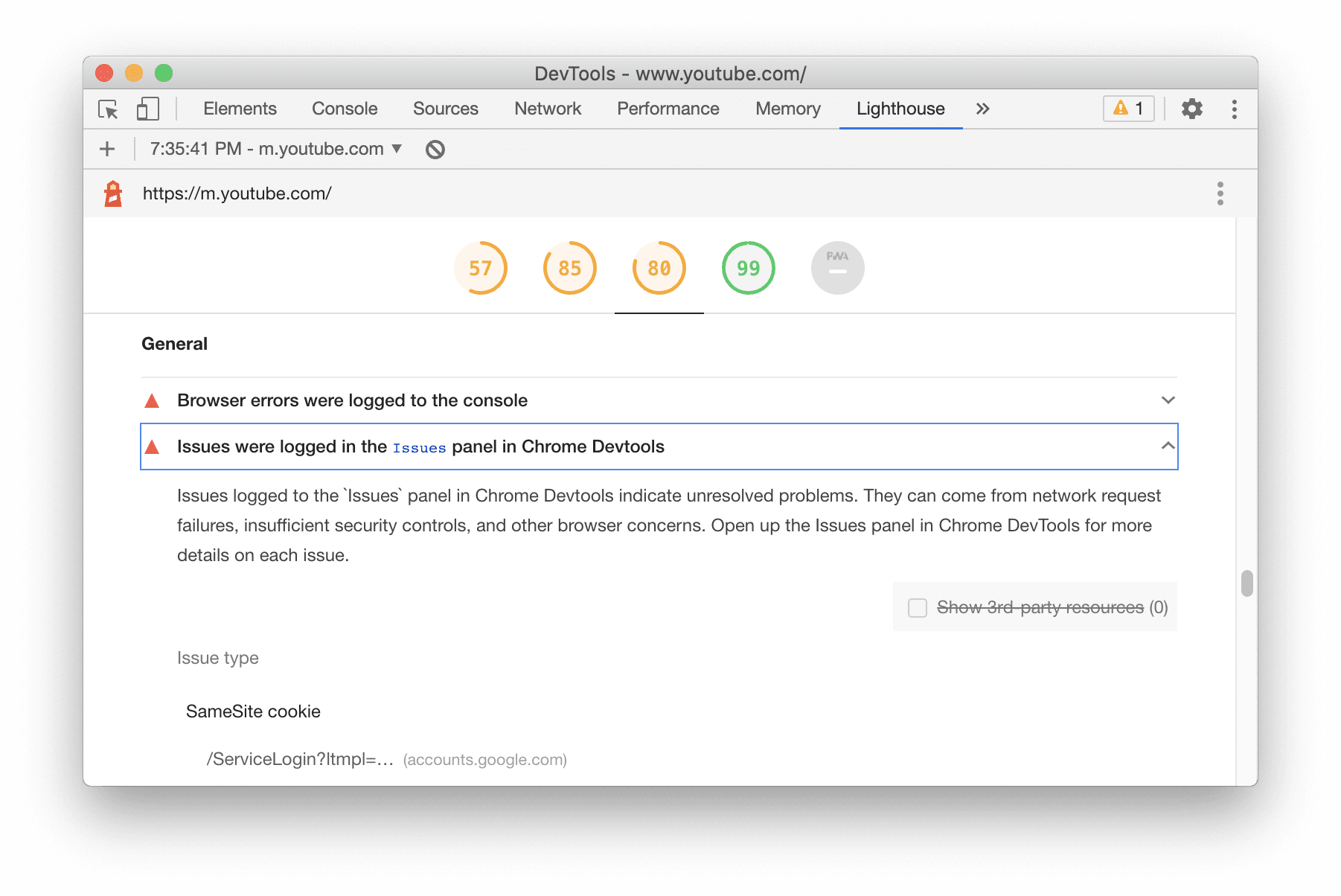
Issuespaneline kaydedilen sorunlar.Issuespanelinde çözülmemiş sorunların listesini gösterir.- Progresif web uygulamaları (PWA). PWA kategorisi oldukça önemli ölçüde değişti.
Yüklenebilir grubu artık tamamen Chrome'un yüklenebilirlik ölçütlerini etkinleştiren özellik kontrollerinden yararlanıyor. Bunlar, Manifest bölmesinde görülen sinyallerle aynıdır.
- "Bir hizmet çalışanı kaydeder…" denetimi PWA Optimize grubuna taşındı ve "HTTPS kullanır" denetimi artık önemli "yüklenebilirlik koşulları" denetiminin bir parçası olarak dahil edildi.
- Hızlı ve güvenilir grubu kaldırılır. Yenilenen "yüklenebilirlik şartları" denetimi çevrimdışı kapasite kontrolünü içerdiğinden "geçerli sayfa ve start_url çevrimdışıyken 200 koduyla yanıt veriyor" denetimi kaldırıldı. "Sayfalar mobil ağlarda yeterince hızlı yükleniyor" denetimi de kaldırıldı.
Chromium sorunu: 772558
Nesne paneli güncellemeleri
CSS :target durumunu zorlama desteği
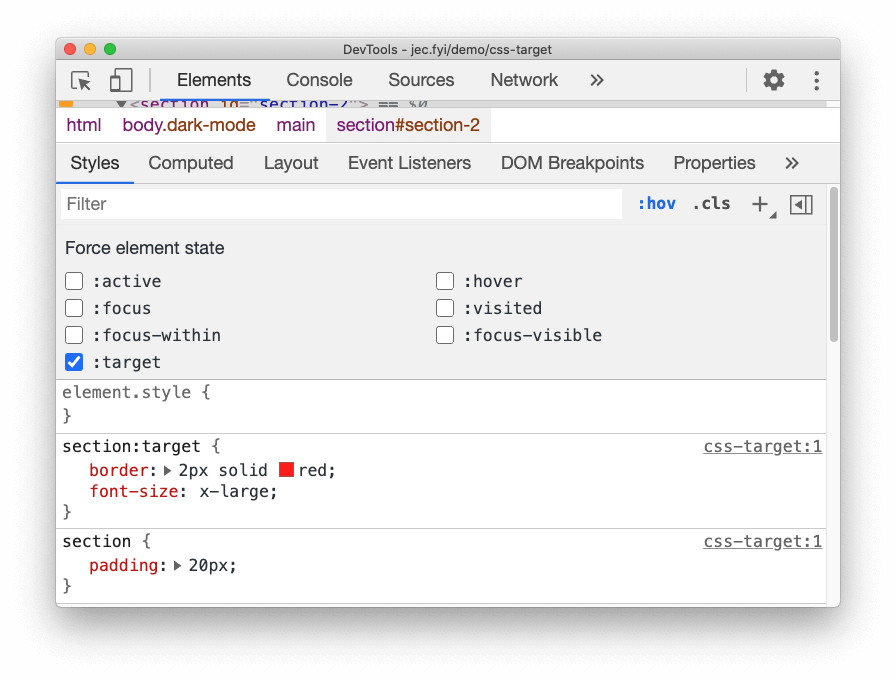
Artık CSS :target durumunu zorlamak ve incelemek için Geliştirici Araçları'nı kullanabilirsiniz.
Öğeler panelinde bir öğe seçin ve öğe durumunu değiştirin. Stilleri zorlamak ve incelemek için :target onay kutusunu etkinleştirin.
URL'deki karma oluşturma işlemi ve öğenin kimliği aynı olduğunda öğeyi biçimlendirmek için :target sözde sınıfını kullanın. Bu demoyu inceleyerek bu özelliği kendiniz de deneyebilirsiniz. Bu yeni DevTools özelliği, URL'yi her zaman manuel olarak değiştirmek zorunda kalmadan bu tür stilleri test etmenize olanak tanır.

Chromium sorunu: 1156628
Öğeyi kopyalamak için yeni kısayol
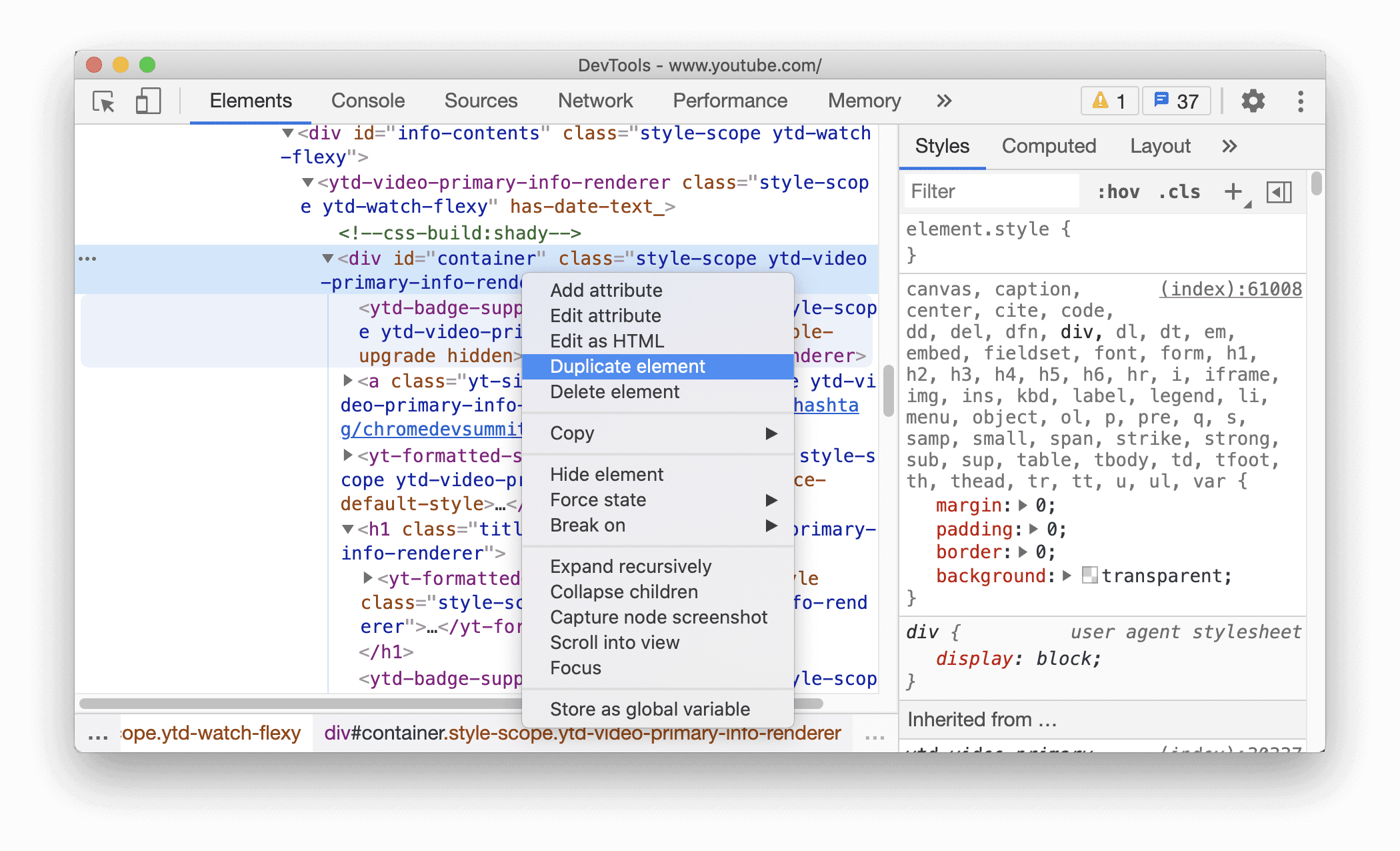
Bir öğeyi anında kopyalamak için yeni Öğeyi kopyala kısayolunu kullanın.
Öğeler panelinde bir öğeyi sağ tıklayın, Öğeyi kopyala'yı seçin. Bunun altında yeni bir öğe oluşturulur.
Alternatif olarak, öğeyi klavye kısayollarıyla da kopyalayabilirsiniz:
- Mac:
Shift+Option+⬇️ - Windows/ Linux:
Shift+Alt+⬇️

Chromium sorunları: 1150797, 1150797
Özel CSS mülkleri için renk seçicileri
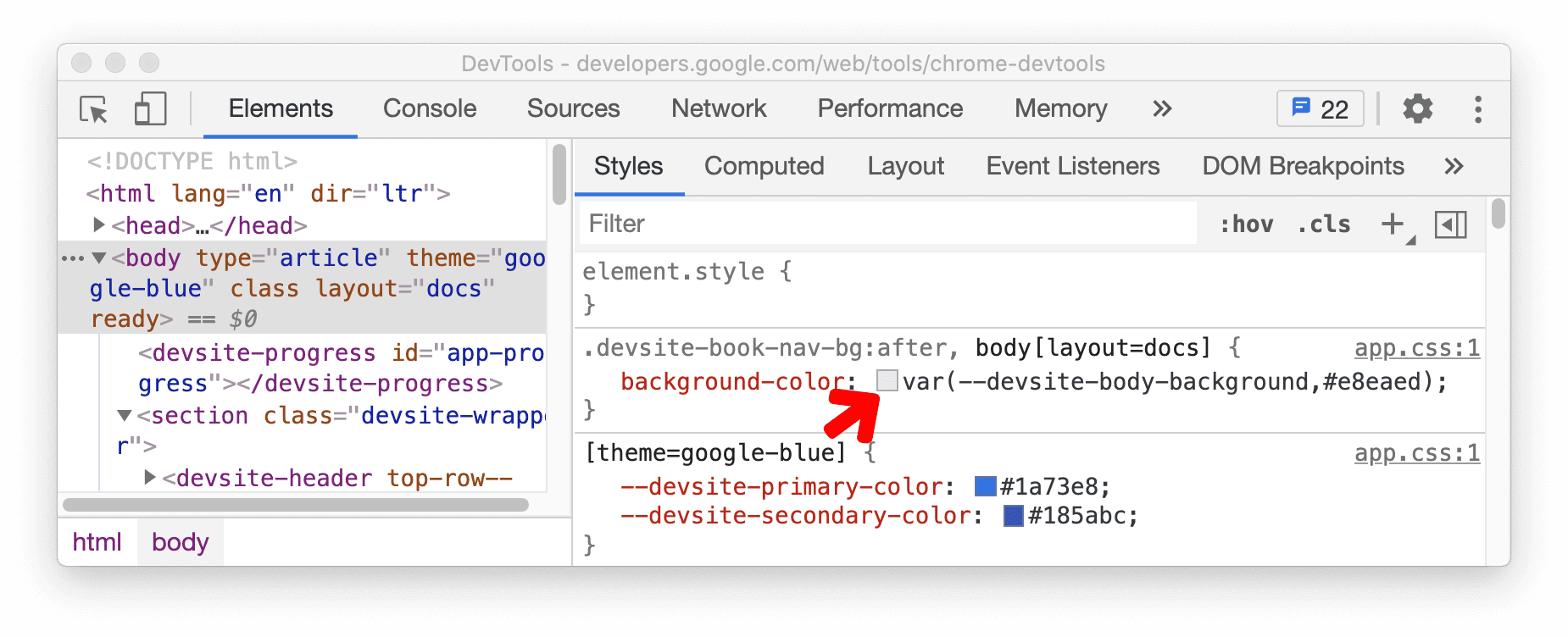
Stiller bölmesinde artık özel CSS özellikleri için renk seçiciler gösteriliyor.
Ayrıca, Shift tuşunu basılı tutarken renk seçiciyi tıklayarak renk değerinin RGBA, HSLA ve onaltılık gösterimlerini gezebilirsiniz.

Chromium sorunu: 1147016
CSS özelliklerini kopyalamak için yeni kısayollar
Artık birkaç yeni kısayol sayesinde CSS özelliklerini daha hızlı kopyalayabilirsiniz.
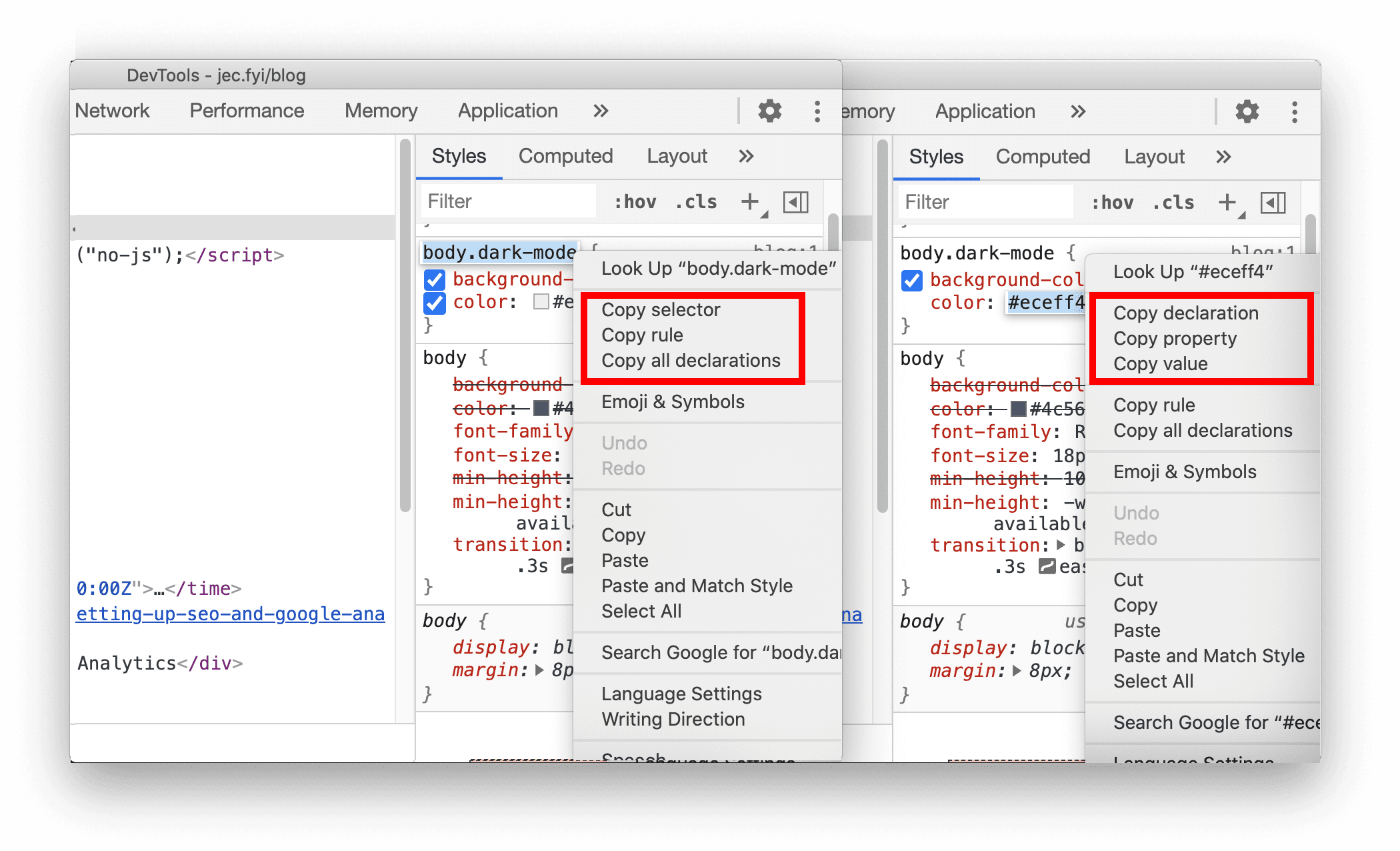
Öğeler panelinde bir öğe seçin. Ardından, değeri kopyalamak için Stiller bölmesinde bir CSS sınıfını veya CSS özelliğini sağ tıklayın.

CSS sınıfı için kopyalama seçenekleri:
- Seçiciyi kopyala. Mevcut seçici adını kopyalayın.
- Kuralı kopyala'yı tıklayın. Geçerli seçicinin kuralını kopyalayın.
- Tüm tanımlamaları kopyala: Geçersiz ve ön ek içeren özellikler dahil olmak üzere geçerli kuralın altındaki tüm tanımlamaları kopyalar.
CSS mülkü için kopyalama seçenekleri:
- Tanımlamayı kopyala. Mevcut satırın tanımını kopyalayın.
- Mülkü kopyala. Geçerli satırın özelliğini kopyalar.
- Değeri kopyala: Geçerli satırın değerini kopyalar.
Chromium sorunu: 1152391
Çerez güncellemeleri
Kodu çözülmüş URL'leri göstermek için yeni seçenek
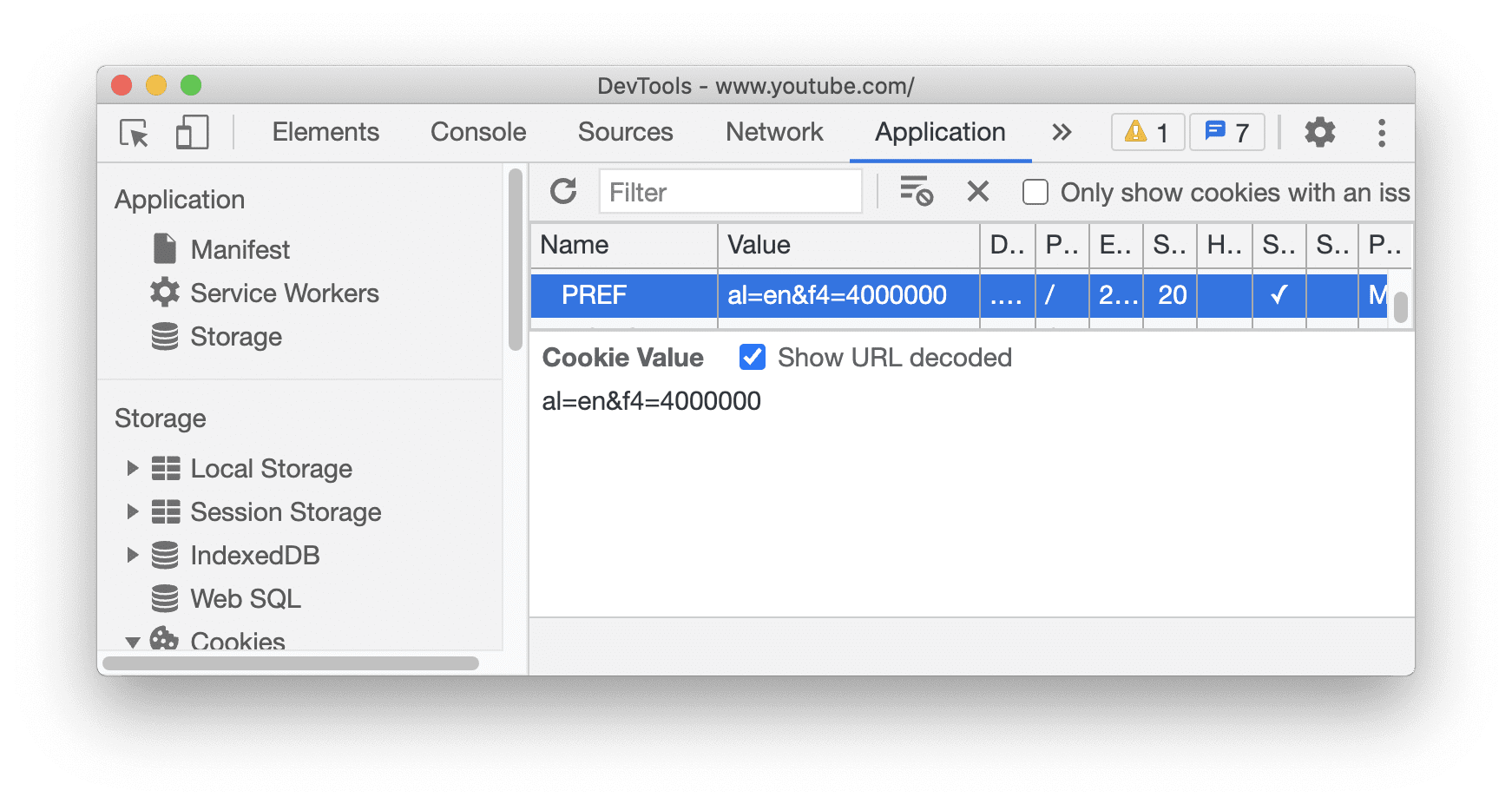
Artık URL'si kodu çözülmüş çerez değerini Çerezler bölmesinde görüntülemeyi seçebilirsiniz.
Uygulama paneline gidip Çerezler bölmesini seçin. Listeden bir çerez seçin. Kodu çözülmüş çerezi görüntülemek için yeni Kodu çözülmüş URL'yi göster onay kutusunu etkinleştirin.

Chromium sorunu: 997625
Yalnızca görünür çerezleri temizleme
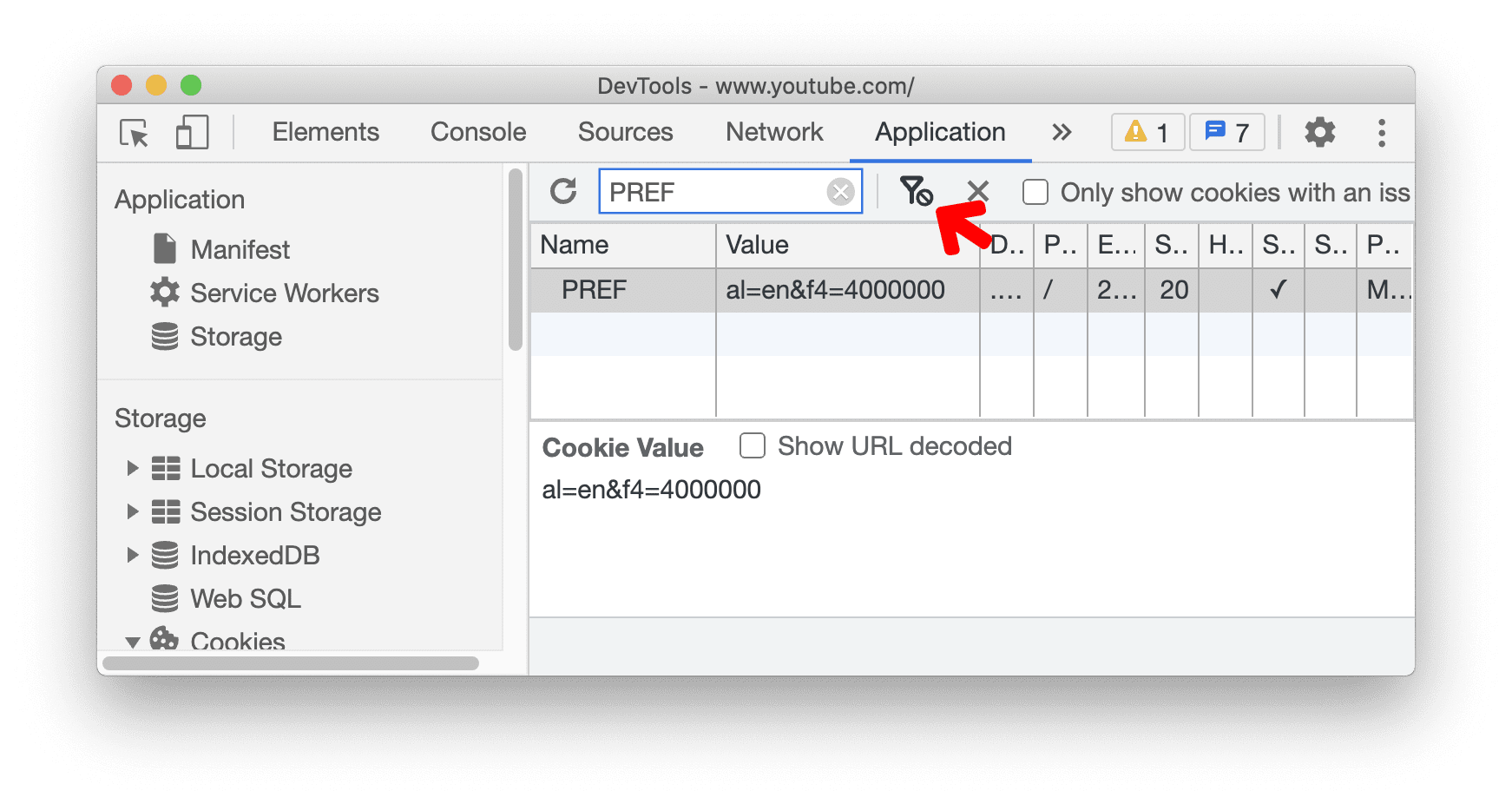
Çerezler bölmesinde bulunan Tüm çerezleri temizle düğmesi, Filtrelenen çerezleri temizle düğmesiyle değiştirildi.
Uygulama paneli > Çerezler bölmesinde, çerezleri filtrelemek için metin kutusuna metin girin. Bu örnekte listeyi "PREF" değerine göre filtreliyoruz. Görünür çerezleri silmek için Filtrelenen çerezleri temizle düğmesini tıklayın. Filtre metnini temizlediğinizde diğer çerezlerin listede kaldığını görürsünüz. Daha önce yalnızca tüm çerezleri temizleme seçeneğiniz vardı.

Chromium sorunu: 978059
Depolama alanı bölmesinde üçüncü taraf çerezlerini temizlemeyle ilgili yeni seçenek
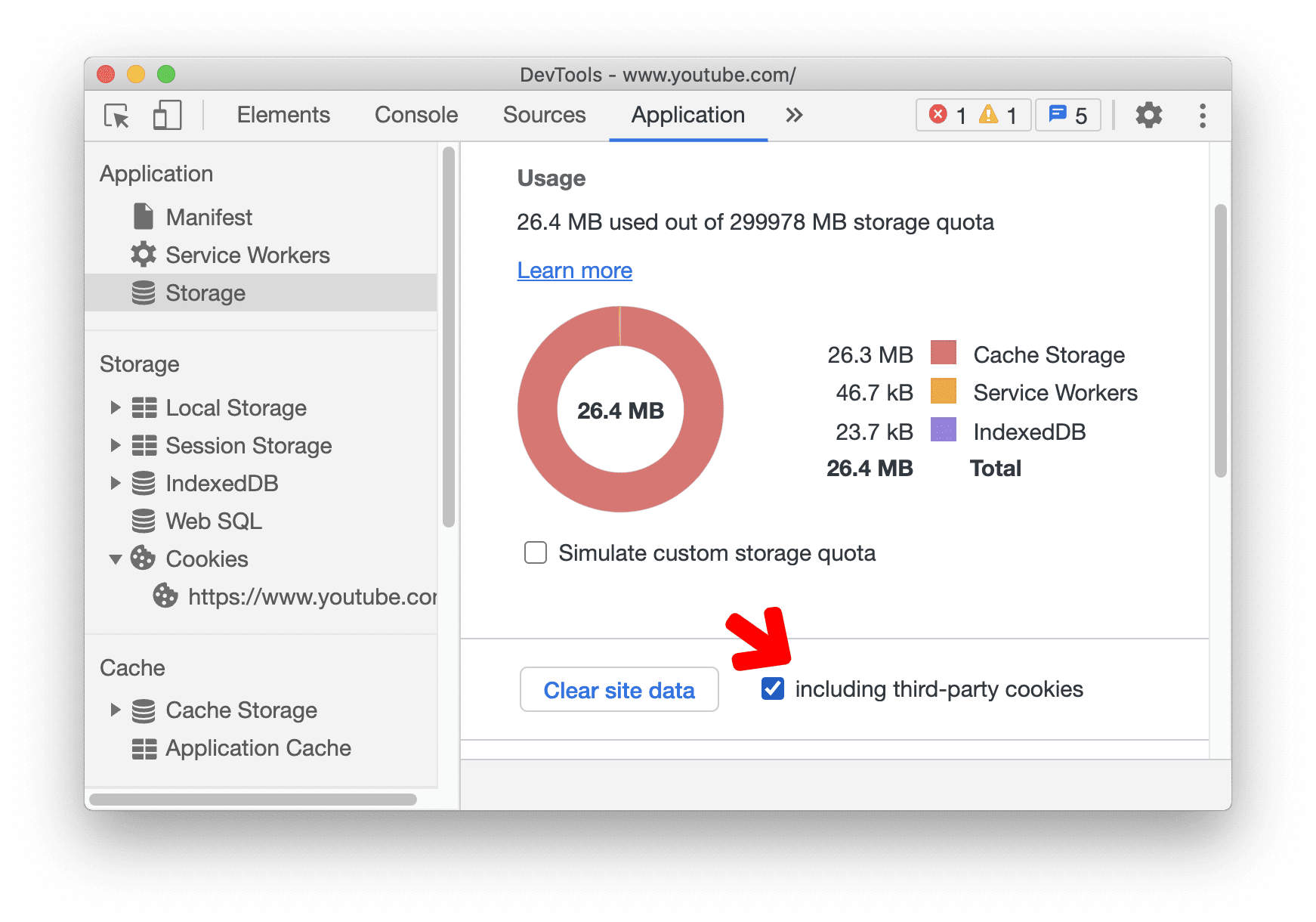
DevTools artık Depolama bölmesinde site verilerini temizlerken varsayılan olarak yalnızca birinci taraf çerezlerini temizliyor. Üçüncü taraf çerezlerini de silmek için üçüncü taraf çerezleri dahil seçeneğini etkinleştirin.

Chromium sorunu: 1012337
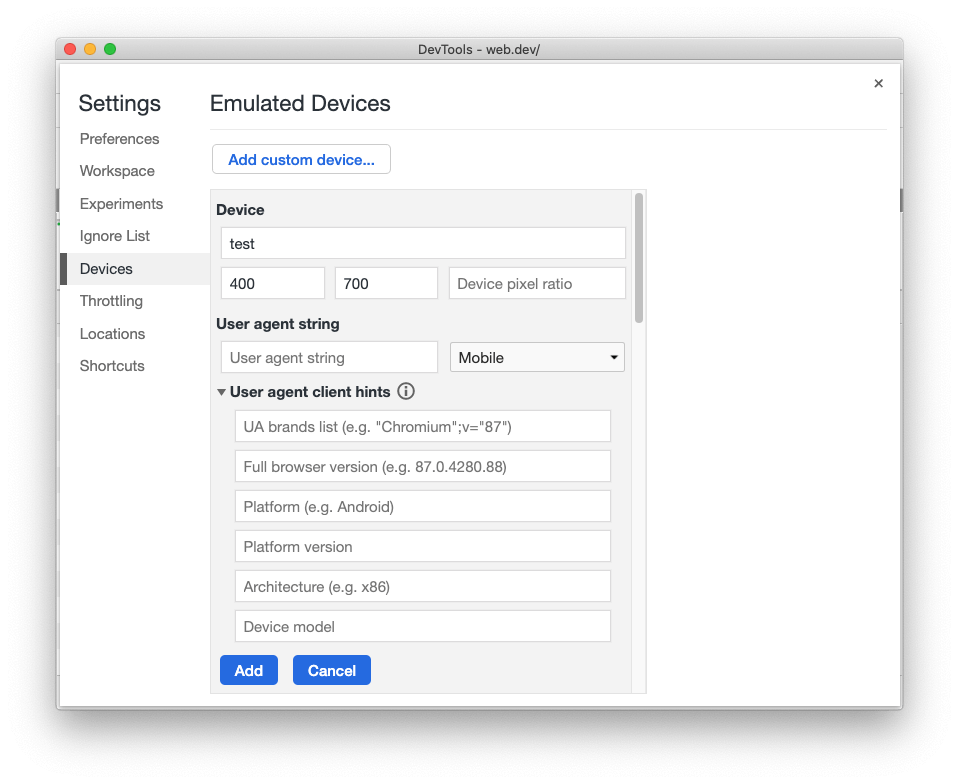
Özel cihazlar için kullanıcı aracısı istemci ipuçlarını düzenleme
Artık özel cihazlar için Kullanıcı Aracısı İstemci İpuçlarını düzenleyebilirsiniz.
Ayarlar > Cihazlar'a gidin ve Özel cihaz ekle...'yi tıklayın. İstemci ipuçlarını düzenlemek için Kullanıcı aracısı istemci ipuçlarını bölümünü genişletin.

Kullanıcı aracısı istemci ipuçları, geliştiricilerin kullanıcının tarayıcısı hakkındaki bilgilere gizliliği koruyan ve ergonomik bir şekilde erişmesini sağlayan kullanıcı aracısı dizesine bir alternatiftir. Kullanıcı aracısı istemci ipuçları hakkında daha fazla bilgiyi web.dev/user-agent-client-hints/ adresinde bulabilirsiniz.
Chromium sorunu: 1073909
Ağ paneli güncellemeleri
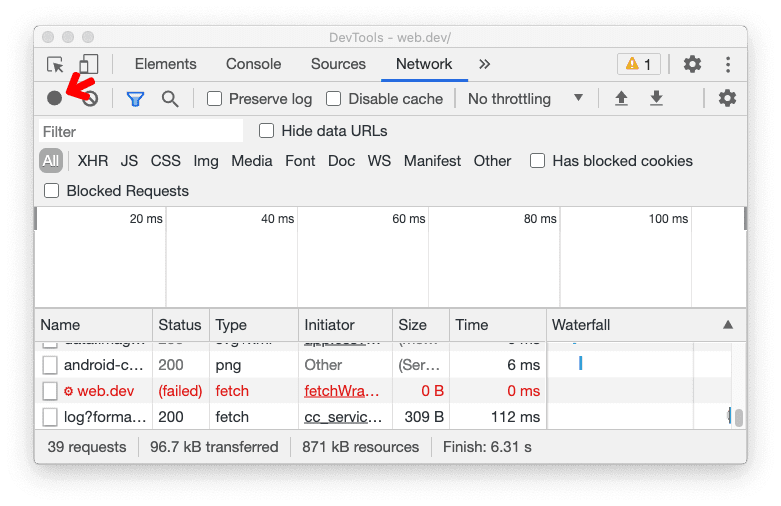
"Ağ günlüğünü kaydet" ayarını kalıcı hale getirme
Geliştirici Araçları artık "Ağ günlüğünü kaydet" ayarını korur. Daha önce DevTools, bir sayfa her yeniden yüklendiğinde kullanıcının seçimini sıfırlıyordu.

Chromium sorunu: 1122580
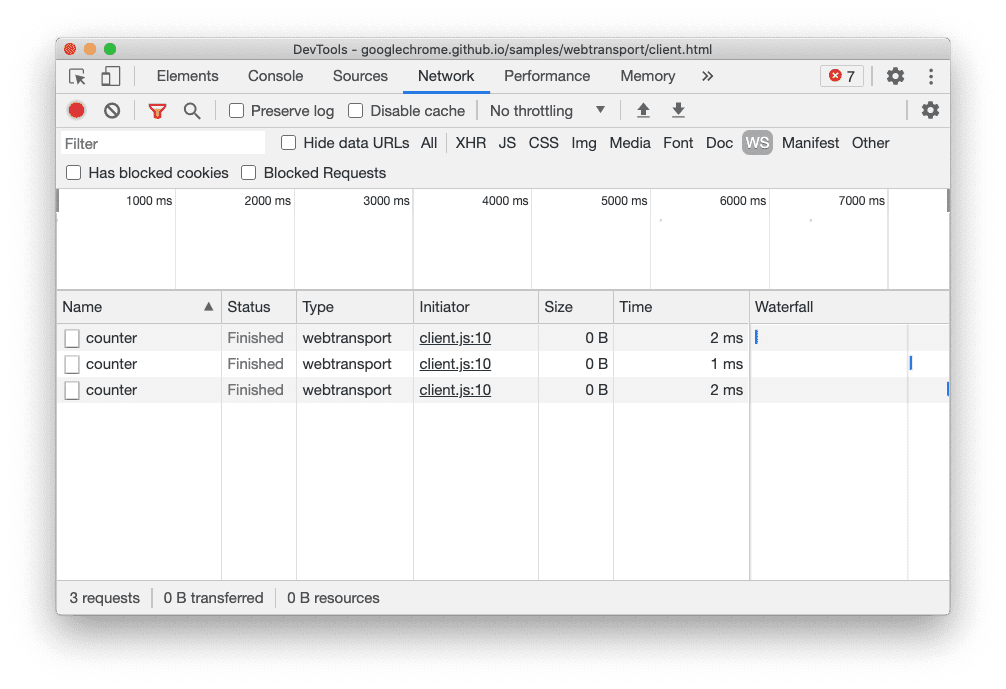
Ağ panelinde WebTransport bağlantılarını görüntüleme
Ağ panelinde artık WebTransport bağlantıları gösteriliyor.

WebTransport, düşük gecikmeli, iki yönlü, istemci-sunucu mesajlaşması sunan yeni bir API'dir. Kullanım alanları ve uygulamanın geleceği hakkında geri bildirim verme hakkında daha fazla bilgiyi web.dev/webtransport/ adresinde bulabilirsiniz.
Chromium sorunu: 1152290
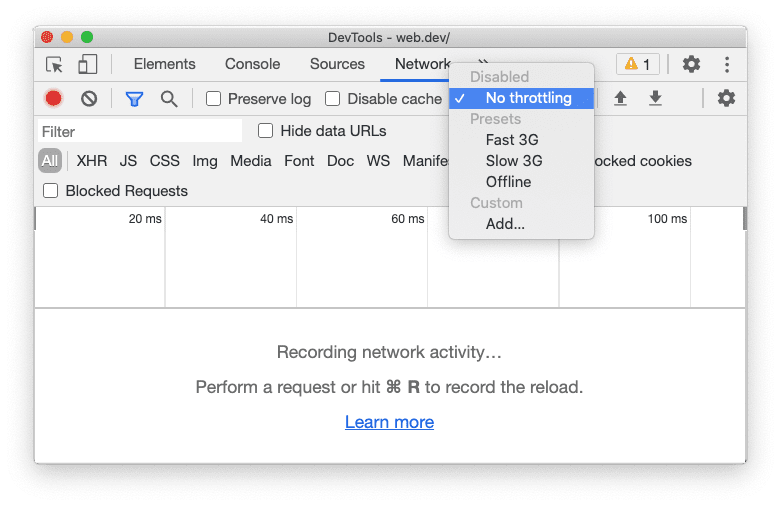
"Online" (Online) "No throttling" (Düşük hızlandırma) olarak yeniden adlandırıldı
"Online" ağ emülasyonu seçeneği artık "Daraltma Yok" olarak yeniden adlandırıldı.

Chromium sorunu: 1028078
Konsol, Kaynaklar paneli ve Stiller bölmesinde yeni kopyalama seçenekleri
Konsolda ve Kaynaklar panelinde nesne kopyalamak için yeni kısayollar
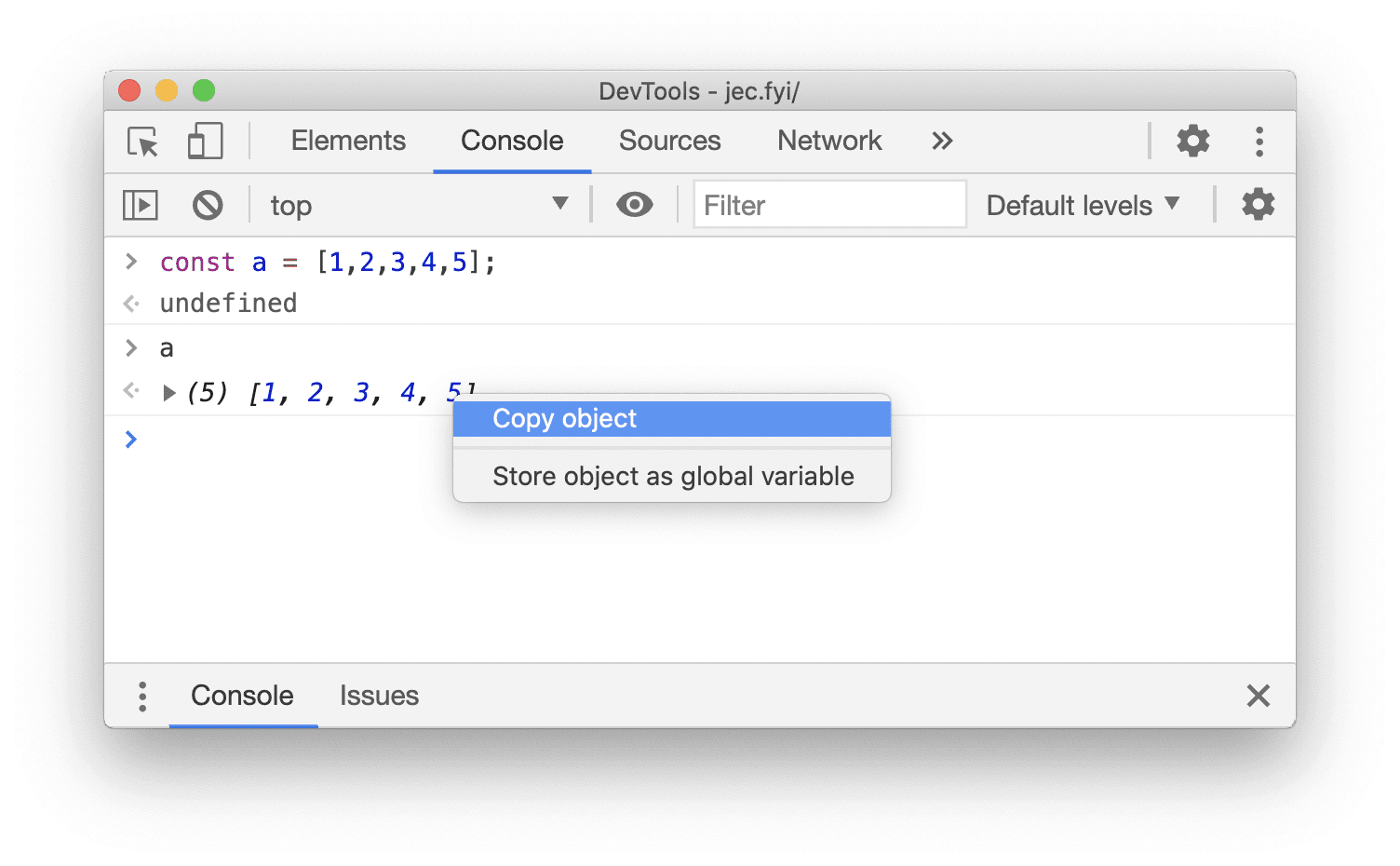
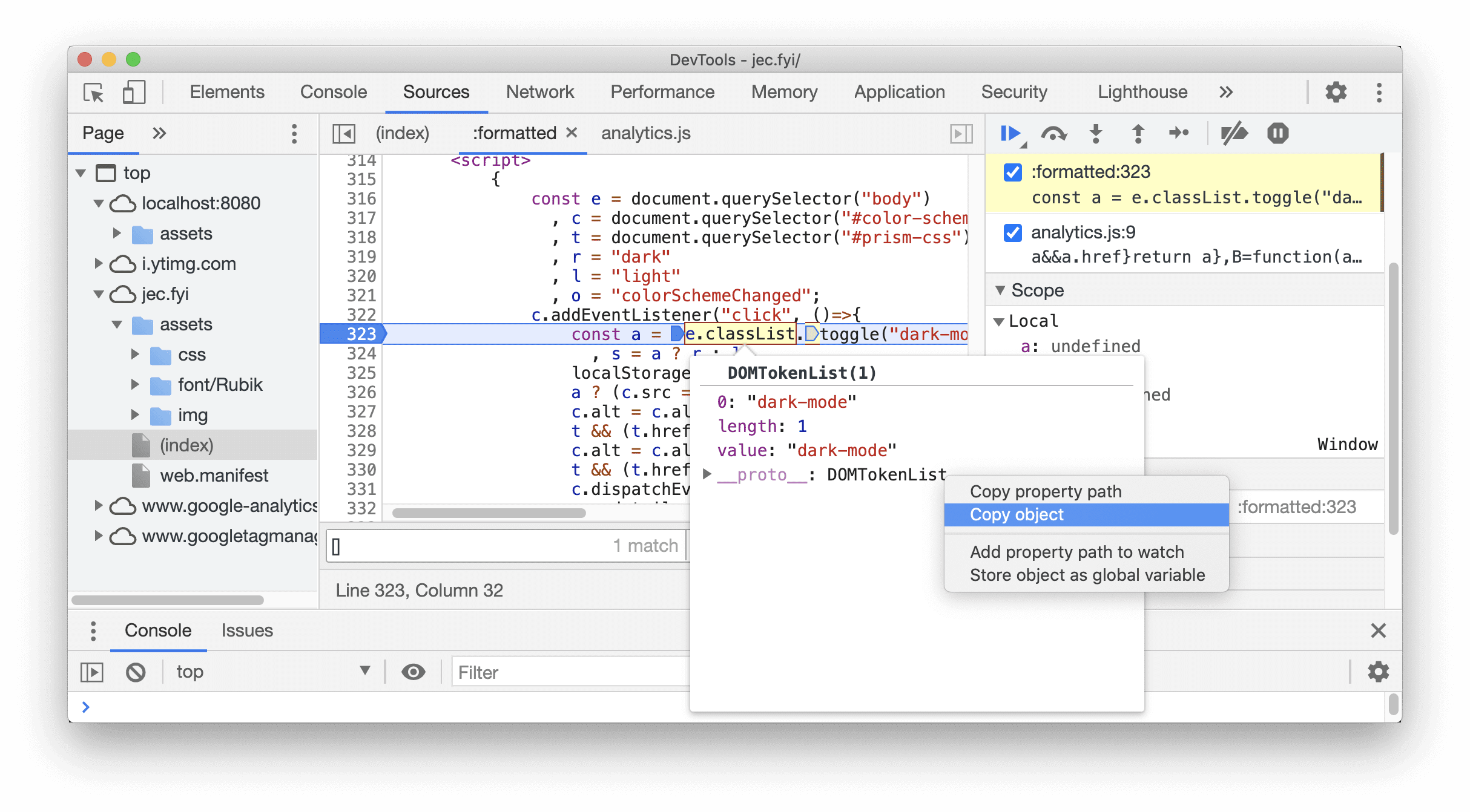
Artık Console ve Kaynaklar panelindeki yeni kısayollarla nesne değerlerini kopyalayabilirsiniz. Bu, özellikle kopyalanacak büyük bir nesneniz (ör. uzun bir dizi) olduğunda kullanışlıdır.


Chromium sorunları: 1149859, 1148353
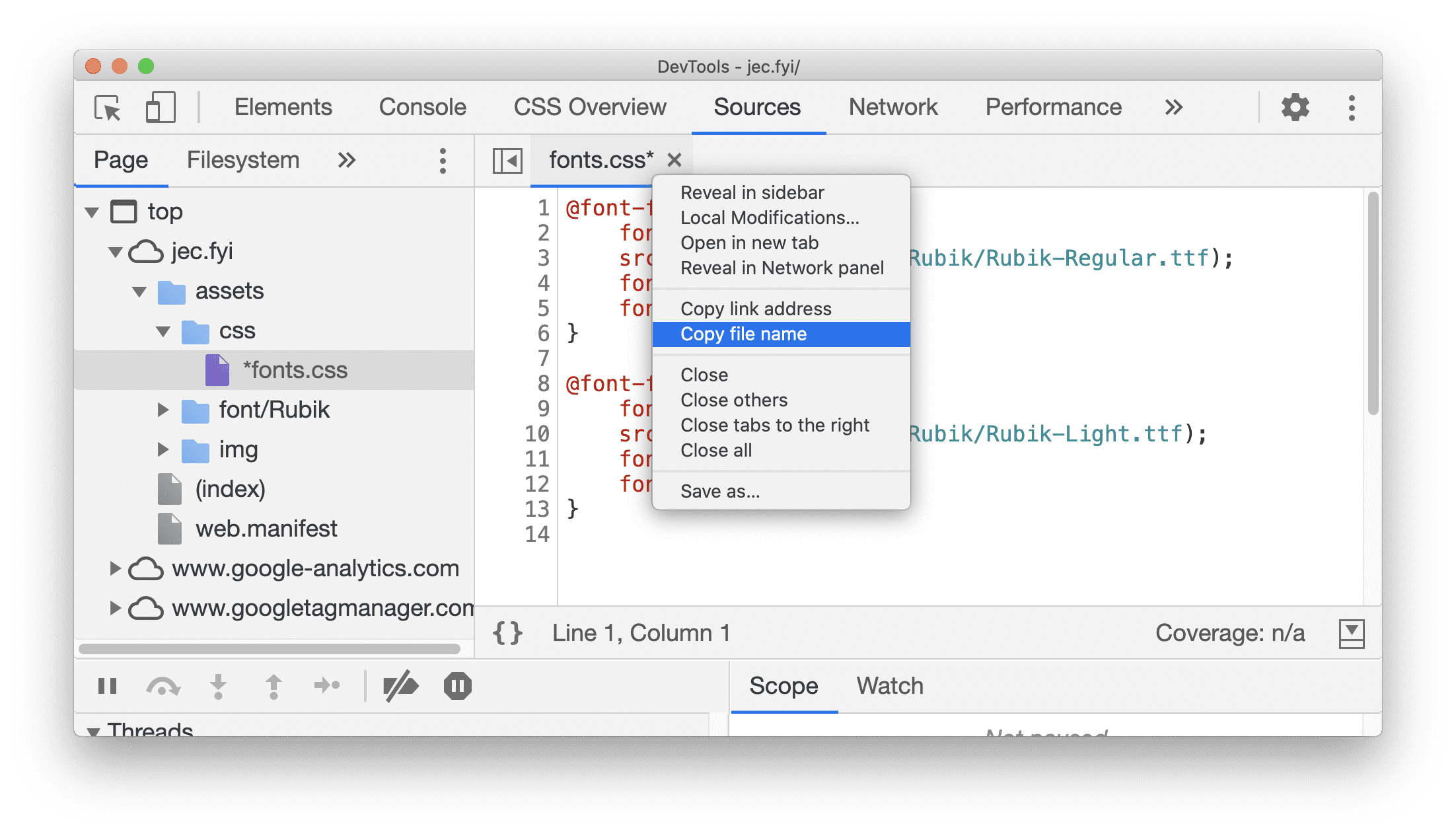
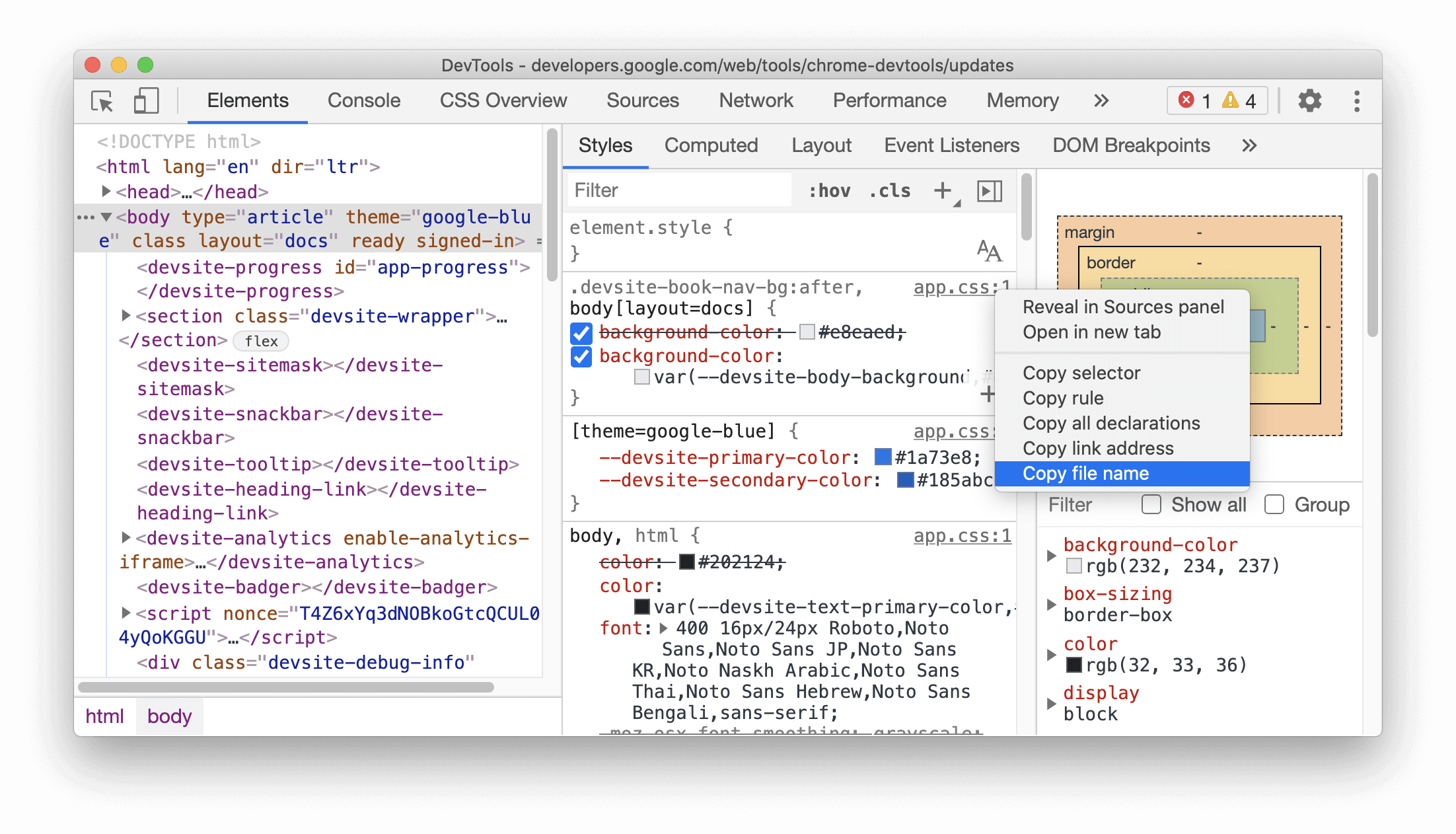
Kaynaklar panelinde ve Stiller bölmesinde dosya adını kopyalamak için yeni kısayollar
Artık aşağıdakileri sağ tıklayarak dosya adını kopyalayabilirsiniz:
- Kaynaklar panelindeki bir dosyayı veya
- Öğeler panelindeki Stili bölümündeki dosya adı
Dosya adını kopyalamak için içerik menüsünden Dosya adını kopyala'yı seçin.


Chromium sorunu: 1155120
Çerçeve ayrıntıları görünümü güncellemeleri
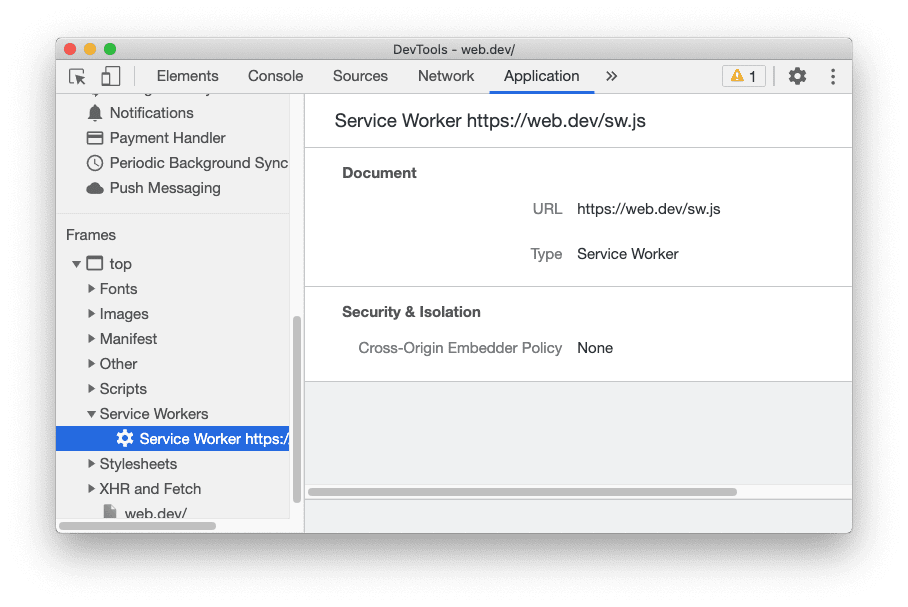
Çerçeve ayrıntıları görünümünde yeni Service Workers bilgileri
DevTools artık özel servis çalışanlarını, onları oluşturan çerçevenin altında gösterir.
Uygulama panelinde, hizmet işçileri içeren bir çerçeveyi genişletin, ardından ayrıntıları görüntülemek için Hizmet İşçileri ağacının altından bir hizmet işçisi seçin.

Chromium sorunu: 1122507
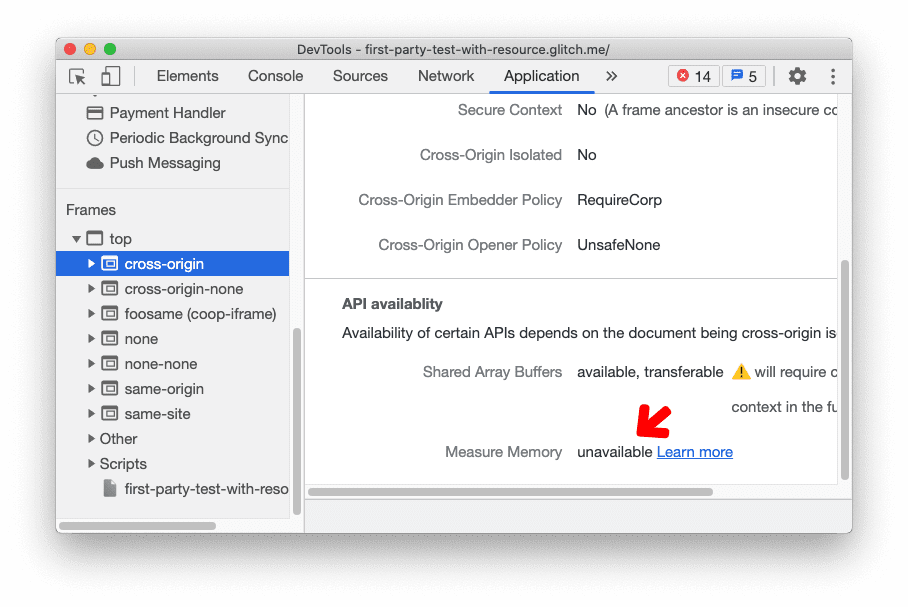
Çerçeve ayrıntıları görünümünde bellek bilgilerini ölçme
performance.measureMemory() API durumu artık API kullanılabilirliği bölümünde gösteriliyor.
Yeni performance.measureMemory() API, web sayfasının tamamının bellek kullanımını tahmin eder. Web sayfanızın toplam bellek kullanımını bu yeni API ile nasıl izleyeceğinizi bu makalede öğrenebilirsiniz.

Chromium sorunu: 1139899
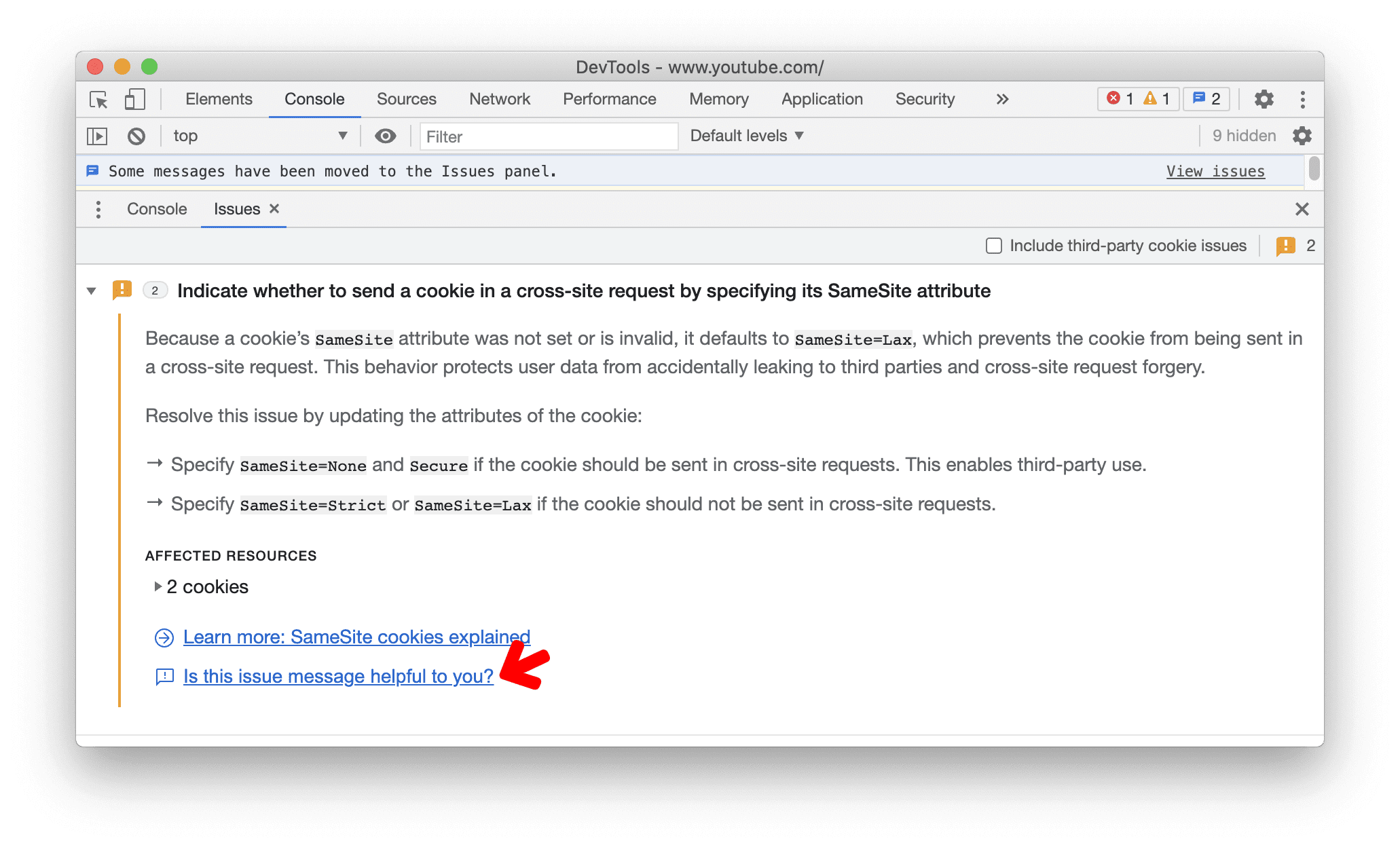
Sorunlar sekmesinden geri bildirim sağlama
Bir sorun mesajını iyileştirmek isterseniz Console'dan Sorunlar sekmesine gidin veya Diğer ayarlar > Diğer araçlar > Sorunlar > Sorunlar sekmesini açın. Bir sorun mesajını genişletin ve Sorun mesajı size yardımcı oluyor mu?'yu tıklayın. Ardından pop-up pencerede geri bildirim sağlayabilirsiniz.

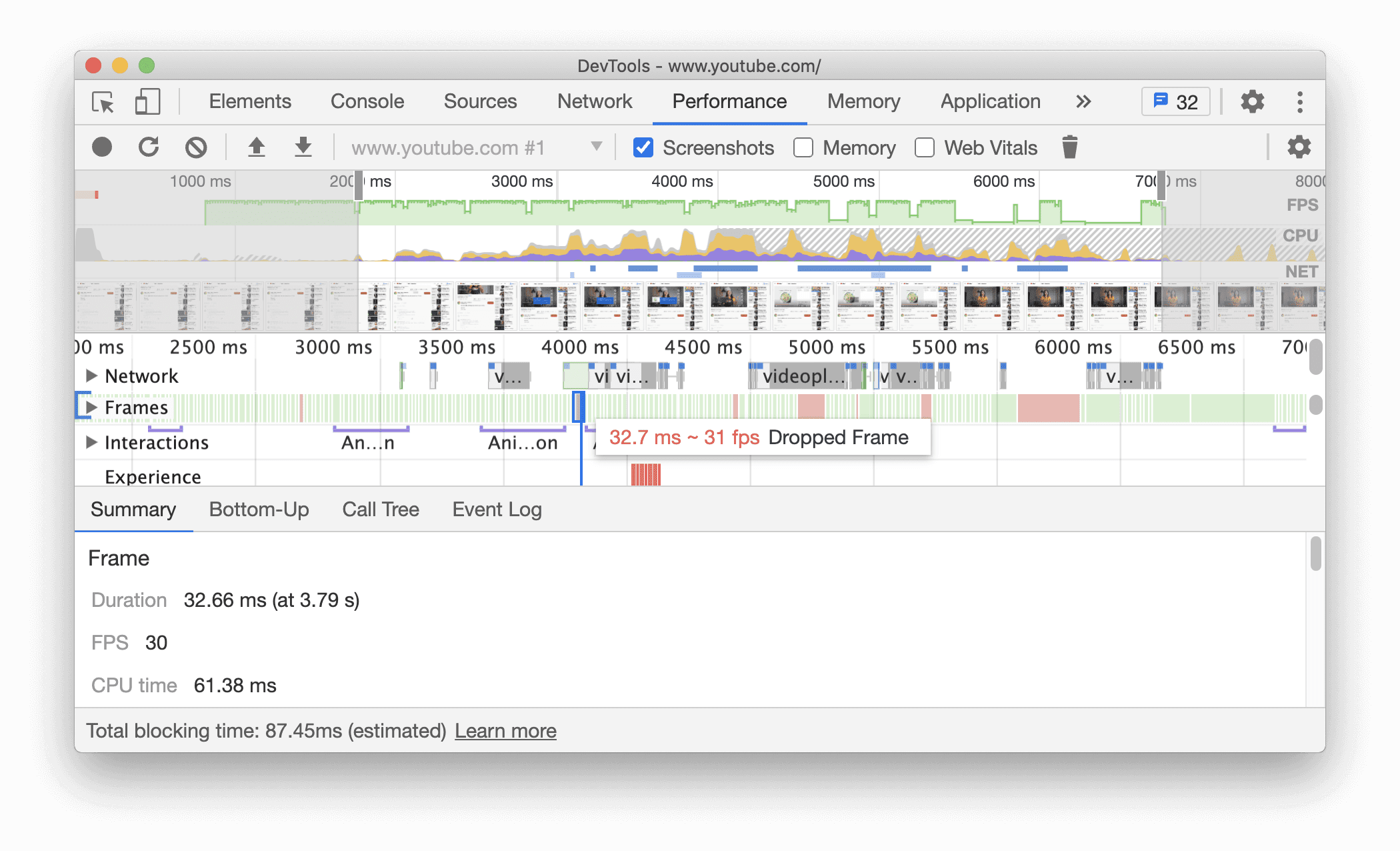
Performans panelinde atlanan kareler
Performans panelinde yükleme performansını analiz ederken Kartlar bölümü artık atlanan kareleri kırmızıyla işaretliyor. Kare hızını öğrenmek için fareyle üzerine gelin.

Chromium sorunu: 1075865
Cihaz modunda katlanabilir ve çift ekranı taklit etme
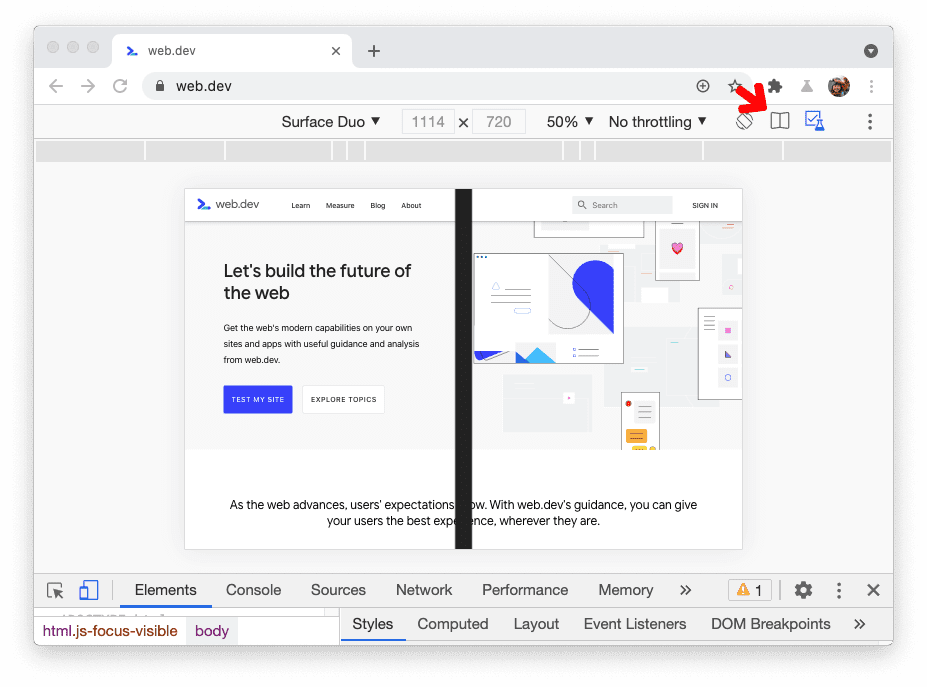
Artık DevTools'ta çift ekranlı ve katlanabilir cihazları taklit edebilirsiniz.
Cihaz Araç Çubuğunu etkinleştirdikten sonra şu cihazlardan birini seçin: Surface Duo veya Samsung Galaxy Fold.
Tek ekran veya katlanmış ve çift ekran veya açık duruşlar arasında geçiş yapmak için yeni ara simgesini tıklayın.
Yeni CSS medya screen-spanning özelliğine ve JavaScript getWindowSegments API'ye erişmek için Deneysel Web Platformu özelliklerini de etkinleştirebilirsiniz. Deneysel simgesi, Deneysel Web Platformu özellikleri işaretinin durumunu gösterir. Bayrak etkinleştirildiğinde simge vurgulanır. chrome://flags simgesine gidin ve işareti açıp kapatın.

Chromium sorunu: 1054281
Deneysel özellikler
Puppeteer Recorder ile tarayıcı testini otomatikleştirme
DevTools artık tarayıcı ile etkileşiminize göre Puppeteer komut dosyaları oluşturabilir. Bu sayede tarayıcı testini otomatikleştirmeniz kolaylaşır. Puppeteer, DevTools Protokolü üzerinden Chrome veya Chromium'u kontrol etmek için üst düzey bir API sağlayan bir Node.js kitaplığıdır.
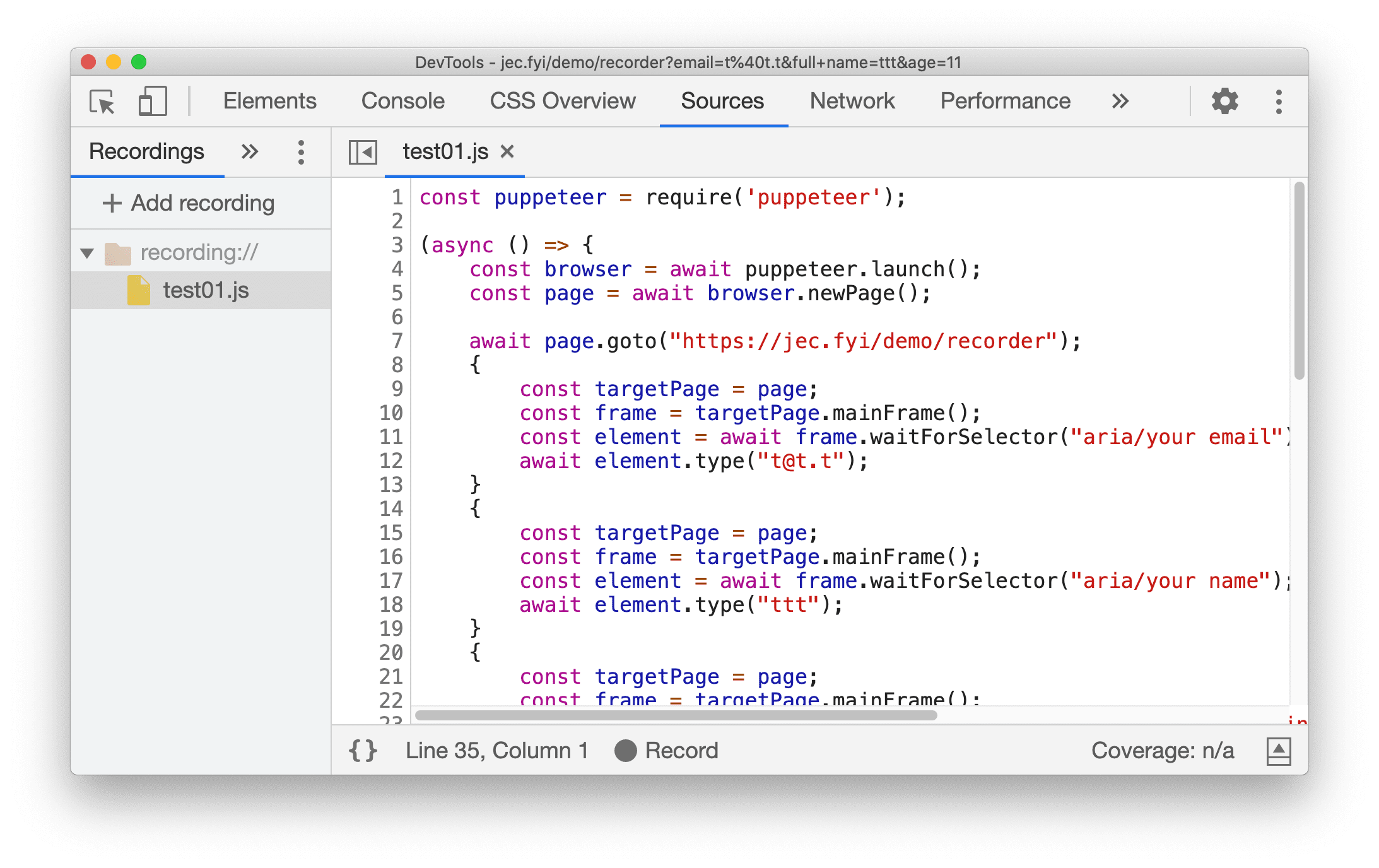
Bu demo sayfasına gidin. DevTools'ta Kaynaklar panelini açın. Sol bölmede Kayıt sekmesini seçin. Yeni bir kayıt ekleyin ve dosyaya ad verin (ör. test01.js).
Etkileşimi kaydetmeye başlamak için en alttaki Kaydet düğmesini tıklayın. Ekrandaki formu doldurmayı deneyin. Puppeteer komutlarının dosyaya uygun şekilde eklendiğini gözlemleyin. Kaydı durdurmak için Kaydet düğmesini tekrar tıklayın.
Komut dosyasını çalıştırmak için Puppeteer'ın resmi sitesindeki Başlangıç kılavuzunu uygulayın.
Bunun erken aşamada olan bir deneme olduğunu lütfen unutmayın. Kaydedici işlevini zaman içinde iyileştirmeyi ve genişletmeyi planlıyoruz.

Chromium sorunu: 1144127
Stiller bölmesinde yazı tipi düzenleyici
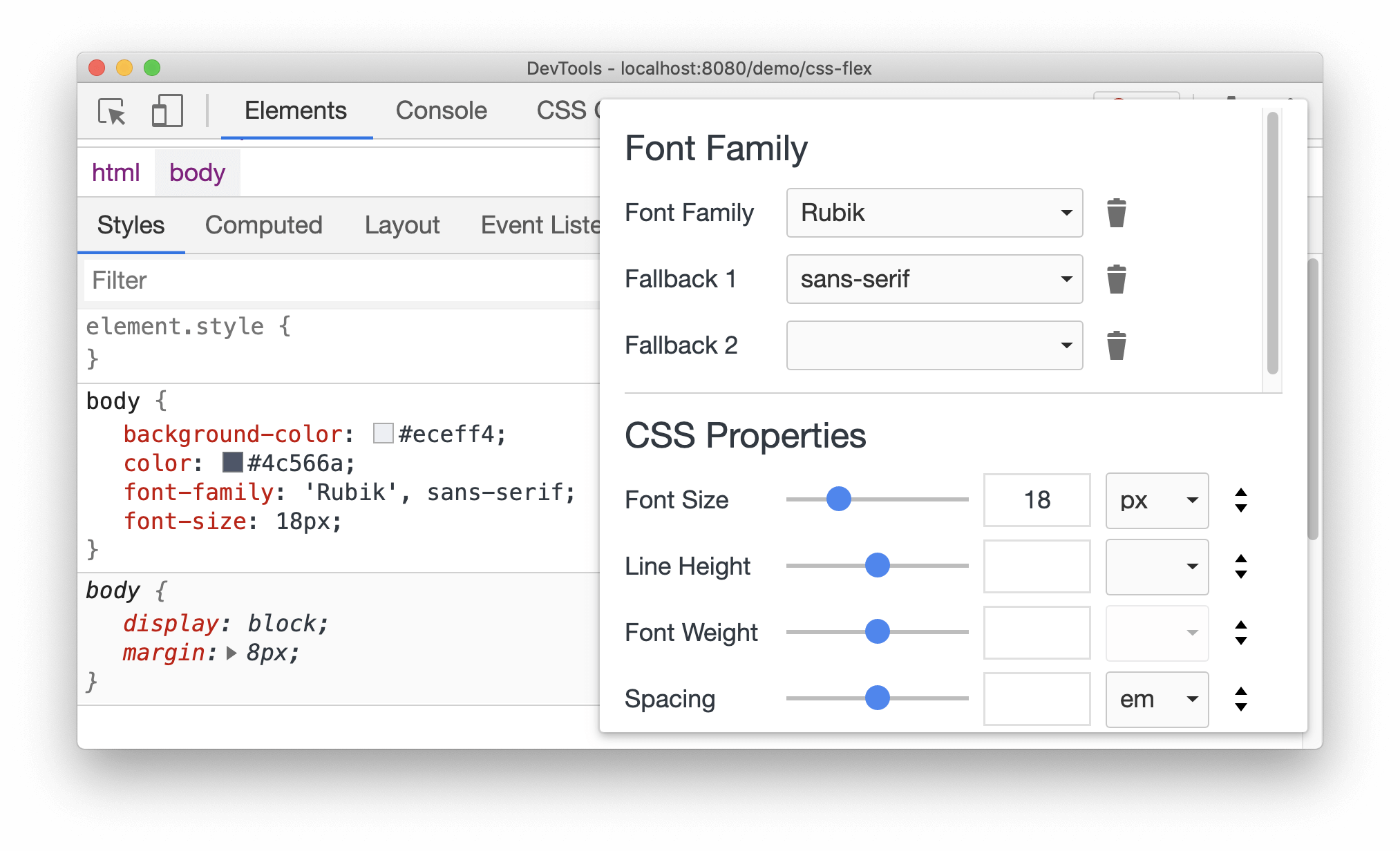
Yeni Yazı Tipi Düzenleyici, web sayfanız için mükemmel yazı tipini bulmanıza yardımcı olmak amacıyla yazı tipi ile ilgili özellikler için Stiller bölmesinde bulunan bir pop-up düzenleyicidir.
Pop-up, bir dizi sezgisel giriş türüyle yazı tipini dinamik olarak değiştirmek için temiz bir kullanıcı arayüzü sağlar.

Chromium sorunu: 1093229
CSS flexbox hata ayıklama araçları
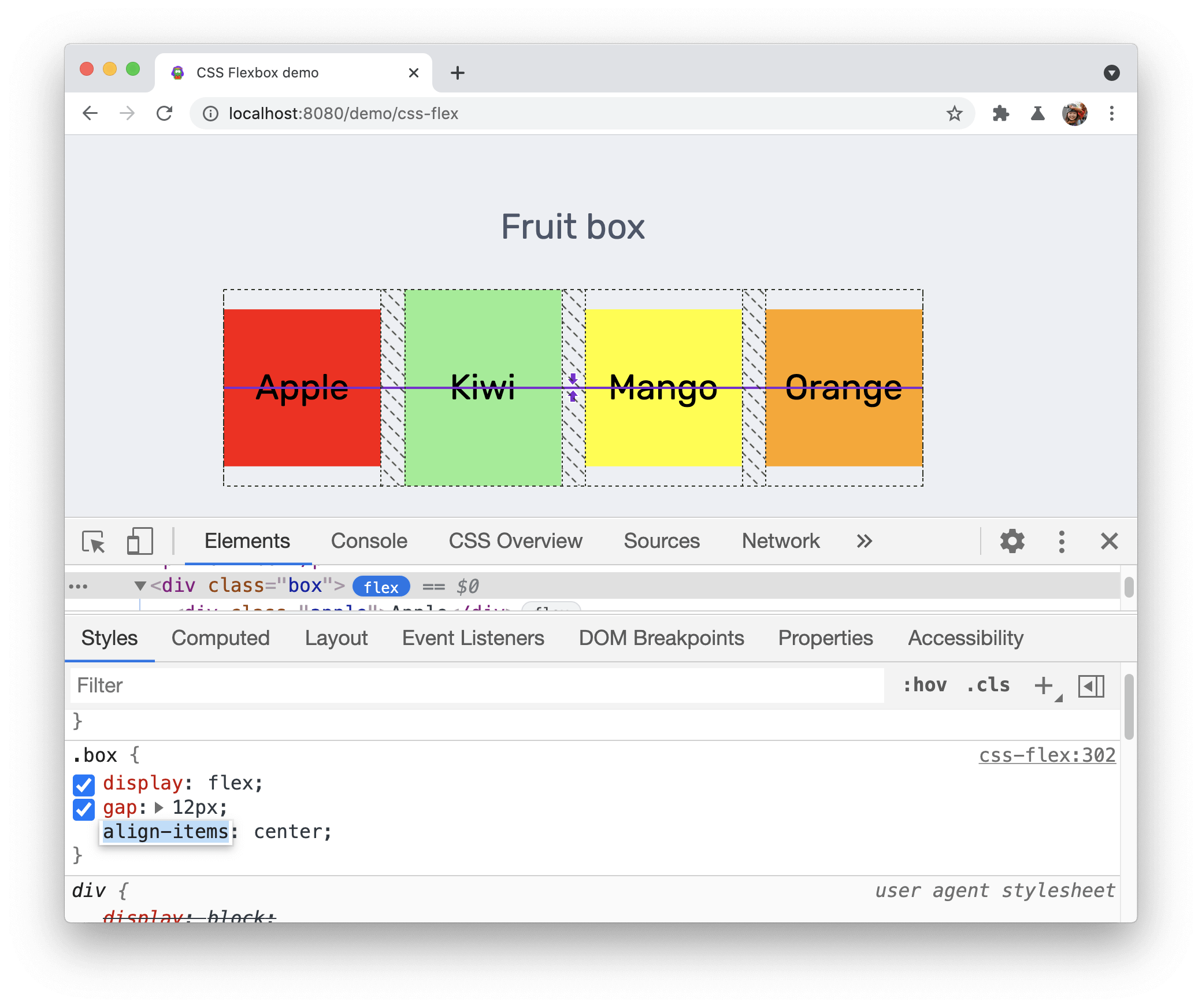
DevTools, son sürümden bu yana esnek kutu hata ayıklama için deneysel destek ekledi.
DevTools artık CSS align-items mülkünü daha iyi görselleştirmenize yardımcı olmak için bir kılavuz çizgisi çiziyor. CSS gap mülkü de desteklenir. Buradaki örnekte CSS gap: 12px; kullanılmaktadır. Her boşluk için noktalı çizgi desenine dikkat edin.

Chromium sorunu: 1139949
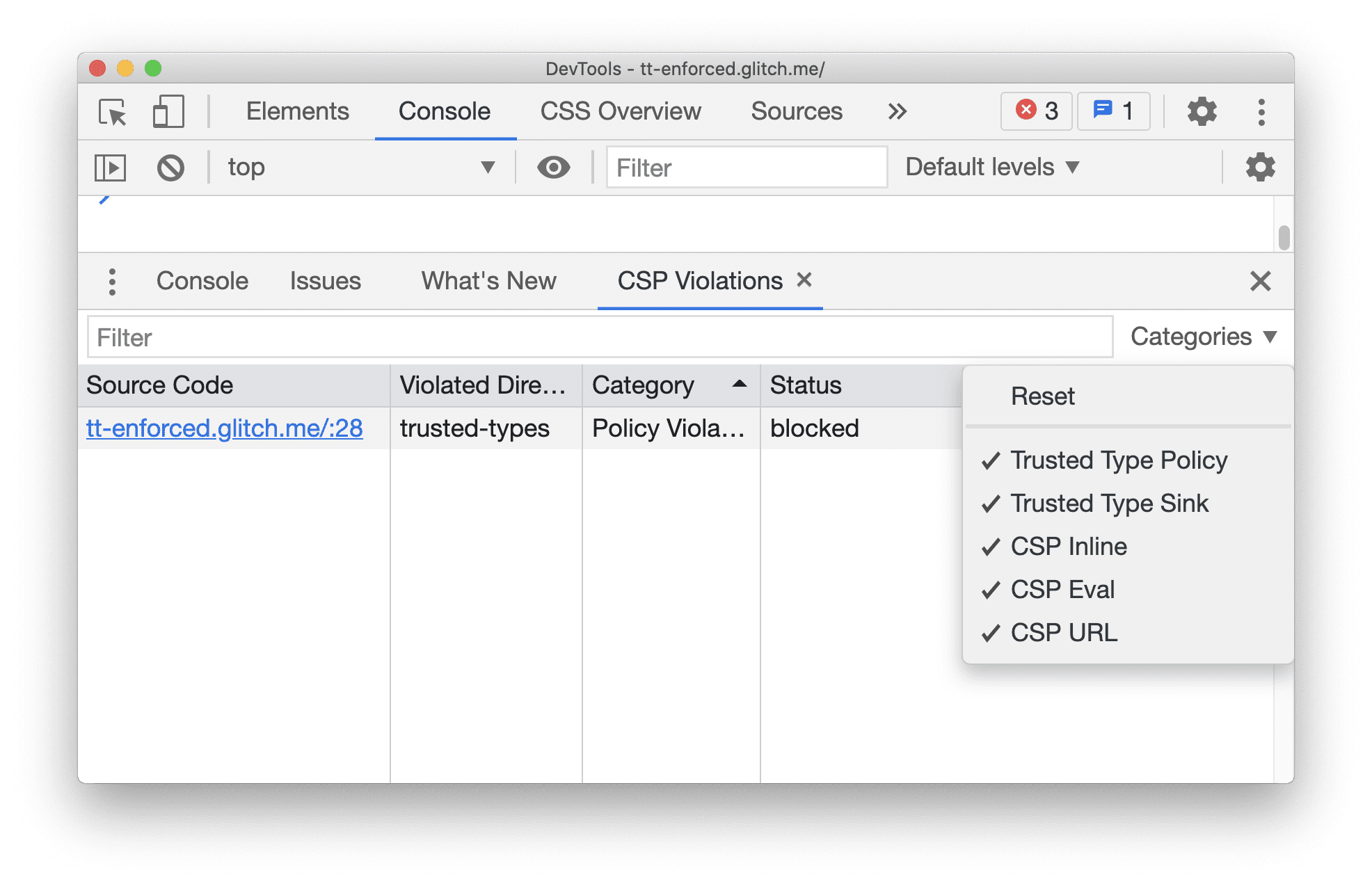
Yeni İGP İhlalleri sekmesi
Tüm İçerik Güvenliği Politikası (İGP) ihlallerini yeni İGP İhlalleri sekmesinde tek bir bakışta görebilirsiniz. Bu yeni sekme, çok sayıda CSP ve Güvenilir Tür ihlali içeren web sayfalarıyla çalışmayı kolaylaştıracak bir denemedir.

Chromium sorunu: 1137837
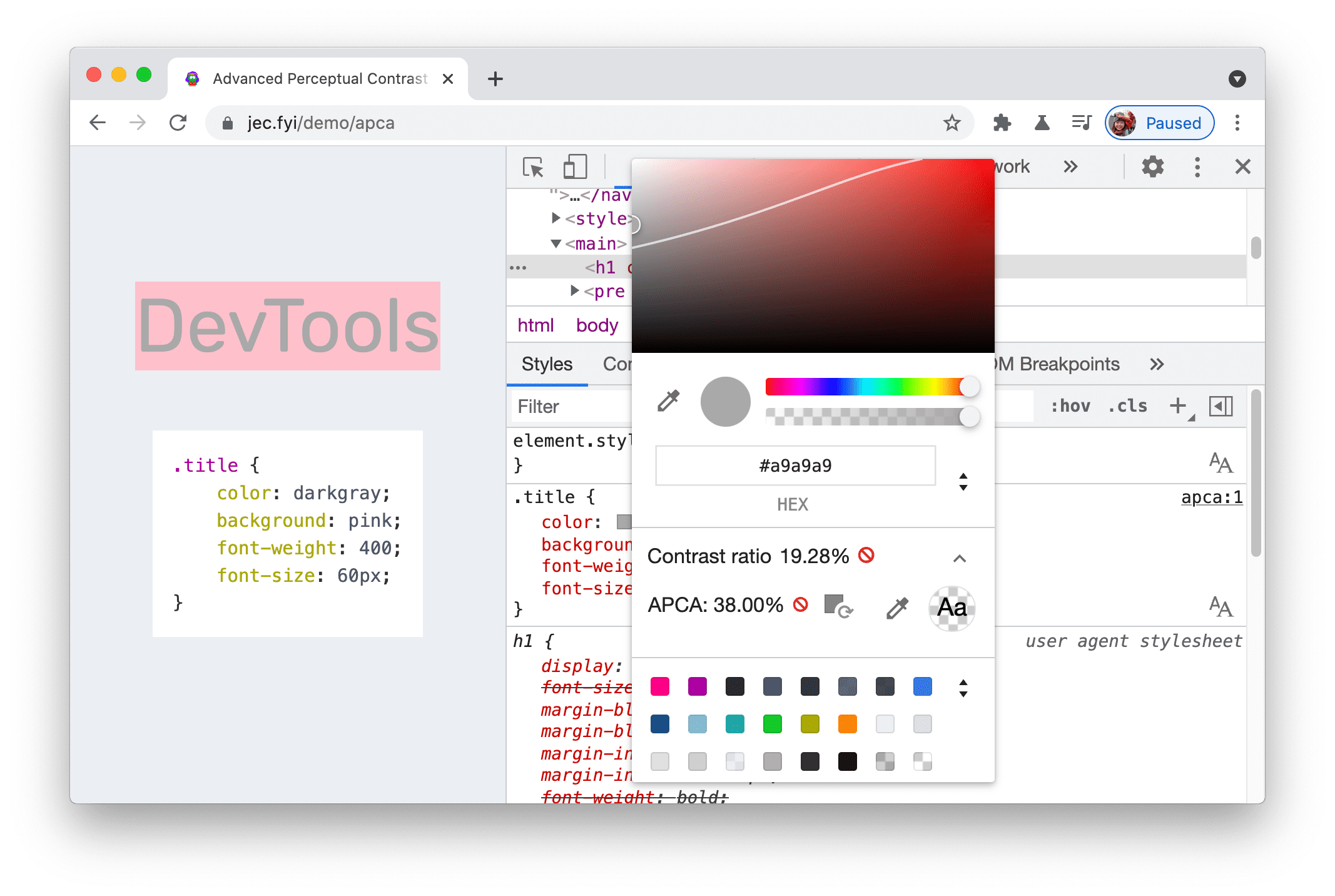
Yeni renk kontrastı hesaplaması - Gelişmiş Algısal Kontrast Algoritması (APCA)
İleri Düzey Algısal Kontrast Algoritması (APCA), Renk Seçici'deki AA/AAA yönergeleri kontrast oranının yerini alıyor.
APCA, renk algısı ile ilgili modern araştırmalara dayalı olarak kontrastı hesaplamanın yeni bir yoludur. APCA, AA/AAA yönergelerine kıyasla daha fazla bağlama bağlıdır. Kontrast, metnin mekansal özelliklerine (yazı tipi kalınlığı ve boyutu), rengine (metin ile arka plan arasındaki algılanan açıklık farkı) ve bağlama (ortam ışığı, çevre, metnin amaçlanan amacı) göre hesaplanır.

Örnekte, APCA eşiğinin %38 olduğu gösterilmektedir. Kontrast oranı, listelenen değeri karşılamalı veya aşmalıdır. Bu değer, bu APCA arama tablosuna göre yazı tipi kalınlığına ve boyutuna göre hesaplanır.
Chromium sorunu: 1121900
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Yeni Geliştirilenler veya Beta sürümünü kullanabilirsiniz. Bu önizleme kanalları, en son DevTools özelliklerine erişmenize, en yeni web platformu API'lerini test etmenize ve sitenizdeki sorunları kullanıcılarınızdan önce bulmanıza yardımcı olur.
Chrome Geliştirici Araçları Ekibi ile iletişime geçme
Yeni özellikler, güncellemeler veya Geliştirici Araçları ile ilgili başka herhangi bir konu hakkında konuşmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden bize geri bildirim ve özellik isteği gönderin.
- Geliştirici Araçları'nda Diğer seçenekler > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak bir Geliştirici Araçları sorununu bildirin.
- @ChromeDevTools hesabına tweet gönderin.
- Geliştirici Araçları'ndaki yenilikler veya Geliştirici Araçları'yla ilgili ipuçları konulu YouTube videolarına yorum bırakın.
Geliştirici Araçları'ndaki yenilikler
DevTools'daki yenilikler serisinde ele alınan tüm konuların listesi.
- Gemini ile ağ isteklerinde, kaynak dosyalarda ve performans izlemelerinde hata ayıklama
- Yapay zeka sohbet geçmişini görüntüleme
- Uygulama > Depolama Alanı'nda uzantı depolama alanını yönetme
- Performans iyileştirmeleri
- Canlı metriklerdeki etkileşim aşamaları
- Özet sekmesindeki oluşturma engelleme bilgileri
- scheduler.postTask etkinlikleri ve başlatıcı okları için destek
- Animasyonlar paneli ve Öğeler > Stiller sekmesindeki iyileştirmeler
- Öğeler > Stiller'den Animasyonlar'a atlama
- Hesaplanmış sekmesinde anlık güncellemeler
- Sensörler'de basınç emülasyonunu hesaplama
- Bellek panelinde kaynağa göre gruplandırılmış, aynı ada sahip JS nesneleri
- Ayarların yeni görünümü
- Performans analizleri paneli artık desteklenmemekte ve Geliştirici Araçları'ndan kaldırılmıştır
- Çeşitli öne çıkanlar
- Gemini ile CSS'de hata ayıklama
- Özel bir ayarlar sekmesinde yapay zeka özelliklerini kontrol etme
- Performans paneli iyileştirmeleri
- Performans bulgularına not ekleme ve bunları paylaşma
- Performans analizlerini doğrudan Performans panelinde görüntüleyin
- Aşırı düzen değişikliklerini daha kolay tespit edin
- Birleştirilmemiş animasyonları tespit etme
- Donanım eşzamanlılığı, Sensörler'e taşındı
- Anonim komut dosyalarını yoksayıp yığın izlemelerde kodunuza odaklanma
- Öğeler > Stiller: Izgara yer paylaşımları ve CSS genelindeki anahtar kelimeler için yatay yazma modları* desteği
- HTTP olmayan sayfalar için zaman aralığı ve anlık görüntü modlarında Lighthouse denetimleri
- Erişilebilirlikle ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Ağ panelinde yapılan iyileştirmeler
- Yeniden tasarlanmış ağ filtreleri
- HAR dışa aktarma işlemleri artık varsayılan olarak hassas verileri hariç tutuyor
- Öğeler panelinde yapılan iyileştirmeler
- text-emphasis-* mülkleri için otomatik tamamlama değerleri
- Kaydırma taşmaları rozet ile işaretlenir
- Performans paneli iyileştirmeleri
- Canlı metriklerdeki öneriler
- İçerik haritalarında gezinme
- Bellek paneli iyileştirmeleri
- Yeni "Ayrılmış öğeler" profili
- Basit JS nesnelerinin adlandırılması iyileştirildi
- Dinamik tema oluşturmayı devre dışı bırakma
- Chrome Deneyimi: İşlem paylaşımı
- Lighthouse 12.2.1
- Çeşitli öne çıkanlar
- Kaydedici, Firefox için Puppeteer'a dışa aktarmayı destekler
- Performans paneli iyileştirmeleri
- Canlı metrik gözlemleri
- Ağ kanalındaki arama istekleri
- performance.mark ve performance.measure çağrılarının yığın izlemelerini görme
- Otomatik doldurma panelinde test adresi verilerini kullanma
- Öğeler panelinde yapılan iyileştirmeler
- Belirli öğeler için daha fazla durumu zorunlu kılma
- Öğeler > Stiller artık daha fazla ızgara özelliğini otomatik olarak tamamlıyor
- Lighthouse 12.2.0
- Çeşitli öne çıkanlar
- Gemini tarafından sunulan Console analizleri çoğu Avrupa ülkesinde kullanıma sunuluyor
- Performans paneli güncellemeleri
- Gelişmiş ağ izleme
- Performans verilerini genişletilebilirlik API'si ile özelleştirme
- Zamanlamalar kanalındaki ayrıntılar
- Ağ panelinde listelenen tüm istekleri kopyalayın
- Adlandırılmış HTML etiketleri ve daha az dağınıklıkla daha hızlı yığın anlık görüntüleri
- Animasyon yakalamak ve @keyframes öğelerini canlı olarak düzenlemek için Animasyonlar panelini açma
- Lighthouse 12.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Nesneler panelinde CSS ankraj konumlandırmasını inceleme
- Kaynaklar panelinde yapılan iyileştirmeler
- Gelişmiş "Burada Asla Duraklatma"
- Yeni kaydırma anlık görüntüleme etkinliği işleyicileri
- Ağ panelinde yapılan iyileştirmeler
- Güncellenen ağ daraltma hazır ayarları
- HAR biçiminin özel alanlarında hizmet çalışanı bilgileri
- Performans panelinde WebSocket etkinlikleri gönderip alma
- Çeşitli öne çıkanlar
- Performans paneli iyileştirmeleri
- Güncellenen parça yapılandırma moduyla parçaları taşıma ve gizleme
- Alev grafiğindeki komut dosyalarını yoksayma
- CPU'yu 20 kat azaltın
- Performans analizleri panelinin desteği sonlandırılacak
- Yığın anlık görüntülerinde yeni filtrelerle aşırı bellek kullanımını bulma
- Uygulama > Depolama'da depolama paketlerini inceleme
- Komut satırı işaretiyle kendi kendine XSS uyarılarını devre dışı bırakma
- Lighthouse 12.0.0
- Çeşitli öne çıkanlar
- Gemini ile konsoldaki hataları ve uyarıları daha iyi anlama
- Öğeler > Stiller bölümünde@position-try kuralları desteği
- Kaynaklar panelinde yapılan iyileştirmeler
- Otomatik güzel yazdırma ve parantez kapatma özelliğini yapılandırma
- İşlenen reddedilen sözler yakalanmış olarak kabul edilir
- Konsol'daki hata nedenleri
- Ağ panelinde yapılan iyileştirmeler
- İlk ipucu başlıklarını inceleme
- Şelale sütununu gizleme
- Performans paneli iyileştirmeleri
- CSS seçici istatistiklerini yakalama
- Sırayı değiştirme ve parçaları gizleme
- Bellek panelinde saklama alanını yoksayma
- Lighthouse 11.7.1
- Çeşitli öne çıkanlar
- Yeni Otomatik Doldurma paneli
- WebRTC için gelişmiş ağ kısıtlaması
- Animasyonlar panelinde kaydırmayla çalışan animasyon desteği
- Öğeler > Stiller bölümünde CSS iç içe yerleştirme desteği iyileştirildi
- Gelişmiş Performans paneli
- Alev grafiğinde işlevleri ve alt öğelerini gizleme
- Seçilen başlatıcılardan, başlatıcıların başlattığı etkinliklere giden oklar
- Lighthouse 11.6.0
- Bellek > Toplu hacim anlık görüntüleri bölümündeki özel kategoriler için ipuçları
- Uygulama > Depolama alanı güncellemeleri
- Paylaşılan depolama alanı için kullanılan bayt sayısı
- Web SQL desteği tamamen sonlandırıldı
- Kapsam panelinde yapılan iyileştirmeler
- Katmanlar panelinin desteği sonlandırılabilir
- JavaScript Profil Aracı'nın desteğinin sonlandırılması: Dördüncü aşama, son
- Çeşitli öne çıkanlar
- Paskalya yumurtasını bulma
- Öğeler paneli güncellemeleri
- Öğeler > Stiller bölümünde odaklanmış bir sayfayı emüle etme
var()yedeklerinde Renk Seçici, Açı Saati ve Easing Editor- CSS length aracının desteği sonlandırıldı
- Performans > Ana parça bölümünde seçili arama sonucu için pop-up
- Ağ paneli güncellemeleri
- Ağ > EventStream sekmesindeki temizle düğmesi ve arama filtresi
- Ağ > Çerezler bölümünde üçüncü taraf çerezleri için muafiyet nedenlerini içeren ipuçları
- Kaynaklar'daki tüm kesme noktalarını etkinleştirme ve devre dışı bırakma
- Node.js için DevTools'da yüklü komut dosyalarını görüntüleme
- Lighthouse 11.5.0
- Erişilebilirlikle ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Kaydedici uzantılarının resmi koleksiyonu kullanıma sunuldu
- Ağ iyileştirmeleri
- Durum sütununda başarısızlık nedeni
- İyileştirilmiş Metin alt menüsü
- Performans iyileştirmeleri
- Zaman çizelgesindeki içerik haritaları
- Ana kanaldaki etkinlik başlatıcılar
- Node.js Geliştirici Araçları için JavaScript VM (Sanal Makine) örneği seçici menüsü
- Kaynaklar'da yeni kısayol ve komut
- Öğelerle ilgili iyileştirmeler
- ::view-transition sözde öğesi artık Stil bölümünde düzenlenebilir
- Blok kapsayıcılar için align-content mülk desteği
- Yapay zekayla taklit edilen katlanabilir cihazlar için duruş desteği
- Dinamik tema oluşturma
- Ağ ve Uygulama panellerindeki üçüncü taraf çerezlerinin kullanımdan kaldırılmasına ilişkin uyarılar
- Lighthouse 11.4.0
- Erişilebilirlikle ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Öğelerle ilgili iyileştirmeler
- Ağ panelinde basitleştirilmiş filtre çubuğu
@font-palette-valuesDestek Ekibi- Desteklenen durum: Başka bir özel mülkün yedeği olarak özel mülk
- İyileştirilmiş kaynak haritası desteği
- Performans paneli iyileştirmeleri
- Gelişmiş Etkileşimler kanalı
- Aşağıdan Yukarı, Arama Ağacı ve Olay Günlüğü sekmelerinde gelişmiş filtreleme
- Kaynaklar panelindeki girinti işaretçileri
- Ağ panelinde geçersiz kılınan üstbilgiler ve içerikler için faydalı ipuçları
- İstek engelleme kalıpları ekleme ve kaldırmayla ilgili yeni Komut Menüsü seçenekleri
- CSP ihlalleri denemesi kaldırıldı
- Lighthouse 11.3.0
- Erişilebilirlikle ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Üçüncü taraf çerezlerinin kullanımdan kaldırılması
- Özel Korumalı Alan Analiz Aracı ile web sitenizin çerezlerini analiz etme
- Gelişmiş yoksayma listelemesi
- node_modules için varsayılan hariç tutma kalıbı
- Artık yakalanan istisnalar, yakalanırsa veya yoksayılmayan koddan geçerse yürütmeyi durdurur
x_google_ignoreList, kaynak haritalardaignoreListolarak yeniden adlandırıldı- Uzaktan hata ayıklama sırasında yeni giriş modu açma/kapatma
- Öğeler panelinde artık #document düğümlerinin URL'leri gösteriliyor
- Uygulama panelinde Etkili İçerik Güvenliği Politikası
- İyileştirilmiş animasyon hata ayıklama
- Kaynaklar'da "Bu koda güveniyor musunuz?" iletişim kutusu ve Konsol'da kendi kendine XSS uyarısı
- Web işçilerinde ve iş parçacıklarında etkinlik işleyicisi durma noktaları
<audio>ve<video>için yeni medya rozeti- Ön yükleme, Tahmine dayalı yükleme olarak yeniden adlandırıldı
- Lighthouse 11.2.0
- Erişilebilirlikle ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Öğeler > Stiller bölümündeki @property bölümü iyileştirildi
- Düzenlenebilir @property kuralı
- Geçersiz @property kurallarıyla ilgili sorunlar bildiriliyor
- Yansıtılacak cihazların güncellenmiş listesi
- Kaynaklar'daki komut dosyası etiketlerinde satır içi JSON'u güzel bir şekilde yazdırma
- Console'da özel alanları otomatik tamamlama
- Lighthouse 11.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Web SQL desteğinin sonlandırılması
- Uygulama > Manifest bölümünde ekran görüntüsü en boy oranı doğrulaması
- Çeşitli öne çıkanlar
- Öğeler > Stiller bölümünde özel mülkler için yeni bölüm
- Yerel geçersiz kılmalarla ilgili daha fazla iyileştirme
- Gelişmiş arama
- İyileştirilmiş Kaynaklar paneli
- Kaynaklar panelinde basitleştirilmiş çalışma alanı
- Kaynaklar'daki panelleri yeniden sıralama
- Daha fazla komut dosyası türü için söz dizimi vurgulama ve güzel yazdırma
- prefers-reduced-transparency medya özelliğini taklit etme
- Lighthouse 11
- Erişilebilirlikle ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Ağ panelinde yapılan iyileştirmeler
- Web içeriğini yerel olarak daha da hızlı geçersiz kılma
- XHR ve getirme isteklerinin içeriğini geçersiz kılma
- Chrome uzantısı isteklerini gizleme
- İnsan tarafından okunabilen HTTP durum kodları
Performans: Ağ etkinlikleri için getirme önceliğindeki değişiklikleri görme
- Varsayılan olarak etkinleştirilen kaynak ayarları: Kod katlama ve otomatik dosya gösterme
- Üçüncü taraf çerez sorunlarının hata ayıklama işlemi iyileştirildi
- Yeni renkler
- Lighthouse 10.4.0
- Uygulama panelinde önceden yüklemeyle ilgili hataları ayıklama
- DevTools için C/C++ WebAssembly hata ayıklama uzantısı artık açık kaynaktır
- Çeşitli öne çıkanlar
- (Deneysel) Yeni oluşturma emülasyonu: tercih-azaltılmış-şeffaflık
- (Deneysel) Gelişmiş Protokol İzleyici
- Eksik stil sayfalarının hata ayıklama işlemi iyileştirildi
- Öğeler > Stiller > Easing Düzenleyici'de doğrusal zamanlama desteği
- Depolama alanı paketleri desteği ve meta veri görünümü
- Lighthouse 10.3.0
- Erişilebilirlik: Klavye komutları ve geliştirilmiş ekran okuma
- Çeşitli öne çıkanlar
- Öğelerle ilgili iyileştirmeler
- Yeni CSS alt ızgara rozeti
- İpuçlarındaki seçici özgüllüğü
- İpucu metinlerindeki özel CSS özelliklerinin değerleri
- Kaynaklarla ilgili iyileştirmeler
- CSS söz dizimi vurgulama
- Koşullu kesme noktası ayarlama kısayolu
- Uygulama > Hemen Çıkma İzlemesini Azaltma
- Lighthouse 10.2.0
- İçerik komut dosyalarını varsayılan olarak yoksayma
- Ağ > Yanıt iyileştirmeleri
- Çeşitli öne çıkanlar
- WebAssembly hata ayıklama desteği
- Wasm uygulamalarında adımlama davranışı iyileştirildi
- Öğeler panelini ve Sorunlar sekmesini kullanarak otomatik doldurma sorunlarını giderme
- Kaydedici'deki iddialar
- Lighthouse 10.1.1
- Performans geliştirmeleri
- performance.mark(), fareyle üzerine gelindiğinde Performans > Zamanlamalar'da zamanlamayı gösterir
- profile() komutu, Performans > Ana sayfayı doldurur
- Yavaş kullanıcı etkileşimleri için uyarı
- Web Vitals güncellemeleri
- JavaScript Profil Aracı desteğinin sonlandırılması: Üçüncü aşama
- Çeşitli öne çıkanlar
- Ağ yanıt üstbilgilerini geçersiz kılma
- Nuxt, Vite ve Rollup hata ayıklama iyileştirmeleri
- Öğeler > Stiller bölümündeki CSS iyileştirmeleri
- Geçersiz CSS özellikleri ve değerleri
- Animasyon kısaltması mülkünde anahtar karelere bağlantılar
- Yeni Console ayarı: Enter tuşuna basıldığında otomatik tamamlama
- Komut menüsü, oluşturulan dosyaları vurgular
- JavaScript Profil Aracı desteğinin sonlandırılması: İkinci aşama
- Çeşitli öne çıkanlar
- Kaydedici güncellemeleri
- Kaydedici tekrar uzantıları
- Delme seçicileriyle kayıt yapma
- Kayıtları Lighthouse analizi ile Puppeteer komut dosyası olarak dışa aktarma
- Kaydedici için uzantı alma
- Öğeler > Stiller güncellemeleri
- Stiller bölmesinde CSS dokümanları
- CSS iç içe yerleştirme desteği
- Console'da günlük noktalarını ve koşullu kesme noktalarını işaretleme
- Hata ayıklama sırasında alakasız komut dosyalarını yoksayma
- JavaScript Profil Aracı desteğinin sonlandırılması başladı
- Azaltılmış kontrastı taklit etme
- Lighthouse 10
- Çeşitli öne çıkanlar
- Stiller bölmesiyle HD renkte hata ayıklama
- Gelişmiş kesme noktası kullanıcı deneyimi
- Özelleştirilebilir Kaydedici kısayolları
- Angular için daha iyi söz dizimi vurgulama
- Uygulama panelinde önbellekleri yeniden düzenleme
- Çeşitli öne çıkanlar
- Yeniden yükleme sırasında Performans Paneli'ni temizleme
- Kaydedici güncellemeleri
- Kaydedici'de kullanıcı işlemlerinizin akışını görüntüleme ve kodunu vurgulama
- Kayıtların seçici türlerini özelleştirme
- Kayıt sırasında kullanıcı akışını düzenleme
- Otomatik yerinde güzel yazdırma
- Vue, SCSS ve daha fazlası için daha iyi söz dizimi vurgulama ve satır içi önizleme
- Konsol'da ergonomik ve tutarlı otomatik tamamlama
- Çeşitli öne çıkanlar
- Kaydedici: Adımlar için kopyala seçenekleri, sayfa içi yeniden oynatma, adımın içerik menüsü
- Performansın kayıtlarında gerçek işlev adlarını gösterme
- Konsol ve Kaynaklar panelinde yeni klavye kısayolları
- Daha iyi JavaScript hata ayıklama
- Çeşitli öne çıkanlar
- [Deneysel] Kesme noktalarını yönetmede gelişmiş kullanıcı deneyimi
- [Deneysel] Yerinde otomatik güzel yazdırma
- Etkin olmayan CSS özellikleriyle ilgili ipuçları
- Kaydedici panelinde XPath ve metin seçicileri otomatik olarak algılama
- Virgülle ayrılmış ifadeleri adım adım inceleme
- İçerikleri yoksayma listesi ayarı iyileştirildi
- Çeşitli öne çıkanlar
- DevTools'da klavye kısayollarını özelleştirme
- Klavye kısayoluyla açık ve koyu temalar arasında geçiş yapma
- Bellek Denetleyicisi'nde C/C++ nesnelerini vurgulama
- HAR içe aktarma işlemi için tam başlatıcı bilgilerini destekleme
Entertuşuna bastıktan sonra DOM aramasını başlatmaalign-contentCSS flexbox özellikleri içinstartveendsimgelerini gösterme- Çeşitli öne çıkanlar
- Kaynaklar panelinde dosyaları oluşturulma / dağıtılma bazında gruplandırma
- Eşzamansız işlemler için bağlı yığın izlemeleri
- Bilinen üçüncü taraf komut dosyalarını otomatik olarak yoksayma
- Hata ayıklama sırasında çağrı yığını iyileştirildi
- Kaynak panelinde yoksayılanlar listesindeki kaynakları gizleme
- İçerikleri yoksayma listesinde yer alan dosyaları Komut Menüsü'nde gizleme
- Performans panelinde yeni Etkileşimler kanalı
- Performans Analizleri panelindeki LCP zamanlamaları dökümü
- Kaydedici panelinde kayıtlar için varsayılan adı otomatik olarak oluşturma
- Çeşitli öne çıkanlar
- Kaydedici'de adım adım yeniden oynatma
- Kaydedici panelinde fareyle üzerine gelme etkinliğini destekleme
- Performans analizleri panelinde Largest Contentful Paint (LCP)
- Düzen kaymalarının olası temel nedenleri olarak metin yanıp sönmelerini (FOIT, FOUT) belirleme
- Manifest bölmesinde protokol işleyiciler
- Nesneler panelindeki üst katman rozeti
- Wasm hata ayıklama bilgilerini çalışma zamanında ekleme
- Hata ayıklama sırasında canlı düzenlemeyi destekleme
- Stil bölmesinde @scope at kurallarını görüntüleme ve düzenleme
- Kaynak eşleşmesiyle ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Hata ayıklama sırasında çerçeveyi yeniden başlatma
- Kaydedici panelindeki yavaş oynatma seçenekleri
- Kaydedici paneli için uzantı oluşturma
- Kaynaklar panelinde dosyaları oluşturulma / dağıtılma bazında gruplandırma
- Performans analizleri panelinde yeni Kullanıcı Zamanlamaları metriği
- Bir öğenin atanmış yuvasını gösterme
- Performans kayıtları için donanım eşzamanlılığını simüle etme
- CSS değişkenlerini otomatik olarak tamamlarken renk olmayan değerleri önizleme
- Geri/ileri önbellek bölmesinde engelleyen çerçeveleri tanımlama
- JavaScript nesneleri için otomatik tamamlama önerileri iyileştirildi
- Kaynak haritalarıyla ilgili iyileştirmeler
- Çeşitli öne çıkanlar
- Kaydedici panelinde çift tıklama ve sağ tıklama etkinliklerini yakalama
- Lighthouse panelinde yeni zaman aralığı ve anlık görüntü modu
- Performans Analizleri panelinde geliştirilmiş yakınlaştırma kontrolü
- Performans kaydını silme işlemini onaylama
- Nesne panelindeki bölmeleri yeniden sıralama
- Tarayıcı dışında bir renk seçme
- Hata ayıklama sırasında satır içi değer önizlemesi iyileştirildi
- Sanal kimlik doğrulayıcılar için büyük blob'ları destekleme
- Kaynaklar panelinde yeni klavye kısayolları
- Kaynak haritalarıyla ilgili iyileştirmeler
- Önizleme özelliği: Yeni Performans Analizleri paneli
- Açık ve koyu temaları taklit etmek için yeni kısayollar
- Ağ Önizleme sekmesinde güvenlik iyileştirmeleri
- Duraklatma noktasında yeniden yükleme işlemi iyileştirildi
- Konsol güncellemeleri
- Kullanıcı işlemleri akışı kaydını başlangıçta iptal etme
- Devralınan vurgulu sözde öğeleri Stiller bölmesinde gösterme
- Çeşitli öne çıkanlar
- [Deneysel] CSS değişikliklerini kopyalama
- [Deneysel] Tarayıcının dışından renk seçme
- Kayıtlı kullanıcı akışlarını JSON dosyası olarak içe ve dışa aktarma
- Stiller bölmesinde basamaklı katmanları görüntüleme
hwb()renk işlevi için destek- Özel mülklerin gösterilmesi iyileştirildi
- Çeşitli öne çıkanlar
- [Deneysel] Lighthouse panelinde yeni zaman aralığı ve anlık görüntü modu
- Stil bölmesinde @supports at kurallarını görüntüleme ve düzenleme
- Yaygın seçicileri varsayılan olarak destekleme
- Kaydın seçicisini özelleştirme
- Kayıtları yeniden adlandırma
- Üzerine gelindiğinde sınıf/işlev özelliklerini önizleme
- Performans panelinde kısmen gösterilen kareler
- Çeşitli öne çıkanlar
- WebSocket isteklerini sınırlama
- Uygulama panelinde yeni Reporting API bölmesi
- Kaydedici panelinde öğenin görünür/tıklanabilir hale gelmesini bekleme desteği
- Daha iyi konsol stili, biçimlendirme ve filtreleme
- Kaynak haritası dosyalarıyla Chrome uzantısında hata ayıklama
- Kaynaklar panelinde iyileştirilmiş kaynak klasör ağacı
- İşçi kaynak dosyalarını Kaynaklar panelinde görüntüleme
- Chrome'un otomatik koyu tema güncellemeleri
- Dokunmatik ekrana uygun renk seçici ve bölünmüş bölme
- Çeşitli öne çıkanlar
- Önizleme özelliği: Tam sayfa erişilebilirlik ağacı
- Değişiklikler sekmesinde daha hassas değişiklikler
- Kullanıcı akışı kaydı için daha uzun zaman aşımı süresi ayarlama
- Geri/ileri önbellek sekmesiyle sayfalarınızın önbelleğe alınabilir olduğundan emin olun
- Yeni Mülkler bölmesi filtresi
- CSS zorunlu renkler medya özelliğini taklit etme
- Üzerine gelindiğinde cetvelleri göster komutu
- Flexbox düzenleyicide
row-reversevecolumn-reversedesteği - XHR'yi yeniden oynatmak ve tüm arama sonuçlarını genişletmek için yeni klavye kısayolları
- Lighthouse panelinde Lighthouse 9
- İyileştirilmiş Kaynaklar paneli
- Çeşitli öne çıkanlar
- [Deneysel] Reporting API bölmesinde uç noktalar
- Önizleme özelliği: Yeni Kaydedici paneli
- Cihaz modunda cihaz listesini yenileme
- HTML olarak düzenle özelliğiyle otomatik tamamlama
- İyileştirilmiş kod hata ayıklama deneyimi
- DevTools ayarlarını cihazlar arasında senkronize etme
- Önizleme özelliği: Yeni CSS'ye Genel Bakış paneli
- CSS uzunluğu düzenleme ve kopyalama deneyimi geri yüklendi ve iyileştirildi
- CSS prefers-contrast medya özelliğini taklit etme
- Chrome'un Otomatik Koyu Tema özelliğini taklit etme
- Tanımlamaları Stiller bölmesinde JavaScript olarak kopyalama
- Ağ panelinde yeni Yük sekmesi
- Özellikler bölmesinde özelliklerin gösterilmesi iyileştirildi
- Konsol'da CORS hatalarını gizleme seçeneği
- Console'da
Intlnesnelerinin doğru şekilde önizlenmesi ve değerlendirilmesi - Tutarlı eş zamansız yığın izlemeleri
- Konsol kenar çubuğunu tutma
- Uygulama panelindeki Uygulama önbelleği bölmesi kullanımdan kaldırıldı
- [Deneysel] Uygulama panelinde yeni Reporting API bölmesi
- Yeni CSS uzunluğu oluşturma araçları
- Sorunlar sekmesindeki sorunları gizleme
- Tesislerin gösterilmesi iyileştirildi
- Lighthouse panelinde Lighthouse 8.4
- Kaynaklar panelinde snippet'leri sıralama
- Çevrilmiş sürüm notlarının yeni bağlantıları ve çeviri hatası bildirme
- Geliştirici Araçları komut menüsü için iyileştirilmiş kullanıcı arayüzü
- Geliştirici Araçları'nı tercih ettiğiniz dilde kullanma
- Cihaz listesinde yeni Nest Hub cihazlar
- Çerçeve ayrıntıları görünümünde kaynak denemeleri
- Yeni CSS kapsayıcı sorguları rozeti
- Ağ filtrelerini tersine çevirmek için yeni onay kutusu
- Konsol kenar çubuğunun desteği yakında sonlandırılacak
- Sorunlar sekmesinde ve Ağ panelinde ham
Set-Cookiesüstbilgilerini gösterme - Console'da yerel erişim araçlarını kendi mülkleri olarak tutarlı bir şekilde görüntüleme
- #sourceURL içeren satır içi komut dosyaları için doğru hata yığın izlemeleri
- Hesaplanmış bölmesinde renk biçimini değiştirme
- Özel ipuçları yerine yerel HTML ipuçları kullanma
- [Deneysel] Sorunlar sekmesindeki sorunları gizleme
- Stiller bölmesinde düzenlenebilir CSS kapsayıcı sorguları
- Ağ panelinde web paketi önizlemesi
- Attribution Reporting API hata ayıklama
- Console'da daha iyi dize işleme
- İyileştirilmiş CORS hata ayıklama
- Lighthouse 8.1
- Manifest bölmesinde yeni not URL'si
- CSS eşleme seçicileri düzeltildi
- Ağ panelinde JSON yanıtlarını güzel bir şekilde yazdırma
- CSS ızgara düzenleyici
- Konsol'da
constyeniden tanımlama desteği - Kaynak sırası görüntüleyici
- Çerçeve ayrıntılarını görüntülemek için yeni kısayol
- Gelişmiş CORS hata ayıklama desteği
- XHR etiketini Fetch/XHR olarak yeniden adlandırma
- Ağ panelinde Wasm kaynak türünü filtreleme
- Ağ koşulları sekmesindeki cihazlar için kullanıcı aracısı istemci ipuçları
- Sorunlar sekmesinde Tuhaflıklar modu sorunlarını bildirme
- Performans paneline kesişimleri hesaplama özelliğini ekleme
- Lighthouse panelinde Lighthouse 7.5
- Çağrı yığınındaki "Çerçeveyi yeniden başlat" içerik menüsü kullanımdan kaldırıldı
- [Deneysel] Protokol izleyici
- [Deneysel] Puppeteer Recorder
- Web Verileri bilgi pop-up'ı
- Yeni Bellek Denetleyicisi
- CSS kaydırma sabitlemesini görselleştirme
- Yeni rozet ayarları bölmesi
- En boy oranı bilgileriyle geliştirilmiş resim önizlemesi
Content-Encoding'leri yapılandırma seçenekleri içeren yeni ağ koşulları düğmesi- Hesaplanan değeri görüntüleme kısayolu
accent-coloranahtar kelime- Sorun türlerini renk ve simgelerle kategorilere ayırma
- Güven jetonlarını silme
- Çerçeve ayrıntıları görünümünde engellenen özellikler
- Denemeler ayarlarında denemeleri filtreleme
- Önbellek depolama bölmesinde yeni
Vary Headersütunu - JavaScript özel marka kontrolünü destekleme
- Duraklatma noktalarında hata ayıklama için gelişmiş destek
[]notasyonuyla fareyle üzerine gelme önizlemesi desteği- HTML dosyalarının geliştirilmiş ana hatları
- Wasm hata ayıklama için doğru hata yığın izlemeleri
- Yeni CSS esnek kutusu hata ayıklama araçları
- Yeni Core Web Vitals yer paylaşımı
- Sorun sayısı, Console durum çubuğuna taşındı
- Güvenilir Web Etkinliği sorunlarını bildirme
- Konsol'da dizeleri (geçerli) JavaScript dize değişmezleri olarak biçimlendirme
- Uygulama panelindeki yeni Güven Jetonları bölmesi
- CSS renk gamı medya özelliğini emülasyonlama
- İyileştirilmiş Progresif Web Uygulamaları araçları
- Ağ panelinde yeni
Remote Address Spacesütunu - Performans iyileştirmeleri
- Çerçeve ayrıntıları görünümünde izin verilen/izin verilmeyen özellikleri görüntüleme
- Çerezler bölmesinde yeni
SamePartysütunu - Standart olmayan
fn.displayNamedesteği için destek sonlandırıldı - Ayarlar menüsündeki
Don't show Chrome Data Saver warningdesteği sonlandırıldı - [Deneysel] Sorunlar sekmesinde otomatik düşük kontrast sorunu bildirme
- [Deneysel] Öğeler panelinde tam erişilebilirlik ağaç görünümü
- Trusted Types ihlalleri için hata ayıklama desteği
- Görüntüleme alanının dışındaki düğümün ekran görüntüsünü alma
- Ağ istekleri için yeni Güven Jetonları sekmesi
- Lighthouse panelinde Lighthouse 7
- CSS
:targetdurumunu zorlama desteği - Öğeyi kopyalamak için yeni kısayol
- Özel CSS özellikleri için renk seçicileri
- CSS özelliklerini kopyalamak için yeni kısayollar
- URL'si çözülmüş çerezleri göstermek için yeni seçenek
- Yalnızca görünür çerezleri temizleme
- Depolama bölmesinde üçüncü taraf çerezlerini temizlemeyle ilgili yeni seçenek
- Özel cihazlar için kullanıcı aracısı istemci ipuçlarını düzenleme
- "Ağ günlüğünü kaydet" ayarını kalıcı hale getirme
- Ağ panelinde WebTransport bağlantılarını görüntüleme
- "Online" "No throttling" (Boğulma yok) olarak yeniden adlandırıldı
- Konsol, Kaynaklar paneli ve Stiller bölmesinde yeni kopyalama seçenekleri
- Çerçeve ayrıntıları görünümünde yeni Hizmet Çalışanları bilgileri
- Çerçeve ayrıntıları görünümünde bellek bilgilerini ölçme
- Sorunlar sekmesinden geri bildirim sağlama
- Performans panelinde atlanan kareler
- Cihaz modunda katlanabilir ve çift ekranı taklit etme
- [Deneysel] Puppeteer Recorder ile tarayıcı testini otomatikleştirme
- [Deneysel] Stiller bölmesinde yazı tipi düzenleyici
- [Deneysel] CSS esnek kutusu hata ayıklama araçları
- [Deneysel] Yeni İGP İhlalleri sekmesi
- [Deneysel] Yeni renk kontrastı hesaplaması - Gelişmiş Algısal Kontrast Algoritması (APCA)
- Daha hızlı DevTools başlatma
- Yeni CSS açı görselleştirme araçları
- Desteklenmeyen resim türlerini taklit etme
- Depolama alanı bölmesinde depolama alanı kotası boyutunu simüle etme
- Performans panelinde yeni Web Verileri şeritleri
- Ağ panelinde CORS hatalarını bildirme
- Çerçeve ayrıntıları görünümünde kökler arası yalıtım bilgileri
- Çerçeve ayrıntıları görünümünde yeni Web İşleyici bilgileri
- Açık pencereler için başlatıcı çerçeve ayrıntılarını görüntüleme
- Hizmet Çalışanları bölmesinden Ağ panelini açma
- Özellik değerini kopyalama
- Ağ başlatıcısı için yığın izini kopyalama
- Fareyle üzerine gelindiğinde Wasm değişken değerini önizleme
- Konsol'da Wasm değişkenini değerlendirme
- Dosya/bellek boyutları için tutarlı ölçü birimleri
- Nesne panelinde sözde öğeleri vurgulama
- [Deneysel] CSS Flexbox hata ayıklama araçları
- [Deneysel] Akor klavye kısayollarını özelleştirme
- Yeni CSS Grid hata ayıklama araçları
- Yeni WebAuthn sekmesi
- Araçları üst ve alt panel arasında taşıma
- Stiller bölmesinde yeni Hesaplanan kenar çubuğu bölmesi
- Hesaplanan bölmesinde CSS özelliklerini gruplandırma
- Lighthouse panelinde Lighthouse 6.3
- Zamanlamalar bölümündeki
performance.mark()etkinlikleri - Ağ panelinde yeni
resource-typeveurlfiltreleri - Çerçeve ayrıntıları görünümünde yapılan güncellemeler
- Diğer araçlar menüsündeki
Settingsdesteği sonlandırıldı - [Deneysel] CSS'ye Genel Bakış panelinde renk kontrastı sorunlarını görüntüleme ve düzeltme
- [Deneysel] DevTools'ta klavye kısayollarını özelleştirme
- Yeni Medya paneli
- Öğeler paneli içerik menüsünü kullanarak düğüm ekran görüntüsü alma
- Sorunlar sekmesi güncellemeleri
- Eksik yerel yazı tiplerini taklit etme
- Etkin olmayan kullanıcıları taklit etme
prefers-reduced-data'i taklit et- Yeni JavaScript özellikleri için destek
- Lighthouse panelinde Lighthouse 6.2
- Hizmet Çalışanları bölmesinde "diğer kaynaklar" listelemesinin desteği sonlandırıldı
- Filtrelenmiş öğeler için kapsam özetini gösterme
- Uygulama panelinde yeni çerçeve ayrıntıları görünümü
- Stiller bölmesinde erişilebilir renk önerisi
- Nesneler panelinde Özellikler bölmesini yeniden etkinleştirme
- Ağ panelinde insan tarafından okunabilen
X-Client-Databaşlık değerleri - Stiller bölmesinde özel yazı tiplerini otomatik olarak tamamlama
- Ağ panelinde kaynak türünü tutarlı bir şekilde gösterme
- Nesneler ve Ağ panellerindeki temizle düğmeleri
- JS'de CSS çerçeveleri için stil düzenleme
- Lighthouse panelinde Lighthouse 6
- İlk Anlamlı Gösterim (FMP) metriğinin kullanımdan kaldırılması
- Yeni JavaScript özellikleri için destek
- Manifest bölmesinde yeni uygulama kısayolu uyarıları
- Zamanlama sekmesindeki hizmet çalışanı
respondWithetkinlikleri - Hesaplanmış bölmesinin tutarlı şekilde gösterilmesi
- WebAssembly dosyaları için bayt kodu ofsetleri
- Kaynaklar panelinde satır bazında kopyalama ve kesme
- Konsol ayarlarında yapılan güncellemeler
- Performans paneli güncellemeleri
- Ayrılma noktaları, koşullu kesme noktaları ve günlük noktaları için yeni simgeler
- Yeni Sorunlar sekmesiyle site sorunlarını düzeltme
- İnceleme Modu ipucunda erişilebilirlik bilgilerini görüntüleme
- Performans paneli güncellemeleri
- Console'da daha doğru taahhüt terminolojisi
- Stiller bölmesi güncellemeleri
- Nesneler panelindeki Özellikler bölmesinin kullanımdan kaldırılması
- Manifest bölmesinde uygulama kısayolları desteği
- Görme bozukluklarını taklit etme
- Yerel ayarları taklit etme
- Çapraz Kaynak Yerleştirme Politikası (COEP) hata ayıklama
- Ayrılma noktaları, koşullu kesme noktaları ve günlük noktaları için yeni simgeler
- Belirli bir çerez ayarlayan ağ isteklerini görüntüleme
- Komut menüsünden sola sabitleme
- Ana menüdeki Ayarlar seçeneği taşındı
- Denetimler paneli artık Lighthouse paneli
- Bir klasördeki tüm yerel geçersiz kılmaları silme
- Uzun Görevler kullanıcı arayüzü güncellendi
- Manifest bölmesinde maskelenebilir simge desteği
- Cihaz modunda Moto G4 desteği
- Çerezlerle ilgili güncellemeler
- Daha doğru web uygulaması manifesti simgeleri
- Kaçırılmamış değerleri görmek için CSS
contentözelliklerinin üzerine gelin - Konsol'da kaynak haritası hataları
- Dosya bitiminden sonra kaydırmayı devre dışı bırakma ayarı
- Konsol'da
letveclassyeniden tanımlama desteği - İyileştirilmiş WebAssembly hata ayıklama
- İstek Başlatıcı sekmesinde istek başlatma zincirleri isteme
- Genel bakış bölümünde seçili ağ isteğini vurgulama
- Ağ panelindeki URL ve yol sütunları
- Güncellenen kullanıcı aracısı dizeleri
- Yeni Denetimler paneli yapılandırma kullanıcı arayüzü
- İşlev başına veya blok başına kod kapsama modları
- Kod kapsamı artık sayfanın yeniden yüklenmesi ile başlatılmalıdır
- Bir çerezin neden engellendiğini hata ayıklama
- Çerez değerlerini görüntüleme
- Farklı prefers-color-scheme ve prefers-reduced-motion tercihlerini taklit etme
- Kod kapsamı güncellemeleri
- Bir ağ kaynağının neden istendiğini hata ayıklama
- Konsol ve Kaynaklar panelleri, girinti tercihlerine tekrar uyuyor
- İşaretçi gezinme için yeni kısayollar
- Denetim panelinde çok müşterili destek
- Ödeme işleyiciyle ilgili hata ayıklama
- Denetlemeler panelinde Lighthouse 5.2
- Performans panelinde Largest Contentful Paint
- Ana menüden DevTools sorunlarını bildirme
- Öğe stillerini kopyalama
- Düzen değişikliklerini görselleştirme
- Denetlemeler panelinde Lighthouse 5.1
- İşletim sistemi teması senkronizasyonu
- Duraklatma noktası düzenleyiciyi açma klavye kısayolu
- Ağ panelinde ön getirme önbelleği
- Nesneleri görüntülerken özel mülkler
- Uygulama panelindeki bildirimler ve push mesajları
- CSS değerleriyle otomatik tamamlama
- Ağ ayarları için yeni bir kullanıcı arayüzü
- HAR dışa aktarmalarında WebSocket mesajları
- HAR içe aktarma ve dışa aktarma düğmeleri
- Gerçek zamanlı bellek kullanımı
- Hizmet çalışanı kayıt bağlantı noktası numaraları
- Arka Planda Getirme ve Arka Planda Senkronizasyon etkinliklerini inceleme
- Firefox için Puppeteer
- CSS işlevlerini otomatik olarak tamamlarken anlamlı hazır ayarlar
- Site verilerini komut menüsünden temizleme
- Tüm IndexedDB veritabanlarını görüntüleme
- Fareyle üzerine geldiğinizde bir kaynağın sıkıştırılmamış boyutunu görüntüleme
- Kesme noktaları bölmesinde satır içi kesme noktaları
- IndexedDB ve önbellek kaynak sayıları
- Ayrıntılı İncele ipucunu devre dışı bırakma ayarı
- Düzenleyici'de sekme girintisini açma/kapatma ayarı
- CSS mülkünden etkilenen tüm düğümleri vurgulama
- Denetlemeler panelinde Lighthouse v4
- WebSocket ikili mesaj görüntüleyici
- Komut menüsünde alan ekran görüntüsü alma
- Ağ panelindeki hizmet çalışanı filtreleri
- Performans paneli güncellemeleri
- Performans paneli kayıtlarındaki uzun görevler
- Zamanlama bölümündeki ilk boyama
- Bonus ipucu: RGB ve HSL renk kodlarını görüntüleme kısayolu (video)
- Günlük noktaları
- İnceleme modunda ayrıntılı ipuçları
- Kod kapsamı verilerini dışa aktarma
- Klavyeyle Console'da gezinme
- Renk seçicideki AAA kontrast oranı çizgisi
- Özel coğrafi konum geçersiz kılmalarını kaydetme
- Kod daraltma
- Çerçeveler sekmesi, Mesajlar sekmesi olarak yeniden adlandırıldı
- Bonus ipucu: Ağ panelinde tesise göre filtreleme (video)
- Performans panelinde performans metriklerini görselleştirme
- DOM ağacında metin düğümlerini vurgulama
- JS yolunu bir DOM düğümüne kopyalama
- JS kitaplıklarını algılayan yeni bir denetim ve Komut Menüsü'nden Denetimler paneline erişmek için yeni anahtar kelimeler de dahil olmak üzere Denetimler paneli güncellemeleri
- Bonus ipucu: Medya sorgularını incelemek için cihaz modunu kullanma (video)
- Bir DOM düğümünü vurgulamak için fareyle canlı ifade sonucunun üzerine gelin.
- DOM düğümlerini genel değişken olarak saklama
- HAR içe ve dışa aktarma işlemlerinde artık başlatıcı ve öncelik bilgileri
- Ana menüden Komut Menüsü'ne erişme
- Pencere içinde pencere kesme noktaları
- Bonus ipucu: Bir düğümün tetiklenen etkinliklerini Konsolda günlüğe kaydetmek için
monitorEvents()'yi kullanın (video) - Konsolda canlı ifadeler
- Eager değerlendirme sırasında DOM düğümlerini vurgulama
- Performans paneli optimizasyonları
- Daha güvenilir hata ayıklama
- Ağ daraltmayı komut menüsünden etkinleştirme
- Koşullu Kesme Noktalarını Otomatik Tamamlama
- AudioContext etkinliklerinde ara verme
- ndb ile Node.js uygulamalarında hata ayıklama
- Bonus ipucu: User Timing API ile gerçek dünyadaki kullanıcı etkileşimlerini ölçün
- Eager Evaluation
- Bağımsız değişken ipuçları
- İşlevleri otomatik olarak tamamlama
- ES2017 anahtar kelimeleri
- Denetlemeler panelinde Lighthouse 3.0
- BigInt desteği
- İzleme bölmesine mülk yolları ekleme
- "Sekme işaretlerini göster" ayarı Ayarlar'a taşındı
- Bonus ipucu: Az bilinen konsol yöntemleri (video)
- Tüm ağ üst bilgilerinde arama yapma
- CSS değişken değeri önizlemeleri
- Fetch olarak kopyala
- Yeni denetlemeler, masaüstü yapılandırma seçenekleri ve izleme izlerini görüntüleme
- Sonsuz döngüleri durdurma
- Performans sekmelerindeki kullanıcı zamanlaması
- JavaScript sanal makine örnekleri, Bellek panelinde net bir şekilde listelenir
- Ağ sekmesi, Sayfa sekmesi olarak yeniden adlandırıldı
- Koyu tema güncellemeleri
- Güvenlik panelindeki sertifika şeffaflığı bilgileri
- Performans panelindeki site izolasyonu özellikleri
- Bonus ipucu: Katmanlar paneli + Animasyon Denetleyici (video)
- Ağ panelinde kara kutulama
- Cihaz modunda yakınlaştırmayı otomatik ayarlama
- Önizleme ve Yanıt sekmelerinde güzel yazdırma
- Önizleme sekmesinde HTML içeriğini önizleme
- HTML içindeki stiller için yerel geçersiz kılma desteği
- Bonus ipucu: Etkinlik İşleyici Ayrılma Noktalarını daha kullanışlı hale getirmek için kara kutu çerçeve komut dosyaları
- Yerel Geçersiz Kılmalar
- Yeni erişilebilirlik araçları
- Değişiklikler sekmesi
- Yeni SEO ve performans denetimleri
- Performans panelinde birden fazla kayıt
- Asenkron kodda çalışanlarla güvenilir kod adımlama
- Bonus ipucu: Puppeteer ile DevTools işlemlerini otomatikleştirme (video)
- Performans İzleyici
- Konsol Kenar Çubuğu
- Benzer Console mesajlarını gruplandırma
- Bonus ipucu: Üzerine gelme sözde sınıfını etkinleştirme veya devre dışı bırakma (video)
- Çok müşterili uzaktan hata ayıklama desteği
- Workspaces 2.0
- 4 yeni denetim
- Özel veri kullanarak push bildirimlerini simüle etme
- Arka plan senkronizasyon etkinliklerini özel etiketlerle tetikleme
- Bonus ipucu: Etkinlik dinleyicisi kesme noktaları (video)
- Console'da üst düzey bekleme
- Yeni ekran görüntüsü iş akışları
- CSS Grid'de vurgulama
- Nesneleri sorgulamak için yeni bir Console API
- Yeni Console filtreleri
- Ağ panelinde HAR içe aktarma
- Önizlenebilir önbellek kaynakları
- Daha tahmin edilebilir önbellek hata ayıklama
- Blok düzeyinde kod kapsamı
- Mobil cihazda kısıtlama simülasyonu
- Depolama alanı kullanımını görüntüleme
- Bir hizmet çalışanının yanıtları ne zaman önbelleğe aldığını görüntüleme
- Komut menüsünden FPS ölçerini etkinleştirme
- Fare tekerleği davranışını yakınlaştırma veya kaydırma olarak ayarlama
- ES6 modülleri için hata ayıklama desteği
- Yeni Denetimler paneli
- Üçüncü Taraf Rozetleri
- Buraya Devam Et'e yönelik yeni bir hareket
- Asenkron işlere adım atın
- Console'da daha bilgilendirici nesne önizlemeleri
- Console'da daha bilgilendirici bağlam seçimi
- Kapsam sekmesinde anlık güncellemeler
- Daha basit ağ kısıtlama seçenekleri
- Eş zamansız yığınlar varsayılan olarak etkindir
- CSS ve JS kod kapsamı
- Tam sayfa ekran görüntüleri
- İstekleri engelleme
- async await'ı atlama
- Birleştirilmiş Komut Menüsü


