Ondersteuning voor foutopsporing voor schendingen van vertrouwde typen
Breekpunt voor schendingen van het vertrouwde type
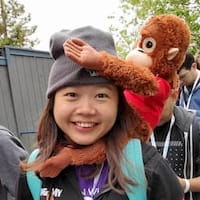
U kunt nu breekpunten instellen en uitzonderingen opvangen voor schendingen van vertrouwde typen in het paneel Bronnen .
Trusted Types API helpt u DOM-gebaseerde cross-site scripting-kwetsbaarheden te voorkomen. Leer hier hoe u applicaties schrijft, beoordeelt en onderhoudt die vrij zijn van DOM XSS-kwetsbaarheden met Trusted Types.
Open in het deelvenster Bronnen het zijbalkvenster voor foutopsporing . Vouw de sectie CSP-overtredingsbreekpunten uit en schakel het selectievakje Vertrouwde type-overtredingen in om de uitzonderingen te onderbreken. Probeer het zelf met deze demopagina .

Chroomuitgave: 1142804
Koppel het probleem in het paneel Bronnen aan het tabblad Problemen
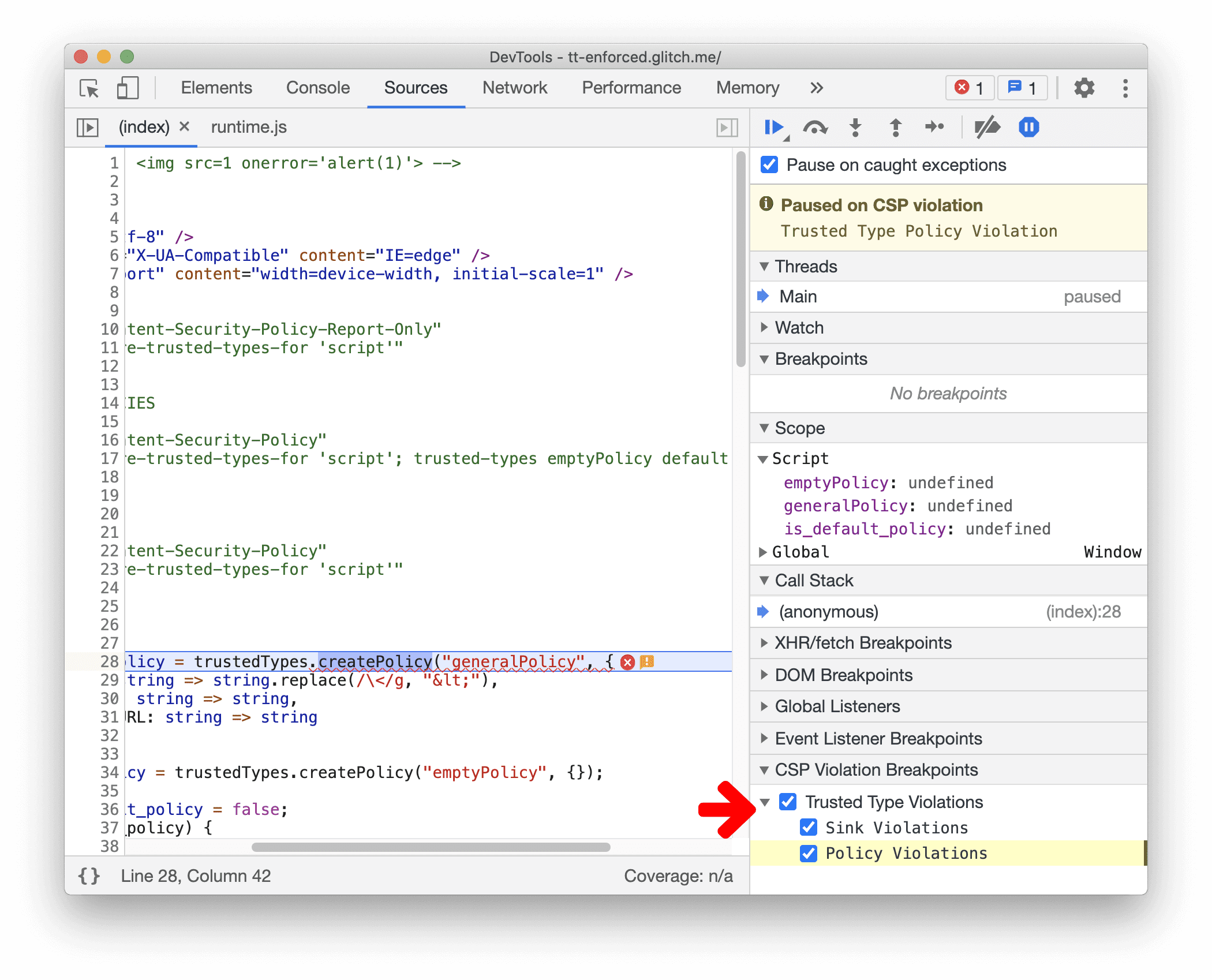
In het Bronnenpaneel wordt nu een waarschuwingspictogram weergegeven naast de regel die het Vertrouwde type schendt. Beweeg erop om een voorbeeld van de uitzondering te bekijken. Klik erop om het tabblad Problemen uit te vouwen. Het biedt meer details over de uitzonderingen en richtlijnen voor het oplossen ervan.

Chroomuitgave: 1150883
Leg een knooppuntscreenshot buiten de viewport vast
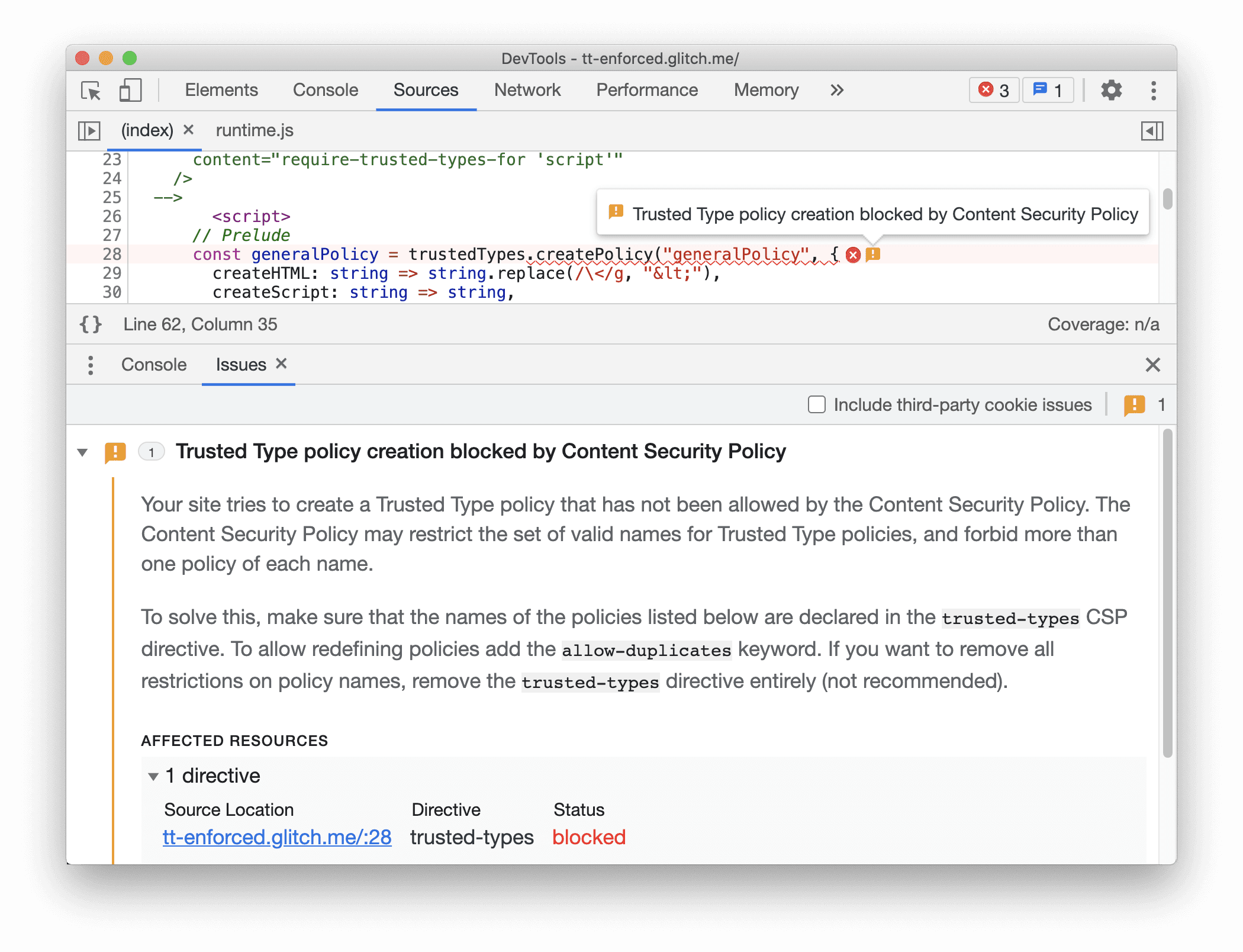
U kunt nu knooppuntscreenshots maken voor een volledig knooppunt, inclusief inhoud onder de vouw. Voorheen werd de schermafbeelding afgesneden voor inhoud die niet zichtbaar was in de viewport. De schermafbeeldingen op de volledige pagina zijn nu ook nauwkeurig.
Klik in het paneel Elementen met de rechtermuisknop op een element en selecteer Capture node screenshot .

Chroomuitgave: 1003629
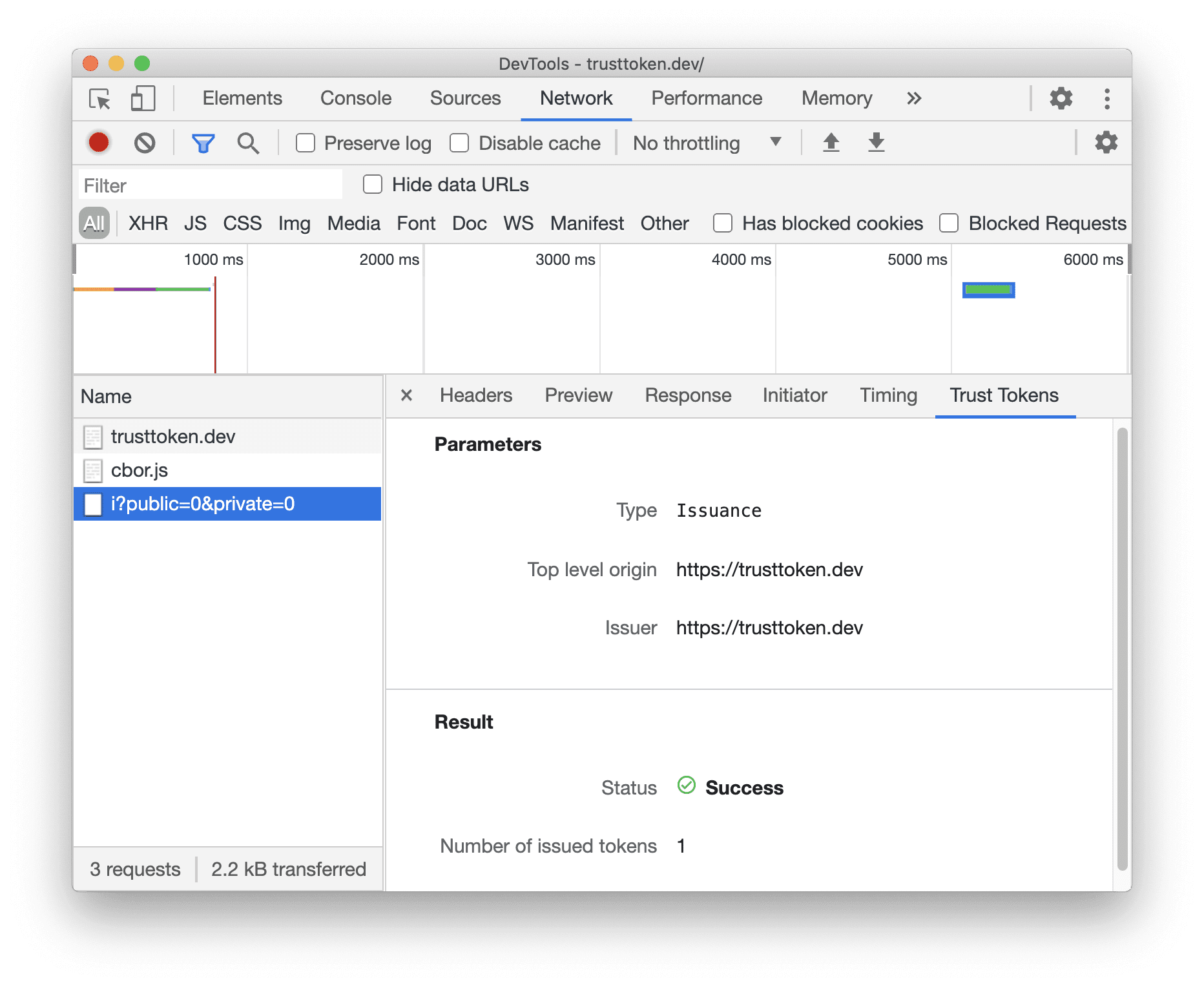
Nieuw tabblad Trust Tokens voor netwerkverzoeken
Inspecteer de Trust Token-netwerkverzoeken met het nieuwe tabblad Trust Tokens .
Trust Token is een nieuwe API om fraude te bestrijden en bots van echte mensen te onderscheiden, zonder passieve tracking. Leer hoe u aan de slag kunt gaan met Trust Tokens .
Verdere ondersteuning voor foutopsporing zal beschikbaar zijn in de volgende releases.

Chroomuitgave: 1126824
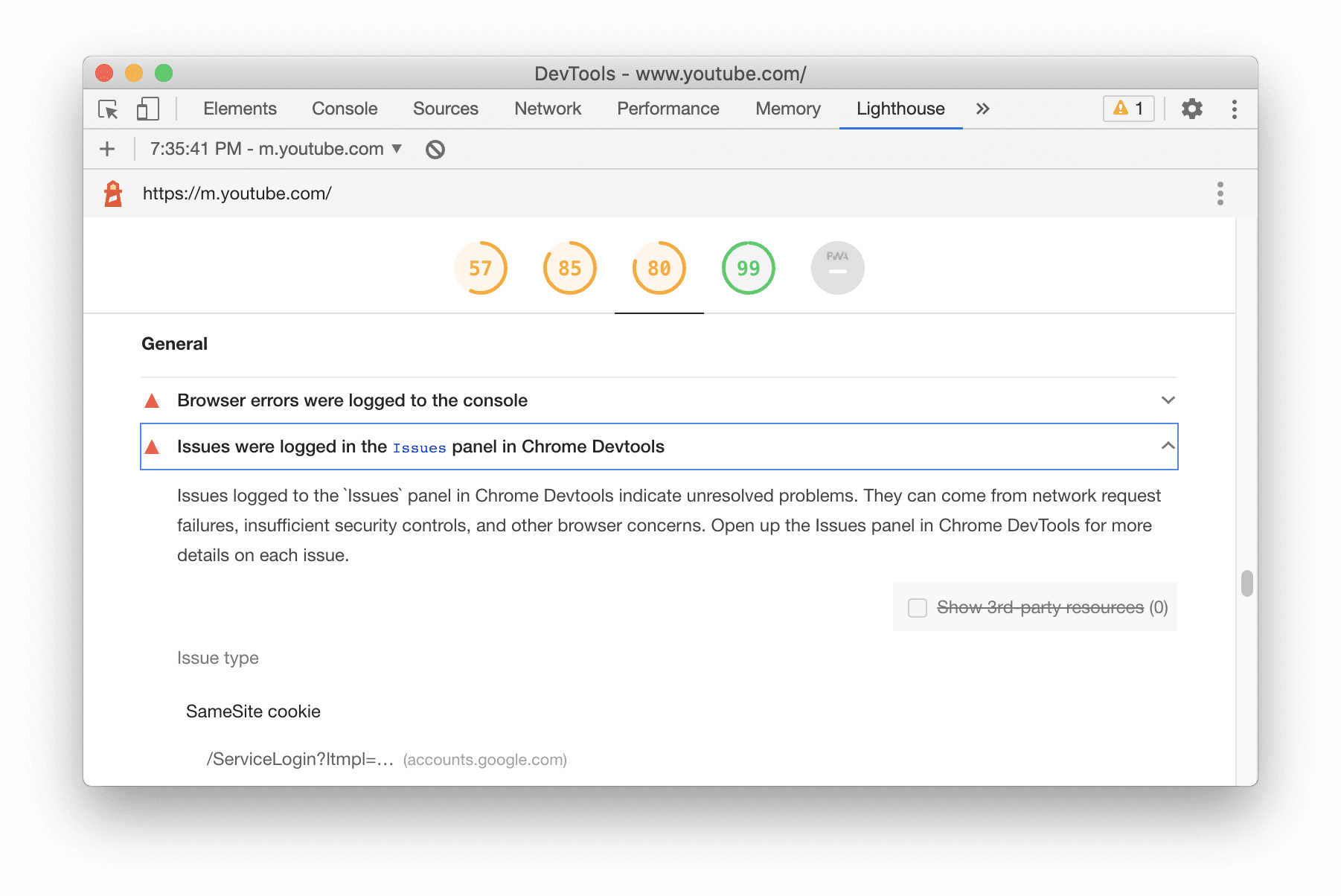
Vuurtoren 7 in het Vuurtorenpaneel
In het Lighthouse -paneel wordt nu Lighthouse 7 uitgevoerd. Bekijk de releaseopmerkingen voor een volledige lijst met wijzigingen.

Nieuwe audits in Lighthouse 7:
- Grootste Contentful Paint-afbeelding (LCP) vooraf laden . Controleert of de afbeelding die door het LCP-element wordt gebruikt, vooraf is geladen om uw LCP-tijd te verbeteren.
- Problemen geregistreerd in het paneel
Issues. Geeft een lijst met onopgeloste problemen aan in het paneelIssues. - Progressieve webapps (PWA) . De PWA-categorie veranderde behoorlijk aanzienlijk.
De groep Installeerbaar wordt nu volledig aangedreven door de capaciteitscontroles die de installeerbare criteria van Chrome mogelijk maken. Dit zijn dezelfde signalen als in het paneel Manifest .
- De audit 'Registreert een servicemedewerker...' wordt verplaatst naar de PWA-geoptimaliseerde groep en de audit 'Gebruikt HTTPS' is nu opgenomen als onderdeel van de belangrijkste audit van 'installeerbaarheidsvereisten'.
- De groep Snel en betrouwbaar wordt verwijderd. Omdat de vernieuwde audit van de "installeerbaarheidsvereisten" ook een controle op offline mogelijkheden omvat, werd de audit "huidige pagina en start_url met 200 wanneer offline" verwijderd. De audit 'Pagina laden is snel genoeg op mobiel netwerk' is ook verwijderd.
Chroomuitgave: 772558
Updates van het Elementenpaneel
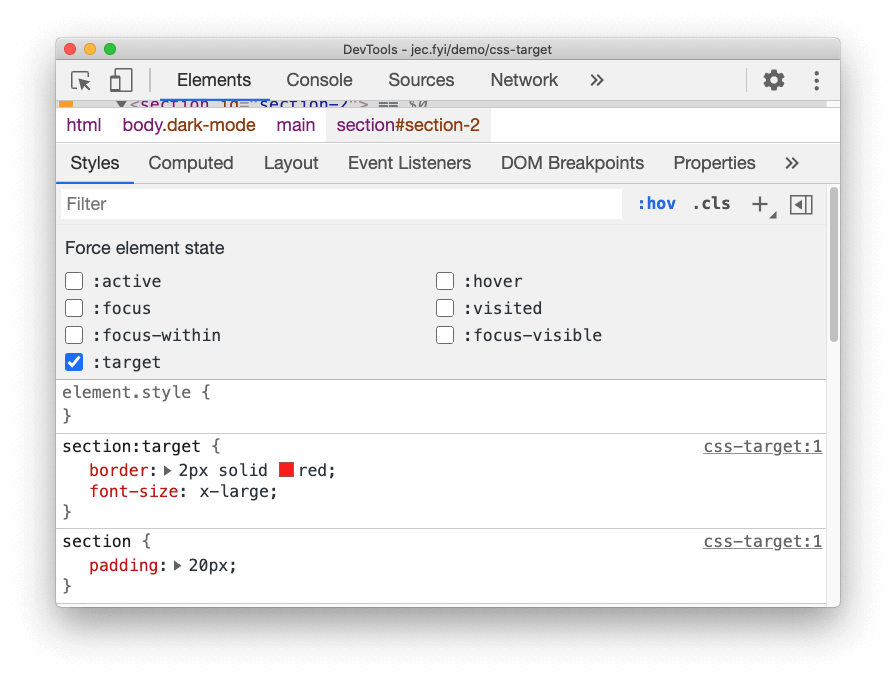
Ondersteuning voor het forceren van de CSS :target status
U kunt nu DevTools gebruiken om de CSS :target -status te forceren en te inspecteren.
Selecteer in het paneel Elementen een element en schakel de elementstatus in. Schakel het selectievakje :target in om de stijlen te forceren en te inspecteren.
Gebruik de :target pseudo-klasse om het element te stylen wanneer de hash in de URL en de id van een element hetzelfde zijn. Bekijk deze demo om het zelf te proberen. Met deze nieuwe DevTools-functie kunt u dergelijke stijlen testen zonder dat u de URL voortdurend handmatig hoeft te wijzigen.

Chroomuitgave: 1156628
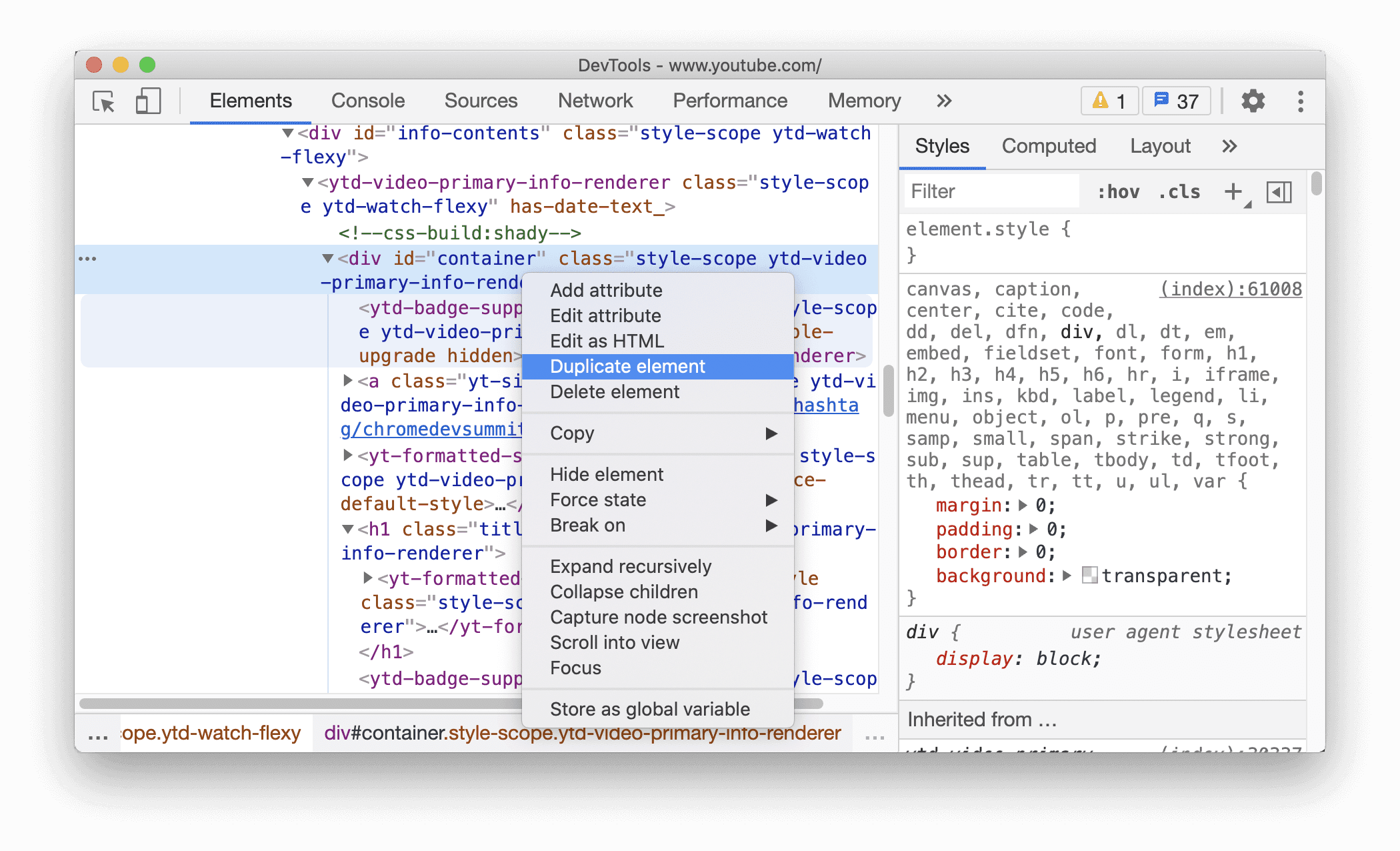
Nieuwe snelkoppeling om element te dupliceren
Gebruik de nieuwe snelkoppeling Element dupliceren om een element direct te klonen.
Klik met de rechtermuisknop op een element in het paneel Elementen en selecteer Element dupliceren . Er wordt een nieuw element onder gemaakt.
Als alternatief kunt u het element dupliceren met sneltoetsen:
- Mac:
Shift+Option+⬇️ - Venster/Linux:
Shift+Alt+⬇️

Chroomafgiften: 1150797 , 1150797
Kleurkiezers voor aangepaste CSS-eigenschappen
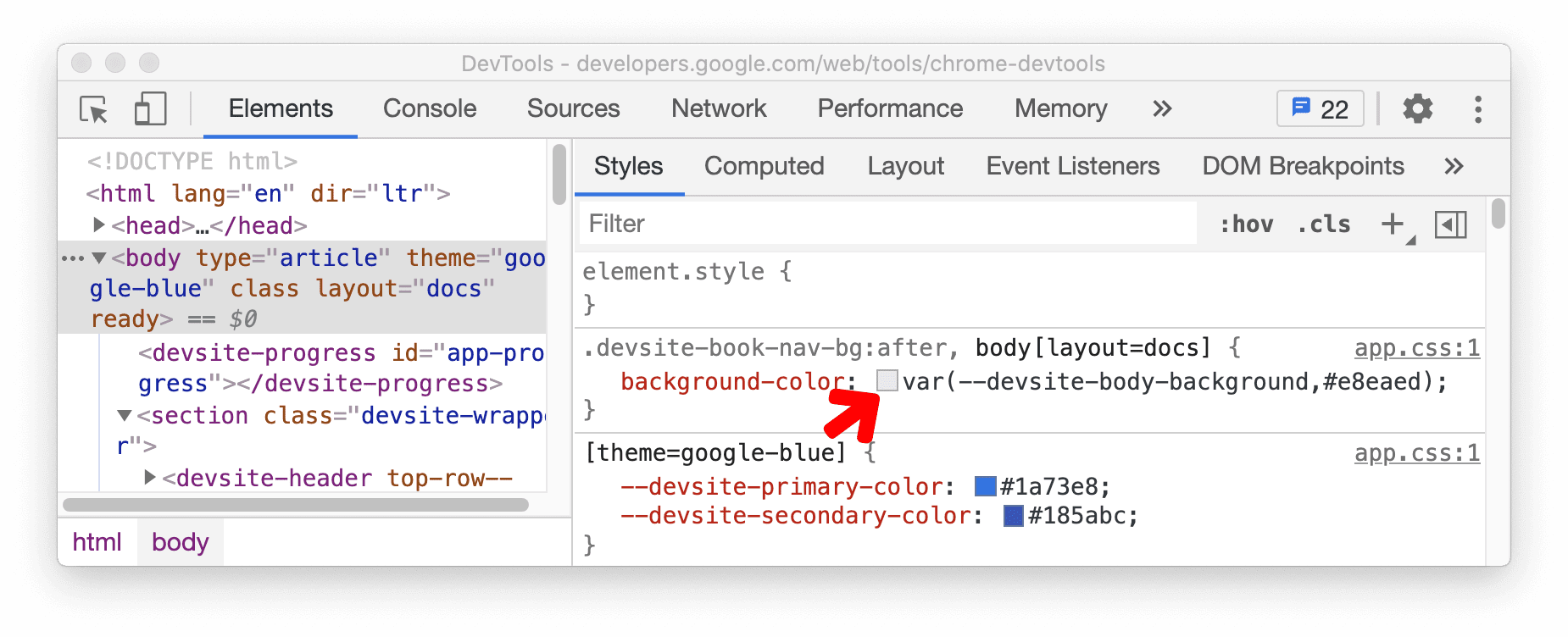
Het deelvenster Stijlen toont nu kleurkiezers voor aangepaste CSS-eigenschappen.
Bovendien kunt u de Shift toets ingedrukt houden en op de kleurkiezer klikken om door de RGBA-, HSLA- en Hex-weergaven van de kleurwaarde te bladeren.

Chroomuitgave: 1147016
Nieuwe snelkoppelingen om CSS-eigenschappen te kopiëren
U kunt nu CSS-eigenschappen sneller kopiëren met een paar nieuwe snelkoppelingen.
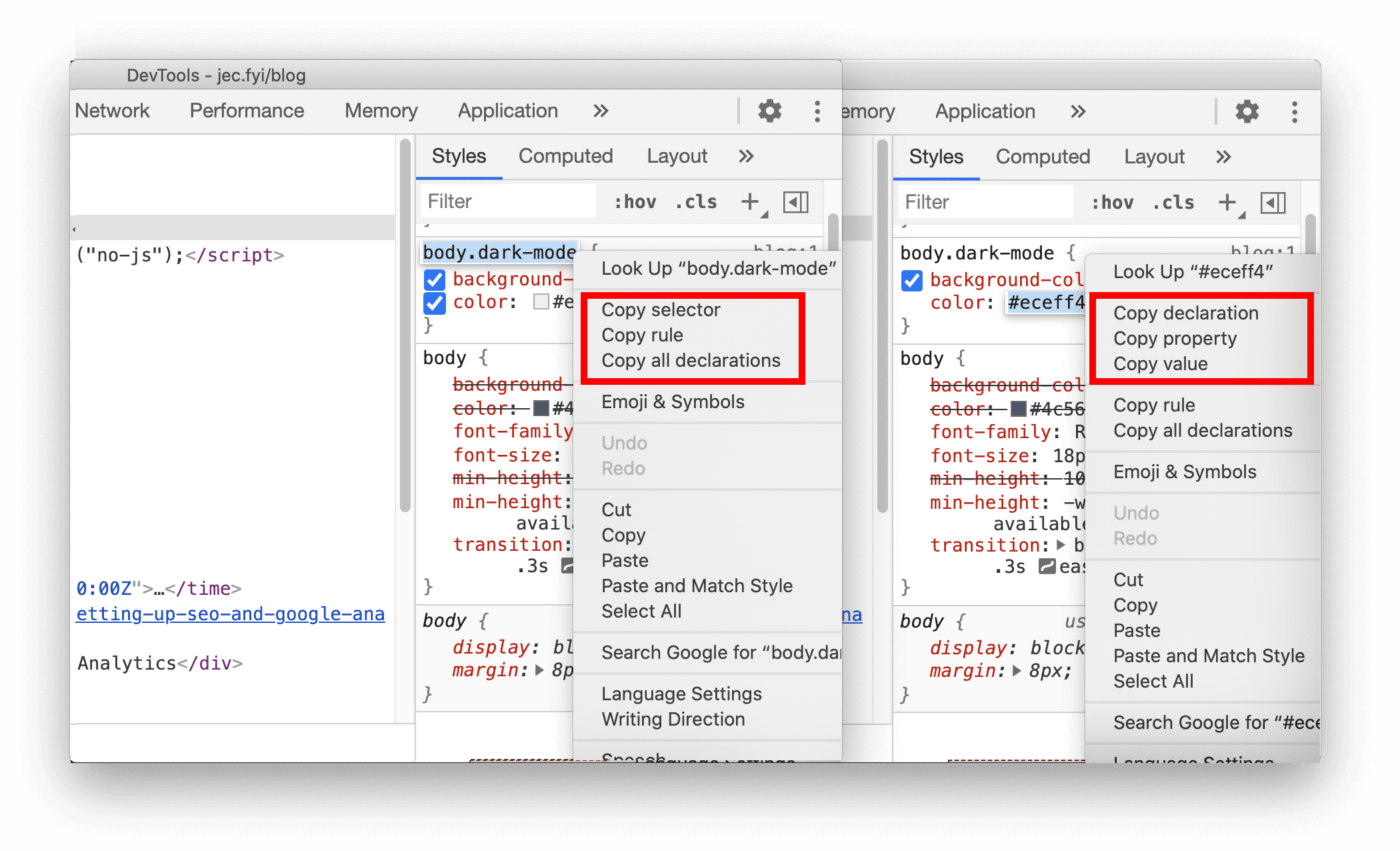
Selecteer een element in het paneel Elementen . Klik vervolgens met de rechtermuisknop op een CSS-klasse of een CSS-eigenschap in het deelvenster Stijlen om de waarde te kopiëren.

Kopieeropties voor CSS-klasse:
- Kopieerselector . Kopieer de huidige selectornaam.
- Kopieer regel . Kopieer de regel van de huidige selector.
- Kopieer alle declaraties : Kopieer alle declaraties onder de huidige regel, inclusief ongeldige en vooraf ingestelde eigenschappen.
Kopieeropties voor CSS-eigenschap:
- Kopieer aangifte . Kopieer de declaratie van de huidige regel.
- Eigenschap kopiëren . Kopieer de eigenschap van de huidige regel.
- Waarde kopiëren : Kopieer de waarde van de huidige regel.
Chroomuitgave: 1152391
Cookie-updates
Nieuwe optie om URL-gedecodeerde cookies weer te geven
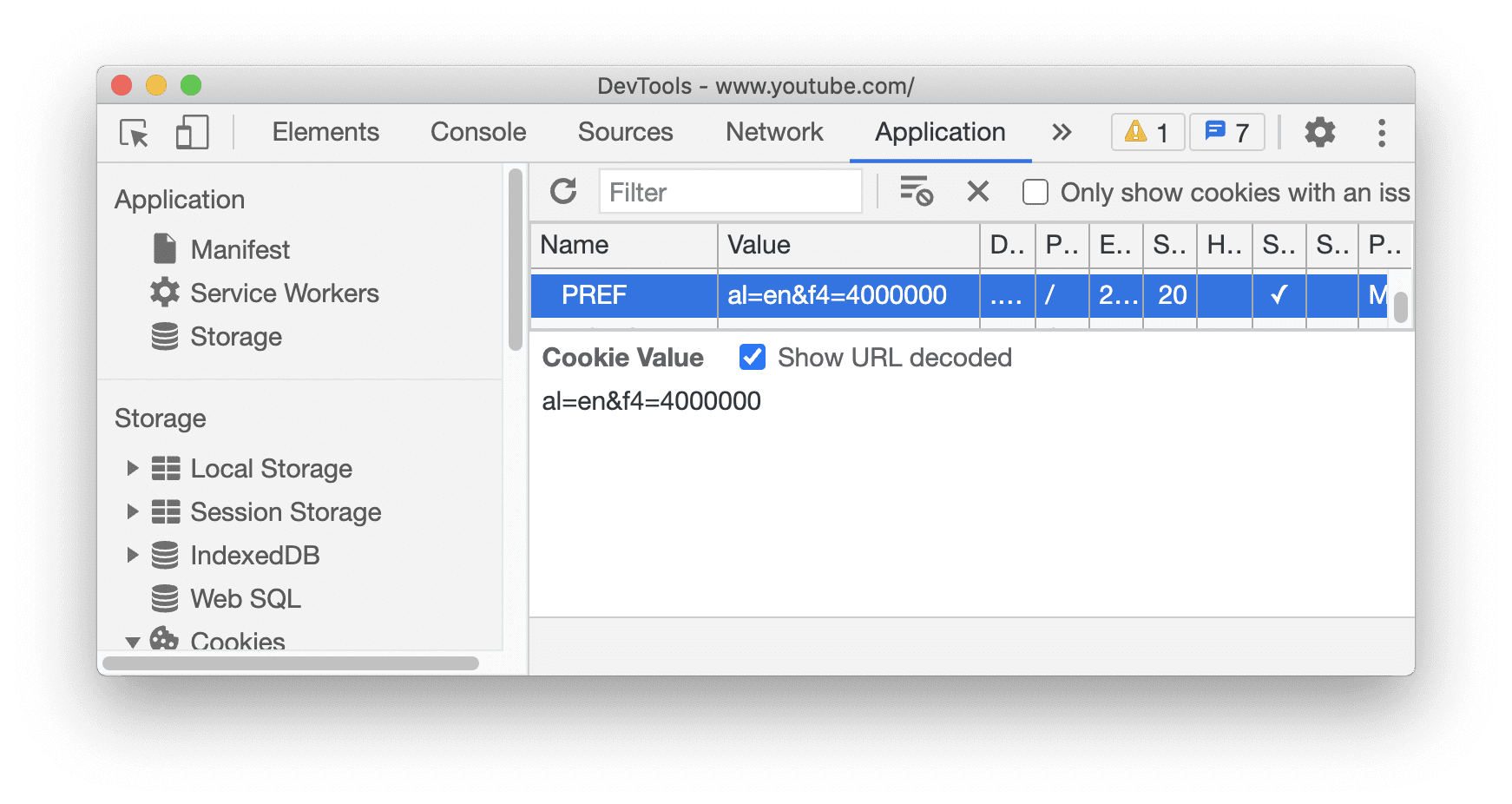
U kunt er nu voor kiezen om de URL-gedecodeerde cookieswaarde in het deelvenster Cookies te bekijken.
Ga naar het Applicatiepaneel en selecteer het Cookies- paneel. Selecteer een cookie in de lijst. Schakel het nieuwe selectievakje URL-gedecodeerd weergeven in om de gedecodeerde cookie te bekijken.

Chroomuitgave: 997625
Wis alleen zichtbare cookies
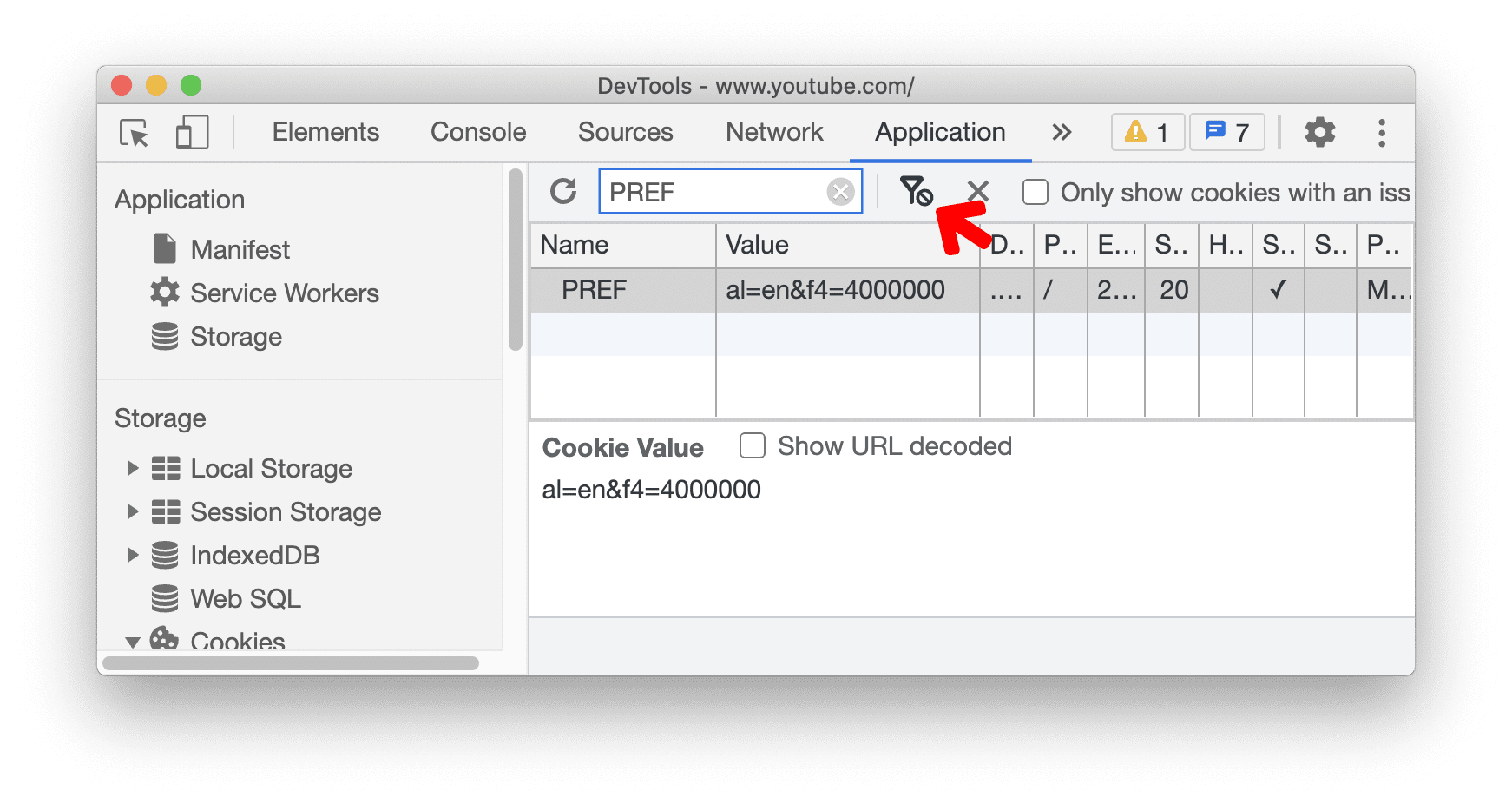
De knop Alle cookies wissen in het deelvenster Cookies is nu vervangen door de knop Gefilterde cookies wissen .
Voer in het paneel Toepassingen > Cookies- paneel tekst in het tekstvak in om de cookies te filteren. In ons voorbeeld hier filteren we de lijst op "PREF". Klik op de knop Gefilterde cookies wissen om de zichtbare cookies te verwijderen. Wis de filtertekst en je zult zien dat de andere cookies in de lijst blijven staan. Voorheen had u alleen de mogelijkheid om alle cookies te wissen.

Chroomuitgave: 978059
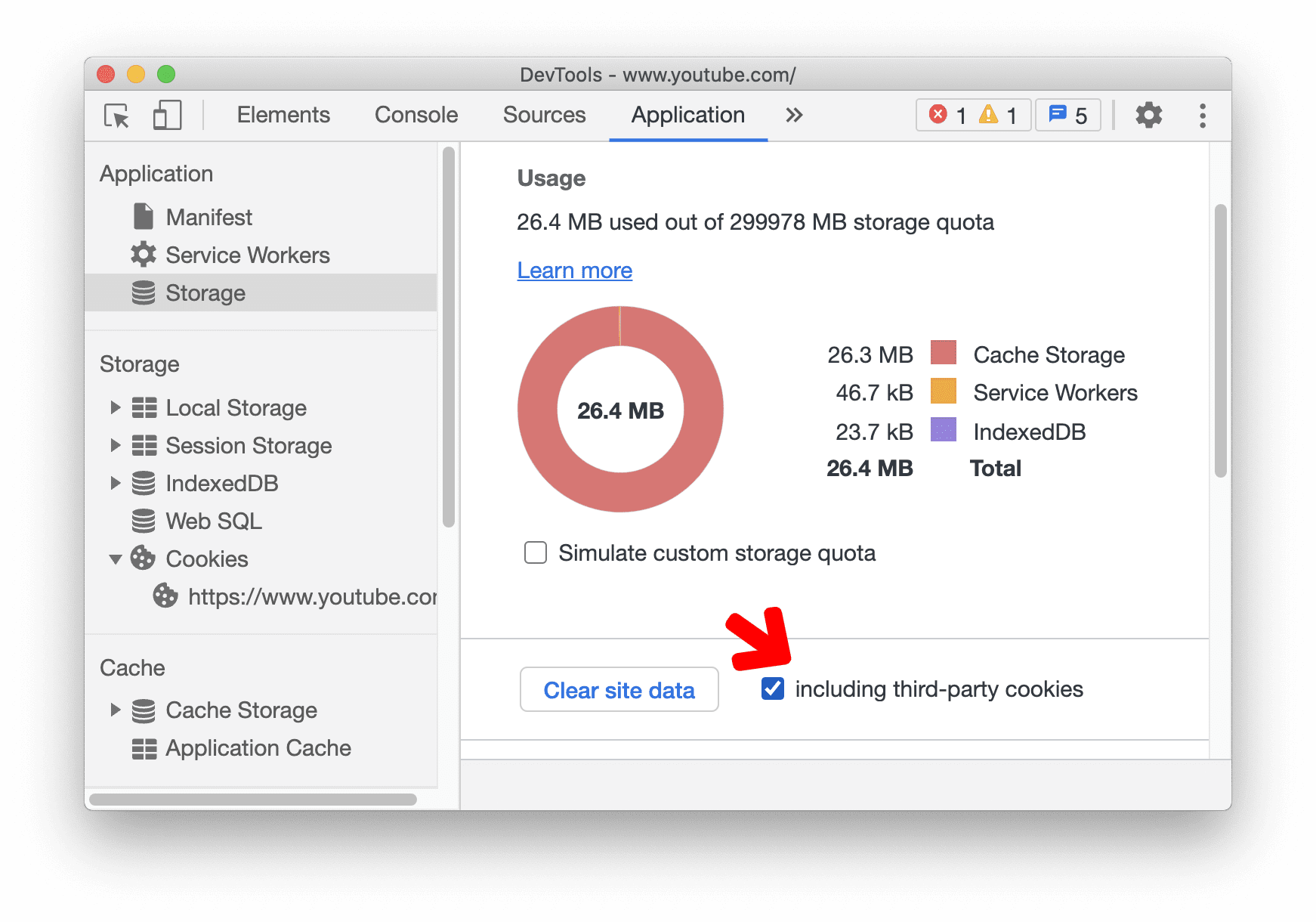
Nieuwe optie om cookies van derden te wissen in het opslagvenster
Bij het wissen van de sitegegevens in het opslagvenster wist DevTools nu standaard alleen cookies van de eerste partij. Schakel het opnemen van cookies van derden in om ook de cookies van derden te wissen.

Chroomuitgave: 1012337
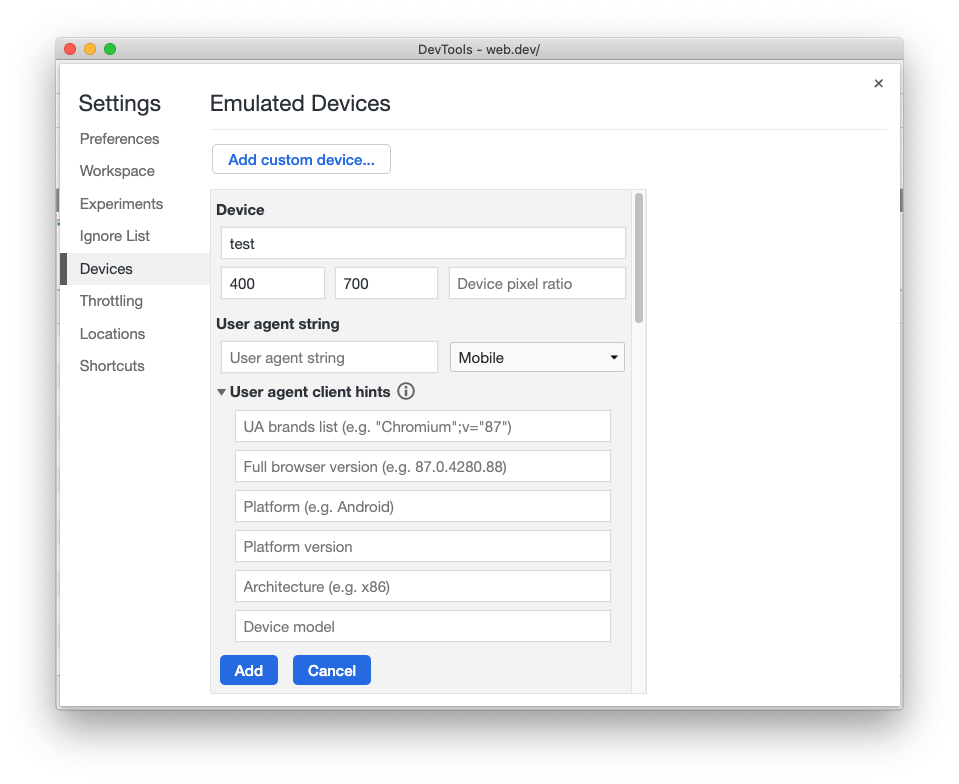
Bewerk User-Agent Client-tips voor aangepaste apparaten
U kunt nu User-Agent Client Hints voor aangepaste apparaten bewerken.
Ga naar Instellingen > Apparaten en klik op Aangepast apparaat toevoegen... . Vouw de sectie Gebruikersagentclienthints uit om de clienthints te bewerken.

User-Agent Client Hints zijn een alternatief voor de User-Agent-reeks waarmee ontwikkelaars op een privacybehoudende en ergonomische manier toegang kunnen krijgen tot informatie over de browser van een gebruiker. Meer informatie over User-Agent Client Hints vindt u in web.dev/user-agent-client-hints/ .
Chroomuitgave: 1073909
Updates van het netwerkpaneel
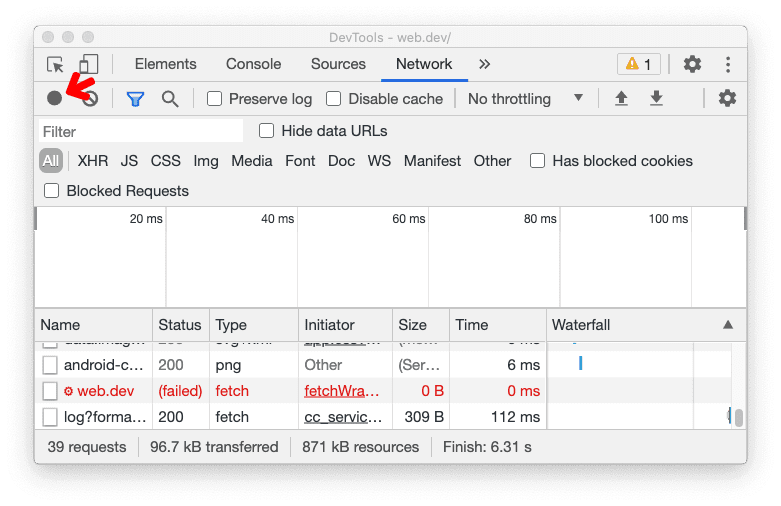
Houd de instelling "Netwerklogboek opnemen" aan
DevTools behoudt nu de instelling "Netwerklogboek opnemen". Voorheen reset DevTools de keuze van de gebruiker telkens wanneer een pagina opnieuw wordt geladen.

Chroomuitgave: 1122580
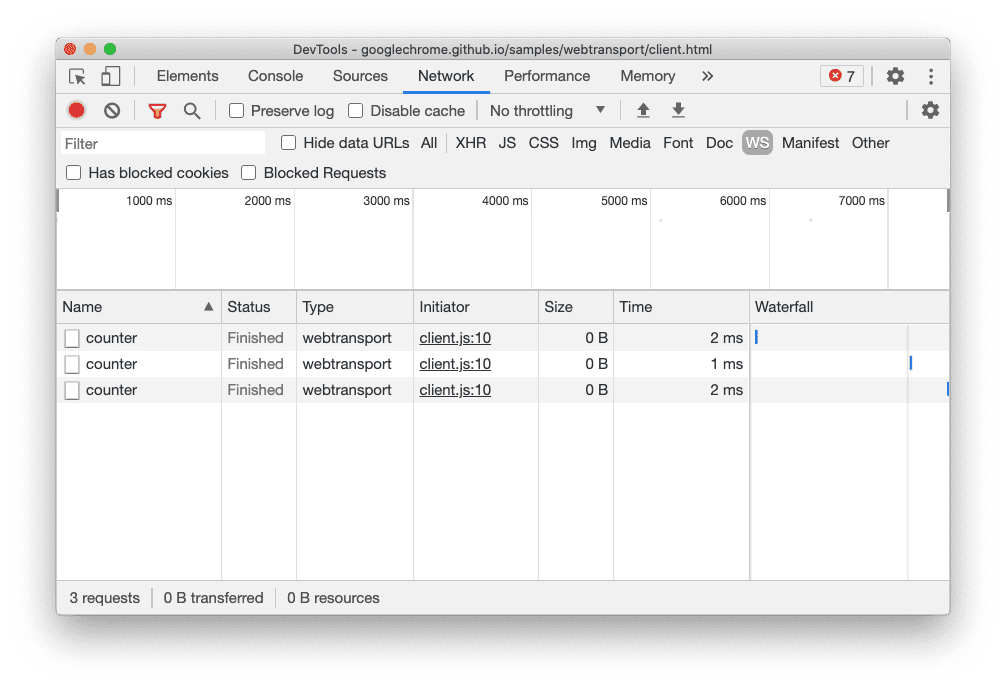
Bekijk WebTransport-verbindingen in het netwerkpaneel
Netwerkpaneel toont nu WebTransport-verbindingen.

WebTransport is een nieuwe API die bidirectionele client-server-berichten met lage latentie biedt. Lees meer over de gebruiksscenario's en hoe u feedback kunt geven over de toekomst van de implementatie in web.dev/webtransport/ .
Chroomuitgave: 1152290
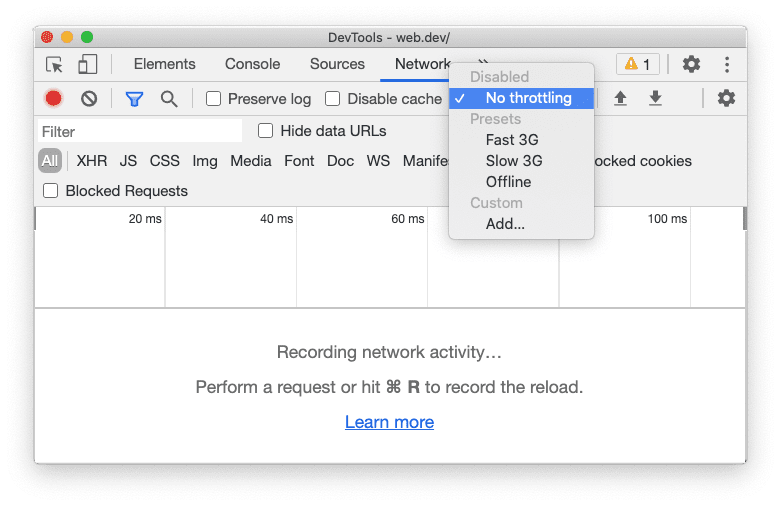
De naam 'Online' is gewijzigd in 'Geen beperking'
De netwerkemulatieoptie "Online" is nu hernoemd naar "No Throttling".

Chroomuitgave: 1028078
Nieuwe kopieeropties in de Console, het Bronnenpaneel en het Stijlenpaneel
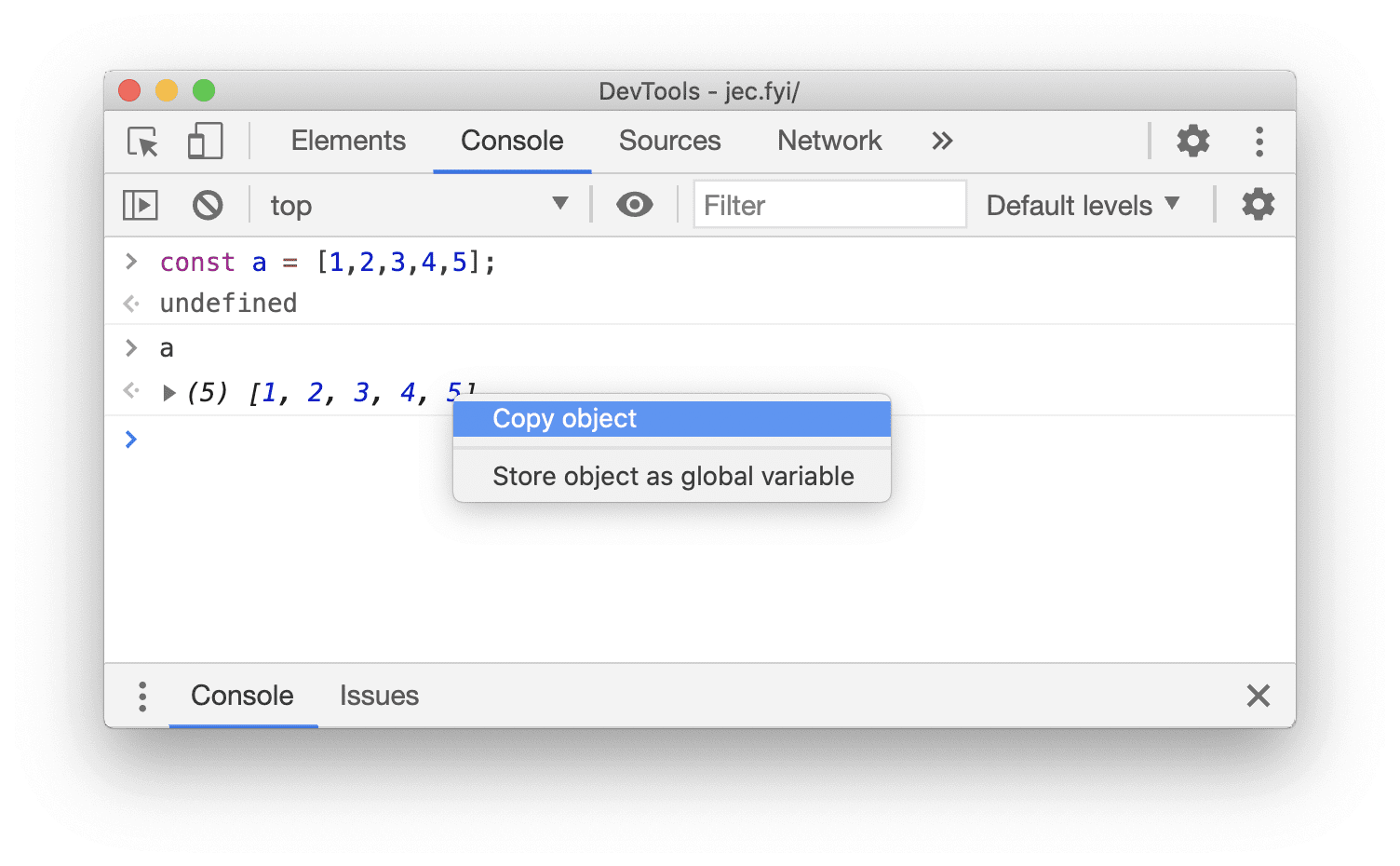
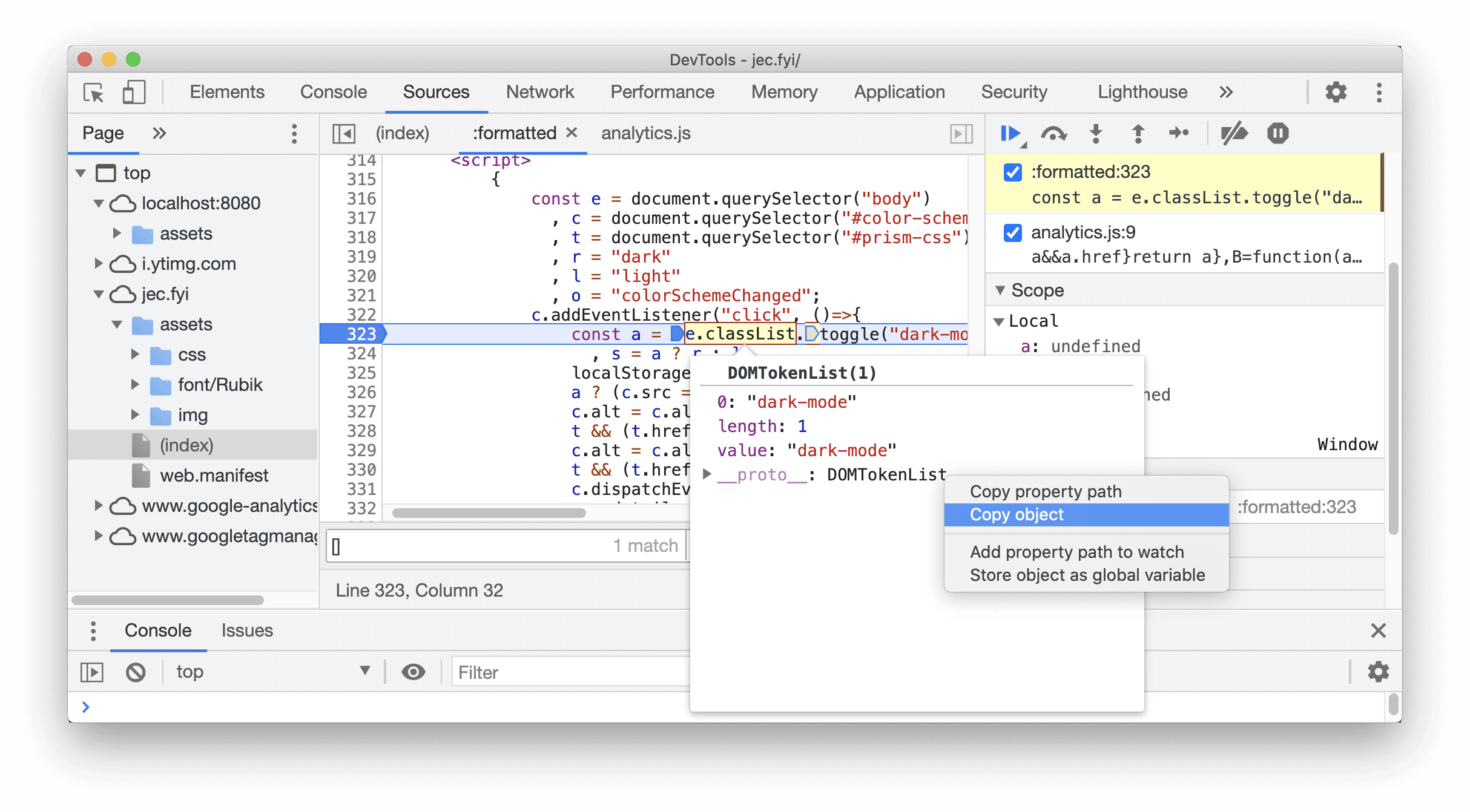
Nieuwe snelkoppelingen om objecten te kopiëren in het paneel Console en Bronnen
U kunt nu objectwaarden kopiëren met de nieuwe snelkoppelingen in het paneel Console en Bronnen. Dit is vooral handig als u een groot object (bijvoorbeeld een lange array) wilt kopiëren.


Chroomuitgaves: 1149859 , 1148353
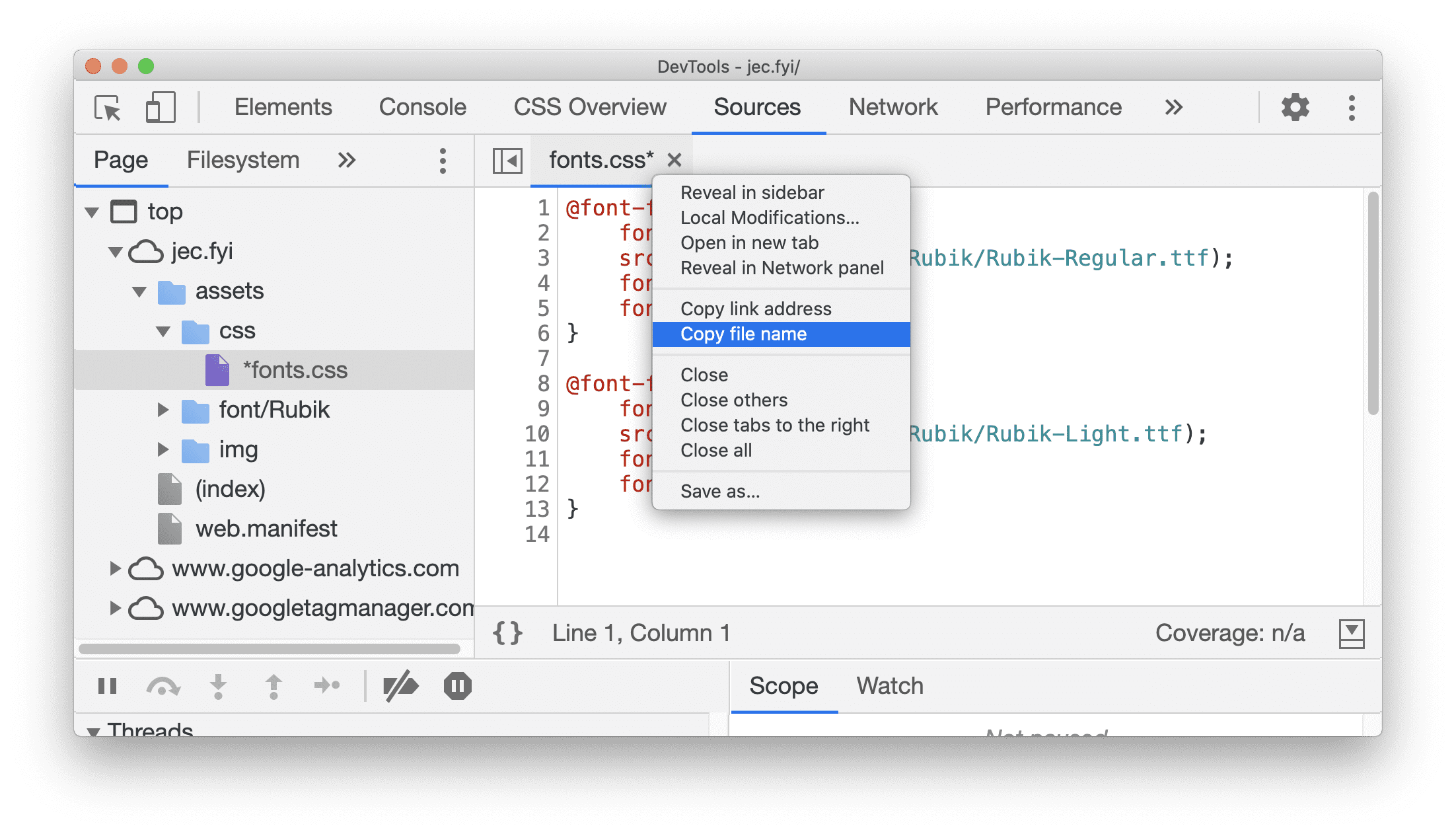
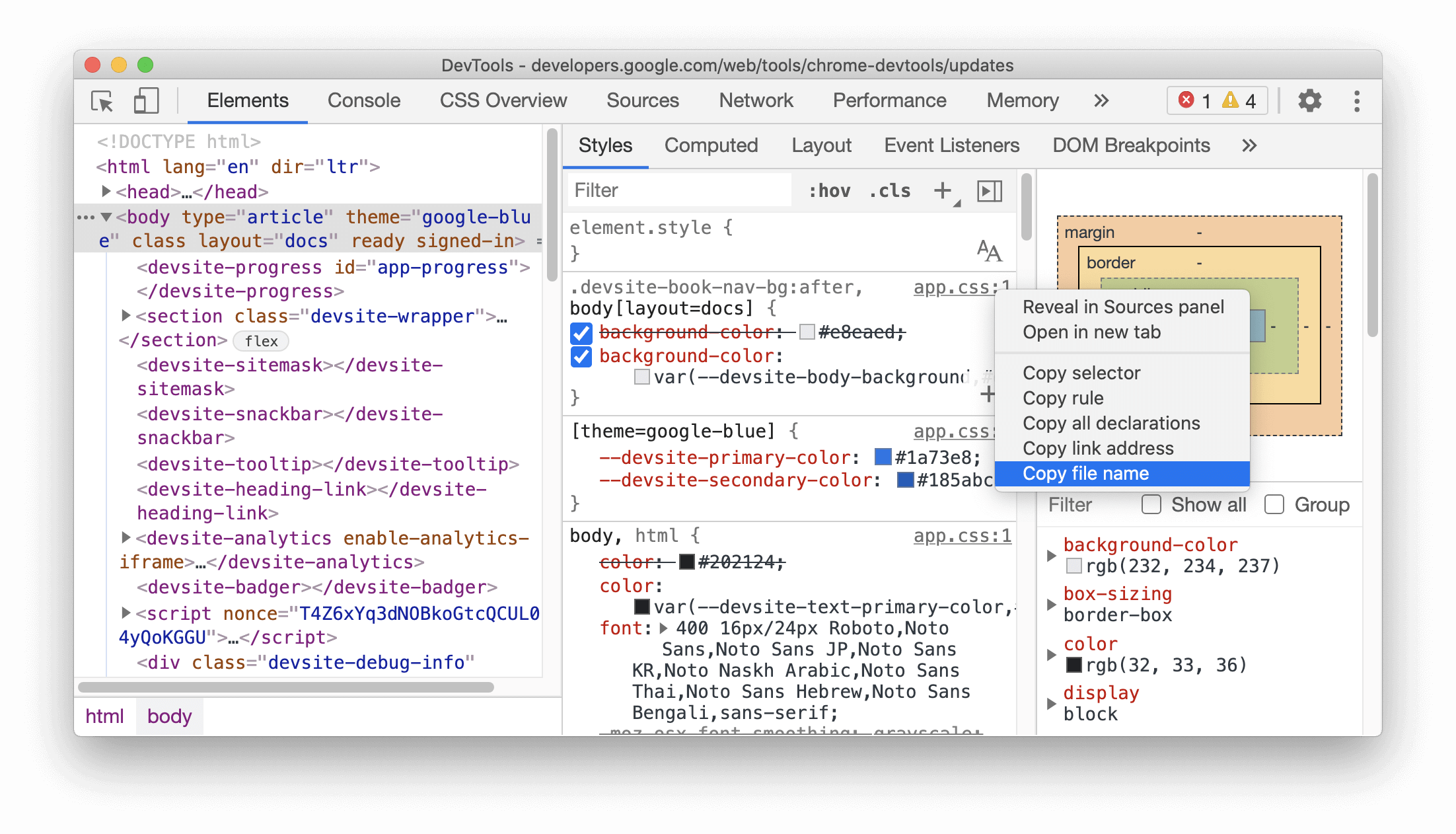
Nieuwe snelkoppelingen om de bestandsnaam te kopiëren in het deelvenster Bronnen en Stijlen
U kunt nu de bestandsnaam kopiëren door met de rechtermuisknop te klikken op:
- een bestand in het paneel Bronnen , of
- de bestandsnaam in het deelvenster Stijlen van het deelvenster Elementen
Selecteer Bestandsnaam kopiëren in het contextmenu om de bestandsnaam te kopiëren.


Chroomuitgave: 1155120
Framedetails bekijken updates
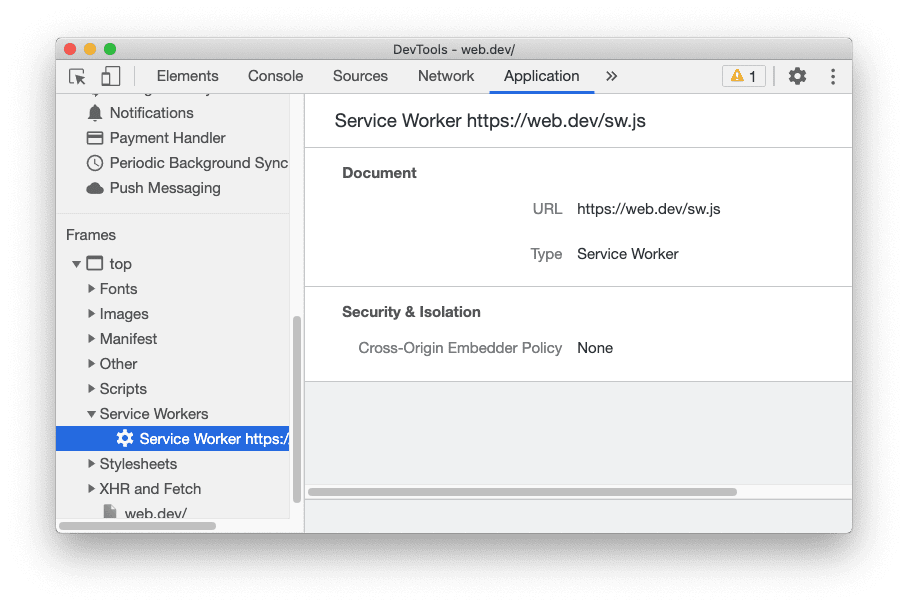
Nieuwe informatie over servicemedewerkers in de weergave Framedetails
DevTools toont nu toegewijde servicemedewerkers onder het kader waarin ze zijn gemaakt.
Vouw in het paneel Toepassingen een frame met servicemedewerkers uit en selecteer vervolgens een servicemedewerker onder de servicemedewerkersstructuur om de details te bekijken.

Chroomuitgave: 1122507
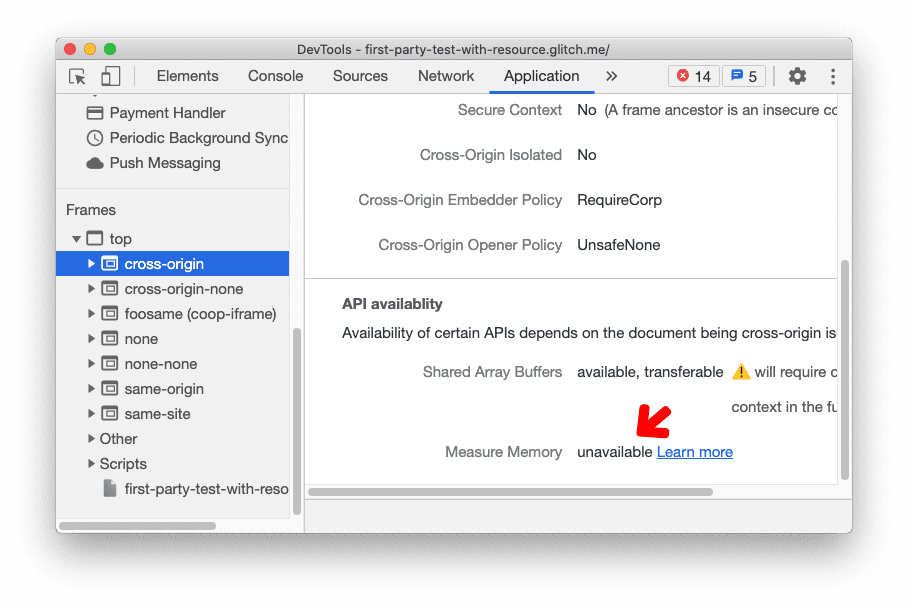
Meet geheugeninformatie in de weergave Framedetails
De performance.measureMemory() API-status wordt nu weergegeven onder de sectie API-beschikbaarheid .
De nieuwe performance.measureMemory() API schat het geheugengebruik van de gehele webpagina. In dit artikel leest u hoe u het totale geheugengebruik van uw webpagina kunt controleren met deze nieuwe API.

Chroomuitgave: 1139899
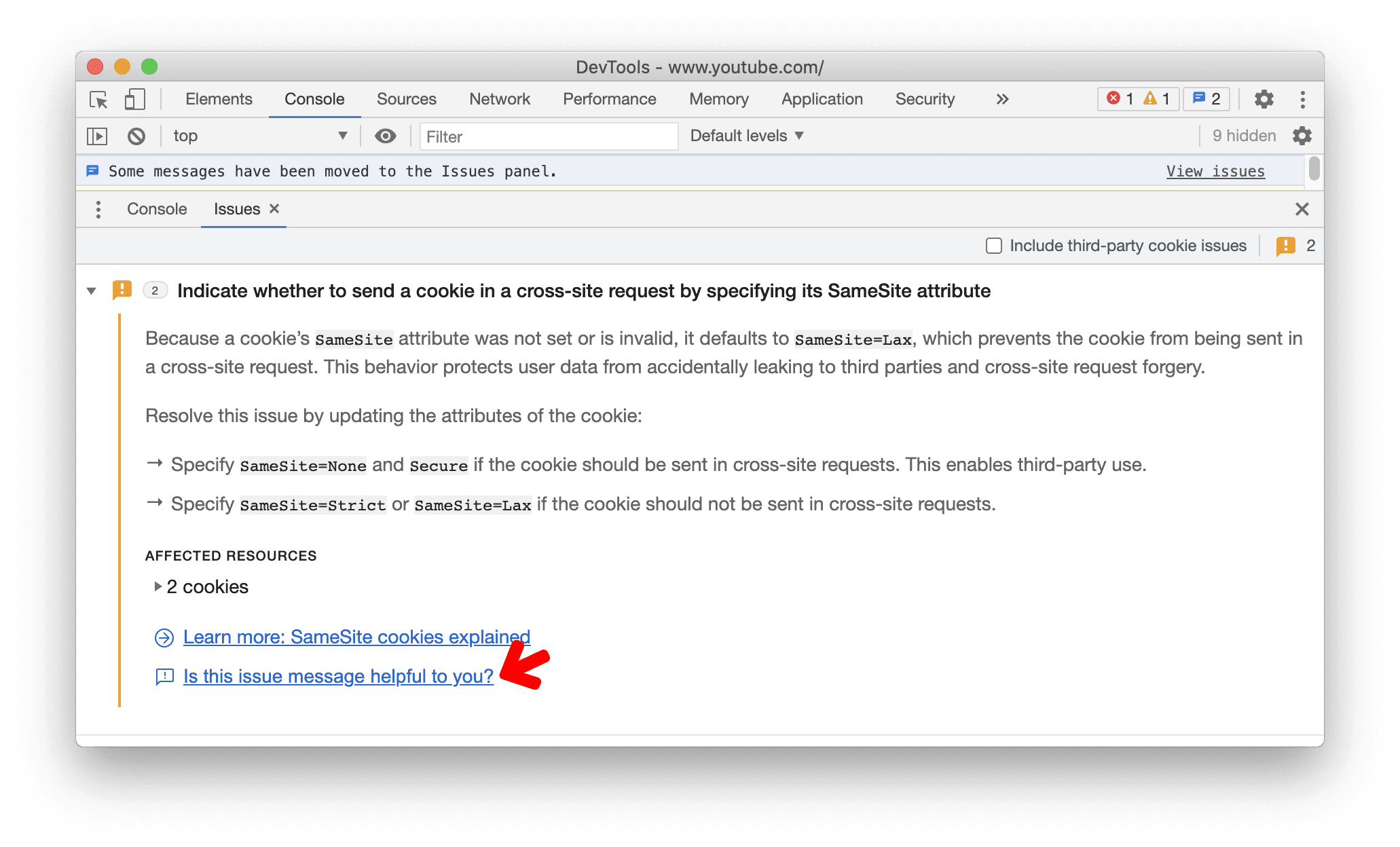
Geef feedback via het tabblad Problemen
Als u ooit een probleembericht wilt verbeteren, gaat u naar het tabblad Problemen vanuit de Console of naar Meer instellingen > Meer tools > Problemen > om het tabblad Problemen te openen. Vouw een probleembericht uit en klik op Is het probleembericht nuttig voor u? , dan kunt u feedback geven in de pop-up.

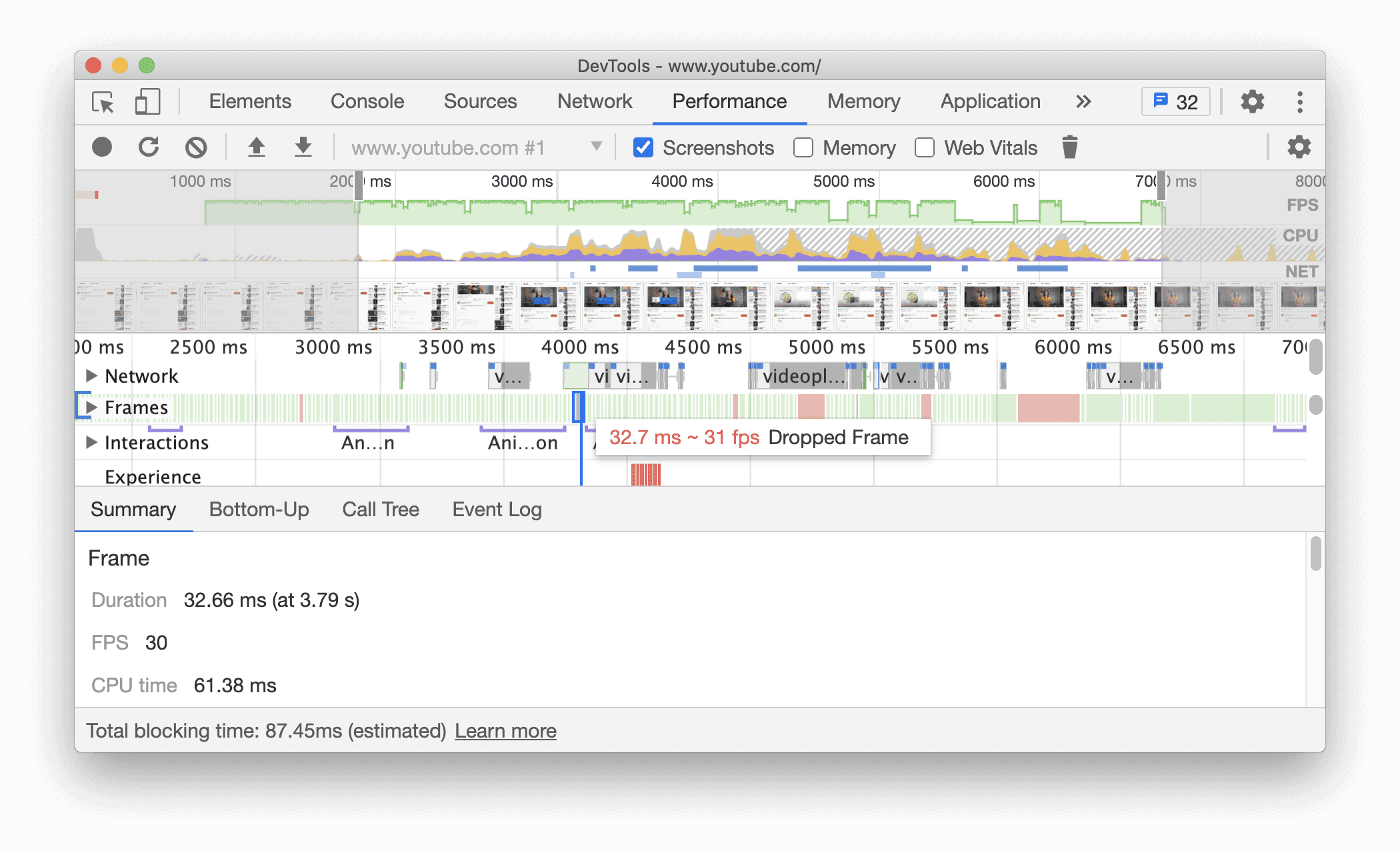
Frames verwijderd in het deelvenster Prestaties
Bij het analyseren van de belastingsprestaties in het paneel Prestaties markeert de sectie Frames nu gevallen frames als rood. Beweeg erop om de framesnelheid te achterhalen.

Chroomuitgave: 1075865
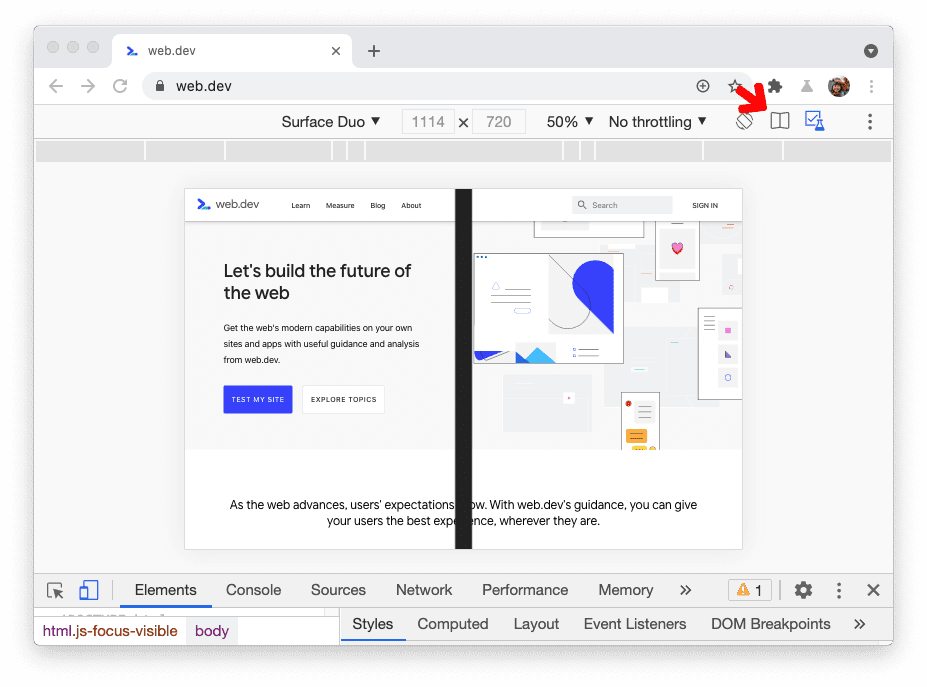
Emuleer opvouwbaar scherm en dubbel scherm in apparaatmodus
U kunt nu apparaten met twee schermen en opvouwbare apparaten emuleren in DevTools.
Nadat u de Apparaatwerkbalk hebt ingeschakeld , selecteert u een van deze apparaten: Surface Duo of Samsung Galaxy Fold .
Klik op het nieuwe span-pictogram om te schakelen tussen houdingen op één scherm of gevouwen en op twee schermen of uitgevouwen.
U kunt ook de Experimental Web Platform-functies inschakelen om toegang te krijgen tot de nieuwe CSS screen-spanning functie en JavaScript getWindowSegments API. Het experimentele pictogram geeft de status van de vlag met experimentele webplatformfuncties weer. Het pictogram wordt gemarkeerd wanneer de vlag is ingeschakeld. Navigeer naar chrome://flags en schakel de vlag in.

Chroomuitgave: 1054281
Experimentele kenmerken
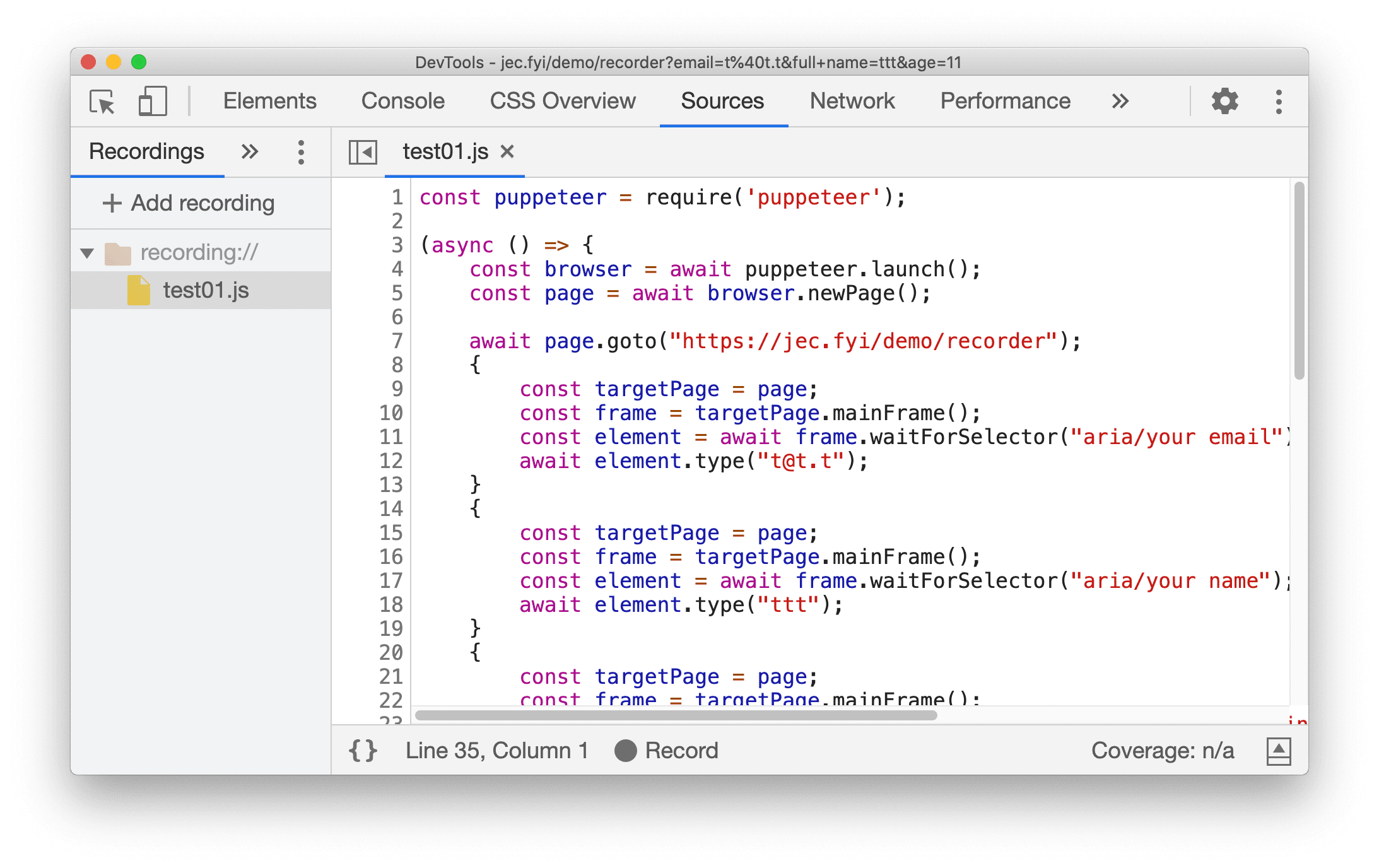
Automatiseer browsertests met Puppeteer Recorder
DevTools kan nu Puppeteer- scripts genereren op basis van uw interactie met de browser, waardoor u gemakkelijker browsertests kunt automatiseren. Puppeteer is een Node.js-bibliotheek die een API op hoog niveau biedt om Chrome of Chromium te besturen via het DevTools Protocol .
Ga naar deze demopagina . Open het paneel Bronnen in DevTools. Selecteer het tabblad Opnemen in het linkerdeelvenster. Voeg een nieuwe opname toe en geef het bestand een naam (bijvoorbeeld test01.js).
Klik onderaan op de knop Opnemen om de interactie op te nemen. Probeer het formulier op het scherm in te vullen. Merk op dat poppenspelercommando's dienovereenkomstig aan het bestand worden toegevoegd. Klik nogmaals op de knop Opnemen om de opname te stoppen.
Om het script uit te voeren, volgt u de handleiding Aan de slag op de officiële site van Puppeteer.
Houd er rekening mee dat dit een experiment in een vroeg stadium is. We zijn van plan de Recorder-functionaliteit in de loop van de tijd te verbeteren en uit te breiden.

Chroomuitgave: 1144127
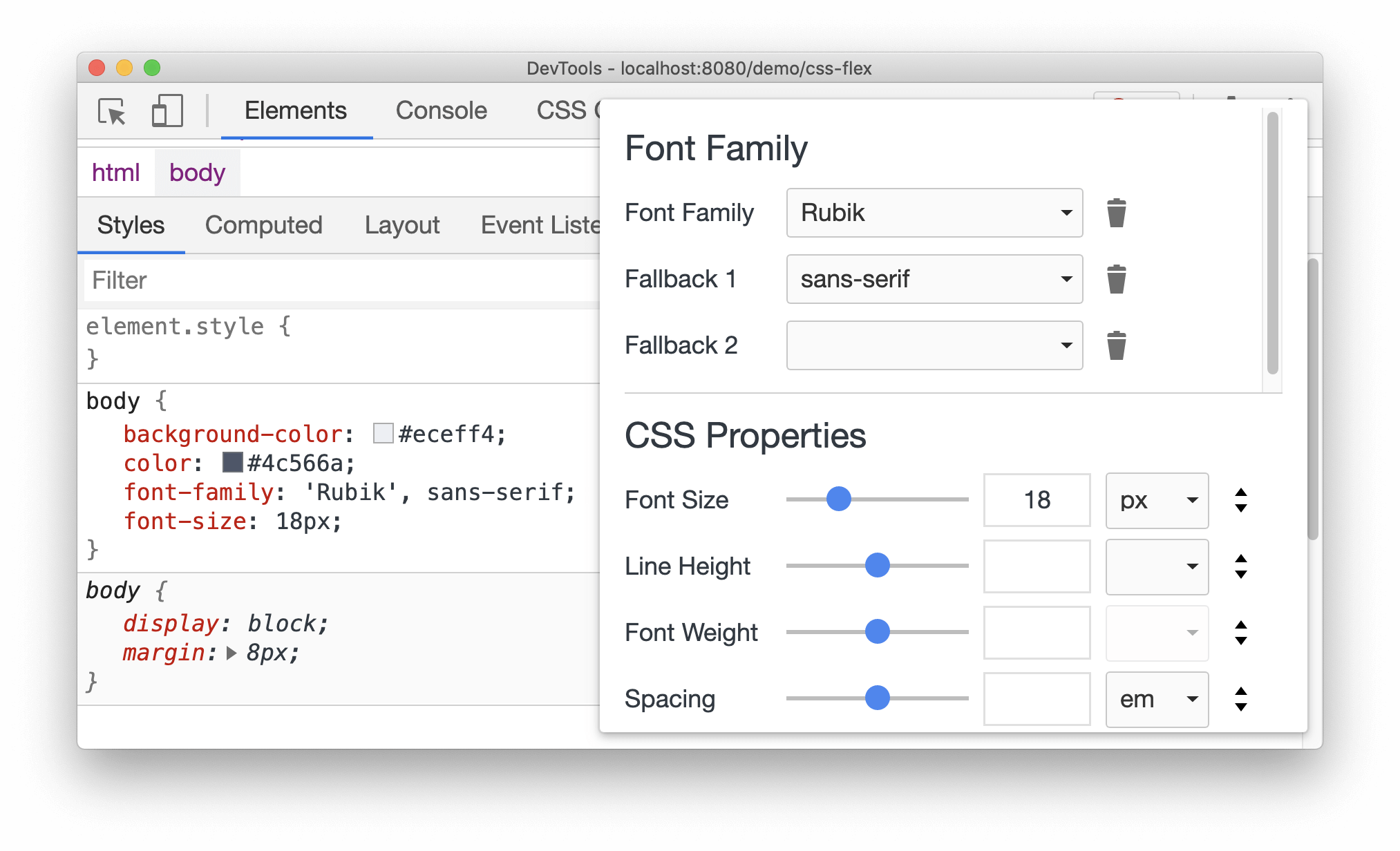
Lettertype-editor in het deelvenster Stijlen
De nieuwe Lettertype-editor is een popover-editor in het deelvenster Stijlen voor lettertype-gerelateerde eigenschappen, waarmee u de perfecte typografie voor uw webpagina kunt vinden.
De popover biedt een overzichtelijke gebruikersinterface om typografie dynamisch te manipuleren met een reeks intuïtieve invoertypen.

Chroomuitgave: 1093229
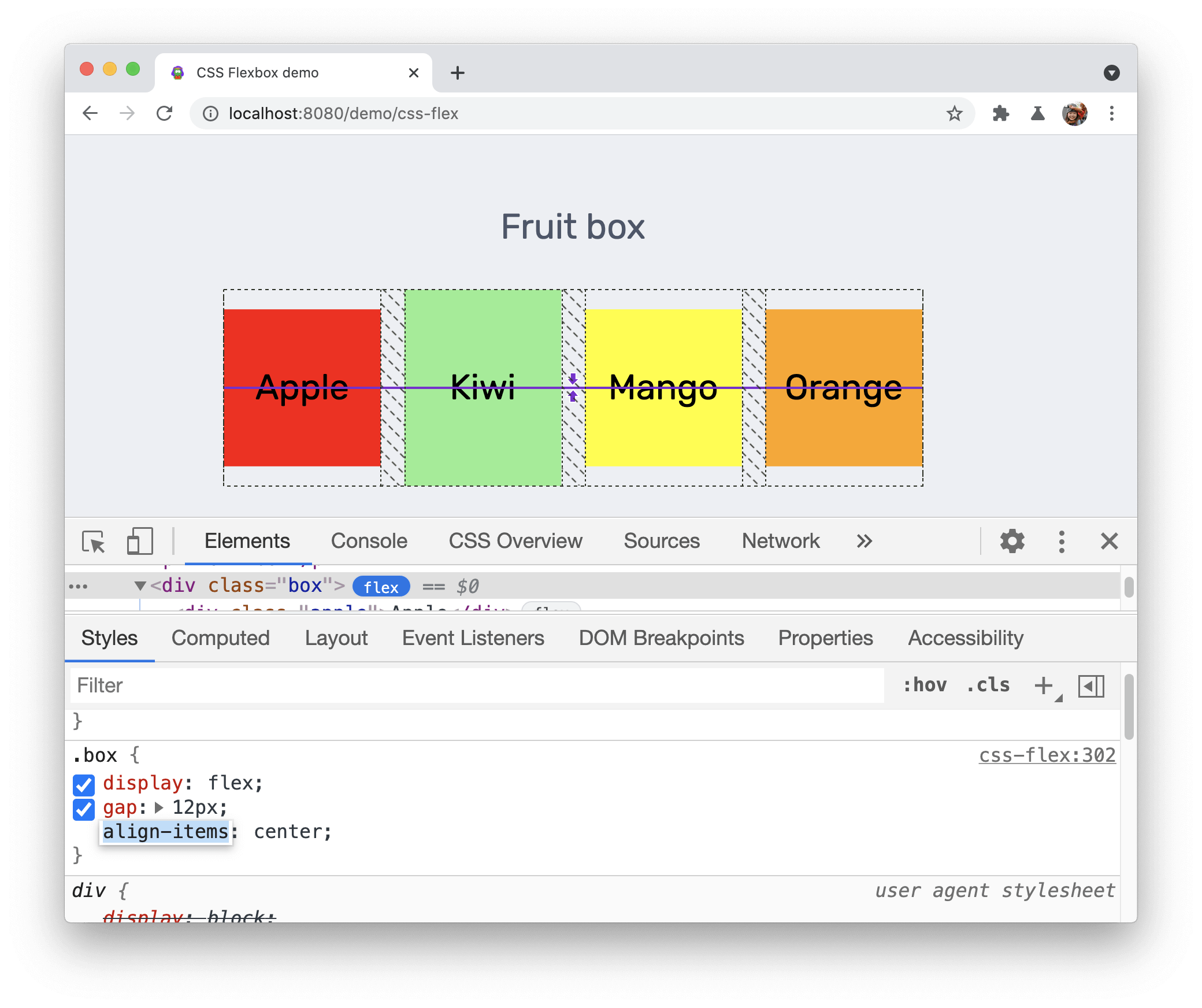
CSS-flexbox-foutopsporingstools
DevTools heeft sinds de laatste release experimentele ondersteuning voor het debuggen van flexbox toegevoegd.
DevTools tekent nu een richtlijn om u te helpen de CSS-eigenschap align-items beter te visualiseren. De CSS gap eigenschap wordt ook ondersteund. In ons voorbeeld hier hebben we CSS- gap: 12px; . Let op het arceringspatroon voor elke opening.

Chroomuitgave: 1139949
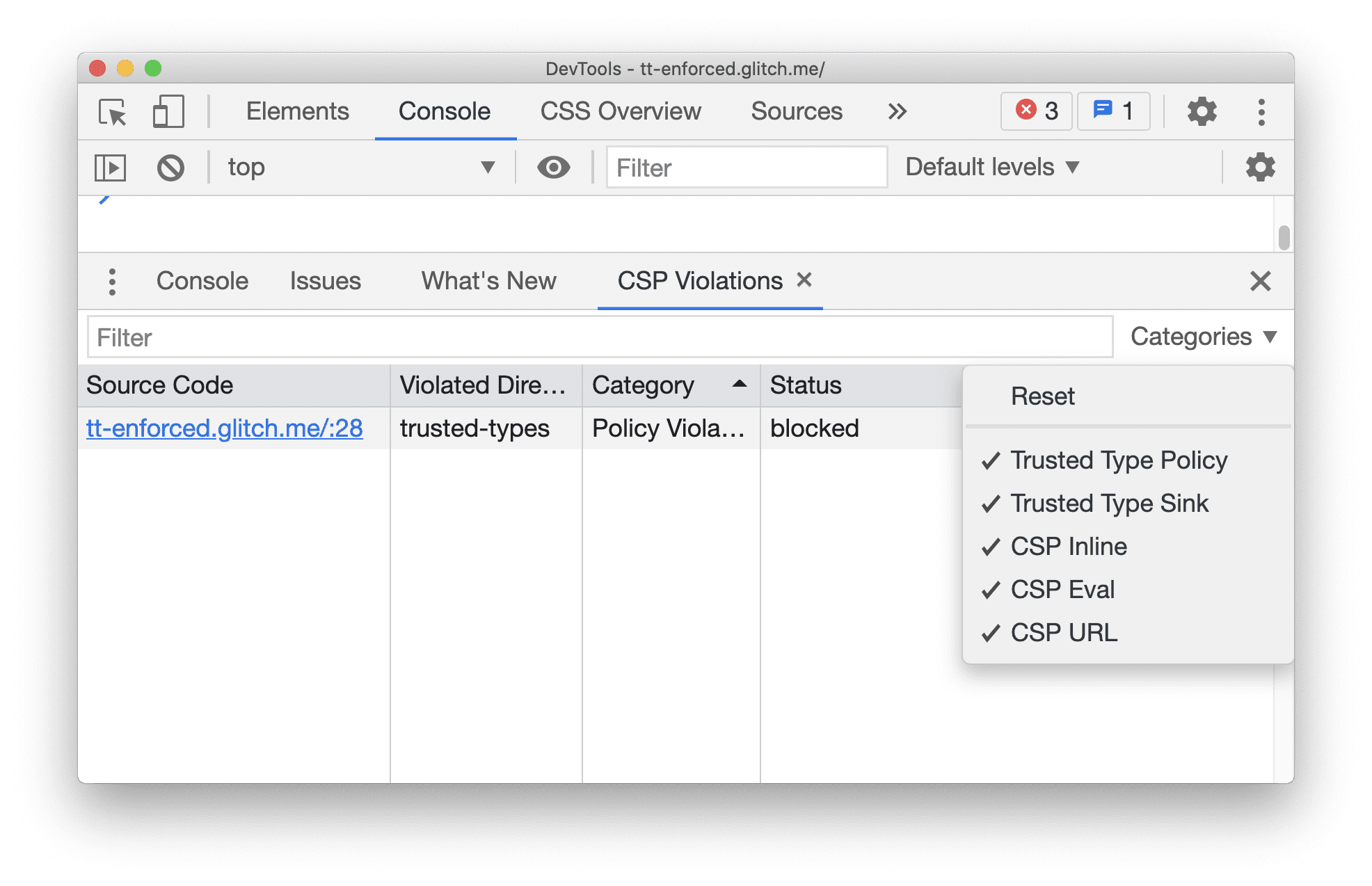
Nieuw tabblad CSP-overtredingen
Bekijk alle schendingen van het Content Security Policy (CSP) in één oogopslag op het nieuwe tabblad CSP-overtredingen . Dit nieuwe tabblad is een experiment dat het gemakkelijker moet maken om te werken met webpagina's met een groot aantal CSP- en Trusted Type-schendingen.

Chroomuitgave: 1137837
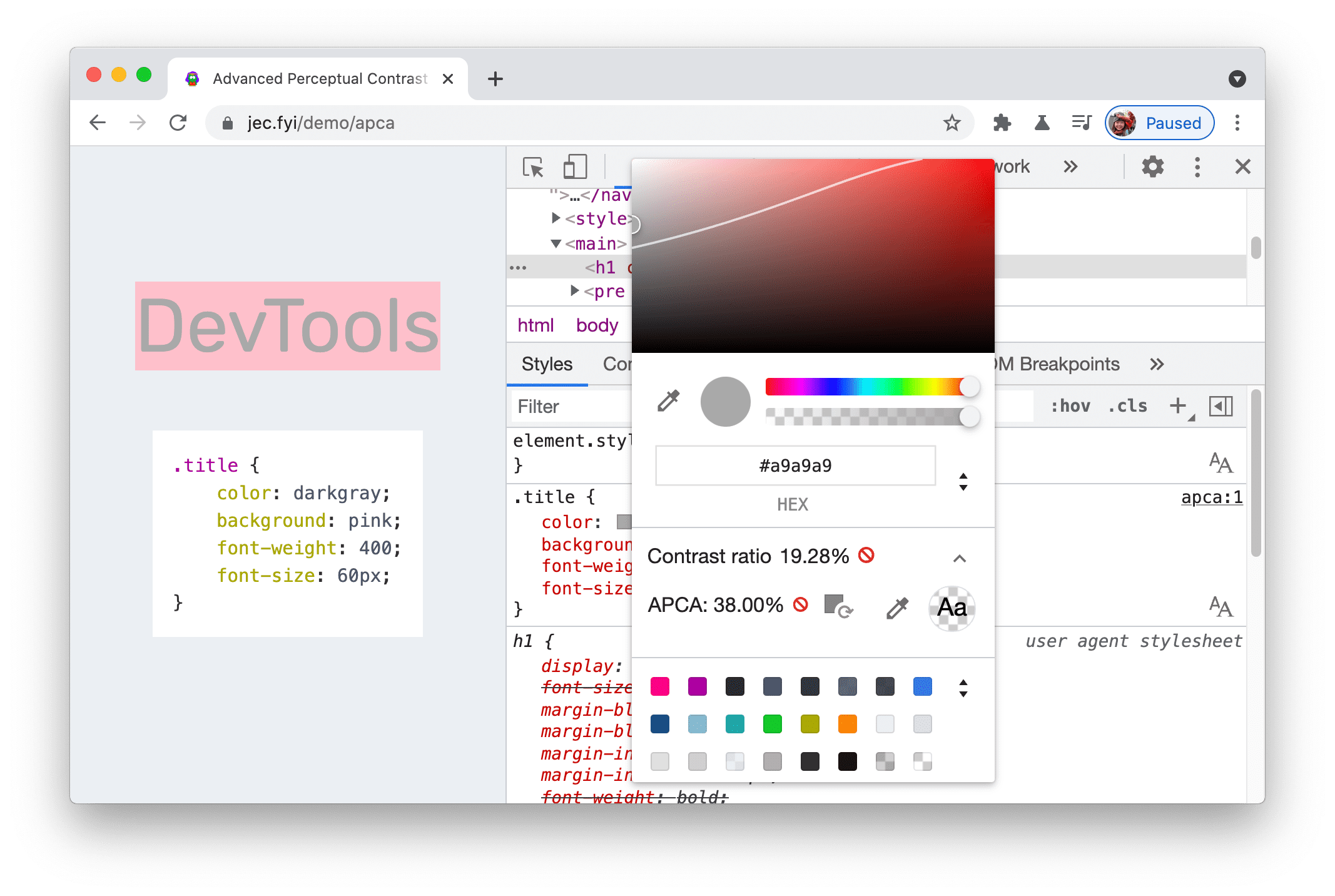
Nieuwe kleurcontrastberekening - Advanced Perceptual Contrast Algorithm (APCA)
Het Advanced Perceptual Contrast Algorithm (APCA) vervangt de contrastverhouding van de AA / AAA -richtlijnen in de Kleurkiezer .
APCA is een nieuwe manier om contrast te berekenen, gebaseerd op modern onderzoek naar kleurperceptie. Vergeleken met AA/AAA-richtlijnen is APCA meer contextafhankelijk. Het contrast wordt berekend op basis van de ruimtelijke eigenschappen van de tekst (lettergrootte en -grootte), kleur (waargenomen lichtheidsverschil tussen tekst en achtergrond) en context (omgevingslicht, omgeving, beoogde doel van de tekst).

Het voorbeeld laat zien dat de APCA-drempel 38% is. De contrastverhouding moet voldoen aan de vermelde waarde of deze overschrijden. Deze waarde wordt berekend op basis van de lettergrootte en -grootte, waarbij wordt verwezen naar deze APCA-opzoektabel .
Chroomuitgave: 1121900
Download de voorbeeldkanalen
Overweeg om Chrome Canary , Dev of Beta te gebruiken als uw standaard ontwikkelingsbrowser. Met deze voorbeeldkanalen krijgt u toegang tot de nieuwste DevTools-functies, kunt u geavanceerde webplatform-API's testen en kunt u problemen op uw site opsporen voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om de nieuwe functies, updates of iets anders gerelateerd aan DevTools te bespreken.
- Stuur feedback en functieverzoeken naar ons op crbug.com .
- Rapporteer een DevTools-probleem met Meer opties > Help > Rapporteer een DevTools-probleem in DevTools.
- Tweet op @ChromeDevTools .
- Laat reacties achter op Wat is er nieuw in DevTools YouTube-video's of DevTools Tips YouTube-video's .
Wat is er nieuw in DevTools
Een lijst met alles wat aan bod is gekomen in de serie Wat is er nieuw in DevTools .
- Debug netwerkverzoeken, bronbestanden en prestatietraceringen met Gemini
- Bekijk de AI-chatgeschiedenis
- Beheer uitbreidingsopslag in Applicatie > Opslag
- Prestatieverbeteringen
- Interactiefasen in live statistieken
- Geef blokkeringsinformatie weer op het tabblad Samenvatting
- Ondersteuning voor planner.postTask-gebeurtenissen en hun initiatorpijlen
- Verbeteringen in het deelvenster Animaties en Elementen > Stijlen op het tabblad
- Ga van Elementen > Stijlen naar Animaties
- Realtime updates op het tabblad Berekend
- Bereken de drukemulatie in sensoren
- JS-objecten met dezelfde naam gegroepeerd op bron in het paneel Geheugen
- Een nieuw uiterlijk voor instellingen
- Het paneel Prestatie-inzichten is verouderd en verwijderd uit DevTools
- Diverse hoogtepunten
- Debug CSS met Gemini
- Beheer AI-functies op een speciaal tabblad met instellingen
- Verbeteringen in het prestatiepaneel
- Annoteer en deel prestatiebevindingen
- Krijg prestatie-inzichten rechtstreeks in het prestatiepaneel
- Herken overmatige lay-outverschuivingen gemakkelijker
- Zoek de niet-gecomponeerde animaties
- Hardware-concurrency verhuist naar sensoren
- Negeer anonieme scripts en concentreer u op uw code in stacktraces
- Elementen > Stijlen: Ondersteuning voor zijwaarts* schrijfmodi voor rasteroverlays en CSS-brede trefwoorden
- Lighthouse-audits voor niet-HTTP-pagina's in tijdspanne- en momentopnamemodi
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Verbeteringen in het netwerkpaneel
- Netwerkfilters opnieuw ontworpen
- HAR-exporten sluiten nu standaard gevoelige gegevens uit
- Verbeteringen in het paneel Elementen
- Waarden voor automatisch aanvullen voor de eigenschappen text-emphasis-*
- Scroll-overflows gemarkeerd met een badge
- Verbeteringen in het prestatiepaneel
- Aanbevelingen in live statistieken
- Navigeer door broodkruimels
- Verbeteringen in het geheugenpaneel
- Nieuw profiel 'Vrijstaande elementen'
- Verbeterde naamgeving van gewone JS-objecten
- Schakel dynamische thema's uit
- Chrome-experiment: proces delen
- Vuurtoren 12.2.1
- Diverse hoogtepunten
- Recorder ondersteunt export naar Puppeteer voor Firefox
- Verbeteringen in het prestatiepaneel
- Live metrische observaties
- Zoekverzoeken in het netwerkspoor
- Bekijk stacktraces van performance.mark- en performance.measure-aanroepen
- Gebruik testadresgegevens in het paneel Automatisch aanvullen
- Verbeteringen in het paneel Elementen
- Forceer meer statussen voor specifieke elementen
- Elementen > Stijlen vult nu automatisch meer rastereigenschappen aan
- Vuurtoren 12.2.0
- Diverse hoogtepunten
- Console-inzichten van Gemini gaan live in de meeste Europese landen
- Updates van het prestatiepaneel
- Verbeterde netwerktrack
- Pas prestatiegegevens aan met de uitbreidbaarheids-API
- Details in de timingtrack
- Kopieer alle vermelde verzoeken in het netwerkpaneel
- Snellere heap-snapshots met benoemde HTML-tags en minder rommel
- Open het deelvenster Animaties om animaties vast te leggen en @keyframes live te bewerken
- Vuurtoren 12.1.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Inspecteer de positionering van het CSS-anker in het paneel Elementen
- Verbeteringen in het bronnenpaneel
- Verbeterd 'Pauzeer hier nooit'
- Nieuwe scroll-snap-gebeurtenislisteners
- Verbeteringen in het netwerkpaneel
- Bijgewerkte voorinstellingen voor netwerkbeperking
- Informatie over servicemedewerkers in aangepaste velden van het HAR-formaat
- Verzend en ontvang WebSocket-gebeurtenissen in het deelvenster Prestaties
- Diverse hoogtepunten
- Verbeteringen in het prestatiepaneel
- Verplaats en verberg tracks met de bijgewerkte trackconfiguratiemodus
- Negeer scripts in het vlammendiagram
- Verlaag de CPU twintig keer
- Het paneel Prestatie-inzichten wordt beëindigd
- Vind overmatig geheugengebruik met nieuwe filters in heap-snapshots
- Inspecteer opslagbuckets in Toepassing > Opslag
- Schakel zelf-XSS-waarschuwingen uit met een opdrachtregelvlag
- Vuurtoren 12.0.0
- Diverse hoogtepunten
- Begrijp fouten en waarschuwingen in de console beter met Gemini
- Ondersteuning voor @position-try-regels in Elementen > Stijlen
- Verbeteringen in het bronnenpaneel
- Configureer automatisch mooie afdrukken en beugelsluiting
- Afgehandelde afgewezen beloften worden als gepakt erkend
- Foutoorzaken in de console
- Verbeteringen in het netwerkpaneel
- Inspecteer de kopteksten van Early Hints
- Verberg de kolom Waterval
- Verbeteringen in het prestatiepaneel
- Leg CSS-selectorstatistieken vast
- Verander de volgorde en verberg nummers
- Negeer de houders in het paneel Geheugen
- Vuurtoren 11.7.1
- Diverse hoogtepunten
- Nieuw paneel voor automatisch aanvullen
- Verbeterde netwerkbeperking voor WebRTC
- Ondersteuning voor scrollgestuurde animaties in het deelvenster Animaties
- Verbeterde ondersteuning voor CSS-nesten in Elementen > Stijlen
- Verbeterd prestatiepaneel
- Verberg functies en hun kinderen in de vlammengrafiek
- Pijlen van geselecteerde initiatiefnemers naar evenementen die zij hebben geïnitieerd
- Vuurtoren 11.6.0
- Tooltips voor speciale categorieën in Geheugen > Heap-snapshots
- Applicatie > Opslagupdates
- Bytes gebruikt voor gedeelde opslag
- Web SQL is volledig verouderd
- Verbeteringen in het dekkingspaneel
- Het deelvenster Lagen is mogelijk verouderd
- Beëindiging van JavaScript Profiler: fase vier, definitief
- Diverse hoogtepunten
- Zoek het paasei
- Updates van het Elementenpaneel
- Emuleer een gerichte pagina in Elementen > Stijlen
- Kleurkiezer, Hoekklok en Easing Editor in
var()fallbacks - De CSS-lengtetool is verouderd
- Popover voor het geselecteerde zoekresultaat in Prestatie > Hoofdtrack
- Updates van het netwerkpaneel
- Knop Wissen en zoekfilter op het tabblad Netwerk > EventStream
- Tooltips met uitzonderingsredenen voor cookies van derden in Netwerk > Cookies
- Schakel alle breekpunten in Bronnen in en uit
- Bekijk geladen scripts in DevTools voor Node.js
- Vuurtoren 11.5.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- De officiële verzameling Recorder-extensies is live
- Netwerkverbeteringen
- Reden voor fout in de kolom Status
- Verbeterd submenu Kopiëren
- Prestatieverbeteringen
- Broodkruimels in de tijdlijn
- Evenementinitiatiefnemers in het hoofdspoor
- Selectiemenu voor JavaScript VM-instanties voor Node.js DevTools
- Nieuwe snelkoppeling en opdracht in Bronnen
- Elementenverbeteringen
- Het ::view-transition pseudo-element is nu bewerkbaar in Stijlen
- De align-content eigenschapsondersteuning voor blokcontainers
- Houdingsondersteuning voor geëmuleerde opvouwbare apparaten
- Dynamische thematiek
- Waarschuwingen voor het uitfaseren van cookies van derden in de Netwerk- en Applicatiepanelen
- Vuurtoren 11.4.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Elementenverbeteringen
- Gestroomlijnde filterbalk in het netwerkpaneel
- Ondersteuning voor
@font-palette-values - Ondersteund geval: aangepaste eigenschap als terugval op een andere aangepaste eigenschap
- Verbeterde ondersteuning voor bronkaarten
- Verbeteringen in het prestatiepaneel
- Verbeterde interactietrack
- Geavanceerde filtering op de tabbladen Bottom-Up, Oproepboom en Gebeurtenislogboek
- Inspringmarkeringen in het deelvenster Bronnen
- Handige tooltips voor overschreven kopteksten en inhoud in het paneel Netwerk
- Nieuwe Command Menu-opties voor het toevoegen en verwijderen van verzoekblokkeringspatronen
- Het experiment met CSP-schendingen is verwijderd
- Vuurtoren 11.3.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Uitfasering van cookies van derden
- Analyseer de cookies van uw website met de Privacy Sandbox Analysis Tool
- Verbeterde negeerlijst
- Standaarduitsluitingspatroon voor node_modules
- Gevangen uitzonderingen stoppen nu met de uitvoering als ze worden betrapt of door niet-genegeerde code gaan
-
x_google_ignoreListhernoemd naarignoreListin bronkaarten - Nieuwe invoermodusschakelaar tijdens foutopsporing op afstand
- Het paneel Elementen toont nu URL's voor #document-knooppunten
- Effectief inhoudbeveiligingsbeleid in het toepassingspaneel
- Verbeterde foutopsporing in animaties
- 'Vertrouw je deze code?' dialoogvenster in Bronnen en zelf-XSS-waarschuwing in Console
- Breekpunten voor gebeurtenislisteners in webwerkers en worklets
- De nieuwe mediabadge voor
<audio>en<video> - Voorladen hernoemd naar Speculatief laden
- Vuurtoren 11.2.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Verbeterde sectie @property in Elementen > Stijlen
- Bewerkbare @property-regel
- Er worden problemen met ongeldige @property-regels gerapporteerd
- Bijgewerkte lijst met apparaten om te emuleren
- Mooie print inline JSON in scripttags in bronnen
- Privévelden automatisch aanvullen in Console
- Vuurtoren 11.1.0
- Verbeteringen in toegankelijkheid
- Beëindiging van Web SQL
- Validatie van de beeldverhouding van screenshot in Toepassing > Manifest
- Diverse hoogtepunten
- Nieuwe sectie voor aangepaste eigenschappen in Elementen > Stijlen
- Meer lokale overschrijvingsverbeteringen
- Verbeterd zoeken
- Verbeterd bronnenpaneel
- Gestroomlijnde werkruimte in het deelvenster Bronnen
- Deelvensters in Bronnen opnieuw rangschikken
- Syntaxisaccentuering en mooie afdrukken voor meer scripttypen
- Emuleer mediafunctie met voorkeur voor verminderde transparantie
- Vuurtoren 11
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Verbeteringen in het netwerkpaneel
- Overschrijf webinhoud lokaal nog sneller
- Overschrijf de inhoud van XHR en haal verzoeken op
- Chrome-extensieverzoeken verbergen
- Voor mensen leesbare HTTP-statuscodes
Prestaties: bekijk de wijzigingen in de ophaalprioriteit voor netwerkgebeurtenissen
- Broninstellingen standaard ingeschakeld: code opvouwen en automatische bestandsonthulling
- Verbeterde foutopsporing van problemen met cookies van derden
- Nieuwe kleuren
- Vuurtoren 10.4.0
- Foutopsporing vooraf laden in het toepassingspaneel
- De C/C++ WebAssembly-foutopsporingsextensie voor DevTools is nu open source
- Diverse hoogtepunten
- (Experimenteel) Nieuwe weergave-emulatie: geeft de voorkeur aan verminderde transparantie
- (Experimentele) Verbeterde Protocolmonitor
- Verbeterde foutopsporing van ontbrekende stylesheets
- Ondersteuning voor lineaire timing in Elementen > Stijlen > Easing Editor
- Ondersteuning voor opslagbuckets en weergave van metagegevens
- Vuurtoren 10.3.0
- Toegankelijkheid: toetsenbordopdrachten en verbeterde schermlezing
- Diverse hoogtepunten
- Elementenverbeteringen
- Nieuwe CSS-subrasterbadge
- Selectorspecificiteit in tooltips
- Waarden van aangepaste CSS-eigenschappen in tooltips
- Verbeteringen in de bronnen
- CSS-syntaxisaccentuering
- Snelkoppeling om voorwaardelijke breekpunten in te stellen
- Toepassing > Maatregelen bij het bijhouden van bounces
- Vuurtoren 10.2.0
- Negeer standaard inhoudsscripts
- Netwerk > Reactieverbeteringen
- Diverse hoogtepunten
- Ondersteuning voor foutopsporing door WebAssembly
- Verbeterd stapgedrag in Wasm-apps
- Debug automatisch aanvullen met behulp van het paneel Elementen en het tabblad Problemen
- Beweringen in Recorder
- Vuurtoren 10.1.1
- Prestatieverbeteringen
- performance.mark() toont de timing bij het zweven in Prestaties > Timings
- profile() commando vult Prestaties > Hoofd in
- Waarschuwing voor langzame gebruikersinteracties
- Web Vitals-updates
- Beëindiging van JavaScript Profiler: fase drie
- Diverse hoogtepunten
- Netwerkreactieheaders overschrijven
- Verbeteringen in foutopsporing in Nuxt, Vite en Rollup
- CSS-verbeteringen in Elementen > Stijlen
- Ongeldige CSS-eigenschappen en -waarden
- Koppelingen naar sleutelframes in de animatie-steno-eigenschap
- Nieuwe console-instelling: automatisch aanvullen bij Enter
- Command Menu benadrukt geschreven bestanden
- Beëindiging van JavaScript Profiler: fase twee
- Diverse hoogtepunten
- Recorder-updates
- Recorder herhalingsextensies
- Neem op met pierce-selectors
- Exporteer opnamen als poppenspelerscripts met Lighthouse-analyse
- Verkrijg extensies voor Recorder
- Elementen > Stijlupdates
- CSS-documentatie in het deelvenster Stijlen
- Ondersteuning voor CSS-nesten
- Markering van logpunten en voorwaardelijke breekpunten in de console
- Negeer irrelevante scripts tijdens het debuggen
- Beëindiging van JavaScript Profiler is gestart
- Emuleer verminderd contrast
- Vuurtoren 10
- Diverse hoogtepunten
- Fouten opsporen in HD-kleuren met het deelvenster Stijlen
- Verbeterde breekpunt-UX
- Aanpasbare Recorder-snelkoppelingen
- Betere syntaxisaccentuering voor Angular
- Reorganiseer caches in het toepassingspaneel
- Diverse hoogtepunten
- Prestatiepaneel wissen bij herladen
- Recorder-updates
- Bekijk en markeer de code van uw gebruikersstroom in de Recorder
- Pas de selectortypen van een opname aan
- Bewerk de gebruikersstroom tijdens het opnemen
- Automatische mooie print ter plaatse
- Betere syntaxisaccentuering en inline preview voor Vue, SCSS en meer
- Ergonomisch en consistent automatisch aanvullen in de console
- Diverse hoogtepunten
- Recorder: Kopiëren als opties voor stappen, herhaling op de pagina, contextmenu van de stap
- Toon daadwerkelijke functienamen in de opnames van de uitvoering
- Nieuwe sneltoetsen in het paneel Console en bronnen
- Verbeterde JavaScript-foutopsporing
- Diverse hoogtepunten
- [Experimenteel] Verbeterde UX bij het beheren van breekpunten
- [Experimenteel] Automatische mooie print ter plaatse
- Tips voor inactieve CSS-eigenschappen
- Automatische detectie van XPath- en tekstkiezers in het Recorder-paneel
- Door komma's gescheiden uitdrukkingen doorlopen
- Verbeterde instelling voor de negeerlijst
- Diverse hoogtepunten
- Pas sneltoetsen aan in DevTools
- Schakel tussen lichte en donkere thema's met een sneltoets
- Markeer C/C++-objecten in de Memory Inspector
- Ondersteuning van volledige initiatorinformatie voor HAR-import
- Start DOM-zoekopdracht nadat u op
Enterhebt gedrukt - Geef
startenendweer voor CSS-flexbox-eigenschappen vooralign-content - Diverse hoogtepunten
- Groepeer bestanden op Auteur/Geïmplementeerd in het Bronnenpaneel
- Gekoppelde stacktraces voor asynchrone bewerkingen
- Negeer automatisch bekende scripts van derden
- Verbeterde call-stack tijdens foutopsporing
- Bronnen op de negeerlijst verbergen in het paneel Bronnen
- Bestanden op de negeerlijst verbergen in het Commandomenu
- Nieuwe interactietrack in het prestatiepaneel
- Uitsplitsing van LCP-timing in het paneel Prestatie-inzichten
- Genereer automatisch een standaardnaam voor opnamen in het Recorder-paneel
- Diverse hoogtepunten
- Stapsgewijze herhaling in de Recorder
- Ondersteuning van muisbeweging over gebeurtenis in het Recorder-paneel
- Grootste Contentful Paint (LCP) in het paneel Prestatie-inzichten
- Identificeer tekstflitsen (FOIT, FOUT) als mogelijke hoofdoorzaken voor lay-outverschuivingen
- Protocolhandlers in het paneel Manifest
- Badge voor de bovenste laag in het deelvenster Elementen
- Voeg Wasm-foutopsporingsinformatie toe tijdens runtime
- Ondersteuning van live bewerken tijdens foutopsporing
- Bekijk en bewerk @scope bij regels in het deelvenster Stijlen
- Verbeteringen in de bronkaart
- Diverse hoogtepunten
- Start het frame opnieuw tijdens het debuggen
- Opties voor langzaam afspelen in het Recorder-paneel
- Bouw een uitbreiding voor het Recorderpaneel
- Groepeer bestanden op Auteur/Geïmplementeerd in het Bronnenpaneel
- Nieuwe track Gebruikerstimings in het paneel Prestatie-inzichten
- Onthul toegewezen slot van een element
- Simuleer hardware-concurrency voor prestatie-opnames
- Bekijk een voorbeeld van niet-kleurwaarde bij het automatisch aanvullen van CSS-variabelen
- Identificeer blokkerende frames in het deelvenster Back-forward cache
- Verbeterde suggesties voor automatisch aanvullen voor JavaScript-objecten
- Verbeteringen in bronkaarten
- Diverse hoogtepunten
- Leg dubbelklik- en rechtermuisknopgebeurtenissen vast in het Recorder-paneel
- Nieuwe tijdspanne en momentopnamemodus in het Lighthouse-paneel
- Verbeterde zoombediening in het deelvenster Prestatie-inzichten
- Bevestig dat u een uitvoeringsopname wilt verwijderen
- Herschik de deelvensters in het deelvenster Elementen
- Een kleur kiezen buiten de browser
- Verbeterd voorbeeld van inline-waarden tijdens foutopsporing
- Ondersteuning van grote blobs voor virtuele authenticators
- Nieuwe sneltoetsen in het paneel Bronnen
- Verbeteringen in bronkaarten
- Preview-functie: Nieuw paneel Prestatie-inzichten
- Nieuwe snelkoppelingen om lichte en donkere thema's te emuleren
- Verbeterde beveiliging op het tabblad Netwerkvoorbeeld
- Verbeterd herladen op breekpunt
- Console-updates
- Annuleer de opname van de gebruikersstroom aan het begin
- Geef overgenomen pseudo-markeringselementen weer in het deelvenster Stijlen
- Diverse hoogtepunten
- [Experimenteel] Kopieer CSS-wijzigingen
- [Experimenteel] Kleur kiezen buiten de browser
- Importeer en exporteer opgenomen gebruikersstromen als JSON-bestand
- Bekijk cascadelagen in het deelvenster Stijlen
- Ondersteuning voor de
hwb()-kleurfunctie - Verbeterde weergave van privé-eigendommen
- Diverse hoogtepunten
- [Experimenteel] Nieuwe tijdspanne- en momentopnamemodus in het Lighthouse-paneel
- Bekijk en bewerk @supports bij regels in het deelvenster Stijlen
- Ondersteun standaard algemene selectors
- Pas de selector van de opname aan
- Hernoem een opname
- Bekijk een voorbeeld van klasse-/functie-eigenschappen bij het aanwijzen van de muis
- Gedeeltelijk gepresenteerde frames in het paneel Prestaties
- Diverse hoogtepunten
- WebSocket-aanvragen beperken
- Nieuw deelvenster Rapportage-API in het paneel Toepassingen
- Ondersteuning wacht totdat het element zichtbaar/klikbaar is in het Recorder-paneel
- Betere console-stijl, opmaak en filtering
- Debug de Chrome-extensie met bronkaartbestanden
- Verbeterde bronmappenstructuur in het Bronnenpaneel
- Geef de bronbestanden van werknemers weer in het deelvenster Bronnen
- Chrome's Auto Dark Theme-updates
- Aanraakvriendelijke kleurkiezer en gesplitst venster
- Diverse hoogtepunten
- Preview-functie: toegankelijkheidsstructuur van volledige pagina
- Nauwkeurigere wijzigingen op het tabblad Wijzigingen
- Stel een langere time-out in voor het opnemen van gebruikersstromen
- Zorg ervoor dat uw pagina's cachebaar zijn met het tabblad Terug/vooruit cache
- Nieuw filter in het deelvenster Eigenschappen
- Emuleer de CSS-mediafunctie voor geforceerde kleuren
- Toon linialen bij hover-commando
- Ondersteuning
row-reverseencolumn-reversein de Flexbox-editor - Nieuwe sneltoetsen om XHR opnieuw af te spelen en alle zoekresultaten uit te vouwen
- Vuurtoren 9 in het Vuurtorenpaneel
- Verbeterd bronnenpaneel
- Diverse hoogtepunten
- [Experimenteel] Eindpunten in het deelvenster Reporting API
- Preview-functie: Nieuw Recorder-paneel
- Vernieuw de apparaatlijst in Apparaatmodus
- Automatisch aanvullen met Bewerken als HTML
- Verbeterde ervaring met het opsporen van fouten in code
- Synchroniseren van DevTools-instellingen op verschillende apparaten
- Preview-functie: Nieuw CSS-overzichtpaneel
- Herstelde en verbeterde ervaring met bewerken en kopiëren van CSS-lengte
- Emuleer de CSS-voorkeur-contrast-mediafunctie
- Emuleer de Auto Dark Theme-functie van Chrome
- Kopieer declaraties als JavaScript in het deelvenster Stijlen
- Nieuw tabblad Payload in het netwerkpaneel
- Verbeterde weergave van eigenschappen in het deelvenster Eigenschappen
- Optie om CORS-fouten in de console te verbergen
- Juiste preview en evaluatie
Intlobjecten in de console - Consistente asynchrone stacktraces
- Bewaar de consolezijbalk
- Verouderd applicatiecachevenster in het applicatiepaneel
- [Experimenteel] Nieuw deelvenster Rapportage-API in het toepassingspaneel
- Nieuwe auteurstools voor CSS-lengte
- Verberg problemen op het tabblad Problemen
- Verbeterde weergave van eigenschappen
- Vuurtoren 8.4 in het Vuurtorenpaneel
- Sorteer fragmenten in het deelvenster Bronnen
- Nieuwe links naar vertaalde release-opmerkingen en een vertaalfout melden
- Verbeterde gebruikersinterface voor het DevTools-opdrachtmenu
- Gebruik DevTools in de taal van uw voorkeur
- Nieuwe Nest Hub-apparaten in de apparatenlijst
- Origin-proefversies in de weergave Framedetails
- Nieuwe badge voor CSS-containerquery's
- Nieuw selectievakje om de netwerkfilters om te keren
- Aankomende beëindiging van de Console-zijbalk
- Geef onbewerkte
Set-Cookiesheaders weer op het tabblad Problemen en het paneel Netwerk - Consistente weergave van native accessors als eigen eigenschappen in de console
- Juiste foutstapeltraceringen voor inline scripts met #sourceURL
- Wijzig de kleurindeling in het deelvenster Berekend
- Vervang aangepaste tooltips door native HTML-tooltips
- [Experimenteel] Verberg problemen op het tabblad Problemen
- Bewerkbare CSS-containerquery's in het deelvenster Stijlen
- Voorbeeld van een webbundel in het netwerkpaneel
- Foutopsporing in de attributierapportage-API
- Betere stringverwerking in de console
- Verbeterde CORS-foutopsporing
- Vuurtoren 8.1
- Nieuwe notitie-URL in het manifestvenster
- Vaste CSS-matchende selectors
- Mooi afdrukkende JSON-antwoorden in het netwerkpaneel
- CSS-rastereditor
- Ondersteuning voor herdeclaraties
constin de console - Bronbestellingviewer
- Nieuwe snelkoppeling om framedetails te bekijken
- Verbeterde ondersteuning voor CORS-foutopsporing
- Hernoem het XHR-label naar Fetch/XHR
- Filter het Wasm-brontype in het paneel Netwerk
- User-Agent Client-tips voor apparaten op het tabblad Netwerkvoorwaarden
- Rapporteer problemen met de Quirks-modus op het tabblad Problemen
- Neem rekenkruisingen op in het paneel Prestaties
- Vuurtoren 7.5 in het Vuurtorenpaneel
- Verouderd contextmenu "Frame opnieuw opstarten" in de call-stack
- [Experimenteel] Protocolmonitor
- [Experimenteel] Poppenspelerrecorder
- Web Vitals-informatie verschijnt
- Nieuwe geheugeninspecteur
- Visualiseer CSS-scroll-snap
- Nieuw paneel met badge-instellingen
- Verbeterd beeldvoorbeeld met informatie over de beeldverhouding
- Knop Nieuwe netwerkvoorwaarden met opties om
Content-Encoding-programma's te configureren - snelkoppeling om de berekende waarde te bekijken
-
accent-colortrefwoord - Categoriseer probleemtypen met kleuren en pictogrammen
- Vertrouwenstokens verwijderen
- Geblokkeerde functies in de weergave Framedetails
- Filter experimenten in de instelling Experimenten
- Nieuwe kolom
Vary Headerin het cacheopslagvenster - Ondersteuning van JavaScript-privémerkcontrole
- Verbeterde ondersteuning voor het opsporen van fouten in breekpunten
- Ondersteuning van hover-preview met
[]-notatie - Verbeterd overzicht van HTML-bestanden
- Juiste foutenstack-traceringen voor Wasm-foutopsporing
- Nieuwe CSS-flexbox-foutopsporingstools
- Nieuwe Core Web Vitals-overlay
- Aantal problemen verplaatst naar de consolestatusbalk
- Rapporteer problemen met vertrouwde webactiviteiten
- Formatteer tekenreeksen als (geldige) letterlijke JavaScript-tekenreeksen in de console
- Nieuw deelvenster Vertrouwenstokens in het paneel Toepassingen
- Emuleer de CSS-kleurengamma-mediafunctie
- Verbeterde Progressive Web Apps-tools
- Nieuwe kolom
Remote Address Spacein het netwerkpaneel - Prestatieverbeteringen
- Geef toegestane/niet-toegestane functies weer in de weergave Framedetails
- Nieuwe
SamePartykolom in het Cookies-paneel - Verouderde niet-standaard
fn.displayNameondersteuning - Beëindiging van
Don't show Chrome Data Saver warningin het menu Instellingen - [Experimenteel] Automatische probleemrapportage met laag contrast op het tabblad Problemen
- [Experimenteel] Boomstructuurweergave met volledige toegankelijkheid in het paneel Elementen
- Ondersteuning voor foutopsporing voor schendingen van vertrouwde typen
- Leg een knooppuntscreenshot buiten de viewport vast
- Nieuw tabblad Trust Tokens voor netwerkverzoeken
- Vuurtoren 7 in het Vuurtorenpaneel
- Ondersteuning voor het forceren van de CSS
:targetstatus - Nieuwe snelkoppeling om element te dupliceren
- Kleurkiezers voor aangepaste CSS-eigenschappen
- Nieuwe snelkoppelingen om CSS-eigenschappen te kopiëren
- Nieuwe optie om URL-gedecodeerde cookies weer te geven
- Wis alleen zichtbare cookies
- Nieuwe optie om cookies van derden te wissen in het opslagvenster
- Bewerk User-Agent Client-tips voor aangepaste apparaten
- Houd de instelling "Netwerklogboek opnemen" aan
- Bekijk WebTransport-verbindingen in het netwerkpaneel
- De naam 'Online' is gewijzigd in 'Geen beperking'
- Nieuwe kopieeropties in de Console, het Bronnenpaneel en het Stijlenpaneel
- Nieuwe informatie over servicemedewerkers in de weergave Framedetails
- Meet geheugeninformatie in de weergave Framedetails
- Geef feedback via het tabblad Problemen
- Frames verwijderd in het deelvenster Prestaties
- Emuleer opvouwbaar scherm en dubbel scherm in apparaatmodus
- [Experimenteel] Automatiseer browsertests met Puppeteer Recorder
- [Experimenteel] Lettertype-editor in het deelvenster Stijlen
- [Experimenteel] CSS-flexbox-foutopsporingstools
- [Experimenteel] Nieuw tabblad CSP-overtredingen
- [Experimenteel] Nieuwe kleurcontrastberekening - Advanced Perceptual Contrast Algorithm (APCA)
- Sneller opstarten van DevTools
- Nieuwe tools voor CSS-hoekvisualisatie
- Emuleer niet-ondersteunde afbeeldingstypen
- Simuleer de grootte van de opslagquota in het deelvenster Opslag
- Nieuwe Web Vitals-baan in het prestatiepaneel
- Rapporteer CORS-fouten in het netwerkpaneel
- Cross-origin-isolatie-informatie in de weergave Framedetails
- Nieuwe Web Workers-informatie in de weergave Framedetails
- Geef details van het openerframe weer voor geopende ramen
- Open het Netwerkpaneel vanuit het paneel Servicewerkers
- Eigenschapswaarde kopiëren
- Kopieer stacktrace voor netwerkinitiator
- Bekijk een voorbeeld van de waarde van de Wasm-variabele bij mouseover
- Evalueer de Wasm-variabele in de console
- Consistente maateenheden voor bestands-/geheugengroottes
- Markeer pseudo-elementen in het paneel Elementen
- [Experimenteel] CSS Flexbox-foutopsporingstools
- [Experimenteel] Sneltoetsen voor akkoorden aanpassen
- Nieuwe foutopsporingstools voor CSS-rasters
- Nieuw WebAuthn-tabblad
- Verplaats gereedschappen tussen het boven- en onderpaneel
- Nieuw berekend zijbalkvenster in het venster Stijlen
- CSS-eigenschappen groeperen in het deelvenster Berekend
- Vuurtoren 6.3 in het Vuurtorenpaneel
-
performance.mark()gebeurtenissen in de sectie Timings - Nieuwe
resource-typeenurl-filters in het netwerkpaneel - Framedetails bekijken updates
- Beëindiging van
Settingsin het menu Meer tools - [Experimenteel] Bekijk en los kleurcontrastproblemen op in het CSS-overzichtspaneel
- [Experimenteel] Pas sneltoetsen aan in DevTools
- Nieuw mediapaneel
- Maak knooppuntscreenshots met het contextmenu van het deelvenster Elementen
- Updates van het tabblad Problemen
- Emuleer ontbrekende lokale lettertypen
- Emuleer inactieve gebruikers
- Emuleer
prefers-reduced-data - Ondersteuning voor nieuwe JavaScript-functies
- Vuurtoren 6.2 in het Vuurtorenpaneel
- Beëindiging van de vermelding 'andere oorsprong' in het deelvenster Servicewerkers
- Toon dekkingsoverzicht voor gefilterde artikelen
- Nieuwe framedetailsweergave in het toepassingspaneel
- Toegankelijke kleursuggestie in het deelvenster Stijlen
- Herstel het deelvenster Eigenschappen in het deelvenster Elementen
- Voor mensen leesbare
X-Client-Dataheaderwaarden in het netwerkpaneel - Aangepaste lettertypen automatisch aanvullen in het deelvenster Stijlen
- Geef het brontype consistent weer in het netwerkpaneel
- Duidelijke knoppen in de panelen Elementen en Netwerk
- Stijlbewerking voor CSS-in-JS-frameworks
- Vuurtoren 6 in het Vuurtorenpaneel
- Eerste beëindiging van Meaningful Paint (FMP).
- Ondersteuning voor nieuwe JavaScript-functies
- Nieuwe app-snelkoppelingswaarschuwingen in het manifestvenster
- Servicemedewerker
respondWithgebeurtenissen op het tabblad Timing - Consistente weergave van het berekende deelvenster
- Bytecode-offsets voor WebAssembly-bestanden
- Lijnsgewijs kopiëren en knippen in het Bronnenpaneel
- Console-instellingen worden bijgewerkt
- Updates van het prestatiepaneel
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpunten
- Los siteproblemen op met het nieuwe tabblad Problemen
- Bekijk toegankelijkheidsinformatie in de tooltip Inspecteermodus
- Updates van het prestatiepaneel
- Nauwkeurigere belofteterminologie in de console
- Updates van het deelvenster Stijlen
- Beëindiging van het deelvenster Eigenschappen in het deelvenster Elementen
- Ondersteuning voor app-snelkoppelingen in het manifestvenster
- Emuleer tekortkomingen in het gezichtsvermogen
- Landinstellingen emuleren
- Foutopsporing in Cross-Origin Embedder Policy (COEP).
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpunten
- Bekijk netwerkverzoeken die een specifieke cookie instellen
- Dock naar links vanuit het Commandomenu
- De optie Instellingen in het hoofdmenu is verplaatst
- Het paneel Audits is nu het Lighthouse-paneel
- Verwijder alle lokale overschrijvingen in een map
- Bijgewerkte gebruikersinterface voor lange taken
- Ondersteuning voor maskeerbare pictogrammen in het manifestvenster
- Moto G4-ondersteuning in apparaatmodus
- Cookie-gerelateerde updates
- Nauwkeurigere manifestpictogrammen voor webapps
- Beweeg de muis over CSS-
contentom waarden zonder escapecodes te zien - Bronkaartfouten in de console
- Instelling voor het uitschakelen van scrollen voorbij het einde van een bestand
- Ondersteuning voor herdeclaraties
letenclassin de console - Verbeterde foutopsporing in WebAssembly
- Vraag Initiatorketens aan op het tabblad Initiator
- Markeer het geselecteerde netwerkverzoek in het Overzicht
- URL- en padkolommen in het netwerkpaneel
- Bijgewerkte User-Agent-tekenreeksen
- Nieuwe configuratie-UI voor het paneel Audits
- Codedekkingsmodi per functie of per blok
- Codedekking moet nu worden gestart door het opnieuw laden van de pagina
- Debug waarom een cookie werd geblokkeerd
- Bekijk cookiewaarden
- Simuleer verschillende voorkeuren voor kleurenschema's en voorkeuren voor verminderde beweging
- Updates van codedekking
- Debug waarom er om een netwerkbron is gevraagd
- Console- en Bronnenpanelen respecteren opnieuw de inspringvoorkeuren
- Nieuwe snelkoppelingen voor cursornavigatie
- Ondersteuning voor meerdere klanten in het paneel Audits
- Foutopsporing in betalingshandler
- Lighthouse 5.2 in het paneel Audits
- Grootste inhoudsvolle verf in het paneel Prestaties
- Bestandsproblemen met DevTools vanuit het hoofdmenu
- Elementstijlen kopiëren
- Visualiseer lay-outverschuivingen
- Lighthouse 5.1 in het paneel Audits
- Synchronisatie van besturingssysteemthema's
- Sneltoets voor het openen van de Breakpoint Editor
- Haal de cache vooraf op in het netwerkpaneel
- Privé-eigenschappen bij het bekijken van objecten
- Meldingen en pushberichten in het Applicatiepaneel
- Automatisch aanvullen met CSS-waarden
- Een nieuwe gebruikersinterface voor netwerkinstellingen
- WebSocket-berichten in HAR-exports
- HAR import- en exportknoppen
- Realtime geheugengebruik
- Registratiepoortnummers van servicemedewerkers
- Inspecteer gebeurtenissen op het gebied van ophalen op de achtergrond en achtergrondsynchronisatie
- Poppenspeler voor Firefox
- Betekenisvolle voorinstellingen bij het automatisch aanvullen van CSS-functies
- Wis locatiegegevens uit het Commandomenu
- Bekijk alle IndexedDB-databases
- Bekijk de ongecomprimeerde grootte van een bron bij het aanwijzen van de muis
- Inline-breekpunten in het deelvenster Breekpunten
- Het aantal geïndexeerde DB- en cachebronnen
- Instelling voor het uitschakelen van de gedetailleerde Inspect-tooltip
- Instelling voor het wisselen van tabbladinspringing in de Editor
- Markeer alle knooppunten die worden beïnvloed door de CSS-eigenschap
- Lighthouse v4 in het deelvenster Audits
- WebSocket-viewer voor binaire berichten
- Schermafbeelding van gebied vastleggen in het Commandomenu
- Servicemedewerkerfilters in het netwerkpaneel
- Updates van het prestatiepaneel
- Lange taken in opnamen van het prestatiepaneel
- Eerste verf in het gedeelte Timing
- Bonustip: snelkoppeling voor het bekijken van RGB- en HSL-kleurcodes (video)
- Logpunten
- Gedetailleerde tooltips in de inspectiemodus
- Codedekkingsgegevens exporteren
- Navigeer door de console met een toetsenbord
- AAA-contrastverhoudingslijn in de Kleurkiezer
- Sla aangepaste geolocatie-overschrijvingen op
- Code vouwen
- Het tabblad Frames is hernoemd naar het tabblad Berichten
- Bonustip: netwerkpaneelfiltering op eigenschap (video)
- Visualiseer prestatiestatistieken in het paneel Prestaties
- Markeer tekstknooppunten in de DOM-structuur
- Kopieer het JS-pad naar een DOM-knooppunt
- Updates van het paneel Audits , inclusief een nieuwe audit die JS-bibliotheken en nieuwe trefwoorden detecteert voor toegang tot het paneel Audits vanuit het Commandomenu
- Bonustip: gebruik de apparaatmodus om mediaquery's te inspecteren (video)
- Beweeg over een Live Expression-resultaat om een DOM-knooppunt te markeren
- Bewaar DOM-knooppunten als globale variabelen
- Initiator- en prioriteitsinformatie nu in HAR-import en -export
- Open het Commandomenu vanuit het Hoofdmenu
- Picture-in-Picture-breekpunten
- Bonustip: gebruik
monitorEvents()om de geactiveerde gebeurtenissen van een knooppunt in de console te loggen (video) - Live-expressies in de console
- Markeer DOM-knooppunten tijdens Eager Evaluation
- Optimalisaties van prestatiepanelen
- Betrouwbaarder debuggen
- Schakel netwerkbeperking in via het Commandomenu
- Voorwaardelijke breekpunten automatisch aanvullen
- Pauzeer AudioContext-gebeurtenissen
- Debug Node.js-apps met ndb
- Bonustip: meet gebruikersinteracties in de echte wereld met de User Timing API
- Enthousiaste evaluatie
- Argumenttips
- Functie automatisch aanvullen
- ES2017-trefwoorden
- Lighthouse 3.0 in het deelvenster Audits
- BigInt-ondersteuning
- Eigenschapspaden toevoegen aan het controlevenster
- 'Tijdstempels weergeven' verplaatst naar Instellingen
- Bonustip: minder bekende consolemethoden (video)
- Zoek in alle netwerkheaders
- Previews van CSS-variabelewaarden
- Kopiëren als ophalen
- Nieuwe audits, desktopconfiguratieopties en traceringen bekijken
- Stop oneindige lussen
- Gebruikerstiming op de tabbladen Prestaties
- JavaScript VM-instanties duidelijk vermeld in het paneel Geheugen
- Het tabblad Netwerk is hernoemd naar het tabblad Pagina
- Updates voor donkere thema's
- Certificaattransparantie-informatie in het paneel Beveiliging
- Functies voor site-isolatie in het paneel Prestaties
- Bonustip: deelvenster Lagen + Animatiesinspector (video)
- Blackboxing in het netwerkpaneel
- Automatisch zoomen aanpassen in apparaatmodus
- Mooie afdrukken op de tabbladen Voorbeeld en Reactie
- Een voorbeeld van HTML-inhoud bekijken op het tabblad Voorbeeld
- Ondersteuning voor lokale overschrijvingen voor stijlen binnen HTML
- Bonustip: Blackbox-frameworkscripts om Event Listener Breakpoints nuttiger te maken
- Lokale overschrijvingen
- Nieuwe toegankelijkheidstools
- Het tabblad Wijzigingen
- Nieuwe SEO- en prestatie-audits
- Meerdere opnames in het prestatiepaneel
- Betrouwbare code-stepping met werknemers in asynchrone code
- Bonustip: automatiseer DevTools-acties met Puppeteer (video)
- Prestatiemonitor
- Console-zijbalk
- Groepeer vergelijkbare Console-berichten
- Bonustip: schakel pseudo-klasse in of uit (video)
- Ondersteuning voor foutopsporing op afstand voor meerdere clients
- Werkruimtes 2.0
- 4 nieuwe audits
- Simuleer pushmeldingen met aangepaste gegevens
- Activeer achtergrondsynchronisatiegebeurtenissen met aangepaste tags
- Bonustip: breekpunten van gebeurtenislisteners (video)
- Wacht op het hoogste niveau in de console
- Nieuwe screenshot-workflows
- CSS-rastermarkering
- Een nieuwe console-API voor het opvragen van objecten
- Nieuwe consolefilters
- HAR importeert in het netwerkpaneel
- Previewbare cachebronnen
- Meer voorspelbare cache-foutopsporing
- Codedekking op blokniveau
- Simulatie van beperking van mobiele apparaten
- Opslaggebruik bekijken
- Bekijk wanneer een servicemedewerker antwoorden in de cache heeft opgeslagen
- Schakel de FPS-meter in via het Commandomenu
- Stel het muiswielgedrag in op zoomen of scrollen
- Ondersteuning voor foutopsporing voor ES6-modules
- Nieuw paneel Audits
- Badges van derden
- Een nieuw gebaar voor Continue To Here
- Stap in asynchroon
- Meer informatieve objectvoorbeelden in de console
- Meer informatieve contextselectie in de console
- Realtime updates op het tabblad Dekking
- Eenvoudigere netwerkbeperkingsopties
- Asynchrone stapels zijn standaard ingeschakeld
- CSS- en JS-codedekking
- Schermafbeeldingen op volledige pagina
- Blokkeer verzoeken
- Stap over asynchroon wachten
- Uniform opdrachtmenu