Trusted Type के उल्लंघनों को डीबग करने में मदद
Trusted Type के उल्लंघनों पर ब्रेकपॉइंट
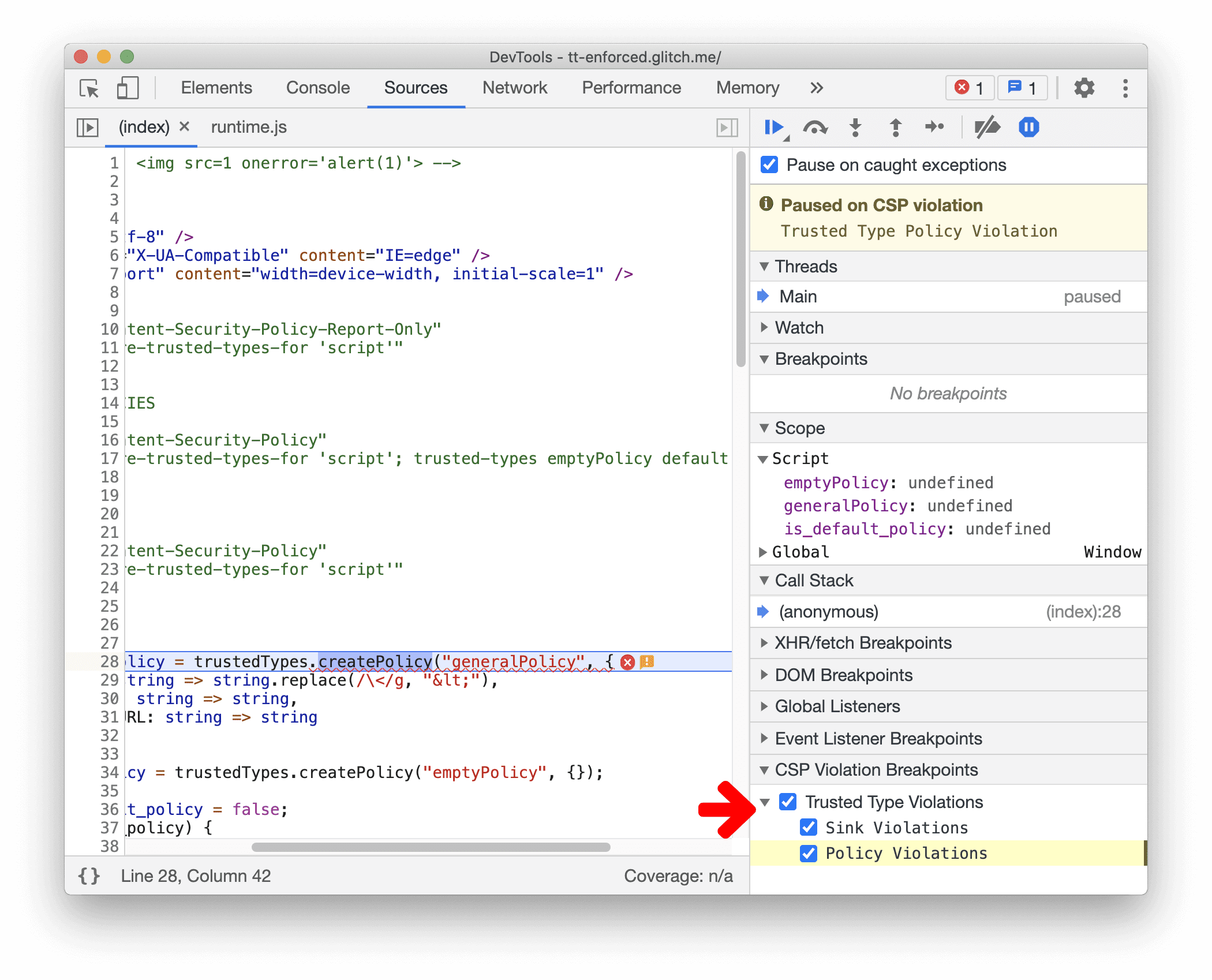
अब सोर्स पैनल में, ब्रेकपॉइंट सेट किए जा सकते हैं और भरोसेमंद टाइप के उल्लंघनों पर अपवादों को पकड़ा जा सकता है.
Trusted Types API की मदद से, डीओएम पर आधारित क्रॉस-साइट स्क्रिप्टिंग से जुड़ी जोखिम से बचा जा सकता है. Trusted Types की मदद से, डीओएम एक्सएसएस (क्लाइंट-साइड स्क्रिप्ट इंजेक्शन) की कमज़ोरियों से मुक्त ऐप्लिकेशन लिखने, उनकी समीक्षा करने, और उन्हें मैनेज करने का तरीका यहां जानें.
सोर्स पैनल में, डीबगर साइडबार पैनल खोलें. सीएसपी उल्लंघन के ब्रेकपॉइंट सेक्शन को बड़ा करें. इसके बाद, अपवादों पर रोक लगाने के लिए, भरोसेमंद टाइप के उल्लंघन चेकबॉक्स को चालू करें. इस डेमो पेज पर जाकर, इसे खुद आज़माएं.

Chromium से जुड़ी समस्या: 1142804
सोर्स पैनल में मौजूद समस्या को समस्याओं वाले टैब से लिंक करना
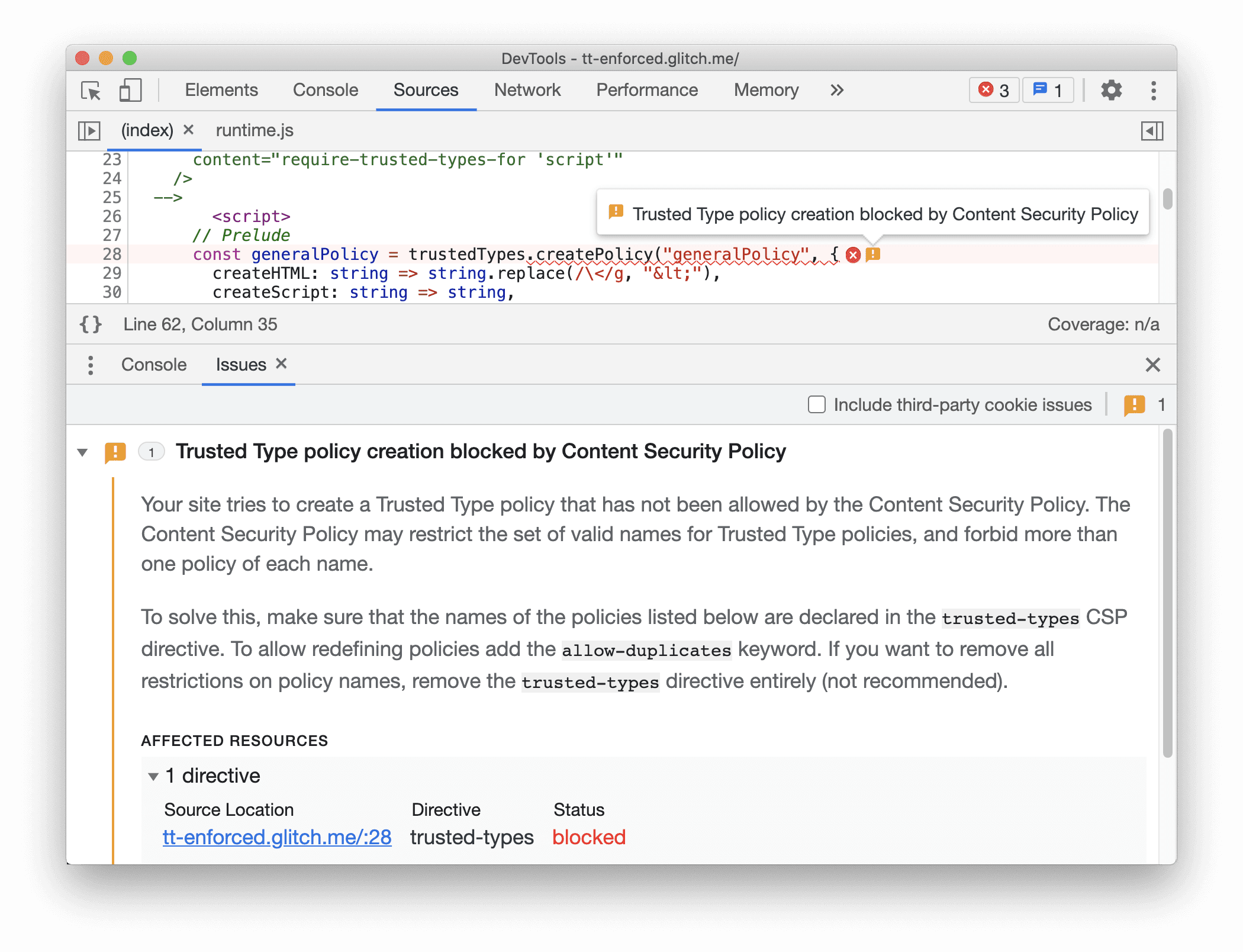
सोर्स पैनल में, अब उस लाइन के बगल में चेतावनी वाला आइकॉन दिखता है जो भरोसेमंद टाइप का उल्लंघन करती है. अपवाद की झलक देखने के लिए, उस पर कर्सर घुमाएं. समस्याएं टैब को बड़ा करने के लिए, उस पर क्लिक करें. इसमें अपवादों के बारे में ज़्यादा जानकारी और उन्हें ठीक करने का तरीका बताया गया है.

Chromium से जुड़ी समस्या: 1150883
व्यूपोर्ट से बाहर के नोड का स्क्रीनशॉट लेना
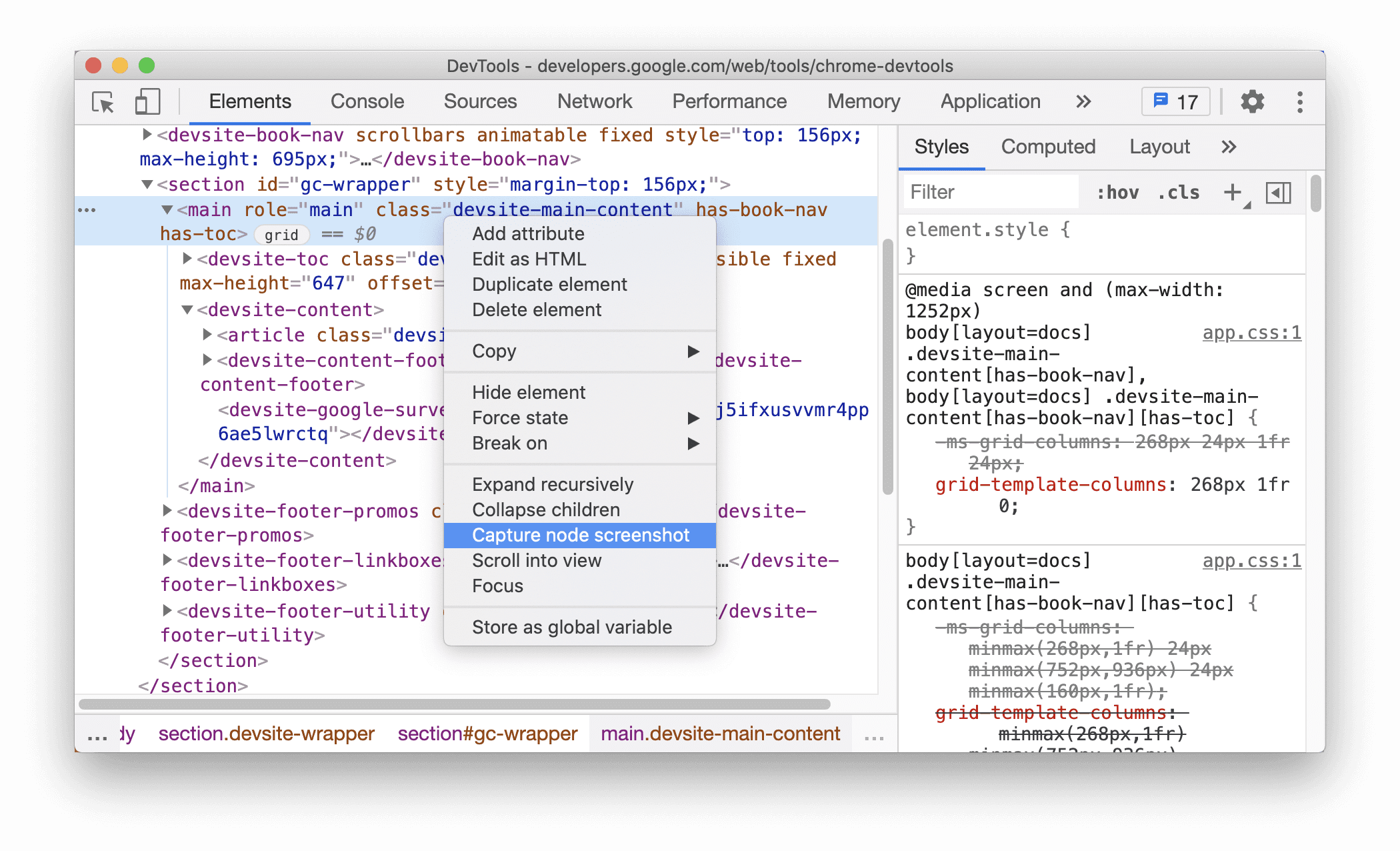
अब पूरे नोड के लिए नोड स्क्रीनशॉट कैप्चर किए जा सकते हैं. इनमें फ़ोल्ड के नीचे मौजूद कॉन्टेंट भी शामिल है. पहले, स्क्रीनशॉट में व्यूपोर्ट में न दिखने वाले कॉन्टेंट को काट दिया जाता था. अब पूरे पेज के स्क्रीनशॉट भी सटीक हैं.
एलिमेंट पैनल में, किसी एलिमेंट पर दायां क्लिक करें और नोड का स्क्रीनशॉट कैप्चर करें चुनें.

Chromium से जुड़ी समस्या: 1003629
नेटवर्क अनुरोधों के लिए नया ट्रस्ट टोकन टैब
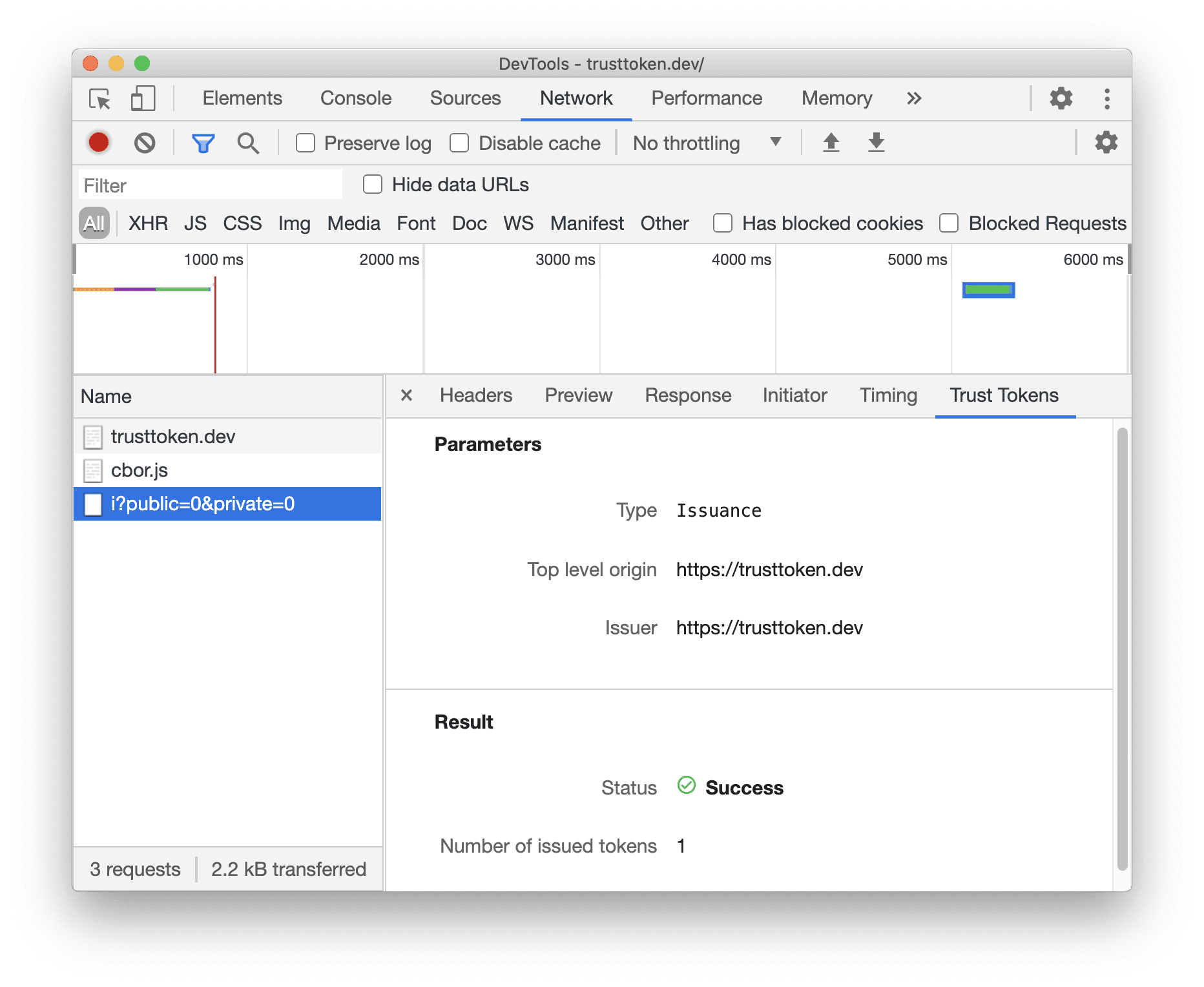
ट्रस्ट टोकन टैब में जाकर, ट्रस्ट टोकन नेटवर्क के अनुरोधों की जांच करें.
Trust Token एक नया एपीआई है. इससे, पैसिव ट्रैकिंग के बिना, धोखाधड़ी से निपटने और इंसान और बॉट में अंतर करने में मदद मिलती है. ट्रस्ट टोकन का इस्तेमाल शुरू करने का तरीका जानें.
डीबग करने से जुड़ी ज़्यादा मदद, अगली रिलीज़ में मिलेगी.

Chromium से जुड़ी समस्या: 1126824
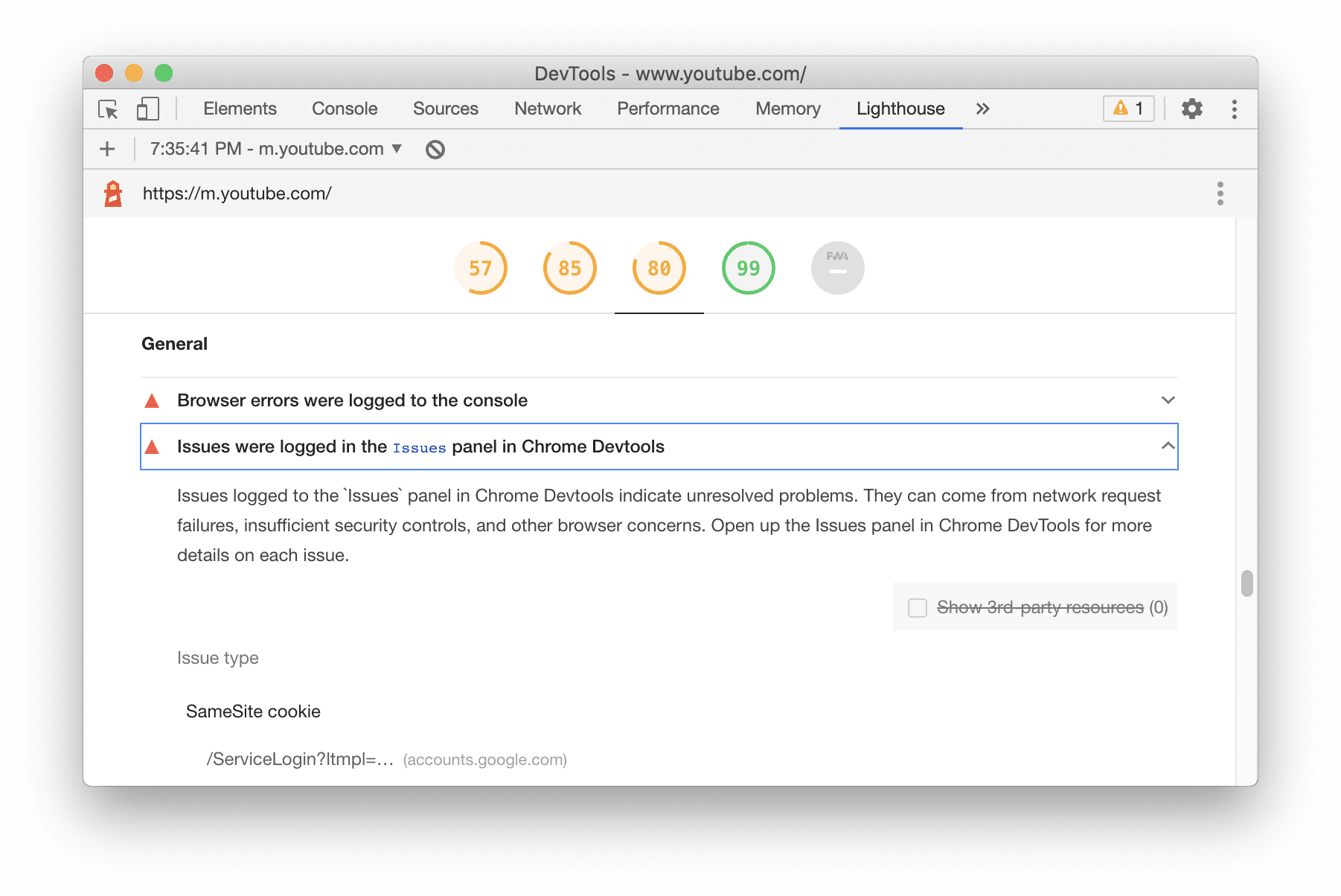
लाइटहाउस पैनल में Lighthouse 7
Lighthouse पैनल अब Lighthouse 7 पर काम कर रहा है. बदलावों की पूरी सूची के लिए, रिलीज़ नोट देखें.

Lighthouse 7 में नए ऑडिट:
- सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) वाली इमेज को पहले से लोड करें. यह ऑडिट करता है कि एलसीपी एलिमेंट में मौजूद इमेज को पहले से लोड किया गया है या नहीं, ताकि एलसीपी लोड होने में लगने वाला समय कम किया जा सके.
Issuesपैनल में मौजूद समस्याएं.Issuesपैनल में, हल नहीं की गई समस्याओं की सूची दिखाता है.- प्रोग्रेसिव वेब ऐप्लिकेशन (PWA). PWA कैटगरी में काफ़ी बदलाव हुए हैं.
इंस्टॉल किया जा सकने वाला ग्रुप, अब पूरी तरह से उन सुविधाओं की जांच पर आधारित है जो Chrome के इंस्टॉल करने से जुड़ी शर्तों को पूरा करती हैं. ये वही सिग्नल हैं जो मेनिफ़ेस्ट पैनल में दिखते हैं.
- "सेवा वर्कर रजिस्टर करता है…" ऑडिट, PWA ऑप्टिमाइज़ किया गया ग्रुप में चला जाता है. साथ ही, "एचटीटीपीएस का इस्तेमाल करता है" ऑडिट को अब "इंस्टॉल करने से जुड़ी ज़रूरी शर्तों" ऑडिट के हिस्से के तौर पर शामिल किया गया है.
- तेज़ और भरोसेमंद ग्रुप हटा दिया गया है. नए "इंस्टॉल करने से जुड़ी ज़रूरी शर्तों" के ऑडिट में, ऑफ़लाइन काम करने की सुविधा की जांच शामिल है. इसलिए, "ऑफ़लाइन होने पर, मौजूदा पेज और start_url, 200 कोड का जवाब देता है" ऑडिट को हटा दिया गया है. "मोबाइल नेटवर्क पर पेज लोड होने की गति ज़रूरत के मुताबिक तेज़ है" ऑडिट को भी हटा दिया गया है.
Chromium से जुड़ी समस्या: 772558
एलिमेंट पैनल से जुड़े अपडेट
सीएसएस :target स्टेटस को फ़ोर्स करने की सुविधा
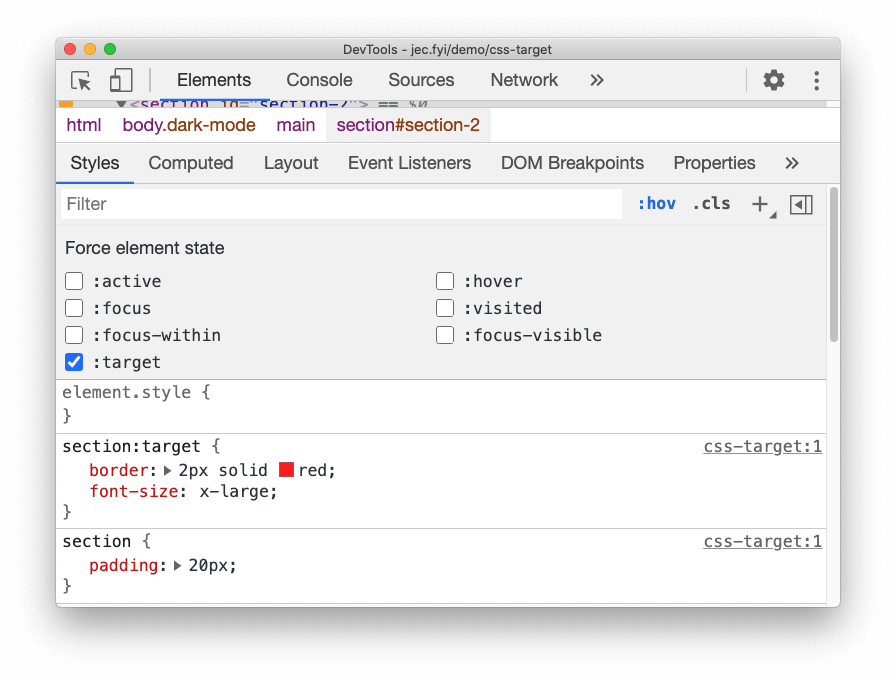
अब DevTools का इस्तेमाल करके, सीएसएस :target स्टेटस को फ़ोर्स किया जा सकता है और उसकी जांच की जा सकती है.
एलिमेंट पैनल में, कोई एलिमेंट चुनें और एलिमेंट की स्थिति को टॉगल करें. स्टाइल को लागू करने और उनकी जांच करने के लिए, :target
चेकबॉक्स को चालू करें.
जब यूआरएल में मौजूद हैश और एलिमेंट का आईडी एक ही हो, तो एलिमेंट को स्टाइल करने के लिए :target स्यूडो-क्लास का इस्तेमाल करें. इसे खुद आज़माने के लिए, यह डेमो देखें. DevTools की इस नई सुविधा की मदद से, यूआरएल को हर बार मैन्युअल तरीके से बदले बिना, ऐसे स्टाइल को टेस्ट किया जा सकता है.

Chromium से जुड़ी समस्या: 1156628
एलिमेंट का डुप्लीकेट बनाने के लिए नया शॉर्टकट
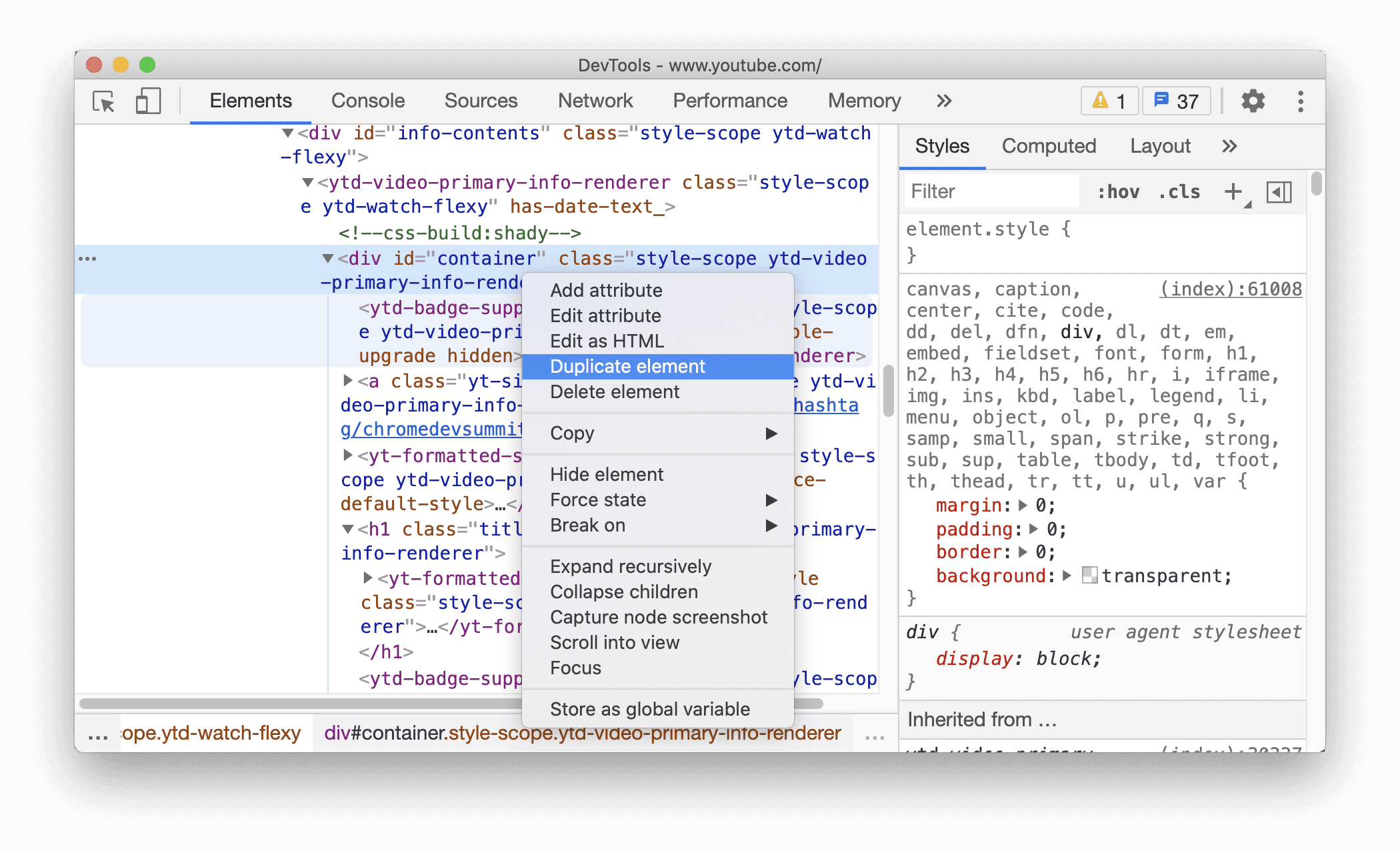
किसी एलिमेंट का तुरंत क्लोन बनाने के लिए, एलिमेंट का डुप्लीकेट बनाएं शॉर्टकट का इस्तेमाल करें.
एलिमेंट पैनल में किसी एलिमेंट पर राइट क्लिक करें. इसके बाद, डुप्लीकेट एलिमेंट चुनें. इसके नीचे एक नया एलिमेंट बन जाएगा.
इसके अलावा, कीबोर्ड शॉर्टकट का इस्तेमाल करके भी एलिमेंट को डुप्लीकेट किया जा सकता है:
- Mac:
Shift+Option+⬇️ - Windows/ Linux:
Shift+Alt+⬇️

Chromium से जुड़ी समस्याएं: 1150797, 1150797
कस्टम सीएसएस प्रॉपर्टी के लिए कलर पिकर
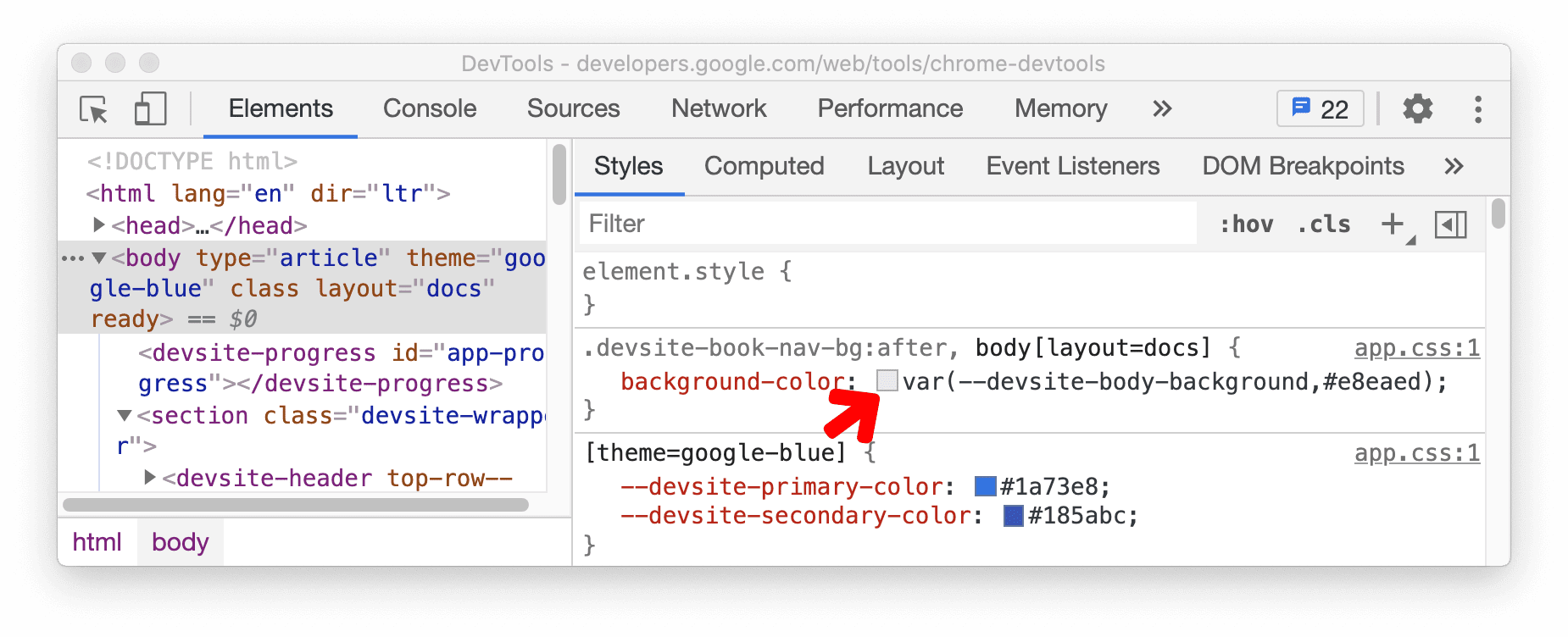
स्टाइल पैनल में अब कस्टम सीएसएस प्रॉपर्टी के लिए कलर पिकर दिखते हैं.
इसके अलावा, Shift बटन को दबाकर कलर पिकर पर क्लिक करके, कलर वैल्यू के आरजीबीए, एचएसएलए, और हेक्स वैल्यू के बीच स्विच किया जा सकता है.

Chromium से जुड़ी समस्या: 1147016
सीएसएस प्रॉपर्टी कॉपी करने के लिए नए शॉर्टकट
अब कुछ नए शॉर्टकट की मदद से, सीएसएस प्रॉपर्टी को तेज़ी से कॉपी किया जा सकता है.
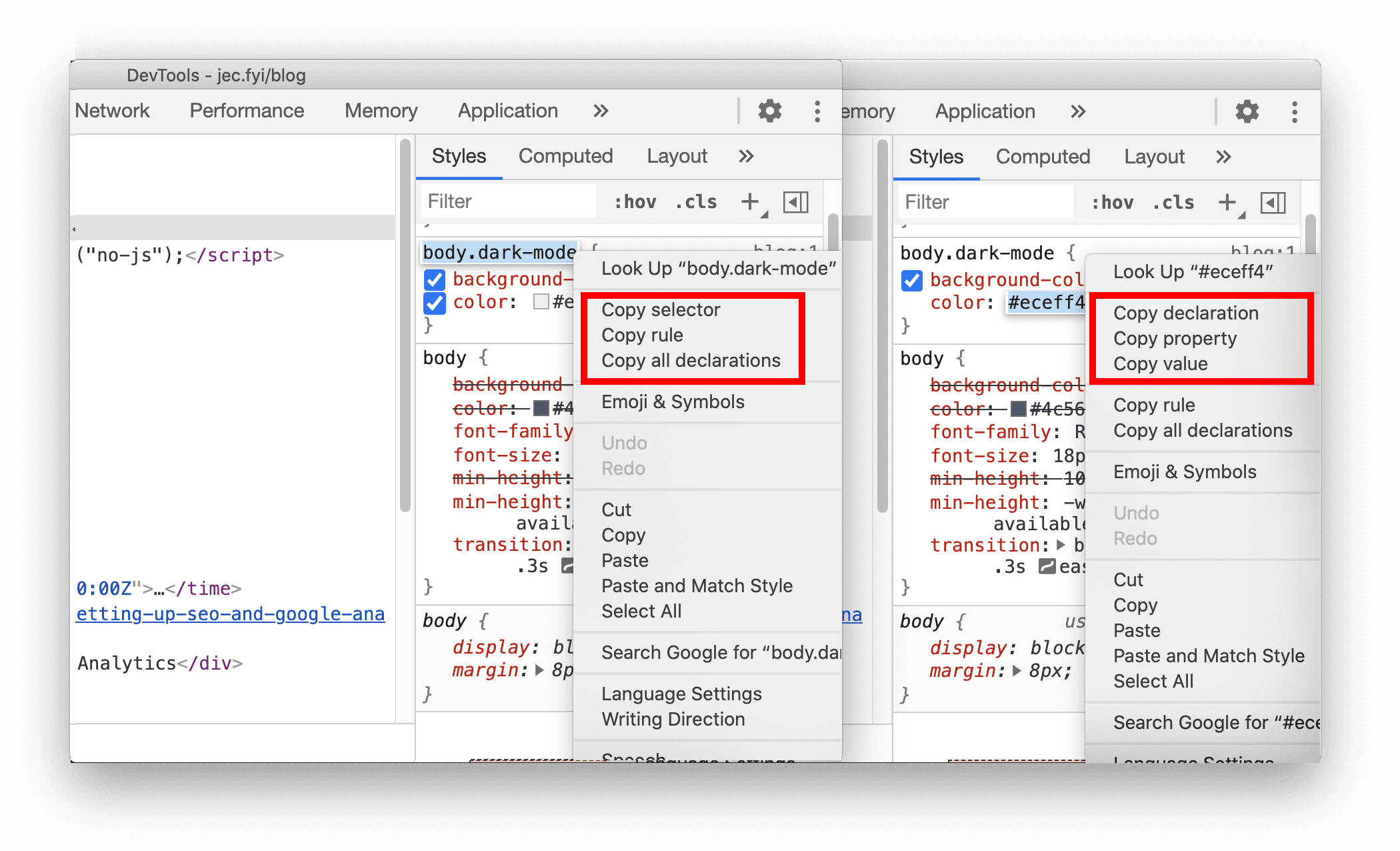
एलिमेंट पैनल में, कोई एलिमेंट चुनें. इसके बाद, वैल्यू कॉपी करने के लिए, स्टाइल पैनल में किसी सीएसएस क्लास या सीएसएस प्रॉपर्टी पर राइट क्लिक करें.

सीएसएस क्लास के लिए कॉपी करने के विकल्प:
- चुने गए आइटम को कॉपी करें. चुनने के लिए मौजूदा टूल का नाम कॉपी करें.
- नियम कॉपी करें. मौजूदा सिलेक्टर का नियम कॉपी करें.
- सभी एलान कॉपी करें: मौजूदा नियम के तहत सभी एलान कॉपी करें. इनमें अमान्य और प्रीफ़िक्स वाली प्रॉपर्टी भी शामिल हैं.
सीएसएस प्रॉपर्टी के लिए कॉपी करने के विकल्प:
- एलान कॉपी करें. मौजूदा लाइन का एलान कॉपी करें.
- प्रॉपर्टी कॉपी करें. मौजूदा लाइन की प्रॉपर्टी कॉपी करें.
- वैल्यू कॉपी करें: मौजूदा लाइन की वैल्यू कॉपी करें.
Chromium से जुड़ी समस्या: 1152391
कुकी से जुड़े अपडेट
यूआरएल को डिकोड करके दिखाई गई कुकी दिखाने का नया विकल्प
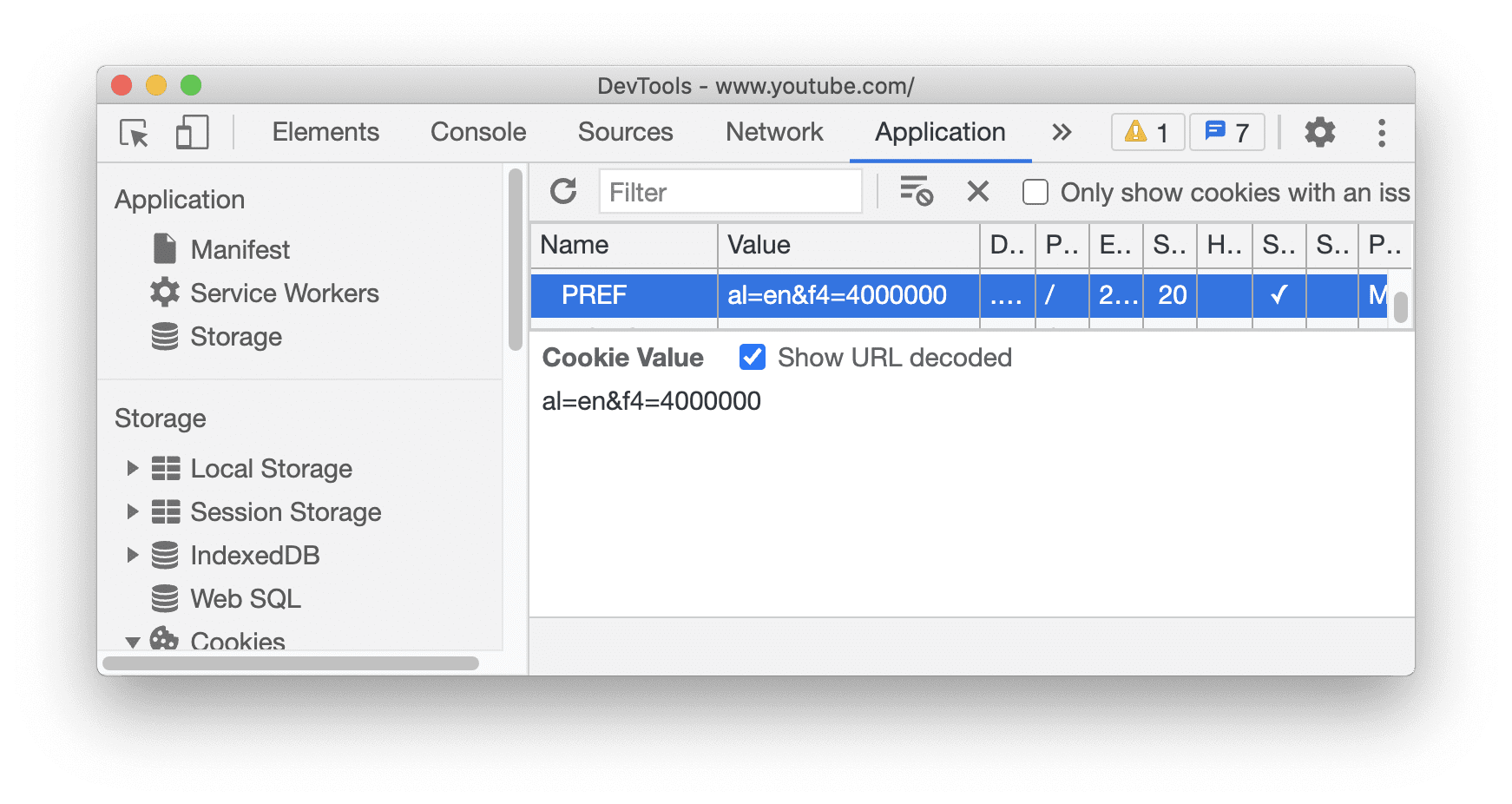
अब कुकी पैनल में, यूआरएल से डिकोड की गई कुकी वैल्यू देखने का विकल्प चुना जा सकता है.
ऐप्लिकेशन पैनल पर जाएं और कुकी पैनल चुनें. सूची में से कोई कुकी चुनें. डिकोड की गई कुकी देखने के लिए, डिकोड किया गया यूआरएल दिखाएं चेकबॉक्स को चालू करें.

Chromium से जुड़ी समस्या: 997625
सिर्फ़ दिखने वाली कुकी मिटाना
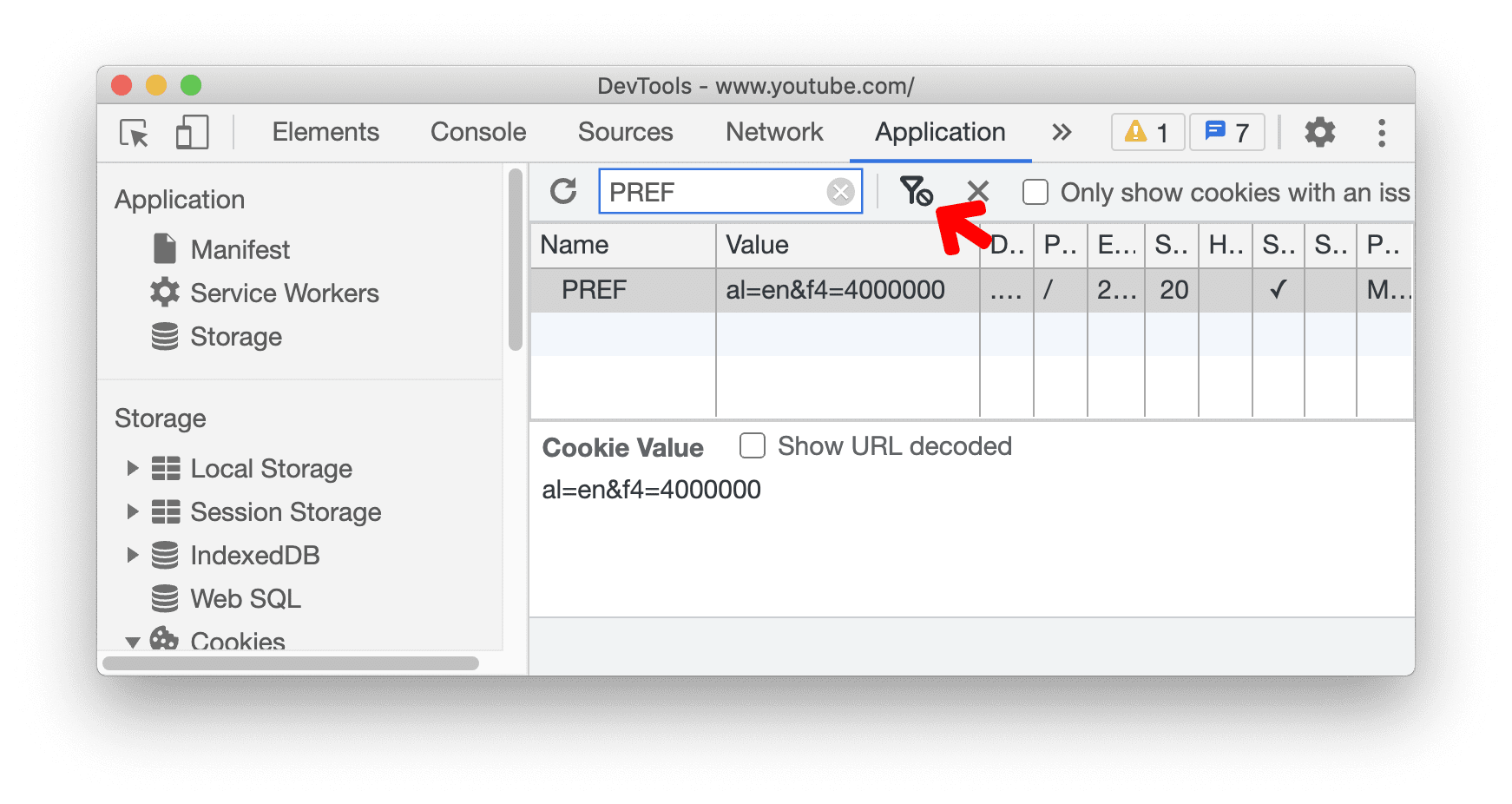
कुकी पैनल में मौजूद सभी कुकी मिटाएं बटन को अब फ़िल्टर की गई कुकी मिटाएं बटन से बदल दिया गया है.
ऐप्लिकेशन पैनल > कुकी पैनल में, कुकी फ़िल्टर करने के लिए टेक्स्ट बॉक्स में टेक्स्ट डालें. यहां दिए गए उदाहरण में, हमने सूची को "PREF" के हिसाब से फ़िल्टर किया है. दिख रही कुकी मिटाने के लिए, फ़िल्टर की गई कुकी मिटाएं बटन पर क्लिक करें. फ़िल्टर टेक्स्ट मिटाएं. ऐसा करने पर, आपको सूची में अन्य कुकी दिखेंगी. पहले, आपके पास सिर्फ़ सभी कुकी मिटाने का विकल्प था.

Chromium से जुड़ी समस्या: 978059
स्टोरेज पैनल में, तीसरे पक्ष की कुकी मिटाने का नया विकल्प
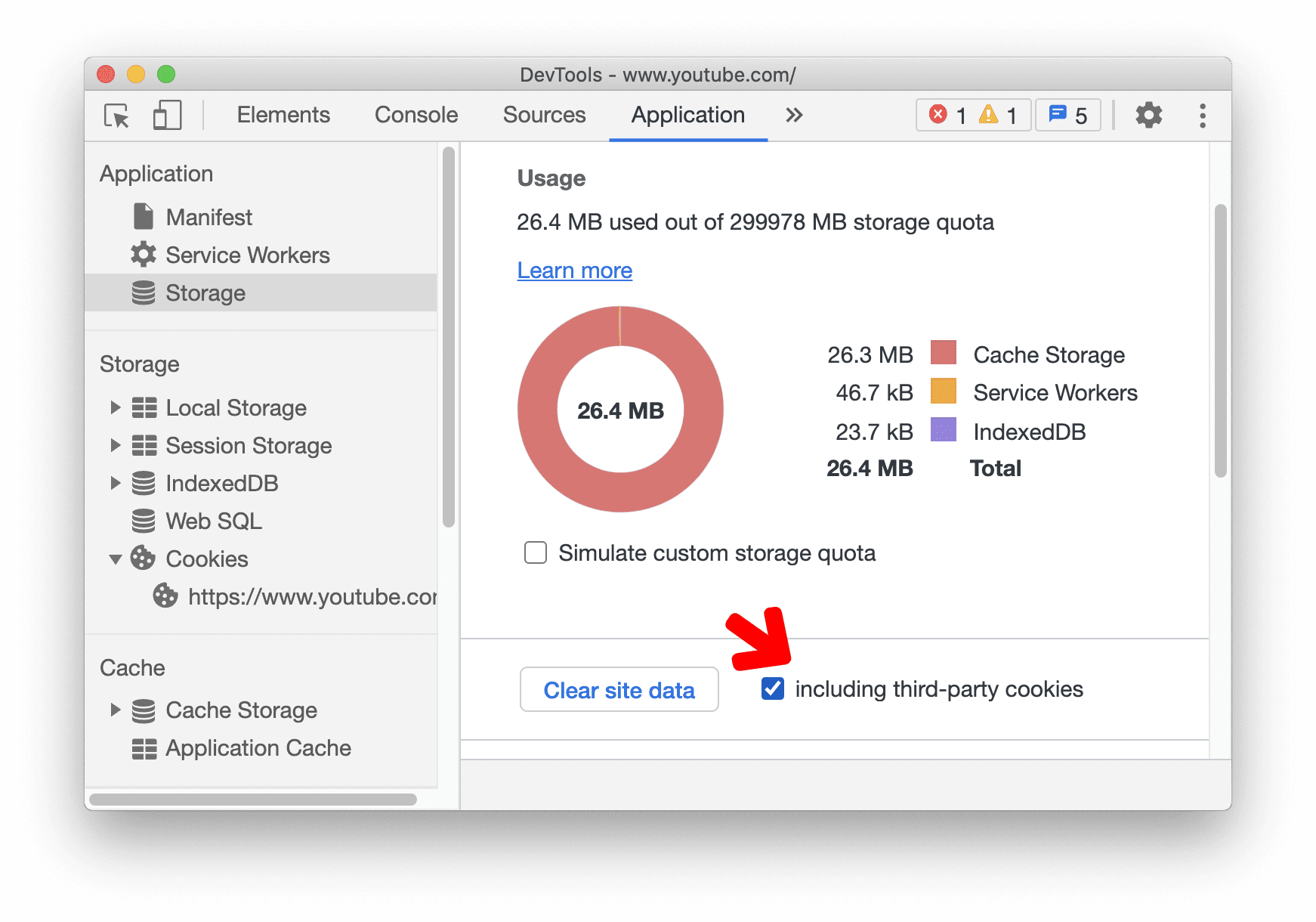
स्टोरेज पैनल में साइट का डेटा मिटाते समय, DevTools अब डिफ़ॉल्ट रूप से सिर्फ़ पहले पक्ष की कुकी मिटाता है. तीसरे पक्ष की कुकी भी मिटाने के लिए, तीसरे पक्ष की कुकी शामिल हैं को चालू करें.

Chromium से जुड़ी समस्या: 1012337
कस्टम डिवाइसों के लिए, User-Agent क्लाइंट के हिंट में बदलाव करना
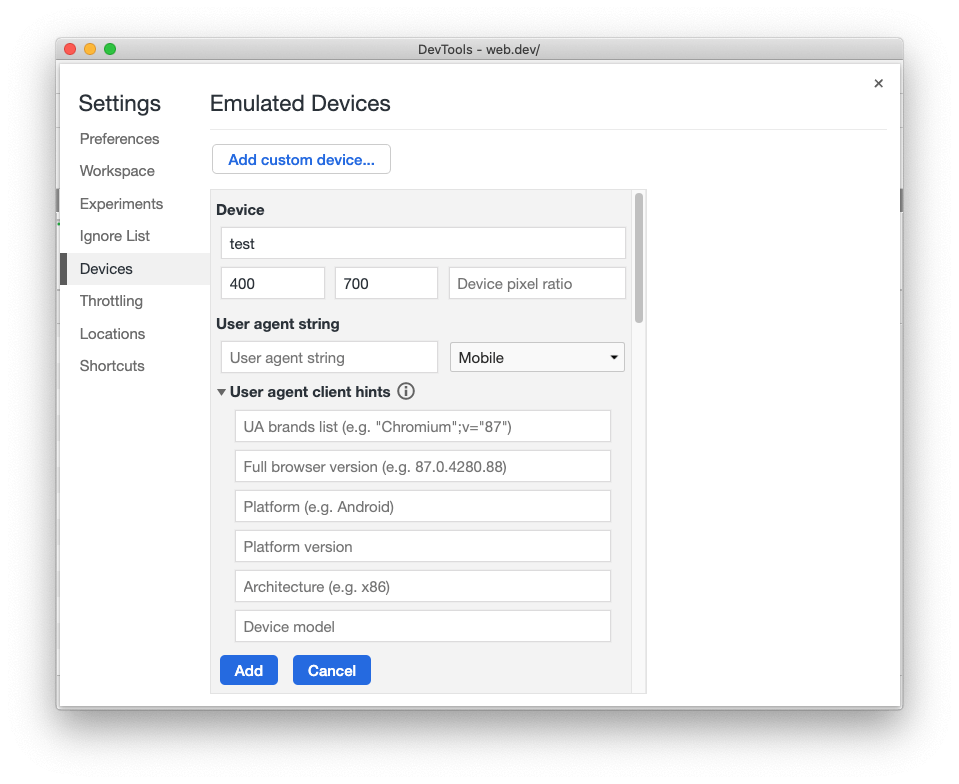
अब कस्टम डिवाइसों के लिए, User-Agent क्लाइंट के हिंट में बदलाव किया जा सकता है.
सेटिंग > डिवाइस पर जाएं और कस्टम डिवाइस जोड़ें... पर क्लिक करें. क्लाइंट के संकेत में बदलाव करने के लिए, उपयोगकर्ता एजेंट के क्लाइंट के संकेत सेक्शन को बड़ा करें.

User-Agent क्लाइंट हिंट, User-Agent स्ट्रिंग का एक विकल्प है. इसकी मदद से, डेवलपर उपयोगकर्ता के ब्राउज़र की जानकारी को निजता बनाए रखते हुए और आसानी से ऐक्सेस कर सकते हैं. web.dev/user-agent-client-hints/ पर जाकर, यूज़र-एजेंट क्लाइंट हिंट के बारे में ज़्यादा जानें.
Chromium से जुड़ी समस्या: 1073909
नेटवर्क पैनल से जुड़े अपडेट
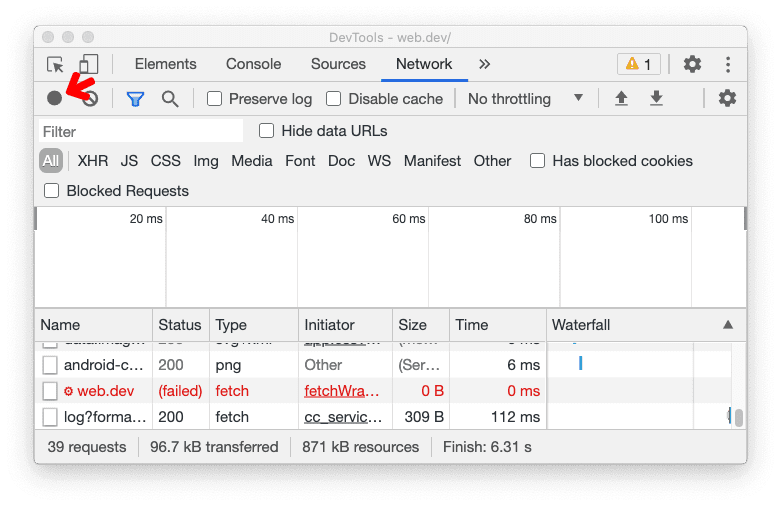
"नेटवर्क लॉग रिकॉर्ड करें" सेटिंग को सेव करना
DevTools अब "नेटवर्क लॉग रिकॉर्ड करें" सेटिंग को सेव रखता है. पहले, जब भी कोई पेज फिर से लोड होता था, तो DevTools उपयोगकर्ता की पसंद को रीसेट कर देता था.

Chromium से जुड़ी समस्या: 1122580
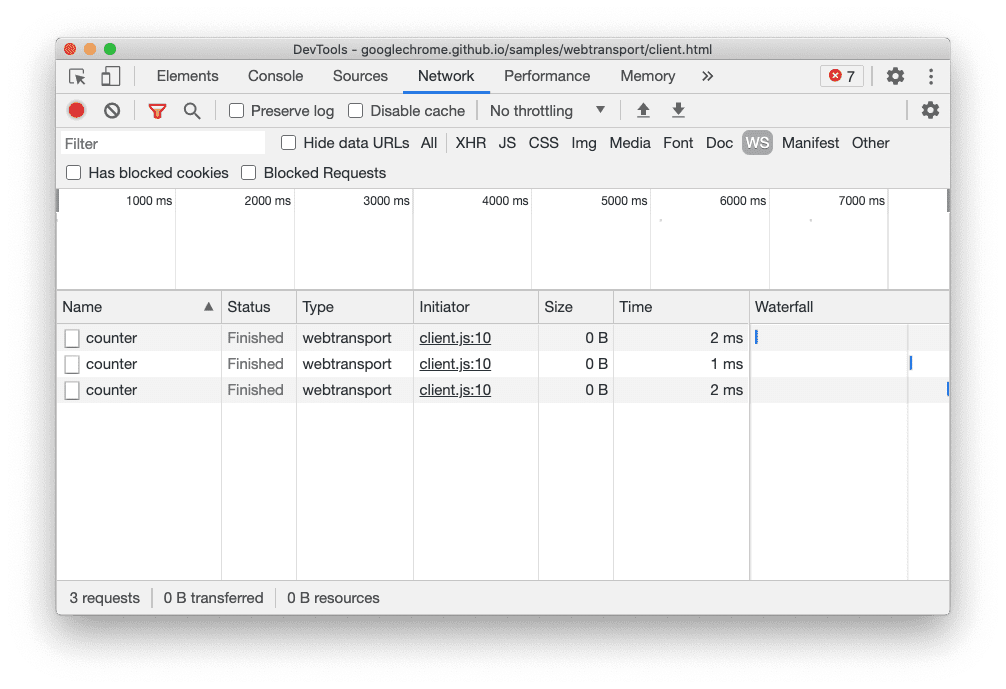
नेटवर्क पैनल में WebTransport कनेक्शन देखना
नेटवर्क पैनल में अब WebTransport कनेक्शन दिखते हैं.

WebTransport एक नया एपीआई है, जो कम इंतज़ार के साथ, क्लाइंट-सर्वर मैसेजिंग की सुविधा देता है. इसके इस्तेमाल के उदाहरणों के बारे में ज़्यादा जानें. साथ ही, web.dev/webtransport/ में, इसे आने वाले समय में लागू करने के बारे में सुझाव, शिकायत या राय देने का तरीका जानें.
Chromium से जुड़ी समस्या: 1152290
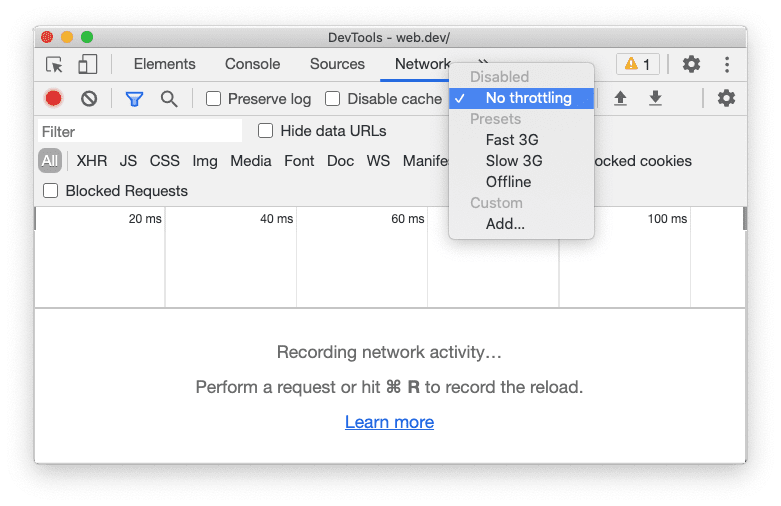
"ऑनलाइन" का नाम बदलकर "बिना किसी थ्रॉटलिंग के" किया गया
नेटवर्क इम्यूलेशन के "ऑनलाइन" विकल्प का नाम अब बदलकर "थ्रॉटल नहीं" कर दिया गया है.

Chromium से जुड़ी समस्या: 1028078
कंसोल, सोर्स पैनल, और स्टाइल पैनल में कॉपी करने के नए विकल्प
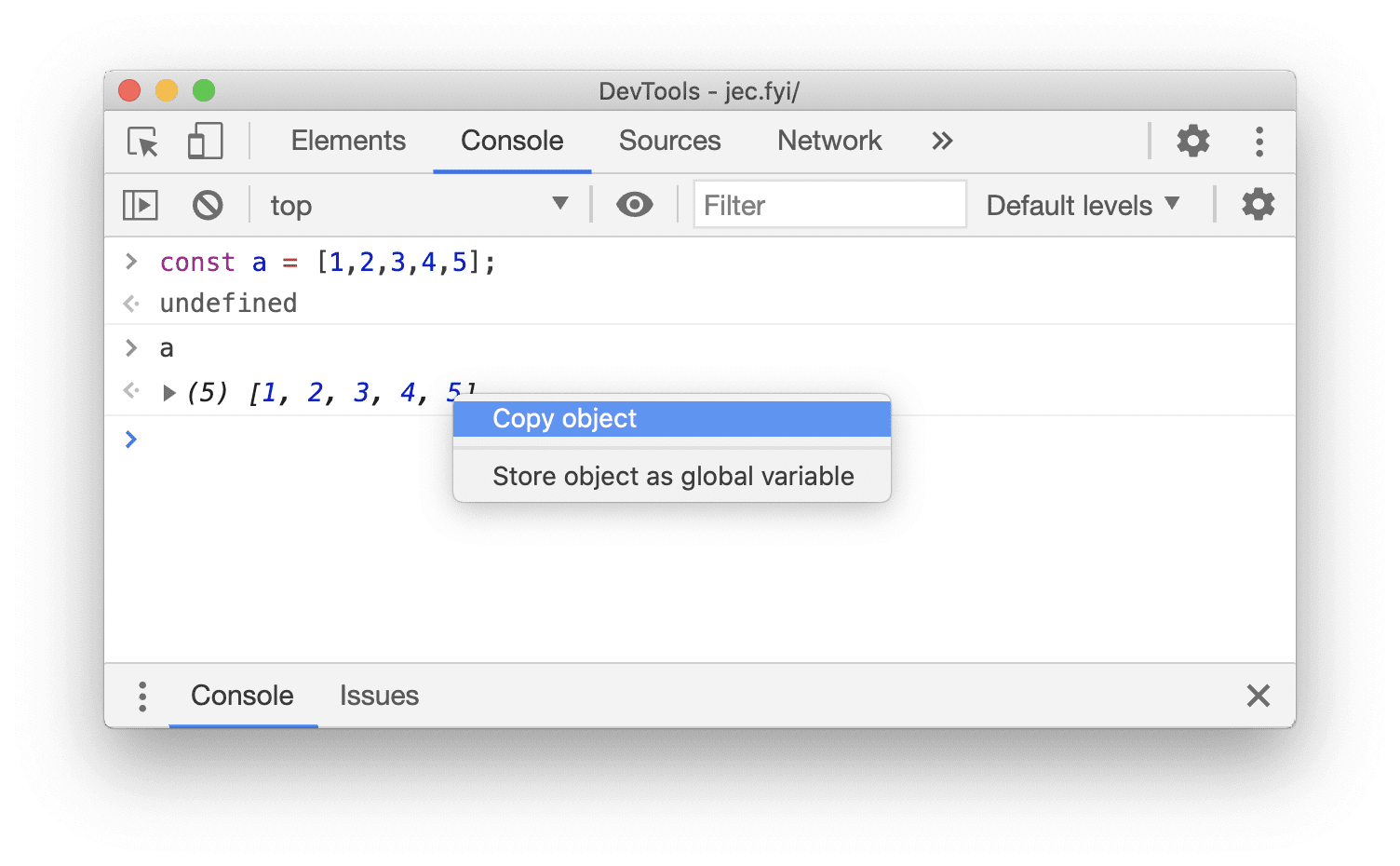
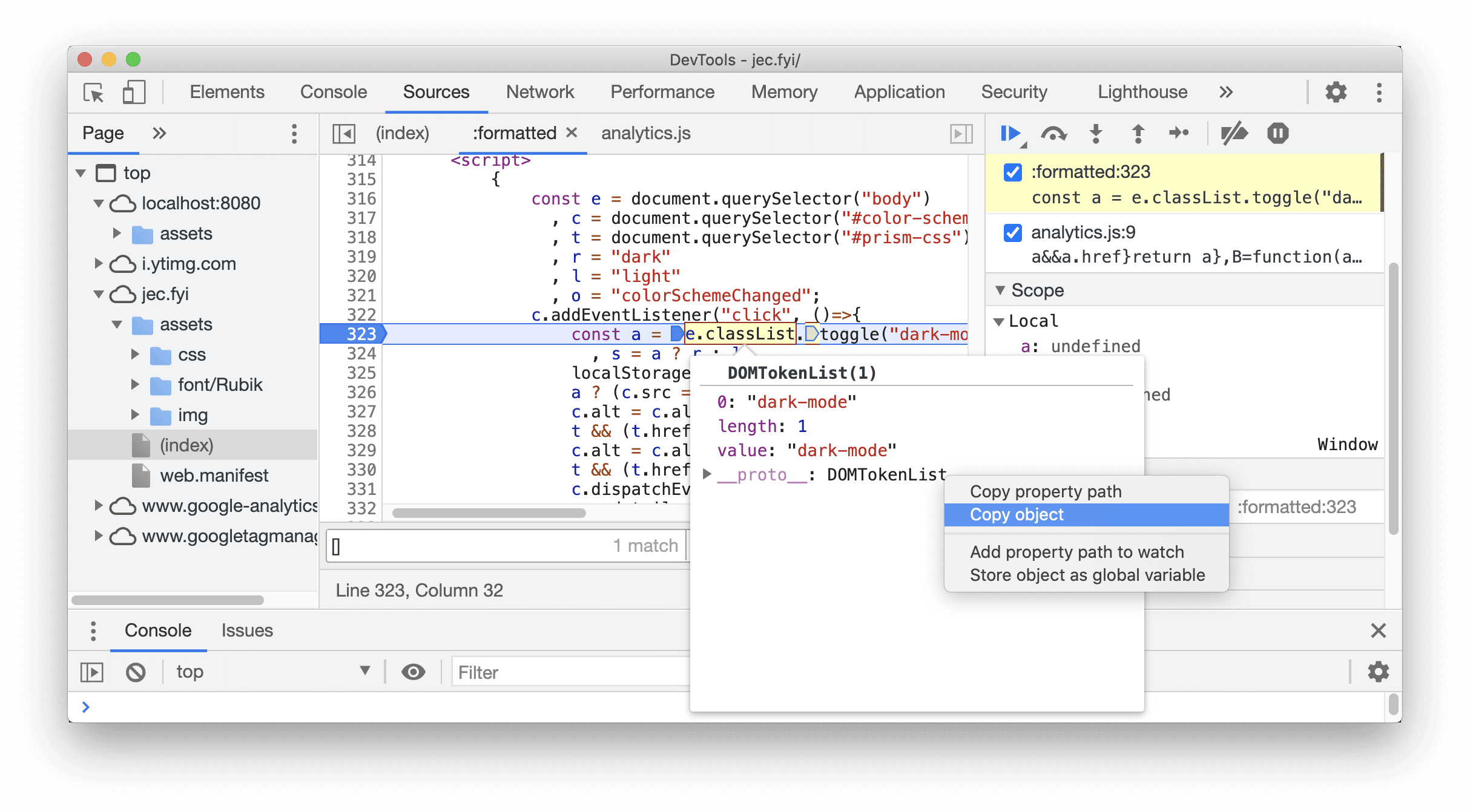
कंसोल और सोर्स पैनल में ऑब्जेक्ट को कॉपी करने के लिए नए शॉर्टकट
अब Console और सोर्स पैनल में नए शॉर्टकट की मदद से, ऑब्जेक्ट की वैल्यू कॉपी की जा सकती हैं. यह तरीका, खास तौर पर तब काम आता है, जब आपको कोई बड़ा ऑब्जेक्ट (जैसे, लंबा कलेक्शन) कॉपी करना हो.


Chromium से जुड़ी समस्याएं: 1149859, 1148353
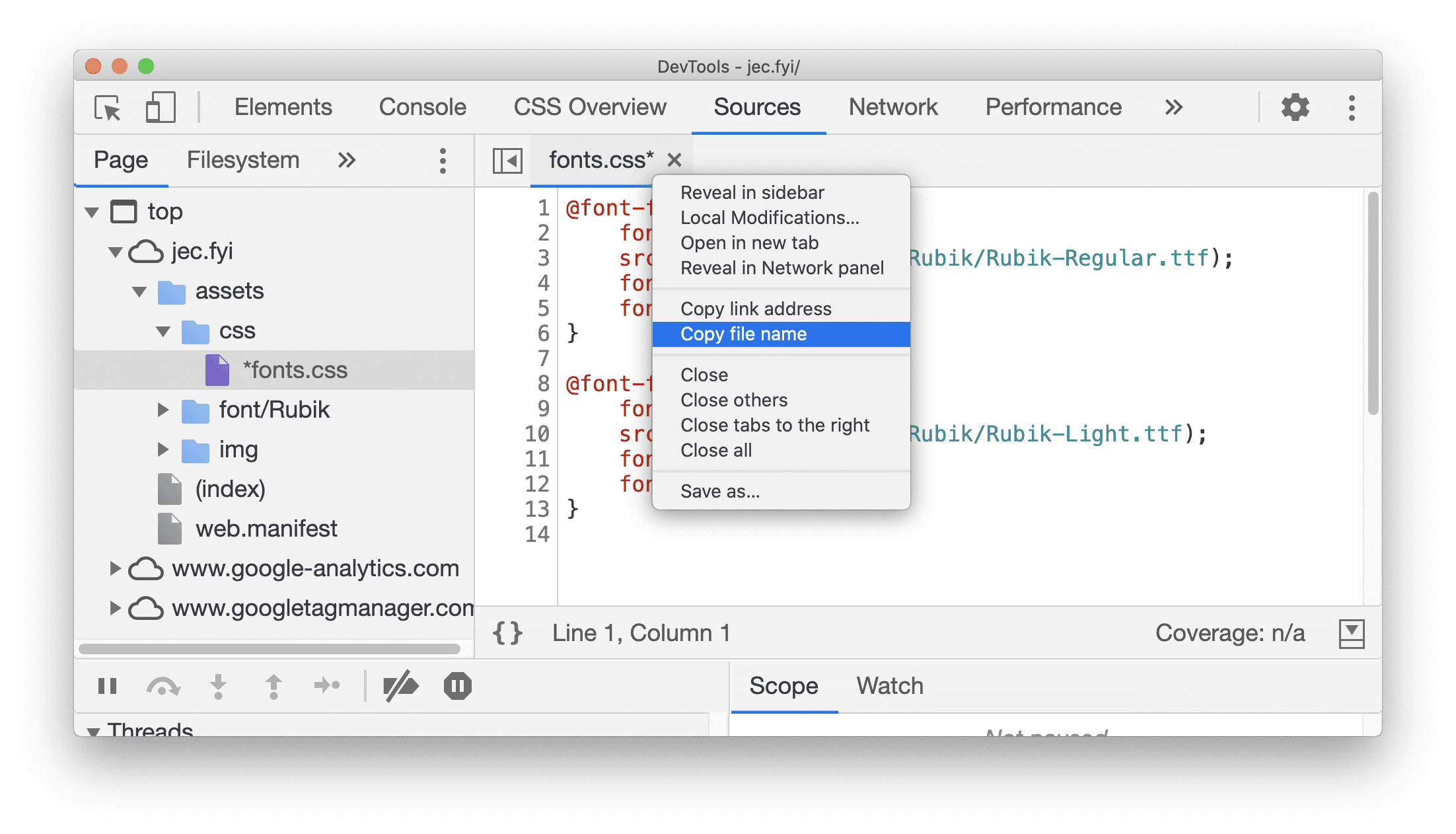
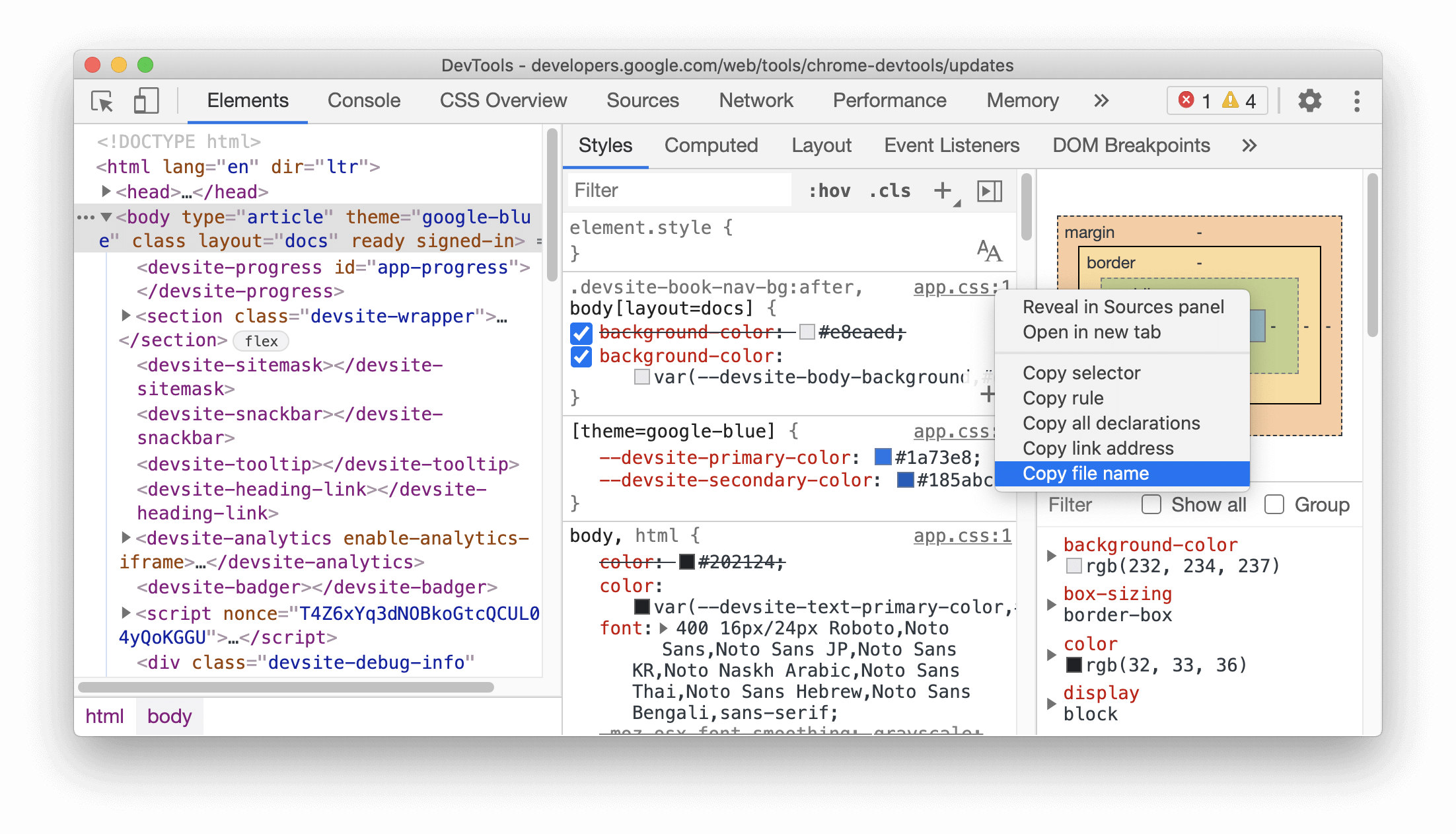
सोर्स पैनल और स्टाइल पैनल में फ़ाइल का नाम कॉपी करने के लिए नए शॉर्टकट
अब इन पर राइट क्लिक करके, फ़ाइल का नाम कॉपी किया जा सकता है:
- सोर्स पैनल में कोई फ़ाइल या
- एलिमेंट पैनल में, स्टाइल पैनल में फ़ाइल का नाम
फ़ाइल का नाम कॉपी करने के लिए, संदर्भ मेन्यू से फ़ाइल का नाम कॉपी करें को चुनें.


Chromium से जुड़ी समस्या: 1155120
फ़्रेम की जानकारी वाले व्यू में अपडेट
फ़्रेम की जानकारी वाले व्यू में, नई सेवा वर्कर की जानकारी
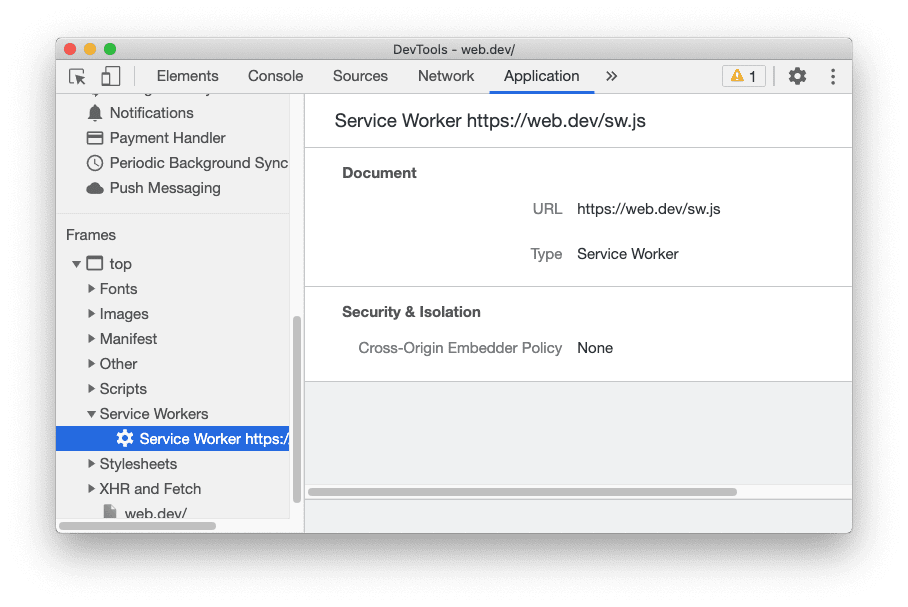
DevTools अब उन फ़्रेम के नीचे खास सेवा वर्कर दिखाता है जो उन्हें बनाते हैं.
ऐप्लिकेशन पैनल में, सेवा वर्कर वाले फ़्रेम को बड़ा करें. इसके बाद, जानकारी देखने के लिए सेवा वर्कर ट्री में जाकर कोई सेवा वर्कर चुनें.

Chromium से जुड़ी समस्या: 1122507
फ़्रेम की ज़्यादा जानकारी वाले व्यू में, 'यादें' की जानकारी मेज़र करना
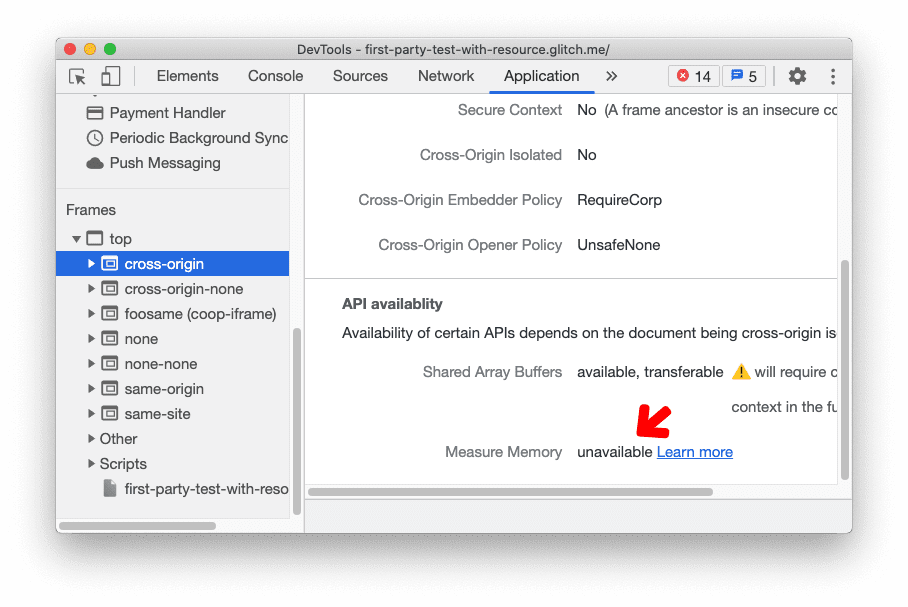
performance.measureMemory() एपीआई का स्टेटस, अब एपीआई की उपलब्धता सेक्शन में दिखता है.
नया performance.measureMemory() एपीआई, पूरे वेब पेज के लिए मेमोरी के इस्तेमाल का अनुमान लगाता है. इस लेख में, इस नए एपीआई की मदद से अपने वेब पेज के कुल मेमोरी इस्तेमाल पर नज़र रखने का तरीका जानें.

Chromium से जुड़ी समस्या: 1139899
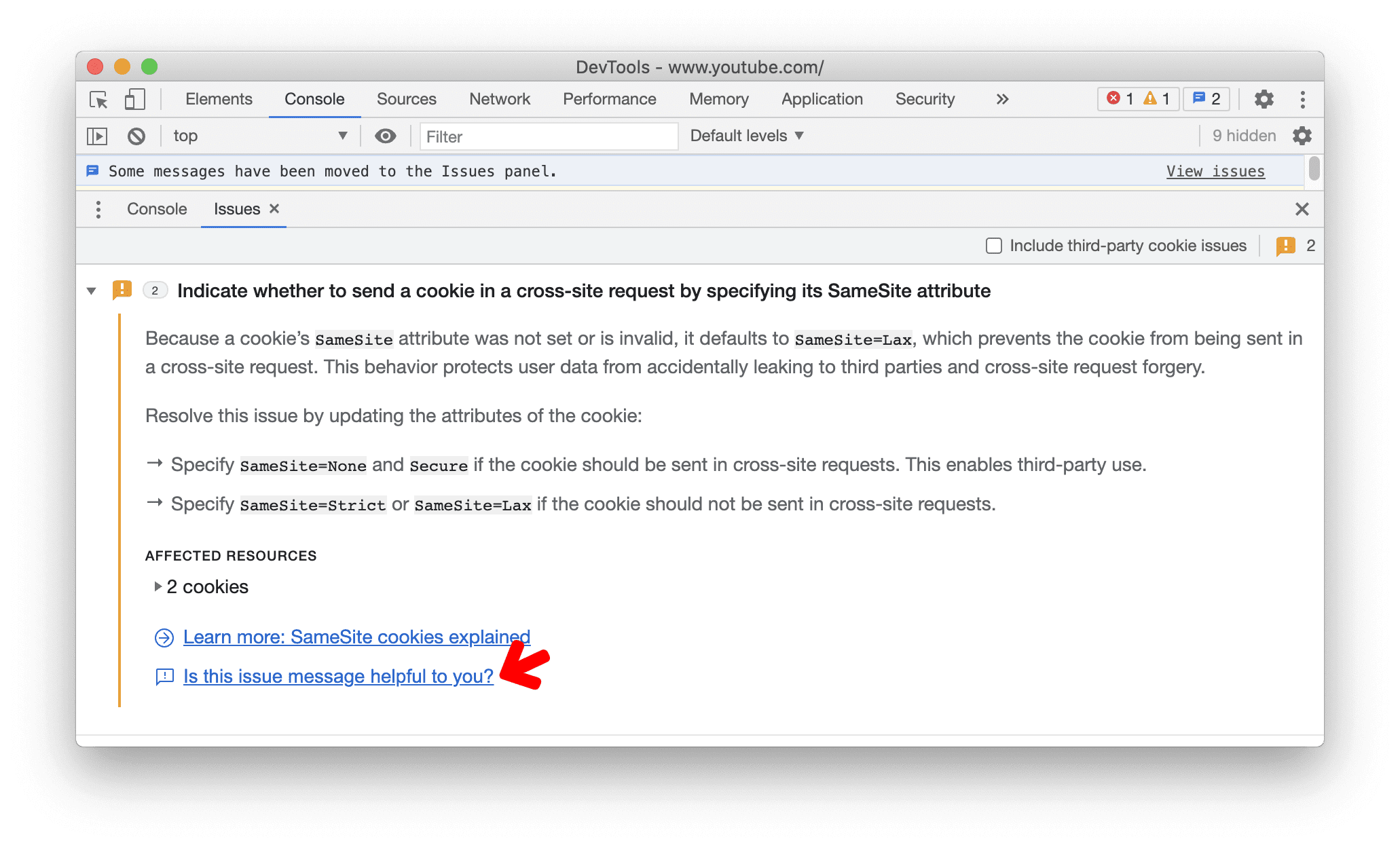
'समस्याएं' टैब से सुझाव/राय देना या शिकायत करना
अगर आपको समस्या के बारे में बताने वाले मैसेज को बेहतर बनाना है, तो कंसोल में समस्याएं टैब पर जाएं. इसके अलावा, समस्याएं टैब खोलने के लिए, ज़्यादा सेटिंग > ज़्यादा टूल > समस्याएं पर जाएं. समस्या के बारे में बताने वाले मैसेज को बड़ा करें और क्या समस्या के बारे में बताने वाला मैसेज आपके लिए काम का था? पर क्लिक करें. इसके बाद, पॉप-अप में सुझाव/राय दें या शिकायत करें.

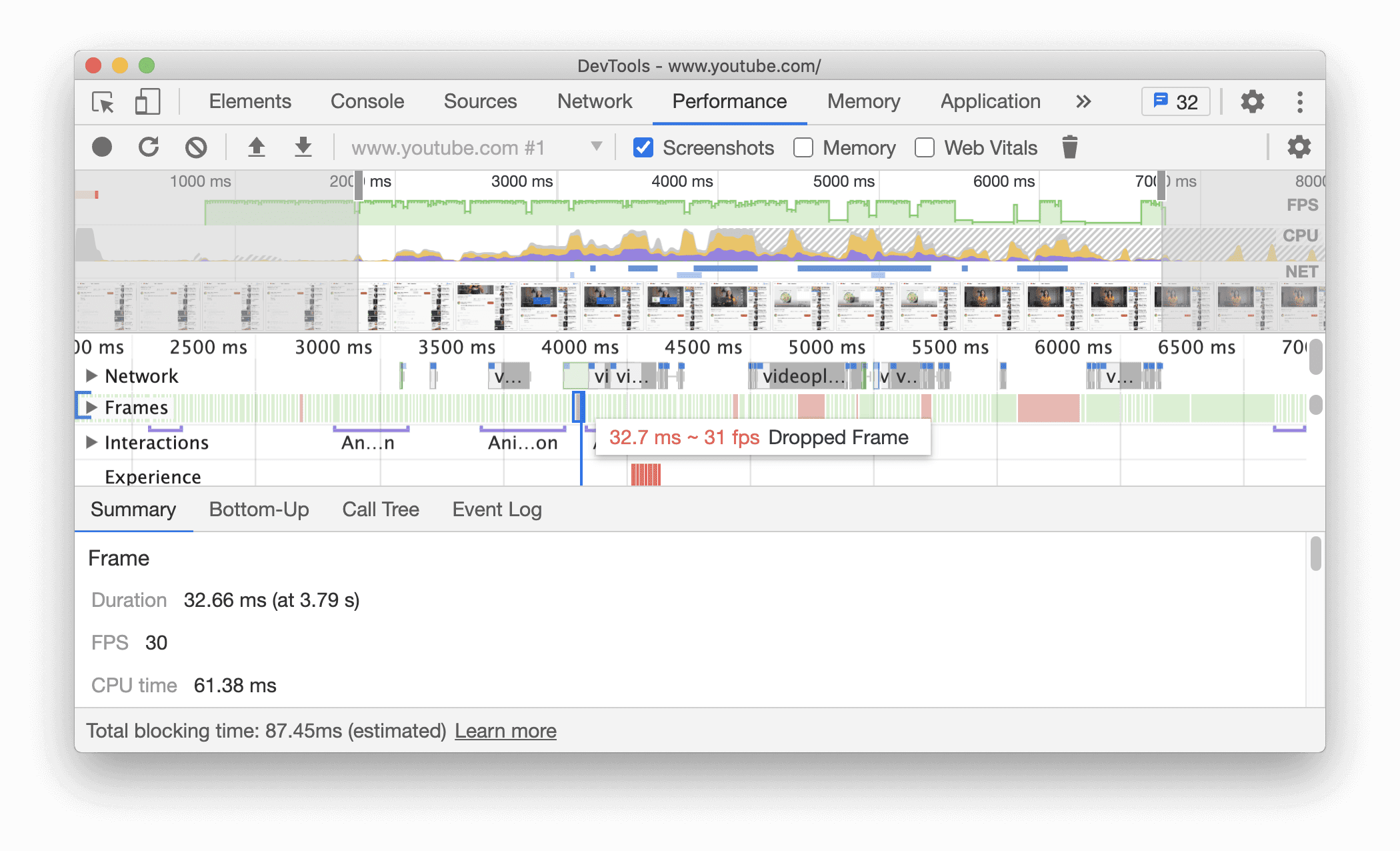
परफ़ॉर्मेंस पैनल में, छोड़े गए फ़्रेम
परफ़ॉर्मेंस पैनल में लोड की परफ़ॉर्मेंस का विश्लेषण करते समय, फ़्रेम सेक्शन अब ड्रॉप किए गए फ़्रेम को लाल रंग से मार्क करता है. फ़्रेम रेट जानने के लिए, उस पर कर्सर घुमाएं.

Chromium से जुड़ी समस्या: 1075865
डिवाइस मोड में फ़ोल्ड किए जा सकने वाले और ड्यूअल स्क्रीन वाले डिवाइसों को एमुलेट करना
अब DevTools में ड्यूअल स्क्रीन और फ़ोल्ड किए जा सकने वाले डिवाइसों को एमुलेट किया जा सकता है.
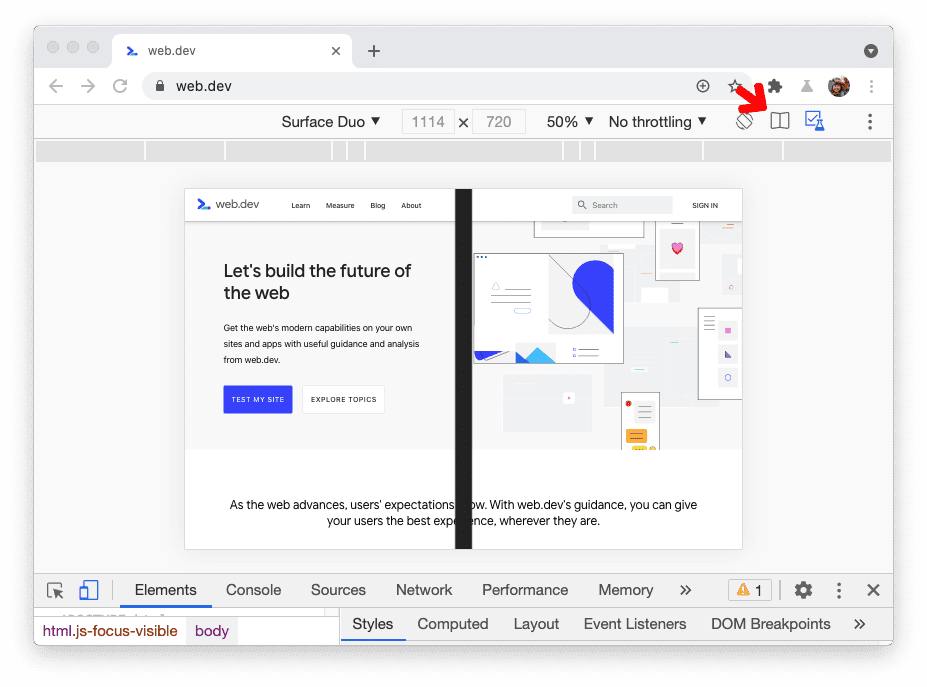
डिवाइस टूलबार चालू करने के बाद, इनमें से कोई एक डिवाइस चुनें: Surface Duo या Samsung Galaxy Fold.
एक स्क्रीन या फ़ोल्ड किए गए और दो स्क्रीन या अनफ़ोल्ड किए गए डिसप्ले के बीच टॉगल करने के लिए, नए स्पैन आइकॉन पर क्लिक करें.
सीएसएस मीडिया की नई screen-spanning सुविधा और JavaScript getWindowSegments एपीआई को ऐक्सेस करने के लिए, वेब प्लैटफ़ॉर्म की एक्सपेरिमेंटल सुविधाएं भी चालू की जा सकती हैं. एक्सपेरिमेंटल आइकॉन, एक्सपेरिमेंट के तौर पर उपलब्ध वेब प्लैटफ़ॉर्म की सुविधाओं के फ़्लैग का स्टेटस दिखाता है. फ़्लैग चालू होने पर, आइकॉन हाइलाइट हो जाता है. chrome://flags पर जाएं और फ़्लैग को टॉगल करें.

Chromium से जुड़ी समस्या: 1054281
प्रयोग के तौर पर शुरू की गई सुविधाएं
Puppeteer Recorder की मदद से, ब्राउज़र टेस्टिंग को ऑटोमेट करना
DevTools अब ब्राउज़र के साथ आपके इंटरैक्शन के आधार पर, Puppeteer स्क्रिप्ट जनरेट कर सकता है. इससे, ब्राउज़र की टेस्टिंग को ऑटोमेट करना आपके लिए आसान हो जाता है. Puppeteer एक Node.js लाइब्रेरी है, जो DevTools प्रोटोकॉल की मदद से Chrome या Chromium को कंट्रोल करने के लिए, बेहतर API उपलब्ध कराती है.
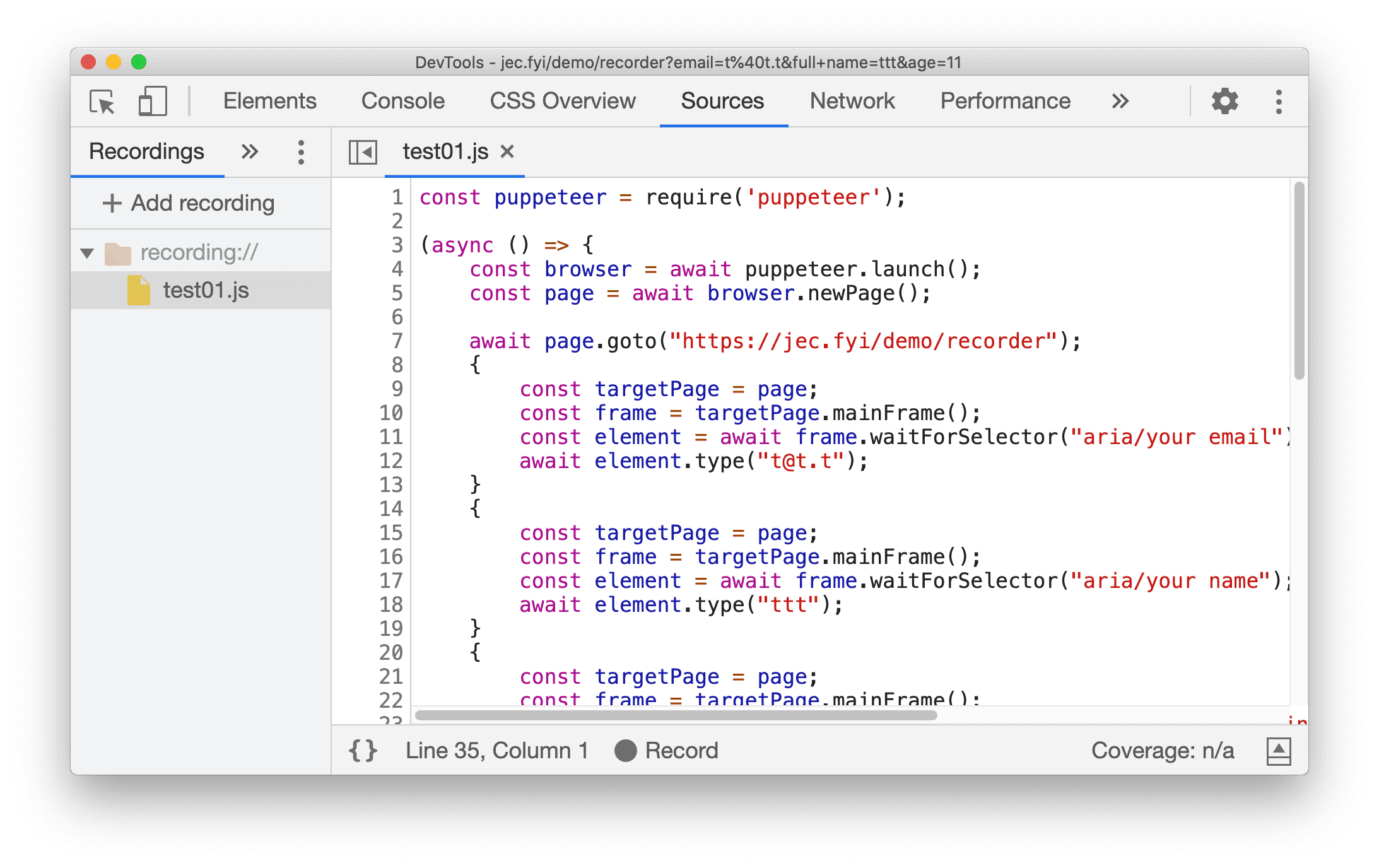
इस डेमो पेज पर जाएं. DevTools में सोर्स पैनल खोलें. बाएं पैनल में, रिकॉर्डिंग टैब को चुनें. कोई नई रिकॉर्डिंग जोड़ें और फ़ाइल को कोई नाम दें (उदाहरण के लिए, test01.js).
इंटरैक्शन रिकॉर्ड करने के लिए, सबसे नीचे मौजूद रिकॉर्ड करें बटन पर क्लिक करें. स्क्रीन पर दिया गया फ़ॉर्म भरने की कोशिश करें. देखें कि Puppeteer के निर्देश, फ़ाइल में उसी क्रम में जोड़े जाते हैं. रिकॉर्डिंग बंद करने के लिए, फिर से रिकॉर्ड करें बटन पर क्लिक करें.
स्क्रिप्ट चलाने के लिए, Puppeteer की आधिकारिक साइट पर शुरू करने के लिए गाइड देखें.
कृपया ध्यान दें कि यह शुरुआती चरण का प्रयोग है. हम समय के साथ, Recorder की सुविधा को बेहतर बनाने और उसे ज़्यादा लोगों तक पहुंचाने की कोशिश करेंगे.

Chromium से जुड़ी समस्या: 1144127
स्टाइल पैनल में फ़ॉन्ट एडिटर
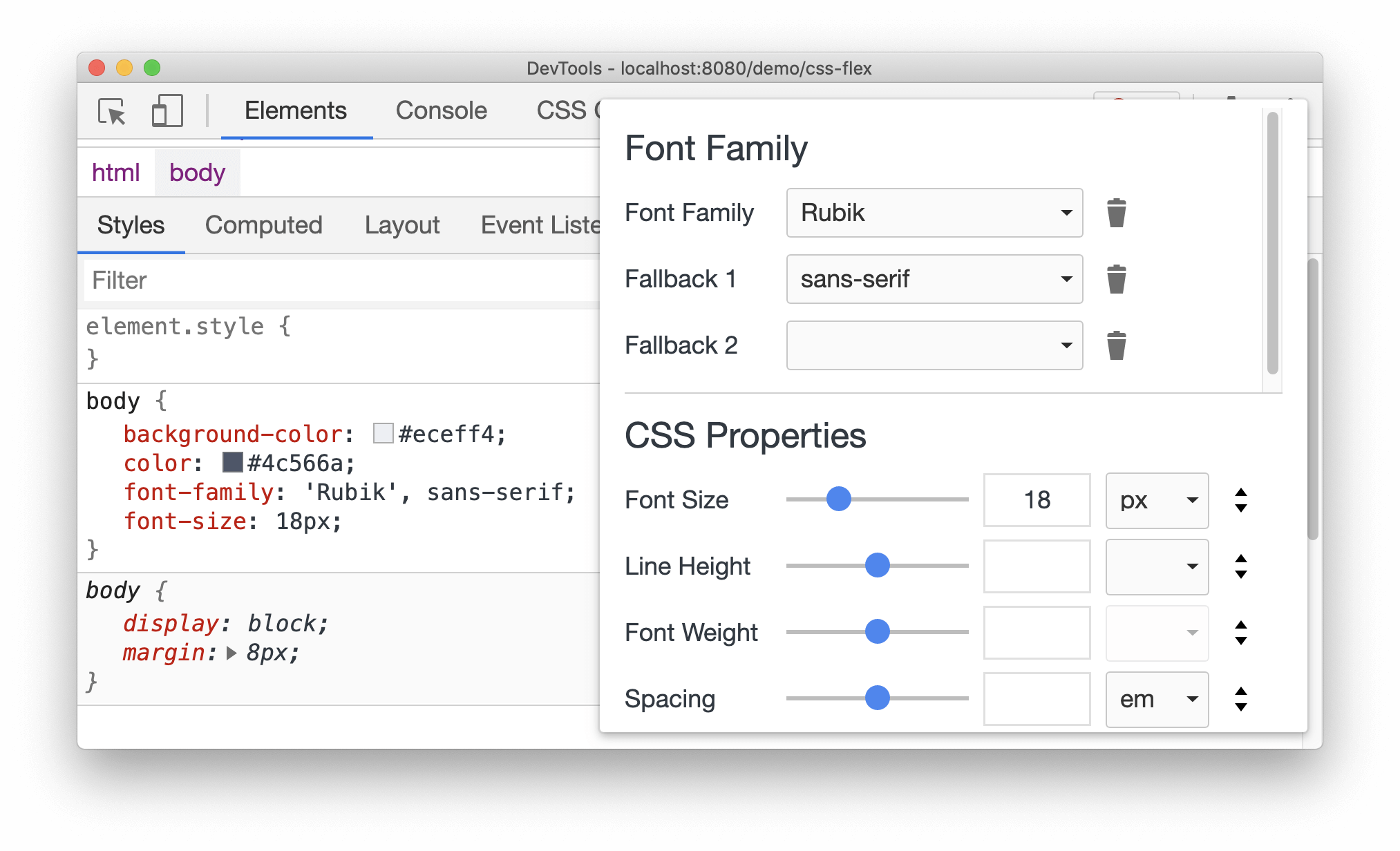
फ़ॉन्ट एडिटर, फ़ॉन्ट से जुड़ी प्रॉपर्टी के लिए स्टाइल पैनल में मौजूद एक पॉपओवर एडिटर है. इससे आपको अपने वेबपेज के लिए सही टाइपोग्राफ़ी ढूंढने में मदद मिलती है.
पॉपओवर, आसानी से समझ आने वाले इनपुट टाइप की सीरीज़ की मदद से, डाइनैमिक तौर पर टाइपोग्राफ़ी में बदलाव करने के लिए एक साफ़ यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराता है.

Chromium से जुड़ी समस्या: 1093229
सीएसएस फ़्लेक्सबॉक्स डीबगिंग टूल
DevTools में, पिछली रिलीज़ के बाद से फ़्लेक्सबॉक्स डीबगिंग के लिए, एक्सपेरिमेंट के तौर पर सहायता जोड़ी गई है.
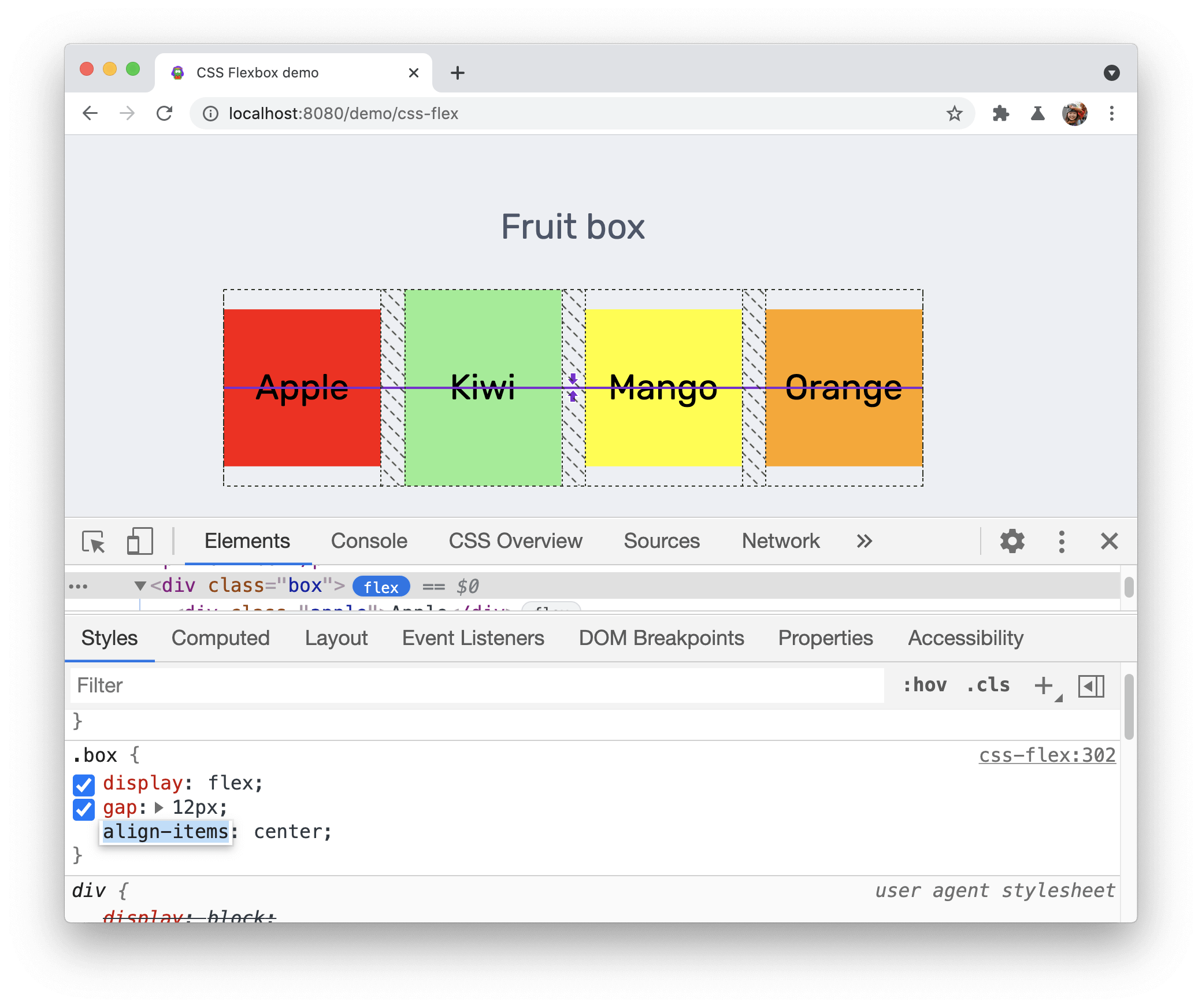
DevTools अब एक गाइडिंग लाइन बनाता है, ताकि आपको सीएसएस align-items प्रॉपर्टी को बेहतर तरीके से विज़ुअलाइज़ करने में मदद मिल सके. सीएसएस gap प्रॉपर्टी का इस्तेमाल भी किया जा सकता है. हमारे उदाहरण में, सीएसएस gap: 12px; है. हर गैप के लिए, हैचिंग पैटर्न देखें.

Chromium से जुड़ी समस्या: 1139949
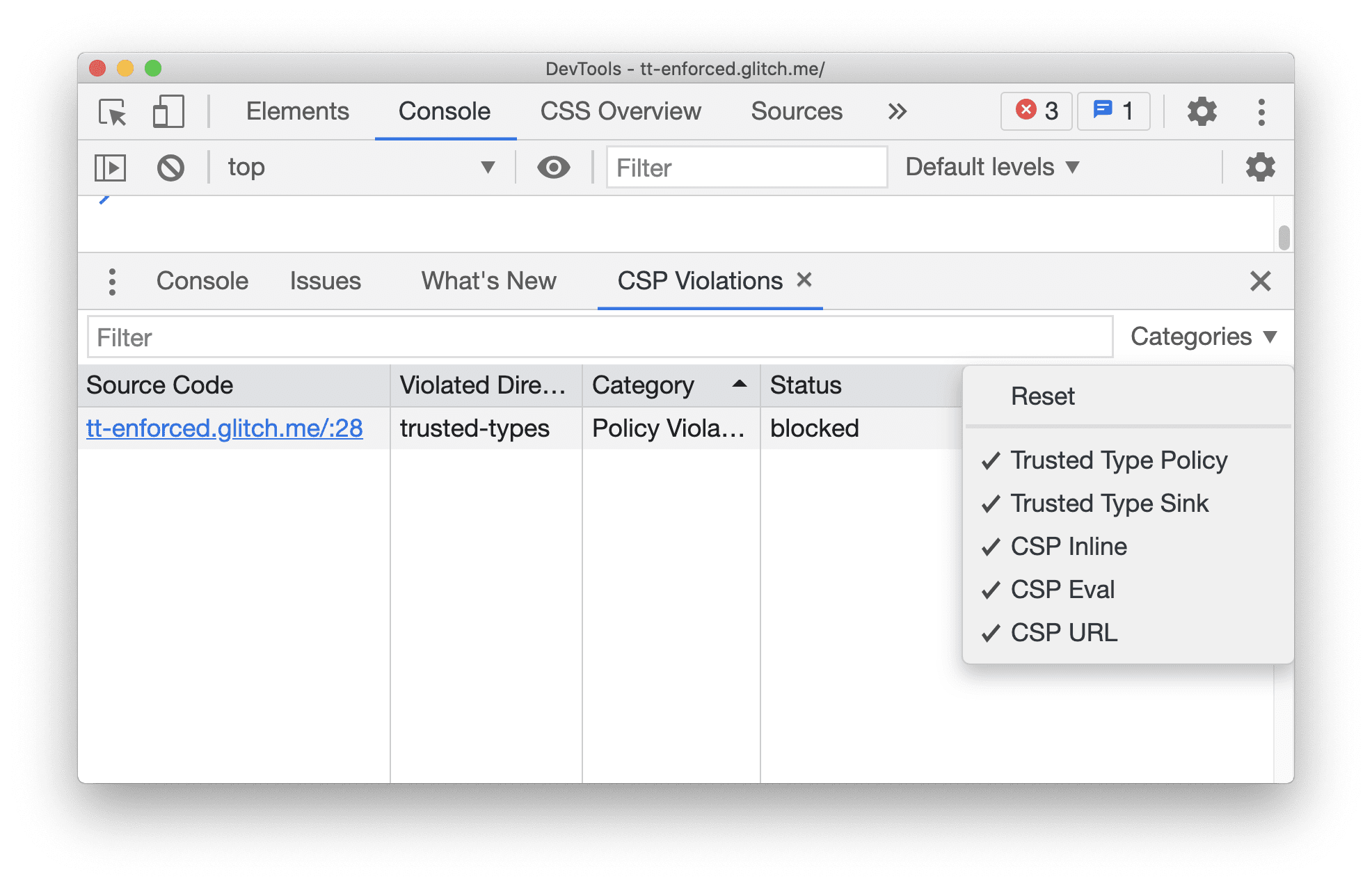
सीएसपी उल्लंघन का नया टैब
सीएसपी के उल्लंघन वाले नए टैब में, कॉन्टेंट की सुरक्षा के बारे में नीति (सीएसपी) के सभी उल्लंघन एक नज़र में देखें. यह नया टैब एक एक्सपेरिमेंट है. इससे, ऐसे वेब पेजों के साथ काम करना आसान हो जाएगा जिनमें सीएसपी और भरोसेमंद टाइप के उल्लंघन की संख्या ज़्यादा है.

Chromium से जुड़ी समस्या: 1137837
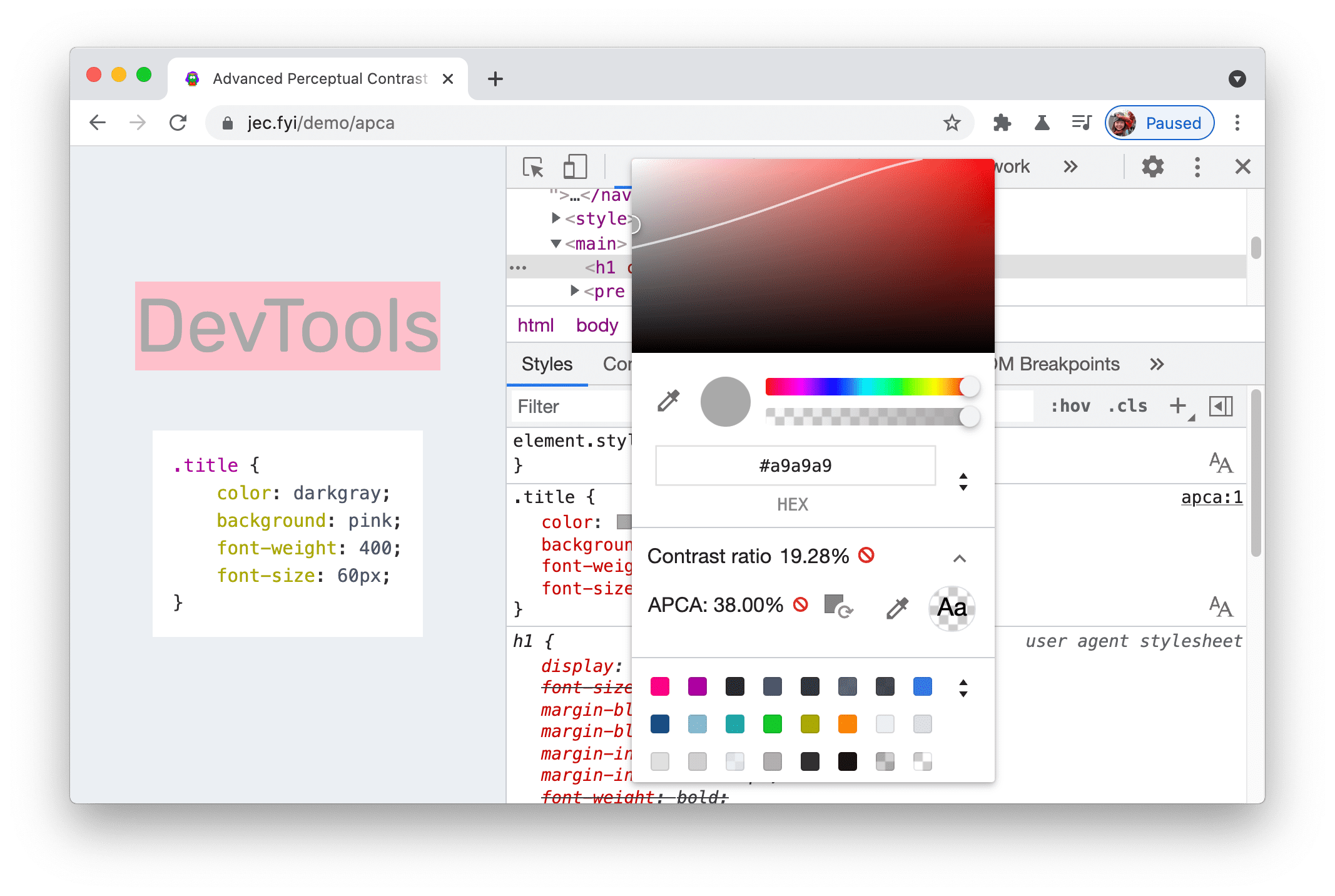
कलर कंट्रास्ट का नया हिसाब लगाने का तरीका - बेहतर परसेप्चुअल कंट्रास्ट एल्गोरिदम (APCA)
बेहतर परसेप्चुअल कंट्रास्ट एल्गोरिदम (APCA), कलर पिकर में AA/AAA के दिशा-निर्देशों के कंट्रास्ट अनुपात की जगह ले रहा है.
APCA, रंग की परसेप्शन पर की गई आधुनिक रिसर्च के आधार पर, कंट्रास्ट का हिसाब लगाने का एक नया तरीका है. एपीएसीए, AA/AAA दिशा-निर्देशों की तुलना में ज़्यादा संदर्भ पर निर्भर करता है. कंट्रास्ट का हिसाब, टेक्स्ट की स्पेस प्रॉपर्टी (फ़ॉन्ट का वज़न और साइज़), रंग (टेक्स्ट और बैकग्राउंड के बीच का हल्कापन), और कॉन्टेक्स्ट (आस-पास की रोशनी, आस-पास का माहौल, टेक्स्ट का मकसद) के आधार पर लगाया जाता है.

उदाहरण में, एपीसीए थ्रेशोल्ड 38% है. कंट्रास्ट रेशियो, दी गई वैल्यू के बराबर या उससे ज़्यादा होना चाहिए. इस वैल्यू का हिसाब, फ़ॉन्ट के वेट और साइज़ के आधार पर लगाया जाता है. इसके लिए, APCA लुकअप टेबल का इस्तेमाल किया जाता है.
Chromium से जुड़ी समस्या: 1121900
झलक वाले चैनल डाउनलोड करना
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले ही अपनी साइट पर समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
DevTools से जुड़ी नई सुविधाओं, अपडेट या किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, यहां दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर, हमें सुझाव/राय दें या शिकायत करें. साथ ही, किसी सुविधा का अनुरोध करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के YouTube वीडियो में नया क्या है या DevTools के बारे में सलाह देने वाले YouTube वीडियो पर टिप्पणियां करें.
DevTools में नया क्या है
DevTools में नया क्या है सीरीज़ में शामिल सभी चीज़ों की सूची.
- Gemini की मदद से, नेटवर्क के अनुरोधों, सोर्स फ़ाइलों, और परफ़ॉर्मेंस ट्रेस को डीबग करना
- AI से की गई चैट का इतिहास देखना
- ऐप्लिकेशन > स्टोरेज में जाकर, एक्सटेंशन का स्टोरेज मैनेज करना
- परफ़ॉर्मेंस में सुधार
- लाइव मेट्रिक में इंटरैक्शन के फ़ेज़
- 'खास जानकारी' टैब में, ब्लॉकिंग की जानकारी रेंडर करना
- scheduler.postTask इवेंट और उन्हें शुरू करने वाले ऐरो के लिए सहायता
- ऐनिमेशन पैनल और एलिमेंट > स्टाइल टैब में सुधार
- एलिमेंट > स्टाइल से ऐनिमेशन पर जाना
- 'कंप्यूट किया गया' टैब में रीयल-टाइम अपडेट
- सेंसर में दबाव की गणना करना
- मेमोरी पैनल में, सोर्स के हिसाब से ग्रुप किए गए एक ही नाम के JS ऑब्जेक्ट
- सेटिंग का नया लुक
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल को बंद कर दिया गया है और DevTools से हटा दिया गया है
- अन्य हाइलाइट
- Gemini की मदद से सीएसएस को डीबग करना
- एआई की सुविधाओं को खास सेटिंग टैब में कंट्रोल करना
- परफ़ॉर्मेंस पैनल में सुधार
- परफ़ॉर्मेंस के नतीजों पर एनोटेट करना और उन्हें शेयर करना
- परफ़ॉर्मेंस पैनल में परफ़ॉर्मेंस की अहम जानकारी पाना
- ज़्यादा लेआउट शिफ़्ट को आसानी से देखना
- कंपोज़ नहीं किए गए ऐनिमेशन का पता लगाना
- हार्डवेयर के एक साथ कई काम करने की सुविधा, सेंसर में ले जाई गई
- बिना नाम वाली स्क्रिप्ट को अनदेखा करें और स्टैक ट्रेस में अपने कोड पर फ़ोकस करें
- एलिमेंट > स्टाइल: ग्रिड ओवरले और सीएसएस के सभी कीवर्ड के लिए, साइडवर्ड-* राइटिंग मोड के साथ काम करना
- टाइमस्पैन और स्नैपशॉट मोड में, एचटीटीपी पेजों के अलावा अन्य पेजों के लिए लाइटहाउस ऑडिट
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- नेटवर्क पैनल में किए गए सुधार
- नेटवर्क फ़िल्टर की बेहतर सुविधा
- HAR एक्सपोर्ट में अब डिफ़ॉल्ट रूप से संवेदनशील डेटा शामिल नहीं किया जाता
- एलिमेंट पैनल में किए गए सुधार
- text-emphasis-* प्रॉपर्टी के लिए, अपने-आप भरी जाने वाली वैल्यू
- बैज के साथ मार्क किए गए स्क्रोल ओवरफ़्लो
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक में सुझाव
- ब्रेडक्रंब पर नेविगेट करना
- मेमोरी पैनल में किए गए सुधार
- 'अलग किए गए एलिमेंट' की नई प्रोफ़ाइल
- सामान्य JS ऑब्जेक्ट के नाम को बेहतर बनाया गया है
- डाइनैमिक थीम की सुविधा बंद करना
- Chrome एक्सपेरिमेंट: प्रोसेस शेयर करना
- Lighthouse 12.2.1
- अन्य हाइलाइट
- Recorder, Firefox के लिए Puppeteer में एक्सपोर्ट करने की सुविधा देता है
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक के बारे में जानकारी
- नेटवर्क ट्रैक में खोज अनुरोध
- performance.mark और performance.measure कॉल के स्टैक ट्रेस देखना
- अपने-आप भरने की सुविधा वाले पैनल में, टेस्ट अड्रेस के डेटा का इस्तेमाल करना
- एलिमेंट पैनल में किए गए सुधार
- चुनिंदा एलिमेंट के लिए ज़्यादा स्टेटस लागू करना
- एलिमेंट > स्टाइल में अब ज़्यादा ग्रिड प्रॉपर्टी अपने-आप पूरी हो जाती हैं
- Lighthouse 12.2.0
- अन्य हाइलाइट
- Gemini की Console की अहम जानकारी, ज़्यादातर यूरोपीय देशों में लाइव होने वाली है
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- बेहतर नेटवर्क ट्रैक
- Extensibility API की मदद से, परफ़ॉर्मेंस डेटा को अपनी पसंद के मुताबिक बनाना
- टाइमिंग ट्रैक में मौजूद जानकारी
- नेटवर्क पैनल में मौजूद सभी अनुरोधों को कॉपी करना
- नाम वाले एचटीएमएल टैग और कम क्लटर के साथ, हेप स्नैपशॉट तेज़ी से लेना
- ऐनिमेशन कैप्चर करने और @keyframes में लाइव बदलाव करने के लिए, ऐनिमेशन पैनल खोलना
- Lighthouse 12.1.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- एलिमेंट पैनल में सीएसएस ऐंकर की पोज़िशन की जांच करना
- सोर्स पैनल में किए गए सुधार
- 'यहां कभी भी वीडियो न रोकें' सुविधा को बेहतर बनाया गया है
- नए स्क्रोल स्नैप इवेंट लिसनर
- नेटवर्क पैनल में किए गए सुधार
- नेटवर्क थ्रॉटलिंग के अपडेट किए गए प्रीसेट
- HAR फ़ॉर्मैट के कस्टम फ़ील्ड में, सेवा वर्कर की जानकारी
- परफ़ॉर्मेंस पैनल में WebSocket इवेंट भेजना और पाना
- अन्य हाइलाइट
- परफ़ॉर्मेंस पैनल में सुधार
- अपडेट किए गए ट्रैक कॉन्फ़िगरेशन मोड की मदद से, ट्रैक को एक से दूसरी जगह ले जाना और छिपाना
- फ़्लेम चार्ट में स्क्रिप्ट को अनदेखा करना
- सीपीयू की स्पीड को 20 गुना कम करना
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाला पैनल बंद कर दिया जाएगा
- हीप स्नैपशॉट में नए फ़िल्टर की मदद से, ज़्यादा मेमोरी का इस्तेमाल ढूंढना
- ऐप्लिकेशन > स्टोरेज में जाकर, स्टोरेज बकेट की जांच करना
- कमांड-लाइन फ़्लैग की मदद से, अपने-आप होने वाले एक्सएसएस (एक्सट्रेसिव सर्वर साइड स्क्रिप्ट) की चेतावनियां बंद करना
- Lighthouse 12.0.0
- अन्य हाइलाइट
- Gemini की मदद से, Console में गड़बड़ियों और चेतावनियों को बेहतर तरीके से समझना
- @position-try नियमों के साथ काम करने वाले एलिमेंट > स्टाइल
- सोर्स पैनल में किए गए सुधार
- अपने-आप प्रीटी-प्रिंट होने की सुविधा और ब्रैकेट बंद होने की सुविधा कॉन्फ़िगर करना
- प्रॉमिस को मैनेज करने के बाद, अस्वीकार किए गए प्रॉमिस को 'पकड़ा गया' के तौर पर मार्क किया जाता है
- कंसोल में गड़बड़ी होने की वजहें
- नेटवर्क पैनल में किए गए सुधार
- शुरुआती हिंट वाले हेडर की जांच करना
- वॉटरफ़ॉल कॉलम छिपाना
- परफ़ॉर्मेंस पैनल में सुधार
- सीएसएस सिलेक्टर के आंकड़े कैप्चर करना
- क्रम बदलना और ट्रैक छिपाना
- मेमोरी पैनल में रिटेनर को अनदेखा करना
- Lighthouse 11.7.1
- अन्य हाइलाइट
- ऑटोमैटिक भरी जाने वाली जानकारी का नया पैनल
- WebRTC के लिए बेहतर नेटवर्क थ्रॉटलिंग
- ऐनिमेशन पैनल में स्क्रोल-ड्रिवन ऐनिमेशन की सुविधा
- एलिमेंट > स्टाइल में, सीएसएस नेस्टिंग की सुविधा को बेहतर बनाया गया है
- बेहतर परफ़ॉर्मेंस पैनल
- फ़्लेम चार्ट में फ़ंक्शन और उनके चाइल्ड को छिपाना
- चुने गए उपयोगकर्ताओं से उन इवेंट तक ऐरो जो उन्होंने शुरू किए
- Lighthouse 11.6.0
- मेमोरी > ढेर के स्नैपशॉट में खास कैटगरी के लिए टूलटिप
- ऐप्लिकेशन > स्टोरेज से जुड़े अपडेट
- शेयर किए गए स्टोरेज के लिए इस्तेमाल किए गए बाइट
- Web SQL की सुविधा अब काम नहीं करती
- कवरेज पैनल में किए गए सुधार
- लेयर पैनल के इस्तेमाल पर जल्द ही रोक लगा दी जाएगी
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रक्रिया: चौथा चरण, आखिरी चरण
- अन्य हाइलाइट
- ईस्टर एग ढूंढना
- एलिमेंट पैनल से जुड़े अपडेट
- एलिमेंट > स्टाइल में, फ़ोकस किए गए पेज को एम्युलेट करना
var()फ़ॉलबैक में कलर पिकर, ऐंगल क्लॉक, और आसानी से बदलाव करने वाला एडिटर- सीएसएस की लंबाई का पता लगाने वाला टूल अब काम नहीं करता
- परफ़ॉर्मेंस > मुख्य ट्रैक में, चुने गए खोज नतीजे के लिए पॉपओवर
- नेटवर्क पैनल से जुड़े अपडेट
- नेटवर्क > EventStream टैब में, 'मिटाएं' बटन और खोज फ़िल्टर
- नेटवर्क > कुकी में, तीसरे पक्ष की कुकी के लिए छूट की वजहों के साथ टूलटिप
- सोर्स में सभी ब्रेकपॉइंट चालू और बंद करना
- Node.js के लिए DevTools में लोड की गई स्क्रिप्ट देखना
- Lighthouse 11.5.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- रिकॉर्डर के एक्सटेंशन का आधिकारिक कलेक्शन लाइव है
- नेटवर्क से जुड़े सुधार
- स्टेटस कॉलम में, गड़बड़ी की वजह
- बेहतर कॉपी सबमेन्यू
- परफ़ॉर्मेंस में सुधार
- टाइमलाइन में ब्रेडक्रंब
- मुख्य ट्रैक में इवेंट शुरू करने वाले
- Node.js DevTools के लिए, JavaScript वीएम इंस्टेंस सिलेक्टर मेन्यू
- सोर्स में नया शॉर्टकट और निर्देश
- एलिमेंट में किए गए सुधार
- स्टाइल में अब ::view-transition स्यूडो-एलिमेंट में बदलाव किया जा सकता है
- ब्लॉक कंटेनर के लिए, align-content प्रॉपर्टी का इस्तेमाल करना
- एम्यूलेट किए गए फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए, पोज़िशन की जानकारी देने की सुविधा
- डाइनैमिक थीम
- नेटवर्क और ऐप्लिकेशन पैनल में, तीसरे पक्ष की कुकी के फ़ेज़ आउट से जुड़ी चेतावनियां
- Lighthouse 11.4.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- एलिमेंट में किए गए सुधार
- नेटवर्क पैनल में बेहतर फ़िल्टर बार
@font-palette-valuesसहायता- काम करने वाला उदाहरण: किसी दूसरी कस्टम प्रॉपर्टी के फ़ॉलबैक के तौर पर कस्टम प्रॉपर्टी
- सोर्स मैप के लिए बेहतर सहायता
- परफ़ॉर्मेंस पैनल में सुधार
- बेहतर इंटरैक्शन ट्रैक
- बॉटम-अप, कॉल ट्री, और इवेंट लॉग टैब में बेहतर फ़िल्टरिंग
- सोर्स पैनल में इंडेंटेशन मार्कर
- नेटवर्क पैनल में, बदले गए हेडर और कॉन्टेंट के लिए मददगार टूलटिप
- अनुरोध को ब्लॉक करने वाले पैटर्न जोड़ने और हटाने के लिए, कमांड मेन्यू के नए विकल्प
- सीएसपी उल्लंघन से जुड़ा एक्सपेरिमेंट हटा दिया गया है
- Lighthouse 11.3.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- तीसरे पक्ष की कुकी का फ़ेज़आउट
- Privacy Sandbox विश्लेषण टूल की मदद से, अपनी वेबसाइट की कुकी का विश्लेषण करना
- 'अनदेखा करें' सुविधा को बेहतर बनाया गया
- node_modules के लिए, बाहर रखे जाने वाले डिफ़ॉल्ट पैटर्न
- अगर कोई अपवाद पकड़ा जाता है या उसे ऐसे कोड से पास किया जाता है जिसे अनदेखा नहीं किया जाता है, तो अब कोड का काम करना बंद हो जाता है
x_google_ignoreListका नाम बदलकर सोर्स मैप मेंignoreListकर दिया गया है- रिमोट डीबगिंग के दौरान, इनपुट मोड को टॉगल करने की सुविधा
- एलिमेंट पैनल में अब #document नोड के लिए यूआरएल दिखते हैं
- ऐप्लिकेशन पैनल में, कॉन्टेंट की सुरक्षा के बारे में लागू नीति
- ऐनिमेशन को डीबग करने की बेहतर सुविधा
- सोर्स में'क्या आपको इस कोड पर भरोसा है?' डायलॉग और Console में, अपने-आप होने वाले एक्सएसएस अटैक से जुड़ी चेतावनी
- वेब वर्कर्स और वर्कलेट में इवेंट लिस्नर ब्रेकपॉइंट
<audio>और<video>के लिए नया मीडिया बैज- प्रीलोडिंग का नाम बदलकर, अनुमान के हिसाब से यूआरएल लोड होने की सुविधा कर दिया गया है
- Lighthouse 11.2.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- एलिमेंट > स्टाइल में @property सेक्शन को बेहतर बनाया गया है
- @property नियम में बदलाव करने की सुविधा
- अमान्य @property नियमों से जुड़ी समस्याओं की शिकायत की जाती है
- इम्यूलेट करने के लिए डिवाइसों की अपडेट की गई सूची
- सोर्स में स्क्रिप्ट टैग में, इनलाइन JSON को प्रीटी-प्रिंट करना
- Console में निजी फ़ील्ड के लिए ऑटोकंप्लीट की सुविधा
- Lighthouse 11.1.0
- सुलभता सुविधाओं में सुधार
- Web SQL का बंद होना
- ऐप्लिकेशन > मेनिफ़ेस्ट में स्क्रीनशॉट के आसपेक्ट रेशियो की पुष्टि करना
- अन्य हाइलाइट
- एलिमेंट > स्टाइल में कस्टम प्रॉपर्टी के लिए नया सेक्शन
- लोकल ओवरराइड की सुविधा में और सुधार
- बेहतर खोज की सुविधा
- सोर्स पैनल को बेहतर बनाया गया है
- सोर्स पैनल में बेहतर तरीके से काम करने की सुविधा
- सोर्स में पैनल का क्रम बदलना
- ज़्यादा स्क्रिप्ट टाइप के लिए, सिंटैक्स हाइलाइट करने और प्रीटी-प्रिंटिंग की सुविधा
- prefers-reduced-transparency मीडिया फ़ीचर को एम्युलेट करना
- Lighthouse 11
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- नेटवर्क पैनल में किए गए सुधार
- वेब कॉन्टेंट को स्थानीय तौर पर और भी तेज़ी से बदलना
- XHR और फ़ेच अनुरोधों के कॉन्टेंट को बदलना
- Chrome एक्सटेंशन के अनुरोध छिपाना
- एचटीटीपी स्टेटस कोड, जिन्हें कोई भी पढ़ सकता है
परफ़ॉर्मेंस: नेटवर्क इवेंट के लिए, फ़ेच करने की प्राथमिकता में हुए बदलाव देखना
- सोर्स की सेटिंग डिफ़ॉल्ट रूप से चालू होती हैं: कोड फ़ोल्डिंग और फ़ाइल अपने-आप दिखने की सुविधा
- तीसरे पक्ष की कुकी से जुड़ी समस्याओं को डीबग करने की सुविधा को बेहतर बनाया गया
- नए रंग
- Lighthouse 10.4.0
- ऐप्लिकेशन पैनल में, पेज को पहले से लोड करने की सुविधा को डीबग करना
- DevTools के लिए C/C++ WebAssembly डीबगिंग एक्सटेंशन अब ओपन सोर्स है
- अन्य हाइलाइट
- (प्रयोग के तौर पर) रेंडरिंग एमुलेटर का नया वर्शन: prefers-reduced-transparency
- (प्रयोग के तौर पर) बेहतर प्रोटोकॉल मॉनिटर
- मौजूद न होने वाली स्टाइलशीट को डीबग करने की सुविधा को बेहतर बनाया गया है
- एलिमेंट > स्टाइल > आसान बनाने वाले एडिटर में लीनियर टाइमिंग की सुविधा
- स्टोरेज बकेट के साथ काम करने की सुविधा और मेटाडेटा व्यू
- Lighthouse 10.3.0
- सुलभता: कीबोर्ड निर्देश और बेहतर स्क्रीन रीडिंग
- अन्य हाइलाइट
- एलिमेंट में किए गए सुधार
- सीएसएस सबग्रिड का नया बैज
- टूलटिप में सिलेक्टर की खास जानकारी
- टूलटिप में कस्टम सीएसएस प्रॉपर्टी की वैल्यू
- सोर्स में किए गए सुधार
- सीएसएस सिंटैक्स हाइलाइट करना
- शर्त के हिसाब से ब्रेकपॉइंट सेट करने का शॉर्टकट
- ऐप्लिकेशन > बाउंस ट्रैकिंग को कम करने की सुविधा
- Lighthouse 10.2.0
- डिफ़ॉल्ट रूप से कॉन्टेंट स्क्रिप्ट को अनदेखा करना
- नेटवर्क > रिस्पॉन्स में सुधार
- अन्य हाइलाइट
- WebAssembly को डीबग करने में सहायता
- Wasm ऐप्लिकेशन में, चरणों के व्यवहार को बेहतर बनाया गया है
- एलिमेंट पैनल और समस्याएं टैब का इस्तेमाल करके, अपने-आप जानकारी भरने की सुविधा को डीबग करना
- Recorder में एसर्टमेंट
- Lighthouse 10.1.1
- परफ़ॉर्मेंस को बेहतर बनाना
- performance.mark() फ़ंक्शन, परफ़ॉर्मेंस > टाइमिंग में कर्सर घुमाने पर टाइमिंग दिखाता है
- profile() कमांड, परफ़ॉर्मेंस > मुख्य सेक्शन में जानकारी भरता है
- धीमे उपयोगकर्ता इंटरैक्शन के लिए चेतावनी
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़े अपडेट
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रक्रिया: तीसरा चरण
- अन्य हाइलाइट
- नेटवर्क रिस्पॉन्स हेडर बदलना
- Nuxt, Vite, और Rollup डीबग करने की सुविधा में सुधार
- एलिमेंट > स्टाइल में सीएसएस से जुड़े सुधार
- अमान्य सीएसएस प्रॉपर्टी और वैल्यू
- ऐनिमेशन शॉर्टहैंड प्रॉपर्टी में मुख्य फ़्रेम के लिंक
- Console की नई सेटिंग: Enter दबाने पर ऑटोकंप्लीट की सुविधा
- कमांड मेन्यू में, आपके बनाए गए दस्तावेज़ों पर फ़ोकस किया जाता है
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रक्रिया: दूसरा चरण
- अन्य हाइलाइट
- रिकॉर्डर से जुड़े अपडेट
- रिकॉर्डर के रीप्ले एक्सटेंशन
- पियर्स सिलेक्टर की मदद से रिकॉर्ड करना
- Lighthouse के विश्लेषण के साथ, रिकॉर्डिंग को Puppeteer स्क्रिप्ट के तौर पर एक्सपोर्ट करना
- Recorder के लिए एक्सटेंशन पाना
- एलिमेंट > स्टाइल से जुड़े अपडेट
- स्टाइल पैनल में सीएसएस दस्तावेज़
- सीएसएस नेस्टिंग की सुविधा
- कंसोल में लॉगपॉइंट और शर्त के साथ ब्रेकपॉइंट मार्क करना
- डीबग करने के दौरान, काम की नहीं स्क्रिप्ट को अनदेखा करना
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रोसेस शुरू हो गई है
- कम किए गए कंट्रास्ट को एम्युलेट करना
- Lighthouse 10
- अन्य हाइलाइट
- स्टाइल पैनल की मदद से, एचडी कलर की गड़बड़ी को डीबग करना
- बेहतर ब्रेकपॉइंट यूएक्स
- रिकॉर्डर के लिए पसंद के मुताबिक शॉर्टकट
- Angular के लिए बेहतर सिंटैक्स हाइलाइट
- ऐप्लिकेशन पैनल में कैश मेमोरी को फिर से व्यवस्थित करना
- अन्य हाइलाइट
- पेज को रीफ़्रेश करने पर परफ़ॉर्मेंस पैनल को खाली करना
- रिकॉर्डर से जुड़े अपडेट
- Recorder में अपने यूज़र फ़्लो का कोड देखना और उसे हाइलाइट करना
- रिकॉर्डिंग के लिए सिलेक्टर के टाइप को पसंद के मुताबिक बनाना
- रिकॉर्डिंग के दौरान यूज़र फ़्लो में बदलाव करना
- अपने-आप प्रिटी प्रिंट होने की सुविधा
- Vue, SCSS वगैरह के लिए बेहतर सिंटैक्स हाइलाइट और इनलाइन झलक
- Console में, काम के हिसाब से और लगातार काम करने वाली ऑटोकंप्लीट सुविधा
- अन्य हाइलाइट
- रिकॉर्डर: चरणों के विकल्पों के तौर पर कॉपी करें, पेज पर फिर से चलाएं, चरण के कॉन्टेक्स्ट मेन्यू
- परफ़ॉर्मेंस की रिकॉर्डिंग में फ़ंक्शन के असली नाम दिखाना
- कंसोल और सोर्स पैनल में कीबोर्ड के नए शॉर्टकट
- JavaScript को बेहतर तरीके से डीबग करना
- अन्य हाइलाइट
- [प्रयोग के तौर पर उपलब्ध] ब्रेकपॉइंट मैनेज करने में बेहतर यूज़र एक्सपीरियंस
- [एक्सपेरिमेंटल] प्रीटी प्रिंट की सुविधा, जो डेटा को बदले बिना अपने-आप लागू होती है
- इनऐक्टिव सीएसएस प्रॉपर्टी के लिए सलाह
- रिकॉर्डर पैनल में XPath और टेक्स्ट सिलेक्टर का अपने-आप पता चलना
- कॉमा लगाकर अलग किए गए एक्सप्रेशन को सिलसिलेवार तरीके से देखना
- 'अनदेखा करें' सूची की बेहतर सेटिंग
- अन्य हाइलाइट
- DevTools में कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाना
- कीबोर्ड शॉर्टकट का इस्तेमाल करके, हल्के और गहरे रंग वाली थीम के बीच टॉगल करना
- मेमोरी इंस्पेक्टर में C/C++ ऑब्जेक्ट को हाइलाइट करना
- HAR इंपोर्ट के लिए, इंटिग्रेशन शुरू करने वाले व्यक्ति की पूरी जानकारी देने की सुविधा
Enterदबाने के बाद, DOM खोज शुरू करनाalign-contentसीएसएस फ़्लेक्सबॉक्स प्रॉपर्टी के लिएstartऔरendआइकॉन दिखाएं- अन्य हाइलाइट
- सोर्स पैनल में, 'लिखे गए / डिप्लॉय किए गए' के हिसाब से फ़ाइलों का ग्रुप बनाना
- एक साथ काम नहीं करने वाले ऑपरेशन के लिए लिंक की गई स्टैक ट्रेस
- तीसरे पक्ष की जानी-पहचानी स्क्रिप्ट को अपने-आप अनदेखा करना
- डीबग करने के दौरान कॉल स्टैक को बेहतर बनाया गया
- सोर्स पैनल में, 'अनदेखा करें' की सूची में शामिल सोर्स छिपाना
- 'अनदेखा करें' सूची में शामिल फ़ाइलों को कमांड मेन्यू में छिपाना
- परफ़ॉर्मेंस पैनल में नया इंटरैक्शन ट्रैक
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में, एलसीपी के समय का ब्रेकडाउन
- Recorder पैनल में रिकॉर्डिंग के लिए, डिफ़ॉल्ट नाम अपने-आप जनरेट होना
- अन्य हाइलाइट
- Recorder में सिलसिलेवार तरीके से रिकॉर्डिंग को फिर से चलाना
- Recorder पैनल में माउस को इवेंट पर घुमाने की सुविधा जोड़ी गई है
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी)
- लेआउट में बदलाव की संभावित मुख्य वजहों के तौर पर, टेक्स्ट के फ़्लैश (FOIT, FOUT) की पहचान करना
- मेनिफ़ेस्ट पैनल में प्रोटोकॉल हैंडलर
- एलिमेंट पैनल में टॉप लेयर का बैज
- रनटाइम के दौरान Wasm को डीबग करने से जुड़ी जानकारी अटैच करना
- डीबग करने के दौरान लाइव बदलाव करने की सुविधा
- स्टाइल पैनल में, @scope at नियमों को देखना और उनमें बदलाव करना
- सोर्स मैप में किए गए सुधार
- अन्य हाइलाइट
- डीबग करने के दौरान फ़्रेम को रीस्टार्ट करना
- Recorder पैनल में, वीडियो को धीरे-धीरे चलाने के विकल्प
- Recorder पैनल के लिए एक्सटेंशन बनाना
- सोर्स पैनल में, 'लिखे गए / डिप्लॉय किए गए' के हिसाब से फ़ाइलों का ग्रुप बनाना
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, उपयोगकर्ता के समय का नया ट्रैक
- किसी एलिमेंट का असाइन किया गया स्लॉट दिखाना
- परफ़ॉर्मेंस रिकॉर्डिंग के लिए, हार्डवेयर के एक साथ कई काम करने की सुविधा को सिम्युलेट करना
- सीएसएस वैरिएबल अपने-आप भरते समय, नॉन-कलर वैल्यू की झलक देखना
- बैक/फ़ॉरवर्ड कैश मेमोरी पैनल में, ब्लॉक करने वाले फ़्रेम की पहचान करना
- JavaScript ऑब्जेक्ट के लिए, अपने-आप भरने की सुविधा के बेहतर सुझाव
- सोर्स मैप में किए गए सुधार
- अन्य हाइलाइट
- रिकॉर्डर पैनल में, डबल क्लिक और राइट क्लिक इवेंट कैप्चर करना
- Lighthouse पैनल में नया टाइमस्पैन और स्नैपशॉट मोड
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में, ज़ूम कंट्रोल को बेहतर बनाया गया है
- परफ़ॉर्मेंस रिकॉर्डिंग मिटाने की पुष्टि करना
- एलिमेंट पैनल में पैनल का क्रम बदलना
- ब्राउज़र के बाहर से रंग चुनना
- डीबग करने के दौरान, इनलाइन वैल्यू की बेहतर झलक
- वर्चुअल ऑथेंटिकेटर के लिए बड़े ब्लॉब का इस्तेमाल करना
- सोर्स पैनल में नए कीबोर्ड शॉर्टकट
- सोर्स मैप में किए गए सुधार
- झलक देखने की सुविधा: परफ़ॉर्मेंस की अहम जानकारी वाला नया पैनल
- हल्के और गहरे रंग वाली थीम को इस्तेमाल करने के लिए नए शॉर्टकट
- नेटवर्क की झलक दिखाने वाले टैब पर बेहतर सुरक्षा
- ब्रेकपॉइंट पर फिर से लोड करने की सुविधा को बेहतर बनाया गया है
- कंसोल से जुड़े अपडेट
- शुरुआत में यूज़र फ़्लो रिकॉर्डिंग रद्द करना
- स्टाइल पैनल में, इनहेरिट किए गए हाइलाइट वाले स्यूडो-एलिमेंट दिखाना
- अन्य हाइलाइट
- [प्रयोग के तौर पर उपलब्ध] सीएसएस में किए गए बदलावों को कॉपी करना
- [प्रयोग के तौर पर उपलब्ध] ब्राउज़र के बाहर रंग चुनना
- रिकॉर्ड किए गए उपयोगकर्ता फ़्लो को JSON फ़ाइल के तौर पर इंपोर्ट और एक्सपोर्ट करना
- स्टाइल पैनल में कैस्केड लेयर देखना
hwb()कलर फ़ंक्शन के लिए सहायता- निजी प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया
- अन्य हाइलाइट
- [प्रयोग के तौर पर उपलब्ध] लाइटहाउस पैनल में नया टाइमस्पैन और स्नैपशॉट मोड
- स्टाइल पैनल में, @supports at नियमों को देखना और उनमें बदलाव करना
- डिफ़ॉल्ट रूप से सामान्य सिलेक्टर का इस्तेमाल करना
- रिकॉर्डिंग के सिलेक्टर को पसंद के मुताबिक बनाना
- रिकॉर्डिंग का नाम बदलना
- क्लास/फ़ंक्शन प्रॉपर्टी पर कर्सर घुमाने पर उनकी झलक देखना
- परफ़ॉर्मेंस पैनल में, कुछ हद तक दिखाए गए फ़्रेम
- अन्य हाइलाइट
- WebSocket अनुरोधों को कम करना
- ऐप्लिकेशन पैनल में नया Reporting API पैनल
- रिकॉर्डर पैनल में एलिमेंट दिखने/उस पर क्लिक करने लायक होने तक इंतज़ार करें
- कंसोल की स्टाइल, फ़ॉर्मैटिंग, और फ़िल्टर करने की सुविधा को बेहतर बनाया गया है
- सोर्स मैप फ़ाइलों की मदद से Chrome एक्सटेंशन को डीबग करना
- सोर्स पैनल में, सोर्स फ़ोल्डर ट्री को बेहतर बनाया गया
- सोर्स पैनल में वर्कर्स की सोर्स फ़ाइलें दिखाना
- Chrome पर गहरे रंग वाली थीम अपने-आप चालू होने की सुविधा से जुड़े अपडेट
- टच-फ़्रेंडली कलर-पिकर और स्प्लिट पैनल
- अन्य हाइलाइट
- झलक देखने की सुविधा: पूरे पेज का सुलभता ट्री
- 'बदलाव' टैब में ज़्यादा सटीक बदलाव
- यूज़र फ़्लो रिकॉर्डिंग के लिए ज़्यादा टाइम आउट सेट करना
- पक्का करें कि आपके पेजों को बैक/फ़ॉरवर्ड कैश मेमोरी टैब की मदद से कैश मेमोरी में सेव किया जा सकता हो
- नई प्रॉपर्टी पैनल फ़िल्टर
- सीएसएस फ़ोर्स्ड-कलर्स मीडिया फ़ीचर को एम्युलेट करना
- किसी आइटम के ऊपर कर्सर घुमाने पर रूलर दिखाने का निर्देश
- फ़्लेक्सबॉक्स एडिटर में
row-reverseऔरcolumn-reverseका इस्तेमाल करना - XHR को फिर से चलाने और खोज के सभी नतीजों को बड़ा करने के लिए, कीबोर्ड के नए शॉर्टकट
- Lighthouse पैनल में Lighthouse 9
- सोर्स पैनल को बेहतर बनाया गया है
- अन्य हाइलाइट
- [प्रयोग के लिए] Reporting API पैनल में एंडपॉइंट
- झलक देखने की सुविधा: नया रिकॉर्डर पैनल
- डिवाइस मोड में डिवाइस की सूची रीफ़्रेश करना
- 'एचटीएमएल के तौर पर बदलाव करें' सुविधा की मदद से ऑटोकंप्लीट की सुविधा
- कोड डीबग करने का बेहतर अनुभव
- सभी डिवाइसों पर DevTools की सेटिंग सिंक करना
- झलक देखने की सुविधा: सीएसएस की खास जानकारी वाला नया पैनल
- सीएसएस की लंबाई में बदलाव करने और उसे कॉपी करने की सुविधा को वापस लाया गया और बेहतर बनाया गया
- सीएसएस की prefers-contrast मीडिया फ़ीचर को एम्युलेट करना
- Chrome की गहरे रंग वाली थीम की सुविधा को एम्युलेट करना
- स्टाइल पैनल में, एलान को JavaScript के तौर पर कॉपी करना
- नेटवर्क पैनल में नया पेलोड टैब
- प्रॉपर्टी पैनल में प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया है
- कंसोल में सीओआरएस से जुड़ी गड़बड़ियों को छिपाने का विकल्प
- Console में
Intlऑब्जेक्ट की सही झलक और उसका आकलन - एक साथ काम नहीं करने वाली स्टैक ट्रेस के लिए एक जैसा कॉन्फ़िगरेशन
- कंसोल साइडबार को बनाए रखना
- ऐप्लिकेशन पैनल में, ऐप्लिकेशन की कैश मेमोरी का पैनल अब काम नहीं करता
- [प्रयोग के तौर पर उपलब्ध] ऐप्लिकेशन पैनल में Reporting API का नया पैनल
- सीएसएस की लंबाई तय करने वाले नए टूल
- समस्याओं वाले टैब में समस्याएं छिपाना
- प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया
- Lighthouse पैनल में Lighthouse 8.4
- सोर्स पैनल में स्निपेट को क्रम से लगाना
- अनुवाद की गई रिलीज़ नोट के नए लिंक और अनुवाद से जुड़ी गड़बड़ी की शिकायत करना
- DevTools के कमांड मेन्यू के लिए बेहतर यूज़र इंटरफ़ेस (यूआई)
- DevTools को अपनी पसंदीदा भाषा में इस्तेमाल करना
- डिवाइसों की सूची में नए Nest Hub डिवाइसों की जानकारी
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में ऑरिजिन ट्रायल
- सीएसएस कंटेनर क्वेरी का नया बैज
- नेटवर्क फ़िल्टर को उलटने के लिए नया चेकबॉक्स
- कंसोल साइडबार की सुविधा बंद होने वाली है
- समस्याओं वाले टैब और नेटवर्क पैनल में रॉ
Set-Cookiesहेडर दिखाना - Console में, नेटिव ऐक्सेसर को अपनी प्रॉपर्टी के तौर पर एक जैसा दिखाना
- #sourceURL के साथ इनलाइन स्क्रिप्ट के लिए, गड़बड़ी के सही स्टैक ट्रेस
- 'कंप्यूट किया गया' पैनल में रंग का फ़ॉर्मैट बदलना
- कस्टम टूलटिप को नेटिव एचटीएमएल टूलटिप से बदलना
- [प्रयोग के तौर पर उपलब्ध] 'समस्याएं' टैब में समस्याएं छिपाना
- स्टाइल पैनल में, बदलाव की जा सकने वाली सीएसएस कंटेनर क्वेरी
- नेटवर्क पैनल में वेब बंडल की झलक
- Attribution Reporting API को डीबग करना
- Console में स्ट्रिंग को बेहतर तरीके से मैनेज करना
- सीओआरएस डीबग करने की बेहतर सुविधा
- Lighthouse 8.1
- मेनिफ़ेस्ट पैनल में नए नोट का यूआरएल
- सीएसएस मैच करने वाले सिलेक्टर
- नेटवर्क पैनल में JSON रिस्पॉन्स को प्रीटी-प्रिंट करना
- सीएसएस ग्रिड एडिटर
- Console में
constको फिर से एलान करने के लिए सहायता - सोर्स ऑर्डर व्यूअर
- फ़्रेम की जानकारी देखने के लिए नया शॉर्टकट
- सीओआरएस डीबग करने के लिए बेहतर सहायता
- XHR लेबल का नाम बदलकर फ़ेच/XHR करना
- नेटवर्क पैनल में, Wasm संसाधन टाइप को फ़िल्टर करना
- नेटवर्क की स्थितियां टैब में, डिवाइसों के लिए यूज़र-एजेंट क्लाइंट हिंट
- 'अनोखी समस्याओं के लिए मोड' से जुड़ी समस्याओं की शिकायत, 'समस्याएं' टैब में करना
- परफ़ॉर्मेंस पैनल में इंटरसेक्शन कैलकुलेट करने की सुविधा शामिल करना
- Lighthouse पैनल में Lighthouse 7.5
- कॉल स्टैक में "फ़्रेम को फिर से शुरू करें" संदर्भ मेन्यू को बंद कर दिया गया है
- [एक्सपेरिमेंटल] प्रोटोकॉल मॉनिटर
- [प्रयोग के तौर पर उपलब्ध] Puppeteer Recorder
- वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला पॉप-अप
- नया मेमोरी इंस्पेक्टर
- सीएसएस स्क्रोल-स्नैप को विज़ुअलाइज़ करना
- बैज की सेटिंग का नया पैनल
- आस्पेक्ट रेशियो की जानकारी के साथ इमेज की बेहतर झलक
Content-Encodingको कॉन्फ़िगर करने के विकल्पों के साथ, नेटवर्क की नई शर्तों का बटन- कंप्यूट की गई वैल्यू देखने का शॉर्टकट
accent-colorकीवर्ड- रंगों और आइकॉन की मदद से, समस्याओं के टाइप को अलग-अलग कैटगरी में बांटना
- ट्रस्ट टोकन मिटाना
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में ब्लॉक की गई सुविधाएं
- एक्सपेरिमेंट सेटिंग में एक्सपेरिमेंट फ़िल्टर करना
- कैश मेमोरी स्टोरेज पैनल में नया
Vary Headerकॉलम - JavaScript प्राइवेट ब्रैंड की जांच करने की सुविधा
- ब्रेकपॉइंट डीबग करने के लिए बेहतर सहायता
[]नोटेशन के साथ कर्सर घुमाने पर झलक दिखाने की सुविधा जोड़ी गई- एचटीएमएल फ़ाइलों की बेहतर आउटलाइन
- Wasm डीबगिंग के लिए, गड़बड़ी के सही स्टैक ट्रेस
- सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले नए टूल
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का नया ओवरले
- समस्या की संख्या को Console के स्टेटस बार में ले जाया गया
- भरोसेमंद वेब गतिविधि से जुड़ी समस्याओं की शिकायत करना
- कंसोल में, स्ट्रिंग को (मान्य) JavaScript स्ट्रिंग लिटरल के तौर पर फ़ॉर्मैट करना
- ऐप्लिकेशन पैनल में ट्रस्ट टोकन का नया पैनल
- सीएसएस मीडिया फ़ीचर color-gamut को एम्युलेट करना
- प्रोग्रेसिव वेब ऐप्लिकेशन टूल की बेहतर सुविधाएं
- नेटवर्क पैनल में नया
Remote Address Spaceकॉलम - परफ़ॉर्मेंस में सुधार
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में, इस्तेमाल की अनुमति वाली/अनुमति नहीं वाली सुविधाएं दिखाना
- कुकी पैनल में नया
SamePartyकॉलम - अब काम न करने वाला नॉन-स्टैंडर्ड
fn.displayNameसहायता - सेटिंग मेन्यू में
Don't show Chrome Data Saver warningका इस्तेमाल बंद करना - [प्रयोग के तौर पर उपलब्ध] समस्याओं वाले टैब में, कम कंट्रास्ट वाली समस्याओं की अपने-आप रिपोर्टिंग
- [प्रयोग के तौर पर उपलब्ध] एलिमेंट पैनल में सुलभता ट्री व्यू का पूरा वर्शन
- Trusted Type के उल्लंघनों को डीबग करने में सहायता
- व्यूपोर्ट से बाहर के नोड का स्क्रीनशॉट लेना
- नेटवर्क अनुरोधों के लिए नया ट्रस्ट टोकन टैब
- Lighthouse पैनल में Lighthouse 7
- सीएसएस
:targetस्टेटस को लागू करने के लिए सहायता - डुप्लीकेट एलिमेंट बनाने के लिए नया शॉर्टकट
- पसंद के मुताबिक बनाई गई सीएसएस प्रॉपर्टी के लिए कलर पिकर
- सीएसएस प्रॉपर्टी कॉपी करने के लिए नए शॉर्टकट
- डिकोड किए गए यूआरएल की कुकी दिखाने के लिए नया विकल्प
- सिर्फ़ दिखने वाली कुकी मिटाना
- स्टोरेज पैनल में तीसरे पक्ष की कुकी मिटाने का नया विकल्प
- कस्टम डिवाइसों के लिए, User-Agent Client Hints में बदलाव करना
- "नेटवर्क लॉग रिकॉर्ड करें" सेटिंग को सेव करना
- नेटवर्क पैनल में WebTransport कनेक्शन देखना
- "ऑनलाइन" का नाम बदलकर "बिना किसी थ्रॉटल के" किया गया
- कंसोल, सोर्स पैनल, और स्टाइल पैनल में कॉपी करने के नए विकल्प
- फ़्रेम की जानकारी वाले व्यू में, नई सेवा वर्कर की जानकारी
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में, मेमोरी की जानकारी मेज़र करना
- 'समस्याएं' टैब से सुझाव/राय देना या शिकायत करना
- परफ़ॉर्मेंस पैनल में ड्रॉप किए गए फ़्रेम
- डिवाइस मोड में फ़ोल्ड किए जा सकने वाले और ड्यूअल स्क्रीन वाले डिवाइसों को एमुलेट करना
- [प्रयोग के तौर पर उपलब्ध] Puppeteer Recorder की मदद से, ब्राउज़र की जांच को ऑटोमेट करना
- [प्रयोग के तौर पर उपलब्ध] स्टाइल पैनल में फ़ॉन्ट एडिटर
- [प्रयोग के तौर पर उपलब्ध] सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले टूल
- [प्रयोग के तौर पर उपलब्ध] सीएसपी के उल्लंघनों का नया टैब
- [प्रयोग के तौर पर उपलब्ध] रंग के कंट्रास्ट का नया हिसाब लगाने का तरीका - बेहतर परसेप्चुअल कंट्रास्ट एल्गोरिदम (एपीसीए)
- DevTools को तेज़ी से शुरू करना
- सीएसएस के नए ऐंगल विज़ुअलाइज़ेशन टूल
- इस्तेमाल नहीं किए जा सकने वाले इमेज टाइप को एमुलेट करना
- स्टोरेज पैनल में स्टोरेज कोटा के साइज़ को सिम्युलेट करना
- परफ़ॉर्मेंस पैनल में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाली नई लेन
- नेटवर्क पैनल में सीओआरएस से जुड़ी गड़बड़ियों की शिकायत करना
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में, क्रॉस-ऑरिजिन आइसोलेशन की जानकारी
- फ़्रेम की जानकारी वाले व्यू में, वेब वर्कर्स की नई जानकारी
- खुली हुई विंडो के लिए, ओपनर फ़्रेम की जानकारी दिखाना
- Service Workers पैनल से नेटवर्क पैनल खोलना
- प्रॉपर्टी वैल्यू कॉपी करना
- नेटवर्क शुरू करने वाले के लिए स्टैक ट्रेस कॉपी करना
- माउस घुमाने पर, Wasm वैरिएबल की वैल्यू की झलक देखना
- कंसोल में Wasm वैरिएबल का आकलन करना
- फ़ाइल/मेमोरी के साइज़ के लिए मेज़रमेंट की एक जैसी यूनिट
- एलिमेंट पैनल में स्यूडो एलिमेंट हाइलाइट करना
- [प्रयोग के तौर पर उपलब्ध] सीएसएस फ़्लेक्सबॉक्स डीबगिंग टूल
- [प्रयोग के तौर पर उपलब्ध] पसंद के मुताबिक, कोर्ड के लिए कीबोर्ड शॉर्टकट तय करना
- सीएसएस ग्रिड को डीबग करने वाले नए टूल
- नया WebAuthn टैब
- टूल को ऊपरी और निचले पैनल के बीच ले जाना
- स्टाइल पैनल में नया कंप्यूटेड साइडबार पैनल
- 'कंप्यूट किया गया' पैनल में सीएसएस प्रॉपर्टी को ग्रुप करना
- Lighthouse पैनल में Lighthouse 6.3
- टाइमिंग सेक्शन में
performance.mark()इवेंट - नेटवर्क पैनल में नए
resource-typeऔरurlफ़िल्टर - फ़्रेम की ज़्यादा जानकारी वाले व्यू में अपडेट
- 'ज़्यादा टूल' मेन्यू में
Settingsको बंद करना - [प्रयोग के तौर पर उपलब्ध] सीएसएस की खास जानकारी वाले पैनल में, कलर कंट्रास्ट से जुड़ी समस्याएं देखना और उन्हें ठीक करना
- [प्रयोग के तौर पर उपलब्ध] DevTools में पसंद के मुताबिक कीबोर्ड शॉर्टकट बनाना
- नया मीडिया पैनल
- एलिमेंट पैनल के संदर्भ मेन्यू का इस्तेमाल करके, नोड के स्क्रीनशॉट लेना
- समस्याओं वाले टैब से जुड़े अपडेट
- मौजूद न होने वाले स्थानीय फ़ॉन्ट को एमुलेट करना
- निष्क्रिय उपयोगकर्ताओं को एमुलेट करना
prefers-reduced-dataको एमुलेट करना- JavaScript की नई सुविधाओं के लिए सहायता
- Lighthouse पैनल में Lighthouse 6.2
- सर्विस वर्कर पैनल में "अन्य ऑरिजिन" सूची को बंद करना
- फ़िल्टर किए गए आइटम के लिए कवरेज की खास जानकारी दिखाना
- ऐप्लिकेशन पैनल में फ़्रेम की जानकारी का नया व्यू
- स्टाइल पैनल में, सुलभ रंग का सुझाव
- एलिमेंट पैनल में प्रॉपर्टी पैनल को फिर से चालू करना
- नेटवर्क पैनल में, इंसान के पढ़ने लायक
X-Client-Dataहेडर वैल्यू - स्टाइल पैनल में, कस्टम फ़ॉन्ट के लिए ऑटोकंप्लीट की सुविधा
- नेटवर्क पैनल में संसाधन टाइप को लगातार दिखाना
- एलिमेंट और नेटवर्क पैनल में मौजूद बटन हटाना
- CSS-in-JS फ़्रेमवर्क के लिए स्टाइल में बदलाव करना
- Lighthouse पैनल में Lighthouse 6
- फ़र्स्ट मीनिंगफ़ुल पेंट (एफ़एमपी) की सुविधा बंद होना
- JavaScript की नई सुविधाओं के लिए सहायता
- मेनिफ़ेस्ट पैनल में, ऐप्लिकेशन के शॉर्टकट से जुड़ी नई चेतावनियां
- टाइमिंग टैब में, सेवा वर्कर
respondWithइवेंट - कंप्यूट किए गए पैनल का लगातार दिखना
- WebAssembly फ़ाइलों के लिए बाइटकोड ऑफ़सेट
- सोर्स पैनल में लाइन-वाइज़ कॉपी और काटना
- कंसोल की सेटिंग से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- ब्रेकपॉइंट, शर्त के हिसाब से ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- 'समस्याएं' टैब की मदद से, साइट की समस्याएं ठीक करना
- 'जांच करें' मोड के टूलटिप में, सुलभता की जानकारी देखना
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- Console में, वादे से जुड़ी ज़्यादा सटीक शब्दावली
- स्टाइल पैनल से जुड़े अपडेट
- एलिमेंट पैनल में प्रॉपर्टी पैनल का बंद होना
- मेनिफ़ेस्ट पैनल में ऐप्लिकेशन शॉर्टकट की सुविधा
- देखने की क्षमता में कमी को एम्युलेट करना
- लोकल भाषाओं को एमुलेट करना
- क्रॉस-ऑरिजिन एम्बेडर नीति (सीओईपी) को डीबग करना
- ब्रेकपॉइंट, शर्त के हिसाब से ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- किसी खास कुकी को सेट करने वाले नेटवर्क अनुरोध देखना
- कमांड मेन्यू से बाईं ओर डॉक करना
- मुख्य मेन्यू में सेटिंग का विकल्प बदल गया है
- ऑडिट पैनल अब Lighthouse पैनल है
- किसी फ़ोल्डर में मौजूद सभी लोकल बदलाव मिटाना
- ज़्यादा समय लेने वाले टास्क का अपडेट किया गया यूज़र इंटरफ़ेस (यूआई)
- मेनिफ़ेस्ट पैनल में, मास्क किए जा सकने वाले आइकॉन के लिए सहायता
- डिवाइस मोड में Moto G4 के लिए सहायता
- कुकी से जुड़े अपडेट
- वेब ऐप्लिकेशन के मेनिफ़ेस्ट के ज़्यादा सटीक आइकॉन
- एस्केप न की गई वैल्यू देखने के लिए, सीएसएस
contentप्रॉपर्टी पर कर्सर घुमाएं - कंसोल में सोर्स मैप से जुड़ी गड़बड़ियां
- फ़ाइल के आखिर तक स्क्रोल करने की सुविधा बंद करने की सेटिंग
- Console में
letऔरclassके लिए, फिर से एलान करने की सुविधा - WebAssembly को बेहतर तरीके से डीबग करना
- इनिशिएटर टैब में इनिशिएटर चेन का अनुरोध करना
- खास जानकारी में, चुने गए नेटवर्क अनुरोध को हाइलाइट करना
- नेटवर्क पैनल में यूआरएल और पाथ कॉलम
- उपयोगकर्ता एजेंट की अपडेट की गई स्ट्रिंग
- ऑडिट पैनल के कॉन्फ़िगरेशन का नया यूज़र इंटरफ़ेस (यूआई)
- हर फ़ंक्शन या हर ब्लॉक के लिए कोड कवरेज मोड
- कोड कवरेज को अब पेज को फिर से लोड करके शुरू करना होगा
- यह डीबग करना कि कुकी को ब्लॉक क्यों किया गया
- कुकी वैल्यू देखना
- prefers-color-scheme और prefers-reduced-motion की अलग-अलग प्राथमिकताओं को सिम्युलेट करना
- कोड कवरेज से जुड़े अपडेट
- डीबग करना कि नेटवर्क संसाधन का अनुरोध क्यों किया गया था
- कंसोल और सोर्स पैनल में, इंडेंटेशन की प्राथमिकताओं को फिर से लागू किया गया है
- कर्सर नेविगेशन के लिए नए शॉर्टकट
- ऑडिट पैनल में एक से ज़्यादा क्लाइंट के लिए सहायता
- पेमेंट हैंडलर की डीबगिंग
- ऑडिट पैनल में लाइटहाउस 5.2
- परफ़ॉर्मेंस पैनल में सबसे बड़े कॉन्टेंटफ़ुल पेंट की जानकारी
- मुख्य मेन्यू से DevTools से जुड़ी समस्याओं की शिकायत करना
- एलिमेंट की स्टाइल कॉपी करना
- लेआउट में हुए बदलावों को विज़ुअलाइज़ करना
- ऑडिट पैनल में लाइटहाउस 5.1
- ओएस की थीम सिंक करना
- ब्रेकपॉइंट एडिटर खोलने के लिए कीबोर्ड शॉर्टकट
- नेटवर्क पैनल में प्रीफ़ेच कैश मेमोरी
- ऑब्जेक्ट देखते समय निजी प्रॉपर्टी
- ऐप्लिकेशन पैनल में सूचनाएं और पुश मैसेज
- सीएसएस वैल्यू के साथ ऑटोकंप्लीट की सुविधा
- नेटवर्क सेटिंग के लिए नया यूज़र इंटरफ़ेस (यूआई)
- HAR एक्सपोर्ट में WebSocket मैसेज
- HAR इंपोर्ट और एक्सपोर्ट बटन
- रीयल-टाइम में मेमोरी का इस्तेमाल
- सर्विस वर्कर के रजिस्ट्रेशन पोर्ट नंबर
- बैकग्राउंड फ़ेच और बैकग्राउंड सिंक इवेंट की जांच करना
- Firefox के लिए Puppeteer
- सीएसएस फ़ंक्शन अपने-आप पूरा होने पर, काम के प्रीसेट
- कमांड मेन्यू से साइट डेटा मिटाना
- IndexedDB के सभी डेटाबेस देखना
- हॉवर करने पर, किसी रिसॉर्स का अनकंप्रेस किया गया साइज़ देखना
- ब्रेकपॉइंट पैनल में इन-लाइन ब्रेकपॉइंट
- IndexedDB और कैश मेमोरी में सेव किए गए संसाधनों की संख्या
- ज़्यादा जानकारी वाला 'जांच करें' टूलटिप बंद करने की सेटिंग
- Editor में टैब इंडेंटेशन को टॉगल करने की सेटिंग
- सीएसएस प्रॉपर्टी से जिन नोड पर असर पड़ा है उन्हें हाइलाइट करना
- ऑडिट पैनल में लाइटहाउस v4
- WebSocket बाइनरी मैसेज व्यूअर
- कमांड मेन्यू में जाकर, किसी हिस्से का स्क्रीनशॉट लेना
- नेटवर्क पैनल में, सेवा वर्कर के फ़िल्टर
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल की रिकॉर्डिंग में लंबे टास्क
- टाइमिंग सेक्शन में फ़र्स्ट पेंट
- बोनस टिप: आरजीबी और एचएसएल कलर कोड देखने के लिए शॉर्टकट (वीडियो)
- Logpoints
- जांच मोड में ज़्यादा जानकारी वाले टूलटिप
- कोड कवरेज का डेटा एक्सपोर्ट करना
- कीबोर्ड की मदद से Console पर नेविगेट करना
- कलर पिकर में AAA कंट्रास्ट रेशियो वाली लाइन
- जियोलोकेशन की जानकारी को कस्टमाइज़ करके सेव करना
- कोड फ़ोल्डिंग
- फ़्रेम टैब का नाम बदलकर मैसेज टैब कर दिया गया है
- बोनस सलाह: प्रॉपर्टी के हिसाब से नेटवर्क पैनल को फ़िल्टर करना (वीडियो)
- परफ़ॉर्मेंस पैनल में परफ़ॉर्मेंस मेट्रिक को विज़ुअलाइज़ करना
- डीओएम ट्री में टेक्स्ट नोड हाइलाइट करना
- किसी डीओएम नोड में JS पाथ कॉपी करें
- ऑडिट पैनल के अपडेट. इनमें एक नया ऑडिट शामिल है, जो कमांड मेन्यू से ऑडिट पैनल को ऐक्सेस करने के लिए, JS लाइब्रेरी और नए कीवर्ड का पता लगाता है
- बोनस सलाह: मीडिया क्वेरी की जांच करने के लिए, डिवाइस मोड का इस्तेमाल करना (वीडियो)
- डीओएम नोड को हाइलाइट करने के लिए, लाइव एक्सप्रेशन के नतीजे पर कर्सर घुमाएं
- डीओएम नोड को ग्लोबल वैरिएबल के तौर पर सेव करना
- HAR इंपोर्ट और एक्सपोर्ट में, अब इंटिग्रेटर और प्राथमिकता की जानकारी शामिल है
- मुख्य मेन्यू से कमांड मेन्यू को ऐक्सेस करना
- पिक्चर में पिक्चर मोड के ब्रेकपॉइंट
- बोनस सलाह: कंसोल में किसी नोड के ट्रिगर हुए इवेंट को लॉग करने के लिए,
monitorEvents()का इस्तेमाल करें (वीडियो) - Console में लाइव एक्सप्रेशन
- तुरंत जांच के दौरान डीओएम नोड हाइलाइट करना
- परफ़ॉर्मेंस पैनल को ऑप्टिमाइज़ करना
- ज़्यादा भरोसेमंद डीबगिंग
- कमांड मेन्यू से नेटवर्क थ्रॉटलिंग की सुविधा चालू करना
- शर्त के हिसाब से ब्रेकपॉइंट अपने-आप भरना
- AudioContext इवेंट पर ब्रेक
- ndb की मदद से Node.js ऐप्लिकेशन डीबग करना
- बोनस सलाह: User Timing API की मदद से, असल दुनिया में उपयोगकर्ता के इंटरैक्शन को मेज़र करें
- Eager Evaluation
- आर्ग्युमेंट के लिए सुझाव
- फ़ंक्शन ऑटोकंप्लीट की सुविधा
- ES2017 के कीवर्ड
- ऑडिट पैनल में लाइटहाउस 3.0
- BigInt के साथ काम करना
- वॉच पैनल में प्रॉपर्टी पाथ जोड़ना
- "टाइमस्टैंप दिखाएं" को सेटिंग में ले जाया गया
- बोनस सलाह: Play Console के ऐसे तरीके जिनके बारे में कम लोग जानते हैं (वीडियो)
- सभी नेटवर्क हेडर में खोजें
- सीएसएस वैरिएबल की वैल्यू की झलक
- फ़ेच के तौर पर कॉपी करें
- नए ऑडिट, डेस्कटॉप कॉन्फ़िगरेशन के विकल्प, और ट्रैक देखने की सुविधा
- कभी न खत्म होने वाले लूप को रोकना
- परफ़ॉर्मेंस टैब में उपयोगकर्ता के समय की जानकारी
- मेमोरी पैनल में JavaScript के वीएम इंस्टेंस साफ़ तौर पर दिखते हैं
- नेटवर्क टैब का नाम बदलकर पेज टैब कर दिया गया
- गहरे रंग वाली थीम से जुड़े अपडेट
- सुरक्षा पैनल में, सर्टिफ़िकेट पारदर्शिता की जानकारी
- परफ़ॉर्मेंस पैनल में साइट आइसोलेशन की सुविधाएं
- बोनस सलाह: लेयर पैनल + ऐनिमेशन इंस्पेक्टर (वीडियो)
- नेटवर्क पैनल में ब्लैकबॉक्स करना
- डिवाइस मोड में ज़ूम लेवल अपने-आप अडजस्ट होना
- झलक और रिस्पॉन्स टैब में प्रिटी-प्रिंटिंग
- झलक टैब में एचटीएमएल कॉन्टेंट की झलक देखना
- एचटीएमएल में मौजूद स्टाइल के लिए, लोकल ओवरराइड की सुविधा
- बोनस सलाह: इवेंट लिसनर ब्रेकपॉइंट को ज़्यादा काम का बनाने के लिए, ब्लैकबॉक्स फ़्रेमवर्क स्क्रिप्ट
- स्थानीय बदलाव
- सुलभता से जुड़े नए टूल
- बदलाव टैब
- एसईओ और परफ़ॉर्मेंस के नए ऑडिट
- परफ़ॉर्मेंस पैनल में एक से ज़्यादा रिकॉर्डिंग
- असाइन किए गए कोड में, वर्कर्स की मदद से भरोसेमंद कोड स्टेपिंग
- बोनस सलाह: Puppeteer की मदद से, DevTools की कार्रवाइयों को अपने-आप करने की सुविधा (वीडियो)
- परफ़ॉर्मेंस मॉनिटर
- कंसोल साइडबार
- Console में मिलते-जुलते मैसेज का ग्रुप बनाना
- बोनस सलाह: हॉवर करने पर दिखने वाले स्यूडो-क्लास को टॉगल करना (वीडियो)
- एक से ज़्यादा क्लाइंट के लिए रिमोट डीबगिंग की सुविधा
- Workspaces 2.0
- चार नए ऑडिट
- कस्टम डेटा की मदद से पुश नोटिफ़िकेशन का सिम्युलेशन करना
- कस्टम टैग की मदद से, बैकग्राउंड में सिंक होने वाले इवेंट ट्रिगर करना
- बोनस टिप: इवेंट लिसनर ब्रेकपॉइंट (वीडियो)
- Console में टॉप-लेवल पर इंतज़ार करना
- स्क्रीनशॉट लेने के नए वर्कफ़्लो
- सीएसएस ग्रिड को हाइलाइट करना
- ऑब्जेक्ट के बारे में क्वेरी करने के लिए नया Console API
- कंसोल के लिए नए फ़िल्टर
- नेटवर्क पैनल में HAR इंपोर्ट
- कैश मेमोरी में सेव किए गए ऐसे संसाधन जिनकी झलक देखी जा सकती है
- कैश मेमोरी को आसानी से डीबग करना
- ब्लॉक-लेवल कोड कवरेज
- मोबाइल डिवाइस की थ्रॉटलिंग का सिम्युलेशन
- देखें कि स्टोरेज का इस्तेमाल किस तरह किया गया है
- देखें कि सेवा वर्कर ने जवाब कब कैश मेमोरी में सेव किए
- कमांड मेन्यू से FPS मीटर चालू करना
- माउसव्हील को ज़ूम या स्क्रोल करने के लिए सेट करना
- ES6 मॉड्यूल के लिए डीबग करने की सुविधा
- नया ऑडिट पैनल
- तीसरे पक्ष के बैज
- 'यहां से जारी रखें' सुविधा के लिए नया जेस्चर
- असाइनमेंट को एक साथ चलाने की सुविधा का इस्तेमाल करना
- Console में ऑब्जेक्ट की ज़्यादा जानकारी वाली झलकें
- Console में ज़्यादा जानकारी वाले कॉन्टेक्स्ट का विकल्प
- कवरेज टैब में रीयल-टाइम अपडेट
- नेटवर्क थ्रॉटलिंग के आसान विकल्प
- एक साथ काम नहीं करने वाले स्टैक डिफ़ॉल्ट रूप से चालू होते हैं
- सीएसएस और JS कोड कवरेज
- पूरे पेज के स्क्रीनशॉट
- अनुरोध ब्लॉक करना
- async await को स्किप करना
- यूनिफ़ाइड कमांड मेन्यू
Chrome 132
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
Chrome 82 को रिलीज़ करने की योजना रद्द कर दी गई है.


