Cómo copiar los estilos del elemento
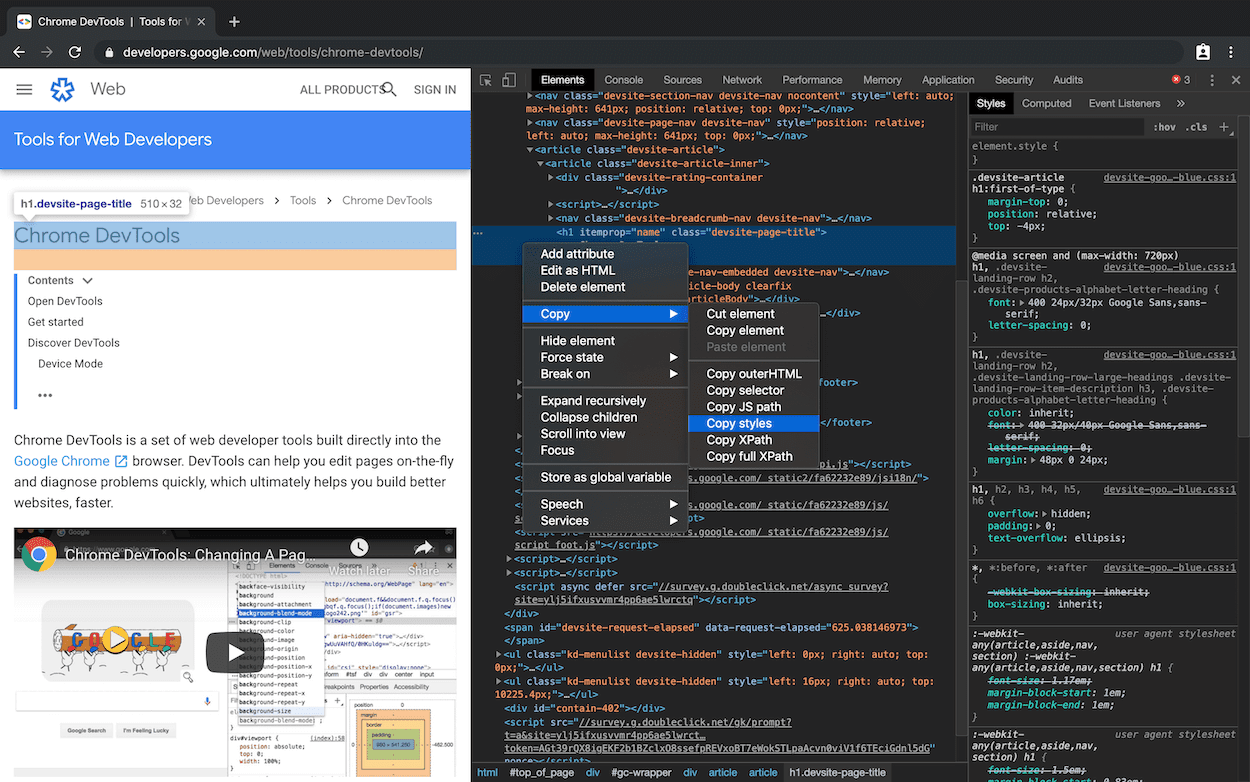
Haz clic con el botón derecho en un nodo del Árbol del DOM para copiar el CSS de ese nodo del DOM en el portapapeles.

Figura 1: Copia los estilos de los elementos.
Gracias a Adam Argyle y VisBug por la inspiración.
Visualiza los cambios de diseño
Supongamos que estás leyendo un artículo de noticias en tu sitio web favorito. Mientras lees la página, sigues perdiendo el lugar porque el contenido salta de un lugar a otro. Este problema se denomina desplazamiento de diseño. Por lo general, ocurre cuando terminan de cargarse las imágenes y los anuncios. La página no reservó ningún espacio para las imágenes ni los anuncios, por lo que el navegador debe desplazar todo el resto del contenido hacia abajo para dejar espacio para ellos. La solución es usar marcadores de posición.
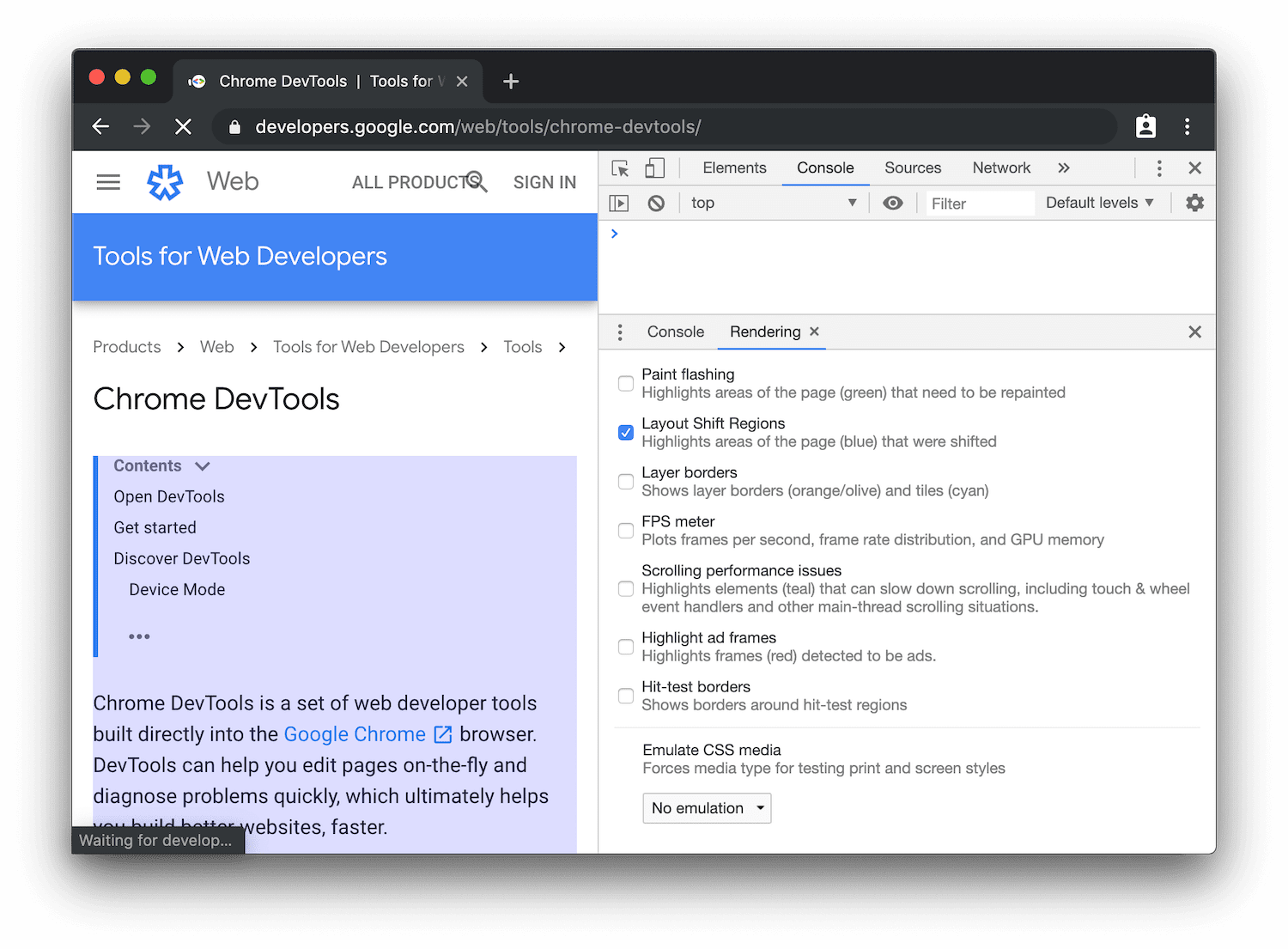
DevTools ahora puede ayudarte a detectar el cambio de diseño:
- Abre el menú de comandos.
- Comienza a escribir
Rendering. - Ejecuta el comando Show Rendering.
- Habilita la casilla de verificación Layout Shift Regions. A medida que interactúas con una página, los cambios de diseño se destacan en azul.

Figura 2: Un cambio de diseño.
Lighthouse 5.1 en el panel Auditorías
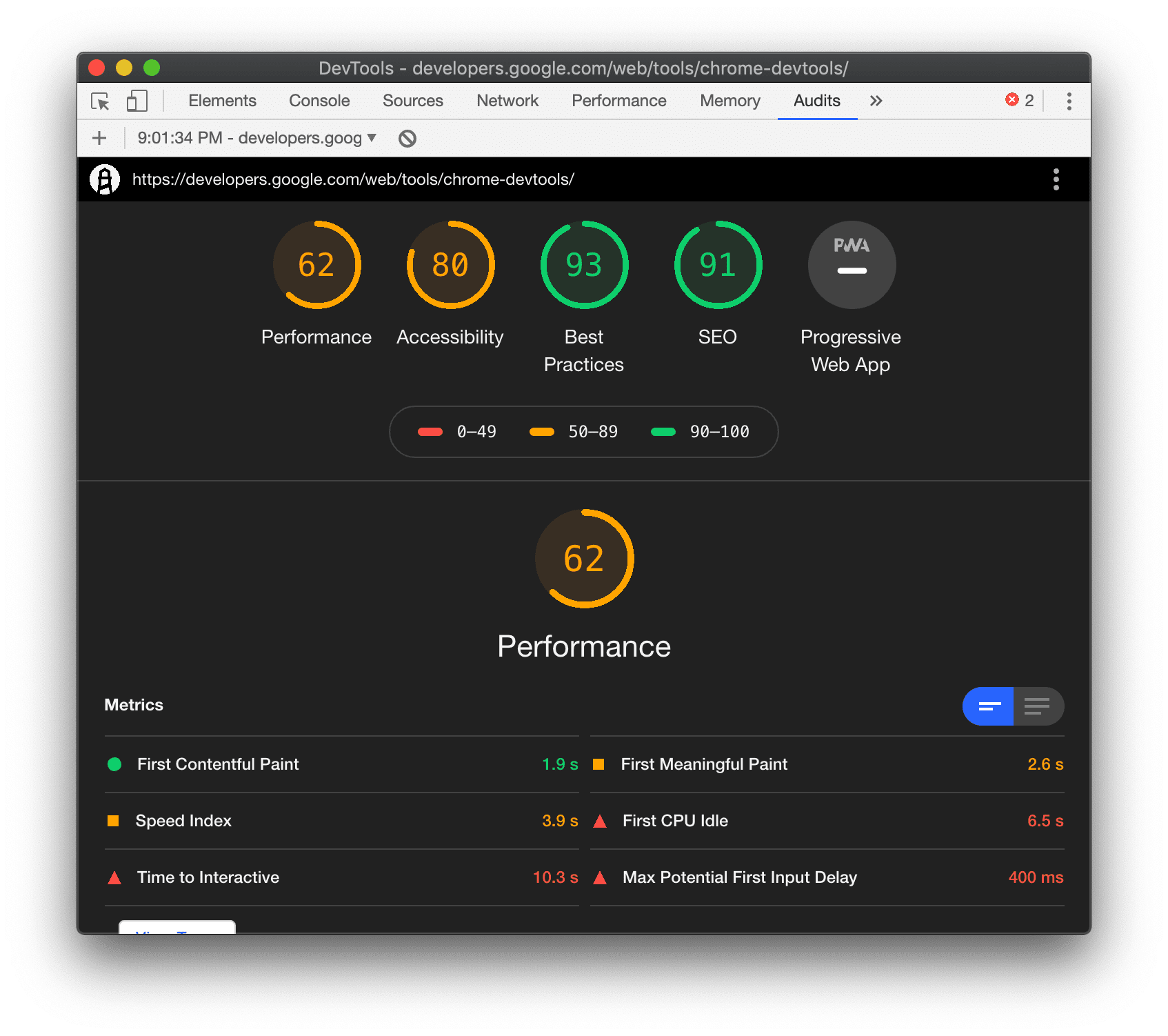
El panel Audits ahora ejecuta Lighthouse 5.1. Entre las auditorías nuevas, se incluyen las siguientes:
- Proporciona un
apple-touch-iconválido. Verifica que se pueda agregar una AWP a una pantalla principal de iOS. - Mantén bajos los recuentos de solicitudes y los tamaños de los archivos. Informa la cantidad total de solicitudes de red y los tamaños de archivo de varias categorías, como documentos, secuencias de comandos, hojas de estilo, imágenes, etcétera.
- Máximo retraso de primera entrada posible. Mide el tiempo máximo potencial entre la primera interacción de un usuario con una página y la respuesta del navegador a esa interacción. Ten en cuenta que esta métrica reemplaza a la métrica Latencia de entrada estimada. El máximo retraso de primera entrada potencial no se considera en la puntuación de la categoría Rendimiento.

Figura 3: La nueva IU del panel Audits.
Las versiones de Node y CLI de Lighthouse 5.1 tienen 3 funciones principales nuevas que vale la pena probar:
- Presupuestos de rendimiento. Especifica los recuentos de solicitudes y los tamaños de archivo que las páginas no deben exceder para evitar que tu sitio tenga una regresión con el tiempo.
- Complementos. Extiende Lighthouse con tus propias auditorías personalizadas.
- Paquetes de pila. Agrega auditorías adaptadas a pilas de tecnología específicas. El paquete de WordPress Stack se envió primero. Los paquetes de pila de React y AMP están en desarrollo.
Sincronización del tema del SO
Si usas el tema oscuro de tu SO, DevTools ahora cambia automáticamente a su propio tema oscuro.
Combinación de teclas para abrir el editor de puntos de interrupción
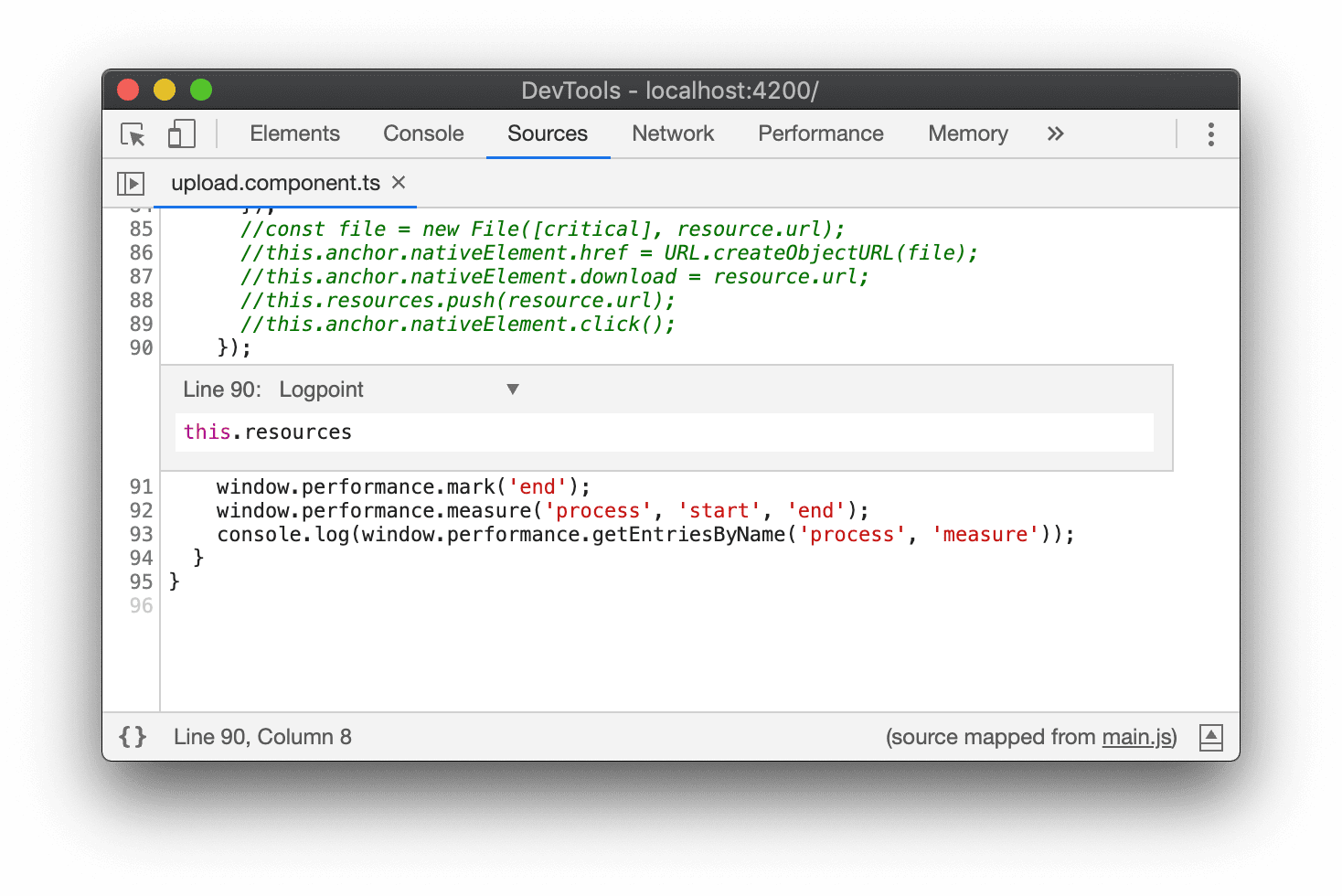
Presiona Control+Alt+B o Comando+Opción+B (Mac) cuando el foco esté en el editor del panel Sources para abrir el Editor de puntos de interrupción. Usa el editor de puntos de interrupción para crear puntos de registro y puntos de interrupción condicionales.

Figura 4: El editor de puntos de interrupción.
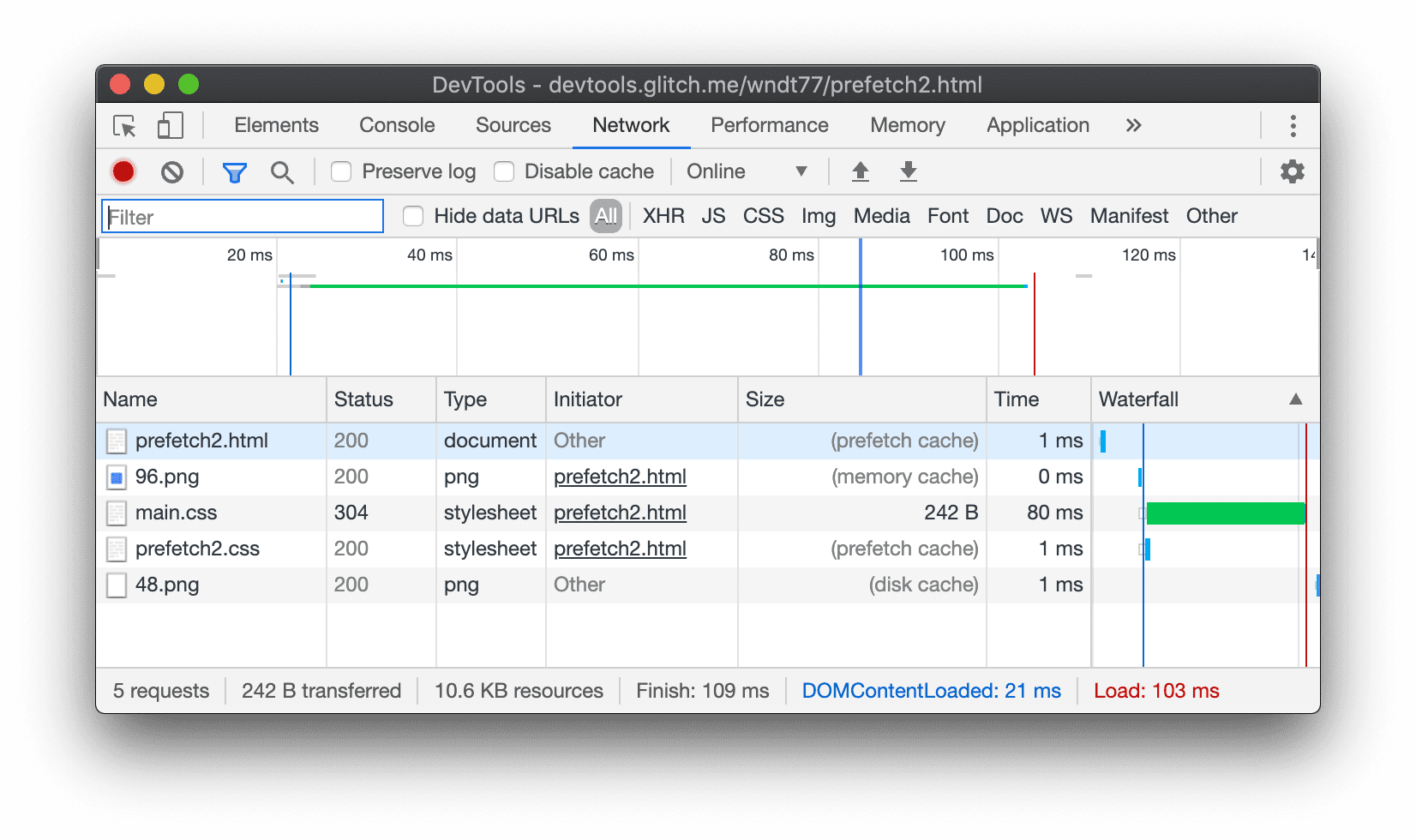
Caché de carga previa en el panel de red
La columna Tamaño del panel Red ahora indica (prefetch cache) cuando se cargó un recurso desde la cache de carga previa. La recuperación anticipada es una función nueva de la plataforma web para acelerar las cargas de páginas posteriores. Can I use… informa que es compatible con el 83.33% de los navegadores globales a partir de julio de 2019.

Figura 5: La columna Size muestra que prefetch2.html y prefetch2.css provienen de (prefetch cache).
Consulta la Demostración de la precarga para probarla.
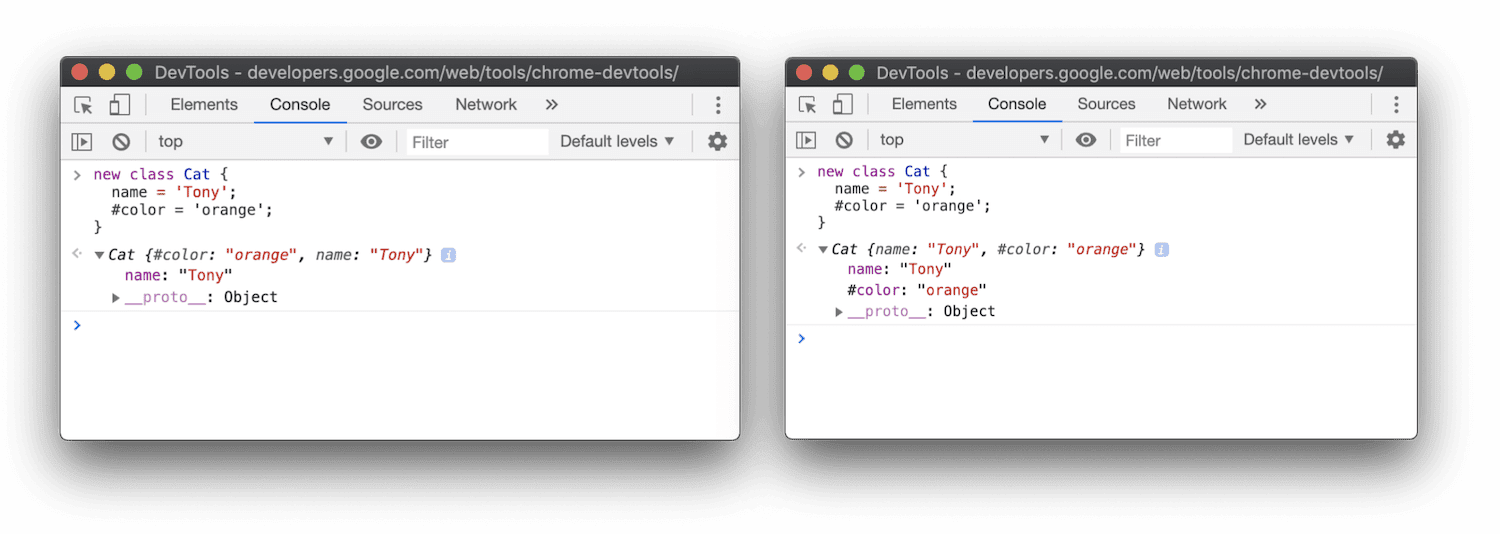
Propiedades privadas cuando se visualizan objetos
La consola ahora muestra los campos de clase privada en las vistas previas de los objetos.

Figura 6: La versión anterior de Chrome de la izquierda no muestra el campo #color cuando se inspecciona el objeto, mientras que la versión nueva de la derecha sí lo hace.
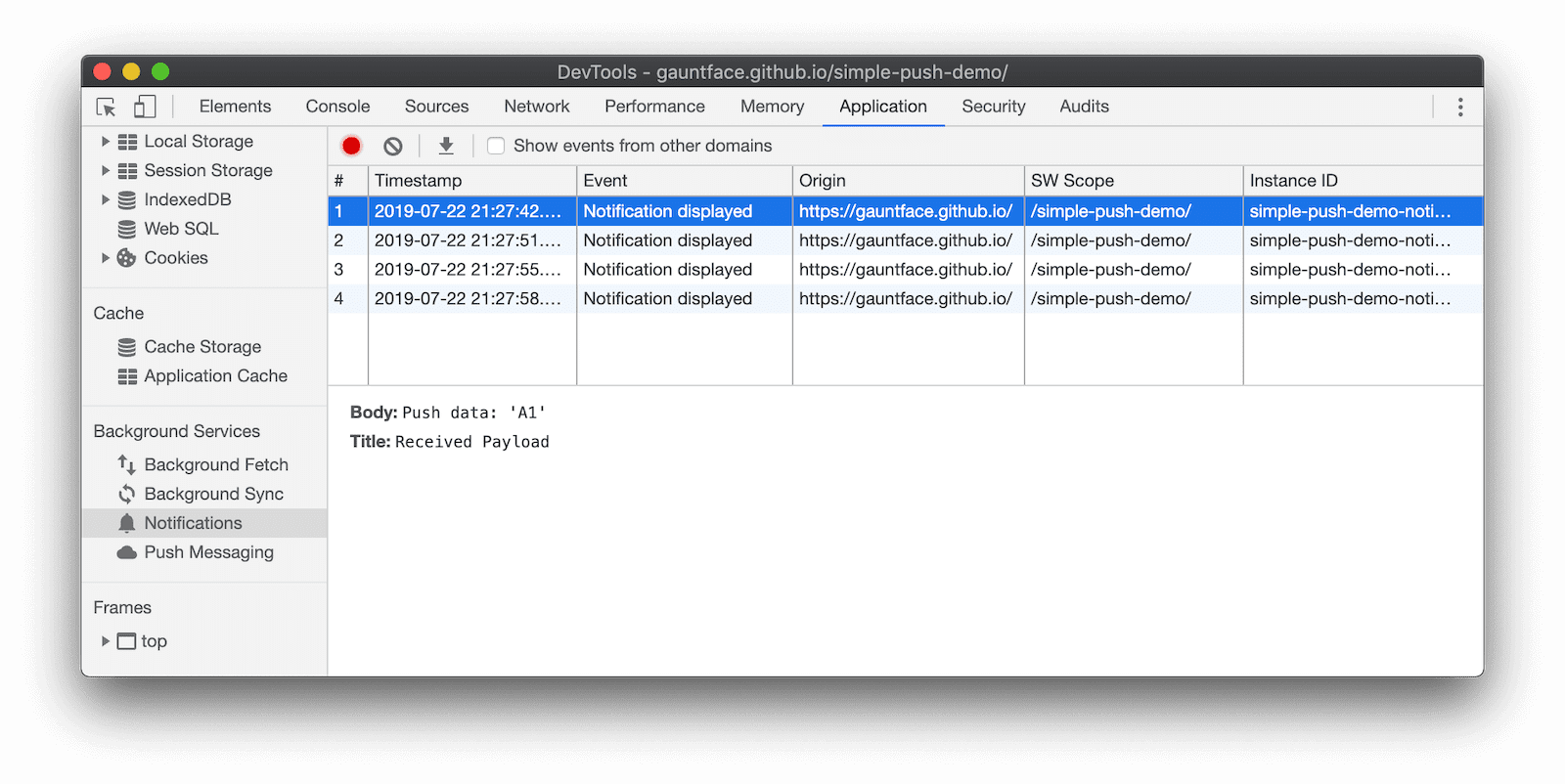
Notificaciones y mensajes push en el panel de la aplicación
La sección Servicios en segundo plano del panel de la aplicación ahora admite mensajes y notificaciones push. Los mensajes push se producen cuando un servidor envía información a un service worker. Las notificaciones se producen cuando un service worker o una secuencia de comandos de página le muestran información al usuario.
Al igual que con las funciones de actualización en segundo plano y sincronización en segundo plano de Chrome 76, una vez que comiences a grabar, los mensajes push y las notificaciones de esta página se grabarán durante 3 días, incluso cuando la página esté cerrada y cuando Chrome esté cerrado.

Figura 7: Los nuevos paneles de notificaciones y mensajes push en el panel de la aplicación
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de versión preliminar te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes que tus usuarios.
Comunícate con el equipo de Chrome DevTools
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.
Novedades de DevTools
Una lista de todo lo que se analizó en la serie Novedades de DevTools.
- Cómo depurar solicitudes de red, archivos de origen y seguimientos de rendimiento con Gemini
- Cómo ver el historial de chat de IA
- Administra el almacenamiento de extensiones en Aplicación > Almacenamiento
- Mejoras de rendimiento
- Fases de interacción en las métricas en vivo
- Cómo renderizar información de bloqueo en la pestaña Resumen
- Compatibilidad con los eventos scheduler.postTask y sus flechas de iniciador
- Mejoras en el panel Animaciones y en la pestaña Elementos > Estilos
- Ir de Elementos > Estilos a Animaciones
- Actualizaciones en tiempo real en la pestaña Cálculos
- Ejecución de emulación de presión en Sensores
- Objetos JS con el mismo nombre agrupados por fuente en el panel Memoria
- Nuevo aspecto de la configuración
- El panel Estadísticas de rendimiento dejó de estar disponible y se quitó de Herramientas para desarrolladores
- Destacados varios
- Cómo depurar CSS con Gemini
- Controla las funciones de IA en una pestaña de configuración exclusiva
- Mejoras en el panel de rendimiento
- Anota y comparte los resultados de rendimiento
- Obtén estadísticas de rendimiento directamente en el panel Rendimiento
- Detecta los cambios de diseño excesivos con mayor facilidad
- Cómo detectar animaciones no compuestas
- La simultaneidad del hardware se traslada a los sensores
- Ignora las secuencias de comandos anónimas y enfócate en tu código en los seguimientos de pila
- Elementos > Estilos: Compatibilidad con modos de escritura sideways-* para superposiciones de cuadrículas y palabras clave de CSS
- Auditorías de Lighthouse para páginas que no son HTTP en los modos período y resumen
- Mejoras de accesibilidad
- Destacados varios
- Mejoras en el panel de red
- Filtros de red rediseñados
- Las exportaciones de HAR ahora excluyen los datos sensibles de forma predeterminada
- Mejoras en el panel de elementos
- Valores de autocompletado para las propiedades text-emphasis-*
- Desbordamientos de desplazamiento marcados con una insignia
- Mejoras en el panel de rendimiento
- Recomendaciones en las métricas en vivo
- Cómo navegar por las rutas de navegación
- Mejoras en el panel de memoria
- Nuevo perfil "Elementos desconectados"
- Se mejoraron los nombres de los objetos JS simples
- Cómo desactivar los temas dinámicos
- Experimento de Chrome: Uso compartido de procesos
- Lighthouse 12.2.1
- Destacados varios
- La grabadora admite la exportación a Puppeteer para Firefox
- Mejoras en el panel de rendimiento
- Observaciones de métricas en vivo
- Solicitudes de búsqueda en el segmento de red
- Consulta los seguimientos de pila de las llamadas a performance.mark y performance.measure
- Cómo usar datos de direcciones de prueba en el panel Autocompletar
- Mejoras en el panel de elementos
- Cómo forzar más estados para elementos específicos
- En Elementos > Estilos, ahora se completan automáticamente más propiedades de cuadrícula
- Lighthouse 12.2.0
- Destacados varios
- Las estadísticas de la consola de Gemini se lanzarán en la mayoría de los países europeos
- Actualizaciones del panel de rendimiento
- Ruta de red mejorada
- Cómo personalizar los datos de rendimiento con la API de extensibilidad
- Detalles en la pista de tiempos
- Cómo copiar todas las solicitudes que aparecen en el panel de red
- Instantáneas de montón más rápidas con etiquetas HTML nombradas y menos desorden
- Abre el panel Animations para capturar animaciones y editar @keyframes en vivo
- Lighthouse 12.1.0
- Mejoras de accesibilidad
- Destacados varios
- Cómo inspeccionar el posicionamiento de anclaje de CSS en el panel Elementos
- Mejoras en el panel Sources
- Función mejorada "Nunca detener aquí"
- Nuevos objetos de escucha de eventos de ajuste de desplazamiento
- Mejoras en el panel de red
- Se actualizaron los parámetros de configuración predeterminados de limitación de la red
- Información del trabajador de servicio en campos personalizados del formato HAR
- Envía y recibe eventos de WebSocket en el panel Rendimiento
- Destacados varios
- Mejoras en el panel de rendimiento
- Cómo mover y ocultar segmentos con el modo de configuración de segmentos actualizado
- Cómo ignorar secuencias de comandos en el gráfico tipo llama
- Limita la CPU 20 veces
- El panel Estadísticas de rendimiento dejará de estar disponible
- Cómo encontrar un uso excesivo de memoria con los nuevos filtros en las instantáneas de montón
- Inspecciona los buckets de almacenamiento en Application > Storage.
- Cómo inhabilitar las advertencias de XSS propias con una marca de línea de comandos
- Lighthouse 12.0.0
- Destacados varios
- Comprende mejor los errores y las advertencias en la consola con Gemini
- Compatibilidad con reglas@position-try en Elementos > Estilos
- Mejoras en el panel Sources
- Cómo configurar la impresión elegante y el cierre de corchetes automáticos
- Las promesas rechazadas controladas se reconocen como capturadas
- Causas de errores en Console
- Mejoras en el panel de red
- Cómo inspeccionar los encabezados de sugerencias iniciales
- Cómo ocultar la columna Cascada
- Mejoras en el panel de rendimiento
- Captura las estadísticas del selector CSS
- Cómo cambiar el orden y ocultar pistas
- Cómo ignorar los retenedores en el panel Memoria
- Lighthouse 11.7.1
- Destacados varios
- Nuevo panel de Autocompletar
- Restricción de red mejorada para WebRTC
- Compatibilidad con animaciones basadas en el desplazamiento en el panel Animaciones
- Se mejoró la compatibilidad con anidamiento de CSS en Elementos > Estilos
- Panel de rendimiento mejorado
- Cómo ocultar funciones y sus elementos secundarios en el gráfico tipo llama
- Flechas de los iniciadores seleccionados a los eventos que iniciaron
- Lighthouse 11.6.0
- Consolas de herramientas para categorías especiales en Memoria > Instantáneas de montón
- Aplicación > Actualizaciones de almacenamiento
- Bytes usados para el almacenamiento compartido
- Web SQL dejó de estar disponible por completo
- Mejoras en el panel de cobertura
- Es posible que el panel Capas deje de estar disponible
- Desactivación del generador de perfiles de JavaScript: Fase cuatro, final
- Destacados varios
- Encuentra el huevo de Pascua
- Actualizaciones del panel de elementos
- Emula una página enfocada en Elementos > Estilos
- Selector de color, reloj de ángulo y editor de suavización en los resguardos de
var() - La herramienta de longitud de CSS dejó de estar disponible
- Menú flotante del resultado de la búsqueda seleccionado en Rendimiento > Segmento principal
- Actualizaciones del panel de red
- Botón Borrar y filtro de búsqueda en la pestaña Red > EventStream
- Consolas de herramientas con los motivos de exención para las cookies de terceros en Red > Cookies
- Habilita y habilita todos los puntos de interrupción en Sources
- Cómo ver las secuencias de comandos cargadas en DevTools para Node.js
- Lighthouse 11.5.0
- Mejoras de accesibilidad
- Destacados varios
- Ya está disponible la colección oficial de extensiones de la grabadora
- Mejoras de red
- Motivo de la falla en la columna Estado
- Se mejoró el submenú Copia
- Mejoras de rendimiento
- Breadcrumbs en Rutas
- Iniciadores de eventos en el segmento principal
- Menú del selector de instancias de VM de JavaScript para las herramientas para desarrolladores de Node.js
- Nuevo acceso directo y comando en Fuentes
- Mejoras en los elementos
- El pseudoelemento ::view-transition ahora se puede editar en Estilos
- Compatibilidad de la propiedad align-content con contenedores de bloques
- Compatibilidad con posturas para dispositivos plegables emulados
- Temas dinámicos
- Advertencias sobre la eliminación gradual de las cookies de terceros en los paneles de red y aplicación
- Lighthouse 11.4.0
- Mejoras de accesibilidad
- Destacados varios
- Mejoras en los elementos
- Barra de filtros optimizada en el panel Red
- Asistencia de
@font-palette-values - Caso admitido: Propiedad personalizada como resguardo de otra propiedad personalizada
- Compatibilidad mejorada con mapas de fuentes
- Mejoras en el panel de rendimiento
- Pista de interacciones avanzadas
- Filtrado avanzado en las pestañas De abajo hacia arriba, Árbol de llamadas y Registro de eventos
- Marcadores de sangría en el panel de fuentes
- Ventajas de las ventanas de información útiles para los encabezados y el contenido anulados en el panel de red
- Nuevas opciones del menú de comandos para agregar y quitar patrones de bloqueo de solicitudes
- Se quitó el experimento de incumplimientos de CSP
- Lighthouse 11.3.0
- Mejoras de accesibilidad
- Destacados varios
- Eliminación gradual de las cookies de terceros
- Cómo analizar las cookies de tu sitio web con Privacy Sandbox Analysis Tool
- Filtro de fichas mejoradas
- Patrón de exclusión predeterminado para node_modules
- Las excepciones detectadas ahora detienen la ejecución si se detectan o pasan por código no ignorado.
- Se cambió el nombre de
x_google_ignoreListporignoreListen los mapas de origen - Nuevo botón de activación del modo de entrada durante la depuración remota
- El panel Elementos ahora muestra las URLs de los nodos #document
- Política de seguridad de contenido efectiva en el panel de la aplicación
- Depuración de animación mejorada
- Diálogo "¿Este código es de confianza?" en Sources y advertencia de XSS propio en Console
- Puntos de interrupción del objeto de escucha de eventos en trabajadores web y worklets
- La nueva insignia de contenido multimedia para
<audio>y<video> - Se cambió el nombre de la carga previa a carga especulativa
- Lighthouse 11.2.0
- Mejoras de accesibilidad
- Destacados varios
- Se mejoró la sección @property en Elementos > Estilos
- Regla @property editable
- Se informan problemas con reglas @property no válidas
- Lista actualizada de dispositivos para emular
- JSON intercalado con formato legible en etiquetas de secuencia de comandos en Sources
- Cómo autocompletar campos privados en Play Console
- Lighthouse 11.1.0
- Mejoras de accesibilidad
- Baja de WebSQL
- Validación de la relación de aspecto de la captura de pantalla en Application > Manifest
- Destacados varios
- Nueva sección para propiedades personalizadas en Elementos > Estilos
- Más mejoras en las anulaciones locales
- Búsqueda mejorada
- Panel de fuentes mejorado
- Espacio de trabajo optimizado en el panel Fuentes
- Cómo cambiar el orden de los paneles en Fuentes
- Destacado de sintaxis y formato mejorado para más tipos de secuencias de comandos
- Emula la función de medios prefers-reduced-transparency
- Lighthouse 11
- Mejoras de accesibilidad
- Destacados varios
- Mejoras en el panel de red
- Anula el contenido web de forma local aún más rápido
- Anula el contenido de XHR y las solicitudes de recuperación
- Cómo ocultar las solicitudes de extensiones de Chrome
- Códigos de estado HTTP legibles por humanos
Rendimiento: Consulta los cambios en la prioridad de recuperación para los eventos de red
- Configuración de fuentes habilitada de forma predeterminada: Plegado de código y revelación automática de archivos
- Se mejoró la depuración de problemas de cookies de terceros
- Colores nuevos
- Lighthouse 10.4.0
- Cómo depurar la carga previa en el panel de la aplicación
- La extensión de depuración de WebAssembly C/C++ para DevTools ahora es de código abierto
- Destacados varios
- Nueva emulación de renderización(experimental): prefiere-transparencia-reducida
- Supervisor de protocolos mejorado(experimental)
- Se mejoró la depuración de los esquemas de diseño faltantes
- Compatibilidad con los tiempos lineales en Elementos > Estilos > Editor de suavización
- Compatibilidad con buckets de almacenamiento y vista de metadatos
- Lighthouse 10.3.0
- Accesibilidad: Comandos del teclado y lectura de pantalla mejorada
- Destacados varios
- Mejoras en los elementos
- Nueva insignia de subcuadrícula de CSS
- Especificidad del selector en los cuadros de información
- Valores de las propiedades CSS personalizadas en las herramientas de ayuda
- Mejoras en las fuentes
- Destacado de sintaxis de CSS
- Acceso directo para establecer puntos de interrupción condicionales
- Aplicación > Mitigaciones del seguimiento por rebote
- Lighthouse 10.2.0
- Ignora las secuencias de comandos de contenido de forma predeterminada
- Red > Mejoras de respuesta
- Destacados varios
- Compatibilidad con la depuración de WebAssembly
- Se mejoró el comportamiento de los pasos en las apps de Wasm
- Cómo depurar Autocompletar con el panel Elementos y la pestaña Problemas
- Afirmaciones en la grabadora
- Lighthouse 10.1.1
- Mejoras de rendimiento
- performance.mark() muestra los tiempos cuando se coloca el cursor sobre Rendimiento > Tiempos
- El comando profile() propaga Rendimiento > Principal
- Advertencia de interacciones lentas del usuario
- Actualizaciones de las Métricas web
- Baja del generador de perfiles de JavaScript: Fase tres
- Destacados varios
- Anula los encabezados de respuesta de red
- Mejoras en la depuración de Nuxt, Vite y Rollup
- Mejoras en los CSS en Elementos > Estilos
- Propiedades y valores de CSS no válidos
- Vínculos a fotogramas clave en la propiedad de abreviatura de animación
- Nuevo parámetro de configuración de la consola: Autocompletar con Intro
- El menú de comandos enfatiza los archivos de autor
- Desactivación del generador de perfiles de JavaScript: etapa dos
- Destacados varios
- Actualizaciones de la grabadora
- Extensiones de repetición de la grabadora
- Cómo grabar con selectores de perforación
- Exporta grabaciones como secuencias de comandos de Puppeteer con el análisis de Lighthouse
- Obtén extensiones para la grabadora
- Elementos > Actualizaciones de estilos
- Documentación de CSS en el panel Estilos
- Compatibilidad con anidamiento de CSS
- Marca puntos de registro y puntos de interrupción condicionales en la consola
- Cómo ignorar secuencias de comandos irrelevantes durante la depuración
- Comenzó la baja del generador de perfiles de JavaScript
- Emula el contraste reducido
- Lighthouse 10
- Destacados varios
- Cómo depurar el color HD con el panel Estilos
- UX de punto de interrupción mejorado
- Combinaciones de teclas personalizables de la grabadora
- Mejora en el resaltado de sintaxis para Angular
- Cómo reorganizar las cachés en el panel de aplicaciones
- Destacados varios
- Cómo borrar el panel de rendimiento cuando se vuelve a cargar la página
- Actualizaciones de la grabadora
- Cómo ver y destacar el código de tu flujo de usuarios en la grabadora
- Cómo personalizar los tipos de selectores de una grabación
- Cómo editar el flujo de usuarios durante la grabación
- Visualización atractiva automática en el lugar
- Mejor resaltado de sintaxis y vista previa intercalada para Vue, SCSS y mucho más
- Completado automático ergonómico y coherente en la consola
- Destacados varios
- Grabadora: Copiar como opciones para pasos, repetición en la página, menú contextual del paso
- Muestra los nombres de las funciones reales en las grabaciones de rendimiento
- Nuevas combinaciones de teclas en el panel Consola y fuentes
- Depuración de JavaScript mejorada
- Destacados varios
- [Experimental] UX mejorada en la administración de puntos de interrupción
- [Experimental] Impresión bonita automática en el lugar
- Sugerencias para propiedades CSS inactivas
- Cómo detectar automáticamente selectores XPath y de texto en el panel de la grabadora
- Cómo recorrer expresiones separadas por comas
- Configuración mejorada de la lista de elementos ignorados
- Destacados varios
- Cómo personalizar las combinaciones de teclas en DevTools
- Cómo activar o desactivar los temas claro y oscuro con una combinación de teclas
- Destaca objetos C/C++ en el Inspector de memoria
- Compatibilidad con la información completa del iniciador para la importación de HAR
- Cómo iniciar la búsqueda de DOM después de presionar
Enter - Se muestran los íconos
startyendpara las propiedades flexbox dealign-contentCSS. - Destacados varios
- Agrupar archivos por escrito / implementado en el panel Sources
- Se agregaron seguimientos de pila vinculados para operaciones asíncronas
- Cómo ignorar automáticamente secuencias de comandos de terceros conocidas
- Se mejoró la pila de llamadas durante la depuración
- Cómo ocultar las fuentes de la lista de elementos ignorados en el panel de fuentes
- Cómo ocultar los archivos de la lista de elementos ignorados en el menú de comandos
- Nuevo segmento Interacciones en el panel Rendimiento
- Desglose de los tiempos de los LCP en el panel Estadísticas de rendimiento
- Genera automáticamente un nombre predeterminado para las grabaciones en el panel de la grabadora
- Destacados varios
- Repetición paso a paso en la Grabadora
- Compatibilidad con el evento de desplazamiento del mouse en el panel de la grabadora
- Procesamiento de imagen con contenido más grande (LCP) en el panel Estadísticas de rendimiento
- Identifica los destellos de texto (FOIT y FOUT) como posibles causas raíz de los cambios de diseño
- Controladores de protocolo en el panel Manifiesto
- Insignia de capa superior en el panel de elementos
- Cómo adjuntar información de depuración de Wasm durante el tiempo de ejecución
- Compatibilidad con Ediciones en vivo durante la depuración
- Cómo ver y editar reglas de @scope en el panel de estilos
- Mejoras en el mapa de origen
- Destacados varios
- Cómo reiniciar el marco durante la depuración
- Opciones de reproducción lenta en el panel de la grabadora
- Crea una extensión para el panel de la grabadora
- Agrupar archivos por escrito / implementado en el panel Sources
- Nueva métrica Tiempos de usuario en el panel de estadísticas de rendimiento
- Cómo revelar el slot asignado de un elemento
- Cómo simular la simultaneidad de hardware para las grabaciones de rendimiento
- Obtén una vista previa de los valores que no son de color cuando completas automáticamente las variables de CSS
- Cómo identificar marcos de bloqueo en el panel de la memoria caché atrás/adelante
- Sugerencias de autocompletado mejoradas para objetos JavaScript
- Mejoras en los mapas de origen
- Destacados varios
- Cómo capturar eventos de doble clic y clic con el botón derecho en el panel de la grabadora
- Nuevos modos de período y resumen en el panel de Lighthouse
- Se mejoró el control de zoom en el panel Estadísticas de rendimiento
- Confirmación para borrar una grabación de rendimiento
- Cómo reordenar los paneles en el panel de elementos
- Cómo elegir un color fuera del navegador
- Se mejoró la vista previa de valores intercalados durante la depuración
- Compatibilidad con BLOBs grandes para autenticadores virtuales
- Nuevas combinaciones de teclas en el panel Fuentes
- Mejoras en los mapas de origen
- Función en versión preliminar: Nuevo panel de estadísticas de rendimiento
- Nuevos atajos para emular temas claros y oscuros
- Se mejoró la seguridad en la pestaña Vista previa de red
- Se mejoró la recarga en el punto de interrupción
- Actualizaciones de Console
- Cancela la grabación del flujo de usuarios al principio
- Cómo mostrar pseudoelementos de resaltado heredados en el panel Estilos
- Destacados varios
- [Experimental] Copiar cambios de CSS
- [Experimental] Elige un color fuera del navegador
- Importa y exporta flujos de usuarios registrados como un archivo JSON
- Cómo ver las capas en cascada en el panel Estilos
- Compatibilidad con la función de color
hwb() - Se mejoró la visualización de las propiedades privadas
- Destacados varios
- [Experimental] Nuevos modos de período y resumen en el panel de Lighthouse
- Cómo ver y editar @supports en las reglas del panel Estilos
- Compatibilidad con selectores comunes de forma predeterminada
- Cómo personalizar el selector de la grabación
- Cómo cambiar el nombre de una grabación
- Obtén una vista previa de las propiedades de la clase o función cuando colocas el cursor sobre ellas
- Marcos presentados de forma parcial en el panel Rendimiento
- Destacados varios
- Regulación de las solicitudes de WebSocket
- Nuevo panel de la API de Reporting en el panel de la aplicación
- Se agregó compatibilidad con la espera hasta que el elemento sea visible o se pueda hacer clic en él en el panel de la grabadora
- Mejor diseño, formato y filtrado de la consola
- Cómo depurar una extensión de Chrome con archivos de mapa de origen
- Se mejoró el árbol de carpetas de origen en el panel Sources
- Cómo mostrar archivos de origen del trabajador en el panel Sources
- Actualizaciones del tema oscuro automático de Chrome
- Selector de color y panel dividido fáciles de usar
- Destacados varios
- Función de vista previa: Árbol de accesibilidad de página completa
- Cambios más precisos en la pestaña Cambios
- Establece un tiempo de espera más largo para la grabación del flujo de usuarios
- Asegúrate de que tus páginas se puedan almacenar en caché con la pestaña Memoria caché atrás/adelante
- Nuevo filtro del panel Propiedades
- Emula la función de medios de colores forzados de CSS
- Comando Mostrar reglas al colocar el cursor encima
- Compatibilidad con
row-reverseycolumn-reverseen el editor de Flexbox - Nuevas combinaciones de teclas para volver a reproducir XHR y expandir todos los resultados de la búsqueda
- Lighthouse 9 en el panel de Lighthouse
- Panel de fuentes mejorado
- Destacados varios
- [Experimental] Extremos en el panel de la API de Reporting
- Función de vista previa: Nuevo panel de grabador
- Cómo actualizar la lista de dispositivos en el Modo de dispositivo
- Cómo usar la función Autocompletar con la opción Editar como HTML
- Experiencia de depuración de código mejorada
- Cómo sincronizar la configuración de DevTools en varios dispositivos
- Función de vista previa: Nuevo panel Resumen de CSS
- Se restableció y mejoró la experiencia de edición y copia de la longitud de CSS
- Emula la función de medios prefers-contrast de CSS
- Cómo emular la función de Tema oscuro automático de Chrome
- Cómo copiar declaraciones como JavaScript en el panel Estilos
- Nueva pestaña Carga útil en el panel Red
- Se mejoró la visualización de las propiedades en el panel Propiedades
- Opción para ocultar errores de CORS en la consola
- Vista previa y evaluación correctas de los objetos
Intlen la consola - Seguimientos de pila asíncronos coherentes
- Cómo conservar la barra lateral de la consola
- Panel de caché de aplicaciones obsoleto en el panel de aplicaciones
- [Experimental] Nuevo panel de la API de Reporting en el panel de la aplicación
- Nuevas herramientas de creación de longitud de CSS
- Cómo ocultar problemas en la pestaña Problemas
- Se mejoró la visualización de las propiedades
- Lighthouse 8.4 en el panel de Lighthouse
- Cómo ordenar los fragmentos en el panel Fuentes
- Nuevos vínculos a las notas de la versión traducidas y cómo informar un error de traducción
- IU mejorada para el menú de comandos de DevTools
- Cómo usar Herramientas para desarrolladores en tu idioma preferido
- Nuevos dispositivos Nest Hub en la lista de dispositivos
- Pruebas de origen en la vista de detalles del marco
- Nueva insignia de consultas de contenedores de CSS
- Nueva casilla de verificación para invertir los filtros de red
- Próxima baja de la barra lateral de Play Console
- Muestra encabezados
Set-Cookiessin procesar en la pestaña Problemas y en el panel Red - Accesores nativos de la pantalla coherentes como propiedades propias en la consola
- Se agregaron seguimientos de pila de errores adecuados para secuencias de comandos intercaladas con #sourceURL
- Cómo cambiar el formato de color en el panel Computed
- Cómo reemplazar las indicaciones sobre herramientas personalizadas por indicaciones sobre herramientas HTML nativas
- [Experimental] Oculta los problemas en la pestaña Problemas
- Consultas editables de contenedores de CSS en el panel Estilos
- Vista previa del paquete web en el panel Network
- Depuración de la API de Attribution Reporting
- Mejor manejo de cadenas en la consola
- Depuración mejorada de CORS
- Lighthouse 8.1
- URL de nota nueva en el panel Manifiesto
- Selectores de coincidencia de CSS fijos
- Cómo mostrar respuestas JSON con formato en el panel de red
- Editor de cuadrículas de CSS
- Compatibilidad con la redeclaración de
consten la consola - Visor del orden de la fuente
- Nuevo atajo para ver los detalles de los marcos
- Compatibilidad mejorada de depuración de CORS
- Cambia el nombre de la etiqueta XHR a Recuperar/XHR
- Cómo filtrar el tipo de recurso Wasm en el panel de red
- Sugerencias de clientes de usuario-agente para dispositivos en la pestaña Condiciones de red
- Informa problemas del modo Quirks en la pestaña Problemas
- Cómo incluir intersecciones de procesamiento en el panel Rendimiento
- Lighthouse 7.5 en el panel de Lighthouse
- El menú contextual "Restart frame" dejó de estar disponible en la pila de llamadas
- [Experimental] Monitor de protocolo
- [Experimental] Grabadora de Puppeteer
- Ventana emergente de información de las Métricas web
- Nuevo inspector de memoria
- Visualiza la función de desplazamiento de CSS
- Nuevo panel de configuración de insignias
- Vista previa de imagen mejorada con información de relación de aspecto
- Nuevo botón de condiciones de red con opciones para configurar
Content-Encoding - Acceso directo para ver el valor calculado
- Palabra clave
accent-color - Categoriza los tipos de problemas con colores y íconos
- Cómo borrar tokens de confianza
- Funciones bloqueadas en la vista de detalles del marco
- Cómo filtrar experimentos en la configuración de Experimentos
- Nueva columna
Vary Headeren el panel de almacenamiento en caché - Compatibilidad con la verificación de marca privada de JavaScript
- Compatibilidad mejorada para la depuración de puntos de interrupción
- Compatibilidad con la vista previa del desplazamiento del mouse con notación
[] - Delineación mejorada de los archivos HTML
- Seguimientos de pila de errores adecuados para la depuración de Wasm
- Nuevas herramientas de depuración de flexbox de CSS
- Nueva superposición de Core Web Vitals
- Se trasladó el recuento de problemas a la barra de estado de Console
- Informa problemas de Trusted Web Activities
- Formatea cadenas como literales de cadena (válidas) de JavaScript en la Consola
- Nuevo panel de tokens de confianza en el panel de la aplicación
- Emula la función de medios de gama de colores de CSS
- Herramientas mejoradas para apps web progresivas
- Nueva columna
Remote Address Spaceen el panel de red - Mejoras de rendimiento
- Cómo mostrar las funciones permitidas o no permitidas en la vista de detalles del marco
- Nueva columna
SamePartyen el panel Cookies - Compatibilidad obsoleta con
fn.displayNameno estándar - Desactivación de
Don't show Chrome Data Saver warningen el menú Configuración - [Experimental] Informes automáticos de problemas de contraste bajo en la pestaña Problemas
- [Experimental] Vista de árbol de accesibilidad completa en el panel de elementos
- Compatibilidad con la depuración para incumplimientos de Trusted Types
- Cómo capturar una captura de pantalla del nodo más allá del viewport
- Nueva pestaña de tokens de confianza para solicitudes de red
- Lighthouse 7 en el panel de Lighthouse
- Compatibilidad para forzar el estado
:targetde CSS - Nuevo atajo para duplicar elementos
- Selectores de color para propiedades CSS personalizadas
- Nuevos atajos para copiar propiedades CSS
- Nueva opción para mostrar cookies decodificadas de URL
- Cómo borrar solo las cookies visibles
- Nueva opción para borrar cookies de terceros en el panel Almacenamiento
- Cómo editar User-Agent Client Hints para dispositivos personalizados
- Persistencia de la configuración "registrar registro de red"
- Cómo ver las conexiones de WebTransport en el panel de red
- Se cambió el nombre de"En línea" a "Sin limitación".
- Nuevas opciones de copia en la consola, el panel Fuentes y el panel Estilos
- Nueva información de Service Workers en la vista de detalles del marco
- Cómo medir la información de la memoria en la vista de detalles del fotograma
- Cómo enviar comentarios desde la pestaña Problemas
- Fotogramas perdidos en el panel Rendimiento
- Cómo emular dispositivos plegables y con doble pantalla en el modo de dispositivo
- [Experimental] Automatiza las pruebas del navegador con la grabadora de Puppeteer
- [Experimental] Editor de fuentes en el panel Estilos
- [Experimental] Herramientas de depuración de flexbox de CSS
- [Experimental] Nueva pestaña Incumplimientos de CSP
- [Experimental] Nuevo cálculo de contraste de color: algoritmo avanzado de contraste perceptual (APCA)
- Inicio más rápido de DevTools
- Nuevas herramientas de visualización de ángulos de CSS
- Cómo emular tipos de imágenes no compatibles
- Cómo simular el tamaño de la cuota de almacenamiento en el panel de almacenamiento
- Nuevo carril de Métricas web en el panel Rendimiento
- Cómo informar errores de CORS en el panel de red
- Información sobre el aislamiento de origen cruzado en la vista de detalles del marco
- Nueva información de Web Workers en la vista de detalles del marco
- Cómo mostrar los detalles del marco del abridor para las ventanas abiertas
- Abre el panel de red desde el panel de Service Workers
- Cómo copiar el valor de una propiedad
- Cómo copiar el seguimiento de pila del iniciador de red
- Vista previa del valor de la variable Wasm cuando se coloca el cursor sobre ella
- Evalúa la variable Wasm en la consola
- Unidades de medida coherentes para los tamaños de archivos o memoria
- Destacar elementos pseudo en el panel de elementos
- [Experimental] Herramientas de depuración de Flexbox de CSS
- [Experimental] Personaliza las combinaciones de teclas de los acordes
- Nuevas herramientas de depuración de la cuadrícula de CSS
- Nueva pestaña de WebAuthn
- Cómo mover herramientas entre el panel superior y el inferior
- Nuevo panel lateral de estilos calculados en el panel Estilos
- Cómo agrupar propiedades CSS en el panel Cálculos
- Lighthouse 6.3 en el panel de Lighthouse
- Eventos de
performance.mark()en la sección Tiempos - Nuevos filtros
resource-typeyurlen el panel de red - Actualizaciones de la vista de detalles del marco
- Desactivación de
Settingsen el menú Más herramientas - [Experimental] Consulta y corrige problemas de contraste de colores en el panel Resumen de CSS
- [Experimental] Personaliza las combinaciones de teclas en DevTools
- Nuevo panel de contenido multimedia
- Cómo tomar capturas de pantalla de nodos con el menú contextual del panel Elementos
- Actualizaciones de la pestaña Problemas
- Cómo emular fuentes locales faltantes
- Emula a los usuarios inactivos
- Emula
prefers-reduced-data - Compatibilidad con nuevas funciones de JavaScript
- Lighthouse 6.2 en el panel de Lighthouse
- Dar de baja la lista de "otros orígenes" en el panel de Service Workers
- Cómo mostrar el resumen de la cobertura de los elementos filtrados
- Nueva vista de detalles del marco en el panel de la aplicación
- Sugerencia de color accesible en el panel Estilos
- Cómo restablecer el panel Propiedades en el panel Elementos
- Valores de encabezado
X-Client-Datalegibles por humanos en el panel de red - Cómo autocompletar fuentes personalizadas en el panel Estilos
- Cómo mostrar el tipo de recurso de forma coherente en el panel Network
- Botones Borrar en los paneles Elementos y Red
- Edición de estilos para frameworks de CSS en JS
- Lighthouse 6 en el panel de Lighthouse
- Baja del primer procesamiento de imagen con significado (FMP)
- Compatibilidad con nuevas funciones de JavaScript
- Nuevas advertencias de acceso directo a la app en el panel del manifiesto
- Eventos
respondWithdel trabajador de servicio en la pestaña Tiempo - Visualización coherente del panel Cálculos
- Desplazamientos de código de bytes para archivos de WebAssembly
- Cómo copiar y cortar líneas en el panel de fuentes
- Actualizaciones de la configuración de la consola
- Actualizaciones del panel de rendimiento
- Nuevos íconos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
- Cómo solucionar problemas del sitio con la nueva pestaña Problemas
- Cómo ver la información de accesibilidad en la información sobre herramientas del modo de inspección
- Actualizaciones del panel de rendimiento
- Terminología de promesas más precisa en Play Console
- Actualizaciones del panel Estilos
- Desactivación del panel Properties en el panel Elements
- Compatibilidad con accesos directos a aplicaciones en el panel Manifiesto
- Emula deficiencias de visión
- Emula configuraciones regionales
- Depuración de la política de incorporaciones de origen cruzado (COEP)
- Nuevos íconos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
- Cómo ver las solicitudes de red que establecen una cookie específica
- Acopla a la izquierda desde el menú de comandos
- La opción Configuración del menú principal se movió
- El panel Auditorías ahora es el panel de Lighthouse
- Cómo borrar todas las anulaciones locales de una carpeta
- Se actualizó la IU de Tasks de larga duración
- Compatibilidad con íconos enmascarables en el panel Manifiesto
- Compatibilidad con Moto G4 en el modo de dispositivo
- Actualizaciones relacionadas con las cookies
- Íconos de manifiesto de apps web más precisos
- Coloca el cursor sobre las propiedades
contentde CSS para ver los valores sin escape - Errores de mapa de origen en la consola
- Parámetro de configuración para inhabilitar el desplazamiento después del final de un archivo
- Compatibilidad con las redeclaraciones de
letyclassen Console - Mejora de la depuración de WebAssembly
- Solicita cadenas de iniciador en la pestaña Iniciador
- Destaca la solicitud de red seleccionada en la página Resumen
- Columnas de URL y ruta en el panel de red
- Strings de usuario-agente actualizadas
- Nueva IU de configuración del panel de auditorías
- Modos de cobertura de código por función o por bloque
- La cobertura de código ahora debe iniciarse con una recarga de página
- Cómo depurar por qué se bloqueó una cookie
- Cómo ver los valores de las cookies
- Cómo simular diferentes preferencias de prefers-color-scheme y prefers-reduced-motion
- Actualizaciones de la cobertura de código
- Cómo depurar por qué se solicitó un recurso de red
- Los paneles de consola y fuentes vuelven a respetar las preferencias de sangría
- Nuevas combinaciones de teclas para la navegación del cursor
- Compatibilidad con varios clientes en el panel de auditorías
- Depuración del controlador de pagos
- Lighthouse 5.2 en el panel Audits
- Largest Contentful Paint en el panel Rendimiento
- Cómo informar problemas de DevTools desde el menú principal
- Cómo copiar estilos de elementos
- Visualiza los cambios de diseño
- Lighthouse 5.1 en el panel Audits
- Sincronización de temas del SO
- Combinación de teclas para abrir el editor de puntos de interrupción
- Caché de carga previa en el panel de red
- Propiedades privadas cuando se ven objetos
- Notificaciones y mensajes push en el panel de la aplicación
- Cómo usar la función Autocomplete con valores de CSS
- Una nueva IU para la configuración de red
- Mensajes de WebSocket en exportaciones de HAR
- Botones de importación y exportación de HAR
- Uso de memoria en tiempo real
- Números de puerto de registro del trabajador de servicio
- Cómo inspeccionar los eventos de actualización en segundo plano y sincronización en segundo plano
- Puppeteer para Firefox
- Configuraciones predeterminadas significativas cuando se completan automáticamente las funciones de CSS
- Cómo borrar los datos del sitio desde el menú de comandos
- Cómo ver todas las bases de datos de IndexedDB
- Cómo ver el tamaño sin comprimir de un recurso cuando colocas el cursor sobre él
- Puntos de interrupción intercalados en el panel Breakpoints
- Recuentos de recursos de IndexedDB y caché
- Parámetro de configuración para inhabilitar la información sobre herramientas detallada de Inspect
- Configuración para activar o desactivar la sangría de tabulación en el editor
- Destacar todos los nodos afectados por la propiedad CSS
- Lighthouse v4 en el panel Audits
- Visor de mensajes binarios de WebSocket
- Cómo tomar una captura de pantalla del área en el menú de comandos
- Filtros de servicio de trabajo en el panel de red
- Actualizaciones del panel de rendimiento
- Tareas largas en las grabaciones del panel de rendimiento
- Primer procesamiento de imagen en la sección Tiempo
- Sugerencia adicional: Acceso directo para ver los códigos de colores RGB y HSL (video)
- Puntos de registro
- Información sobre herramientas detallada en el modo de inspección
- Exporta datos de cobertura de código
- Cómo navegar por la Consola con un teclado
- Línea de proporción de contraste AAA en el selector de color
- Cómo guardar anulaciones de ubicación geográfica personalizadas
- Plegado de código
- Se cambió el nombre de la pestaña Marcos a Mensajes
- Sugerencia adicional: Filtrado del panel de red por propiedad (video)
- Visualiza las métricas de rendimiento en el panel Rendimiento
- Destacar nodos de texto en el árbol del DOM
- Cómo copiar la ruta de JS a un nodo DOM
- Actualizaciones del panel de auditorías, incluida una nueva auditoría que detecta bibliotecas de JS y palabras clave nuevas para acceder al panel de auditorías desde el menú de comandos
- Sugerencia adicional: Usa el modo de dispositivo para inspeccionar las consultas de contenido multimedia (video)
- Desplázate sobre un resultado de la expresión en vivo para destacar un nodo del DOM.
- Almacena los nodos DOM como variables globales
- La información del iniciador y la prioridad ahora están disponibles en las importaciones y exportaciones de HAR
- Cómo acceder al menú de comandos desde el menú principal
- Puntos de interrupción de Pantalla en pantalla
- Sugerencia adicional: Usa
monitorEvents()para registrar los eventos activados de un nodo en Console (video) - Expresiones en vivo en Play Console
- Destacar nodos DOM durante la evaluación anticipada
- Optimizaciones del panel de rendimiento
- Depuración más confiable
- Cómo habilitar la limitación de la red desde el menú de comandos
- Puntos de interrupción condicionales de autocompletar
- Cómo hacer una pausa en los eventos de AudioContext
- Cómo depurar apps de Node.js con ndb
- Sugerencia adicional: Mide las interacciones de los usuarios en el mundo real con la API de User Timing
- Evaluación anticipada
- Sugerencias de argumentos
- Autocompletado de funciones
- Palabras clave de ES2017
- Lighthouse 3.0 en el panel Audits
- Compatibilidad con BigInt
- Cómo agregar rutas de acceso de propiedades al panel de supervisión
- La opción"Mostrar marcas de tiempo" se trasladó a Configuración
- Sugerencia adicional: Métodos menos conocidos de Console (video)
- Cómo buscar en todos los encabezados de red
- Vistas previas de los valores de las variables de CSS
- Copiar como recuperado
- Nuevas auditorías, opciones de configuración para computadoras de escritorio y registros de visualización
- Cómo detener los bucles infinitos
- Tiempo de usuario en las pestañas Rendimiento
- Instancias de VM de JavaScript enumeradas claramente en el panel Memoria
- Se cambió el nombre de la pestaña Red a Pestaña Página
- Actualizaciones del tema oscuro
- Información sobre el Certificado de transparencia en el panel de seguridad
- Funciones de aislamiento de sitios en el panel Rendimiento
- Sugerencia adicional: Panel Capas + Inspector de animaciones (video)
- Blackboxing en el panel de red
- Cómo ajustar automáticamente el zoom en el Modo de dispositivo
- Impresión legible en las pestañas Vista previa y Respuesta
- Cómo obtener una vista previa del contenido HTML en la pestaña Vista previa
- Compatibilidad con anulaciones locales para estilos dentro de HTML
- Sugerencia adicional: Secuencias de comandos del framework de Blackbox para que las interrupciones del objeto de escucha de eventos sean más útiles
- Anulaciones locales
- Nuevas herramientas de accesibilidad
- La pestaña Cambios
- Nuevas auditorías de SEO y rendimiento
- Varias grabaciones en el panel Rendimiento
- Pasos de código confiables con trabajadores en código asíncrono
- Sugerencia adicional: Automatiza acciones de DevTools con Puppeteer (video)
- Monitor de rendimiento
- Barra lateral de la consola
- Cómo agrupar mensajes similares de la Consola
- Sugerencia adicional: Cómo activar o desactivar la pseudoclase de desplazamiento del mouse (video)
- Compatibilidad con la depuración remota de varios clientes
- Workspaces 2.0
- 4 auditorías nuevas
- Cómo simular notificaciones push con datos personalizados
- Cómo activar eventos de sincronización en segundo plano con etiquetas personalizadas
- Sugerencia adicional: Puntos de interrupción del objeto de escucha de eventos (video)
- Espera de nivel superior en la consola
- Nuevos flujos de trabajo de capturas de pantalla
- Destacado de cuadrícula de CSS
- Una nueva API de Console para consultar objetos
- Nuevos filtros de la Consola
- Importaciones de HAR en el panel de red
- Recursos de caché que se pueden obtener como vista previa
- Depuración de caché más predecible
- Cobertura de código a nivel del bloque
- Simulación de limitación de dispositivos móviles
- Cómo ver el uso del almacenamiento
- Cómo ver cuándo un trabajador de servicio almacena en caché las respuestas
- Habilita el medidor de FPS desde el menú de comandos
- Cómo configurar el comportamiento de la rueda del mouse para acercar o alejar
- Compatibilidad con la depuración de módulos ES6
- Nuevo panel de auditorías
- Insignias de terceros
- Nuevo gesto para Continuar aquí
- Cómo ingresar a una operación asíncrona
- Vistas previas de objetos más informativas en la consola
- Selección de contexto más informativa en Play Console
- Actualizaciones en tiempo real en la pestaña Cobertura
- Opciones de limitación de red más simples
- Las pilas asíncronas están activadas de forma predeterminada
- Cobertura de código CSS y JS
- Capturas de pantalla de una página completa
- Cómo bloquear solicitudes
- Cómo omitir una operación asíncrona de espera
- Menú de comandos unificado


