Os novos recursos e as principais mudanças que serão lançados no DevTools do Chrome 67 incluem:
- Pesquisar em todos os cabeçalhos de rede
- Visualizações de valores de variáveis CSS no painel Estilos
- Copiar como busca
- Novas auditorias, opções de configuração de computador e visualização de rastreamentos
- Interromper loops infinitos
- Velocidade do usuário nas guias Performance
- Instâncias de VM JavaScript claramente listadas no painel Memória
- A guia Rede no painel Origens foi renomeada como guia Página.
- Atualizações do tema escuro
- Informações de transparência dos certificados no painel Segurança
- Recursos de isolamento de sites no painel Desempenho
Versão em vídeo das notas da versão:
Pesquisar em todos os cabeçalhos e respostas de rede
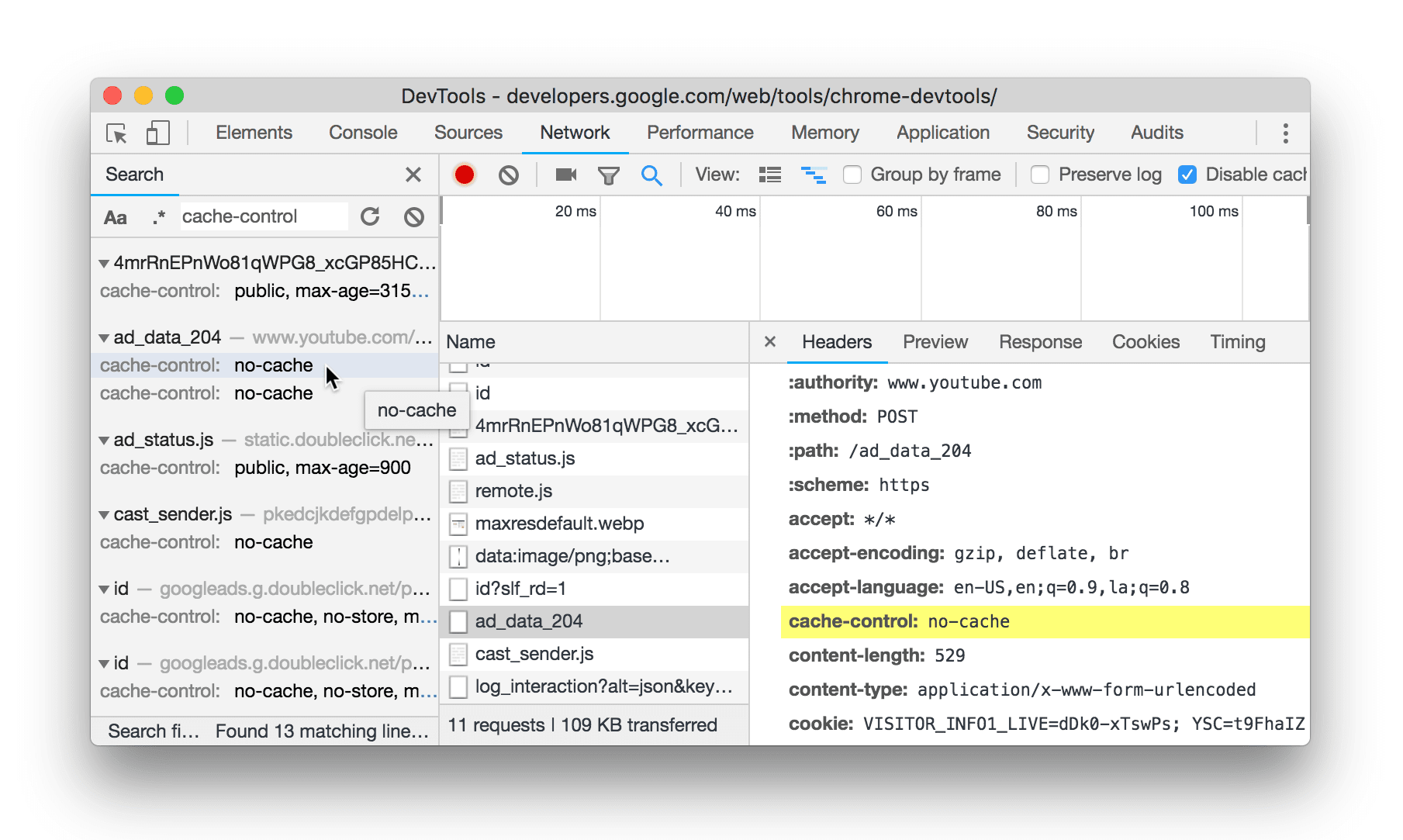
Abra o painel Rede e pressione Command+F (Mac) ou Control+F (Windows, Linux, ChromeOS) para abrir o novo painel Pesquisa de rede. O DevTools pesquisa os cabeçalhos e corpos de todas as solicitações de rede para a consulta fornecida.

Figura 1. Pesquisar o texto cache-control com o novo painel de pesquisa de rede
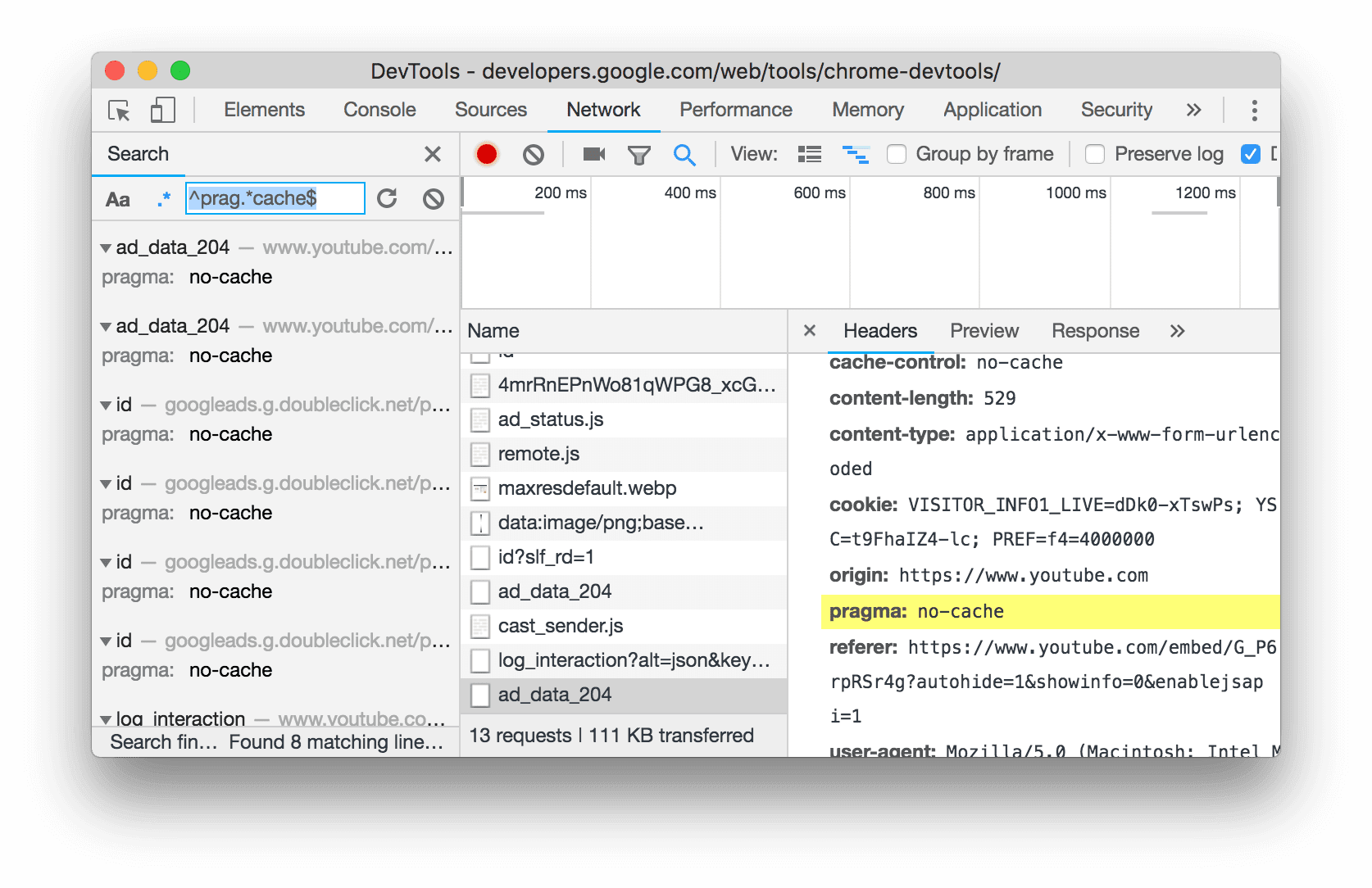
Clique em Diferenciar maiúsculas de minúsculas ![]() para que sua consulta faça essa distinção. Clique em Usar expressão regular
para que sua consulta faça essa distinção. Clique em Usar expressão regular
![]() para mostrar os resultados que correspondem
ao padrão fornecido. Não é necessário incluir barras na sua expressão regular.
para mostrar os resultados que correspondem
ao padrão fornecido. Não é necessário incluir barras na sua expressão regular.

Figura 2. Uma consulta de expressão regular no painel "Pesquisa na rede".
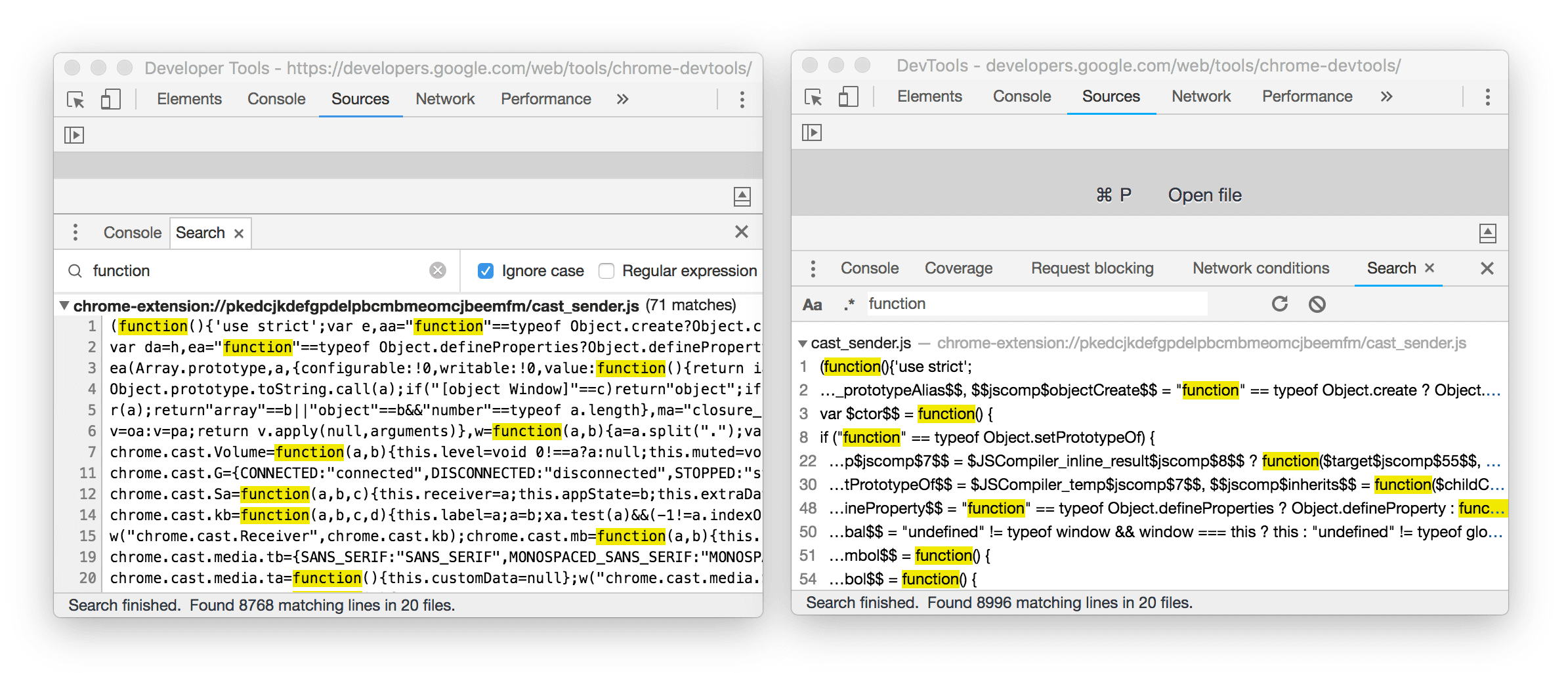
Atualizações na interface do painel de pesquisa
A interface do painel Pesquisa global agora corresponde à interface do novo painel Pesquisa na rede. Agora, ele também imprime resultados de forma organizada para facilitar a leitura.

Figura 3. A interface antiga à esquerda e a nova à direita
Pressione Command+Option+F (Mac) ou Control+Shift+F (Windows, Linux, ChromeOS) para abrir a Pesquisa global. Também é possível abrir o recurso pelo menu de comandos.
Pré-visualizações de valores de variáveis CSS no painel Estilos
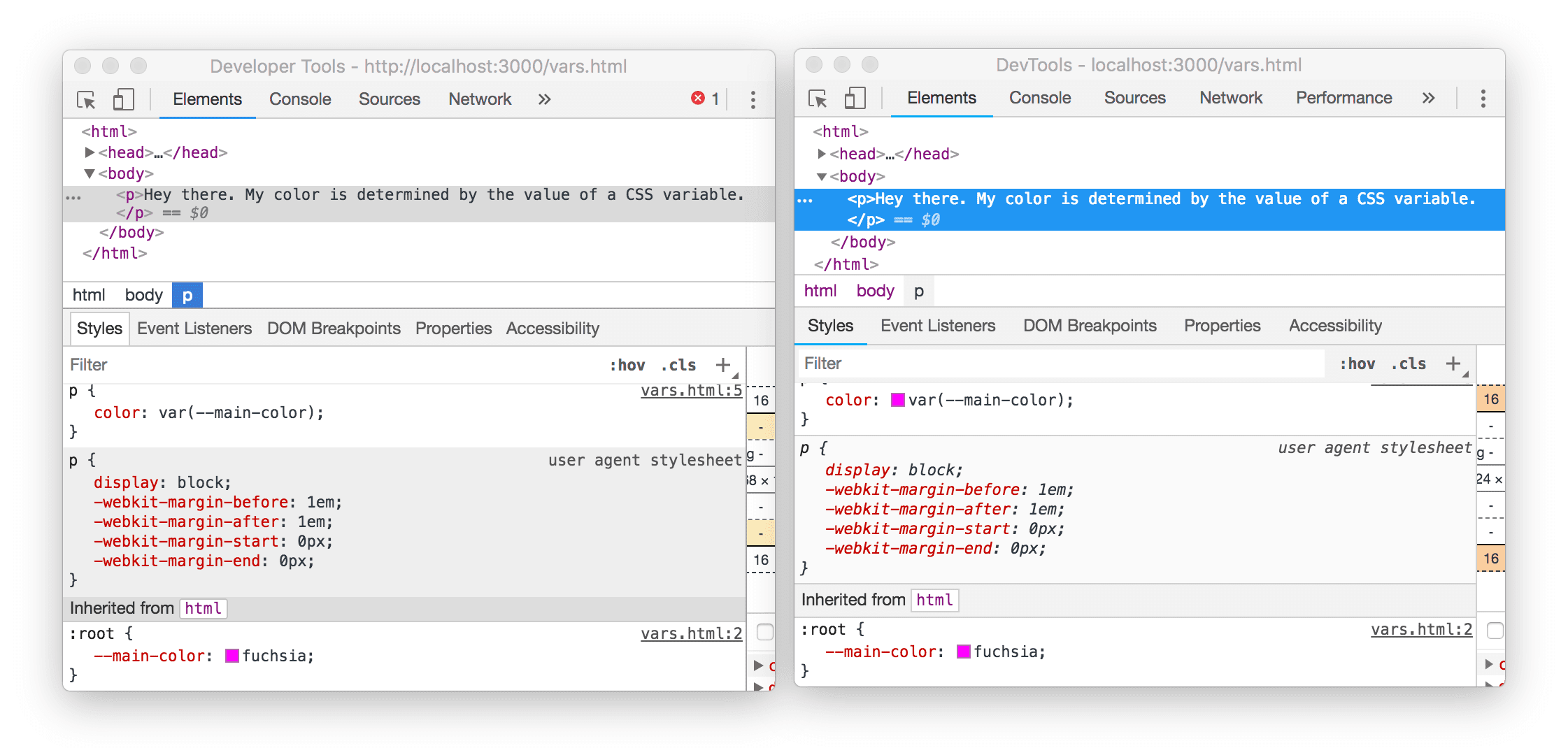
Quando o valor de uma propriedade de cor CSS, como background-color ou color, é definido como uma variável CSS, o DevTools agora mostra uma prévia dessa cor.

Figura 4. Na interface antiga à esquerda, não há uma prévia de cor ao lado de
color: var(--main-color), enquanto na nova interface à direita, há.
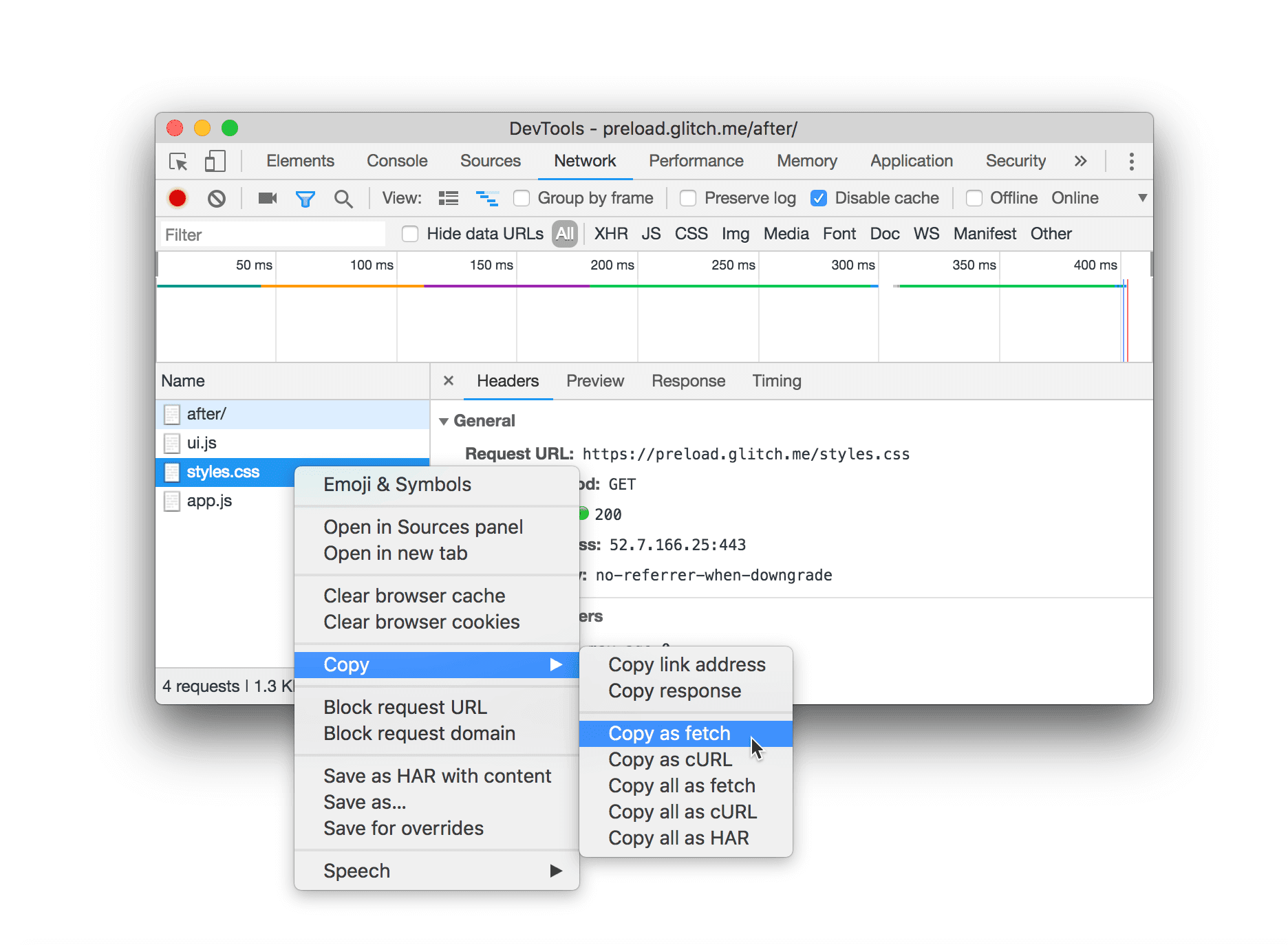
Copiar como busca
Clique com o botão direito do mouse em uma solicitação de rede e selecione Copiar > Copiar como busca para copiar o código equivalente a
fetch() dessa solicitação para a área de transferência.

Figura 5. Como copiar o código equivalente a fetch() para uma solicitação
As DevTools produzem um código como este:
fetch("https://preload.glitch.me/styles.css", {
"credentials": "omit",
"headers": {},
"referrer": "https://preload.glitch.me/after/",
"referrerPolicy": "no-referrer-when-downgrade",
"body": null,
"method": "GET",
"mode": "cors"
});
Atualizações no painel "Auditorias"
Novas auditorias
O painel Auditorias tem duas novas auditorias, incluindo:
- Pré-carregar solicitações importantes. O pré-carregamento de solicitações pode acelerar o tempo de carregamento da página, fornecendo dicas ao navegador para baixar recursos importantes para o seu caminho de renderização crítico o mais rápido possível.
- Evite texto invisível enquanto as webfonts são carregadas. Garantir que o texto esteja visível enquanto as webfonts são carregadas torna a página mais útil para os usuários mais rapidamente.
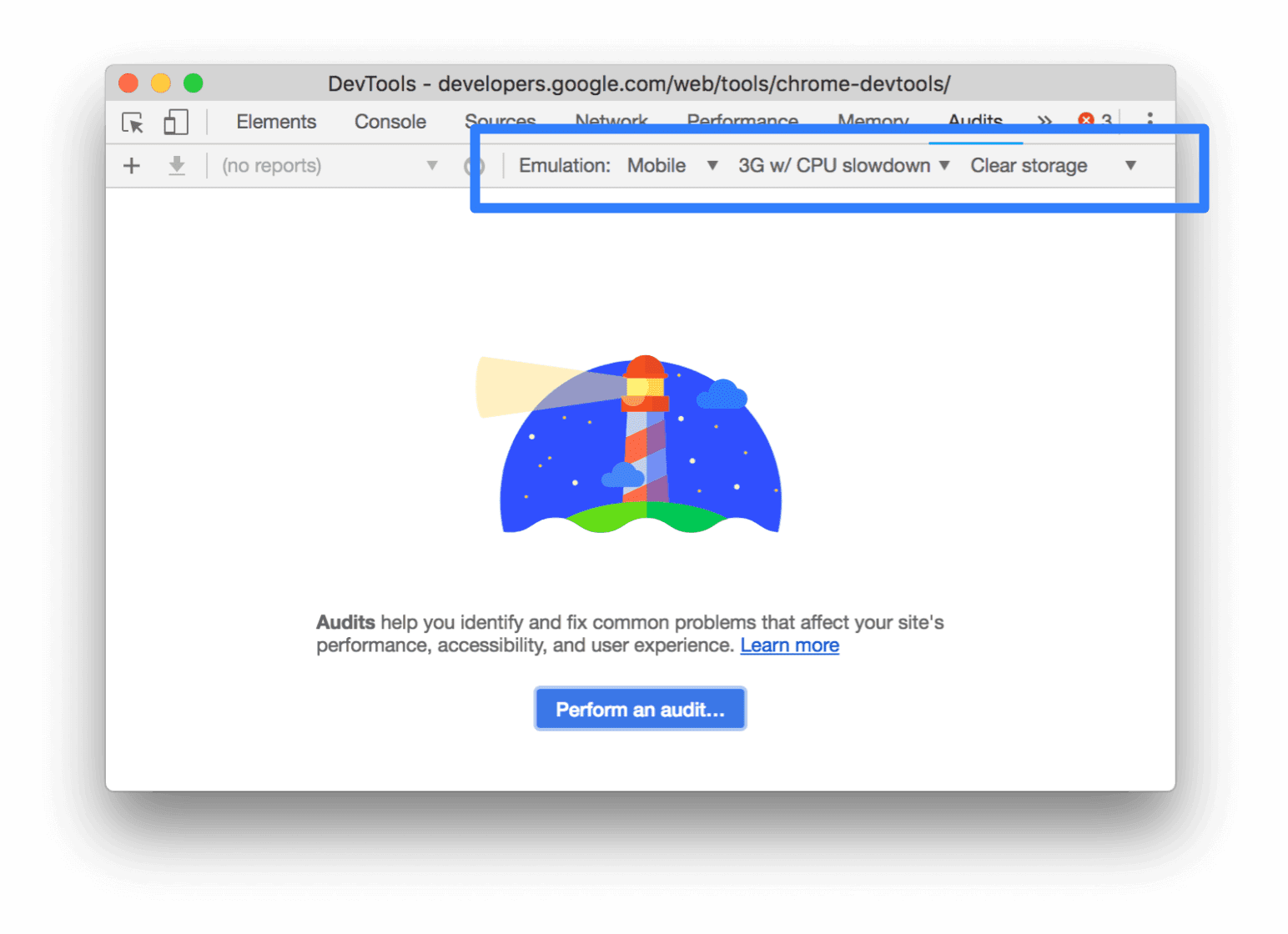
Novas opções de configuração
Agora é possível configurar o painel Auditorias para:
- Preservar as configurações de janela de visualização da área de trabalho e do user agent. Em outras palavras, você pode impedir que o painel Auditorias simule um dispositivo móvel.
- Desative a limitação de rede e de CPU.
- Preserve o armazenamento, como LocalStorage e IndexedDB, em todas as auditorias.

Figura 6. Novas opções de configuração de auditoria
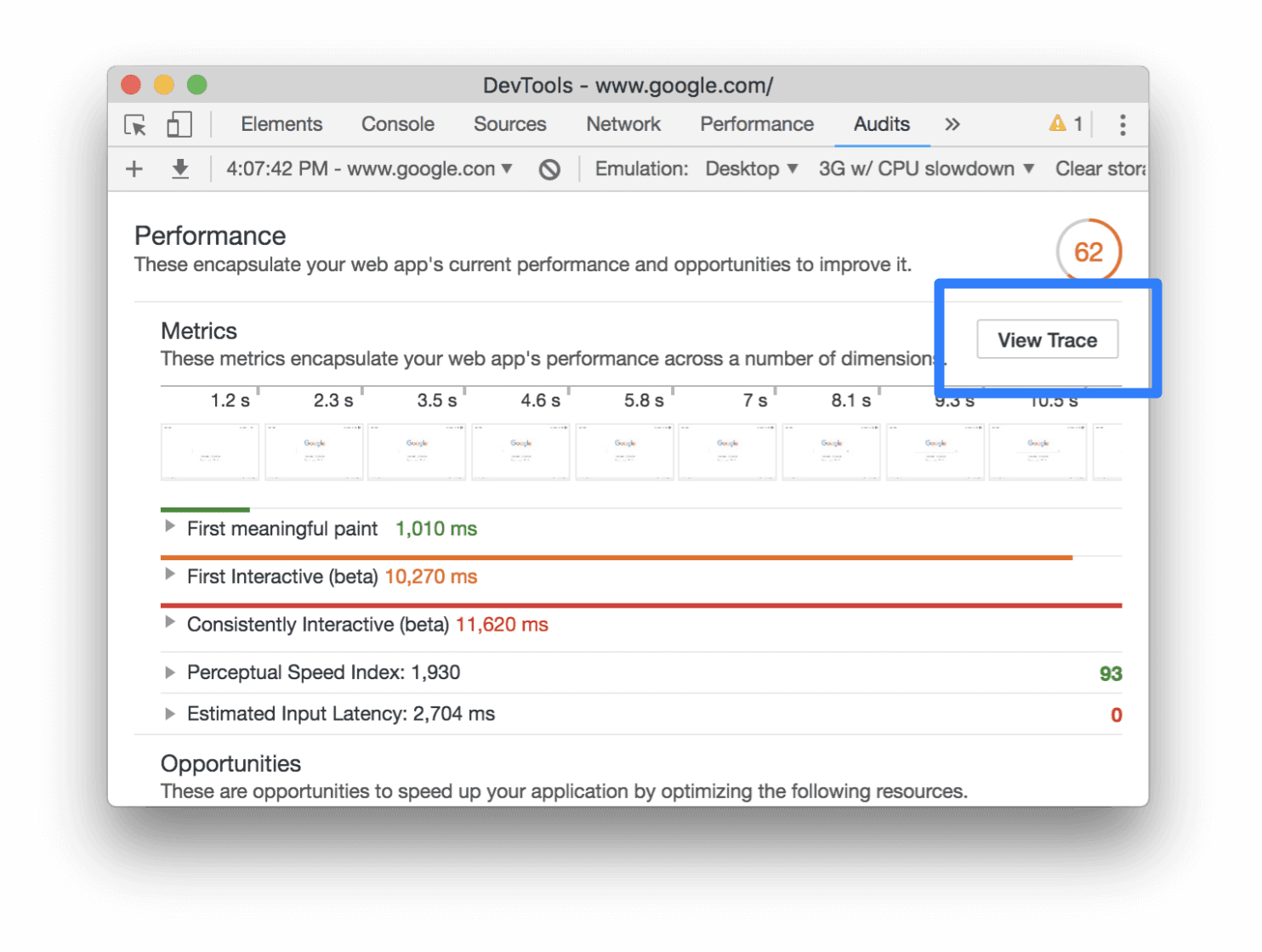
Ver traces
Depois de auditar uma página, clique em Ver rastreamento para conferir os dados de desempenho de carregamento em que sua auditoria se baseia no painel Performance.

Figura 7. O botão Ver rastreamento
Interromper loops infinitos
Se você trabalha muito com loops for, do...while ou recursão, provavelmente já executou um
loop infinito por engano ao desenvolver seu site. Para interromper o loop infinito, agora você pode:
- Abra o painel Origens.
- Clique em Pausar
 . O botão muda para Retomar
execução do script
. O botão muda para Retomar
execução do script  .
. - Toque e mantenha pressionado Retomar execução de script
 e selecione Encerrar
chamada atual do JavaScript
e selecione Encerrar
chamada atual do JavaScript  .
.
No vídeo acima, o relógio está sendo atualizado por um timer de setInterval(). Clicar em Iniciar
loop infinito executa um loop do...while que nunca para. O intervalo é retomado porque não estava
em execução quando Encerrar chamada atual do JavaScript  foi
selecionado.
foi
selecionado.
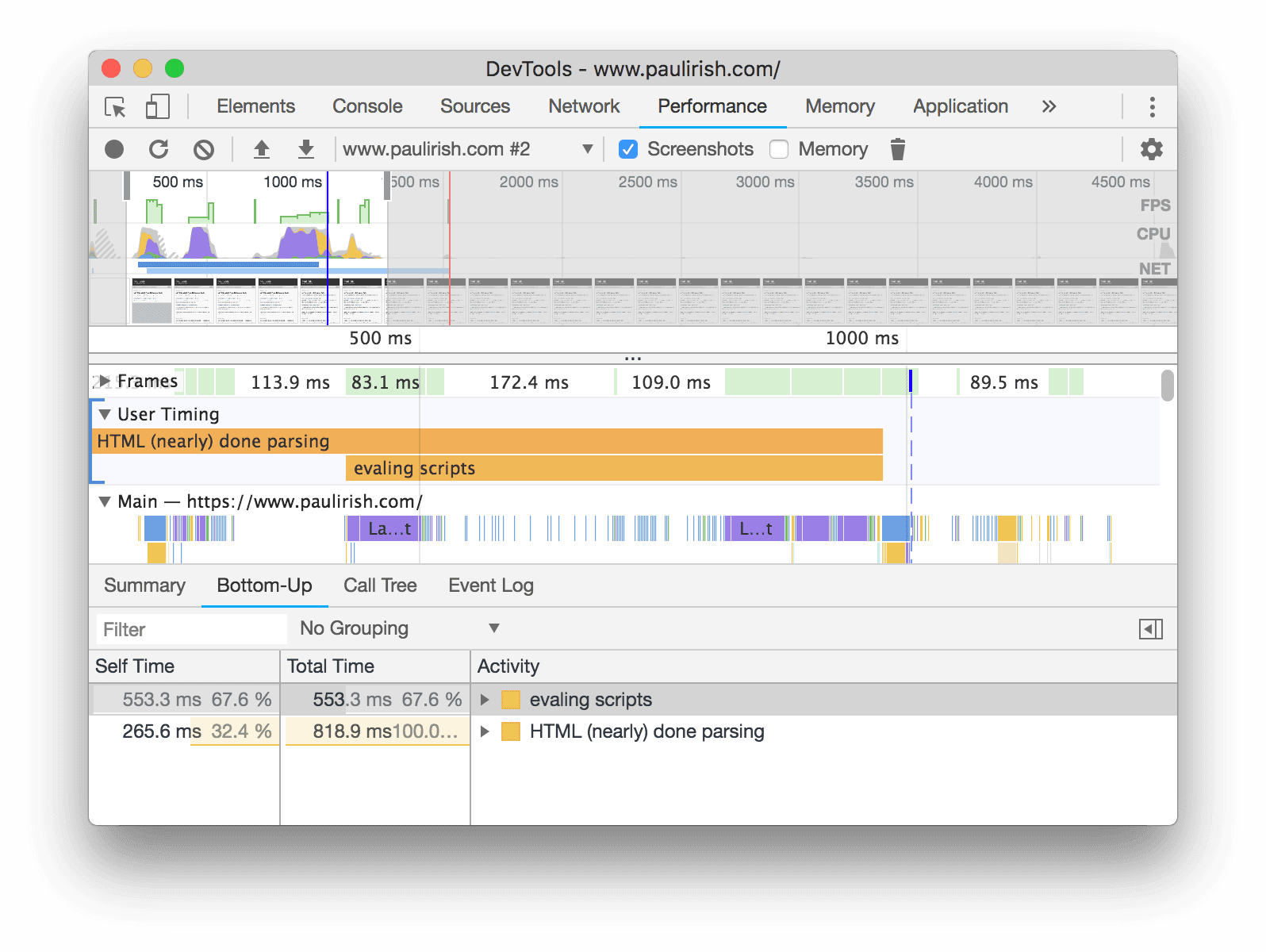
Velocidade do usuário nas guias de performance
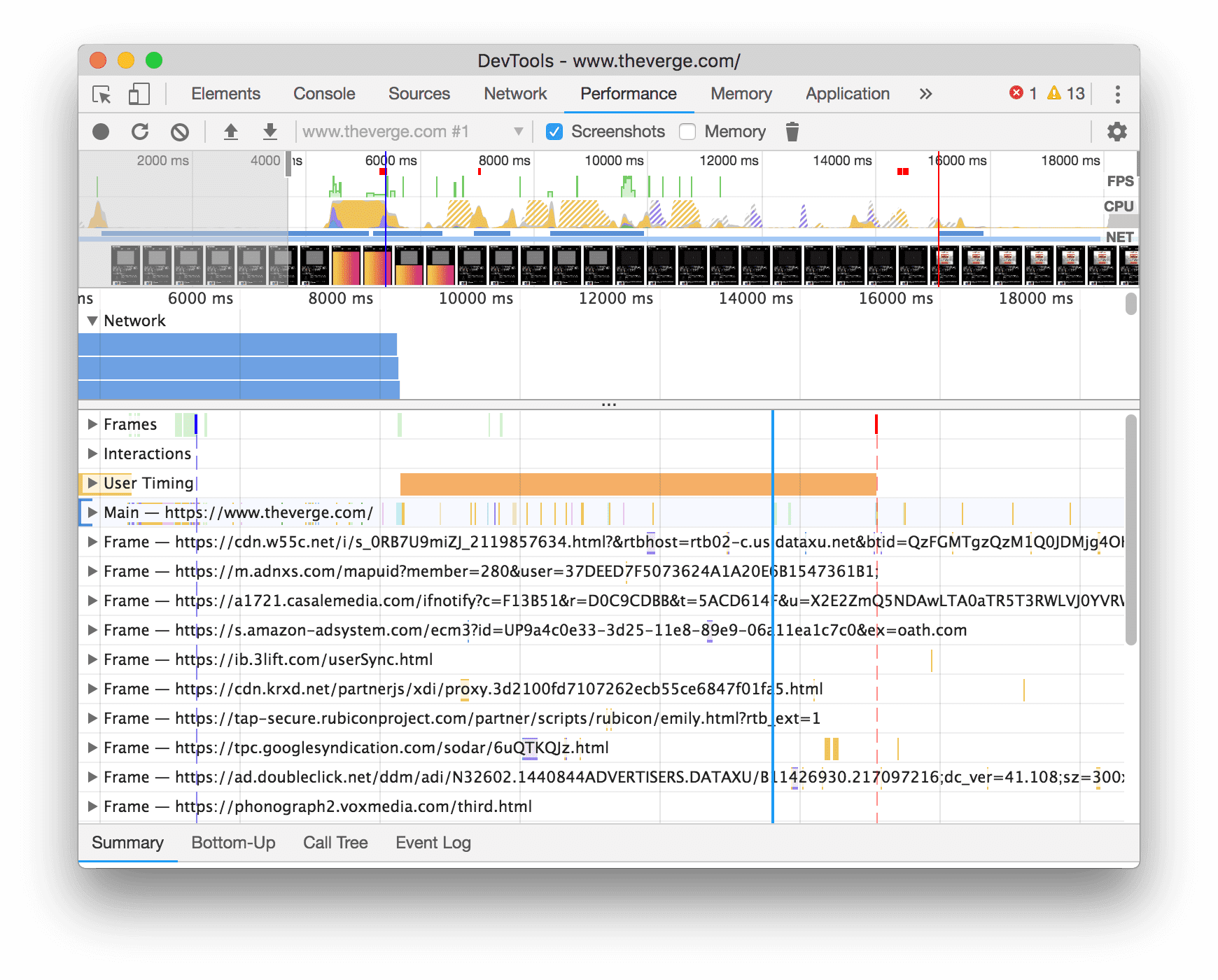
Ao visualizar uma gravação de desempenho, clique na seção User Timing para conferir as medidas de User Timing nas guias Resumo, De baixo para cima, Árvore de chamadas e Registro de eventos.

Figura 8. Visualizar medidas de User Timing na guia De baixo para cima. A barra azul à esquerda da seção User Timing indica que ela está selecionada.
Em geral, agora é possível selecionar qualquer uma das seções (Thread principal, Tempo do usuário, GPU, ScriptStreamer etc.) e conferir a atividade dessa seção nas guias.
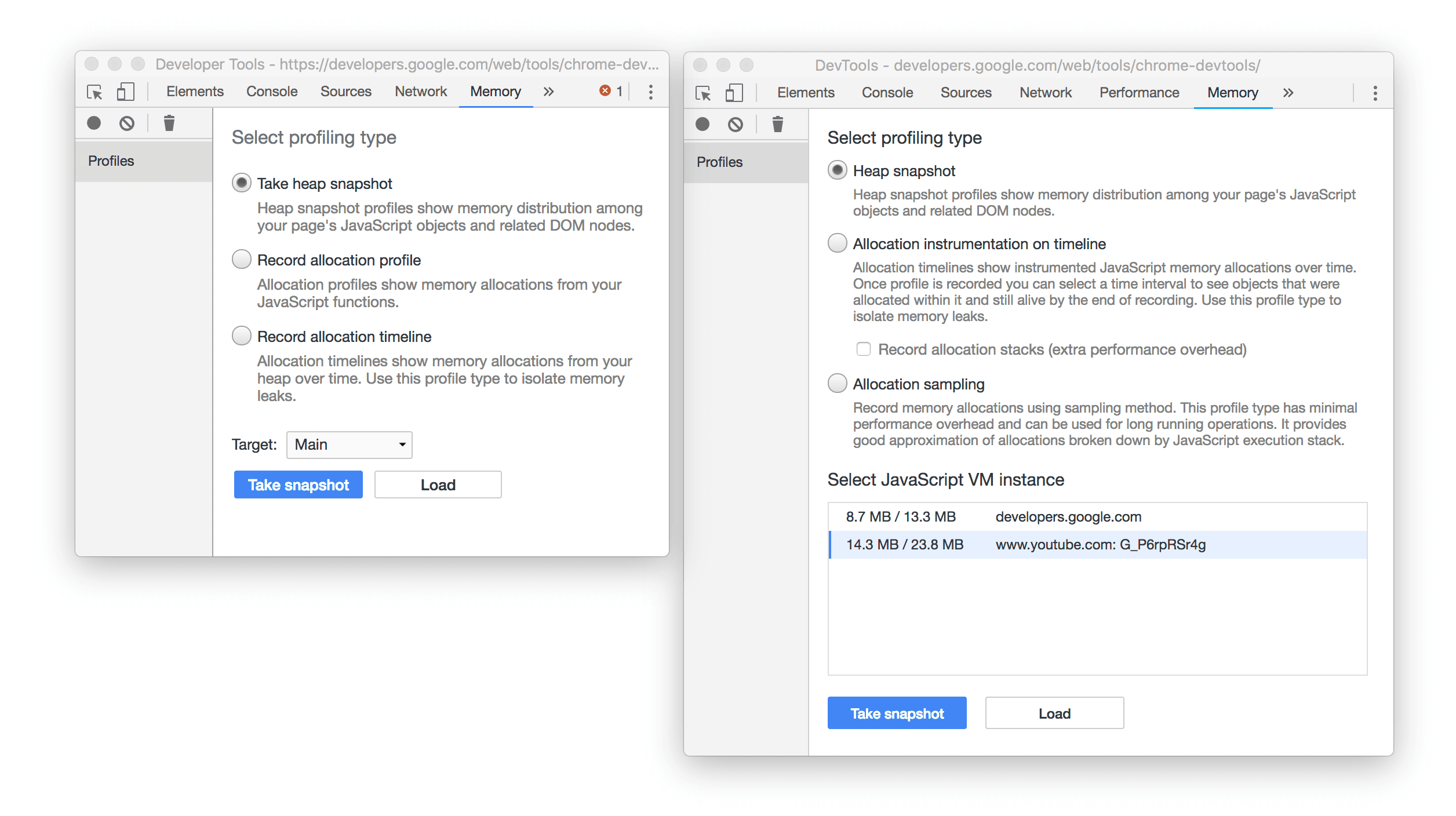
Selecionar instâncias de VM JavaScript no painel "Memória"
O painel Memória agora lista claramente todas as instâncias de VM JavaScript associadas a uma página, em vez de ocultá-las no menu suspenso Destino, como antes.

Figura 9. Na interface antiga à esquerda, as instâncias de VM JavaScript ficam ocultas no menu suspenso Destino. Já na nova interface à direita, elas aparecem na tabela Selecionar instância de VM JavaScript.
Ao lado da instância developers.google.com, há dois valores: 8.7 MB e 13.3 MB. O valor à esquerda representa a memória alocada devido ao JavaScript. O valor à direita representa toda a memória do SO
que está sendo alocada devido a essa instância de VM. O valor à direita inclui o valor à esquerda.
No Gerenciador de tarefas do Chrome, o valor à esquerda corresponde a JavaScript Memory e o valor à direita corresponde a Memory Footprint.
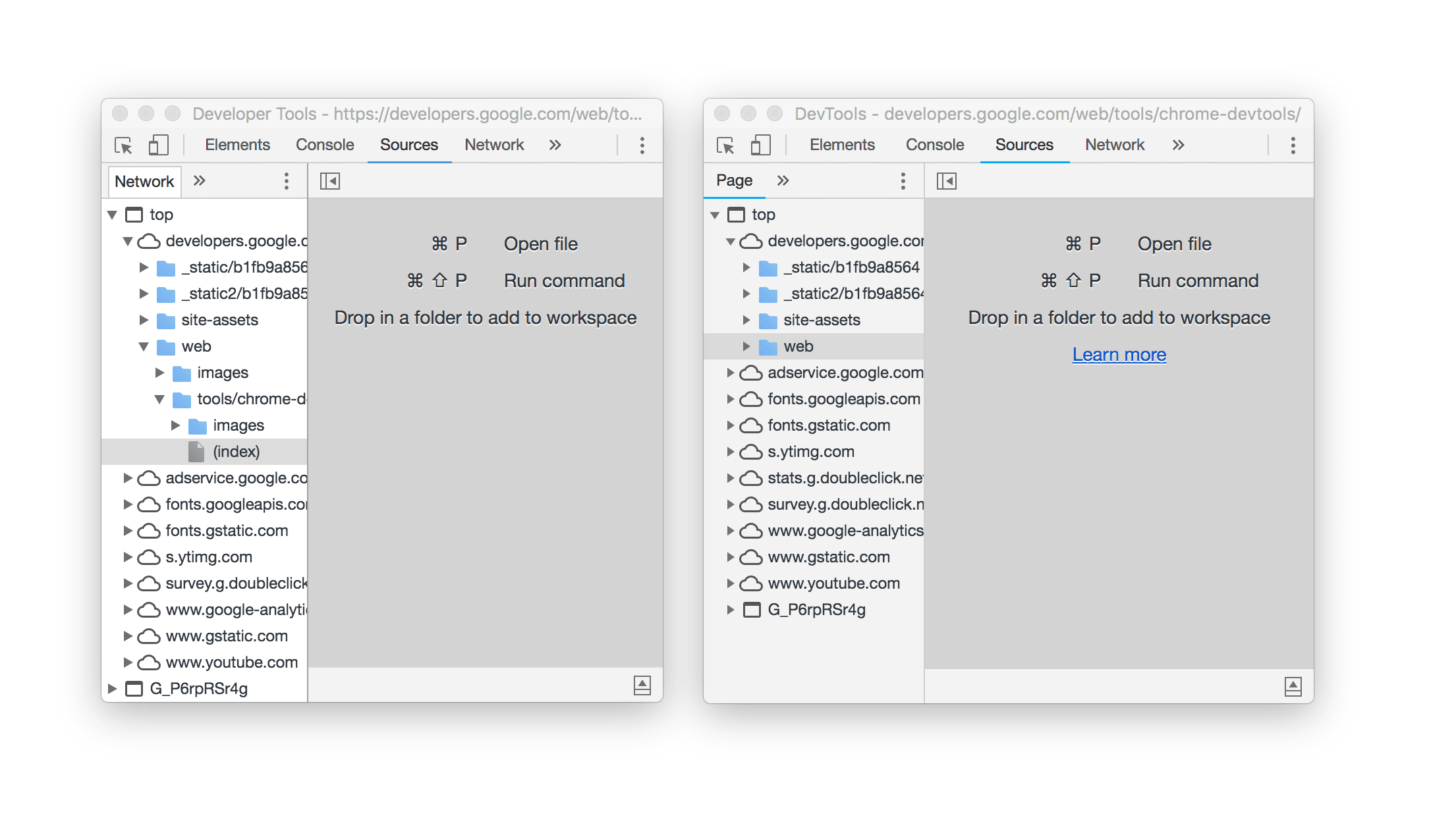
A guia "Rede" foi renomeada como "Página"
No painel Fontes, a guia Rede agora se chama Página.

Figura 10. Na interface antiga à esquerda, a guia que mostra os recursos da página é chamada de Rede, enquanto na nova interface à direita ela é chamada de Página.
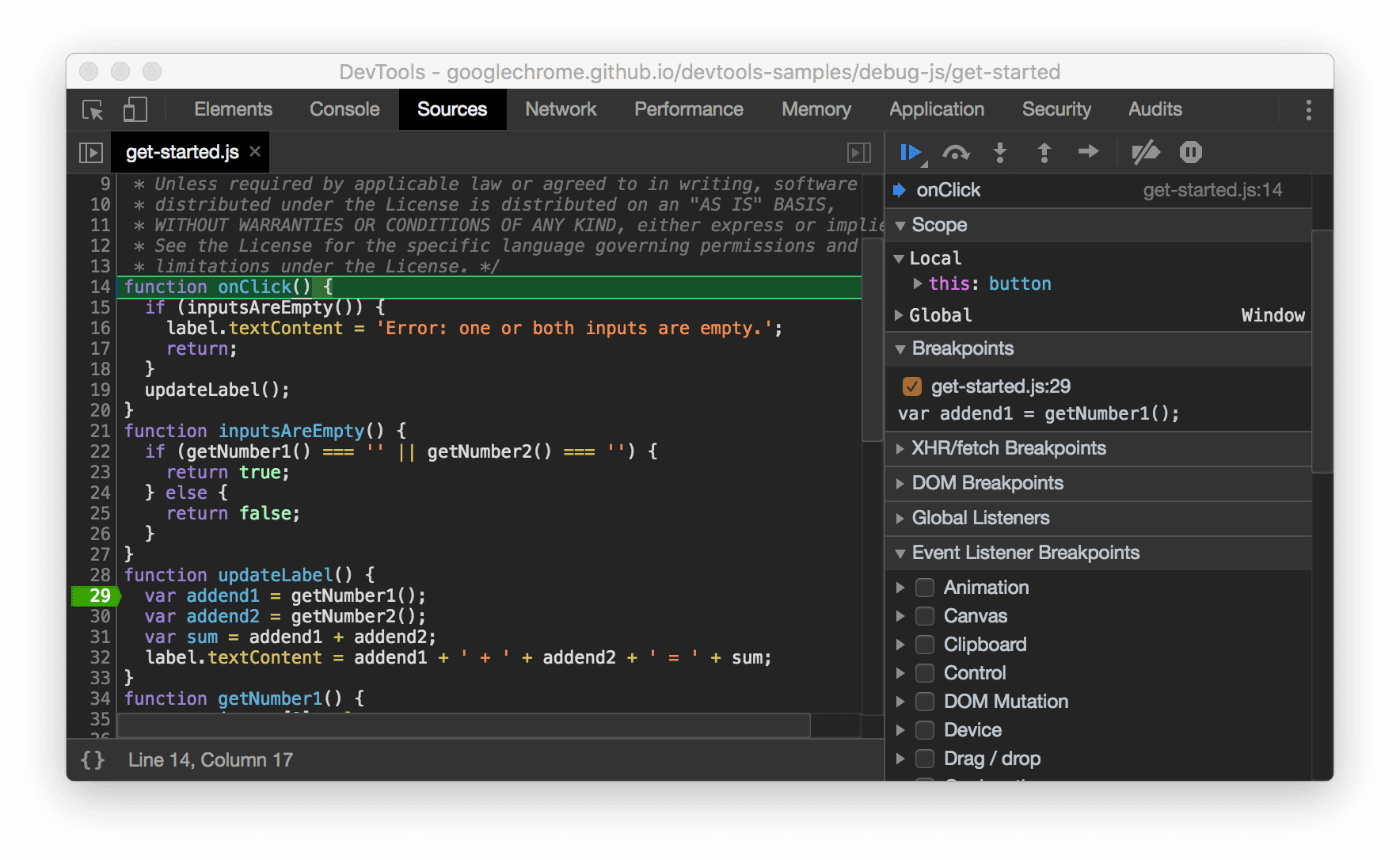
Atualizações do tema escuro
O Chrome 67 vem com várias pequenas mudanças no esquema de cores do tema escuro. Por exemplo, os ícones de ponto de interrupção e a linha de execução atual agora estão verdes.

Figura 11. Captura de tela do novo ícone de ponto de interrupção e do esquema de cores da linha de execução atual
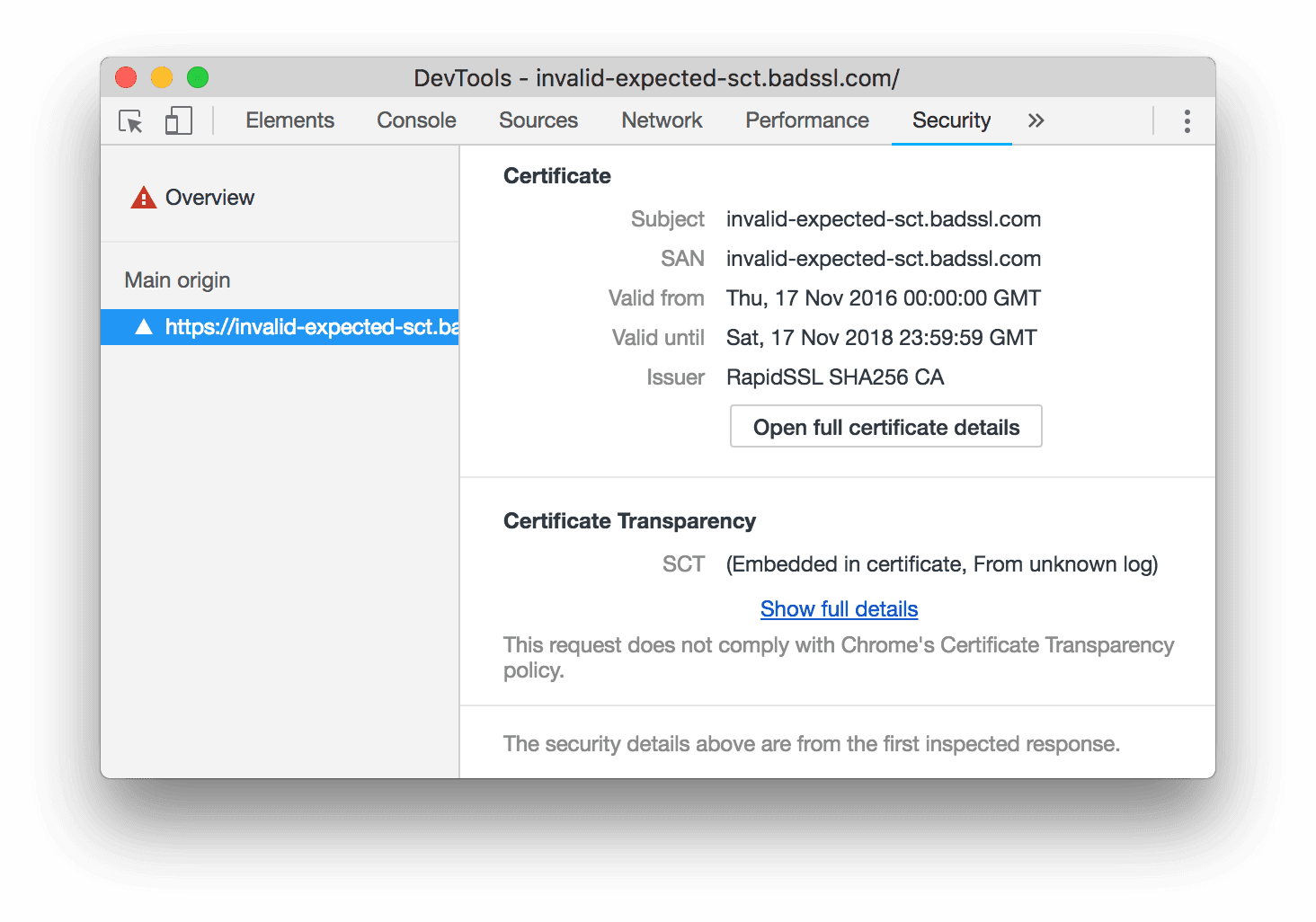
Transparência dos certificados no painel "Segurança"
O painel Segurança agora informa sobre a transparência de certificados.

Figura 12. Informações de transparência de certificação no painel "Segurança"
Isolamento de sites no painel "Desempenho"
Se você tiver o isolamento de sites ativado, o painel Performance vai fornecer um gráfico de chamas para cada processo. Assim, você poderá ver o trabalho total que cada processo está causando.

Figura 13. Gráficos em degradê por processo em uma gravação de performance
Baixar os canais de visualização
Use o Chrome Canary, Dev ou Beta como navegador de desenvolvimento padrão. Esses canais de prévia oferecem acesso aos recursos mais recentes do DevTools, permitem testar APIs de plataforma da Web de ponta e ajudam a encontrar problemas no seu site antes que os usuários o façam.
Entre em contato com a equipe do Chrome DevTools
Use as opções a seguir para discutir os novos recursos, atualizações ou qualquer outra coisa relacionada aos DevTools.
- Envie feedback e solicitações de recursos para crbug.com.
- Relate um problema do DevTools usando Mais opções > Ajuda > Relatar um problema do DevTools.
- Envie um tweet para @ChromeDevTools.
- Deixe comentários nos vídeos do YouTube sobre novidades do DevTools ou dicas do DevTools.
Novidades no DevTools
Uma lista de tudo o que foi abordado na série O que há de novo no DevTools.
- Atualizações do servidor MCP do DevTools
- Melhoria no compartilhamento de rastreamentos
- Suporte para @starting-style
- Widget do editor para exibição: alvenaria
- Farol 13
- Sugestões de código do Gemini
- Melhorias no servidor MCP do DevTools
- Acesso mais rápido à assistência de IA
- Depurar o rastreamento de performance completo com o Gemini
- Mudar orientação da gaveta
- Google Developer Program
- Destaques diversos
- Chrome DevTools (MCP) para seu agente de IA
- Depurar a árvore de dependência de rede com o Gemini
- Exportar suas conversas com o Gemini
- Configuração de faixa persistente no painel "Performance"
- Filtrar solicitações de rede protegidas por IP
- Elementos > A guia "Layout" adiciona suporte ao layout em alvenaria
- Lighthouse 12.8.2
- Destaques diversos
- Depurar mais insights com o Gemini
- Emular o cabeçalho "Save-Data" em "Condições de rede"
- Ver o status da linha de base em uma dica de ferramenta de propriedade CSS
- Substituir formatos em dicas de cliente HTTP do user agent
- Lighthouse 12.8.0
- Destaques diversos
- Um Chrome DevTools mais confiável e produtivo
- Fazer upload de imagens na assistência de IA para estilização
- Adicionar cabeçalhos de solicitação à tabela em "Rede"
- Confira os destaques do Google I/O 2025
- Destaques diversos
- Melhorias no painel de performance
- Origens pré-conectadas no insight "Árvore de dependência da rede"
- Tempos de resposta e redirecionamento do servidor no insight "Latência de solicitação de documento"
- Redirecionamentos no resumo de solicitações de rede
- Redução do ruído no rastreamento de desempenho
- Descontinuação da opção "Desativar exemplos JavaScript"
- Parâmetro de precisão de geolocalização em Sensores
- Melhorias no painel "Elementos"
- Depure valores CSS complexos com mais facilidade
- Suporte a@function em "Elementos" > "Estilos"
- Melhorias no painel de rede
- Filtro has-request-header
- Soquetes diretos em apps isolados da Web
- Destaques diversos
- Acessibilidade
- Edição do Google I/O 2025
- Modificar e salvar mudanças de CSS no seu espaço de trabalho com o Gemini
- Conectar uma pasta do espaço de trabalho e salvar as mudanças nos arquivos de origem
- Pergunte ao Gemini sobre insights de performance
- Anotar descobertas de performance com o Gemini
- Adicionar capturas de tela às suas conversas com o Gemini
- Novos insights no painel "Performance"
- JavaScript duplicado
- JavaScript legado
- As especulações agora são compatíveis com tags de regra
- Lighthouse 12.6.0
- Destaques diversos
- Acessibilidade
- Melhorias no painel de performance
- Novos insights de performance
- Clique para destacar
- Tempos do servidor no resumo de solicitações de rede
- Filtrar cookies em "Privacidade e segurança"
- Tamanhos em unidades de kB em tabelas em todos os painéis
- O preenchimento automático é compatível com o formato de canto e o formato de canto-* em Elementos > Estilos
- Experimental: destacar problemas com elementos e atributos no DOM
- Lighthouse 12.5.0
- Destaques diversos
- Melhorias no painel de performance
- Links de origem e script para chamadas de perfil e função em Performance
- Suporte a dados de campo de LCP por fase
- Insight sobre a árvore de dependência da rede
- Duração em vez de tempo total e próprio no resumo
- Destaque da pilha mais pesada
- Melhorias nos estados vazios de vários painéis
- Visualização em árvore de acessibilidade em "Elementos"
- Lighthouse 12.4.0
- Destaques diversos
- Painel Privacidade e segurança
- Melhorias no painel de performance
- Predefinições calibradas de limitação de CPU
- Selecionar diferentes eventos de performance na mesma conversa com a IA
- Destaque de dados próprios e de terceiros na seção "Performance"
- Dados de campo em dicas e insights de ferramentas de marcador
- Insight de reflow forçado
- Insight "Otimizar o tamanho do DOM"
- Estender o rastreamento de performance com console.timeStamp
- Melhorias no painel "Elementos"
- Valores em tempo real de estilos animados
- Suporte para a pseudoclasse :open e vários pseudoelementos
- Copiar todas as mensagens do console
- Unidades de byte no painel "Memória"
- Destaques diversos
- Histórico de chat persistente com IA
- Melhorias no painel de performance
- Insight de exibição de imagem
- Navegação por teclado clássica e moderna
- Ignorar scripts irrelevantes no gráfico de chama
- Marcador da linha do tempo e destaque do intervalo ao passar o cursor
- Configurações recomendadas de limitação
- Marcadores de tempo em uma sobreposição
- Rastreamentos de pilha de chamadas JS no resumo
- As configurações de ícones foram movidas para o menu em Elementos
- Novo painel "O que há de novo"
- Lighthouse 12.3.0
- Destaques diversos
- Depurar solicitações de rede, arquivos de origem e rastreamentos de desempenho com o Gemini
- Ver histórico de chat de IA
- Gerenciar o armazenamento de extensões em "Aplicativo" > "Armazenamento"
- Melhorias de desempenho
- Fases de interação nas métricas em tempo real
- Informações de bloqueio de renderização na guia "Resumo"
- Suporte para eventos scheduler.postTask e as setas de iniciador deles
- Melhorias no painel "Animações" e na guia "Elementos > Estilos"
- Ir de Elementos > Estilos para Animações
- Atualizações em tempo real na guia "Calculado"
- Emulação de pressão de computação em sensores
- Objetos JS com o mesmo nome agrupados por origem no painel "Memória"
- Nova aparência das configurações
- O painel de insights de desempenho foi descontinuado e removido do DevTools
- Destaques diversos
- Depurar CSS com o Gemini
- Controlar os recursos de IA em uma guia de configurações dedicada
- Melhorias no painel de performance
- Anotar e compartilhar descobertas de performance
- Receber insights de performance diretamente no painel "Performance"
- Identifique mudanças excessivas de layout com mais facilidade
- Identificar animações não compostas
- A simultaneidade de hardware passa para sensores
- Ignorar scripts anônimos e focar no código em rastreamentos de pilha
- Elementos > Estilos: suporte a modos de gravação sideways-* para sobreposições de grade e palavras-chave CSS
- Auditorias do Lighthouse para páginas não HTTP nos modos de período e resumo
- Melhorias na acessibilidade
- Destaques diversos
- Melhorias no painel de rede
- Filtros de rede reimaginados
- As exportações de HAR agora excluem dados sensíveis por padrão
- Melhorias no painel "Elementos"
- Valores de preenchimento automático para propriedades text-emphasis-*
- Transbordamentos de rolagem marcados com um selo
- Melhorias no painel de performance
- Recomendações em métricas dinâmicas
- Navegar pela navegação estrutural
- Melhorias no painel de memória
- Novo perfil "Elementos removidos"
- Melhoria na nomenclatura de objetos JS simples
- Desativar a mudança dinâmica de tema
- Experimento do Chrome: compartilhamento de processos
- Lighthouse 12.2.1
- Destaques diversos
- O Gravador agora é compatível com a exportação para o Puppeteer no Firefox
- Melhorias no painel de performance
- Observações de métricas em tempo real
- Pesquisar solicitações na faixa "Rede"
- Conferir rastreamentos de pilha de chamadas de performance.mark e performance.measure
- Usar dados de endereços de teste no painel de preenchimento automático
- Melhorias no painel "Elementos"
- Forçar mais estados para elementos específicos
- Elementos > Estilos agora preenchem automaticamente mais propriedades de grade
- Lighthouse 12.2.0
- Destaques diversos
- Os insights do console do Gemini estão sendo lançados na maioria dos países europeus
- Atualizações do painel de performance
- Faixa de rede avançada
- Personalizar dados de performance com a API de extensibilidade
- Detalhes na faixa "Tempos"
- Copie todas as solicitações listadas no painel "Rede".
- Snapshots de heap mais rápidos com tags HTML nomeadas e menos confusão
- Abra o painel "Animações" para capturar animações e editar @keyframes ao vivo
- Lighthouse 12.1.0
- Melhorias na acessibilidade
- Destaques diversos
- Inspecionar o posicionamento de âncora do CSS no painel "Elementos"
- Melhorias no painel "Fontes"
- Recurso "Nunca pausar aqui" aprimorado
- Novos listeners de eventos de ajuste de rolagem
- Melhorias no painel de rede
- Predefinições de otimização de rede atualizadas
- Informações do service worker em campos personalizados do formato HAR
- Enviar e receber eventos do WebSocket no painel "Performance"
- Destaques diversos
- Melhorias no painel de performance
- Mover e ocultar faixas com o modo de configuração de faixa atualizado
- Ignorar scripts no gráfico de chama
- Reduza a CPU em 20 vezes
- O painel de insights de performance será descontinuado
- Encontrar uso excessivo de memória com novos filtros em snapshots de heap
- Inspecionar buckets de armazenamento em Application > Storage
- Desativar avisos de XSS automático com uma flag de linha de comando
- Lighthouse 12.0.0
- Destaques diversos
- Entenda melhor os erros e avisos no console com o Gemini
- Suporte para regras@position-try em Elementos > Estilos
- Melhorias no painel "Fontes"
- Configurar a formatação automática e o fechamento de chaves
- Promessas rejeitadas processadas são reconhecidas como capturadas
- Causas de erros no console
- Melhorias no painel de rede
- Inspecionar cabeçalhos de dicas iniciais
- Ocultar a coluna "Cascata"
- Melhorias no painel de performance
- Capturar estatísticas do seletor de CSS
- Mudar a ordem e ocultar músicas
- Ignorar retentores no painel "Memória"
- Lighthouse 11.7.1
- Destaques diversos
- Novo painel de preenchimento automático
- Limitação de rede aprimorada para WebRTC
- Compatibilidade com animações de rolagem no painel "Animações"
- Melhoria no suporte ao aninhamento de CSS em Elementos > Estilos
- Painel de performance otimizado
- Ocultar funções e filhos no gráfico de chama
- Setas dos iniciadores selecionados para os eventos que eles iniciaram
- Lighthouse 11.6.0
- Dicas de ferramentas para categorias especiais em Memória > Snapshots de heap
- Aplicativo > Atualizações de armazenamento
- Bytes usados para armazenamento compartilhado
- O Web SQL foi totalmente descontinuado
- Melhorias no painel de cobertura
- O painel "Camadas" poderá ser descontinuado
- Descontinuação do criador de perfil do JavaScript: fase quatro, final
- Destaques diversos
- Encontrar o easter egg
- Atualizações do painel "Elementos"
- Emular uma página em foco em "Elementos" > "Estilos"
- Seletor de cores, relógio de ângulo e editor de suavização em
var()substitutos - A ferramenta de comprimento do CSS foi descontinuada
- Janela pop-up para o resultado da pesquisa selecionado em Performance > Faixa principal
- Atualizações do painel de rede
- Botão "Limpar" e filtro de pesquisa na guia "Rede" > "EventStream"
- Dicas com motivos de isenção para cookies de terceiros em Rede > Cookies
- Ativar e desativar todos os pontos de interrupção em "Fontes"
- Ver scripts carregados no DevTools para Node.js
- Lighthouse 11.5.0
- Melhorias na acessibilidade
- Destaques diversos
- A coleção oficial de extensões do Gravador já está disponível
- Melhorias na rede
- Motivo da falha na coluna "Status"
- Submenu "Melhorar texto"
- Melhorias de desempenho
- Caminho de navegação na linha do tempo
- Iniciadores de eventos na faixa principal
- Menu do seletor de instâncias da VM JavaScript para o Node.js DevTools
- Novo atalho e comando em "Fontes"
- Melhorias nos elementos
- O pseudoelemento ::view-transition agora pode ser editado em "Estilos"
- Suporte da propriedade "align-content" para contêineres de bloco
- Suporte a postura para dispositivos dobráveis emulados
- Temas dinâmicos
- Avisos de descontinuação de cookies de terceiros nos painéis "Rede" e "Aplicativo"
- Lighthouse 11.4.0
- Melhorias na acessibilidade
- Destaques diversos
- Melhorias nos elementos
- Barra de filtro simplificada no painel "Rede"
- Suporte do
@font-palette-values - Caso compatível: propriedade personalizada como substituição de outra propriedade personalizada
- Melhoria no suporte a mapas de origem
- Melhorias no painel de performance
- Acompanhamento de interações avançado
- Filtragem avançada nas guias "De baixo para cima", "Árvore de chamadas" e "Registro de eventos"
- Marcadores de indentação no painel "Origens"
- Dicas úteis para cabeçalhos e conteúdo substituídos no painel "Rede"
- Novas opções no menu de comandos para adicionar e remover padrões de bloqueio de solicitações
- O experimento de violações da CSP é removido
- Lighthouse 11.3.0
- Melhorias na acessibilidade
- Destaques diversos
- Encerramento gradual do uso de cookies de terceiros
- Analise os cookies do seu site com a Ferramenta de análise de dados do Sandbox de privacidade
- Ignorar ficha da empresa aprimorada
- Padrão de exclusão padrão para node_modules
- As exceções capturadas agora interrompem a execução se forem capturadas ou passarem por um código não ignorado
x_google_ignoreListrenomeado comoignoreListem mapas de origem- Nova alternância de modo de entrada durante a depuração remota
- O painel "Elementos" agora mostra URLs para nós #document
- Política de Segurança de Conteúdo efetiva no painel "Aplicativo"
- Depuração de animação aprimorada
- Caixa de diálogo "Você confia neste código?" em "Fontes" e aviso de XSS automático no console
- Pontos de interrupção do listener de eventos em web workers e worklets
- O novo selo de mídia para
<audio>e<video> - Pré-carregamento renomeado como carregamento especulativo
- Lighthouse 11.2.0
- Melhorias na acessibilidade
- Destaques diversos
- Seção @property aprimorada em Elementos > Estilos
- Regra de propriedade editável
- Problemas com regras @property inválidas são informados
- Lista atualizada de dispositivos para emular
- Formatar JSON inline em tags de script em "Fontes"
- Preencher automaticamente campos particulares no console
- Lighthouse 11.1.0
- Melhorias na acessibilidade
- Descontinuação do Web SQL
- Validação da proporção da captura de tela em "Application > Manifest"
- Destaques diversos
- Nova seção para propriedades personalizadas em Elementos > Estilos
- Mais melhorias nas substituições locais
- Pesquisa aprimorada
- Painel "Fontes" aprimorado
- Espaço de trabalho otimizado no painel "Fontes"
- Reordenar painéis em "Fontes"
- Destaque de sintaxe e impressão formatada para mais tipos de script
- Emular o recurso de mídia "prefers-reduced-transparency"
- Farol 11
- Melhorias na acessibilidade
- Destaques diversos
- Melhorias no painel de rede
- Substituir conteúdo da Web localmente ainda mais rápido
- Substituir o conteúdo de solicitações XHR e de busca
- Ocultar solicitações de extensões do Chrome
- Códigos de status HTTP legíveis para humanos
Performance: confira as mudanças na prioridade de busca para eventos de rede
- Configurações de fontes ativadas por padrão: recolhimento de código e exibição automática de arquivos
- Melhoria na depuração de problemas com cookies de terceiros
- Novas cores
- Lighthouse 10.4.0
- Depurar a pré-carga no painel "Application"
- A extensão de depuração do WebAssembly em C/C++ para DevTools agora é de código aberto
- Destaques diversos
- (Experimental) Nova emulação de renderização: prefers-reduced-transparency
- (Experimental) Monitor de protocolo avançado
- Depuração aprimorada de folhas de estilo ausentes
- Suporte a tempo linear em "Elementos" > "Estilos" > "Editor de suavização"
- Suporte a buckets de armazenamento e visualização de metadados
- Lighthouse 10.3.0
- Acessibilidade: comandos de teclado e leitura de tela aprimorada
- Destaques diversos
- Melhorias nos elementos
- Novo selo de subgrade do CSS
- Especificidade do seletor em dicas
- Valores de propriedades CSS personalizadas em dicas
- Melhorias nas fontes
- Realce de sintaxe do CSS
- Atalho para definir pontos de interrupção condicionais
- Aplicativo > Mitigações de rastreio por redirecionamento
- Lighthouse 10.2.0
- Ignorar scripts de conteúdo por padrão
- Rede > Melhorias na resposta
- Destaques diversos
- Suporte à depuração do WebAssembly
- Melhoria no comportamento de depuração em apps Wasm
- Depurar o preenchimento automático usando o painel "Elementos" e a guia "Problemas"
- Declarações no Gravador
- Lighthouse 10.1.1
- Melhorias de desempenho
- performance.mark() mostra o tempo ao passar o cursor em Performance > Tempos
- O comando profile() preenche Performance > Principal
- Aviso sobre interações lentas do usuário
- Atualizações das Métricas da Web
- Descontinuação do criador de perfil do JavaScript: terceira fase
- Destaques diversos
- Substituir cabeçalhos de resposta da rede
- Melhorias na depuração do Nuxt, Vite e Rollup
- Melhorias no CSS em Elementos > Estilos
- Propriedades e valores de CSS inválidos
- Links para quadros-chave na propriedade abreviada de animação
- Nova configuração do console: preenchimento automático ao pressionar "Enter"
- O menu de comandos enfatiza os arquivos criados
- Descontinuação do criador de perfil do JavaScript: segunda etapa
- Destaques diversos
- Atualizações do Gravador
- Extensões de repetição do Gravador
- Gravar com seletores de perfuração
- Exportar gravações como scripts do Puppeteer com análise do Lighthouse
- Instalar extensões para o Gravador
- Elementos > Atualizações de estilos
- Documentação do CSS no painel "Estilos"
- Suporte ao aninhamento de CSS
- Marcação de logpoints e pontos de interrupção condicionais no console
- Ignorar scripts irrelevantes durante a depuração
- A descontinuação do criador de perfil do JavaScript começou
- Emular contraste reduzido
- Lighthouse 10
- Destaques diversos
- Depurar cores em HD com o painel "Estilos"
- UX de ponto de interrupção aprimorada
- Atalhos personalizáveis do Gravador
- Melhor destaque de sintaxe para Angular
- Reorganizar caches no painel "Application"
- Destaques diversos
- Limpar o painel de performance ao recarregar
- Atualizações do Gravador
- Ver e destacar o código do fluxo de usuário no Gravador
- Personalizar os tipos de seletor de uma gravação
- Editar o fluxo do usuário durante a gravação
- Impressão bonita automática no lugar
- Melhor destaque de sintaxe e prévia inline para Vue, SCSS e muito mais
- Preenchimento automático ergonômico e consistente no console
- Destaques diversos
- Gravador: copiar como opções para etapas, repetição na página, menu de contexto da etapa
- Mostrar os nomes reais das funções nas gravações de desempenho
- Novos atalhos do teclado no painel "Console" e "Fontes"
- Melhoria na depuração do JavaScript
- Destaques diversos
- [Experimental] Experiência do usuário aprimorada no gerenciamento de pontos de interrupção
- [Experimental] Automatic in-place pretty print
- Dicas para propriedades CSS inativas
- Detecção automática de seletores de texto e XPath no painel "Gravador"
- Percorrer expressões separadas por vírgula
- Melhoria na configuração da lista de ignorados
- Destaques diversos
- Personalizar atalhos de teclado no DevTools
- Alternar entre os temas claro e escuro com um atalho do teclado
- Destacar objetos C/C++ no Memory Inspector
- Suporte a informações completas do iniciador para importação de HAR
- Iniciar a pesquisa de DOM depois de pressionar
Enter - Mostrar ícones
starteendpara propriedades flexbox CSSalign-content - Destaques diversos
- Agrupe arquivos por "Criado / Implantado" no painel "Fontes"
- Rastreamentos de pilha vinculados para operações assíncronas
- Ignorar automaticamente scripts conhecidos de terceiros
- Melhoria na pilha de chamadas durante a depuração
- Ocultar fontes na lista de ignorados no painel "Fontes"
- Ocultar arquivos na lista de ignorados no Command Menu
- Nova faixa de interações no painel de desempenho
- Detalhes dos tempos de LCP no painel "Insights de desempenho"
- Gerar automaticamente o nome padrão para gravações no painel "Gravador"
- Destaques diversos
- Repetição passo a passo no Gravador
- Suporte para evento de passar o cursor do mouse no painel Gravador
- Maior exibição de conteúdo (LCP) no painel de insights de performance
- Identificar flashes de texto (FOIT, FOUT) como possíveis causas raiz para mudanças de layout
- Gerenciadores de protocolo no painel "Manifesto"
- Selo da camada superior no painel "Elementos"
- Anexar informações de depuração do Wasm no tempo de execução
- Compatibilidade com edição em tempo real durante a depuração
- Ver e editar @scope nas regras no painel "Estilos"
- Melhorias no mapa de origens
- Destaques diversos
- Reiniciar frame durante a depuração
- Opções de repetição lenta no painel Gravador
- Criar uma extensão para o painel do Gravador
- Agrupe arquivos por "Criado / Implantado" no painel "Fontes"
- Nova faixa de velocidade do usuário no painel "Insights de performance"
- Mostrar o slot atribuído de um elemento
- Simular a simultaneidade de hardware para gravações de performance
- Visualizar valores não relacionados a cores ao preencher automaticamente variáveis CSS
- Identificar frames de bloqueio no painel "Cache de avanço e retorno"
- Melhorias nas sugestões de preenchimento automático para objetos JavaScript
- Melhorias nos mapas de origem
- Destaques diversos
- Capturar eventos de duplo clique e clique com o botão direito do mouse no painel "Gravador"
- Novo modo de período e resumo no painel do Lighthouse
- Controle de zoom aprimorado no painel Performance Insights
- Confirmar a exclusão de uma gravação de performance
- Reordenar painéis no painel "Elementos"
- Escolher uma cor fora do navegador
- Melhoria na prévia de valores in-line durante a depuração
- Suporte para blobs grandes para autenticadores virtuais
- Novos atalhos do teclado no painel "Fontes"
- Melhorias nos mapas de origem
- Recurso de visualização: novo painel "Insights de performance"
- Novos atalhos para emular temas claros e escuros
- Segurança aprimorada na guia "Prévia da rede"
- Recarregamento aprimorado no ponto de interrupção
- Atualizações do console
- Cancelar a gravação do fluxo de usuário no início
- Mostrar pseudo-elementos de destaque herdados no painel "Estilos"
- Destaques diversos
- [Experimental] Copiar mudanças de CSS
- [Experimental] Escolher cores fora do navegador
- Importar e exportar fluxos de usuários gravados como um arquivo JSON
- Ver camadas em cascata no painel "Estilos"
- Suporte à função de cor
hwb() - Melhoramos a exibição de propriedades particulares
- Destaques diversos
- [Experimental] Novo modo de período e resumo no painel do Lighthouse
- Ver e editar regras @supports no painel "Estilos"
- Suporte a seletores comuns por padrão
- Personalizar o seletor da gravação
- Renomear uma gravação
- Visualizar propriedades de classe/função ao passar o cursor
- Frames apresentados parcialmente no painel "Performance"
- Destaques diversos
- Limitar solicitações WebSocket
- Novo painel da API Reporting no painel "Application"
- Suporte para aguardar até que o elemento esteja visível/clicável no painel "Gravador"
- Melhor estilo, formatação e filtragem do console
- Depurar extensões do Chrome com arquivos de mapa de origem
- Árvore de pastas de origem aprimorada no painel "Fontes"
- Mostrar arquivos de origem do worker no painel "Origens"
- Atualizações do tema escuro automático do Chrome
- Seletor de cores e painel dividido fáceis de usar com toque
- Destaques diversos
- Recurso de visualização: árvore de acessibilidade de página inteira
- Mudanças mais precisas na guia "Mudanças"
- Definir um tempo limite maior para a gravação do fluxo de usuários
- Verifique se as páginas podem ser armazenadas em cache com a guia "Cache de avanço e retorno"
- Novo filtro do painel "Propriedades"
- Emular o recurso de mídia CSS "forced-colors"
- Comando "Mostrar réguas ao passar o cursor"
- Suporte a
row-reverseecolumn-reverseno editor do Flexbox - Novos atalhos de teclado para reproduzir XHR e expandir todos os resultados da pesquisa
- Lighthouse 9 no painel do Lighthouse
- Painel "Fontes" aprimorado
- Destaques diversos
- [Experimental] Endpoints no painel da API Reporting
- Recurso de prévia: novo painel "Gravador"
- Atualizar a lista de dispositivos no modo de dispositivo
- Preenchimento automático com "Editar como HTML"
- Experiência de depuração de código aprimorada
- Sincronização das configurações do DevTools entre dispositivos
- Recurso de prévia: novo painel "Visão geral de CSS"
- Experiência de edição e cópia de comprimento do CSS restaurada e aprimorada
- Emular o recurso de mídia CSS "prefers-contrast"
- Emular o recurso de tema escuro automático do Chrome
- Copiar declarações como JavaScript no painel "Estilos"
- Nova guia "Payload" no painel "Rede"
- Melhoramos a exibição de propriedades no painel "Propriedades"
- Opção para ocultar erros de CORS no console
- Visualização e avaliação adequadas de objetos
Intlno console - Stack traces assíncronos consistentes
- Manter a barra lateral do console
- Painel de cache de aplicativo descontinuado no painel "Aplicativo"
- [Experimental] Novo painel da API Reporting no painel "Application"
- Novas ferramentas de criação de comprimento do CSS
- Ocultar problemas na guia "Problemas"
- Melhoria na exibição de propriedades
- Lighthouse 8.4 no painel "Lighthouse"
- Ordenar snippets no painel "Fontes"
- Novos links para notas da versão traduzidas e para informar um bug de tradução
- Interface aprimorada para o menu de comandos do DevTools
- Usar o DevTools no seu idioma preferido
- Novos dispositivos Nest Hub na lista de dispositivos
- Testes de origem na visualização de detalhes do frame
- Novo selo de consultas de contêiner do CSS
- Nova caixa de seleção para inverter os filtros de rede
- Descontinuação da barra lateral do console
- Mostrar cabeçalhos
Set-Cookiesbrutos na guia "Problemas" e no painel "Rede" - Mostrar consistentemente os acessadores nativos como propriedades próprias no console
- Rastreamentos de pilha de erros adequados para scripts inline com #sourceURL
- Mudar o formato de cor no painel "Calculado"
- Substituir dicas personalizadas por dicas nativas em HTML
- [Experimental] Hide issues in the Issues tab
- Consultas de contêiner CSS editáveis no painel "Estilos"
- Visualização de pacote da Web no painel Rede
- Depuração da API Attribution Reporting
- Melhor tratamento de strings no console
- Depuração de CORS aprimorada
- Lighthouse 8.1
- URL da nova nota no painel "Manifesto"
- Seletores de correspondência de CSS corrigidos
- Impressão de respostas JSON no painel "Rede"
- Editor de grade CSS
- Suporte para redeclarações de
constno console - Visualizador da ordem de origem
- Novo atalho para ver detalhes do frame
- Suporte aprimorado para depuração do CORS
- Renomear o marcador XHR para "Buscar/XHR"
- Filtrar o tipo de recurso Wasm no painel "Rede"
- Dicas de cliente HTTP do user agent para dispositivos na guia "Condições de rede"
- Informar problemas do modo Quirks na guia "Problemas"
- Incluir interseções de computação no painel de performance
- Lighthouse 7.5 no painel do Lighthouse
- Menu contextual "Reiniciar frame" descontinuado na pilha de chamadas
- [Experimental] Protocol monitor
- [Experimental] Puppeteer Recorder
- Pop-up de informações das Métricas da Web
- Novo inspetor de memória
- Visualizar o CSS scroll-snap
- Novo painel de configurações de ícones
- Visualização de imagem aprimorada com informações de proporção
- Novo botão de condições de rede com opções para configurar
Content-Encodings - atalho para ver o valor calculado
- Palavra-chave
accent-color(link em inglês) - Categorizar tipos de problemas com cores e ícones
- Excluir tokens de confiança
- Recursos bloqueados na visualização "Detalhes do frame"
- Filtrar experimentos na configuração "Experimentos"
- Nova coluna
Vary Headerno painel "Armazenamento em cache" - Suporte à verificação de marca particular em JavaScript
- Suporte aprimorado para depuração de pontos de interrupção
- Suporte à visualização ao passar o cursor com a notação
[] - Estrutura aprimorada de arquivos HTML
- Stack traces de erros adequados para depuração do Wasm
- Novas ferramentas de depuração do flexbox CSS
- Nova sobreposição de Core Web Vitals
- A contagem de problemas foi movida para a barra de status do console
- Informar problemas com as Atividades confiáveis na Web
- Formatar strings como literais de string JavaScript (válidos) no console
- Novo painel "Trust Tokens" no painel "Application"
- Emular o recurso de mídia CSS "color-gamut"
- Ferramentas aprimoradas para Progressive Web Apps
- Nova coluna
Remote Address Spaceno painel "Rede" - Melhorias de desempenho
- Mostrar recursos permitidos/não permitidos na visualização de detalhes do frame
- Nova coluna
SamePartyno painel "Cookies" - Suporte obsoleto para
fn.displayNamenão padrão - Descontinuação do
Don't show Chrome Data Saver warningno menu "Configurações" - [Experimental] Relatório automático de problemas de baixo contraste na guia "Problemas"
- [Experimental] Full accessibility tree view in the Elements panel
- Suporte à depuração para violações de tipos confiáveis
- Fazer captura de tela do nó além da janela de visualização
- Nova guia "Trust Tokens" para solicitações de rede
- Lighthouse 7 no painel do Lighthouse
- Suporte para forçar o estado
:targetdo CSS - Novo atalho para duplicar elementos
- Seletor de cores para propriedades CSS personalizadas
- Novos atalhos para copiar propriedades CSS
- Nova opção para mostrar cookies decodificados por URL
- Limpar apenas os cookies visíveis
- Nova opção para limpar cookies de terceiros no painel "Armazenamento"
- Editar dicas de cliente HTTP do user agent para dispositivos personalizados
- Manter a configuração "Gravar log de rede"
- Conferir conexões WebTransport no painel Rede
- "On-line" renomeado como "Sem limitação"
- Novas opções de cópia no console, no painel "Fontes" e no painel "Estilos"
- Novas informações de service workers na visualização de detalhes do frame
- Medir informações de memória na visualização de detalhes do frame
- Enviar feedback na guia "Problemas"
- Frames descartados no painel de performance
- Emular dispositivos dobráveis e de tela dupla no modo de dispositivo
- [Experimental] Automate browser testing with Puppeteer Recorder
- [Experimental] Editor de fontes no painel "Estilos"
- [Experimental] Ferramentas de depuração do flexbox CSS
- [Experimental] Nova guia "Violações da CSP"
- [Experimental] Novo cálculo de contraste de cores: algoritmo de contraste perceptual avançado (APCA)
- Inicialização mais rápida do DevTools
- Novas ferramentas de visualização de ângulo do CSS
- Emular tipos de imagens não aceitos
- Simular o tamanho da cota de armazenamento no painel "Armazenamento"
- Nova faixa de Métricas da Web no painel "Performance"
- Informar erros do CORS no painel "Rede"
- Informações de isolamento entre origens na visualização de detalhes do frame
- Novas informações sobre Web Workers na visualização de detalhes do frame
- Mostrar detalhes do frame de abertura para janelas abertas
- Abrir o painel "Rede" no painel "Service Workers"
- Copiar valor da propriedade
- Copiar stacktrace para iniciador de rede
- Visualizar o valor da variável Wasm ao passar o cursor do mouse
- Avaliar a variável Wasm no console
- Unidades de medida consistentes para tamanhos de arquivo/memória
- Destacar pseudoelementos no painel "Elementos"
- [Experimental] Ferramentas de depuração do CSS Flexbox
- [Experimental] Personalizar atalhos de teclado de acordes
- Novas ferramentas de depuração da grade CSS
- Nova guia do WebAuthn
- Mover ferramentas entre os painéis superior e inferior
- Novo painel lateral "Calculado" no painel "Estilos"
- Agrupar propriedades CSS no painel "Calculado"
- Lighthouse 6.3 no painel do Lighthouse
- Eventos
performance.mark()na seção "Tempos" - Novos filtros
resource-typeeurlno painel "Rede" - Atualizações da visualização de detalhes do frame
- Descontinuação do
Settingsno menu "Mais ferramentas" - [Experimental] Ver e corrigir problemas de contraste de cores no painel CSS Overview
- [Experimental] Personalizar atalhos de teclado no DevTools
- Novo painel de mídia
- Fazer capturas de tela de nós usando o menu de contexto do painel "Elementos"
- Atualizações da guia "Problemas"
- Emular fontes locais ausentes
- Emular usuários inativos
- Emular
prefers-reduced-data - Suporte a novos recursos do JavaScript
- Lighthouse 6.2 no painel do Lighthouse
- Descontinuação da listagem "outras origens" no painel "Service workers"
- Mostrar resumo da cobertura para itens filtrados
- Nova visualização de detalhes do frame no painel "Application"
- Sugestão de cores acessíveis no painel "Estilos"
- Restabelecer o painel Propriedades no painel Elementos
- Valores de cabeçalho
X-Client-Datalegíveis no painel "Rede" - Preenchimento automático de fontes personalizadas no painel "Estilos"
- Mostrar o tipo de recurso de forma consistente no painel "Rede"
- Botões de limpeza nos painéis "Elementos" e "Rede"
- Edição de estilo para frameworks CSS-in-JS
- Lighthouse 6 no painel do Lighthouse
- Descontinuação de uso da Primeira exibição importante (FMP)
- Suporte a novos recursos do JavaScript
- Novos avisos de atalho de app no painel "Manifesto"
- Eventos do service worker
respondWithna guia "Tempo" - Exibição consistente do painel "Calculado"
- Deslocamentos de bytecode para arquivos WebAssembly
- Cópia e corte linha por linha no painel "Fontes"
- Atualizações das configurações do console
- Atualizações do painel de performance
- Novos ícones para pontos de interrupção, pontos de interrupção condicionais e pontos de registro
- Corrigir problemas do site com a nova guia "Problemas"
- Ver informações de acessibilidade na dica do modo de inspeção
- Atualizações do painel de performance
- Terminologia de promessa mais precisa no console
- Atualizações do painel "Estilos"
- Descontinuação do painel Propriedades no painel Elementos
- Suporte a atalhos de apps no painel "Manifesto"
- Emular deficiências visuais
- Emular localidades
- Depuração da Política de incorporador entre origens (COEP)
- Novos ícones para pontos de interrupção, pontos de interrupção condicionais e pontos de registro
- Ver solicitações de rede que definem um cookie específico
- Ancorar à esquerda no Command Menu
- A opção "Configurações" no menu principal mudou de lugar
- O painel "Auditorias" agora é o painel "Lighthouse"
- Excluir todas as substituições locais em uma pasta
- Interface atualizada de tarefas longas
- Compatibilidade com ícones mascaráveis no painel "Manifesto"
- Suporte ao Moto G4 no modo dispositivo
- Atualizações relacionadas a cookies
- Ícones de manifesto de apps da Web mais precisos
- Passe o cursor sobre as propriedades CSS
contentpara ver os valores sem escape - Erros de mapa de origem no console
- Configuração para desativar a rolagem após o fim de um arquivo
- Suporte para
leteclassredeclarados no console - Depuração aprimorada do WebAssembly
- Cadeias de iniciadores de solicitação na guia "Iniciador"
- Destacar a solicitação de rede selecionada na visão geral
- Colunas de URL e caminho no painel "Rede"
- Strings do user agent atualizadas
- Nova interface de configuração do painel "Auditorias"
- Modos de cobertura de código por função ou por bloco
- A cobertura de código agora precisa ser iniciada com uma atualização de página
- Depurar por que um cookie foi bloqueado
- Ver valores de cookies
- Simular diferentes preferências de prefers-color-scheme e prefers-reduced-motion
- Atualizações de cobertura de código
- Depurar por que um recurso de rede foi solicitado
- Os painéis "Console" e "Fontes" respeitam as preferências de indentação novamente
- Novos atalhos para navegação com o cursor
- Suporte a vários clientes no painel "Auditorias"
- Depuração do Payment Handler
- Lighthouse 5.2 no painel "Auditorias"
- Maior exibição de conteúdo no painel "Performance"
- Registrar problemas do DevTools no menu principal
- Copiar estilos de elementos
- Visualizar mudanças de layout
- Lighthouse 5.1 no painel "Auditorias"
- Sincronização de temas do SO
- Atalho de teclado para abrir o editor de pontos de interrupção
- Cache de pré-busca no painel "Rede"
- Propriedades particulares ao visualizar objetos
- Notificações e mensagens push no painel "Aplicativo"
- Preenchimento automático com valores de CSS
- Uma nova interface para configurações de rede
- Mensagens WebSocket em exportações HAR
- Botões de importação e exportação de HAR
- Uso da memória em tempo real
- Números de porta de registro do service worker
- Inspecionar eventos de busca e sincronização em segundo plano
- Puppeteer para Firefox (em inglês)
- Predefinições significativas ao preencher automaticamente funções CSS
- Limpar dados do site no Command Menu
- Ver todos os bancos de dados IndexedDB
- Ver o tamanho não compactado de um recurso ao passar o cursor sobre ele
- Pontos de interrupção inline no painel "Pontos de interrupção"
- Contagens de recursos do IndexedDB e do cache
- Configuração para desativar a dica detalhada de inspeção
- Configuração para ativar/desativar o recuo de tabulação no Editor
- Destacar todos os nós afetados pela propriedade CSS
- Lighthouse v4 no painel "Auditorias"
- Visualizador de mensagens binárias do WebSocket
- Fazer captura de tela da área no menu de comandos
- Filtros de service worker no painel "Rede"
- Atualizações do painel de performance
- Tarefas longas nas gravações do painel de performance
- First Paint na seção "Timing"
- Dica extra: atalho para ver códigos de cores RGB e HSL (vídeo)
- Pontos de registro
- Dicas detalhadas no modo de inspeção
- Exportar dados de cobertura de código
- Navegar pelo console com um teclado
- Linha de taxa de contraste AAA no seletor de cores
- Salvar substituições de geolocalização personalizadas
- Dobramento de código
- A guia "Frames" foi renomeada para "Mensagens"
- Dica extra: filtragem do painel de rede por propriedade (vídeo)
- Visualize as métricas de desempenho no painel "Performance"
- Destacar nós de texto na árvore do DOM
- Copie o caminho JS para um nó DOM
- Atualizações do painel "Auditorias", incluindo uma nova auditoria que detecta bibliotecas JS e novas palavras-chave para acessar o painel "Auditorias" no menu de comandos
- Dica extra: use o modo dispositivo para inspecionar consultas de mídia (vídeo)
- Passe o cursor sobre um resultado de expressão dinâmica para destacar um nó do DOM
- Armazenar nós do DOM como variáveis globais
- Informações sobre iniciador e prioridade agora em importações e exportações de HAR
- Acessar o menu de comandos no menu principal
- Pontos de interrupção picture-in-picture
- Dica extra: use
monitorEvents()para registrar os eventos acionados de um nó no console (vídeo) - Expressões dinâmicas no console
- Destacar nós do DOM durante a avaliação imediata
- Otimizações do painel de performance
- Depuração mais confiável
- Ativar a otimização de rede no Command Menu
- Pontos de interrupção condicionais de preenchimento automático
- Interromper eventos AudioContext
- Depurar apps Node.js com ndb
- Dica extra: meça as interações reais dos usuários com a API User Timing
- Avaliação estrita
- Dicas de argumentos
- Preenchimento automático de funções
- Palavras-chave do ES2017
- Lighthouse 3.0 no painel "Auditorias"
- Suporte a BigInt
- Adicionar caminhos de propriedades ao painel "Observar"
- A opção"Mostrar carimbos de data/hora" foi movida para as configurações
- Dica extra: Métodos menos conhecidos do console (vídeo)
- Pesquisar em todos os cabeçalhos de rede
- Prévia dos valores de variáveis CSS
- Copiar como busca
- Novas auditorias, opções de configuração de computador e visualização de rastreamentos
- Interromper loops infinitos
- Velocidade do usuário nas guias de performance
- Instâncias de VM JavaScript claramente listadas no painel "Memória"
- A guia "Rede" foi renomeada como "Página"
- Atualizações do tema escuro
- Informações de transparência dos certificados no painel "Segurança"
- Recursos de isolamento de sites no painel "Desempenho"
- Dica extra: Painel de camadas + inspetor de animações (vídeo)
- Blackboxing no painel "Rede"
- Ajustar automaticamente o zoom no modo dispositivo
- Impressão formatada nas guias "Visualização" e "Resposta"
- Visualizar conteúdo HTML na guia "Prévia"
- Suporte a substituições locais para estilos em HTML
- Dica extra: scripts do framework Blackbox para tornar os pontos de interrupção do listener de eventos mais úteis
- Substituições locais
- Novas ferramentas de acessibilidade
- Guia "Mudanças"
- Novas auditorias de SEO e desempenho
- Várias gravações no painel "Performance"
- Depuração confiável de código com workers em código assíncrono
- Dica extra: Automatize ações do DevTools com o Puppeteer (vídeo)
- Monitor de performance
- Barra lateral do console
- Agrupar mensagens semelhantes do console
- Dica extra: Alternar pseudoclasse de passar o cursor (vídeo)
- Suporte à depuração remota de vários clientes
- Workspaces 2.0
- 4 novas auditorias
- Simular notificações push com dados personalizados
- Acionar eventos de sincronização em segundo plano com tags personalizadas
- Dica bônus: Pontos de interrupção do listener de eventos (vídeo)
- Aguardar de nível superior no console
- Novos fluxos de trabalho de captura de tela
- Destaque da grade CSS
- Uma nova API do console para consultar objetos
- Novos filtros do console
- Importações de HAR no painel "Rede"
- Recursos de cache visualizáveis
- Depuração de cache mais previsível
- Cobertura de código no nível do bloco
- Simulação de limitação de dispositivos móveis
- Ver uso do armazenamento
- Ver quando um service worker armazenou respostas em cache
- Ativar o medidor de QPS no menu de comandos
- Definir o comportamento da roda do mouse para zoom ou rolagem
- Suporte à depuração para módulos ES6
- Novo painel "Auditorias"
- Selos de terceiros
- Um novo gesto para "Continuar até aqui"
- Entre no mundo assíncrono
- Pré-visualizações de objetos mais informativas no console
- Seleção de contexto mais informativa no Console
- Atualizações em tempo real na guia "Cobertura"
- Opções mais simples de otimização de rede
- Pilhas assíncronas ativadas por padrão
- Cobertura de código CSS e JS
- Capturas de tela de página inteira
- Bloquear solicitações
- Ignorar async await
- Menu de comandos unificado


