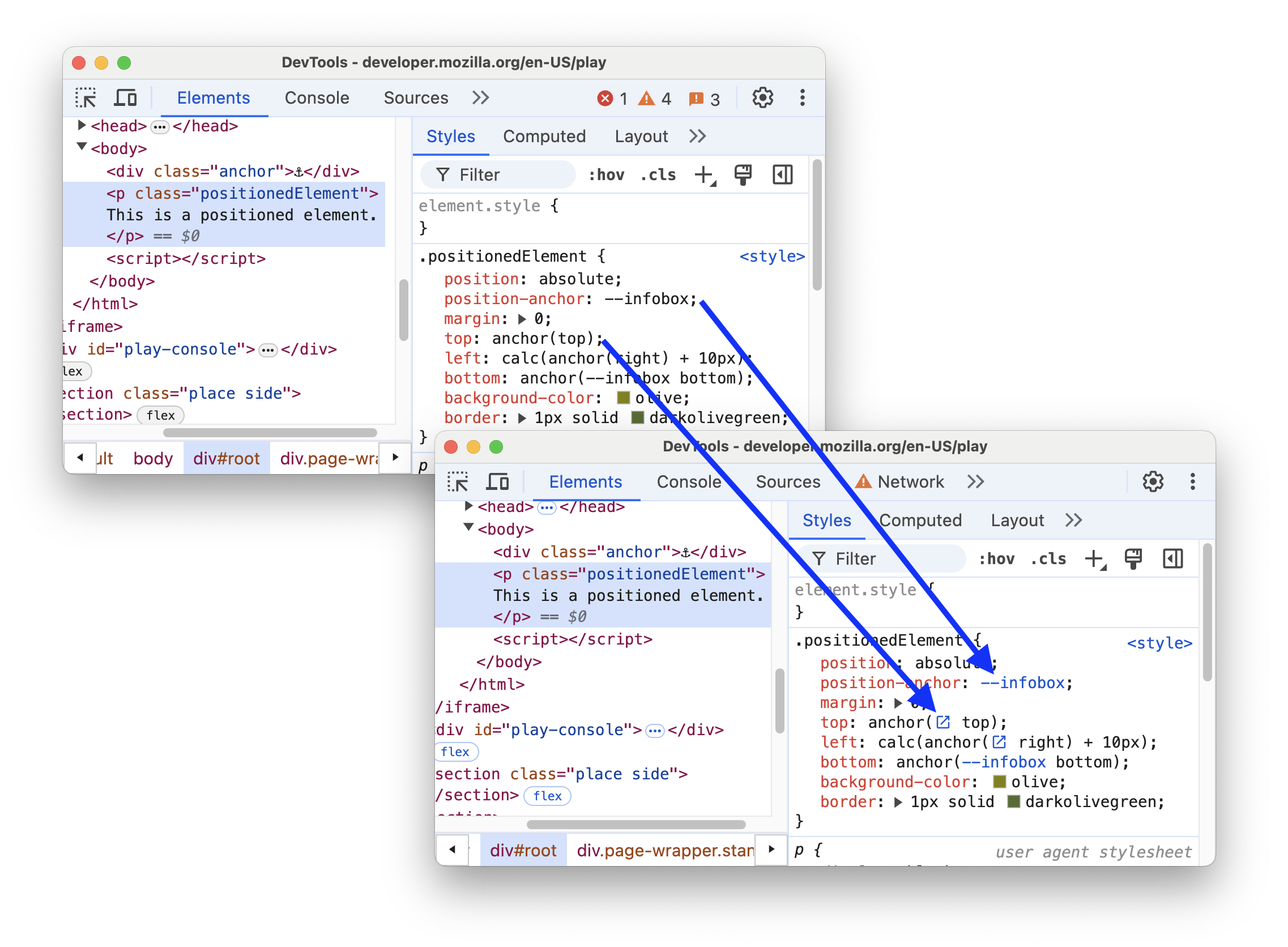
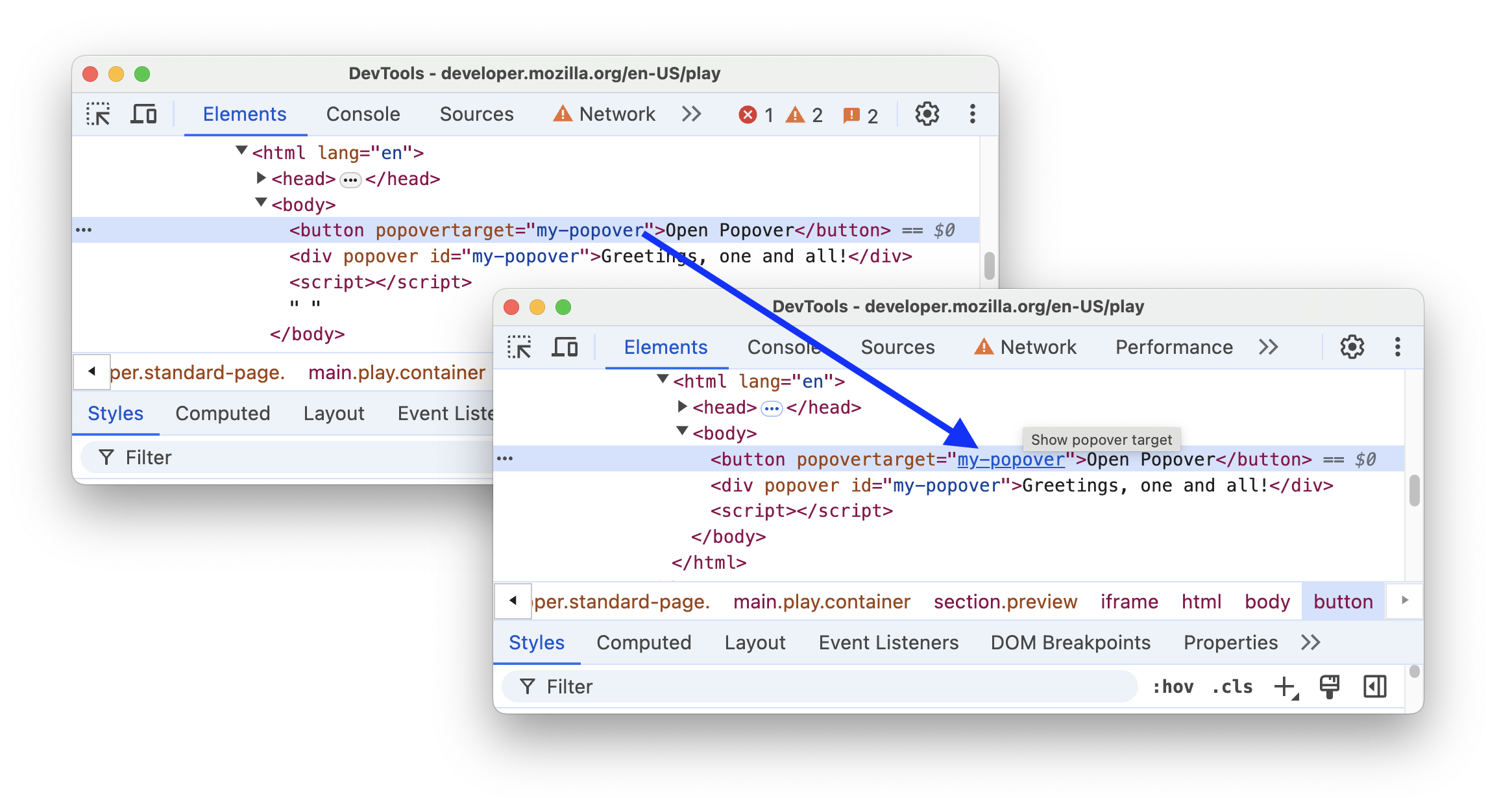
在“元素”面板中检查 CSS 锚点位置
为帮助您更轻松地调试锚点定位功能,样式标签页现在会将显式锚点标识符和隐式锚点链接到其节点。

此外,popovertarget 属性值现在会链接到其在 DOM 中的 popover 元素。

“来源”面板改进
此版本对来源面板进行了多项改进。
增强了“永不暂停在此处”
您可以使用“永不暂停在此处”选项防止 Debugger 在同一行上一次又一次地暂停。这样,您就可以更轻松地处理反复触发的无关断点。此版本增强了此功能,现在适用于:
- 内置函数引发的异常或 promise 拒绝。
- “取消”DOM、提取/XHR 和 CSP 违规断点。
- 在 Wasm 中反汇编。
查看实际的工作流:
Chromium 问题:40924349。
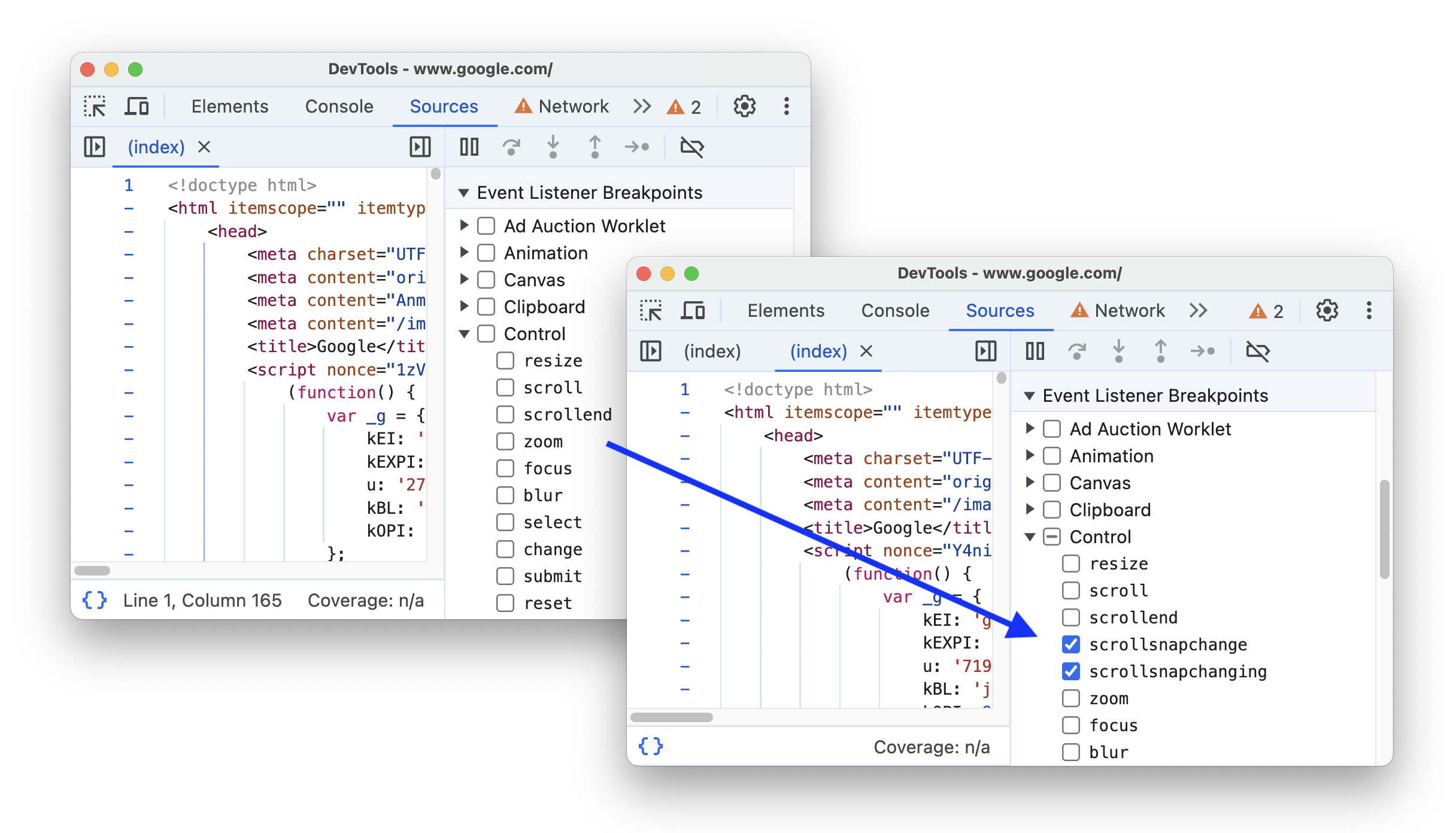
新增了滚动贴靠事件监听器
来源 > 事件监听器断点 > 控件列表获取两个与滚动 snap 相关的监听器:scrollsnapchange 和 scrollsnapchanging。当您以导致滚动容器贴靠到新元素的方式滚动容器时,会触发这些事件。

Chromium 问题:40286359。
网络面板改进
此版本对 Network 面板进行了多项改进。
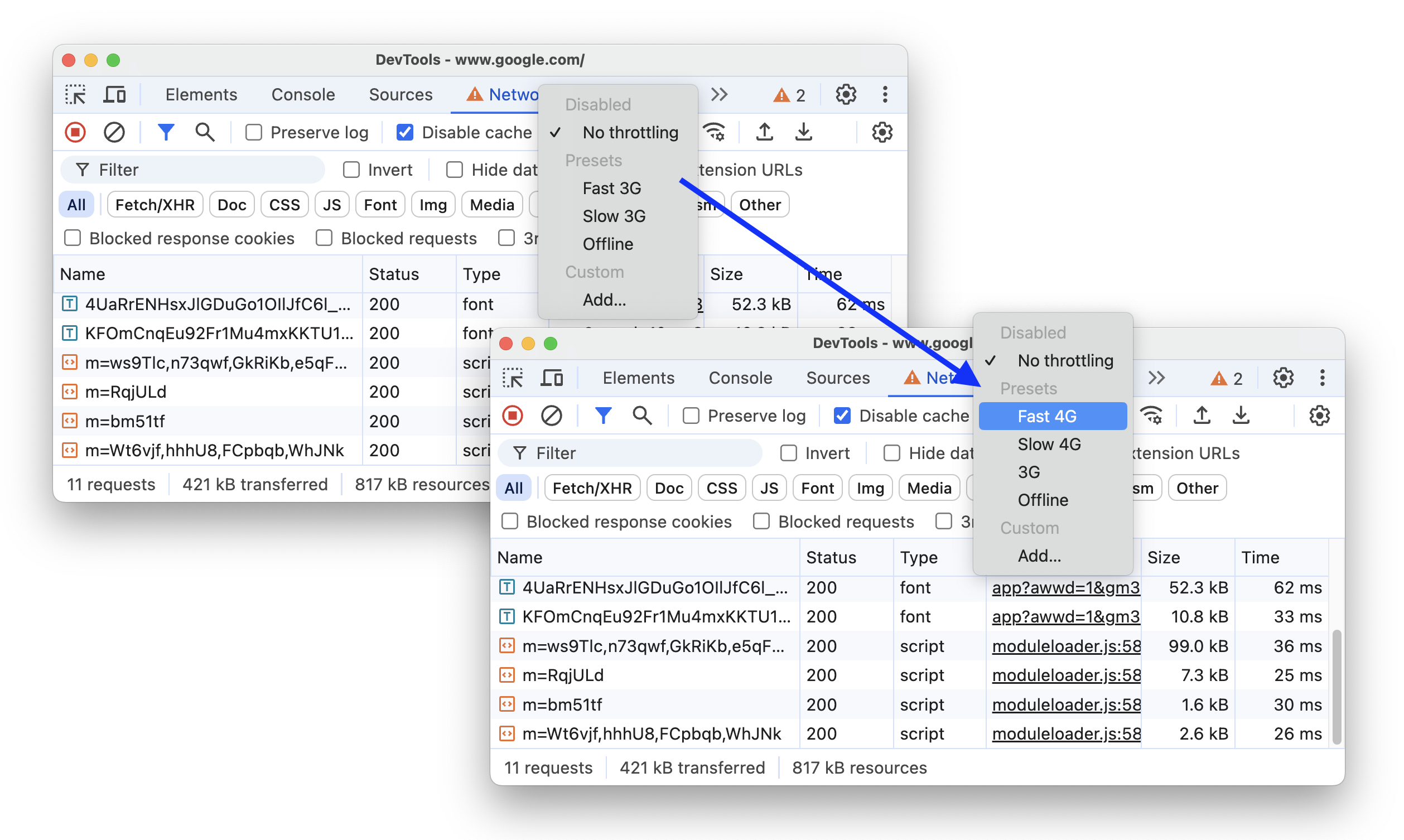
已更新网络节流预设
Network 面板更新了节流预设:新增了 Fast 4G,Fast 3G 重命名为 Slow 4G,Slow 3G 重命名为 3G。这样更符合 Lighthouse 的预设。

Chromium 问题:342406608。
HAR 格式的自定义字段中的服务工件信息
将网络日志导出为 HAR 格式时,您现在可以看到与 Service Worker 相关的信息(包括时间)以自定义字段(以下划线为前缀)形式显示。例如,您可能会在日志中看到以下新字段:
...
"response": {
...
"_fetchedViaServiceWorker": true,
"_responseCacheStorageCacheName": "V1",
"_serviceWorkerResponseSource": "cache-storage"
}
...
"timings": {
...
"_workerStart": -1,
"_workerReady": -1,
"_workerFetchStart": -1,
"_workerRespondWithSettled": -1
}
...
Chromium 问题:342406608。
在“性能”面板中发送和接收 WebSocket 事件
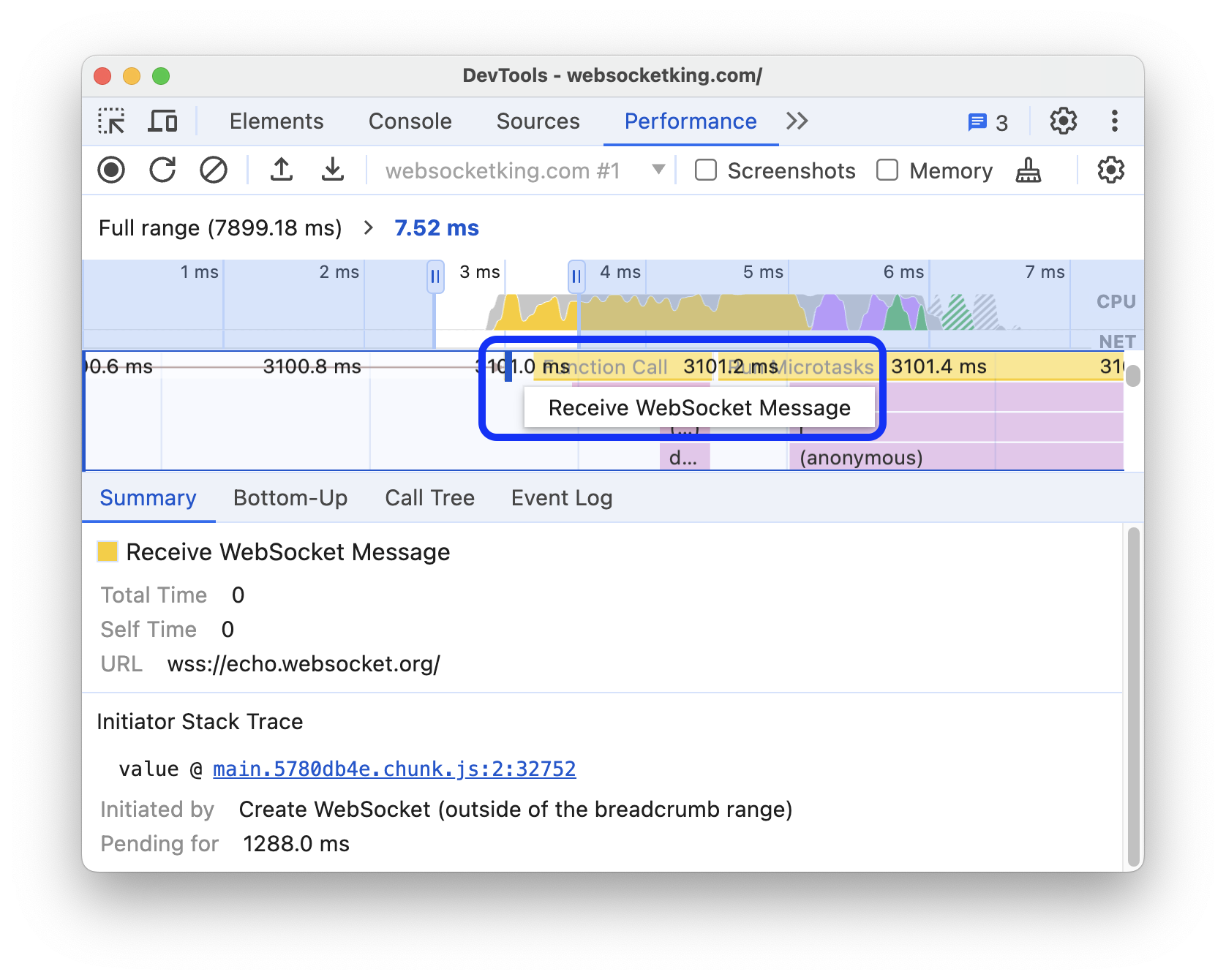
与其他 WebSocket 事件类似,性能面板现在会捕获 Send WebSocket Message 和 Receive WebSocket Message 事件,并在性能轨迹中显示这些事件。例如:

Chromium 问题:40286129。
其他亮点
以下是此版本中的一些值得注意的修复和改进:
- 无障碍功能:现在,当您使用上下箭头键滚动日志时,屏幕阅读器会读出 Play 管理中心中消息的内容 (344484979)。
- 来源:
- 内存:从堆快照 Summary 中移除了不必要的零大小的
InternalNodes(340200025)。 - 网络:修复了以下 bug:对于刚刚启动但尚未收到
responseReceived事件的请求,无法预览流式响应内容 (338340752)。 - 性能:
- 控制台:修复了使用返回/前进缓存进行导航时显示多个相同控制台消息的 bug (40894153)。
- 设置:在所有标签页旁边添加了帮助图标。
下载预览渠道
请考虑将 Chrome Canary、开发者版或 Beta 版用作您的默认开发浏览器。通过这些预览版渠道,您可以使用最新的 DevTools 功能、测试尖端的 Web 平台 API,并帮助您在用户发现问题之前发现网站上的问题!
与 Chrome DevTools 团队联系
使用以下选项讨论新功能、更新或与开发者工具相关的任何其他内容。
- 您可以在 crbug.com 上向我们提交反馈和功能请求。
- 在开发者工具中使用 更多选项 > 帮助 > 报告开发者工具问题来报告开发者工具问题。
- 向 @ChromeDevTools 发送推文。
- 针对 YouTube 视频:开发者工具的新变化或 YouTube 开发者工具提示视频发表评论。
开发者工具的新变化
DevTools 新变化系列中涵盖的所有内容的列表。
- 使用 Gemini 调试 CSS
- 在专门的“设置”标签页中控制 AI 功能
- 性能面板改进
- 添加注释并分享效果数据分析
- 直接在“效果”面板中获取效果数据分析
- 更轻松地发现过多的布局偏移
- 发现非合成的动画
- 硬件并发向传感器迁移
- 忽略匿名脚本,并在堆栈轨迹中专注于您的代码
- 元素 > 样式:支持网格叠加层和 CSS 全局关键字的横向*写入模式
- 在时间跨度模式和快照模式下针对非 HTTP 网页运行 Lighthouse 审核
- 无障碍功能改进
- 其他亮点
- 网络面板改进
- 重新构想了网络过滤器
- HAR 导出内容现在默认会排除敏感数据
- 元素面板改进
- text-emphasis-* 属性的自动补全值
- 带有标志标记的滚动溢出
- 改进了“效果”面板
- 实时指标中的建议
- 浏览面包屑导航
- 内存面板改进
- 新的“已分离元素”配置文件
- 改进了纯 JS 对象的命名
- 关闭动态主题
- Chrome 实验:进程共享
- Lighthouse 12.2.1
- 其他亮点
- Recorder 支持导出到 Puppeteer for Firefox
- 改进了“效果”面板
- 实时指标观察结果
- “网络”轨道中的搜索请求
- 查看 performance.mark 和 performance.measure 调用的堆栈轨迹
- 在“自动填充”面板中使用测试地址数据
- “元素”面板改进
- 对特定元素强制执行更多状态
- “元素”>“样式”现在会自动填充更多网格属性
- Lighthouse 12.2.0
- 其他亮点
- Gemini 提供的游戏机数据分析即将在大多数欧洲国家/地区推出
- “性能”面板更新
- 增强型网络轨道
- 使用可扩展性 API 自定义性能数据
- “时间”轨道的详细信息
- 复制“网络”面板中列出的所有请求
- 使用命名 HTML 标记的堆快照更快,杂乱程度更低
- 打开“动画”面板以拍摄动画并实时修改 @keyframes
- Lighthouse 12.1.0
- 无障碍功能改进
- 其他亮点
- 在“元素”面板中检查 CSS 锚点位置
- “来源”面板改进
- 增强型“一律不在此处暂停”
- 新增了滚动贴靠事件监听器
- 网络面板改进
- 更新了网络节流预设
- HAR 格式自定义字段中的服务工作器信息
- 在“效果”面板中发送和接收 WebSocket 事件
- 其他亮点
- 性能面板改进
- 使用更新后的轨道配置模式移动和隐藏轨道
- 忽略火焰图中的脚本
- 将 CPU 限制降低 20 倍
- “效果数据分析”面板将被弃用
- 使用堆快照中的新过滤条件查找过多内存用量
- 依次前往“Application”>“Storage”检查存储桶
- 使用命令行标志停用自定义 XSS 警告
- Lighthouse 12.0.0
- 其他亮点
- 借助 Gemini 更好地了解 Play 管理中心中的错误和警告
- “元素”>“样式”中的@position-try 规则支持
- 来源面板改进
- 配置自动美观输出和括号闭合功能
- 系统会将处理的已拒绝 promise 识别为已捕获
- 控制台中的错误原因
- 网络面板改进
- 检查 Early Hints 标头
- 隐藏“瀑布”列
- 改进了“效果”面板
- 捕获 CSS 选择器统计信息
- 更改顺序并隐藏轨道
- 忽略“Memory”面板中的保留器
- Lighthouse 11.7.1
- 其他亮点
- 新的“自动填充”面板
- 针对 WebRTC 增强了网络节流功能
- “动画”面板中的滚动驱动动画支持
- 改进了“元素”>“样式”中的 CSS 嵌套支持
- “增强型性能”面板
- 在火焰图中隐藏函数及其子项
- 从所选发起者指向其发起的活动的箭头
- Lighthouse 11.6.0
- “内存”>“堆快照”中关于特殊类别的工具提示
- 应用 > 存储更新
- 共享存储空间使用的字节数
- Web SQL 已被完全弃用
- 覆盖率面板改进
- “图层”面板可能已被弃用
- JavaScript 性能分析器弃用:第 4 阶段,最终阶段
- 其他亮点
- 寻找复活节彩蛋
- 元素面板更新
- 在“元素”>“样式”中模拟已聚焦的网页
var()回退中的颜色选择器、角度时钟和缓动编辑器- CSS 长度工具已弃用
- “效果”>“主轨道”中针对所选搜索结果显示的弹出式窗口
- “网络”面板更新
- “网络”>“EventStream”标签页中的“清除”按钮和搜索过滤条件
- “广告网络”>“Cookie”中显示了第三方 Cookie 豁免原因的提示
- 在“Sources”(来源)中启用和停用所有断点
- 在适用于 Node.js 的开发者工具中查看已加载的脚本
- Lighthouse 11.5.0
- 无障碍功能改进
- 其他亮点
- 官方集合的录音机扩展程序现已推出
- 网络改进
- “状态”列中的失败原因
- 改进了“文案”子菜单
- 性能改进
- 时间轴中的路径
- 主轨道中的事件发起者
- Node.js 开发者工具的 JavaScript VM 实例选择器菜单
- Sources 中的新快捷方式和命令
- 元素改进
- 现在可以在“样式”中修改 ::view-transition 伪元素
- 对块容器的 align-content 属性支持
- 对模拟可折叠设备的折叠状态支持
- 动态主题设置
- “广告网络”和“应用”面板中的第三方 Cookie 逐步淘汰警告
- Lighthouse 11.4.0
- 无障碍功能改进
- 其他亮点
- 元素改进
- 简化了“网络”面板中的过滤器栏
@font-palette-values支持- 支持的情况:将自定义属性用作其他自定义属性的后备选项
- 改进了源映射支持
- 改进了“效果”面板
- “增强型互动”轨道
- “自下而上”“调用树”和“事件日志”标签页中的高级过滤
- “来源”面板中的缩进标记
- 关于“网络”面板中被替换的标头和内容的实用提示
- 用于添加和移除请求屏蔽格式的新命令菜单选项
- CSP 违规实验已移除
- Lighthouse 11.3.0
- 无障碍功能改进
- 其他亮点
- 第三方 Cookie 逐步淘汰
- 使用 Privacy Sandbox 分析工具分析您网站的 Cookie
- 增强型“忽略商品详情”功能
- node_modules 的默认排除模式
- 现在,如果异常被捕获或通过未忽略的代码,异常会停止执行
- 在源代码映射中将
x_google_ignoreList重命名为ignoreList - 远程调试期间新增了输入模式切换开关
- “元素”面板现在会显示 #document 节点的网址
- “应用”面板中的有效内容安全政策
- 改进了动画调试功能
- “来源”中显示“您信任此代码吗?”对话框,以及“控制台”中显示的“自定义 XSS”警告
- WebWorker 和 Worklet 中的事件监听器断点
<audio>和<video>的新媒体徽章- “预加载”已重命名为“推测加载”
- Lighthouse 11.2.0
- 无障碍功能改进
- 其他亮点
- 改进了“元素”>“样式”中的 @property 部分
- 可修改的 @property 规则
- 报告了无效 @property 规则的问题
- 更新了要模拟的设备列表
- Sources 中的脚本标记美观输出内嵌 JSON
- 在控制台中自动补全不公开字段
- Lighthouse 11.1.0
- 无障碍功能改进
- Web SQL 弃用
- 在“应用”>“清单”中验证屏幕截图宽高比
- 其他亮点
- “元素”>“样式”中新增了有关自定义属性的部分
- 更多本地替换项改进
- 增强型搜索功能
- 改进了“来源”面板
- “Sources”面板中简化的工作区
- 在“来源”中对窗格重新排序
- 适用于更多脚本类型的语法突出显示和美观输出
- 模拟 Preferreds-reduced-Transparency 媒体功能
- Lighthouse 11
- 无障碍功能改进
- 其他亮点
- 网络面板改进
- 在本地更快地替换 Web 内容
- 替换 XHR 和提取请求的内容
- 隐藏 Chrome 扩展程序请求
- 简单易懂的 HTTP 状态代码
- 默认启用的来源设置:代码折叠和自动显示文件
- 改进了第三方 Cookie 问题的调试功能
- 新颜色
- Lighthouse 10.4.0
- 在“Application”面板中调试预加载
- 适用于 DevTools 的 C/C++ WebAssembly 调试扩展程序现已开源
- 其他亮点
- (实验性)新的呈现模拟:prefers-reduced-transparency
- (实验性)增强型协议监控
- 改进了缺少样式的调试功能
- “元素”>“样式”>“缓动编辑器”中添加了线性时间支持
- 存储桶支持和元数据视图
- Lighthouse 10.3.0
- 无障碍功能:键盘命令和改进的屏幕阅读功能
- 其他亮点
- 元素改进
- 新的 CSS 子网格徽章
- 提示中的选择器特异性
- 提示中自定义 CSS 属性的值
- 来源方面的改进
- CSS 语法突出显示
- 用于设置条件断点的快捷方式
- 应用 > 反弹跟踪缓解措施
- Lighthouse 10.2.0
- 默认忽略内容脚本
- 网络 > 响应改进
- 其他亮点
- WebAssembly 调试支持
- 改进了 Wasm 应用中的步进行为
- 使用“元素”面板和“问题”标签页调试自动填充功能
- 录音机中的断言
- Lighthouse 10.1.1
- 性能增强
- 在“性能”>“时间”中,hover 时会显示 performance.mark() 的时间
- profile() 命令会填充“性能”>“主要”
- 关于用户互动缓慢的警告
- 网页指标更新
- JavaScript 性能分析器废弃:第 3 阶段
- 其他亮点
- 替换网络响应标头
- 改进了 Nuxt、Vite 和 Rollup 调试
- “元素”>“样式”中的 CSS 改进
- CSS 属性和值无效
- 动画缩写属性中的关键帧链接
- 控制台的新设置:Enter 键自动补全
- 命令菜单突出显示了作者创作的文件
- JavaScript Profiler 弃用:第二阶段
- 其他亮点
- 录音机更新
- 录音机重放扩展程序
- 使用穿透选择器录制
- 使用 Lighthouse 分析功能将录制内容导出为 Puppeteer 脚本
- 获取录音机扩展程序
- “元素”>“样式”更新
- “样式”窗格中的 CSS 文档
- CSS 嵌套支持
- 在控制台中标记日志点和条件断点
- 在调试期间忽略不相关的脚本
- 开始弃用 JavaScript Profiler
- 模拟对比度降低
- Lighthouse 10
- 其他亮点
- 使用“样式”窗格调试高清色彩
- 增强了断点用户体验
- 可自定义的录音机快捷键
- 更好地突出显示 Angular 的语法
- 在“应用”面板中重新整理缓存
- 其他亮点
- 重新加载时清除效果面板
- 录音机更新
- 在录制器中查看并突出显示用户体验流程的代码
- 自定义录制内容的选择器类型
- 在录制过程中修改用户流
- 自动就地打印
- 改进了 Vue、SCSS 等的语法突出显示和内嵌预览
- 在控制台中实现符合人体工学且一致的自动补全功能
- 其他亮点
- 录音机:复制为步骤选项、页内重放、步骤的上下文菜单
- 在效果的记录中显示实际的函数名称
- “控制台和来源”面板中新增了键盘快捷键
- 改进了 JavaScript 调试
- 其他亮点
- [实验性] 增强了管理断点时的用户体验
- [实验性] 自动原地美化输出
- 无效 CSS 属性的提示
- 在“Recorder”面板中自动检测 XPath 和文本选择器
- 逐步完成英文逗号分隔表达式
- 改进了忽略列表设置
- 其他亮点
- 在 DevTools 中自定义键盘快捷键
- 使用键盘快捷键切换浅色和深色主题
- 在内存检查器中突出显示 C/C++ 对象
- 支持 HAR 导入的完整发起者信息
- 按
Enter后开始 DOM 搜索 - 显示
align-contentCSS Flexbox 属性的start和end图标 - 其他亮点
- 在“Sources”面板中按“Authored / Deployed”对文件进行分组
- 异步操作的关联堆栈轨迹
- 自动忽略已知的第三方脚本
- 改进了调试期间的调用堆栈
- 在“来源”面板中隐藏已列入忽略名单的来源
- 在命令菜单中隐藏列入忽略列表的文件
- “效果”面板中新增的“互动”轨道
- “性能数据分析”面板中的 LCP 时间细分
- 在“录音机”面板中为录音自动生成默认名称
- 其他亮点
- 在 Recorder 中分步重放
- 支持“录音机”面板中的鼠标悬停事件
- “性能数据分析”面板中的 Largest Contentful Paint (LCP)
- 确定闪光文字(FOIT、FOUT)是否是导致布局偏移的潜在根本原因
- “清单”窗格中的协议处理程序
- “元素”面板中的顶层标记
- 在运行时附加 Wasm 调试信息
- 支持调试期间的实时编辑
- 在“Styles”窗格中的 rules 中查看和修改 @scope
- 源代码映射改进
- 其他亮点
- 调试期间的重启帧
- “记录器”面板中的慢速重放选项
- 为录音机面板构建扩展程序
- 在“Sources”面板中按“Authored / Deployed”对文件进行分组
- “效果数据分析”面板中的新用户计时跟踪
- 显示分配给元素的槽位
- 为性能记录模拟硬件并发
- 在自动填充 CSS 变量时预览非颜色值
- 在“往返缓存”窗格中识别阻塞帧
- 改进了 JavaScript 对象的自动补全建议
- 源代码映射改进
- 其他亮点
- 在“录制器”面板中捕获双击和右键点击事件
- Lighthouse 面板中新增了时间跨度和快照模式
- 改进了“性能数据分析”面板中的缩放控件
- 确认删除表演录制内容
- 在“元素”面板中重新排列窗格
- 选择浏览器以外的颜色
- 改进了调试期间的内嵌值预览
- 支持用于虚拟身份验证器的大型 blob
- “来源”面板中新增了键盘快捷键
- 来源映射功能改进
- 预览功能:新的“性能数据分析”面板
- 用于模拟浅色主题和深色主题的新快捷键
- 增强了“网络预览”标签页的安全性
- 改进了断点处的重新加载功能
- 控制台更新
- 在开始时取消用户体验历程录制
- 在“样式”窗格中显示继承的突出显示伪元素
- 其他亮点
- [实验性] 复制 CSS 更改
- [实验性] 选择浏览器以外的颜色
- 以 JSON 文件的形式导入和导出记录的用户流
- 在“Styles”窗格中查看级联层
- 支持
hwb()颜色函数 - 改进了私有媒体资源的显示方式
- 其他亮点
- [实验性] Lighthouse 面板中新增了时间跨度和快照模式
- 在“样式”窗格中查看和修改 @supports at 规则
- 默认支持常用选择器
- 自定义录音的选择器
- 重命名录制内容
- 悬停时预览类/函数属性
- “性能”面板中部分呈现的帧
- 其他亮点
- 限制 WebSocket 请求
- “应用”面板中的“New Reporting API”(新建 Reporting API)窗格
- 支持等待元素在“记录器”面板中显示/可点击
- 改进了控制台样式、格式和过滤功能
- 使用源映射文件调试 Chrome 扩展程序
- 改进了“来源”面板中的源代码文件夹树
- 在“来源”面板中显示工作器源文件
- Chrome 的自动深色主题更新
- 支持触控的颜色选择器和分屏窗格
- 其他亮点
- 预览功能:整页无障碍树
- “更改”标签页中的更改更加精确
- 为用户流录制设置更长的超时
- 通过“往返缓存”标签页确保您的网页可供缓存
- 新建“属性”窗格过滤条件
- 模拟 CSS forced-colors 媒体功能
- “在鼠标指针悬停时显示标尺”命令
- 在 Flexbox 编辑器中支持
row-reverse和column-reverse - 新增了用于重放 XHR 和展开所有搜索结果的键盘快捷键
- Lighthouse 面板中的 Lighthouse 9
- 改进了“来源”面板
- 其他亮点
- [实验性]“Reporting API”窗格中的 Endpoints
- 预览版功能:新的“录制器”面板
- 在设备模式下刷新设备列表
- 自动补全以 HTML 形式修改
- 改进了代码调试体验
- 在设备之间同步 DevTools 设置
- 预览功能:新的“CSS 概览”面板
- 恢复并改进了 CSS 长度编辑和复制体验
- 模拟 CSS 媒体功能 prefers-contrast
- 模拟 Chrome 的“自动深色主题”功能
- 在“样式”窗格中以 JavaScript 格式复制声明
- “网络”面板中的“新建载荷”标签页
- 改进了“属性”窗格中的属性显示
- 用于在控制台中隐藏 CORS 错误的选项
- 在控制台中预览和评估适当的
Intl对象 - 一致的异步堆栈轨迹
- 保留控制台边栏
- “应用”面板中已废弃的“应用缓存”窗格
- [实验性]“应用”面板中新增了 Reporting API 窗格
- 全新 CSS 长度制作工具
- 在“问题”标签页中隐藏问题
- 改进了房源的显示方式
- Lighthouse 面板中的 Lighthouse 8.4
- 在“来源”面板中对摘要进行排序
- 新增指向翻译后的版本说明和报告翻译 bug 的链接
- 针对开发者工具命令菜单改进了界面
- 以您的首选语言使用开发者工具
- “设备”列表中的新 Nest Hub 设备
- “帧详情”视图中的来源试用
- 新的 CSS 容器查询标记
- 新增了一个用于反转广告联盟过滤条件的复选框
- 控制台边栏即将弃用
- 在“问题”标签页和“网络”面板中显示原始
Set-Cookies标头 - 在控制台中以一致的方式将原生访问者显示为自己的属性
- 为包含 #sourceURL 的内嵌脚本生成正确的错误堆栈轨迹
- 在“Computed”窗格中更改颜色格式
- 将自定义提示替换为原生 HTML 提示
- [实验性] 在“问题”标签页中隐藏问题
- “样式”窗格中可修改的 CSS 容器查询
- “网络”面板中的 Web 软件包预览
- Attribution Reporting API 调试
- 改进了控制台中的字符串处理功能
- 改进了 CORS 调试
- Lighthouse 8.1
- “清单”窗格中的新备注网址
- 修复的 CSS 匹配选择器
- 在“网络”面板中美观输出 JSON 响应
- CSS 网格编辑器
- 支持在控制台中重新声明
const - 源代码订单查看器
- 用于查看帧详情的新快捷方式
- 增强的 CORS 调试支持
- 将 XHR 标签重命名为 Fetch/XHR
- 在“网络”面板中过滤 Wasm 资源类型
- “网络条件”标签页中针对设备的用户代理客户端提示
- 在“Issues”(问题)标签页中报告 Quirks 模式问题
- 在“性能”面板中添加计算交集
- Lighthouse 面板中的 Lighthouse 7.5
- 废弃了调用堆栈中的“重启帧”上下文菜单
- [实验性] 协议监视器
- [实验性] Puppeteer Recorder
- “网页指标”信息弹出式窗口
- 新的内存检查器
- 直观呈现 CSS scroll-snap
- 新的标志设置窗格
- 包含宽高比信息的增强型图片预览
- 包含用于配置
Content-Encoding的选项的新网络条件按钮 - 用于查看计算值的快捷方式
accent-color关键字- 使用颜色和图标对问题类型进行分类
- 删除信任令牌
- “帧详情”视图中已屏蔽的功能
- 在“实验”设置中过滤实验
- 在“缓存存储”窗格中新增
Vary Header列 - 支持 JavaScript 私有品牌检查
- 增强了对断点调试的支持
- 使用
[]表示法支持悬停预览 - 改进了 HTML 文件的大纲
- 适用于 Wasm 调试的正确错误堆栈轨迹
- 新的 CSS flexbox 调试工具
- 新的 Core Web Vitals 叠加层
- 将问题数量移到了 Play 管理中心状态栏
- 报告 Trusted Web Activity 问题
- 在 Play 管理中心内将字符串格式化为(有效的)JavaScript 字符串字面量
- “Application”(应用)面板中的“New Trust Tokens”(新的信任令牌)窗格
- 模拟 CSS color-gamut 媒体功能
- 改进的渐进式 Web 应用工具
- “网络”面板中的新增
Remote Address Space列 - 性能改进
- 在帧详情视图中显示允许/不允许的功能
- “Cookie”窗格中新增了
SameParty列 - 弃用了非标准
fn.displayName支持 - 在“设置”菜单中弃用了
Don't show Chrome Data Saver warning - [实验性] 在“问题”标签页中自动报告低对比度问题
- [实验性]“元素”面板中的完整无障碍功能树视图
- 针对 Trusted Types 违规问题的调试支持
- 在视口之外截取节点屏幕截图
- 新增了“网络请求”的“信任令牌”标签页
- “Lighthouse”面板中的 Lighthouse 7
- 支持强制采用 CSS
:target状态 - 用于复制元素的新快捷键
- 自定义 CSS 属性的颜色选择器
- 用于复制 CSS 属性的新快捷键
- 新增了用于显示已解码网址的 Cookie 的选项
- 仅清除可见的 Cookie
- “存储”窗格中新增了用于清除第三方 Cookie 的选项
- 修改自定义设备的用户代理客户端提示
- 保留“记录网络日志”设置
- 在“网络”面板中查看 WebTransport 连接
- “在线”已重命名为“无节流”
- 控制台、“来源”面板和“样式”窗格中的新副本选项
- “Frame 详情”视图中新增了 Service Worker 信息
- 在“帧详情”视图中衡量内存信息
- 通过“问题”标签页提供反馈
- “性能”面板中的丢帧
- 在设备模式下模拟可折叠设备和双屏设备
- [实验性] 使用 Puppeteer Recorder 自动执行浏览器测试
- [实验性]“样式”窗格中的字体编辑器
- [实验性] CSS Flexbox 调试工具
- [实验性] 新的“CSP 违规”标签页
- [实验性] 新的色彩对比度计算 - 高级感知对比度算法 (APCA)
- 加快了 DevTools 的启动速度
- 新的 CSS 角度可视化工具
- 模拟不受支持的图片类型
- 在“存储空间”窗格中模拟存储空间配额大小
- “效果”面板中新增了网页指标列
- 在“网络”面板中报告 CORS 错误
- “帧详情”视图中的跨源隔离信息
- “Frame Details”视图中新增了 Web Worker 信息
- 显示已打开窗口的打开器框架详细信息
- 从“Service Workers”窗格打开“Network”面板
- 复制属性值
- 复制网络发起者的堆栈轨迹
- 鼠标悬停时预览 Wasm 变量值
- 在控制台中评估 Wasm 变量
- 针对文件/内存大小采用一致的衡量单位
- 在“元素”面板中突出显示伪元素
- [实验性] CSS Flexbox 调试工具
- [实验性] 自定义和弦键盘快捷键
- 新的 CSS 网格调试工具
- 新的 WebAuthn 标签页
- 在顶部面板和底部面板之间移动工具
- “样式”窗格中新增了“计算样式”边栏
- 在“计算”窗格中对 CSS 属性进行分组
- Lighthouse 面板中的 Lighthouse 6.3
- “计时”部分中的
performance.mark()事件 - “网络”面板中新增了
resource-type和url过滤条件 - 更新了帧详情视图
- 在“更多工具”菜单中弃用了
Settings - [实验性] 在“CSS 概览”面板中查看和修复色彩对比度问题
- [实验性] 在开发者工具中自定义键盘快捷键
- “新媒体”面板
- 使用“元素”面板上下文菜单截取节点屏幕截图
- “问题”标签页更新
- 模拟缺少的本地字体
- 模拟不活跃用户
- 模拟
prefers-reduced-data - 支持新的 JavaScript 功能
- “Lighthouse”面板中的 Lighthouse 6.2
- 废弃了“Service Workers”窗格中的“其他来源”列表
- 显示过滤出的项目的覆盖率摘要
- “应用”面板中新增了帧详情视图
- “Styles”窗格中的易于分辨颜色的建议
- 在“元素”面板中恢复属性窗格
- “网络”面板中直观易懂的
X-Client-Data标头值 - 在“样式”窗格中自动补全自定义字体
- 在“网络”面板中一致地显示资源类型
- “元素”和“网络”面板中的清除按钮
- CSS-in-JS 框架的样式编辑
- Lighthouse 面板中的 Lighthouse 6
- 首次有效绘制 (FMP) 废弃
- 支持新的 JavaScript 功能
- “Manifest”(清单)窗格中的新应用快捷方式警告
- “时间”标签页中的 Service Worker
respondWith事件 - “计算”窗格的一致显示
- WebAssembly 文件的字节码偏移量
- “Sources”面板中的按行复制和剪切
- 管理中心设置更新
- “效果”面板更新
- 断点、条件断点和日志点的新图标
- 使用新的“问题”标签页解决网站问题
- 在“检查模式”提示中查看无障碍功能信息
- “性能”面板更新
- Play 管理中心内的 Promise 术语更为准确
- “样式”窗格更新
- “元素”面板中的“属性”窗格已废弃
- “Manifest”(清单)窗格中支持应用快捷方式
- 模拟视觉缺陷
- 模拟语言区域
- 跨源嵌入器政策 (COEP) 调试
- 断点、条件断点和日志点的新图标
- 查看设置了特定 Cookie 的网络请求
- 从命令菜单固定到左侧
- “主菜单”中的“设置”选项已移至
- “审核”面板现已更名为“Lighthouse”面板
- 删除文件夹中的所有本地替换项
- 更新了长任务界面
- “Manifest”(清单)窗格中支持可遮盖图标
- Device Mode 下的 Moto G4 支持
- 与 Cookie 相关的更新
- 更准确的 Web 应用清单图标
- 将鼠标悬停在 CSS
content属性上可查看未转义的值 - 控制台中的源代码映射错误
- 用于停用滚动范围超出文件末尾的设置
- 在控制台中支持
let和class重复声明 - 改进了 WebAssembly 调试功能
- 在“启动器”标签页中请求启动器链
- 在“概览”中突出显示所选网络请求
- “网络”面板中的“网址”和“路径”列
- 更新了用户代理字符串
- 新的“审核”面板配置界面
- 按函数或按代码块的代码覆盖率模式
- 代码覆盖率现在必须通过页面重新加载来启动
- 调试 Cookie 被屏蔽的原因
- 查看 Cookie 值
- 模拟不同的 prefers-color-scheme 和 prefers-reduced-motion 偏好设置
- 代码覆盖率更新
- 调试请求网络资源的原因
- “控制台”和“来源”面板会再次遵循缩进偏好设置
- 新增了用于光标导航的快捷键
- Audits 面板中的多客户端支持
- 付款处理程序调试
- “Audits”面板中的 Lighthouse 5.2
- “效果”面板中的 Largest Contentful Paint
- 主菜单中的文件开发者工具问题
- 复制元素样式
- 直观呈现布局偏移
- “Audits”面板中的 Lighthouse 5.1
- 操作系统主题同步
- 用于打开断点编辑器的键盘快捷键
- “网络”面板中的预提取缓存
- 查看对象时的不公开属性
- “应用”面板中的通知和推送消息
- 使用 CSS 值自动补全
- 新增了广告联盟设置界面
- HAR 导出内容中的 WebSocket 消息
- HAR 导入和导出按钮
- 实时内存用量
- 服务工注册端口号
- 检查后台提取和后台同步事件
- 适用于 Firefox 的 Puppeteer
- 自动补全 CSS 函数时提供有意义的预设
- 通过命令菜单清除网站数据
- 查看所有 IndexedDB 数据库
- 将鼠标悬停在资源上方即可查看其未压缩大小
- “断点”窗格中的内嵌断点
- IndexedDB 和 Cache 资源计数
- 用于停用详细“检查”提示的设置
- 用于在编辑器中切换制表缩进的设置
- 突出显示受 CSS 属性影响的所有节点
- “Audits”面板中的 Lighthouse v4
- WebSocket 二进制消息查看器
- 在命令菜单中截取区域屏幕截图
- “Network”面板中的服务工作器过滤条件
- “性能”面板更新
- 性能面板录制内容中的耗时较长的任务
- “Timing”部分中的“First Paint”
- 额外提示:查看 RGB 和 HSL 颜色代码的快捷方式(视频)
- Logpoint
- 检查模式中的详细提示
- 导出代码覆盖率数据
- 使用键盘浏览控制台
- 颜色选择器中的 AAA 对比度线
- 保存自定义地理位置替换项
- 代码折叠
- “框架”标签页已重命名为“消息”标签页
- 额外提示:按资源过滤“网络”面板(视频)
- 在“性能”面板中直观呈现性能指标
- 在 DOM 树中突出显示文本节点
- 将 JS 路径复制到 DOM 节点
- “Audits”面板更新,其中包括一项新的审核,用于检测 JS 库以及用于从命令菜单访问“Audits”面板的新关键字
- 额外提示:使用设备模式检查媒体查询(视频)
- 将鼠标悬停在实时表达式结果上以突出显示 DOM 节点
- 将 DOM 节点存储为全局变量
- HAR 导入和导出中现已提供发起方和优先级信息
- 从主菜单访问命令菜单
- 画中画断点
- 额外提示:使用
monitorEvents()在控制台中记录节点的已触发事件(视频) - 控制台中的实时表达式
- 在 Eager Evaluation 期间突出显示 DOM 节点
- “效果”面板优化
- 更可靠的调试
- 通过命令菜单启用网络节流功能
- 自动补全条件断点
- 在 AudioContext 事件发生时中断
- 使用 ndb 调试 Node.js 应用
- 额外提示:使用 User Timing API 衡量真实用户互动
- Eager 评估
- 参数提示
- 函数自动补全
- ES2017 关键字
- “Audits”面板中的 Lighthouse 3.0
- BigInt 支持
- 向“监视”窗格添加属性路径
- “显示时间戳”功能已移至“设置”
- 额外提示:鲜为人知的控制台方法(视频)
- 在所有广告资源网标头中搜索
- CSS 变量值预览
- 以提取形式复制
- 新的审核、桌面版配置选项和查看轨迹
- 停止无限循环
- “效果”标签页中的“用户计时”
- “内存”面板中明确列出了 JavaScript 虚拟机实例
- “Network”(网络)标签页已重命名为“Page”(网页)标签页
- 深色主题更新
- “安全”面板中的证书透明度信息
- “性能”面板中的网站隔离功能
- 额外提示:“Layers”面板 +“Animations Inspector”(视频)
- “网络”面板中的黑箱设置
- 在设备模式下自动调整缩放
- “预览”和“响应”标签页中的美观输出
- 在“预览”标签页中预览 HTML 内容
- 对 HTML 中样式的本地替换项支持
- 额外提示:使用黑盒框架脚本让事件监听器断点更实用
- 本地替换
- 新增了无障碍功能工具
- “更改”标签页
- 新的 SEO 和效果审核
- “效果”面板中的多条录制内容
- 在异步代码中使用工作器实现可靠的代码步进
- 额外提示:使用 Puppeteer 自动执行开发者工具操作(视频)
- 性能监视器
- 控制台边栏
- 将类似的控制台消息分组
- 额外提示:切换悬停伪类(视频)
- 多客户端远程调试支持
- Workspaces 2.0
- 4 项新审核
- 使用自定义数据模拟推送通知
- 使用自定义代码触发后台同步事件
- 额外提示:事件监听器断点(视频)
- 控制台中的顶层等待
- 新的屏幕截图工作流程
- CSS 网格突出显示
- 用于查询对象的新版 Console API
- 新版 Google 控制台过滤条件
- “网络”面板中的 HAR 导入
- 可预览的缓存资源
- 缓存调试的可预测性更高
- 块级代码覆盖率
- 移动设备节流模拟
- 查看存储空间用量
- 查看 Service Worker 缓存响应的时间
- 通过命令菜单启用 FPS 计量器
- 将鼠标滚轮行为设置为缩放或滚动
- 针对 ES6 模块的调试支持
- 新的“审核”面板
- 第三方徽章
- 新增了“继续到此处”手势
- 单步进入异步模式
- 在控制台中预览信息更丰富的对象
- 在控制台中选择信息更丰富的上下文
- “覆盖率”标签页中的“实时”动态
- 更简单的网络节流选项
- 异步堆栈默认处于开启状态
- CSS 和 JS 代码覆盖率
- 整页显示的屏幕截图
- 屏蔽请求
- 单步调试 async await
- 统一命令菜单


