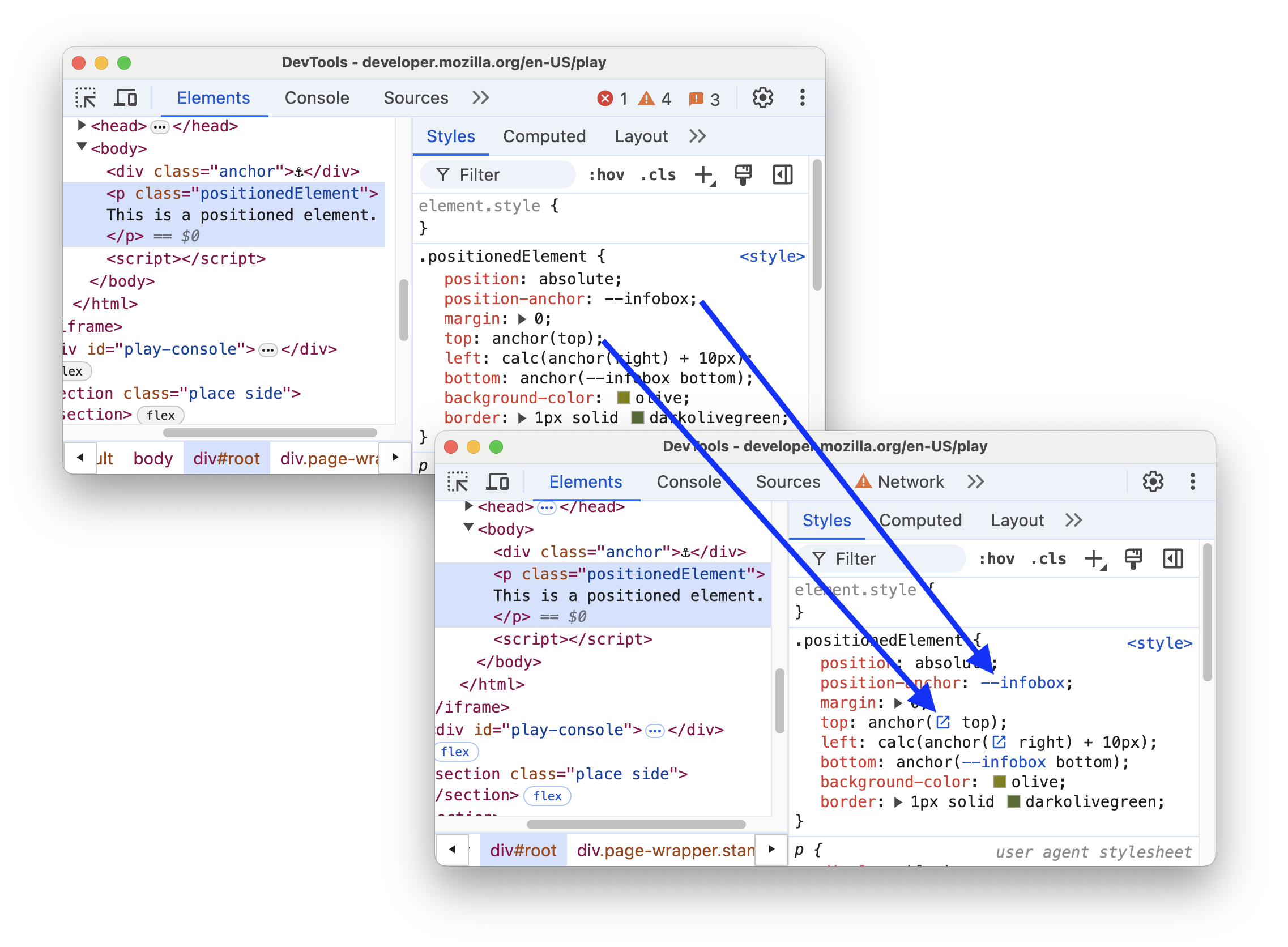
요소 패널에서 CSS 앵커 포지셔닝 검사
앵커 위치 기능을 더 쉽게 디버그할 수 있도록 이제 스타일 탭에서 명시적 앵커 식별자와 암시적 앵커를 노드에 연결합니다.

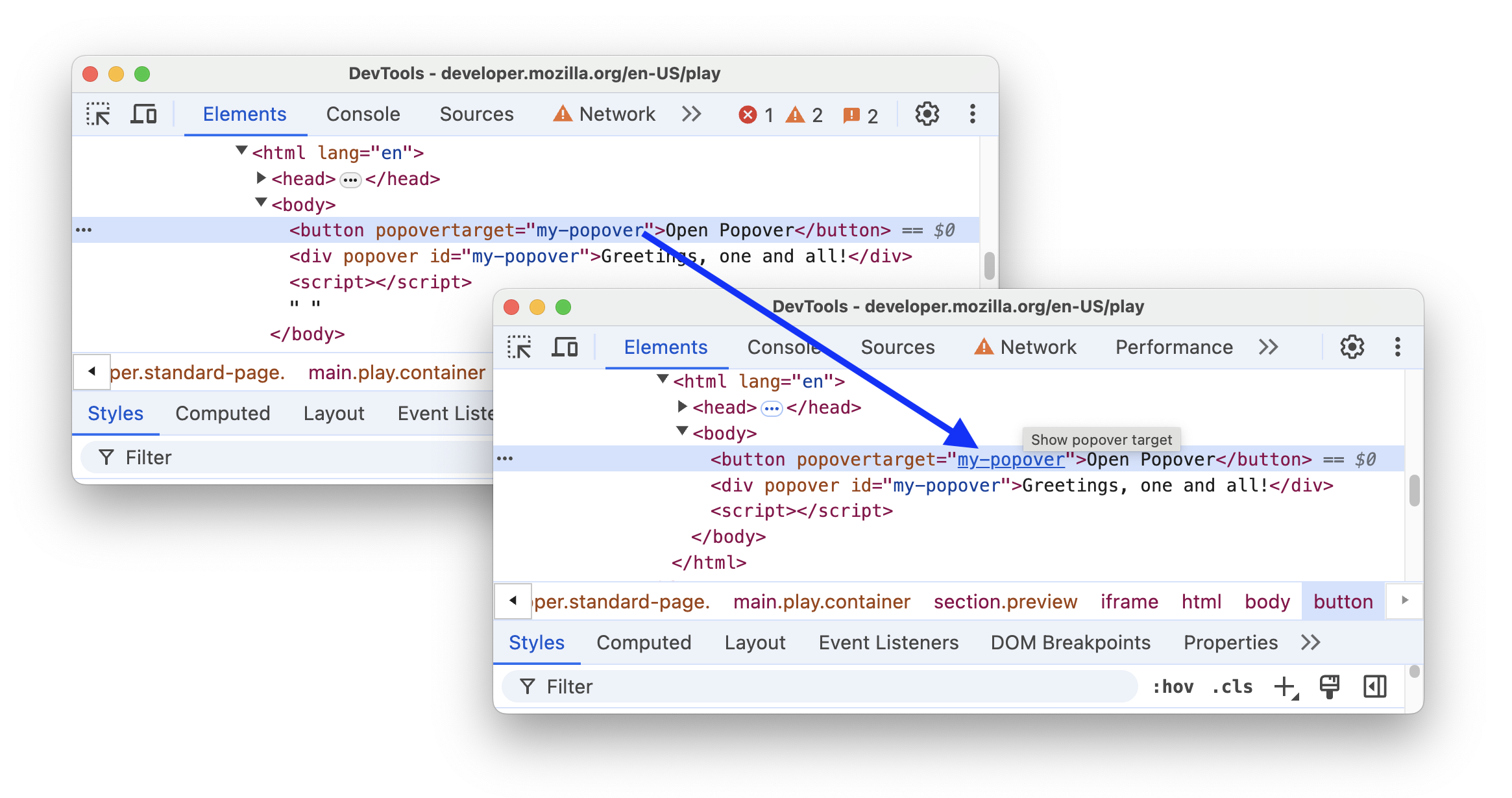
또한 이제 popovertarget 속성 값이 DOM의 popover 요소에 연결됩니다.

소스 패널 개선사항
이 버전에서는 소스 패널에 몇 가지 개선사항이 적용되었습니다.
'여기에서 일시중지 안함' 개선
'여기서 일시중지 안함' 옵션을 사용하면 디버거가 동일한 줄에서 계속 일시중지되지 않도록 할 수 있습니다. 이렇게 하면 반복적으로 실행되는 관련 없는 브레이크포인트로 더 쉽게 작업할 수 있습니다. 이 버전에서는 이 기능이 향상되었으며 이제 다음과 같은 경우에 사용할 수 있습니다.
- 기본 제공 함수의 예외 또는 Promise 거부
- DOM, 가져오기/XHR, CSP 위반 중단점을 '취소'합니다.
- Wasm 분해
워크플로 작동 방식을 확인해 보세요.
Chromium 문제: 40924349
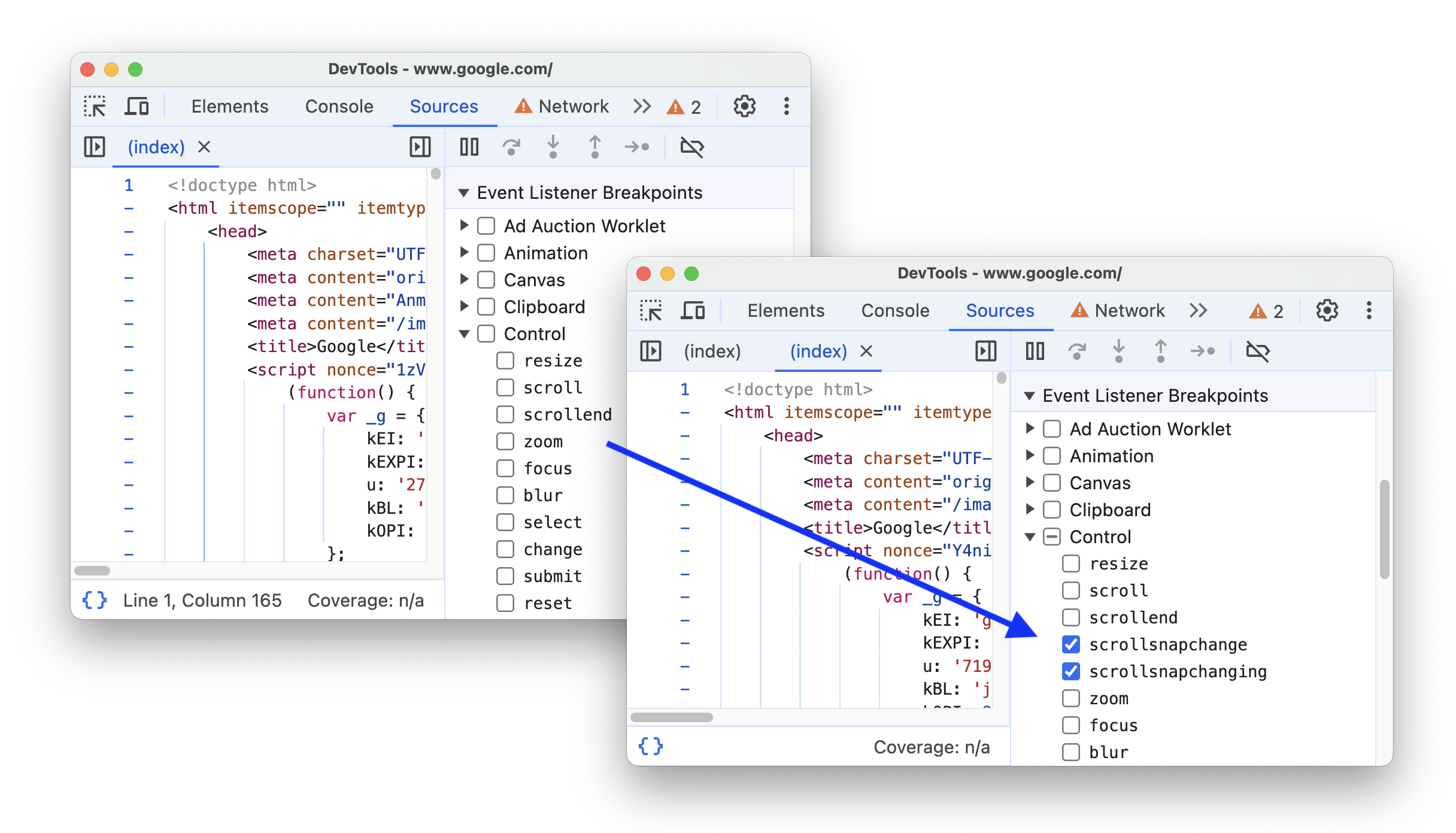
새로운 스크롤 스냅 이벤트 리스너
소스 > 이벤트 리스너 브레이크포인트 > 컨트롤 목록에는 scroll-snap 관련 리스너인 scrollsnapchange 및 scrollsnapchanging가 두 개 있습니다. 이러한 이벤트는 스크롤 컨테이너를 새 요소에 맞추는 방식으로 스크롤할 때 실행됩니다.

Chromium 문제: 40286359
네트워크 패널 개선사항
이 버전에서는 네트워크 패널에 몇 가지 개선사항이 적용되었습니다.
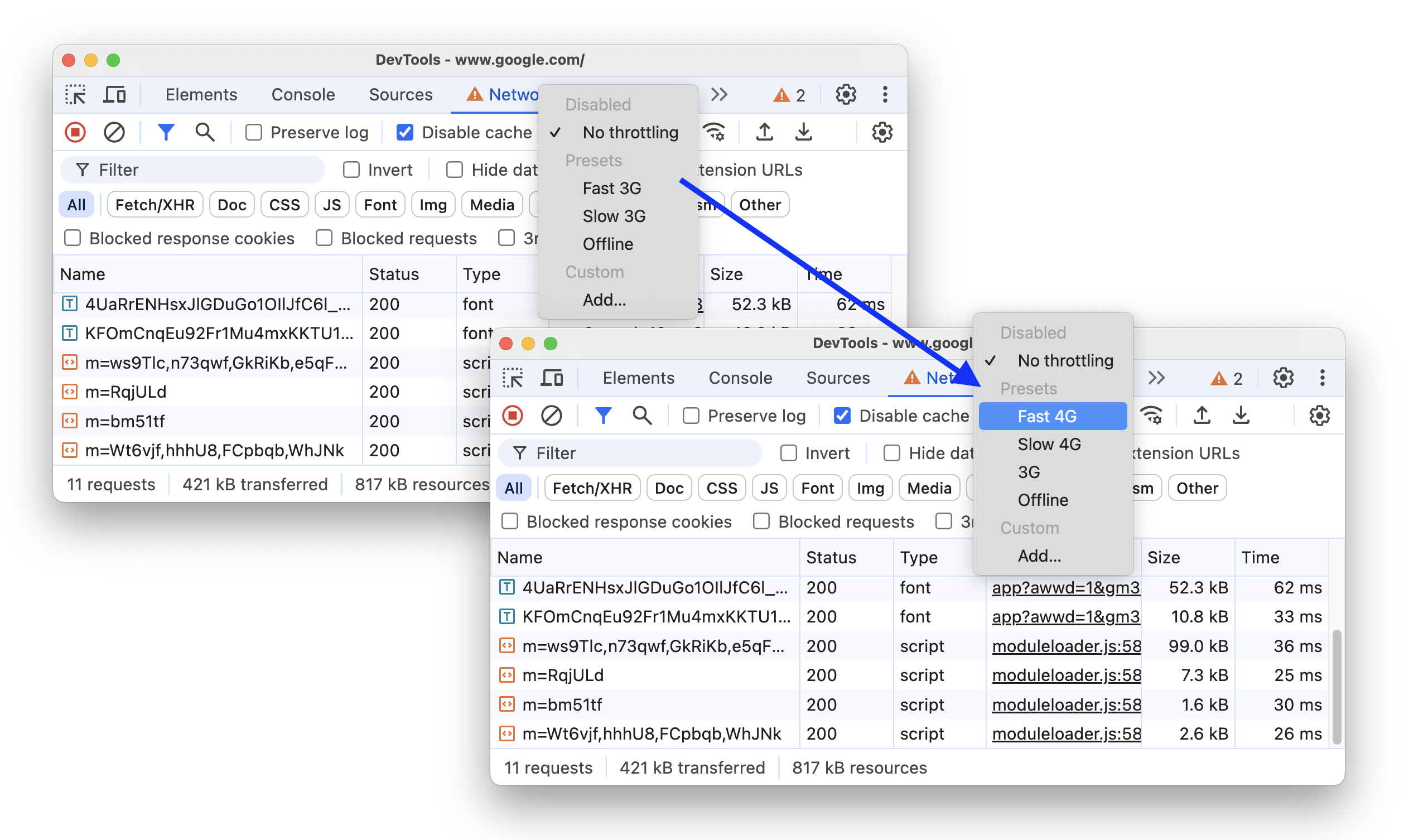
네트워크 제한 사전 설정이 업데이트됨
네트워크 패널의 제한 사전 설정이 업데이트됩니다. 새로운 빠른 4G, 빠른 3G가 느린 4G로 이름이 바뀌고 느린 3G가 3G로 이름이 바뀝습니다. 이렇게 하면 Lighthouse의 사전 설정에 더 잘 맞습니다.

Chromium 문제: 342406608
HAR 형식의 맞춤 필드에 있는 서비스 워커 정보
이제 네트워크 로그를 HAR 형식으로 내보낼 때 타이밍을 비롯한 서비스 워커와 관련된 정보를 맞춤 필드 (앞에 밑줄이 표시됨)로 확인할 수 있습니다. 예를 들어 로그에 다음과 같은 새 필드가 표시될 수 있습니다.
...
"response": {
...
"_fetchedViaServiceWorker": true,
"_responseCacheStorageCacheName": "V1",
"_serviceWorkerResponseSource": "cache-storage"
}
...
"timings": {
...
"_workerStart": -1,
"_workerReady": -1,
"_workerFetchStart": -1,
"_workerRespondWithSettled": -1
}
...
Chromium 문제: 342406608
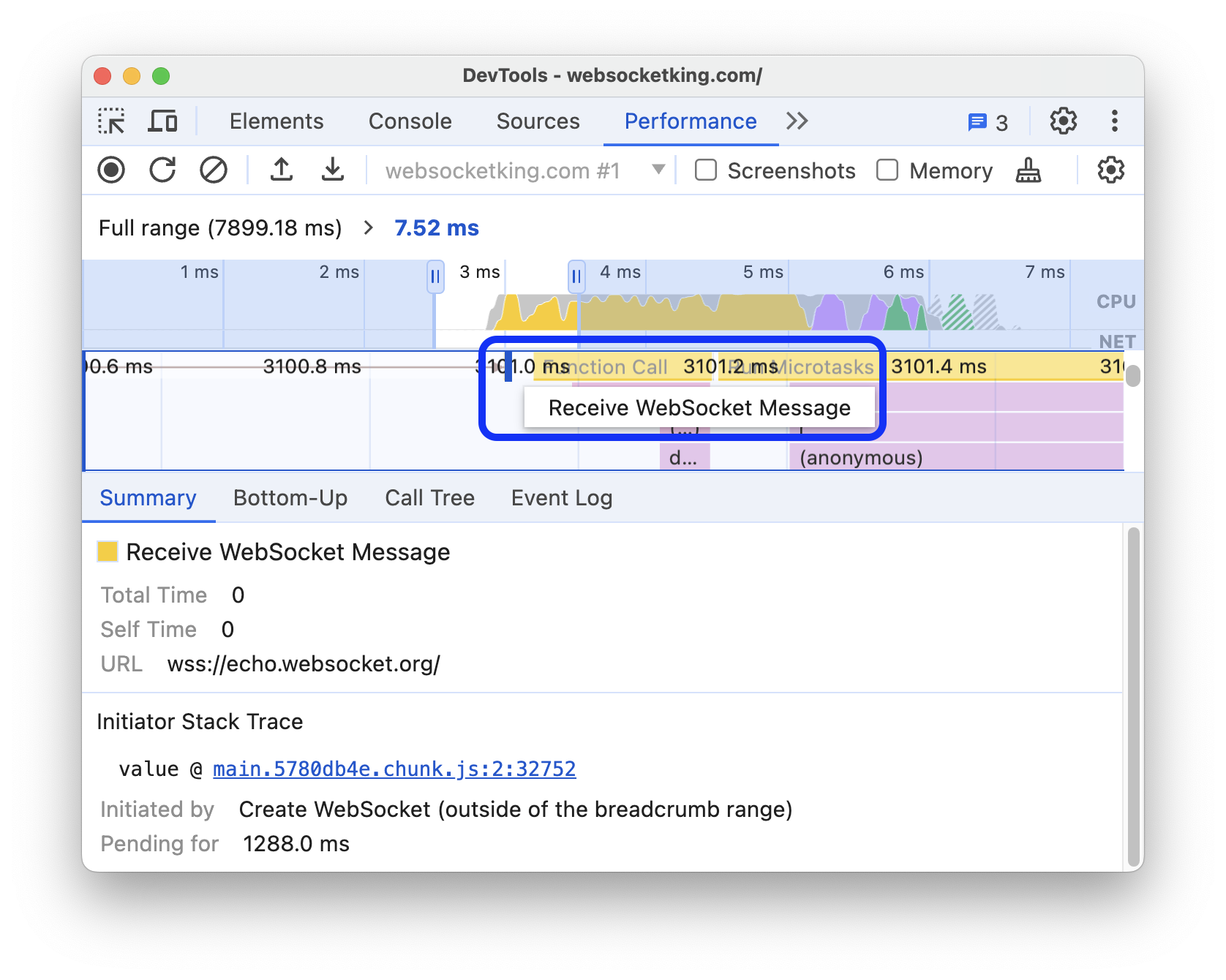
실적 패널에서 WebSocket 이벤트 전송 및 수신
이제 다른 WebSocket 이벤트와 마찬가지로 성능 패널이 WebSocket 메시지 보내기 및 WebSocket 메시지 받기 이벤트를 캡처하여 성능 트레이스에 표시합니다. 예를 들면 다음과 같습니다.

Chromium 문제: 40286129
기타 하이라이트
이번 출시에서 주목할 만한 수정사항 및 개선사항은 다음과 같습니다.
- 접근성: 이제 스크린 리더가 위쪽 및 아래쪽 화살표 키를 사용하여 로그를 스크롤할 때 콘솔의 메시지 콘텐츠를 읽어줍니다 (344484979).
- 출처:
- 메모리: 힙 스냅샷 요약 (340200025)에서 불필요한 크기가 0인
InternalNodes를 삭제했습니다. - 네트워크: 방금 시작되었지만 아직
responseReceived이벤트를 수신하지 못한 요청의 스트리밍 응답 콘텐츠 미리보기가 방지되는 버그를 수정했습니다. (338340752) - 실적:
- 콘솔: 뒤로/앞으로 캐시를 사용하여 탐색할 때 동일한 콘솔 메시지가 여러 번 표시되는 버그를 수정했습니다. (40894153)
- 설정: 모든 탭 옆에 도움말 아이콘이 추가되었습니다.
미리보기 채널 다운로드
Chrome Canary, 개발자 또는 베타를 기본 개발 브라우저로 사용하는 것이 좋습니다. 이러한 미리보기 채널을 사용하면 최신 DevTools 기능에 액세스하고, 최신 웹 플랫폼 API를 테스트하고, 사용자가 발견하기 전에 사이트에서 문제를 찾을 수 있습니다.
Chrome DevTools팀에 문의하기
다음 옵션을 사용하여 DevTools와 관련된 새로운 기능, 업데이트 또는 기타 사항을 논의하세요.
- crbug.com에서 의견 및 기능 요청을 제출하세요.
- DevTools에서 옵션 더보기 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고합니다.
- @ChromeDevTools에 트윗하세요.
- DevTools의 새로운 기능 YouTube 동영상 또는 DevTools 도움말 YouTube 동영상에 댓글을 남겨주세요.
DevTools의 새로운 기능
DevTools의 새로운 기능 시리즈에서 다룬 모든 항목의 목록입니다.
- Gemini로 네트워크 요청, 소스 파일, 성능 트레이스 디버그하기
- AI 채팅 기록 보기
- 애플리케이션 > 저장용량에서 확장 프로그램 저장용량 관리
- 성능 개선
- 실시간 측정항목의 상호작용 단계
- 요약 탭에서 차단 정보를 렌더링
- scheduler.postTask 이벤트 및 이니시에이터 화살표 지원
- 애니메이션 패널 및 요소 > 스타일 탭 개선사항
- 요소 > 스타일에서 애니메이션으로 이동
- 계산된 탭의 실시간 업데이트
- 센서의 압력 에뮬레이션 계산
- 메모리 패널에서 소스를 기준으로 그룹화된 이름이 동일한 JS 객체
- 새로운 형식의 설정
- 성능 통계 패널이 지원 중단되고 DevTools에서 삭제됨
- 기타 주요 내용
- Gemini를 사용한 CSS 디버그
- 전용 설정 탭에서 AI 기능 제어하기
- 성능 패널 개선
- 실적 발견사항에 주석을 달고 공유하기
- 성능 패널에서 바로 성능 통계 확인하기
- 과도한 레이아웃 이동을 더 쉽게 감지
- 합성 작업을 거치지 않은 애니메이션 찾기
- 하드웨어 동시 실행이 센서로 이동
- 익명 스크립트 무시 및 스택 트레이스의 코드에 집중
- 요소 > 스타일: 그리드 오버레이 및 CSS 전반의 키워드에 관한 sideways-* 쓰기 모드 지원
- 기간 및 스냅샷 모드에서 HTTP가 아닌 페이지에 대한 Lighthouse 감사
- 접근성 개선
- 기타 주요 내용
- 네트워크 패널 개선사항
- 새롭게 생각해 본 네트워크 필터
- 이제 HAR 내보내기에서 민감한 정보가 기본적으로 제외됨
- 요소 패널 개선사항
- text-emphasis-* 속성의 자동 완성 값
- 배지로 표시된 스크롤 오버플로
- 성능 패널 개선
- 실시간 측정항목의 추천
- 탐색경로 탐색
- 메모리 패널 개선
- 새 '분리된 요소' 프로필
- 일반 JS 객체의 이름 지정 개선
- 동적 테마 설정 사용 중지
- Chrome 실험: 프로세스 공유
- Lighthouse 12.2.1
- 기타 주요 내용
- 녹음기에서 Firefox용 Puppeteer로 내보내기 지원
- 성능 패널 개선
- 실시간 측정항목 관찰
- 네트워크 트랙에서 검색 요청
- performance.mark 및 performance.measure 호출의 스택 트레이스 보기
- 자동 완성 패널에서 테스트 주소 데이터 사용하기
- 요소 패널 개선사항
- 특정 요소에 더 많은 상태 강제 적용
- 요소 > 스타일에서 더 많은 그리드 속성이 자동 완성됨
- Lighthouse 12.2.0
- 기타 주요 내용
- Gemini의 콘솔 통계가 대부분의 유럽 국가에서 제공됩니다
- 실적 패널 업데이트
- 향상된 네트워크 트랙
- 확장성 API로 실적 데이터 맞춤설정
- 타임라인 트랙의 세부정보
- 네트워크 패널에 나열된 모든 요청 복사
- 이름이 지정된 HTML 태그를 사용해 더 빠르고 깔끔한 힙 스냅샷
- 애니메이션 패널을 열어 애니메이션을 캡처하고 @keyframes를 실시간으로 수정
- Lighthouse 12.1.0
- 접근성 개선
- 기타 주요 내용
- 요소 패널에서 CSS 앵커 포지셔닝 검사하기
- 소스 패널 개선
- '여기에서 일시중지 안함' 개선
- 새로운 스크롤 스냅 이벤트 리스너
- 네트워크 패널 개선사항
- 네트워크 제한 사전 설정 업데이트
- HAR 형식의 맞춤 입력란에 있는 서비스 워커 정보
- 성능 패널에서 WebSocket 이벤트 보내기 및 수신하기
- 기타 주요 내용
- 성능 패널 개선
- 업데이트된 트랙 구성 모드로 트랙 이동 및 숨기기
- Flame 차트에서 스크립트 무시하기
- CPU를 20회 제한
- 성능 통계 패널 지원 중단
- 힙 스냅샷에서 새 필터로 과도한 메모리 사용량 찾기
- 애플리케이션 > 저장용량에서 저장용량 버킷 검사
- 명령줄 플래그로 자체 XSS 경고 사용 중지
- Lighthouse 12.0.0
- 기타 주요 내용
- Gemini를 사용하여 콘솔의 오류 및 경고 더 잘 이해하기
- 요소 > 스타일에서@position-try 규칙 지원
- 소스 패널 개선
- 자동 형식 지정 및 괄호 닫기 구성
- 처리된 거부된 약속이 포착된 것으로 인식됨
- Console의 오류 원인
- 네트워크 패널 개선사항
- 조기 힌트 헤더 검사
- 폭포식 열 숨기기
- 성능 패널 개선
- CSS 선택자 통계 캡처
- 순서 변경 및 트랙 숨기기
- 메모리 패널에서 리테이너 무시
- Lighthouse 11.7.1
- 기타 주요 내용
- 새로운 자동 완성 패널
- WebRTC용 향상된 네트워크 제한
- 애니메이션 패널에서 스크롤 기반 애니메이션 지원
- 요소 > 스타일의 CSS 중첩 지원 개선
- 실적 향상 패널
- 플레임 차트에서 함수 및 하위 요소 숨기기
- 선택한 시작 조건에서 시작된 이벤트로 이어지는 화살표
- Lighthouse 11.6.0
- 메모리 > 힙 스냅샷의 특수 카테고리에 관한 도움말
- 애플리케이션 > 저장용량 업데이트
- 공유 스토리지에 사용된 바이트 수
- 웹 SQL이 완전히 지원 중단됨
- 노출 범위 패널 개선
- 레이어 패널이 지원 중단될 수 있음
- JavaScript 프로파일러 지원 중단: 4단계, 최종 단계
- 기타 주요 내용
- 이스터 에그 찾기
- 요소 패널 업데이트
- 요소 > 스타일에서 포커스된 페이지 에뮬레이션
var()대체의 색상 선택 도구, 각도 시계, 원활화 편집기- CSS 길이 도구 지원 중단됨
- 실적 > 기본 트랙에서 선택한 검색결과의 팝오버
- 네트워크 패널 업데이트
- Network(네트워크) > EventStream(이벤트 스트림) 탭의 지우기 버튼 및 검색 필터
- 네트워크 > 쿠키에서 서드 파티 쿠키의 예외 사유가 포함된 도움말
- 소스에서 모든 중단점 사용 설정 및 사용 중지
- Node.js용 DevTools에서 로드된 스크립트 보기
- Lighthouse 11.5.0
- 접근성 개선
- 기타 주요 내용
- Recorder 확장 프로그램의 공식 컬렉션이 출시됨
- 네트워크 개선
- 상태 열의 실패 이유
- 복사 하위 메뉴 개선
- 성능 개선
- 타임라인의 탐색경로
- 메인 트랙의 이벤트 시작자
- Node.js DevTools의 JavaScript VM 인스턴스 선택기 메뉴
- 소스의 새로운 바로가기 및 명령어
- 요소 개선사항
- 이제 스타일에서 ::view-transition 가상 요소를 수정할 수 있습니다
- 블록 컨테이너의 align-content 속성 지원
- 에뮬레이션된 폴더블 기기의 상태 지원
- 동적 테마 설정
- 네트워크 및 애플리케이션 패널의 서드 파티 쿠키 지원 중단 경고
- Lighthouse 11.4.0
- 접근성 개선
- 기타 주요 내용
- 요소 개선사항
- 네트워크 패널의 필터 표시줄 간소화
@font-palette-values지원팀- 지원되는 사례: 다른 맞춤 속성의 대체로 맞춤 속성 사용
- 소스 맵 지원 개선
- 성능 패널 개선
- 향상된 상호작용 추적
- 하향식, 호출 트리, 이벤트 로그 탭의 고급 필터링
- 소스 패널의 들여쓰기 마커
- 네트워크 패널의 재정의된 헤더 및 콘텐츠에 관한 유용한 도움말
- 요청 차단 패턴을 추가하고 삭제하기 위한 새로운 명령어 메뉴 옵션
- CSP 위반 실험이 삭제됨
- Lighthouse 11.3.0
- 접근성 개선
- 기타 주요 내용
- 서드 파티 쿠키 지원 중단
- 개인 정보 보호 샌드박스 분석 도구로 웹사이트의 쿠키 분석하기
- 목록 무시 개선
- node_modules의 기본 제외 패턴
- 포착된 예외가 무시되지 않는 코드를 통과하거나 포착된 경우 이제 실행을 중지합니다.
- 소스 맵에서
x_google_ignoreList가ignoreList로 이름이 변경되었습니다. - 원격 디버깅 중 새로운 입력 모드 전환
- 이제 Elements 패널에 #document 노드의 URL이 표시됨
- 애플리케이션 패널의 유효한 콘텐츠 보안 정책
- 애니메이션 디버깅 개선
- 소스의'이 코드를 신뢰할 수 있나요?' 대화상자 및 콘솔의 자체 XSS 경고
- 웹 워커 및 워크렛의 이벤트 리스너 중단점
<audio>및<video>의 새로운 미디어 배지- 미리 로드가 추측 로드로 이름이 변경됨
- Lighthouse 11.2.0
- 접근성 개선
- 기타 주요 내용
- 요소 > 스타일의 @property 섹션 개선
- 수정 가능한 @property 규칙
- 잘못된 @property 규칙 관련 문제가 보고됨
- 에뮬레이션할 기기 목록 업데이트
- 소스의 스크립트 태그에서 인라인 JSON을 예쁘게 출력
- Console에서 비공개 입력란 자동 완성
- Lighthouse 11.1.0
- 접근성 개선
- 웹 SQL 지원 중단
- Application(애플리케이션) > Manifest(매니페스트)의 스크린샷 가로세로 비율 유효성 검사
- 기타 주요 내용
- 요소 > 스타일의 맞춤 속성 섹션이 새로 추가됨
- 로컬 재정의 개선사항 추가
- 향상된 검색
- 소스 패널 개선
- 소스 패널의 간소화된 워크스페이스
- 소스에서 창 재정렬하기
- 더 많은 스크립트 유형의 문법 강조 표시 및 깔끔한 출력
- prefers-reduced-transparency 미디어 기능 에뮬레이션
- Lighthouse 11
- 접근성 개선
- 기타 주요 내용
- 네트워크 패널 개선사항
- 로컬에서 웹 콘텐츠를 더 빠르게 재정의
- XHR 및 가져오기 요청의 콘텐츠 재정의
- Chrome 확장 프로그램 요청 숨기기
- 인간이 읽을 수 있는 HTTP 상태 코드
- 기본적으로 사용 설정된 소스 설정: 코드 접기 및 자동 파일 표시
- 서드 파티 쿠키 문제 디버깅 개선
- 새로운 색상
- Lighthouse 10.4.0
- 애플리케이션 패널에서 미리 로드 디버그
- 이제 DevTools용 C/C++ WebAssembly 디버깅 확장 프로그램이 오픈소스로 제공됨
- 기타 주요 내용
- (실험용) 새로운 렌더링 에뮬레이션: prefers-reduced-transparency
- (실험용) 향상된 프로토콜 모니터
- 누락된 스타일시트의 디버깅 개선
- 요소 > 스타일 > 애니메이션 편집기에서 선형 타이밍 지원
- 스토리지 버킷 지원 및 메타데이터 보기
- Lighthouse 10.3.0
- 접근성: 키보드 명령어 및 향상된 화면 읽기
- 기타 주요 내용
- 요소 개선사항
- 새로운 CSS 하위 그리드 배지
- 도움말의 선택기 구체성
- 도움말의 맞춤 CSS 속성 값
- 소스 개선사항
- CSS 문법 강조 표시
- 조건부 중단점 설정 바로가기
- 애플리케이션 > 이탈 추적 감소
- Lighthouse 10.2.0
- 기본적으로 콘텐츠 스크립트 무시
- 네트워크 > 응답 개선
- 기타 주요 내용
- WebAssembly 디버깅 지원
- Wasm 앱의 스테핑 동작이 개선됨
- 요소 패널 및 문제 탭을 사용하여 자동 완성 디버그하기
- 녹음기의 어설션
- Lighthouse 10.1.1
- 성능 개선사항
- performance.mark()가 성능 > 타이밍에서 마우스 오버 시 타이밍을 표시합니다.
- profile() 명령어로 실적 > 기본이 채워짐
- 느린 사용자 상호작용에 대한 경고
- 웹 바이탈 업데이트
- JavaScript 프로파일러 지원 중단: 세 번째 단계
- 기타 주요 내용
- 네트워크 응답 헤더 재정의
- Nuxt, Vite, Rollup 디버깅 개선
- 요소 > 스타일의 CSS 개선
- 잘못된 CSS 속성 및 값
- 애니메이션 축약 속성의 키 프레임 링크
- 새로운 콘솔 설정: Enter 키 누르면 자동 완성
- 명령어 메뉴에 작성된 파일 강조 표시
- JavaScript 프로파일러 지원 중단: 두 번째 단계
- 기타 주요 내용
- 녹음기 업데이트
- 녹음기 재생 확장 프로그램
- 피어스 선택기로 녹화하기
- Lighthouse 분석을 사용하여 녹화 파일을 Puppeteer 스크립트로 내보내기
- 녹음기용 확장 프로그램 가져오기
- 요소 > 스타일 업데이트
- 스타일 창의 CSS 문서
- CSS 중첩 지원
- Console에서 로그 지점 및 조건부 브레이크포인트 표시
- 디버깅 중에 관련 없는 스크립트 무시
- JavaScript 프로파일러 지원 중단 시작
- 대비 감소 에뮬레이션
- Lighthouse 10
- 기타 주요 내용
- 스타일 창을 사용하여 HD 색상 디버깅
- 향상된 브레이크포인트 UX
- 맞춤설정 가능한 녹음기 단축키
- Angular의 향상된 문법 강조 표시
- 애플리케이션 패널에서 캐시 재구성하기
- 기타 주요 내용
- 새로고침 시 실적 패널 삭제
- 녹음기 업데이트
- Recorder에서 사용자 흐름의 코드 보기 및 강조 표시하기
- 녹음 파일의 선택기 유형 맞춤설정하기
- 녹화 중에 사용자 플로우 수정하기
- 자동 인플레이스 멋진 출력
- Vue, SCSS 등의 향상된 구문 강조 표시 및 인라인 미리보기
- Console의 인체공학적이며 일관된 자동 완성
- 기타 주요 내용
- 녹음기: 단계, 페이지 내 재생, 단계의 컨텍스트 메뉴의 옵션으로 복사
- 실행 녹화 파일에 실제 함수 이름 표시
- 콘솔 및 소스 패널의 새로운 단축키
- JavaScript 디버깅 개선
- 기타 주요 내용
- [실험용] 브레이크포인트 관리의 향상된 UX
- [실험용] 자동 인플레이스 멋진 출력
- 비활성 CSS 속성에 관한 힌트
- Recorder 패널에서 XPath 및 텍스트 선택기 자동 감지
- 쉼표로 구분된 표현식 단계별 살펴보기
- 무시 목록 설정 개선
- 기타 주요 내용
- DevTools에서 단축키 맞춤설정하기
- 단축키로 밝은 테마와 어두운 테마 전환하기
- 메모리 검사기에서 C/C++ 객체 강조 표시
- HAR 가져오기에 대한 전체 이니시에이터 정보 지원
Enter를 누른 후 DOM 검색 시작align-contentCSS flexbox 속성에start및end아이콘 표시- 기타 주요 내용
- Sources 패널에서 작성됨 / 배포됨 기준으로 파일 그룹화하기
- 비동기 작업의 연결된 스택 트레이스
- 알려진 서드 파티 스크립트 자동으로 무시하기
- 디버깅 중 호출 스택 개선
- 소스 패널에서 무시 목록에 포함된 소스 숨기기
- 명령 메뉴에서 무시 목록에 있는 파일 숨기기
- 실적 패널의 새로운 상호작용 추적
- 성능 통계 패널의 LCP 타이밍 분석
- Recorder 패널에서 녹음 파일의 기본 이름 자동 생성
- 기타 주요 내용
- Recorder에서 단계별 재생
- Recorder 패널에서 마우스 오버 이벤트 지원
- 성능 통계 패널의 최대 콘텐츠 렌더링 시간 (LCP)
- 텍스트 플래시 (FOIT, FOUT)를 레이아웃 변경의 잠재적인 근본 원인으로 식별
- 매니페스트 창의 프로토콜 핸들러
- 요소 패널의 최상위 레이어 배지
- 런타임에 Wasm 디버깅 정보 첨부
- 디버깅 중 실시간 편집 지원
- 스타일 창에서 규칙의 @scope 보기 및 수정하기
- 소스 맵 개선사항
- 기타 주요 내용
- 디버깅 중에 프레임 다시 시작
- Recorder 패널의 느린 재생 옵션
- 녹음기 패널용 확장 프로그램 빌드하기
- Sources 패널에서 작성됨 / 배포됨 기준으로 파일 그룹화하기
- 실적 통계 패널의 신규 사용자 시간 추적
- 요소의 할당된 슬롯 표시
- 성능 녹화의 하드웨어 동시 실행 시뮬레이션
- CSS 변수를 자동 완성할 때 색상이 아닌 값 미리보기
- 뒤로-앞으로 캐시 창에서 차단 프레임 식별하기
- JavaScript 객체의 자동 완성 추천 개선
- 소스 지도 개선
- 기타 주요 내용
- 레코더 패널에서 더블클릭 및 마우스 오른쪽 버튼 클릭 이벤트 캡처하기
- Lighthouse 패널의 새로운 기간 및 스냅샷 모드
- 성능 통계 패널의 확대/축소 컨트롤 개선
- 연주 녹음 파일 삭제 확인
- 요소 패널에서 창 재정렬하기
- 브라우저 외부에서 색상 선택하기
- 디버깅 중 인라인 값 미리보기 개선
- 가상 인증자에 큰 blob 지원
- 소스 패널의 새로운 단축키
- 소스 지도 개선
- 미리보기 기능: 새로운 실적 통계 패널
- 밝은 테마와 어두운 테마를 에뮬레이션하는 새로운 바로가기
- 네트워크 미리보기 탭의 보안이 개선됨
- 중단점에서 새로고침 개선
- Console 업데이트
- 시작 시 사용자 흐름 녹화 취소하기
- 스타일 창에 상속된 강조 표시 가상 요소 표시
- 기타 주요 내용
- [실험용] CSS 변경사항 복사
- [실험용] 브라우저 외부에서 색상 선택
- 녹화된 사용자 흐름을 JSON 파일로 가져오고 내보내기
- 스타일 창에서 계단식 레이어 보기
hwb()색상 함수 지원- 비공개 속성 표시 개선
- 기타 주요 내용
- [실험용] Lighthouse 패널의 새로운 기간 및 스냅샷 모드
- 스타일 창에서 규칙의 @supports 보기 및 수정하기
- 기본적으로 일반적인 선택기 지원
- 녹화 선택 도구 맞춤설정하기
- 녹화 파일 이름 바꾸기
- 마우스 오버 시 클래스/함수 속성 미리보기
- 성능 패널에 일부 프레임 표시
- 기타 주요 내용
- WebSocket 요청 제한
- 애플리케이션 패널의 새 Reporting API 창
- Recorder 패널에서 요소가 표시되거나 클릭할 수 있을 때까지 기다리는 기능 지원
- 더 나은 콘솔 스타일 지정, 서식 지정, 필터링
- 소스 맵 파일로 Chrome 확장 프로그램 디버그하기
- Sources 패널의 소스 폴더 트리 개선
- Sources 패널에 worker 소스 파일 표시
- Chrome의 자동 어두운 테마 업데이트
- 터치 친화적 색상 선택 도구 및 분할 창
- 기타 주요 내용
- 미리보기 기능: 전체 페이지 접근성 트리
- 변경사항 탭에서 더 정확한 변경사항
- 사용자 흐름 녹화의 제한 시간을 더 길게 설정하기
- 뒤로-앞으로 캐시 탭을 사용하여 페이지가 캐시 가능한지 확인
- 새 속성 창 필터
- CSS 강제 색상 미디어 기능 에뮬레이션
- 마우스를 가져가면 눈금자 표시 명령어
- Flexbox 편집기에서
row-reverse및column-reverse지원 - XHR을 재생하고 모든 검색 결과를 펼치는 새로운 단축키
- Lighthouse 패널의 Lighthouse 9
- 소스 패널 개선
- 기타 주요 내용
- [실험용] Reporting API 창의 엔드포인트
- 미리보기 기능: 새로운 Recorder 패널
- 기기 모드에서 기기 목록 새로고침하기
- HTML로 수정으로 자동 완성
- 코드 디버깅 환경 개선
- 기기 간 DevTools 설정 동기화하기
- 미리보기 기능: 새로운 CSS 개요 패널
- CSS 길이 수정 및 복사 환경이 복원되고 개선됨
- CSS prefers-contrast 미디어 기능 에뮬레이션
- Chrome의 자동 어두운 테마 기능 에뮬레이션하기
- 스타일 창에서 선언을 JavaScript로 복사
- 네트워크 패널의 새 페이로드 탭
- 속성 창의 속성 표시 개선
- Console에서 CORS 오류를 숨기는 옵션
- 콘솔에서 적절한
Intl객체 미리보기 및 평가 - 일관된 비동기 스택 트레이스
- 콘솔 사이드바 유지
- 애플리케이션 패널의 지원 중단된 애플리케이션 캐시 창
- [실험용] 애플리케이션 패널에 새 Reporting API 창
- 새로운 CSS 길이 작성 도구
- 문제 탭에서 문제 숨기기
- 속성 표시 개선
- Lighthouse 패널의 Lighthouse 8.4
- 소스 패널에서 스니펫 정렬하기
- 번역된 출시 노트 링크 및 번역 버그 신고
- DevTools 명령 메뉴의 UI가 개선됨
- 원하는 언어로 DevTools 사용하기
- 기기 목록에 새로운 Nest Hub 기기 표시
- 프레임 세부정보 보기의 오리진 트라이얼
- 새로운 CSS 컨테이너 쿼리 배지
- 네트워크 필터를 전환하는 새로운 체크박스
- 콘솔 사이드바 지원 중단 예정
- 문제 탭 및 네트워크 패널에 원시
Set-Cookies헤더 표시 - Console에서 네이티브 액세서를 자체 속성으로 일관되게 표시
- #sourceURL이 있는 인라인 스크립트에 올바른 오류 스택 트레이스
- Computed 창에서 색상 형식 변경하기
- 맞춤 도움말을 네이티브 HTML 도움말로 대체하기
- [실험용] 문제 탭에서 문제 숨기기
- 스타일 창에서 수정 가능한 CSS 컨테이너 쿼리
- 네트워크 패널의 웹 번들 미리보기
- Attribution Reporting API 디버깅
- Console에서 더 나은 문자열 처리
- CORS 디버깅 개선
- Lighthouse 8.1
- 매니페스트 창의 새 메모 URL
- CSS 일치 선택자 수정
- 네트워크 패널에서 JSON 응답을 읽기 쉽게 출력하기
- CSS 그리드 편집기
- Console에서
const재선언 지원 - 소스 순서 뷰어
- 프레임 세부정보를 볼 수 있는 새로운 바로가기
- CORS 디버깅 지원 개선
- XHR 라벨 이름을 Fetch/XHR로 바꾸기
- Network 패널에서 Wasm 리소스 유형 필터링하기
- 네트워크 상태 탭의 기기 사용자 에이전트 클라이언트 힌트
- 문제 탭에서 Quirks 모드 문제 신고하기
- 실적 패널에 계산 교차 포함
- Lighthouse 패널의 Lighthouse 7.5
- 호출 스택에서 지원 중단된 '프레임 다시 시작' 컨텍스트 메뉴
- [실험용] 프로토콜 모니터
- [실험용] Puppeteer Recorder
- 웹 바이탈 정보 팝업
- 새로운 메모리 검사기
- CSS scroll-snap 시각화
- 새 배지 설정 창
- 가로세로 비율 정보가 포함된 향상된 이미지 미리보기
Content-Encoding를 구성하는 옵션이 있는 새 네트워크 상태 버튼- 계산된 값을 확인하는 바로가기
accent-color키워드- 색상 및 아이콘으로 문제 유형 분류
- 신뢰 토큰 삭제
- 프레임 세부정보 보기에서 차단된 기능
- 실험 설정에서 실험 필터링하기
- 캐시 저장소 창의 새
Vary Header열 - JavaScript 비공개 브랜드 확인 지원
- 중단점 디버깅 지원 개선
[]표기법을 사용한 마우스 오버 미리보기 지원- HTML 파일의 개요가 개선됨
- Wasm 디버깅을 위한 올바른 오류 스택 트레이스
- 새로운 CSS flexbox 디버깅 도구
- 새로운 Core Web Vitals 오버레이
- 문제 수를 Console 상태 표시줄로 이동
- 신뢰할 수 있는 웹 활동 문제 신고하기
- 콘솔에서 문자열을 (유효한) JavaScript 문자열 리터럴로 형식 지정
- 애플리케이션 패널의 새 신뢰 토큰 창
- CSS color-gamut 미디어 기능 에뮬레이션
- 프로그레시브 웹 앱 도구 개선
- 네트워크 패널의 새
Remote Address Space열 - 성능 개선
- 프레임 세부정보 보기에 허용/허용되지 않는 기능 표시
- 쿠키 창의 새
SameParty열 - 지원 중단된 비표준
fn.displayName지원 - 설정 메뉴에서
Don't show Chrome Data Saver warning지원 중단 - [실험용] 문제 탭에서 저대비 문제 자동 보고
- [실험용] 요소 패널의 전체 접근성 트리 보기
- 신뢰할 수 있는 유형 위반에 대한 디버깅 지원
- 뷰포트 너머의 노드 스크린샷 캡처
- 네트워크 요청을 위한 새로운 신뢰 토큰 탭
- Lighthouse 패널의 Lighthouse 7
- CSS
:target상태 강제 지원 - 요소를 복제하는 새로운 바로가기
- 맞춤 CSS 속성의 색상 선택 도구
- CSS 속성을 복사하는 새로운 바로가기
- URL 디코딩 쿠키를 표시하는 새로운 옵션
- 표시되는 쿠키만 삭제
- 저장소 창에서 서드 파티 쿠키를 삭제하는 새로운 옵션
- 맞춤 기기의 User-Agent 클라이언트 힌트 수정하기
- '네트워크 로그 기록' 설정 유지
- 네트워크 패널에서 WebTransport 연결 보기
- '접속됨'이 '제한 없음'으로 이름이 변경됨
- 콘솔, 소스 패널, 스타일 창의 새로운 복사 옵션
- 프레임 세부정보 뷰의 새로운 서비스 워커 정보
- 프레임 세부정보 보기에서 메모리 정보 측정하기
- 문제 탭에서 의견 보내기
- 성능 패널의 프레임 누락
- 기기 모드에서 폴더블 및 듀얼 화면 에뮬레이션
- [실험용] Puppeteer Recorder로 브라우저 테스트 자동화
- [실험용] 스타일 창의 글꼴 편집기
- [실험용] CSS flexbox 디버깅 도구
- [실험용] 새로운 CSP 위반 탭
- [실험용] 새로운 색상 대비 계산 - 고급 지각 대비 알고리즘 (APCA)
- DevTools 시작 속도 향상
- 새로운 CSS 각도 시각화 도구
- 지원되지 않는 이미지 유형 에뮬레이션
- 스토리지 창에서 스토리지 한도 크기 시뮬레이션
- 성능 패널의 새로운 웹 바이탈 차선
- Network 패널에서 CORS 오류 신고하기
- 프레임 세부정보 뷰의 교차 출처 격리 정보
- 프레임 세부정보 보기의 새로운 웹 워커 정보
- 열린 창의 opener 프레임 세부정보 표시
- Service Workers 창에서 Network 패널 열기
- 속성 값 복사
- 네트워크 이니시에이터의 스택 트레이스 복사
- 마우스 오버 시 Wasm 변수 값 미리보기
- 콘솔에서 Wasm 변수 평가하기
- 파일/메모리 크기에 일관된 측정 단위 사용
- 요소 패널에서 가상 요소 강조 표시하기
- [실험용] CSS Flexbox 디버깅 도구
- [실험용] 코드 단축키 맞춤설정
- 새로운 CSS 그리드 디버깅 도구
- 새로운 WebAuthn 탭
- 상단 패널과 하단 패널 간에 도구 이동하기
- 스타일 창의 새로운 계산된 사이드바 창
- 계산된 창에서 CSS 속성 그룹화하기
- Lighthouse 패널의 Lighthouse 6.3
- 타이밍 섹션의
performance.mark()이벤트 - 네트워크 패널의 새로운
resource-type및url필터 - 프레임 세부정보 보기 업데이트
- 도구 더보기 메뉴에서
Settings지원 중단 - [실험용] CSS 개요 패널에서 색상 대비 문제 보기 및 수정하기
- [실험용] DevTools에서 단축키 맞춤설정하기
- 새로운 미디어 패널
- 요소 패널 컨텍스트 메뉴를 사용하여 노드 스크린샷 캡처하기
- 문제 탭 업데이트
- 누락된 로컬 글꼴 에뮬레이션
- 비활성 사용자 에뮬레이션하기
prefers-reduced-data에뮬레이션- 새로운 JavaScript 기능 지원
- Lighthouse 패널의 Lighthouse 6.2
- 서비스 워커 창의 '기타 출처' 목록 지원 중단
- 필터링된 항목의 노출 범위 요약 표시
- 애플리케이션 패널의 새로운 프레임 세부정보 보기
- 스타일 창의 접근성 색상 추천
- 요소 패널에서 속성 창 복원
- 네트워크 패널의 인간이 읽을 수 있는
X-Client-Data헤더 값 - 스타일 창에서 맞춤 글꼴 자동 완성
- 네트워크 패널에 리소스 유형을 일관되게 표시
- 요소 및 네트워크 패널의 지우기 버튼
- CSS-in-JS 프레임워크의 스타일 수정
- Lighthouse 패널의 Lighthouse 6
- 첫 번째 의미 있는 페인트 (FMP) 지원 중단
- 새로운 JavaScript 기능 지원
- 매니페스트 창에 새로운 앱 바로가기 경고 표시
- Timing 탭의 서비스 워커
respondWith이벤트 - 계산된 창의 일관된 표시
- WebAssembly 파일의 바이트 코드 오프셋
- 소스 패널에서 줄 단위로 복사 및 자르기
- Console 설정 업데이트
- 실적 패널 업데이트
- 중단점, 조건부 중단점, 로그 포인트의 새로운 아이콘
- 새 문제 탭으로 사이트 문제 해결하기
- 검사 모드 도움말에서 접근성 정보 보기
- 실적 패널 업데이트
- Console의 더 정확한 약속 용어
- 스타일 창 업데이트
- 요소 패널의 속성 창 지원 중단
- 매니페스트 창의 앱 바로가기 지원
- 색맹 에뮬레이션
- 언어 에뮬레이션
- 교차 출처 삽입자 정책 (COEP) 디버깅
- 중단점, 조건부 중단점, 로그 포인트의 새로운 아이콘
- 특정 쿠키를 설정하는 네트워크 요청 보기
- 명령어 메뉴에서 왼쪽에 고정
- 기본 메뉴의 설정 옵션이 이동함
- 감사 패널이 이제 Lighthouse 패널로 변경됨
- 폴더의 모든 로컬 재정의 삭제하기
- 긴 작업 UI 업데이트
- 매니페스트 창에서 마스크 가능한 아이콘 지원
- 기기 모드의 Moto G4 지원
- 쿠키 관련 업데이트
- 더 정확한 웹 앱 매니페스트 아이콘
- CSS
content속성 위로 마우스를 가져가면 이스케이프되지 않은 값이 표시됨 - Console의 소스 맵 오류
- 파일 끝을 스크롤하여 넘기기 사용 중지 설정
- Console에서
let및class재선언 지원 - WebAssembly 디버깅 개선
- 시작점 탭에서 시작점 체인 요청
- 개요에서 선택한 네트워크 요청 강조 표시
- 네트워크 패널의 URL 및 경로 열
- 사용자 에이전트 문자열 업데이트
- 새 감사 패널 구성 UI
- 함수별 또는 블록별 코드 적용 범위 모드
- 이제 페이지 새로고침으로 코드 적용 범위를 시작해야 함
- 쿠키가 차단된 이유 디버그
- 쿠키 값 보기
- 다양한 prefers-color-scheme 및 prefers-reduced-motion 환경설정 시뮬레이션
- 코드 적용 범위 업데이트
- 네트워크 리소스가 요청된 이유 디버그하기
- 콘솔 및 소스 패널에서 들여쓰기 환경설정이 다시 적용됨
- 커서 탐색을 위한 새로운 단축키
- 감사 패널의 멀티 클라이언트 지원
- 결제 핸들러 디버깅
- 감사 패널의 Lighthouse 5.2
- 실적 패널의 최대 콘텐츠 렌더링 시간
- 기본 메뉴에서 DevTools 문제 신고하기
- 요소 스타일 복사
- 레이아웃 이동 시각화
- 감사 패널의 Lighthouse 5.1
- OS 테마 동기화
- 중단점 편집기를 여는 단축키
- 네트워크 패널의 미리 가져온 캐시
- 객체를 볼 때 비공개 속성
- 애플리케이션 패널의 알림 및 푸시 메시지
- CSS 값으로 자동 완성
- 네트워크 설정의 새로운 UI
- HAR 내보내기의 WebSocket 메시지
- HAR 가져오기 및 내보내기 버튼
- 실시간 메모리 사용량
- 서비스 워커 등록 포트 번호
- 백그라운드 가져오기 및 백그라운드 동기화 이벤트 검사
- Firefox용 Puppeteer
- CSS 함수 자동 완성 시 의미 있는 사전 설정
- 명령어 메뉴에서 사이트 데이터 삭제하기
- 모든 IndexedDB 데이터베이스 보기
- 마우스 오버 시 리소스의 압축 해제된 크기 보기
- 중단점 창의 인라인 중단점
- IndexedDB 및 캐시 리소스 수
- 상세 검사 도움말 사용 중지 설정
- 편집기에서 탭 들여쓰기 전환 설정
- CSS 속성의 영향을 받는 모든 노드 강조 표시
- 감사 패널의 Lighthouse v4
- WebSocket 바이너리 메시지 뷰어
- 명령어 메뉴에서 영역 스크린샷 캡처하기
- 네트워크 패널의 서비스 워커 필터
- 실적 패널 업데이트
- 성능 패널 녹화 파일의 긴 작업
- 타이밍 섹션의 첫 페인트
- 보너스 도움말: RGB 및 HSL 색상 코드 보기 바로가기 (동영상)
- Logpoints
- 검사 모드의 세부 도움말
- 코드 적용 범위 데이터 내보내기
- 키보드로 콘솔 탐색하기
- 색상 선택 도구의 AAA 대비율 선
- 맞춤 위치정보 재정의 저장
- 코드 접기
- 프레임 탭의 이름이 메시지 탭으로 변경됨
- 보너스 팁: 속성별 네트워크 패널 필터링 (동영상)
- 성능 패널에서 성능 측정항목 시각화
- DOM 트리에서 텍스트 노드 강조 표시
- DOM 노드에 JS 경로 복사
- JS 라이브러리를 감지하는 새로운 감사 및 명령 메뉴에서 감사 패널에 액세스하기 위한 새로운 키워드를 포함한 감사 패널 업데이트
- 보너스 팁: 기기 모드를 사용하여 미디어 쿼리 검사하기 (동영상)
- 실시간 표현식 결과 위로 마우스를 가져가면 DOM 노드가 강조표시됩니다.
- DOM 노드를 전역 변수로 저장
- 이제 HAR 가져오기 및 내보내기에 시작자 및 우선순위 정보 포함
- 기본 메뉴에서 명령어 메뉴에 액세스하기
- PIP 모드 중단점
- 보너스 도움말:
monitorEvents()를 사용하여 콘솔에 노드의 실행된 이벤트 로깅 (동영상) - 콘솔의 실시간 표현식
- 조기 평가 중에 DOM 노드 강조 표시
- 성능 패널 최적화
- 더 안정적인 디버깅
- 명령어 메뉴에서 네트워크 조절 사용 설정하기
- 조건부 브레이크포인트 자동 완성
- AudioContext 이벤트에서 중단
- ndb로 Node.js 앱 디버그하기
- 보너스 도움말: User Timing API로 실제 사용자 상호작용 측정하기
- 적극적 평가
- 인수 힌트
- 함수 자동 완성
- ES2017 키워드
- 감사 패널의 Lighthouse 3.0
- BigInt 지원
- 감시 창에 속성 경로 추가
- '타임스탬프 표시'가 설정으로 이동
- 보너스 도움말: 잘 알려지지 않은 콘솔 메서드 (동영상)
- 모든 네트워크 헤더 검색
- CSS 변수 값 미리보기
- 가져오기로 복사
- 새로운 감사, 데스크톱 구성 옵션, 트레이스 보기
- 무한 루프 중지하기
- 실적 탭의 사용자 시간
- 메모리 패널에 JavaScript VM 인스턴스가 명확하게 표시됨
- 네트워크 탭이 페이지 탭으로 이름이 변경됨
- 어두운 테마 업데이트
- 보안 패널의 인증서 투명성 정보
- 성능 패널의 사이트 격리 기능
- 보너스 도움말: 레이어 패널 + 애니메이션 검사기 (동영상)
- 네트워크 패널의 블랙박스 처리
- 기기 모드에서 확대/축소 자동 조정
- 미리보기 및 응답 탭의 깔끔한 출력
- 미리보기 탭에서 HTML 콘텐츠 미리보기
- HTML 내 스타일에 대한 로컬 재정의 지원
- 보너스 도움말: 이벤트 리스너 중단점을 더 유용하게 만드는 블랙박스 프레임워크 스크립트
- 로컬 재정의
- 새로운 접근성 도구
- 변경사항 탭
- 새로운 SEO 및 실적 감사
- 실적 패널의 여러 녹화 파일
- 비동기 코드에서 작업자를 사용한 안정적인 코드 단계별 처리
- 보너스 팁: Puppeteer로 DevTools 작업 자동화 (동영상)
- Performance Monitor
- 콘솔 사이드바
- 유사한 콘솔 메시지 그룹화
- 보너스 팁: 호버 가상 클래스 전환 (동영상)
- 멀티 클라이언트 원격 디버깅 지원
- Workspaces 2.0
- 4건의 새로운 감사
- 맞춤 데이터로 푸시 알림 시뮬레이션하기
- 맞춤 태그로 백그라운드 동기화 이벤트 트리거
- 보너스 도움말: 이벤트 리스너 중단점 (동영상)
- 콘솔의 최상위 await
- 새로운 스크린샷 워크플로
- CSS 그리드 강조 표시
- 객체 쿼리에 관한 새로운 Console API
- 새로운 Console 필터
- 네트워크 패널의 HAR 가져오기
- 미리 볼 수 있는 캐시 리소스
- 더 예측 가능한 캐시 디버깅
- 블록 수준 코드 적용 범위
- 휴대기기 제한 시뮬레이션
- 스토리지 사용량 보기
- 서비스 워커가 응답을 캐시한 시점 보기
- 명령어 메뉴에서 FPS 미터 사용 설정하기
- 마우스 휠 동작을 확대/축소 또는 스크롤로 설정
- ES6 모듈의 디버깅 지원
- 새로운 감사 패널
- 서드 파티 배지
- 여기에서 계속하기의 새로운 동작
- 비동기 시작
- 콘솔의 더 유용한 객체 미리보기
- Console에서 더 많은 정보를 제공하는 컨텍스트 선택
- 노출 범위 탭의 실시간 업데이트
- 더 간단한 네트워크 제한 옵션
- 비동기 스택이 기본적으로 사용 설정됨
- CSS 및 JS 코드 적용 범위
- 전체 화면 스크린샷
- 요청 차단하기
- async await 스텝오버
- 통합 명령어 메뉴


