要素パネルで CSS アンカーの配置を検証する
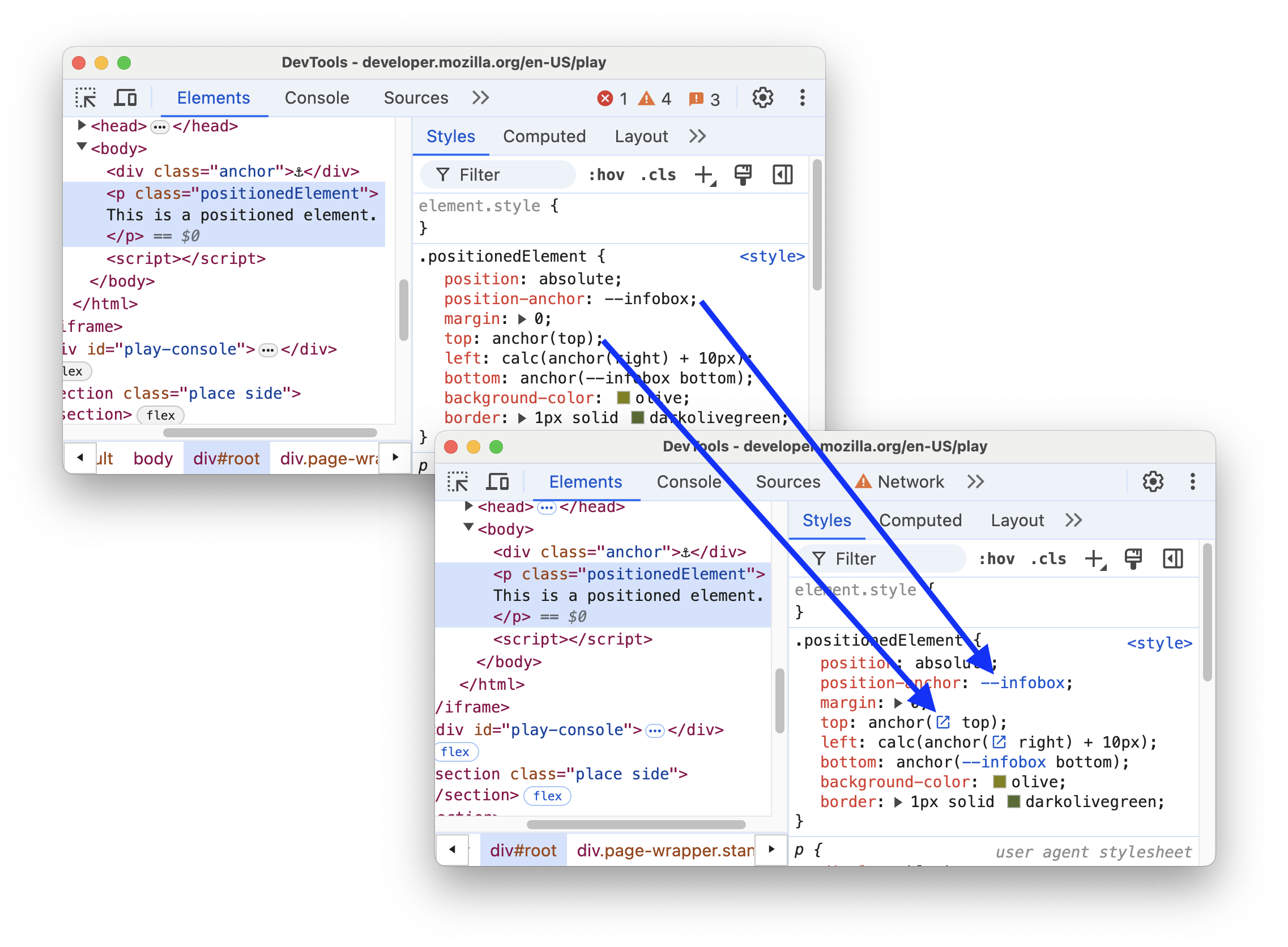
アンカーの配置機能を簡単にデバッグできるように、[スタイル] タブで明示的なアンカー識別子と暗黙的なアンカーをノードにリンクできるようになりました。

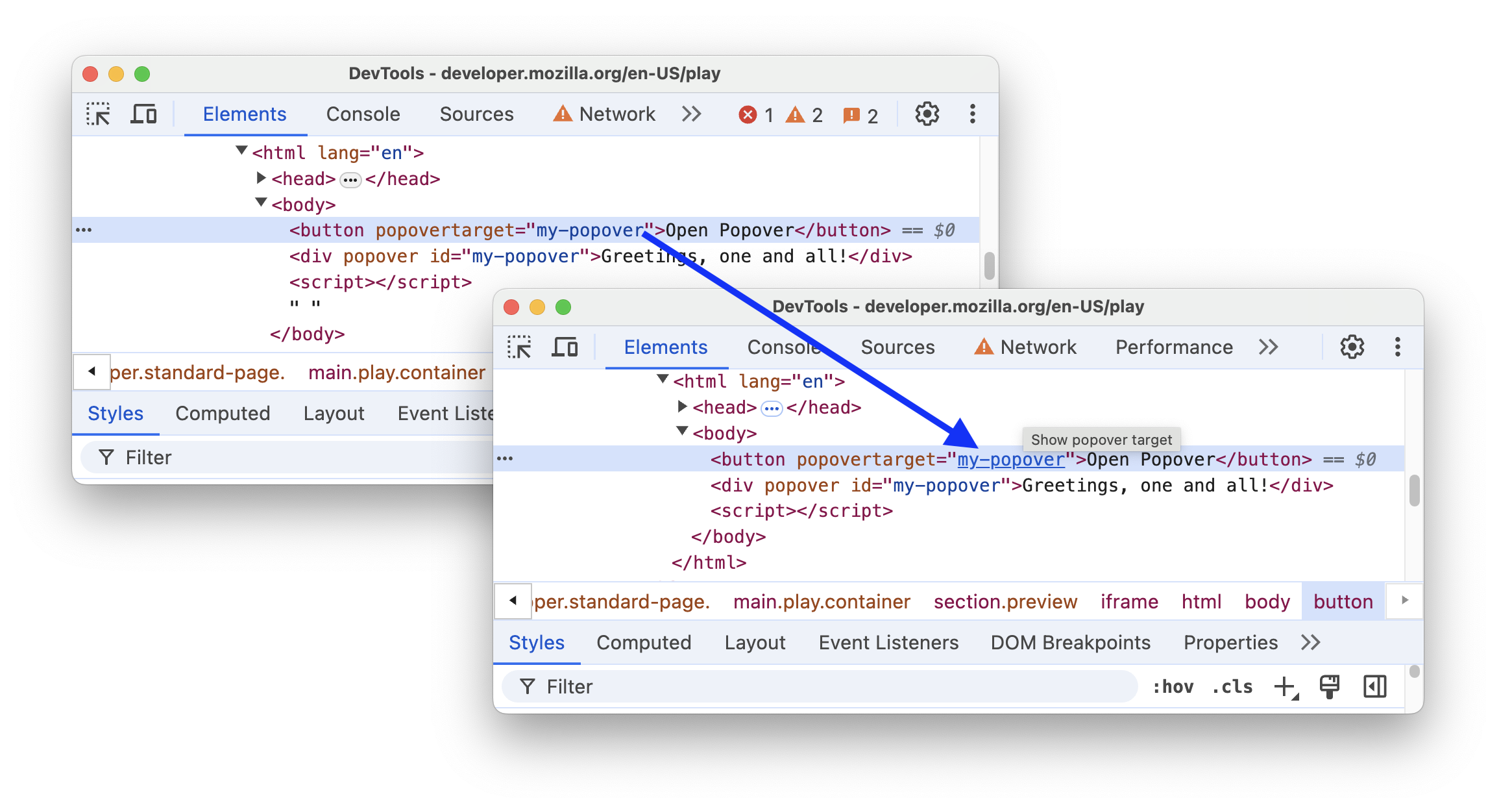
また、popovertarget 属性値が DOM 内の popover 要素にリンクされるようになりました。

[ソース] パネルの改善
このバージョンでは、[ソース] パネルが改善されています。
「ここで一時停止しない」機能を強化
[ここで一時停止しない] オプションを使用すると、デバッガが同じ行で何度も一時停止するのを防ぐことができます。これにより、繰り返し発生する無関係なブレークポイントの処理が容易になります。このバージョンではこの機能が強化され、以下の場合に使用できるようになりました。
- 組み込み関数の例外または Promise の拒否。
- DOM、フェッチ/XHR、CSP 違反のブレークポイントの「キャンセル」。
- Wasm の分解。
実際のワークフローをご覧ください。
Chromium の問題: 40924349。
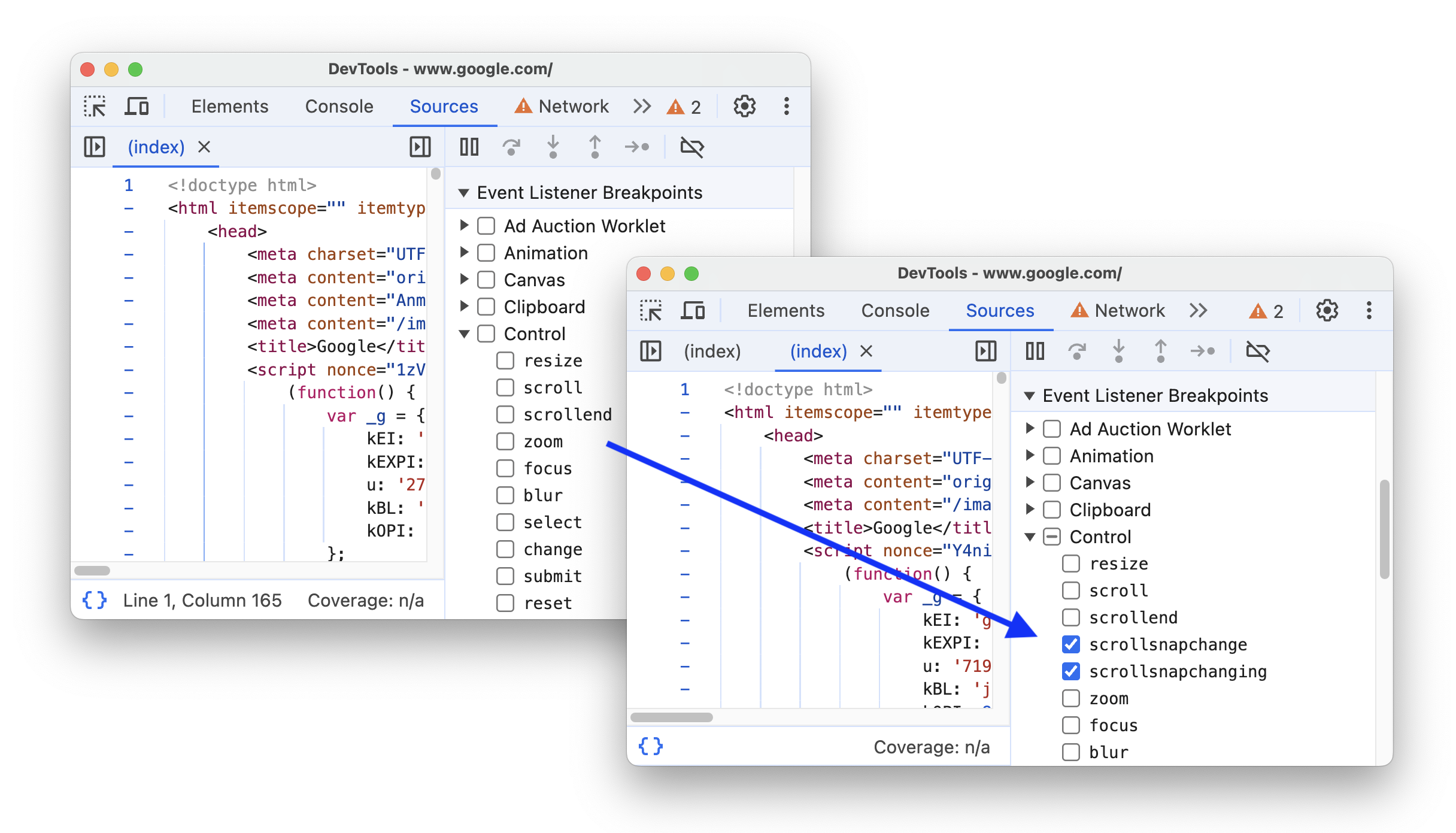
新しいスクロール スナップ イベント リスナー
[Sources] > [Event Listener Breakpoints] > [Control] リストには、2 つの scroll-snap 関連のリスナー(scrollsnapchange と scrollsnapchanging)が取得されます。これらのイベントは、新しい要素にスナップするようにスクロール コンテナをスクロールすると発生します。

Chromium の問題: 40286359。
ネットワーク パネルの改善
このバージョンでは、[ネットワーク] パネルにいくつかの改善を加えています。
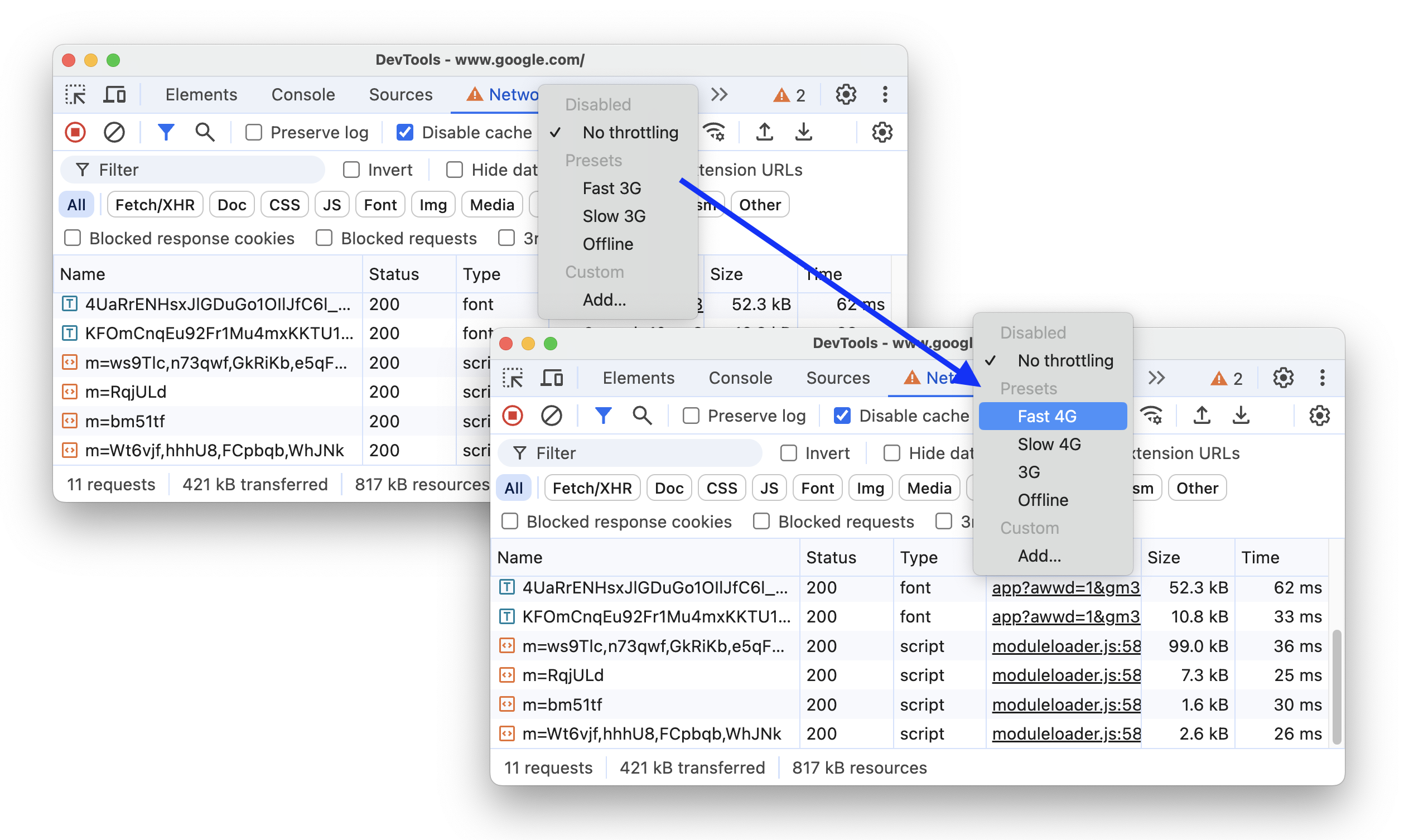
ネットワーク スロットリング プリセットを更新しました
[ネットワーク] パネルのスロットリング プリセットが更新されました。新しい [高速 4G]、[高速 3G] は [低速 4G] に、[低速 3G] は [3G] に名前が変更されました。これは Lighthouse のプリセットとほぼ一致しています。

Chromium の問題: 342406608。
HAR 形式のカスタム フィールド内のサービス ワーカー情報
ネットワーク ログを HAR 形式でエクスポートする際、Service Worker に関連する情報(タイミングなど)がカスタム フィールド(先頭にアンダースコア付き)として表示されるようになりました。たとえば、ログに次の新しいフィールドが含まれている場合があります。
...
"response": {
...
"_fetchedViaServiceWorker": true,
"_responseCacheStorageCacheName": "V1",
"_serviceWorkerResponseSource": "cache-storage"
}
...
"timings": {
...
"_workerStart": -1,
"_workerReady": -1,
"_workerFetchStart": -1,
"_workerRespondWithSettled": -1
}
...
Chromium の問題: 342406608。
パフォーマンス パネルで WebSocket イベントを送受信する
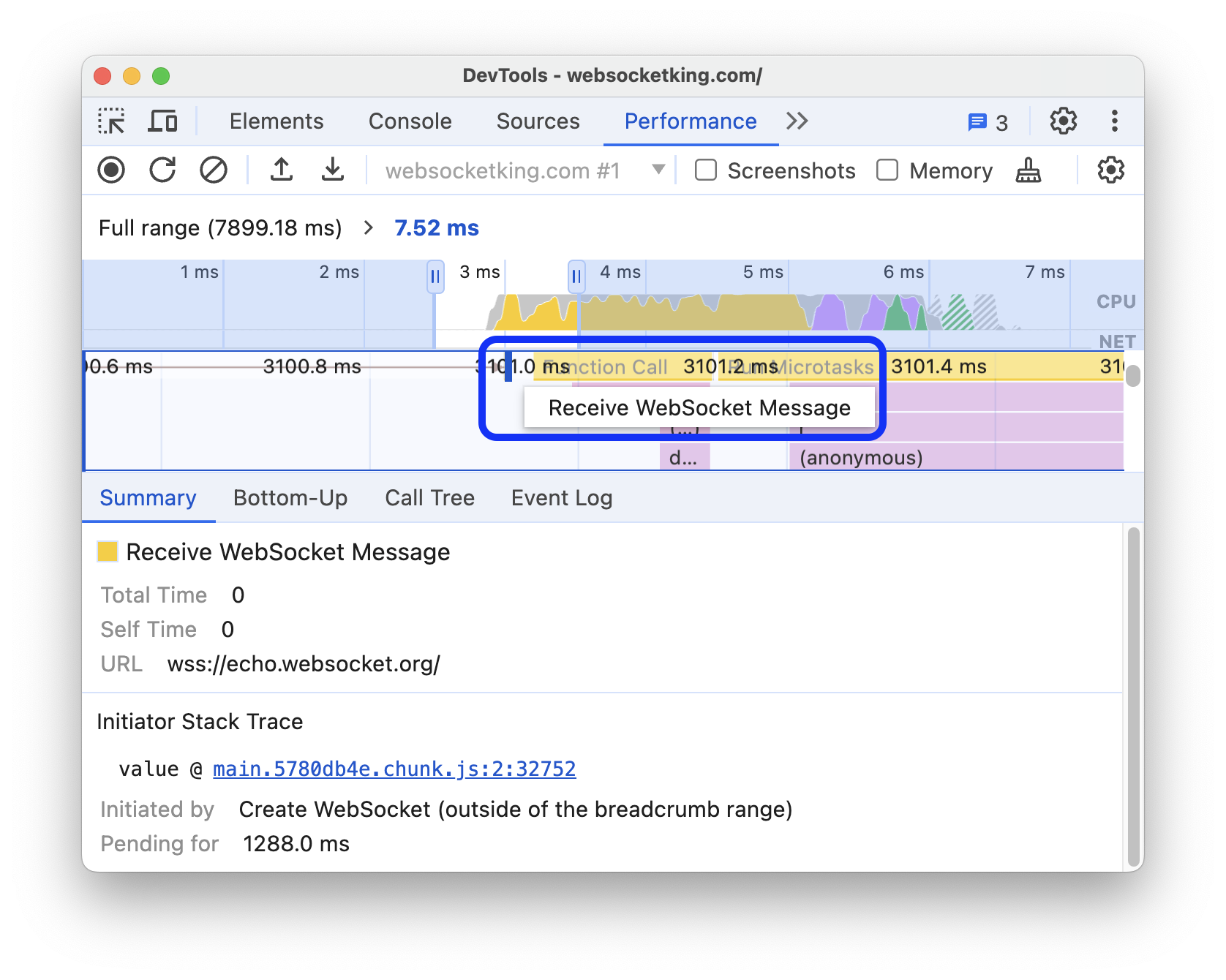
他の WebSocket イベントと同様に、[パフォーマンス] パネルで WebSocket メッセージの送信イベントと WebSocket メッセージの受信イベントがキャプチャされ、パフォーマンス トレース内に表示されるようになります。例:

Chromium の問題: 40286129。
その他のハイライト
このリリースにおける注目すべき修正と改善は次のとおりです。
- ユーザー補助: スクリーン リーダーで、上矢印キーと下矢印キーを使用してログをスクロールすると、コンソールのメッセージの内容が読み上げられるようになりました(344484979)。
- ソース:
- メモリ: ヒープスナップショットの概要から、不要なゼロサイズの
InternalNodesを削除しました(340200025)。 - ネットワーク: 開始されたばかりで
responseReceivedイベントをまだ受け取っていないリクエストのストリーミング レスポンス コンテンツのプレビューを妨げるバグを修正しました(338340752)。 - パフォーマンス:
- コンソール: 前後キャッシュを使用して移動するときに、同じコンソール メッセージが複数表示されるバグを修正しました。(40894153)
- 設定: すべてのタブの横にヘルパー アイコンを追加しました。
プレビュー チャネルをダウンロードする
デフォルトの開発ブラウザとして Chrome の Canary、Dev、または Beta を使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーよりも早くサイトの問題を見つけることもできます。
Chrome DevTools チームに問い合わせる
以下のオプションを使用して、新機能、アップデート、DevTools に関連するその他の内容について話し合います。
- フィードバックや機能リクエストは、crbug.com からお送りください。
- DevTools で [その他] > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。
DevTools の新機能
「DevTools の新機能」シリーズで紹介されているすべてのリスト。
- Gemini を使用して CSS をデバッグする
- 専用の設定タブで AI 機能を管理
- パフォーマンス パネルの改善
- パフォーマンスの検出結果にアノテーションを付けて共有する
- [パフォーマンス] パネルでパフォーマンス分析情報を確認する
- レイアウトの過度のずれを簡単に見つけられる
- 合成されていないアニメーションを見つける
- ハードウェアの同時実行をセンサーに移行
- 匿名スクリプトを無視し、スタック トレース内のコードに集中する
- [要素] > [スタイル]: グリッド オーバーレイと CSS 全体のキーワードで横向き* の書き込みモードをサポート
- 期間モードとスナップショット モードでの HTTP 以外のページの Lighthouse 監査
- ユーザー補助機能の改善
- その他のハイライト
- ネットワーク パネルの改善
- ネットワーク フィルタの刷新
- HAR エクスポートで機密データをデフォルトで除外
- 要素パネルの改善
- text-emphasis-* プロパティの値の予測入力
- スクロールのオーバーフローにバッジを表示
- パフォーマンス パネルの改善
- ライブ指標の推奨事項
- パンくずリストを操作する
- メモリパネルの改善
- 新しい「デタッチされた要素」プロファイル
- プレーン JS オブジェクトの名前付けの改善
- 動的テーマ設定を無効にする
- Chrome 試験運用版: プロセスの共有
- Lighthouse 12.2.1
- その他のハイライト
- レコーダーが Firefox 用 Puppeteer へのエクスポートをサポート
- パフォーマンス パネルの改善
- ライブ指標の観測
- ネットワーク トラックの検索リクエスト
- performance.mark 呼び出しと performance.measure 呼び出しのスタック トレースを確認する
- [自動入力] パネルでテスト住所データを使用する
- 要素パネルの改善
- 特定の要素に複数の状態を強制する
- [要素] > [スタイル] で、グリッド プロパティの自動補完が強化されました
- Lighthouse 12.2.0
- その他のハイライト
- Gemini によるコンソール分析情報がヨーロッパのほとんどの国でリリース
- パフォーマンス パネルの更新
- ネットワーク トラックの拡張
- 拡張性 API を使用してパフォーマンス データをカスタマイズする
- タイミング トラックの詳細
- [ネットワーク] パネルに表示されているすべてのリクエストをコピーする
- 名前付き HTML タグを使用してヒープ スナップショットを高速化し、見やすく整理
- アニメーション パネルを開いてアニメーションをキャプチャし、@keyframes をリアルタイムで編集する
- Lighthouse 12.1.0
- ユーザー補助機能の改善
- その他のハイライト
- [要素] パネルで CSS アンカーの配置を検証する
- [ソース] パネルの改善
- 「ここは一時停止しない」の強化
- 新しいスクロール スナップ イベント リスナー
- ネットワーク パネルの改善
- ネットワーク スロットリングの事前設定を更新
- HAR 形式のカスタム フィールドのサービス ワーカー情報
- [パフォーマンス] パネルで WebSocket イベントを送受信する
- その他のハイライト
- パフォーマンス パネルの改善
- 更新されたトラック設定モードでトラックを移動、非表示にする
- フレームグラフでスクリプトを無視する
- CPU を 20 倍スロットリングする
- [パフォーマンス分析情報] パネルのサポート終了
- ヒープ スナップショットの新しいフィルタで過度のメモリ使用量を検出する
- [Application] > [Storage] でストレージ バケットを調べる
- コマンドライン フラグを使用してセルフ XSS 警告を無効にする
- Lighthouse 12.0.0
- その他のハイライト
- Gemini を使用してコンソールのエラーと警告について理解を深める
- [要素] > [スタイル] での@position-try ルールのサポート
- ソースパネルの改善
- 自動プリティ プリントと角かっこの閉じを設定する
- 拒否された Promise が処理済みとして認識される
- コンソールでのエラーの原因
- ネットワーク パネルの改善
- 早期ヒントのヘッダーを検査する
- [ウォーターフォール] 列を非表示にする
- パフォーマンス パネルの改善
- CSS セレクタの統計情報を取得する
- トラックの順序を変更する、トラックを非表示にする
- [メモリ] パネルで保持を無視する
- Lighthouse 11.7.1
- その他のハイライト
- 新しい自動入力パネル
- WebRTC のネットワーク スロットリングを強化
- アニメーション パネルでのスクロールドリブン アニメーションのサポート
- [要素] > [スタイル] での CSS ネストサポートの改善
- [パフォーマンスの強化] パネル
- フレームチャートで関数とその子を非表示にする
- 選択した開始元から開始したイベントへの矢印
- Lighthouse 11.6.0
- [Memory] > [ヒープ スナップショット] の特殊なカテゴリのツールチップ
- [アプリケーション] > [ストレージの更新]
- 共有ストレージに使用されるバイト数
- Web SQL のサポートは完全に終了
- カバレッジ パネルの改善
- [レイヤ] パネルのサポートが終了する可能性がある
- JavaScript プロファイラのサポート終了: フェーズ 4、最終
- その他のハイライト
- イースター エッグを見つける
- 要素パネルの更新
- [要素] > [スタイル] でフォーカスのあるページをエミュレートする
var()フォールバックでのカラー選択ツール、角度時計、イージング エディタ- CSS の長さツールのサポート終了
- [パフォーマンス] > [メイン トラック] で選択した検索結果のポップオーバー
- ネットワーク パネルの更新
- [ネットワーク] > [EventStream] タブのクリアボタンと検索フィルタ
- [ネットワーク] > [Cookie] でサードパーティ Cookie の除外理由に関するツールチップ
- [Sources] 内のすべてのブレークポイントを有効または無効にする
- Node.js の DevTools で読み込まれたスクリプトを表示する
- Lighthouse 11.5.0
- ユーザー補助機能の改善
- その他のハイライト
- レコーダー拡張機能の公式コレクションが公開されました
- ネットワークの改善
- [ステータス] 列に失敗した理由が表示される
- [コピー] サブメニューを改善
- パフォーマンスの改善
- タイムラインのパンくずリスト
- メイントラックのイベント イニシエータ
- Node.js DevTools の JavaScript VM インスタンス選択メニュー
- [ソース] の新しいショートカットとコマンド
- 要素の改善
- ::view-transition 疑似要素をスタイルで編集できるようになりました
- ブロック コンテナの align-content プロパティのサポート
- エミュレートされた折りたたみ式デバイスの姿勢のサポート
- 動的テーマ設定
- [ネットワーク] パネルと [アプリケーション] パネルに表示されるサードパーティ Cookie の段階的廃止に関する警告
- Lighthouse 11.4.0
- ユーザー補助機能の改善
- その他のハイライト
- 要素の改善
- [ネットワーク] パネルのフィルタバーを簡素化
@font-palette-valuesサポート- サポートされるケース: 別のカスタム プロパティの代替としてカスタム プロパティを使用する
- ソースマップのサポートを改善
- パフォーマンス パネルの改善
- 拡張インタラクション トラック
- [ボトムアップ]、[コールツリー]、[イベントログ] タブの高度なフィルタリング
- [Sources] パネルのインデント マーカー
- [ネットワーク] パネルにオーバーライドされたヘッダーとコンテンツに関する便利なツールチップが表示される
- リクエストのブロック パターンを追加、削除するための新しいコマンド メニュー オプション
- CSP 違反テストが削除されました
- Lighthouse 11.3.0
- ユーザー補助機能の改善
- その他のハイライト
- サードパーティ Cookie の段階的廃止
- Privacy Sandbox Analysis Tool を使用してウェブサイトの Cookie を分析する
- 無視リストの機能強化
- node_modules のデフォルトの除外パターン
- 捕捉された例外が、無視されないコードで捕捉された場合や通過した場合に、実行を停止するようになりました
- ソースマップ内の
x_google_ignoreListの名前をignoreListに変更 - リモート デバッグ中の新しい入力モード切り替え
- [要素] パネルに #document ノードの URL が表示されるようになりました
- [アプリケーション] パネルの [有効なコンテンツ セキュリティ ポリシー]
- アニメーションのデバッグを改善
- ソースの [このコードを信頼しますか?] ダイアログとコンソールの自己 XSS 警告
- ウェブワーカーとワークレットのイベント リスナー ブレークポイント
<audio>と<video>の新しいメディアバッジ- プリロードの名前を「投機的読み込み」に変更
- Lighthouse 11.2.0
- ユーザー補助機能の改善
- その他のハイライト
- [要素] > [スタイル] の @property セクションを改善
- 編集可能な @property ルール
- 無効な @property ルールに関する問題が報告される
- エミュレートするデバイスのリストを更新
- ソースのスクリプトタグ内のプリティ プリント インライン JSON
- コンソールのプライベート フィールドの予測入力
- Lighthouse 11.1.0
- ユーザー補助機能の改善
- Web SQL のサポート終了
- [アプリケーション] > [マニフェスト] でのスクリーンショットのアスペクト比の検証
- その他のハイライト
- [要素] > [スタイル] にカスタム プロパティの新しいセクション
- ローカル オーバーライドのその他の改善
- 高度な検索機能
- [ソース] パネルの改善
- [Sources] パネルのワークスペースが使いやすく
- [Sources] のペインを並べ替える
- より多くのスクリプト タイプの構文のハイライト表示と美しい表示
- Preferreds-Reduced 透明性メディア機能をエミュレートする
- Lighthouse 11
- ユーザー補助機能の改善
- その他のハイライト
- ネットワーク パネルの改善
- ローカルでウェブ コンテンツをより迅速にオーバーライドする
- XHR の内容をオーバーライドしてリクエストを取得する
- Chrome 拡張機能のリクエストを非表示にする
- 人が読める HTTP ステータス コード
- デフォルトで有効になっているソース設定: コードの折りたたみと自動ファイル表示
- サードパーティ Cookie の問題のデバッグ機能を改善
- 新しい色
- Lighthouse 10.4.0
- [Application] パネルでのデバッグのプリロード
- DevTools の C/C++ WebAssembly デバッグ拡張機能がオープンソースになりました
- その他のハイライト
- (試験運用版)新しいレンダリング エミュレーション: Preferreds-reduced-transparency
- (試験運用版)プロトコル モニターの強化
- 欠落しているスタイルシートのデバッグの改善
- [要素] > [スタイル] > [イージング エディタ] でリニア タイミングをサポート
- ストレージ バケットのサポートとメタデータ ビュー
- Lighthouse 10.3.0
- ユーザー補助: キーボード コマンドとスクリーン リーダーの改善
- その他のハイライト
- 要素の改善
- 新しい CSS サブグリッド バッジ
- ツールチップのセレクタの特異性
- ツールチップに表示されるカスタム CSS プロパティの値
- ソースの改善
- CSS 構文のハイライト表示
- 条件付きブレークポイントを設定するショートカット
- [Application] > [Bounce Tracking Mitigations]
- Lighthouse 10.2.0
- コンテンツ スクリプトをデフォルトで無視する
- ネットワーク > レスポンスの改善
- その他のハイライト
- WebAssembly のデバッグ サポート
- Wasm アプリのステップ動作の改善
- [要素] パネルと [問題] タブを使用して自動入力をデバッグする
- レコーダーのアサーション
- Lighthouse 10.1.1
- パフォーマンスの強化
- performance.mark() が [Performance] > [Timings] でカーソルを合わせたときのタイミングを表示する
- profile() コマンドで [パフォーマンス] > [メイン] に値が入力される
- ユーザー操作が遅い場合の警告
- Web Vitals の更新
- JavaScript プロファイラのサポート終了: フェーズ 3
- その他のハイライト
- ネットワーク レスポンス ヘッダーをオーバーライドする
- Nuxt、Vite、Rollup のデバッグの改善
- [要素] > [スタイル] の CSS の改善
- 無効な CSS プロパティと値
- アニメーションの簡易プロパティのキーフレームへのリンク
- コンソールの新しい設定: Enter キーで予測入力
- コマンド メニューで作成されたファイルが強調表示される
- JavaScript プロファイラのサポート終了: ステージ 2
- その他のハイライト
- レコーダーの更新
- レコーダーのリプレイ拡張機能
- ピアス セレクタを使用したレコード
- Lighthouse 分析で録画を Puppeteer スクリプトとしてエクスポートする
- レコーダーの拡張機能を入手する
- 要素 > スタイルの更新
- [スタイル] ペインの CSS ドキュメント
- CSS のネスト サポート
- コンソールでログポイントと条件付きブレークポイントをマークする
- デバッグ中に無関係なスクリプトを無視する
- JavaScript Profiler のサポート終了の開始
- 低コントラストをエミュレートする
- Lighthouse 10
- その他のハイライト
- [Styles] ペインでの HD カラーのデバッグ
- ブレークポイントの UX の強化
- レコーダーのショートカットのカスタマイズ
- Angular の構文のハイライト表示を改善
- [アプリケーション] パネルでキャッシュを整理する
- その他のハイライト
- 再読み込み時にパフォーマンス パネルがクリアされる
- レコーダーの更新
- レコーダーでユーザーフローのコードを表示してハイライト表示する
- 録音のセレクタの種類をカスタマイズする
- 録画中にユーザーフローを編集する
- 自動インプレース プリティ プリント
- Vue や SCSS などの構文のハイライト表示とインライン プレビューを改善
- コンソールの人間工学に基づく一貫した予測入力
- その他のハイライト
- レコーダー: ステップ、ページ内再生、ステップのコンテキスト メニューのオプションとしてコピー
- パフォーマンスの録音に実際の関数名を表示する
- [コンソールとソース] パネルの新しいキーボード ショートカット
- JavaScript のデバッグの改善
- その他のハイライト
- [試験運用版] ブレークポイント管理の UX を強化
- [試験運用版] 自動インプレース プリティプリント
- 無効な CSS プロパティのヒント
- [Recorder] パネルで XPath セレクタとテキスト セレクタを自動検出
- カンマ区切りの式の手順
- 無視リストの設定を改善
- その他のハイライト
- DevTools でキーボード ショートカットをカスタマイズする
- キーボード ショートカットでライトモードとダークモードを切り替える
- Memory Inspector で C/C++ オブジェクトをハイライト表示する
- HAR インポートでイニシエータの完全な情報をサポート
Enterを押した後に DOM 検索を開始するalign-contentCSS フレックスボックス プロパティにstartアイコンとendアイコンを表示- その他のハイライト
- [Sources] パネルで作成元 / デプロイ別にファイルをグループ化する
- 非同期オペレーションのリンクされたスタック トレース
- 既知のサードパーティ スクリプトを自動的に無視する
- デバッグ中のコールスタックの改善
- [ソース] パネルで無視リストのソースを非表示にする
- 無視リストのファイルをコマンド メニューで非表示にする
- [パフォーマンス] パネルの新しいインタラクション トラック
- [パフォーマンス分析情報] パネルの LCP タイミングの内訳
- レコーダー パネルで録音のデフォルト名を自動生成する
- その他のハイライト
- レコーダーでのステップバイステップの再生
- [レコーダー] パネルでのマウスオーバー イベントのサポート
- [パフォーマンス分析情報] パネルの Largest Contentful Paint(LCP)
- レイアウト シフトの潜在的な根本原因として、テキストの点滅(FOIT、FOUT)を特定する
- [マニフェスト] ペインのプロトコル ハンドラ
- [要素] パネルの最上位レイヤのバッジ
- 実行時に Wasm デバッグ情報を追加する
- デバッグ中のライブ編集をサポートする
- [スタイル] ペインで @scope at ルールを表示、編集する
- ソースマップの改善
- その他のハイライト
- デバッグ中にフレームを再起動する
- [レコーダー] パネルの [遅い再生] オプション
- レコーダー パネルの拡張機能を作成する
- [Sources] パネルで作成元 / デプロイ別にファイルをグループ化する
- パフォーマンス分析パネルの新しいユーザー タイミング トラック
- 要素に割り当てられたスロットを表示する
- パフォーマンス レコーディングのハードウェア同時実行をシミュレートする
- CSS 変数の自動補完時に色以外の値をプレビューする
- [バックフォワード キャッシュ] ペインでブロックしているフレームを確認する
- JavaScript オブジェクトの自動補完候補の改善
- ソースマップの改善
- その他のハイライト
- [Recorder] パネルでダブルクリック イベントと右クリック イベントを取得する
- Lighthouse パネルの新しいタイムスパンとスナップショット モード
- [パフォーマンス分析情報] パネルのズーム コントロールの改善
- 演奏記録の削除を確定します
- [要素] パネルのペインを並べ替える
- ブラウザ外で色を選択する
- デバッグ中のインライン値プレビューの改善
- 仮想認証システムの大きな blob をサポート
- ソースパネルの新しいキーボード ショートカット
- ソースマップの改善
- プレビュー機能: 新しいパフォーマンス分析情報パネル
- ライトモードとダークモードをエミュレートする新しいショートカット
- [ネットワーク プレビュー] タブのセキュリティを強化
- ブレークポイントでの再読み込みを改善
- コンソールの更新
- 開始時にユーザーフローの記録をキャンセルする
- 継承されたハイライト疑似要素を [スタイル] ペインに表示する
- その他のハイライト
- [試験運用版] CSS の変更をコピーする
- [試験運用版] ブラウザ外で色を選択する
- 記録されたユーザーフローを JSON ファイルとしてインポートおよびエクスポートする
- スタイルペインでカスケード レイヤを表示する
hwb()カラー関数のサポート- 私有地の表示の改善
- その他のハイライト
- [試験運用版] Lighthouse パネルに新しいタイムスパン モードとスナップショット モードを追加
- [スタイル] ペインで @supports ルールを表示、編集する
- 共通セレクタをデフォルトでサポート
- 録音のセレクタをカスタマイズする
- 録音の名前を変更する
- クラス / 関数のプロパティをホバーでプレビューする
- パフォーマンス パネルに部分的に表示されたフレーム
- その他のハイライト
- WebSocket リクエストのスロットリング
- [アプリケーション] パネルの新しい Reporting API ペイン
- レコーダー パネルで要素が表示される/クリックできるようになるまでの待機時間をサポート
- コンソールのスタイル設定、書式設定、フィルタを改善
- ソースマップ ファイルを使用して Chrome 拡張機能をデバッグする
- [Sources] パネルのソース フォルダ ツリーの改善
- [Sources] パネルにワーカーのソースファイルを表示する
- Chrome の自動ダークモードの更新
- タップ操作に対応したカラー選択ツールと分割ペイン
- その他のハイライト
- プレビュー機能: ページ全体を覆うユーザー補助ツリー
- [変更] タブでより正確な変更
- ユーザーフロー記録のタイムアウトを延長する
- [バックフォワード キャッシュ] タブでページがキャッシュに保存可能であることを確認する
- 新しいプロパティ ペインのフィルタ
- CSS 強制色メディア機能をエミュレートする
- カーソルを合わせたときに定規を表示するコマンド
- Flexbox エディタで
row-reverseとcolumn-reverseをサポート - XHR を再実行し、すべての検索結果を展開する新しいキーボード ショートカット
- Lighthouse パネルの Lighthouse 9
- [ソース] パネルの改善
- その他のハイライト
- [試験運用版] [Reporting API] ペインのエンドポイント
- プレビュー機能: 新しいレコーダー パネル
- デバイスモードでデバイスリストを更新する
- HTML として編集による自動入力
- コードのデバッグ機能の改善
- デバイス間で DevTools の設定を同期する
- プレビュー機能: 新しい CSS の概要パネル
- CSS の長さの編集とコピーに関する機能の復元と改善
- CSS の Preferreds-contrast メディア機能をエミュレートする
- Chrome の自動ダークモード機能をエミュレートする
- [スタイル] ペインで宣言を JavaScript としてコピーする
- [ネットワーク] パネルの [新しいペイロード] タブ
- [プロパティ] ペインでのプロパティの表示を改善
- コンソールで CORS エラーを非表示にするオプション
- コンソールでの
Intlオブジェクトの適切なプレビューと評価 - 一貫性のある非同期スタック トレース
- コンソールのサイドバーを保持する
- [アプリケーション] パネルの [アプリケーション キャッシュ] ペインのサポート終了
- [試験運用版] [アプリケーション] パネルの新しい Reporting API ペイン
- CSS の長さを作成する新しいツール
- [Issues] タブで問題を非表示にする
- プロパティの表示を改善しました
- Lighthouse パネルの Lighthouse 8.4
- [ソース] パネルでスニペットを並べ替える
- 翻訳済みのリリースノートへの新しいリンクと翻訳のバグを報告する
- DevTools コマンド メニューの UI を改善
- ご希望の言語で DevTools を使用する
- デバイスリストに新しい Google Nest Hub デバイスを追加
- フレームの詳細ビューのオリジン トライアル
- 新しい CSS コンテナクエリ バッジ
- ネットワーク フィルタを反転する新しいチェックボックス
- コンソールのサイドバーのサポート終了予定
- [問題] タブと [ネットワーク] パネルに未加工の
Set-Cookiesヘッダーを表示する - コンソールでネイティブ アクセサーを独自のプロパティとして常に表示
- #sourceURL を使用したインライン スクリプトの適切なエラー スタック トレース
- [計算済み] ペインで色形式を変更する
- カスタム ツールチップをネイティブ HTML ツールチップに置き換える
- [試験運用版] [問題] タブで問題を非表示にする
- [スタイル] ペインで編集可能な CSS コンテナクエリ
- [ネットワーク] パネルでのウェブバンドルのプレビュー
- Attribution Reporting API のデバッグ
- コンソールでの文字列処理の改善
- CORS デバッグの改善
- Lighthouse 8.1
- [マニフェスト] ペインの新しいメモの URL
- CSS の一致セレクタを修正
- [ネットワーク] パネルで JSON レスポンスを書式付きで表示する
- CSS グリッド エディタ
- コンソールでの
const再宣言のサポート - ソースオーダー ビューア
- フレームの詳細を表示する新しいショートカット
- CORS デバッグのサポートを強化
- XHR ラベルの名前を Fetch/XHR に変更
- [ネットワーク] パネルで Wasm リソースタイプをフィルタする
- [Network conditions] タブに表示されるデバイスの User-Agent Client Hints
- [問題] タブで Quirks モードの問題を報告する
- [パフォーマンス] パネルにコンピューティングの交差点を追加
- Lighthouse パネル内の Lighthouse 7.5
- 呼び出しスタック内の「フレームを再起動」コンテキスト メニューのサポート終了
- [試験運用版] プロトコル モニター
- [試験運用版] Puppeteer レコーダー
- Web Vitals のポップアップ表示
- 新しい Memory Inspector
- CSS のスクロール スナップを視覚化する
- 新しいバッジ設定ペイン
- アスペクト比の情報を使用した補正後の画像プレビュー
Content-Encodingを構成するためのオプションを備えた新しいネットワーク状態ボタン- 計算値を表示するショートカット
accent-colorキーワード- 問題の種類を色とアイコンで分類する
- トラスト トークンを削除する
- フレームの詳細ビューでブロックされている機能
- [テスト] 設定でテストをフィルタする
- [キャッシュ ストレージ] ペインの新しい
Vary Header列 - JavaScript のプライベート ブランドのチェックをサポート
- ブレークポイントのデバッグのサポートの強化
[]表記によるホバー プレビューをサポート- HTML ファイルの概要を改善
- Wasm デバッグ用の適切なエラー スタック トレース
- 新しい CSS Flexbox デバッグツール
- 新しい Core Web Vitals オーバーレイ
- 問題の数を Console のステータスバーに移動
- Trusted Web Activity に関する問題を報告する
- コンソールで文字列を(有効な)JavaScript 文字列リテラルとしてフォーマットする
- [Application] パネルの [New Trust Tokens] ペイン
- CSS color-gamut メディア特性をエミュレートする
- 改善されたプログレッシブ ウェブアプリ ツール
- [ネットワーク] パネルの新しい
Remote Address Space列 - パフォーマンスの改善
- フレームの詳細ビューに許可されている機能と許可されていない機能を表示する
- [Cookie] ペインに新しい
SameParty列を追加 - 非標準の
fn.displayNameサポートの非推奨 - [設定] メニューの
Don't show Chrome Data Saver warningのサポート終了 - [試験運用版] [問題] タブで低コントラストの問題を自動的に報告する
- [試験運用版] [要素] パネルの完全なアクセシビリティ ツリービュー
- Trusted Types 違反のデバッグ サポート
- ビューポートの外側にあるノードのスクリーンショットをキャプチャする
- ネットワーク リクエストの新しい [トラスト トークン] タブ
- [Lighthouse] パネルの Lighthouse 7
- CSS の
:target状態の強制サポート - 要素を複製するための新しいショートカット
- カスタム CSS プロパティのカラー選択ツール
- CSS プロパティをコピーするための新しいショートカット
- URL デコードされた Cookie を表示する新しいオプション
- 表示されている Cookie のみを消去する
- [ストレージ] ペインにサードパーティ Cookie を消去する新しいオプションを追加
- カスタム デバイスの User-Agent Client Hints を編集する
- 「ネットワーク ログを記録する」設定を保持する
- [ネットワーク] パネルで WebTransport 接続を表示する
- 「オンライン」から「スロットリングなし」への名前変更
- コンソール、[ソース] パネル、[スタイル] ペインに新しいコピー オプションを追加
- フレームの詳細ビューの新しい Service Worker 情報
- フレームの詳細ビューでメモリ情報を測定する
- [問題] タブからフィードバックを送信する
- パフォーマンス パネルでのフレーム落ち
- デバイスモードで折りたたみ式デバイスとデュアル スクリーンをエミュレートする
- [試験運用版] Puppeteer Recorder でブラウザテストを自動化する
- [試験運用版] [スタイル] ペインのフォント エディタ
- [試験運用版] CSS Flexbox デバッグ ツール
- [試験運用版] 新しい [CSP 違反] タブ
- [試験運用版] 新しい色のコントラスト計算 - 高度な知覚コントラスト アルゴリズム(APCA)
- DevTools の迅速な起動
- 新しい CSS 角度可視化ツール
- サポートされていない画像形式をエミュレートする
- [Storage] ペインで保存容量をシミュレートする
- [パフォーマンス] パネルに新しい [ウェブに関する指標] レーン
- [ネットワーク] パネルで CORS エラーを報告する
- フレームの詳細ビューのクロスオリジン分離情報
- フレームの詳細ビューに新しい Web Workers 情報が追加
- 開いているウィンドウのオープナー フレームの詳細を表示する
- [Service Workers] ペインから [ネットワーク] パネルを開く
- プロパティ値をコピーする
- ネットワーク イニシエータのスタックトレースをコピーする
- マウスオーバー時に Wasm 変数の値をプレビューする
- コンソールで Wasm 変数を評価する
- ファイルサイズとメモリサイズの一貫した測定単位
- [要素] パネルで疑似要素をハイライト表示する
- [試験運用版] CSS Flexbox デバッグツール
- [試験運用版] コードのキーボード ショートカットをカスタマイズする
- 新しい CSS グリッドのデバッグツール
- 新しい [WebAuthn] タブ
- ツールを上部パネルと下部パネル間で移動する
- [スタイル] ペインに新しい [計算済み] サイドバー ペイン
- [Computed] ペインでの CSS プロパティのグループ化
- Lighthouse パネル内の Lighthouse 6.3
- タイミング セクションの
performance.mark()イベント - [ネットワーク] パネルに新しい
resource-typeフィルタとurlフィルタ - フレームの詳細ビューの更新
- [その他のツール] メニューの
Settingsのサポート終了 - [試験運用版] CSS の概要パネルで色のコントラストの問題を確認して修正する
- [試験運用版] DevTools のキーボード ショートカットのカスタマイズ
- [新しいメディア] パネル
- 要素パネルのコンテキスト メニューを使用してノードのスクリーンショットをキャプチャする
- [問題] タブの更新
- 欠落しているローカル フォントをエミュレートする
- 非アクティブなユーザーをエミュレートする
prefers-reduced-dataをエミュレートする- 新しい JavaScript 機能のサポート
- Lighthouse パネル内の Lighthouse 6.2
- [Service Workers] ペインでの「その他のオリジン」リストのサポート終了
- フィルタした項目の適用範囲の概要を表示する
- [アプリケーション] パネルの新しいフレーム詳細ビュー
- [スタイル] ペインに、簡単に利用できる色の提案
- [要素] パネルに [プロパティ] ペインを復元
- [Network] パネルの人が読める
X-Client-Dataヘッダー値 - [スタイル] ペインでカスタム フォントの予測入力が可能に
- [ネットワーク] パネルにリソースタイプを一貫して表示する
- [Elements] パネルの [Network] パネルの [Clear] ボタン
- CSS-in-JS フレームワークのスタイル編集
- Lighthouse パネル内の Lighthouse 6
- 最初の意味のある描画(FMP)のサポート終了
- 新しい JavaScript 機能のサポート
- [マニフェスト] ペインでの新しいアプリ ショートカットに関する警告
- [タイミング] タブのサービス ワーカー
respondWithイベント - [計算済み] ペインを一貫して表示
- WebAssembly ファイルのバイトコード オフセット
- ソースパネルでの行単位のコピーとカット
- Google Play Console 設定の更新
- パフォーマンス パネルの更新
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 新しい [問題] タブでサイトの問題を解決する
- 検証モードのツールチップでユーザー補助に関する情報を表示する
- パフォーマンス パネルの更新
- コンソールの Promise 用語がより正確
- スタイルペインの更新
- [要素] パネルの [プロパティ] ペインの非推奨
- [マニフェスト] ペインでのアプリ ショートカットのサポート
- 色覚異常をエミュレートする
- ロケールをエミュレートする
- クロスオリジンの埋め込みポリシー(COEP)のデバッグ
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 特定の Cookie を設定するネットワーク リクエストを表示する
- コマンド メニューから左に固定する
- メインメニューの [設定] オプションが移動しました
- [Audits] パネルを Lighthouse パネルに変更
- フォルダ内のすべてのローカル オーバーライドを削除する
- 長時間タスクの UI を更新
- [Manifest] ペインでのマスク可能なアイコンのサポート
- デバイスモードでの Moto G4 のサポート
- Cookie 関連の更新
- ウェブアプリ マニフェストのアイコンの精度を向上
- CSS の
contentプロパティにカーソルを合わせると、エスケープされていない値が表示されます。 - コンソールのソースマップ エラー
- ファイルの終わりを超えるスクロールを無効にする設定
- コンソールでの
letとclassの再宣言のサポート - WebAssembly のデバッグを改善
- [イニシエータ] タブでイニシエータ チェーンをリクエストする
- 概要で選択したネットワーク リクエストをハイライト表示する
- [ネットワーク] パネルの URL 列とパス列
- ユーザー エージェント文字列の更新
- 新しい監査パネルの構成 UI
- 関数ごとまたはブロックごとのコード カバレッジ モード
- コード カバレッジはページの再読み込みで開始する必要がある
- Cookie がブロックされた理由をデバッグする
- Cookie の値を表示する
- さまざまな優先カラーパターンと優先するモーションの優先設定をシミュレートする
- コード カバレッジの更新
- ネットワーク リソースがリクエストされた理由をデバッグする
- [コンソール] パネルと [ソース] パネルでインデントの設定が再び適用される
- カーソル ナビゲーション用の新しいショートカット
- [監査] パネルでのマルチクライアント サポート
- 支払いハンドラのデバッグ
- [Audits] パネルの Lighthouse 5.2
- [パフォーマンス] パネルの Largest Contentful Paint
- メインメニューから DevTools の問題を報告する
- 要素のスタイルをコピーする
- レイアウト シフトを可視化する
- [Audits] パネルの Lighthouse 5.1
- OS のテーマの同期
- ブレークポイント エディタを開くキーボード ショートカット
- [ネットワーク] パネルでのプリフェッチ キャッシュ
- オブジェクトの表示時の非公開プロパティ
- [アプリケーション] パネルの通知とプッシュ メッセージ
- CSS 値による予測入力
- ネットワーク設定の新しい UI
- HAR エクスポートの WebSocket メッセージ
- HAR のインポートとエクスポートのボタン
- リアルタイムのメモリ使用量
- Service Worker 登録ポート番号
- バックグラウンド フェッチ イベントとバックグラウンド同期イベントを検査する
- Firefox 用 Puppeteer
- CSS 関数の自動補完時に有意なプリセット
- コマンド メニューからサイトデータを消去する
- IndexedDB データベースをすべて表示する
- ホバー時にリソースの未圧縮サイズを表示する
- [ブレークポイント] ペインでインライン ブレークポイント
- IndexedDB とキャッシュのリソース数
- 詳細な検証ツールチップを無効にする設定
- エディタでタブの字下げを切り替える設定
- CSS プロパティの影響を受けるすべてのノードをハイライト表示する
- [Audits] パネルに Lighthouse v4 を追加
- WebSocket バイナリ メッセージ ビューア
- コマンド メニューで領域のスクリーンショットをキャプチャする
- [ネットワーク] パネルの Service Worker フィルタ
- パフォーマンス パネルの更新
- パフォーマンス パネルの録画での長時間のタスク
- [タイミング] セクションの [最初のペイント]
- ボーナス ヒント: RGB と HSL のカラーコードを表示するショートカット(動画)
- ログポイント
- 検査モードの詳細なツールチップ
- コード カバレッジ データをエクスポートする
- キーボードでコンソールを操作する
- カラー選択ツールに表示される AAA コントラスト比のライン
- カスタムの位置情報オーバーライドを保存する
- コードの折りたたみ
- [フレーム] タブの名前を [メッセージ] タブに変更
- 参考: プロパティによるネットワーク パネルのフィルタリング(動画)
- [パフォーマンス] パネルでパフォーマンス指標を可視化する
- DOM ツリーでテキスト ノードをハイライト表示する
- JS パスを DOM ノードにコピーする
- [監査] パネルの更新: JS ライブラリを検出する新しい監査と、コマンド メニューから [監査] パネルにアクセスするための新しいキーワードが追加されました。
- ボーナス ヒント: デバイスモードを使用してメディアクエリを検査する(動画)
- ライブ式の結果にカーソルを合わせると、DOM ノードがハイライト表示されます。
- DOM ノードをグローバル変数として保存する
- HAR のインポートとエクスポートにイニシエータと優先度の情報を表示
- メインメニューからコマンド メニューにアクセスする
- ピクチャー イン ピクチャーのブレークポイント
- 参考:
monitorEvents()を使用して、ノードで発生したイベントをコンソールでロギングする(動画) - コンソールのライブ式
- 積極的な評価で DOM ノードを強調する
- パフォーマンス パネルの最適化
- デバッグの信頼性の向上
- コマンド メニューからネットワーク スロットリングを有効にする
- 条件付きブレークポイントのオートコンプリート
- AudioContext イベントで中断する
- ndb を使用して Node.js アプリをデバッグする
- ボーナス ヒント: User Timing API を使用して実際のユーザー操作を測定する
- 先行評価
- 引数のヒント
- 関数の予測入力
- ES2017 のキーワード
- [Audits] パネルでの Lighthouse 3.0
- BigInt のサポート
- Watch ペインにプロパティパスを追加する
- [タイムスタンプを表示] を [設定] に移動しました
- 参考情報: あまり知られていないコンソールのメソッド(動画)
- すべてのネットワーク ヘッダーを検索する
- CSS 変数値のプレビュー
- フェッチとしてコピー
- 新しい監査、デスクトップ構成オプション、トレースの表示
- 無限ループを停止する
- [パフォーマンス] タブの [カスタム速度]
- [メモリ] パネルに JavaScript VM インスタンスを表示
- [ネットワーク] タブの名前を [ページ] タブに変更
- ダークモードの更新
- [セキュリティ] パネルの証明書の透明性情報
- [パフォーマンス] パネルのサイト分離機能
- ボーナス ヒント: レイヤパネルとアニメーション インスペクタ(動画)
- [ネットワーク] パネルでのブラックボックス化
- デバイスモードでのズームの自動調整
- [プレビュー] タブと [レスポンス] タブのプリティ プリント
- [プレビュー] タブで HTML コンテンツをプレビューする
- HTML 内のスタイルのローカル オーバーライドのサポート
- ボーナス ヒント: イベント リスナー ブレークポイントをより便利にするブラックボックス フレームワーク スクリプト
- ローカル オーバーライド
- 新しいユーザー補助ツール
- [変更] タブ
- 新しい SEO とパフォーマンスの監査
- パフォーマンス パネルの複数の録画
- 非同期コードでワーカーを使用した信頼性の高いコード ステップ
- 参考情報: Puppeteer で DevTools のアクションを自動化する(動画)
- パフォーマンス モニタ
- コンソール サイドバー
- 類似するコンソール メッセージのグループ化
- ボーナス ヒント: ホバー疑似クラスを切り替える(動画)
- マルチクライアント リモート デバッグのサポート
- Workspaces 2.0
- 4 件の新規監査
- カスタムデータでプッシュ通知をシミュレートする
- カスタムタグを使用してバックグラウンド同期イベントをトリガーする
- 参考ヒント: イベント リスナーのブレークポイント(動画)
- コンソールの最上位の await
- 新しいスクリーンショット ワークフロー
- CSS グリッドのハイライト表示
- オブジェクトをクエリするための新しい Console API
- コンソールの新しいフィルタ
- [Network] パネルでの HAR インポート
- プレビュー可能なキャッシュ リソース
- キャッシュ デバッグの予測可能性が向上
- ブロックレベルのコード カバレッジ
- モバイル デバイスのスロットリング シミュレーション
- ストレージの使用状況を表示する
- Service Worker がレスポンスをキャッシュに保存した日時を表示する
- コマンド メニューから FPS メーターを有効にする
- マウスホイールの動作をズームまたはスクロールに設定する
- ES6 モジュールのデバッグ サポート
- 新しい Audits パネル
- サードパーティのバッジ
- 「ここに続ける」の新しいジェスチャー
- 非同期にステップインする
- コンソールのより詳細なオブジェクト プレビュー
- コンソールでのより有益なコンテキスト選択
- [カバレッジ] タブのリアルタイムの最新情報
- よりシンプルなネットワーク スロットリング オプション
- 非同期スタックをデフォルトで有効にする
- CSS と JS のコードカバレッジ
- ページ全体のスクリーンショット
- リクエストをブロックする
- 非同期 await をステップオーバーする
- 統合コマンド メニュー


