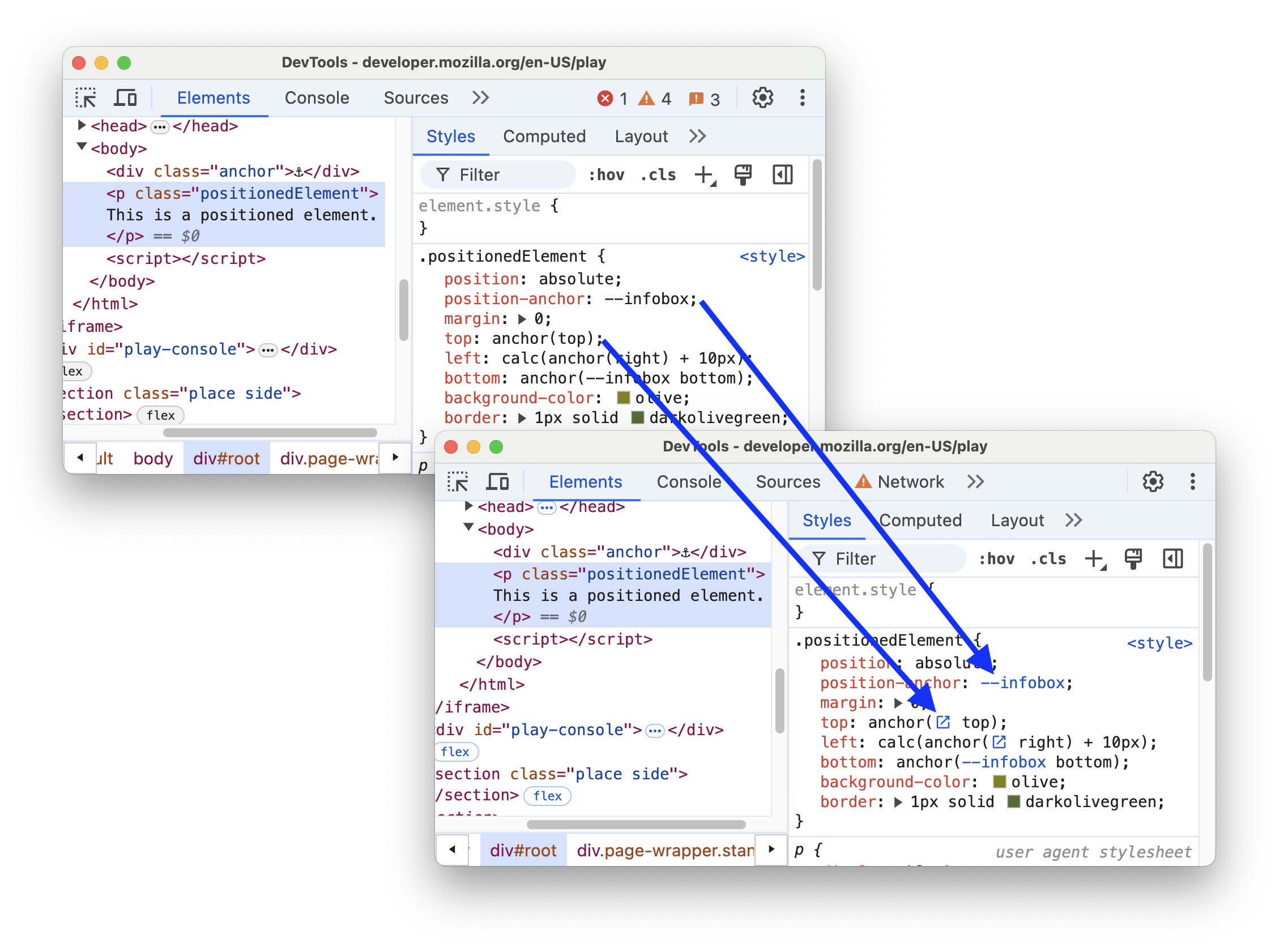
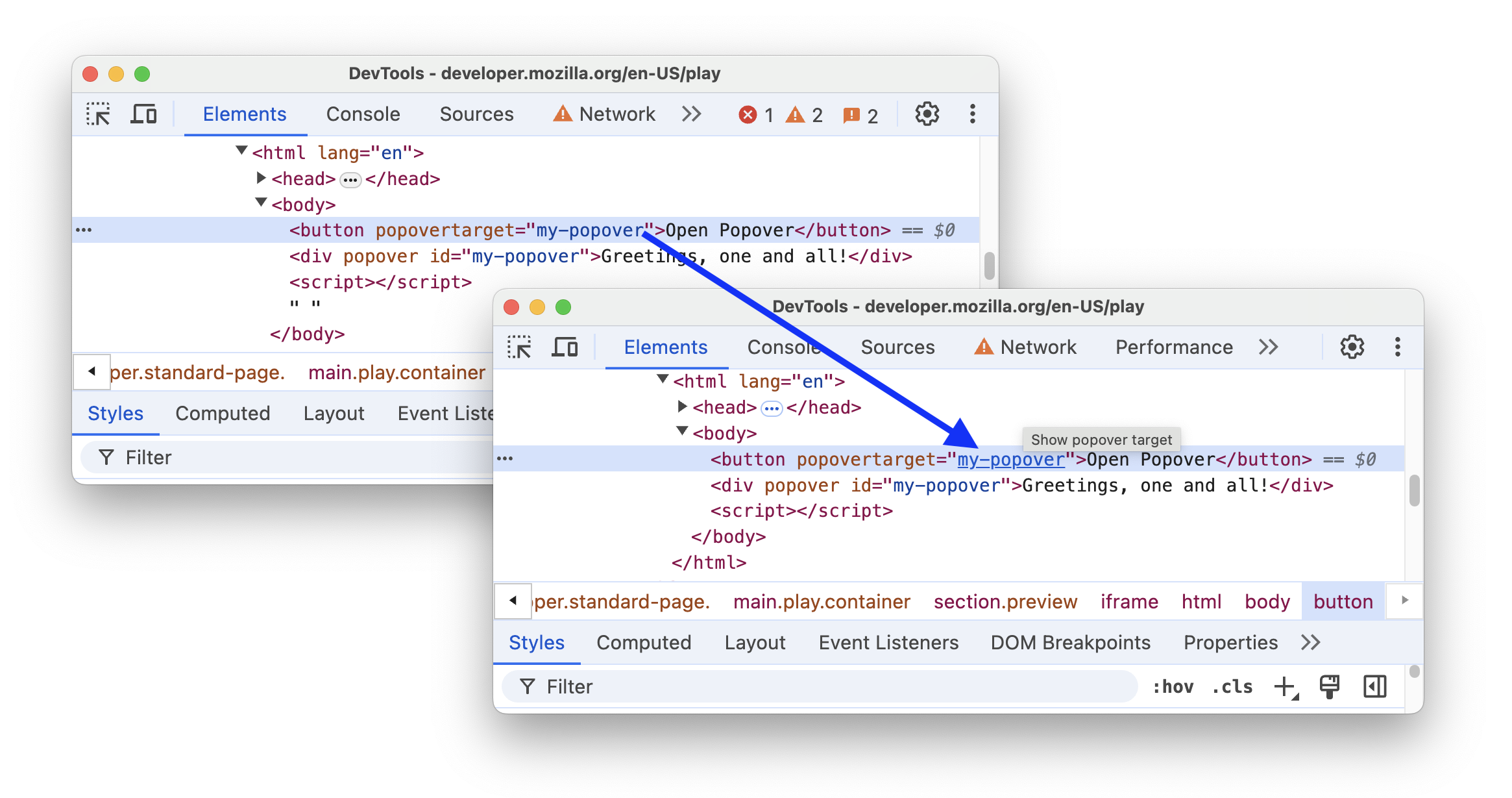
在“元素”面板中检查 CSS 锚点位置
为帮助您更轻松地调试锚点定位功能,样式标签页现在会将显式锚点标识符和隐式锚点链接到其节点。

此外,popovertarget 属性值现在会链接到其在 DOM 中的 popover 元素。

来源面板改进
此版本对 Sources 面板进行了多项改进。
增强了“永不暂停在此处”
《永不暂停在此》选项可让您防止 Debugger 在同一行上反复暂停。这样,您就可以更轻松地使用重复触发的不相关断点。此版本增强了此功能,现在适用于:
- 内置函数引发的异常或 promise 拒绝。
- “正在取消”DOM、fetch/XHR 和 CSP 违规断点。
- 在 Wasm 中反汇编。
查看实际的工作流:
Chromium 问题:40924349。
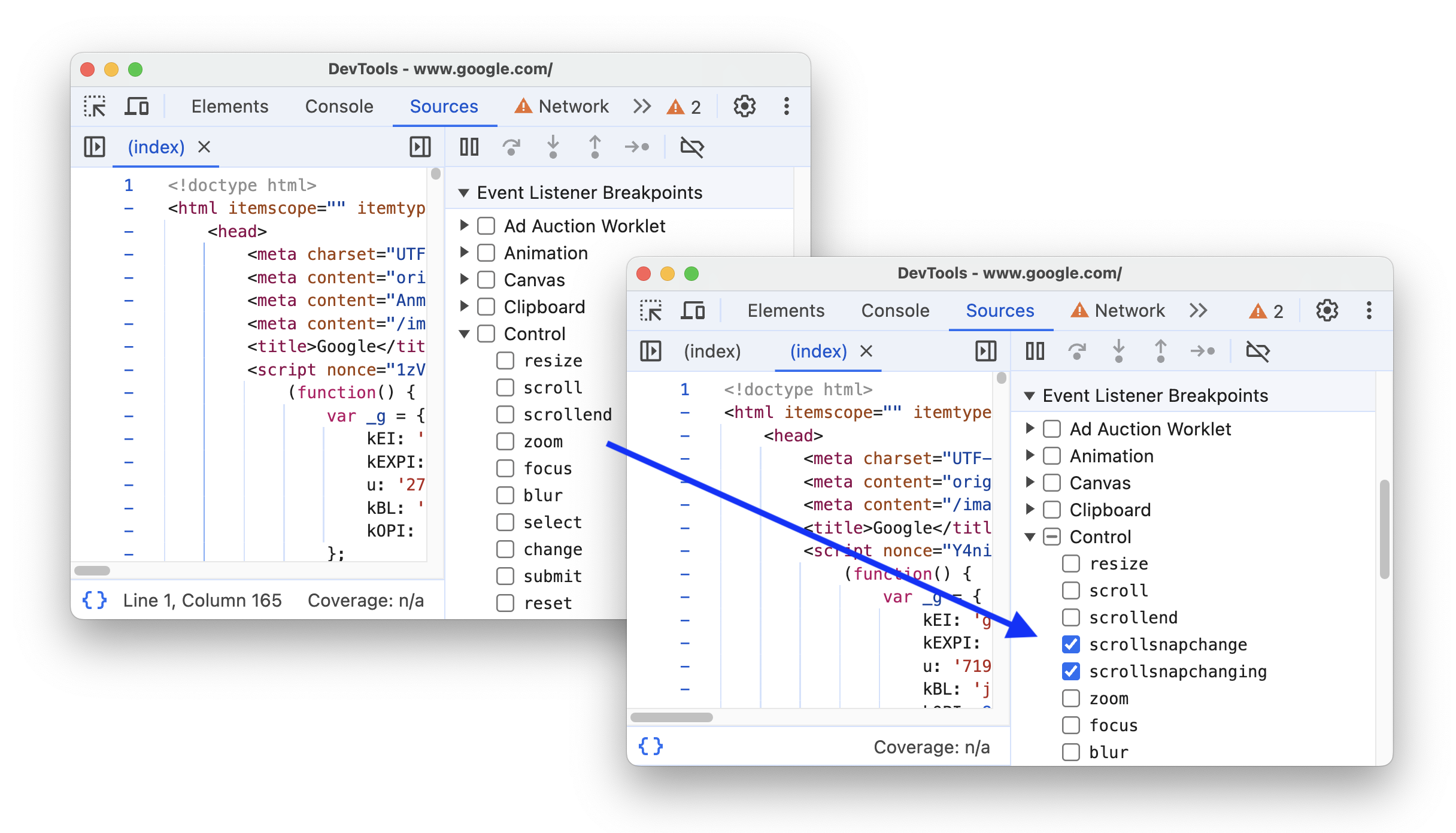
新增了滚动贴靠事件监听器
来源 >事件监听器断点 >Control 列表获取两个与 scroll-snap 相关的监听器:scrollsnapchange 和 scrollsnapchanging。当您以导致滚动容器贴靠到新元素的方式滚动容器时,会触发这些事件。

Chromium 问题:40286359。
网络面板改进
此版本对 Network 面板进行了多项改进。
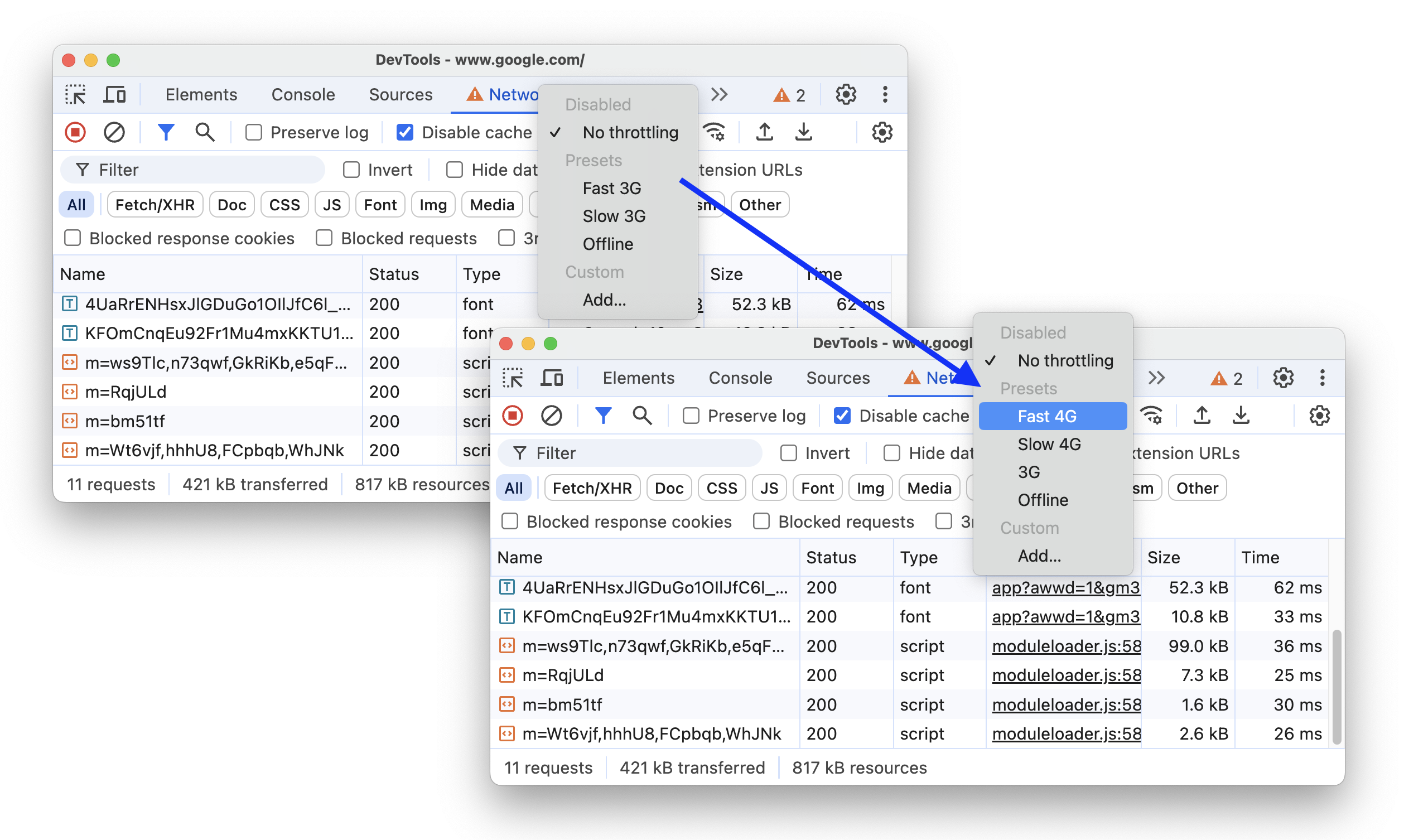
已更新网络节流预设
Network 面板更新了节流预设:新增了 Fast 4G,Fast 3G 重命名为 Slow 4G,Slow 3G 重命名为 3G。这与 Lighthouse 的预设更加一致。

Chromium 问题:342406608。
HAR 格式的自定义字段中的 Service Worker 信息
将网络日志导出为 HAR 格式时,您现在可以看到与 Service Worker 相关的信息(包括时间)以自定义字段(以下划线为前缀)形式显示。例如,您可能会在日志中找到以下新字段:
...
"response": {
...
"_fetchedViaServiceWorker": true,
"_responseCacheStorageCacheName": "V1",
"_serviceWorkerResponseSource": "cache-storage"
}
...
"timings": {
...
"_workerStart": -1,
"_workerReady": -1,
"_workerFetchStart": -1,
"_workerRespondWithSettled": -1
}
...
Chromium 问题:342406608。
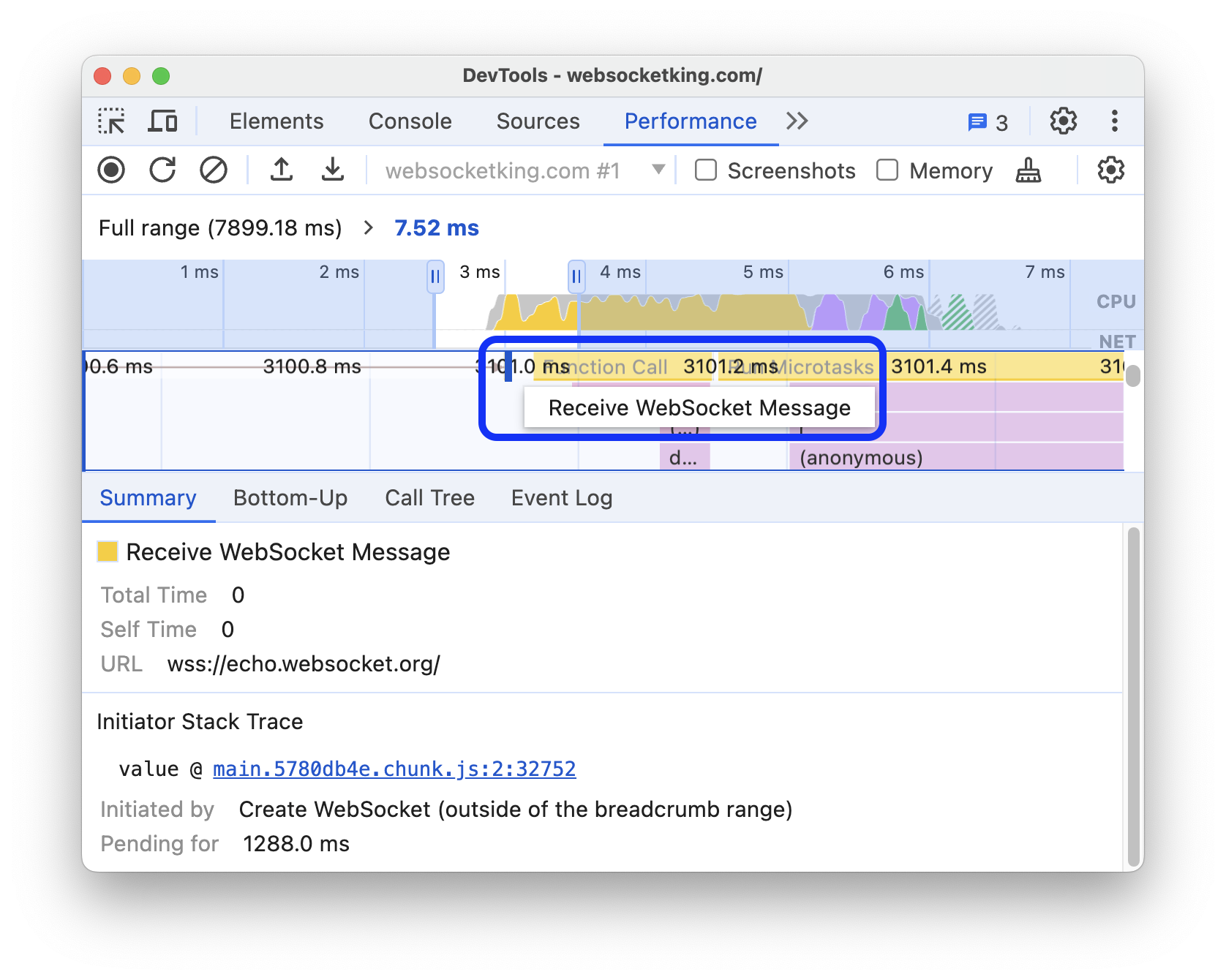
在“性能”面板中发送和接收 WebSocket 事件
与其他 WebSocket 事件类似,Performance 面板现在会捕获 Send WebSocket Message 和 Receive WebSocket Message 事件,并在性能跟踪记录中显示这些事件。例如:

Chromium 问题:40286129。
其他亮点
以下是此版本中值得注意的一些修复和改进:
- 无障碍功能:现在,当您使用向上和向下箭头键 (344484979) 滚动浏览日志时,屏幕阅读器会在控制台中读出消息内容。
- 来源: <ph type="x-smartling-placeholder">
- 内存:从堆快照 Summary 中移除了不必要的零大小的
InternalNodes(340200025)。 - 网络:修复了以下 bug:对于刚刚启动但尚未收到
responseReceived事件的请求,无法预览流式响应内容 (338340752)。 - 性能: <ph type="x-smartling-placeholder">
- 控制台:修复了使用往返缓存进行导航时显示多条相同的控制台消息的 bug (40894153)。
- 设置:在所有标签页旁边添加了帮助程序图标。
下载预览渠道
请考虑将 Chrome Canary、开发者版或 Beta 版用作您的默认开发浏览器。通过这些预览渠道,您可以访问最新的开发者工具功能,测试先进的网络平台 API,并在用户之前发现您网站上的问题!
与 Chrome 开发者工具团队联系
使用以下选项讨论博文中的新功能和变更,或与开发者工具相关的任何其他内容。
- 请通过 crbug.com 提交建议或反馈。
- 使用更多选项报告开发者工具问题
 >帮助 >在开发者工具中报告开发者工具问题。
>帮助 >在开发者工具中报告开发者工具问题。 - 请发送电子邮件至 @ChromeDevTools。
- 请对我们的开发者工具新功能 YouTube 视频或开发者工具提示 YouTube 视频发表评论。
开发者工具的新变化
开发者工具的新变化系列涵盖所有内容的列表。
- Gemini 提供的游戏机数据分析即将在大多数欧洲国家/地区推出
- “性能”面板更新
- 增强型网络轨道
- 使用可扩展性 API 自定义性能数据
- “计时”轨道中的详细信息
- 复制“网络”面板中列出的所有请求
- 通过已命名的 HTML 标记加快堆快照速度,减少杂乱现象
- 打开“动画”面板以拍摄动画并实时修改 @keyframes
- Lighthouse 12.1.0
- 无障碍功能改进
- 其他亮点
- 在“元素”面板中检查 CSS 锚点位置
- 来源面板改进
- 改进了“永不暂停在此处”
- 新增了滚动贴靠事件监听器
- 网络面板改进
- 更新了网络节流预设
- HAR 格式的自定义字段中的 Service Worker 信息
- 在“性能”面板中发送和接收 WebSocket 事件
- 其他亮点
- 性能面板改进
- 使用更新后的轨道配置模式移动和隐藏轨道
- 忽略火焰图中的脚本
- 将 CPU 限制降低 20 倍
- “性能数据分析”面板将被弃用
- 使用堆快照中的新过滤器查找过多的内存用量
- 在“应用 >”中检查存储分区存储空间
- 使用命令行标志停用自我 XSS 警告
- Lighthouse 12.0.0
- 其他亮点
- 使用 Gemini 更好地了解控制台中的错误和警告
- 元素中的@position-try 规则支持 >样式
- 来源面板改进
- 配置自动美观输出和括号闭合功能
- 已处理的遭拒 promise 被视为捕获
- 控制台中的错误原因
- 网络面板改进
- 检查 Early Hints 标头
- 隐藏“瀑布”列
- 性能面板改进
- 捕获 CSS 选择器统计信息
- 更改顺序并隐藏轨道
- 忽略“Memory”面板中的保留器
- Lighthouse 11.7.1
- 其他亮点
- 新版“自动填充”面板
- 针对 WebRTC 增强了网络节流功能
- “动画”面板中的滚动驱动动画支持
- 改进了元素中的 CSS 嵌套支持 >样式
- “增强型性能”面板
- 在火焰图中隐藏函数及其子函数
- 从所选发起者指向其发起的活动的箭头
- Lighthouse 11.6.0
- 关于“内存”中特殊类别的提示 >堆快照
- 应用 >存储空间更新
- 共享存储空间使用的字节数
- Web SQL 已完全弃用
- 覆盖率面板改进
- “图层”面板可能已被弃用
- JavaScript Profiler 弃用:第四阶段(最终版本)
- 其他亮点
- 寻找复活节彩蛋
- 元素面板更新
- 在“元素”中模拟聚焦的网页 >样式
var()回退中的颜色选择器、角度时钟和加/减速编辑器- CSS 长度工具已弃用
- “效果 >”中所选搜索结果的弹出式窗口主轨道
- “网络”面板更新
- “网络”中的“清除”按钮和搜索过滤器 >“EventStream”标签页
- 说明“网络”中使用第三方 Cookie 的豁免原因的提示 >Cookie
- 在 Sources 中启用和停用所有断点
- 在适用于 Node.js 的开发者工具中查看已加载的脚本
- Lighthouse 11.5.0
- 无障碍功能改进
- 其他亮点
- 官方集合的录音机扩展程序现已推出
- 网络改进
- “状态”列中的失败原因
- 经过改进的“复制”子菜单
- 性能改进
- 时间轴中的路径
- 主轨道中的事件发起者
- Node.js 开发者工具的 JavaScript 虚拟机实例选择器菜单
- Sources 中的新快捷方式和命令
- 元素改进
- 现在可以在“样式”中修改 ::view-transition 伪元素
- 针对块容器的“align-content”属性支持
- 对模拟可折叠设备的折叠状态支持
- 动态主题
- “网络和应用”面板中的第三方 Cookie 逐步淘汰警告
- Lighthouse 11.4.0
- 无障碍功能改进
- 其他亮点
- 元素改进
- “网络”面板中的简化过滤栏
@font-palette-values支持- 支持的情况:将自定义属性用作其他自定义属性的后备选项
- 改进了源映射支持
- 性能面板改进
- “增强型互动”轨道
- “Bottom-Up”“Call Tree”和“Event Log”标签页中的高级过滤
- Sources 面板中的缩进标记
- 关于“网络”面板中被替换的标头和内容的实用提示
- 用于添加和移除请求屏蔽模式的新命令菜单选项
- CSP 违规实验已移除
- Lighthouse 11.3.0
- 无障碍功能改进
- 其他亮点
- 第三方 Cookie 逐步淘汰
- 使用 Privacy Sandbox 分析工具分析您网站的 Cookie
- 增强型忽略列表
- node_modules 的默认排除模式
- 现在,如果异常被捕获或通过未忽略的代码,异常会停止执行
- 在源代码映射中将
x_google_ignoreList重命名为ignoreList - 远程调试期间的新输入模式切换开关
- “元素”面板现在会显示 #document 节点的网址
- “应用”面板中的有效内容安全政策
- 改进了动画调试
- “您信任此代码吗?”“Sources”中的对话框和控制台中的 Self-XSS 警告
- Web Worker 和 Worklet 中的事件监听器断点
<audio>和<video>的新媒体徽章- 预加载已重命名为“推测加载”
- Lighthouse 11.2.0
- 无障碍功能改进
- 其他亮点
- 改进了“元素”中的 @property 部分 >样式
- 可修改的 @property 规则
- 报告包含无效 @property 规则的问题
- 更新了要模拟的设备列表
- Sources 中的脚本标记美观输出内嵌 JSON
- 在控制台中自动补全不公开字段
- Lighthouse 11.1.0
- 无障碍功能改进
- Web SQL 弃用
- “应用”中的屏幕截图宽高比验证清单
- 其他亮点
- “元素”中有关自定义属性的新部分 >样式
- 更多本地替换项改进
- 增强型搜索功能
- 改进了“来源”面板
- “Sources”面板中的简化工作区
- 对“来源”中的窗格进行重新排序
- 适用于更多脚本类型的语法突出显示和美观输出
- 模拟 Preferreds-reduced-Transparency 媒体功能
- Lighthouse 11
- 无障碍功能改进
- 其他亮点
- 网络面板改进
- 在本地更快地替换 Web 内容
- 替换 XHR 和提取请求的内容
- 隐藏 Chrome 扩展程序请求
- 简单易懂的 HTTP 状态代码
- 默认启用的源代码设置:代码折叠和自动文件显示
- 改进了对第三方 Cookie 问题的调试
- 新颜色
- Lighthouse 10.4.0
- 在“Application”面板中调试预加载
- 开发者工具的 C/C++ WebAssembly 调试扩展程序现已开源
- 其他亮点
- (实验性)新的渲染模拟:preferreds-reduced-transparency
- (实验性)增强型协议监控
- 改进了对缺失样式表的调试
- 元素中的线性时间支持 >样式 >加/减速编辑器
- 存储分区支持和元数据视图
- Lighthouse 10.3.0
- 无障碍功能:键盘命令和经过改进的屏幕朗读功能
- 其他亮点
- 元素改进
- 新的 CSS subgrid 标记
- 提示中的选择器特异性
- 提示中自定义 CSS 属性的值
- 来源方面的改进
- CSS 语法突出显示
- 用于设置条件断点的快捷方式
- 应用 >反弹跟踪缓解措施
- Lighthouse 10.2.0
- 默认忽略内容脚本
- 网络 >响应改进
- 其他亮点
- WebAssembly 调试支持
- 改进了 Wasm 应用中的步进行为
- 使用“Elements”面板和“Issues”标签页调试自动填充功能
- 录音机中的断言
- Lighthouse 10.1.1
- 性能增强功能
- performance.mark() 会显示“Performance”中的鼠标悬停时间时间安排
- profile() 命令填充了“Performance”主要部分
- 关于用户互动缓慢的警告
- 网页指标更新
- JavaScript Profiler 弃用:第三阶段
- 其他亮点
- 替换网络响应标头
- 改进了 Nuxt、Vite 和 Rollup 调试
- 元素中的 CSS 改进 >样式
- CSS 属性和值无效
- 动画简写属性中指向关键帧的链接
- 控制台的新设置:Enter 键自动补全
- 命令菜单可突出显示编辑的文件
- JavaScript Profiler 弃用:第二阶段
- 其他亮点
- 录音机更新
- 录音机重放扩展程序
- 使用穿孔选择器录制
- 使用 Lighthouse 分析功能将录制内容导出为 Puppeteer 脚本
- 获取录音机的扩展程序
- 元素 >样式更新
- “Styles”窗格中的 CSS 文档
- CSS 嵌套支持
- 在控制台中标记日志点和条件断点
- 在调试期间忽略不相关的脚本
- 开始弃用 JavaScript Profiler
- 模拟对比度降低
- Lighthouse 10
- 其他亮点
- 使用“Styles”窗格调试 HD 颜色
- 增强了断点用户体验
- 可自定义的录音机快捷键
- 更好地突出显示 Angular 的语法
- 在“应用”面板中重新整理缓存
- 其他亮点
- 重新加载时清除性能面板
- 录音机更新
- 在录音机中查看并突出显示用户流的代码
- 自定义录制内容的选择器类型
- 在录制过程中修改用户流
- 自动就地打印
- 改进了 Vue、SCSS 等应用的语法突出显示和内嵌预览功能
- 在控制台中实现符合人体工学且一致的自动补全功能
- 其他亮点
- 录音机:复制为步骤选项、页内重放、步骤的上下文菜单
- 在效果的记录中显示实际的函数名称
- 控制台中的新键盘快捷键以及“来源”面板
- 改进了 JavaScript 调试
- 其他亮点
- [实验性] 增强了管理断点时的用户体验
- [实验性] 自动就地打印
- 有关无效 CSS 属性的提示
- 在“记录器”面板中自动检测 XPath 和文本选择器
- 逐步浏览以英文逗号分隔的表达式
- 改进了忽略列表设置
- 其他亮点
- 在开发者工具中自定义键盘快捷键
- 使用键盘快捷键切换浅色和深色主题
- 在内存检查器中突出显示 C/C++ 对象
- 支持 HAR 导入的完整发起者信息
- 按
Enter后启动 DOM 搜索 - 显示
align-contentCSS Flexbox 属性的start和end图标 - 其他亮点
- 在“Sources”面板中按“Authored / Deployed”对文件进行分组
- 异步操作的关联堆栈轨迹
- 自动忽略已知的第三方脚本
- 改进了调试期间的调用堆栈
- 在“来源”面板中隐藏已列入忽略名单的来源
- 在命令菜单中隐藏被忽略的文件
- “效果”面板中新增的“互动”轨道
- “性能数据分析”面板中的 LCP 时间细分数据
- 在“记录器”面板中自动生成录音的默认名称
- 其他亮点
- 在录音机中逐步重放
- 在“记录器”面板中支持鼠标悬停事件
- 性能数据分析面板中的 Largest Contentful Paint (LCP)
- 确定闪光文字(FOIT、FOUT)是否是导致布局偏移的潜在根本原因
- “Manifest”(清单)窗格中的协议处理程序
- “元素”面板中的顶层标志
- 在运行时附加 Wasm 调试信息
- 支持调试期间的实时编辑
- 在“Styles”窗格中的 rules 中查看和修改 @scope
- 源代码映射改进
- 其他亮点
- 调试期间的重启帧
- “记录器”面板中的慢速重放选项
- 为“Recorder”面板构建扩展程序
- 在“Sources”面板中按“Authored / Deployed”对文件进行分组
- “效果数据分析”面板中的新用户计时跟踪
- 显示分配给元素的槽位
- 为性能记录模拟硬件并发
- 在自动填充 CSS 变量时预览非颜色值
- 在“往返缓存”窗格中找出会阻止内容呈现的帧
- 改进了针对 JavaScript 对象的自动补全建议
- 源代码映射改进
- 其他亮点
- 在“记录器”面板中捕获双击和右键点击事件
- Lighthouse 面板中新增了时间范围和快照模式
- 改进了性能数据分析面板中的缩放控件
- 确认删除表演记录
- 在“元素”面板中对窗格重新排序
- 选择浏览器以外的颜色
- 改进了调试期间的内嵌值预览
- 支持用于虚拟身份验证器的大型 blob
- “来源”面板中新增了键盘快捷键
- 源代码映射改进
- 预览功能:新的“性能数据分析”面板
- 用于模拟浅色主题和深色主题的新快捷键
- “网络预览”标签页的安全性更高
- 改进了断点处的重新加载
- 管理中心更新
- 从开始时取消用户流录制
- 在“Styles”窗格中显示继承的突出显示伪元素
- 其他亮点
- [实验性] 复制 CSS 更改
- [实验性] 选择浏览器以外的颜色
- 以 JSON 文件的形式导入和导出记录的用户流
- 在“Styles”窗格中查看级联层
- 支持
hwb()颜色函数 - 改进了私有属性的显示方式
- 其他亮点
- [实验性] Lighthouse 面板中新增了时间范围和快照模式
- 在“Styles”窗格中查看和修改 @supports at rules
- 默认支持常用选择器
- 自定义录音的选择器
- 重命名录制内容
- 悬停时预览类/函数属性
- “性能”面板中部分呈现的帧
- 其他亮点
- 限制 WebSocket 请求
- “Application”(应用)面板中的“New Reporting API”窗格
- 支持等待元素在“记录器”面板中显示/可点击
- 改进了控制台样式、格式设置和过滤功能
- 使用源代码映射文件调试 Chrome 扩展程序
- 改进了“来源”面板中的源代码文件夹树
- 在“来源”面板中显示工作器源文件
- Chrome 的自动深色主题更新
- 易于触摸的颜色选择器和拆分窗格
- 其他亮点
- 预览功能:整页无障碍树
- 在“更改”标签页中进行更精确的更改
- 为用户流录制设置更长的超时
- 通过“往返缓存”标签页确保您的网页可供缓存
- 新建“属性”窗格过滤条件
- 模拟 CSS forced-colors 媒体功能
- 在悬停命令时显示标尺
- 在 Flexbox 编辑器中支持
row-reverse和column-reverse - 用于重放 XHR 和展开所有搜索结果的新键盘快捷键
- Lighthouse 面板中的 Lighthouse 9
- 改进了“来源”面板
- 其他亮点
- [实验性]“Reporting API”窗格中的 Endpoints
- 预览功能:新版“记录器”面板
- 在设备模式下刷新设备列表
- 自动补全以 HTML 形式修改
- 改进了代码调试体验
- 在设备间同步开发者工具设置
- 预览功能:新的“CSS 概览”面板
- 恢复并改进了 CSS 长度编辑和复制体验
- 模拟 CSS likes-contrast media feature
- 模拟 Chrome 的自动深色主题功能
- 在“样式”窗格中复制声明作为 JavaScript
- “网络”面板中的“新载荷”标签页
- 改进了“属性”窗格中的属性显示
- 可以选择在控制台中隐藏 CORS 错误
- 在控制台中预览和评估适当的
Intl对象 - 一致的异步堆栈轨迹
- 保留控制台边栏
- “Application”面板中的已弃用“Application Cache”窗格
- [实验性] “Application”面板中新增了“Reporting API”窗格
- 全新 CSS 长度制作工具
- 在“问题”标签页中隐藏问题
- 改进了属性显示方式
- Lighthouse 面板中的 Lighthouse 8.4
- 在“来源”面板中对代码段进行排序
- 新增指向翻译后的版本说明和报告翻译 bug 的链接
- 针对开发者工具命令菜单改进了界面
- 以您的首选语言使用开发者工具
- 设备列表中的新 Nest Hub 设备
- “帧详情”视图中的源试用
- “全新 CSS 容器查询”徽章
- 新增复选框,用于反转网络过滤器
- 控制台边栏即将弃用
- 在“Issues”(问题)标签页和“Network”(网络)面板中显示原始
Set-Cookies标头 - 在控制台中以一致的方式将原生访问者显示为自己的属性
- 使用 #source网址 的内嵌脚本的正确错误堆栈轨迹
- 在“Computed”窗格中更改颜色格式
- 将自定义提示替换为原生 HTML 提示
- [实验性] 在“问题”标签页中隐藏问题
- “样式”窗格中的可修改 CSS 容器查询
- “网络”面板中的 Web 软件包预览
- Attribution Reporting API 调试
- 控制台中的更好的字符串处理功能
- 改进了 CORS 调试
- Lighthouse 8.1
- 在“Manifest”(清单)窗格中新建记事网址
- 修复的 CSS 匹配选择器
- 在“网络”面板中美观输出 JSON 响应
- CSS 网格编辑器
- 在控制台中支持
const重复声明 - 源代码订单查看器
- 用于查看帧详情的新快捷方式
- 增强的 CORS 调试支持
- 将 XHR 标签重命名为 Fetch/XHR
- 在“网络”面板中过滤 Wasm 资源类型
- “网络状况”标签页中设备的用户代理客户端提示
- 在“Issues”(问题)标签页中报告 Quirks 模式问题
- 在“性能”面板中添加计算交集
- Lighthouse 面板中的 Lighthouse 7.5
- 弃用了“重启帧”调用堆栈中的上下文菜单
- [实验性] 协议监控
- [实验性] Puppeteer Recorder
- “网页指标”信息弹出式窗口
- 新的内存检查器
- 直观呈现 CSS 滚动贴靠
- 新的徽章设置窗格
- 包含宽高比信息的增强型图片预览
- 包含用于配置
Content-Encoding的选项的“新建网络条件”按钮 - 用于查看计算值的快捷方式
accent-color关键字- 使用颜色和图标对问题类型进行分类
- 删除信任令牌
- “帧详情”视图中已屏蔽的功能
- 在“实验”设置中过滤实验
- 在“缓存存储”窗格中新增
Vary Header列 - 支持 JavaScript 私有品牌检查
- 增强了对断点调试的支持
- 使用
[]表示法支持悬停预览 - 改进了 HTML 文件的大纲
- 针对 Wasm 调试的正确错误堆栈轨迹
- 新的 CSS Flexbox 调试工具
- 新的 Core Web Vitals 叠加层
- 将问题计数移到了控制台状态栏
- 报告 Trusted Web Activity 问题
- 在控制台中将字符串的格式设置为(有效)JavaScript 字符串字面量
- “Application”(应用)面板中的“New Trust Tokens”(新的信任令牌)窗格
- 模拟 CSS color-gamut 媒体功能
- 改进的渐进式 Web 应用工具
- “网络”面板中的新增
Remote Address Space列 - 性能改进
- 在“帧详情”视图中显示允许/禁止的功能
- “Cookies”窗格中的新
SameParty列 - 弃用了非标准
fn.displayName支持 - 在“设置”菜单中弃用了
Don't show Chrome Data Saver warning - [实验性] 在“问题”标签页中自动报告低对比度问题
- [实验性] “元素”面板中的完整无障碍功能树状视图
- 针对可信类型违规行为提供调试支持
- 在视口之外截取节点屏幕截图
- 网络请求的全新“信任令牌”标签页
- Lighthouse 面板中的 Lighthouse 7
- 支持强制采用 CSS
:target状态 - 用于复制元素的新快捷键
- 适用于自定义 CSS 属性的颜色选择器
- 用于复制 CSS 属性的新快捷键
- 用于显示经过网址解码的 Cookie 的新选项
- 仅清除可见的 Cookie
- “存储”窗格中的新选项用于清除第三方 Cookie
- 修改自定义设备的用户代理客户端提示
- 保留“记录网络日志”设置
- 在“网络”面板中查看 WebTransport 连接
- “在线”重命名为“No throttling”
- 控制台、Sources 面板和 Styles 窗格中的新复制选项
- Frame 详情视图中的新 Service Worker 信息
- 在“Frame details”(帧详情)视图中测量内存信息
- 通过“问题”标签页提供反馈
- “性能”面板中的丢帧
- 在 Device Mode 下模拟可折叠设备和双屏设备
- [实验性] 使用 Puppeteer Recorder 自动执行浏览器测试
- [实验性] “Styles”窗格中的字体编辑器
- [实验性] CSS Flexbox 调试工具
- [实验性] 新的“CSP 违规”标签页
- [实验性] 新的色彩对比度计算 - 高级感知对比度算法 (APCA)
- 开发者工具启动速度更快
- 全新 CSS 角度可视化工具
- 模拟不受支持的映像类型
- 在“存储空间”窗格中模拟存储空间配额大小
- “性能”面板中新增了“网页指标”通道
- 在“网络”面板中报告 CORS 错误
- “帧详情”视图中的跨域隔离信息
- “Frame Details”视图中新增了 Web Worker 信息
- 显示已打开窗口的打开程序框架详细信息
- 从 Service Workers 窗格打开“网络”面板
- 复制属性值
- 复制网络发起者的堆栈轨迹
- 鼠标悬停时预览 Wasm 变量值
- 在控制台中评估 Wasm 变量
- 针对文件/内存大小采用一致的衡量单位
- 在“元素”面板中突出显示伪元素
- [实验性] CSS Flexbox 调试工具
- [实验性] 自定义和弦键盘快捷键
- 新的 CSS 网格调试工具
- 新的 WebAuthn 标签页
- 在顶部和底部面板之间移动工具
- “Styles”窗格中新增“Computed”边栏窗格
- 在“计算”窗格中对 CSS 属性进行分组
- Lighthouse 面板中的 Lighthouse 6.3
- “计时”部分中的
performance.mark()事件 - “网络”面板中新增了
resource-type和url过滤条件 - 帧详情视图更新
- 在“更多工具”菜单中弃用了
Settings - [实验性] 在“CSS 概览”面板中查看并修复色彩对比度问题
- [实验性] 在开发者工具中自定义键盘快捷键
- 新版“媒体”面板
- 使用“元素”面板上下文菜单截取节点屏幕截图
- “问题”标签页更新
- 模拟缺失的本地字体
- 模拟非活跃用户
- 模拟
prefers-reduced-data - 支持新的 JavaScript 功能
- Lighthouse 面板中的 Lighthouse 6.2
- 弃用“其他源”Service Workers 窗格中的列表
- 显示过滤出的项目的覆盖率摘要
- “Application”(应用)面板中新增了框架详情视图
- “Styles”窗格中的无障碍颜色建议
- 恢复“元素”面板中的属性窗格
- “网络”面板中直观易懂的
X-Client-Data标头值 - 在“Styles”窗格中自动填充自定义字体
- 在“网络”面板中一致地显示资源类型
- 清除“元素”和“网络”面板中的按钮
- CSS-in-JS 框架的样式修改
- Lighthouse 面板中的 Lighthouse 6
- 弃用首次有效绘制 (FMP) 模型
- 支持新的 JavaScript 功能
- “Manifest”(清单)窗格中的新应用快捷方式警告
- “时间”标签页中的 Service Worker
respondWith事件 - 一致地显示 Computed 窗格
- WebAssembly 文件的字节码偏移
- Sources 面板中的逐行复制和剪切
- 管理中心设置更新
- “性能”面板更新
- 断点、条件断点和日志点的新图标
- 使用新增的“问题”标签页修复网站问题
- 在“检查模式”提示中查看无障碍功能信息
- “性能”面板更新
- Play 管理中心内的 Promise 术语更为准确
- “样式”窗格更新
- 弃用了“元素”面板中的属性窗格
- “Manifest”(清单)窗格中支持应用快捷方式
- 模拟视觉缺陷
- 模拟语言区域
- 跨源嵌入器政策 (COEP) 调试
- 断点、条件断点和日志点的新图标
- 查看设置了特定 Cookie 的网络请求
- 从命令菜单固定到左侧
- 主菜单中的“设置”选项已移动
- “Audits”面板现已更名为 Lighthouse 面板
- 删除文件夹中的所有本地替换项
- 更新了长任务界面
- “Manifest”(清单)窗格中支持可遮盖图标
- Device Mode 下的 Moto G4 支持
- Cookie 相关更新
- 更准确的 Web 应用清单图标
- 将鼠标悬停在 CSS
content属性上可查看未转义的值 - 控制台中的源代码映射错误
- 用于禁止滚动超出文件末尾的设置
- 在控制台中支持
let和class重复声明 - 改进了 WebAssembly 调试功能
- “启动器”标签页中的请求启动器链
- 在“概览”中突出显示所选的网络请求
- “网络”面板中的网址和路径列
- 更新后的用户代理字符串
- 新的 Audits 面板配置界面
- 每个函数或每个块代码覆盖模式
- 代码覆盖率现在必须通过页面重新加载来启动
- 调试 Cookie 被屏蔽的原因
- 查看 Cookie 值
- 模拟不同的 preferences-color-scheme 和 preferences-reduced-motion 偏好
- 代码覆盖率更新
- 调试请求网络资源的原因
- “控制台”和“来源”面板会再次遵循缩进偏好设置
- 用于光标导航的新快捷键
- Audits 面板中的多客户端支持
- 付款处理程序调试
- “Audits”面板中的 Lighthouse 5.2
- “性能”面板中的 Largest Contentful Paint
- 主菜单中的文件开发者工具问题
- 复制元素样式
- 直观呈现布局偏移
- “Audits”面板中的 Lighthouse 5.1
- 操作系统主题同步
- 用于打开断点编辑器的键盘快捷键
- “网络”面板中的预提取缓存
- 查看对象时的不公开属性
- “Application”(应用)面板中的通知和推送消息
- 使用 CSS 值自动补全
- 新增了广告联盟设置界面
- HAR 导出内容中的 WebSocket 消息
- HAR 导入和导出按钮
- 实时内存用量
- Service Worker 注册端口号
- 检查后台提取事件和后台同步事件
- 适用于 Firefox 的 Puppeteer
- 自动填充 CSS 函数时的有意义的预设
- 通过命令菜单清除网站数据
- 查看所有 IndexedDB 数据库
- 悬停鼠标时查看资源的未压缩大小
- “Breakpoints”窗格中的内嵌断点
- IndexedDB 和 Cache 资源计数
- 用于停用详细的检查提示的设置
- 用于在编辑器中切换标签页缩进的设置
- 突出显示受 CSS 属性影响的所有节点
- “Audits”面板中的 Lighthouse v4
- WebSocket 二进制消息查看器
- 在命令菜单中截取区域屏幕截图
- “网络”面板中的 Service Worker 过滤器
- “性能”面板更新
- 性能面板录制内容中的耗时较长的任务
- “Timing”部分中的“First Paint”
- 额外提示:用于查看 RGB 和 HSL 颜色代码的快捷键(视频)
- 日志点
- 检查模式下的详细提示
- 导出代码覆盖率数据
- 使用键盘浏览控制台
- 颜色选择器中的 AAA 对比度线
- 保存自定义地理定位覆盖值
- 代码折叠
- “框架”标签页已重命名为“消息”标签页
- 额外提示:按资源过滤“网络”面板(视频)
- 在“性能”面板中直观呈现性能指标
- 在 DOM 树中突出显示文本节点
- 将 JS 路径复制到 DOM 节点
- 审核面板更新,包括一项新的审核 可检测用于从命令菜单访问 Audits 面板的 JS 库和新关键字
- 额外提示:使用设备模式检查媒体查询(视频)
- 将鼠标悬停在实时表达式结果上,以突出显示 DOM 节点
- 将 DOM 节点存储为全局变量
- HAR 导入和导出中现已提供发起方和优先级信息
- 从主菜单访问命令菜单
- 画中画断点
- 额外提示:使用
monitorEvents()在 控制台(视频) - 控制台中的实时表达式
- 在 Eager Evaluation 期间突出显示 DOM 节点
- 性能面板优化
- 更可靠的调试
- 通过命令菜单启用网络节流功能
- 自动补全条件断点
- 在 AudioContext 事件发生时中断
- 使用 ndb 调试 Node.js 应用
- 额外提示:使用 User Timing API 衡量真实的用户互动
- Eager 评估
- 参数提示
- 函数自动补全
- ES2017 关键字
- “Audits”面板中的 Lighthouse 3.0
- BigInt 支持
- 向“监视”窗格添加属性路径
- “显示时间戳”已移至“设置”
- 额外提示:不太常见的控制台方法(视频)
- 在所有广告资源网标头中搜索
- CSS 变量值预览
- 以提取形式复制
- 新审核、桌面设备配置选项以及查看跟踪记录
- 停止无限循环
- “效果”标签页中的“用户计时”
- “内存”面板中明确列出了 JavaScript 虚拟机实例
- “网络”标签页已重命名为“页面”标签页
- 深色主题更新
- “安全性”面板中的证书透明度信息
- “性能”面板中的网站隔离功能
- 额外提示:“图层”面板 + 动画检查器(视频)
- “网络”面板中的黑箱设置
- 在设备模式下自动调整缩放
- “预览”和“响应”标签页中的美观输出
- 在“预览”标签页中预览 HTML 内容
- 本地替换支持 HTML 内的样式
- 额外提示:将框架脚本设为黑盒以使事件监听器断点更有用
- 本地替换
- 全新的无障碍工具
- “更改”标签页
- 新的 SEO 和效果评估服务
- “Performance”面板中的多个记录
- 在异步代码中通过工作器进行可靠的代码单步执行
- 额外提示:使用 Puppeteer 自动执行开发者工具操作(视频)
- 性能监控器
- 控制台边栏
- 将类似的 Play 管理中心消息归为一组
- 额外提示:切换悬停伪类(视频)
- 多客户端远程调试支持
- 工作区 2.0
- 4 项新审核
- 使用自定义数据模拟推送通知
- 使用自定义代码触发后台同步事件
- 额外提示:事件监听器断点(视频)
- 控制台中的顶层等待
- 全新的屏幕截图工作流程
- CSS 网格突出显示
- 新增了一个用于查询对象的控制台 API
- 控制台中的新过滤条件
- “网络”面板中的 HAR 导入
- 可预览的缓存资源
- 缓存调试的可预测性更高
- 块级代码覆盖率
- 移动设备节流模拟
- 查看存储空间用量
- 查看 Service Worker 缓存响应的时间
- 通过命令菜单启用 FPS 计量器
- 设置鼠标滚轮行为以缩放或滚动
- 针对 ES6 模块的调试支持
- 新版 Audits 面板
- 第三方徽章
- “前往此处”的新手势
- 单步进入异步模式
- 在控制台中预览信息更丰富的对象
- 在控制台中选择信息更丰富的上下文
- “覆盖率”标签页中的“实时”动态
- 更简单的网络节流选项
- 默认启用异步堆栈
- CSS 和 JS 代码覆盖率
- 整页显示的屏幕截图
- 屏蔽请求
- 跳过 async await
- 统一命令菜单


