Oto, co musisz wiedzieć na ten temat:
- Jeśli korzystasz z wersji próbnej motywu ciemnego na poziomie pochodzenia, możesz wyłączyć tę funkcję na poziomie elementu.
- Dodano obsługę formatu COLRv1, który jest rozwinięciem formatu COLRv0.
- I to nie wszystko .
Mam na imię Pete LePage. Zobacz, co nowego w Chrome 98 dla deweloperów.
Rezygnacja z automatycznego ciemnego motywu na Androidzie
W Chrome 96 rozpoczęliśmy testowanie origin automatycznego ciemnego motywu na Androidzie.
Jeśli Twoja witryna ma jasny motyw, a system operacyjny użytkownika jest w ciemnym trybie, przeglądarka automatycznie zastosuje do niej ciemny motyw.
Jeśli korzystasz z wersji próbnej origin i chcesz zrezygnować z motywu ciemnego wygenerowanego automatycznie na konkretnej stronie, możesz użyć metatagu.
<meta name="color-scheme" content="only light">
Możesz też zrezygnować z tego ustawienia, ustawiając wartość color-scheme: only light w elemencie :root.
:root {
color-scheme: only light;
}
Główną zaletą tej metody jest to, że możesz zrezygnować z zastosowania tej metody w przypadku poszczególnych elementów, stosując do nich określony styl.
.only-light,
#my-element {
color-scheme: only light;
}
Więcej informacji znajdziesz w sekcji Jak zrezygnować z automatycznego ciemnego motywu w artykule Automatyczne ciemny motyw na Androidzie.
Obsługa czcionek COLRv1
W Chrome 98 dostępna jest teraz obsługa COLRv1, która jest rozwinięciem formatu czcionek COLRv0. Dodaje gradienty, łączenie i rozmywanie oraz umożliwia ponowne używanie kształtów, aby uzyskać wyraźne i kompaktowe pliki czcionek, które dobrze się kompresują.
Kolorowa czcionka sprawia, że wyróżnienia, nagłówki i banery naprawdę się wyróżniają.

Jednym z moich ulubionych zastosowań COLRv1 jest zapewnienie spójności emotikonów na wszystkich platformach. Nie musisz zastępować emotikonów plikami graficznymi, ponieważ pliki czcionek są mniejsze i łatwiej je dodać do strony.

Pracujemy nad ulepszaniem wykrywania funkcji, ponieważ nie jest to jeszcze tak proste, jak powinno. Warto jednak śledzić tę kwestię.
Więcej informacji o czcionkach wektorowych z kolorami gradientowymi w Chrome 98 oraz o tym, jak tworzyć własne czcionki.
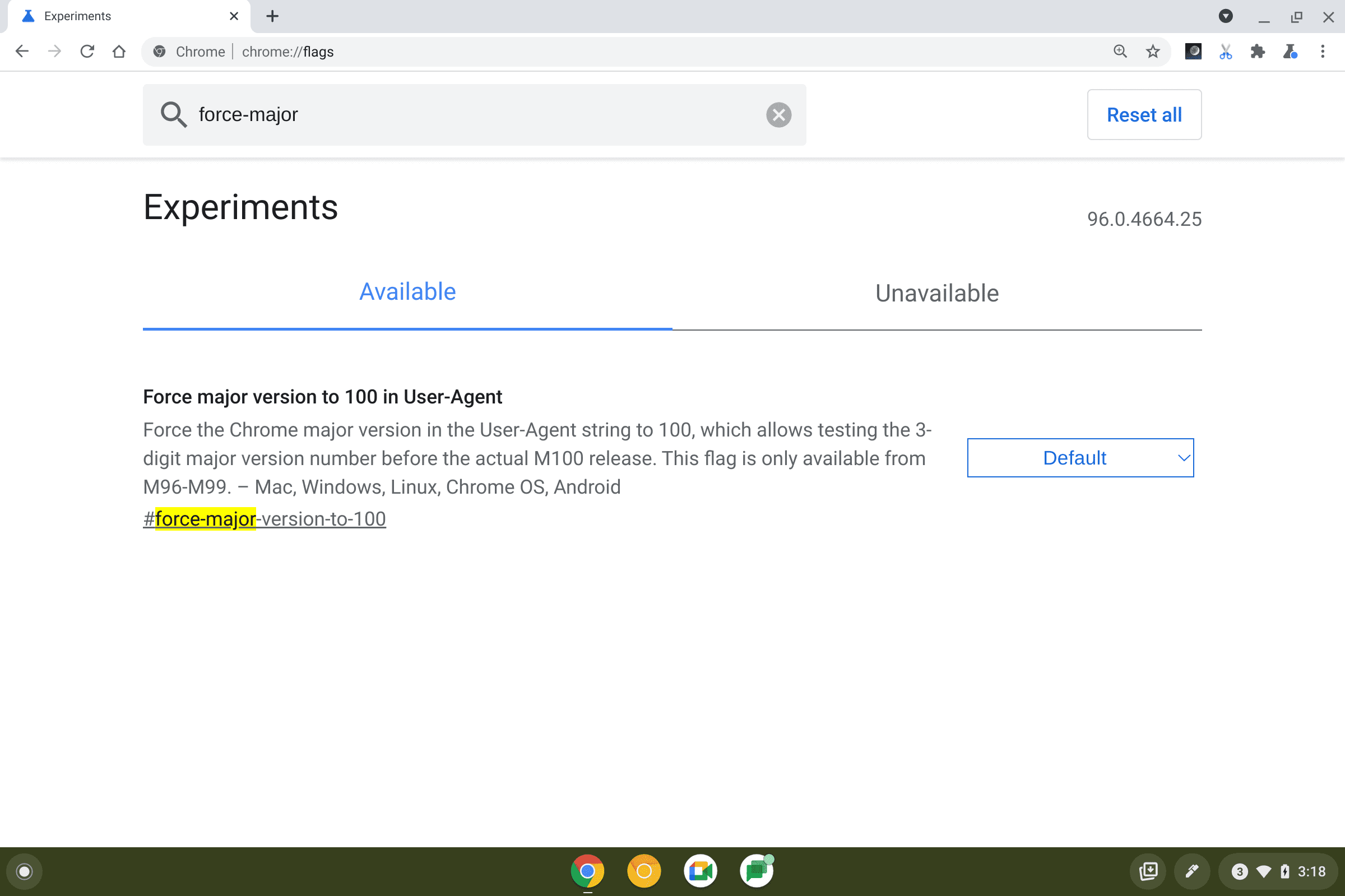
Emulowanie Chrome 100 w ciągu UA
Za kilka miesięcy Chrome osiągnie wersję 100, czyli trzy cyfry. Należy sprawdzić każdy kod, który sprawdza numery wersji lub analizuje ciąg znaków UA, aby upewnić się, że obsługuje 3 cyfry.
Flaga o nazwie #force-major-version-to-100 zmieni bieżący numer wersji na 100, dzięki czemu możesz się upewnić, że wszystko działa zgodnie z oczekiwaniami.

I wiele więcej!
Oczywiście jest ich znacznie więcej.
Procesy wstępne CORS są teraz wysyłane przed prywatnymi żądaniami sieciowymi zasobów podrzędnych, aby poprosić o wyraźne pozwolenie od serwera docelowego.
Dostępna jest nowa wersja testowa origin interfejsu Region Capture, który umożliwia przycinanie ścieżki wideo z filmu nagranego samodzielnie. Idealnie nadaje się do udostępniania ekranu w aplikacjach do rozmów wideo, dzięki czemu nie będzie efektu pokoju lustrzanego.
Kontrolki nakładki okna zostały zaplanowane na Chrome 98, ale z powodu problemów wykrytych w ostatniej chwili nie zostały dodane. Nadal nad tym pracujemy i zamierzamy wprowadzić tę funkcję w kolejnych wersjach.
Więcej informacji
Obejmuje to tylko niektóre najważniejsze informacje. Aby poznać inne zmiany w Chrome 98, kliknij linki poniżej.
- Nowości w Narzędziach deweloperskich w Chrome (98)
- Funkcje wycofane i usunięte z Chrome 98
- Aktualizacje ChromeStatus.com dotyczące Chrome 98
- Lista zmian w repozytorium kodu źródłowego Chromium
- Kalendarz wydań Chrome
Subskrybuj
Aby być na bieżąco, zasubskrybuj kanał w YouTube dla programistów Chrome. Otrzymasz wtedy e-maila z powiadomieniem, gdy tylko opublikujemy nowy film.
Nazywam się Pete LePage i zaraz po wydaniu Chrome 99 opowiem Ci, co nowego w tej wersji przeglądarki.


