Oto, co musisz wiedzieć na ten temat:
- Nowa wartość właściwości CSS
overflow. - Interfejs API zasad dotyczących funkcji został przemianowany na Zasady dotyczące uprawnień.
- Jest też nowy sposób implementacji i używania Shadow DOM bezpośrednio w HTML.
- W latach 90. miałem kilka kurtek prawie identycznych jak ta.
- To nie wszystko.
Nazywam się Pete LePage i mam 411 dla deweloperów w Chrome 90. Zrób to w stylu lat 90.
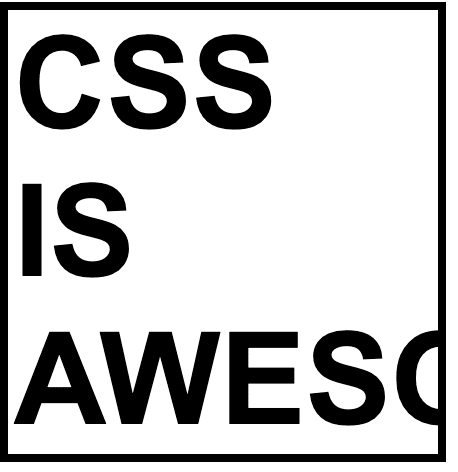
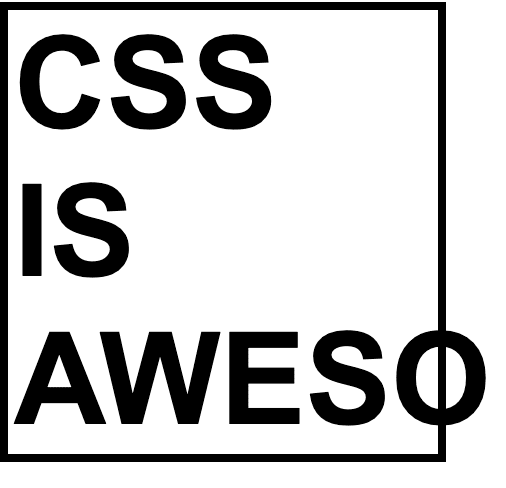
Zapobieganie przepełnieniu za pomocą overflow: clip
Usługa porównywania cen to świetne rozwiązanie. Ale myślę, że każdy web developer widział i przeżył coś, co w pewnym momencie niefortunnie wylewa się na zewnątrz. Na stronie CSS Tricks znajdziesz świetny artykuł o różnych sposobach obsługi przepełnienia, na przykład za pomocą overflow: hidden lub auto.
W specyfikacji CSS Overflow dostępna jest nowa właściwość clip, która działa podobnie do hidden.
.overflow-clip { overflow: clip; }

Korzystając z opcji overflow: clip, możesz uniemożliwić dowolny rodzaj przewijania pola, w tym programowe przewijanie. Oznacza to, że pole nie jest uważane za element sterujący przewijaniem i nie inicjuje nowego kontekstu formatowania. W razie potrzeby możesz zastosować przycięcie do jednej osi za pomocą parametrów overflow-x i overflow-y.
A na marginesie – jest też ikona overflow-clip-margin, która pozwala rozszerzyć krawędź klipu. Jest to przydatne w przypadkach, gdy występuje przepełnienie atramentu, które powinno być widoczne.
.overflow-clip { overflow: clip; overflow-clip-margin: 25px; }

Aby zobaczyć overflow: clip w działaniu, wejdź na stronę https://petele-css-is-awesome.glitch.me/.
Zasady dotyczące funkcji to teraz zasady dotyczące uprawnień
W Chrome 74 wprowadziliśmy interfejs Feature Policy API, który umożliwia selektywnie włączanie, wyłączanie i modyfikowanie działania niektórych interfejsów API oraz funkcji internetowych w przeglądarce. Te zasady stanowią umowę między Tobą a przeglądarką. Informują przeglądarkę o Twoich intencjach.
Jeśli Twój kod lub używane przez Ciebie biblioteki zewnętrzne naruszają wstępnie wybrane reguły, przeglądarka zastąpi ich działanie lepszym UX lub po prostu odmówi współpracy z interfejsem API.
Od wersji 90 Chrome interfejs Feature Policy API zmieni nazwę na Permissions Policy API, a razem z nim zmieni się też nagłówek HTTP. Jednocześnie społeczność zdecydowała się na nową składnię opartą na wartościach pól strukturalnych w przypadku HTTP.
Chrome 90 i nowsze wersje
Permissions-Policy: geolocation=()Chrome 89 i starsze wersje
Feature-Policy: geolocation 'none'Jeśli chcesz dowiedzieć się, jak używać tej funkcji w swojej witrynie, przeczytaj Wprowadzenie do zasad dotyczących funkcji.
Deklaratywny shadow DOM
Shadow DOM, który jest częścią standardu Web Components, umożliwia ograniczenie zakresu stylów CSS do konkretnego poddrzewa DOM i odizolowanie tego poddrzewa od reszty dokumentu. Do tej pory jedynym sposobem na korzystanie z Shadow DOM było tworzenie korzenia shadow za pomocą JavaScriptu.
const host = document.getElementById('host');
const opts = {mode: 'open'};
const shadowRoot = host.attachShadow(opts);
const html = '<h1>Hello Shadow DOM</h1>';
shadowRoot.innerHTML = html;
Ta metoda sprawdza się w przypadku renderowania po stronie klienta, ale nie w przypadku renderowania po stronie serwera, ponieważ w tym drugim przypadku nie ma wbudowanego sposobu na wyrażenie źródeł cieni w generowanym przez serwer kodzie HTML. Jednak od wersji 90 Chrome, dzięki deklaratywnemu DOM cienia, nie musisz się już martwić. Możesz tworzyć korzenie cienia, używając tylko HTML.
Deklaratywna korzeń cienia to element <template> z atrybutem shadowroot. Jest on wykrywany przez parsowanie HTML i natychmiast stosowany jako element nadrzędny katalogu cieni.
<host-element>
<template shadowroot="open">
<slot></slot>
</template>
<h2>Light content</h2>
</host-element>
Wczytywanie wyników z czystego znacznika HTML w tym drzewie DOM:
<host-element>
#shadow-root (open)
<slot>
↳
<h2>Light content</h2>
</slot>
</host-element>
Dzięki temu możemy korzystać z zalet enkapsulacji i projekcji slotów w statycznym kodzie HTML. Do wygenerowania całego drzewa, w tym katalogu ROOT_SHADOW, nie jest potrzebny żaden kod JavaScript.
Więcej informacji znajdziesz w artykule Deklaratywny shadow DOM na stronie web.dev.
I nie tylko
I oczywiście jest jeszcze wiele innych.
Aby zwiększyć prywatność i równomiernie przyspieszyć wczytywanie stron, które obsługują HTTPS, pasek adresu Chrome będzie domyślnie używać https://.
Jeśli nie masz jeszcze skonfigurowanego automatycznego przekierowania z HTTP do HTTPS, warto to zrobić teraz.
W wersji na komputery stacjonarne Chrome dostępny jest kodek AV1, który został specjalnie zoptymalizowany pod kątem wideokonferencji z integracją WebRTC.
Więcej informacji
Obejmuje to tylko niektóre najważniejsze informacje. Aby poznać inne zmiany w Chrome 90, kliknij linki poniżej.
- Nowości w Narzędziach deweloperskich w Chrome (90)
- Funkcje wycofane i usunięte w Chrome 90
- Aktualizacje ChromeStatus.com dotyczące Chrome 90
- Nowości w JavaScript w Chrome 90
- Lista zmian w repozytorium kodu źródłowego Chromium
Subskrybuj
Jeśli chcesz być na bieżąco z naszych filmów, zasubskrybuj nasz kanał w YouTube dla programistów Chrome. Otrzymasz wtedy e-maila z powiadomieniem, gdy tylko opublikujemy nowy film.
Nazywam się Pete LePage i jak tylko pojawi się nowa wersja Chrome 91, opowiem Ci, co nowego w tej przeglądarce.
Specjalne pozdrowienia
Miło mi było kręcić ten odcinek Nowości w Chrome w klimacie lat 90. Serdeczne podziękowania dla Seana Meehana za pomysł i zgromadzenie wspaniałych osób, które pomogły otworzyć portal czasowy do 1990 r.
GDS Design
- Fola Akinola
- Derek Bass
- Christopher Bodel
- Nick Krusick
- Chris Walker
Projektowanie dźwięku i muzyka dodatkowa
- Bryan Gordon
I oczywiście Loren Borja, Lee Carruthers i Lukas Holcek, którzy pracują nad wszystkimi filmami z serii Nowości w Chrome i sprawiają, że wyglądam o wiele lepiej, niż jestem w rzeczywistości. DZIĘKUJEMY!


