Chrome 81 zaczyna być wdrażany w wersji stabilnej.
Oto, co musisz wiedzieć na ten temat:
- Mam aktualizację dotyczącą harmonogramu wydawania wersji Chrome.
- Plakietka aplikacji przechodzi z testów wersji natywnej.
- Testowanie kliknięć w przypadku rzeczywistości rozszerzonej jest teraz dostępne w przeglądarce.
- Web NFC rozpoczyna okres próbny.
- i inne.
Nazywam się Pete LePage i pracuję oraz nagrywam filmy z domu. Zobaczmy, co nowego w Chrome 81 dla programistów.
Zaktualizowany harmonogram publikowania wersji Chrome
Niedawno ogłosiliśmy zmieniony harmonogram wydawania wersji przeglądarki Chrome. Zrobiliśmy to, ponieważ zależy nam na tym, aby Chrome był nadal stabilny, bezpieczny i niezawodny dla wszystkich użytkowników.
 %}
%}
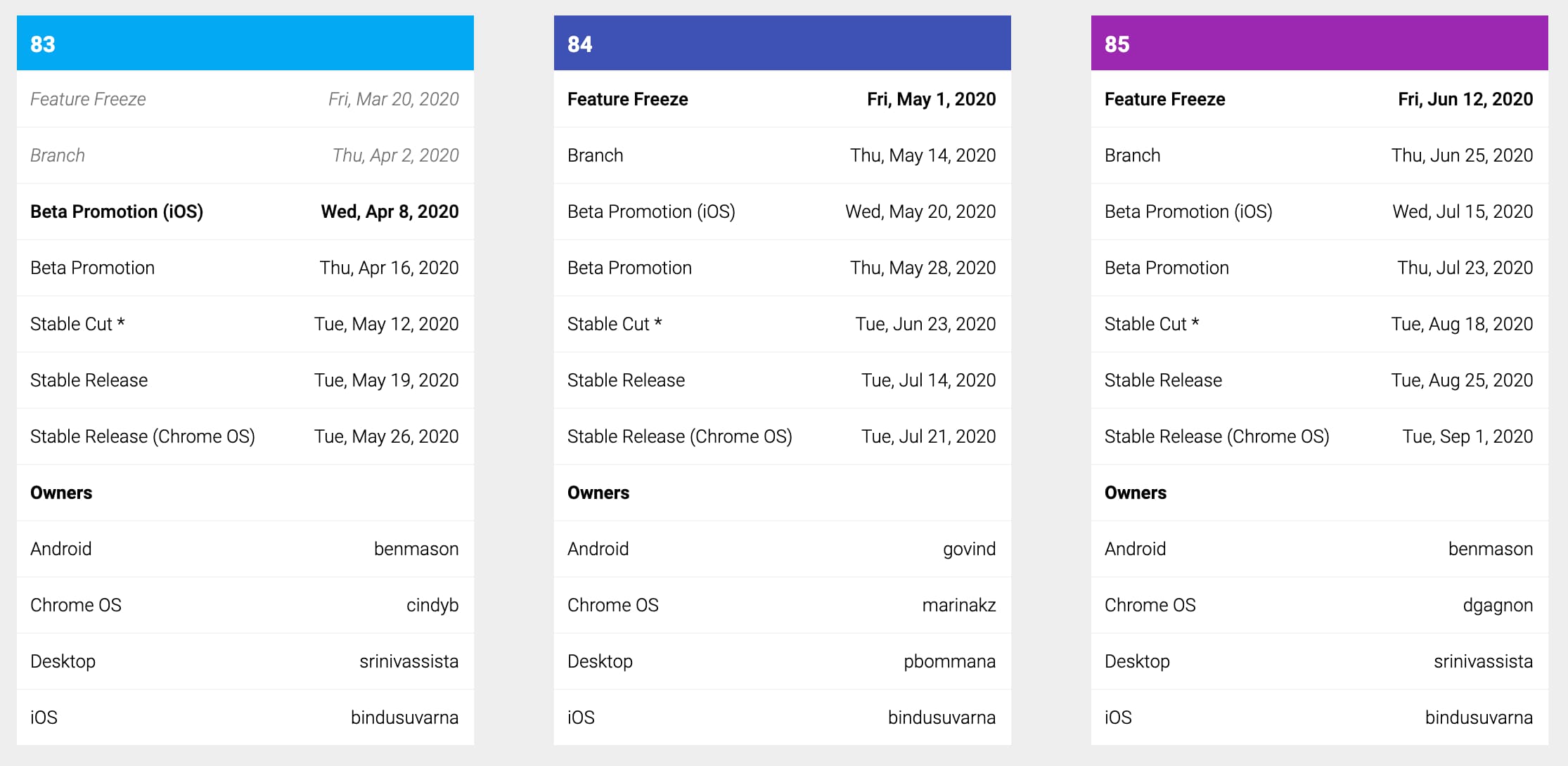
Krótko mówiąc, Chrome 81 jest już wprowadzany. Pomijamy wersję Chrome 82 i przechodzimy bezpośrednio do Chrome 83, która zostanie wydana około 3 tygodnie wcześniej niż planowano, czyli mniej więcej w połowie maja.
O wszelkich zmianach w harmonogramie będziemy informować na naszym blogu. Dodatkowe informacje o harmonogramie znajdziesz w grupie deweloperów Chromium. W każdej chwili możesz też sprawdzić stronę z harmonogramem, aby poznać daty poszczególnych etapów.
Testowanie pozycji wskaźnika WebXR
 %}
%}
Istnieje kilka natywnych aplikacji, które pozwalają zobaczyć, jak nowa sofa lub krzesło będą wyglądać w Twoim domu. Dzięki aktualizacji interfejsu WebXR Device API można to teraz zrobić również w internecie.
Dzięki interfejsowi Web XR Hit Test API możesz umieszczać wirtualne obiekty w widoku kamery na rzeczywisty świat.
Aby dowiedzieć się więcej, zapoznaj się z przykładem testowania uderzeń (kod) opracowanym przez grupę roboczą ds. rozszerzonej rzeczywistości. W tym przykładzie możesz umieszczać wirtualne słoneczniki na powierzchniach w rzeczywistym świecie.
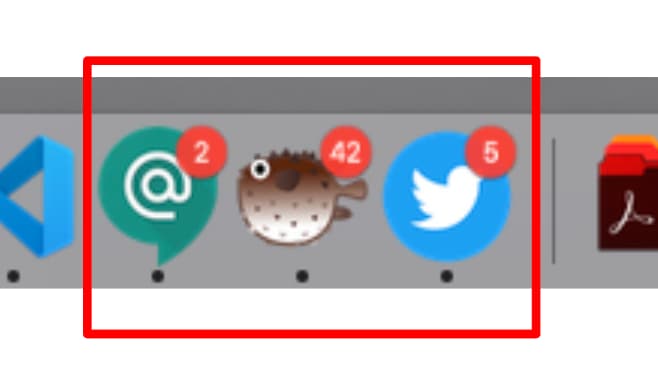
Plakietki ikony aplikacji
Odznaka ikony aplikacji przechodzi z wersji próbnej w Origin do wersji stabilnej, co oznacza, że możesz teraz używać jej w dowolnej witrynie bez tokena.

Plakietki na ikonach aplikacji ułatwiają subtelne informowanie użytkowników o nowych działaniach, które mogą wymagać ich uwagi, lub o małej ilości informacji, np. o nieprzeczytanych wiadomościach.
Jest ona bardziej przyjazna dla użytkownika niż powiadomienie. Ponieważ nie przerywa ona użytkownikowi, można ją aktualizować znacznie częściej. Jest to idealne rozwiązanie do oznaczania liczby nieprzeczytanych wiadomości w aplikacjach do czatu lub poczty e-mail. Aplikacje mediów społecznościowych mogą używać tego tagu, aby wskazać, ile razy zostałeś/zostałeś otagowany w postach innych osób. W przypadku gier może to oznaczać, że nadszedł czas na działanie użytkownika.
Więcej informacji znajdziesz w artykule Badging API na stronie web.dev.
Nowe wersje próbne origin
Web NFC
Web NFC rozpoczyna testowanie wersji origin w Chrome 81. Web NFC umożliwia aplikacji internetowej odczytywanie i zapisywanie tagów NFC. Otworzy to nowe możliwości, np. wyświetlanie dodatkowych informacji o eksponatach w muzeum, zarządzanie asortymentem czy odczytywanie informacji z identyfikatorów na konferencjach.
Jest bardzo łatwy w użyciu. Aby odczytać tag, utwórz nową instancję obiektu NDEFReader i rozpocznij skanowanie.
const reader = new NDEFReader();
async function startScan() {
await reader.scan();
reader.onreading = (e) => {
console.log(e.message);
};
}
Gdy zeskanujesz tag NFC, czytnik uruchomi zdarzenie reading, które możesz wykorzystać do przeglądania przychodzących wiadomości.
François opublikował świetny post, w którym znajdziesz wszystkie szczegóły. Zawiera on też kilka typowych wzorców, które możesz wykorzystać.
Inne wersje próbne
Pełna lista funkcji dostępnych w wersji próbnej origin.
I nie tylko
- Interfejs API sesji multimediów obsługuje teraz stan śledzenia pozycji, dzięki czemu możesz zobaczyć, w którym miejscu utworu się znajdujesz, i łatwo przewinąć do tyłu lub do przodu.
- Interfejs INTL API udostępnia teraz metodę
DisplayNames, która pobiera zlokalizowane nazwy języków, walut i innych często używanych nazw. Nie musisz już ich podawać samodzielnie. - Planowaliśmy usunięcie obsługi TLS 1.0 i TLS 1.1, ale odłożyliśmy to co najmniej do wersji 83 Chrome.
Więcej informacji
Obejmuje to tylko niektóre najważniejsze informacje. Aby dowiedzieć się więcej o dodatkowych zmianach w Chrome 81, kliknij linki poniżej.
- Nowości w Narzędziach deweloperskich w Chrome (81)
- Funkcje wycofane i usunięte z Chrome 81
- Aktualizacje ChromeStatus.com dotyczące Chrome 81
- Nowości w JavaScript w Chrome 81
- Lista zmian w repozytorium kodu źródłowego Chromium
Subskrybuj
Jeśli chcesz być na bieżąco z naszych filmów, zasubskrybuj nasz kanał w YouTube dla programistów Chrome. Otrzymasz wtedy e-maila z powiadomieniem, gdy tylko opublikujemy nowy film.
Nazywam się Pete LePage i jak tylko pojawi się nowa wersja Chrome 83, od razu opowiem Ci, co nowego w tej przeglądarce.
Osobista wiadomość od Pete'a
W ostatnim tygodniu 2 piosenki sprawiły, że poczułem się szczęśliwy. Chcę się nimi z Tobą podzielić, bo mam nadzieję, że Tobie też sprawią one radość.
- You Will Be Found w wykonaniu Bena Platta i obsady serialu Dear Even Hansen.
- I Just Wanna Dance z Jerry Springer: The Musical. (zawiera słowo „F”).
Wielkie podziękowania dla mojego zespołu produkcyjnego, Seana Meehana, Lee Carruthersa, Loren Borja, Taylora Reifurtha i cały zespół Google Developers Studio. Dostali dla mnie sprzęt, pomogli mi go zainstalować w moim małym nowojorskim mieszkaniu, a potem zmusili mnie do opublikowania tego filmu w krótkim czasie. To była przyjemność. Dziękuję, jesteście niesamowici!


