W Chrome 71 dodaliśmy obsługę:
- Wyświetlanie czasów względnych jest teraz częścią interfejsu API
Intl. - W przypadku tekstu płynącego w poziomie określ po której stronie tekstu ma się pojawić podkreślenie.
- Wymaganie aktywacji przez użytkownika przed użyciem interfejsu API syntezy mowy.
A to nie wszystko – to dopiero początek.
Mam na imię Pete LePage. Zobacz, co nowego w Chrome 71 dla deweloperów.
Historia zmian
To tylko niektóre z najważniejszych zmian. Aby poznać więcej szczegółów, kliknij linki poniżej.
- Lista zmian w repozytorium kodu źródłowego Chromium
- Aktualizacje ChromeStatus.com dotyczące Chrome 71
- Funkcje wycofane i usunięte z Chrome 71
Wyświetlanie czasów względnych za pomocą Intl.RelativeTimeFormat()

Wiele aplikacji internetowych używa wyrażeń takich jak „wczoraj”, „za 2 dni” czy „godzinę temu”, aby wskazać, kiedy coś się stało lub ma się wydarzyć, zamiast wyświetlać pełną datę i godzinę.
Wyświetlanie czasów względnych stało się tak powszechne, że większość popularnych bibliotek daty/czasu udostępnia funkcje zlokalizowane, które to robią za nas. W prawie każdej tworzonej przeze mnie aplikacji internetowej Moment JS jest jedną z pierwszych bibliotek, które dodaję, właśnie w tym celu.
Chrome 71 wprowadza funkcję Intl.RelativeTimeFormat(), która przenosi pracę na mechanizm JavaScriptu i umożliwia zlokalizowane formatowanie czasów względnych. Daje to niewielki wzrost wydajności i oznacza, że te biblioteki są potrzebne tylko jako polyfill, gdy przeglądarka nie obsługuje jeszcze nowych interfejsów API.
const rtf = new Intl.RelativeTimeFormat('en');
rtf.format(3.14, 'second');
// → 'in 3.14 seconds'
rtf.format(-15, 'minute');
// → '15 minutes ago'
Korzystanie z niego jest proste: utwórz nową instancję i określ lokalizację, a potem po prostu wywołaj format z czasem względnym. Więcej informacji znajdziesz w artykule Mathiasa The Intl.RelativeTimeFormat API.
Określanie lokalizacji podkreślenia dla tekstu pionowego

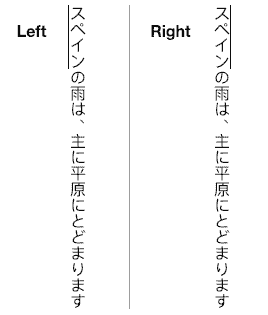
Gdy tekst w języku chińskim lub japońskim jest wyświetlany w układzie pionowym, przeglądarki nie są spójne w kwestii umieszczania podkreślenia – może ono znajdować się po lewej lub po prawej stronie.
W Chrome 71 właściwość text-underline-position akceptuje teraz wartości left lub right jako część specyfikacji dekoracji tekstu CSS3. Specyfikacja dekoracji tekstu CSS3 zawiera kilka nowych właściwości, które umożliwiają określenie takich rzeczy jak rodzaj linii, styl, kolor i pozycja.
.left {
text-underline-position: left;
}
.right {
text-underline-position: right;
}
Synteza mowy wymaga aktywacji przez użytkownika
Wszyscy byliśmy zaskoczeni, gdy nagle strona zaczęła do nas mówić. Zasady dotyczące automatycznego odtwarzania uniemożliwiają automatyczne odtwarzanie plików audio lub wideo z dźwiękiem. Niektóre witryny próbowały obejść to ograniczenie, używając zamiast tego interfejsu API do syntezy mowy.
Od wersji Chrome 71 interfejs API do syntezy mowy wymaga aktywacji przez użytkownika na stronie. Dzięki temu będzie ona zgodna z innymi zasadami dotyczącymi automatycznego odtwarzania. Jeśli spróbujesz użyć tej funkcji, zanim użytkownik wejdzie w interakcję ze stroną, pojawi się błąd.
const utterance = new window.SpeechSynthesisUtterance('Hello');
utterance.lang = lang || 'en-US';
try {
window.speechSynthesis.speak(utterance);
} catch (ex) {
console.log('speechSynthesis not available', ex);
}
Nie ma nic gorszego niż zaskoczenie przez witrynę, w której się znajdujesz, a także przez współpracowników siedzących wokół Ciebie.
I wiele więcej!
To tylko kilka z wielu zmian w Chrome 71 dla deweloperów.
- Metodę
Element.requestFullscreen()można teraz spersonalizować na Androidzie, aby wybrać widoczność paska nawigacji lub tryb całkowicie pełnoekranowy, w którym nie są wyświetlane żadne elementy sterujące do czasu wykonania przez użytkownika jakiegoś gestu. - Tryb domyślnych danych logowania w przypadku żądań skryptu modułu zmienił się z
omitnasame-origin. - Aby dostosować Chrome do specyfikacji Shadow DOM w wersji 1, Chrome 71 oblicza teraz specyficzność dla pseudoklas
:host()i:host-context(), a także dla argumentów funkcji::slotted().
Filmy z konferencji Chrome DevSummit
Jeśli nie udało Ci się wziąć udziału w Chrome Dev Summit lub nie udało Ci się obejrzeć wszystkich wystąpień, zapoznaj się z playlistą z Chrome Dev Summit 2018 na naszym kanale w YouTube.
Eva i Phil omówili kilka przydatnych technik korzystania z usług działających w tle w artykule Tworzenie szybszych i bardziej odpornych aplikacji za pomocą usług działających w tle.
Mariko i Jake opowiedzieli o tym, jak tworzyć Squoosh w skomplikowanych aplikacjach internetowych obciążonych JS, które nie spowalniają.
Katie i Houssein omówili kilka świetnych technik maksymalizowania wydajności witryny w artykule Speed Essentials: Key Techniques for Fast Websites (Podstawy szybkości: kluczowe techniki tworzenia szybkich witryn).
Jake upuścił ciasto. W playliście z Chrome DevSummit 2018 znajdziesz też wiele innych świetnych filmów.
Subskrybuj
Jeśli chcesz być na bieżąco z naszych filmów, zasubskrybuj nasz kanał w YouTube dla programistów Chrome. Otrzymasz wtedy e-maila z powiadomieniem, gdy tylko opublikujemy nowy film.
Nazywam się Pete LePage i zaraz po wydaniu Chrome 72 opowiem Ci o nowościach w tej przeglądarce.


