- Android の [ホーム画面に追加] の動作が変更され、より細かく設定できるようになります。
- Page Lifecycle API は、タブが停止または復元されたタイミングを通知します。
- Payment Handler API を使用すると、ウェブベースの支払いアプリで支払いリクエストをサポートできます。
他にもさまざまな機能があります。
Pete LePage と申します。Chrome 68 のデベロッパー向けの新機能について詳しく見てみましょう。
変更点の詳細なリストについては、Chromium ソース リポジトリの変更リストをご覧ください。
[ホーム画面に追加] の変更
サイトがホーム画面に追加する条件を満たしている場合、Chrome にホーム画面に追加するバナーは表示されなくなります。代わりに、ユーザーにプロンプトを表示するタイミングと方法を制御できます。
ユーザーにプロンプトを表示するには、beforeinstallprompt イベントをリッスンし、イベントを保存して、インストール可能であることを示すボタンなどの UI 要素をアプリに追加します。
let installPromptEvent;
window.addEventListener('beforeinstallprompt', (event) => {
// Prevent Chrome <= 67 from automatically showing the prompt
event.preventDefault();
// Stash the event so it can be triggered later.
installPromptEvent = event;
// Update the install UI to notify the user app can be installed
document.querySelector('#install-button').disabled = false;
});

ユーザーがインストール ボタンをクリックすると、保存された beforeinstallprompt イベントで prompt() が呼び出され、Chrome にホーム画面に追加するダイアログが表示されます。
btnInstall.addEventListener('click', () => {
// Update the install UI to remove the install button
document.querySelector('#install-button').disabled = true;
// Show the modal add to home screen dialog
installPromptEvent.prompt();
// Wait for the user to respond to the prompt
installPromptEvent.userChoice.then(handleInstall);
});

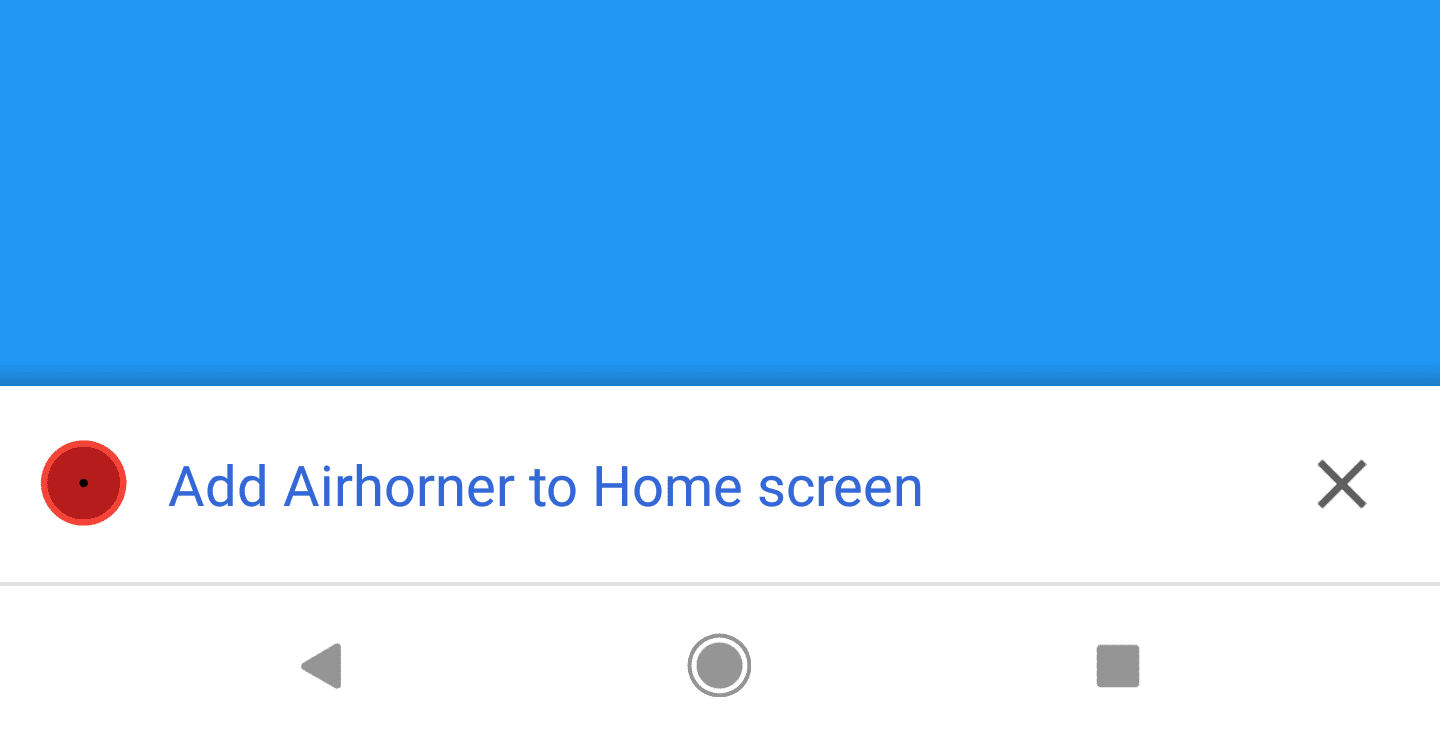
サイトを更新する時間を与えるため、Chrome では、ホーム画面に追加の条件を満たすサイトにユーザーが初めてアクセスしたときに、ミニ情報バーが表示されます。閉じると、しばらくの間ミニ情報バーは表示されなくなります。
ホーム画面の動作への追加の変更で、使用できるコードサンプルなど、詳細を確認できます。
Page Lifecycle API

ユーザーが多数のタブを実行している場合、メモリ、CPU、バッテリー、ネットワークなどの重要なリソースが過剰にサブスクライブされ、ユーザー エクスペリエンスが低下する可能性があります。
サイトがバックグラウンドで実行されている場合、システムはリソースを節約するためにサイトを一時停止することがあります。新しい Page Lifecycle API を使用すると、これらのイベントをリッスンして応答できるようになりました。
たとえば、ユーザーがタブをバックグラウンドでしばらく使用していた場合、ブラウザはリソースを節約するために、そのページでのスクリプト実行を一時停止することがあります。閉じる前に、freeze イベントがトリガーされ、IndexedDB またはネットワーク接続を閉じたり、保存されていないビュー状態を保存したりできます。その後、ユーザーがタブに再フォーカスすると、resume イベントがトリガーされ、破棄されたものを再初期化できます。
const prepareForFreeze = () => {
// Close any open IndexedDB connections.
// Release any web locks.
// Stop timers or polling.
};
const reInitializeApp = () => {
// Restore IndexedDB connections.
// Re-acquire any needed web locks.
// Restart timers or polling.
};
document.addEventListener('freeze', prepareForFreeze);
document.addEventListener('resume', reInitializeApp);
コードサンプルやヒントなど、詳細については、Phil の Page Lifecycle API の投稿をご覧ください。仕様と説明ドキュメントは GitHub で確認できます。
Payment Handler API
Payment Request API は、支払いを受け取るためのオープンで標準ベースの方法です。Payment Handler API は、ウェブベースの決済アプリが Payment Request 内で直接支払いを促進できるようにすることで、Payment Request の範囲を拡大します。
販売者は、supportedMethods プロパティにエントリを追加するだけで、既存のウェブベースの支払いアプリを追加できます。
const request = new PaymentRequest([{
// Your custom payment method identifier comes here
supportedMethods: 'https://bobpay.xyz/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
指定されたお支払い方法を処理できるサービス ワーカーがインストールされている場合、お支払いリクエスト UI に表示され、ユーザーはお支払いを行うことができます。
販売者のサイトと支払いハンドラにこれを実装する方法については、エイジの優れた投稿をご覧ください。
その他
これらは、デベロッパー向けの Chrome 68 の変更のほんの一部です。もちろん、他にも多くの変更があります。
iframeに埋め込まれたコンテンツは、最上位のブラウジング コンテキストを別のオリジンに移動するためにユーザー操作が必要になります。- Chrome 1 以降、CSS の
grabとgrabbingのcursor値に接頭辞が付けられていましたが、接頭辞のない標準値がサポートされるようになりました。最後に - 大きな変更点は次のとおりです。サービス ワーカーの更新をリクエストするときに HTTP キャッシュが無視されるようになりました。これにより、Chrome は仕様と他のブラウザと整合するようになりました。
DevTools の新機能
Chrome 68 の DevTools の新機能については、Chrome DevTools の新機能をご覧ください。
登録
YouTube チャンネルの [チャンネル登録] ボタンをクリックすると、新しい動画が公開されるたびにメール通知が届きます。
担当の Pete LePage です。Chrome 69 がリリースされ次第、Chrome の新機能についてお知らせします。


