- CSS Paint API, programlı olarak resim oluşturmanıza olanak tanır.
- Server Timing API, web sunucularının HTTP üstbilgileri aracılığıyla performans zamanlama bilgileri sağlamasına olanak tanır.
- yeni CSS
display: contentsözelliği kutuların kaybolmasını sağlayabilir.
Daha birçok özellik de var.
Adım Pete LePage. Chrome 65'te geliştiriciler için neler yeni olduğuna göz atalım.
Değişikliklerin tam listesini görmek ister misiniz? Chromium kaynak deposu değişiklik listesine göz atın.
CSS Paint API
CSS Paint API, background-image veya border-image gibi CSS özellikleri için programatik olarak resim oluşturmanıza olanak tanır.
Bir resme referans vermek yerine, resmi çizmek için yeni boya işlevini kullanabilirsiniz. Bu işlev, tuval öğesine benzer.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Örneğin, materyal tarzı bir düğmede dalga efekti oluşturmak için ek DOM öğeleri eklemek yerine paint API'yi kullanabilirsiniz.
Ayrıca, henüz tarayıcıda desteklenmeyen CSS özelliklerini çoklu dolguyla doldurmak için güçlü bir yöntemdir.
Surma, açıklamasında birkaç demo içeren harika bir gönderi paylaştı.
Server Timing API
Sitenizin gerçek kullanıcılar için performansını izlemek üzere gezinme ve kaynak zamanlama API'lerini kullandığınızı umuyoruz. Sunucunun performans zamanlamasını bildirmesi için şimdiye kadar kolay bir yol yoktu.
Yeni Sunucu Zamanlama API'si, sunucunuzun zamanlama bilgilerini tarayıcıya iletmesine olanak tanır. Böylece, genel performansınız hakkında daha iyi bir fikir edinebilirsiniz.
Yanıtınıza bir Server-Timing üst bilgisi ekleyerek istediğiniz kadar metrik (ör. veritabanı okuma süreleri, başlatma süresi veya sizin için önemli olan herhangi bir şey) izleyebilirsiniz:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

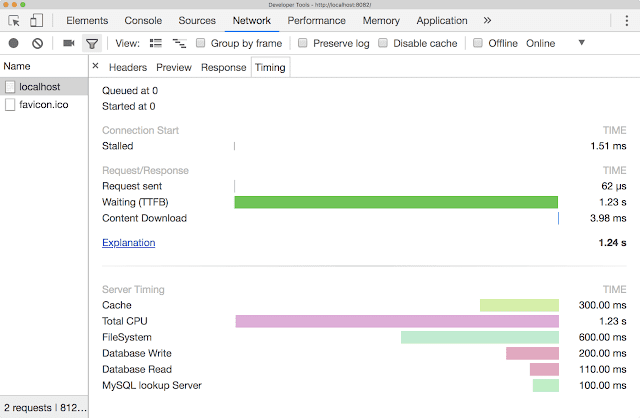
Bunlar Chrome DevTools'da gösterilir veya yanıt başlığından alıp diğer performans analizlerinizle birlikte kaydedebilirsiniz.
display: contents
Yeni CSS display: contents özelliği oldukça kullanışlı.
Bir kapsayıcı öğeye eklendiğinde, DOM'daki yerini alt öğeleri alır ve öğe temelde kaybolur. Birbirinin içinde iki div olduğunu varsayalım. Dış div'ün kenarı kırmızı, arka planı gri ve genişliği 200 piksel olarak ayarlandı. İç div'ün kenarı mavi, arka planı açık mavidir.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Varsayılan olarak, iç div dış div içinde bulunur.
Dış div'e display: contents eklendiğinde dış div kaybolur ve kısıtlamaları artık iç div'e uygulanmaz. İç div artık% 100 genişlikte.
div öğesinin hâlâ mevcut olduğunu fark edin.
Bunun yararlı olabileceği birçok durum vardır ancak en yaygın olanı flexbox'tur. Flexbox'ta yalnızca bir flex kapsayıcının doğrudan alt öğeleri flex öğe olur.
Ancak bir alt öğeye display: contents uyguladığınızda, alt öğelerinin kendisi de esnek öğe haline gelir ve üst öğesine uygulanacak olan kurallarla düzenlenir.
Daha fazla bilgi ve başka örnekler için Rachel Andrew'ın Görüntülü içeriklerin yer aldığı kaybolan kutular başlıklı mükemmel makalesine göz atın.
Diğer özellikler
Bunlar, geliştiriciler için Chrome 65'teki değişikliklerden yalnızca birkaçıdır. Elbette daha birçok değişiklik vardır.
- Renk mülkü için
HSLveHSLAileRGBveRGBAkoordinatlarını belirtme söz dizimi artık CSS Color 4 spesifikasyonunu eşleşiyor. - Eş zamanlı XHR'leri bir HTTP başlığı veya iframe
allowözelliği aracılığıyla kontrol etmenize olanak tanıyan yeni bir özellik politikası vardır.
Chrome 65'teki DevTools'taki yenilikleri öğrenmek için Chrome DevTools'ta yeni başlıklı makaleyi inceleyin. Progresif web uygulamalarıyla ilgileniyorsanız yeni PWA Roadshow video serisine göz atın. Ardından, YouTube kanalımızdaki abone ol düğmesini tıklayın. Yeni bir video yayınladığımızda e-posta bildirimi alırsınız.
Adım Pete LePage. Chrome 66 yayınlanır yayınlanmaz Chrome'daki yenilikleri size bildirmek için burada olacağım.


