- CSS Paint API позволяет программно генерировать изображения.
- API синхронизации сервера позволяет веб-серверам предоставлять информацию о времени производительности через заголовки HTTP.
- новое свойство CSS
display: contentsможет заставить поля исчезнуть!
И есть еще много всего !
Я Пит ЛеПейдж . Давайте углубимся и посмотрим, что нового для разработчиков в Chrome 65!
Хотите полный список изменений? Ознакомьтесь со списком изменений репозитория исходного кода Chromium .
API рисования CSS
API CSS Paint позволяет программно генерировать изображение для свойств CSS, таких как background-image или border-image .
Вместо ссылки на изображение вы можете использовать новую функцию рисования для рисования изображения — так же, как элемент холста.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Например, вместо добавления дополнительных элементов DOM для создания эффекта ряби на кнопке в стиле материала вы можете использовать API рисования.
Это также мощный метод полифилинга функций CSS, которые еще не поддерживаются в браузере.
У Сурма есть отличный пост с несколькими демо в пояснении .
API синхронизации сервера
Надеемся, вы используете API-интерфейсы навигации и синхронизации ресурсов, чтобы отслеживать производительность вашего сайта для реальных пользователей. До сих пор у сервера не было простого способа сообщить о времени своей производительности.
Новый API синхронизации сервера позволяет вашему серверу передавать информацию о времени в браузер; давая вам лучшее представление о вашей общей производительности.
Вы можете отслеживать столько показателей, сколько захотите: время чтения базы данных, время запуска или что-то еще, что для вас важно, добавив заголовок Server-Timing в свой ответ:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

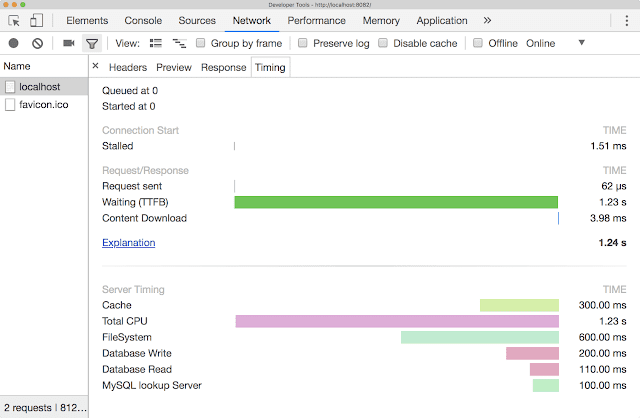
Они отображаются в Chrome DevTools, или вы можете извлечь их из заголовка ответа и сохранить вместе с другой аналитикой производительности.
display: contents
Новое свойство CSS display: contents довольно удобно!
При добавлении в элемент-контейнер любые дочерние элементы занимают его место в DOM, и он по сути исчезает. Допустим, у меня есть два div , один внутри другого. Мой внешний div имеет красную рамку, серый фон, и я установил ширину 200 пикселей. Внутренний div имеет синюю рамку и светло-синий фон.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
По умолчанию внутренний div содержится во внешнем div .
Добавление display: contents во внешний div приводит к исчезновению внешнего div и его ограничения больше не применяются к внутреннему div . Внутренний div теперь имеет ширину 100%.
div все еще существует.Есть много случаев, когда это может быть полезно, но наиболее распространенным является использование flexbox. При использовании flexbox только непосредственные дочерние элементы гибкого контейнера становятся гибкими элементами.
Но как только вы примените display: contents к дочернему элементу, его дочерние элементы станут гибкими элементами и будут располагаться с использованием тех же правил, которые применялись бы к их родительскому элементу.
Более подробную информацию и другие примеры можно найти в превосходной публикации Рэйчел Эндрю «Исчезающие коробки с отображаемым содержимым» .
И многое другое!
Это лишь некоторые изменения в Chrome 65 для разработчиков. Конечно, их гораздо больше.
- Синтаксис для указания координат
HSLиHSLA, а также координатRGBиRGBAдля свойства цвета теперь соответствует спецификации CSS Color 4 . - Появилась новая политика функций , которая позволяет вам управлять синхронными XHR через заголовок HTTP или атрибут
allowiframe.
Обязательно ознакомьтесь с разделом «Новое в Chrome DevTools» , чтобы узнать, что нового в DevTools в Chrome 65. А если вас интересуют прогрессивные веб-приложения, посмотрите новую серию видеороликов «PWA Roadshow» . Затем нажмите кнопку подписки на нашем канале YouTube , и вы будете получать уведомление по электронной почте каждый раз, когда мы запускаем новое видео.
Меня зовут Пит ЛеПейдж, и как только выйдет Chrome 66, я буду здесь, чтобы рассказать вам, что нового в Chrome!


