- Interfejs CSS Paint API umożliwia generowanie obrazu w ramach procesu programowania.
- Interfejs Server Timing API umożliwia serwerom WWW udostępnianie informacji o czasie wykonania za pomocą nagłówków HTTP.
- nowa właściwość CSS
display: contentsmoże powodować znikanie pól.
A to nie wszystko – to tylko część.
Mam na imię Pete LePage. Sprawdź, co nowego w Chrome 65 dla deweloperów.
Chcesz zobaczyć pełną listę zmian? Sprawdź listę zmian w repozytorium źródłowym Chromium.
Interfejs CSS Paint API
Interfejs CSS Paint API umożliwia generowanie obrazu za pomocą kodu w przypadku właściwości CSS, takich jak background-image lub border-image.
Zamiast odwoływać się do obrazu, możesz użyć nowej funkcji malowania, aby narysować obraz – podobnie jak element na płótnie.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Na przykład zamiast dodawać dodatkowe elementy DOM, aby utworzyć efekt falowania przycisku w stylu Material, możesz użyć interfejsu paint API.
Jest to też skuteczna metoda polyfillingu funkcji CSS, które nie są jeszcze obsługiwane przez przeglądarkę.
Surma opublikował świetny post z kilkoma demonstracjami w swoim artykule.
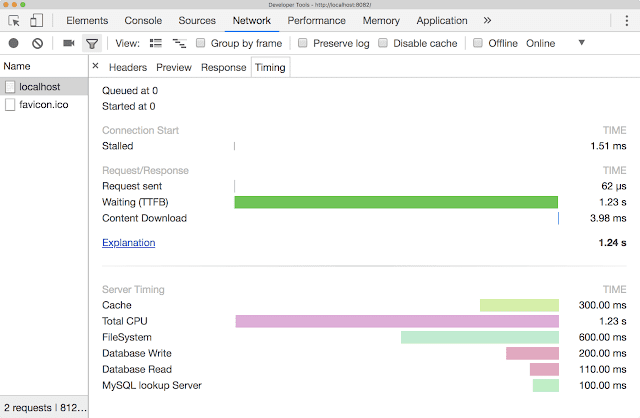
Interfejs Server Timing API
Mamy nadzieję, że używasz interfejsów API do śledzenia czasu ładowania nawigacji i zasobów, aby sprawdzać działanie witryny w realnych warunkach. Do tej pory serwer nie miał łatwego sposobu na raportowanie czasu wykonania.
Nowy interfejs Server Timing API umożliwia serwerowi przekazywanie przeglądarce informacji o czasie wykonywania, co daje lepszy obraz ogólnej wydajności.
Możesz śledzić dowolną liczbę danych: czas odczytu bazy danych, czas uruchamiania lub inne ważne dla Ciebie informacje. Aby to zrobić, dodaj nagłówek Server-Timing do odpowiedzi:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

Są one widoczne w Chrome DevTools. Możesz też wyodrębnić je z nagłówka odpowiedzi i zapisać razem z innymi danymi dotyczącymi analizy skuteczności.
display: contents
Nowa właściwość CSS display: contents jest bardzo przydatna.
Gdy zostanie dodany do elementu kontenera, wszystkie elementy podrzędne zajmują jego miejsce w DOM-ie i w zasadzie znika. Załóżmy, że mam 2 elementy div, z których jeden jest wbudowany w drugi. Moje zewnętrzne div ma czerwoną obwódkę, szare tło i szerokość ustawioną na 200 pikseli. Wewnętrzny div ma niebieską obwódkę i jasnoniebieskie tło.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Domyślnie wewnętrzna div jest zawarta w zewnętrznej div.
Dodanie display: contents do zewnętrznego div-a powoduje, że zewnętrzny div znika, a jego ograniczenia nie są już stosowane do wewnętrznego div. Wewnętrzny element div ma teraz szerokość 100%.
div nadal istnieje.
Jest wiele sytuacji, w których może to być przydatne, ale najczęściej dotyczy to flexboxa. W przypadku flexbox tylko bezpośrednie elementy podrzędne kontenera flex stają się elementami flex.
Jednak po zastosowaniu display: contents do elementu podrzędnego jego elementy podrzędne stają się elementami elastycznymi i są rozmieszczane zgodnie z tymi samymi regułami, które zostałyby zastosowane do elementu nadrzędnego.
Więcej informacji i przykładów znajdziesz w wybitnym poście Rachel Andrew Vanishing boxes with display contents.
I inne funkcje
To tylko kilka z wielu zmian w Chrome 65 dla deweloperów.
- Składnia służąca do określania współrzędnych
HSLiHSLAorazRGBiRGBAw przypadku właściwości color jest teraz zgodna ze specyfikacją CSS Color 4. - Jest nowa zasada funkcji, która umożliwia kontrolowanie synchronicznych żądań XHR za pomocą nagłówka HTTP lub atrybutu iframe
allow.
Zapoznaj się z artykułem Nowości w Narzędziach deweloperskich w Chrome, aby dowiedzieć się, co nowego w wersji 65. Jeśli interesują Cię progresywne aplikacje internetowe, obejrzyj nową serię filmów o PWA. Następnie kliknij przycisk Subskrybuj na naszym kanale w YouTube. Otrzymasz e-maila z powiadomieniem za każdym razem, gdy opublikujemy nowy film.
Nazywam się Pete LePage i zaraz po wydaniu Chrome 66 opowiem Ci, co nowego w Chrome.


