- CSS Paint API cho phép bạn tạo hình ảnh theo phương thức lập trình.
- Server Timing API (API tính thời gian máy chủ) cho phép máy chủ web cung cấp thông tin về thời gian hiệu suất thông qua tiêu đề HTTP.
- Thuộc tính
display: contentsCSS mới có thể làm cho hộp biến mất!
Và còn nhiều tính năng khác!
Tôi là Pete LePage. Hãy cùng tìm hiểu những tính năng mới dành cho nhà phát triển trong Chrome 65!
Bạn muốn xem danh sách đầy đủ các thay đổi? Hãy xem danh sách thay đổi về kho lưu trữ nguồn Chromium.
CSS Paint API
CSS Paint API cho phép bạn tạo hình ảnh cho các thuộc tính CSS như background-image hoặc border-image theo phương thức lập trình.
Thay vì tham chiếu hình ảnh, bạn có thể sử dụng hàm vẽ mới để vẽ hình ảnh – giống như phần tử canvas.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Ví dụ: thay vì thêm các phần tử DOM bổ sung để tạo hiệu ứng gợn sóng trên nút được tạo kiểu Material, bạn có thể sử dụng API Paint.
Đây cũng là một phương thức hiệu quả để polyfill các tính năng CSS chưa được hỗ trợ trong trình duyệt.
Surma có một bài đăng tuyệt vời với một số bản minh hoạ trong bài giải thích của mình.
API Thời gian của máy chủ
Hy vọng bạn đang sử dụng API điều hướng và API thời gian tài nguyên để theo dõi hiệu suất của trang web cho người dùng thực. Cho đến nay, máy chủ chưa có cách dễ dàng để báo cáo thời gian hiệu suất.
Server Timing API (API Thời gian máy chủ) mới cho phép máy chủ truyền thông tin thời gian đến trình duyệt, giúp bạn hiểu rõ hơn về hiệu suất tổng thể.
Bạn có thể theo dõi bao nhiêu chỉ số tùy thích: thời gian đọc cơ sở dữ liệu, thời gian khởi động hoặc bất kỳ chỉ số nào quan trọng với bạn, bằng cách thêm tiêu đề Server-Timing vào phản hồi:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

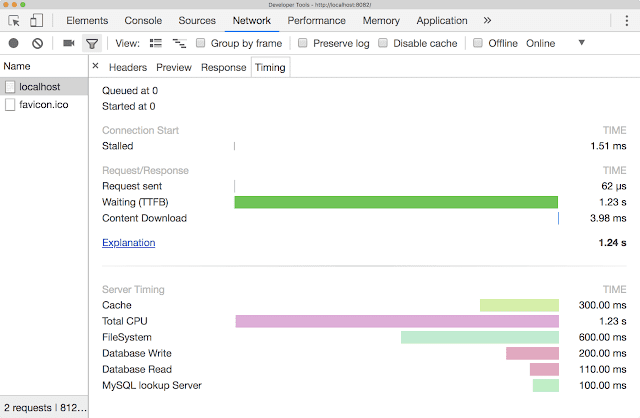
Các chỉ số này xuất hiện trong Chrome DevTools hoặc bạn có thể lấy các chỉ số này ra khỏi tiêu đề phản hồi và lưu cùng với các số liệu phân tích hiệu suất khác.
display: contents
Thuộc tính display: contents CSS mới khá thú vị!
Khi được thêm vào một phần tử vùng chứa, mọi phần tử con sẽ thay thế phần tử đó trong DOM và phần tử đó về cơ bản sẽ biến mất. Giả sử tôi có hai div, một bên trong
chiếc còn lại. div bên ngoài có đường viền màu đỏ, nền màu xám và tôi đã đặt chiều rộng là 200 pixel. div bên trong có đường viền màu xanh dương và nền màu xanh dương nhạt.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Theo mặc định, div bên trong nằm trong div bên ngoài.
Việc thêm display: contents vào div bên ngoài sẽ làm cho div bên ngoài biến mất và các quy tắc ràng buộc của div này không còn áp dụng cho div bên trong. div bên trong hiện có chiều rộng 100%.
div bên ngoài vẫn tồn tại.
Có nhiều trường hợp việc này có thể hữu ích, nhưng trường hợp phổ biến nhất là với flexbox. Với flexbox, chỉ các phần tử con trực tiếp của vùng chứa flex mới trở thành phần tử flex.
Tuy nhiên, sau khi bạn áp dụng display: contents cho một phần tử con, các phần tử con của phần tử đó sẽ trở thành các phần tử flex và được bố trí bằng cách sử dụng các quy tắc tương tự như đã áp dụng cho phần tử mẹ.
Hãy xem bài đăng tuyệt vời của Rachel Andrew Vanishing boxes with display contents để biết thêm thông tin chi tiết và các ví dụ khác.
Và nhiều tính năng khác!
Tất nhiên, đây chỉ là một số thay đổi trong Chrome 65 dành cho nhà phát triển. Chúng tôi còn có rất nhiều thay đổi khác.
- Cú pháp để chỉ định
HSLvàHSLA, cũng như toạ độRGBvàRGBAcho thuộc tính màu hiện khớp với quy cách CSS Color 4. - Có một chính sách tính năng mới cho phép bạn kiểm soát các XHR đồng bộ thông qua tiêu đề HTTP hoặc thuộc tính
allowcủa iframe.
Hãy nhớ xem bài viết Tính năng mới trong Chrome DevTools để tìm hiểu các tính năng mới trong DevTools của Chrome 65. Ngoài ra, nếu bạn quan tâm đến Ứng dụng web tiến bộ, hãy xem loạt video mới về PWA Roadshow. Sau đó, hãy nhấp vào nút đăng ký trên kênh YouTube của chúng tôi. Bạn sẽ nhận được thông báo qua email mỗi khi chúng tôi ra mắt video mới.
Tôi là Pete LePage. Ngay khi Chrome 66 được phát hành, tôi sẽ quay lại đây để cho bạn biết những tính năng mới trong Chrome!


