- 借助 CSS Paint API,您可以通过编程方式生成图片。
- 借助 Server Timing API,网络服务器可以通过 HTTP 标头提供性能计时信息。
- 新的 CSS
display: contents属性可以让框消失!
还有许多其他功能!
我是 Pete LePage。我们来深入了解一下 Chrome 65 中面向开发者的新功能!
想要查看完整的变更列表?请查看 Chromium 源代码库更改列表。
CSS Paint API
借助 CSS Paint API,您可以为 background-image 或 border-image 等 CSS 属性以编程方式生成图像。
您可以使用新的绘制函数绘制图片,而不用引用图片,这与画布元素非常相似。
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
例如,您可以使用 Paint API,而不是添加额外的 DOM 元素来在 Material 风格的按钮上创建涟漪效果。
它还是一种强大的 polyfill 方法,可用于实现浏览器尚不支持的 CSS 功能。
Surma 有一篇很棒的博文,并在说明文档中提供了多个演示。
Server Timing API
希望您正在使用 Navigation API 和 Resource Timing API 跟踪网站在真实用户中的表现。直到现在,还没有一种简单的方法来让服务器报告其性能时间。
新的 Server Timing API 可让您的服务器将时间信息传递给浏览器,让您更好地了解整体性能。
通过在响应中添加 Server-Timing 标头,您可以根据需要跟踪任意数量的指标:数据库读取时间、启动时间或任何对您而言很重要的指标:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

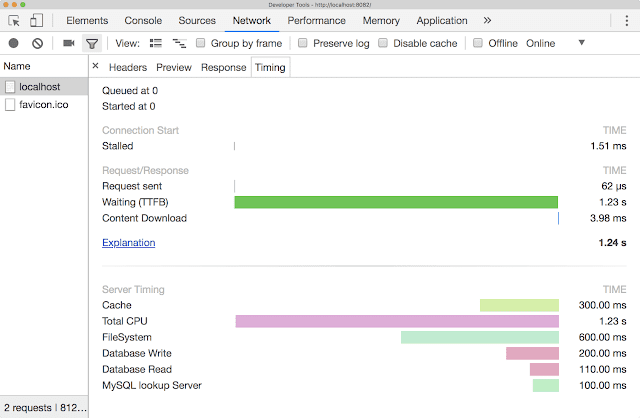
这些信息会显示在 Chrome DevTools 中,您也可以从响应标头中提取这些信息,并将其与其他性能分析数据一起保存。
display: contents
新的 CSS display: contents 属性非常棒!
添加到容器元素后,所有子元素都会取代其在 DOM 中的位置,并且基本会消失。假设我有两个 div,一个在另一个内。我的外部 div 具有红色边框和灰色背景,并且我将宽度设置为 200 像素。内部 div 具有蓝色边框和浅蓝色背景。
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
默认情况下,内部 div 包含在外部 div 中。
向外部 div 添加 display: contents 会使外部 div 消失,并且其约束条件也不再应用于内部 div。内部 div 现在占 100% 的宽度。
div 仍然存在。
在很多情况下,这都很有用,但最常见的情况是 flexbox。使用 flexbox 时,只有 flex 容器的直接子项会成为 flex 内容。
但是,一旦对子项应用 display: contents,其子项就会成为灵活项,并使用已应用于其父项的相同规则进行布局。
如需了解更多详情和其他示例,请参阅 Rachel Andrew 的出色帖子包含显示内容的消失框。
等等!
当然,这只是 Chrome 65 中面向开发者的部分变更,还有许多其他变更。
- 为颜色属性指定
HSL和HSLA以及RGB和RGBA坐标的语法现在符合 CSS Color 4 规范。 - 我们推出了一项新的功能政策,允许您通过 HTTP 标头或 iframe
allow属性来控制同步 XHR。
请务必参阅 Chrome 开发者工具的新变化,了解 Chrome 65 中 Chrome 开发者工具的新增功能。如果您对渐进式 Web 应用感兴趣,请观看全新的 PWA 巡回演示视频系列。然后,点击我们的 YouTube 频道上的订阅按钮,这样,每当我们发布新视频时,您都会收到电子邮件通知。
我是 Pete LePage,Chrome 66 发布后,我会立即为您介绍 Chrome 中的新变化!


