- Met de CSS Paint API kunt u programmatisch een afbeelding genereren.
- Met de Server Timing API kunnen webservers informatie over de prestatietiming leveren via HTTP-headers.
- de nieuwe CSS-
display: contentskan vakken laten verdwijnen!
En er is nog veel meer !
Ik ben Pete LePage . Laten we erin duiken en kijken wat er nieuw is voor ontwikkelaars in Chrome 65!
Wilt u de volledige lijst met wijzigingen? Bekijk de Chromium-bronrepositorywijzigingslijst .
CSS Paint-API
Met de CSS Paint API kunt u programmatisch een afbeelding genereren voor CSS-eigenschappen zoals background-image of border-image .
In plaats van naar een afbeelding te verwijzen, kunt u de nieuwe tekenfunctie gebruiken om de afbeelding te tekenen, net zoals een canvaselement.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
In plaats van extra DOM-elementen toe te voegen om het rimpeleffect op een knop in materiaalstijl te creëren , kunt u bijvoorbeeld de verf-API gebruiken.
Het is ook een krachtige methode voor het polyfillen van CSS-functies die nog niet in een browser worden ondersteund.
Surma heeft een geweldige post met verschillende demo's in zijn uitleg .
Servertiming-API
Hopelijk gebruikt u de API's voor navigatie en resourcetiming om de prestaties van uw site voor echte gebruikers bij te houden. Tot nu toe was er geen gemakkelijke manier voor de server om de prestatietiming te rapporteren.
Met de nieuwe Server Timing API kan uw server timinginformatie doorgeven aan de browser; waardoor u een beter beeld krijgt van uw algehele prestaties.
U kunt zoveel statistieken bijhouden als u wilt: leestijden van de database, opstarttijd of wat dan ook belangrijk voor u is, door een Server-Timing header aan uw antwoord toe te voegen:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

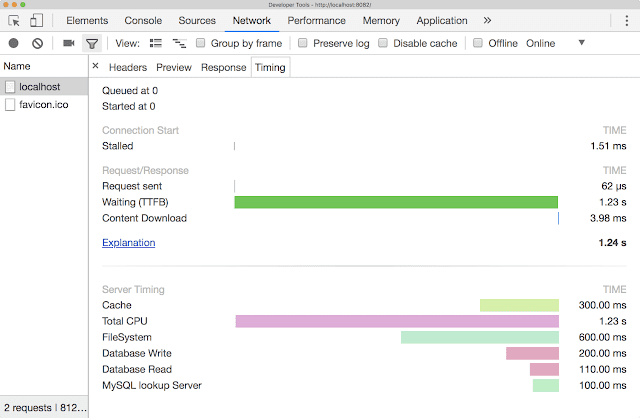
Ze worden weergegeven in Chrome DevTools, of u kunt ze uit de antwoordheader halen en opslaan bij uw andere prestatieanalyses.
display: contents
De nieuwe CSS- display: contents is behoorlijk gelikt!
Wanneer ze aan een containerelement worden toegevoegd, nemen eventuele kinderen hun plaats in de DOM in en verdwijnen ze in wezen. Laten we zeggen dat ik twee div 's heb, de een in de ander. Mijn buitenste div heeft een rode rand, een grijze achtergrond en ik heb een breedte van 200 pixels ingesteld. De binnenste div heeft een blauwe rand en een lichtblauwe achtergrond.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Standaard bevindt de binnenste div zich in de buitenste div .
Door display: contents aan de buitenste div toe te voegen, verdwijnt de buitenste div en worden de beperkingen ervan niet langer toegepast op de binnenste div . De binnenste div is nu 100% breed.
div nog steeds bestaat.Er zijn tal van gevallen waarin dit nuttig kan zijn, maar de meest voorkomende is bij flexbox. Met flexbox worden alleen de directe kinderen van een flexcontainer flexitems.
Maar zodra u display: contents op een kind toepast, worden de kinderen flexibele items en worden ze opgemaakt volgens dezelfde regels die op hun ouders zouden zijn toegepast.
Bekijk de uitstekende post Vanishing boxen met display-inhoud van Rachel Andrew voor meer details en andere voorbeelden.
En meer!
Dit zijn slechts enkele van de veranderingen in Chrome 65 voor ontwikkelaars. Er is natuurlijk nog veel meer.
- De syntaxis voor het opgeven van
HSLenHSLA, enRGBenRGBA-coördinaten voor de kleureigenschap komen nu overeen met de CSS Color 4-specificatie . - Er is een nieuw functiebeleid waarmee u synchrone XHR's kunt beheren via een HTTP-header of het iframe
allowattribuut.
Bekijk zeker Nieuw in Chrome DevTools om te zien wat er nieuw is voor DevTools in Chrome 65. En als u geïnteresseerd bent in Progressive Web Apps, bekijk dan de nieuwe PWA Roadshow-videoserie . Klik vervolgens op de abonneerknop op ons YouTube-kanaal en je ontvangt een e-mailmelding wanneer we een nieuwe video lanceren.
Ik ben Pete LePage, en zodra Chrome 66 uitkomt, ben ik hier om je te vertellen: wat er nieuw is in Chrome!


