- تتيح لك واجهة برمجة التطبيقات CSS Paint API إنشاء صورة آليًا.
- تسمح واجهة برمجة التطبيقات Server Timing API لخوادم الويب بتقديم معلومات عن توقيت الأداء من خلال عناوين HTTP.
- يمكن أن تؤدي خاصية CSS
display: contentsالجديدة إلى اختفاء المربّعات.
وهناك المزيد.
اسمي بيت ليبيه. لنطّلِع على الميزات الجديدة التي تهمّ المطوّرين في الإصدار 65 من Chrome.
هل تريد الاطّلاع على القائمة الكاملة بالتغييرات؟ اطّلِع على قائمة التغييرات في مستودع مصدر Chromium.
CSS Paint API
تتيح لك CSS Paint API
إنشاء صورة لخصائص CSS آليًا، مثل background-image
أو border-image.
بدلاً من الإشارة إلى صورة، يمكنك استخدام دالة الطلاء الجديدة لرسم الصورة، تمامًا مثل عنصر لوحة الرسم.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
على سبيل المثال، بدلاً من إضافة عناصر DOM إضافية لإنشاء تأثير التموج على زر مصمّم على طراز المواد، يمكنك استخدام واجهة برمجة التطبيقات paint.
وهي أيضًا طريقة فعّالة لتعويض ميزات CSS غير المتاحة في المتصفّح بعد.
نشر "سورما" مشاركة رائعة تتضمّن عدة عروض توضيحية في الشرح.
Server Timing API
نأمل أن تكون تستخدِم واجهات برمجة التطبيقات Navigation API وResource Timing API لتتبُّع أداء موقعك الإلكتروني للمستخدمين الفعليين. حتى الآن، لم تكن هناك طريقة سهلة للخادم للإبلاغ عن توقيت أدائه.
تتيح لك واجهة Server Timing API الجديدة السماح للخدمة بإرسال معلومات التوقيت إلى المتصفّح، ما يمنحك صورة أفضل عن أدائك العام.
يمكنك تتبُّع أي عدد تريده من المقاييس: أوقات قراءة قاعدة البيانات أو وقت بدء التشغيل
أو أيّ مقاييس مهمة بالنسبة إليك، وذلك من خلال إضافة عنوان Server-Timing إلى
استجابتك:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

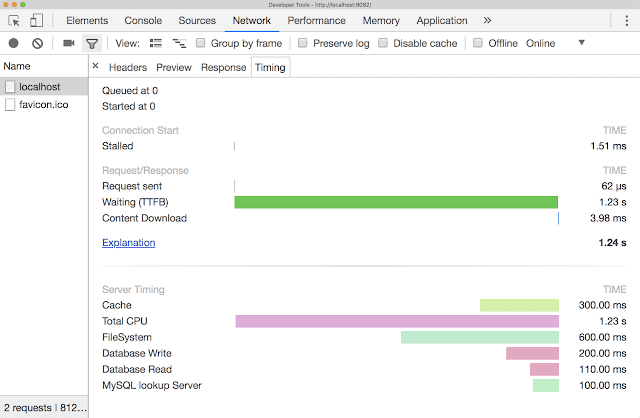
يتم عرضها في "أدوات مطوّري البرامج في Chrome"، أو يمكنك استخراجها من عنوان الردّ وحفظها مع إحصاءات الأداء الأخرى.
display: contents
إنّ خاصية display: contents الجديدة في CSS رائعة جدًا.
عند إضافته إلى عنصر حاوية، تأخذ أي عناصر فرعية مكانه في DOM،
ويختفي بشكل أساسي. لنفترض أنّني أملك حرفَي div، أحدهما داخل
الآخر. يحتوي div الخارجي على حدود حمراء وخلفية رمادية، وقد ضبطت عرضه على
200 بكسل. يحتوي الرمز div الداخلي على حدود زرقاء وخلفية زرقاء فاتحة.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
يتم تلقائيًا تضمين div الداخلي في div الخارجي.
يؤدي إضافة display: contents إلى العنصر div الخارجي إلى اختفاء العنصر div الخارجي
ولا يعود يتم تطبيق قيوده على العنصر div الداخلي. أصبح العنصر الداخلي
div الآن بعرض 100%.
div الخارجي لا يزال متوفّرًا.
هناك العديد من الحالات التي قد يكون فيها ذلك مفيدًا، ولكن الحالة الأكثر شيوعًا هي استخدام flexbox. باستخدام flexbox، لا تصبح سوى العناصر الثانوية المباشرة لحاوية flex عناصر flex.
ولكن بعد تطبيق display: contents على عنصر فرعي، تصبح عناصره الفرعية عناصر flex
ويتم عرضها باستخدام القواعد نفسها التي كانت ستُطبَّق على
العنصر الرئيسي.
يمكنك الاطّلاع على المقالة الرائعة التي كتبتها راشيل أندرو بعنوان المربّعات التي تختفي مع عرض المحتوى لمزيد من التفاصيل والأمثلة الأخرى.
وغير ذلك
هذه ليست سوى بعض التغييرات في الإصدار 65 من Chrome المخصّص للمطوّرين، وبالطبع، هناك العديد من التغييرات الأخرى.
- إنّ بنية تحديد الإحداثيات
HSLوHSLAوRGBوRGBAلسمة اللون تتوافق الآن مع مواصفات CSS Color 4. - هناك سياسة ميزات جديدة تتيح
لك التحكّم في طلبات XHR المتزامنة من خلال عنوان HTTP أو سمة
iframe
allow.
احرص على الاطّلاع على الميزات الجديدة في "أدوات مطوّري البرامج في Chrome"، للتعرّف على الميزات الجديدة في "أدوات مطوّري البرامج" في الإصدار 65 من Chrome. إذا كنت مهتمًا بتطبيقات الويب التقدّمية، يمكنك الاطّلاع على سلسلة الفيديوهات الجديدة حول تطبيقات الويب التقدّمية. بعد ذلك، انقر على الزر اشتراك في قناتنا على YouTube، وستلقّى إشعارًا عبر البريد الإلكتروني كلما طرحنا فيديو جديدًا.
اسمي "بيت ليبيت"، وسأطلعك على الميزات الجديدة في Chrome فور طرح الإصدار 66.


