- CSS Paint API מאפשר ליצור תמונה באופן פרוגרמטי.
- Server Timing API מאפשר לשרתים של אתרים לספק מידע על תזמון הביצועים באמצעות כותרות HTTP.
- נכס ה-CSS החדש
display: contentsיכול להעלים תיבות.
ויש עוד הרבה יותר!
קוראים לי Pete LePage. נצלול פנימה ונראה מה חדש למפתחים בגרסה 65 של Chrome.
רוצים לראות את רשימת השינויים המלאה? רשימת השינויים במאגר המקור של Chromium
CSS Paint API
באמצעות CSS Paint API אפשר ליצור באופן פרוגרמטי תמונה לנכסי CSS כמו background-image או border-image.
במקום להפנות לתמונה, אפשר להשתמש בפונקציית הציור החדשה כדי לצייר את התמונה – בדומה לרכיב בד.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
לדוגמה, במקום להוסיף עוד רכיבי DOM כדי ליצור את אפקט הרטט על לחצן בסגנון Material, אפשר להשתמש ב-Paint API.
היא גם שיטה יעילה להוספת תכונות CSS שלא נתמכות עדיין בדפדפן.
בפוסט ההסבר של Surma יש כמה הדגמות.
Server Timing API
אנחנו מקווים שאתם משתמשים ב-API למדידת זמן הטעינה של הניווט והמשאבים כדי לעקוב אחרי ביצועי האתר שלכם אצל משתמשים אמיתיים. עד עכשיו לא הייתה דרך קלה לשרת לדווח על תזמון הביצועים שלו.
Server Timing API החדש מאפשר לשרת להעביר מידע על תזמון לדפדפן, וכך לספק תמונה טובה יותר של הביצועים הכוללים.
אתם יכולים לעקוב אחרי כמה מדדים שתרצו: זמני קריאה של מסדי נתונים, זמן הפעלה או כל דבר אחר שחשוב לכם, על ידי הוספת הכותרת Server-Timing לתגובה:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

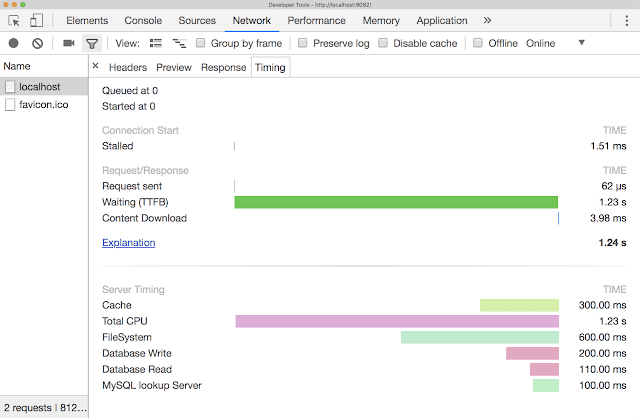
הם מוצגים בכלי הפיתוח של Chrome, או שאפשר לחלץ אותם מהכותרת של התגובה ולשמור אותם עם שאר ניתוחי הביצועים.
display: contents
נכס ה-CSS החדש display: contents מגניב למדי!
כשהאלמנט מתווסף לאלמנט מאגר, כל הצאצאים תופסים את מקומו ב-DOM, והוא למעשה נעלם. נניח שיש לי שני רכיבי div, אחד בתוך השני. ל-div החיצוני יש גבול אדום, רקע אפור והגדרתי לו רוחב של 200 פיקסלים. ל-div הפנימי יש מסגרת כחולה ורקע כחול בהיר.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
כברירת מחדל, ה-div הפנימי נכלל ב-div החיצוני.
הוספת display: contents ל-div החיצוני גורמת ל-div החיצוני להיעלם, והאילוצים שלו לא חלים יותר על div הפנימי. div הפנימי הוא עכשיו ברוחב 100%.
div החיצוני עדיין קיים.
יש הרבה מקרים שבהם האפשרות הזו יכולה להיות שימושית, אבל המקרה הנפוץ ביותר הוא עם flexbox. ב-flexbox, רק הצאצאים המיידיים של קונטיינר flex הופכים לפריטי flex.
עם זאת, אחרי שמחילים את display: contents על רכיב צאצא, רכיבי הצאצא הופכים לפריטים גמישים והפריסה שלהם מתבצעת לפי אותם כללים שחלים על ההורה.
כדאי לעיין בפוסט המעולה של Rachel Andrew, Vanishing boxes with display contents, כדי לקבל פרטים נוספים ודוגמאות נוספות.
ועוד.
אלה רק כמה מהשינויים ב-Chrome 65 למפתחים, כמובן שיש עוד הרבה.
- התחביר לציון הערכים
HSLו-HSLA, והקואורדינטותRGBו-RGBAשל מאפיין הצבע תואמים עכשיו למפרט CSS Color 4. - יש מדיניות תכונה חדשה שמאפשרת לשלוט בבקשות XHR סינכרוניות באמצעות כותרת HTTP או באמצעות המאפיין
allowשל iframe.
מומלץ לקרוא את המאמר מה חדש בכלי הפיתוח של Chrome כדי לקבל מידע על התכונות החדשות בכלי הפיתוח ב-Chrome 65. אם אתם מתעניינים באפליקציות Progressive Web App, כדאי לכם לצפות בסדרת הסרטונים החדשה של PWA Roadshow. לאחר מכן, לוחצים על הלחצן הרשמה למינוי בערוץ YouTube שלנו, ומקבלים התראה באימייל בכל פעם שאנחנו משיקים סרטון חדש.
קוראים לי פיט לייפ (Pete LePage), ואחרי שגרסת Chrome 66 תפורסם, אספר לכם מה חדש ב-Chrome.


