- CSS Paint API を使用すると、画像をプログラムで生成できます。
- Server Timing API を使用すると、ウェブサーバーは HTTP ヘッダーを介してパフォーマンス タイミング情報を提供できます。
- 新しい CSS
display: contentsプロパティを使用すると、ボックスを非表示にできます。
他にもさまざまな機能があります。
ピート ルページと申します。Chrome 65 のデベロッパー向けの新機能について詳しく見てみましょう。
変更点の詳細なリストについては、Chromium ソース リポジトリの変更リストを確認する。
CSS Paint API
CSS Paint API を使用すると、background-image や border-image などの CSS プロパティの画像をプログラムで生成できます。
画像を参照する代わりに、新しいペイント関数を使用して、キャンバス要素のように画像を描画できます。
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
たとえば、マテリアル スタイルのボタンに波紋効果を作成するために DOM 要素を追加する代わりに、paint API を使用できます。
また、ブラウザでまだサポートされていない CSS 機能をポリフィルする強力な方法でもあります。
Surma の説明には、いくつかのデモが記載された優れた投稿があります。
Server Timing API
実際のユーザーのサイトのパフォーマンスをトラッキングするために、Navigation API と Resource Timing API を使用していると思います。これまで、サーバーがパフォーマンスのタイミングを報告する簡単な方法はありませんでした。
新しい Server Timing API を使用すると、サーバーがタイミング情報をブラウザに渡すことができ、全体的なパフォーマンスをより正確に把握できます。
レスポンスに Server-Timing ヘッダーを追加することで、データベースの読み取り時間、起動時間など、重要な指標をいくつでも追跡できます。
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

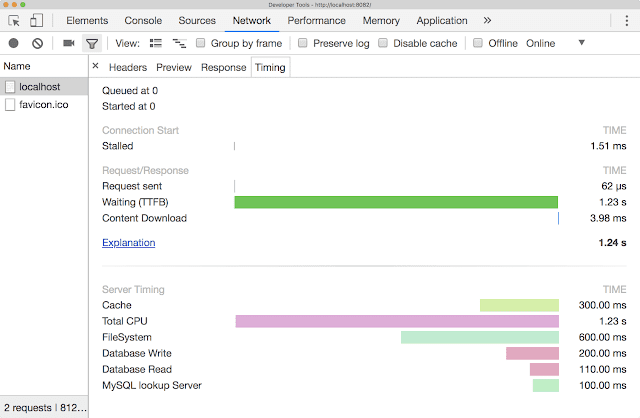
これらの値は Chrome DevTools に表示されますが、レスポンス ヘッダーから取得して、他のパフォーマンス分析とともに保存することもできます。
display: contents
新しい CSS display: contents プロパティは非常に便利です。
コンテナ要素に追加されると、子要素が DOM に置き換えられ、基本的には消えます。たとえば、2 つの div があり、一方が他方の内部にあるとします。外側の div には赤い枠線とグレーの背景があり、幅は 200 ピクセルに設定されています。内側の div には青い枠線と明るい青色の背景があります。
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
デフォルトでは、内部の div は外側の div に含まれます。
外側の div に display: contents を追加すると、外側の div が消え、その制約が内部の div に適用されなくなります。内部の div の幅が 100% になりました。
div がまだ存在していることがわかります。これが役立つケースはたくさんありますが、最も一般的なケースは flexbox です。Flexbox では、Flex コンテナの直接の子のみが Flex アイテムになります。
ただし、display: contents を子に適用すると、その子はフレックス アイテムになり、親に適用されるものと同じルールを使用してレイアウトされます。
詳細とその他の例については、Rachel Andrew の優れた投稿「ディスプレイ コンテンツを含む消えるボックス」をご覧ください。
その他
これらは、Chrome 65 の開発者向けの変更のほんの一部です。もちろん、他にも多くの変更があります。
HSLとHSLA、および色プロパティのRGBとRGBAの座標を指定する構文が、CSS Color 4 仕様と一致するようになりました。- HTTP ヘッダーまたは iframe の
allow属性を使用して同期 XHR を制御できる新しい機能ポリシーがあります。
Chrome 65 の DevTools の新機能については、Chrome DevTools の新機能をご覧ください。プログレッシブ ウェブアプリにご興味をお持ちの場合は、新しい PWA ロードショー動画シリーズをご覧ください。YouTube チャンネルの [チャンネル登録] ボタンをクリックすると、新しい動画が公開されるたびにメール通知が届きます。
担当の Pete LePage です。Chrome 66 がリリースされ次第、Chrome の新機能についてお知らせします。


